1. Genel Bakış
|
|
Firebase App Distribution SDK'sını iOS uygulamanıza entegre etme codelab'ine hoş geldiniz. Bu codelab'de, yeni derlemeler indirilebilir olduğunda test kullanıcılarınıza uygulama içi uyarılar göstermek için uygulamanıza App Distribution SDK'sını ekleyeceksiniz. Test kullanıcılarınızın güncellemeleri alabilmesi için hem temel hem de özel yapılandırmayı nasıl kullanacağınızı öğreneceksiniz. Ardından, App Distribution'a yeni bir sürüm gönderir ve doğrudan uygulamada yeni bir derleme uyarısı tetiklersiniz.
Neler öğreneceksiniz?
- Yayın öncesi bir uygulamayı canlı test kullanıcılarına dağıtmak için App Distribution'ı kullanma
- App Distribution iOS SDK'sını uygulamanıza entegre etme
- Yeni bir yayın öncesi derleme yüklenmeye hazır olduğunda test kullanıcılarını uyarma
- SDK'yı benzersiz test ihtiyaçlarınıza göre özelleştirme
Gerekenler
- Xcode 12 veya sonraki sürümler
- CocoaPods 1.9.1 veya sonraki sürümler
- Ad Hoc dağıtımı için Apple geliştirici hesabı
- Test için fiziksel bir iOS cihaz. ( iOS simülatör uygulaması, codelab'in büyük bir bölümünde çalışır ancak simülatörler yayınları indiremez.)
Bu eğitimi nasıl kullanacaksınız?
iOS uygulamaları oluşturma deneyiminizi nasıl değerlendirirsiniz?
2. Firebase projesi oluşturma ve ayarlama
Yeni bir Firebase projesi oluşturma
- Google Hesabınızı kullanarak Firebase konsolunda oturum açın.
- Yeni bir proje oluşturmak için düğmeyi tıklayın ve ardından bir proje adı girin (örneğin,
App Distribution Codelab). - Devam'ı tıklayın.
- İstenirse Firebase şartlarını inceleyip kabul edin ve Devam'ı tıklayın.
- (İsteğe bağlı) Firebase konsolunda yapay zeka yardımını etkinleştirin ("Firebase'de Gemini" olarak adlandırılır).
- Bu codelab için Google Analytics'e ihtiyacınız yoktur. Bu nedenle, Google Analytics seçeneğini devre dışı bırakın.
- Proje oluştur'u tıklayın, projenizin hazırlanmasını bekleyin ve ardından Devam'ı tıklayın.
Firebase'e uygulama ekleme
Uygulamanızı Firebase'e kaydetmek için belgeleri inceleyin. iOS paket kimliği olarak "com.google.firebase.codelab.AppDistribution.<your_name>" ifadesini kullanın.
İstendiğinde projenizin GoogleService-Info.plist dosyasını indirin. Bu bilgiye daha sonra ihtiyacınız olacaktır.
3. Örnek Projeyi Alma
Kodu indirme
Örnek projeyi klonlayarak başlayın.
git clone git@github.com:googlecodelabs/firebase-appdistribution-ios.git
Git yüklü değilse örnek projeyi GitHub sayfasından veya bu bağlantıyı tıklayarak da indirebilirsiniz.
Bağımlılıkları indirme ve projeyi Xcode'da açma
- Aynı dizindeki Podfile dosyasını açın.
cd firebase-appdistribution-ios/start Open Podfile
- Aşağıdaki satırı podfile dosyanıza ekleyin:
Podfile
pod 'Firebase/AppDistribution'
Proje dizininde pod update komutunu çalıştırın ve projeyi Xcode'da açın.
pod install --repo-update xed .
Paket tanımlayıcıyı Firebase uygulamanızla eşleşecek şekilde güncelleyin.
Soldaki menüde AppDistributionExample'ı çift tıklayın. Ardından Genel sekmesini bulun ve paket tanımlayıcıyı, proje ayarlarında bulabileceğiniz Firebase uygulamanızın paket tanımlayıcısıyla eşleşecek şekilde değiştirin. Bu, "com.google.firebase.codelab.AppDistribution.<your_name>" olmalıdır.
Firebase'i uygulamanıza ekleyin
Daha önce indirdiğiniz GoogleService-Info.plist dosyasını dosya sisteminizde bulup Xcode projesinin kök dizinine sürükleyin. Bu dosyayı dilediğiniz zaman projenizin ayarlar sayfasından da indirebilirsiniz.

AppDistributionExample/AppDelegate.swift dosya içe aktarma işleminizde dosyanın en üstüne Firebase'i ekleyin.
AppDistributionExample/AppDelegate.swift
import Firebase
Ayrıca didFinishLaunchingWithOptions yöntemine Firebase'i yapılandırmak için bir çağrı ekleyin.
AppDistributionExample/AppDelegate.swift
FirebaseApp.configure()
4. App Distribution SDK ile uygulama içi yeni derleme uyarıları ayarlama
Bu adımda, Firebase App Distribution SDK'sını uygulamanıza ekleyecek ve uygulamanızın yeni derlemeleri yüklenebilir olduğunda test kullanıcılarınıza uygulama içi uyarılar göstereceksiniz. Bunu yapmak için "Firebase Codelab" projeniz için (Google Cloud Console'da) Firebase App Testers API'yi etkinleştirdiğinizden emin olun. Aynı hesapla giriş yapmanız ve üstteki açılır menüden doğru projeyi seçmeniz gerekir.
Uygulama içi uyarıları yapılandırma
App Distribution SDK, test kullanıcılarınız için uygulama içi derleme uyarıları ayarlamanın iki yolunu sunar: Test kullanıcılarına gösterilecek önceden oluşturulmuş bir oturum açma iletişim kutusuyla birlikte gelen temel uyarı yapılandırması ve kendi kullanıcı arayüzünüzü (UI) özelleştirmenize olanak tanıyan gelişmiş uyarı yapılandırması.
Temel uyarı yapılandırmasıyla başlayacağız. checkForUpdate kullanarak, henüz uyarıları etkinleştirmemiş olan test kullanıcılarına önceden oluşturulmuş bir uyarıları etkinleştir iletişim kutusu gösterebilir ve ardından yeni bir derlemenin olup olmadığını kontrol edebilirsiniz. Test kullanıcıları, App Distribution'da uygulamaya erişimi olan bir hesapta oturum açarak uyarıları etkinleştirir. Yöntem çağrıldığında aşağıdaki sırayı uygular:
- Test kullanıcısının uyarıları etkinleştirip etkinleştirmediğini kontrol eder. Aksi takdirde, kullanıcıların Google Hesaplarıyla App Distribution'da oturum açmalarını isteyen önceden oluşturulmuş bir iletişim kutusu gösterilir.
Uyarıları etkinleştirme, test cihazında tek seferlik bir işlemdir ve uygulamanızın güncellemeleri boyunca devam eder. Uyarılar, uygulama kaldırılana veya signOutTester yöntemi çağrılana kadar test cihazında etkin kalır. Daha fazla bilgi için yöntemin referans belgelerine ( Swift veya Objective-C) bakın.
- Test kullanıcısının yükleyebileceği yeni derlemeleri kontrol eder. Sürüm nesnesi veya hata döndürür.
checkForUpdate öğesini uygulamanızın herhangi bir noktasına ekleyebilirsiniz. Örneğin, UIViewController'ın viewDidAppear bölümüne checkForUpdate'i ekleyerek test kullanıcılarınızdan yeni kullanıma sunulan derlemeleri başlatma sırasında yüklemelerini isteyebilirsiniz.
AppDistributionViewController.swift dosya içe aktarma işleminizde dosyanın en üstüne Firebase'i ekleyin.
AppDistributionViewController.swift
import Firebase
AppDistributionExample/AppDistributionViewController.swift dosyasını açın ve satırları viewDidAppear yöntemine aşağıdaki gibi kopyalayın:
AppDistributionViewController.swift
override func viewDidAppear(_ animated: Bool) {
checkForUpdate()
}
Şimdi checkForUpdate() yöntemini uygulayalım.
AppDistributionViewController.swift
private func checkForUpdate() {
AppDistribution.appDistribution().checkForUpdate(completion: { [self] release, error in
var uiAlert: UIAlertController
if error != nil {
uiAlert = UIAlertController(title: "Error", message: "Error Checking for update! \(error?.localizedDescription ?? "")", preferredStyle: .alert)
} else if release == nil {
uiAlert = UIAlertController(title: "Check for Update", message: "No releases found!!", preferredStyle: .alert)
uiAlert.addAction(UIAlertAction(title: "Ok", style: UIAlertAction.Style.default))
} else {
guard let release = release else { return }
let title = "New Version Available"
let message = "Version \(release.displayVersion)(\(release.buildVersion)) is available."
uiAlert = UIAlertController(title: title, message: message, preferredStyle: .alert)
uiAlert.addAction(UIAlertAction(title: "Update", style: UIAlertAction.Style.default) {
_ in
UIApplication.shared.open(release.downloadURL)
})
uiAlert.addAction(UIAlertAction(title: "Cancel", style: UIAlertAction.Style.cancel) {
_ in
})
}
self.present(uiAlert, animated: true, completion: nil)
})
}
5. Uygulamanızı oluşturma ve test kullanıcılarını uygulamayı indirmeye davet etme
Bu adımda, Firebase konsolunu kullanarak derlemeyi test kullanıcılarına dağıtarak uygulamanızı oluşturacak ve uygulamanızı test edeceksiniz.
Uygulamanızı geliştirme
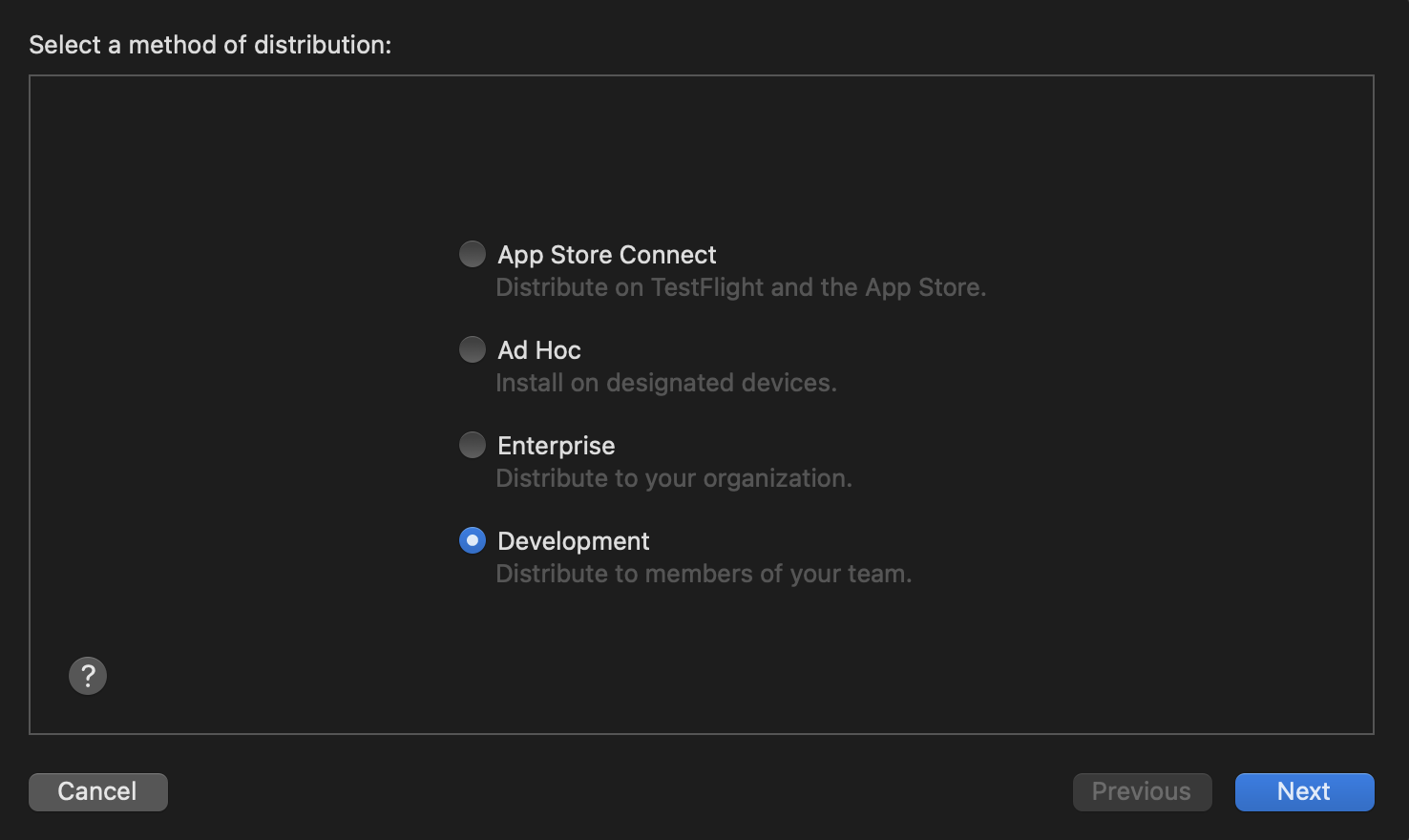
Uygulamanızın yayın öncesi sürümünü test kullanıcılarına dağıtmaya hazır olduğunuzda derleme hedefi olarak "Any iOS Device (arm64)"ı ve Ürün->Arşiv'i seçin. Arşiv oluşturulduktan sonra, geliştirme dağıtım profiliyle imzalı bir dağıtım oluşturun.



Derleme tamamlandığında, belirttiğiniz klasöre bir IPA dosyası ve bazı günlük dosyaları kaydedilir. IPA dosyasını aşağıdaki adımlarda test kullanıcılarınıza dağıtırsınız.
Uygulamanızı oluştururken sorun yaşarsanız sorun giderme adımları için Apple'ın kod imzalama belgelerine bakın.
Uygulamanızı test kullanıcılarına dağıtma
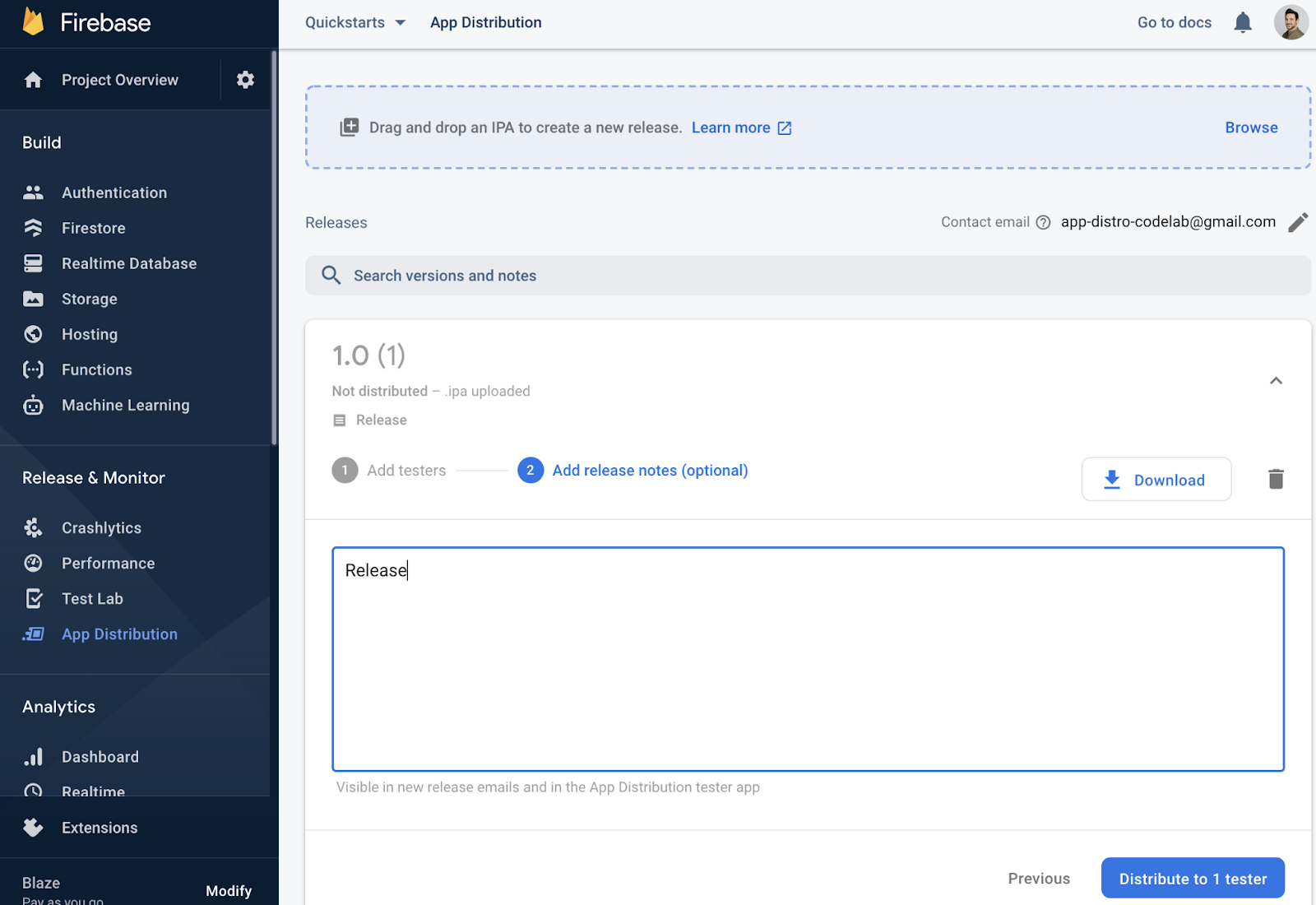
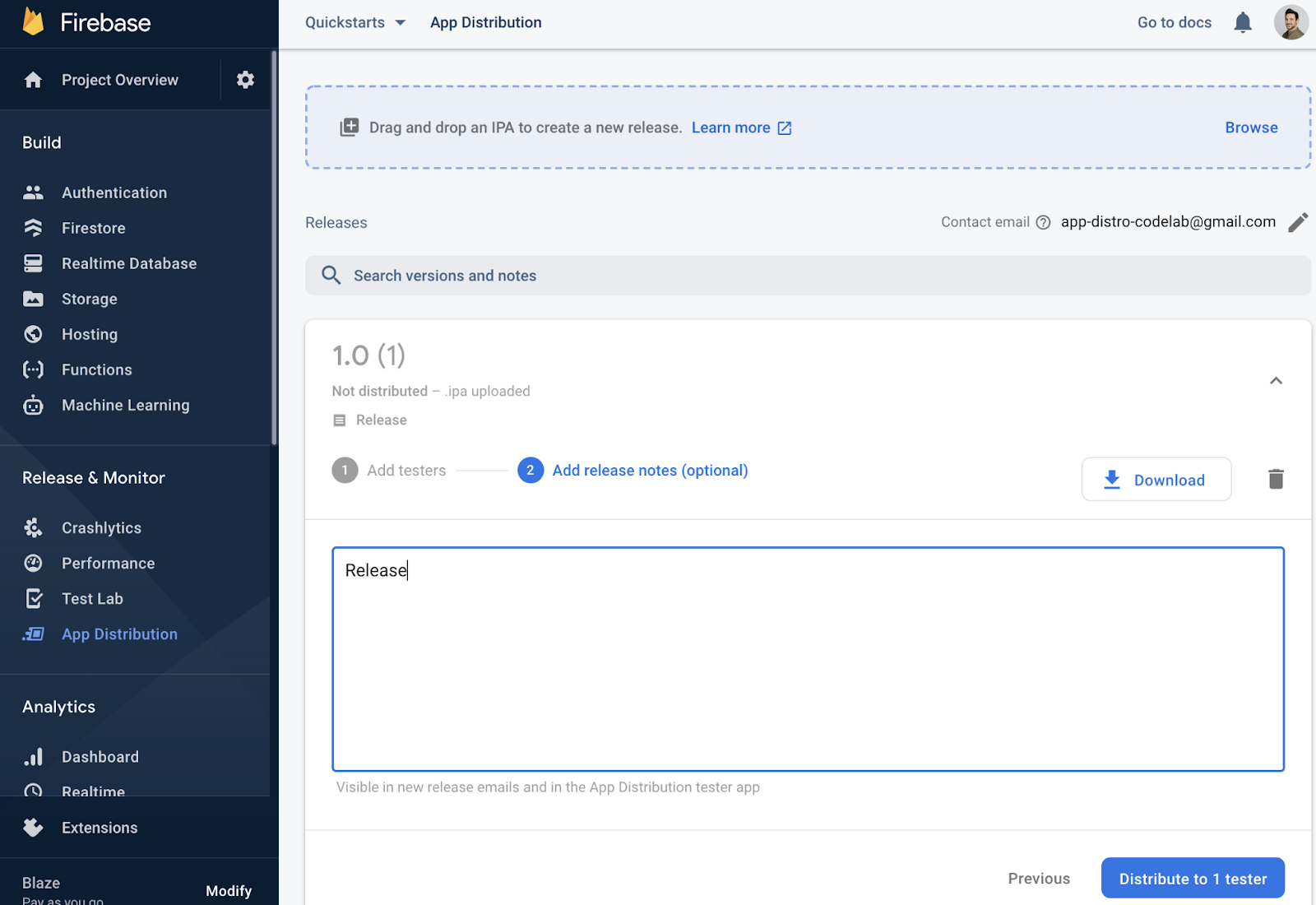
Uygulamanızı test kullanıcılarına dağıtmak için IPA dosyasını Firebase konsolunu kullanarak yükleyin:
- Firebase konsolunun App Distribution sayfasını açın. İstendiğinde Firebase projenizi seçin.
- Başlayın'a basın.

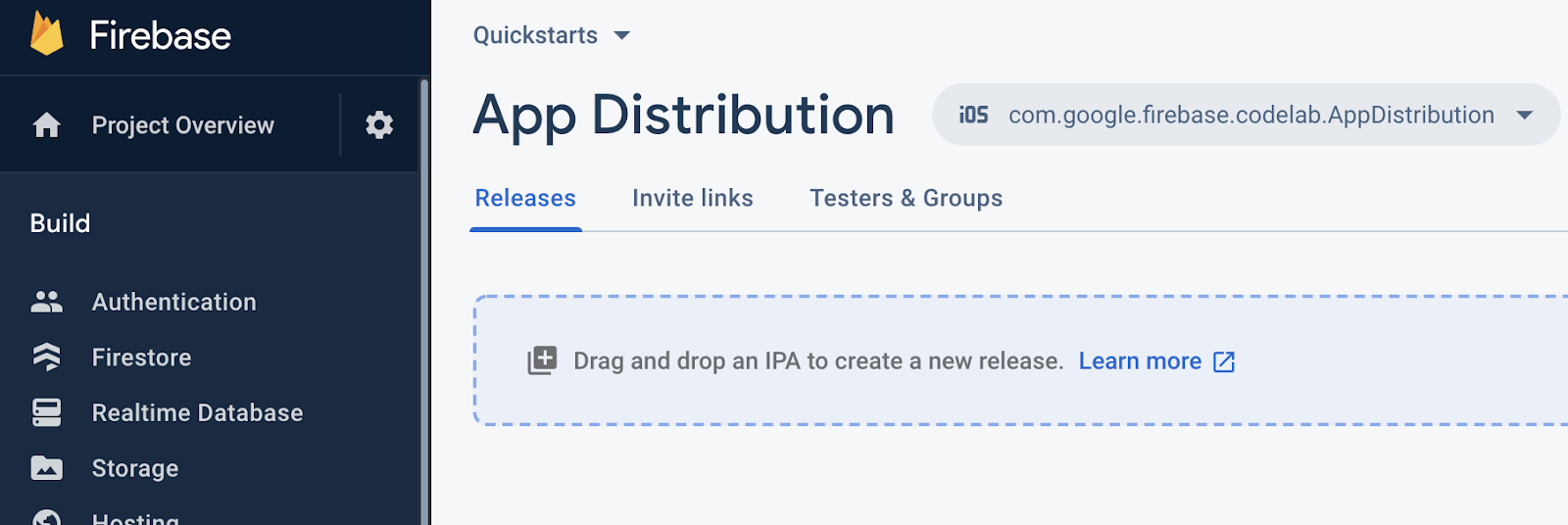
- Yayınlar sayfasında, açılır menüden dağıtmak istediğiniz uygulamayı seçin.

- Uygulamanızın IPA dosyasını yüklemek için konsola sürükleyin.
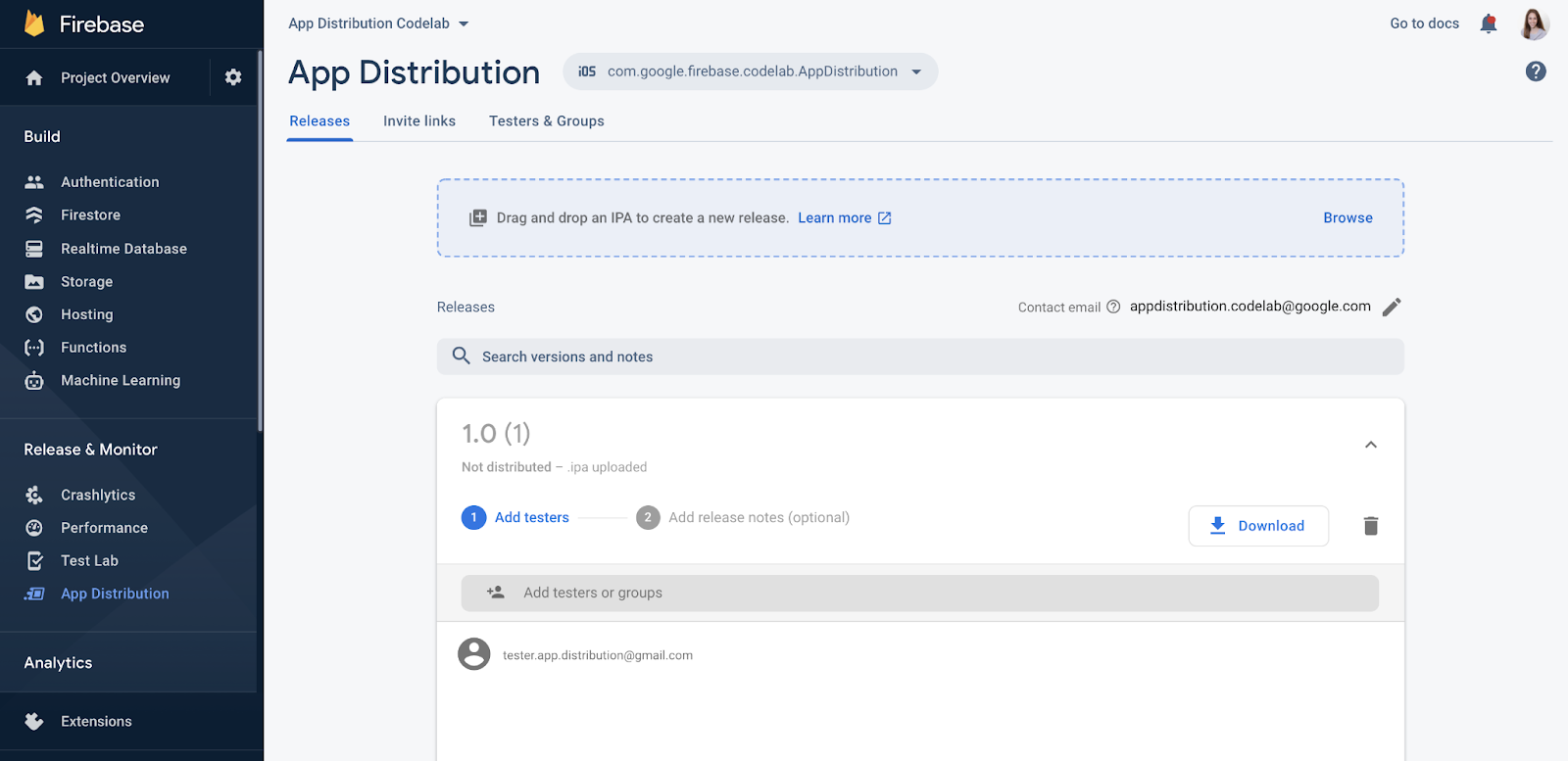
- Yükleme tamamlandığında, derlemeyi almasını istediğiniz test kullanıcısı gruplarını ve test kullanıcılarını belirtin. (Daveti almak için e-postanızı ekleyin.) Ardından, derleme için sürüm notları ekleyin. Test kullanıcısı grupları oluşturma hakkında daha fazla bilgi için Test kullanıcılarını yönetme başlıklı makaleyi inceleyin.

- Derlemeyi test kullanıcılarının kullanımına sunmak için Dağıt'ı tıklayın.

Kendinizi sürüme test kullanıcısı olarak ekleme
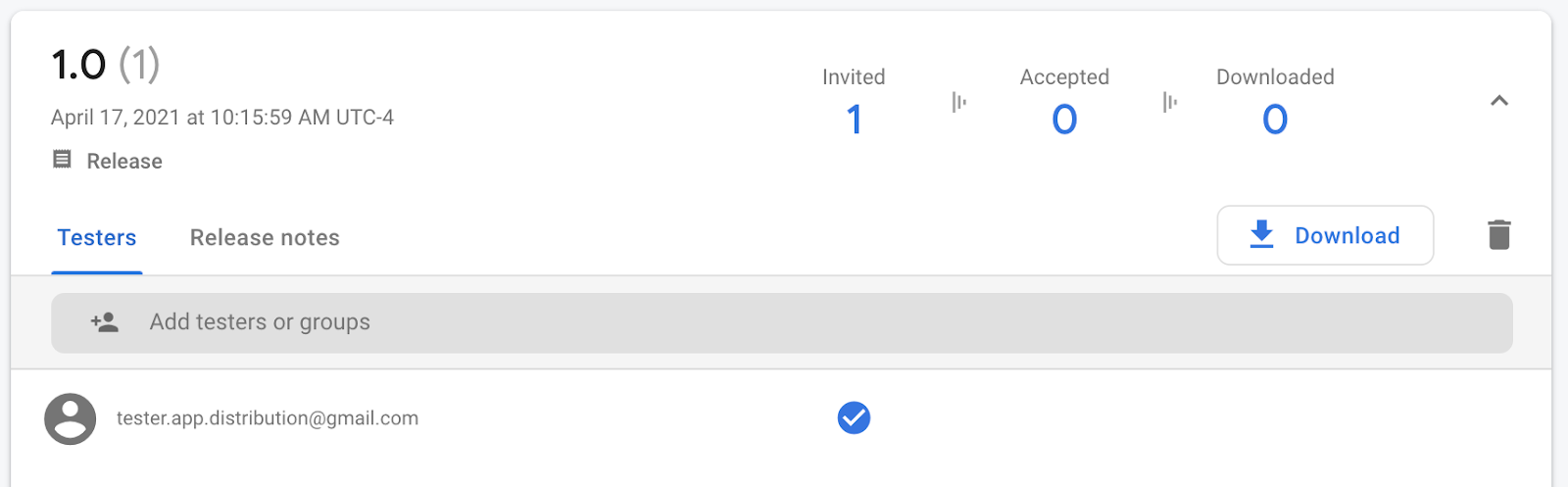
Firebase konsolunda, uygulamanızın sürümüne eklediğiniz test kullanıcılarını görebilirsiniz.

E-posta adresinizi eklediğiniz için Firebase App Distribution'dan uygulamayı test etmeye davet eden bir e-posta alırsınız. Artık ilk test kullanıcısı oldunuz. Test cihazınızda test kullanıcısı olarak kurulumu tamamlamak için aşağıdaki bölüme geçin.
Test cihazınızı kaydetme
Ad Hoc sürümünü indirip test etmek için önce test cihazınızı kaydetmeniz gerekir.
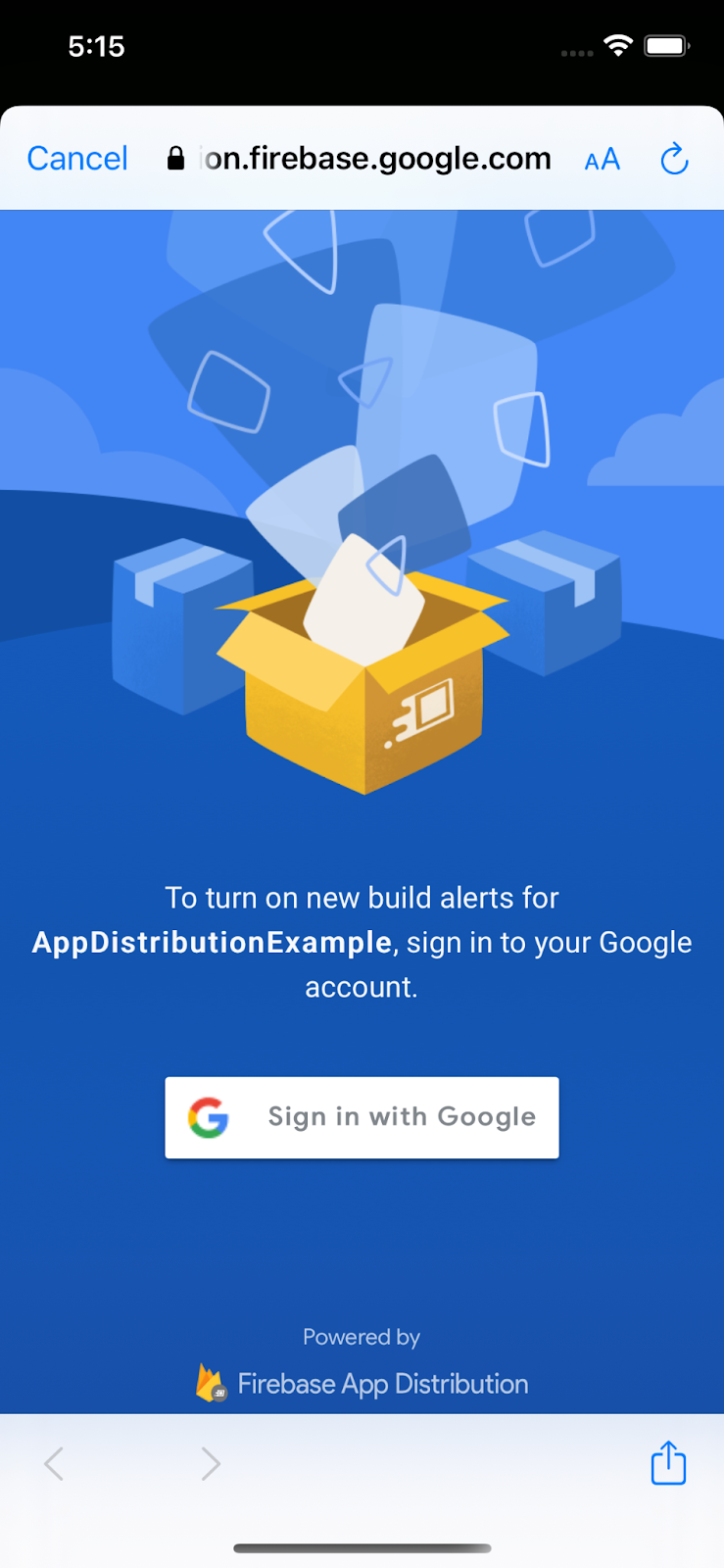
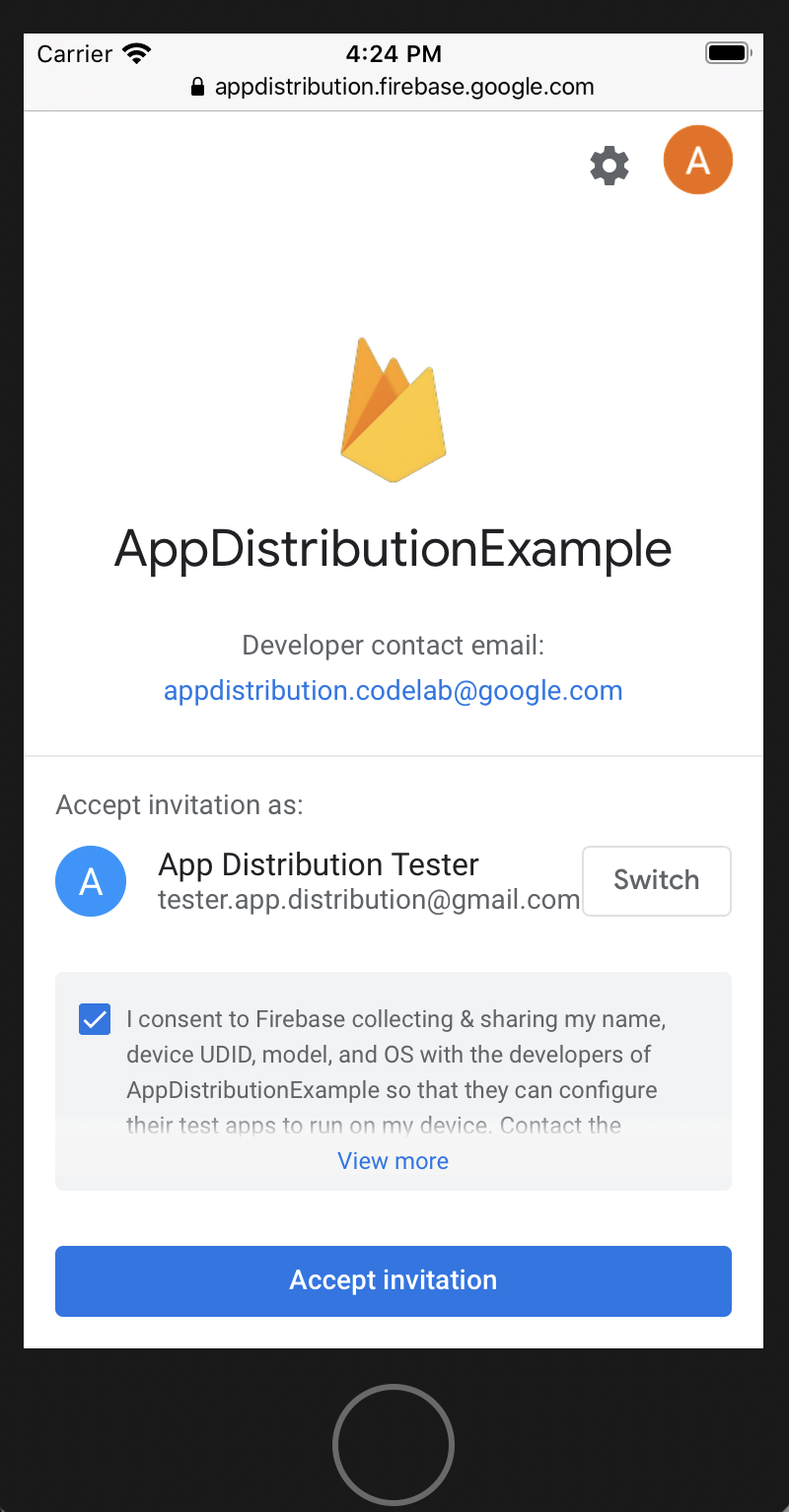
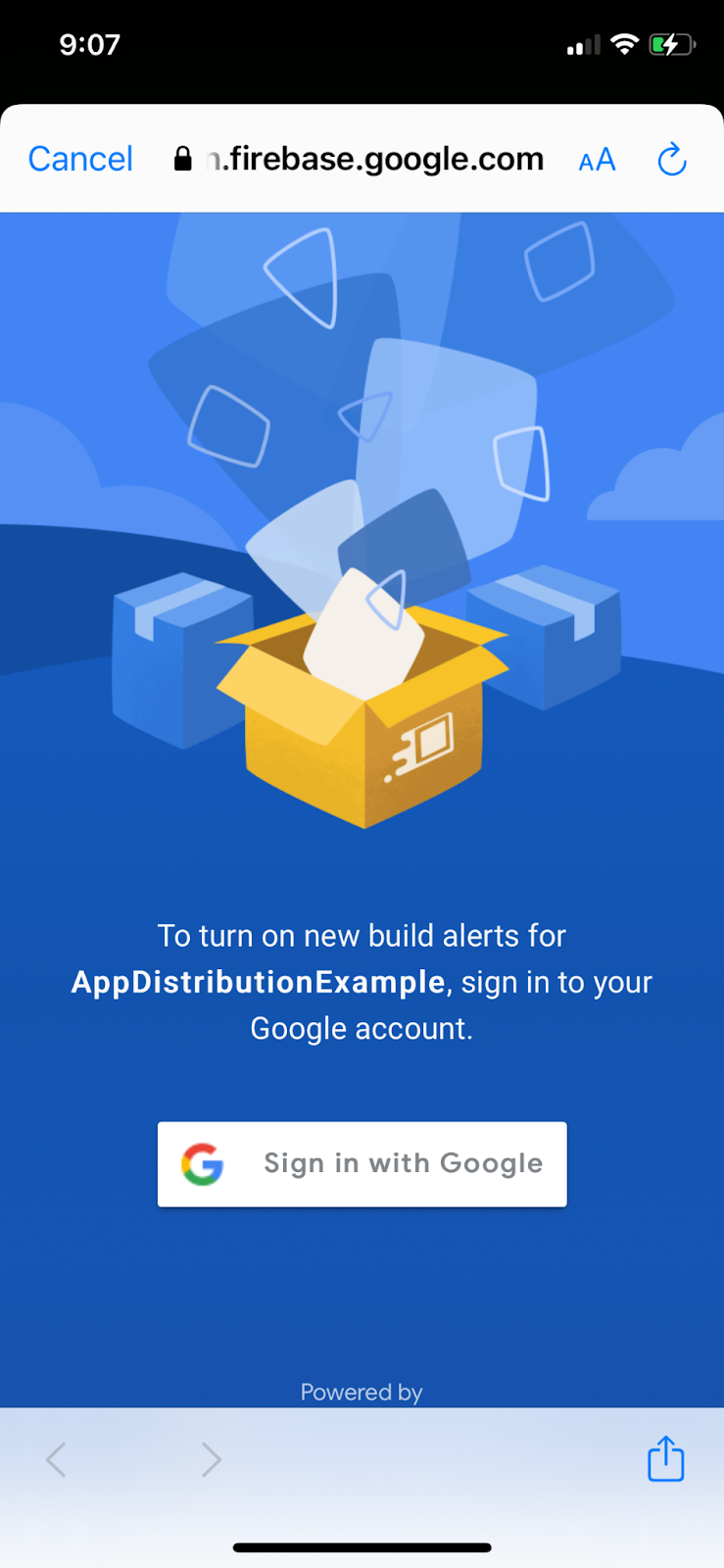
- iOS test cihazınızda, Firebase App Distribution'dan gönderilen e-postayı açın ve Başlayın bağlantısına dokunun. Bağlantıyı Safari'de açtığınızdan emin olun.
- Görünen Firebase App Distribution test kullanıcısı web uygulamasında Google Hesabınızla oturum açın ve Daveti kabul et'e dokunun.

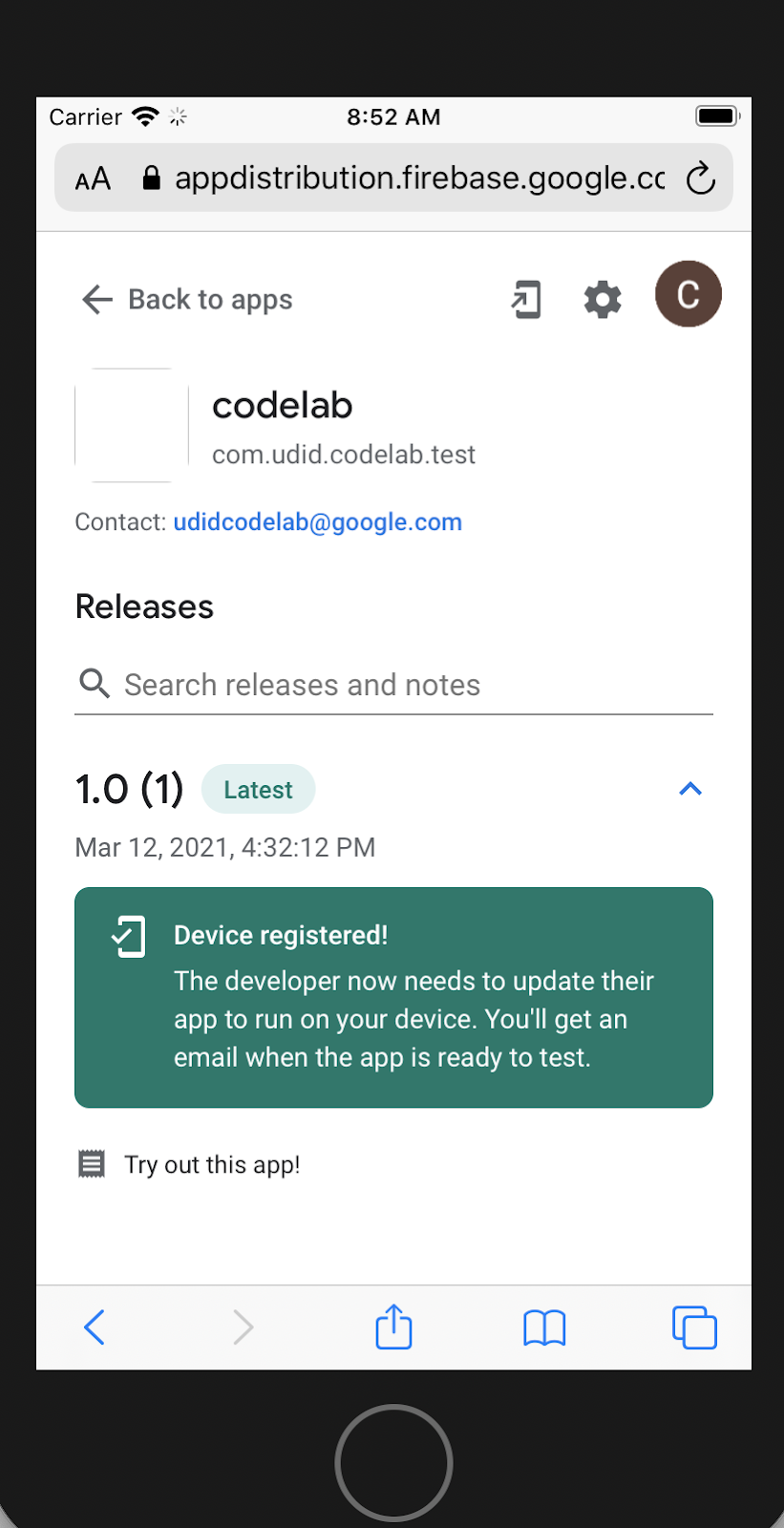
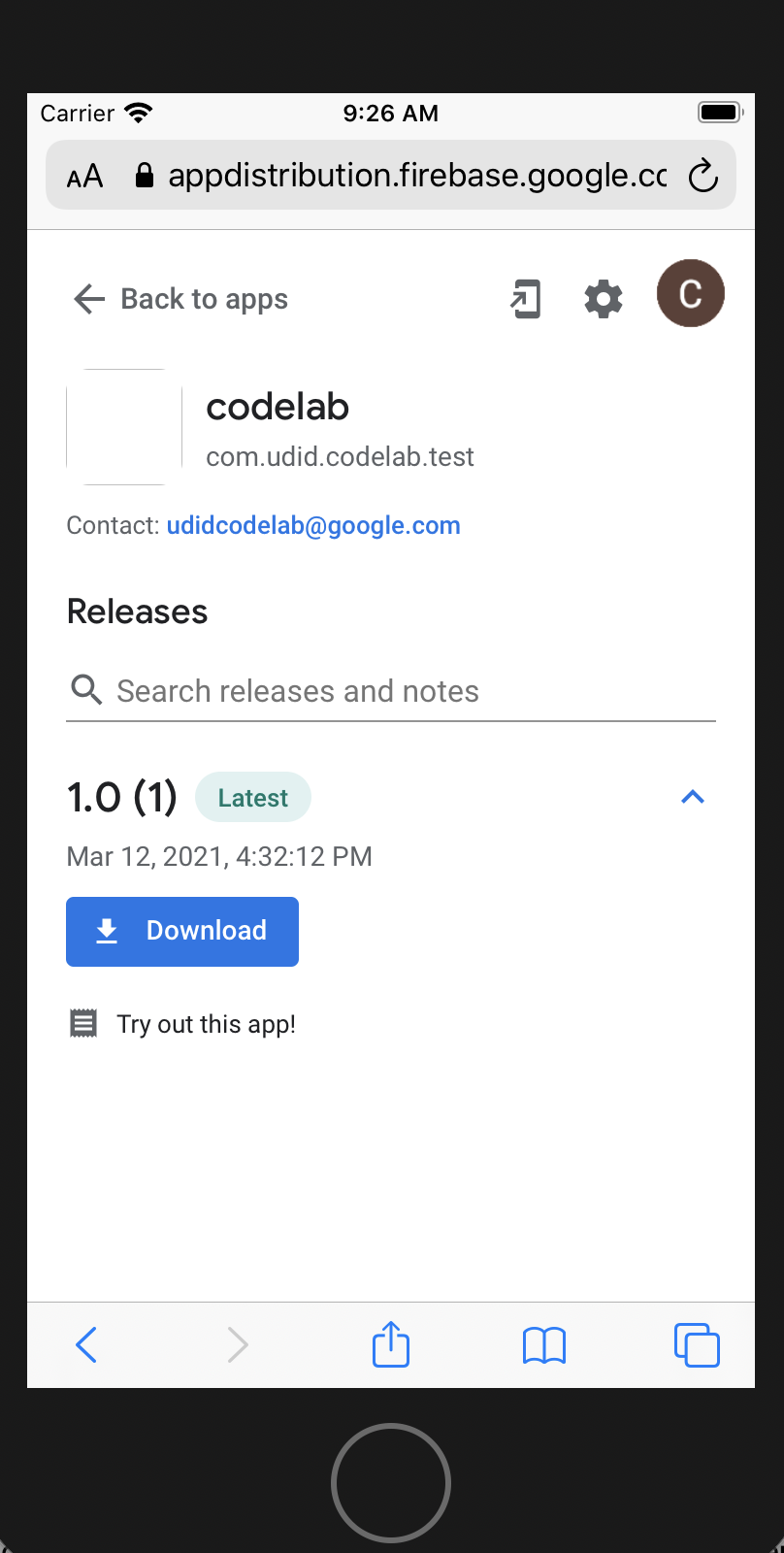
Artık davet edildiğiniz yayını görürsünüz.
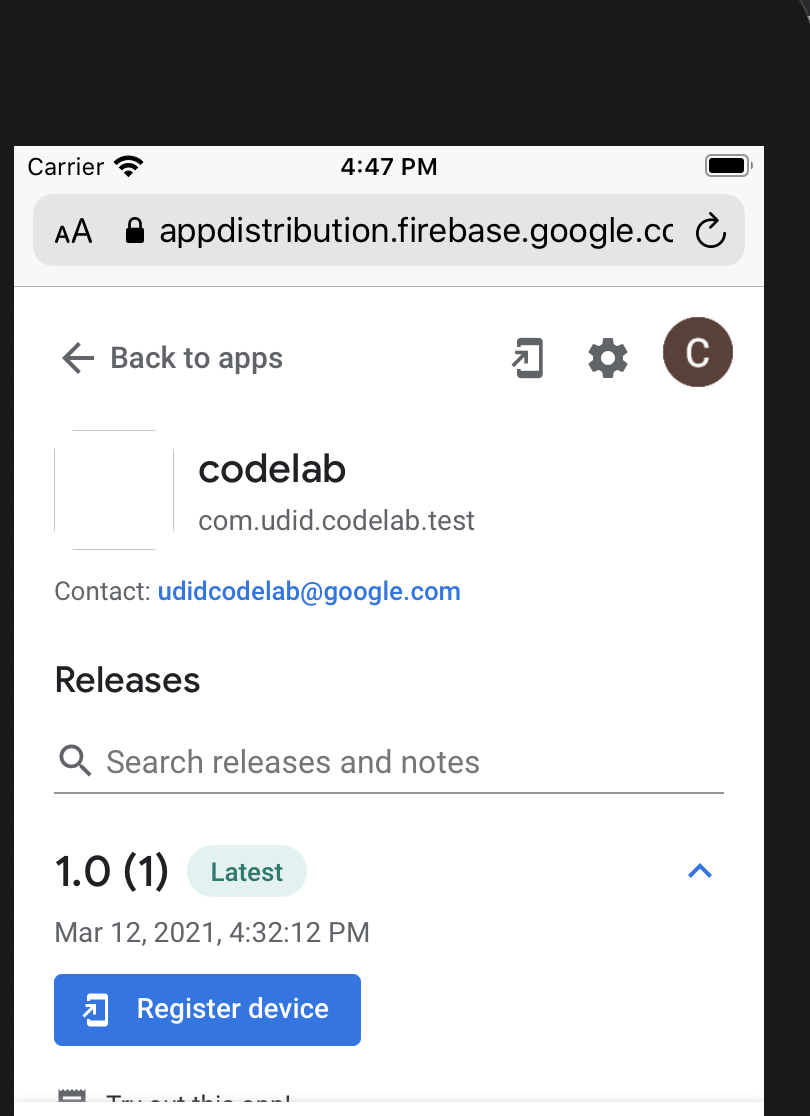
- Uygulamanızın temel hazırlık profilini daha sonra güncelleyebilmek için UDID'nizi Firebase ile paylaşmak üzere Cihazı kaydet'e dokunun.

- Talimatları uygulayın, profili indirmek ve UDID'nizi paylaşmak için ayarlara gidin.
Artık App Distribution'a geri döndüğünüzde sürüm "Cihaz kaydedildi" olarak işaretlenir:

Test kullanıcısının UDID'si artık geliştiriciyle paylaşılıyor. Test kullanıcısı için uygulamanın yeni bir sürümünü oluşturmak artık geliştiricinin sorumluluğundadır.
Konsolda test kullanıcısı bilgilerini görüntüleme
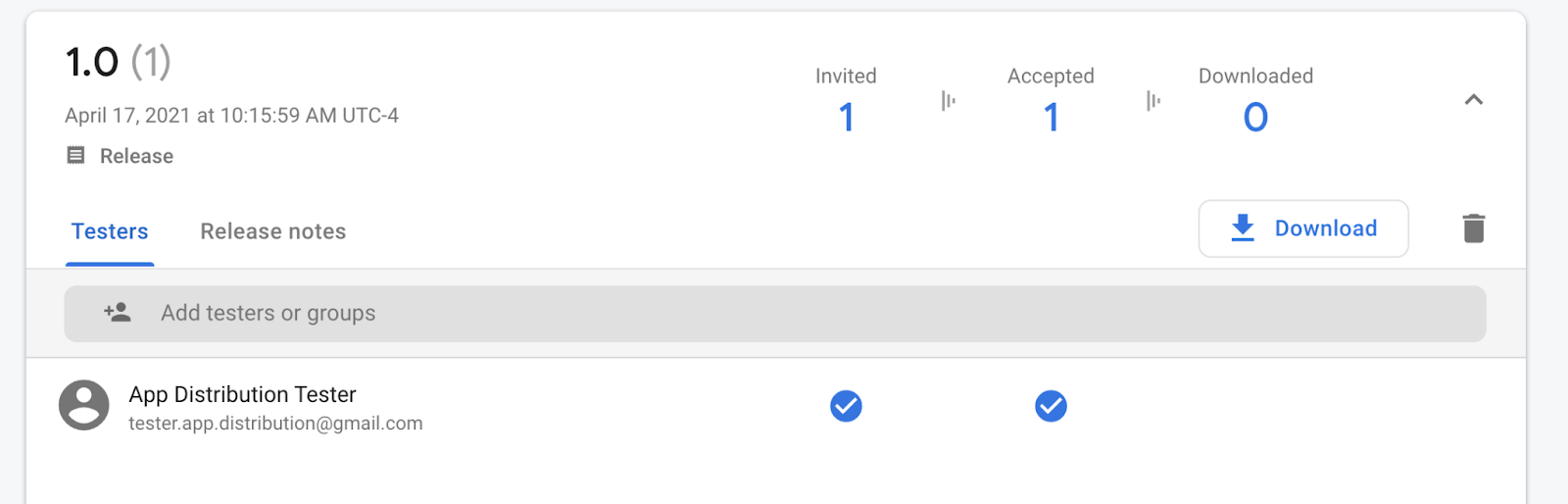
Firebase konsolundaki geliştirici görünümüne geri döndüğünüzde, test kullanıcısı sürümün altında "Kabul edildi" olarak gösterilir:

Kullanıcının kullandığı cihaz, sağlama profiline dahil edilmemişse geliştirici olarak size de bir e-posta gönderilir. Bu işlem, eklemeniz gereken yeni UDID hakkında sizi bilgilendirir. Ayrıca tüm UDID'leri metin dosyası olarak dışa aktarma seçeneğiniz de vardır.
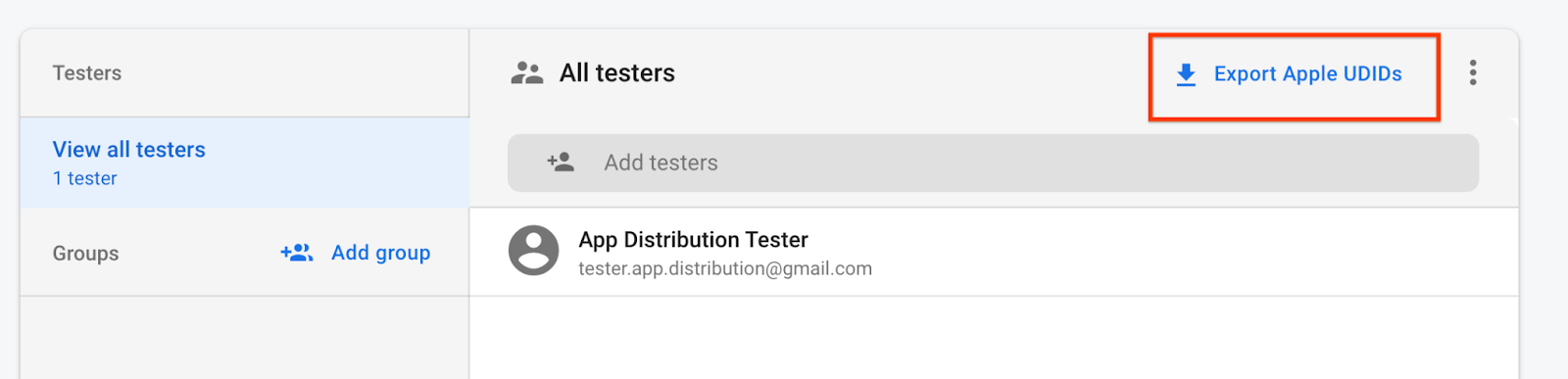
- Tüm UDID'leri dışa aktarmak için Test Kullanıcıları ve Gruplar sekmesini açın.

- "Apple UDID'lerini dışa aktar"ı tıklayın.

Dosya, test cihazınızın UDID'sini içermelidir.
Device ID Device Name Device Platform
1234567890 tester.app.distribtuion@gmail.com - iPhone SE 2nd Gen ios
Bu e-postalardan birini aldığınızda, aşağıdaki adımları uygulayarak temel hazırlık profilinizi UDID ile güncelleyin ve test kullanıcılarınıza yeni bir derleme dağıtın:
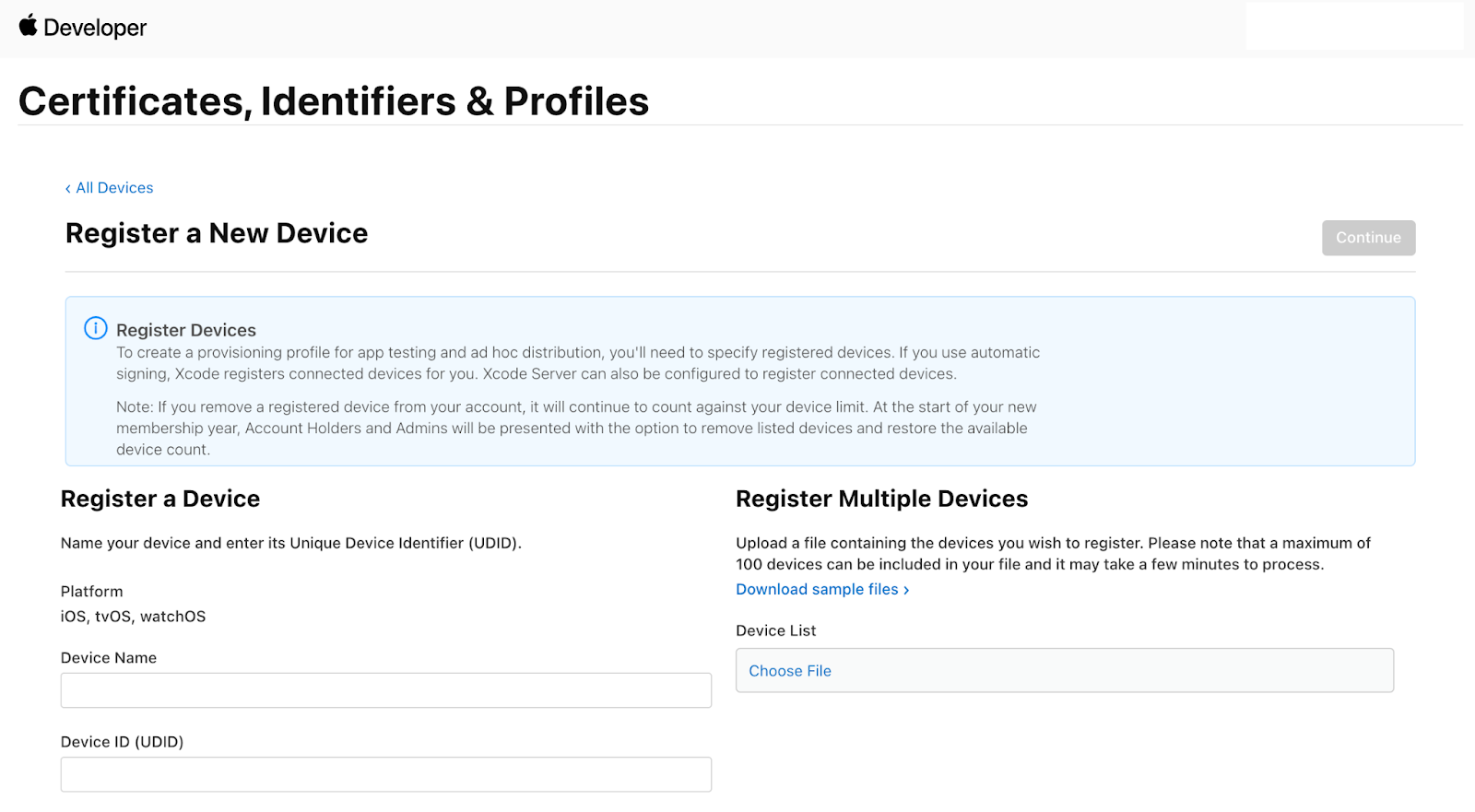
- Cihazları Apple geliştirici portalınıza ekleyin.
- 1. seçenek: Cihaz UDID'lerini CSV dosyası olarak içe aktarın. Uygulama Dağıtımı kontrol panelinin Test Cihazları ve Gruplar sekmesinde Tüm test cihazları'nı seçin, ardından CSV dosyası indirmek için Apple UDID'lerini dışa aktar'ı tıklayın. Ardından, Birden Fazla Cihaz Kaydet seçeneğini kullanarak dosyayı Apple geliştirici hesabınıza aktarın. Daha fazla bilgi için Apple'ın belgelerine göz atın. Apple geliştirici hesabınızın, yılda yalnızca sınırlı sayıda cihazı içe aktarmanıza izin verebileceğini unutmayın.
- 2. seçenek: UDID'leri e-postayla toplayıp girin. Apple Developer Portal'ın Add Devices (Cihaz Ekle) sayfasında, aldığınız e-postada belirtilen yeni UDID'yi kaydedin.

- Kayıtlı cihazları temel hazırlık profilinize ekleyin.
- Temel hazırlık profilini indirip uygulamanızı yeniden oluşturmak için kullanın. Yalnızca kayıtlı cihazları güncellemek için yeniden oluşturuyorsanız yapı numarasını veya sürümü güncellemeyin.
- Uygulamanızı Firebase konsolundan veya KSA'dan yeniden dağıtın. Aynı derleme numarası ve sürümle bir derleme dağıttıysanız yalnızca yeni kaydedilen cihazların kullanıcıları bildirim e-postaları alır.
Yayın dosyasını test cihazından indirme
Sürüm artık test cihazının UDID'sini içerdiğinden test cihazı uygulamayı indirip yükleyebilir. App Distribution, UDID'leri yeni bir sürüme eklendiğinde test kullanıcılarına e-posta gönderir.

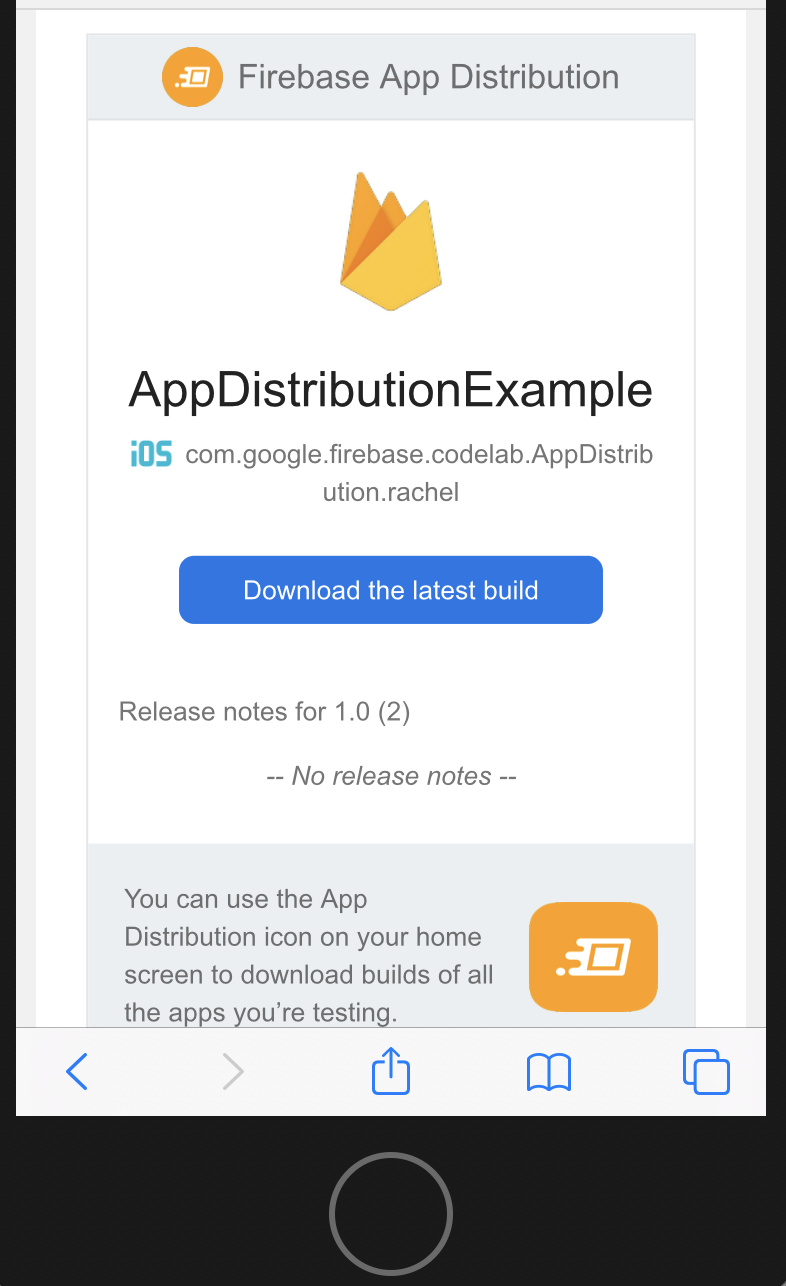
- Test cihazında, e-postadaki bağlantıyı veya cihazın ana ekranındaki simgeyi kullanarak App Distribution test kullanıcısı web uygulamasına dönün.
UDID codelab uygulamasına gittiğinizde sürümün indirilmeye hazır olduğunu görebilirsiniz.

- Fiziksel bir cihaz kullanıyorsanız indir'e basın, ardından uygulamayı yükleyip çalıştırın.
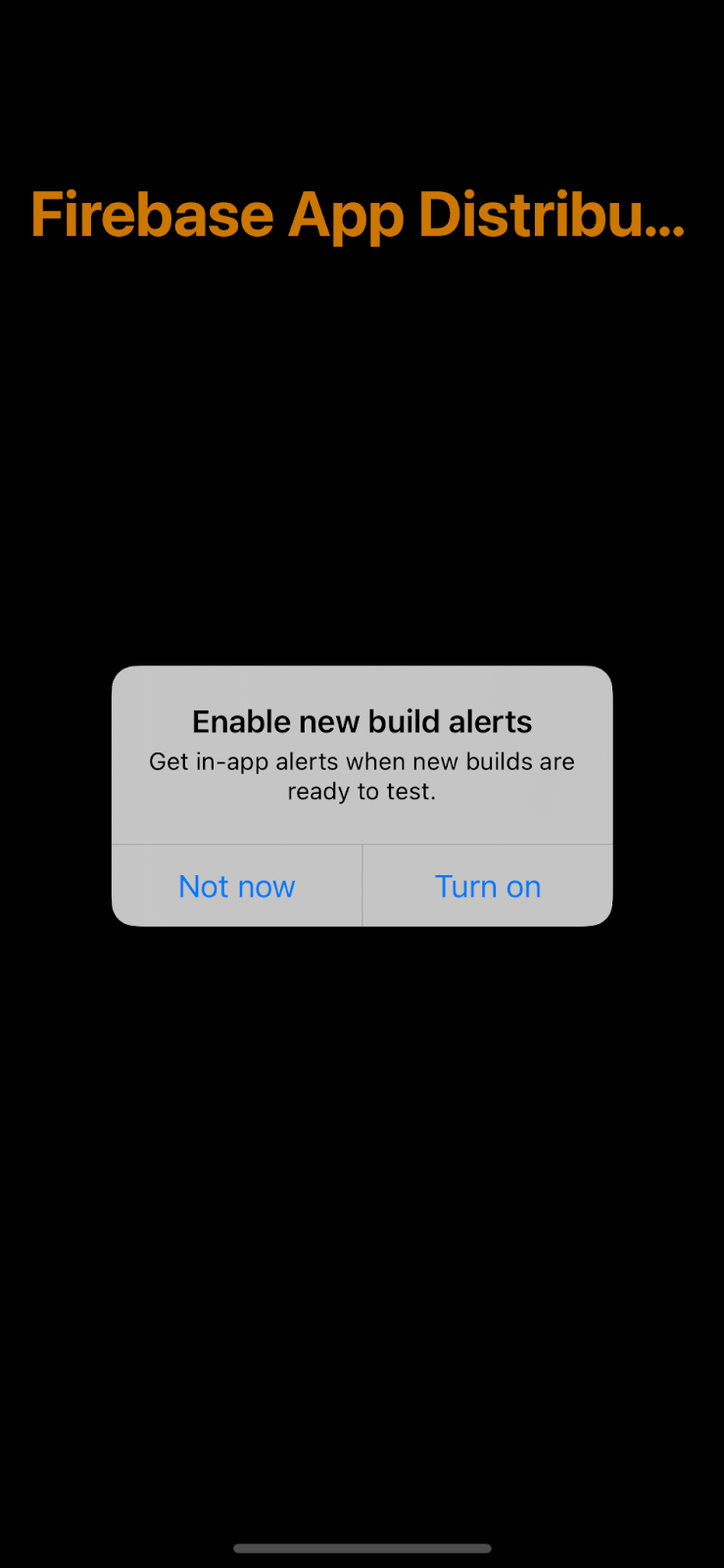
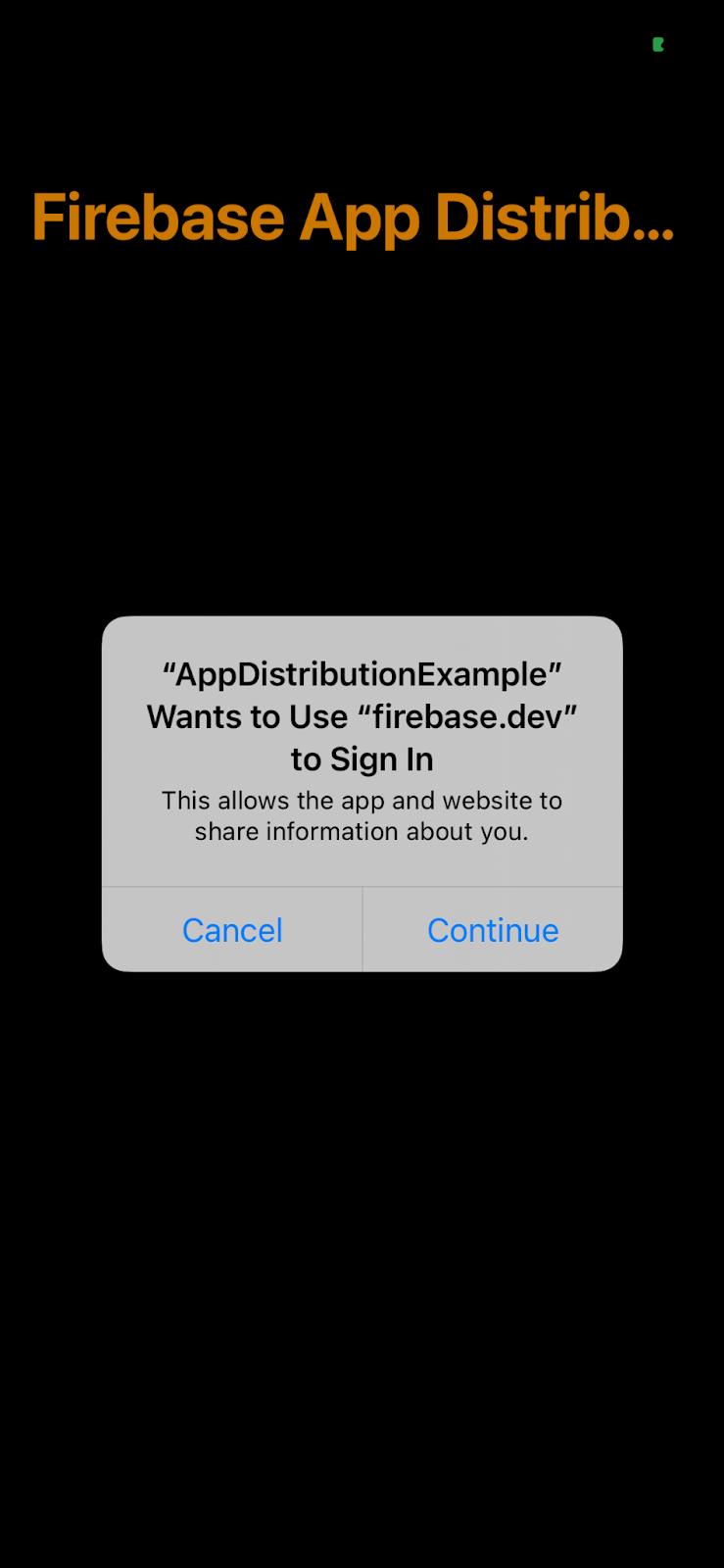
- Uygulama başladığında yeni derleme uyarılarını etkinleştirmenizi ister. "Aç"ı seçin.

- Ardından oturum açmanız istenir. "Devam et"i tıklayın.

- Test kullanıcısı hesabınızla oturum açın.

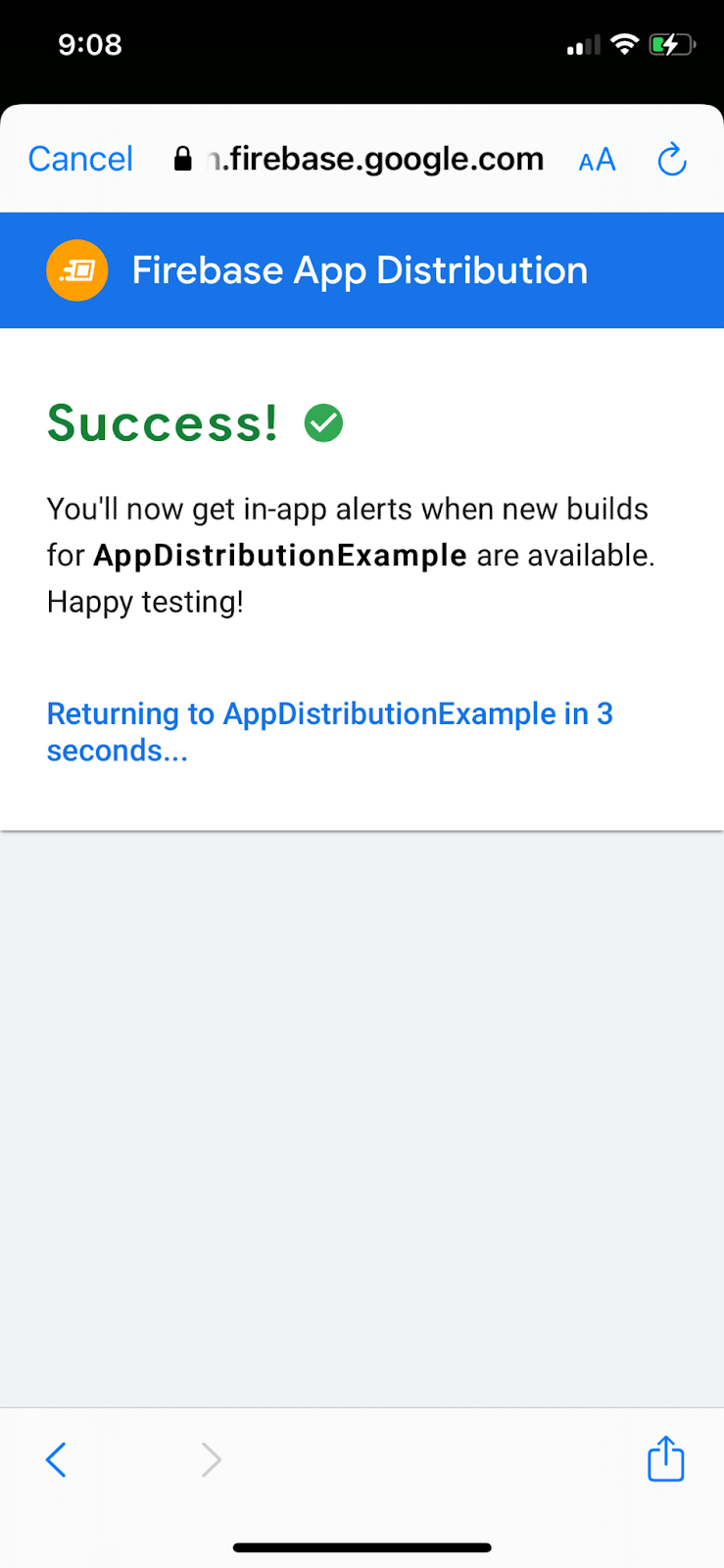
- Uygulamaya geri yönlendirilirsiniz. Uygulamayı bir sonraki çalıştırışınızda giriş yapmanız veya uyarıları kabul etmeniz gerekmez.

Test kullanıcılarınıza güncelleme dağıtma
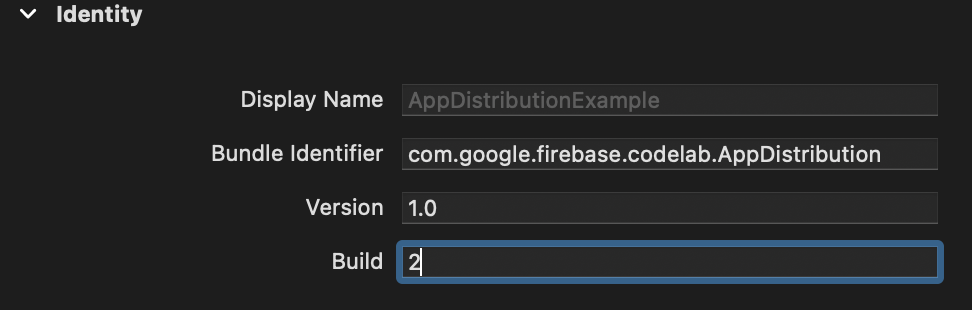
- Derleme numaranızı "2" olarak güncelleyin.

- Derleme hedefi olarak "Any iOS Device (arm64)"ı ve Ürün->Arşiv'i seçin. Arşiv oluşturulduktan sonra, geliştirme dağıtım profiliyle imzalı bir dağıtım oluşturun.
- Derleme tamamlandığında, belirttiğiniz klasöre bir IPA dosyası ve bazı günlük dosyaları kaydedilir. Bu yeni IPA'yı Firebase konsolunuza yükleyin, e-posta adresinizi tekrar test kullanıcısı olarak ekleyin ve dağıtın.

Test derleme uyarıları
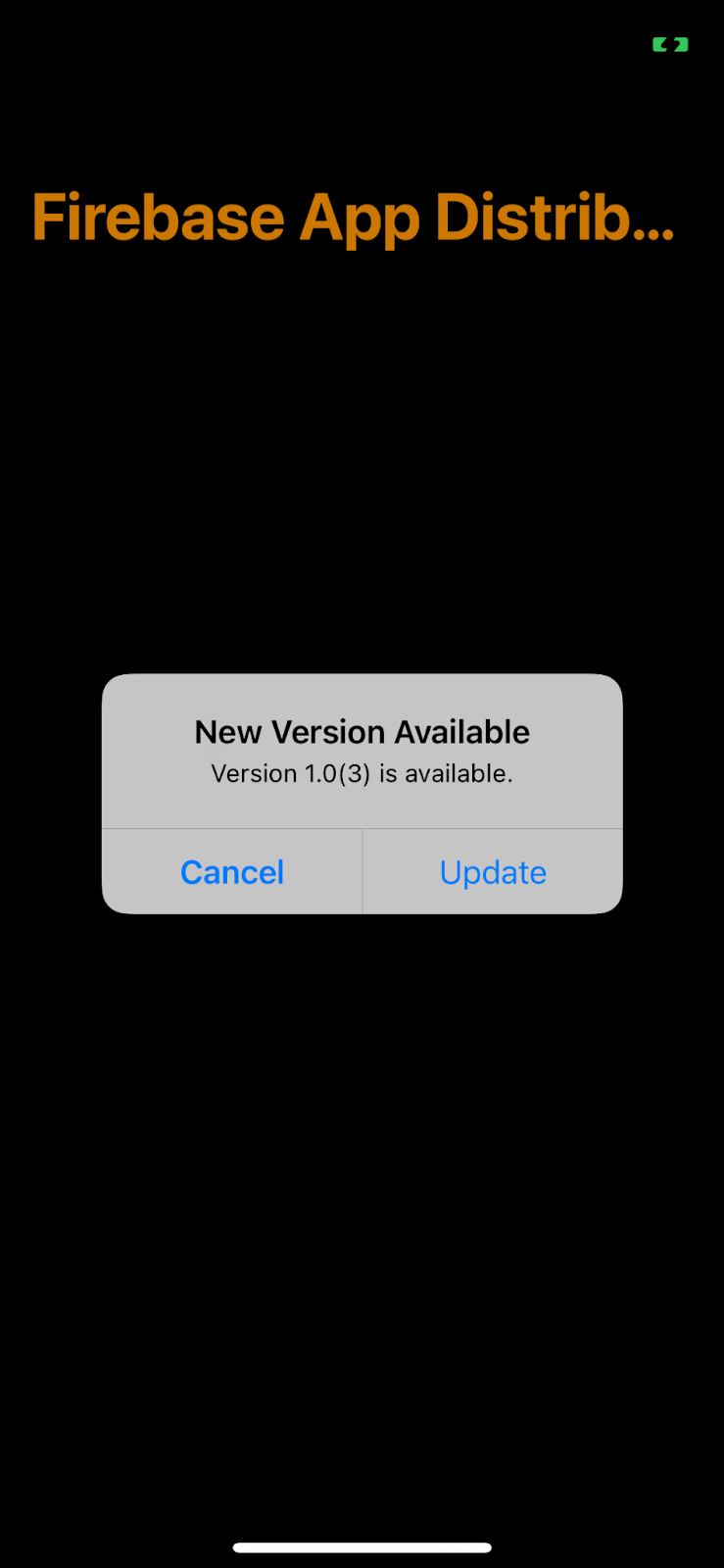
- Açıksa uygulamayı kapattığınızdan emin olun. Uygulamayı yeniden başlatın.
- Uygulama yeniden başlatıldığında "Yeni Sürüm Kullanılabilir" uyarısı alırsınız.

- En son sürümü almak için "Güncelle"yi tıklayın.
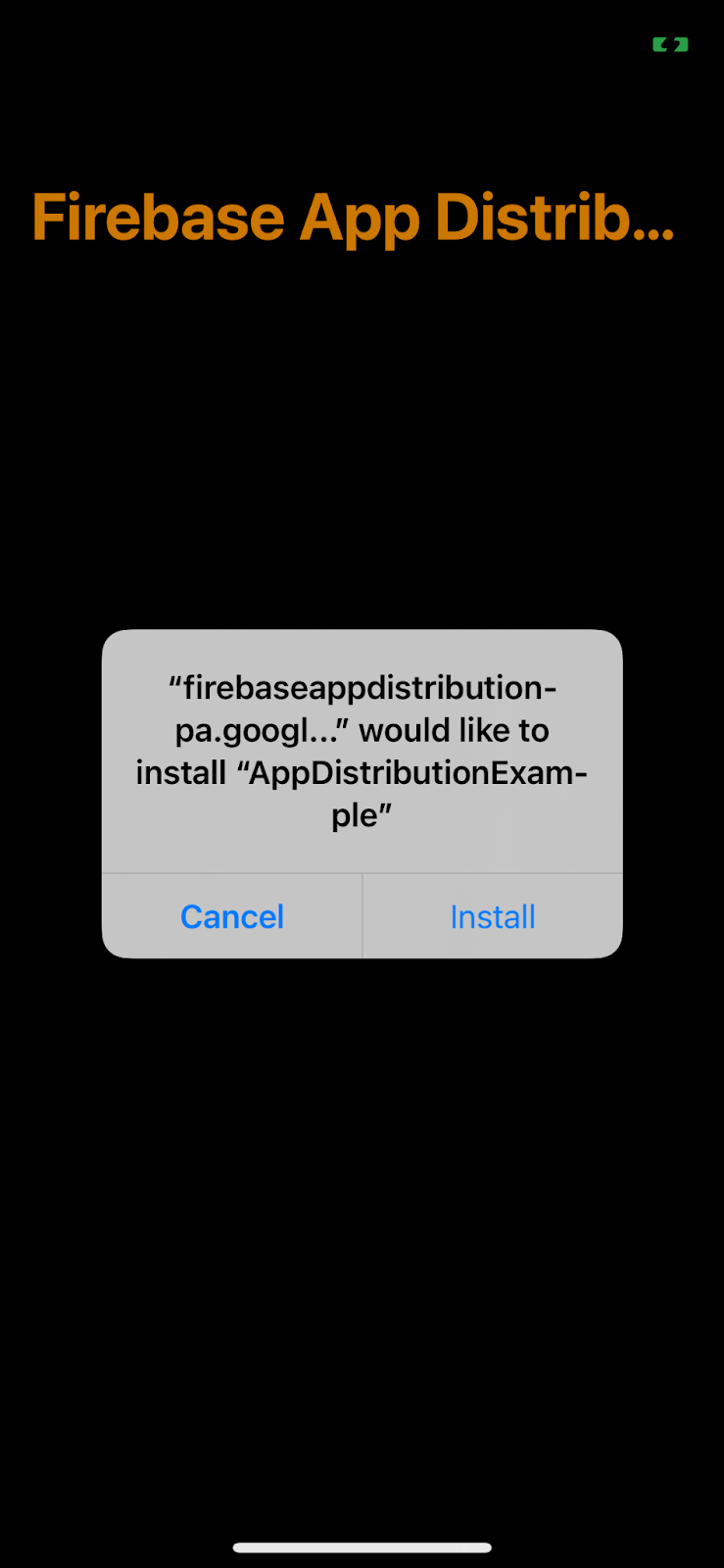
- Sonraki ekranda "Yükle"yi tıklayın.

- Tebrikler! Yerleşik uyarılarla uygulamanızı güncelleyebildiniz.
6. Test kullanıcısının oturum açma işlemini özelleştirme
signInTester/signOutTester ve isTesterSignedIn yöntemleri, test kullanıcınızın oturum açma deneyimini özelleştirme konusunda daha fazla esneklik sunar. Böylece, test kullanıcınızın oturum açma deneyimi uygulamanızın görünümü ve tarzıyla daha iyi eşleşebilir.
Aşağıdaki örnekte, test kullanıcısının Firebase App Distribution test kullanıcısı hesabında oturum açıp açmadığı kontrol edilir. Böylece, oturum açmamış test kullanıcılarına oturum açma kullanıcı arayüzünüzü göstermeyi seçebilirsiniz. Test kullanıcısı oturum açtıktan sonra, test kullanıcısının yeni bir derlemeye erişimi olup olmadığını kontrol etmek için checkForUpdate'i çağırabilirsiniz.
checkForUpdate() çağrısını yorum satırı yaparak viewDidAppear içinde güncellemelerin otomatik olarak kontrol edilmesini devre dışı bırakalım.
AppDistributionViewController.swift
override func viewDidAppear(_ animated: Bool) {
// checkForUpdate()
}
Bunun yerine, checkForUpdate() işlevini checkForUpdateButtonClicked() içinde çağıralım.
@objc func checkForUpdateButtonClicked() {
checkForUpdate()
}
Şimdi, kullanıcı oturum açmamışsa oturum açmasını, oturum açmışsa oturumunu kapatmasını sağlayacak signInOutButtonClicked() yöntemimizi uygulayalım.
AppDistributionViewController.swift
@objc func signInOutButtonClicked() {
if isTesterSignedIn() {
AppDistribution.appDistribution().signOutTester()
self.configureCheckForUpdateButton()
self.configureSignInSignOutButton()
self.configureSignInStatus()
} else {
AppDistribution.appDistribution().signInTester(completion: { error in
if error == nil {
self.configureCheckForUpdateButton()
self.configureSignInSignOutButton()
self.configureSignInStatus()
} else {
let uiAlert = UIAlertController(title: "Custom:Error", message: "Error during tester sign in! \(error?.localizedDescription ?? "")", preferredStyle: .alert)
uiAlert.addAction(UIAlertAction(title: "Ok", style: UIAlertAction.Style.default) {
_ in
})
self.present(uiAlert, animated: true, completion: nil)
}
})
}
}
Son olarak, isTesterSignedIn yöntemini uygulayalım.
AppDistributionViewController.swift
private func isTesterSignedIn() -> Bool {
return AppDistribution.appDistribution().isTesterSignedIn
}
Uygulamanızı oluşturma ve test etme
7. Tebrikler!
Firebase App Distribution iOS SDK'sını kullanarak "uygulama içi uyarıları görüntüleme" özelliğini bir uygulamaya yerleştirmiş olmanız gerekir.
İşlediğimiz konular
- Firebase App Distribution
- Firebase App Distribution New Alerts iOS SDK
Sonraki adımlar
Daha Fazla Bilgi
Sorunuz mu var?
Sorunları Bildirme