1. Giới thiệu
Tính năng Kiểm tra ứng dụng của Firebase giúp bảo vệ các tài nguyên phụ trợ của bạn khỏi hành vi sử dụng sai cách, chẳng hạn như hành vi gian lận thanh toán và lừa đảo, bằng cách đảm bảo các yêu cầu đến từ các ứng dụng và thiết bị hợp lệ. Tính năng này hoạt động với cả các dịch vụ của Firebase và các dịch vụ phụ trợ của riêng bạn để giữ an toàn cho tài nguyên của bạn.
Bạn có thể tìm hiểu thêm về tính năng Kiểm tra ứng dụng Firebase trong tài liệu của Firebase.
Tính năng Kiểm tra ứng dụng sử dụng các dịch vụ dành riêng cho nền tảng để xác minh tính toàn vẹn của ứng dụng và/hoặc thiết bị. Các dịch vụ này được gọi là nhà cung cấp chứng thực. Một nhà cung cấp như vậy là dịch vụ App Attest của Apple. App Check có thể dùng dịch vụ này để xác minh tính xác thực của các ứng dụng và thiết bị Apple.
Sản phẩm bạn sẽ tạo ra
Trong lớp học lập trình này, bạn sẽ thêm và thực thi App Check trong một ứng dụng mẫu hiện có để bảo vệ Realtime Database của dự án khỏi bị các ứng dụng và thiết bị bất hợp pháp truy cập.
Kiến thức bạn sẽ học được
- Cách thêm Firebase App Check vào một ứng dụng hiện có.
- Cách cài đặt nhiều trình cung cấp chứng thực App Check của Firebase.
- Cách định cấu hình App Attest cho ứng dụng của bạn.
- Cách định cấu hình trình cung cấp chứng thực gỡ lỗi để kiểm thử ứng dụng trên Trình mô phỏng trong quá trình phát triển ứng dụng.
Bạn cần
- Xcode 13.3.1 trở lên
- Tài khoản Apple Developer cho phép bạn tạo mã nhận dạng ứng dụng mới
- Một thiết bị iOS/iPadOS hỗ trợ App Attest (tìm hiểu về phạm vi cung cấp API App Attest)
2. Tải dự án khởi đầu
Kho lưu trữ Firebase Quickstarts cho iOS chứa các ứng dụng mẫu để minh hoạ nhiều sản phẩm của Firebase. Bạn sẽ sử dụng ứng dụng Firebase Database Quickstart cho SwiftUI làm cơ sở cho lớp học lập trình này.
Sao chép kho lưu trữ Firebase Quickstarts cho iOS từ dòng lệnh:
git clone https://github.com/firebase/quickstart-ios.git cd quickstart-ios
Mở dự án ứng dụng Realtime Database SwiftUI Quickstart trong Xcode:
cd database/DatabaseExampleSwiftUI/DatabaseExample xed .
3. Thêm App Check vào ứng dụng của bạn
- Chờ Trình quản lý gói Swift phân giải các phần phụ thuộc của dự án.
- Mở thẻ Chung của mục tiêu ứng dụng
DatabaseExample (iOS). Sau đó, trong mục Frameworks, Libraries, and Embedded Content (Khung, thư viện và nội dung được nhúng), hãy nhấp vào nút +.
- Chọn để thêm
FirebaseAppCheck.
4. Tạo và cài đặt nhà máy trình cung cấp App Check
- Trong nhóm tệp
Shared, hãy thêm một nhóm mới có tên làAppCheck. - Trong nhóm này, hãy tạo một lớp factory trong một tệp riêng biệt, ví dụ:
MyAppCheckProviderFactory.swift, nhớ thêm lớp đó vào mục tiêuDatabaseExample (iOS):import Firebase class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory { func createProvider(with app: FirebaseApp) -> AppCheckProvider? { #if targetEnvironment(simulator) // App Attest is not available on simulators. // Use a debug provider. return AppCheckDebugProvider(app: app) #else // Use App Attest provider on real devices. return AppAttestProvider(app: app) #endif } } - Tiếp theo, trong
DatabaseExampleApp.swift, hãy nhớ nhậpFirebaseAppCheckvà đặt một thực thể của lớpMyAppCheckProviderFactorylàm nhà máy cung cấp App Check.import SwiftUI import FirebaseCore import FirebaseAppCheck @main struct DatabaseExampleApp: App { init() { // Set an instance of MyAppCheckProviderFactory as an App Check // provider factory before configuring Firebase. AppCheck.setAppCheckProviderFactory(MyAppCheckProviderFactory()) FirebaseApp.configure() } ... }
5. Tạo và định cấu hình dự án Firebase
Để sử dụng tính năng Kiểm tra ứng dụng trong dự án iOS, bạn cần làm theo các bước sau trong bảng điều khiển của Firebase:
- Thiết lập một dự án Firebase.
- Thêm ứng dụng iOS vào dự án Firebase.
- Định cấu hình Xác thực Firebase.
- Khởi chạy phiên bản Cơ sở dữ liệu theo thời gian thực mà bạn sẽ bảo vệ.
- Định cấu hình tính năng Kiểm tra ứng dụng.
Tạo dự án
Trước tiên, bạn cần tạo một dự án Firebase.
- Đăng nhập vào bảng điều khiển của Firebase bằng Tài khoản Google của bạn.
- Nhấp vào nút để tạo một dự án mới, sau đó nhập tên dự án (ví dụ:
App Check Codelab). - Nhấp vào Tiếp tục.
- Nếu được nhắc, hãy xem xét và chấp nhận các điều khoản của Firebase, rồi nhấp vào Tiếp tục.
- (Không bắt buộc) Bật tính năng hỗ trợ của AI trong bảng điều khiển của Firebase (còn gọi là "Gemini trong Firebase").
- Đối với lớp học lập trình này, bạn không cần Google Analytics, vì vậy hãy tắt lựa chọn Google Analytics.
- Nhấp vào Tạo dự án, đợi dự án được cấp phép rồi nhấp vào Tiếp tục.
Tạo một thực thể Cơ sở dữ liệu theo thời gian thực
Bây giờ, hãy chuyển đến mục Cơ sở dữ liệu theo thời gian thực của bảng điều khiển Firebase.
- Nhấp vào nút Tạo cơ sở dữ liệu để bắt đầu quy trình tạo cơ sở dữ liệu.
- Giữ nguyên vị trí mặc định (
us-central1) cho cơ sở dữ liệu, rồi nhấp vào Tiếp theo. - Đảm bảo bạn đã chọn Chế độ khoá rồi nhấp vào nút Bật để bật Quy tắc bảo mật cho cơ sở dữ liệu của bạn.
- Chuyển đến thẻ Rules (Quy tắc) của trình duyệt Cơ sở dữ liệu theo thời gian thực, rồi thay thế các quy tắc mặc định bằng các quy tắc sau:
{ "rules": { // User profiles are only readable/writable by the user who owns it "users": { "$UID": { ".read": "auth.uid == $UID", ".write": "auth.uid == $UID" } }, // Posts can be read by anyone but only written by logged-in users. "posts": { ".read": true, ".write": "auth.uid != null", "$POSTID": { // UID must match logged in user and is fixed once set "uid": { ".validate": "(data.exists() && data.val() == newData.val()) || newData.val() == auth.uid" }, // User can only update own stars "stars": { "$UID": { ".validate": "auth.uid == $UID" } } } }, // User posts can be read by anyone but only written by the user that owns it, // and with a matching UID "user-posts": { ".read": true, "$UID": { "$POSTID": { ".write": "auth.uid == $UID", ".validate": "data.exists() || newData.child('uid').val() == auth.uid" } } }, // Comments can be read by anyone but only written by a logged in user "post-comments": { ".read": true, ".write": "auth.uid != null", "$POSTID": { "$COMMENTID": { // UID must match logged in user and is fixed once set "uid": { ".validate": "(data.exists() && data.val() == newData.val()) || newData.val() == auth.uid" } } } } } } - Nhấp vào nút Xuất bản để kích hoạt Quy tắc bảo mật mới cập nhật.
Chuẩn bị ứng dụng iOS để kết nối với Firebase
Để có thể chạy ứng dụng mẫu trên một thiết bị thực, bạn cần thêm dự án vào nhóm phát triển của mình để Xcode có thể quản lý hồ sơ cung cấp cần thiết cho bạn. Làm theo các bước sau để thêm ứng dụng mẫu vào tài khoản nhà phát triển của bạn:
- Trong Xcode, hãy chọn dự án
DatabaseExampletrong trình điều hướng dự án. - Chọn mục tiêu
DatabaseExample (iOS)rồi mở thẻ Signing & Capabilities (Ký và các chức năng). - Bạn sẽ thấy thông báo lỗi "Signing for DatabaseExample (iOS) requires a development team" ("Để ký cho DatabaseExample (iOS), bạn cần có một nhóm phát triển").
- Cập nhật giá trị nhận dạng gói thành một giá trị nhận dạng duy nhất. Cách dễ nhất để đạt được điều này là sử dụng tên miền đảo ngược của trang web, ví dụ:
com.acme.samples.firebase.quickstart.DatabaseExample(vui lòng không sử dụng mã nhận dạng này; thay vào đó, hãy chọn mã nhận dạng riêng biệt của riêng bạn). - Chọn nhóm phát triển của bạn.
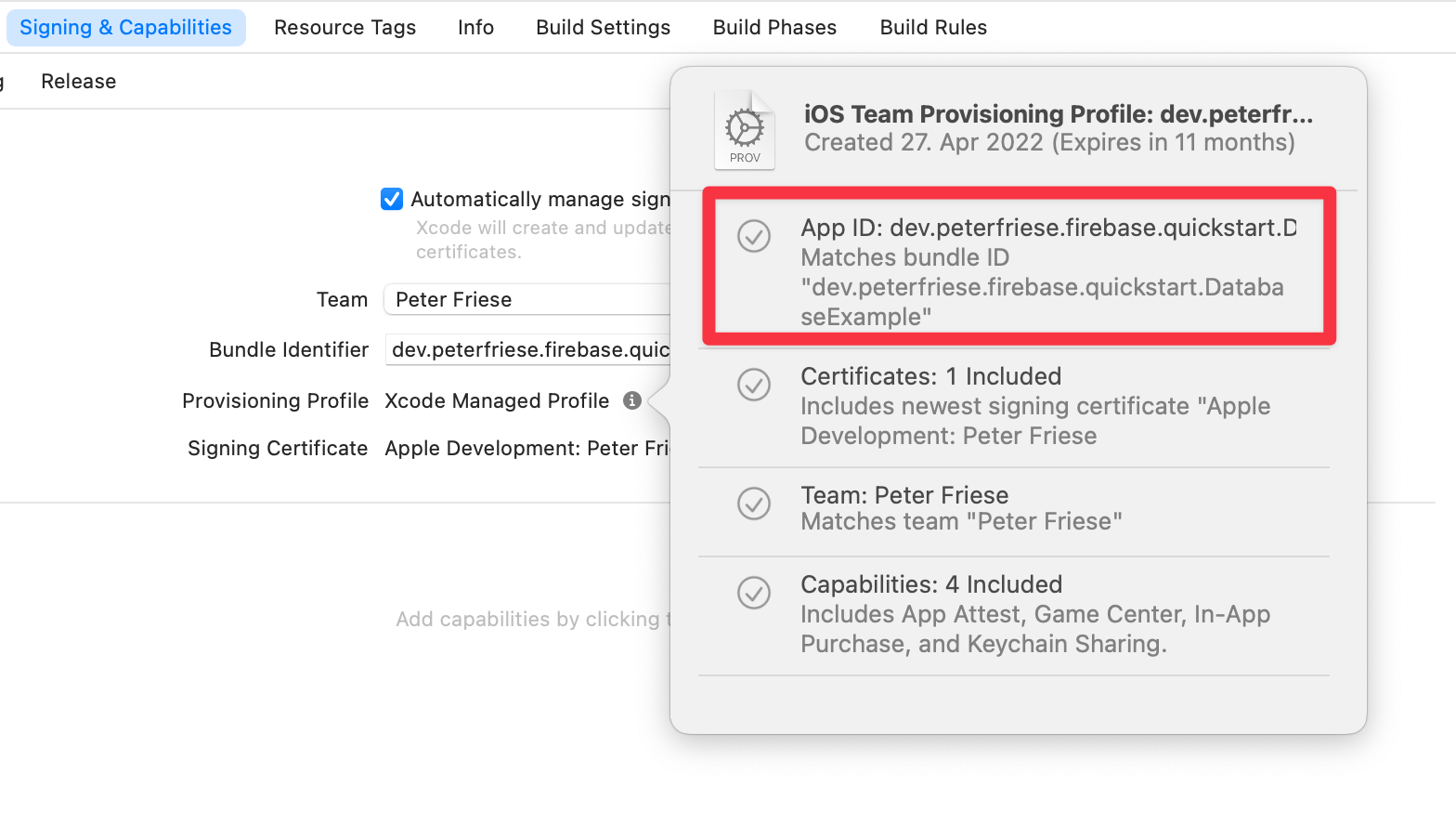
- Bạn sẽ biết mọi thứ diễn ra suôn sẻ khi Xcode hiển thị "Provisioning Profile: Xcode Managed Profile" (Hồ sơ cung cấp: Hồ sơ do Xcode quản lý) và một biểu tượng thông tin nhỏ bên cạnh nhãn này. Khi nhấp vào biểu tượng này, bạn sẽ thấy thêm thông tin chi tiết về hồ sơ cung cấp.

Kết nối ứng dụng iOS
Để biết thông tin giải thích chi tiết về cách kết nối ứng dụng, hãy xem tài liệu về cách thêm Firebase vào dự án iOS. Để bắt đầu, hãy làm theo các bước chính sau đây trong bảng điều khiển Firebase:
- Trên màn hình Tổng quan về dự án của dự án mới, hãy nhấp vào nút + Thêm ứng dụng rồi nhấp vào biểu tượng iOS+ để thêm một ứng dụng iOS mới vào dự án Firebase.
- Nhập mã nhận dạng gói của ứng dụng (sử dụng mã nhận dạng mà bạn đã xác định trong phần trước, chẳng hạn như
com.acme.samples.firebase.quickstart.DatabaseExample– xin lưu ý rằng bắt buộc phải là giá trị nhận dạng duy nhất) - Nhấp vào Đăng ký ứng dụng.
- Firebase tạo một tệp
GoogleService-Info.plistchứa tất cả siêu dữ liệu Firebase cần thiết cho ứng dụng của bạn. - Nhấp vào Tải GoogleService-Info.plist xuống để tải tệp này xuống.
- Trong Xcode, bạn sẽ thấy rằng dự án đã chứa một tệp có tên
GoogleService-Info.plist. Trước tiên, hãy xoá tệp này. Bạn sẽ thay thế tệp này bằng tệp cho dự án Firebase của riêng mình ở bước tiếp theo. - Sao chép tệp
GoogleService-Info.plistmà bạn đã tải xuống ở bước trước vào thư mục gốc của dự án Xcode rồi thêm tệp đó vào đíchDatabaseExample (iOS), nhớ đặt tên làGoogleService-Info.plist - Nhấp vào các bước còn lại trong quy trình đăng ký. Vì dự án mẫu đã được thiết lập đúng cách, nên bạn không cần phải thay đổi mã.
Định cấu hình tính năng Xác thực Firebase
Chà! Đến đây là khá nhiều bước thiết lập, nhưng hãy kiên nhẫn chờ đợi! Nếu mới sử dụng Firebase, bạn đã thấy các phần thiết yếu của một quy trình mà bạn sẽ sớm làm quen.
Bây giờ, bạn sẽ định cấu hình Xác thực Firebase cho ứng dụng này.
Bật trình cung cấp dịch vụ đăng nhập bằng email/mật khẩu xác thực
- Vẫn trong bảng điều khiển của Firebase, hãy mở mục Xác thực của bảng điều khiển.
- Nhấp vào Bắt đầu để thiết lập Xác thực Firebase cho dự án của bạn.
- Chọn thẻ Phương thức đăng nhập.
- Chọn Email/Mật khẩu trong mục Nhà cung cấp gốc.
- Bật Email/Mật khẩu rồi nhấp vào Lưu.
Thêm người dùng thử nghiệm
- Mở thẻ Người dùng trong mục Xác thực.
- Nhấp vào Thêm người dùng.
- Chỉ định email và mật khẩu cho người dùng kiểm thử, rồi nhấp vào Thêm người dùng.
Dùng thử ứng dụng
Quay lại Xcode rồi chạy ứng dụng trên Trình mô phỏng iOS. Đăng nhập bằng email và mật khẩu của người dùng kiểm thử mà bạn vừa tạo. Sau khi đăng nhập, bạn có thể tạo bài đăng, đăng bình luận cho một bài đăng hiện có và gắn/gỡ gắn dấu sao cho bài đăng.
6. Định cấu hình nhà cung cấp chứng thực App Attest
Trong bước này, bạn sẽ định cấu hình tính năng Kiểm tra ứng dụng để sử dụng nhà cung cấp App Attest trong bảng điều khiển của Firebase.
- Trong bảng điều khiển của Firebase, hãy chuyển đến mục Kiểm tra ứng dụng của bảng điều khiển.
- Nhấp vào Bắt đầu.
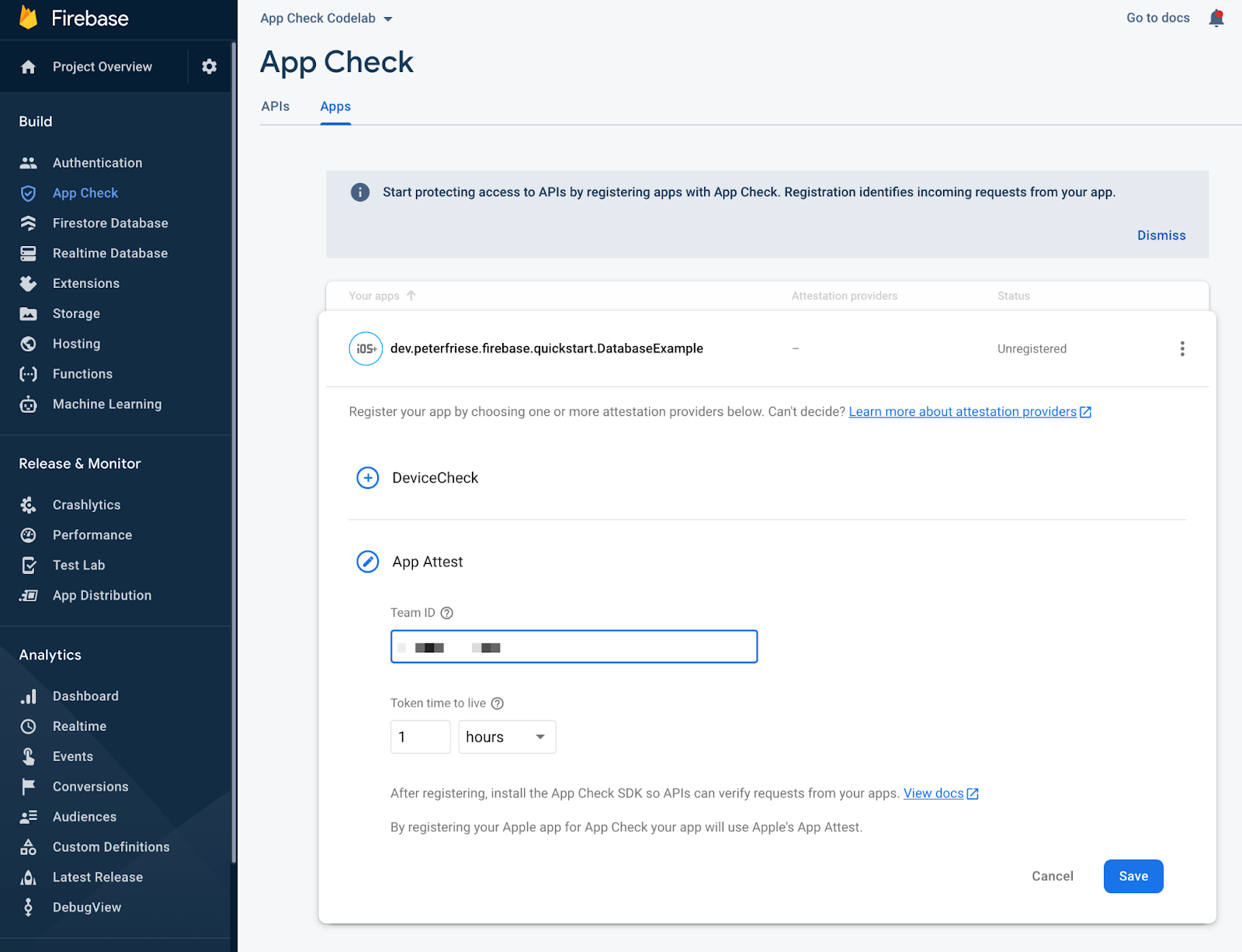
- Trong thẻ Ứng dụng, hãy nhấp vào ứng dụng của bạn để mở rộng thông tin chi tiết.
- Nhấp vào App Attest để định cấu hình App Attest, sau đó nhập Mã nhóm của Tài khoản nhà phát triển Apple (bạn có thể tìm thấy mã này trong phần Thành viên trên cổng thông tin dành cho nhà phát triển của Apple):

- Nhấp vào Lưu.
Nhờ đó, bạn có một dự án Firebase đang hoạt động, được kết nối với ứng dụng mới của chúng tôi và đã bật tính năng Kiểm tra ứng dụng.
Giờ đây, bạn đã sẵn sàng định cấu hình dịch vụ chứng thực cụ thể của chúng tôi! Để biết thêm về quy trình này, hãy xem bài viết Bật App Check bằng App Attest trên iOS.
7. Định cấu hình App Attest cho ứng dụng của bạn
Bây giờ là lúc bạn bắt đầu sử dụng Firebase App Check SDK và triển khai một số mã phía máy khách.
Trước tiên, bạn cần định cấu hình dự án Xcode để SDK có thể sử dụng App Attest API của Apple nhằm đảm bảo rằng các yêu cầu được gửi từ ứng dụng của bạn đến từ các phiên bản hợp lệ của ứng dụng.
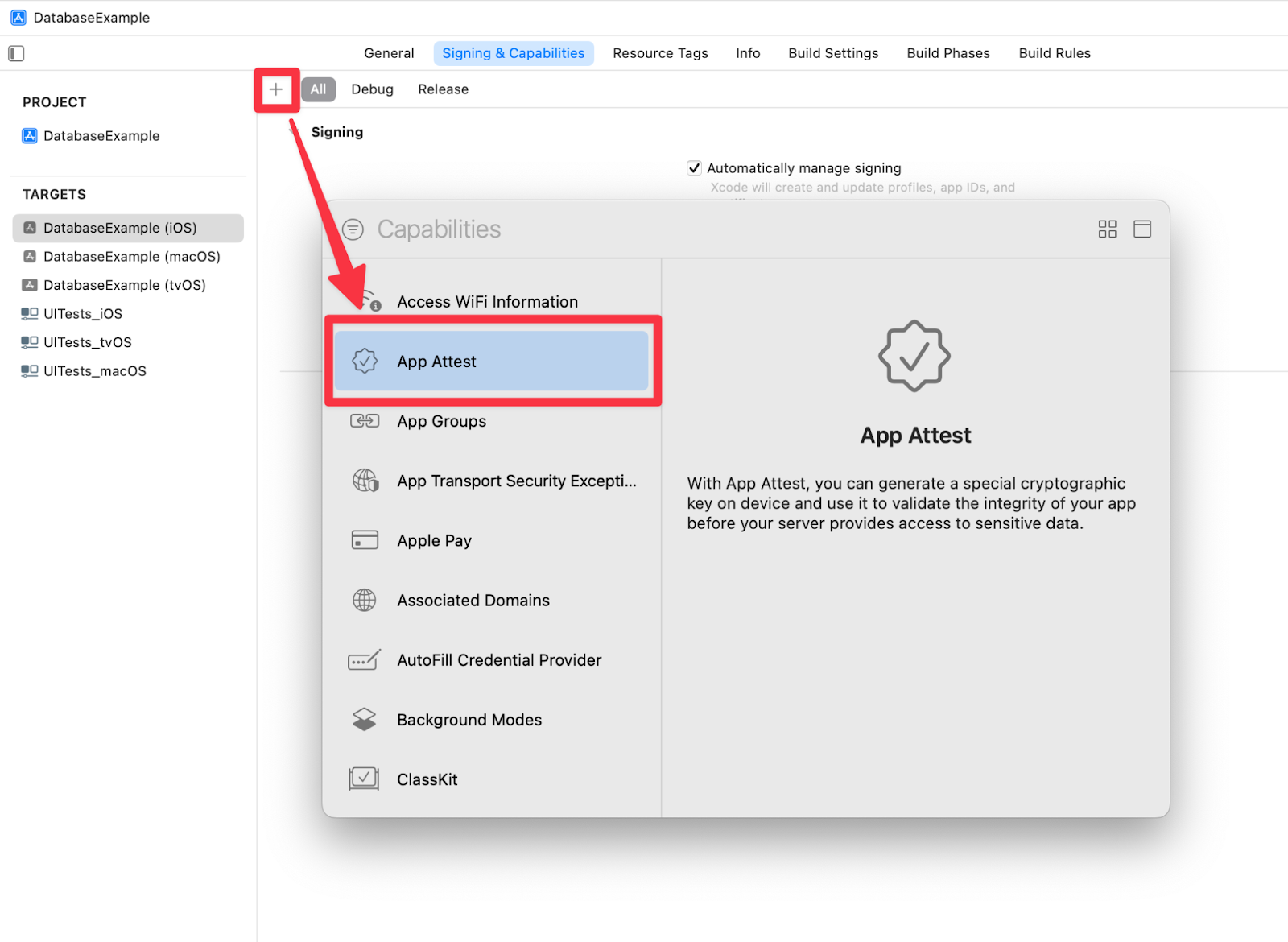
- Thêm chức năng Chứng thực ứng dụng cho mục tiêu ứng dụng trong dự án Xcode:
- mở thẻ Ký và khả năng trong phần cài đặt mục tiêu của ứng dụng
- nhấp vào nút "+"
- trong hộp thoại, hãy tìm và chọn chức năng Chứng thực ứng dụng

- Tệp
DatabaseExample (iOS).entitlementssẽ xuất hiện trong thư mục gốc của dự án Xcode sau khi bạn thực hiện bước trước. - Trong tệp
DatabaseExample (iOS).entitlements, hãy thay đổi giá trị cho khoáApp Attest Environmentthànhproduction.
Sau khi bạn hoàn tất các bước này và chạy ứng dụng trên một thiết bị iOS thực (iPhone/iPad), ứng dụng vẫn có thể truy cập vào Realtime Database. Trong một bước sau, bạn sẽ thực thi tính năng Kiểm tra ứng dụng. Tính năng này sẽ chặn các yêu cầu được gửi từ các ứng dụng và thiết bị không hợp lệ.
Để tìm hiểu thêm về quy trình này, hãy xem bài viết Bật App Check bằng App Attest trên iOS.
8. Định cấu hình Trình cung cấp chứng thực gỡ lỗi cho Trình mô phỏng iOS
Nhà cung cấp Firebase App Check Debug cho phép kiểm thử các ứng dụng có chế độ thực thi Firebase App Check trong môi trường không đáng tin cậy, bao gồm cả Trình mô phỏng iOS, trong quá trình phát triển. Tiếp theo, bạn cần định cấu hình trình gỡ lỗi cùng nhau.
Cài đặt trình cung cấp thông tin gỡ lỗi Firebase trong ứng dụng của bạn
Cách 1: Tạo có điều kiện một phiên bản của trình cung cấp gỡ lỗi trong nhà máy
Bạn đã thực hiện hầu hết các bước này khi tạo nhà máy trình cung cấp App Check. Trong bước này, bạn sẽ thêm nhật ký về khoá bí mật gỡ lỗi cục bộ do trình cung cấp gỡ lỗi tạo ra, nhờ đó bạn có thể đăng ký phiên bản ứng dụng này trong bảng điều khiển của Firebase cho mục đích gỡ lỗi.
Cập nhật MyAppCheckProviderFactory.swift bằng mã sau:
import Firebase
class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
#if targetEnvironment(simulator)
// App Attest is not available on simulators.
// Use a debug provider.
let provider = AppCheckDebugProvider(app: app)
// Print only locally generated token to avoid a valid token leak on CI.
print("Firebase App Check debug token: \(provider?.localDebugToken() ?? "" )")
return provider
#else
// Use App Attest provider on real devices.
return AppAttestProvider(app: app)
#endif
}
}
Phương pháp này giúp chúng ta linh hoạt hơn trong việc định cấu hình App Check tuỳ thuộc vào môi trường. Ví dụ: bạn có thể sử dụng các nhà cung cấp chứng thực khác như DeviceCheck hoặc một nhà cung cấp chứng thực tuỳ chỉnh trên các phiên bản hệ điều hành mà App Attest không hoạt động. Hãy xem ví dụ dưới đây:
import Firebase
class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
#if targetEnvironment(simulator)
// App Attest is not available on simulators.
// Use a debug provider.
let provider = AppCheckDebugProvider(app: app)
// Print only locally generated token to avoid a valid token leak on CI.
print("Firebase App Check debug token: \(provider?.localDebugToken() ?? "" )")
return provider
#else
if #available(iOS 14.0, *) {
// Use App Attest provider on real devices.
return AppAttestProvider(app: app)
} else {
return DeviceCheckProvider(app: app)
}
#endif
}
}
Cách 2: Cài đặt AppCheckDebugProviderFactory
Đối với các trường hợp đơn giản hơn, bạn có thể tạm thời hoặc có điều kiện cài đặt AppCheckDebugProviderFactory trước khi định cấu hình phiên bản ứng dụng Firebase:
init() {
#if targetEnvironment(simulator)
let providerFactory = AppCheckDebugProviderFactory()
#else
let providerFactory = MyAppCheckProviderFactory()
#endif
AppCheck.setAppCheckProviderFactory(providerFactory)
FirebaseApp.configure()
}
Điều này sẽ giúp bạn tiết kiệm một vài dòng mã khi tạo nhà máy trình cung cấp App Check của riêng mình.
Đăng ký khoá bí mật gỡ lỗi trong bảng điều khiển của Firebase
Lấy khoá bí mật gỡ lỗi từ Trình mô phỏng iOS
- Nếu chọn cài đặt
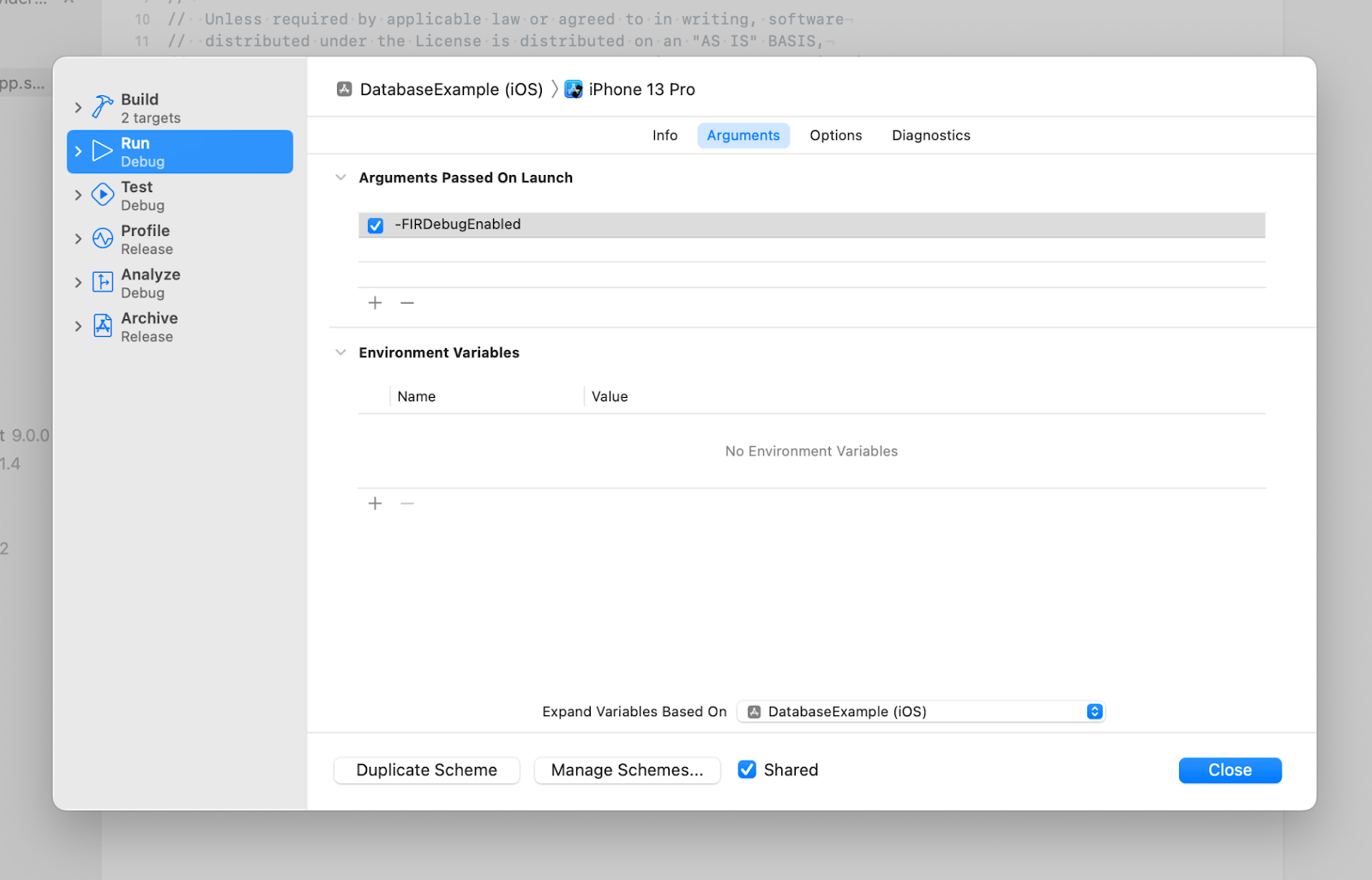
AppCheckDebugProviderFactory(lựa chọn 2 ở trên), bạn cần bật tính năng ghi nhật ký gỡ lỗi cho ứng dụng bằng cách thêm-FIRDebugEnabledvào đối số khởi chạy ứng dụng:
- Chạy ứng dụng trên Trình mô phỏng
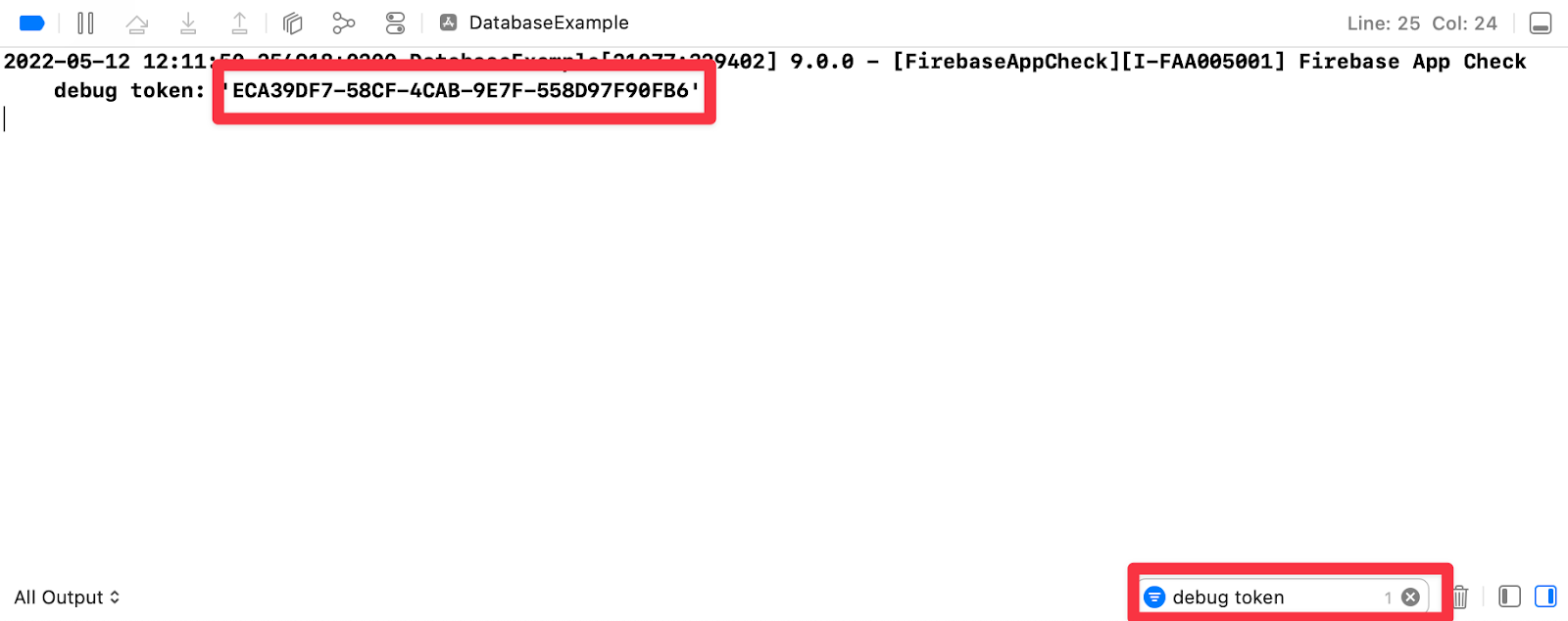
- Tìm khoá bí mật gỡ lỗi trong bảng điều khiển Xcode. Bạn có thể sử dụng bộ lọc bảng điều khiển để tìm thấy thông tin này nhanh hơn:

Lưu ý: Khoá bí mật gỡ lỗi được tạo cho trình mô phỏng của bạn trong lần khởi chạy ứng dụng đầu tiên và được lưu trữ trong các giá trị mặc định của người dùng. Nếu bạn xoá ứng dụng, đặt lại trình mô phỏng hoặc sử dụng một trình mô phỏng khác, thì một khoá bí mật gỡ lỗi mới sẽ được tạo. Hãy nhớ đăng ký khoá bí mật gỡ lỗi mới.
Đăng ký khoá bí mật gỡ lỗi
- Trong bảng điều khiển của Firebase, hãy chuyển đến mục Kiểm tra ứng dụng.
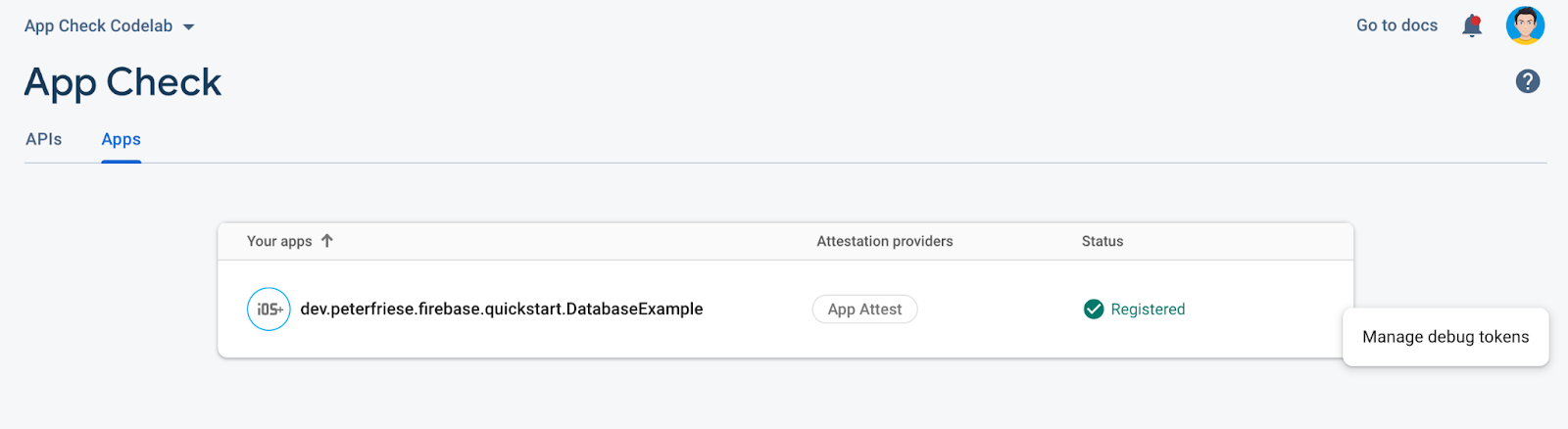
- Trong thẻ Ứng dụng, hãy nhấp vào ứng dụng của bạn để mở rộng thông tin chi tiết.
- Trong trình đơn mục bổ sung, hãy chọn Quản lý mã thông báo gỡ lỗi:

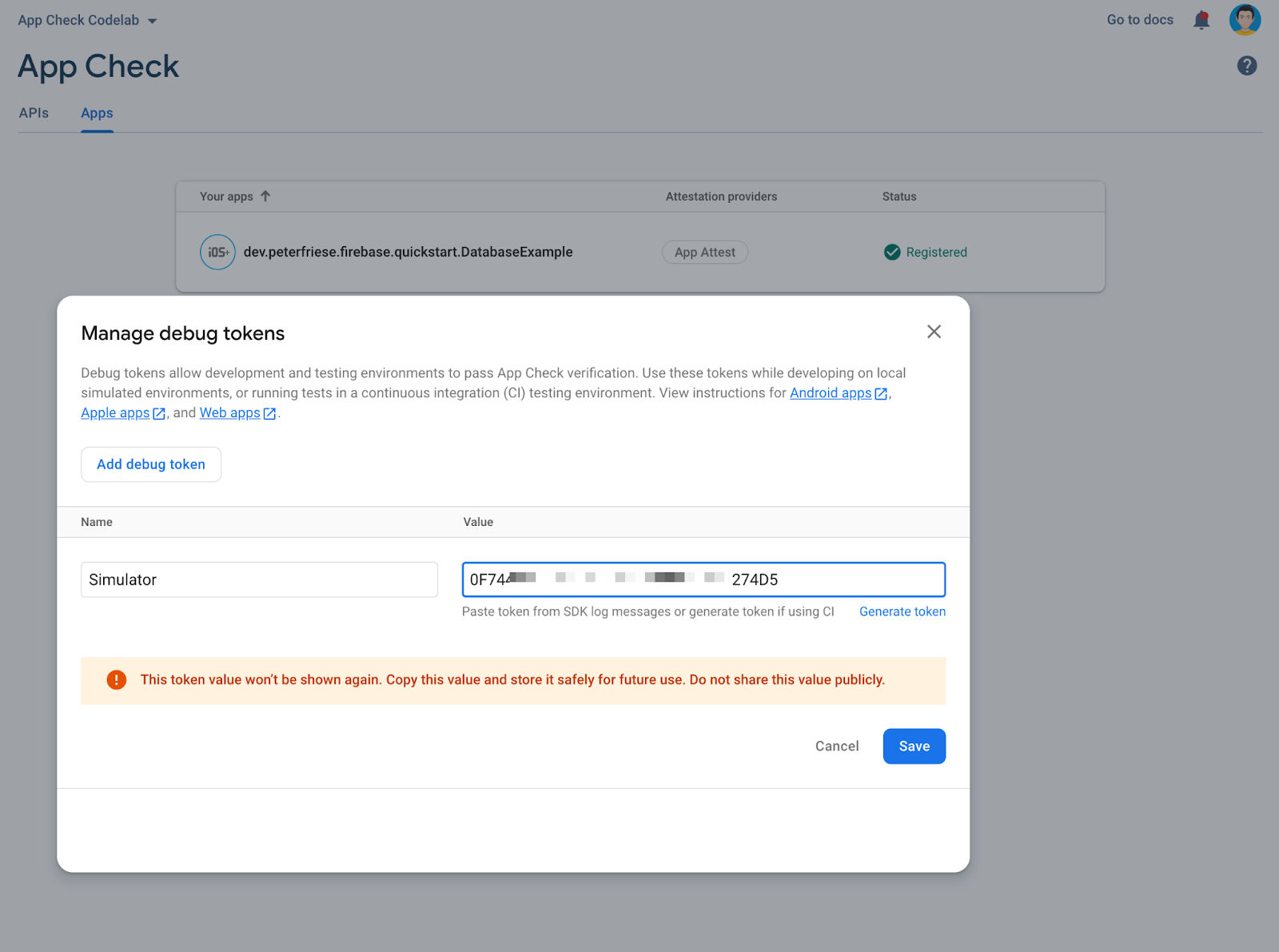
- Thêm khoá bí mật mà bạn đã sao chép từ bảng điều khiển Xcode, rồi nhấp vào Lưu

Sau các bước này, bạn có thể sử dụng ứng dụng trên Trình mô phỏng ngay cả khi App Check được thực thi.
Lưu ý: Nhà cung cấp gỡ lỗi được thiết kế đặc biệt để giúp ngăn chặn tình trạng rò rỉ khoá bí mật gỡ lỗi. Với phương pháp hiện tại, bạn không cần lưu trữ bí mật gỡ lỗi trong mã nguồn.
Bạn có thể xem thêm thông tin chi tiết về quy trình này trong tài liệu – xem phần Sử dụng App Check với trình cung cấp gỡ lỗi trên iOS.
9. Bật chế độ thực thi App Check cho Cơ sở dữ liệu theo thời gian thực của Firebase
Hiện tại, ứng dụng của chúng ta khai báo một AppCheckProviderFactory trả về một AppAttestProvider cho các thiết bị thực. Khi chạy trên một thiết bị thực, ứng dụng của bạn sẽ thực hiện chứng thực và gửi kết quả đến phần phụ trợ Firebase. Tuy nhiên, phần phụ trợ Firebase vẫn chấp nhận các yêu cầu từ mọi thiết bị, Trình mô phỏng iOS, tập lệnh, v.v. Chế độ này hữu ích khi bạn vẫn có người dùng sử dụng phiên bản cũ của ứng dụng mà không có App Check và bạn chưa muốn thực thi các quy trình kiểm tra quyền truy cập.
Bây giờ, bạn cần bật chế độ thực thi App Check để đảm bảo chỉ những thiết bị hợp lệ mới có thể truy cập vào ứng dụng Firebase. Các phiên bản ứng dụng cũ không tích hợp App Check sẽ ngừng hoạt động sau khi bạn bật chế độ thực thi cho dự án Firebase.
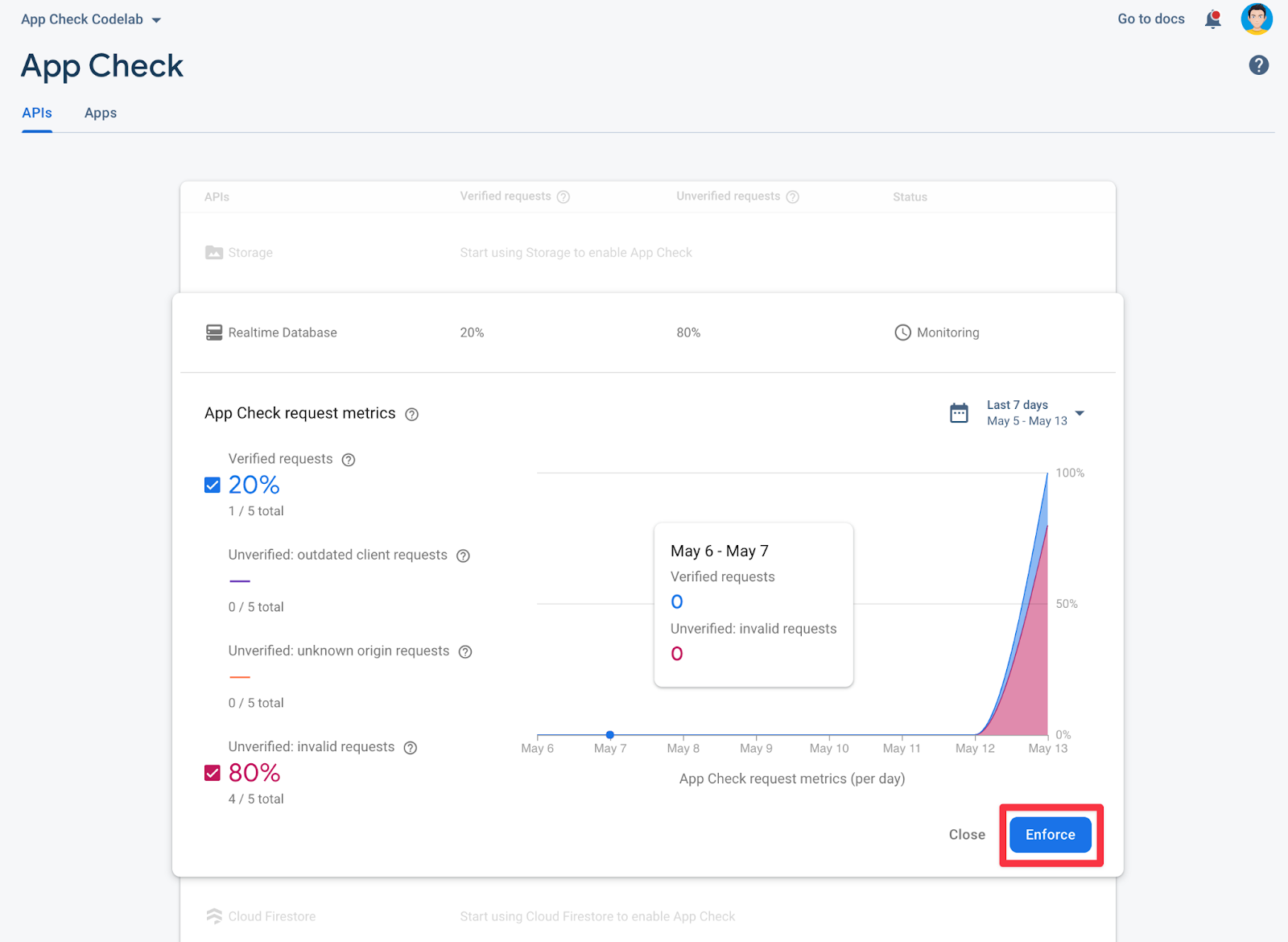
- Trong bảng điều khiển Firebase, trong mục App Check, hãy nhấp vào Cơ sở dữ liệu theo thời gian thực để mở rộng thông tin chi tiết.
- Nhấp vào Thực thi.

- Đọc thông tin trong hộp thoại xác nhận, rồi nhấp vào Thực thi.
Sau khi hoàn tất các bước này, chỉ những ứng dụng hợp lệ mới có thể truy cập vào cơ sở dữ liệu. Tất cả các ứng dụng khác sẽ bị chặn.
Thử truy cập vào Cơ sở dữ liệu theo thời gian thực bằng một ứng dụng bất hợp pháp
Để xem hoạt động thực thi App Check, hãy làm theo các bước sau:
- Tắt quy trình đăng ký App Check bằng cách thêm chú thích vào mã đăng ký App Check trong phương thức
initcủa điểm truy cập ứng dụng trongDatabaseExampleApp. - Đặt lại Trình mô phỏng bằng cách chọn Device > Erase All Content and Settings (Thiết bị > Xoá tất cả nội dung và chế độ cài đặt). Thao tác này sẽ xoá Trình mô phỏng (và vô hiệu hoá mã thông báo thiết bị).
- Chạy lại ứng dụng trên Trình mô phỏng.
- Lúc này, bạn sẽ thấy thông báo lỗi sau:
[FirebaseDatabase][I-RDB034005] Firebase Database connection was forcefully killed by the server. Will not attempt reconnect. Reason: Invalid appcheck token.
Để bật lại App Check, hãy làm như sau:
- Huỷ chú thích mã đăng ký App Check trong
DatabaseExampleApp. - Khởi động lại ứng dụng.
- Ghi lại mã thông báo App Check mới trong bảng điều khiển của Xcode.
- Đăng ký mã gỡ lỗi trong chế độ cài đặt Kiểm tra ứng dụng của ứng dụng trong bảng điều khiển của Firebase.
- Chạy lại ứng dụng.
- Bạn sẽ không còn thấy thông báo lỗi nữa và có thể thêm bài đăng cũng như bình luận mới trong ứng dụng.
10. Xin chúc mừng!

Giờ đây, bạn đã biết cách:
- Thêm App Check vào một dự án hiện có
- Định cấu hình nhà cung cấp chứng thực App Attest cho phiên bản chính thức của ứng dụng
- Định cấu hình trình cung cấp chứng thực gỡ lỗi để kiểm thử ứng dụng trên trình mô phỏng
- Theo dõi quá trình phát hành phiên bản ứng dụng để biết thời điểm thực thi tính năng Kiểm tra ứng dụng cho dự án Firebase của bạn
- Bật tính năng thực thi App Check
Các bước tiếp theo
Tìm hiểu cách sử dụng Cấu hình từ xa để triển khai dần tính năng Kiểm tra ứng dụng cho người dùng trong Lớp học lập trình Triển khai dần tính năng Kiểm tra ứng dụng Firebase bằng Cấu hình từ xa Firebase
Đây là những tài nguyên khác có thể hữu ích cho bạn
Chế độ thiết lập được mô tả trong lớp học lập trình này sẽ hoạt động trong hầu hết các trường hợp, nhưng App Check mang đến cho bạn nhiều sự linh hoạt hơn nếu cần. Hãy xem các đường liên kết sau để biết thêm thông tin chi tiết:


