1. Introducción
La Verificación de aplicaciones de Firebase ayuda a proteger tus recursos de backend contra abusos, como el fraude de facturación y el phishing, ya que garantiza que las solicitudes provengan de apps y dispositivos legítimos. Funciona con servicios de Firebase y tus propios servicios de backend para proteger tus recursos.
Puedes obtener más información sobre la Verificación de aplicaciones de Firebase en la documentación de Firebase.
La Verificación de aplicaciones usa servicios específicos de cada plataforma para verificar la integridad de una app o un dispositivo. Estos servicios se denominan proveedores de certificación. Uno de estos proveedores es el servicio App Attest de Apple, que la Verificación de aplicaciones puede usar para verificar la autenticidad de las apps y los dispositivos de Apple.
Qué compilarás
En este codelab, agregarás y aplicarás App Check en una aplicación de ejemplo existente para que la base de datos en tiempo real del proyecto esté protegida contra el acceso de apps y dispositivos ilegítimos.
Qué aprenderás
- Cómo agregar la Verificación de aplicaciones de Firebase a una app existente
- Cómo instalar diferentes proveedores de certificación de Verificación de aplicaciones de Firebase
- Cómo configurar App Attest para tu app
- Cómo configurar el proveedor de certificación de depuración para probar tu app en simuladores durante el desarrollo de la app
Requisitos
- Xcode 13.3.1 o una versión posterior
- Una cuenta de desarrollador de Apple que te permita crear identificadores de apps nuevos
- Un dispositivo iOS o iPadOS que admita App Attest (obtén información sobre la disponibilidad de la API de App Attest)
2. Obtén el proyecto inicial
El repositorio de Firebase Quickstarts para iOS contiene apps de ejemplo para demostrar diferentes productos de Firebase. Usarás la app de inicio rápido de Firebase Database para SwiftUI como base para este codelab.
Clona el repositorio de las guías de inicio rápido de Firebase para iOS desde la línea de comandos:
git clone https://github.com/firebase/quickstart-ios.git cd quickstart-ios
Abre el proyecto de la app de inicio rápido de SwiftUI de Realtime Database en Xcode:
cd database/DatabaseExampleSwiftUI/DatabaseExample xed .
3. Agrega la Verificación de aplicaciones a tu app
- Espera a que Swift Package Manager resuelva las dependencias del proyecto.
- Abre la pestaña General del destino de la app
DatabaseExample (iOS). Luego, en la sección Frameworks, Libraries, and Embedded Content, haz clic en el botón +.
- Selecciona para agregar
FirebaseAppCheck.
4. Crea e instala la fábrica del proveedor de App Check
- En el grupo de archivos
Shared, agrega un grupo nuevo llamadoAppCheck. - Dentro de este grupo, crea una clase de fábrica en un archivo separado, p.ej.,
MyAppCheckProviderFactory.swift, y asegúrate de agregarla al destinoDatabaseExample (iOS):import Firebase class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory { func createProvider(with app: FirebaseApp) -> AppCheckProvider? { #if targetEnvironment(simulator) // App Attest is not available on simulators. // Use a debug provider. return AppCheckDebugProvider(app: app) #else // Use App Attest provider on real devices. return AppAttestProvider(app: app) #endif } } - A continuación, en
DatabaseExampleApp.swift, asegúrate de importarFirebaseAppChecky establecer una instancia de la claseMyAppCheckProviderFactorycomo la fábrica del proveedor de la Verificación de aplicaciones.import SwiftUI import FirebaseCore import FirebaseAppCheck @main struct DatabaseExampleApp: App { init() { // Set an instance of MyAppCheckProviderFactory as an App Check // provider factory before configuring Firebase. AppCheck.setAppCheckProviderFactory(MyAppCheckProviderFactory()) FirebaseApp.configure() } ... }
5. Crea y configura un proyecto de Firebase
Para usar la Verificación de aplicaciones en tu proyecto para iOS, debes seguir estos pasos en Firebase console:
- Configura un proyecto de Firebase.
- Agrega tu app para iOS al proyecto de Firebase.
- Configura Firebase Authentication.
- Inicializa la instancia de Realtime Database que protegerás.
- Configura la Verificación de aplicaciones.
Crea un proyecto
Primero, debes crear un proyecto de Firebase.
- Accede a la consola de Firebase con tu Cuenta de Google.
- Haz clic en el botón para crear un proyecto nuevo y, luego, ingresa un nombre (por ejemplo,
App Check Codelab). - Haz clic en Continuar.
- Si se te solicita, revisa y acepta las Condiciones de Firebase y, luego, haz clic en Continuar.
- (Opcional) Habilita la asistencia de IA en Firebase console (llamada "Gemini en Firebase").
- Para este codelab, no necesitas Google Analytics, por lo que debes desactivar la opción de Google Analytics.
- Haz clic en Crear proyecto, espera a que se aprovisione y, luego, haz clic en Continuar.
Crea una instancia de Realtime Database
Ahora, ve a la sección Realtime Database de Firebase console.
- Haz clic en el botón Crear base de datos para iniciar el flujo de trabajo de creación de la base de datos.
- Deja la ubicación predeterminada (
us-central1) de la base de datos sin cambios y haz clic en Siguiente. - Asegúrate de que esté seleccionado el Modo bloqueado y haz clic en el botón Habilitar para habilitar las reglas de seguridad de tu base de datos.
- Navega a la pestaña Reglas del navegador de Realtime Database y reemplaza las reglas predeterminadas por las siguientes:
{ "rules": { // User profiles are only readable/writable by the user who owns it "users": { "$UID": { ".read": "auth.uid == $UID", ".write": "auth.uid == $UID" } }, // Posts can be read by anyone but only written by logged-in users. "posts": { ".read": true, ".write": "auth.uid != null", "$POSTID": { // UID must match logged in user and is fixed once set "uid": { ".validate": "(data.exists() && data.val() == newData.val()) || newData.val() == auth.uid" }, // User can only update own stars "stars": { "$UID": { ".validate": "auth.uid == $UID" } } } }, // User posts can be read by anyone but only written by the user that owns it, // and with a matching UID "user-posts": { ".read": true, "$UID": { "$POSTID": { ".write": "auth.uid == $UID", ".validate": "data.exists() || newData.child('uid').val() == auth.uid" } } }, // Comments can be read by anyone but only written by a logged in user "post-comments": { ".read": true, ".write": "auth.uid != null", "$POSTID": { "$COMMENTID": { // UID must match logged in user and is fixed once set "uid": { ".validate": "(data.exists() && data.val() == newData.val()) || newData.val() == auth.uid" } } } } } } - Haz clic en el botón Publicar para activar las reglas de seguridad actualizadas.
Prepara tu app para iOS para conectarla a Firebase
Para poder ejecutar la app de ejemplo en un dispositivo físico, debes agregar el proyecto a tu equipo de desarrollo para que Xcode pueda administrar el perfil de aprovisionamiento requerido. Sigue estos pasos para agregar la app de ejemplo a tu cuenta de desarrollador:
- En Xcode, selecciona el proyecto
DatabaseExampleen el navegador de proyectos. - Selecciona el destino
DatabaseExample (iOS)y abre la pestaña Signing & Capabilities. - Deberías ver un mensaje de error que diga "Signing for DatabaseExample (iOS) requires a development team".
- Actualiza el identificador del paquete a un identificador único. La forma más sencilla de lograrlo es usar el nombre de dominio inverso de tu sitio web, por ejemplo,
com.acme.samples.firebase.quickstart.DatabaseExample(no uses este ID; elige tu propio ID único). - Selecciona tu equipo de desarrollo.
- Sabrás que todo salió bien cuando Xcode muestre "Provisioning Profile: Xcode Managed Profile" y un pequeño ícono de información junto a esta etiqueta. Si haces clic en este ícono, se mostrarán más detalles sobre el perfil de aprovisionamiento.

Conecta tu app para iOS
Para obtener una explicación detallada sobre cómo conectar tu app, consulta la documentación sobre cómo agregar Firebase a tu proyecto de iOS. Para comenzar, sigue estos pasos principales en Firebase console:
- En la pantalla de Descripción general del proyecto de tu proyecto nuevo, haz clic en el botón + Agregar app y, luego, en el ícono de iOS+ para agregar una nueva app para iOS a tu proyecto de Firebase.
- Ingresa el ID del paquete de tu app (usa el que definiste en la sección anterior, como
com.acme.samples.firebase.quickstart.DatabaseExample; ten en cuenta que este debe ser un identificador único). - Haga clic en Registrar app.
- Firebase genera un archivo
GoogleService-Info.plistque contiene todos los metadatos necesarios de Firebase para tu app. - Haz clic en Descargar GoogleService-Info.plist para descargar el archivo.
- En Xcode, verás que el proyecto ya contiene un archivo llamado
GoogleService-Info.plist. Primero, borra este archivo. Lo reemplazarás por el de tu propio proyecto de Firebase en el siguiente paso. - Copia el archivo
GoogleService-Info.plistque descargaste en el paso anterior en la carpeta raíz de tu proyecto de Xcode y agrégalo al destinoDatabaseExample (iOS). Asegúrate de que se llameGoogleService-Info.plist. - Haz clic para avanzar por los pasos restantes del flujo de registro. Como el proyecto de muestra ya está configurado correctamente, no es necesario que realices ningún cambio en el código.
Configure Firebase Authentication
¡Vaya! Hasta ahora, la configuración es bastante extensa, pero no te rindas. Si es la primera vez que usas Firebase, ya viste partes esenciales de un flujo de trabajo con el que pronto te familiarizarás.
Ahora, configurarás Firebase Authentication para esta app.
Habilita el proveedor de acceso con correo electrónico y contraseña de Authentication
- Aún en Firebase console, abre la sección Authentication de la consola.
- Haz clic en Comenzar para configurar Firebase Authentication en tu proyecto.
- Selecciona la pestaña Método de acceso.
- Selecciona Correo electrónico/Contraseña en la sección Proveedores nativos.
- Habilita Correo electrónico/contraseña y haz clic en Guardar.
Agrega un usuario de prueba
- Abre la pestaña Usuarios de la sección Autenticación.
- Haz clic en Agregar usuario.
- Especifica un correo electrónico y una contraseña para tu usuario de prueba y, luego, haz clic en Agregar usuario.
Probar la app
Regresa a Xcode y ejecuta la aplicación en el simulador de iOS. Accede con el correo electrónico y la contraseña del usuario de prueba que acabas de crear. Una vez que accedas, crea una publicación, publica un comentario en una publicación existente y marca o desmarca publicaciones como favoritas.
6. Configura un proveedor de certificación de App Attest
En este paso, configurarás la Verificación de aplicaciones para que use el proveedor de App Attest en Firebase console.
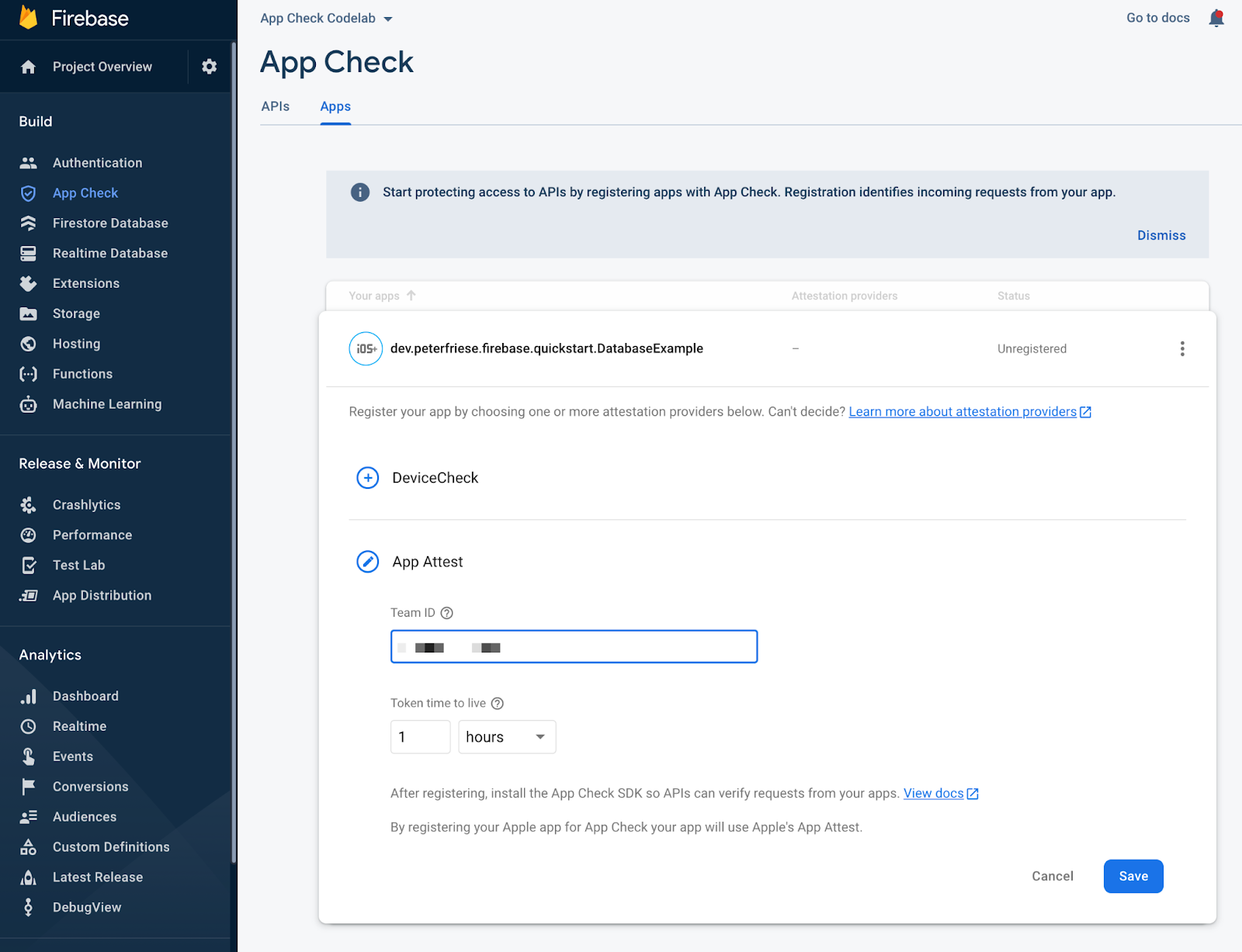
- En Firebase console, navega a la sección App Check de la consola.
- Haz clic en Comenzar.
- En la pestaña Apps, haz clic en tu app para expandir sus detalles.
- Haz clic en App Attest para configurar App Attest y, luego, ingresa el ID del equipo de tu cuenta de desarrollador de Apple (puedes encontrarlo en la sección Membership del portal para desarrolladores de Apple):

- Haz clic en Guardar.
Con esto, tendrás un proyecto de Firebase en funcionamiento conectado a nuestra nueva app y App Check habilitado.
Ya puedes configurar nuestro servicio de certificación específico. Para obtener más información sobre este flujo de trabajo, consulta Habilita la Verificación de aplicaciones con App Attest en iOS.
7. Configura App Attest para tu aplicación
Ahora es el momento de usar el SDK de Firebase App Check y, luego, implementar código de cliente.
Primero, debes configurar el proyecto de Xcode para que el SDK pueda usar la API de App Attest de Apple y garantizar que las solicitudes enviadas desde tu app provengan de instancias legítimas de la app.
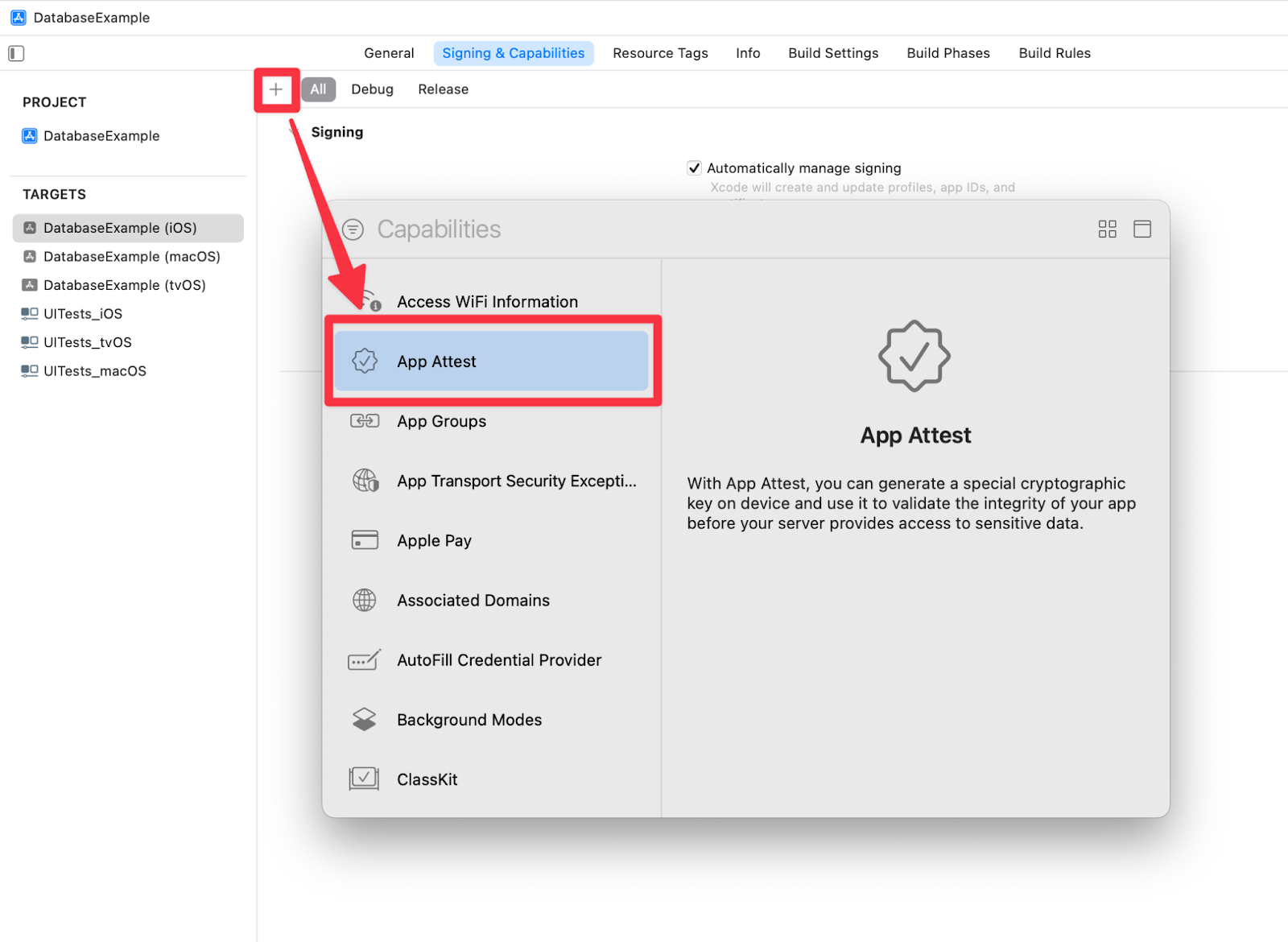
- Agrega la función de App Attest para el destino de tu app en el proyecto de Xcode:
- Abre la pestaña Firma y funciones en la configuración del destino de tu app.
- Haz clic en el botón “+”.
- En el diálogo, busca y selecciona la función App Attest
 .
. - Después de realizar el paso anterior, aparecerá un archivo
DatabaseExample (iOS).entitlementsen la carpeta raíz de tu proyecto de Xcode. - En el archivo
DatabaseExample (iOS).entitlements, cambia el valor de la claveApp Attest Environmentaproduction..
Una vez que completes estos pasos y lances la app en un dispositivo iOS físico (iPhone o iPad), la app podrá seguir accediendo a Realtime Database. En un paso posterior, aplicarás la Verificación de aplicaciones, lo que bloqueará las solicitudes que se envíen desde apps y dispositivos ilegítimos.
Para obtener más información sobre este flujo de trabajo, consulta Habilita la Verificación de aplicaciones con App Attest en iOS.
8. Configura un proveedor de certificación de depuración para el simulador de iOS
El proveedor Firebase App Check Debug permite probar aplicaciones con la aplicación forzosa de la Verificación de aplicaciones de Firebase en entornos no confiables, incluido el simulador de iOS, durante el proceso de desarrollo. A continuación, debes configurar el proveedor de depuración en conjunto.
Instala el proveedor de depuración de Firebase en tu app
Opción 1: Crea de forma condicional una instancia del proveedor de depuración en tu fábrica
Ya hiciste la mayor parte de esto cuando creaste la fábrica de proveedores de la Verificación de aplicaciones. En este paso, agregarás el registro del secreto de depuración local generado por el proveedor de depuración para que puedas registrar esta instancia de la app en Firebase console con fines de depuración.
Actualiza MyAppCheckProviderFactory.swift con el siguiente código:
import Firebase
class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
#if targetEnvironment(simulator)
// App Attest is not available on simulators.
// Use a debug provider.
let provider = AppCheckDebugProvider(app: app)
// Print only locally generated token to avoid a valid token leak on CI.
print("Firebase App Check debug token: \(provider?.localDebugToken() ?? "" )")
return provider
#else
// Use App Attest provider on real devices.
return AppAttestProvider(app: app)
#endif
}
}
Este enfoque nos brinda más flexibilidad para configurar App Check según el entorno. Por ejemplo, puedes usar otros proveedores de certificación, como DeviceCheck o un proveedor de certificación personalizado en versiones del SO en las que App Attest no está disponible. Consulta el ejemplo siguiente:
import Firebase
class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
#if targetEnvironment(simulator)
// App Attest is not available on simulators.
// Use a debug provider.
let provider = AppCheckDebugProvider(app: app)
// Print only locally generated token to avoid a valid token leak on CI.
print("Firebase App Check debug token: \(provider?.localDebugToken() ?? "" )")
return provider
#else
if #available(iOS 14.0, *) {
// Use App Attest provider on real devices.
return AppAttestProvider(app: app)
} else {
return DeviceCheckProvider(app: app)
}
#endif
}
}
Opción 2: Instala AppCheckDebugProviderFactory
En casos más simples, puedes instalar AppCheckDebugProviderFactory de forma temporal o condicional antes de configurar la instancia de la aplicación de Firebase:
init() {
#if targetEnvironment(simulator)
let providerFactory = AppCheckDebugProviderFactory()
#else
let providerFactory = MyAppCheckProviderFactory()
#endif
AppCheck.setAppCheckProviderFactory(providerFactory)
FirebaseApp.configure()
}
Esto te ahorrará algunas líneas de código cuando crees tu propia fábrica de proveedores de App Check.
Registra tu secreto de depuración en Firebase console
Cómo obtener el secreto de depuración del simulador de iOS
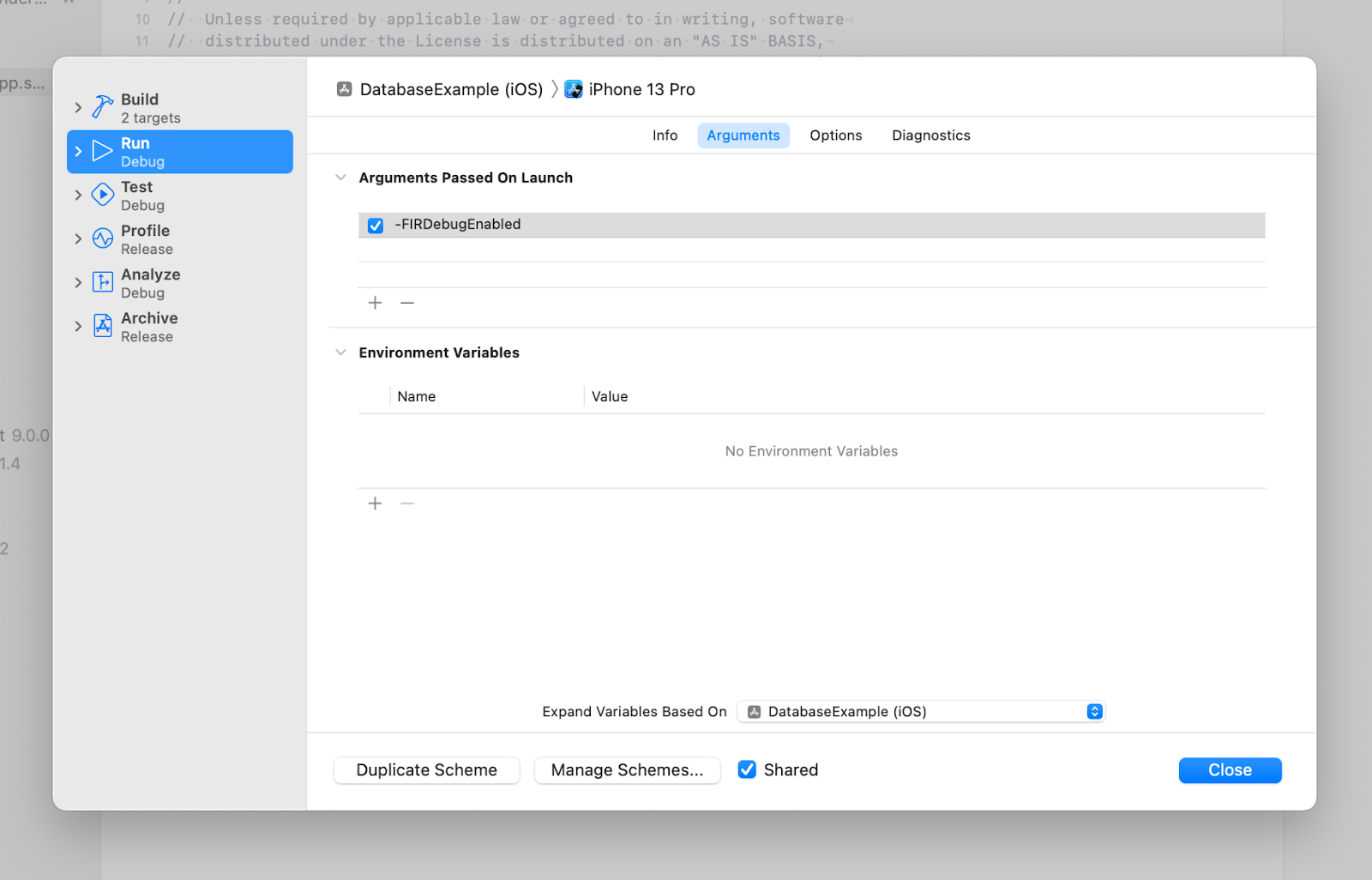
- Si elegiste instalar
AppCheckDebugProviderFactory(opción 2 anterior), debes habilitar el registro de depuración para tu app agregando-FIRDebugEnableda los argumentos de inicio de la app:
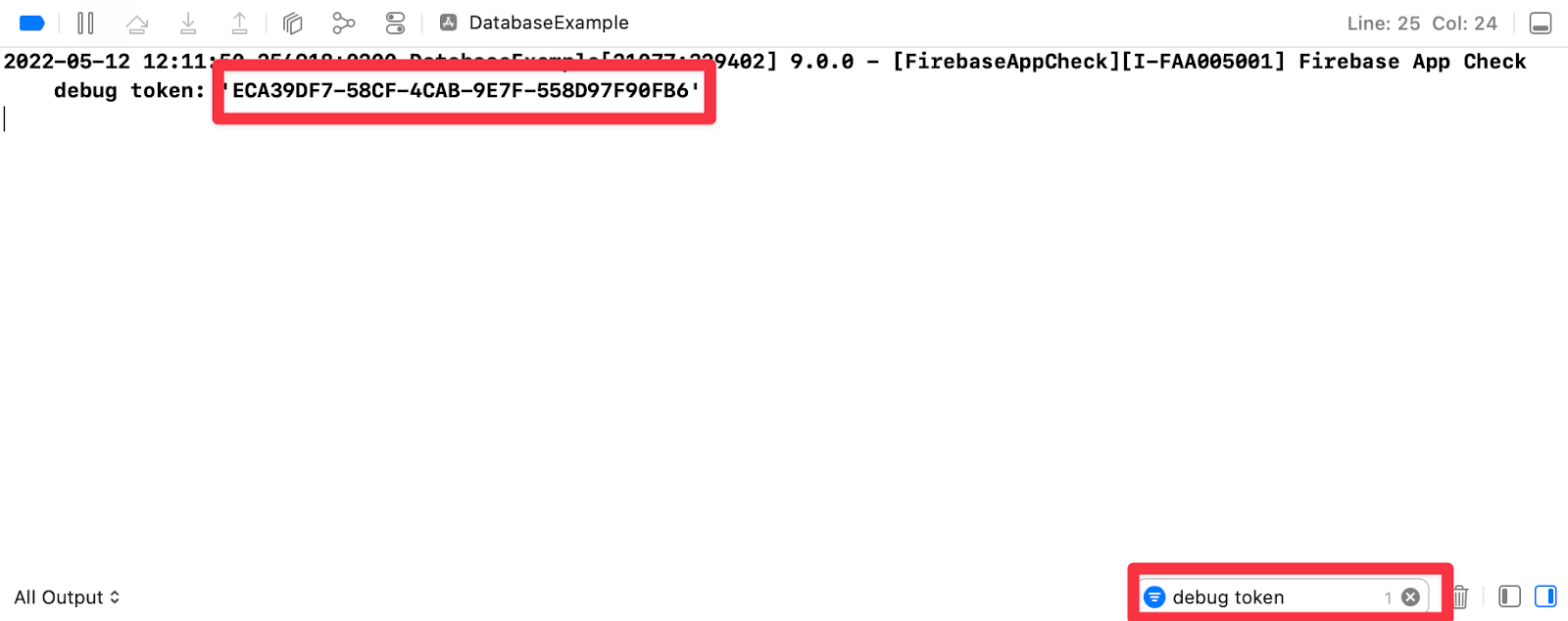
- Ejecuta tu app en un simulador
- Busca el secreto de depuración en la consola de Xcode. Puedes usar el filtro de la consola para encontrarlo más rápido:

Nota: El secreto de depuración se genera para tu simulador en el primer inicio de la app y se almacena en los valores predeterminados del usuario. Si quitas la app, restableces el simulador o usas otro simulador, se generará un nuevo secreto de depuración. Asegúrate de registrar el nuevo secreto de depuración.
Registra el secreto de depuración
- Regresa a Firebase console y ve a la sección Verificación de aplicaciones.
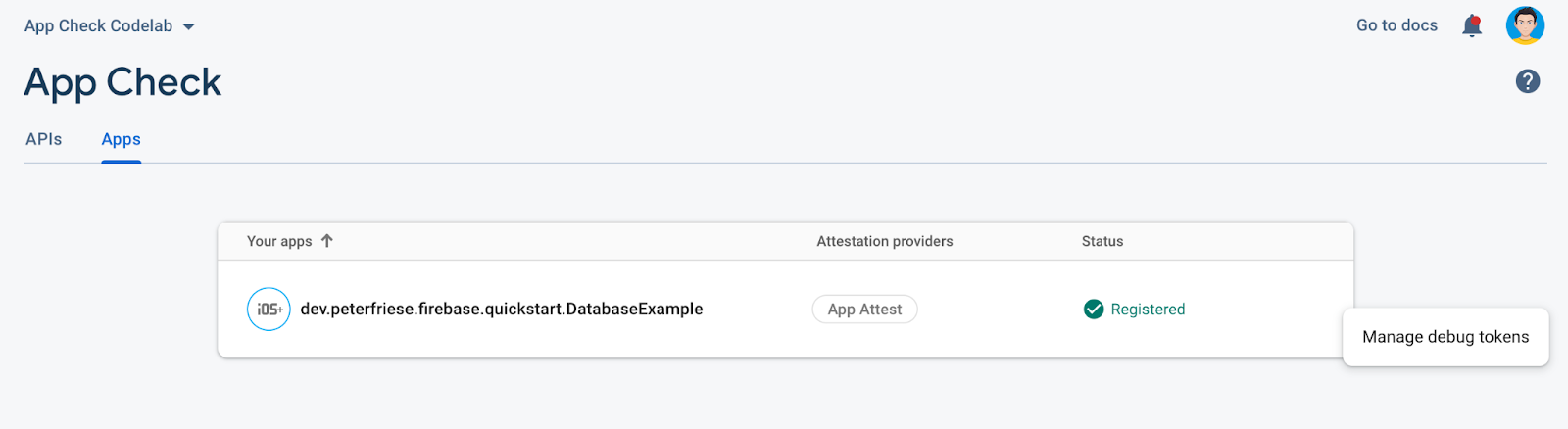
- En la pestaña Apps, haz clic en tu app para expandir sus detalles.
- En el menú ampliado, selecciona Administrar tokens de depuración:

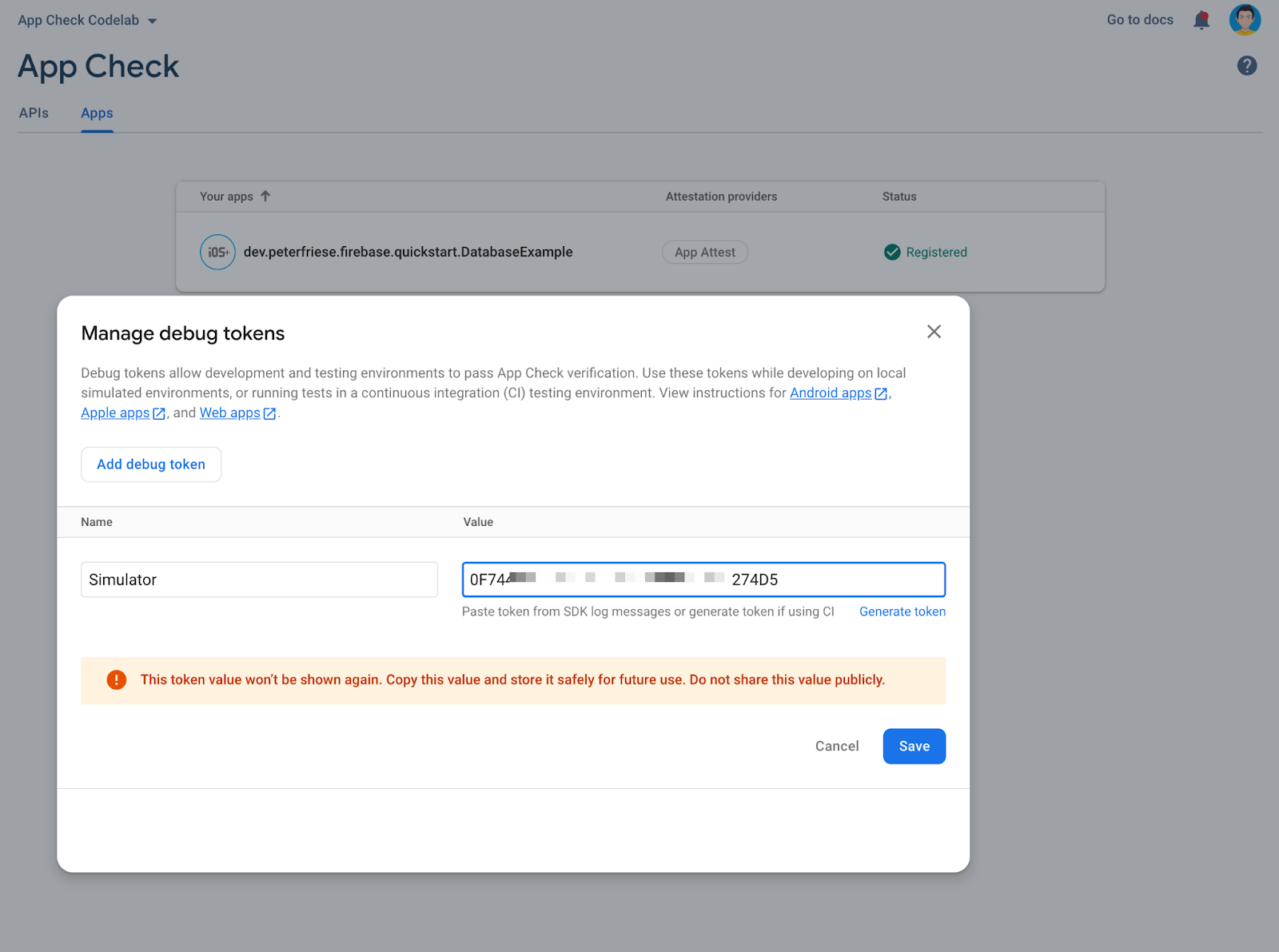
- Agrega el secreto que copiaste de la consola de Xcode y, luego, haz clic en Guardar .

Después de seguir estos pasos, podrás usar la app en el simulador incluso con App Check aplicado.
Nota: El proveedor de depuración se diseñó específicamente para ayudar a evitar las filtraciones de secretos de depuración. Con el enfoque actual, no es necesario que almacenes el secreto de depuración en tu código fuente.
Puedes encontrar más detalles sobre este flujo en la documentación. Consulta Usa la Verificación de aplicaciones con el proveedor de depuración en iOS.
9. Habilita la aplicación forzosa de la Verificación de aplicaciones para Firebase Realtime Database
Por ahora, nuestra app declara un AppCheckProviderFactory que devuelve un AppAttestProvider para dispositivos reales. Cuando se ejecute en un dispositivo físico, tu app realizará la certificación y enviará los resultados al backend de Firebase. Sin embargo, el backend de Firebase sigue aceptando solicitudes de cualquier dispositivo, el simulador de iOS, una secuencia de comandos, etcétera. Este modo es útil cuando aún tienes usuarios con una versión anterior de tu app sin la Verificación de aplicaciones y aún no quieres aplicar las verificaciones de acceso.
Ahora, debes habilitar la aplicación forzosa de la Verificación de aplicaciones para garantizar que solo se pueda acceder a la app de Firebase desde dispositivos legítimos. Las versiones anteriores de la app sin integración de la Verificación de aplicaciones dejarán de funcionar una vez que habilites la aplicación forzosa para el proyecto de Firebase.
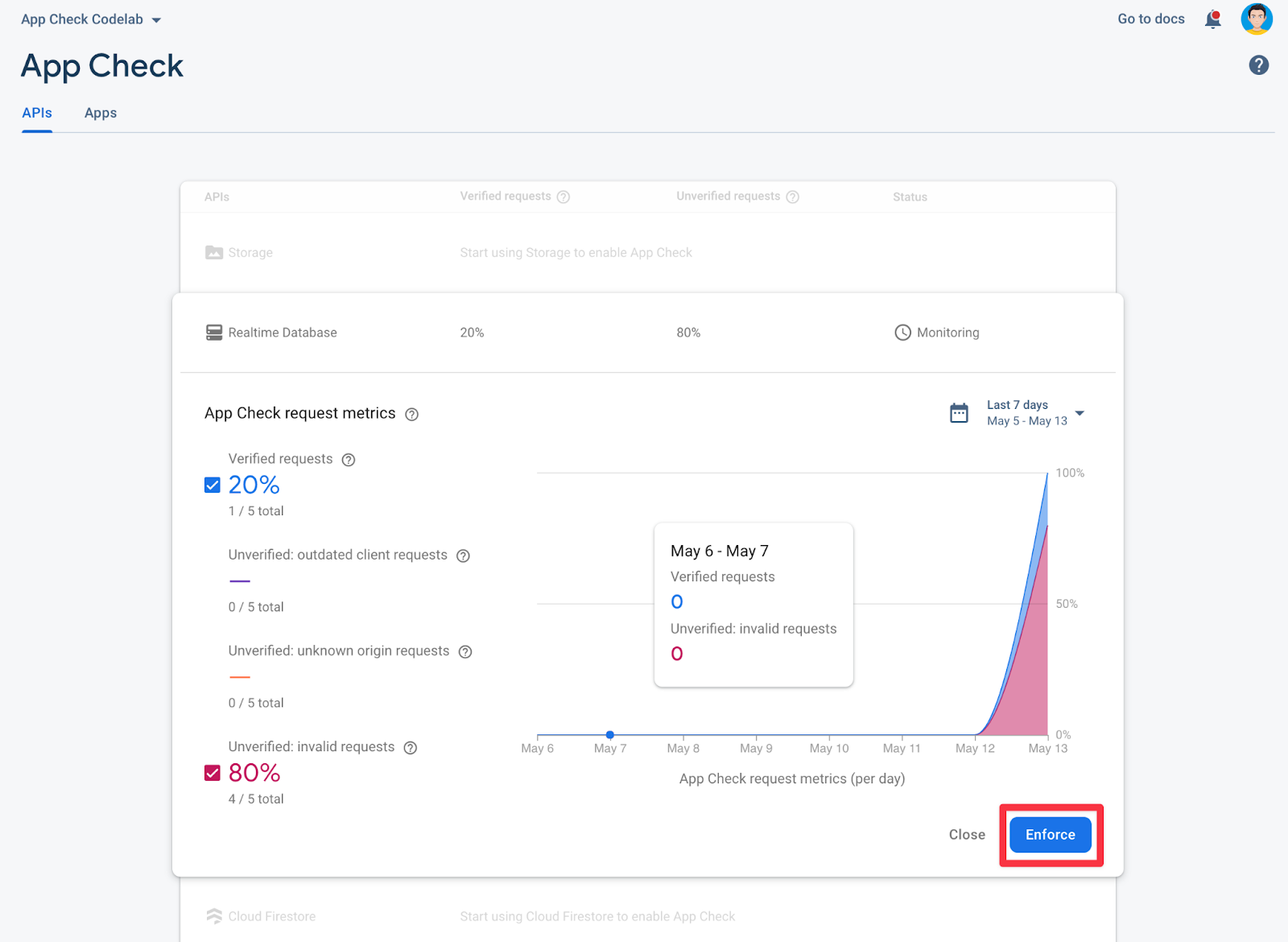
- En la sección App Check de Firebase console, haz clic en Realtime Database para expandir sus detalles.
- Haz clic en Aplicar.

- Lee la información del diálogo de confirmación y, luego, haz clic en Aplicar.
Después de completar estos pasos, solo las apps legítimas podrán acceder a la base de datos. Se bloquearán todas las demás apps.
Intenta acceder a Realtime Database con una app ilegítima
Para ver la aplicación de App Check en acción, sigue estos pasos:
- Desactiva el registro de App Check comentando el código de registro de App Check en el método
initdel punto de entrada de tu app enDatabaseExampleApp. - Para restablecer el simulador, selecciona Device > Erase All Content and Settings. Esta acción borrará el simulador (y anulará el token del dispositivo).
- Vuelve a ejecutar la app en el simulador.
- Ahora deberías ver el siguiente mensaje de error:
[FirebaseDatabase][I-RDB034005] Firebase Database connection was forcefully killed by the server. Will not attempt reconnect. Reason: Invalid appcheck token.
Para volver a habilitar App Check, haz lo siguiente:
- Quita el comentario del código de registro de App Check en
DatabaseExampleApp. - Reinicia la app.
- Anota el nuevo token de App Check en la consola de Xcode.
- Registra el token de depuración en la configuración de la Verificación de aplicaciones de tu app en Firebase console.
- Vuelve a ejecutar la app.
- Ya no deberías ver un mensaje de error y deberías poder agregar publicaciones y comentarios nuevos en la app.
10. ¡Felicitaciones!

Ahora sabes cómo hacer lo siguiente:
- Agrega App Check a un proyecto existente
- Configura un proveedor de certificación de App Attest para la versión de producción de tu app
- Configura un proveedor de certificación de depuración para probar tu app en un simulador
- Observa el lanzamiento de la versión de la app para saber cuándo aplicar la Verificación de aplicaciones en tu proyecto de Firebase
- Habilita la aplicación forzosa de la Verificación de aplicaciones
Próximos pasos
Aprende a usar Remote Config para lanzar gradualmente App Check a tus usuarios en el codelab sobre el lanzamiento gradual de Firebase App Check con Firebase Remote Config
Estos son otros recursos que podrían ser útiles
La configuración que se describe en este codelab funcionará en la mayoría de los casos, pero App Check te permite tener más flexibilidad si es necesario. Consulta los siguientes vínculos para obtener más detalles:


