1. บทนำ
อัปเดตล่าสุด: 2022-11-16
การสร้างแอป Android ด้วย Firebase และ Jetpack Compose
ในโค้ดแล็บนี้ คุณจะได้สร้างแอป Android ชื่อ Make It So UI ของแอปนี้สร้างขึ้นทั้งหมดด้วย Jetpack Compose ซึ่งเป็นชุดเครื่องมือที่ทันสมัยของ Android สำหรับการสร้าง UI แบบเนทีฟ โดยใช้งานง่ายและต้องใช้โค้ดน้อยกว่าการเขียนไฟล์ .xml และการเชื่อมโยงไฟล์กับกิจกรรม, Fragment หรือ View
ขั้นตอนแรกในการทำความเข้าใจว่า Firebase และ Jetpack Compose ทำงานร่วมกันได้ดีเพียงใดคือการทำความเข้าใจสถาปัตยกรรม Android สมัยใหม่ สถาปัตยกรรมที่ดีจะช่วยให้ระบบเข้าใจ พัฒนา และดูแลรักษาได้ง่าย เนื่องจากจะช่วยให้เห็นได้อย่างชัดเจนว่าคอมโพเนนต์ต่างๆ จัดระเบียบและสื่อสารกันอย่างไร ในโลกของ Android สถาปัตยกรรมที่แนะนำเรียกว่า Model - View - ViewModel โมเดลแสดงถึงเลเยอร์ที่เข้าถึงข้อมูลในแอปพลิเคชัน View คือเลเยอร์ UI และไม่ควรทราบเกี่ยวกับตรรกะทางธุรกิจ และ ViewModel คือที่ที่ใช้ตรรกะทางธุรกิจ ซึ่งบางครั้ง ViewModel ต้องเรียกเลเยอร์ Model
เราขอแนะนำอย่างยิ่งให้อ่านบทความนี้เพื่อทำความเข้าใจวิธีใช้ Model - View - ViewModel กับแอป Android ที่สร้างด้วย Jetpack Compose เนื่องจากจะช่วยให้เข้าใจโค้ดเบสได้ง่ายขึ้นและทำขั้นตอนถัดไปได้ง่ายขึ้น
สิ่งที่คุณจะสร้าง
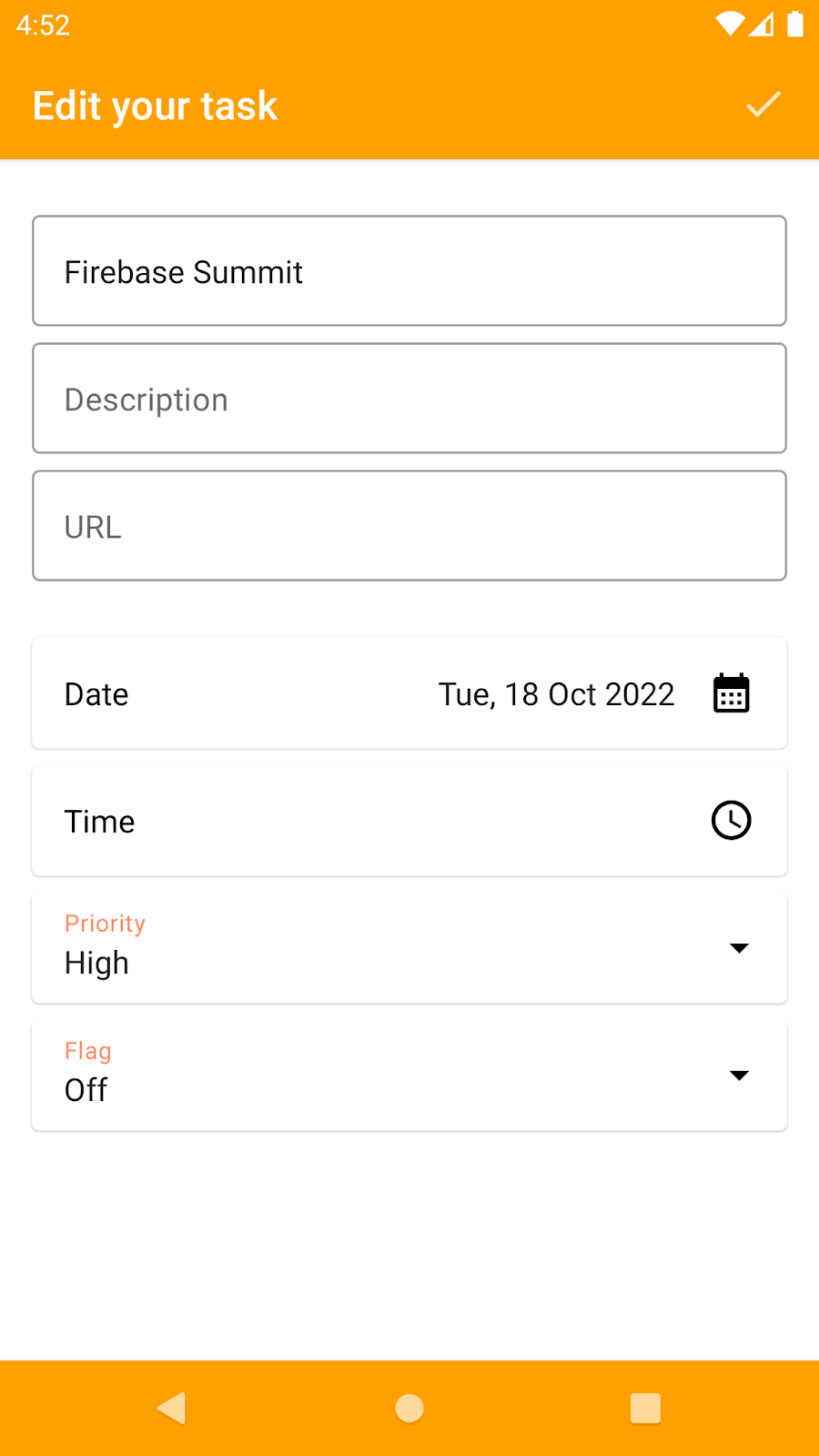
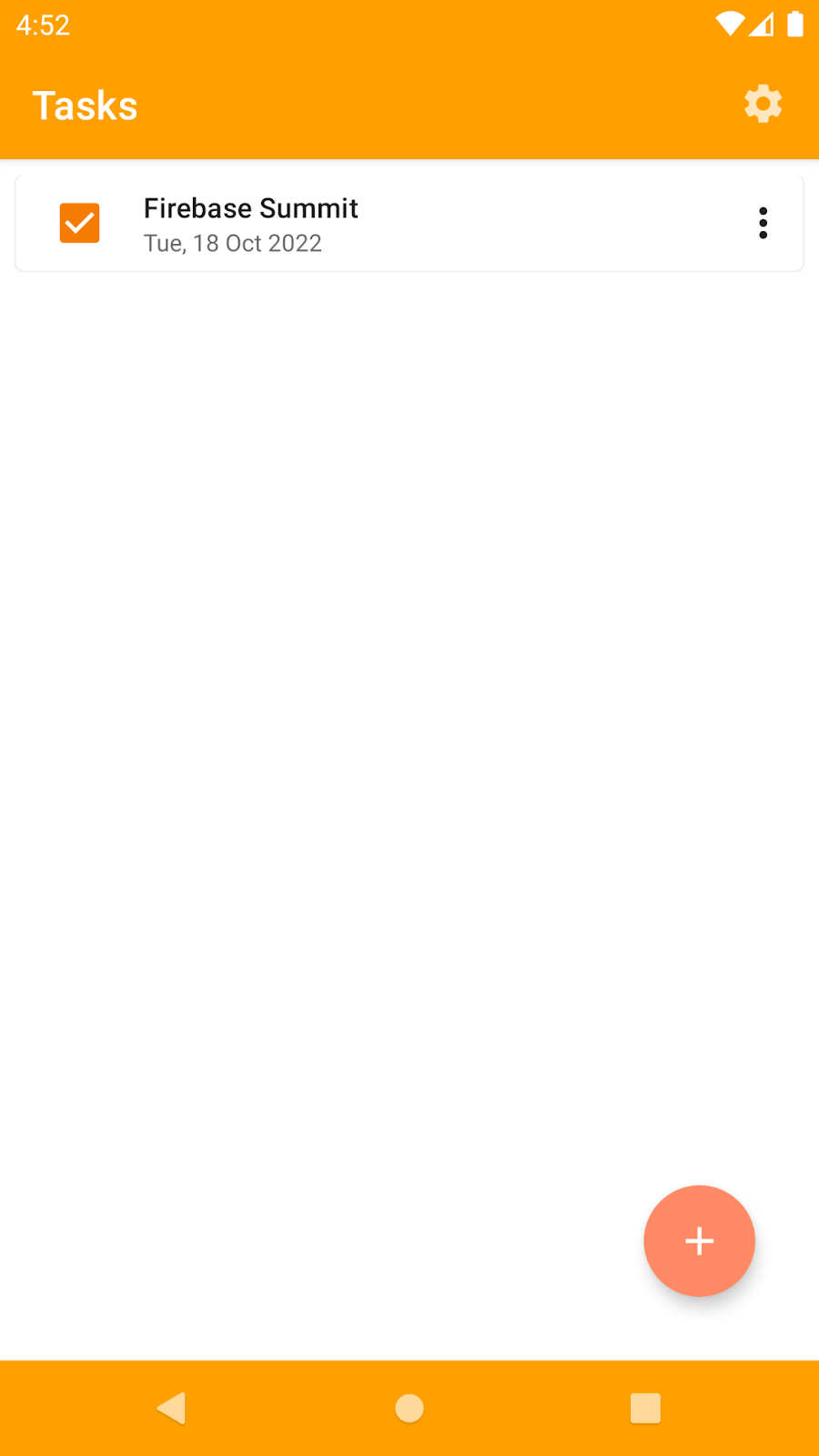
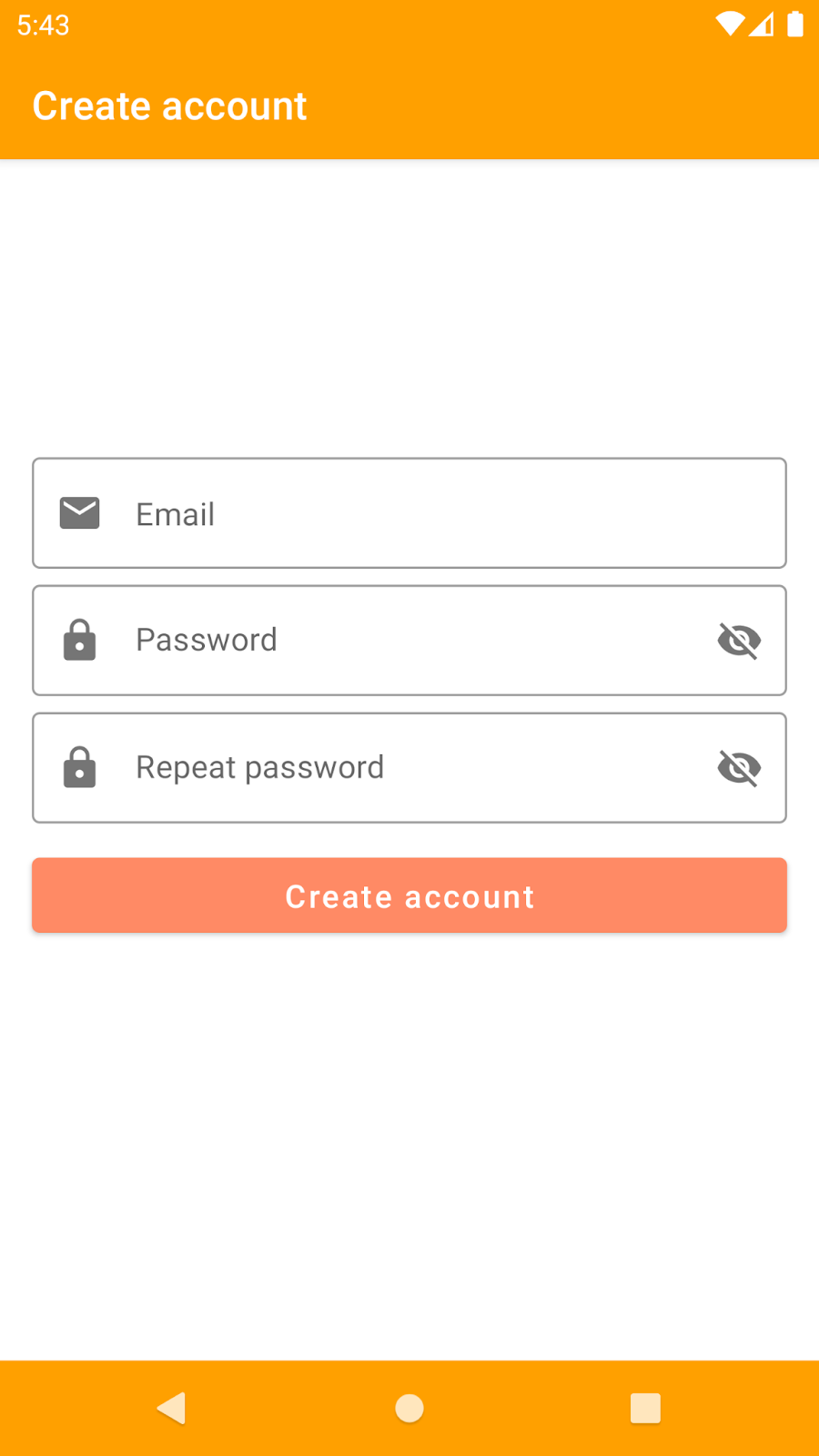
Make It So เป็นแอปพลิเคชันรายการสิ่งที่ต้องทำที่ใช้งานง่าย ซึ่งช่วยให้ผู้ใช้เพิ่มและแก้ไขงาน เพิ่มธง ลำดับความสำคัญ และวันที่ครบกำหนด รวมถึงทำเครื่องหมายงานว่าเสร็จสมบูรณ์ได้ รูปภาพด้านล่างแสดงหน้าหลัก 2 หน้าของแอปพลิเคชันนี้ ได้แก่ หน้าการสร้างงานและหน้าหลักที่มีรายการงานที่สร้างขึ้น


คุณจะเพิ่มฟีเจอร์บางอย่างที่ขาดหายไปในแอปนี้ได้ดังนี้
- ตรวจสอบสิทธิ์ผู้ใช้ด้วยอีเมลและรหัสผ่าน
- เพิ่ม Listener ลงในคอลเล็กชัน Firestore และทำให้ UI ตอบสนองต่อการเปลี่ยนแปลง
- เพิ่มการติดตามที่กำหนดเองเพื่อตรวจสอบประสิทธิภาพของโค้ดที่เฉพาะเจาะจงในแอป
- สร้างฟีเจอร์สลับโดยใช้การกำหนดค่าระยะไกลและใช้การเปิดตัวแบบทีละขั้นเพื่อเปิดตัว
สิ่งที่คุณจะได้เรียนรู้
- วิธีใช้ Firebase Authentication, Performance Monitoring, การกำหนดค่าระยะไกล และ Cloud Firestore ในแอปพลิเคชัน Android สมัยใหม่
- วิธีทําให้ Firebase API เหมาะกับสถาปัตยกรรม MVVM
- วิธีแสดงการเปลี่ยนแปลงที่ทำด้วย Firebase API ใน Compose UI
สิ่งที่คุณต้องมี
- Android Studio Flamingo+
- โปรแกรมจำลอง Android ที่มี API 21 ขึ้นไป
- ความคุ้นเคยกับภาษาโปรแกรม Kotlin
2. ดาวน์โหลดแอปตัวอย่างและตั้งค่า Firebase
รับโค้ดของแอปตัวอย่าง
โคลนที่เก็บ GitHub จากบรรทัดคำสั่งโดยทำดังนี้
git clone https://github.com/FirebaseExtended/make-it-so-android.git
สร้างโปรเจ็กต์ Firebase
- ลงชื่อเข้าใช้คอนโซล Firebase โดยใช้บัญชี Google
- คลิกปุ่มเพื่อสร้างโปรเจ็กต์ใหม่ แล้วป้อนชื่อโปรเจ็กต์ (เช่น
Compose Firebase codelab) - คลิกต่อไป
- หากได้รับแจ้ง ให้อ่านและยอมรับข้อกำหนดของ Firebase แล้วคลิกต่อไป
- (ไม่บังคับ) เปิดใช้ความช่วยเหลือจาก AI ในคอนโซล Firebase (เรียกว่า "Gemini ใน Firebase")
- สําหรับ Codelab นี้ คุณต้องใช้ Google Analytics เพื่อใช้ตัวเลือกการกําหนดเป้าหมายขั้นสูงกับการกําหนดค่าระยะไกล ดังนั้นให้เปิดตัวเลือก Google Analytics ไว้ ทำตามวิธีการบนหน้าจอเพื่อตั้งค่า Google Analytics
- คลิกสร้างโปรเจ็กต์ รอให้ระบบจัดสรรโปรเจ็กต์ แล้วคลิกดำเนินการต่อ
เพิ่มแอป Android ลงในโปรเจ็กต์ Firebase
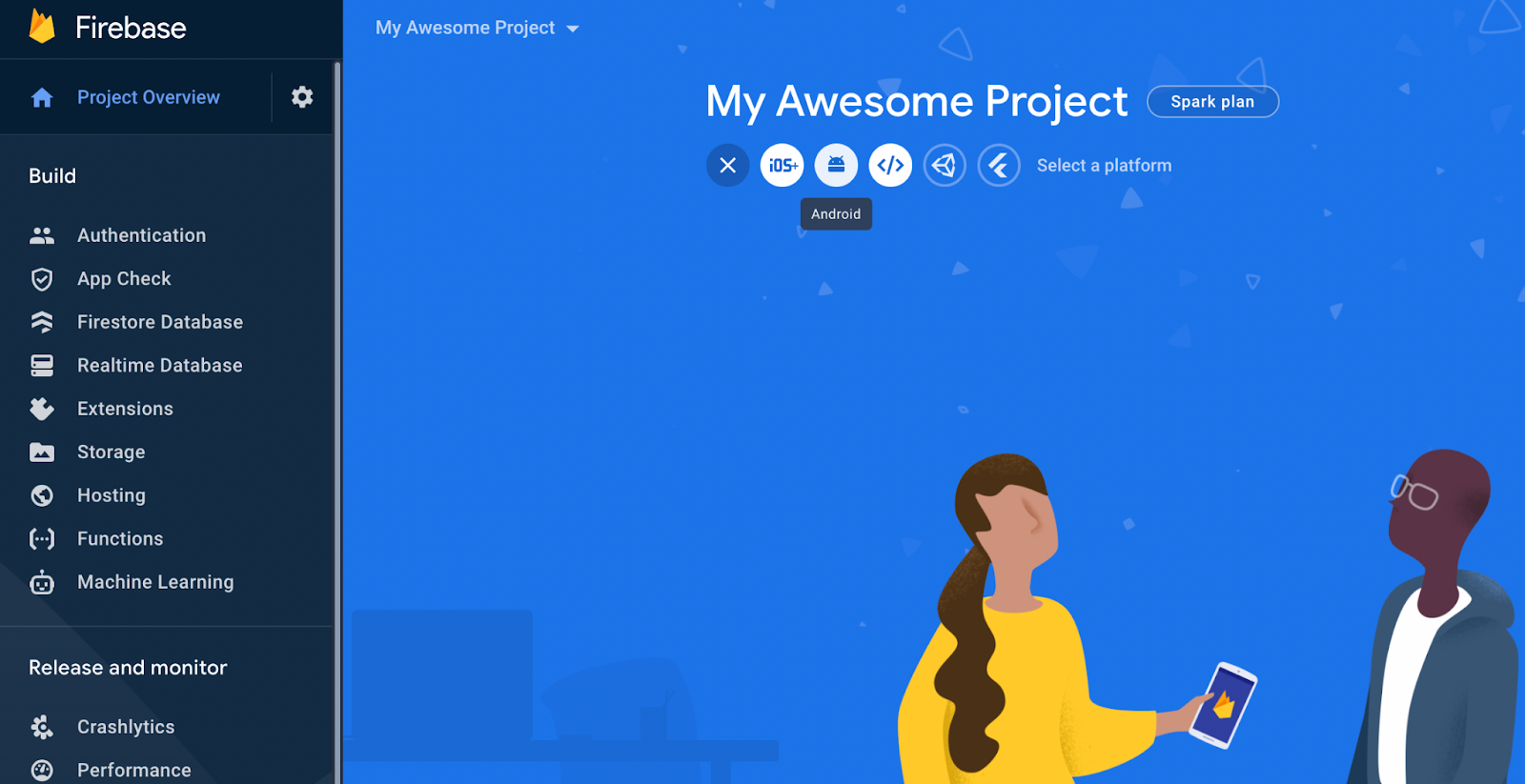
คุณสามารถลงทะเบียนแอปต่างๆ ในโปรเจ็กต์ Firebase ได้ ไม่ว่าจะเป็น Android, iOS, เว็บ, Flutter และ Unity
เลือกตัวเลือก Android ดังที่เห็นที่นี่

จากนั้นทำตามขั้นตอนต่อไปนี้
- ป้อน
com.example.makeitsoเป็นชื่อแพ็กเกจ และป้อนชื่อเล่น (ไม่บังคับ) สำหรับโค้ดแล็บนี้ คุณไม่จำเป็นต้องเพิ่มใบรับรองการลงนามสำหรับข้อบกพร่อง - คลิกถัดไปเพื่อลงทะเบียนแอปและเข้าถึงไฟล์การกำหนดค่า Firebase
- คลิกดาวน์โหลด google-services.json เพื่อดาวน์โหลดไฟล์การกำหนดค่าและบันทึกไว้ในไดเรกทอรี
make-it-so-android/app - คลิกถัดไป เนื่องจาก Firebase SDK รวมอยู่ในไฟล์
build.gradleในโปรเจ็กต์ตัวอย่างอยู่แล้ว ให้คลิกถัดไปเพื่อข้ามไปยังขั้นตอนถัดไป - คลิกดำเนินการต่อเพื่อไปยังคอนโซลเพื่อดำเนินการให้เสร็จสิ้น
หากต้องการให้แอป Make it So ทำงานได้อย่างถูกต้อง คุณต้องทำ 2 สิ่งใน Console ก่อนที่จะไปที่โค้ด ได้แก่ เปิดใช้ผู้ให้บริการการตรวจสอบสิทธิ์และสร้างฐานข้อมูล Firestore
ตั้งค่าการตรวจสอบสิทธิ์
ก่อนอื่น มาเปิดใช้การตรวจสอบสิทธิ์เพื่อให้ผู้ใช้เข้าสู่ระบบแอปได้กัน
- จากเมนูสร้าง ให้เลือกการตรวจสอบสิทธิ์ แล้วคลิกเริ่มต้นใช้งาน
- เลือกอีเมล/รหัสผ่านจากบัตรวิธีการลงชื่อเข้าใช้ แล้วเปิดใช้
- จากนั้นคลิกเพิ่มผู้ให้บริการใหม่ แล้วเลือกและเปิดใช้ไม่ระบุตัวตน
ตั้งค่า Cloud Firestore
จากนั้นตั้งค่า Firestore คุณจะใช้ Firestore เพื่อจัดเก็บงานของผู้ใช้ที่ลงชื่อเข้าใช้ ผู้ใช้แต่ละรายจะได้รับเอกสารของตนเองภายในคอลเล็กชันของฐานข้อมูล
- ในแผงด้านซ้ายของคอนโซล Firebase ให้ขยายสร้าง แล้วเลือกฐานข้อมูล Firestore
- คลิกสร้างฐานข้อมูล
- ตั้งค่ารหัสฐานข้อมูลเป็น
(default)ไว้ดังเดิม - เลือกตำแหน่งสำหรับฐานข้อมูล แล้วคลิกถัดไป
สำหรับแอปจริง คุณควรเลือกตำแหน่งที่อยู่ใกล้กับผู้ใช้ - คลิกเริ่มในโหมดทดสอบ อ่านข้อจำกัดความรับผิดเกี่ยวกับกฎความปลอดภัย
ในขั้นตอนถัดไปของส่วนนี้ คุณจะเพิ่มกฎความปลอดภัยเพื่อรักษาความปลอดภัยของข้อมูล อย่าเผยแพร่หรือเปิดเผยแอปต่อสาธารณะโดยไม่ได้เพิ่มกฎความปลอดภัยสำหรับฐานข้อมูล - คลิกสร้าง
มาใช้เวลาสักครู่เพื่อสร้างกฎความปลอดภัยที่แข็งแกร่งให้กับฐานข้อมูล Firestore กัน
- เปิดแดชบอร์ด Firestore แล้วไปที่แท็บกฎ
- อัปเดตกฎความปลอดภัยให้มีลักษณะดังนี้
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /tasks/{document} {
allow create: if request.auth != null;
allow read, update, delete: if request.auth != null
&& resource.data.userId == request.auth.uid
&& request.data.userId == resource.data.userId;
}
}
}
โดยพื้นฐานแล้ว กฎเหล่านี้ระบุว่าผู้ใช้แอปที่ลงชื่อเข้าใช้ทุกคนสามารถสร้างเอกสารสำหรับตนเองภายในคอลเล็กชันใดก็ได้ จากนั้นเมื่อสร้างแล้ว จะมีเพียงผู้ใช้ที่สร้างเอกสารนั้นเท่านั้นที่จะดู อัปเดต หรือลบเอกสารดังกล่าวได้
เรียกใช้แอปพลิเคชัน
ตอนนี้คุณก็พร้อมที่จะเรียกใช้แอปพลิเคชันแล้ว เปิดโฟลเดอร์ make-it-so-android/start ใน Android Studio แล้วเรียกใช้แอป (ทำได้โดยใช้โปรแกรมจำลอง Android หรืออุปกรณ์ Android จริง)
3. การตรวจสอบสิทธิ์ Firebase
คุณจะเพิ่มฟีเจอร์ใด
ในสถานะปัจจุบันของแอปตัวอย่าง Make It So ผู้ใช้จะเริ่มใช้แอปได้โดยไม่ต้องลงชื่อเข้าใช้ก่อน โดยจะใช้การตรวจสอบสิทธิ์แบบไม่ระบุตัวตนเพื่อให้บรรลุเป้าหมายนี้ อย่างไรก็ตาม บัญชีที่ไม่ระบุตัวตนจะไม่อนุญาตให้ผู้ใช้เข้าถึงข้อมูลในอุปกรณ์อื่นๆ หรือแม้แต่ในเซสชันในอนาคต แม้ว่าการตรวจสอบสิทธิ์แบบไม่ระบุตัวตนจะมีประโยชน์สำหรับการเริ่มต้นใช้งานแบบวอร์ม แต่คุณควรให้ตัวเลือกแก่ผู้ใช้ในการเปลี่ยนไปใช้รูปแบบการลงชื่อเข้าใช้แบบอื่นเสมอ ด้วยเหตุนี้ ในโค้ดแล็บนี้ คุณจะได้เพิ่มการตรวจสอบสิทธิ์ด้วยอีเมลและรหัสผ่านลงในแอป Make It So
ได้เวลาเขียนโค้ดแล้ว
ทันทีที่ผู้ใช้สร้างบัญชีโดยการพิมพ์อีเมลและรหัสผ่าน คุณต้องขอข้อมูลเข้าสู่อีเมลจาก Firebase Authentication API จากนั้นลิงก์ข้อมูลเข้าสู่ระบบใหม่กับบัญชีที่ไม่ระบุตัวตน เปิดไฟล์ AccountServiceImpl.kt ใน Android Studio แล้วอัปเดตฟังก์ชัน linkAccount ให้มีลักษณะดังนี้
model/service/impl/AccountServiceImpl.kt
override suspend fun linkAccount(email: String, password: String) {
val credential = EmailAuthProvider.getCredential(email, password)
auth.currentUser!!.linkWithCredential(credential).await()
}
ตอนนี้ให้เปิด SignUpViewModel.kt แล้วเรียกใช้ฟังก์ชันบริการ linkAccount ภายในบล็อก launchCatching ของฟังก์ชัน onSignUpClick
screens/sign_up/SignUpViewModel.kt
launchCatching {
accountService.linkAccount(email, password)
openAndPopUp(SETTINGS_SCREEN, SIGN_UP_SCREEN)
}
โดยจะพยายามตรวจสอบสิทธิ์ก่อน หากการเรียกใช้สำเร็จ ระบบจะไปยังหน้าจอถัดไป (SettingsScreen) เมื่อคุณเรียกใช้ฟังก์ชันเหล่านี้ภายในบล็อก launchCatching หากเกิดข้อผิดพลาดในบรรทัดแรก ระบบจะตรวจจับและจัดการข้อยกเว้น และจะไม่ไปถึงบรรทัดที่ 2 เลย
ทันทีที่SettingsScreenเปิดขึ้นอีกครั้ง คุณต้องตรวจสอบว่าตัวเลือกสำหรับลงชื่อเข้าใช้และสร้างบัญชีหายไป เนื่องจากตอนนี้ผู้ใช้ได้รับการตรวจสอบสิทธิ์แล้ว โดยเราจะใช้ SettingsViewModel เพื่อฟังสถานะของผู้ใช้ปัจจุบัน (มีอยู่ใน AccountService.kt) เพื่อตรวจสอบว่าบัญชีเป็นแบบไม่ระบุตัวตนหรือไม่ โดยอัปเดต uiState ใน SettingsViewModel.kt ให้มีลักษณะดังนี้
screens/settings/SettingsViewModel.kt
val uiState = accountService.currentUser.map {
SettingsUiState(it.isAnonymous)
}
สิ่งสุดท้ายที่คุณต้องทำคืออัปเดต uiState ใน SettingsScreen.kt เพื่อรวบรวมสถานะที่ SettingsViewModel ปล่อยออกมา โดยทำดังนี้
screens/settings/SettingsScreen.kt
val uiState by viewModel.uiState.collectAsState(
initial = SettingsUiState(false)
)
ตอนนี้ทุกครั้งที่ผู้ใช้เปลี่ยน SettingsScreen จะจัดองค์ประกอบใหม่เพื่อแสดงตัวเลือกตามสถานะการตรวจสอบสิทธิ์ใหม่ของผู้ใช้
ได้เวลาทดสอบแล้ว
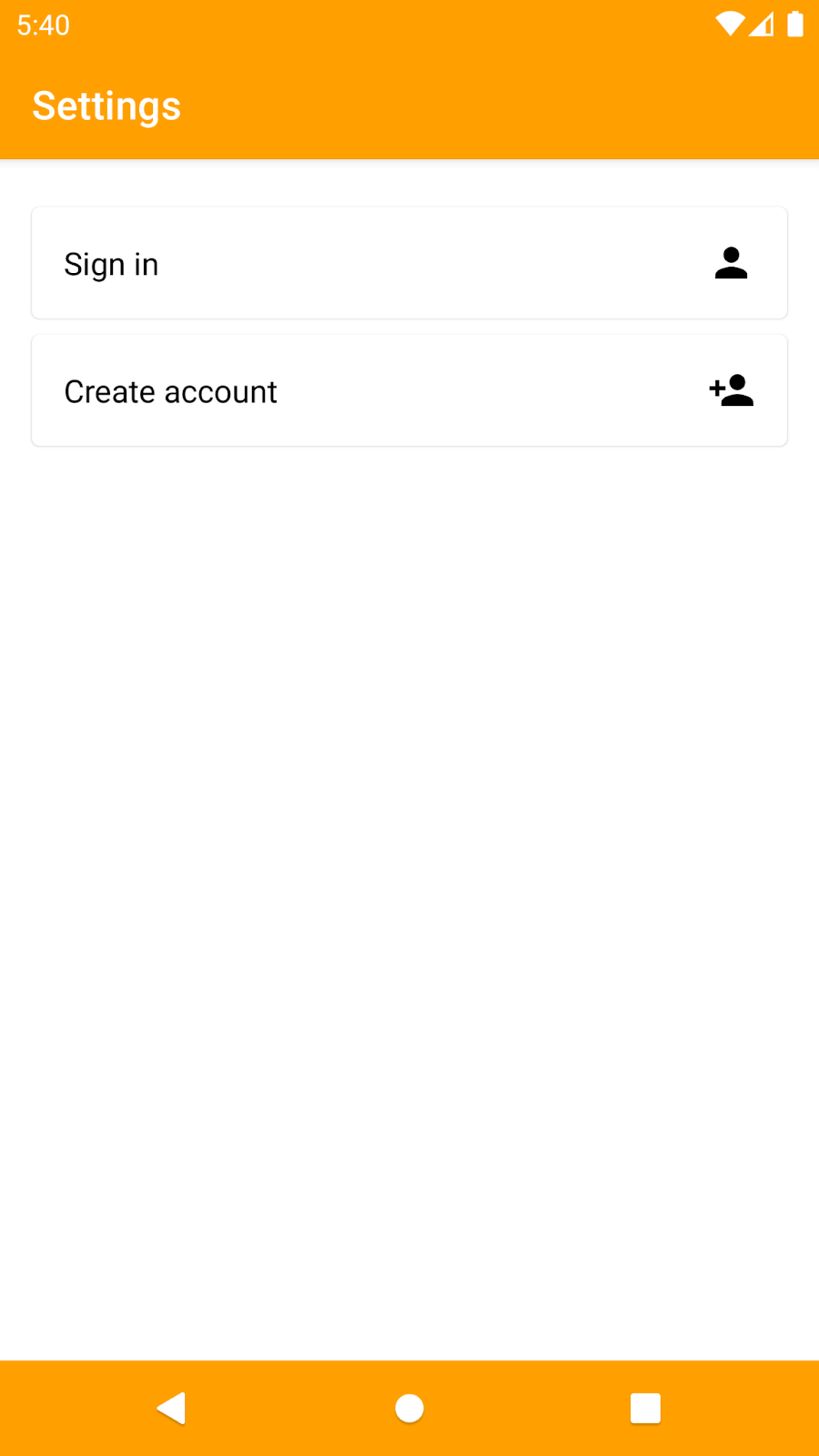
เรียกใช้ Make it So แล้วไปที่การตั้งค่าโดยคลิกไอคอนรูปเฟืองที่มุมขวาบนของหน้าจอ จากนั้นคลิกตัวเลือกสร้างบัญชี


พิมพ์อีเมลที่ถูกต้องและรหัสผ่านที่รัดกุมเพื่อสร้างบัญชี ซึ่งควรจะใช้งานได้และระบบจะเปลี่ยนเส้นทางคุณไปยังหน้าการตั้งค่า ซึ่งคุณจะเห็นตัวเลือกใหม่ 2 รายการ ได้แก่ ออกจากระบบและลบบัญชี คุณตรวจสอบบัญชีใหม่ที่สร้างขึ้นในแดชบอร์ดการตรวจสอบสิทธิ์ในคอนโซล Firebase ได้โดยคลิกแท็บผู้ใช้
4. Cloud Firestore
คุณจะเพิ่มฟีเจอร์ใด
สำหรับ Cloud Firestore คุณจะเพิ่ม Listener ลงในคอลเล็กชัน Firestore ที่จัดเก็บเอกสารซึ่งแสดงถึงงานที่แสดงใน Make it So เมื่อเพิ่ม Listener นี้แล้ว คุณจะได้รับการอัปเดตทุกครั้งที่เกิดขึ้นกับคอลเล็กชันนี้
ได้เวลาเขียนโค้ดแล้ว
อัปเดต Flow ที่มีใน StorageServiceImpl.kt ให้มีลักษณะดังนี้
model/service/impl/StorageServiceImpl.kt
override val tasks: Flow<List<Task>>
get() =
auth.currentUser.flatMapLatest { user ->
firestore.collection(TASK_COLLECTION).whereEqualTo(USER_ID_FIELD, user.id).dataObjects()
}
โค้ดนี้จะเพิ่ม Listener ลงในคอลเล็กชันงานตาม user.id โดยแต่ละงานจะแสดงด้วยเอกสารในคอลเล็กชันชื่อ tasks และแต่ละเอกสารจะมีช่องชื่อ userId โปรดทราบว่าระบบจะส่ง Flow ใหม่หากสถานะของ currentUser เปลี่ยนแปลง (เช่น โดยการออกจากระบบ)
ตอนนี้คุณต้องทำให้ Flow ใน TasksViewModel.kt แสดงเหมือนกับในบริการ
screens/tasks/TasksViewModel.kt
val tasks = storageService.tasks
และสิ่งสุดท้ายคือการทำให้ composable function ใน TasksScreens.kt ซึ่งแสดงถึง UI รับรู้ถึงโฟลว์นี้และรวบรวมเป็นสถานะ ทุกครั้งที่สถานะเปลี่ยนแปลง ฟังก์ชันที่ใช้ร่วมกันได้จะทำการจัดองค์ประกอบใหม่โดยอัตโนมัติและแสดงสถานะล่าสุดต่อผู้ใช้ เพิ่มข้อความนี้ลงใน TasksScreen composable function
screens/tasks/TasksScreen.kt
val tasks = viewModel
.tasks
.collectAsStateWithLifecycle(emptyList())
เมื่อฟังก์ชันที่ประกอบได้มีสิทธิ์เข้าถึงสถานะเหล่านี้แล้ว คุณจะอัปเดต LazyColumn (ซึ่งเป็นโครงสร้างที่คุณใช้เพื่อแสดงรายการบนหน้าจอ) ให้มีลักษณะดังนี้ได้
screens/tasks/TasksScreen.kt
LazyColumn {
items(tasks.value, key = { it.id }) { taskItem ->
TaskItem( [...] )
}
}
ได้เวลาทดสอบแล้ว
หากต้องการทดสอบว่าใช้งานได้ ให้เพิ่มงานใหม่โดยใช้แอป (โดยคลิกปุ่มเพิ่มที่มุมขวาล่างของหน้าจอ) เมื่อสร้างงานเสร็จแล้ว งานดังกล่าวควรปรากฏในคอลเล็กชัน Firestore ในคอนโซล Firestore หากเข้าสู่ระบบ Make it So ในอุปกรณ์อื่นๆ ด้วยบัญชีเดียวกัน คุณจะแก้ไขรายการสิ่งที่ต้องทำและดูการอัปเดตรายการดังกล่าวในอุปกรณ์ทุกเครื่องได้แบบเรียลไทม์
5. การตรวจสอบประสิทธิภาพ
คุณจะเพิ่มฟีเจอร์ใด
ประสิทธิภาพเป็นสิ่งสำคัญที่ควรให้ความสนใจเป็นอย่างยิ่ง เนื่องจากผู้ใช้มีแนวโน้มที่จะเลิกใช้แอปหากประสิทธิภาพไม่ดีและใช้เวลานานเกินไปในการทำงานง่ายๆ โดยใช้แอป ด้วยเหตุนี้ การรวบรวมเมตริกบางอย่างเกี่ยวกับเส้นทางที่เฉพาะเจาะจงซึ่งผู้ใช้ดำเนินการในแอปจึงมีประโยชน์ในบางครั้ง และเพื่อช่วยคุณในเรื่องนี้ การตรวจสอบประสิทธิภาพของ Firebase จึงมีการติดตามที่กำหนดเอง ทำตามขั้นตอนถัดไปเพื่อเพิ่มการติดตามที่กำหนดเองและวัดประสิทธิภาพในโค้ดส่วนต่างๆ ใน Make it So
ได้เวลาเขียนโค้ดแล้ว
หากเปิดไฟล์ Performance.kt คุณจะเห็นฟังก์ชันอินไลน์ที่ชื่อว่า trace ฟังก์ชันนี้เรียกใช้ Performance Monitoring API เพื่อสร้างการติดตามที่กำหนดเอง โดยส่งชื่อการติดตามเป็นพารามิเตอร์ พารามิเตอร์อื่นๆ ที่คุณเห็นคือบล็อกโค้ดที่คุณต้องการตรวจสอบ เมตริกเริ่มต้นที่รวบรวมสําหรับการติดตามแต่ละรายการคือเวลาที่ใช้ในการเรียกใช้จนเสร็จสมบูรณ์
model/service/Performance.kt
inline fun <T> trace(name: String, block: Trace.() -> T): T = Trace.create(name).trace(block)
คุณสามารถเลือกส่วนของโค้ดเบสที่คิดว่าสำคัญต่อการวัดผล และเพิ่มการติดตามที่กำหนดเองลงในโค้ดเบสได้ ต่อไปนี้คือตัวอย่างการเพิ่มการติดตามที่กำหนดเองไปยังฟังก์ชัน linkAccount ที่คุณเห็นก่อนหน้านี้ (ใน AccountServiceImpl.kt) ใน Codelab นี้
model/service/impl/AccountServiceImpl.kt
override suspend fun linkAccount(email: String, password: String): Unit =
trace(LINK_ACCOUNT_TRACE) {
val credential = EmailAuthProvider.getCredential(email, password)
auth.currentUser!!.linkWithCredential(credential).await()
}
ตอนนี้ถึงตาคุณแล้ว เพิ่มร่องรอยที่กำหนดเองลงในแอป Make it So แล้วไปที่ส่วนถัดไปเพื่อทดสอบว่าแอปทำงานได้ตามที่คาดไว้หรือไม่
ได้เวลาทดสอบแล้ว
หลังจากเพิ่มการติดตามที่กำหนดเองเสร็จแล้ว ให้เรียกใช้แอปและตรวจสอบว่าได้ใช้ฟีเจอร์ที่ต้องการวัด 2-3 ครั้ง จากนั้นไปที่คอนโซล Firebase แล้วไปที่แดชบอร์ดประสิทธิภาพ ที่ด้านล่างของหน้าจอ คุณจะเห็น 3 แท็บ ได้แก่ คำขอเครือข่าย การติดตามที่กำหนดเอง และการแสดงผลหน้าจอ
ไปที่แท็บการติดตามที่กำหนดเอง และตรวจสอบว่าการติดตามที่คุณเพิ่มในโค้ดเบสแสดงอยู่ที่นั่น และคุณสามารถดูระยะเวลาที่ใช้ในการเรียกใช้โค้ดเหล่านี้ได้
6. การกำหนดค่าระยะไกล
คุณจะเพิ่มฟีเจอร์ใด
การกำหนดค่าระยะไกลมีกรณีการใช้งานมากมาย ตั้งแต่การเปลี่ยนรูปลักษณ์ของแอปจากระยะไกลไปจนถึงการกำหนดค่าลักษณะการทำงานที่แตกต่างกันสำหรับกลุ่มผู้ใช้ที่แตกต่างกัน ในโค้ดแล็บนี้ คุณจะได้ใช้การกำหนดค่าระยะไกลเพื่อสร้างฟีเจอร์สลับที่จะแสดงหรือซ่อนฟีเจอร์แก้ไขงานใหม่ในแอป Make it So
ได้เวลาเขียนโค้ดแล้ว
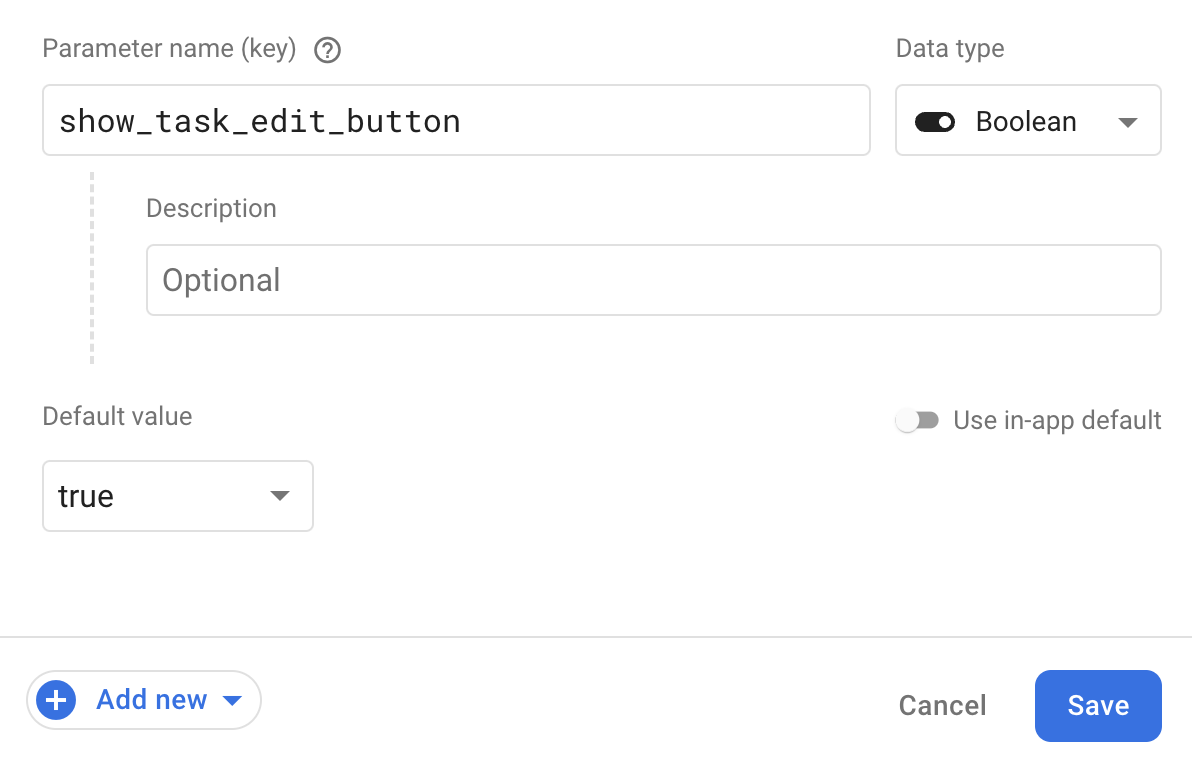
สิ่งแรกที่คุณต้องทำคือสร้างการกำหนดค่าในคอนโซล Firebase โดยคุณต้องไปที่แดชบอร์ดการกำหนดค่าระยะไกล แล้วคลิกปุ่มเพิ่มพารามิเตอร์ กรอกข้อมูลในช่องตามรูปภาพด้านล่าง

เมื่อกรอกข้อมูลในช่องทั้งหมดแล้ว คุณสามารถคลิกปุ่มบันทึก แล้วคลิกเผยแพร่ ตอนนี้คุณได้สร้างพารามิเตอร์และพร้อมใช้งานในฐานของโค้ดแล้ว คุณจะต้องเพิ่มโค้ดที่จะดึงค่าใหม่ไปยังแอป เปิดไฟล์ ConfigurationServiceImpl.kt แล้วอัปเดตการใช้งานฟังก์ชัน 2 ฟังก์ชันนี้
model/service/impl/ConfigurationServiceImpl.kt
override suspend fun fetchConfiguration(): Boolean {
return remoteConfig.fetchAndActivate().await()
}
override val isShowTaskEditButtonConfig: Boolean
get() = remoteConfig[SHOW_TASK_EDIT_BUTTON_KEY].asBoolean()
ฟังก์ชันแรกจะดึงค่าจากเซิร์ฟเวอร์ และจะเรียกใช้ทันทีที่แอปเริ่มทำงานใน SplashViewModel.kt ซึ่งเป็นวิธีที่ดีที่สุดในการตรวจสอบว่าค่าล่าสุดจะพร้อมใช้งานในทุกหน้าจอตั้งแต่เริ่มต้น การเปลี่ยน UI หรือลักษณะการทำงานของแอปในภายหลังขณะที่ผู้ใช้กำลังทำสิ่งใดสิ่งหนึ่งอยู่จะทำให้ประสบการณ์ของผู้ใช้ไม่ดี
ฟังก์ชันที่ 2 คือการแสดงค่าบูลีนที่เผยแพร่สำหรับพารามิเตอร์ที่คุณเพิ่งสร้างในคอนโซล และคุณจะต้องดึงข้อมูลนี้ใน TasksViewModel.kt โดยเพิ่มข้อมูลต่อไปนี้ลงในฟังก์ชัน loadTaskOptions
screens/tasks/TasksViewModel.kt
fun loadTaskOptions() {
val hasEditOption = configurationService.isShowTaskEditButtonConfig
options.value = TaskActionOption.getOptions(hasEditOption)
}
คุณกำลังดึงค่าในบรรทัดแรกและใช้ค่าดังกล่าวเพื่อโหลดตัวเลือกเมนูสำหรับรายการงานในบรรทัดที่ 2 หากค่าเป็น false แสดงว่าเมนูจะไม่มีตัวเลือกแก้ไข เมื่อมีรายการตัวเลือกแล้ว คุณต้องทำให้ UI แสดงตัวเลือกอย่างถูกต้อง ขณะสร้างแอปด้วย Jetpack Compose คุณต้องมองหา composable function ที่ประกาศลักษณะของ UI ของ TasksScreen ดังนั้น ให้เปิดไฟล์ TasksScreen.kt แล้วอัปเดต LazyColum เพื่อชี้ไปยังตัวเลือกที่มีใน TasksViewModel.kt
screens/tasks/TasksScreen.kt
val options by viewModel.options
LazyColumn {
items(tasks.value, key = { it.id }) { taskItem ->
TaskItem(
options = options,
[...]
)
}
}
TaskItem เป็นอีก composable function ที่ประกาศลักษณะที่ควรจะเป็นของ UI ของงานเดียว และแต่ละงานจะมีเมนูพร้อมตัวเลือกซึ่งจะแสดงเมื่อผู้ใช้คลิกไอคอน 3 จุดที่ท้ายงาน
ได้เวลาทดสอบแล้ว
ตอนนี้คุณก็พร้อมเรียกใช้แอปแล้ว ตรวจสอบว่าค่าที่คุณเผยแพร่โดยใช้คอนโซล Firebase ตรงกับลักษณะการทำงานของแอป
- หากเป็น
falseคุณควรเห็นเพียง 2 ตัวเลือกเมื่อคลิกไอคอนจุด 3 จุด - หากเป็น
trueคุณควรเห็น 3 ตัวเลือกเมื่อคลิกไอคอน 3 จุด
ลองเปลี่ยนค่า 2-3 ครั้งใน Console แล้วรีสตาร์ทแอป การเปิดตัวฟีเจอร์ใหม่ในแอปโดยใช้การกำหนดค่าระยะไกลนั้นง่ายมาก
7. ขอแสดงความยินดี
ขอแสดงความยินดี คุณสร้างแอป Android ด้วย Firebase และ Jetpack Compose ได้สำเร็จแล้ว
คุณได้เพิ่ม Firebase Authentication, Performance Monitoring, การกำหนดค่าระยะไกล และ Cloud Firestore ลงในแอป Android ที่สร้างขึ้นทั้งหมดด้วย Jetpack Compose สำหรับ UI และคุณได้ทำให้แอปนี้เหมาะกับสถาปัตยกรรม MVVM ที่แนะนำ
อ่านเพิ่มเติม
- การสร้างแอป Android ด้วย Firebase และ Compose
- การเพิ่มการตรวจสอบสิทธิ์ Firebase ลงในแอป Jetpack Compose
- การเพิ่ม Cloud Firestore ลงในแอป Jetpack Compose
- การเพิ่มโครูทีนและโฟลว์ไปยังแอป Android ที่สร้างด้วย Firebase และ Compose
- การเพิ่มการตรวจสอบประสิทธิภาพ Firebase ลงในแอป Jetpack Compose
- การเพิ่มการกำหนดค่าระยะไกลของ Firebase ลงในแอป Jetpack Compose

