1. 概要


Android アプリに Firebase App Distribution SDK を統合する Codelab へようこそ。この Codelab では、アプリに App Distribution Android SDK を追加して、新しいビルドがダウンロード可能になった場合にアプリ内アラートをテスターに表示します。このコースでは、基本構成とカスタム構成の両方を使用して、テスターがログインしてアップデートを受け取れるようにする方法を学びます。次に、新しいリリースを App Distribution に push して、アプリ内で新しいビルド アラートをトリガーします。
学習内容
- App Distribution を使用してプレリリース版アプリをテスターに配布する方法
- App Distribution Android SDK をアプリに統合する方法
- 新しいプレリリース ビルドがインストール可能になったときにテスターにアラートを表示する方法
- テストのニーズに合わせて SDK をカスタマイズする方法
必要なもの
- 最新の Android Studio バージョン。
- サンプルコード。
- Android 4.4 以降と Google Play 開発者サービス 9.8 以降を搭載したテストデバイス、または Google Play 開発者サービス 9.8 以降を搭載したエミュレータ。
- デバイスを使用している場合は、接続ケーブル。
このチュートリアルをどのように使用されますか?
Android アプリ作成のご経験についてお答えください。
2. サンプルコードを取得する
コマンドラインから GitHub リポジトリのクローンを作成します。
$ git clone https://github.com/FirebaseExtended/codelab-appdistribution-android.git
git をインストールしていない場合は、GitHub ページから、またはこのリンクをクリックして、サンプル プロジェクトをダウンロードすることもできます。
3. スターター アプリをインポートする
Android Studio で、サンプルコードのダウンロードから codelab-appdistribution-android/start ディレクトリ( )を選択します([File] > [Open] > .../codelab-appdistribution-android/start)。
)を選択します([File] > [Open] > .../codelab-appdistribution-android/start)。
これで、Android Studio でスタート プロジェクトが開いているはずです。
4. Firebase プロジェクトを作成して設定する
新しい Firebase プロジェクトを作成
- Google アカウントを使用して Firebase コンソールにログインします。
- ボタンをクリックして新しいプロジェクトを作成し、プロジェクト名(例:
App Distribution Codelab)を入力します。 - [続行] をクリックします。
- Firebase の利用規約が表示されたら、内容を読み、同意して [続行] をクリックします。
- (省略可)Firebase コンソールで AI アシスタンス(「Gemini in Firebase」)を有効にします。
- この Codelab では Google アナリティクスは必要ないため、Google アナリティクスのオプションをオフに切り替えます。
- [プロジェクトを作成] をクリックし、プロジェクトのプロビジョニングが完了するまで待ってから、[続行] をクリックします。
Firebase にアプリを追加する
アプリを Firebase に登録します。パッケージ名として「com.google.firebase.appdistributioncodelab」を使用します。
アプリに google-services.json ファイルを追加する
パッケージ名を追加して [登録] を選択したら、次の手順に沿って google-services.json をアプリに追加します。
- [google-services.json をダウンロード] をクリックして、Firebase Android 構成ファイルを取得します。
- google-services.json ファイルをプロジェクトの
appディレクトリにコピーします。 - ファイルをダウンロードしたら、コンソールに表示される次の手順をスキップできます(build-android-start プロジェクトではすでに完了しています)。
Firebase アプリと一致するようにアプリケーション ID を更新する
- 左側のメニュー([プロジェクト] タブ)で、[Android] ビューになっていることを確認し、[Gradle Scripts] タブを見つけて、モジュール(アプリレベル)の Gradle ファイル(通常は
app/build.gradle.kts)を開きます。 applicationIdプロパティを Firebase アプリのアプリケーション ID に一致するように変更します。これは「com.google.firebase.appdistributioncodelab」にする必要があります。
プロジェクトを Gradle ファイルと同期する
すべての依存関係がアプリで使用できるようにするには、Android Studio のツールバーから [File] > [Sync Project with Gradle Files] を選択して、プロジェクトを Gradle ファイルと同期します。
5. App Distribution Android SDK を使用して新しいアプリ内ビルドアラートを設定する
このステップでは、Firebase App Distribution Android SDK をアプリに追加し、アプリの新しいビルドがインストール可能になった場合にアプリ内アラートをテスターに表示します。そのためには、Google Cloud コンソールで「Firebase Codelab」プロジェクトの Firebase App Testers API を有効にしてください。同じアカウントでログインし、上部のプルダウン メニューから正しいプロジェクトを選択する必要があります。
アプリ内アラートを構成する
App Distribution Android SDK には、テスター用のアプリ内ビルドアラートを設定する方法が 2 つあります。
- 基本アラート構成: テスターに対して表示される事前構築済みのダイアログが含まれます。
- 詳細アラート構成: ユーザー インターフェース(UI)をカスタマイズできます。
まず、基本的なアラート構成から始めます。updateIfNewReleaseAvailable を使用して、アラートをまだ有効にしていないテスターに、事前に構築された有効化アラート ダイアログを表示し、新しいビルドが使用可能かどうかを確認します。テスターは、App Distribution でアプリにアクセスできるアカウントにログインしてアラートを有効にします。このメソッドを呼び出すと、このメソッドにより次のシーケンスが実行されます。
- テスターがアラートを有効にしているか確認します。そうでない場合、このメソッドは、テスターに Google アカウントで App Distribution にログインするよう求める事前構築済みのダイアログを表示します。
アラートの有効化はテストデバイスで 1 回限り実行するプロセスであり、アプリがアップデートされても保持されます。アプリがアンインストールされるか、signOutTester メソッドが呼び出されるまでは、該当のテストデバイスでアラートは有効のままです。
- 対象のテスター向けの新しいインストール ビルドがあるかどうか確認します。
- 事前構築済みのアラートをテスターに表示して、最新リリースのダウンロードを促します。
- アップデートに進む前に、新しいビルドタイプを確認します。
- 新しいビルドが App Bundle(AAB)の場合、テスターは Play ストアにリダイレクトされ、そこでアップデート プロセスを完了します。
- 新しいビルドが APK の場合、SDK はバックグラウンドで新しいビルドをダウンロードします。ダウンロードが完了すると、新しいビルドのインストールを促すプロンプトがテスターに表示されます。SDK は
NotificationManager.を使用して、ダウンロードの進行状況の通知をユーザーに送信します。onProgressUpdateハンドラをupdateIfNewReleaseAvailableタスクにアタッチして独自の進行状況インジケーターを追加することもできます。
updateIfNewReleaseAvailable() は、アプリ内の任意の場所で呼び出すことができます。たとえば、MainActivity の onResume() メソッドの実行中に updateIfNewReleaseAvailable() を呼び出すことができます。
MainActivity.kt を開き、次のように onResume() メソッドを作成します。
MainActivity.kt
override fun onResume() {
super.onResume()
checkForUpdate()
}
次に、checkForUpdate() メソッドを実装します。
MainActivity.kt
private fun checkForUpdate() {
firebaseAppDistribution.updateIfNewReleaseAvailable()
.addOnProgressListener { updateProgress ->
// (Optional) Implement custom progress updates in addition to
// automatic NotificationManager updates.
}
.addOnFailureListener { e ->
if (e is FirebaseAppDistributionException) {
// Handle exception.
}
}
}
6. アプリをビルドしてテスターを招待し、アプリをダウンロードしてもらう
このステップでは、アプリをビルドし、Firebase コンソールを使用してテスターにビルドを配布して実装をテストします。
アプリをビルドする
アプリのプレリリース版をテスターに配布する準備ができたら、通常のプロセスに従って APK をビルドします。APK はデバッグ鍵またはアプリ署名鍵を使用して署名する必要があります。
テスターにアプリを配布する
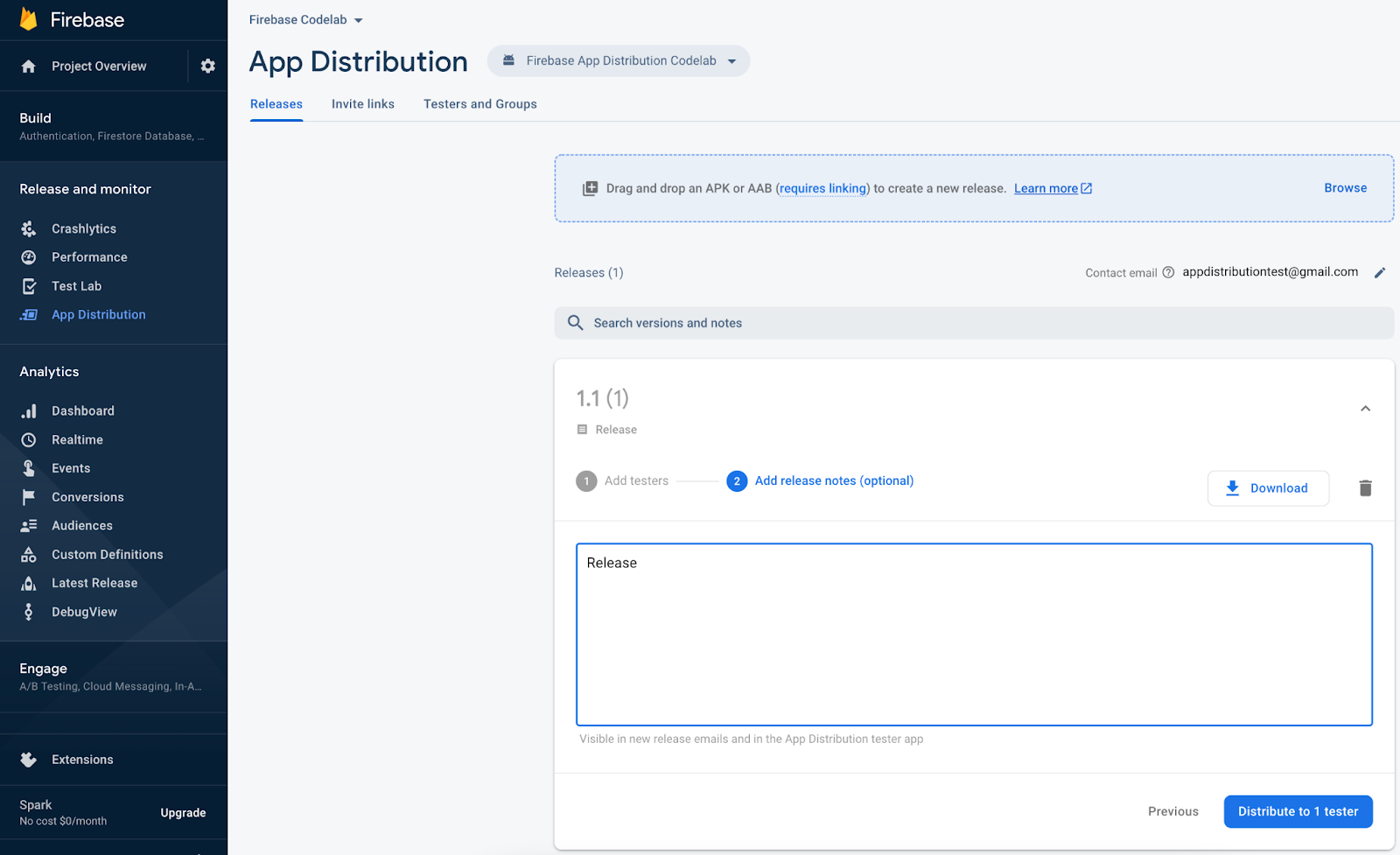
テスターにアプリを配布するには、Firebase コンソールを使用して APK ファイルをアップロードします。
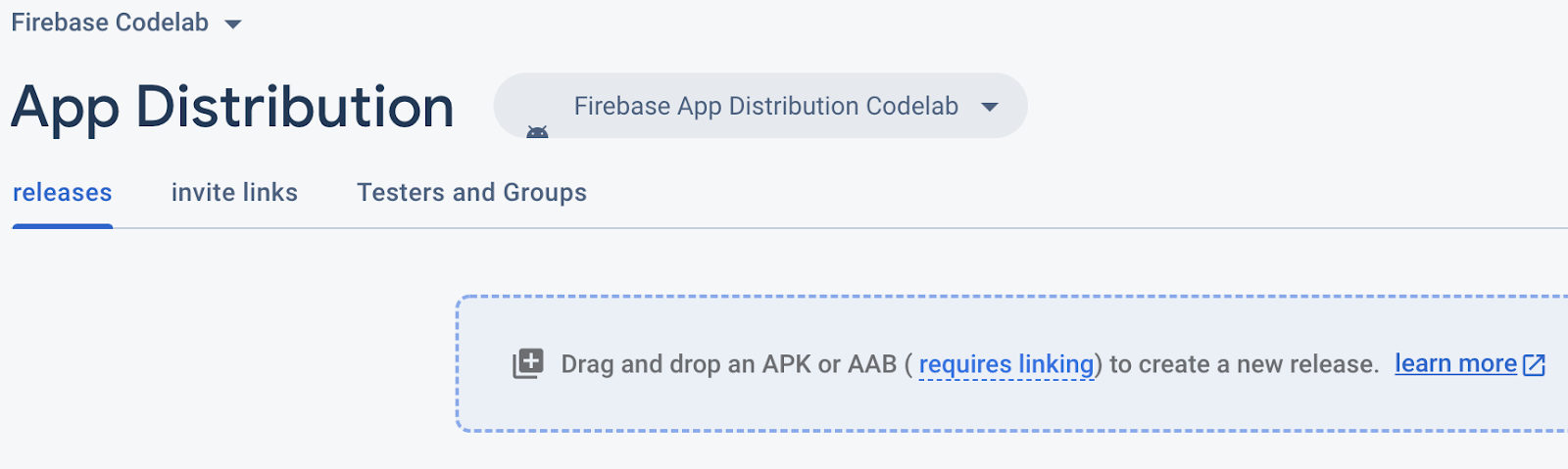
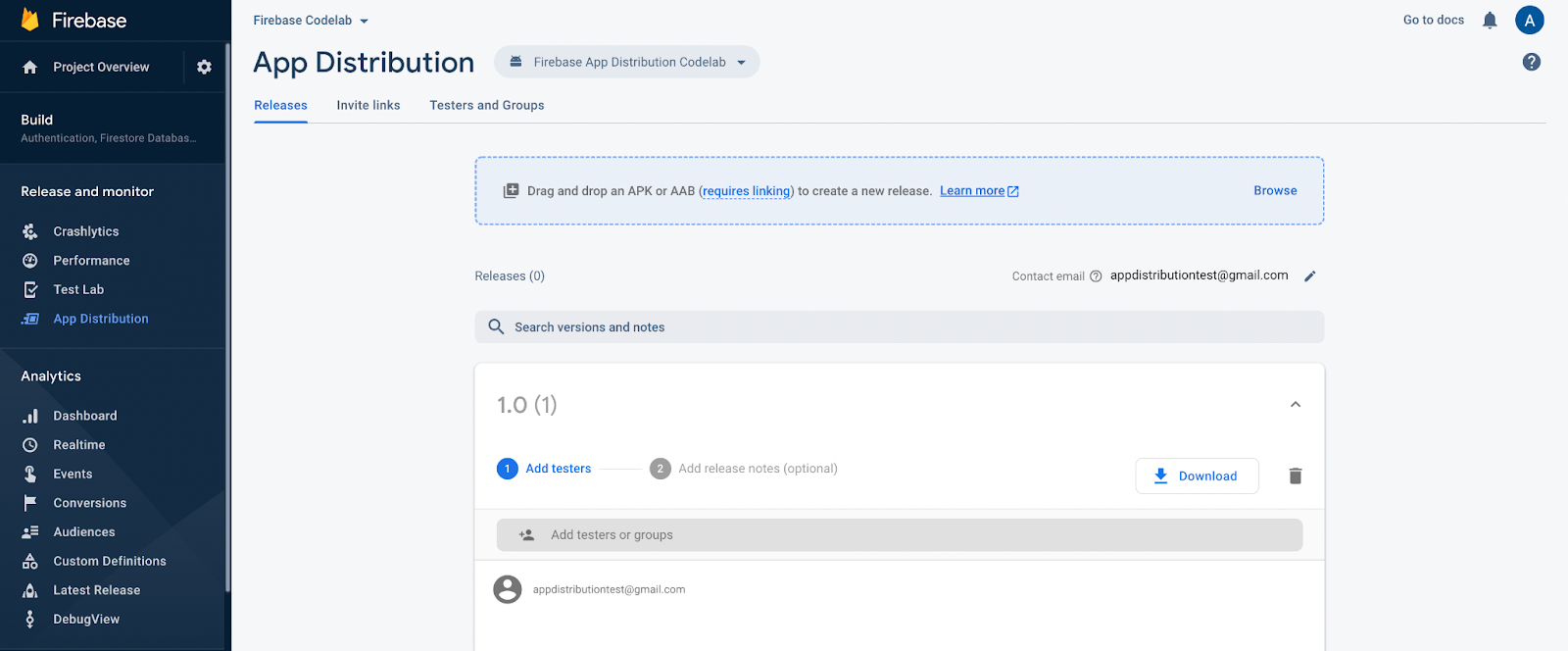
- Firebase コンソールの App Distribution ページを開きます。指示に従って Firebase プロジェクトを選択します。
- [リリース] ページで、配布するアプリをプルダウン メニューから選択します。

- [使ってみる] をクリックします。

- アプリの APK ファイルをコンソールにドラッグしてアップロードします。
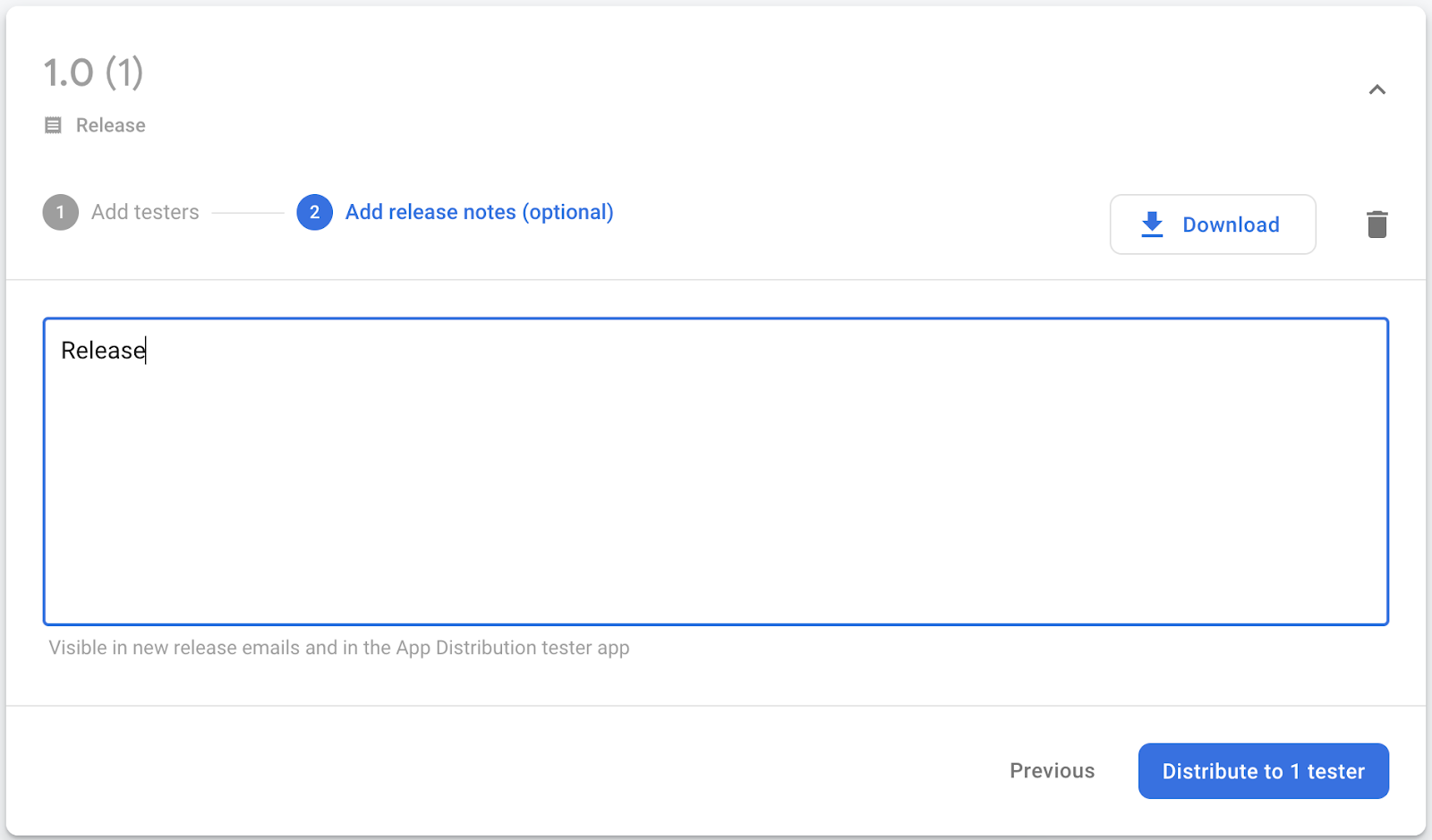
- アップロードが完了したら、ビルドを受け取るテスター グループとテスターを指定します。(招待状を受け取るためのメールアドレスを追加してください)。次に、ビルドのリリースノートを追加します。テスター グループの作成について詳しくは、テスターを追加、削除するをご覧ください。

- [Distribute] をクリックして、テスターがビルドを利用できるようにします。

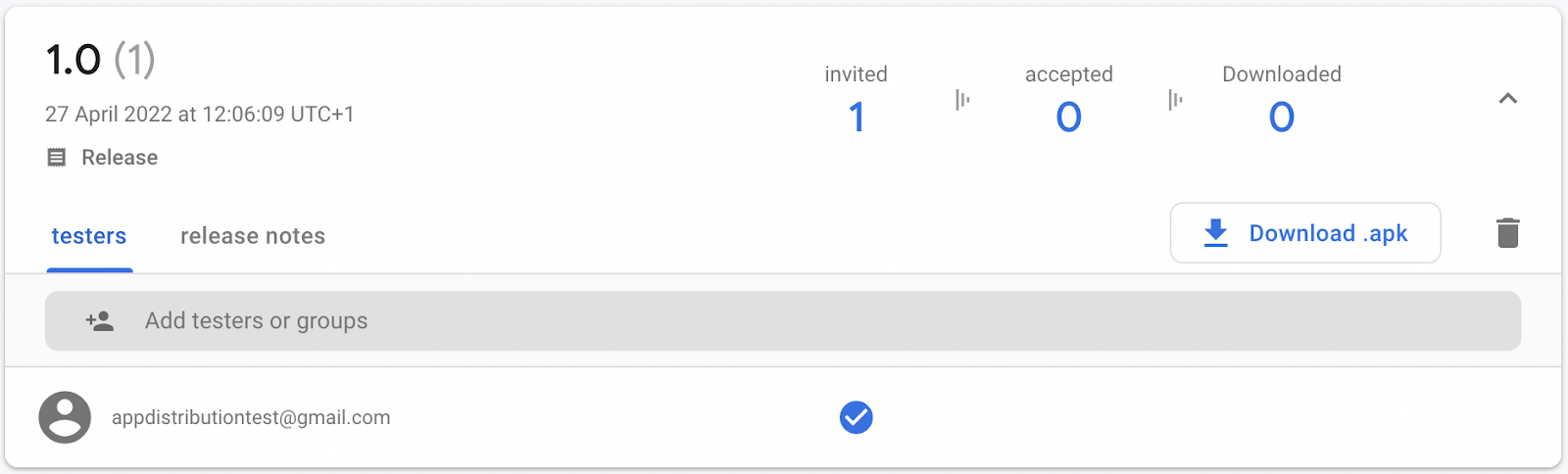
Firebase コンソールで、アプリのリリースに追加したテスターを確認できるようになりました。

メールアドレスを含めたので、Firebase App Distribution からアプリのテストに招待するメールが届きます。これで、最初のテスターになりました。テストデバイスでテスターとして設定するには、招待を承諾するの手順に沿って操作します。
招待を承諾する
まず、リリースのダウンロードとテストへの招待を承諾する必要があります。
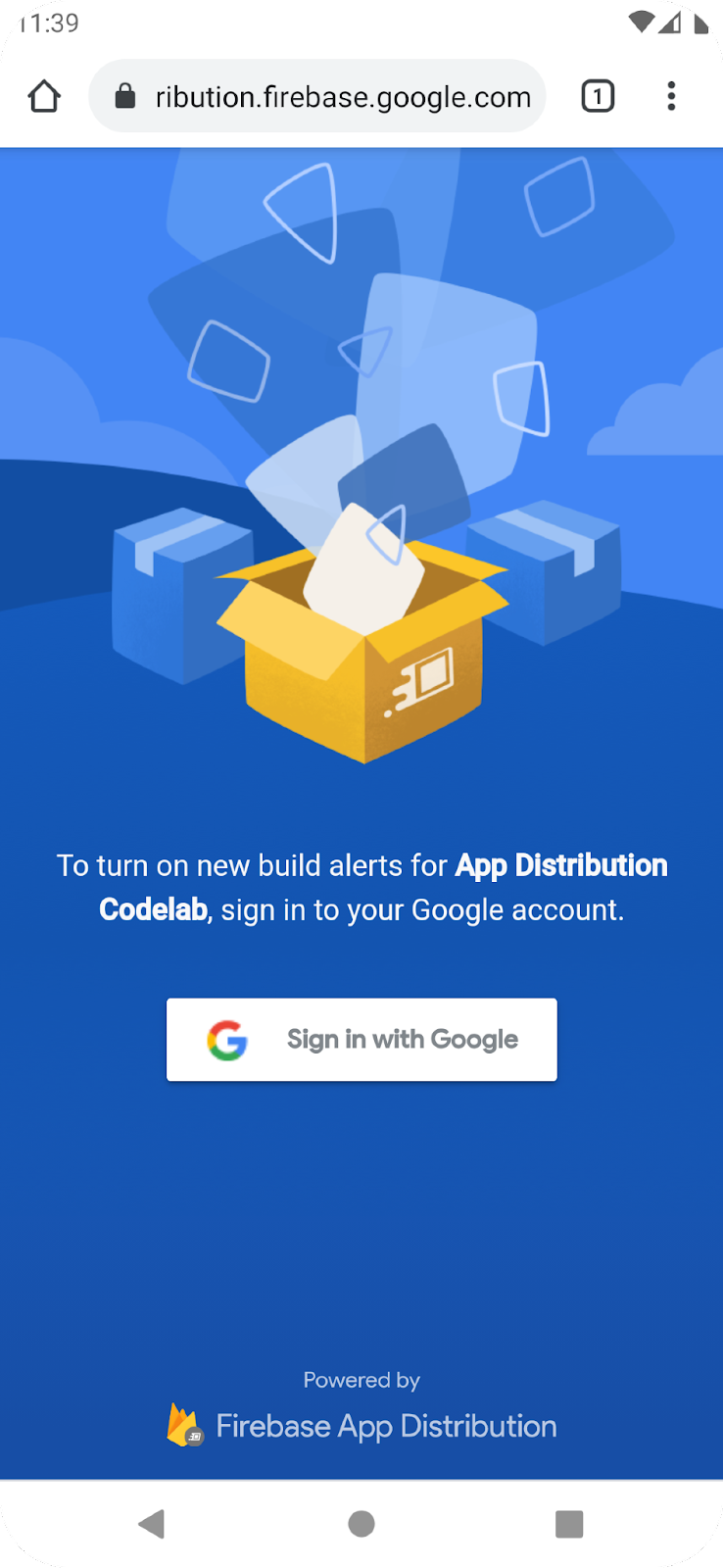
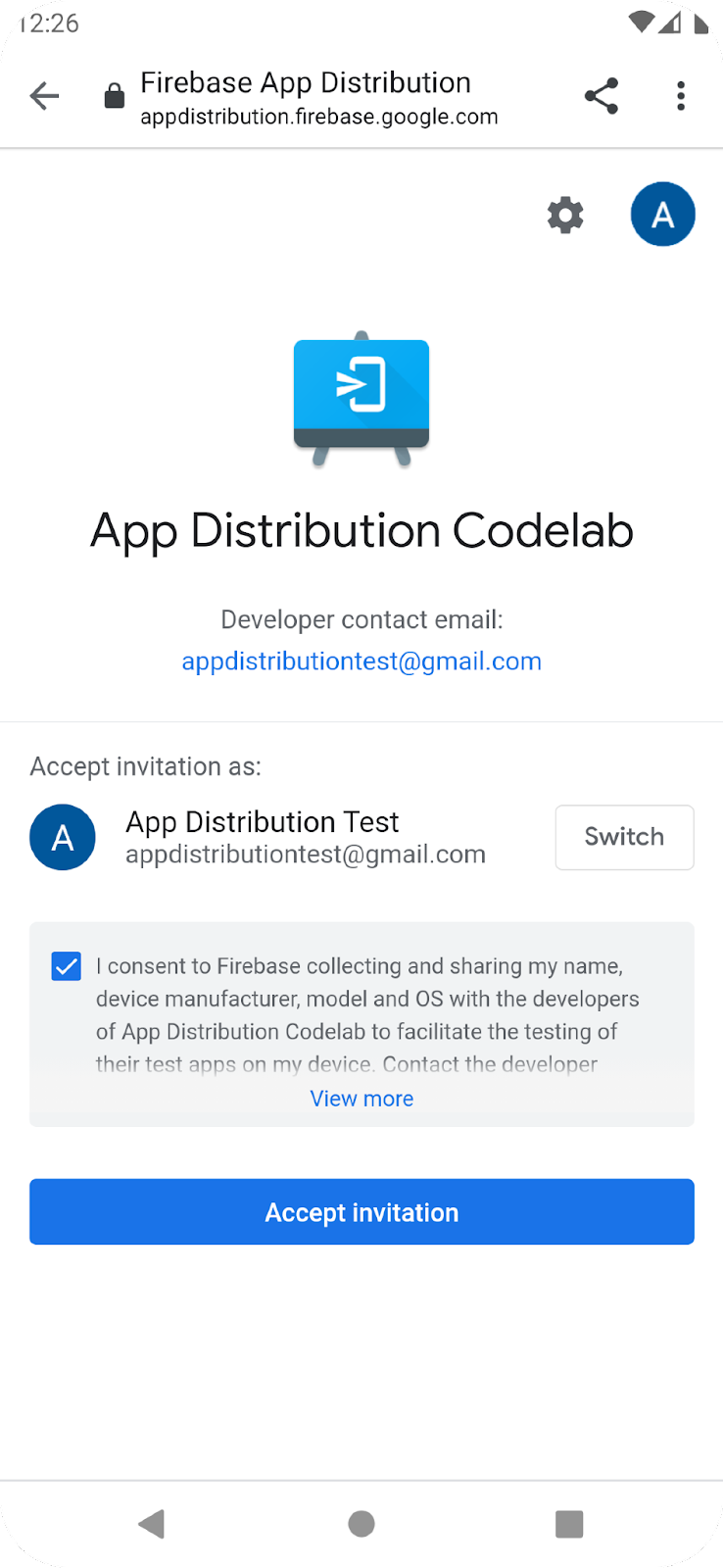
- Android テストデバイスで、Firebase App Distribution から送信されたメールを開き、[使ってみる] をタップします。
- 表示された Firebase App Distribution テスター ウェブアプリで、Google アカウントでログインし、[招待を承諾] をタップします。テストに招待されたリリースが表示されます。

テストデバイスからリリースをダウンロードする
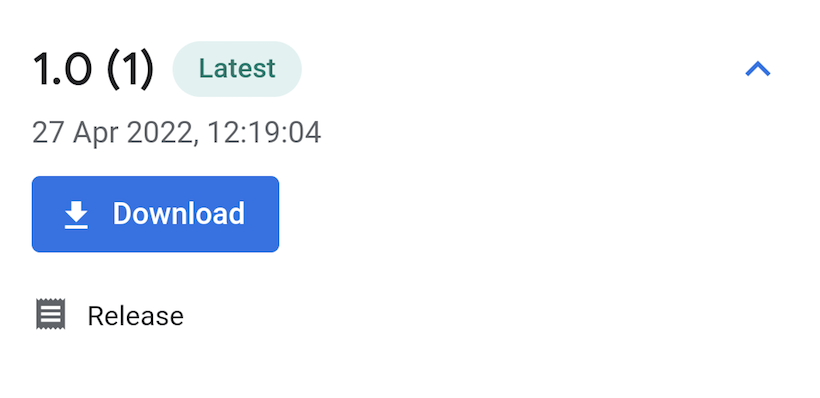
AppDistribution Codelab アプリに移動すると、リリースをダウンロードできる状態になっていることがわかります。

- [ダウンロード] をタップして、アプリをインストールして実行します。
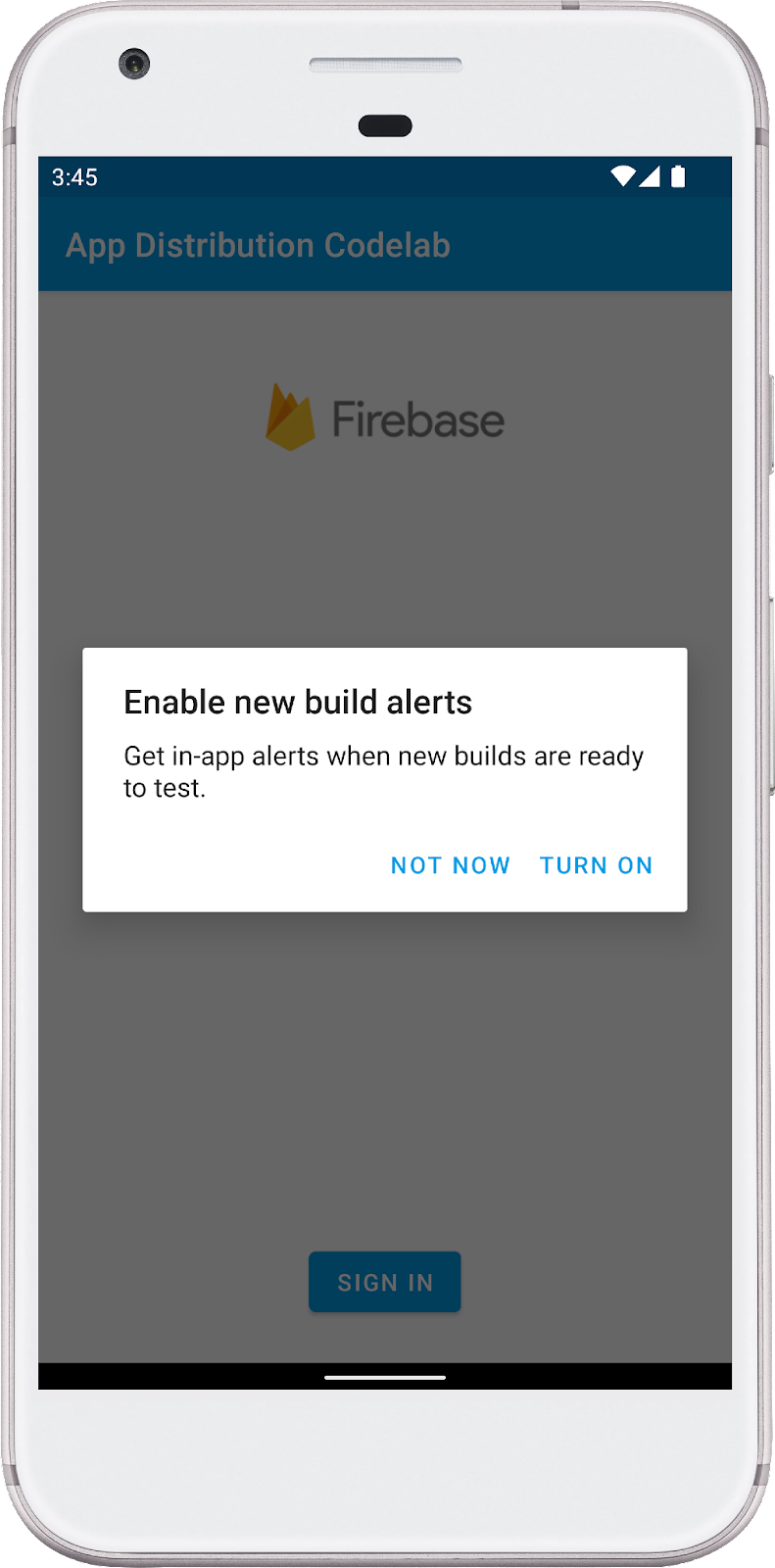
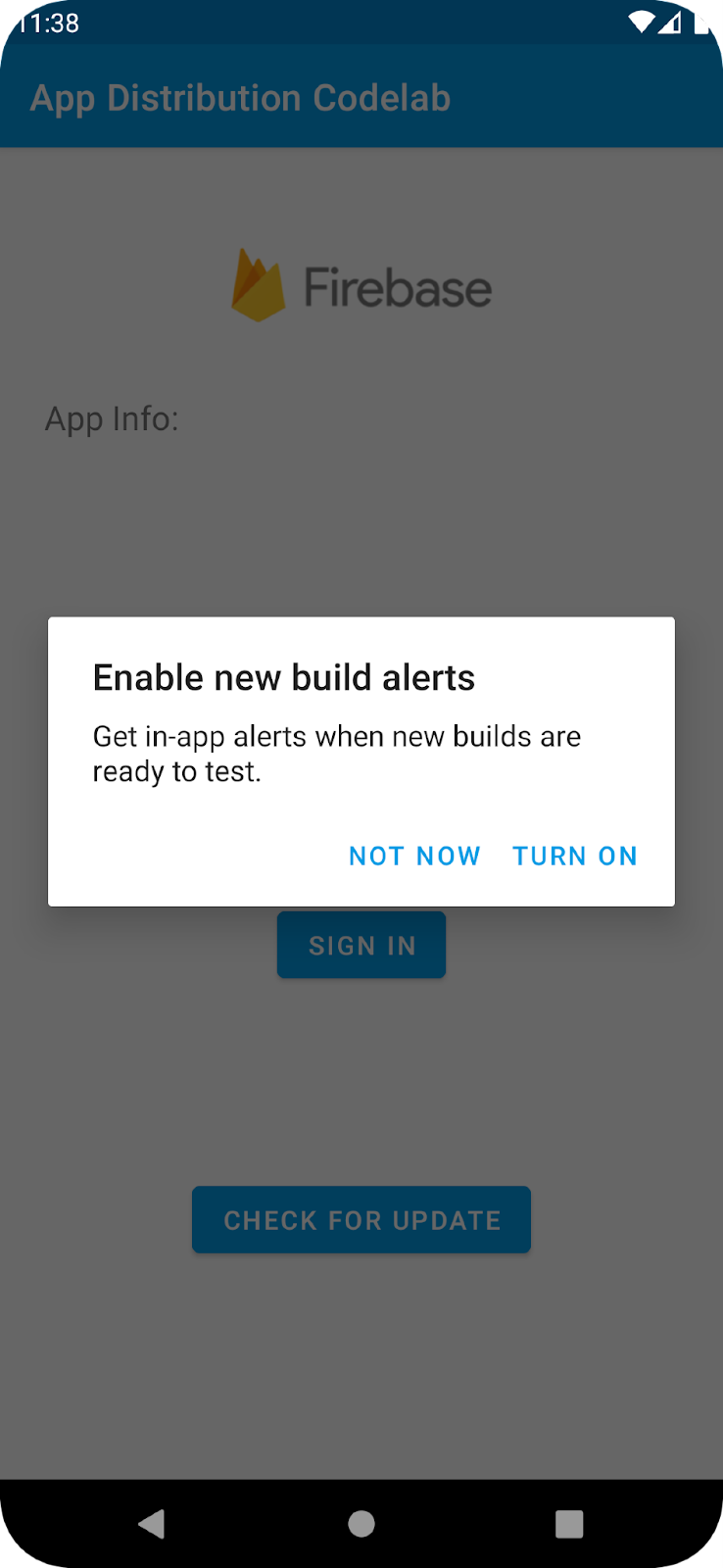
- アプリを起動すると、新しいビルドアラートを有効にするかどうかを尋ねられます。[ON にする] をタップします。

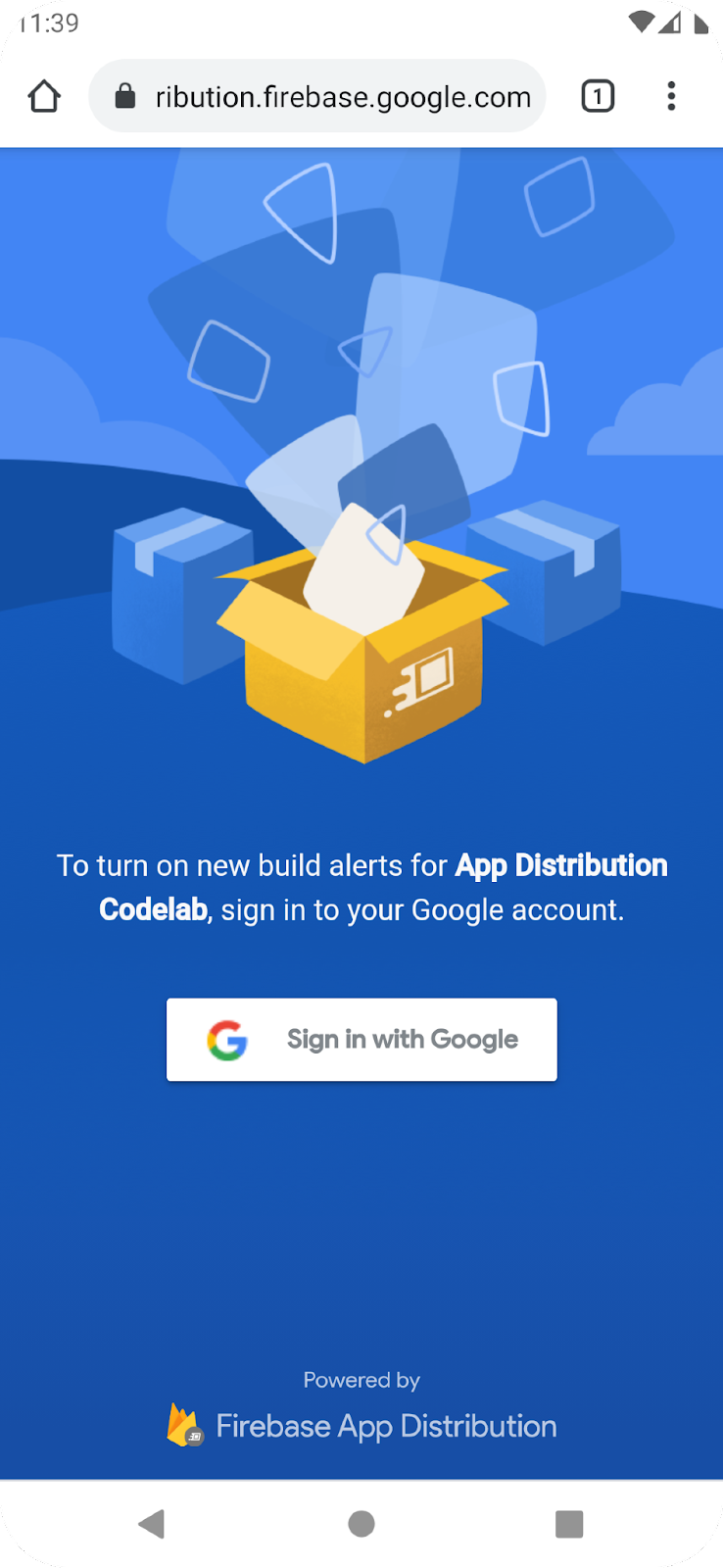
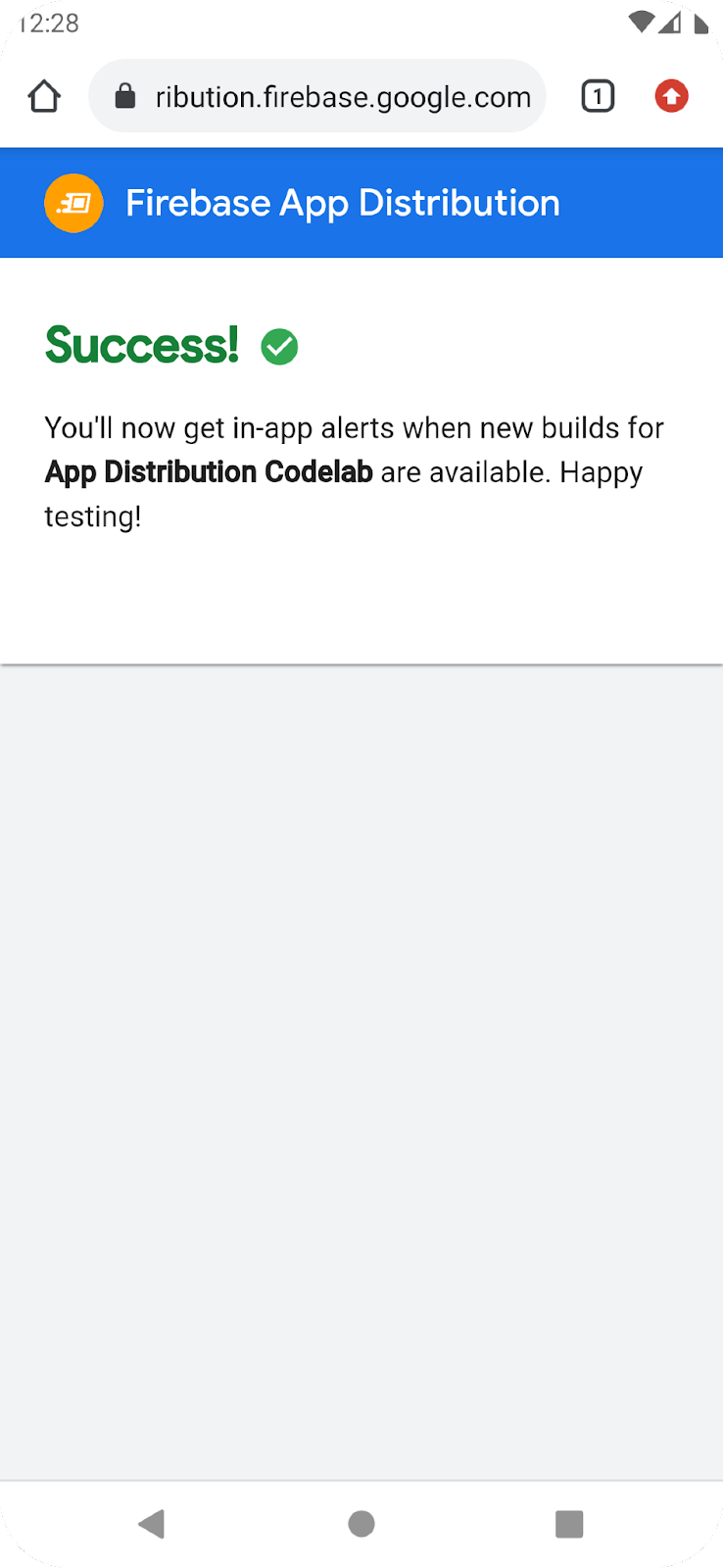
- テスター アカウントでログインします。

アプリに戻ります。次回アプリを実行するときは、ログインしたりアラートを承認したりする必要はありません。

テスターにアップデートを配布する
- モジュール(アプリレベル)の Gradle ファイル(通常は app/build.gradle)で、versionName を「1.1」、versionCode を 2 に更新します。
- 通常の手順で APK をビルドします。APK はデバッグ鍵またはアプリ署名鍵を使用して署名する必要があります。
- Firebase コンソールでこの新しい APK をアップロードし、メールアドレスをテスターとして再度追加して、[配布] をクリックします。

テストビルドのアラート
- アプリが開いている場合は、閉じてください。
- アプリを再起動します。
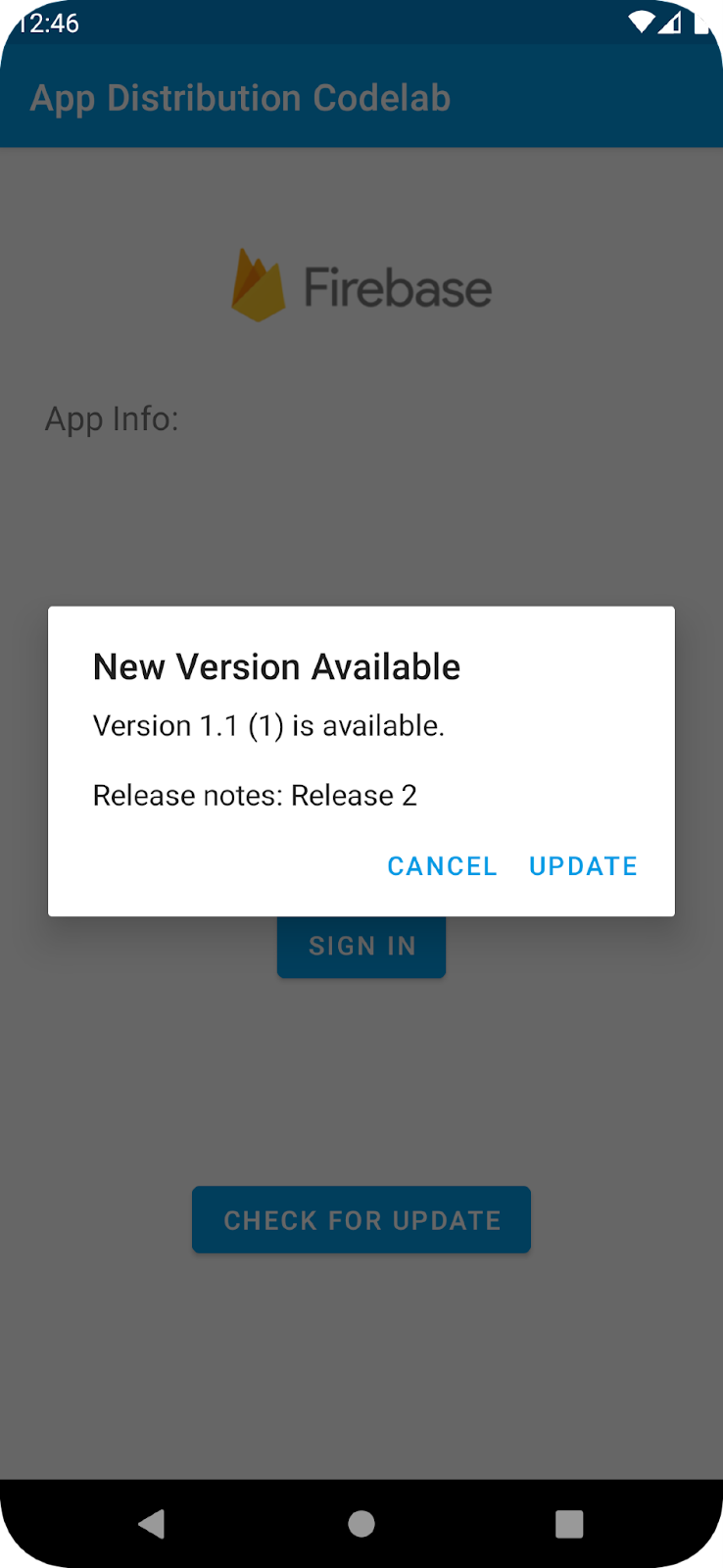
- アプリを再起動すると、「新しいバージョンが利用可能です」というアラートが表示されます。

- 最新バージョンを入手するには、[更新] をクリックします。
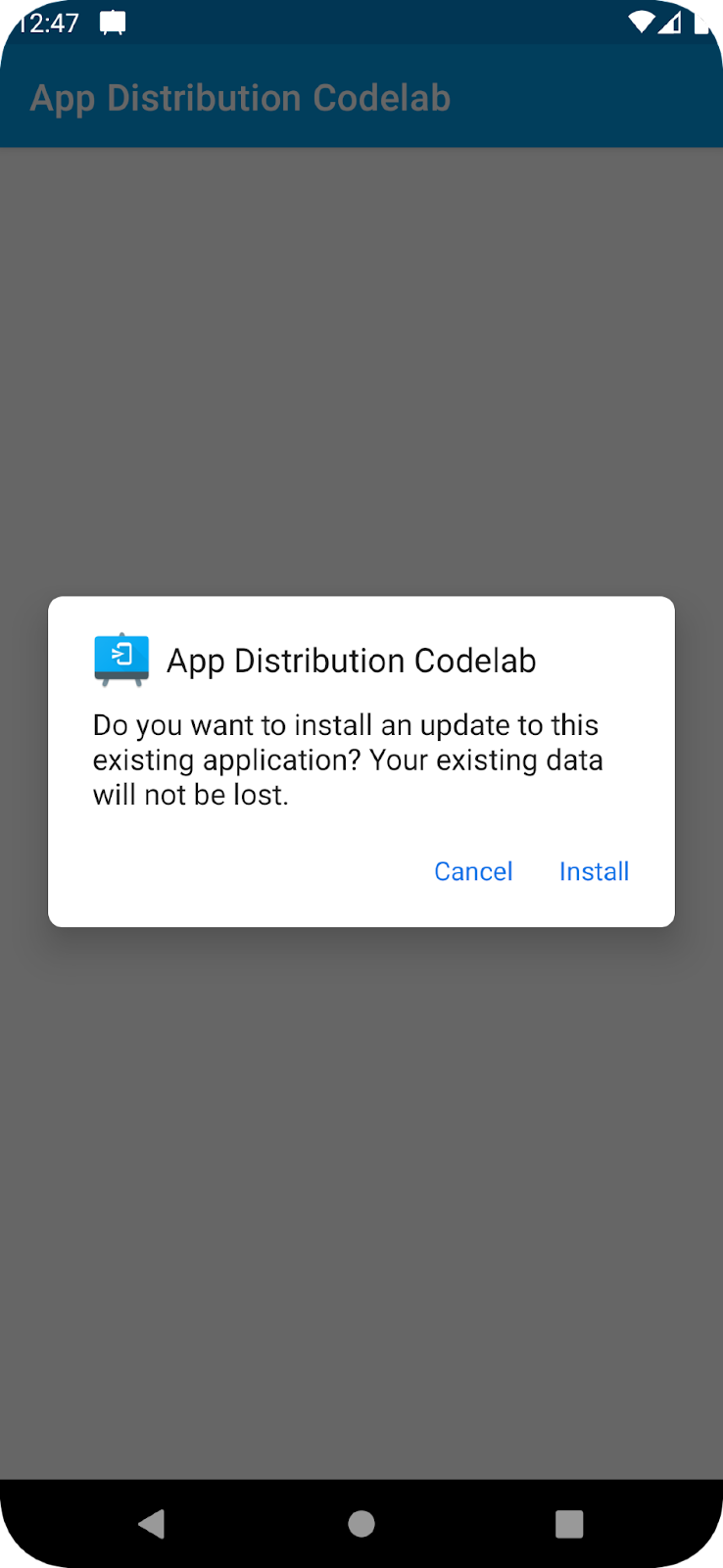
- メッセージが表示されたら、提供元不明のアプリのインストールを有効にするオプションを選択します。
- 次の画面で [インストール](または [更新])をクリックします。

- これで完了です。組み込みのアラートを使用してアプリを更新できました。
7. テスターのログインをカスタマイズする
signInTester/signOutTester メソッドと isTesterSignedIn メソッドを使用すると、テスターのログイン エクスペリエンスをさらに柔軟にカスタマイズできるため、アプリのデザインに合わせることができます。
次の例では、テスターが Firebase App Distribution テスター アカウントにすでにログインしているかどうかを確認し、まだログインしていないテスターにのみログイン UI を表示するように選択できます。テスターがログインしたら、checkForUpdate を呼び出して、テスターが新しいビルドにアクセスできるかどうかを確認します。
onResume で checkForUpdate() 呼び出しをコメントアウトして、自動更新の確認を無効にしましょう。
MainActivity.kt
override fun onResume() {
super.onResume()
//checkForupdate()
}
代わりに、updatebutton の OnClickListener に checkForUpdate() がすでに追加されています。
次に、ユーザーがログアウトしている場合はログインし、すでにログインしている場合はログアウトする signIn() メソッドを実装します。
MainActivity.kt
private fun signIn() {
if (isTesterSignedIn()) {
firebaseAppDistribution.signOutTester()
configureUpdateButton()
configureSigninButton()
} else {
firebaseAppDistribution.signInTester()
}
}
最後に、isTesterSignedIn メソッドを実装します。
MainActivity.kt
private fun isTesterSignedIn() : Boolean {
return firebaseAppDistribution.isTesterSignedIn
}
実装をビルドしてテストする
8. 完了
Firebase App Distribution Android SDK を使用して、アプリに「アプリ内アラート表示」機能を組み込んでいる。
学習した内容
- Firebase App Distribution
- Firebase App Distribution New Alerts Android SDK
次のステップ
詳細
質問がある場合
問題を報告する
