1. סקירה כללית
|
|
ברוכים הבאים לסדנת הקוד בנושא שילוב Firebase App Distribution SDK באפליקציית iOS. ב-codelab הזה, תוסיפו את App Distribution SDK לאפליקציה שלכם כדי להציג התראות בתוך האפליקציה לבודקים שלכם כשגרסאות חדשות זמינות להורדה. תלמדו איך להשתמש בהגדרה בסיסית ובהגדרה בהתאמה אישית כדי שהבודקים יתחברו ויקבלו עדכונים. לאחר מכן, תדחפו גרסה חדשה ל-App Distribution ותפעילו התראה חדשה על בנייה ישירות באפליקציה.
מה תלמדו
- איך משתמשים ב-App Distribution כדי להפיץ אפליקציה לפני השקה לבודקים פעילים
- איך משלבים את App Distribution iOS SDK באפליקציה
- איך מתריעים לבוחנים כשגרסת טרום-השקה חדשה מוכנה להתקנה
- איך להתאים אישית את ה-SDK כדי שיתאים לצרכים הייחודיים שלכם בבדיקות
מה צריך להכין
- Xcode 12 (או גרסה מתקדמת יותר)
- CocoaPods 1.9.1 (או גרסה מתקדמת יותר)
- חשבון מפתח של אפל להפצה אד-הוק
- מכשיר iOS פיזי לבדיקה. (אפליקציית הסימולטור של iOS תפעל ברוב המקרים של Codelab, אבל סימולטורים לא יכולים להוריד גרסאות).
איך תשתמשו במדריך הזה?
איך היית מדרג את חוויית השימוש שלך בפיתוח אפליקציות ל-iOS?
2. יצירה והגדרה של פרויקט Firebase
יצירת פרויקט חדש ב-Firebase
- נכנסים למסוף Firebase באמצעות חשבון Google.
- לוחצים על הלחצן ליצירת פרויקט חדש ומזינים שם לפרויקט (לדוגמה,
App Distribution Codelab). - לוחצים על המשך.
- אם מוצגת בקשה לעשות זאת, קוראים ומאשרים את התנאים של Firebase, ואז לוחצים על המשך.
- (אופציונלי) מפעילים את העזרה מבוססת-AI במסוף Firebase (שנקראת Gemini ב-Firebase).
- ב-codelab הזה לא צריך להשתמש ב-Google Analytics, ולכן משביתים את האפשרות Google Analytics.
- לוחצים על יצירת פרויקט, מחכים שהפרויקט יוקצה ולוחצים על המשך.
הוספת אפליקציה ל-Firebase
פועלים לפי התיעוד כדי לרשום את האפליקציה ב-Firebase. משתמשים ב-com.google.firebase.codelab.AppDistribution.<your_name> כמזהה החבילה ב-iOS.
כשמופיעה בקשה, מורידים את קובץ GoogleService-Info.plist של הפרויקט. יהיה צורך במידע הזה בהמשך.
3. קבלת פרויקט לדוגמה
הורדת הקוד
מתחילים בשיבוט של פרויקט לדוגמה.
git clone git@github.com:googlecodelabs/firebase-appdistribution-ios.git
אם לא התקנתם את git, אתם יכולים גם להוריד את פרויקט הדוגמה מדף GitHub שלו או בלחיצה על הקישור הזה.
הורדת יחסי תלות ופתיחת הפרויקט ב-Xcode
- פותחים את ה-Podfile באותה ספרייה.
cd firebase-appdistribution-ios/start Open Podfile
- מוסיפים את השורה הבאה לקובץ ה-podfile:
Podfile
pod 'Firebase/AppDistribution'
מריצים את הפקודה pod update בספריית הפרויקט ופותחים את הפרויקט ב-Xcode.
pod install --repo-update xed .
עדכון מזהה החבילה כך שיתאים לאפליקציה שלכם ב-Firebase
בתפריט הימני, לוחצים לחיצה כפולה על AppDistributionExample. לאחר מכן, מאתרים את הכרטיסייה כללי ומשנים את מזהה החבילה כך שיתאים למזהה החבילה של אפליקציית Firebase, שמופיע בהגדרות הפרויקט. הערך צריך להיות com.google.firebase.codelab.AppDistribution.<your_name>
הוספת Firebase לאפליקציה
מאתרים את הקובץ GoogleService-Info.plist שהורדתם קודם במערכת הקבצים וגוררים אותו לשורש של פרויקט Xcode. אפשר גם להוריד את הקובץ הזה בכל שלב מדף ההגדרות של הפרויקט.

בקובץ AppDistributionExample/AppDelegate.swift מייבאים את Firebase בחלק העליון של הקובץ
AppDistributionExample/AppDelegate.swift
import Firebase
וב-method didFinishLaunchingWithOptions מוסיפים קריאה להגדרת Firebase.
AppDistributionExample/AppDelegate.swift
FirebaseApp.configure()
4. הגדרה של התראות על גרסאות build חדשות באפליקציה באמצעות App Distribution SDK
בשלב הזה מוסיפים את Firebase App Distribution SDK לאפליקציה ומציגים בתוך האפליקציה התראות לטסטרים כשגרסאות חדשות של האפליקציה זמינות להתקנה. כדי לעשות זאת, מוודאים שהפעלתם את Firebase App Testers API בפרויקט Firebase Codelab (במסוף Google Cloud). תצטרכו להתחבר לאותו חשבון ולבחור את הפרויקט הנכון מהתפריט הנפתח בחלק העליון.
הגדרת התראות באפליקציה
ב-App Distribution SDK יש שתי דרכים להגדיר התראות על גרסאות build בתוך האפליקציה עבור הבודקים: הגדרת התראות בסיסית, שכוללת תיבת דו-שיח מוכנה מראש לכניסה שמוצגת לבודקים, והגדרת התראות מתקדמת, שמאפשרת לכם להתאים אישית את ממשק המשתמש שלכם.
נתחיל בהגדרת התראות בסיסית. אתם יכולים להשתמש ב-checkForUpdate כדי להציג לבודקים שלא הפעילו עדיין את ההתראות תיבת דו-שיח מוכנה מראש להפעלת ההתראות, ואז לבדוק אם יש גרסה חדשה. הבודקים מפעילים את ההתראות על ידי כניסה לחשבון שיש לו גישה לאפליקציה ב-App Distribution. כשמפעילים את ה-method, מתבצעת הרצף הבא:
- בודקת אם בודק הפעיל התראות. אם לא, מוצג דיאלוג מוכן מראש שמבקש מהם להיכנס ל-App Distribution באמצעות חשבון Google שלהם.
הפעלת ההתראות היא תהליך חד-פעמי במכשיר הבדיקה, והיא נשמרת גם אחרי עדכונים של האפליקציה. ההתראות נשארות מופעלות במכשיר הבדיקה עד להסרת האפליקציה או עד לקריאה לשיטה signOutTester. מידע נוסף מופיע במאמרי העזרה של השיטה ( Swift או Objective-C).
אפשר לכלול את checkForUpdate בכל נקודה באפליקציה. לדוגמה, אפשר להציג לבודקים הנחיה להתקין גרסאות build חדשות שזמינות בהפעלה על ידי הכללת checkForUpdate ב-viewDidAppear של UIViewController.
בקובץ AppDistributionViewController.swift מייבאים את Firebase בחלק העליון של הקובץ
AppDistributionViewController.swift
import Firebase
פותחים את AppDistributionExample/AppDistributionViewController.swift ומעתיקים את השורות לשיטה viewDidAppear באופן הבא:
AppDistributionViewController.swift
override func viewDidAppear(_ animated: Bool) {
checkForUpdate()
}
עכשיו נטמיע את ה-method checkForUpdate().
AppDistributionViewController.swift
private func checkForUpdate() {
AppDistribution.appDistribution().checkForUpdate(completion: { [self] release, error in
var uiAlert: UIAlertController
if error != nil {
uiAlert = UIAlertController(title: "Error", message: "Error Checking for update! \(error?.localizedDescription ?? "")", preferredStyle: .alert)
} else if release == nil {
uiAlert = UIAlertController(title: "Check for Update", message: "No releases found!!", preferredStyle: .alert)
uiAlert.addAction(UIAlertAction(title: "Ok", style: UIAlertAction.Style.default))
} else {
guard let release = release else { return }
let title = "New Version Available"
let message = "Version \(release.displayVersion)(\(release.buildVersion)) is available."
uiAlert = UIAlertController(title: title, message: message, preferredStyle: .alert)
uiAlert.addAction(UIAlertAction(title: "Update", style: UIAlertAction.Style.default) {
_ in
UIApplication.shared.open(release.downloadURL)
})
uiAlert.addAction(UIAlertAction(title: "Cancel", style: UIAlertAction.Style.cancel) {
_ in
})
}
self.present(uiAlert, animated: true, completion: nil)
})
}
5. יצירת האפליקציה והזמנת בודקים להוריד אותה
בשלב הזה, תיצרו את האפליקציה ותבדקו את ההטמעה על ידי הפצת הגרסה לבודקים באמצעות מסוף Firebase.
פיתוח האפליקציה
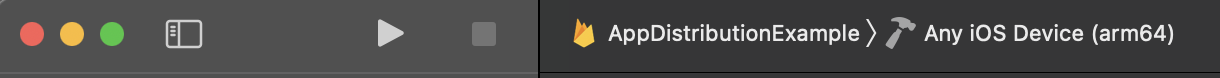
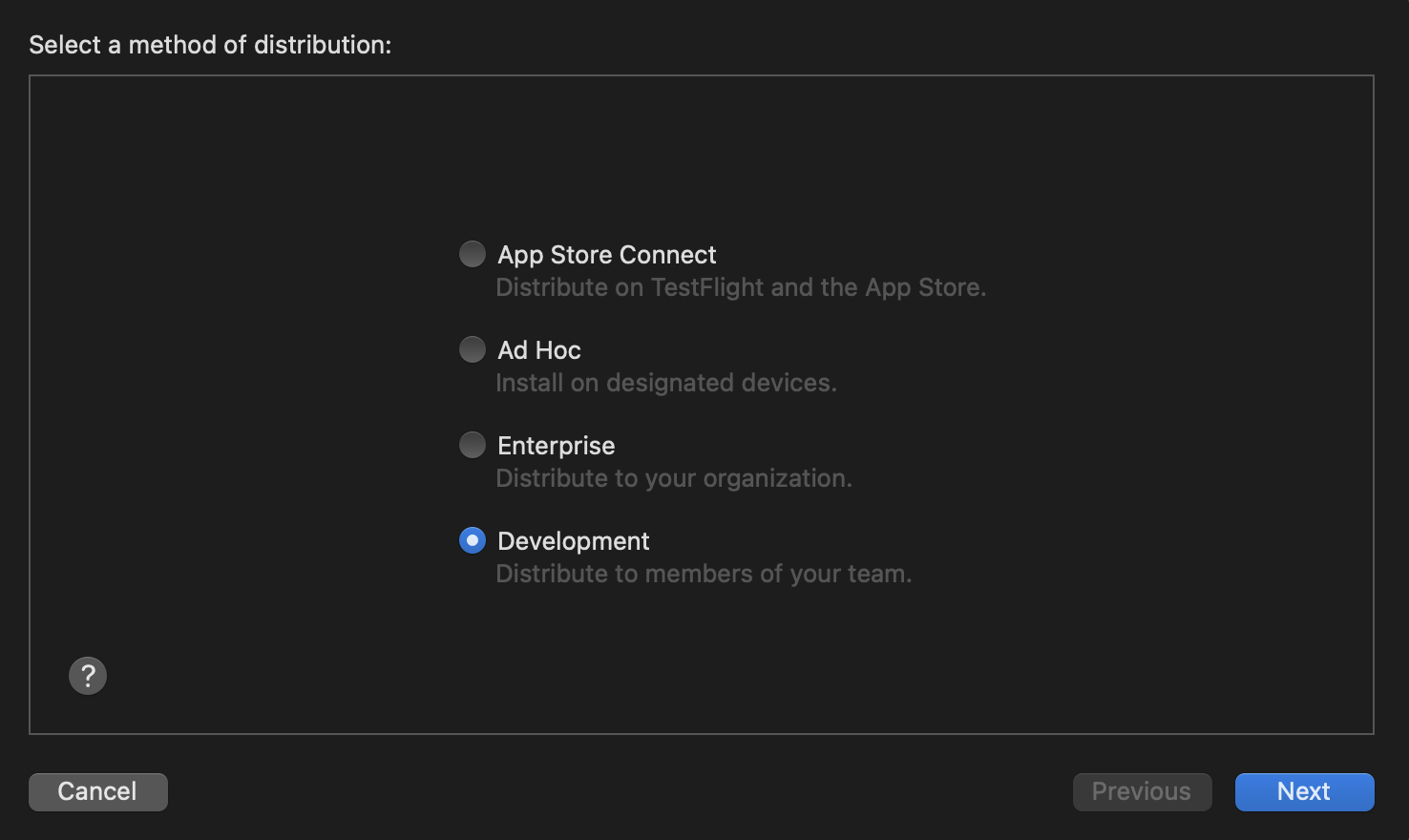
כשמוכנים להפיץ גרסת טרום-השקה של האפליקציה לבודקים, בוחרים באפשרות'כל מכשיר iOS (arm64)' כיעד הבנייה, ואז באפשרות Product->Archive (מוצר -> ארכיון). אחרי שיוצרים את הארכיון, יוצרים הפצה חתומה באמצעות פרופיל הפצה של פיתוח.



בסיום ה-build, קובץ IPA וכמה קובצי יומן נשמרים בתיקייה שציינתם. בשלבים הבאים מפיצים את קובץ ה-IPA לבודקים.
אם נתקלתם בבעיות בפיתוח האפליקציה, תוכלו להיעזר בשלבים לפתרון בעיות שמפורטים במסמכי החתימה של Apple על קוד.
הפצת האפליקציה לבודקים
כדי להפיץ את האפליקציה לבודקים, מעלים את קובץ ה-IPA באמצעות מסוף Firebase:
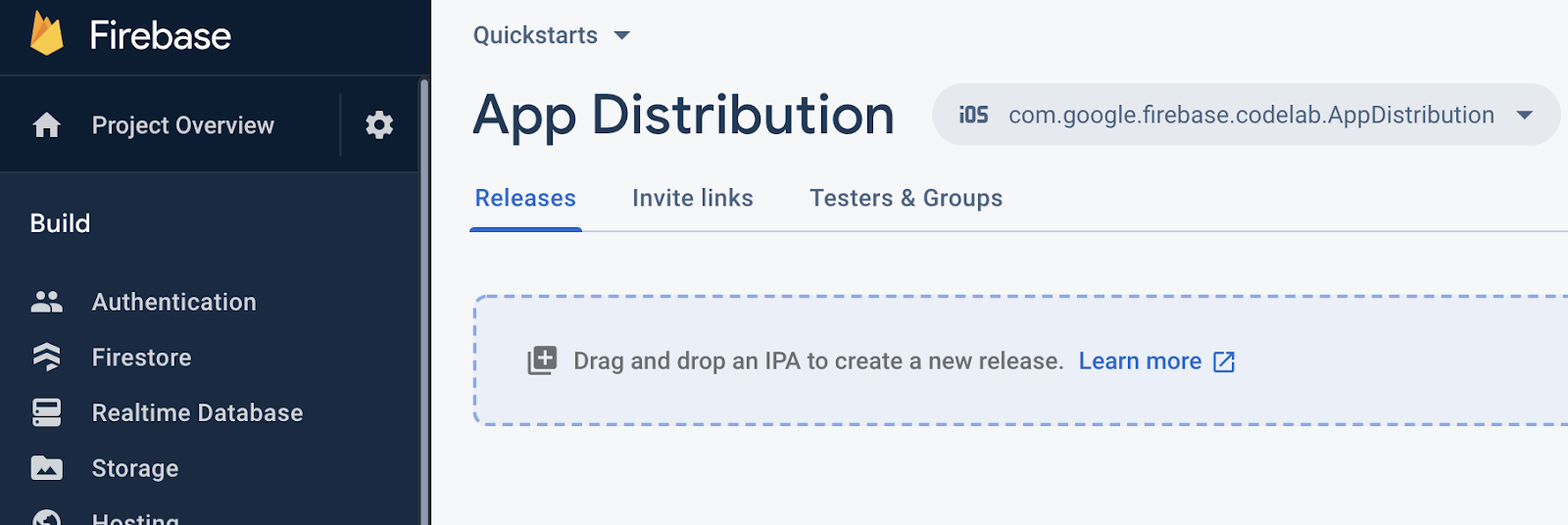
- פותחים את הדף 'הפצת אפליקציות' במסוף Firebase. כשמוצגת בקשה, בוחרים את הפרויקט ב-Firebase.
- לוחצים על מתחילים.

- בדף 'מהדורות', בוחרים את האפליקציה שרוצים להפיץ מהתפריט הנפתח.

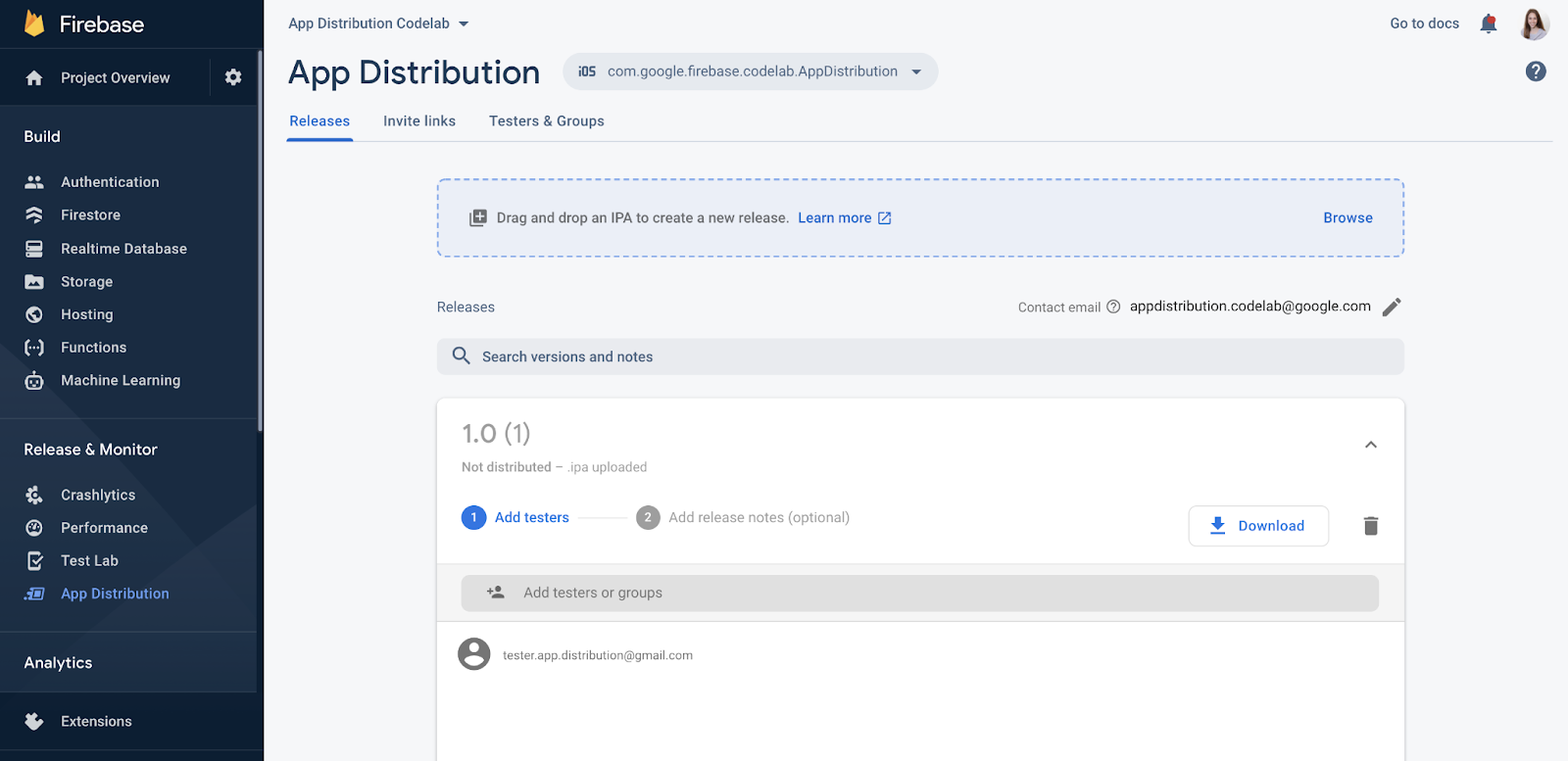
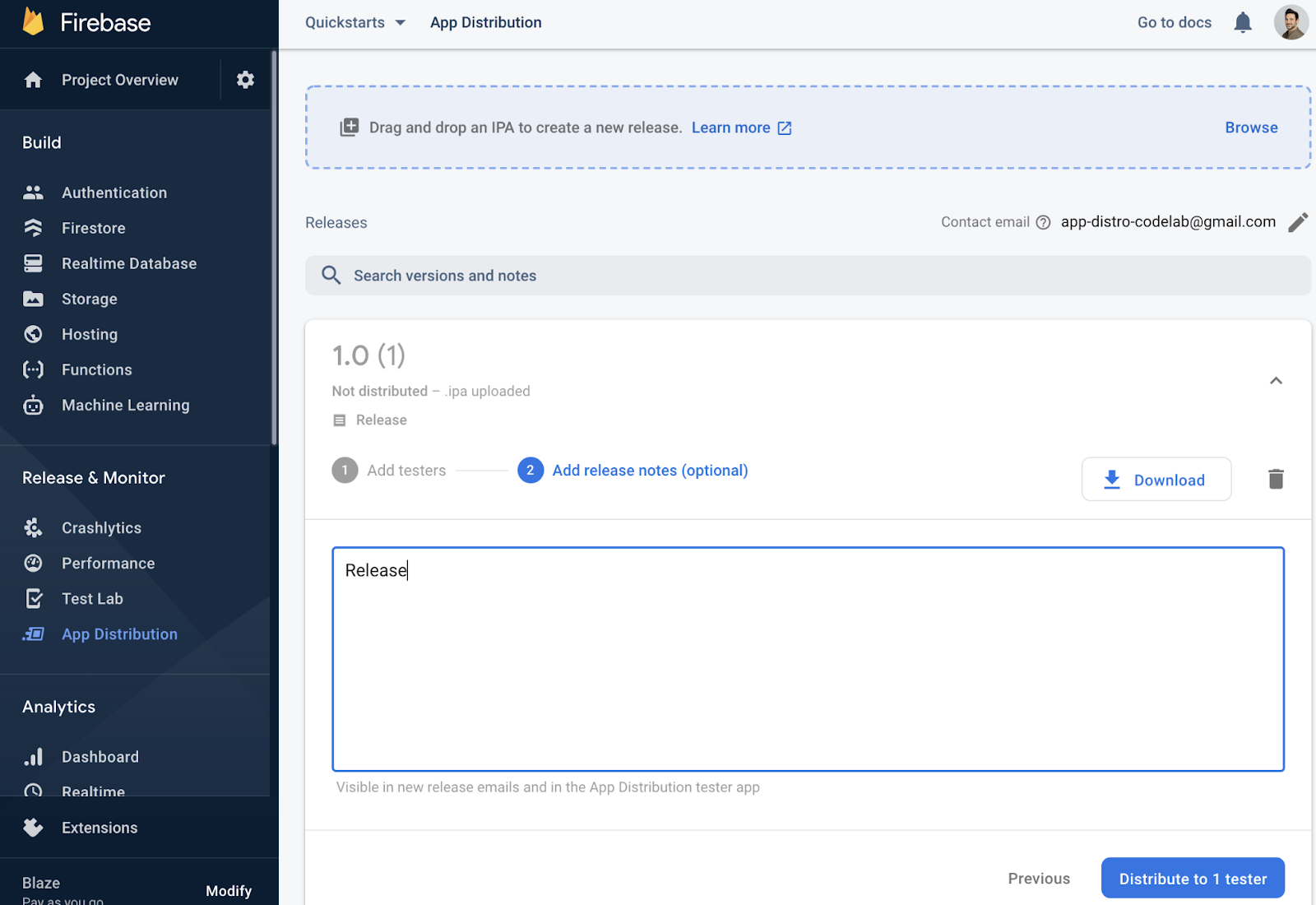
- גוררים את קובץ ה-IPA של האפליקציה למסוף כדי להעלות אותו.
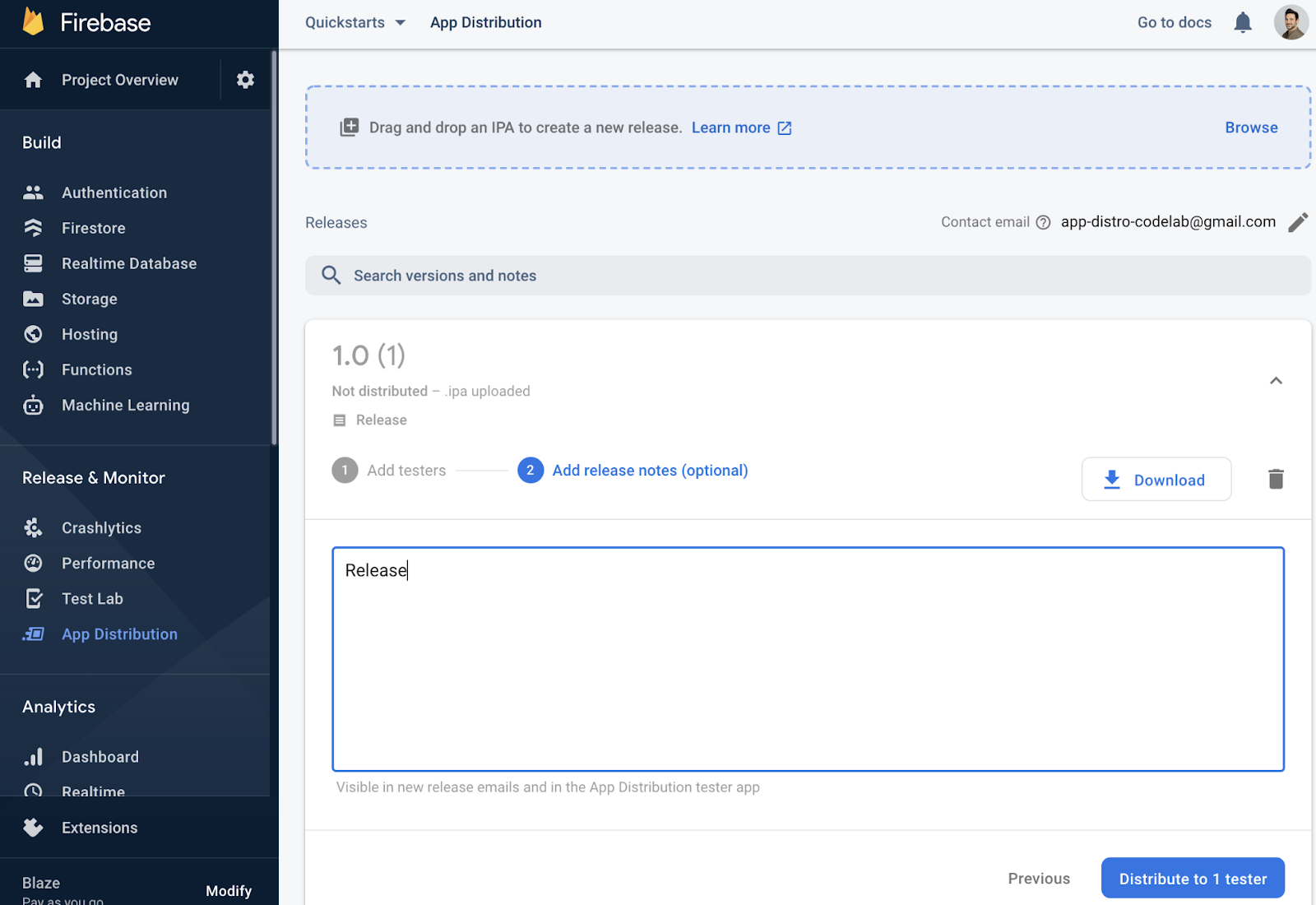
- אחרי שההעלאה מסתיימת, מציינים את קבוצות הבודקים ואת הבודקים האישיים שרוצים שיקבלו את הגרסה. (צריך להוסיף את כתובת האימייל כדי לקבל את ההזמנה). אחר כך מוסיפים נתוני גרסה ל-build. מידע נוסף על יצירת קבוצות בודקים זמין במאמר בנושא ניהול בודקים.

- לוחצים על 'הפצה' כדי להפוך את הגרסה לזמינה לבודקים.

הוספת עצמכם כבודקים לגרסה
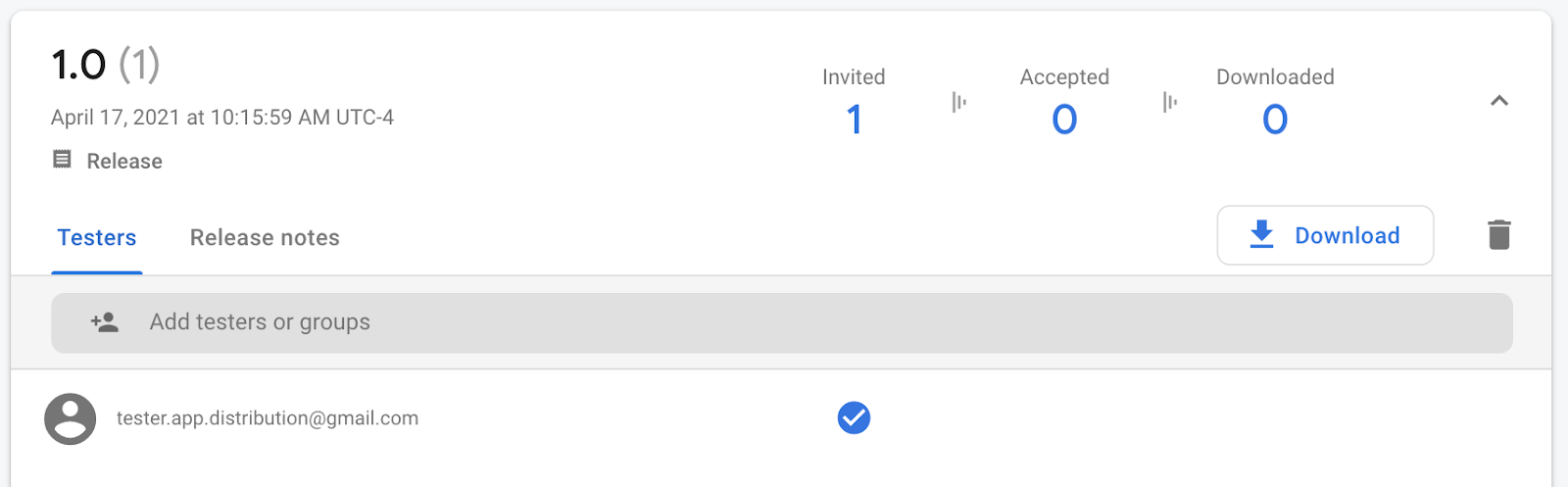
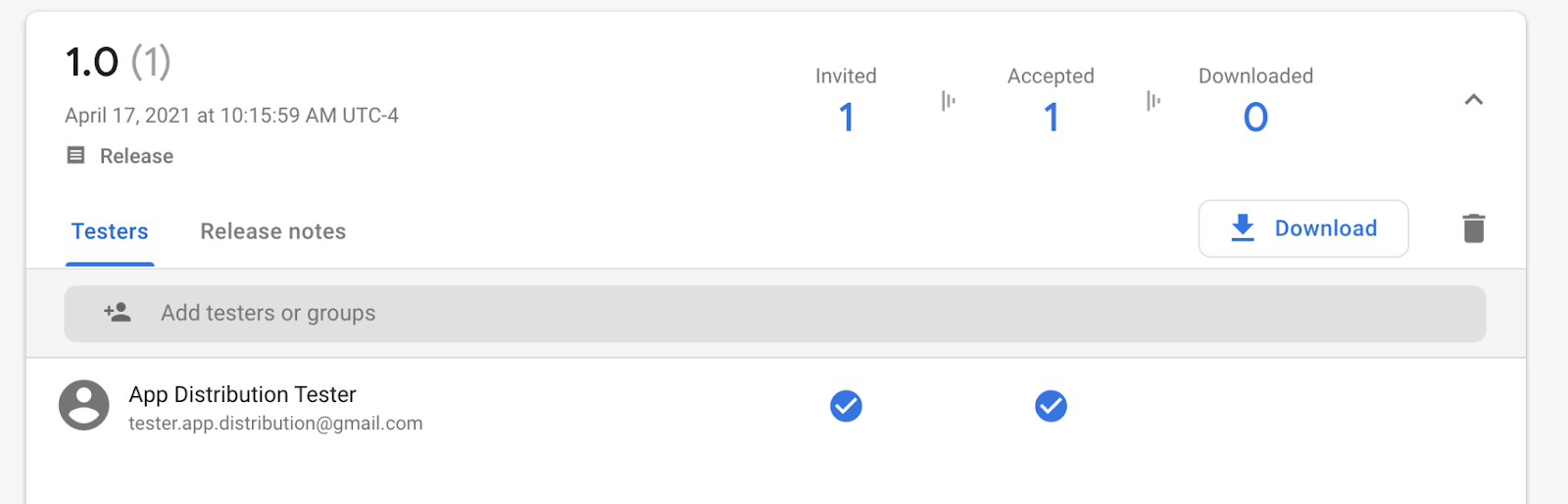
במסוף Firebase, אפשר לראות עכשיו את הבודקים שהוספתם בגרסה של האפליקציה.

מכיוון שציינת את כתובת האימייל שלך, תקבלו הזמנה מ-Firebase App Distribution לבדיקת האפליקציה. אתם הבודקים הראשונים! כדי להגדיר את עצמכם כבודקים במכשיר הבדיקה, צריך להמשיך לקטע הבא.
רישום מכשיר הבדיקה
כדי להוריד ולבדוק גרסת Ad Hoc, קודם צריך לרשום את מכשיר הבדיקה.
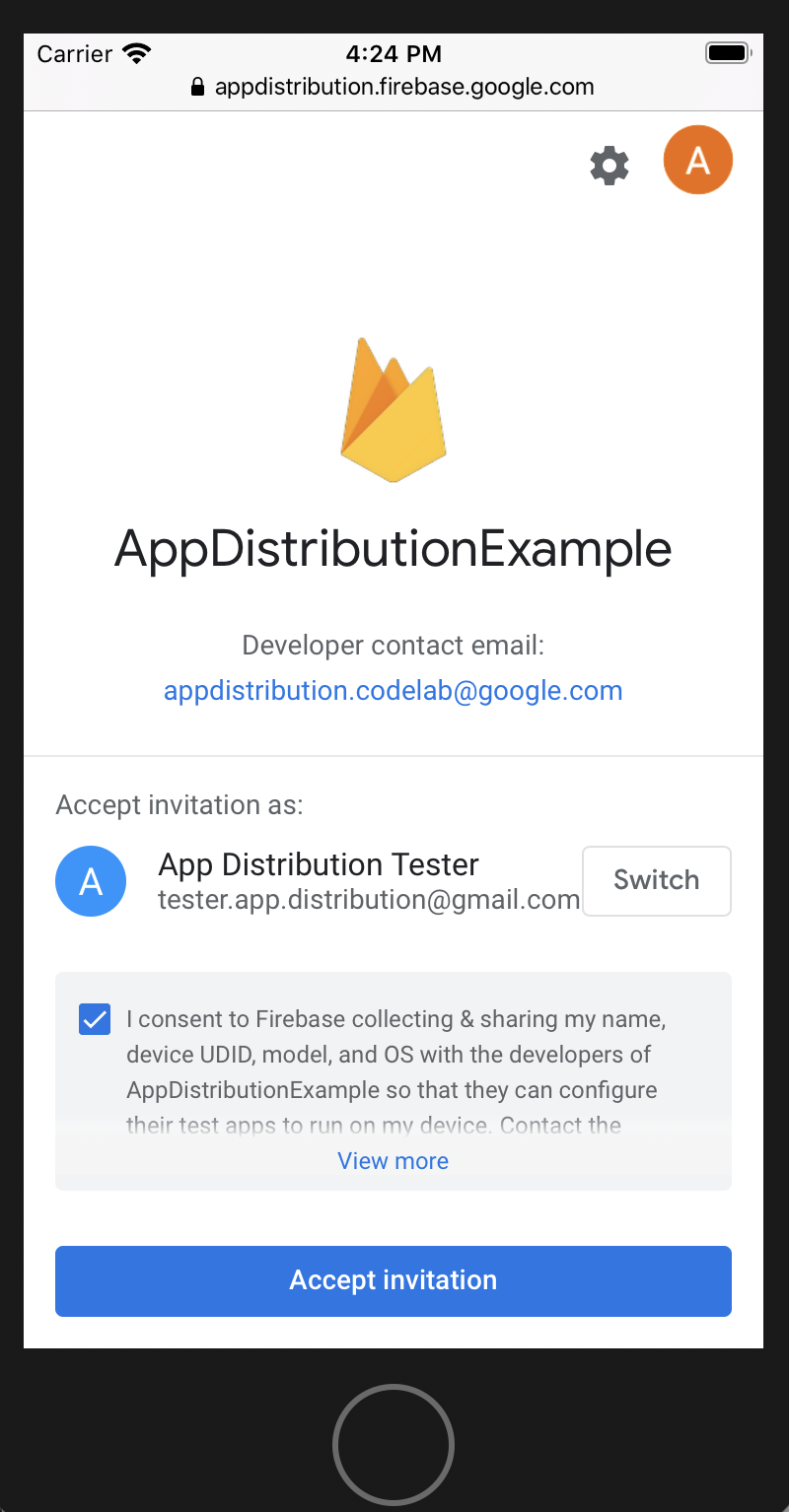
- במכשיר הבדיקה שלכם עם iOS, פותחים את האימייל שנשלח מ-Firebase App Distribution ולוחצים על הקישור 'תחילת העבודה'. חשוב לפתוח את הקישור ב-Safari.
- באפליקציית האינטרנט של Firebase App Distribution לבודקים שמופיעה, נכנסים לחשבון Google ומקישים על אישור ההזמנה.

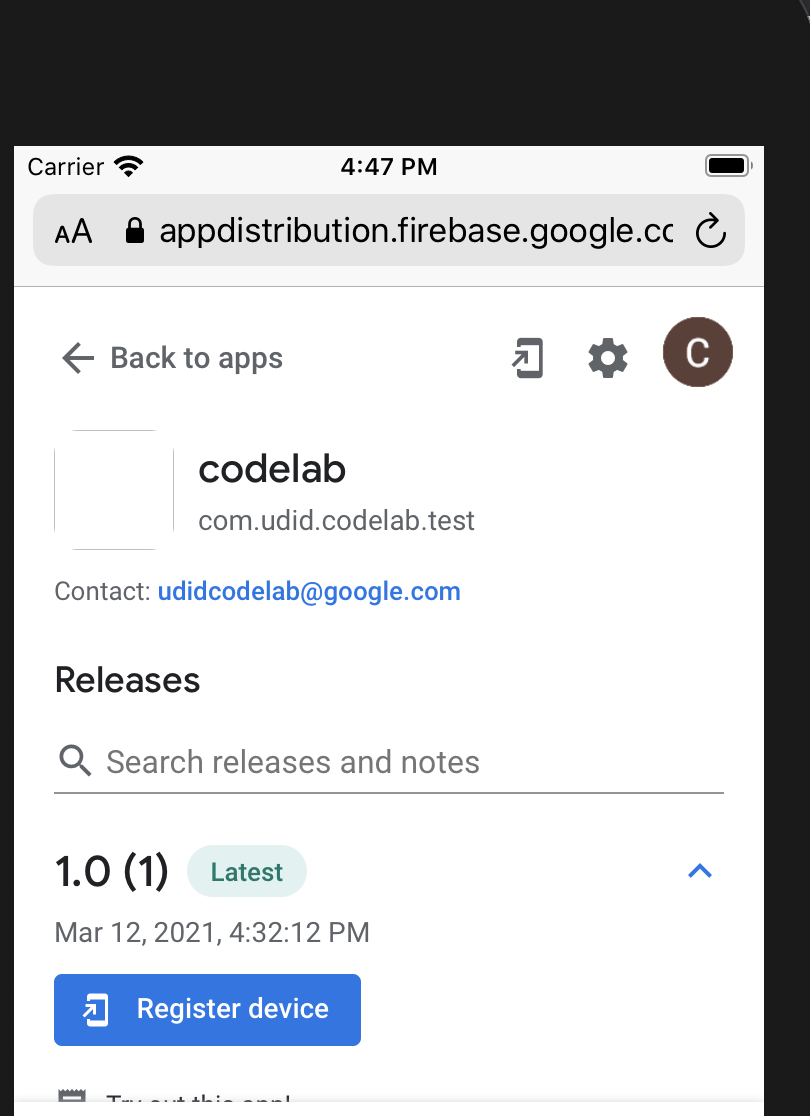
עכשיו תוכלו לראות את הפריט שאליו הוזמנתם.
- מקישים על הרשמת המכשיר כדי לשתף את מזהה ה-UDID עם Firebase, וכך תוכלו לעדכן את פרופיל ההקצאה של האפליקציה מאוחר יותר.

- פועלים לפי ההוראות, עוברים להגדרות כדי להוריד את הפרופיל ומשתפים את ה-UDID.
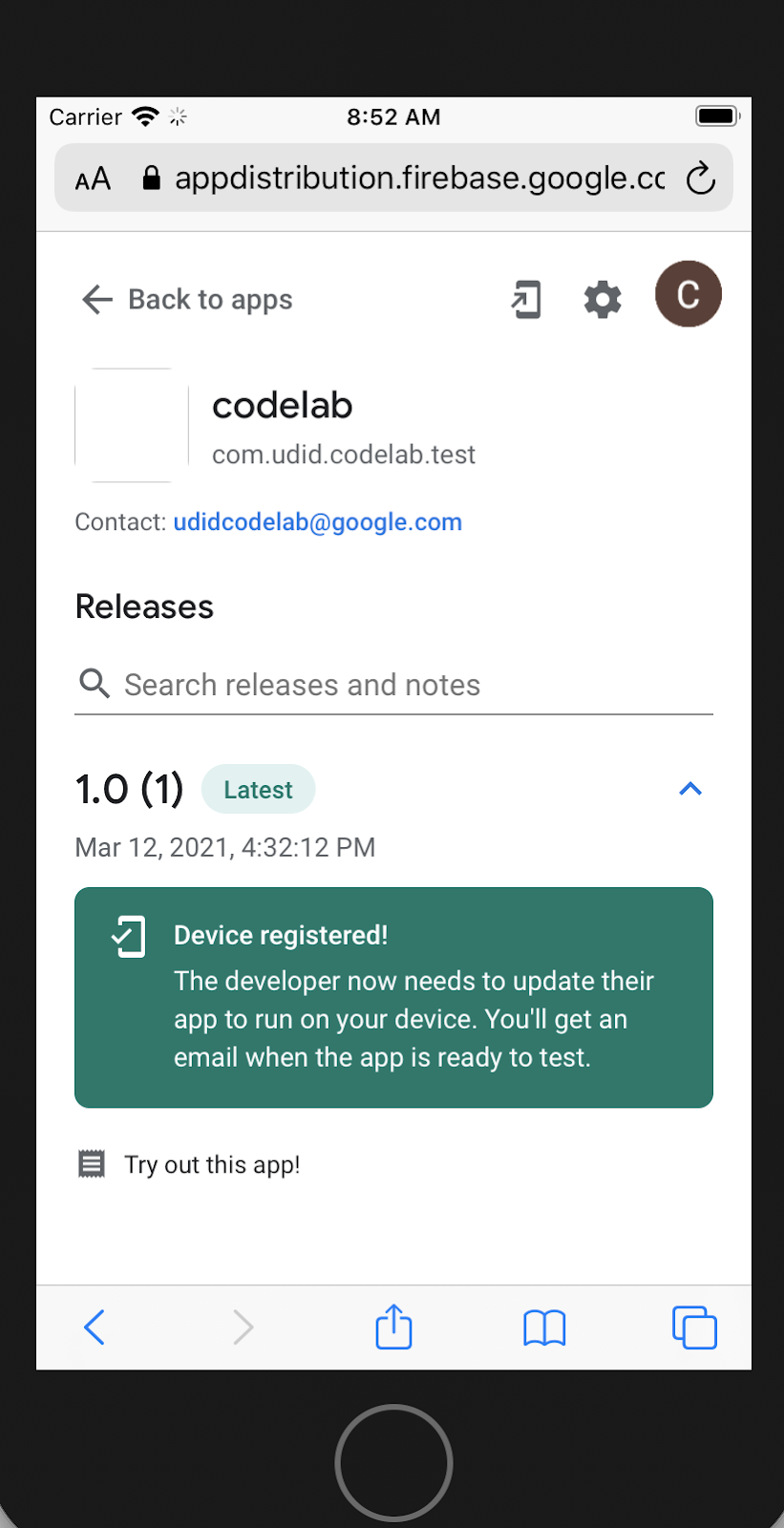
עכשיו, כשחוזרים אל App Distribution, הגרסה מסומנת כ'המכשיר רשום':

מספר ה-UDID של הבודק שותף עכשיו עם המפתח. עכשיו המפתח צריך ליצור גרסה חדשה של האפליקציה בשביל הבודק.
הצגת פרטי הבודקים במסוף
בתצוגה של המפתח במסוף Firebase, הבודק יופיע כ'אושר' בקטע 'גרסה':

בנוסף, אם המכשיר שבו הם משתמשים לא כלול כבר בפרופיל ההקצאה, תקבלו אימייל כמפתחים. כך תקבלו הודעה על ה-UDID החדש שצריך להוסיף. אפשר גם לייצא את כל מספרי ה-UDID כקובץ טקסט.
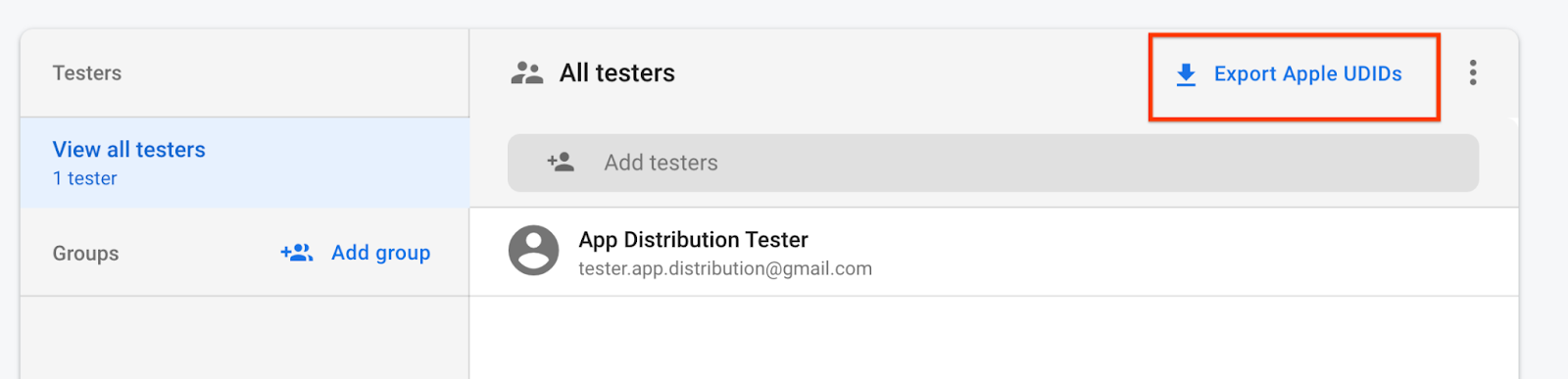
- כדי לייצא את כל מספרי ה-UDID, פותחים את הכרטיסייה 'בודקים וקבוצות'.

- לוחצים על 'ייצוא מספרי UDID של מכשירי Apple'.

הקובץ צריך לכלול את מזהה ה-UDID של מכשיר הבדיקה.
Device ID Device Name Device Platform
1234567890 tester.app.distribtuion@gmail.com - iPhone SE 2nd Gen ios
כשמקבלים אחד מהאימיילים האלה, צריך לעדכן את פרופיל ההקצאה עם ה-UDID ולשלוח למשתתפי הבדיקות build חדש לפי השלבים הבאים:
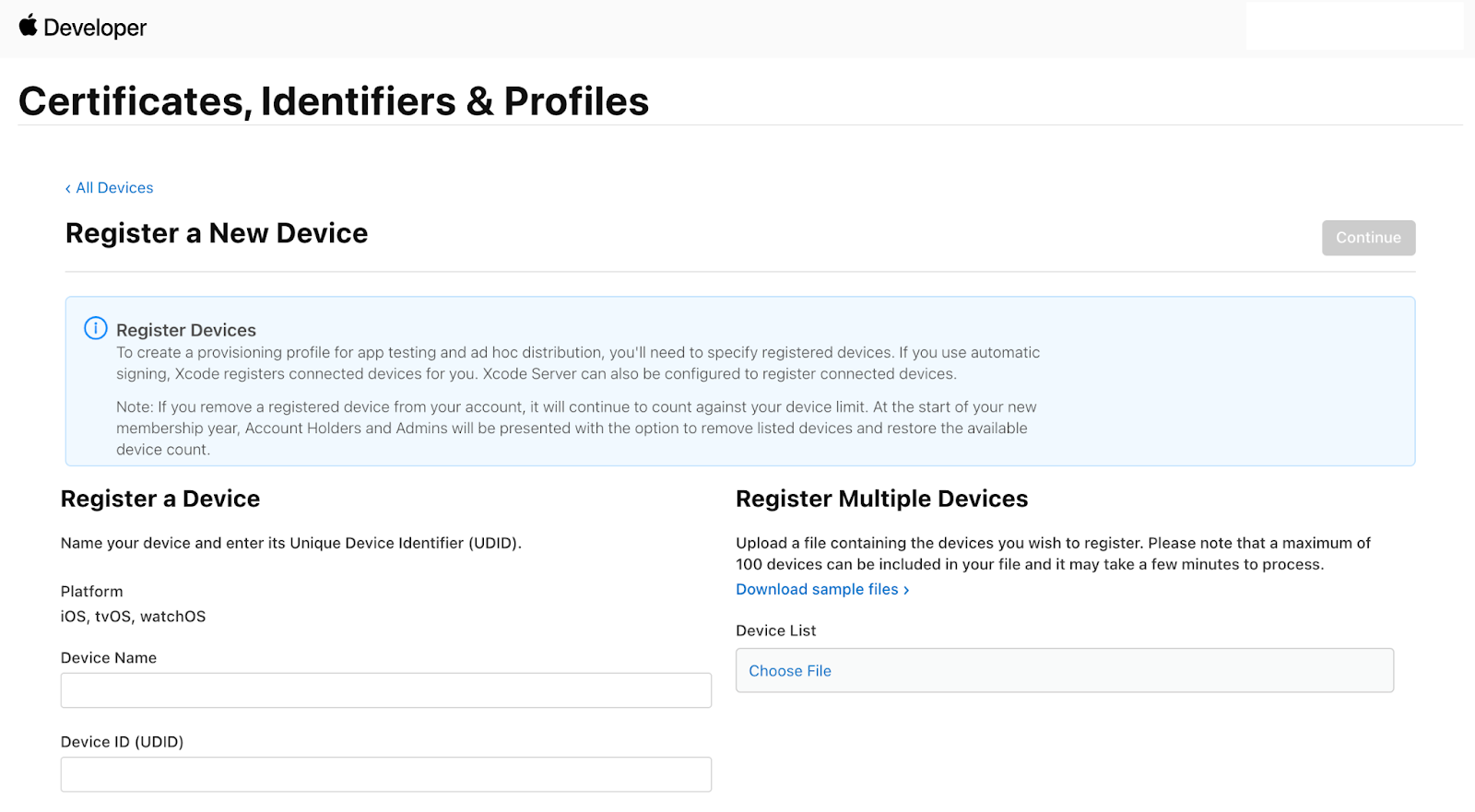
- מוסיפים את המכשירים לפורטל המפתחים של אפל.
- אפשרות 1: ייבוא של מזהי המכשירים הייחודיים כקובץ CSV. בכרטיסייה 'בודקים וקבוצות' בלוח הבקרה של הפצת אפליקציות, בוחרים באפשרות 'כל הבודקים' ואז לוחצים על 'ייצוא של מספרי UDID של אפל' כדי להוריד קובץ CSV. לאחר מכן, מייבאים את הקובץ אל חשבון הפיתוח של Apple באמצעות האפשרות Register Multiple Devices (רישום של כמה מכשירים). מידע נוסף זמין במסמכי התיעוד של Apple. שימו לב: יכול להיות שחשבון הפיתוח שלכם ב-Apple מאפשר לכם לייבא רק מספר מוגבל של מכשירים בשנה.
- אפשרות 2: לאסוף את מספרי ה-UDID ולהזין אותם באימייל. בדף Add Devices בפורטל המפתחים של אפל, רושמים את ה-UDID החדש שצוין באימייל שקיבלתם.

- מוסיפים את המכשירים הרשומים לפרופיל ההקצאה.
- מורידים את פרופיל ההקצאה ומשתמשים בו כדי לבנות מחדש את האפליקציה. אם אתם בונים מחדש רק כדי לעדכן את המכשירים הרשומים, אל תעדכנו את מספר הבנייה או הגרסה.
- מפיצים מחדש את האפליקציה ממסוף Firebase או מ-Firebase CLI. אם כבר הפצתם גרסת build עם אותו מספר גרסת build ואותה גרסה, רק משתמשים במכשירים שנרשמו לאחרונה יקבלו התראות באימייל.
הורדת הגרסה ממכשיר הבדיקה
עכשיו בגרסה יש את מזהה ה-UDID של מכשיר הבדיקה, כך שמכשיר הבדיקה יכול להוריד ולהתקין את האפליקציה. מערכת App Distribution שולחת אימייל לבודקים כשמזהה ה-UDID שלהם מתווסף לגרסה חדשה.

- במכשיר הבדיקה, חוזרים לאפליקציית האינטרנט של בודק הפצת האפליקציות באמצעות הקישור באימייל או הסמל במסך הבית של המכשיר.
כשעוברים לאפליקציה של ה-UDID codelab, אפשר לראות שהגרסה מוכנה להורדה.

- אם אתם משתמשים במכשיר פיזי, לוחצים על 'הורדה', ואז מתקינים ומפעילים את האפליקציה.
- כשהאפליקציה תופעל, תופיע בקשה להפעיל התראות על גרסאות חדשות. בוחרים באפשרות 'הפעלה'.

- אחרי שתלחצו על הקישור, תתבקשו להיכנס לחשבון. לוחצים על 'המשך'.

- נכנסים באמצעות חשבון הבודק.

- תועברו חזרה לאפליקציה ולא תצטרכו להיכנס או לאשר התראות בפעם הבאה שתפעילו את האפליקציה.

הפצת עדכון לבודקים
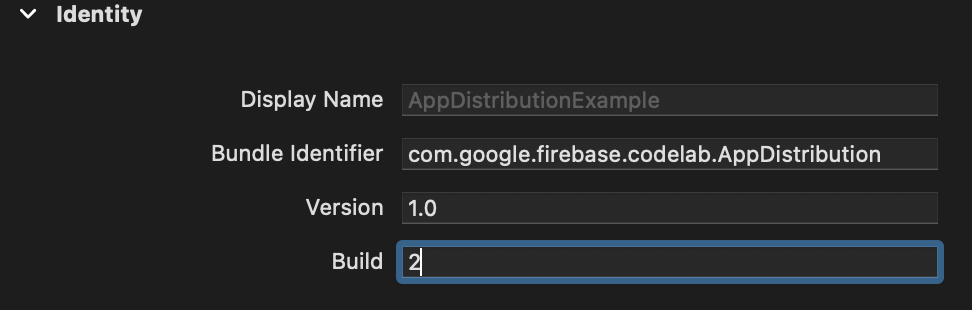
- מעדכנים את מספר ה-Build ל-2.

- בוחרים באפשרות Any iOS Device (arm64) (כל מכשיר iOS (arm64)) כיעד הבנייה, ואז באפשרות Product (מוצר) > Archive (ארכיון). אחרי שנוצר הארכיון, יוצרים הפצה חתומה באמצעות פרופיל הפצה של פיתוח.
- בסיום ה-build, קובץ IPA וכמה קובצי יומן נשמרים בתיקייה שציינתם. מעלים את קובץ ה-IPA החדש למסוף Firebase, מוסיפים שוב את כתובת האימייל שלכם כבודקים ומפיצים.

התרעות על בדיקת בנייה
- אם האפליקציה פתוחה, צריך לסגור אותה. מפעילים מחדש את האפליקציה.
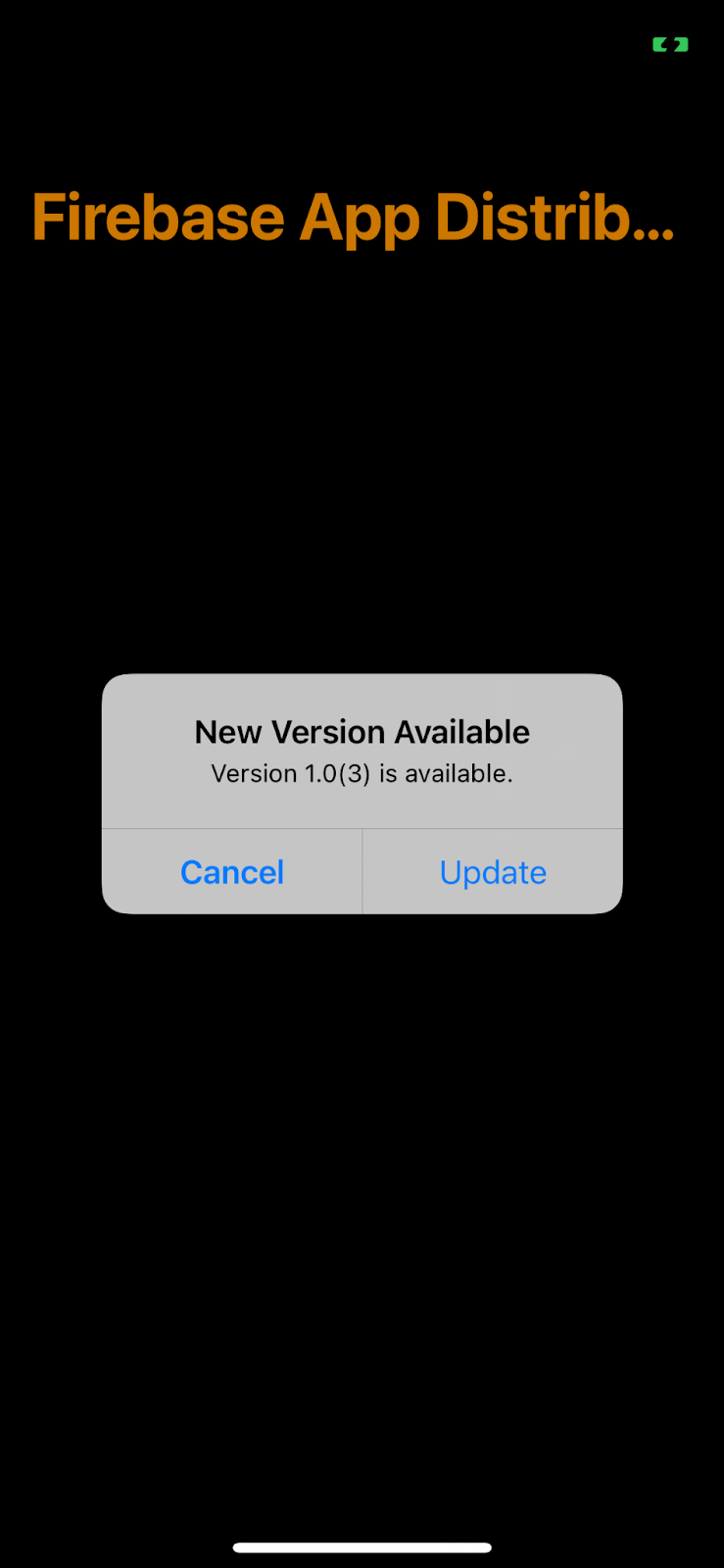
- כשהאפליקציה תופעל מחדש, אמורה להתקבל התראה על כך שזמינה גרסה חדשה.

- כדי לקבל את הגרסה העדכנית, לוחצים על 'עדכון'.
- במסך הבא, לוחצים על Install (התקנה).

- כל הכבוד! הצלחת לעדכן את האפליקציה באמצעות ההתראות המובנות.
6. התאמה אישית של הכניסה של בודקים
השיטות signInTester/signOutTester ו-isTesterSignedIn מאפשרות לכם להתאים אישית את חוויית הכניסה של הבודקים בצורה גמישה יותר, כך שהיא תתאים יותר למראה ולתחושה של האפליקציה.
בדוגמה הבאה נבדק אם הבוחן כבר נכנס לחשבון הבוחן שלו ב-Firebase App Distribution, כך שתוכלו לבחור להציג את ממשק המשתמש של הכניסה רק לבוחנים שעדיין לא נכנסו. אחרי שהבודק נכנס לחשבון, אפשר להתקשר אל checkForUpdate כדי לבדוק אם לבודק יש גישה לגרסה חדשה.
נשבית את הבדיקה האוטומטית של עדכונים ב-viewDidAppear על ידי הוספת הערה לקריאה checkForUpdate().
AppDistributionViewController.swift
override func viewDidAppear(_ animated: Bool) {
// checkForUpdate()
}
במקום זאת, נקרא לפונקציה checkForUpdate() בתוך checkForUpdateButtonClicked().
@objc func checkForUpdateButtonClicked() {
checkForUpdate()
}
עכשיו נטמיע את השיטה signInOutButtonClicked() שתחבר את המשתמש לחשבון אם הוא לא מחובר, או תוציא אותו מהחשבון אם הוא כבר מחובר.
AppDistributionViewController.swift
@objc func signInOutButtonClicked() {
if isTesterSignedIn() {
AppDistribution.appDistribution().signOutTester()
self.configureCheckForUpdateButton()
self.configureSignInSignOutButton()
self.configureSignInStatus()
} else {
AppDistribution.appDistribution().signInTester(completion: { error in
if error == nil {
self.configureCheckForUpdateButton()
self.configureSignInSignOutButton()
self.configureSignInStatus()
} else {
let uiAlert = UIAlertController(title: "Custom:Error", message: "Error during tester sign in! \(error?.localizedDescription ?? "")", preferredStyle: .alert)
uiAlert.addAction(UIAlertAction(title: "Ok", style: UIAlertAction.Style.default) {
_ in
})
self.present(uiAlert, animated: true, completion: nil)
}
})
}
}
לבסוף, מטמיעים את ה-method isTesterSignedIn.
AppDistributionViewController.swift
private func isTesterSignedIn() -> Bool {
return AppDistribution.appDistribution().isTesterSignedIn
}
איך יוצרים את ההטמעה ובודקים אותה
7. כל הכבוד!
הטמעתם את התכונה 'הצגת התראות בתוך האפליקציה' באפליקציה באמצעות Firebase App Distribution iOS SDK.
מה נכלל
- הפצת אפליקציות ב-Firebase
- Firebase App Distribution New Alerts iOS SDK
השלבים הבאים
מידע נוסף
יש לך שאלה?
דיווח על בעיות


