1. Giriş
Firebase Uygulama Kontrolü, isteklerin meşru uygulamalardan ve cihazlardan geldiğinden emin olarak arka uç kaynaklarınızı faturalandırma sahtekarlığı ve kimlik avı gibi kötüye kullanımlardan korur. Kaynaklarınızı güvende tutmak için hem Firebase hizmetleriyle hem de kendi arka uç hizmetlerinizle birlikte çalışır.
Firebase Uygulama Kontrolü hakkında daha fazla bilgiyi Firebase belgelerinde bulabilirsiniz.
App Check, bir uygulamanın ve/veya cihazın bütünlüğünü doğrulamak için platforma özgü hizmetleri kullanır. Bu hizmetlere onay sağlayıcılar denir. Bu sağlayıcılardan biri, Uygulama Kontrolü'nün Apple uygulamalarının ve cihazlarının gerçekliğini doğrulamak için kullanabileceği Apple'ın App Attest hizmetidir.
Ne oluşturacaksınız?
Bu codelab'de, projenin Realtime Database'inin yetkisiz uygulamalar ve cihazlar tarafından erişilmesini önlemek için mevcut bir örnek uygulamaya App Check'i ekleyip zorunlu kılacaksınız.
Neler öğreneceksiniz?
- Mevcut bir uygulamaya Firebase Uygulama Kontrolü'nü ekleme.
- Farklı Firebase Uygulama Kontrolü onay sağlayıcılarını yükleme
- Uygulamanız için App Attest'i yapılandırma
- Uygulama geliştirme sırasında uygulamanızı simülatörlerde test etmek için hata ayıklama onay sağlayıcısını yapılandırma
Gerekenler
- Xcode 13.3.1 veya sonraki sürümler
- Yeni uygulama tanımlayıcıları oluşturmanıza olanak tanıyan bir Apple Developer hesabı
- App Attest'i destekleyen bir iOS/iPadOS cihaz (App Attest API'nin kullanılabilirliği hakkında bilgi edinin)
2. Başlangıç projesini edinme
iOS için Firebase Hızlı Başlangıç Deposu, farklı Firebase ürünlerini gösteren örnek uygulamalar içerir. Bu codelab'de temel olarak SwiftUI için Firebase Veritabanı Hızlı Başlangıç uygulamasını kullanacaksınız.
Komut satırından Firebase Quickstarts for iOS deposunu klonlayın:
git clone https://github.com/firebase/quickstart-ios.git cd quickstart-ios
Realtime Database SwiftUI Hızlı Başlangıç uygulama projesini Xcode'da açın:
cd database/DatabaseExampleSwiftUI/DatabaseExample xed .
3. Uygulamanıza App Check ekleme
- Swift Package Manager'ın projenin bağımlılarını çözmesini bekleyin.
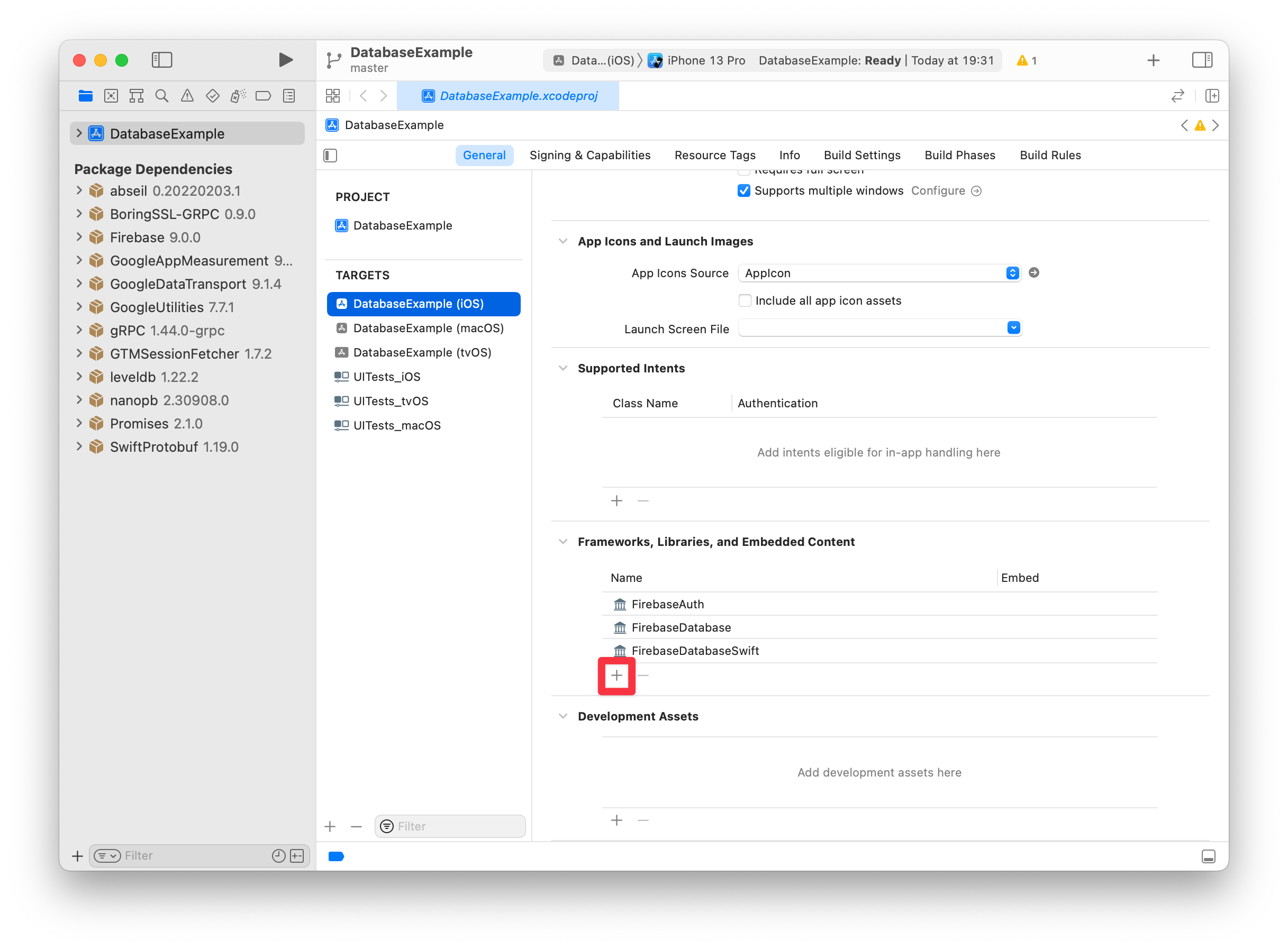
DatabaseExample (iOS)uygulama hedefinin Genel sekmesini açın. Ardından, Çerçeveler, Kitaplıklar ve Yerleştirilmiş İçerik bölümünde + düğmesini tıklayın.
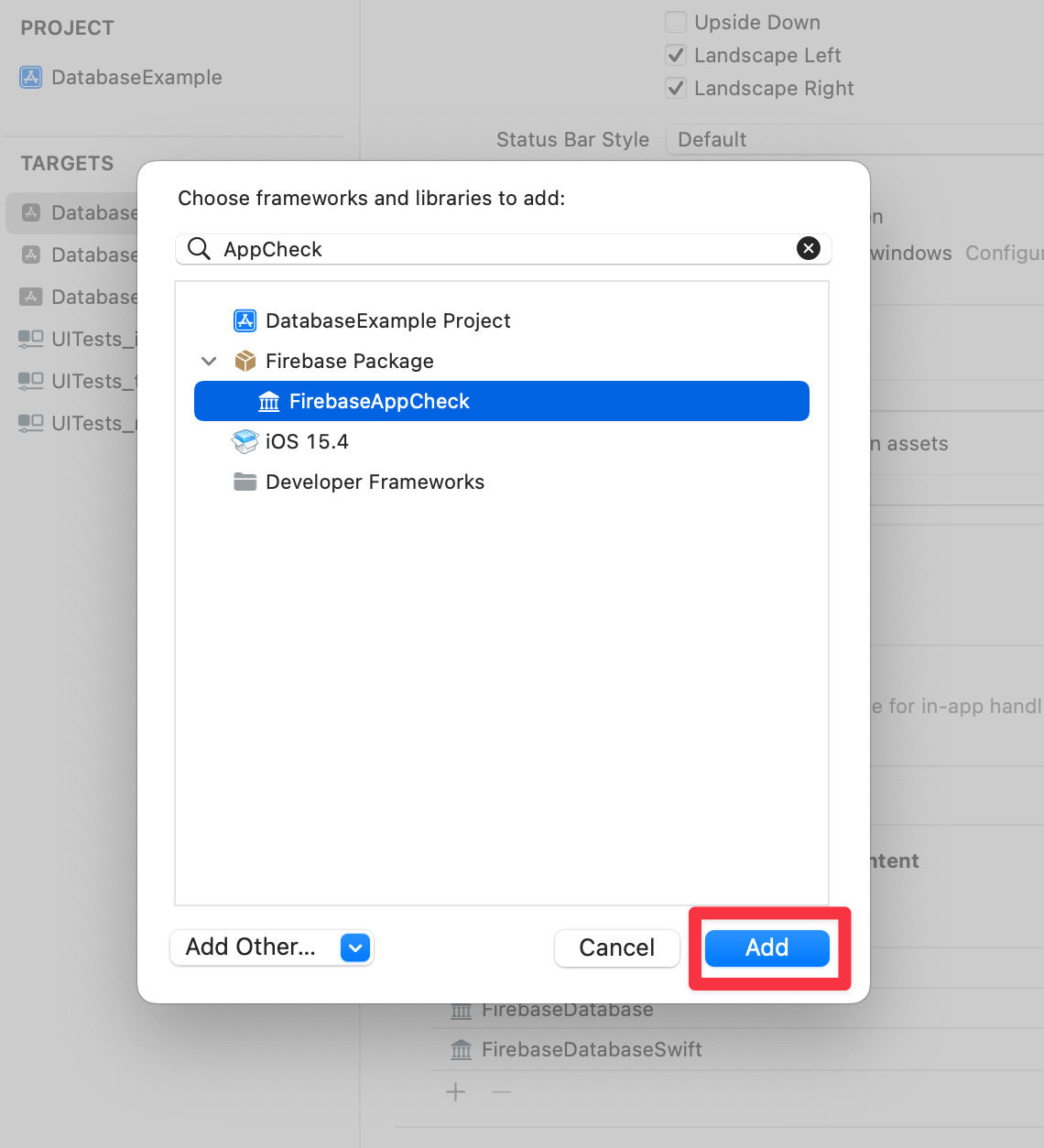
- Ekle'yi
FirebaseAppCheckseçin.
4. App Check sağlayıcı fabrikasını oluşturma ve yükleme
Shareddosya grubunaAppCheckadlı yeni bir grup ekleyin.- Bu grubun içinde ayrı bir dosyada (ör.
MyAppCheckProviderFactory.swift) bir fabrika sınıfı oluşturun ve bu sınıfıDatabaseExample (iOS)hedefine eklediğinizden emin olun:import Firebase class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory { func createProvider(with app: FirebaseApp) -> AppCheckProvider? { #if targetEnvironment(simulator) // App Attest is not available on simulators. // Use a debug provider. return AppCheckDebugProvider(app: app) #else // Use App Attest provider on real devices. return AppAttestProvider(app: app) #endif } } - Ardından,
DatabaseExampleApp.swiftiçindeFirebaseAppChecköğesini içe aktardığınızdan veMyAppCheckProviderFactorysınıfının bir örneğini App Check sağlayıcı fabrikası olarak ayarladığınızdan emin olun.import SwiftUI import FirebaseCore import FirebaseAppCheck @main struct DatabaseExampleApp: App { init() { // Set an instance of MyAppCheckProviderFactory as an App Check // provider factory before configuring Firebase. AppCheck.setAppCheckProviderFactory(MyAppCheckProviderFactory()) FirebaseApp.configure() } ... }
5. Firebase projesi oluşturma ve yapılandırma
iOS projenizde App Check'i kullanmak için Firebase konsolunda aşağıdaki adımları uygulamanız gerekir:
- Firebase projesi oluşturun.
- iOS uygulamanızı Firebase projesine ekleyin.
- Firebase Authentication'ı yapılandırın.
- Koruyacağınız Realtime Database örneğini başlatın.
- Uygulama Kontrolü'nü yapılandırın.
Proje oluşturma
Öncelikle bir Firebase projesi oluşturmanız gerekir.
- Google Hesabınızı kullanarak Firebase konsolunda oturum açın.
- Yeni bir proje oluşturmak için düğmeyi tıklayın ve ardından bir proje adı girin (örneğin,
App Check Codelab). - Devam'ı tıklayın.
- İstenirse Firebase şartlarını inceleyip kabul edin ve Devam'ı tıklayın.
- (İsteğe bağlı) Firebase konsolunda yapay zeka yardımını etkinleştirin ("Firebase'de Gemini" olarak adlandırılır).
- Bu codelab için Google Analytics'e ihtiyacınız yoktur. Bu nedenle, Google Analytics seçeneğini devre dışı bırakın.
- Proje oluştur'u tıklayın, projenizin hazırlanmasını bekleyin ve ardından Devam'ı tıklayın.
Realtime Database örneği oluşturma
Şimdi Firebase konsolunun Realtime Database bölümüne gidin.
- Veritabanı oluşturma iş akışını başlatmak için Veritabanı Oluştur düğmesini tıklayın.
- Veritabanı için varsayılan konumu (
us-central1) değiştirmeyin ve Sonraki'yi tıklayın. - Kilitli Mod'un seçili olduğundan emin olun ve veritabanınız için güvenlik kurallarını etkinleştirmek üzere Etkinleştir düğmesini tıklayın.
- Realtime Database tarayıcısının Kurallar sekmesine gidin ve varsayılan kuralları aşağıdakilerle değiştirin:
{ "rules": { // User profiles are only readable/writable by the user who owns it "users": { "$UID": { ".read": "auth.uid == $UID", ".write": "auth.uid == $UID" } }, // Posts can be read by anyone but only written by logged-in users. "posts": { ".read": true, ".write": "auth.uid != null", "$POSTID": { // UID must match logged in user and is fixed once set "uid": { ".validate": "(data.exists() && data.val() == newData.val()) || newData.val() == auth.uid" }, // User can only update own stars "stars": { "$UID": { ".validate": "auth.uid == $UID" } } } }, // User posts can be read by anyone but only written by the user that owns it, // and with a matching UID "user-posts": { ".read": true, "$UID": { "$POSTID": { ".write": "auth.uid == $UID", ".validate": "data.exists() || newData.child('uid').val() == auth.uid" } } }, // Comments can be read by anyone but only written by a logged in user "post-comments": { ".read": true, ".write": "auth.uid != null", "$POSTID": { "$COMMENTID": { // UID must match logged in user and is fixed once set "uid": { ".validate": "(data.exists() && data.val() == newData.val()) || newData.val() == auth.uid" } } } } } } - Güncellenen güvenlik kurallarını etkinleştirmek için Yayınla düğmesini tıklayın.
iOS uygulamanızı Firebase'e bağlanmaya hazırlama
Örnek uygulamayı fiziksel bir cihazda çalıştırabilmek için projeyi geliştirme ekibinize eklemeniz gerekir. Böylece Xcode, gerekli sağlama profilini sizin için yönetebilir. Örnek uygulamayı geliştirici hesabınıza eklemek için aşağıdaki adımları uygulayın:
- Xcode'da, proje gezgininde
DatabaseExampleprojesini seçin. DatabaseExample (iOS)hedefi seçin ve İmzalama ve Özellikler sekmesini açın.- "DatabaseExample (iOS) için imzalama işlemi, geliştirme ekibi gerektiriyor" hata mesajını görmeniz gerekir.
- Paket tanımlayıcısını benzersiz bir tanımlayıcıyla güncelleyin. Bunu yapmanın en kolay yolu, web sitenizin ters alan adını kullanmaktır (ör.
com.acme.samples.firebase.quickstart.DatabaseExample). Lütfen bu kimliği kullanmayın. Bunun yerine kendi benzersiz kimliğinizi seçin. - Geliştirme ekibinizi seçin.
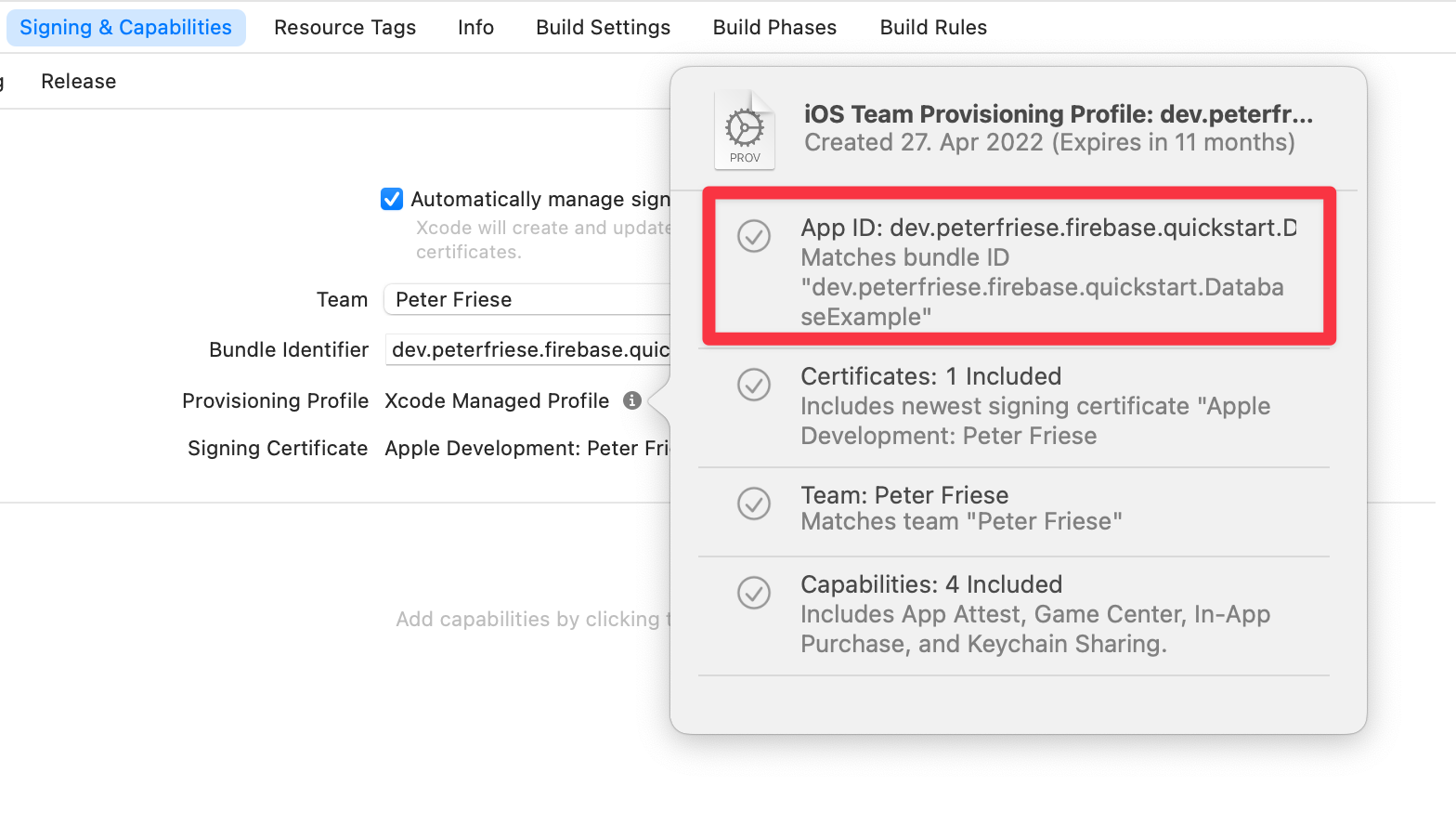
- Xcode, "Provisioning Profile: Xcode Managed Profile" (Sağlama Profili: Xcode Tarafından Yönetilen Profil) ifadesini ve bu etiketin yanında küçük bir bilgi simgesi gösterdiğinde her şeyin yolunda gittiğini anlarsınız. Bu simgeyi tıkladığınızda sağlama profili hakkında daha fazla ayrıntı gösterilir.

iOS uygulamanızı bağlama
Uygulamanızı bağlama hakkında ayrıntılı açıklama için Firebase'i iOS projenize ekleme ile ilgili dokümanları inceleyin. Başlamak için Firebase konsolunda şu temel adımları uygulayın:
- Yeni projenizin Proje Genel Bakış ekranında + Uygulama ekle düğmesini, ardından Firebase projenize yeni bir iOS uygulaması eklemek için iOS+ simgesini tıklayın.
- Uygulamanızın paket kimliğini girin (önceki bölümde tanımladığınız kimliği kullanın, örneğin
com.acme.samples.firebase.quickstart.DatabaseExample. Bunun benzersiz bir tanımlayıcı olması gerektiğini unutmayın). - Register App'i (Uygulamayı Kaydet) tıklayın.
- Firebase, uygulamanız için gerekli tüm Firebase meta verilerini içeren bir
GoogleService-Info.plistdosyası oluşturur. - Dosyayı indirmek için GoogleService-Info.plist'i indir'i tıklayın.
- Xcode'da, projenin
GoogleService-Info.plistadlı bir dosyayı zaten içerdiğini görürsünüz. Önce bu dosyayı silin. Bir sonraki adımda kendi Firebase projenizin dosyasıyla değiştireceksiniz. - Önceki adımda indirdiğiniz
GoogleService-Info.plistdosyasını kopyalayıp Xcode projenizin kök klasörüne taşıyın veDatabaseExample (iOS)hedefiyle ekleyin. DosyanınGoogleService-Info.plistolarak adlandırıldığından emin olun. - Kayıt akışının kalan adımlarını tamamlayın. Örnek proje doğru şekilde ayarlandığı için kodda herhangi bir değişiklik yapmanız gerekmez.
Firebase Authentication'ı yapılandırma
Bora Şimdiye kadar oldukça fazla kurulum yaptık ancak beklemeye devam edin. Firebase'i kullanmaya yeni başladıysanız yakında aşina olacağınız bir iş akışının temel kısımlarını görmüşsünüzdür.
Şimdi bu uygulama için Firebase Authentication'ı yapılandıracaksınız.
Kimlik doğrulama e-postası/şifreyle oturum açma sağlayıcısını etkinleştirme
- Hâlâ Firebase konsolundayken konsolun Authentication (Kimlik Doğrulama) bölümünü açın.
- Projenizde Firebase Authentication'ı ayarlamak için Başlayın'ı tıklayın.
- Oturum açma yöntemi sekmesini seçin.
- Yerel sağlayıcılar bölümünde E-posta/Şifre'yi seçin.
- E-posta/Şifre'yi etkinleştirin ve Kaydet'i tıklayın.
Test kullanıcısı ekleme
- Authentication (Kimlik Doğrulama) bölümünün Users (Kullanıcılar) sekmesini açın.
- Kullanıcı ekle'yi tıklayın.
- Test kullanıcınız için bir e-posta adresi ve şifre belirtip Kullanıcı ekle'yi tıklayın.
Uygulamayı deneyin
Xcode'a geri dönün ve uygulamayı iOS Simülatörü'nde çalıştırın. Yeni oluşturduğunuz test kullanıcısının e-posta adresi ve şifresiyle oturum açın. Oturum açtıktan sonra gönderi oluşturabilir, mevcut bir gönderiye yorum yapabilir ve gönderileri yıldızlayabilir/yıldızlarını kaldırabilirsiniz.
6. App Attest onay sağlayıcısını yapılandırma
Bu adımda, Firebase konsolunda App Check'i App Attest sağlayıcısını kullanacak şekilde yapılandıracaksınız.
- Firebase konsolunda, konsolun App Check bölümüne gidin.
- Başlayın'ı tıklayın.
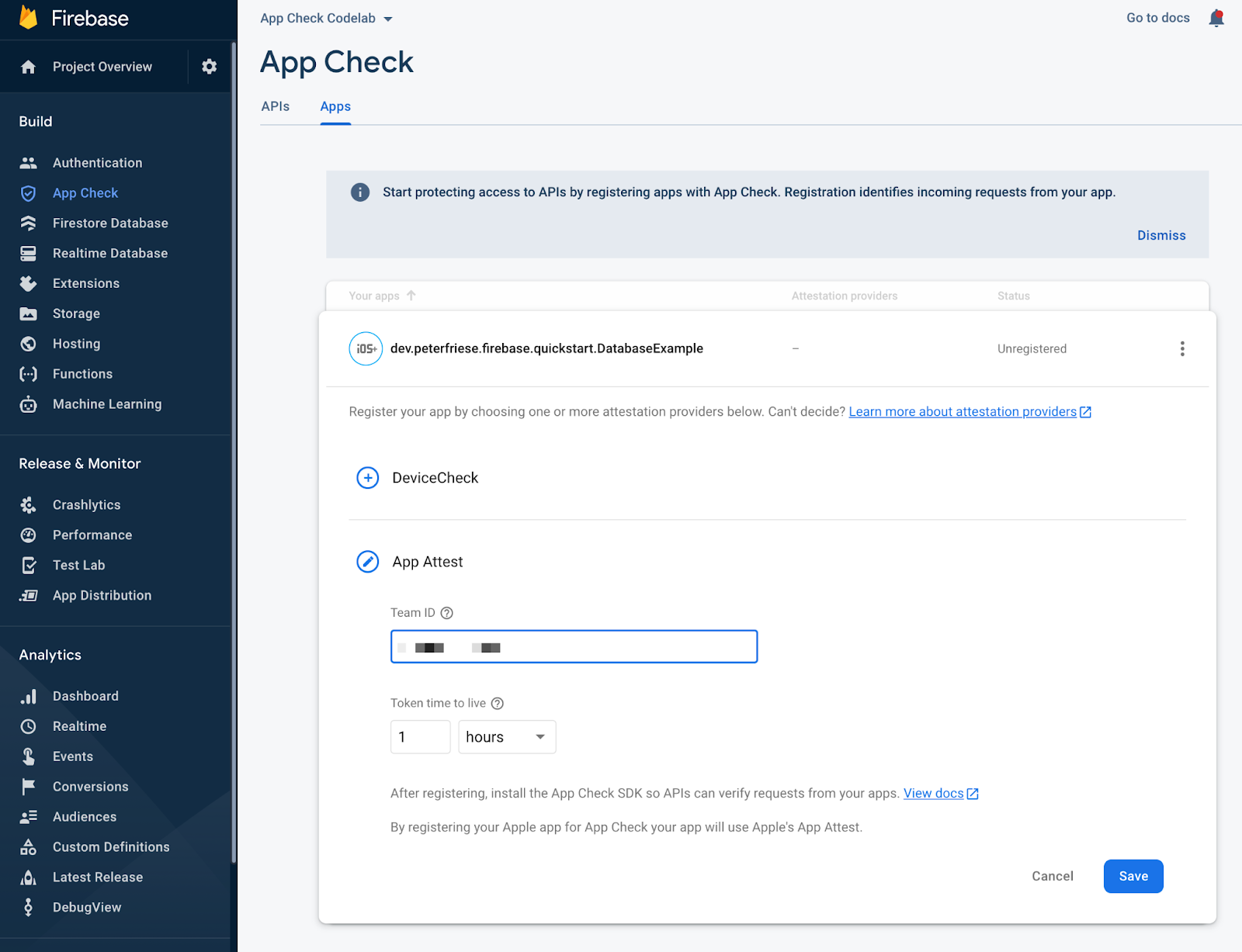
- Uygulamalar sekmesinde, uygulamanızı tıklayarak ayrıntılarını genişletin.
- App Attest'i yapılandırmak için App Attest'i tıklayın, ardından Apple Developer hesabınızın ekip kimliğini girin (Bunu Apple Developer portalındaki Üyelik bölümünde bulabilirsiniz):

- Kaydet'i tıklayın.
Böylece, yeni uygulamamıza bağlı ve App Check'in etkin olduğu çalışan bir Firebase projeniz olur.
Artık özel onay hizmetimizi yapılandırmaya hazırsınız. Bu iş akışı hakkında daha fazla bilgi için iOS'te App Attest ile Uygulama Kontrolü'nü etkinleştirme başlıklı makaleyi inceleyin.
7. Uygulamanız için App Attest'i yapılandırma
Şimdi Firebase Uygulama Kontrolü SDK'sını kullanmaya ve bazı istemci kodlarını uygulamaya başlayabilirsiniz.
Öncelikle, Xcode projesini SDK'nın Apple'ın App Attest API'sini kullanabilmesi için yapılandırmanız gerekir. Bu sayede, uygulamanızdan gönderilen isteklerin uygulamanızın meşru örneklerinden geldiğinden emin olabilirsiniz.
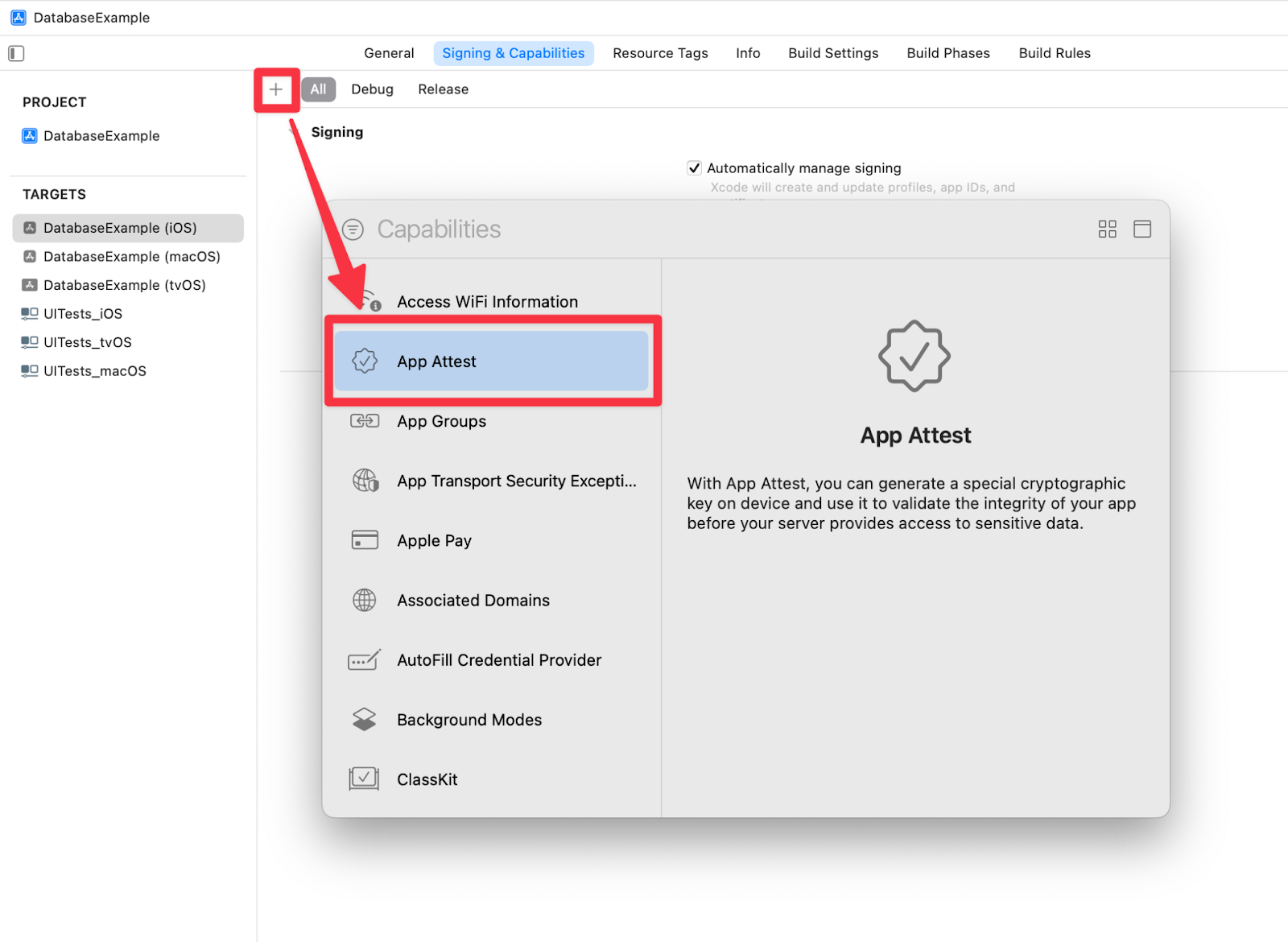
- Xcode projesinde uygulama hedefiniz için App Attest özelliğini ekleyin:
- Uygulama hedef ayarlarınızda İmzalama ve Özellikler sekmesini açın.
- "+" düğmesini tıklayın.
- İletişim kutusunda App Attest özelliğini
 bulup seçin.
bulup seçin. - Önceki adımı uyguladıktan sonra Xcode projenizin kök klasöründe bir dosya
DatabaseExample (iOS).entitlementsgörünür. DatabaseExample (iOS).entitlementsdosyasında,App Attest Environmentanahtarının değeriniproduction.olarak değiştirin.
Bu adımları tamamlayıp uygulamayı fiziksel bir iOS cihazda (iPhone/iPad) başlattıktan sonra uygulama, Realtime Database'e erişmeye devam edebilir. Daha sonraki bir adımda, Uygulama Kontrolü'nü zorunlu kılacaksınız. Bu sayede, yasa dışı uygulamalardan ve cihazlardan gönderilen istekler engellenecek.
Bu iş akışı hakkında daha fazla bilgi edinmek için iOS'te App Attest ile Uygulama Kontrolü'nü etkinleştirme başlıklı makaleyi inceleyin.
8. iOS Simülatörü için bir hata ayıklama kanıtlama sağlayıcısı yapılandırma
Firebase Uygulama Kontrolü Hata Ayıklama sağlayıcısı, geliştirme sürecinde iOS Simülatörü de dahil olmak üzere güvenilmeyen ortamlarda Firebase Uygulama Kontrolü zorunluluğu ile uygulamaların test edilmesini mümkün kılar. Ardından, hata ayıklama sağlayıcısını birlikte yapılandırmanız gerekir.
Uygulamanıza Firebase hata ayıklama sağlayıcısını yükleyin
1. seçenek: Fabrikanızda hata ayıklama sağlayıcısının koşullu olarak bir örneğini oluşturun
Bunun büyük bir kısmını, App Check sağlayıcı fabrikasını oluştururken yaptınız. Bu adımda, hata ayıklama sağlayıcısı tarafından oluşturulan yerel hata ayıklama gizli anahtarının günlüğünü ekleyeceksiniz. Böylece, uygulamanın bu örneğini hata ayıklama amacıyla Firebase konsoluna kaydedebilirsiniz.
MyAppCheckProviderFactory.swift öğesini aşağıdaki kodla güncelleyin:
import Firebase
class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
#if targetEnvironment(simulator)
// App Attest is not available on simulators.
// Use a debug provider.
let provider = AppCheckDebugProvider(app: app)
// Print only locally generated token to avoid a valid token leak on CI.
print("Firebase App Check debug token: \(provider?.localDebugToken() ?? "" )")
return provider
#else
// Use App Attest provider on real devices.
return AppAttestProvider(app: app)
#endif
}
}
Bu yaklaşım, App Check'i ortama bağlı olarak yapılandırma konusunda daha fazla esneklik sağlar. Örneğin, App Attest'in kullanılamadığı işletim sistemi sürümlerinde DeviceCheck gibi başka onay sağlayıcılar veya özel bir onay sağlayıcı kullanabilirsiniz. Aşağıdaki örneğe bakın:
import Firebase
class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
#if targetEnvironment(simulator)
// App Attest is not available on simulators.
// Use a debug provider.
let provider = AppCheckDebugProvider(app: app)
// Print only locally generated token to avoid a valid token leak on CI.
print("Firebase App Check debug token: \(provider?.localDebugToken() ?? "" )")
return provider
#else
if #available(iOS 14.0, *) {
// Use App Attest provider on real devices.
return AppAttestProvider(app: app)
} else {
return DeviceCheckProvider(app: app)
}
#endif
}
}
2. seçenek: AppCheckDebugProviderFactory yükleme
Daha basit durumlarda, Firebase uygulama örneğini yapılandırmadan önce AppCheckDebugProviderFactory öğesini geçici olarak veya koşullu olarak yükleyebilirsiniz:
init() {
#if targetEnvironment(simulator)
let providerFactory = AppCheckDebugProviderFactory()
#else
let providerFactory = MyAppCheckProviderFactory()
#endif
AppCheck.setAppCheckProviderFactory(providerFactory)
FirebaseApp.configure()
}
Bu işlem, kendi App Check sağlayıcı fabrikanızı oluştururken birkaç satır kod yazmanızı engeller.
Hata ayıklama gizli dizinizi Firebase konsoluna kaydetme
iOS simülatörünüzden hata ayıklama gizli kodunu alma
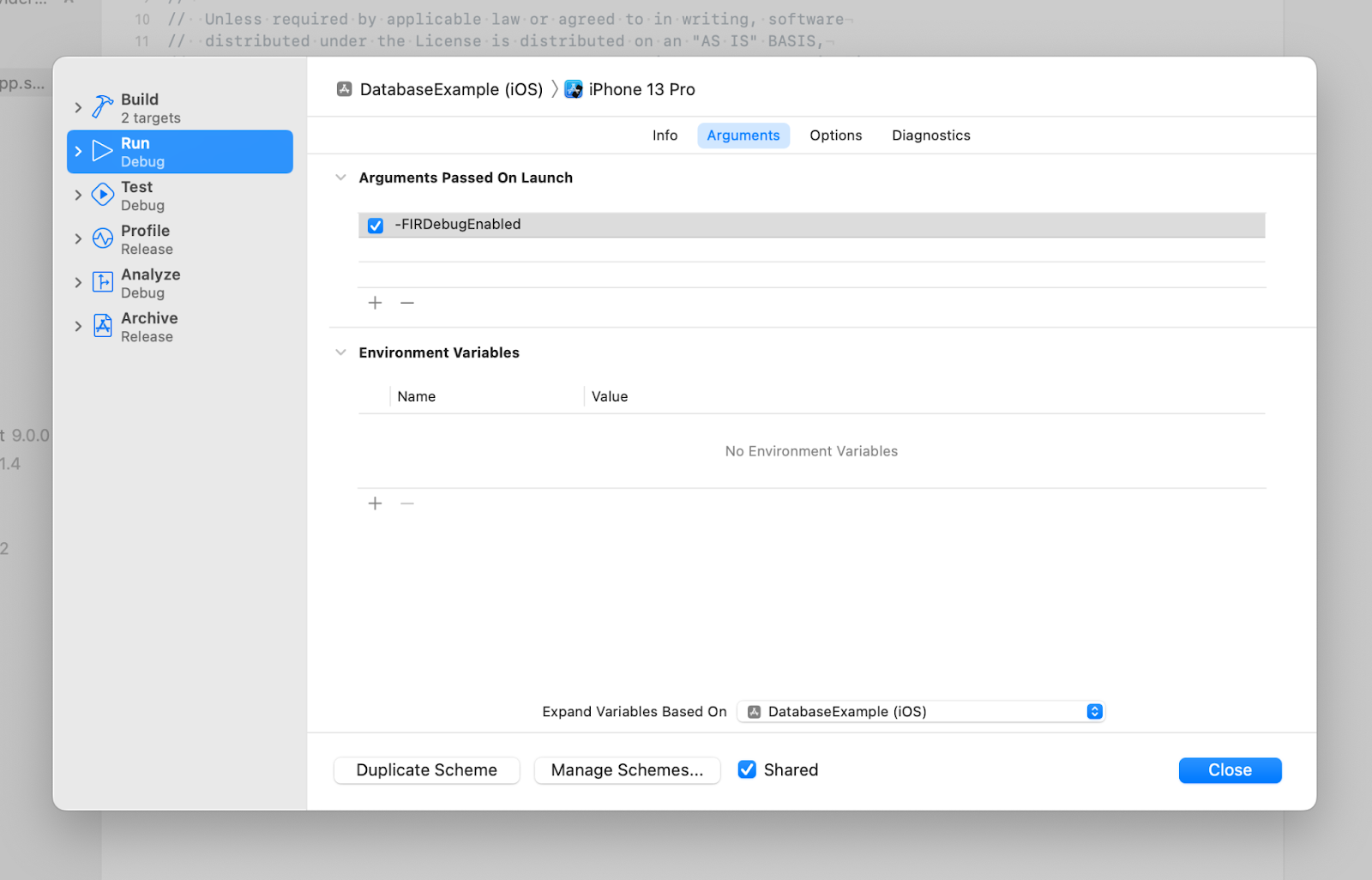
AppCheckDebugProviderFactoryyüklemeyi seçtiyseniz (yukarıdaki 2. seçenek) uygulama başlatma bağımsız değişkenlerine-FIRDebugEnabledekleyerek uygulamanız için hata ayıklama günlüğünü etkinleştirmeniz gerekir:
- Uygulamanızı simülatörde çalıştırma
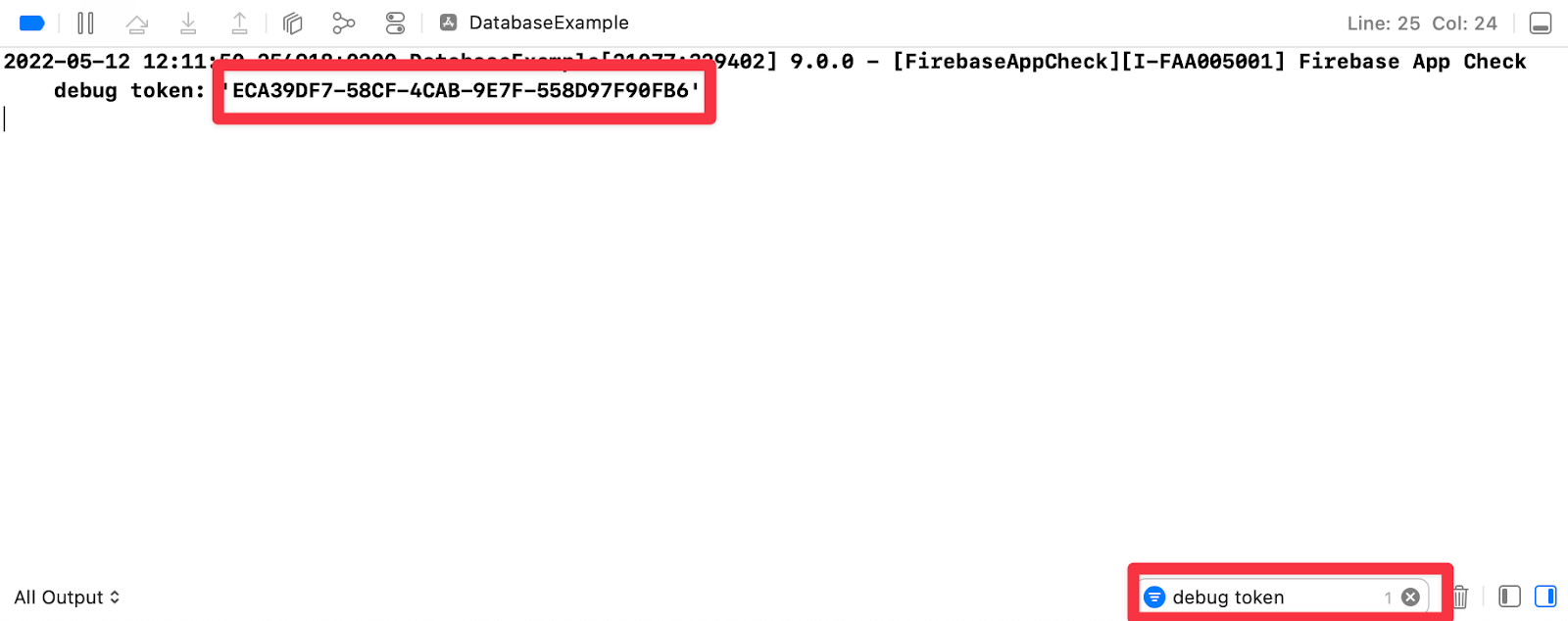
- Hata ayıklama gizli anahtarını Xcode konsolunda bulun. Daha hızlı bulmak için konsol filtresini kullanabilirsiniz:

Not: Hata ayıklama gizli anahtarı, ilk uygulama başlatıldığında simülatörünüz için oluşturulur ve kullanıcı varsayılanlarında saklanır. Uygulamayı kaldırırsanız, simülatörü sıfırlarsanız veya başka bir simülatör kullanırsanız yeni bir hata ayıklama gizli kodu oluşturulur. Yeni hata ayıklama gizli anahtarını kaydettiğinizden emin olun.
Hata ayıklama gizli anahtarını kaydetme
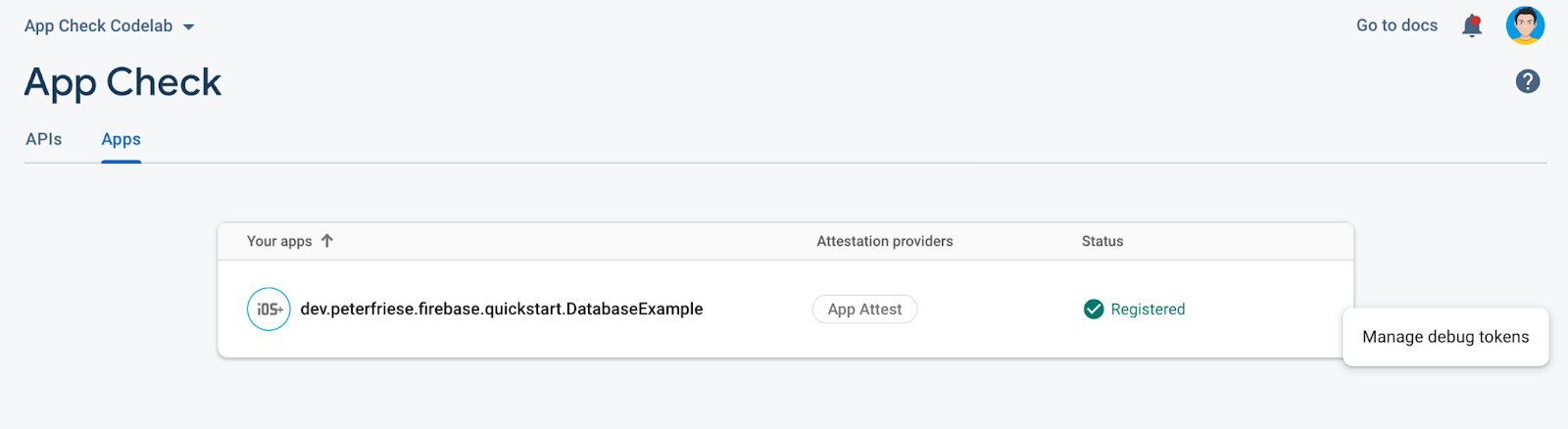
- Firebase konsoluna dönüp App Check bölümüne gidin.
- Uygulamalar sekmesinde, uygulamanızı tıklayarak ayrıntılarını genişletin.
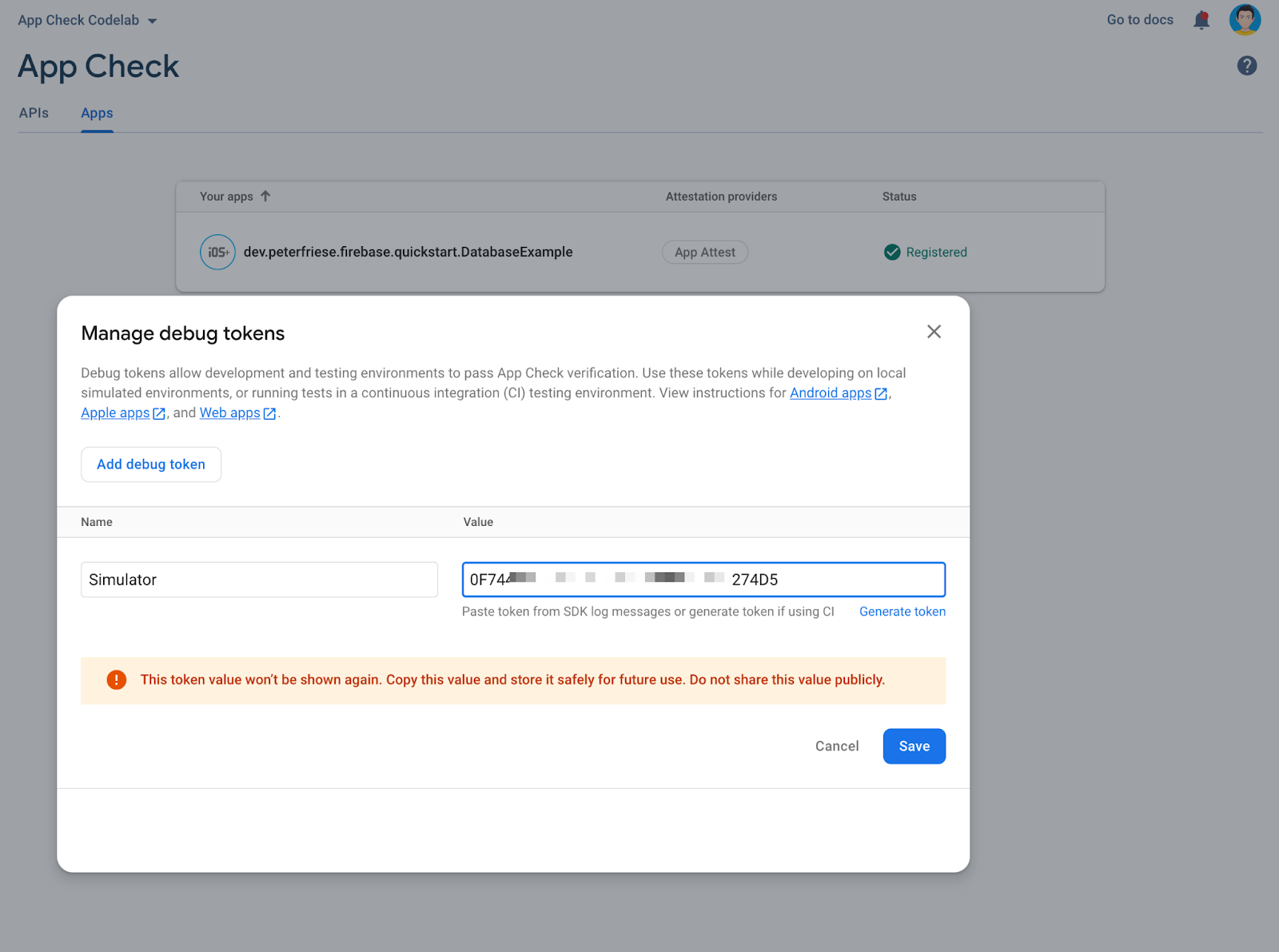
- Taşma menüsünde Hata ayıklama jetonlarını yönet'i seçin:

- Xcode konsolundan kopyaladığınız gizli anahtarı ekleyin ve Kaydet 'i tıklayın
 .
.
Bu adımlardan sonra, App Check zorunlu kılınmış olsa bile uygulamayı simülatörde kullanabilirsiniz.
Not: Hata ayıklama sağlayıcı, hata ayıklama gizli anahtarının sızmasını önlemeye yardımcı olmak için özel olarak tasarlanmıştır. Mevcut yaklaşımla, hata ayıklama gizlisini kaynak kodunuzda saklamanız gerekmez.
Bu akış hakkında daha fazla bilgiyi belgelerde bulabilirsiniz. iOS'te hata ayıklama sağlayıcısı ile Uygulama Kontrolü'nü kullanma başlıklı makaleyi inceleyin.
9. Firebase Realtime Database için Uygulama Kontrolü zorunluluğunu etkinleştirme
Şu anda uygulamamız, gerçek cihazlar için AppAttestProvider döndüren bir AppCheckProviderFactory beyan ediyor. Uygulamanız fiziksel bir cihazda çalışırken onaylama işlemini gerçekleştirir ve sonuçları Firebase arka ucuna gönderir. Ancak Firebase arka ucu, herhangi bir cihazdan, iOS Simülatörü'nden, bir komut dosyasından vb. gelen istekleri kabul etmeye devam eder. Bu mod, uygulamanızın App Check'in bulunmadığı eski bir sürümünü kullanan kullanıcılarınız olduğunda ve henüz erişim kontrollerini zorunlu kılmak istemediğinizde kullanışlıdır.
Firebase uygulamasına yalnızca koşulları karşılayan cihazlardan erişilebilmesini sağlamak için Uygulama Kontrolü zorunlu kılma özelliğini etkinleştirmeniz gerekir. Firebase projesi için zorunlu kılmayı etkinleştirdiğinizde, Uygulama Kontrolü entegrasyonu olmayan eski uygulama sürümleri çalışmayı durdurur.
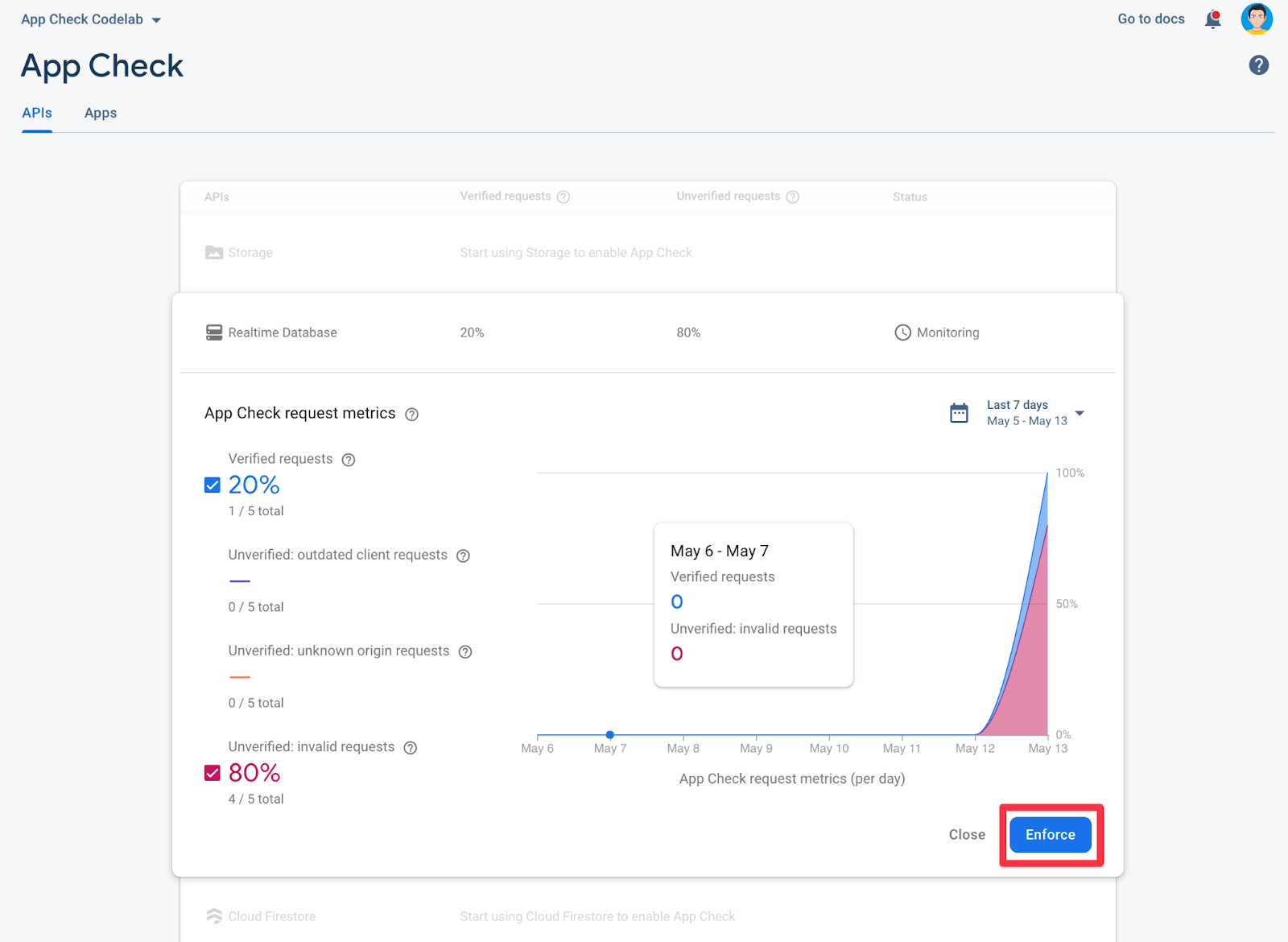
- Firebase konsolundaki App Check bölümünde, ayrıntılarını genişletmek için Realtime Database'i tıklayın.
- Uygula'yı tıklayın.

- Onay iletişim kutusundaki bilgileri okuyun ve Uygula'yı tıklayın.
Bu adımları tamamladıktan sonra yalnızca yasal uygulamalar veritabanına erişebilir. Diğer tüm uygulamalar engellenir.
Realtime Database'e yasa dışı bir uygulamayla erişmeye çalışıyorsanız
Uygulama Kontrolü'nün nasıl uygulandığını görmek için aşağıdaki adımları uygulayın:
inityöntemindeki App Check kayıt kodunu yorum satırı yaparak App Check kaydını devre dışı bırakın.DatabaseExampleApp- Device > Erase All Content and Settings'i (Cihaz > Tüm İçeriği ve Ayarları Sil) seçerek Simülatör'ü sıfırlayın. Bu işlem, simülatörü temizler (ve cihaz jetonunu geçersiz kılar).
- Uygulamayı simülatörde tekrar çalıştırın.
- Şimdi aşağıdaki hata mesajını görmeniz gerekir:
[FirebaseDatabase][I-RDB034005] Firebase Database connection was forcefully killed by the server. Will not attempt reconnect. Reason: Invalid appcheck token.
App Check'i yeniden etkinleştirmek için aşağıdakileri yapın:
DatabaseExampleApp'da uygulama kontrolü kayıt kodunun yorumunu kaldırın.- Uygulamayı yeniden başlatın.
- Xcode'un konsolundaki yeni App Check jetonunu not edin.
- Hata ayıklama jetonunu Firebase konsolundaki uygulamanızın App Check ayarlarında kaydedin.
- Uygulamayı yeniden çalıştırın.
- Artık hata mesajı görmemeniz ve uygulamaya yeni yayınlar ve yorumlar ekleyebilmeniz gerekir.
10. Tebrikler!

Artık şunları yapabilirsiniz:
- App Check'i mevcut bir projeye ekleme
- Uygulamanızın üretim sürümü için App Attest onay sağlayıcısı yapılandırma
- Uygulamanızı simülatörde test etmek için hata ayıklama onay sağlayıcısı yapılandırma
- Firebase projenizde App Check'i ne zaman zorunlu kılacağınızı öğrenmek için uygulama sürümü dağıtımını izleyin.
- Uygulama Kontrolü'nü zorunlu kılma
Sonraki adımlar
Remote Config'i kullanarak App Check'i kullanıcılarınıza kademeli olarak nasıl sunacağınızı Firebase Remote Config ile Firebase App Check'i kademeli olarak kullanıma sunma codelab'inden öğrenebilirsiniz.
İşinize yarayabilecek diğer kaynaklar
Bu codelab'de açıklanan kurulum çoğu durumda işe yarar ancak App Check, gerekirse daha fazla esneklik sunar. Daha fazla bilgi için aşağıdaki bağlantılara göz atın:


