1. Giriş
Last Updated: 2022-11-16
Firebase ve Jetpack Compose ile Android uygulaması geliştirme
Bu codelab'de Make It So adlı bir Android uygulaması oluşturacaksınız. Bu uygulamanın kullanıcı arayüzü tamamen Jetpack Compose ile oluşturulmuştur. Jetpack Compose, Android'in yerel kullanıcı arayüzü oluşturmaya yönelik modern araç setidir. Sezgiseldir ve .xml dosyaları yazıp bunları Etkinliklere, Parçalara veya Görünümlere bağlamaya kıyasla daha az kod gerektirir.
Firebase ve Jetpack Compose'un birlikte ne kadar iyi çalıştığını anlamanın ilk adımı, modern Android mimarisini anlamaktır. İyi bir mimari, bileşenlerin nasıl düzenlendiğini ve birbirleriyle nasıl iletişim kurduğunu çok net bir şekilde ortaya koyduğu için sistemi anlamayı, geliştirmeyi ve bakımını yapmayı kolaylaştırır. Android dünyasında önerilen mimari Model - View - ViewModel olarak adlandırılır. Model, uygulamadaki verilere erişen katmanı temsil eder. Görünüm, kullanıcı arayüzü katmanıdır ve iş mantığı hakkında hiçbir şey bilmemelidir. İş mantığının uygulandığı yer ViewModel'dir. Bu bazen ViewModel'in Model katmanını çağırmasını gerektirir.
Model - View - ViewModel'in Jetpack Compose ile oluşturulan bir Android uygulamasına nasıl uygulandığını anlamak için bu makaleyi okumanızı önemle tavsiye ederiz. Bu sayede kod tabanını anlamak ve sonraki adımları tamamlamak kolaylaşacaktır.
Ne oluşturacaksınız?
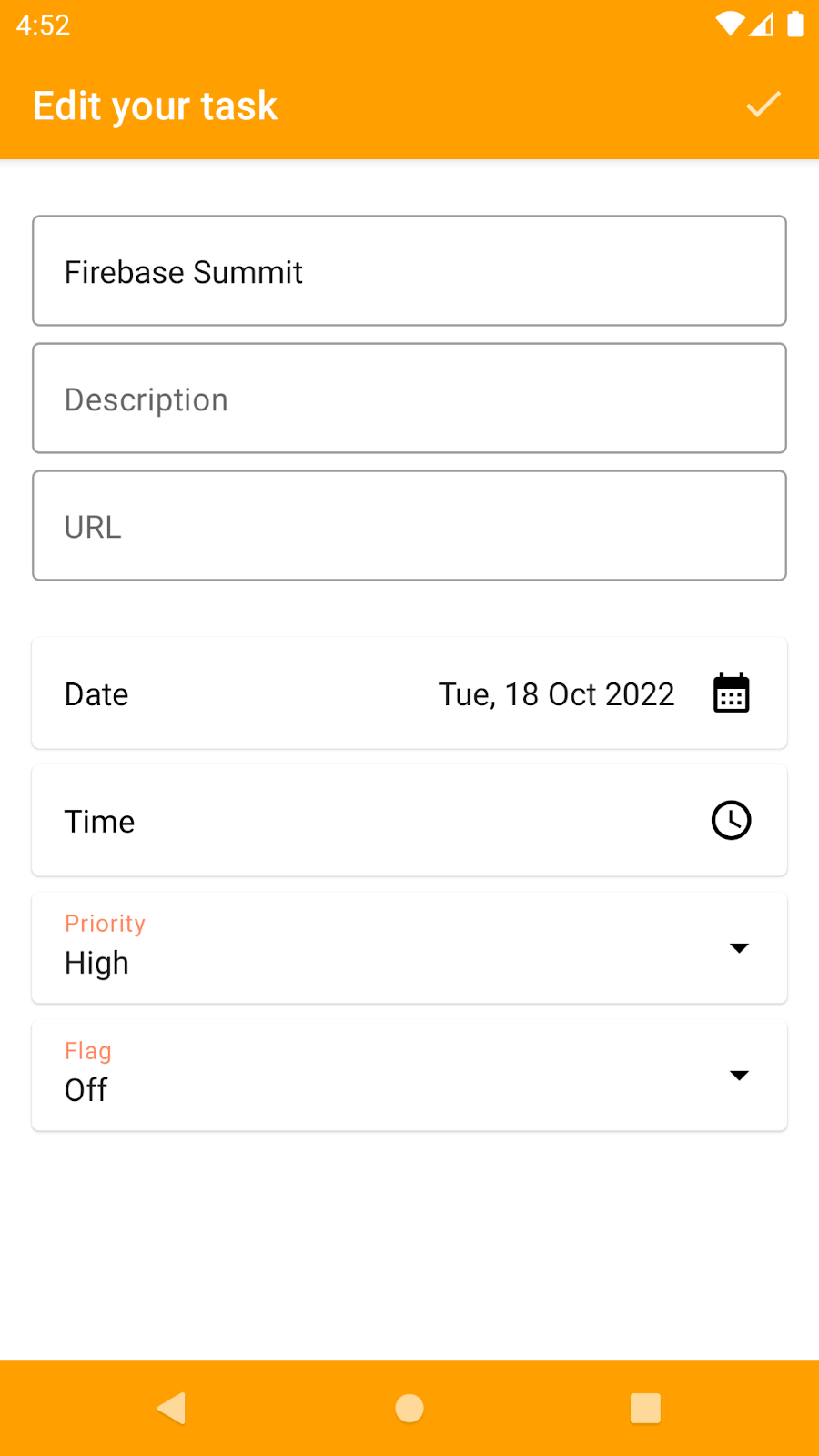
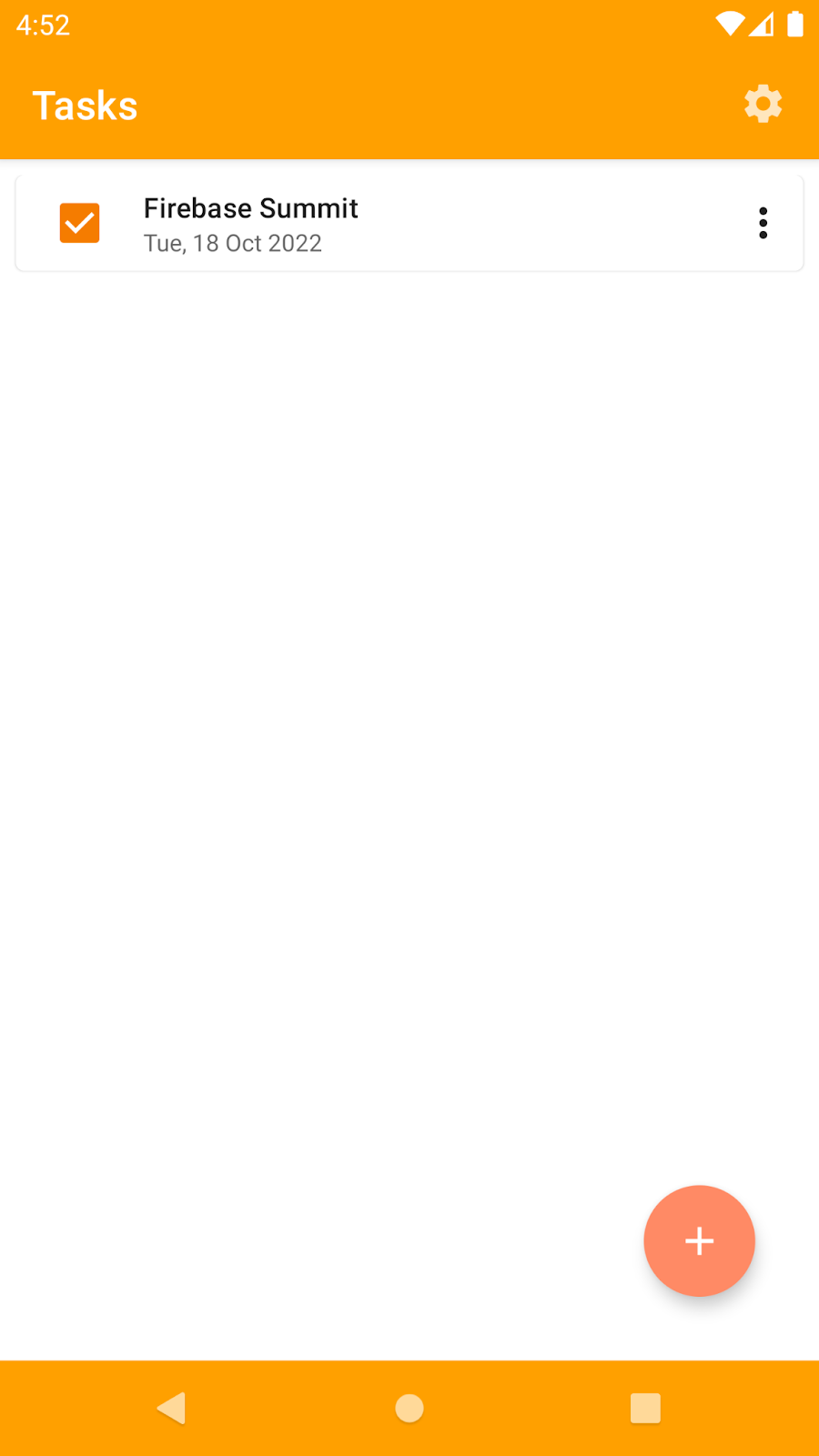
Make It So, kullanıcının görev eklemesine ve düzenlemesine, işaretler, öncelikler ve son tarihler eklemesine ve görevleri tamamlandı olarak işaretlemesine olanak tanıyan basit bir yapılacaklar listesi uygulamasıdır. Aşağıdaki resimlerde bu uygulamanın iki ana sayfası gösterilmektedir: görev oluşturma sayfası ve oluşturulan görevlerin listesini içeren ana sayfa.


Bu uygulamada eksik olan bazı özellikleri ekleyeceksiniz:
- Kullanıcıların kimliğini e-posta ve şifreyle doğrulama
- Firestore koleksiyonuna işleyici ekleme ve kullanıcı arayüzünün değişikliklere tepki vermesini sağlama
- Uygulamadaki belirli kodların performansını izlemek için özel izler ekleme
- Remote Config kullanarak bir özellik açma/kapatma düğmesi oluşturun ve bunu kullanıma sunmak için kademeli kullanıma sunma özelliğini kullanın
Neler öğreneceksiniz?
- Firebase Authentication, Performance Monitoring, Remote Config ve Cloud Firestore'u modern bir Android uygulamasında kullanma
- Firebase API'lerinin MVVM mimarisine nasıl uyarlanacağı
- Firebase API'leriyle yapılan değişiklikleri Compose kullanıcı arayüzüne yansıtma
Gerekenler
- Android Studio Flamingo+
- API 21 veya sonraki sürümlere sahip Android Emulator
- Kotlin programlama diline aşina olmak
2. Örnek uygulamayı edinme ve Firebase'i ayarlama
Örnek uygulamanın kodunu alma
GitHub deposunu komut satırından klonlayın:
git clone https://github.com/FirebaseExtended/make-it-so-android.git
Firebase projesi oluşturma
- Google Hesabınızı kullanarak Firebase konsolunda oturum açın.
- Yeni bir proje oluşturmak için düğmeyi tıklayın ve ardından bir proje adı girin (örneğin,
Compose Firebase codelab). - Devam'ı tıklayın.
- İstenirse Firebase şartlarını inceleyip kabul edin ve Devam'ı tıklayın.
- (İsteğe bağlı) Firebase konsolunda yapay zeka yardımını etkinleştirin ("Firebase'de Gemini" olarak adlandırılır).
- Bu codelab'de, Remote Config ile gelişmiş hedefleme seçeneklerini kullanmak için Google Analytics'e ihtiyacınız vardır. Bu nedenle, Google Analytics seçeneği için açma/kapatma düğmesini açık tutun. Google Analytics'i ayarlamak için ekrandaki talimatları uygulayın.
- Proje oluştur'u tıklayın, projenizin hazırlanmasını bekleyin ve ardından Devam'ı tıklayın.
Firebase projenize Android uygulaması ekleme
Firebase projenizde Android, iOS, Web, Flutter ve Unity için farklı uygulamalar kaydedebilirsiniz.
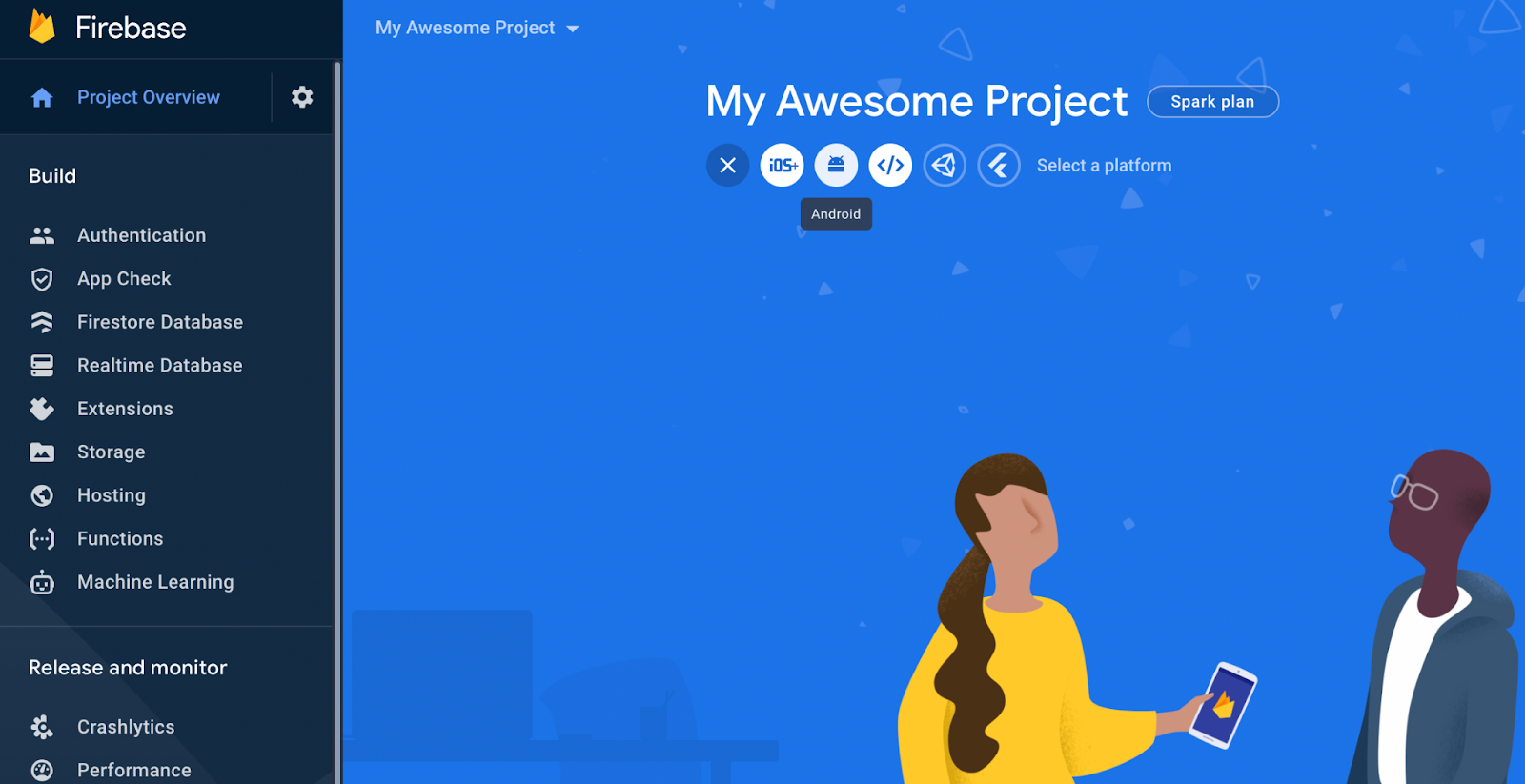
Burada gösterildiği gibi Android seçeneğini belirleyin:

Ardından aşağıdaki adımları uygulayın:
- Paket adı olarak
com.example.makeitsogirin ve isterseniz bir takma ad girin. Bu codelab için hata ayıklama imzalama sertifikasını eklemeniz gerekmez. - Uygulamanızı kaydetmek ve Firebase yapılandırma dosyasına erişmek için İleri'yi tıklayın.
- Yapılandırma dosyanızı indirmek için Download google-services.json'u (google-services.json dosyasını indir) tıklayın ve dosyayı
make-it-so-android/appdizinine kaydedin. - İleri'yi tıklayın. Firebase SDK'ları örnek projedeki
build.gradledosyasına zaten dahil edildiğinden Sonraki adımlar'a geçmek için İleri'yi tıklayın. - İşlemi tamamlamak için Konsola git'i tıklayın.
Make it So uygulamasının düzgün çalışması için koda geçmeden önce Konsol'da iki işlem yapmanız gerekir: kimlik doğrulama sağlayıcılarını etkinleştirme ve Firestore veritabanını oluşturma.
Kimlik doğrulama ayarlama
Öncelikle, kullanıcıların uygulamaya giriş yapabilmesi için kimlik doğrulamayı etkinleştirelim:
- Build (Oluştur) menüsünden Authentication'ı (Kimlik Doğrulama) seçin ve ardından Get Started'ı (Başlayın) tıklayın.
- Oturum açma yöntemi kartında E-posta/Şifre'yi seçip etkinleştirin.
- Ardından, Yeni sağlayıcı ekle'yi tıklayın ve Anonim'i seçip etkinleştirin.
Cloud Firestore'u ayarlama
Ardından Firestore'u ayarlayın. Oturum açmış bir kullanıcının görevlerini depolamak için Firestore'u kullanacaksınız. Her kullanıcı, veritabanının koleksiyonunda kendi dokümanını alır.
- Firebase konsolunun sol panelinde Build'i (Oluştur) genişletin ve Firestore database'i (Firestore veritabanı) seçin.
- Create database'i (Veritabanı oluştur) tıklayın.
- Veritabanı Kimliği'ni
(default)olarak bırakın. - Veritabanınız için bir konum seçin ve Sonraki'yi tıklayın.
Gerçek bir uygulama için kullanıcılarınıza yakın bir konum seçmeniz gerekir. - Test modunda başlat'ı tıklayın. Güvenlik kurallarıyla ilgili sorumluluk reddi beyanını okuyun.
Bu bölümün sonraki adımlarında, verilerinizi güvence altına almak için güvenlik kuralları ekleyeceksiniz. Veritabanınıza güvenlik kuralları eklemeden uygulamayı herkese açık şekilde dağıtmayın veya herkese açık olarak kullanıma sunmayın. - Oluştur'u tıklayın.
Firestore veritabanı için güçlü güvenlik kuralları oluşturmak üzere biraz zaman ayıralım.
- Firestore kontrol panelini açın ve Kurallar sekmesine gidin.
- Güvenlik kurallarını aşağıdaki gibi güncelleyin:
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /tasks/{document} {
allow create: if request.auth != null;
allow read, update, delete: if request.auth != null
&& resource.data.userId == request.auth.uid
&& request.data.userId == resource.data.userId;
}
}
}
Bu kurallar temel olarak, uygulamada oturum açan herhangi bir kullanıcının herhangi bir koleksiyonda kendi dokümanını oluşturabileceğini belirtir. Oluşturulduktan sonra ise yalnızca dokümanı oluşturan kullanıcı dokümanı görüntüleyebilir, güncelleyebilir veya silebilir.
Uygulamayı çalıştırın
Artık uygulamayı çalıştırmaya hazırsınız. Android Studio'da make-it-so-android/start klasörünü açın ve uygulamayı çalıştırın (Android Emulator veya gerçek bir Android cihaz kullanılarak yapılabilir).
3. Firebase Authentication
Hangi özelliği ekleyeceksiniz?
Make It So örnek uygulamasının mevcut durumunda, kullanıcılar önce oturum açmak zorunda kalmadan uygulamayı kullanmaya başlayabilir. Bunu yapmak için anonim kimlik doğrulama kullanılır. Ancak anonim hesaplar, kullanıcıların diğer cihazlardaki veya gelecekteki oturumlardaki verilerine erişmesine izin vermez. Anonim kimlik doğrulama, yeni kullanıcıları sisteme dahil etmek için yararlı olsa da kullanıcılara her zaman farklı bir oturum açma biçimine geçme seçeneği sunmanız gerekir. Bu nedenle, bu codelab'de Make It So uygulamasına e-posta ve şifre kimlik doğrulaması ekleyeceksiniz.
Kodlama zamanı!
Kullanıcı, e-posta ve şifre girerek hesap oluşturur oluşturmaz Firebase Authentication API'den e-posta kimlik bilgisi istemeniz ve ardından yeni kimlik bilgisini anonim hesaba bağlamanız gerekir. Android Studio'da AccountServiceImpl.kt dosyasını açın ve linkAccount işlevini aşağıdaki gibi görünecek şekilde güncelleyin:
model/service/impl/AccountServiceImpl.kt
override suspend fun linkAccount(email: String, password: String) {
val credential = EmailAuthProvider.getCredential(email, password)
auth.currentUser!!.linkWithCredential(credential).await()
}
Şimdi SignUpViewModel.kt dosyasını açın ve onSignUpClick işlevinin launchCatching bloğunda linkAccount hizmetini çağırın:
screens/sign_up/SignUpViewModel.kt
launchCatching {
accountService.linkAccount(email, password)
openAndPopUp(SETTINGS_SCREEN, SIGN_UP_SCREEN)
}
Önce kimlik doğrulamaya çalışır ve çağrı başarılı olursa bir sonraki ekrana (SettingsScreen) geçer. Bu çağrıları bir launchCatching bloğunda yürüttüğünüz için ilk satırda bir hata oluşursa istisna yakalanır ve işlenir, ikinci satıra ise hiç ulaşılmaz.
SettingsScreen tekrar açıldığında, kullanıcının kimliği doğrulandığı için Oturum aç ve Hesap oluştur seçeneklerinin kaldırıldığından emin olmanız gerekir. Bunu yapmak için hesabın anonim olup olmadığını kontrol etmek üzere SettingsViewModel öğesinin mevcut kullanıcının durumunu (AccountService.kt içinde kullanılabilir) dinlemesini sağlayalım. Bunun için SettingsViewModel.kt içindeki uiState öğesini aşağıdaki gibi görünecek şekilde güncelleyin:
screens/settings/SettingsViewModel.kt
val uiState = accountService.currentUser.map {
SettingsUiState(it.isAnonymous)
}
Son olarak, SettingsViewModel tarafından verilen durumları toplamak için SettingsScreen.kt içindeki uiState öğesini güncellemeniz gerekir:
screens/settings/SettingsScreen.kt
val uiState by viewModel.uiState.collectAsState(
initial = SettingsUiState(false)
)
Artık kullanıcı her değiştiğinde SettingsScreen, seçenekleri kullanıcının yeni kimlik doğrulama durumuna göre gösterecek şekilde yeniden oluşturulur.
Test zamanı!
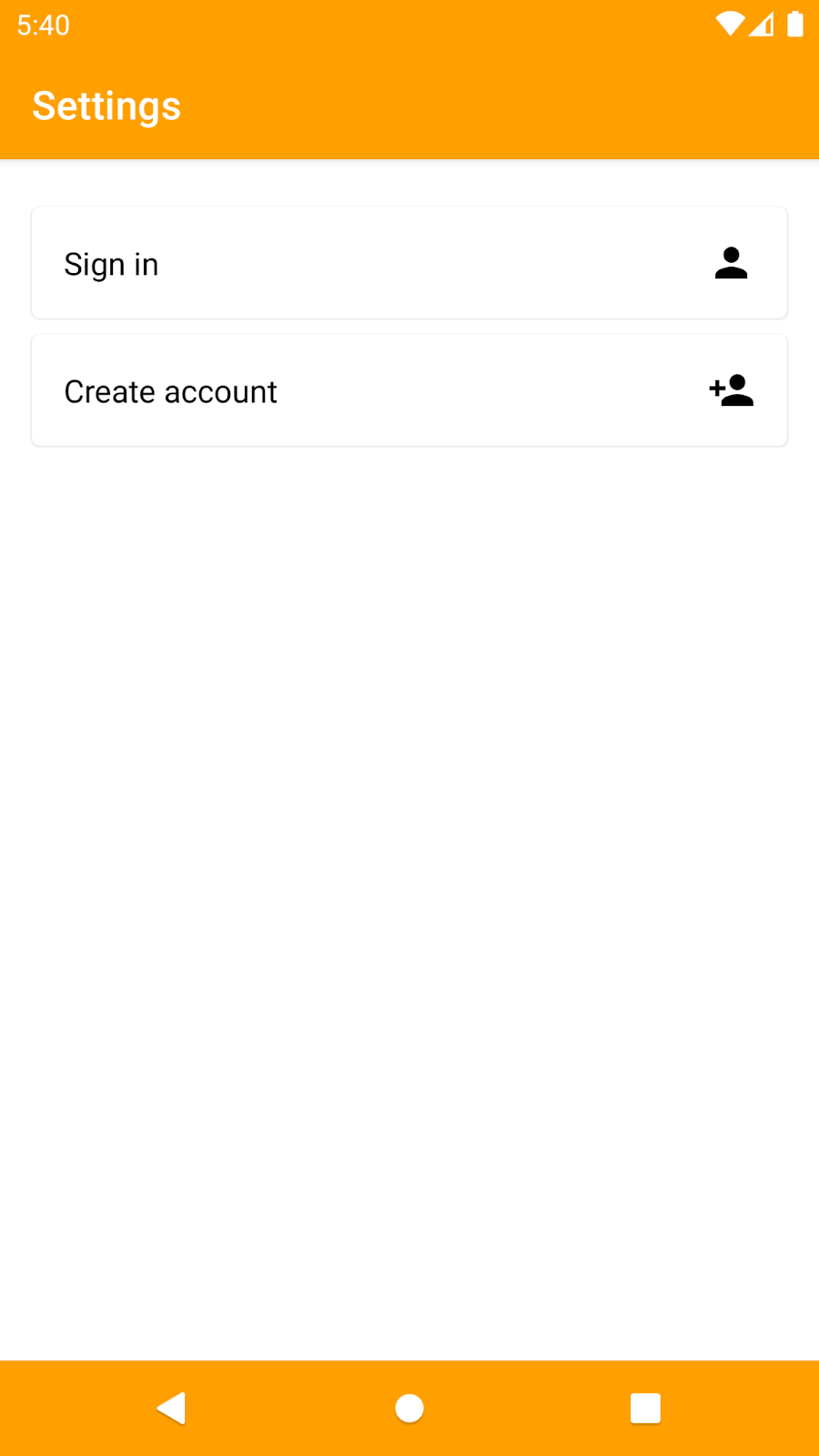
Make it So'yu çalıştırın ve ekranın sağ üst köşesindeki dişli simgesini tıklayarak ayarlara gidin. Buradan hesap oluşturma seçeneğini tıklayın:


Hesabınızı oluşturmak için geçerli bir e-posta adresi ve güçlü bir şifre yazın. Bu işlem işe yarar ve ayarlar sayfasına yönlendirilirsiniz. Burada oturumu kapatma ve hesabınızı silme olmak üzere iki yeni seçenek görürsünüz. Kullanıcılar sekmesini tıklayarak Firebase konsolundaki Kimlik Doğrulama kontrol panelinde oluşturulan yeni hesabı kontrol edebilirsiniz.
4. Cloud Firestore
Hangi özelliği ekleyeceksiniz?
Cloud Firestore için, Make it So'da gösterilen görevleri temsil eden belgeleri depolayan Firestore koleksiyonuna bir dinleyici eklersiniz. Bu dinleyiciyi eklediğinizde, bu koleksiyonda yapılan her güncellemeyi alırsınız.
Kodlama zamanı!
Flow kullanılabilirliğini StorageServiceImpl.kt olarak güncelleyin:
model/service/impl/StorageServiceImpl.kt
override val tasks: Flow<List<Task>>
get() =
auth.currentUser.flatMapLatest { user ->
firestore.collection(TASK_COLLECTION).whereEqualTo(USER_ID_FIELD, user.id).dataObjects()
}
Bu kod, user.id temelinde görevler koleksiyonuna bir dinleyici ekliyor. Her görev, tasks adlı koleksiyondaki bir dokümanla temsil edilir ve her birinde userId adlı bir alan bulunur. currentUser durumu değişirse (örneğin, oturum kapatılarak) yeni bir Flow yayınlanacağını lütfen unutmayın.
Şimdi Flow içinde TasksViewModel.kt değerinin hizmettekiyle aynı olması gerekir:
screens/tasks/TasksViewModel.kt
val tasks = storageService.tasks
Son olarak, kullanıcı arayüzünü temsil eden TasksScreens.kt içindeki composable function öğesinin bu akışın farkında olmasını ve bunu bir durum olarak toplamasını sağlayın. Durum her değiştiğinde composable işlev otomatik olarak yeniden oluşturulur ve kullanıcıya en son durum gösterilir. Şunu TasksScreen composable function alanına ekleyin:
screens/tasks/TasksScreen.kt
val tasks = viewModel
.tasks
.collectAsStateWithLifecycle(emptyList())
Birleştirilebilir işlev bu durumlara eriştiğinde LazyColumn (ekranda liste görüntülemek için kullandığınız yapı) şu şekilde görünecek şekilde güncelleyebilirsiniz:
screens/tasks/TasksScreen.kt
LazyColumn {
items(tasks.value, key = { it.id }) { taskItem ->
TaskItem( [...] )
}
}
Test zamanı!
Çalışıp çalışmadığını test etmek için uygulamayı kullanarak yeni bir görev ekleyin (ekranın sağ alt köşesindeki ekle düğmesini tıklayarak). Görevi oluşturmayı tamamladığınızda Firestore koleksiyonunda görünür. Aynı hesapla diğer cihazlarda Make it So'ya giriş yaparsanız yapılacaklar öğelerinizi düzenleyebilir ve tüm cihazlarda gerçek zamanlı olarak güncellendiğini görebilirsiniz.
5. Performance Monitoring
Hangi özelliği ekleyeceksiniz?
Performans, dikkat edilmesi gereken çok önemli bir unsurdur. Performans iyi değilse ve kullanıcılar basit bir görevi tamamlamak için çok fazla zaman harcıyorsa uygulamanızı kullanmayı bırakma olasılıkları çok yüksektir. Bu nedenle, bazen bir kullanıcının uygulamanızda gerçekleştirdiği belirli bir yolculukla ilgili bazı metrikleri toplamak faydalı olabilir. Firebase Performance Monitoring, bu konuda size yardımcı olmak için özel izler sunar. Make it So'daki farklı kod parçalarına özel izlemeler eklemek ve performansı ölçmek için sonraki adımları uygulayın.
Kodlama zamanı!
Performance.kt dosyasını açarsanız izleme adlı bir satır içi işlev görürsünüz. Bu işlev, özel bir izleme oluşturmak için Performance Monitoring API'yi çağırır ve izleme adını parametre olarak iletir. Gördüğünüz diğer parametre, izlemek istediğiniz kod bloğudur. Her izleme için toplanan varsayılan metrik, tamamen çalışması için gereken süredir:
model/service/Performance.kt
inline fun <T> trace(name: String, block: Trace.() -> T): T = Trace.create(name).trace(block)
Kod tabanının hangi bölümlerinin ölçülmesinin önemli olduğunu düşündüğünüzü seçebilir ve bu bölümlere özel izler ekleyebilirsiniz. Bu codelab'de daha önce (AccountServiceImpl.kt içinde) gördüğünüz linkAccount işlevine özel izleme ekleme örneğini aşağıda bulabilirsiniz:
model/service/impl/AccountServiceImpl.kt
override suspend fun linkAccount(email: String, password: String): Unit =
trace(LINK_ACCOUNT_TRACE) {
val credential = EmailAuthProvider.getCredential(email, password)
auth.currentUser!!.linkWithCredential(credential).await()
}
Şimdi sıra sizde! Make it So uygulamasına bazı özel izlemeler ekleyin ve beklendiği gibi çalışıp çalışmadığını test etmek için sonraki bölüme geçin.
Test zamanı!
Özel izleri eklemeyi tamamladıktan sonra uygulamayı çalıştırın ve ölçmek istediğiniz özellikleri birkaç kez kullandığınızdan emin olun. Ardından Firebase konsoluna gidip Performans gösterge tablosu'na gidin. Ekranın alt kısmında üç sekme bulunur: Ağ istekleri, Özel izlemeler ve Ekran oluşturma.
Özel izler sekmesine gidin ve kod tabanına eklediğiniz izlerin burada gösterildiğini, ayrıca bu kod parçalarının yürütülmesinin genellikle ne kadar sürdüğünü görebildiğinizi kontrol edin.
6. Remote Config
Hangi özelliği ekleyeceksiniz?
Remote Config'in, uygulamanızın görünümünü uzaktan değiştirmekten farklı kullanıcı segmentleri için farklı davranışlar yapılandırmaya kadar çok sayıda kullanım alanı vardır. Bu codelab'de, Make it So uygulamasında yeni görevi düzenle özelliğini gösterecek veya gizleyecek bir özellik anahtarı oluşturmak için Remote Config'i kullanacaksınız.
Kodlama zamanı!
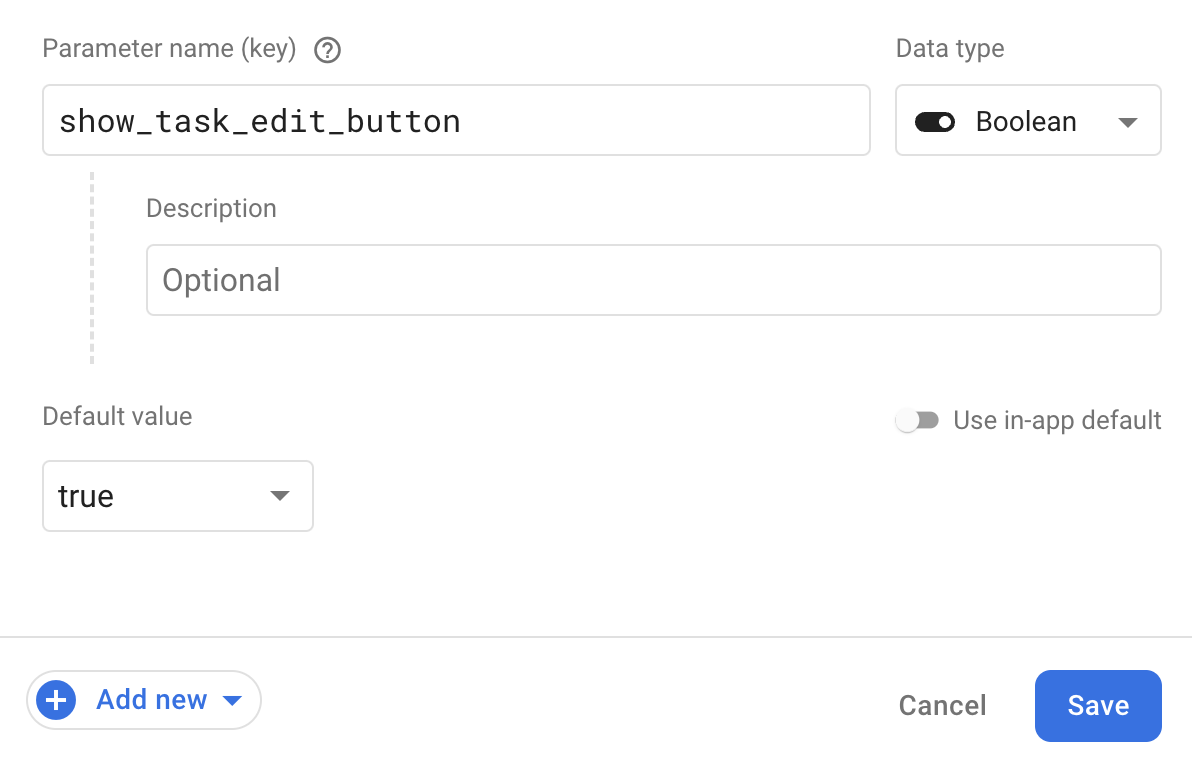
Yapmanız gereken ilk şey, Firebase konsolunda yapılandırmayı oluşturmaktır. Bunu yapmak için Remote Config kontrol paneline gidip Parametre ekle düğmesini tıklamanız gerekir. Alanları aşağıdaki resme göre doldurun:

Tüm alanlar doldurulduktan sonra Kaydet düğmesini ve ardından Yayınla'yı tıklayabilirsiniz. Parametre oluşturuldu ve kod tabanınızda kullanılabilir hâle geldi. Şimdi, yeni değerleri getirecek kodu uygulamanıza eklemeniz gerekiyor. ConfigurationServiceImpl.kt dosyasını açın ve şu iki işlevin uygulamasını güncelleyin:
model/service/impl/ConfigurationServiceImpl.kt
override suspend fun fetchConfiguration(): Boolean {
return remoteConfig.fetchAndActivate().await()
}
override val isShowTaskEditButtonConfig: Boolean
get() = remoteConfig[SHOW_TASK_EDIT_BUTTON_KEY].asBoolean()
İlk işlev, değerleri sunucudan getirir ve uygulama başlar başlamaz SplashViewModel.kt içinde çağrılır. En güncel değerlerin en başından itibaren tüm ekranlarda kullanılabilmesini sağlamanın en iyi yoludur. Kullanıcı bir işlem yaparken daha sonra kullanıcı arayüzünü veya uygulamanın davranışını değiştirmeniz iyi bir kullanıcı deneyimi sunmaz.
İkinci işlev, Konsol'da yeni oluşturduğunuz parametre için yayınlanan Boole değerini döndürüyor. Ayrıca, TasksViewModel.kt işlevine aşağıdakileri ekleyerek bu bilgileri loadTaskOptions içinde almanız gerekir:
screens/tasks/TasksViewModel.kt
fun loadTaskOptions() {
val hasEditOption = configurationService.isShowTaskEditButtonConfig
options.value = TaskActionOption.getOptions(hasEditOption)
}
İlk satırdaki değeri alıp ikinci satırdaki görev öğelerinin menü seçeneklerini yüklemek için kullanıyorsunuz. Değer false ise menüde düzenleme seçeneği yer almaz. Seçenekler listesini oluşturduktan sonra kullanıcı arayüzünün bu listeyi doğru şekilde göstermesini sağlamanız gerekir. Jetpack Compose ile uygulama geliştirirken composable function aramanız gerekir. Bu, TasksScreen kullanıcı arayüzünün nasıl görünmesi gerektiğini bildirir. Bu nedenle TasksScreen.kt dosyasını açın ve LazyColum öğesini TasksViewModel.kt'de bulunan seçenekleri gösterecek şekilde güncelleyin:
screens/tasks/TasksScreen.kt
val options by viewModel.options
LazyColumn {
items(tasks.value, key = { it.id }) { taskItem ->
TaskItem(
options = options,
[...]
)
}
}
TaskItem, tek bir görevin kullanıcı arayüzünün nasıl görünmesi gerektiğini belirten başka bir composable function'dir. Her görevin sonunda, kullanıcı üç nokta simgesini tıkladığında seçeneklerin yer aldığı bir menü gösterilir.
Test zamanı!
Artık uygulamayı çalıştırmaya hazırsınız. Firebase konsolunu kullanarak yayınladığınız değerin uygulamanın davranışı ile eşleştiğini kontrol edin:
falseise üç nokta simgesini tıkladığınızda yalnızca iki seçenek görürsünüz:trueise üç nokta simgesini tıkladığınızda üç seçenek görürsünüz:
Değeri Console'da birkaç kez değiştirmeyi ve uygulamayı yeniden başlatmayı deneyin. Remote Config'i kullanarak uygulamanızda yeni özellikleri kullanıma sunmak işte bu kadar kolay!
7. Tebrikler
Tebrikler, Firebase ve Jetpack Compose ile Android uygulamasını başarıyla oluşturdunuz.
Kullanıcı arayüzü için tamamen Jetpack Compose ile oluşturulmuş bir Android uygulamasına Firebase Authentication, Performance Monitoring, Remote Config ve Cloud Firestore'u eklediniz ve uygulamayı önerilen MVVM mimarisine uygun hale getirdiniz.
Daha fazla bilgi
- Firebase ve Compose ile Android uygulaması oluşturma
- Jetpack Compose uygulamasına Firebase Authentication ekleme
- Jetpack Compose uygulamasına Cloud Firestore ekleme
- Firebase ve Compose ile oluşturulmuş bir Android uygulamasına Coroutines ve Flow ekleme
- Jetpack Compose uygulamasına Firebase Performance Monitoring ekleme
- Jetpack Compose uygulamasına Firebase Remote Config ekleme

