1. Visão geral


Bem-vindo ao codelab "Como integrar o SDK do Firebase App Distribution ao seu app Android". Neste codelab, você vai adicionar o SDK do App Distribution para Android ao seu app para mostrar alertas no app aos testadores quando novos builds estiverem disponíveis para download. Você vai aprender a usar uma configuração básica e uma personalizada para que os testadores façam login e recebam atualizações. Em seguida, você vai enviar uma nova versão para o App Distribution e acionar um novo alerta de build diretamente no app.
O que você vai aprender
- Como usar o App Distribution para distribuir um app em pré-lançamento para testadores
- Como integrar o SDK do App Distribution para Android ao seu app
- Como alertar um testador quando um novo build de pré-lançamento estiver pronto para instalação
- Como personalizar o SDK para atender às suas necessidades de teste
O que é necessário
- A versão mais recente do Android Studio.
- Exemplo de código.
- Um dispositivo de teste com Android 4.4 ou mais recente e Google Play Services 9.8 ou mais recente, ou um emulador com Google Play Services 9.8 ou mais recente.
- Se estiver usando um dispositivo, um cabo de conexão.
Como você usará este tutorial?
Como você classificaria sua experiência com a criação de apps Android?
2. Acessar o exemplo de código
Clone o repositório do GitHub na linha de comando.
$ git clone https://github.com/FirebaseExtended/codelab-appdistribution-android.git
Se o git não estiver instalado, você também poderá baixar o projeto de exemplo na página do GitHub ou clicando neste link.
3. Importar o app inicial
No Android Studio, selecione o diretório codelab-appdistribution-android/start (  ) no download do código de amostra (File > Open > .../codelab-appdistribution-android/start).
) no download do código de amostra (File > Open > .../codelab-appdistribution-android/start).
Agora você deve ter o projeto inicial aberto no Android Studio.
4. Criar e configurar um projeto do Firebase
Criar um novo projeto do Firebase
- Faça login no console do Firebase usando sua Conta do Google.
- Clique no botão para criar um projeto e insira um nome (por exemplo,
App Distribution Codelab). - Clique em Continuar.
- Se solicitado, leia e aceite os Termos do Firebase e clique em Continuar.
- (Opcional) Ative a assistência de IA no console do Firebase (chamada de "Gemini no Firebase").
- Neste codelab, você não precisa do Google Analytics. Portanto, desative a opção do Google Analytics.
- Clique em Criar projeto, aguarde o provisionamento e clique em Continuar.
Adicionar um app ao Firebase
Registre seu app com o Firebase. Use "com.google.firebase.appdistributioncodelab" como o nome do pacote.
Adicionar o arquivo google-services.json ao app
Depois de adicionar o nome do pacote e selecionar "Registrar", siga estas etapas para adicionar google-services.json ao seu app:
- Clique em Fazer o download do google-services.json para receber o arquivo de configuração do Firebase para Android.
- Copie o arquivo google-services.json para o diretório
appno seu projeto. - Depois que o arquivo for baixado, pule as próximas etapas mostradas no console. Elas já foram realizadas para você no projeto build-android-start.
Atualizar o ID do aplicativo para corresponder ao app do Firebase
- No menu à esquerda (guia "Projeto"), verifique se você está na visualização "Android", localize a guia "Scripts do Gradle" e abra o arquivo Gradle do módulo (nível do app), geralmente
app/build.gradle.kts. - Mude a propriedade
applicationIdpara corresponder ao ID do aplicativo do seu app do Firebase. Ele deve ser "com.google.firebase.appdistributioncodelab"
Sincronizar o projeto com arquivos do Gradle
Para garantir que todas as dependências estejam disponíveis para seu app, sincronize o projeto com os arquivos do Gradle selecionando File > Sync Project with Gradle Files na barra de ferramentas do Android Studio.
5. Configurar novos alertas de build no app com o SDK do Android para App Distribution
Nesta etapa, você vai adicionar o SDK do Firebase App Distribution para Android ao seu app e mostrar alertas no app para os testadores quando novos builds estiverem disponíveis para instalação. Para isso, verifique se você ativou a API Firebase App Testers no projeto "Firebase Codelab" (no console do Google Cloud). Faça login com a mesma conta e selecione o projeto correto no menu suspenso na parte de cima.
Configurar alertas no app
O SDK do App Distribution para Android oferece duas maneiras de configurar alertas de build no app para os testadores:
- Uma configuração básica de alerta, que vem com uma caixa de diálogo pré-criada para exibição aos testadores.
- Uma configuração de alerta avançada, que permite personalizar a interface do usuário (IU).
Vamos começar com a configuração básica de alertas. Use updateIfNewReleaseAvailable para mostrar uma caixa de diálogo "Ativar alertas" pré-criada para testadores que ainda não ativaram os alertas e, em seguida, verifique se há um novo build disponível. Os testadores ativam os alertas fazendo login em uma conta que tem acesso ao app no App Distribution. Quando chamado, o método gera a seguinte sequência:
- Verifica se um testador ativou alertas. Caso contrário, o método vai mostrar uma caixa de diálogo pré-criada que solicita aos testadores que façam login no App Distribution com a Conta do Google.
Ativar alertas é um processo único no dispositivo de teste que persiste entre as atualizações do app. Os alertas permanecem ativados no dispositivo de teste até que o app seja desinstalado ou o método signOutTester seja chamado.
- Verifica se há builds recém-disponibilizados para a instalação do testador.
- Exibe um alerta predefinido solicitando que o testador faça o download da versão mais recente.
- Verifica o novo tipo de build antes de continuar com a atualização:
- Se o novo build for um App Bundle (AAB), o testador será redirecionado para a Play Store para concluir o processo de atualização.
- Se o novo build for um APK, o SDK fará o download dele em segundo plano e solicitará que o testador faça a instalação quando o download for concluído. O SDK envia notificações de progresso de download ao usuário usando
NotificationManager.. É possível adicionar seu próprio indicador de progresso anexando um gerenciadoronProgressUpdateà tarefaupdateIfNewReleaseAvailable.
Você pode chamar updateIfNewReleaseAvailable() a qualquer momento no seu app. Por exemplo, é possível chamar updateIfNewReleaseAvailable() durante o método onResume() da MainActivity:
Abra MainActivity.kt e crie o método onResume() assim:
MainActivity.kt
override fun onResume() {
super.onResume()
checkForUpdate()
}
Agora vamos implementar o método checkForUpdate().
MainActivity.kt
private fun checkForUpdate() {
firebaseAppDistribution.updateIfNewReleaseAvailable()
.addOnProgressListener { updateProgress ->
// (Optional) Implement custom progress updates in addition to
// automatic NotificationManager updates.
}
.addOnFailureListener { e ->
if (e is FirebaseAppDistributionException) {
// Handle exception.
}
}
}
6. Criar e convidar testadores para baixar seu app
Nesta etapa, você vai criar o app e testar a implementação distribuindo o build para os testadores usando o Console do Firebase.
Criar o app
Quando você estiver pronto para distribuir uma versão de pré-lançamento do seu app para os testadores, crie um APK usando seu processo normal. Você precisa assinar o APK com sua chave de depuração ou de assinatura do app.
Distribuir seu app para testadores
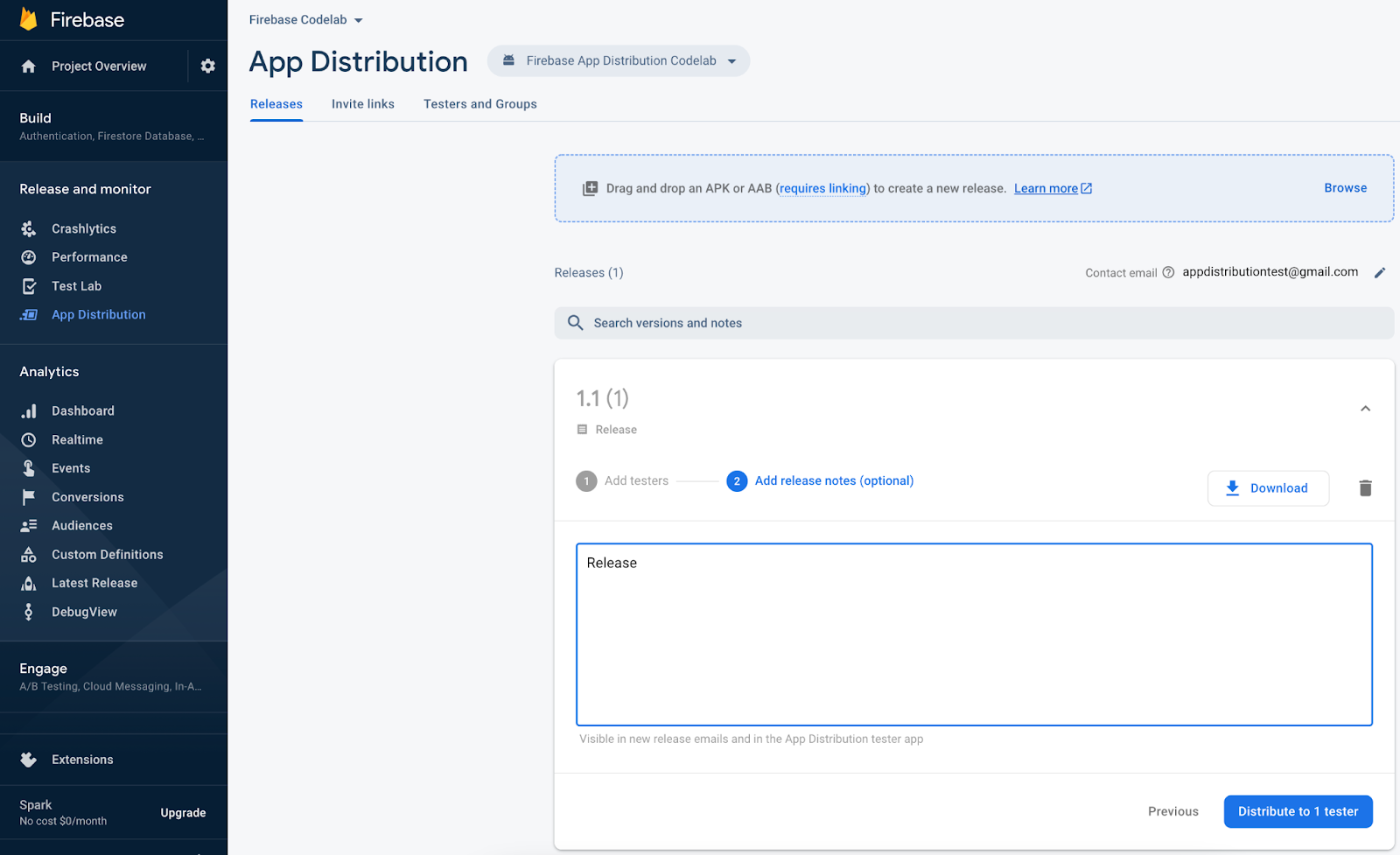
Para distribuir seu app para os testadores, faça o upload do arquivo APK usando o console do Firebase:
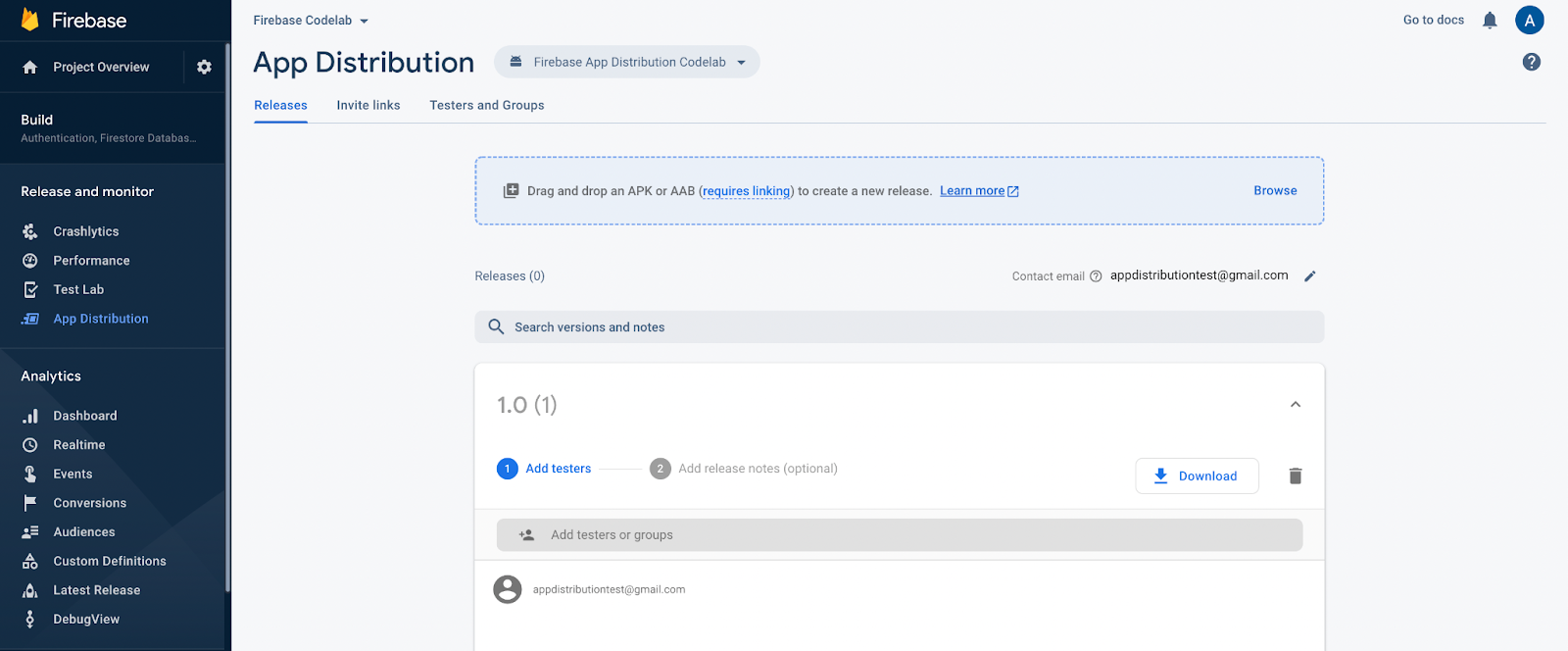
- Abra a página App Distribution do Console do Firebase. Selecione seu projeto do Firebase quando solicitado.
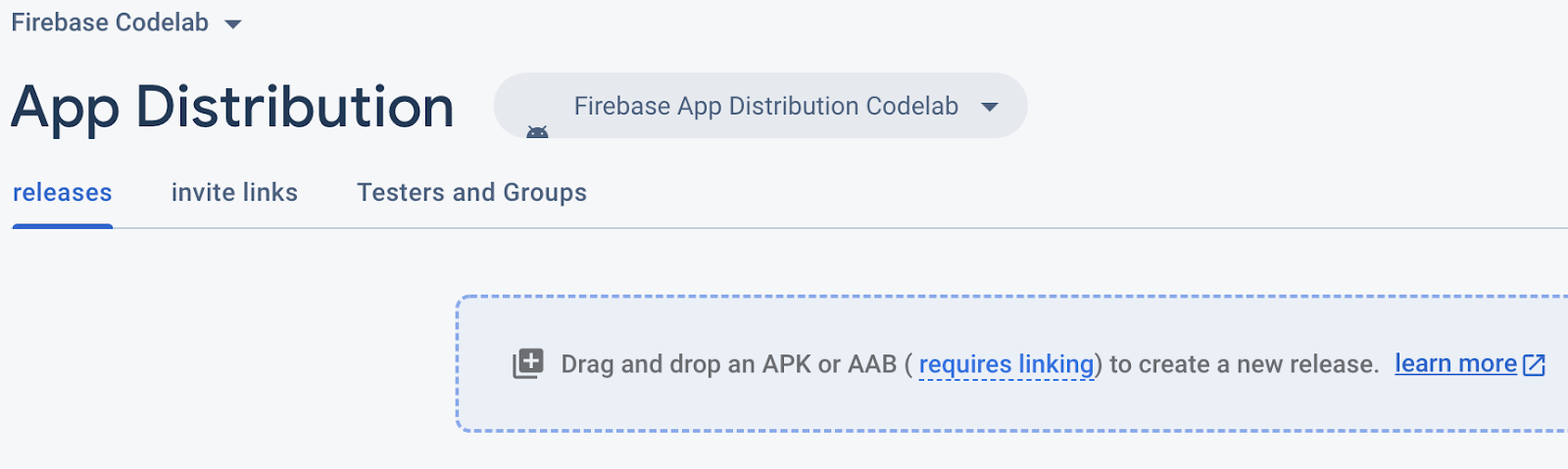
- Na página "Versões", selecione o app que você quer distribuir no menu suspenso.

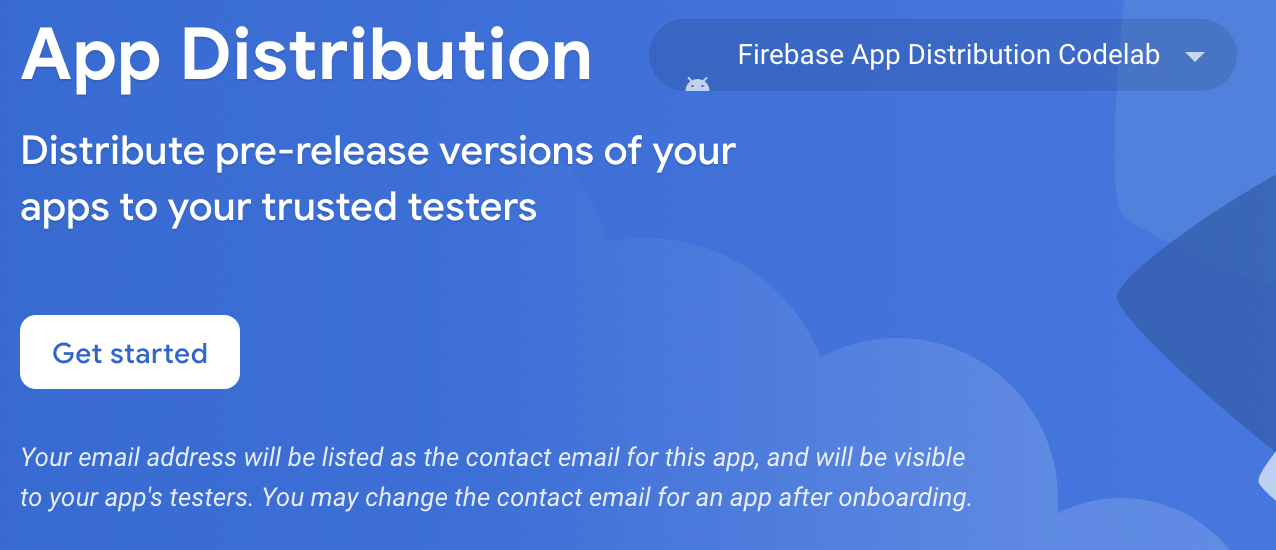
- Clique em Começar.

- Arraste o arquivo APK do seu aplicativo para o console para fazer o upload.
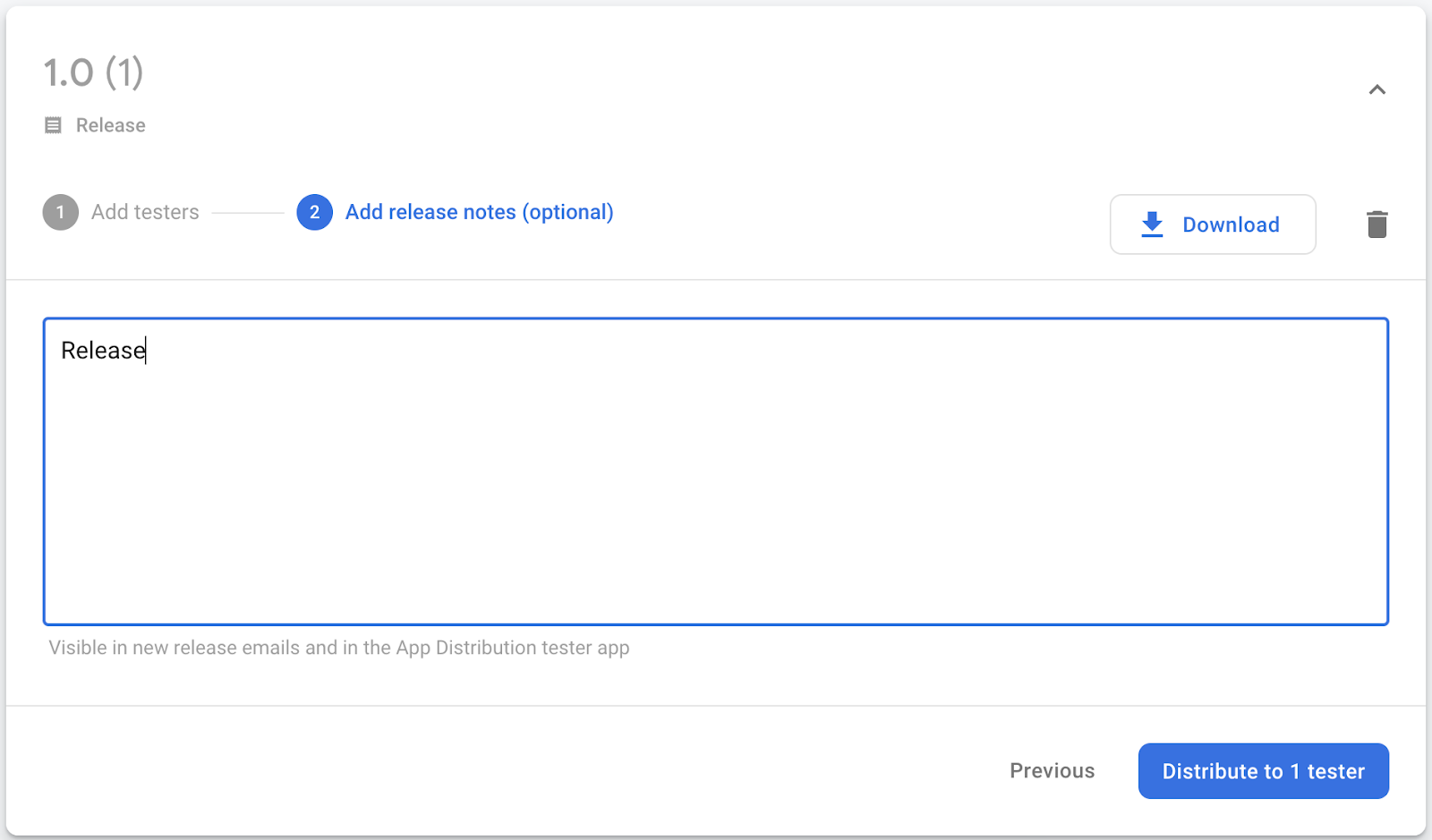
- Quando o upload for concluído, especifique os grupos de testadores e os testadores individuais que devem receber a versão. (Adicione seu e-mail para receber o convite.) Em seguida, adicione notas ao build. Para saber mais sobre como criar grupos de testadores, consulte Adicionar e remover testadores.

- Clique em Distribuir para disponibilizar o build para os testadores.

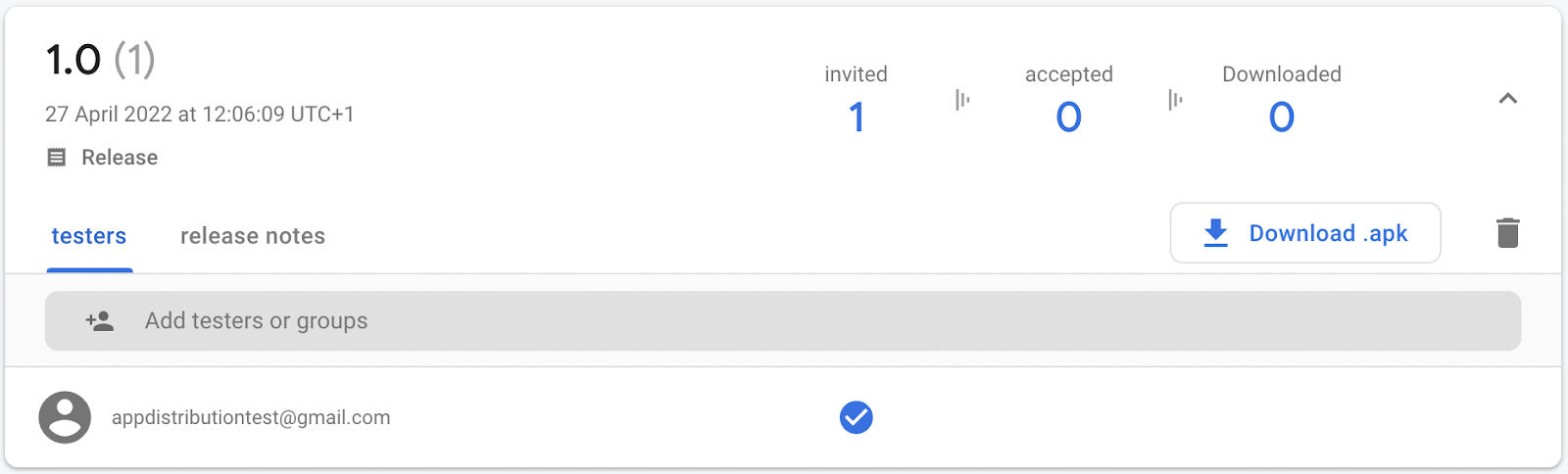
No Console do Firebase, agora é possível ver os testadores adicionados na versão do app.

Como você incluiu seu endereço de e-mail, vai receber um convite do Firebase App Distribution para testar o app. Agora você é o primeiro testador! Siga as instruções em Aceitar o convite para configurar como testador no dispositivo de teste.
Aceitar o convite
Primeiro, aceite o convite para baixar e testar a versão.
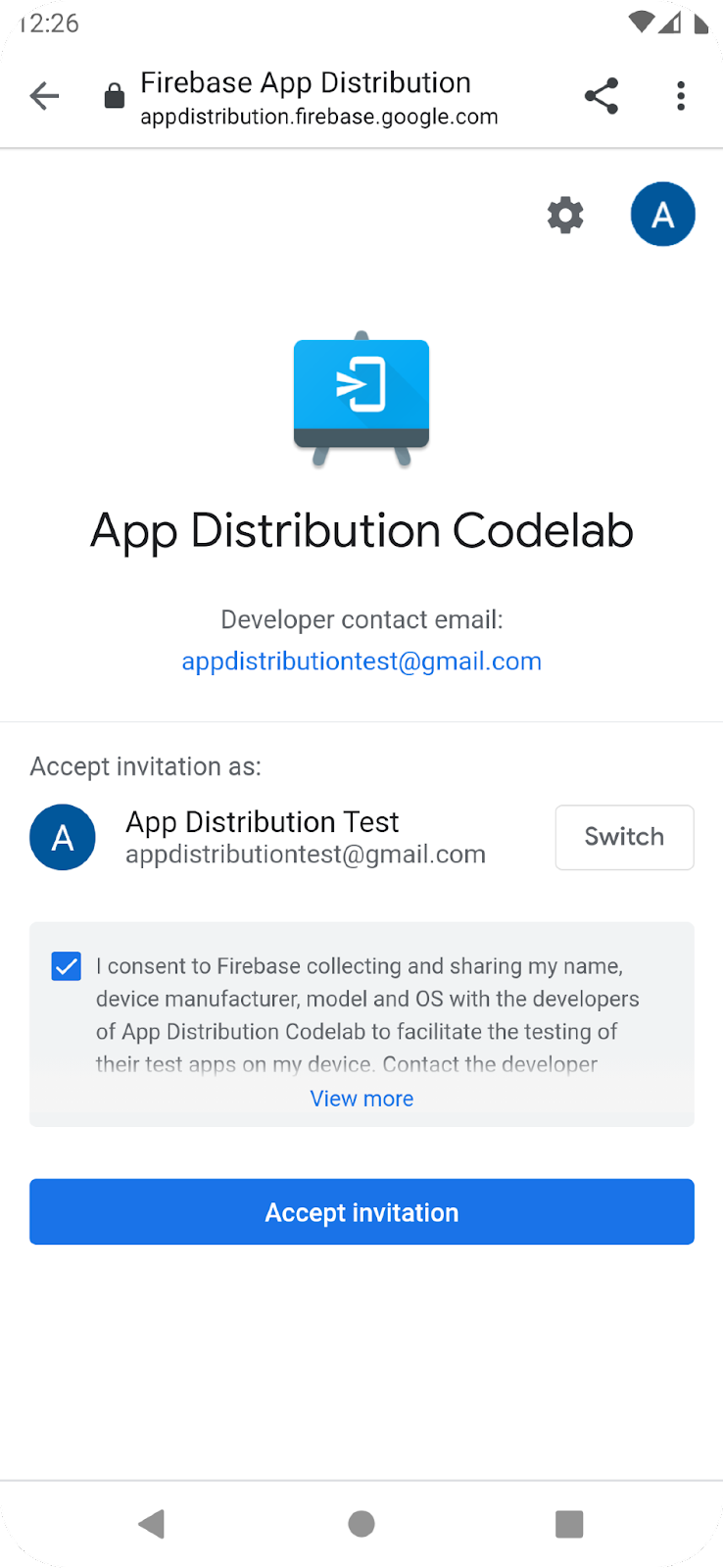
- No dispositivo de teste Android, abra o e-mail enviado pelo Firebase App Distribution e toque em Começar.
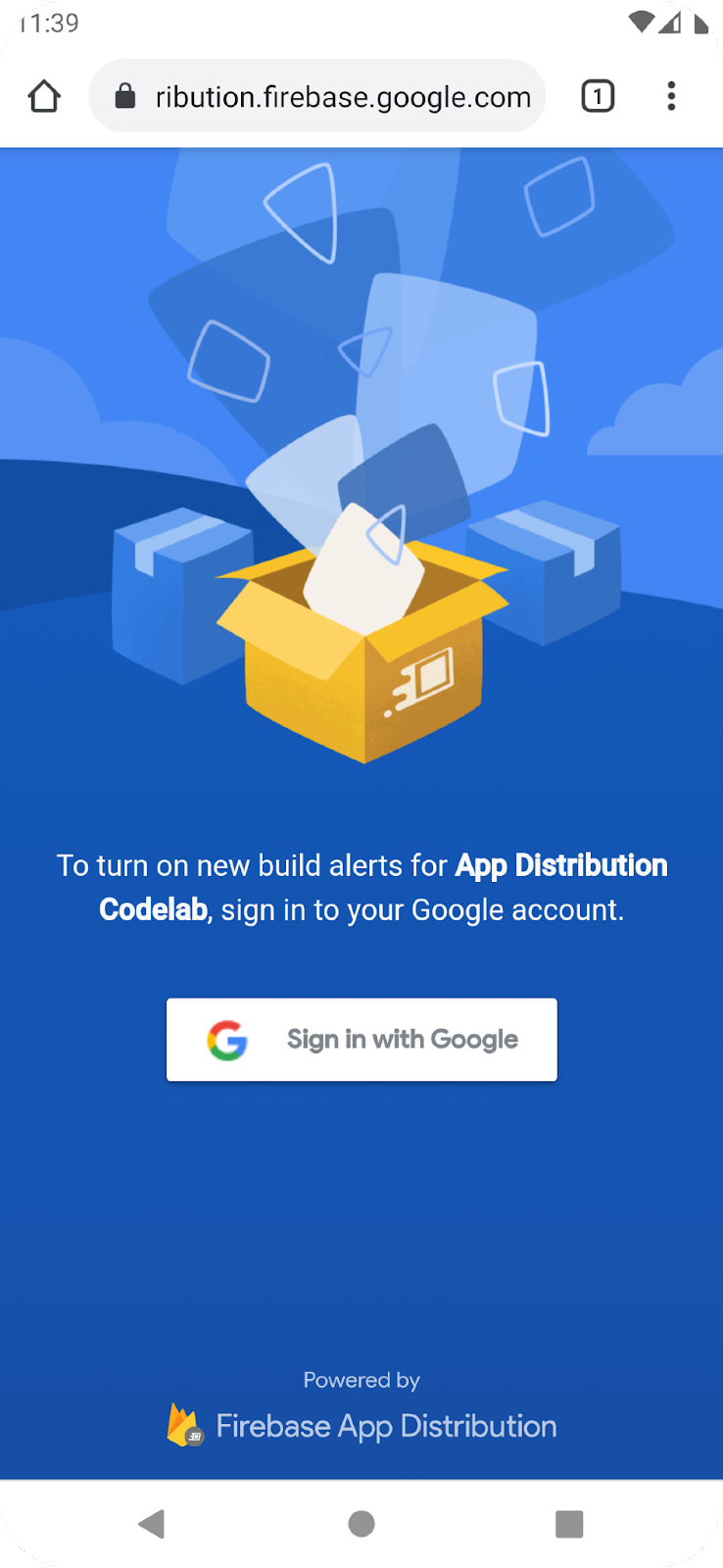
- No app da Web do testador do Firebase App Distribution que aparece, faça login com sua Conta do Google e toque em Aceitar convite. Agora você pode ver a versão que foi convidado a testar.

Fazer o download da versão no dispositivo de teste
Ao navegar até o app do codelab do App Distribution, você vai notar que a versão está pronta para download.

- Toque em Fazer o download e instale e execute o app.
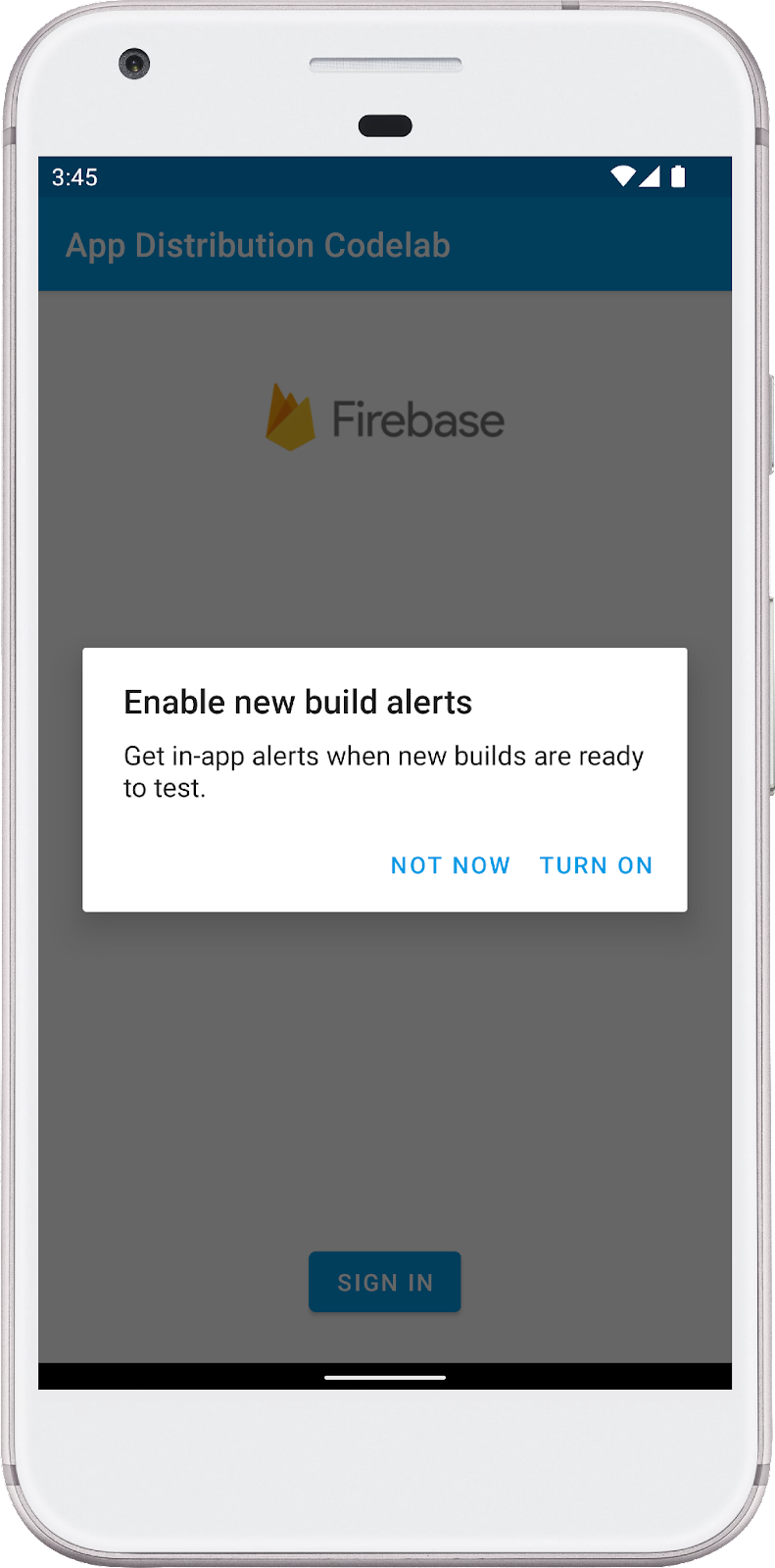
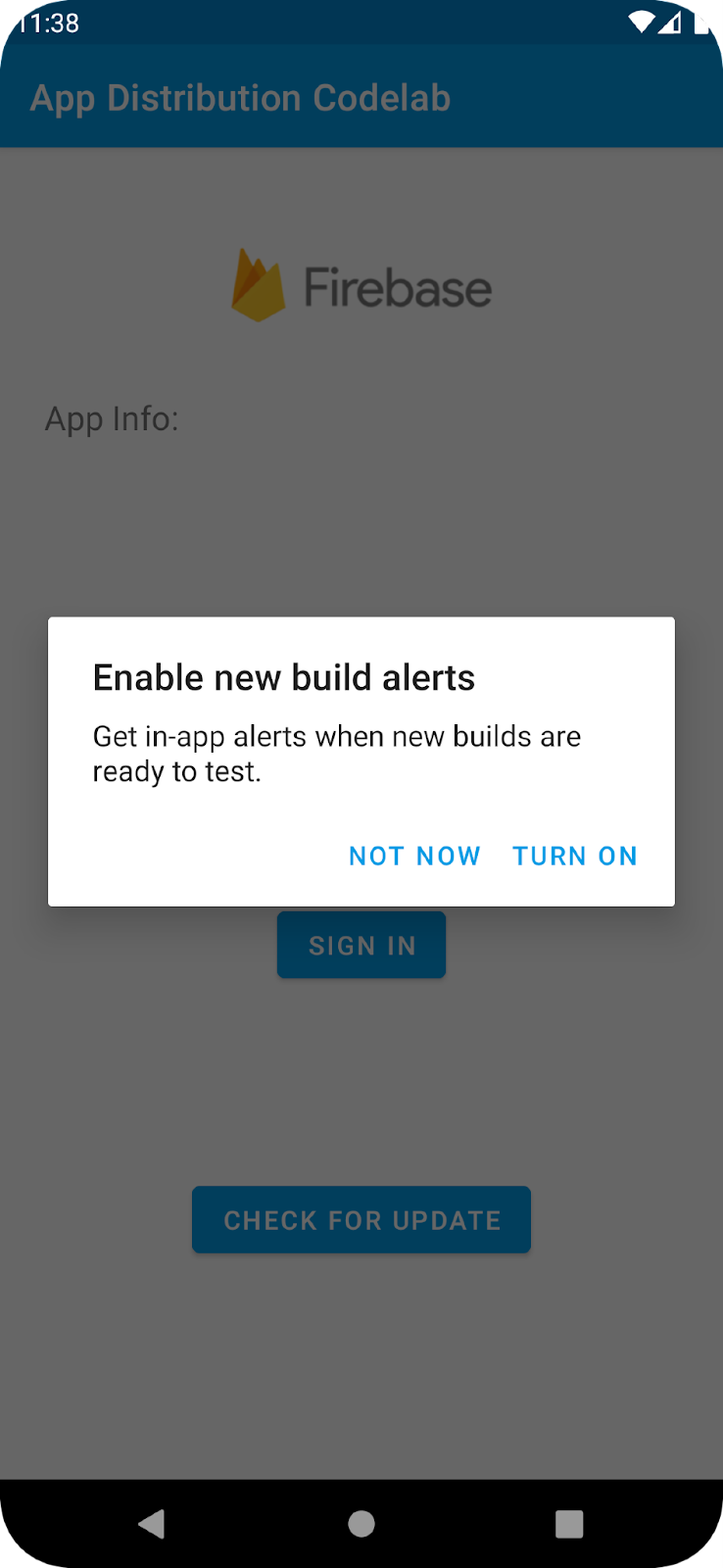
- Quando o app é iniciado, ele pede para você ativar os alertas de novos builds. Toque em Ativar.

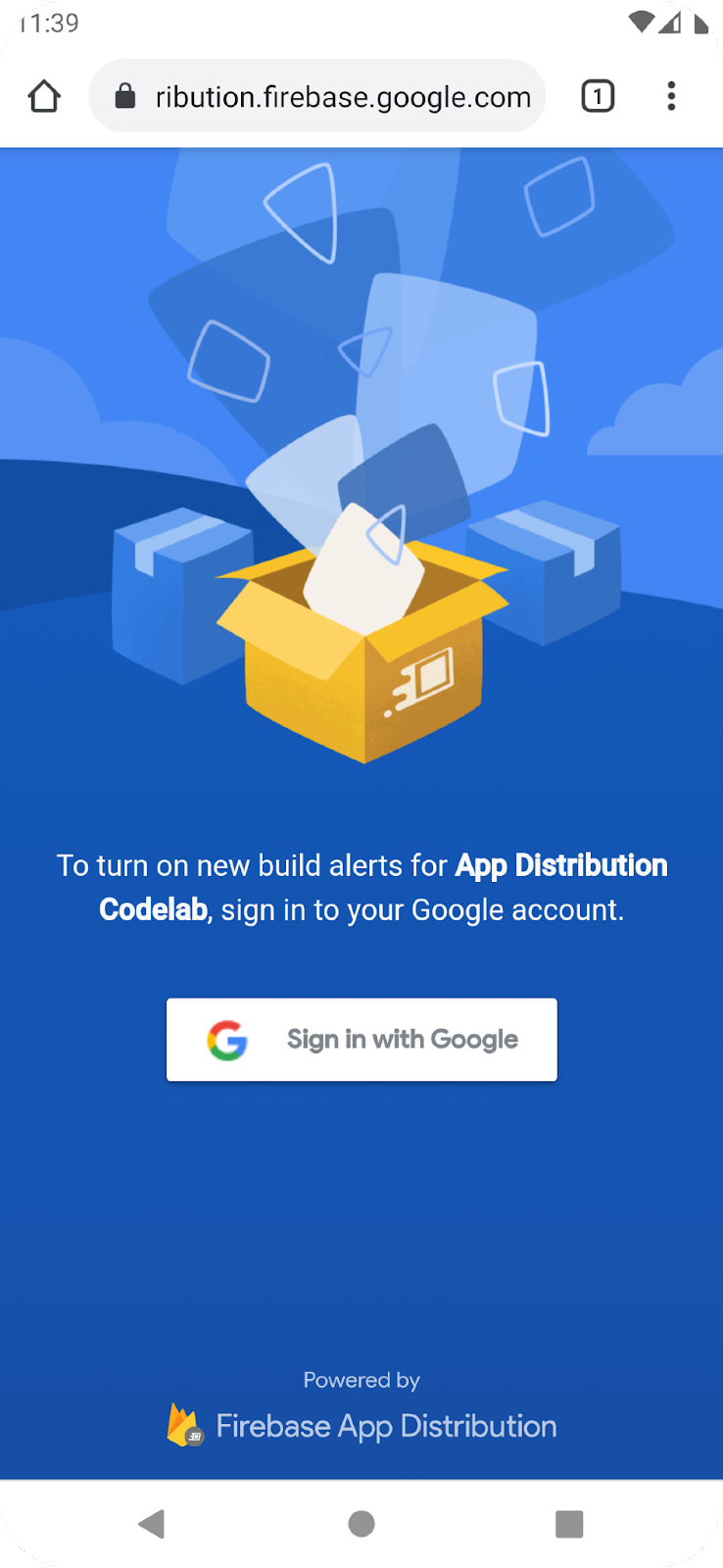
- Faça login com sua conta de testador.

Você volta para o app. Na próxima vez que executar o app, não será necessário fazer login nem aceitar alertas.

Distribuir uma atualização para os testadores
- Atualize o versionName para "1.1" e o versionCode para 2 no arquivo Gradle do módulo (nível do app), geralmente app/build.gradle.
- Crie o APK usando seu processo normal. Você precisa assinar o APK com sua chave de depuração ou de assinatura do app.
- Faça upload desse novo APK no Console do Firebase, adicione seu e-mail como testador novamente e clique em Distribuir.

Testar alertas de build
- Feche o app se ele estiver aberto.
- Reinicie o app.
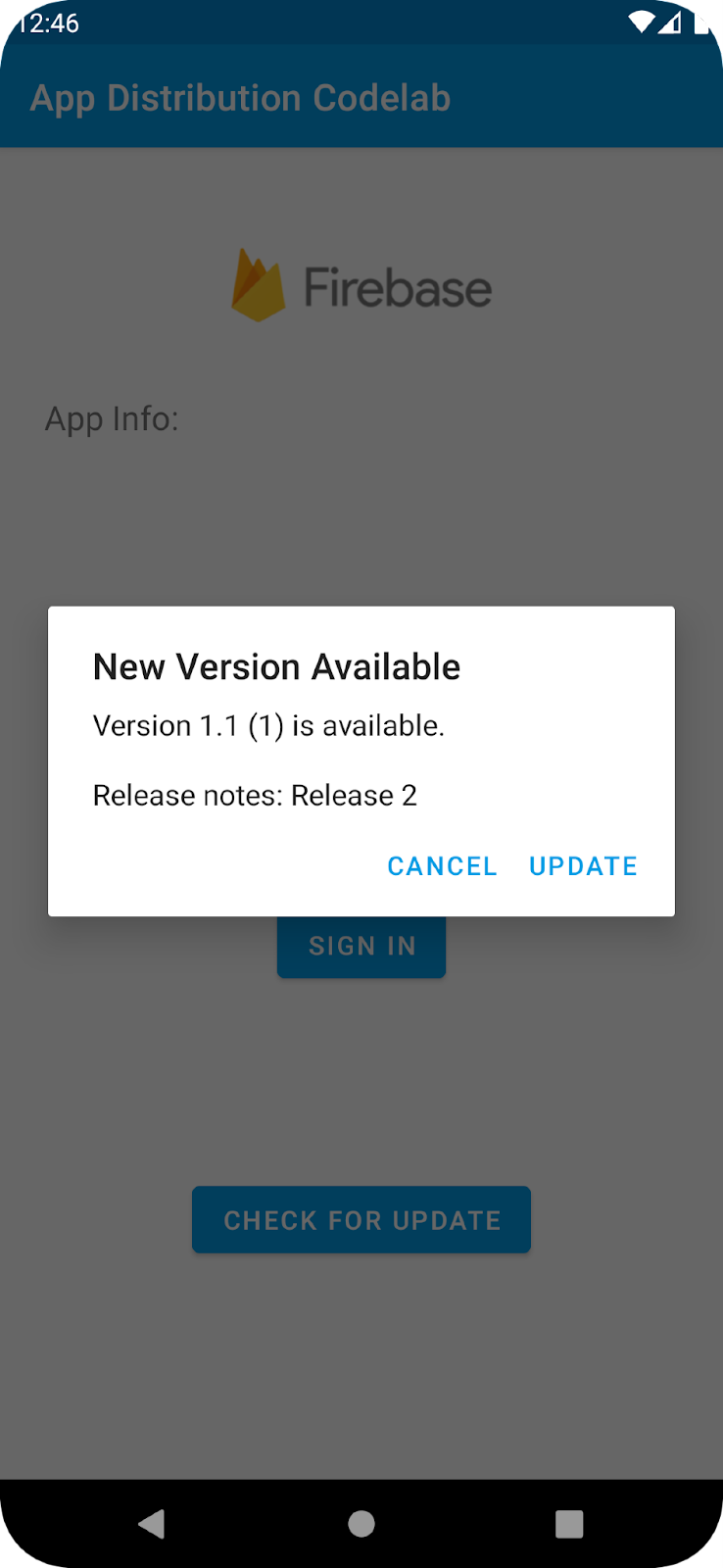
- Quando o app for reiniciado, você vai receber um alerta de "Nova versão disponível".

- Para receber a versão mais recente, clique em Atualizar.
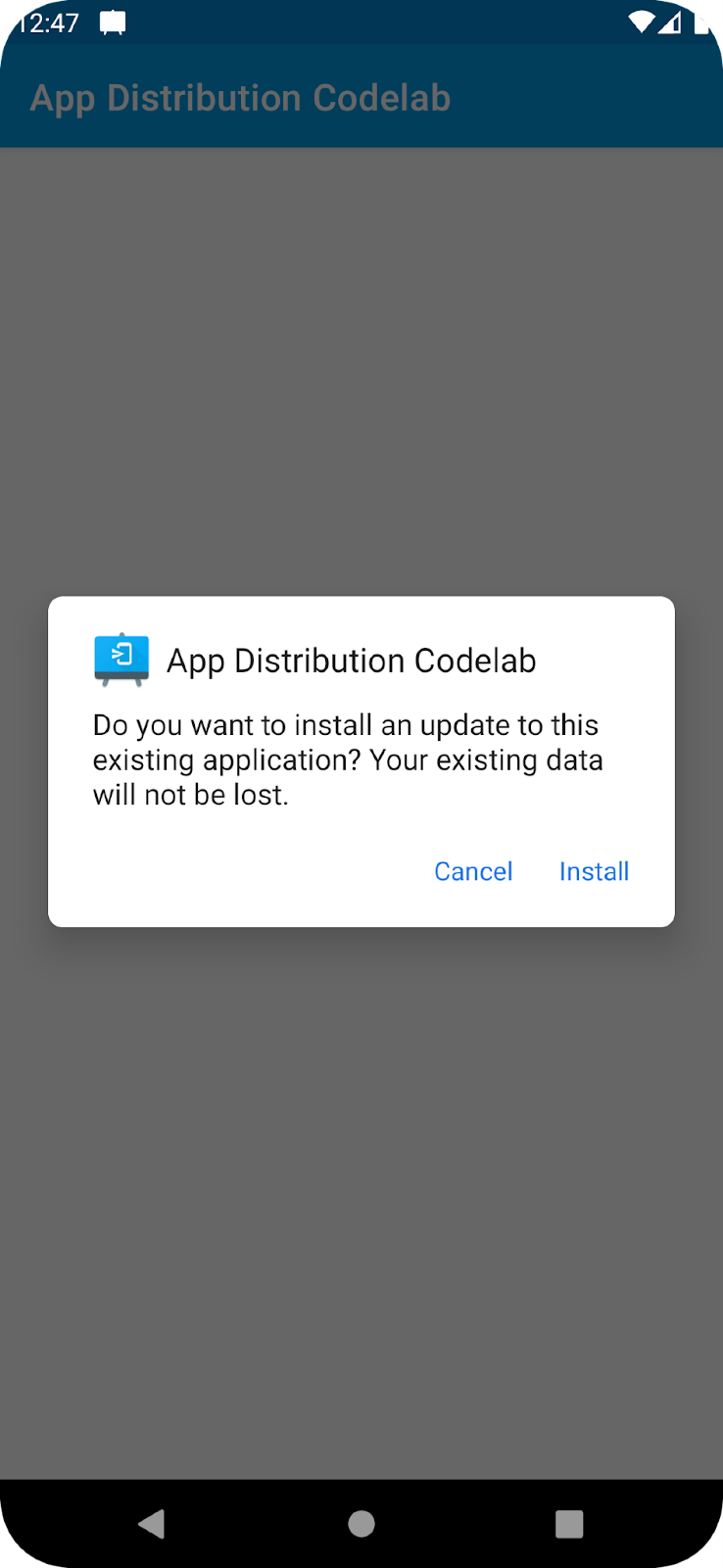
- Se solicitado, escolha a opção para ativar instalações de fontes desconhecidas.
- Clique em Instalar (ou Atualizar) na próxima tela.

- Parabéns! Você conseguiu atualizar o app com os alertas integrados.
7. Personalizar o login do testador
Os métodos signInTester/signOutTester e isTesterSignedIn oferecem mais flexibilidade para personalizar a experiência de login do testador para corresponder melhor com a experiência do app.
O exemplo a seguir verifica se o testador já fez login na conta de testador do Firebase App Distribution. Assim, você pode optar por exibir sua IU de login apenas para testadores que ainda não fizeram login. Depois que o testador fizer login, você poderá chamar checkForUpdate para verificar se ele tem acesso a um novo build.
Vamos desativar a verificação automática de atualizações em onResume comentando a chamada checkForUpdate().
MainActivity.kt
override fun onResume() {
super.onResume()
//checkForupdate()
}
Em vez disso, checkForUpdate() já foi adicionado ao OnClickListener do updatebutton.
Agora, vamos implementar o método signIn(), que fará login do usuário se ele estiver desconectado ou fará logout se ele já estiver conectado.
MainActivity.kt
private fun signIn() {
if (isTesterSignedIn()) {
firebaseAppDistribution.signOutTester()
configureUpdateButton()
configureSigninButton()
} else {
firebaseAppDistribution.signInTester()
}
}
Por fim, vamos implementar o método isTesterSignedIn.
MainActivity.kt
private fun isTesterSignedIn() : Boolean {
return firebaseAppDistribution.isTesterSignedIn
}
Criar e testar a implementação
8. Parabéns!
Você criou o recurso "exibição de alertas no app" em um app usando o SDK do Firebase App Distribution para Android.
O que vimos
- Firebase App Distribution
- SDK do Firebase App Distribution para Android com novos alertas
Próximas etapas
Saiba mais
Perguntas?
- Stackoverflow "firebase-app-distribution"
- Canal do Slack da comunidade do Firebase #app-distribution
Informar problemas
