1. Einführung
Firebase App Check schützt Ihre Backend-Ressourcen vor Missbrauch wie Abrechnungsbetrug und Phishing, indem sichergestellt wird, dass Anfragen von legitimen Apps und Geräten stammen. Es funktioniert sowohl mit Firebase-Diensten als auch mit Ihren eigenen Back-End-Diensten, um Ihre Ressourcen zu schützen.
Weitere Informationen zu Firebase App Check finden Sie in der Firebase-Dokumentation.
App Check verwendet plattformspezifische Dienste, um die Integrität einer App und/oder eines Geräts zu überprüfen. Diese Dienste werden als Attestierungsanbieter bezeichnet. Ein solcher Anbieter ist der App Attest-Dienst von Apple, mit dem App Check die Authentizität von Apple-Apps und ‑Geräten überprüfen kann.
Umfang
In diesem Codelab fügen Sie App Check in einer vorhandenen Beispielanwendung hinzu und erzwingen die Verwendung von App Check, damit die Realtime Database des Projekts vor dem Zugriff durch unrechtmäßige Apps und Geräte geschützt ist.
Lerninhalte
- So fügen Sie Firebase App Check einer vorhandenen App hinzu.
- So installieren Sie verschiedene Firebase App Check-Attestierungsanbieter.
- App Attest für Ihre App konfigurieren
- So konfigurieren Sie den Debug-Attestierungsanbieter, um Ihre App während der App-Entwicklung auf Simulatoren zu testen.
Voraussetzungen
- Xcode 13.3.1 oder höher
- Ein Apple Developer-Konto, mit dem Sie neue App-IDs erstellen können
- Ein iOS-/iPadOS-Gerät, das App Attest unterstützt (Verfügbarkeit der App Attest API)
2. Startprojekt herunterladen
Das Firebase Quickstarts for iOS-Repository enthält Beispiel-Apps, mit denen verschiedene Firebase-Produkte demonstriert werden. Sie verwenden die Firebase Database Quickstart-App für SwiftUI als Grundlage für dieses Codelab.
Klonen Sie das Repository „Firebase Quickstarts for iOS“ über die Befehlszeile:
git clone https://github.com/firebase/quickstart-ios.git cd quickstart-ios
Öffnen Sie das Projekt für die Realtime Database-SwiftUI-Kurzanleitung in Xcode:
cd database/DatabaseExampleSwiftUI/DatabaseExample xed .
3. App Check in Ihre App einbinden
- Warten Sie, bis Swift Package Manager die Abhängigkeiten des Projekts aufgelöst hat.
- Öffnen Sie den Tab Allgemein des
DatabaseExample (iOS)-App-Ziels. Klicken Sie dann im Bereich Frameworks, Bibliotheken und eingebettete Inhalte auf die Schaltfläche +.
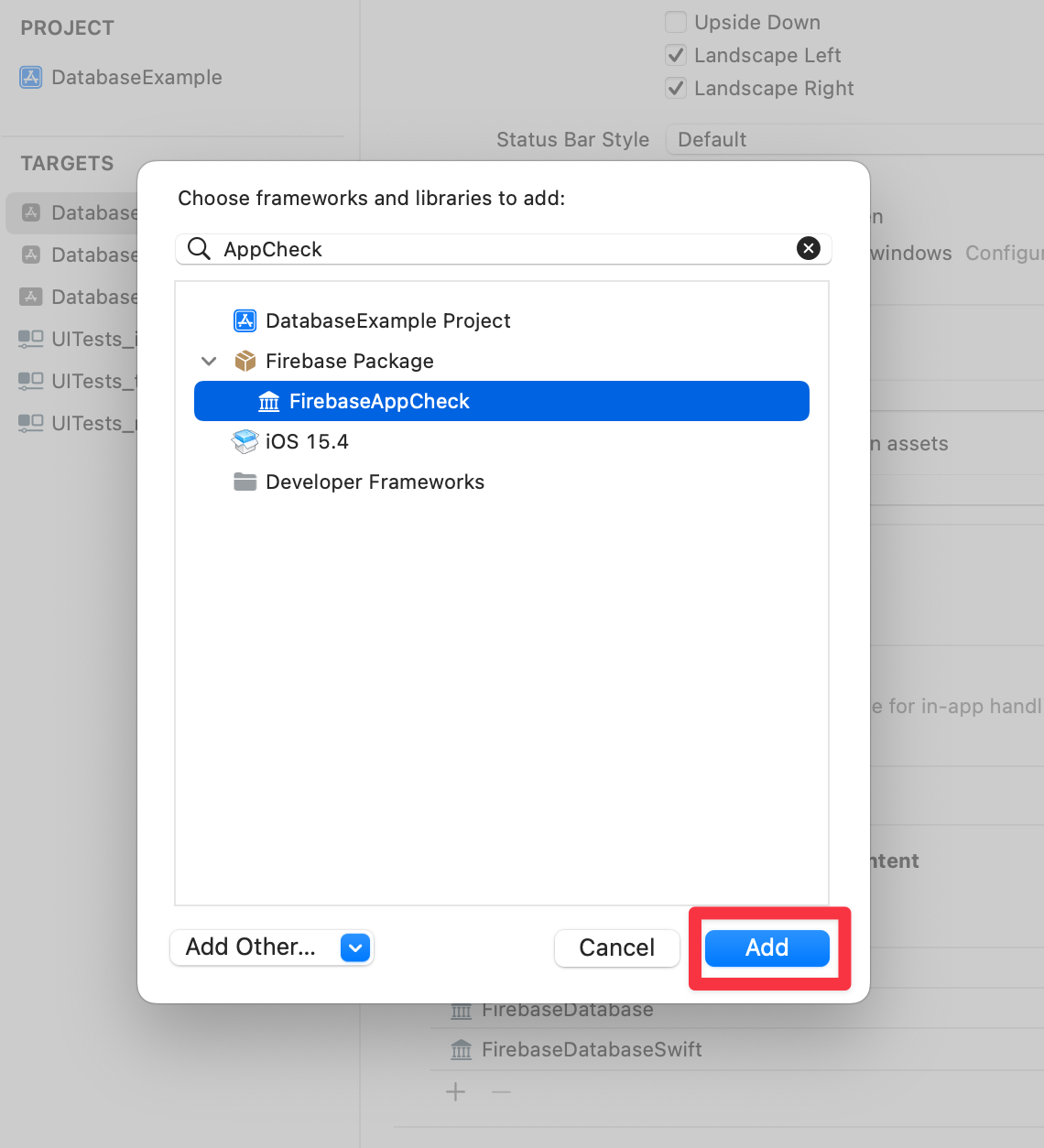
- Zum Hinzufügen auswählen
FirebaseAppCheck
4. App Check-Anbieterfactory erstellen und installieren
- Fügen Sie der Dateigruppe
Sharedeine neue Gruppe mit dem NamenAppCheckhinzu. - Erstellen Sie in dieser Gruppe eine Factory-Klasse in einer separaten Datei, z.B.
MyAppCheckProviderFactory.swift, und fügen Sie sie dem ZielDatabaseExample (iOS)hinzu:import Firebase class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory { func createProvider(with app: FirebaseApp) -> AppCheckProvider? { #if targetEnvironment(simulator) // App Attest is not available on simulators. // Use a debug provider. return AppCheckDebugProvider(app: app) #else // Use App Attest provider on real devices. return AppAttestProvider(app: app) #endif } } - Achten Sie als Nächstes darauf, dass Sie in
DatabaseExampleApp.swiftFirebaseAppCheckimportieren und eine Instanz der KlasseMyAppCheckProviderFactoryals App Check-Anbieterfactory festlegen.import SwiftUI import FirebaseCore import FirebaseAppCheck @main struct DatabaseExampleApp: App { init() { // Set an instance of MyAppCheckProviderFactory as an App Check // provider factory before configuring Firebase. AppCheck.setAppCheckProviderFactory(MyAppCheckProviderFactory()) FirebaseApp.configure() } ... }
5. Firebase-Projekt erstellen und konfigurieren
Wenn Sie App Check in Ihrem iOS-Projekt verwenden möchten, müssen Sie in der Firebase Console die folgenden Schritte ausführen:
- Ein Firebase-Projekt einrichten
- Fügen Sie Ihrem Firebase-Projekt Ihre iOS-App hinzu.
- Firebase Authentication konfigurieren
- Initialisieren Sie die Realtime Database-Instanz, die Sie schützen möchten.
- Konfigurieren Sie App Check.
Projekt erstellen
Zuerst müssen Sie ein Firebase-Projekt erstellen.
- Melden Sie sich mit Ihrem Google-Konto in der Firebase Console an.
- Klicken Sie auf die Schaltfläche zum Erstellen eines neuen Projekts und geben Sie einen Projektnamen ein (z. B.
App Check Codelab). - Klicken Sie auf Weiter.
- Lesen und akzeptieren Sie bei Aufforderung die Firebase-Nutzungsbedingungen und klicken Sie dann auf Weiter.
- (Optional) Aktivieren Sie die KI-Unterstützung in der Firebase Console (als „Gemini in Firebase“ bezeichnet).
- Für dieses Codelab benötigen Sie kein Google Analytics. Deaktivieren Sie daher die Google Analytics-Option.
- Klicken Sie auf Projekt erstellen, warten Sie, bis Ihr Projekt bereitgestellt wurde, und klicken Sie dann auf Weiter.
Realtime Database-Instanz erstellen
Rufen Sie nun in der Firebase Console den Bereich Realtime Database auf.
- Klicken Sie auf die Schaltfläche Datenbank erstellen, um den Workflow zur Datenbankerstellung zu starten.
- Lassen Sie den Standardspeicherort (
us-central1) für die Datenbank unverändert und klicken Sie auf Weiter. - Achten Sie darauf, dass Gesperrter Modus ausgewählt ist, und klicken Sie auf die Schaltfläche Aktivieren, um die Sicherheitsregeln für Ihre Datenbank zu aktivieren.
- Rufen Sie im Realtime Database-Browser den Tab Regeln auf und ersetzen Sie die Standardregeln durch die folgenden:
{ "rules": { // User profiles are only readable/writable by the user who owns it "users": { "$UID": { ".read": "auth.uid == $UID", ".write": "auth.uid == $UID" } }, // Posts can be read by anyone but only written by logged-in users. "posts": { ".read": true, ".write": "auth.uid != null", "$POSTID": { // UID must match logged in user and is fixed once set "uid": { ".validate": "(data.exists() && data.val() == newData.val()) || newData.val() == auth.uid" }, // User can only update own stars "stars": { "$UID": { ".validate": "auth.uid == $UID" } } } }, // User posts can be read by anyone but only written by the user that owns it, // and with a matching UID "user-posts": { ".read": true, "$UID": { "$POSTID": { ".write": "auth.uid == $UID", ".validate": "data.exists() || newData.child('uid').val() == auth.uid" } } }, // Comments can be read by anyone but only written by a logged in user "post-comments": { ".read": true, ".write": "auth.uid != null", "$POSTID": { "$COMMENTID": { // UID must match logged in user and is fixed once set "uid": { ".validate": "(data.exists() && data.val() == newData.val()) || newData.val() == auth.uid" } } } } } } - Klicken Sie auf die Schaltfläche Veröffentlichen, um die aktualisierten Sicherheitsregeln zu aktivieren.
iOS-App für die Verbindung mit Firebase vorbereiten
Damit Sie die Beispiel-App auf einem physischen Gerät ausführen können, müssen Sie das Projekt Ihrem Entwicklerteam hinzufügen, damit Xcode das erforderliche Bereitstellungsprofil für Sie verwalten kann. So fügen Sie Ihrem Entwicklerkonto die Beispiel-App hinzu:
- Wählen Sie in Xcode das
DatabaseExample-Projekt im Projektnavigator aus. - Wählen Sie das Ziel
DatabaseExample (iOS)aus und öffnen Sie den Tab Signierung & Funktionen. - Sie sollten die Fehlermeldung „Signing for DatabaseExample (iOS) requires a development team“ (Für die Signierung von DatabaseExample (iOS) ist ein Entwicklungsteam erforderlich) sehen.
- Aktualisieren Sie die Paket-ID auf eine eindeutige ID. Am einfachsten ist es, die Reverse Domain Name Notation Ihrer Website zu verwenden, z. B.
com.acme.samples.firebase.quickstart.DatabaseExample(bitte verwenden Sie nicht diese ID, sondern wählen Sie eine eigene, eindeutige ID aus). - Wählen Sie Ihr Entwicklungsteam aus.
- Wenn in Xcode „Provisioning Profile: Xcode Managed Profile“ und ein kleines Infosymbol neben diesem Label angezeigt werden, hat alles geklappt. Wenn Sie auf dieses Symbol klicken, werden weitere Details zum Bereitstellungsprofil angezeigt.

iOS-App verbinden
Eine ausführliche Anleitung zum Verbinden Ihrer App finden Sie in der Dokumentation zum Hinzufügen von Firebase zu Ihrem iOS-Projekt. Führen Sie dazu die folgenden Schritte in der Firebase Console aus:
- Klicken Sie im Bildschirm Projektübersicht Ihres neuen Projekts auf die Schaltfläche + App hinzufügen und dann auf das Symbol iOS+, um Ihrem Firebase-Projekt eine neue iOS-App hinzuzufügen.
- Geben Sie die Paket-ID Ihrer App ein (verwenden Sie die ID, die Sie im vorherigen Abschnitt definiert haben, z. B.
com.acme.samples.firebase.quickstart.DatabaseExample). Beachten Sie, dass dies unbedingt eine eindeutige Kennung sein muss. - Klicken Sie auf App registrieren.
- Firebase generiert eine
GoogleService-Info.plist-Datei mit allen erforderlichen Firebase-Metadaten für Ihre App. - Klicken Sie auf GoogleService-Info.plist herunterladen, um die Datei herunterzuladen.
- In Xcode sehen Sie, dass das Projekt bereits eine Datei mit dem Namen
GoogleService-Info.plistenthält. Löschen Sie diese Datei zuerst. Im nächsten Schritt ersetzen Sie sie durch die Datei für Ihr eigenes Firebase-Projekt. - Kopieren Sie die Datei
GoogleService-Info.plist, die Sie im vorherigen Schritt heruntergeladen haben, in den Stammordner Ihres Xcode-Projekts und fügen Sie sie dem ZielDatabaseExample (iOS)hinzu. Achten Sie darauf, dass sie den NamenGoogleService-Info.plisthat. - Klicken Sie sich durch die restlichen Schritte des Registrierungsvorgangs. Da das Beispielprojekt bereits richtig eingerichtet ist, müssen Sie keine Änderungen am Code vornehmen.
Firebase Authentication konfigurieren
Geschafft! Das ist bisher eine ganze Menge an Einrichtung, aber halte durch! Wenn Sie neu bei Firebase sind, haben Sie die wichtigsten Teile eines Workflows kennengelernt, mit denen Sie sich bald vertraut machen werden.
Als Nächstes konfigurieren Sie Firebase Authentication für diese App.
Authentifizierungsanbieter für die Anmeldung mit E‑Mail-Adresse/Passwort aktivieren
- Öffnen Sie in der Firebase Console den Bereich Authentifizierung.
- Klicken Sie auf Jetzt starten, um Firebase Authentication für Ihr Projekt einzurichten.
- Wählen Sie den Tab Anmeldemethode aus.
- Wählen Sie im Bereich Native Anbieter die Option E-Mail/Passwort aus.
- Aktivieren Sie E-Mail-Adresse/Passwort und klicken Sie auf Speichern.
Testnutzer hinzufügen
- Öffnen Sie im Bereich Authentifizierung den Tab Nutzer.
- Klicken Sie auf Nutzer hinzufügen.
- Geben Sie eine E-Mail-Adresse und ein Passwort für den Testnutzer an und klicken Sie auf Nutzer hinzufügen.
App ausprobieren
Kehren Sie zu Xcode zurück und führen Sie die Anwendung im iOS-Simulator aus. Melden Sie sich mit der E‑Mail-Adresse und dem Passwort des Testnutzers an, den Sie gerade erstellt haben. Nach der Anmeldung können Sie Beiträge erstellen, Kommentare zu vorhandenen Beiträgen posten und Beiträge mit Sternchen markieren bzw. die Markierung entfernen.
6. App Attest-Bestätigungsanbieter konfigurieren
In diesem Schritt konfigurieren Sie App Check für die Verwendung des App Attest-Anbieters in der Firebase Console.
- Rufen Sie in der Firebase Console den Bereich App Check auf.
- Klicken Sie auf Jetzt starten.
- Klicken Sie auf dem Tab Apps auf Ihre App, um die Details zu maximieren.
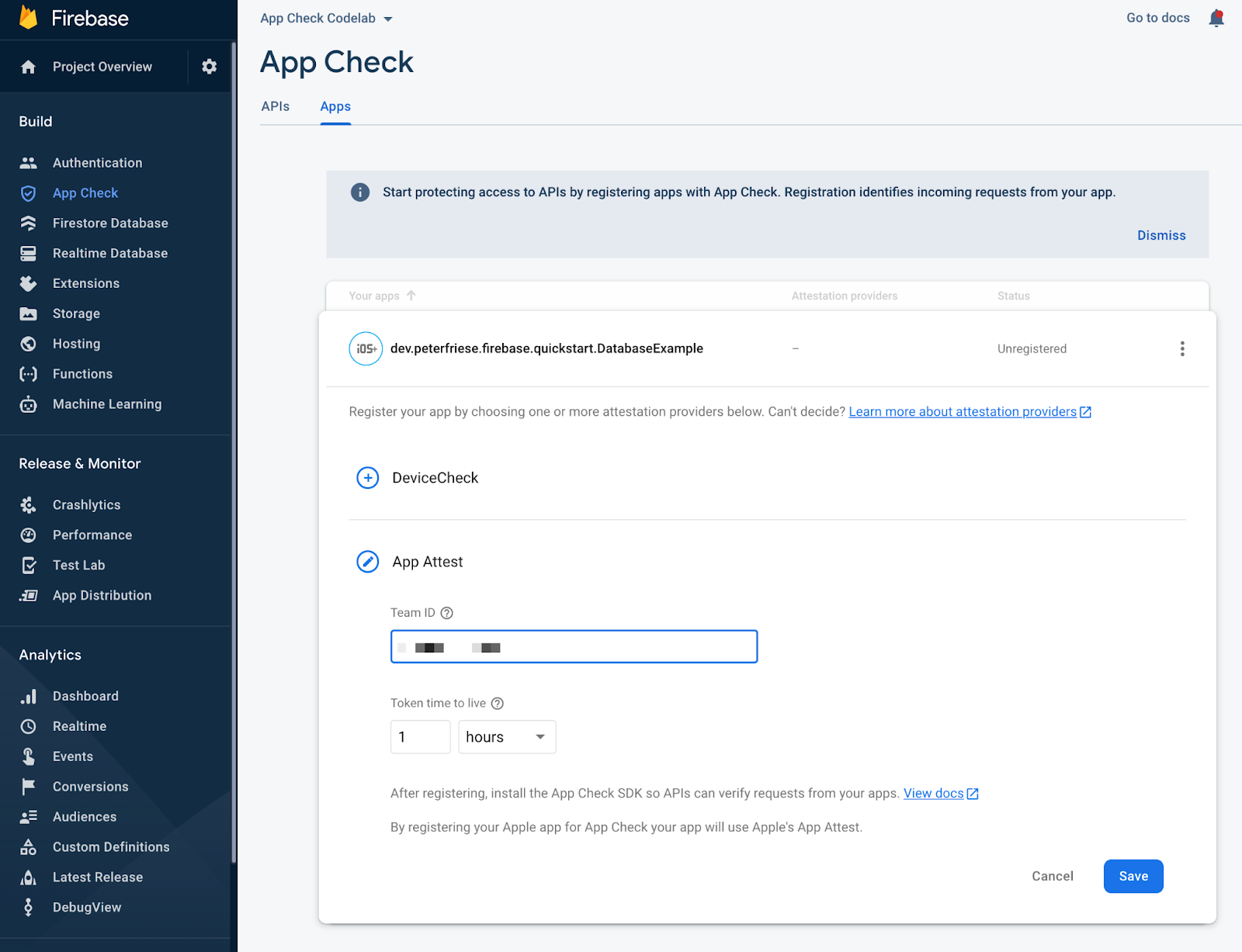
- Klicken Sie auf App Attest, um App Attest zu konfigurieren, und geben Sie dann die Team-ID Ihres Apple-Entwicklerkontos ein. Sie finden sie im Apple-Entwicklerportal im Bereich Mitgliedschaft:

- Klicken Sie auf Speichern.
Sie haben jetzt ein funktionierendes Firebase-Projekt, das mit Ihrer neuen App verbunden ist, und App Check ist aktiviert.
Jetzt können Sie unseren spezifischen Attestierungsdienst konfigurieren. Weitere Informationen zu diesem Workflow finden Sie unter App Check mit App Attest in iOS aktivieren.
7. App Attest für Ihre Anwendung konfigurieren
Jetzt ist es an der Zeit, das Firebase App Check SDK zu verwenden und etwas Clientcode zu implementieren.
Zuerst müssen Sie das Xcode-Projekt so konfigurieren, dass das SDK die App Attest API von Apple verwenden kann, um sicherzustellen, dass Anfragen, die von Ihrer App gesendet werden, von legitimen Instanzen Ihrer App stammen.
- Fügen Sie dem App-Ziel im Xcode-Projekt die Funktion „App Attest“ hinzu:
- Öffnen Sie in den Einstellungen des App-Ziels den Tab Signierung & Funktionen.
- Klicken Sie auf die Schaltfläche +.
- Suchen Sie im Dialogfeld nach der App Attest-Funktion
 und wählen Sie sie aus.
und wählen Sie sie aus. - Nach dem Ausführen des vorherigen Schritts wird im Stammverzeichnis Ihres Xcode-Projekts eine Datei
DatabaseExample (iOS).entitlementsangezeigt. - Ändern Sie in der Datei
DatabaseExample (iOS).entitlementsden Wert für den SchlüsselApp Attest Environmentinproduction..
Nachdem Sie diese Schritte ausgeführt und die App auf einem physischen iOS-Gerät (iPhone/iPad) gestartet haben, kann die App weiterhin auf die Realtime Database zugreifen. In einem späteren Schritt erzwingen Sie App Check, wodurch Anfragen von unrechtmäßigen Apps und Geräten blockiert werden.
Weitere Informationen zu diesem Workflow finden Sie unter App Check mit App Attest in iOS aktivieren.
8. Debug-Attestierungsanbieter für den iOS-Simulator konfigurieren
Mit dem Anbieter Firebase App Check Debug können Sie Anwendungen mit aktivierter Firebase App Check-Erzwingung in nicht vertrauenswürdigen Umgebungen, einschließlich des iOS-Simulators, während der Entwicklung testen. Als Nächstes müssen Sie den Debugging-Anbieter konfigurieren.
Firebase-Debuganbieter in Ihrer App installieren
Option 1: Instanz des Debugging-Anbieters in der Factory bedingt erstellen
Das meiste davon haben Sie bereits beim Erstellen der App Check-Anbieterfactory erledigt. In diesem Schritt fügen Sie die Protokollierung des lokalen Debug-Secrets hinzu, das vom Debugging-Anbieter generiert wird. So können Sie diese Instanz der App in der Firebase Console für Debugging-Zwecke registrieren.
Aktualisieren Sie MyAppCheckProviderFactory.swift mit dem folgenden Code:
import Firebase
class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
#if targetEnvironment(simulator)
// App Attest is not available on simulators.
// Use a debug provider.
let provider = AppCheckDebugProvider(app: app)
// Print only locally generated token to avoid a valid token leak on CI.
print("Firebase App Check debug token: \(provider?.localDebugToken() ?? "" )")
return provider
#else
// Use App Attest provider on real devices.
return AppAttestProvider(app: app)
#endif
}
}
Dieser Ansatz bietet uns mehr Flexibilität bei der Konfiguration von App Check je nach Umgebung. Sie können beispielsweise andere Attestierungsanbieter wie DeviceCheck oder einen benutzerdefinierten Attestierungsanbieter auf Betriebssystemversionen verwenden, auf denen App Attest nicht verfügbar ist. Das folgende Beispiel zeigt dies:
import Firebase
class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
#if targetEnvironment(simulator)
// App Attest is not available on simulators.
// Use a debug provider.
let provider = AppCheckDebugProvider(app: app)
// Print only locally generated token to avoid a valid token leak on CI.
print("Firebase App Check debug token: \(provider?.localDebugToken() ?? "" )")
return provider
#else
if #available(iOS 14.0, *) {
// Use App Attest provider on real devices.
return AppAttestProvider(app: app)
} else {
return DeviceCheckProvider(app: app)
}
#endif
}
}
Option 2: AppCheckDebugProviderFactory installieren
In einfacheren Fällen können Sie AppCheckDebugProviderFactory vorübergehend oder bedingt installieren, bevor Sie die Firebase-Anwendungsinstanz konfigurieren:
init() {
#if targetEnvironment(simulator)
let providerFactory = AppCheckDebugProviderFactory()
#else
let providerFactory = MyAppCheckProviderFactory()
#endif
AppCheck.setAppCheckProviderFactory(providerFactory)
FirebaseApp.configure()
}
So sparen Sie sich einige Zeilen Code beim Erstellen Ihrer eigenen App Check-Anbieterfactory.
Debug-Secret in der Firebase Console registrieren
Debug-Secret aus dem iOS-Simulator abrufen
- Wenn Sie
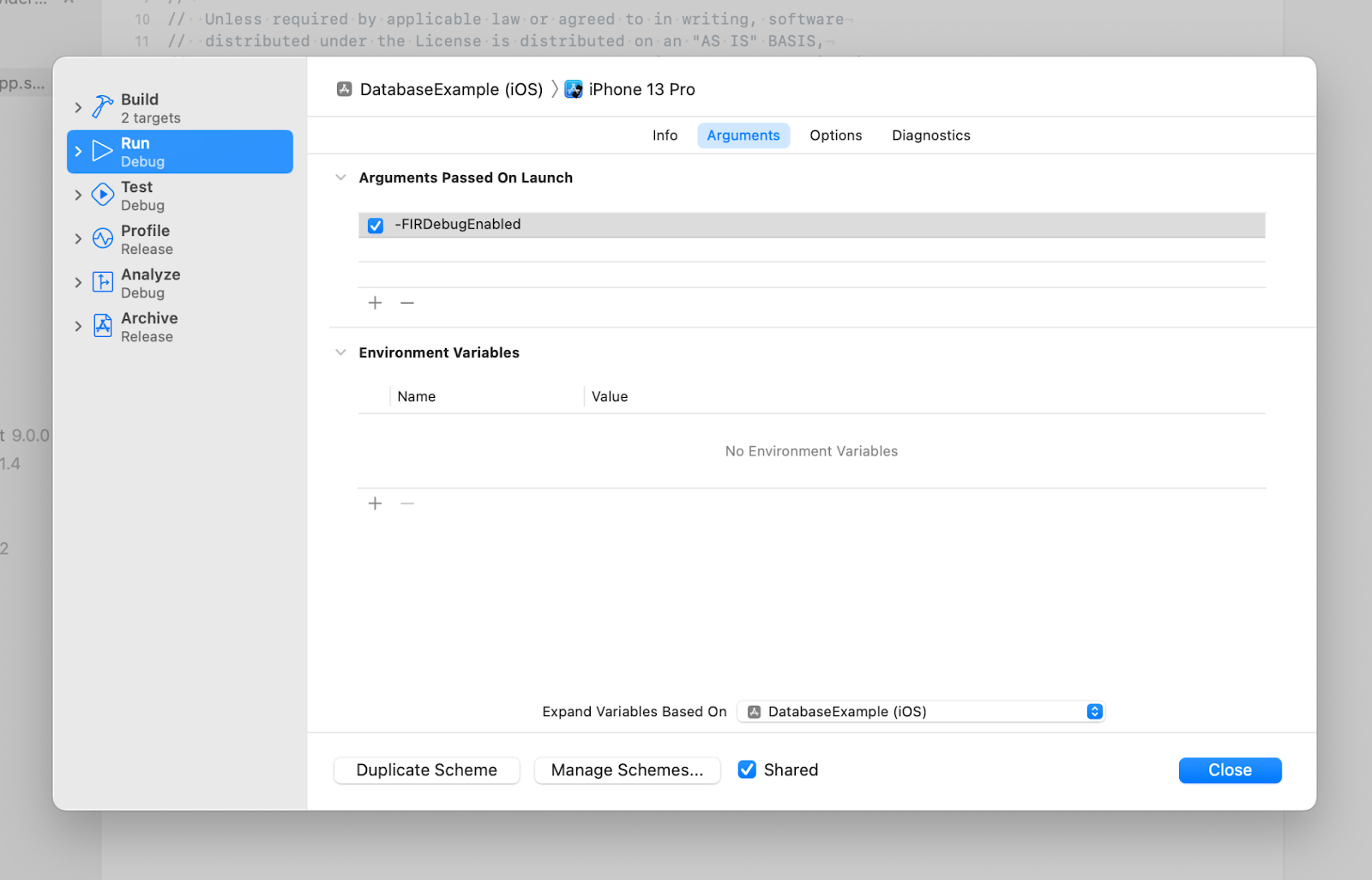
AppCheckDebugProviderFactory(Option 2 oben) installiert haben, müssen Sie das Debug-Logging für Ihre App aktivieren, indem Sie den App-Startargumenten-FIRDebugEnabledhinzufügen:
- App auf einem Simulator ausführen
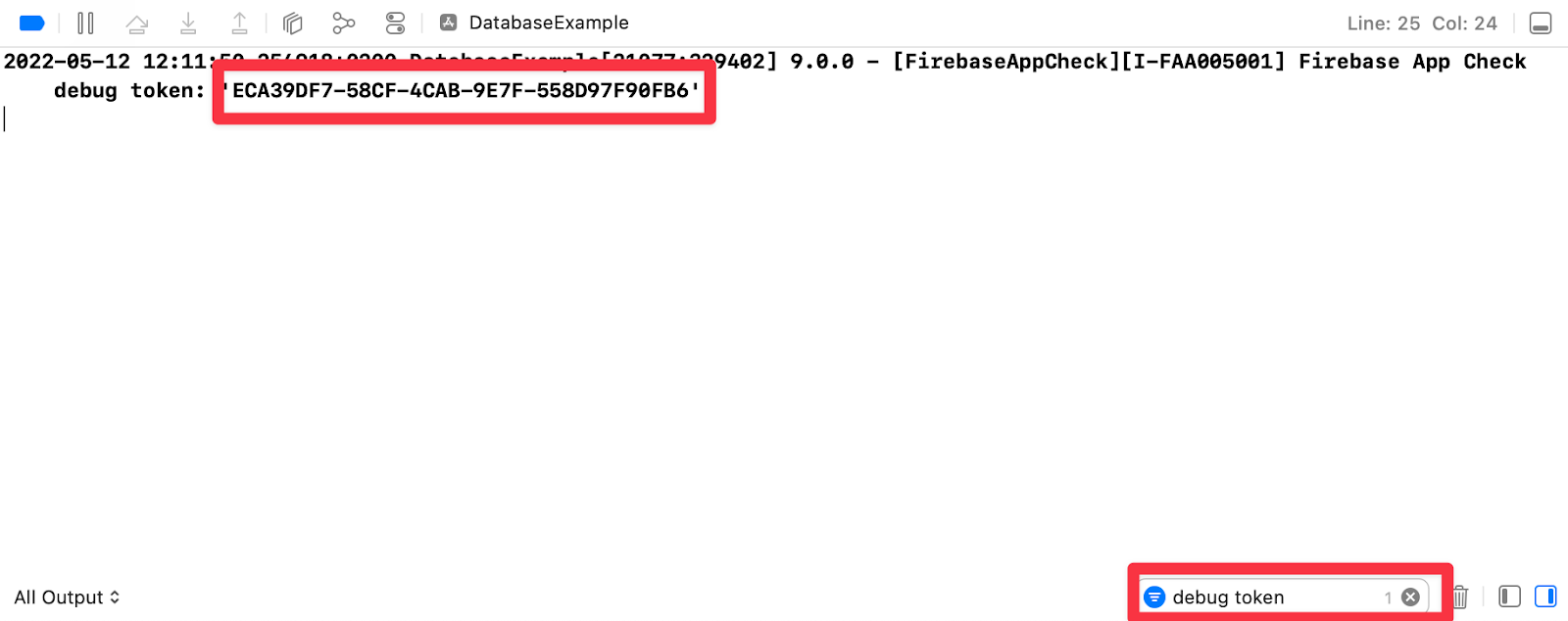
- Suchen Sie in der Xcode-Konsole nach dem Debug-Secret. Mit dem Konsolenfilter
 können Sie sie schneller finden.
können Sie sie schneller finden.
Hinweis:Das Debug-Secret wird beim ersten Start der App für Ihren Simulator generiert und in den Standardeinstellungen des Nutzers gespeichert. Wenn Sie die App entfernen, den Simulator zurücksetzen oder einen anderen Simulator verwenden, wird ein neues Debug-Secret generiert. Registrieren Sie das neue Debug-Secret.
Debug-Secret registrieren
- Kehren Sie zur Firebase Console zurück und rufen Sie den Abschnitt App Check auf.
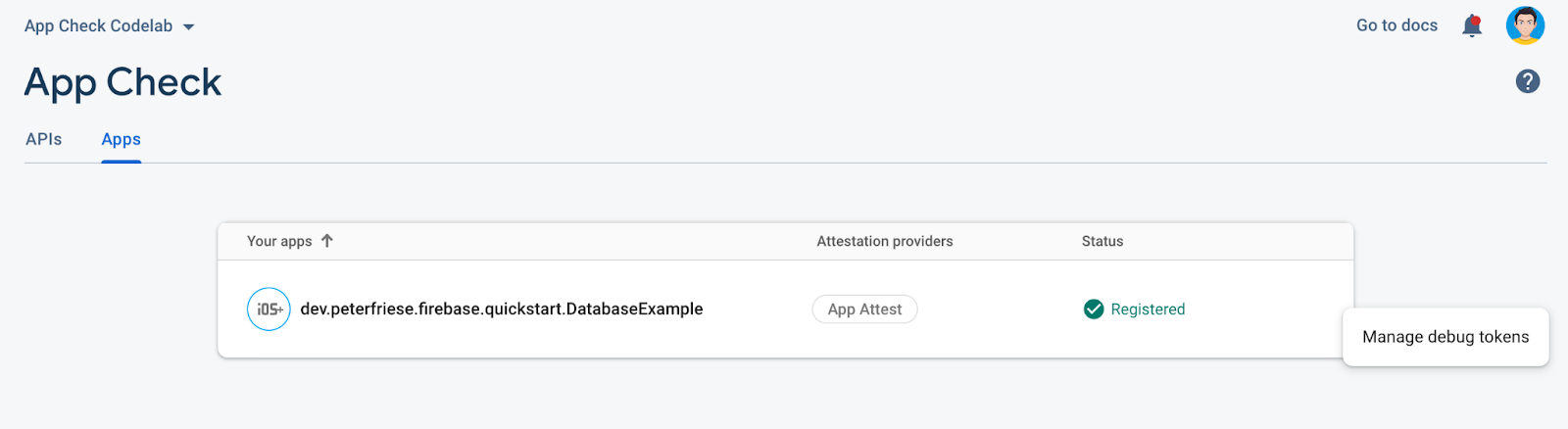
- Klicken Sie auf dem Tab Apps auf Ihre App, um die Details zu maximieren.
- Wählen Sie im Dreipunkt-Menü die Option Debug-Tokens verwalten aus:

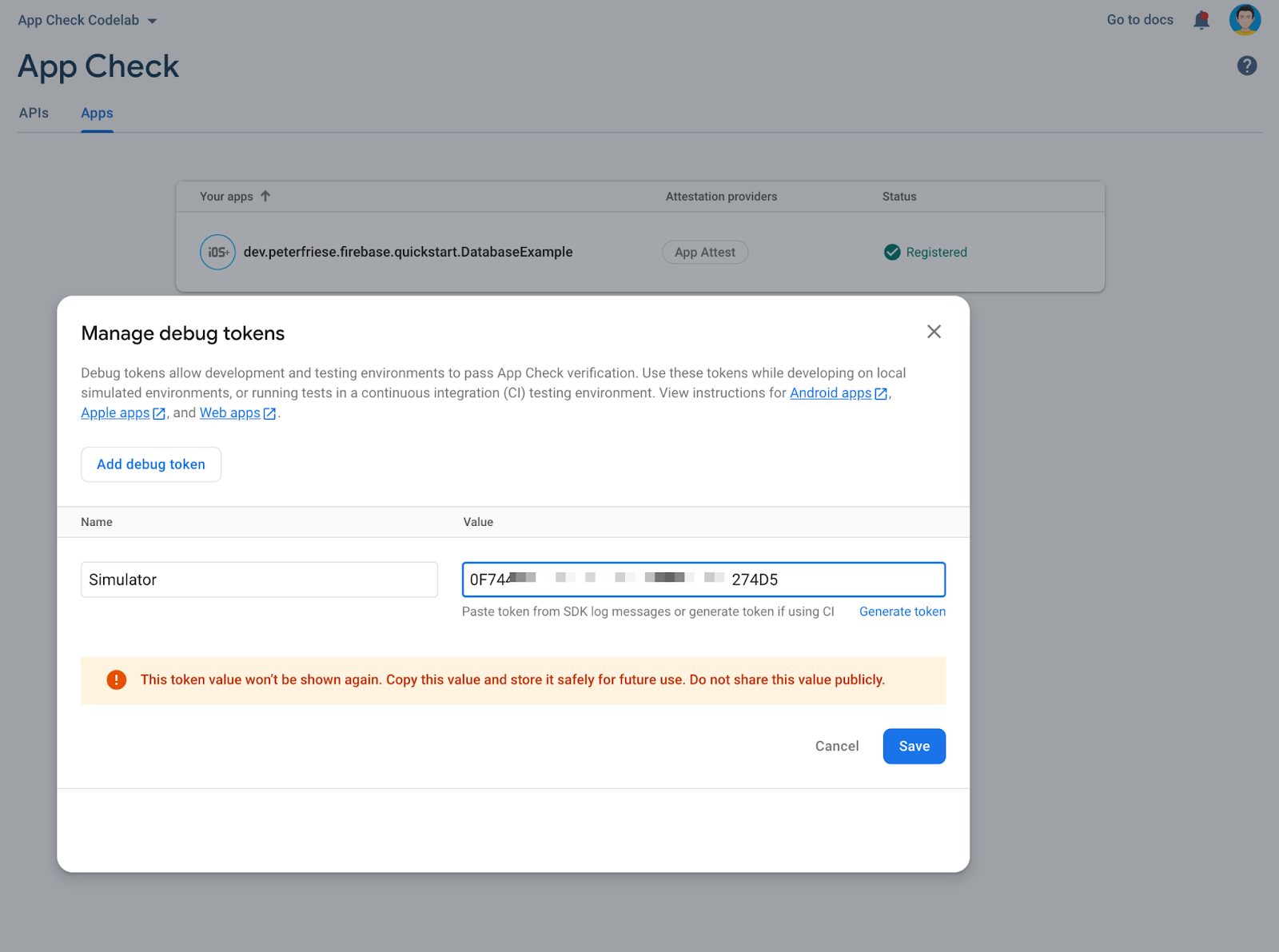
- Fügen Sie den aus der Xcode-Konsole kopierten geheimen Schlüssel ein und klicken Sie dann auf Speichern
 .
.
Danach können Sie die App auch dann im Simulator verwenden, wenn App Check erzwungen wird.
Hinweis:Der Debug-Anbieter wurde speziell entwickelt, um Lecks von Debug-Secrets zu verhindern. Bei der aktuellen Vorgehensweise müssen Sie das Debug-Secret nicht in Ihrem Quellcode speichern.
Weitere Informationen zu diesem Ablauf finden Sie in der Dokumentation unter App Check mit dem Debugging-Anbieter unter iOS verwenden.
9. App Check-Durchsetzung für die Firebase Realtime Database aktivieren
Derzeit deklariert unsere App eine AppCheckProviderFactory, die für echte Geräte eine AppAttestProvider zurückgibt. Wenn Ihre App auf einem physischen Gerät ausgeführt wird, führt sie die Bestätigung durch und sendet die Ergebnisse an das Firebase-Backend. Das Firebase-Backend akzeptiert jedoch weiterhin Anfragen von jedem Gerät, dem iOS-Simulator, einem Skript usw. Dieser Modus ist nützlich, wenn Sie noch Nutzer mit einer alten Version Ihrer App ohne App Check haben und noch keine Zugriffsprüfungen erzwingen möchten.
Als Nächstes müssen Sie App Check erzwingen, damit nur über berechtigte Geräte auf die Firebase-App zugegriffen werden kann. Alte App-Versionen ohne App Check-Integration funktionieren nicht mehr, sobald Sie die Erzwingung für das Firebase-Projekt aktivieren.
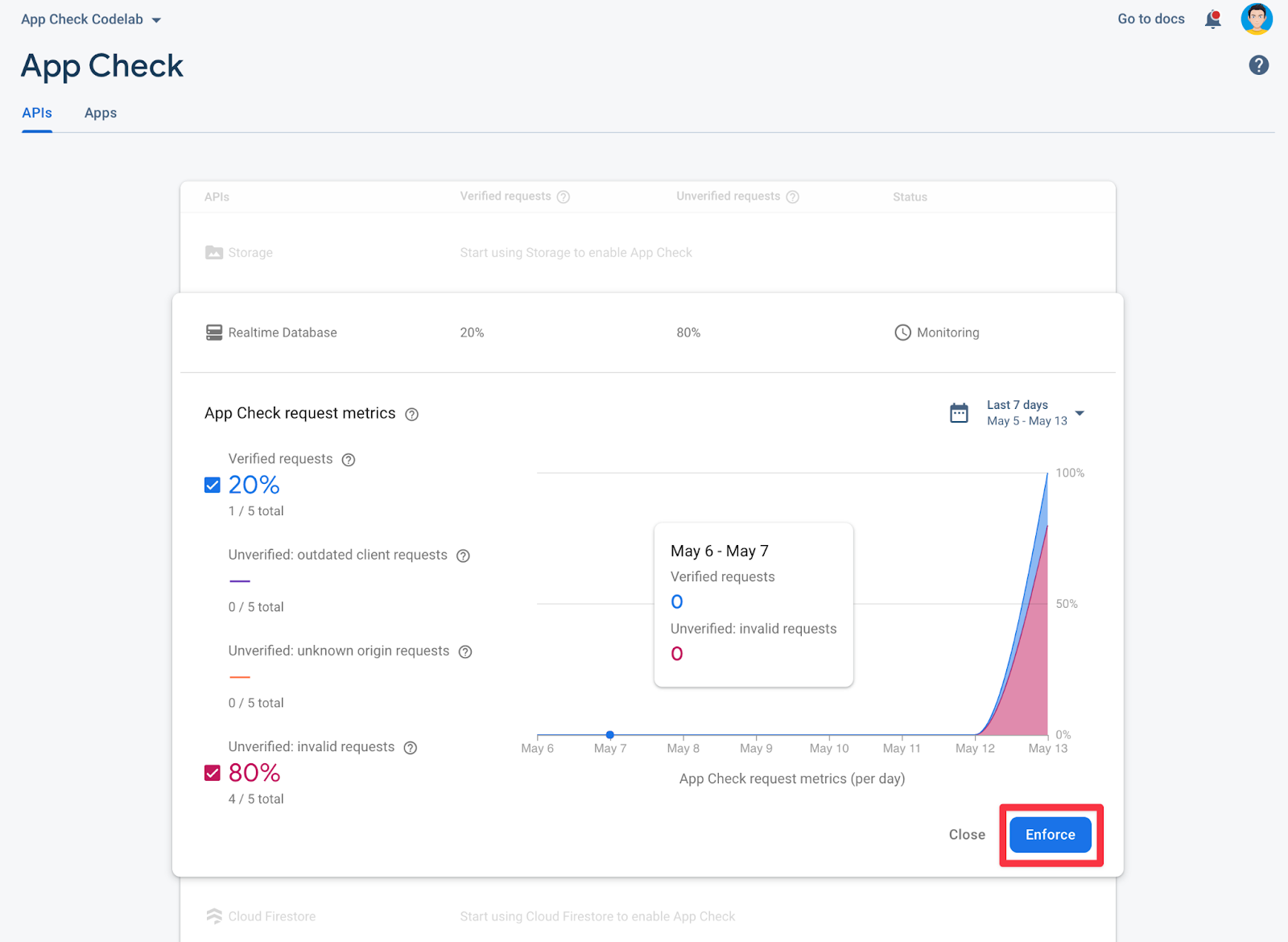
- Klicken Sie in der Firebase Console im Abschnitt App Check auf Realtime Database, um die Details zu maximieren.
- Klicken Sie auf Erzwingen.

- Lesen Sie die Informationen im Bestätigungsdialogfeld und klicken Sie dann auf Erzwingen.
Nachdem Sie diese Schritte ausgeführt haben, können nur legitime Apps auf die Datenbank zugreifen. Alle anderen Apps werden blockiert.
Versuchter Zugriff auf die Realtime Database mit einer unrechtmäßigen App
So sehen Sie die App Check-Durchsetzung in Aktion:
- Deaktivieren Sie die App Check-Registrierung, indem Sie den App Check-Registrierungscode in der Methode
initIhres App-Einstiegspunkts inDatabaseExampleAppauskommentieren. - Setzen Sie den Simulator zurück, indem Sie Gerät > Alle Inhalte & Einstellungen löschen auswählen. Dadurch werden alle Daten auf dem Simulator gelöscht und das Gerätetoken wird ungültig.
- Führen Sie die App noch einmal im Simulator aus.
- Sie sollten nun die folgende Fehlermeldung sehen:
[FirebaseDatabase][I-RDB034005] Firebase Database connection was forcefully killed by the server. Will not attempt reconnect. Reason: Invalid appcheck token.
So aktivieren Sie App Check wieder:
- Entfernen Sie die Auskommentierung des App Check-Registrierungscodes in
DatabaseExampleApp. - Starte die App neu.
- Notieren Sie sich das neue App Check-Token in der Xcode-Konsole.
- Registrieren Sie das Debug-Token in den App Check-Einstellungen Ihrer App in der Firebase Console.
- Führen Sie die App noch einmal aus.
- Sie sollten keine Fehlermeldung mehr sehen und in der App neue Beiträge und Kommentare hinzufügen können.
10. Glückwunsch!

Sie wissen jetzt, wie Sie:
- App Check einem vorhandenen Projekt hinzufügen
- App Attest-Bestätigungsanbieter für die Produktionsversion Ihrer App konfigurieren
- Debug-Attestierungsanbieter konfigurieren, um Ihre App auf einem Simulator zu testen
- Beobachten Sie die Einführung der App-Version, um zu wissen, wann Sie App Check für Ihr Firebase-Projekt erzwingen sollten.
- App Check-Erzwingung aktivieren
Nächste Schritte
Im Codelab zum schrittweisen Einführen von Firebase App Check mit Firebase Remote Config erfahren Sie, wie Sie App Check mit Remote Config nach und nach für Ihre Nutzer einführen.
Weitere hilfreiche Ressourcen
Die in diesem Codelab beschriebene Einrichtung funktioniert in den meisten Fällen. Mit App Check haben Sie jedoch mehr Flexibilität, falls erforderlich. Weitere Informationen finden Sie unter den folgenden Links:

