1. Présentation


Bienvenue dans l'atelier de programmation "Intégrer le SDK Firebase App Distribution dans votre application Android". Dans cet atelier de programmation, vous allez ajouter le SDK Android App Distribution à votre application afin d'afficher des alertes dans l'application à vos testeurs lorsque de nouvelles versions sont disponibles au téléchargement. Vous apprendrez à utiliser une configuration de base et une configuration personnalisée pour que vos testeurs se connectent et reçoivent des mises à jour. Vous allez ensuite déployer une nouvelle version dans App Distribution et déclencher une nouvelle alerte de build directement dans l'application.
Points abordés
- Utiliser App Distribution pour distribuer une version préliminaire d'une application à des testeurs
- Intégrer le SDK Android App Distribution à votre application
- Alerter un testeur lorsqu'une nouvelle version préliminaire est prête à être installée
- Personnaliser le SDK pour répondre à vos besoins de test
Prérequis
- La dernière version d'Android Studio.
- Exemple de code.
- Un appareil de test équipé d'Android 4.4 ou version ultérieure et des services Google Play 9.8 ou version ultérieure, ou un émulateur équipé des services Google Play 9.8 ou version ultérieure.
- Si vous utilisez un appareil, un câble de connexion.
Comment allez-vous utiliser ce tutoriel ?
Comment évalueriez-vous votre niveau d'expérience en matière de création d'applications Android ?
2. Obtenir l'exemple de code
Clonez le dépôt GitHub à partir de la ligne de commande.
$ git clone https://github.com/FirebaseExtended/codelab-appdistribution-android.git
Si vous n'avez pas installé Git, vous pouvez également télécharger l'exemple de projet depuis sa page GitHub ou en cliquant sur ce lien.
3. Importer l'application de démarrage
Dans Android Studio, sélectionnez le répertoire codelab-appdistribution-android/start (  ) à partir du téléchargement de l'exemple de code (Fichier > Ouvrir > .../codelab-appdistribution-android/start).
) à partir du téléchargement de l'exemple de code (Fichier > Ouvrir > .../codelab-appdistribution-android/start).
Le projet de démarrage devrait maintenant être ouvert dans Android Studio.
4. Créer et configurer un projet Firebase
Créer un projet Firebase
- Connectez-vous à la console Firebase à l'aide de votre compte Google.
- Cliquez sur le bouton pour créer un projet, puis saisissez un nom (par exemple,
App Distribution Codelab). - Cliquez sur Continuer.
- Si vous y êtes invité, lisez et acceptez les Conditions d'utilisation de Firebase, puis cliquez sur Continuer.
- (Facultatif) Activez l'assistance IA dans la console Firebase (appelée "Gemini dans Firebase").
- Pour cet atelier de programmation, vous n'avez pas besoin de Google Analytics. Désactivez donc l'option Google Analytics.
- Cliquez sur Créer un projet, attendez que votre projet soit provisionné, puis cliquez sur Continuer.
Ajouter une application à Firebase
Enregistrez votre application auprès de Firebase. Utilisez "com.google.firebase.appdistributioncodelab" comme nom de package.
Ajouter le fichier google-services.json à votre application
Après avoir ajouté le nom du package et sélectionné "Enregistrer", suivez ces étapes pour ajouter google-services.json à votre application :
- Cliquez sur Télécharger google-services.json pour obtenir votre fichier de configuration Firebase Android.
- Copiez le fichier google-services.json dans le répertoire
appde votre projet. - Une fois le fichier téléchargé, vous pouvez ignorer les étapes suivantes affichées dans la console (elles ont déjà été effectuées pour vous dans le projet build-android-start).
Mettre à jour l'ID de l'application pour qu'il corresponde à votre application Firebase
- Dans le menu de gauche (onglet "Projet"), assurez-vous d'être dans la vue "Android", puis recherchez l'onglet "Scripts Gradle" et ouvrez le fichier Gradle de votre module (au niveau de l'application), généralement
app/build.gradle.kts. - Modifiez la propriété
applicationIdpour qu'elle corresponde à l'ID d'application de votre application Firebase. Il doit s'agir de "com.google.firebase.appdistributioncodelab".
Synchroniser votre projet avec les fichiers Gradle
Pour vous assurer que toutes les dépendances sont disponibles pour votre application, synchronisez votre projet avec les fichiers Gradle en sélectionnant File > Sync Project with Gradle Files (Fichier > Synchroniser le projet avec les fichiers Gradle) dans la barre d'outils Android Studio.
5. Configurer des alertes de nouvelle version dans l'application avec le SDK Android App Distribution
Dans cette étape, vous allez ajouter le SDK Firebase App Distribution pour Android à votre application et afficher des alertes dans l'application à vos testeurs lorsque de nouvelles versions de votre application sont disponibles à l'installation. Pour ce faire, assurez-vous d'avoir activé l'API Firebase App Testers pour votre projet "Firebase Codelab" (dans la console Google Cloud). Vous devez vous connecter avec le même compte et sélectionner le bon projet dans le menu déroulant en haut de la page.
Configurer les alertes dans l'application
Le SDK Android App Distribution propose deux façons de configurer des alertes de version dans l'application pour vos testeurs :
- Configuration d'alerte de base, qui inclut une boîte de dialogue prédéfinie à afficher aux testeurs.
- Configuration d'alerte avancée qui vous permet de personnaliser votre interface utilisateur (UI).
Nous allons commencer par la configuration de base des alertes. Vous pouvez utiliser updateIfNewReleaseAvailable pour afficher une boîte de dialogue préconfigurée permettant d'activer les alertes pour les testeurs qui ne l'ont pas encore fait, puis vérifier si une nouvelle version est disponible. Les testeurs activent les alertes en se connectant à un compte ayant accès à l'application dans App Distribution. Lorsqu'elle est appelée, la méthode effectue la séquence suivante :
- Vérifie si un testeur a activé les alertes. Sinon, la méthode affiche une boîte de dialogue prédéfinie qui invite les testeurs à se connecter à App Distribution avec leur compte Google.
L'activation des alertes est un processus ponctuel sur l'appareil de test, qui persiste lors des mises à jour de votre application. Les alertes restent activées sur l'appareil de test jusqu'à ce que l'application soit désinstallée ou que la méthode signOutTester soit appelée.
- Recherche les nouveaux builds disponibles que le testeur peut installer.
- Affiche une alerte prédéfinie invitant le testeur à télécharger la dernière version.
- Vérifie le nouveau type de build avant de procéder à la mise à jour :
- Si la nouvelle version est un app bundle (AAB), le testeur est redirigé vers le Play Store pour terminer le processus de mise à jour.
- Si la nouvelle version est un fichier APK, le SDK la télécharge en arrière-plan et invite le testeur à l'installer une fois le téléchargement terminé. Le SDK envoie des notifications de progression du téléchargement à l'utilisateur à l'aide de
NotificationManager.. Vous pouvez ajouter votre propre indicateur de progression en associant un gestionnaireonProgressUpdateà la tâcheupdateIfNewReleaseAvailable.
Vous pouvez appeler updateIfNewReleaseAvailable() à tout moment dans votre application. Par exemple, vous pouvez appeler updateIfNewReleaseAvailable() pendant la méthode onResume() de MainActivity :
Ouvrez MainActivity.kt et créez la méthode onResume() comme suit :
MainActivity.kt
override fun onResume() {
super.onResume()
checkForUpdate()
}
Implémentons maintenant la méthode checkForUpdate().
MainActivity.kt
private fun checkForUpdate() {
firebaseAppDistribution.updateIfNewReleaseAvailable()
.addOnProgressListener { updateProgress ->
// (Optional) Implement custom progress updates in addition to
// automatic NotificationManager updates.
}
.addOnFailureListener { e ->
if (e is FirebaseAppDistributionException) {
// Handle exception.
}
}
}
6. Créer votre application et inviter des testeurs à la télécharger
Dans cette étape, vous allez compiler votre application et tester votre implémentation en distribuant la compilation aux testeurs à l'aide de la console Firebase.
Créer votre application
Lorsque vous êtes prêt à distribuer une version préliminaire de votre application à des testeurs, compilez votre APK en suivant votre procédure habituelle. Vous devez signer l'APK avec votre clé de débogage ou votre clé de signature d'application.
Distribuer votre application aux testeurs
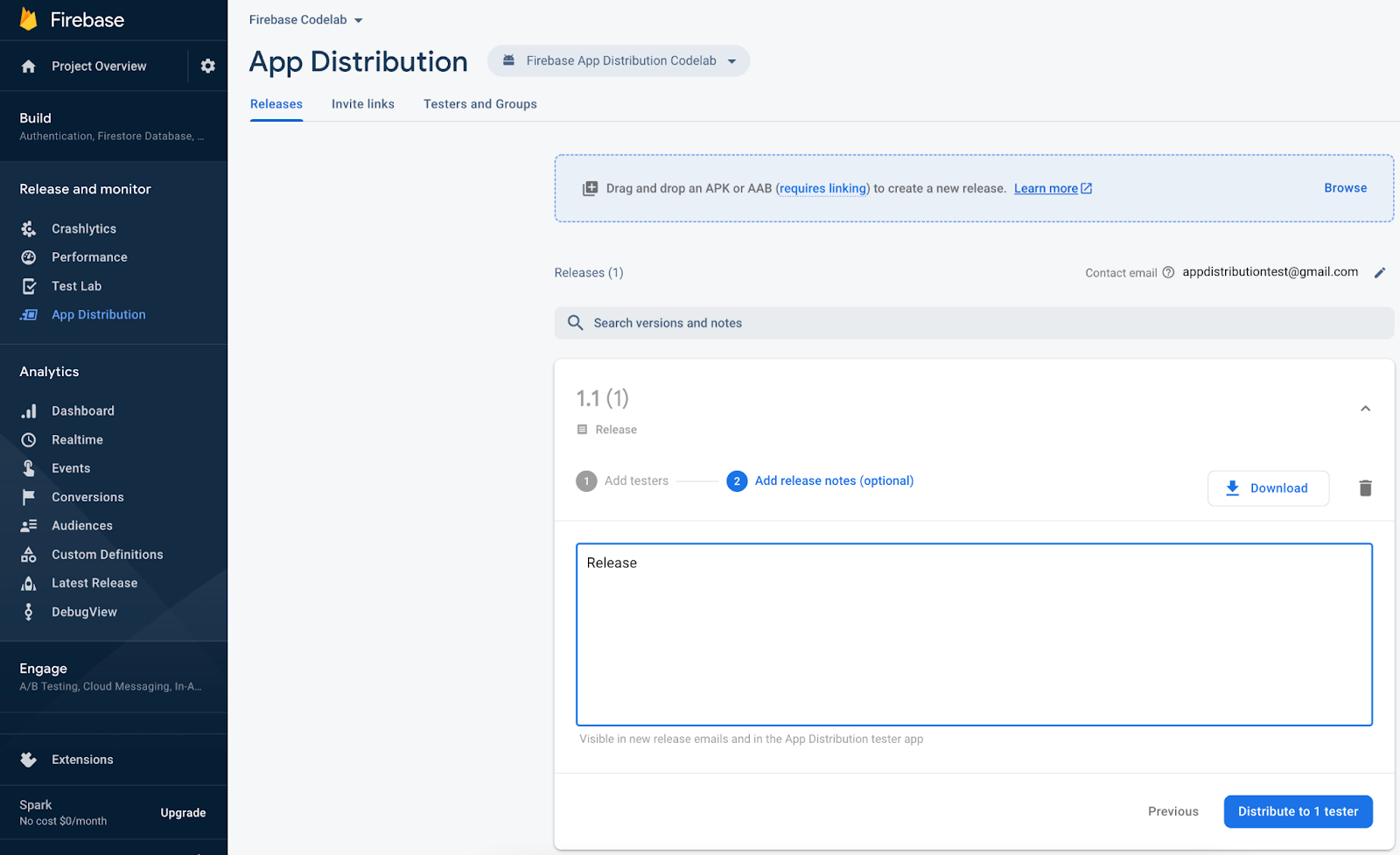
Pour distribuer votre application aux testeurs, importez le fichier APK à l'aide de la console Firebase :
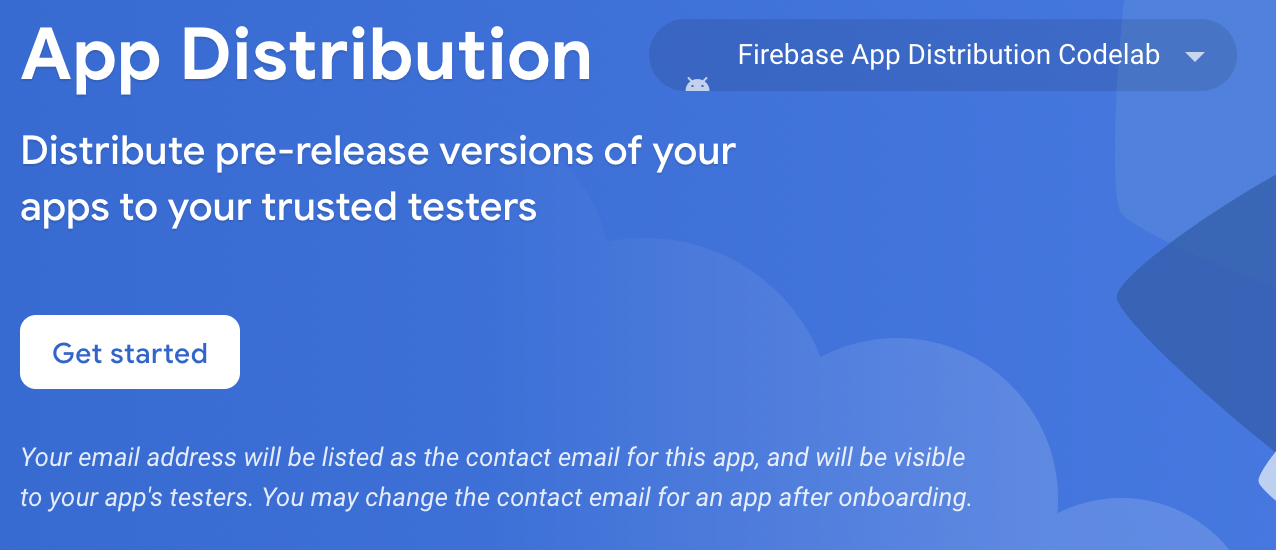
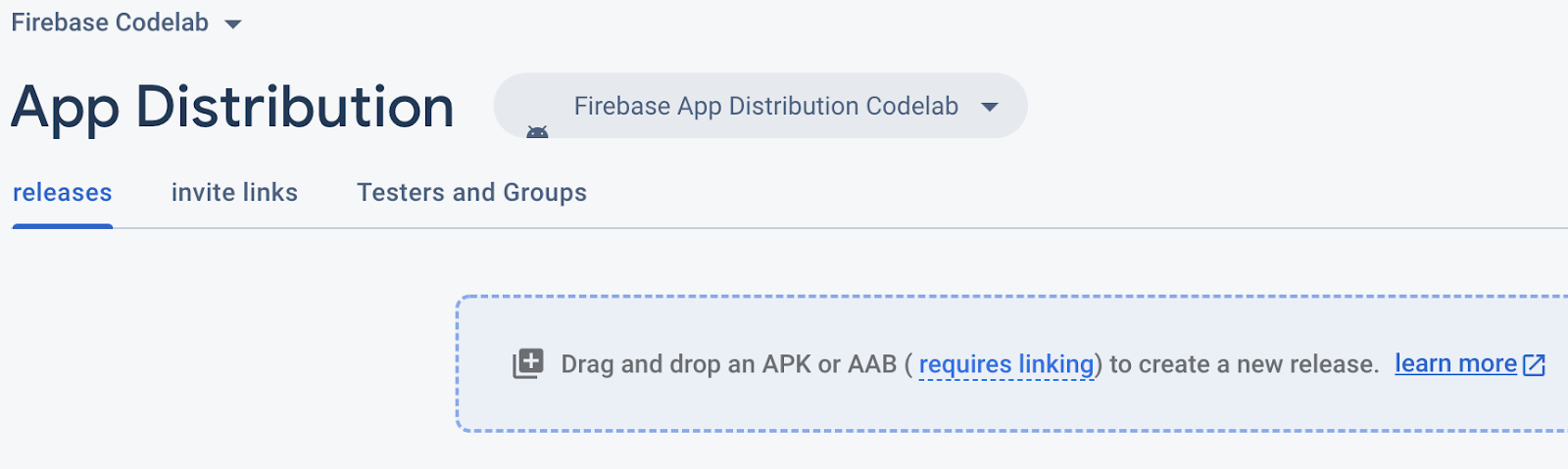
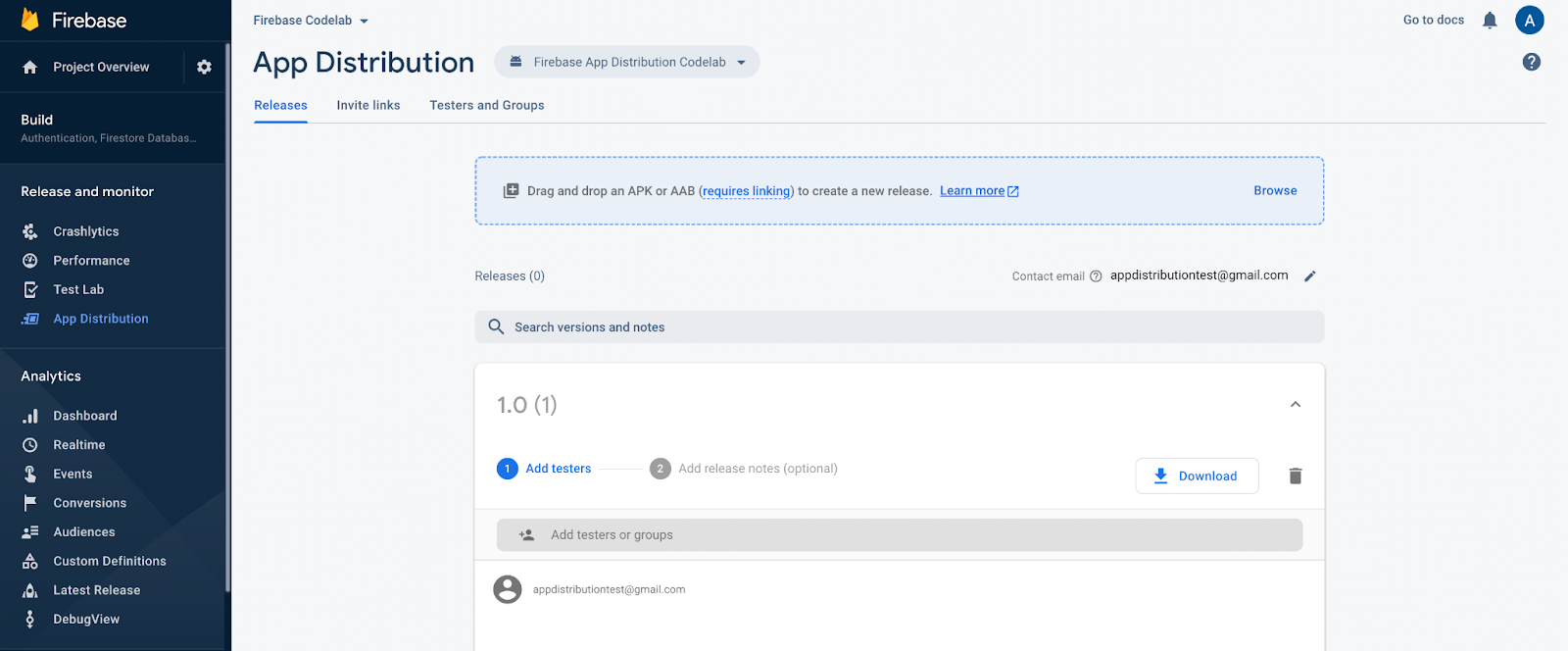
- Ouvrez la page App Distribution de la console Firebase. Lorsque vous y êtes invité, sélectionnez votre projet Firebase.
- Sur la page "Versions", sélectionnez l'application que vous souhaitez distribuer dans le menu déroulant.

- Cliquez sur Commencer.

- Faites glisser le fichier APK de votre application vers la console pour l'importer.
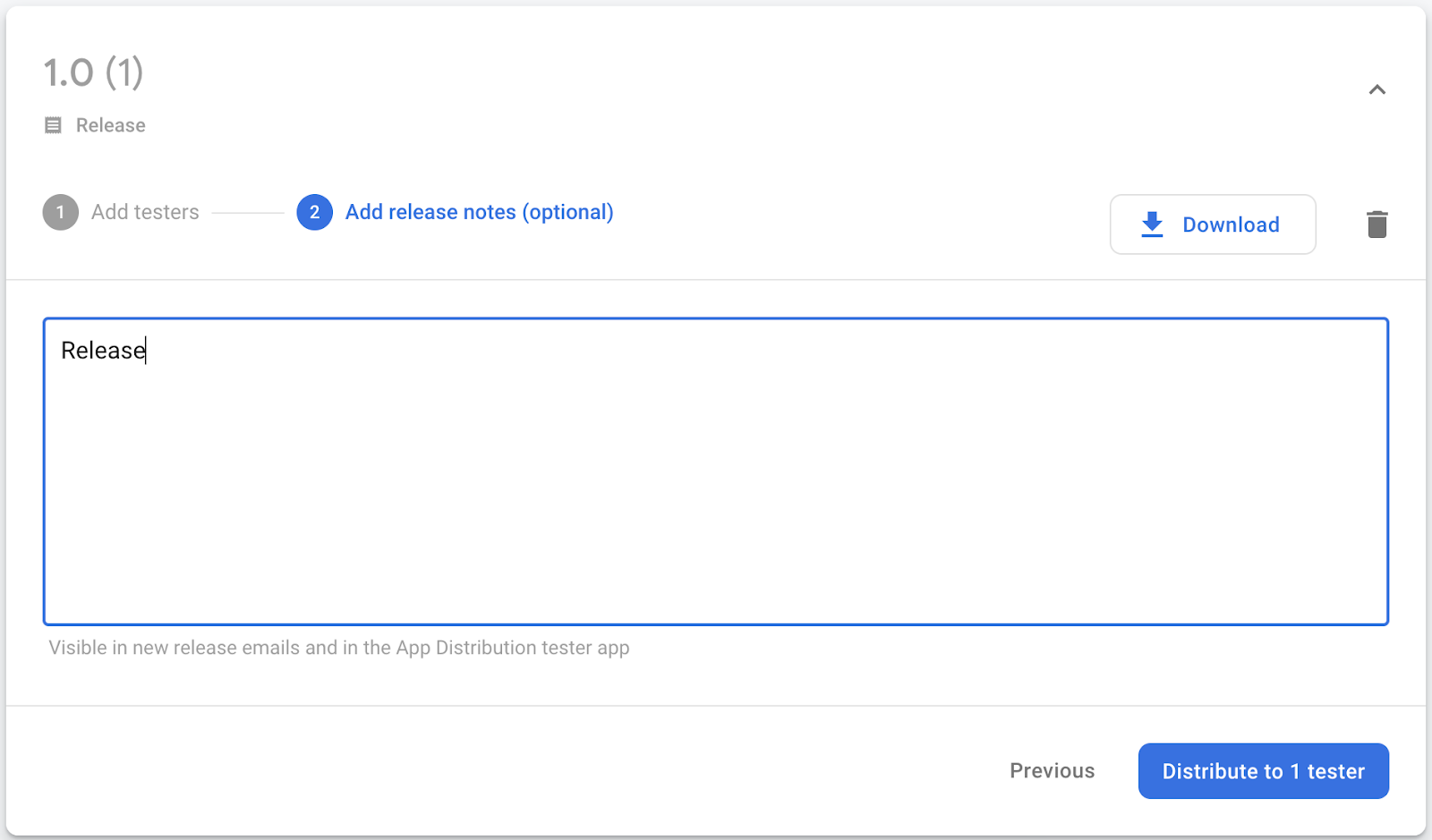
- Une fois l'importation terminée, spécifiez les groupes de testeurs et les testeurs individuels qui doivent recevoir la version. (Ajoutez votre adresse e-mail pour recevoir l'invitation.) Ajoutez ensuite des notes de version pour le build. Pour en savoir plus sur la création de groupes de testeurs, consultez Ajouter et supprimer des testeurs.

- Cliquez sur Distribuer pour mettre la compilation à la disposition des testeurs.

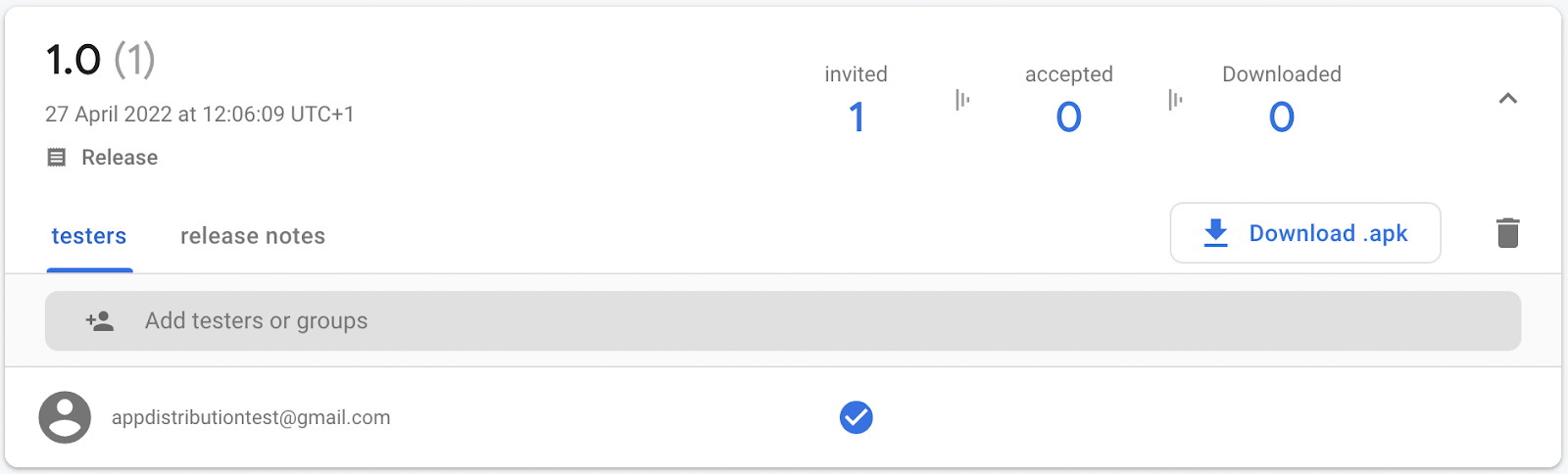
Dans la console Firebase, vous pouvez désormais voir les testeurs que vous avez ajoutés à la version de votre application.

Comme vous avez inclus votre adresse e-mail, vous recevrez un e-mail de Firebase App Distribution vous invitant à tester l'application. Vous êtes désormais le premier testeur ! Suivez les instructions de la section "Accepter l'invitation" pour vous configurer en tant que testeur sur votre appareil de test.
Accepter l'invitation
Vous devez d'abord accepter l'invitation à télécharger et tester la version.
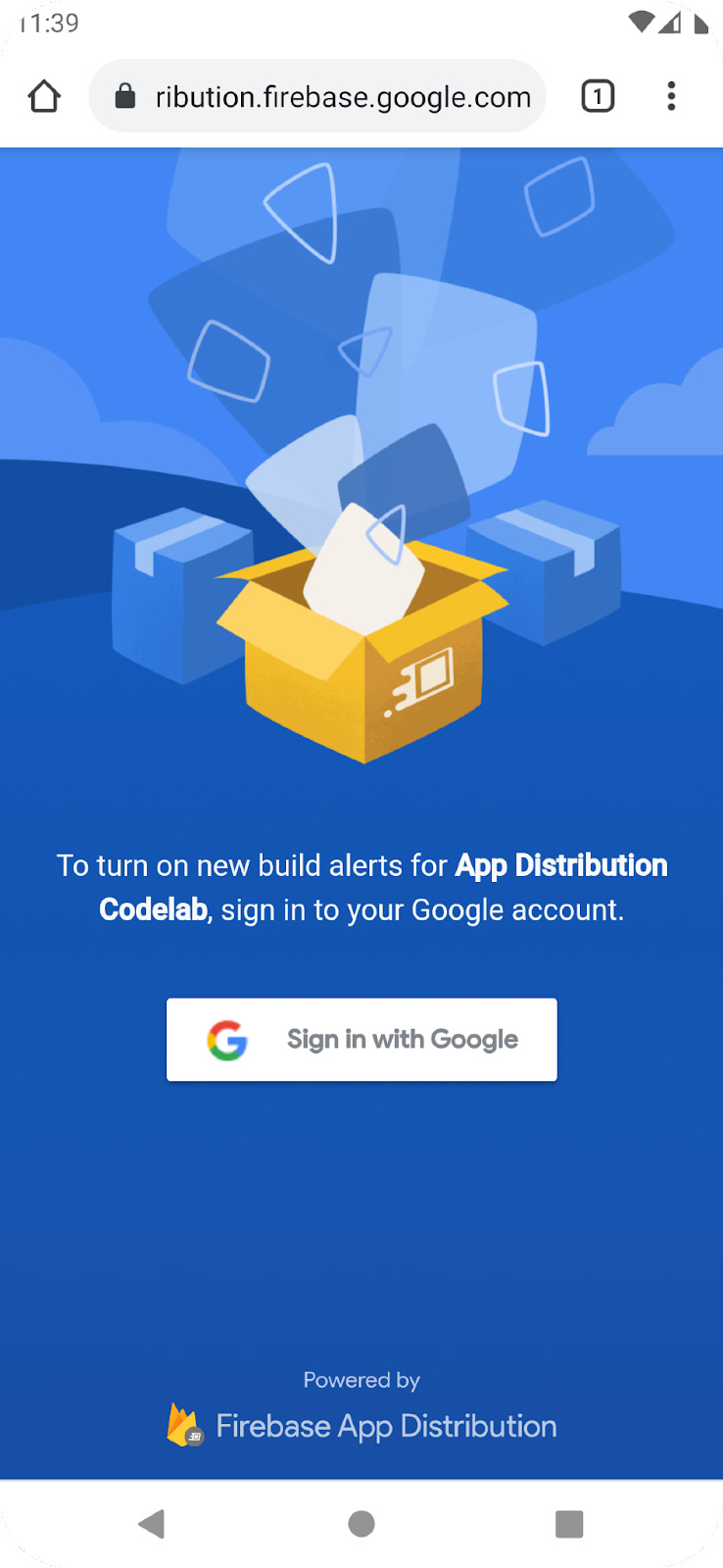
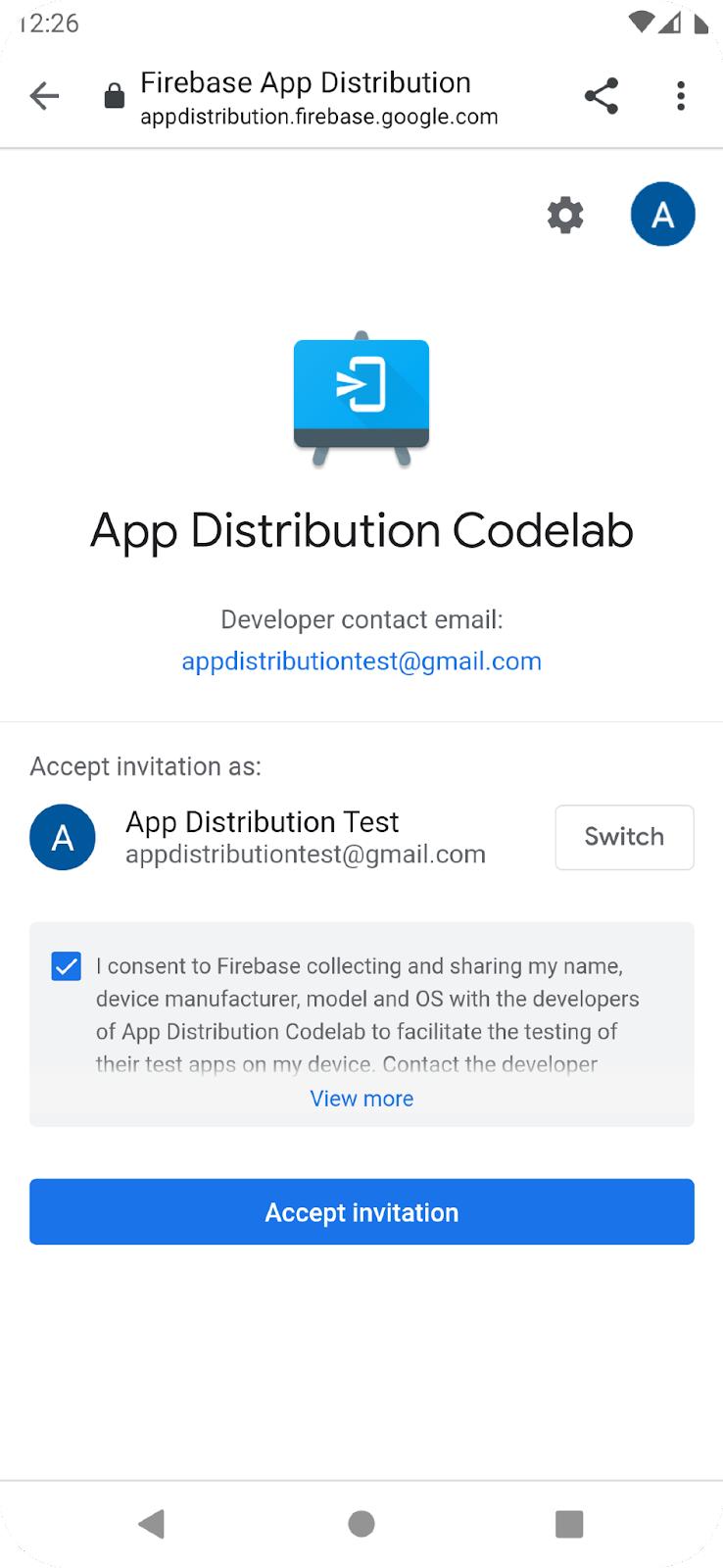
- Sur votre appareil de test Android, ouvrez l'e-mail envoyé par Firebase App Distribution, puis appuyez sur Commencer.
- Dans l'application Web de testeur Firebase App Distribution qui s'affiche, connectez-vous avec votre compte Google et appuyez sur Accepter l'invitation. Vous pouvez désormais voir la version que vous êtes invité à tester.

Télécharger la version depuis l'appareil de test
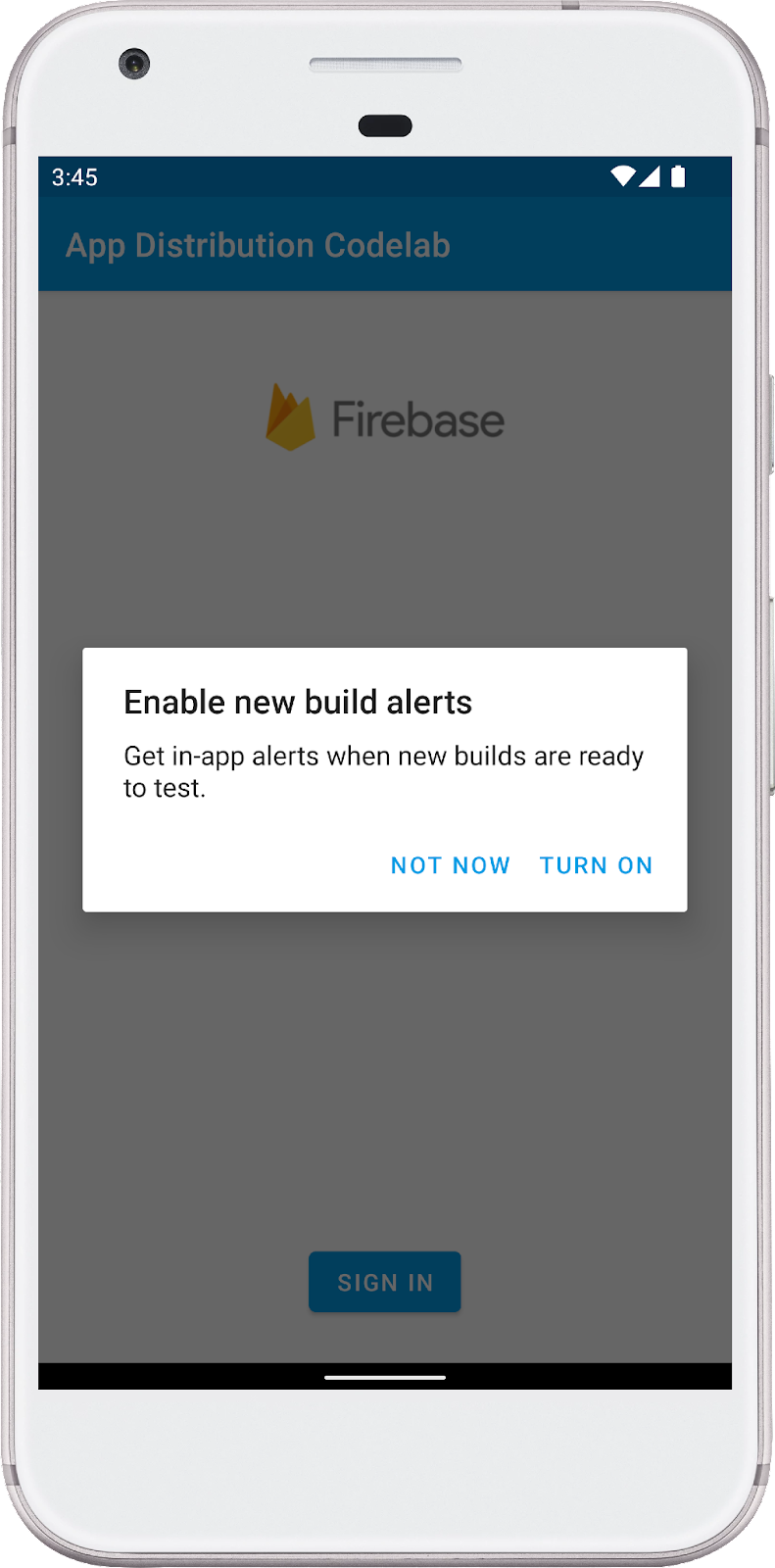
Lorsque vous accédez à l'application de l'atelier de programmation App Distribution, vous pouvez voir que la version est prête à être téléchargée.

- Appuyez sur Télécharger, puis installez et exécutez l'application.
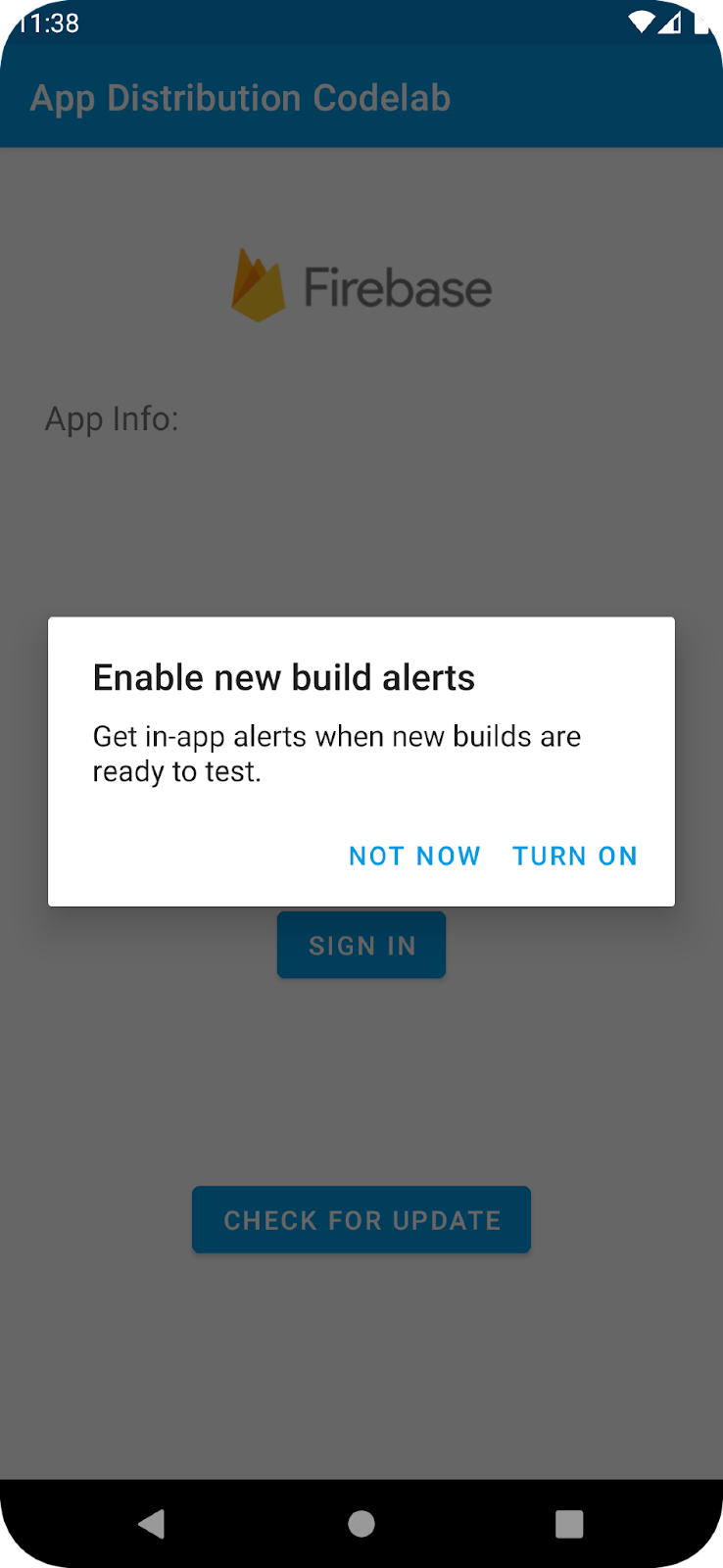
- Lorsque l'application démarre, elle vous demande d'activer les alertes de nouvelle version. Appuyez sur Activer.

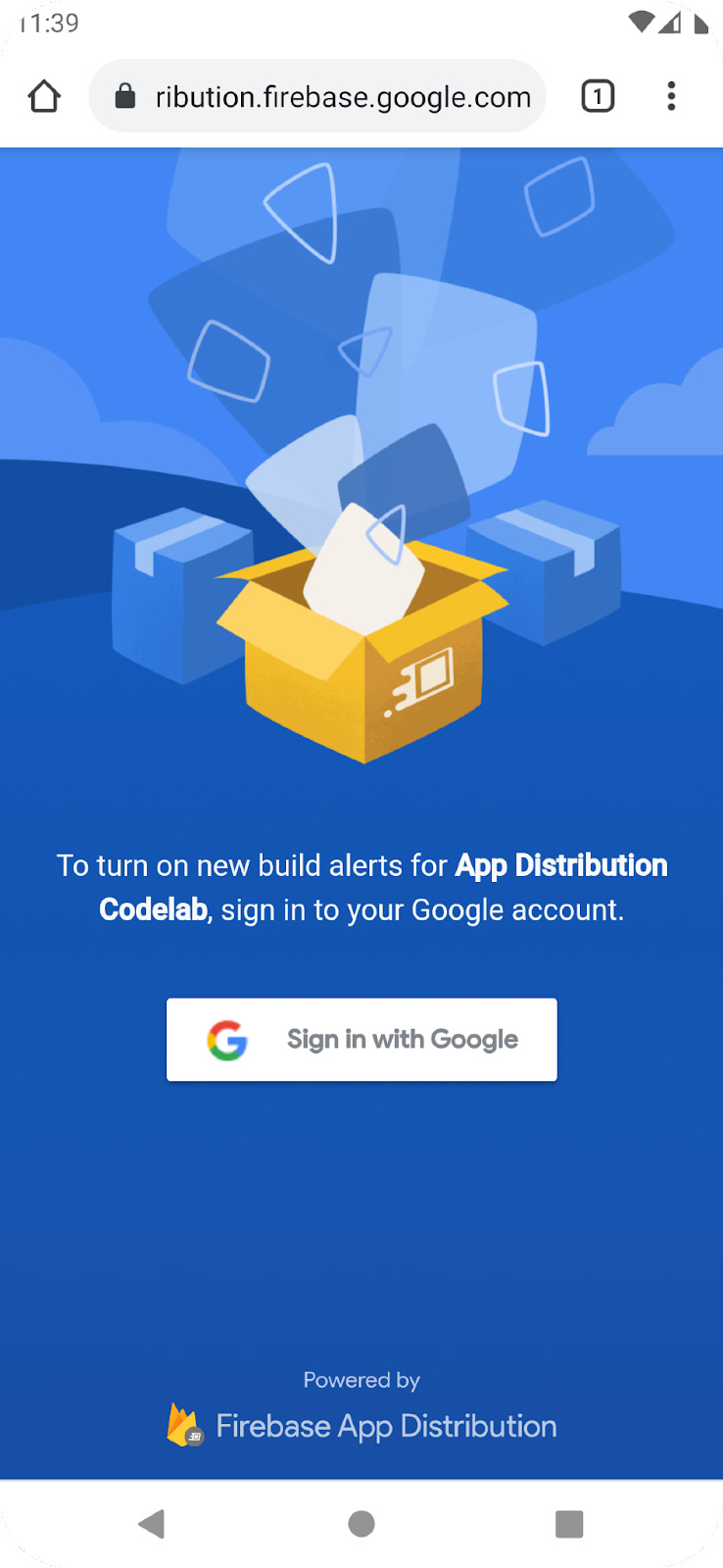
- Connectez-vous avec votre compte de testeur.

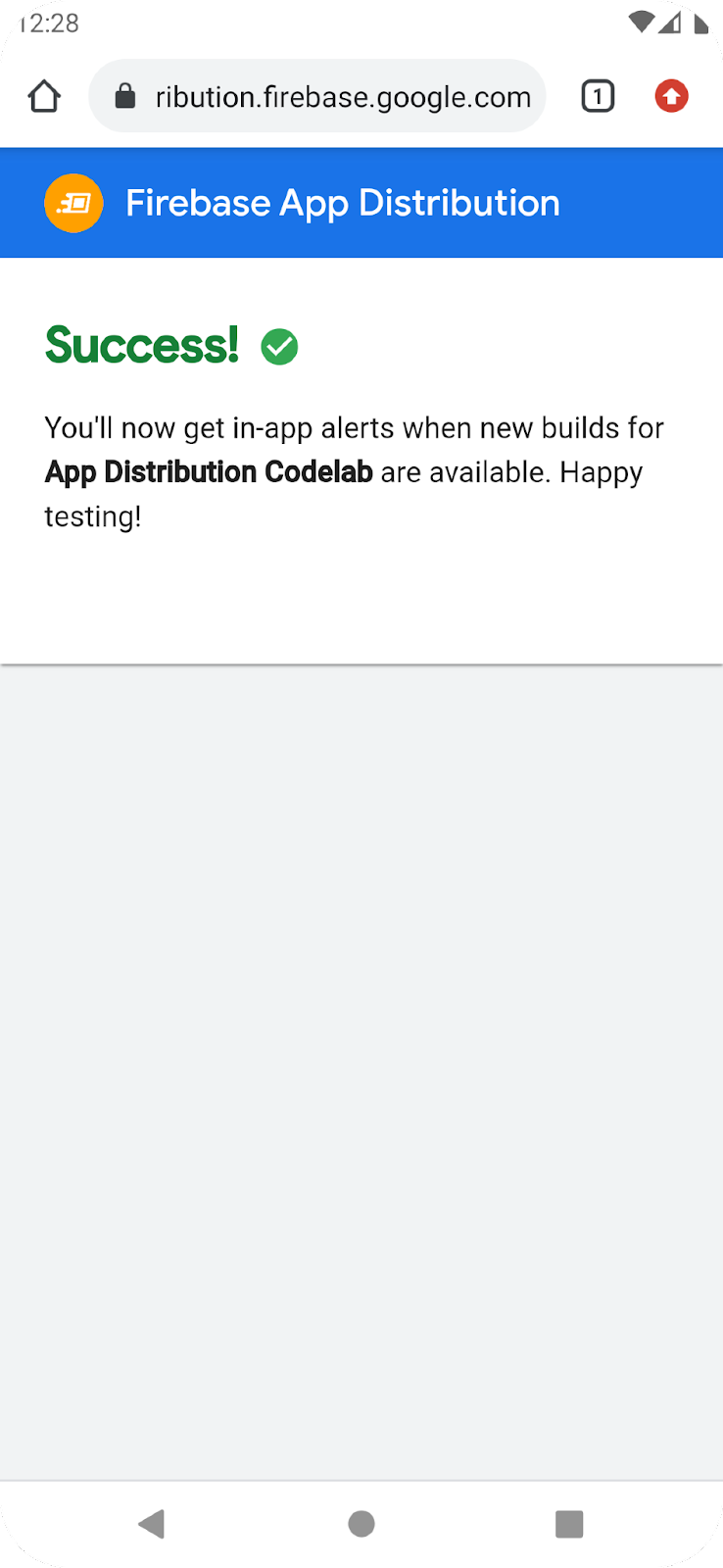
Vous êtes redirigé vers l'application. La prochaine fois que vous l'exécuterez, vous n'aurez pas besoin de vous connecter ni d'accepter les alertes.

Distribuer une mise à jour à vos testeurs
- Mettez à jour versionName sur "1.1" et versionCode sur 2 dans le fichier Gradle de votre module (au niveau de l'application), généralement app/build.gradle.
- Compilez votre APK en suivant votre procédure habituelle. Vous devez signer l'APK avec votre clé de débogage ou votre clé de signature d'application.
- Importez ce nouvel APK dans votre console Firebase, ajoutez à nouveau votre adresse e-mail en tant que testeur, puis cliquez sur Distribuer.

Alertes de compilation de test
- Assurez-vous d'avoir fermé l'application si elle était ouverte.
- Redémarrez l'application.
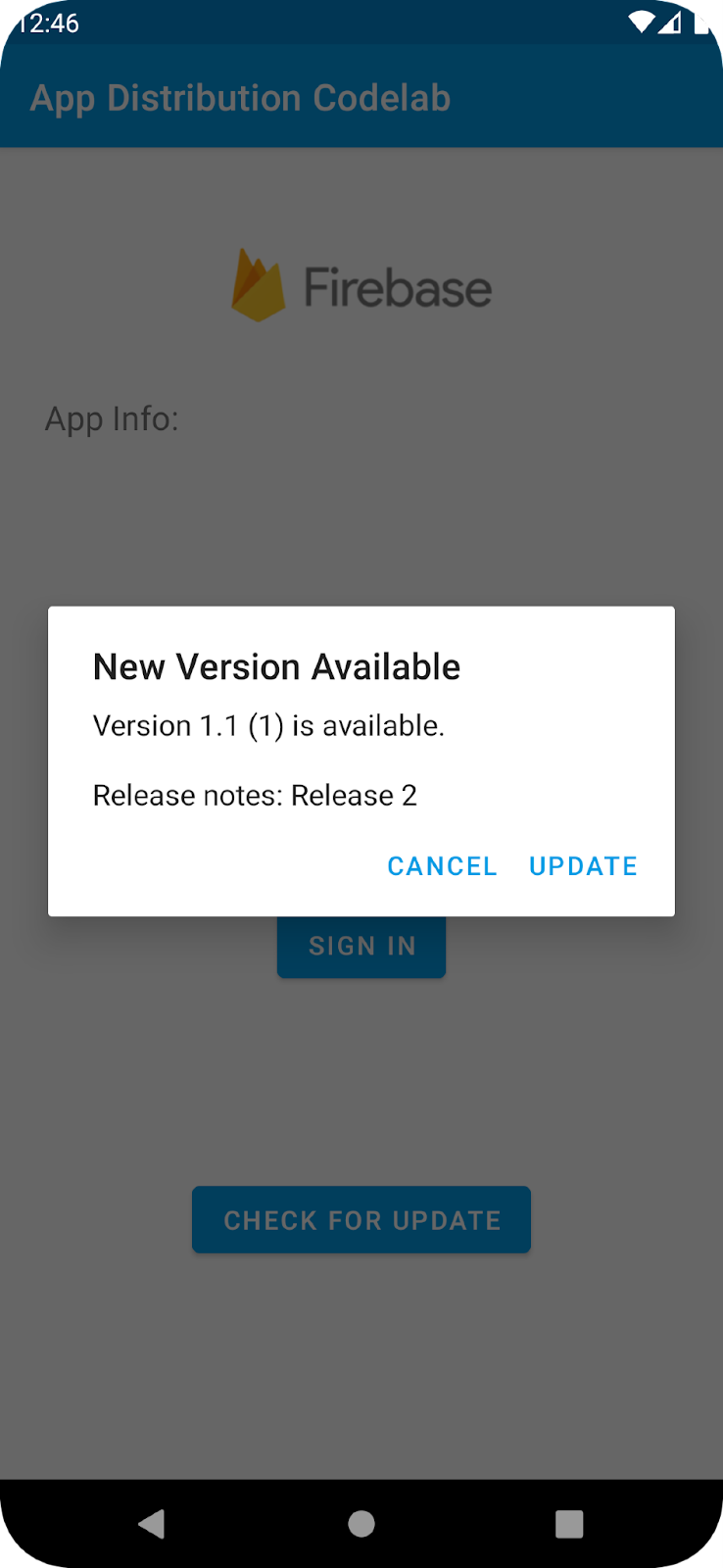
- Lorsque l'application redémarre, vous recevez une alerte "Nouvelle version disponible".

- Pour recevoir la dernière version, cliquez sur Mettre à jour.
- Si vous y êtes invité, sélectionnez l'option permettant d'activer les installations à partir de sources inconnues.
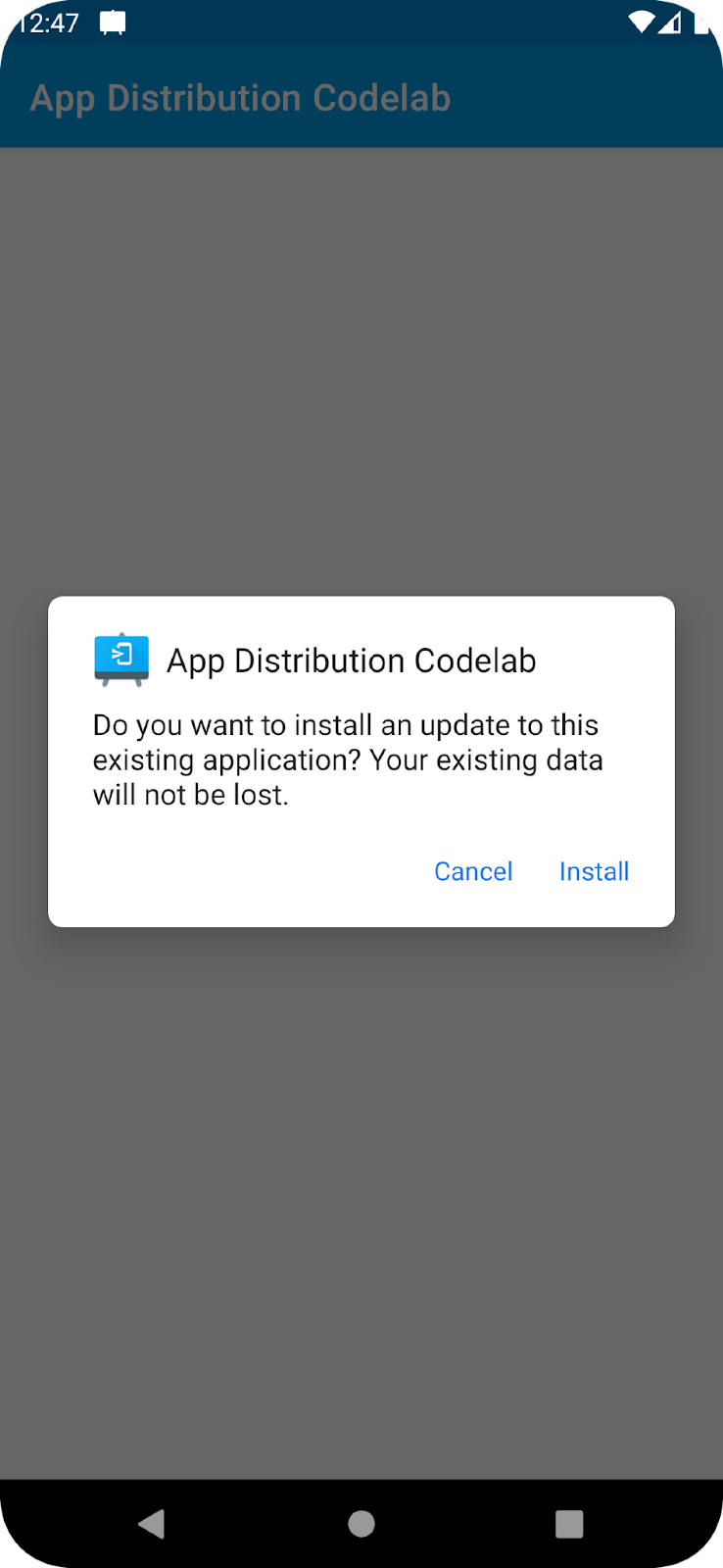
- Sur l'écran suivant, cliquez sur Installer (ou Mettre à jour).

- Félicitations ! Vous avez pu mettre à jour votre application grâce aux alertes intégrées.
7. Personnaliser la connexion des testeurs
Les méthodes signInTester/signOutTester et isTesterSignedIn vous offrent plus de flexibilité pour personnaliser l'expérience de connexion de vos testeurs, afin qu'elle corresponde mieux à l'apparence de votre application.
L'exemple suivant vérifie si le testeur s'est déjà connecté à son compte de testeur Firebase App Distribution. Vous pouvez ainsi choisir d'afficher votre UI de connexion uniquement pour les testeurs qui ne se sont pas encore connectés. Une fois le testeur connecté, vous pouvez appeler checkForUpdate pour vérifier s'il a accès à une nouvelle version.
Désactivons la vérification automatique des mises à jour dans onResume en commentant l'appel checkForUpdate().
MainActivity.kt
override fun onResume() {
super.onResume()
//checkForupdate()
}
Au lieu de cela, checkForUpdate() est déjà ajouté dans OnClickListener d'updatebutton.
Implémentons maintenant notre méthode signIn(), qui connectera l'utilisateur s'il est déconnecté ou le déconnectera s'il est déjà connecté.
MainActivity.kt
private fun signIn() {
if (isTesterSignedIn()) {
firebaseAppDistribution.signOutTester()
configureUpdateButton()
configureSigninButton()
} else {
firebaseAppDistribution.signInTester()
}
}
Enfin, implémentons la méthode isTesterSignedIn.
MainActivity.kt
private fun isTesterSignedIn() : Boolean {
return firebaseAppDistribution.isTesterSignedIn
}
Créer et tester votre implémentation
8. Félicitations !
Vous avez intégré la fonctionnalité "Affichage des alertes dans l'application" à une application à l'aide du SDK Android Firebase App Distribution.
Points abordés
- Firebase App Distribution
- SDK Android Firebase App Distribution New Alerts
Étapes suivantes
En savoir plus
Vous avez une question ?
Signaler des problèmes
