1. 개요


Android 앱에 Firebase 앱 배포 SDK 통합하기 Codelab에 오신 것을 환영합니다. 이 Codelab에서는 새 빌드를 다운로드할 수 있게 되면 테스터에게 인앱 알림을 표시하기 위해 앱에 앱 배포 Android SDK를 추가합니다. 기본 구성과 맞춤 구성을 모두 사용하여 테스터가 업데이트를 받을 수 있도록 로그인하는 방법을 알아봅니다. 그런 다음 앱 배포에 새 버전을 푸시하고 앱에서 바로 새 빌드 알림을 트리거합니다.
학습할 내용
- 앱 배포를 사용하여 출시 전 앱을 테스터에게 배포하는 방법
- 앱에 앱 배포 Android SDK를 통합하는 방법
- 설치할 수 있는 새 출시 전 빌드가 있을 때 테스터에게 알리는 방법
- 테스트 요구사항에 맞게 SDK를 맞춤설정하는 방법
필요한 사항
- 최신 Android 스튜디오 버전
- 샘플 코드
- Android 4.4 이상 및 Google Play 서비스 9.8 이상을 실행하는 테스트 기기 또는 Google Play 서비스 9.8 이상을 실행하는 에뮬레이터
- 기기를 사용하는 경우 연결 케이블
본 튜토리얼을 어떻게 사용하실 계획인가요?
Android 앱 빌드 경험을 평가해 주세요.
2. 샘플 코드 가져오기
명령줄에서 GitHub 저장소를 클론합니다.
$ git clone https://github.com/FirebaseExtended/codelab-appdistribution-android.git
Git이 설치되어 있지 않은 경우 GitHub 페이지에서 또는 이 링크를 클릭하여 샘플 프로젝트를 다운로드할 수도 있습니다.
3. 시작 앱 가져오기
Android 스튜디오에서 샘플 코드 다운로드 ( File > Open > .../codelab-appdistribution-android/start)에서 codelab-appdistribution-android/start 디렉터리 ( )를 선택합니다.
)를 선택합니다.
이제 Android 스튜디오에서 시작 프로젝트가 열려 있어야 합니다.
4. Firebase 프로젝트 만들기 및 설정
새 Firebase 프로젝트 만들기
- Google 계정을 사용하여 Firebase Console에 로그인합니다.
- 버튼을 클릭하여 새 프로젝트를 만든 다음 프로젝트 이름 (예:
App Distribution Codelab)을 입력합니다. - 계속을 클릭합니다.
- 메시지가 표시되면 Firebase 약관을 검토하고 이에 동의한 다음 계속을 클릭합니다.
- (선택사항) Firebase Console에서 AI 지원('Firebase의 Gemini'라고 함)을 사용 설정합니다.
- 이 Codelab에서는 Google 애널리틱스가 필요하지 않으므로 Google 애널리틱스 옵션을 사용 중지합니다.
- 프로젝트 만들기를 클릭하고 프로젝트가 프로비저닝될 때까지 기다린 다음 계속을 클릭합니다.
Firebase에 앱 추가
Firebase에 앱을 등록합니다. 패키지 이름으로 'com.google.firebase.appdistributioncodelab'을 사용합니다.
앱에 google-services.json 파일 추가
패키지 이름을 추가하고 등록을 선택한 후 다음 단계에 따라 앱에 google-services.json을 추가합니다.
- google-services.json 다운로드를 클릭하여 Firebase Android 구성 파일을 가져옵니다.
- google-services.json 파일을 프로젝트의
app디렉터리에 복사합니다. - 파일이 다운로드되면 콘솔에 표시된 다음 단계를 건너뛸 수 있습니다 (build-android-start 프로젝트에서 이미 완료됨).
Firebase 앱과 일치하도록 애플리케이션 ID 업데이트
- 왼쪽 메뉴 (프로젝트 탭)에서 'Android' 뷰에 있는지 확인하고 'Gradle 스크립트' 탭을 찾아 모듈 (앱 수준) Gradle 파일 (일반적으로
app/build.gradle.kts)을 엽니다. applicationId속성을 Firebase 앱의 애플리케이션 ID와 일치하도록 변경합니다. 'com.google.firebase.appdistributioncodelab'이어야 합니다.
Gradle 파일과 프로젝트 동기화
앱에서 모든 종속 항목을 사용할 수 있도록 하려면 Android 스튜디오 툴바에서 File > Sync Project with Gradle Files를 선택하여 프로젝트를 Gradle 파일과 동기화합니다.
5. 앱 배포 Android SDK로 인앱 새 알림 설정
이 단계에서는 Firebase 앱 배포 Android SDK를 앱에 추가하고 앱의 새 빌드를 설치할 수 있게 될 때 테스터에게 인앱 알림을 표시합니다. 이렇게 하려면 Google Cloud 콘솔에서 'Firebase Codelab' 프로젝트에 Firebase App Testers API를 사용 설정해야 합니다. 동일한 계정으로 로그인하고 상단의 드롭다운 메뉴에서 올바른 프로젝트를 선택해야 합니다.
인앱 알림 구성하기
앱 배포 Android SDK는 테스터를 위한 인앱 빌드 알림을 설정하는 두 가지 방법을 제공합니다.
- 테스터에게 표시할 사전 빌드된 대화상자와 함께 제공되는 기본 알림 구성
- 사용자 인터페이스 (UI)를 맞춤설정할 수 있는 고급 알림 구성
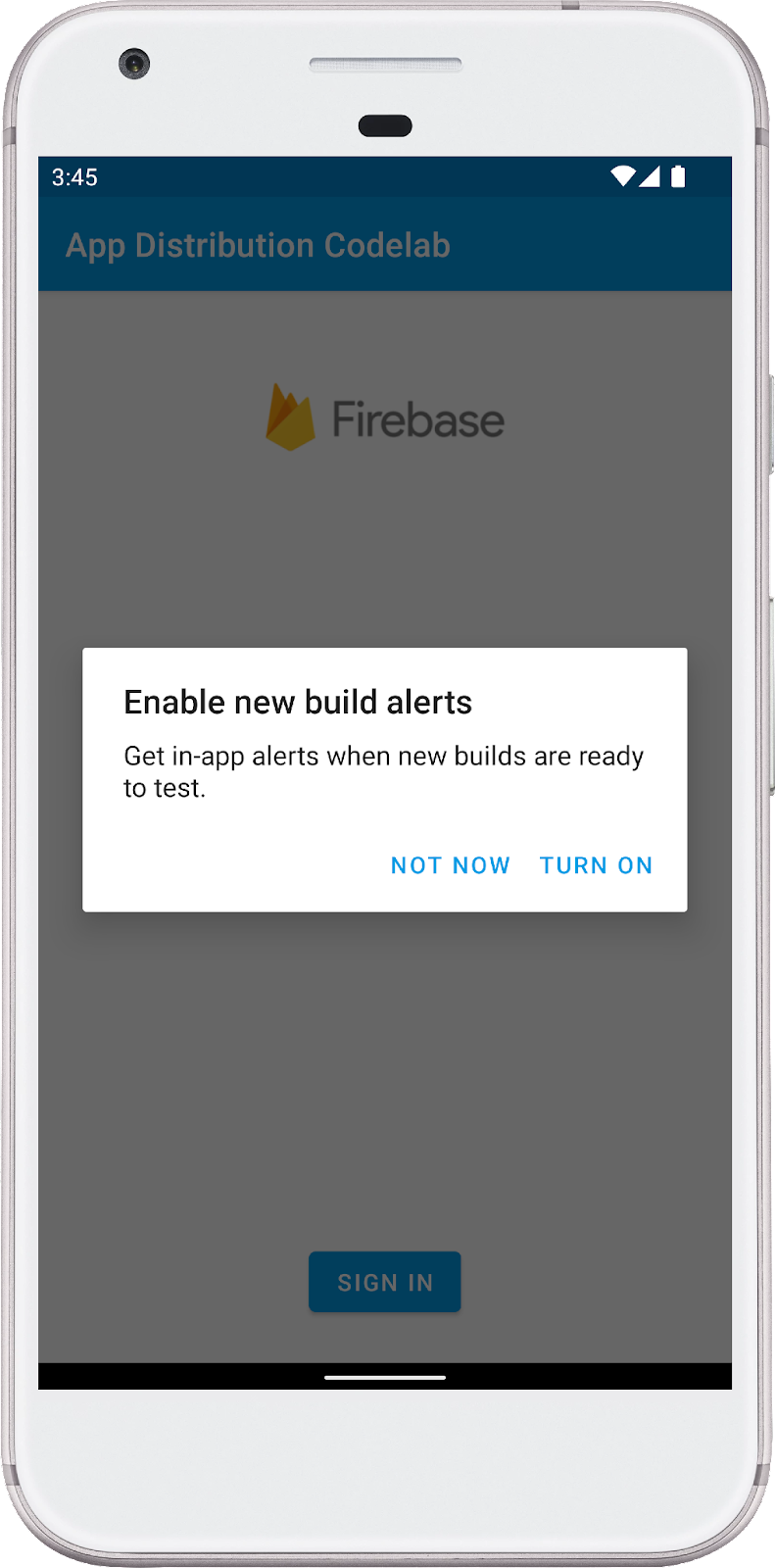
기본 알림 구성부터 시작하겠습니다. updateIfNewReleaseAvailable를 사용하여 아직 알림을 사용 설정하지 않은 테스터에게 사전 빌드된 알림 사용 설정 대화상자를 표시한 다음 새 빌드를 사용할 수 있는지 확인할 수 있습니다. 테스터는 앱 배포에서 앱에 액세스할 수 있는 계정으로 로그인하여 알림을 사용 설정합니다. 이 메서드를 호출하면 다음과 같은 순서가 적용됩니다.
- 테스터가 알림을 사용 설정했는지 확인합니다. 그렇지 않으면 이 메서드는 테스터에게 Google 계정으로 앱 배포에 로그인하라는 메시지를 표시하는 사전 빌드된 대화상자를 표시합니다.
알림 사용 설정은 테스트 기기에서 한 번만 진행하면 되며 앱 업데이트 전반에서 유지됩니다. 알림은 앱이 제거되거나 signOutTester 메서드가 호출될 때까지 테스트 기기에서 사용 설정된 상태로 유지됩니다.
- 테스터가 설치할 수 있는 최신 빌드를 확인합니다.
- 테스터에게 최신 출시 버전을 다운로드하라는 사전 빌드된 알림을 표시합니다.
- 업데이트를 진행하기 전에 새 빌드 유형을 확인합니다.
- 새 빌드가 App Bundle (AAB)인 경우 테스터를 Play 스토어로 리디렉션하여 업데이트 프로세스를 완료합니다.
- 새 빌드가 APK인 경우 SDK가 백그라운드에서 새 빌드를 다운로드하고 다운로드가 완료되면 테스터에게 새 빌드를 설치하라는 메시지를 표시합니다. SDK가
NotificationManager.를 사용하여 다운로드 진행률 알림을 사용자에게 보냅니다.updateIfNewReleaseAvailable작업에onProgressUpdate핸들러를 연결하여 자체 진행률 표시기를 추가할 수 있습니다.
언제든지 앱에서 updateIfNewReleaseAvailable()을 호출할 수 있습니다. 예를 들어 MainActivity의 onResume() 메서드 중에 updateIfNewReleaseAvailable()을 호출할 수 있습니다.
MainActivity.kt를 열고 다음과 같이 onResume() 메서드를 만듭니다.
MainActivity.kt
override fun onResume() {
super.onResume()
checkForUpdate()
}
이제 checkForUpdate() 메서드를 구현해 보겠습니다.
MainActivity.kt
private fun checkForUpdate() {
firebaseAppDistribution.updateIfNewReleaseAvailable()
.addOnProgressListener { updateProgress ->
// (Optional) Implement custom progress updates in addition to
// automatic NotificationManager updates.
}
.addOnFailureListener { e ->
if (e is FirebaseAppDistributionException) {
// Handle exception.
}
}
}
6. 앱을 빌드하고 테스터를 초대하여 앱 다운로드
이 단계에서는 Firebase Console을 사용하여 테스터에게 빌드를 배포하여 앱을 빌드하고 구현을 테스트합니다.
앱 빌드
앱의 출시 전 버전을 테스터에게 배포할 준비가 되면 일반적인 프로세스에 따라 APK를 빌드합니다. 디버그 키 또는 앱 서명 키를 사용하여 APK를 서명해야 합니다.
테스터에게 앱 배포하기
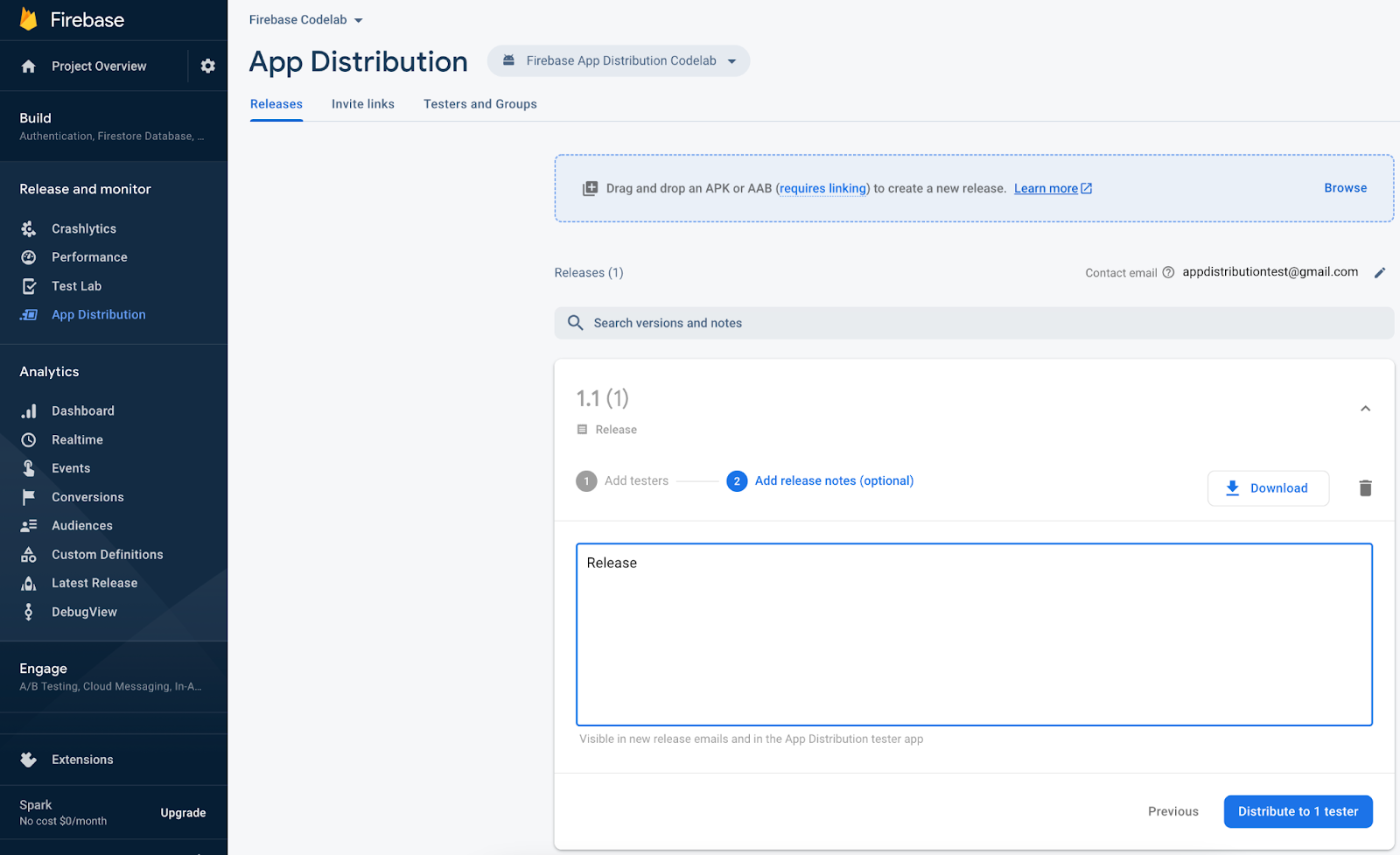
테스터에 앱을 배포하려면 Firebase Console을 사용하여 APK 파일을 업로드합니다.
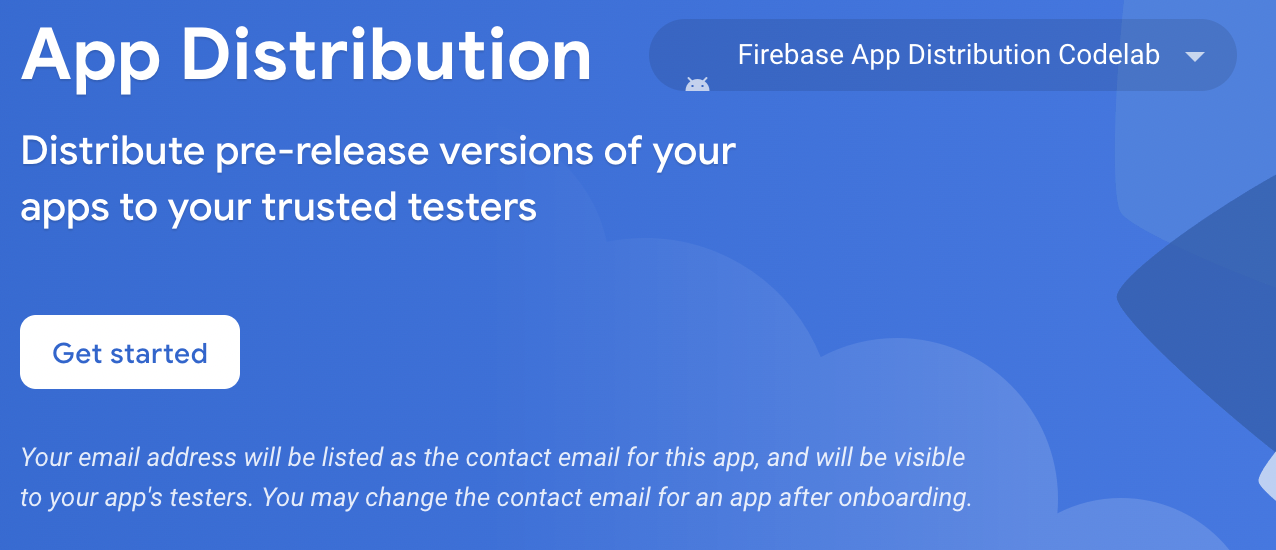
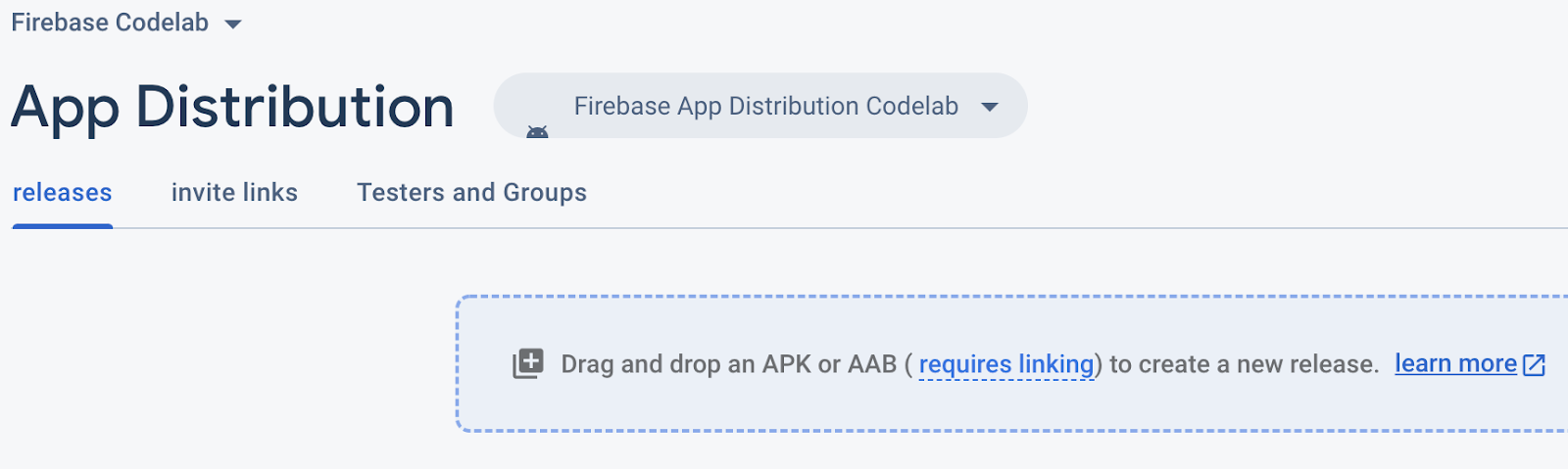
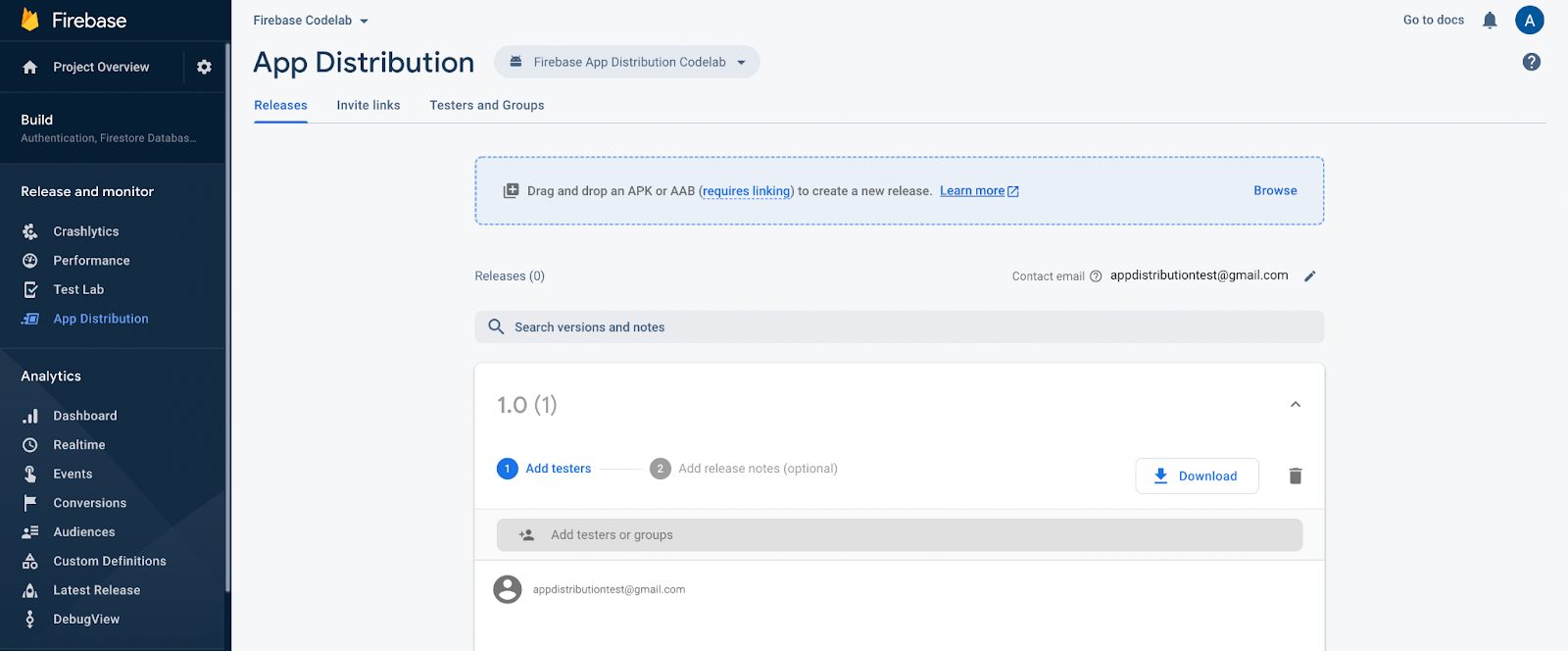
- Firebase Console의 앱 배포 페이지를 엽니다. 메시지가 표시되면 Firebase 프로젝트를 선택합니다.
- '출시' 페이지의 드롭다운 메뉴에서 배포할 앱을 선택합니다.

- 시작하기를 클릭합니다.

- 앱의 APK 파일을 Console로 드래그하여 업로드합니다.
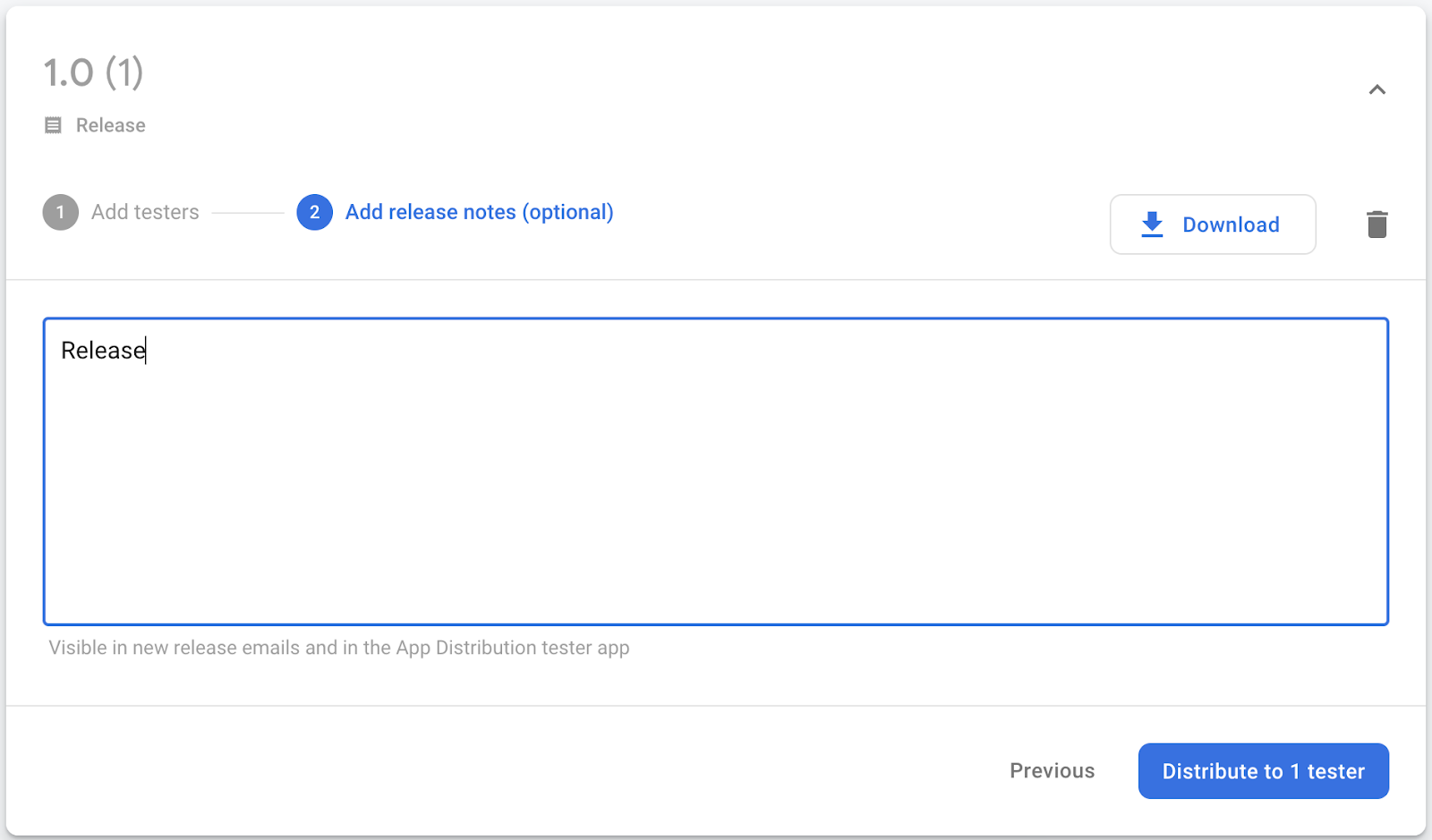
- 업로드가 완료되면 빌드를 수신할 테스터 그룹과 개별 테스터를 지정합니다. (초대를 받으려면 이메일을 추가하세요.) 그런 다음 빌드에 대한 출시 노트를 추가합니다. 테스터 그룹을 만드는 방법에 대한 자세한 내용은 테스터 추가 및 삭제를 참고하세요.

- 테스터가 빌드를 사용할 수 있게 하려면 배포를 클릭합니다.

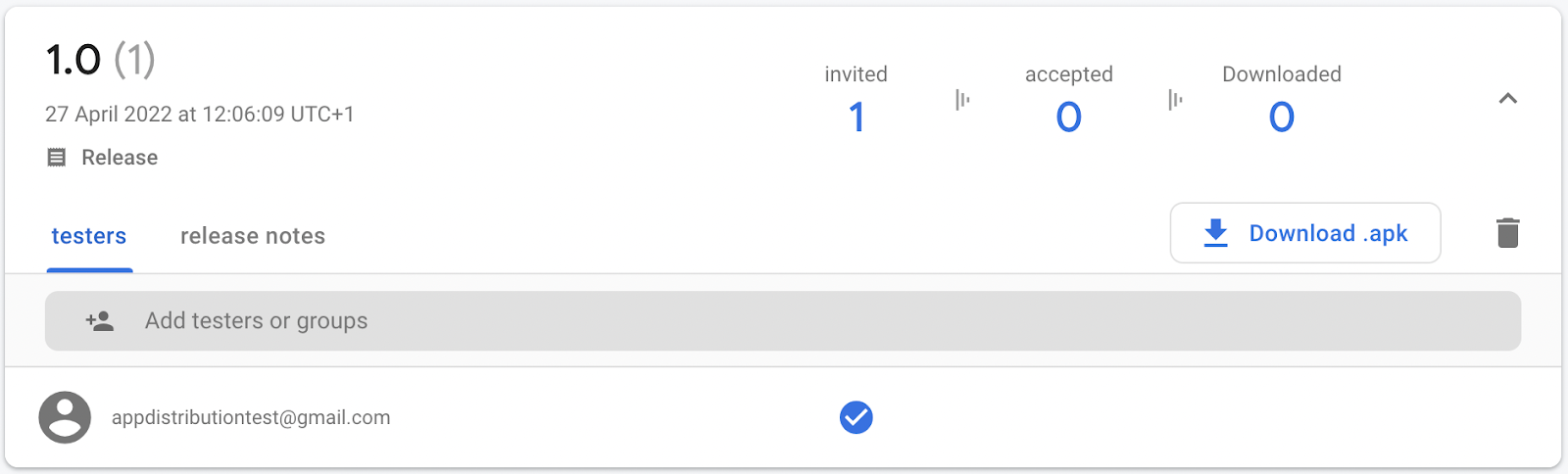
이제 Firebase Console에서 앱의 출시 버전 아래에 추가한 테스터를 확인할 수 있습니다.

이메일 주소를 포함했으므로 Firebase 앱 배포에서 앱 테스트를 요청하는 이메일을 받게 됩니다. 이제 첫 번째 테스터가 되었습니다. 테스트 기기에서 테스터로 설정하려면 초대를 수락의 안내를 따르세요.
초대 수락
먼저 초대를 수락하여 출시 버전을 다운로드하고 테스트해야 합니다.
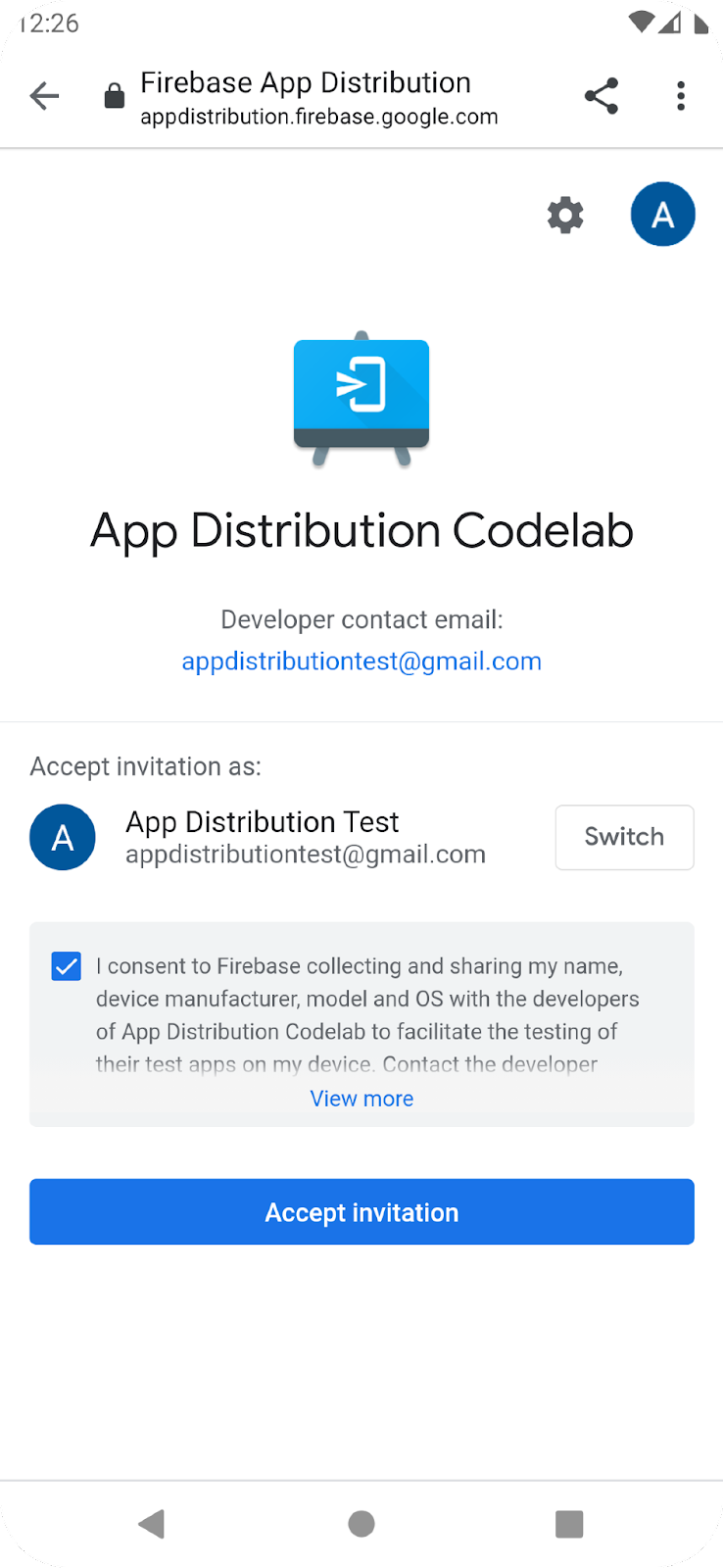
- Android 테스트 기기에서 Firebase 앱 배포에서 보낸 이메일을 열고 시작하기를 탭합니다.
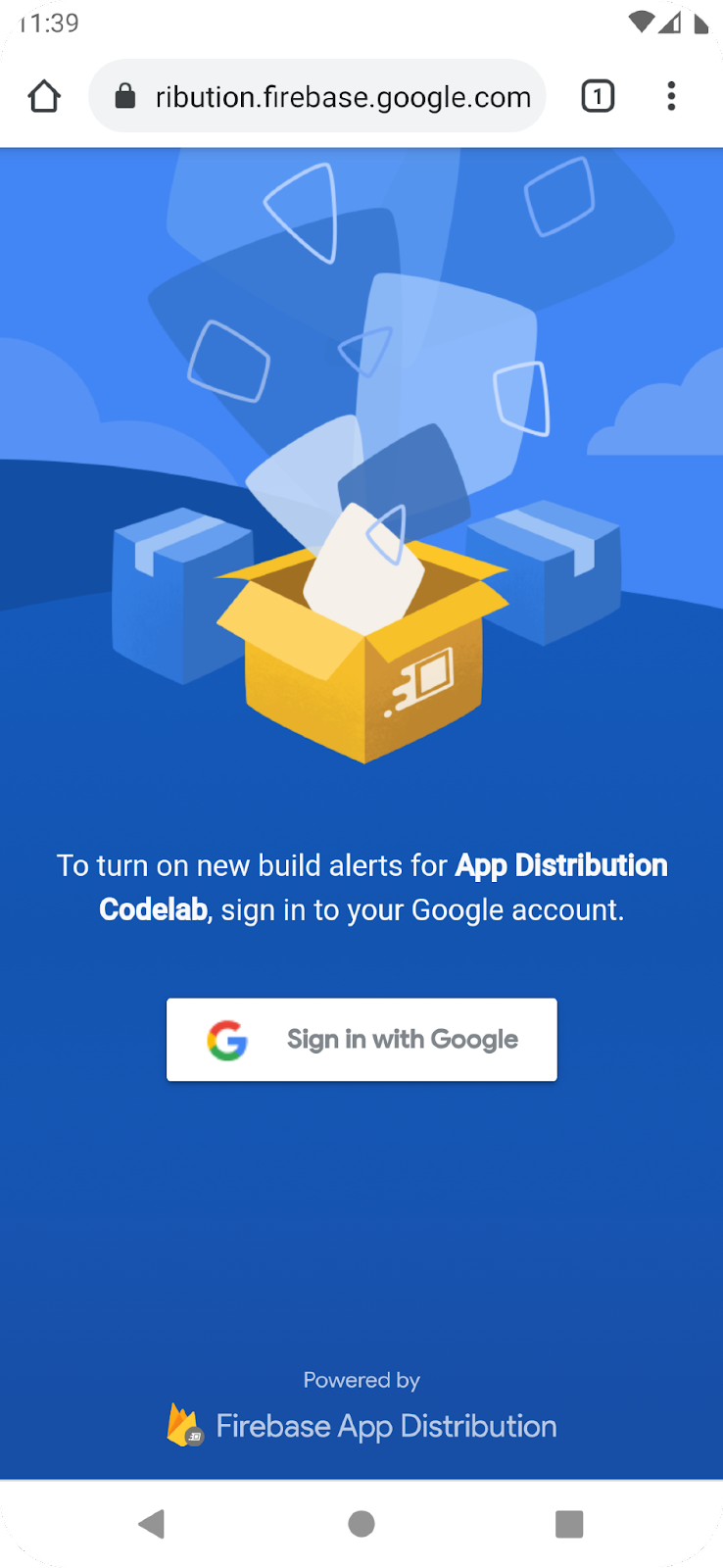
- 표시되는 Firebase 앱 배포 테스터 웹 앱에서 Google 계정으로 로그인하고 초대 수락을 탭합니다. 이제 테스트에 초대된 출시 버전을 확인할 수 있습니다.

테스트 기기에서 출시 다운로드
AppDistribution Codelab 앱으로 이동하면 출시 버전을 다운로드할 수 있습니다.

- 다운로드를 탭한 다음 앱을 설치하고 실행합니다.
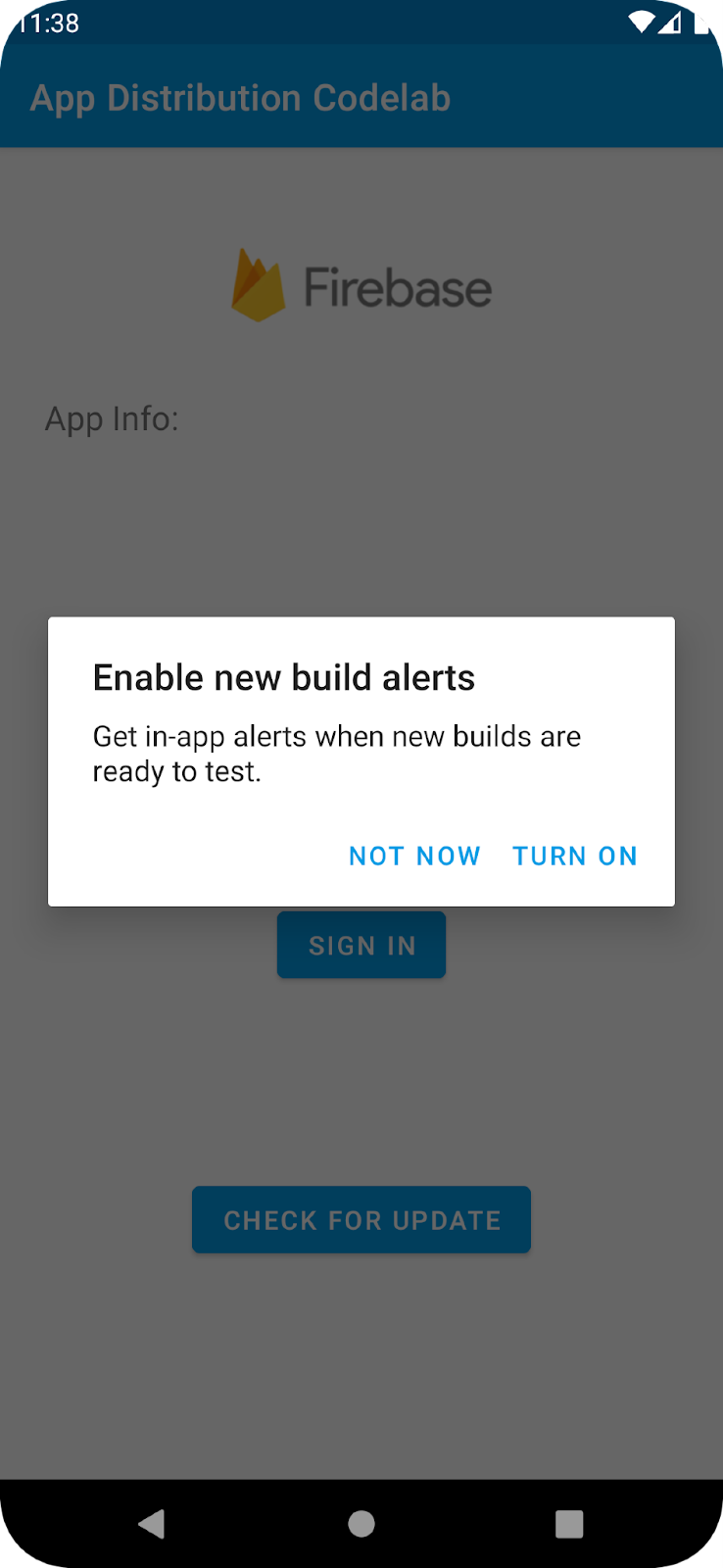
- 앱이 시작되면 새 빌드 알림을 사용 설정하라는 메시지가 표시됩니다. 사용을 탭합니다.

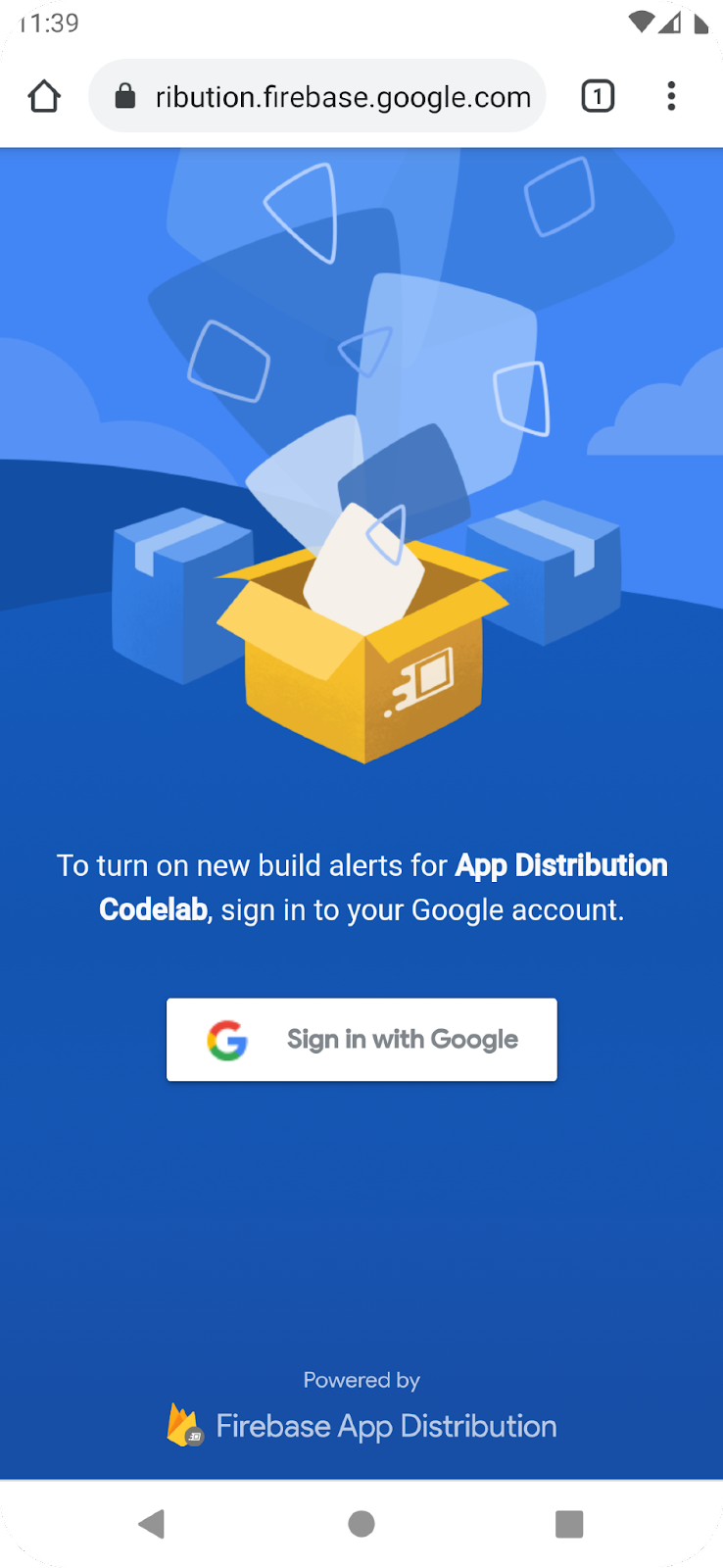
- 테스터 계정으로 로그인합니다.

앱으로 돌아갑니다. 다음에 앱을 실행할 때는 로그인하거나 알림을 수락하지 않아도 됩니다.

테스터에게 업데이트 배포
- 모듈 (앱 수준) Gradle 파일 (일반적으로 app/build.gradle)에서 versionName을 '1.1'로, versionCode을 2로 업데이트합니다.
- 일반적인 프로세스에 따라 APK를 빌드합니다. 디버그 키 또는 앱 서명 키를 사용하여 APK를 서명해야 합니다.
- Firebase Console에 이 새 APK를 업로드하고 이메일을 테스터로 다시 추가한 후 배포를 클릭합니다.

테스트 빌드 알림
- 앱이 열려 있다면 닫습니다.
- 앱을 다시 시작합니다.
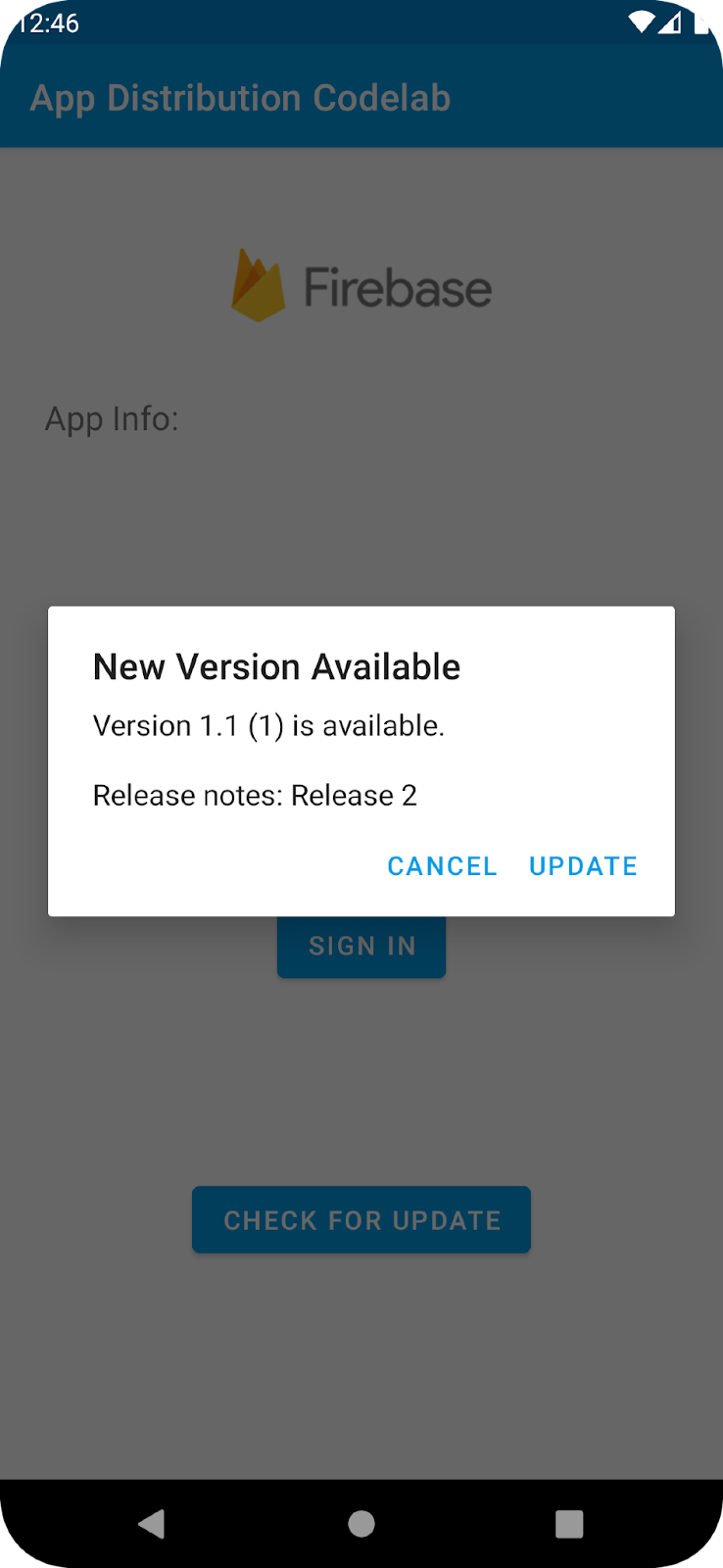
- 앱이 다시 시작되면 새 버전을 사용할 수 있다는 알림이 표시됩니다.

- 최신 버전을 받으려면 업데이트를 클릭하세요.
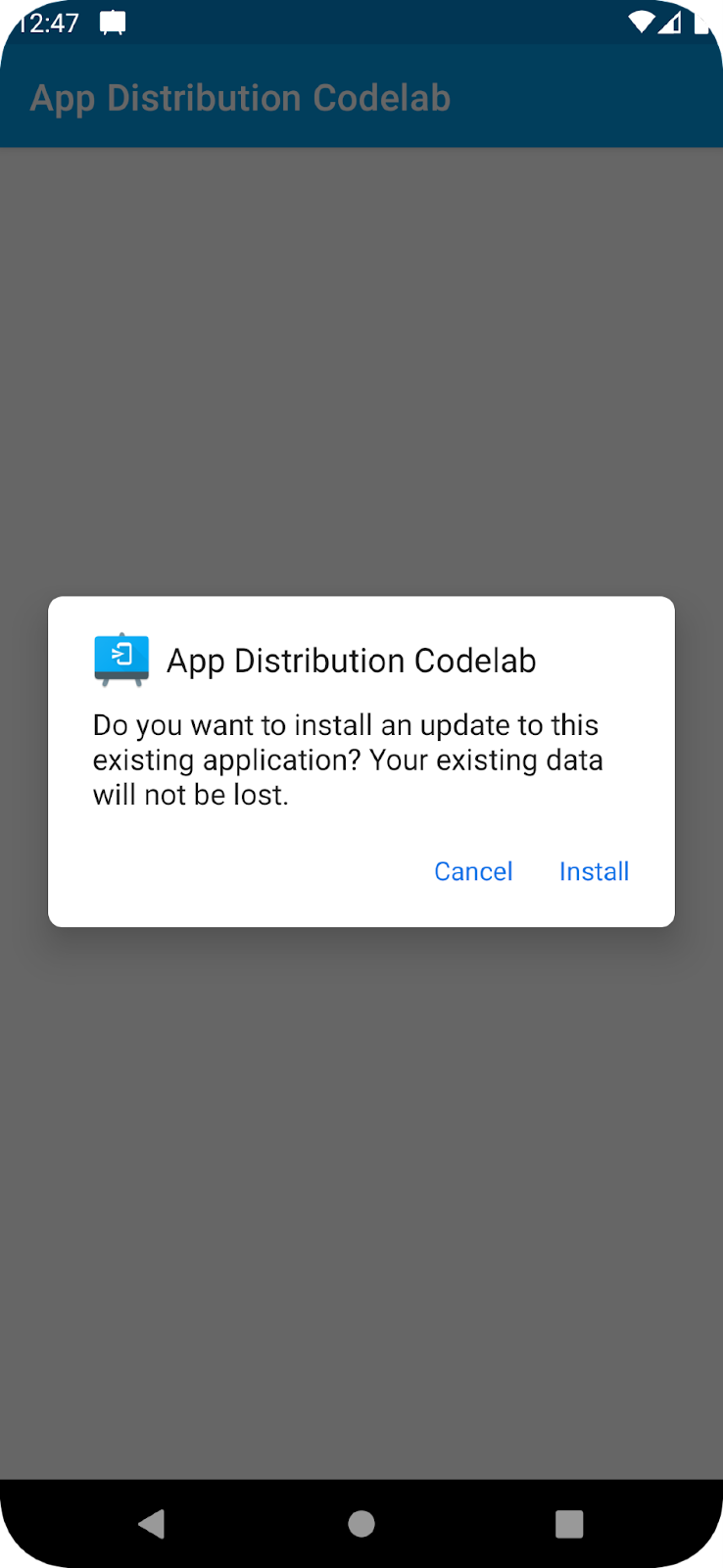
- 메시지가 표시되면 알 수 없는 소스의 설치를 사용 설정하는 옵션을 선택합니다.
- 다음 화면에서 설치 (또는 업데이트)를 클릭합니다.

- 수고하셨습니다. 내장된 알림을 사용하여 앱을 업데이트할 수 있었습니다.
7. 테스터 로그인 맞춤설정
signInTester/signOutTester 및 isTesterSignedIn 메서드를 사용하면 테스터의 로그인 환경을 더 유연하게 맞춤설정할 수 있으므로 앱의 모양과 느낌에 더 적합하게 만들 수 있습니다.
다음 예시에서는 테스터가 Firebase 앱 배포 테스터 계정에 이미 로그인되어 있는지 여부를 확인합니다. 따라서 아직 로그인하지 않은 테스터에 대해서만 로그인 UI를 표시할 수 있습니다. 테스터가 로그인하면 개발자는 checkForUpdate를 호출하여 테스터가 새 빌드에 액세스할 수 있는지 확인할 수 있습니다.
checkForUpdate() 호출을 주석 처리하여 onResume에서 업데이트 자동 확인을 사용 중지합니다.
MainActivity.kt
override fun onResume() {
super.onResume()
//checkForupdate()
}
대신 checkForUpdate()가 updatebutton의 OnClickListener에 이미 추가되어 있습니다.
이제 사용자가 로그아웃한 경우 로그인하고 이미 로그인한 경우 로그아웃하는 signIn() 메서드를 구현해 보겠습니다.
MainActivity.kt
private fun signIn() {
if (isTesterSignedIn()) {
firebaseAppDistribution.signOutTester()
configureUpdateButton()
configureSigninButton()
} else {
firebaseAppDistribution.signInTester()
}
}
마지막으로 isTesterSignedIn 메서드를 구현합니다.
MainActivity.kt
private fun isTesterSignedIn() : Boolean {
return firebaseAppDistribution.isTesterSignedIn
}
구현 빌드 및 테스트
8. 수고하셨습니다.
Firebase 앱 배포 Android SDK를 사용하여 앱에 '인앱 알림 표시' 기능을 빌드했습니다.
학습한 내용
- Firebase 앱 배포
- Firebase 앱 배포 새 알림 Android SDK
다음 단계
자세히 알아보기
질문이 있으신가요?
문제 신고
