1. מבוא
התכונה 'בדיקת אפליקציות' ב-Firebase עוזרת להגן על משאבי הקצה העורפי מפני ניצול לרעה, כמו הונאות שקשורות לחיוב ופישינג, על ידי וידוא שהבקשות מגיעות מאפליקציות וממכשירים לגיטימיים. הוא פועל עם שירותי Firebase ועם שירותים משלכם לקצה העורפי כדי לשמור על הבטיחות של המשאבים שלכם.
מידע נוסף על Firebase App Check זמין בתיעוד של Firebase.
השירות App Check משתמש בשירותים ספציפיים לפלטפורמה כדי לאמת את התקינות של אפליקציה או מכשיר. השירותים האלה נקראים ספקי אימות. אחד מהספקים האלה הוא שירות App Attest של אפל, ש-App Check יכול להשתמש בו כדי לאמת את האותנטיות של אפליקציות ומכשירים של אפל.
מה תפַתחו
ב-codelab הזה תוסיפו את App Check לאפליקציה לדוגמה קיימת ותאכפו את השימוש בו, כדי להגן על מסד הנתונים בזמן אמת של הפרויקט מפני גישה של אפליקציות ומכשירים לא לגיטימיים.
מה תלמדו
- איך מוסיפים את Firebase App Check לאפליקציה קיימת.
- איך מתקינים ספקי אימות שונים של Firebase App Check.
- איך מגדירים את התכונה App Attest באפליקציה.
- איך מגדירים את ספק האימות לניפוי באגים כדי לבדוק את האפליקציה בסימולטורים במהלך פיתוח האפליקציה.
מה צריך
- Xcode מגרסה 13.3.1 ואילך
- חשבון Apple Developer שמאפשר ליצור מזהי אפליקציות חדשים
- מכשיר iOS/iPadOS שתומך ב-App Attest (מידע על הזמינות של App Attest API)
2. קבלת פרויקט התחלתי
מאגר ההפעלה המהירה של Firebase ל-iOS מכיל אפליקציות לדוגמה שמדגימות מוצרים שונים של Firebase. תשתמשו באפליקציית המדריך למתחילים של Firebase Database ל-SwiftUI כבסיס ל-codelab הזה.
משכפלים את מאגר Firebase Quickstarts ל-iOS משורת הפקודה:
git clone https://github.com/firebase/quickstart-ios.git cd quickstart-ios
פותחים את פרויקט האפליקציה Realtime Database SwiftUI Quickstart ב-Xcode:
cd database/DatabaseExampleSwiftUI/DatabaseExample xed .
3. הוספת App Check לאפליקציה
- מחכים עד ש-Swift Package Manager יפתור את יחסי התלות של הפרויקט.
- פותחים את הכרטיסייה כללי של יעד האפליקציה
DatabaseExample (iOS). לאחר מכן, בקטע Frameworks, Libraries, and Embedded Content, לוחצים על הלחצן +.
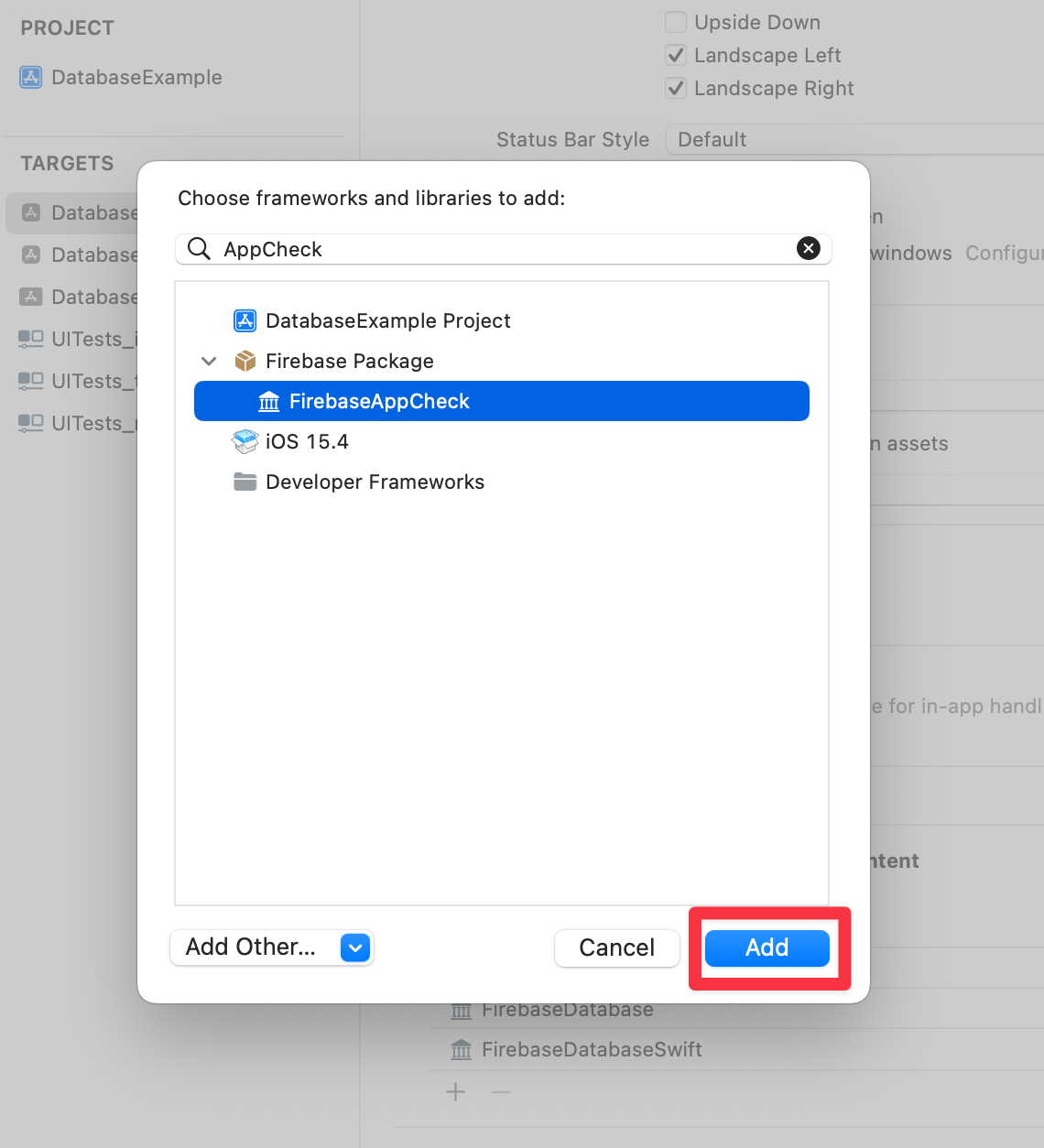
- לוחצים על סמל ההוספה
FirebaseAppCheck.
4. יצירה והתקנה של ספק App Check
- בקבוצת הקבצים
Shared, מוסיפים קבוצה חדשה בשםAppCheck. - בתוך הקבוצה הזו, יוצרים מחלקה של factory בקובץ נפרד, למשל
MyAppCheckProviderFactory.swift, ומוסיפים אותה ליעדDatabaseExample (iOS):import Firebase class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory { func createProvider(with app: FirebaseApp) -> AppCheckProvider? { #if targetEnvironment(simulator) // App Attest is not available on simulators. // Use a debug provider. return AppCheckDebugProvider(app: app) #else // Use App Attest provider on real devices. return AppAttestProvider(app: app) #endif } } - לאחר מכן, ב-
DatabaseExampleApp.swift, מוודאים שמייבאים אתFirebaseAppCheckומגדירים מופע של המחלקהMyAppCheckProviderFactoryכמפעל של ספק App Check.import SwiftUI import FirebaseCore import FirebaseAppCheck @main struct DatabaseExampleApp: App { init() { // Set an instance of MyAppCheckProviderFactory as an App Check // provider factory before configuring Firebase. AppCheck.setAppCheckProviderFactory(MyAppCheckProviderFactory()) FirebaseApp.configure() } ... }
5. יצירה והגדרה של פרויקט Firebase
כדי להשתמש ב-App Check בפרויקט iOS, צריך לבצע את השלבים הבאים במסוף Firebase:
- מגדירים פרויקט Firebase.
- מוסיפים את אפליקציית iOS לפרויקט Firebase.
- מגדירים אימות ב-Firebase.
- מאתחלים את מופע Realtime Database שרוצים להגן עליו.
- מגדירים את App Check.
יצירת פרויקט
קודם צריך ליצור פרויקט Firebase.
- נכנסים למסוף Firebase באמצעות חשבון Google.
- לוחצים על הלחצן ליצירת פרויקט חדש ומזינים שם לפרויקט (לדוגמה,
App Check Codelab). - לוחצים על המשך.
- אם מוצגת בקשה לעשות זאת, קוראים ומאשרים את התנאים של Firebase, ואז לוחצים על המשך.
- (אופציונלי) מפעילים את העזרה מבוססת-AI במסוף Firebase (שנקראת Gemini ב-Firebase).
- ב-codelab הזה לא צריך להשתמש ב-Google Analytics, ולכן משביתים את האפשרות Google Analytics.
- לוחצים על יצירת פרויקט, מחכים שהפרויקט יוקצה ולוחצים על המשך.
יצירת מופע של Realtime Database
עכשיו עוברים לקטע Realtime Database במסוף Firebase.
- לוחצים על הלחצן יצירת מסד נתונים כדי להתחיל את תהליך העבודה ליצירת מסד נתונים.
- משאירים את מיקום ברירת המחדל (
us-central1) של מסד הנתונים ללא שינוי ולוחצים על הבא. - מוודאים שסימנתם את האפשרות מצב נעול ולוחצים על הלחצן הפעלה כדי להפעיל את כללי האבטחה למסד הנתונים.
- עוברים לכרטיסייה Rules בדפדפן של Realtime Database ומחליפים את כללי ברירת המחדל בכללים הבאים:
{ "rules": { // User profiles are only readable/writable by the user who owns it "users": { "$UID": { ".read": "auth.uid == $UID", ".write": "auth.uid == $UID" } }, // Posts can be read by anyone but only written by logged-in users. "posts": { ".read": true, ".write": "auth.uid != null", "$POSTID": { // UID must match logged in user and is fixed once set "uid": { ".validate": "(data.exists() && data.val() == newData.val()) || newData.val() == auth.uid" }, // User can only update own stars "stars": { "$UID": { ".validate": "auth.uid == $UID" } } } }, // User posts can be read by anyone but only written by the user that owns it, // and with a matching UID "user-posts": { ".read": true, "$UID": { "$POSTID": { ".write": "auth.uid == $UID", ".validate": "data.exists() || newData.child('uid').val() == auth.uid" } } }, // Comments can be read by anyone but only written by a logged in user "post-comments": { ".read": true, ".write": "auth.uid != null", "$POSTID": { "$COMMENTID": { // UID must match logged in user and is fixed once set "uid": { ".validate": "(data.exists() && data.val() == newData.val()) || newData.val() == auth.uid" } } } } } } - לוחצים על הלחצן פרסום כדי להפעיל את כללי האבטחה המעודכנים.
הכנת אפליקציית iOS לחיבור ל-Firebase
כדי להריץ את אפליקציית הדוגמה במכשיר פיזי, צריך להוסיף את הפרויקט לצוות הפיתוח כדי ש-Xcode יוכל לנהל את פרופיל ההקצאה הנדרש בשבילכם. כדי להוסיף את אפליקציית הדוגמה לחשבון המפתחים:
- ב-Xcode, בוחרים את הפרויקט
DatabaseExampleבחלונית הניווט בפרויקט. - בוחרים את היעד
DatabaseExample (iOS)ופותחים את הכרטיסייה חתימה ויכולות. - אמורה להופיע הודעת שגיאה שבה כתוב "חתימה על DatabaseExample (iOS) מחייבת צוות פיתוח".
- מעדכנים את מזהה החבילה למזהה ייחודי. הדרך הכי קלה לעשות את זה היא להשתמש בשם הדומיין ההפוך של האתר, למשל
com.acme.samples.firebase.quickstart.DatabaseExample(אל תשתמשו במזהה הזה, אלא בחרו מזהה ייחודי משלכם). - בוחרים את צוות הפיתוח.
- אם הכול עבר בצורה תקינה, ב-Xcode יוצג הכיתוב Provisioning Profile: Xcode Managed Profile (פרופיל הקצאת הרשאות: פרופיל מנוהל של Xcode) וסמל מידע קטן לצד התווית הזו. לחיצה על הסמל הזה תציג פרטים נוספים על פרופיל ההקצאה.

חיבור אפליקציה ל-iOS
הסבר מפורט על קישור האפליקציה מופיע במסמכי התיעוד בנושא הוספת Firebase לפרויקט iOS. כדי להתחיל, פועלים לפי השלבים העיקריים האלה במסוף Firebase:
- במסך Project Overview (סקירת הפרויקט) של הפרויקט החדש, לוחצים על הלחצן + Add app (הוספת אפליקציה) ואז על הסמל iOS+ כדי להוסיף אפליקציית iOS חדשה לפרויקט Firebase.
- מזינים את מזהה ה-App Bundle של האפליקציה (משתמשים במזהה שהגדרתם בקטע הקודם, כמו
com.acme.samples.firebase.quickstart.DatabaseExample– חשוב לזכור שחייב להיות מזהה ייחודי) - לוחצים על Register App (רישום האפליקציה).
- מערכת Firebase יוצרת קובץ
GoogleService-Info.plistשמכיל את כל המטא-נתונים הדרושים של Firebase עבור האפליקציה. - לוחצים על הורדת GoogleService-Info.plist כדי להוריד את הקובץ.
- ב-Xcode, תראו שהפרויקט כבר מכיל קובץ בשם
GoogleService-Info.plist. קודם צריך למחוק את הקובץ הזה – בשלב הבא תחליפו אותו בקובץ של פרויקט Firebase שלכם. - מעתיקים את הקובץ
GoogleService-Info.plistשהורדתם בשלב הקודם לתיקיית השורש של פרויקט Xcode ומוסיפים אותו ליעדDatabaseExample (iOS). חשוב לוודא שהשם שלו הואGoogleService-Info.plist - לוחצים כדי לעבור על שאר השלבים בתהליך ההרשמה. פרויקט הדוגמה כבר מוגדר בצורה נכונה, כך שלא צריך לבצע שינויים בקוד.
הגדרת אימות ב-Firebase
סוף סוף! עד עכשיו ביצעתם לא מעט הגדרות, אבל אל דאגה! אם אתם חדשים ב-Firebase, ראיתם חלקים חיוניים בתהליך העבודה שיהפכו למוכרים לכם בקרוב.
עכשיו מגדירים את Firebase Authentication לאפליקציה הזו.
הפעלת ספק הכניסה 'אימות באמצעות אימייל או סיסמה'
- עדיין במסוף Firebase, פותחים את הקטע Authentication (אימות) במסוף.
- לוחצים על שנתחיל? כדי להגדיר אימות ב-Firebase לפרויקט.
- בוחרים בכרטיסייה שיטת הכניסה.
- בקטע ספקים מקוריים, בוחרים באפשרות אימייל/סיסמה.
- מפעילים את האפשרות אימייל/סיסמה ולוחצים על שמירה.
הוספת משתמש לבדיקה
- פותחים את הכרטיסייה משתמשים בקטע אימות.
- לוחצים על הוספת משתמש.
- מציינים כתובת אימייל וסיסמה למשתמש הבדיקה ולוחצים על הוספת משתמש.
התנסות באפליקציה
חוזרים ל-Xcode ומריצים את האפליקציה ב-iOS Simulator. נכנסים באמצעות כתובת האימייל והסיסמה של משתמש הבדיקה שיצרתם. אחרי שנכנסים לחשבון, אפשר ליצור פוסט, להגיב על פוסט קיים ולסמן פוסטים בכוכב או לבטל את הסימון.
6. הגדרת ספק אימות של App Attest
בשלב הזה מגדירים את App Check לשימוש בספק App Attest במסוף Firebase.
- במסוף Firebase, עוברים לקטע App Check במסוף.
- לוחצים על תחילת העבודה.
- בכרטיסייה אפליקציות, לוחצים על האפליקציה כדי להרחיב את הפרטים שלה.
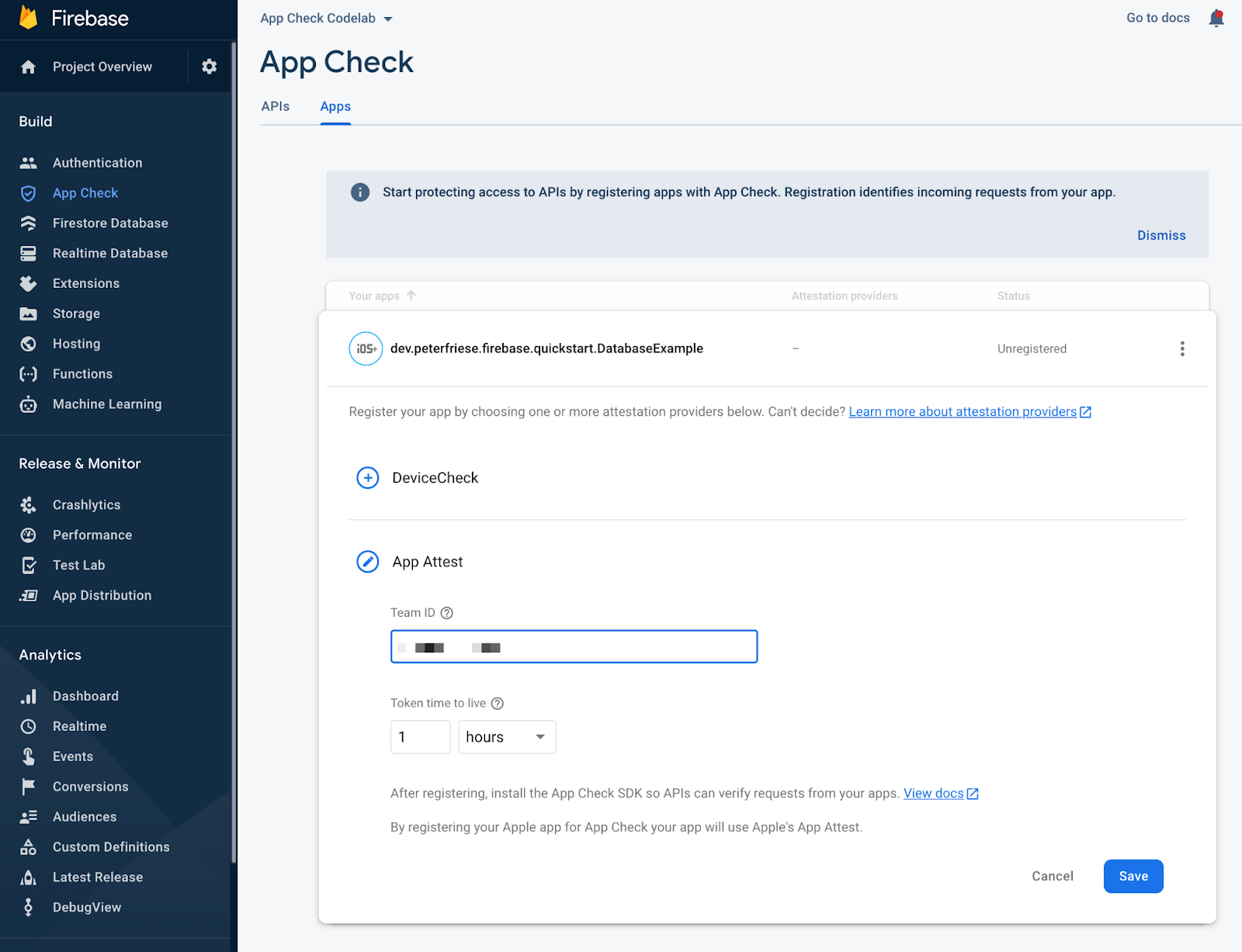
- לוחצים על App Attest כדי להגדיר את App Attest, ואז מזינים את מזהה הצוות של חשבון המפתחים שלכם ב-Apple (אפשר למצוא אותו בקטע Membership בפורטל המפתחים של Apple):

- לוחצים על שמירה.
בשלב הזה יש לכם פרויקט Firebase פעיל שמקושר לאפליקציה החדשה, ושירות App Check מופעל.
עכשיו אפשר להגדיר את שירות האימות הספציפי שלנו. מידע נוסף על תהליך העבודה הזה זמין במאמר בנושא הפעלת App Check באמצעות App Attest ב-iOS.
7. הגדרת App Attest באפליקציה
עכשיו הגיע הזמן להתחיל לעבוד עם Firebase App Check SDK ולהטמיע קוד לקוח.
קודם כול, צריך להגדיר את פרויקט Xcode כך שערכת ה-SDK תוכל להשתמש ב-App Attest API של אפל כדי לוודא שהבקשות שנשלחות מהאפליקציה מגיעות ממופעים לגיטימיים של האפליקציה.
- מוסיפים את היכולת App Attest ליעד האפליקציה בפרויקט Xcode:
- פותחים את הכרטיסייה חתימה ויכולות בהגדרות של יעד האפליקציה
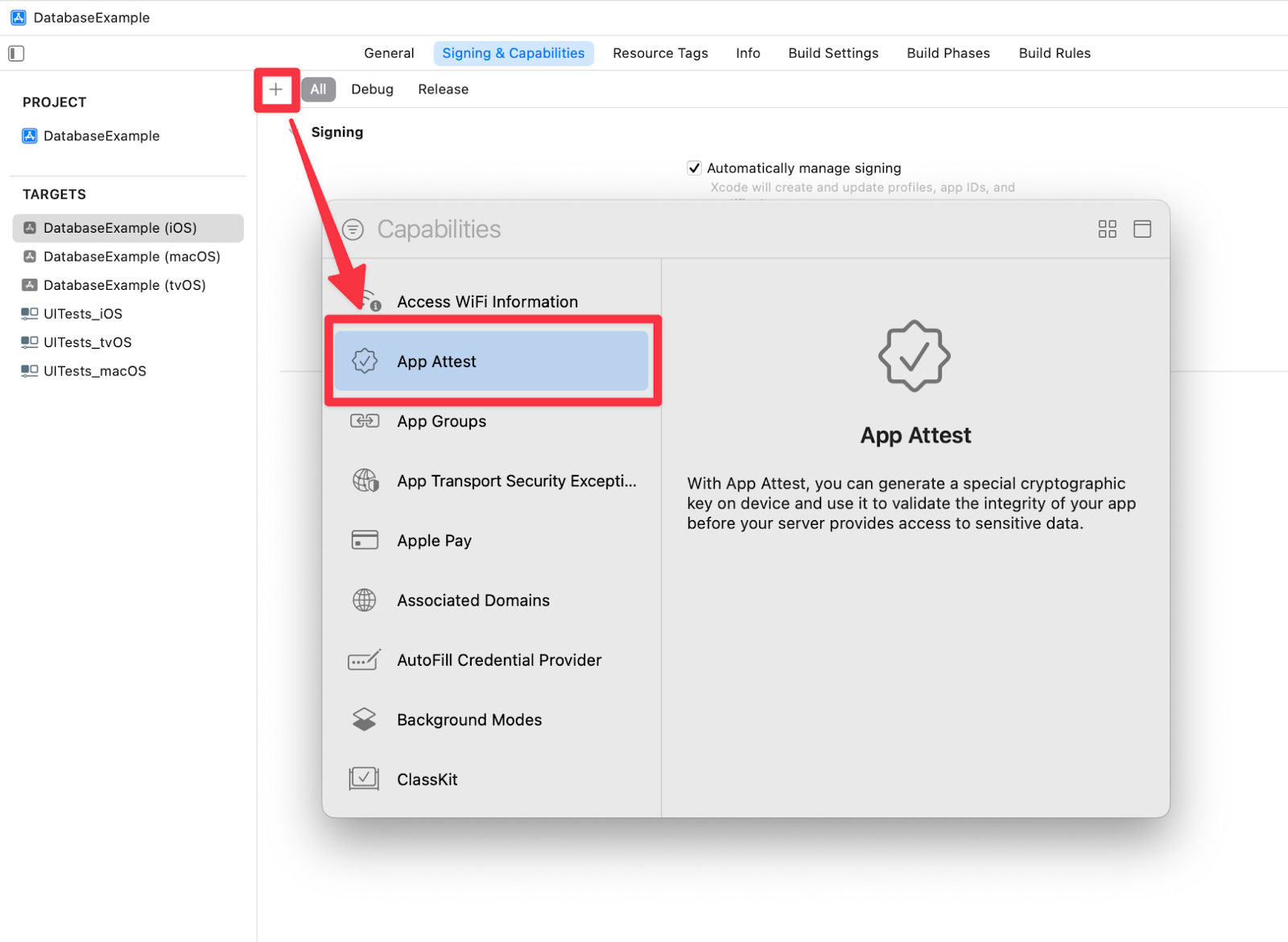
- לוחצים על הלחצן +.
- בתיבת הדו-שיח, מאתרים את היכולת App Attest ובוחרים בה
 .
. - אחרי שמבצעים את השלב הקודם, קובץ
DatabaseExample (iOS).entitlementsמופיע בתיקיית הבסיס של פרויקט Xcode. - בקובץ
DatabaseExample (iOS).entitlementsמשנים את הערך של המפתחApp Attest Environmentל-production.
אחרי שמסיימים את השלבים האלה ומפעילים את האפליקציה במכשיר iOS פיזי (iPhone/iPad), האפליקציה עדיין תוכל לגשת למסד הנתונים בזמן אמת. בשלב מאוחר יותר, תאכפו את App Check, וכך תחסמו בקשות שנשלחות מאפליקציות וממכשירים לא לגיטימיים.
מידע נוסף על תהליך העבודה הזה זמין במאמר בנושא הפעלת App Check עם App Attest ב-iOS.
8. הגדרת ספק אימות לניפוי באגים בסימולטור iOS
ספק ניפוי הבאגים של בדיקת האפליקציה ב-Firebase מאפשר לבדוק אפליקציות עם אכיפה של בדיקת האפליקציה ב-Firebase בסביבות לא מהימנות, כולל סימולטור iOS, במהלך תהליך הפיתוח. בשלב הבא, צריך להגדיר את ספק הניפוי באגים.
התקנת ספק ניפוי הבאגים של Firebase באפליקציה
אפשרות 1: יצירת מופע של ספק הניפוי באגים באופן מותנה במפעל
רוב הפעולות האלה בוצעו כשנוצר מפעל ספקי App Check. בשלב הזה מוסיפים רישום ביומן של סוד הניפוי באגים המקומי שנוצר על ידי ספק ניפוי הבאגים, כדי שתוכלו לרשום את המופע הזה של האפליקציה במסוף Firebase למטרות ניפוי באגים.
מעדכנים את MyAppCheckProviderFactory.swift באמצעות הקוד הבא:
import Firebase
class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
#if targetEnvironment(simulator)
// App Attest is not available on simulators.
// Use a debug provider.
let provider = AppCheckDebugProvider(app: app)
// Print only locally generated token to avoid a valid token leak on CI.
print("Firebase App Check debug token: \(provider?.localDebugToken() ?? "" )")
return provider
#else
// Use App Attest provider on real devices.
return AppAttestProvider(app: app)
#endif
}
}
הגישה הזו מאפשרת לנו גמישות רבה יותר בהגדרת App Check בהתאם לסביבה. לדוגמה, אפשר להשתמש בספקי אימות אחרים כמו DeviceCheck או בספק אימות בהתאמה אישית בגרסאות של מערכת ההפעלה שבהן App Attest לא זמין. דוגמה:
import Firebase
class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
#if targetEnvironment(simulator)
// App Attest is not available on simulators.
// Use a debug provider.
let provider = AppCheckDebugProvider(app: app)
// Print only locally generated token to avoid a valid token leak on CI.
print("Firebase App Check debug token: \(provider?.localDebugToken() ?? "" )")
return provider
#else
if #available(iOS 14.0, *) {
// Use App Attest provider on real devices.
return AppAttestProvider(app: app)
} else {
return DeviceCheckProvider(app: app)
}
#endif
}
}
אפשרות 2: התקנה של AppCheckDebugProviderFactory
במקרים פשוטים יותר, אפשר להתקין את AppCheckDebugProviderFactory באופן זמני או מותנה לפני שמגדירים את מופע האפליקציה של Firebase:
init() {
#if targetEnvironment(simulator)
let providerFactory = AppCheckDebugProviderFactory()
#else
let providerFactory = MyAppCheckProviderFactory()
#endif
AppCheck.setAppCheckProviderFactory(providerFactory)
FirebaseApp.configure()
}
כך תוכלו לחסוך כמה שורות קוד כשתיצרו מפעל משלכם לספקי App Check.
רישום סוד ניפוי הבאגים במסוף Firebase
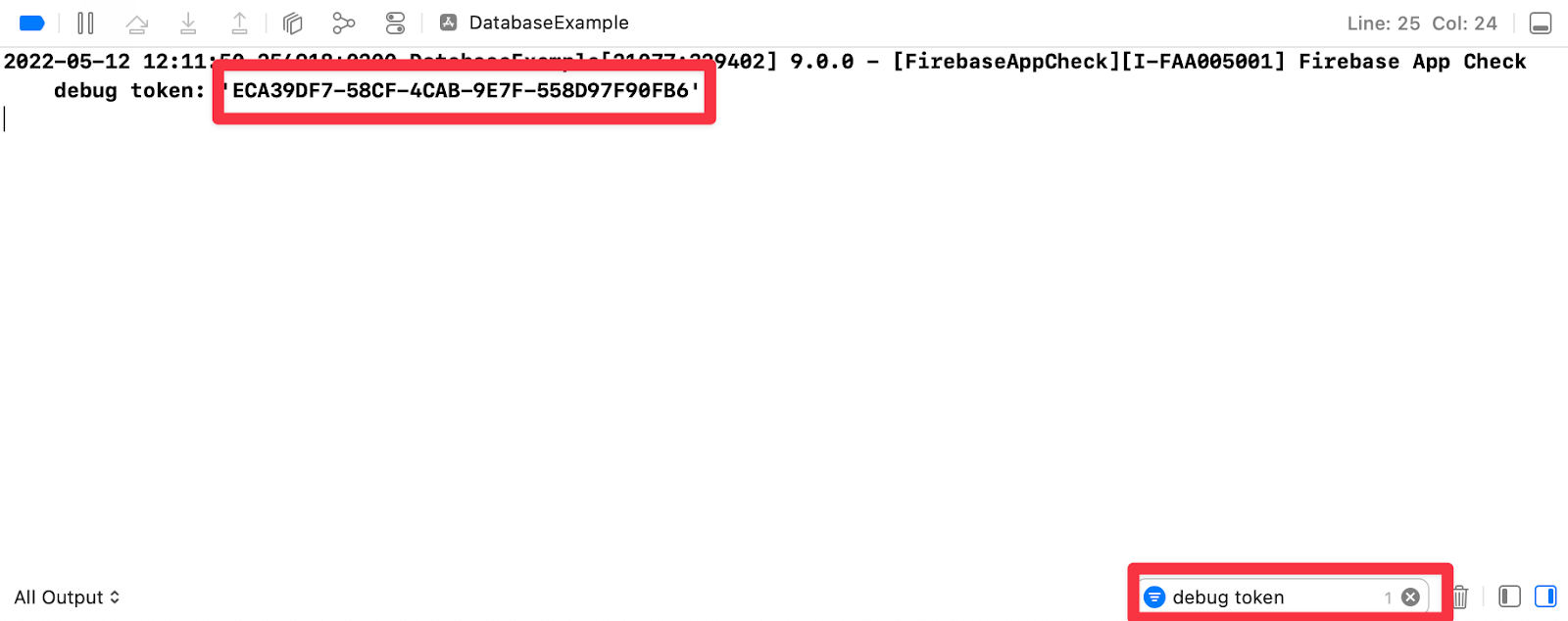
איך מקבלים את סוד הניפוי באגים מ-iOS Simulator
- אם בחרתם להתקין את
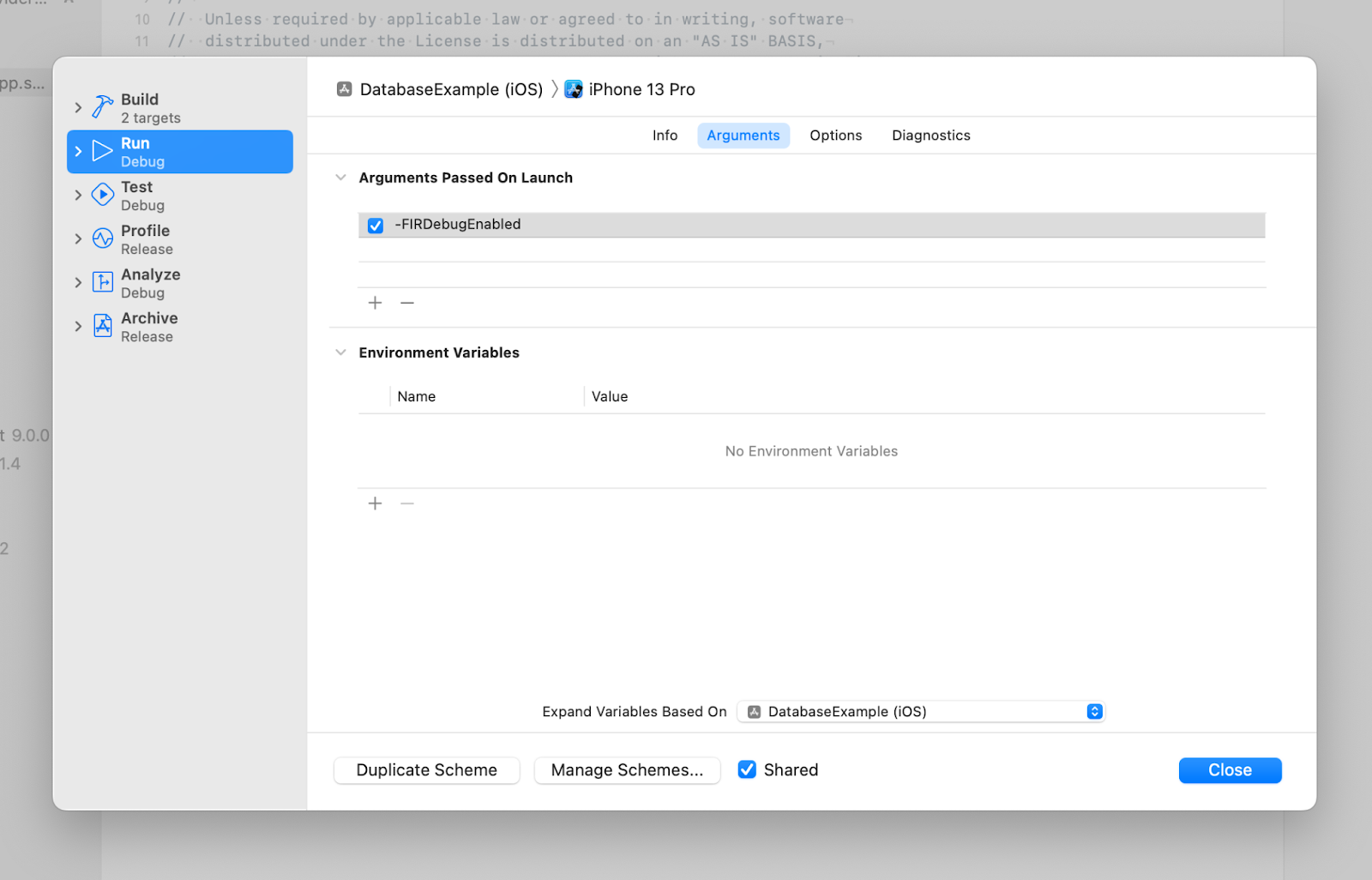
AppCheckDebugProviderFactory(אפשרות 2 למעלה), אתם צריכים להפעיל רישום של ניפוי באגים באפליקציה על ידי הוספת-FIRDebugEnabledלארגומנטים של הפעלת האפליקציה:
- הפעלת האפליקציה בסימולטור
- מוצאים את סוד ניפוי הבאגים במסוף Xcode. כדי למצוא אותו מהר יותר, אפשר להשתמש במסנן של המסוף:

הערה: סוד הניפוי באגים נוצר עבור הסימולטור שלכם בהפעלה הראשונה של האפליקציה, והוא מאוחסן בברירות המחדל של המשתמש. אם מסירים את האפליקציה, מאפסים את הסימולטור או משתמשים בסימולטור אחר, נוצר סוד חדש לניפוי באגים. חשוב לרשום את סוד הניפוי החדש.
רישום הסוד לניפוי באגים
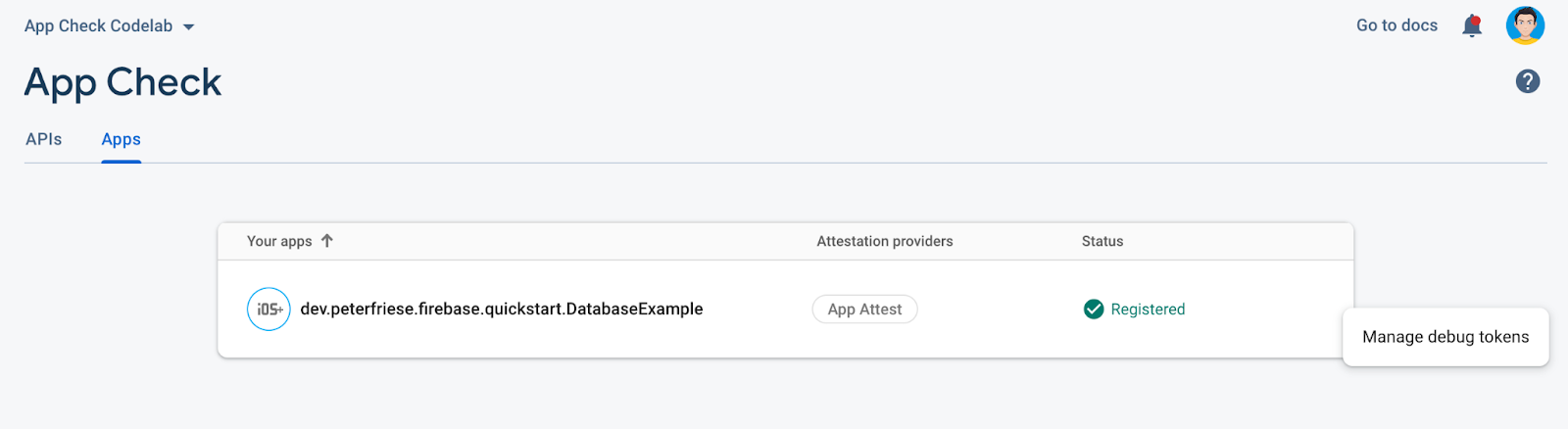
- במסוף Firebase, עוברים לקטע App Check.
- בכרטיסייה אפליקציות, לוחצים על האפליקציה כדי להרחיב את הפרטים שלה.
- בתפריט האפשרויות הנוספות, בוחרים באפשרות ניהול אסימוני ניפוי באגים:

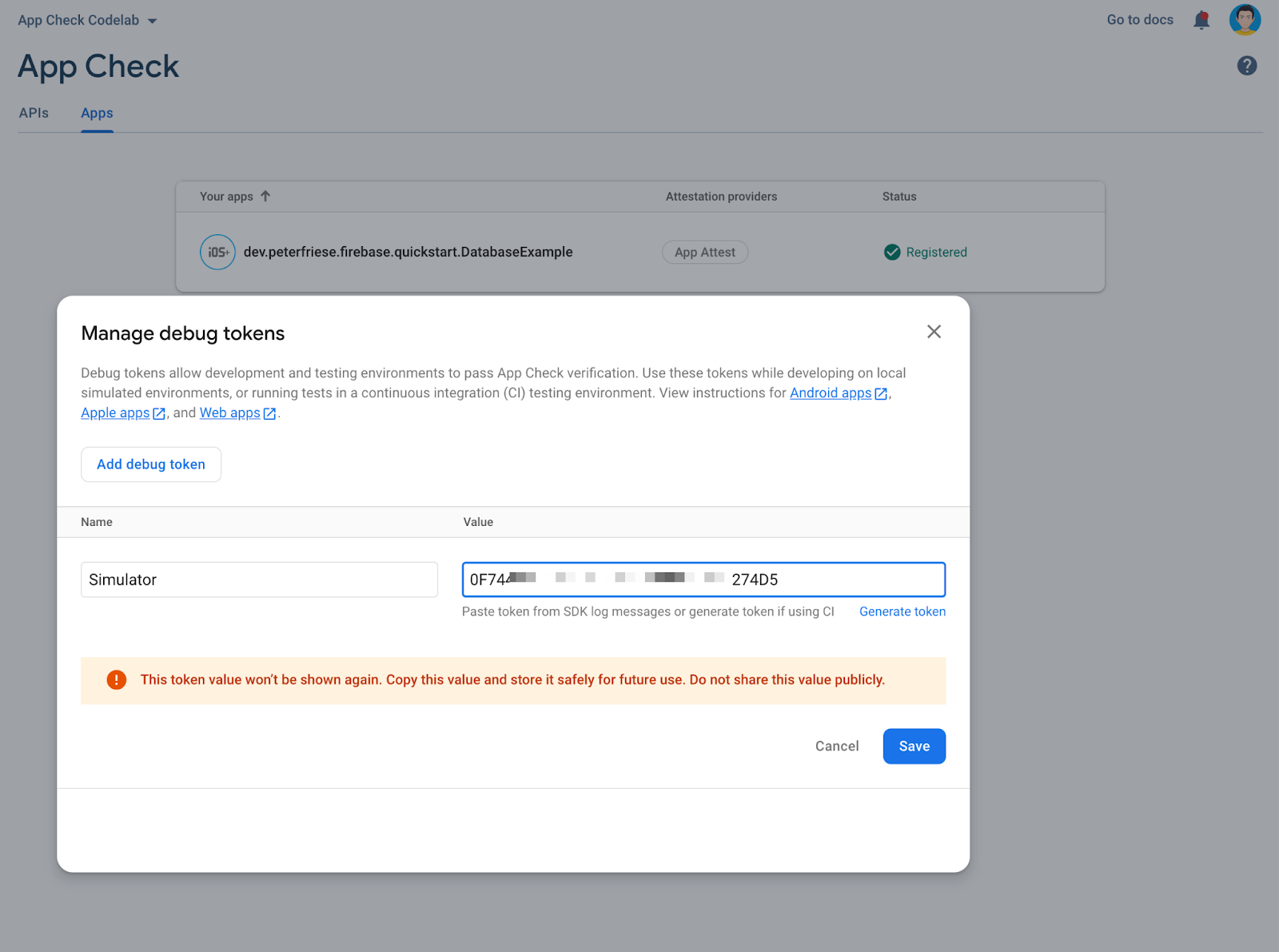
- מוסיפים את הסוד שהעתקתם ממסוף Xcode ולוחצים על שמירה
 .
.
אחרי השלבים האלה, אפשר להשתמש באפליקציה בסימולטור גם אם App Check מופעל.
הערה: ספק הניפוי באגים תוכנן במיוחד כדי למנוע הדלפות של סוד הניפוי באגים. בגישה הנוכחית, אין צורך לאחסן את סוד הניפוי באגים בקוד המקור.
פרטים נוספים על התהליך הזה זמינים במסמכי התיעוד – ראו שימוש ב-App Check עם ספק ניפוי הבאגים ב-iOS.
9. הפעלת אכיפה של App Check עבור Firebase Realtime Database
בשלב הזה, האפליקציה שלנו מצהירה על AppCheckProviderFactory שמחזירה AppAttestProvider למכשירים אמיתיים. כשהאפליקציה פועלת במכשיר פיזי, היא מבצעת את האימות ושולחת את התוצאות לשרת העורפי של Firebase. עם זאת, ה-Backend של Firebase עדיין מקבל בקשות מכל מכשיר, מ-iOS Simulator, מסקריפט וכו'. המצב הזה שימושי אם עדיין יש לכם משתמשים עם גרסה ישנה של האפליקציה שלא כוללת את App Check, ואתם לא רוצים לאכוף עדיין בדיקות גישה.
עכשיו צריך להפעיל את האכיפה של App Check כדי לוודא שאפשר לגשת לאפליקציית Firebase רק ממכשירים לגיטימיים. גרסאות ישנות של האפליקציה שלא משולב בהן App Check יפסיקו לפעול ברגע שתפעילו את האכיפה בפרויקט Firebase.
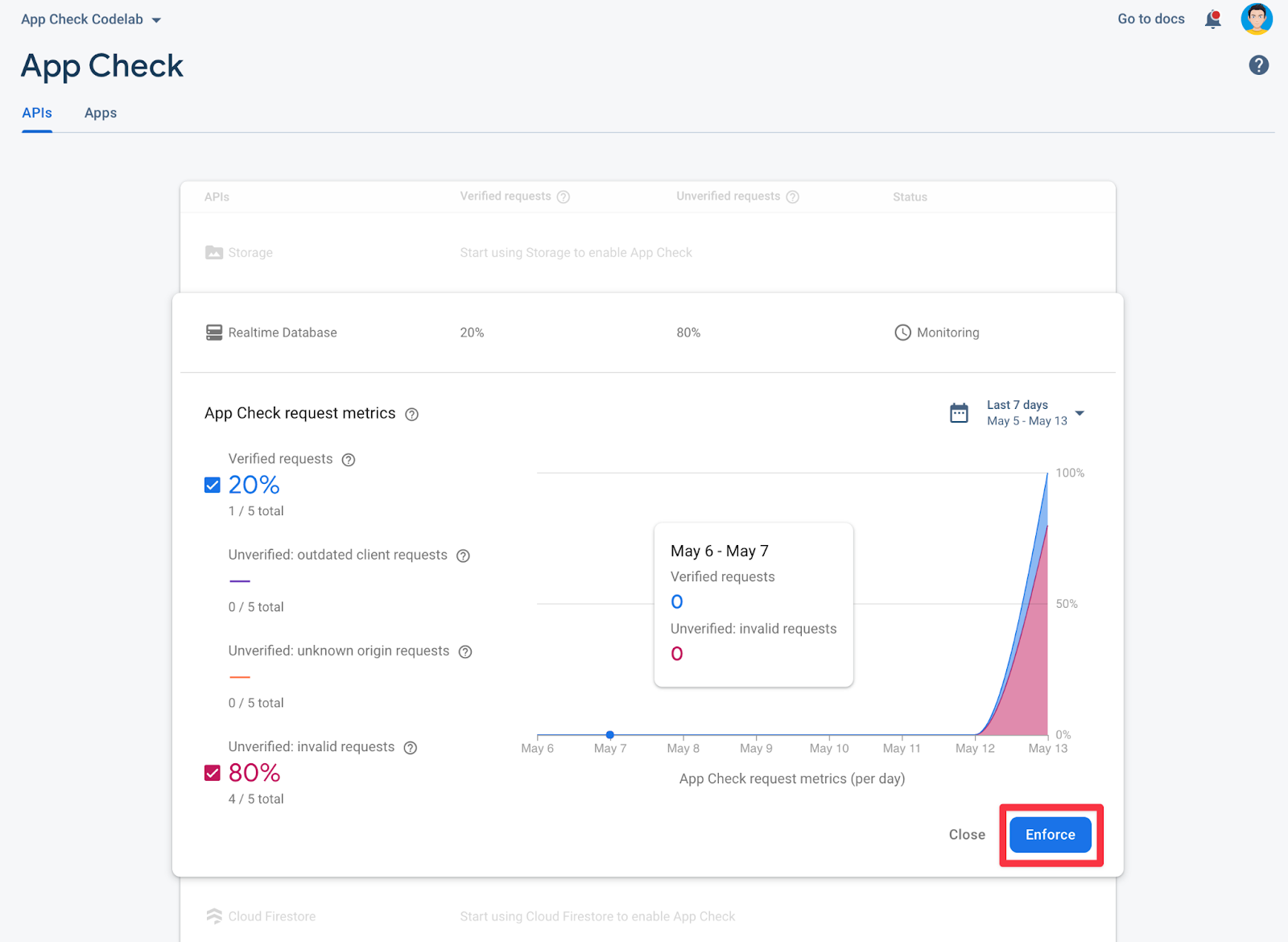
- במסוף Firebase, בקטע App Check, לוחצים על Realtime Database כדי להציג את הפרטים.
- לוחצים על החלה.

- קוראים את המידע בתיבת הדו-שיח לאישור ולוחצים על החלת האכיפה.
אחרי שתשלימו את השלבים האלה, רק אפליקציות לגיטימיות יוכלו לגשת למסד הנתונים. כל שאר האפליקציות ייחסמו.
ניסיון לגשת למסד הנתונים בזמן אמת באמצעות אפליקציה לא לגיטימית
כדי לראות את האכיפה של App Check בפעולה, פועלים לפי השלבים הבאים:
- כדי להשבית את הרישום ל-App Check, מוסיפים הערה לקוד הרישום ל-App Check בשיטה
initשל נקודת הכניסה לאפליקציה ב-DatabaseExampleApp. - מאפסים את הסימולטור על ידי בחירה באפשרות מכשיר > מחיקת כל התוכן וההגדרות. הפעולה הזו תאפס את הנתונים בסימולטור (ותבטל את טוקן המכשיר).
- מריצים שוב את האפליקציה בסימולטור.
- עכשיו אמורה להופיע הודעת השגיאה הבאה:
[FirebaseDatabase][I-RDB034005] Firebase Database connection was forcefully killed by the server. Will not attempt reconnect. Reason: Invalid appcheck token.
כדי להפעיל מחדש את App Check:
- מבטלים את ההערה של קוד הרישום של App Check ב-
DatabaseExampleApp. - מפעילים מחדש את האפליקציה.
- שימו לב לטוקן החדש של App Check במסוף של Xcode.
- רושמים את אסימון הניפוי באגים בהגדרות של App Check באפליקציה במסוף Firebase.
- מפעילים מחדש את האפליקציה.
- הודעת השגיאה לא אמורה להופיע יותר, ותהיה לכם אפשרות להוסיף פוסטים ותגובות חדשים באפליקציה.
10. כל הכבוד!

עכשיו אתם יודעים איך:
- הוספת App Check לפרויקט קיים
- הגדרת ספק אימות של App Attest לגרסת הייצור של האפליקציה
- הגדרה של ספק אימות לניפוי באגים כדי לבדוק את האפליקציה בסימולטור
- מעקב אחר השקת גרסת האפליקציה כדי לדעת מתי להפעיל את App Check בפרויקט Firebase
- הפעלת האכיפה של App Check
השלבים הבאים
במאמר השקה הדרגתית של בדיקת אפליקציות ב-Firebase באמצעות הגדרת תצורה מרחוק ב-Firebase מוסבר איך להשתמש בהגדרת תצורה מרחוק כדי להשיק בהדרגה את בדיקת האפליקציות למשתמשים.
מקורות מידע נוספים שיכולים לעזור
ההגדרה שמתוארת ב-codelab הזה תתאים לרוב המקרים, אבל App Check מאפשר גמישות רבה יותר אם צריך. בקישורים הבאים אפשר לקרוא פרטים נוספים:


