1. مقدمه
Firebase App Check با اطمینان از اینکه درخواستها از برنامهها و دستگاههای قانونی میآیند، به محافظت از منابع پشتیبان شما در برابر سوء استفاده، مانند تقلب در صورتحساب و فیشینگ کمک میکند. هم با سرویس های Firebase و هم با خدمات باطن شما کار می کند تا منابع شما را ایمن نگه دارد.
میتوانید در اسناد Firebase درباره بررسی برنامه Firebase اطلاعات بیشتری کسب کنید.
App Check از خدمات پلتفرم خاص برای تأیید یکپارچگی یک برنامه و/یا دستگاه استفاده می کند. این خدمات ارائه دهندگان گواهی نامیده می شوند. یکی از این ارائه دهندگان، سرویس App Attest اپل است که App Check می تواند از آن برای تأیید صحت برنامه ها و دستگاه های اپل استفاده کند.
چیزی که خواهی ساخت
در این لبه کد، برنامه بررسی برنامه را در یک برنامه نمونه موجود اضافه و اجرا میکنید تا پایگاه داده بلادرنگ پروژه از دسترسی برنامهها و دستگاههای غیرقانونی محافظت شود.
چیزی که یاد خواهید گرفت
- نحوه اضافه کردن Firebase App Check به یک برنامه موجود.
- نحوه نصب ارائهدهندههای مختلف تأیید برنامه Firebase Check.
- چگونه App Attest را برای برنامه خود پیکربندی کنید.
- نحوه پیکربندی ارائه دهنده گواهی اشکال زدایی برای آزمایش برنامه شما در شبیه سازها در طول توسعه برنامه.
آنچه شما نیاز دارید
- Xcode 13.3.1 یا بالاتر
- یک حساب توسعه دهنده اپل که به شما امکان می دهد شناسه های برنامه جدید ایجاد کنید
- یک دستگاه iOS/iPadOS که از App Attest پشتیبانی میکند (درباره در دسترس بودن App Attest API بیاموزید)
2. پروژه شروع را دریافت کنید
مخزن Firebase Quickstarts برای iOS شامل برنامههای نمونه برای نمایش محصولات مختلف Firebase است. شما از برنامه Firebase Database Quickstart برای SwiftUI به عنوان پایه ای برای این Codelab استفاده خواهید کرد.
از خط فرمان، مخزن Firebase Quickstarts برای iOS را کلون کنید:
git clone https://github.com/firebase/quickstart-ios.git cd quickstart-ios
پروژه برنامه Realtime Database SwiftUI Quickstart را در Xcode باز کنید:
cd database/DatabaseExampleSwiftUI/DatabaseExample xed .
3. App Check را به برنامه خود اضافه کنید
- منتظر بمانید تا Swift Package Manager وابستگی های پروژه را برطرف کند.
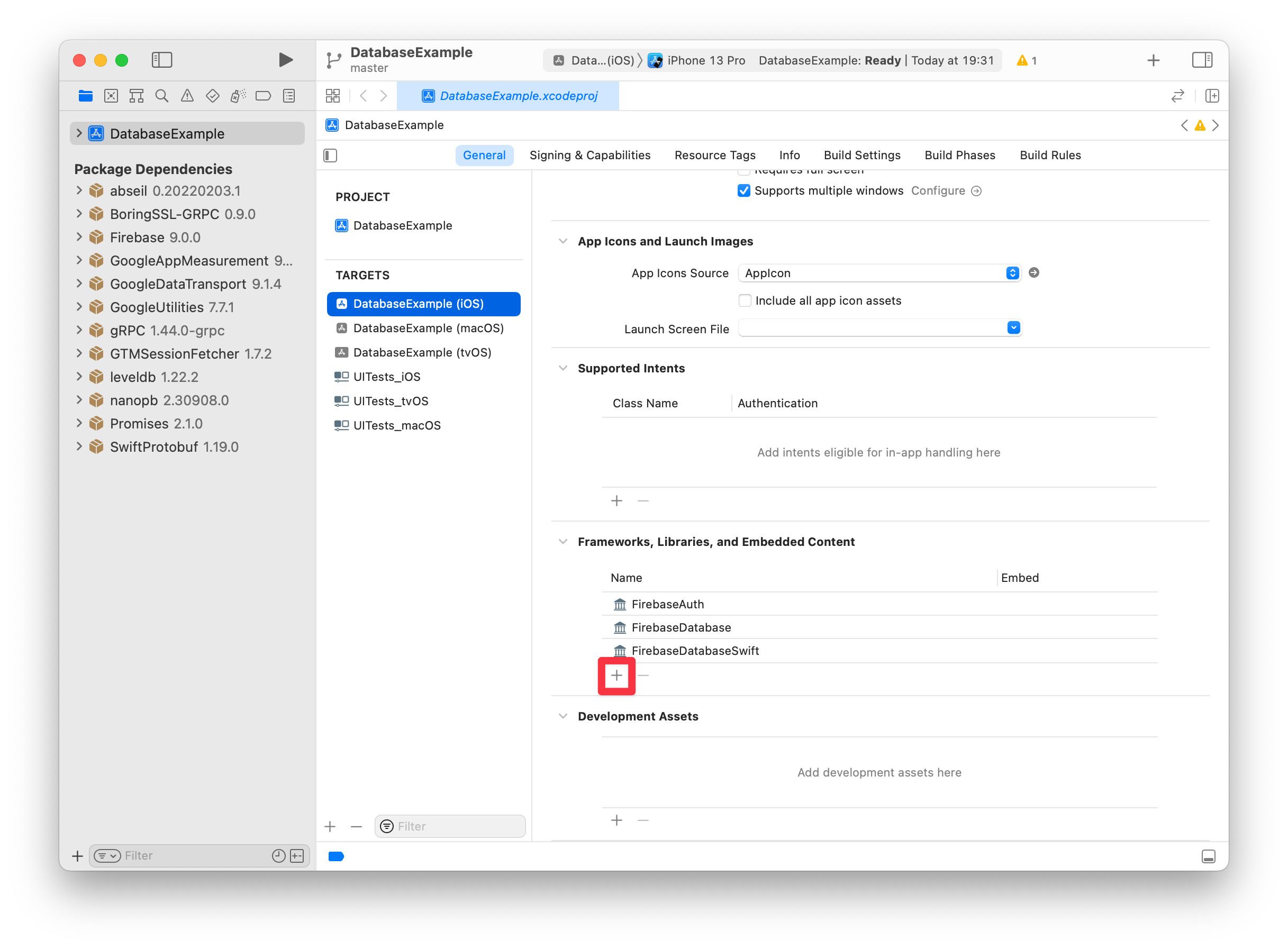
- برگه عمومی هدف برنامه
DatabaseExample (iOS)را باز کنید. سپس در قسمت Frameworks, Libraries, and Embedded Content روی دکمه + کلیک کنید.
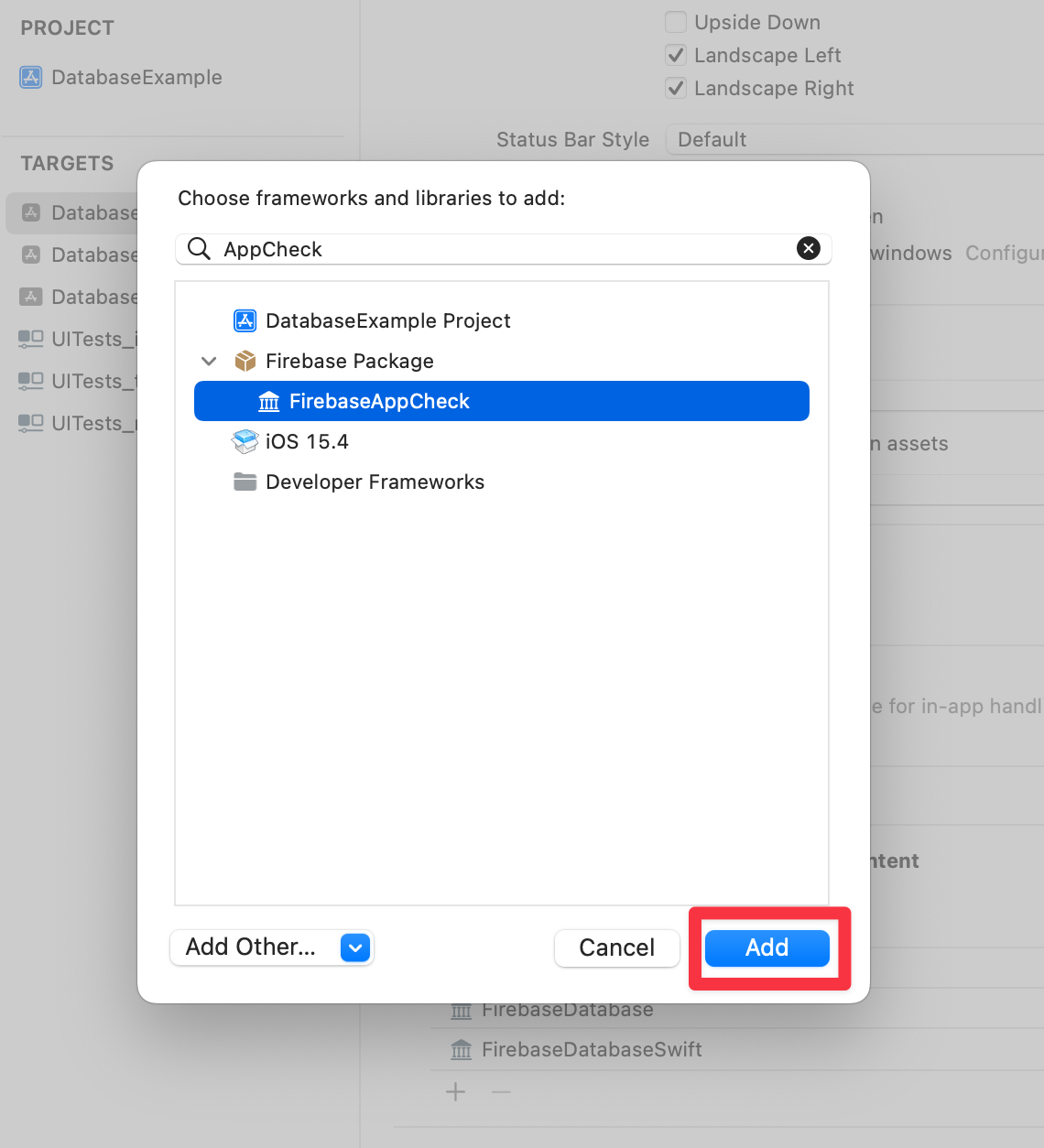
- برای افزودن
FirebaseAppCheckانتخاب کنید.
4. کارخانه ارائه دهنده App Check را ایجاد و نصب کنید
- در گروه فایل
Shared، یک گروه جدید به نامAppCheckاضافه کنید. - در داخل این گروه، یک کلاس کارخانه در یک فایل جداگانه ایجاد کنید، به عنوان مثال
MyAppCheckProviderFactory.swift، مطمئن شوید که آن را به هدفDatabaseExample (iOS)اضافه کنید:import Firebase class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory { func createProvider(with app: FirebaseApp) -> AppCheckProvider? { #if targetEnvironment(simulator) // App Attest is not available on simulators. // Use a debug provider. return AppCheckDebugProvider(app: app) #else // Use App Attest provider on real devices. return AppAttestProvider(app: app) #endif } } - سپس، در
DatabaseExampleApp.swift، مطمئن شوید کهFirebaseAppCheckوارد کردهاید و نمونهای از کلاسMyAppCheckProviderFactoryرا بهعنوان کارخانه ارائهدهنده App Check تنظیم کنید.import SwiftUI import FirebaseCore import FirebaseAppCheck @main struct DatabaseExampleApp: App { init() { // Set an instance of MyAppCheckProviderFactory as an App Check // provider factory before configuring Firebase. AppCheck.setAppCheckProviderFactory(MyAppCheckProviderFactory()) FirebaseApp.configure() } ... }
5. یک پروژه Firebase ایجاد و پیکربندی کنید
برای استفاده از App Check در پروژه iOS خود، باید این مراحل را در کنسول Firebase دنبال کنید:
- یک پروژه Firebase راه اندازی کنید.
- برنامه iOS خود را به پروژه Firebase اضافه کنید.
- احراز هویت Firebase را پیکربندی کنید.
- نمونه پایگاه داده Realtime را که قرار است از آن محافظت کنید، راه اندازی کنید.
- پیکربندی بررسی برنامه
یک پروژه ایجاد کنید
ابتدا باید یک پروژه Firebase ایجاد کنید.
- با استفاده از حساب Google خود وارد کنسول Firebase شوید.
- برای ایجاد یک پروژه جدید، روی دکمه کلیک کنید و سپس نام پروژه را وارد کنید (به عنوان مثال
App Check Codelab). - روی Continue کلیک کنید.
- در صورت درخواست، شرایط Firebase را بررسی کرده و بپذیرید و سپس روی Continue کلیک کنید.
- (اختیاری) کمک هوش مصنوعی را در کنسول Firebase (به نام "Gemini in Firebase") فعال کنید.
- برای این کد لبه، شما نیازی به Google Analytics ندارید ، بنابراین گزینه Google Analytics را خاموش کنید .
- روی ایجاد پروژه کلیک کنید، منتظر بمانید تا پروژه شما ارائه شود و سپس روی ادامه کلیک کنید.
یک نمونه پایگاه داده بیدرنگ ایجاد کنید
اکنون به بخش Realtime Database کنسول Firebase بروید.
- بر روی دکمه Create Database کلیک کنید تا گردش کار ایجاد پایگاه داده شروع شود.
- مکان پیش فرض (
us-central1) را برای پایگاه داده بدون تغییر رها کنید و روی Next کلیک کنید. - مطمئن شوید که حالت قفل انتخاب شده است و روی دکمه Enable کلیک کنید تا قوانین امنیتی برای پایگاه داده شما فعال شود.
- به تب Rules در مرورگر Realtime Database بروید و قوانین پیش فرض را با موارد زیر جایگزین کنید:
{ "rules": { // User profiles are only readable/writable by the user who owns it "users": { "$UID": { ".read": "auth.uid == $UID", ".write": "auth.uid == $UID" } }, // Posts can be read by anyone but only written by logged-in users. "posts": { ".read": true, ".write": "auth.uid != null", "$POSTID": { // UID must match logged in user and is fixed once set "uid": { ".validate": "(data.exists() && data.val() == newData.val()) || newData.val() == auth.uid" }, // User can only update own stars "stars": { "$UID": { ".validate": "auth.uid == $UID" } } } }, // User posts can be read by anyone but only written by the user that owns it, // and with a matching UID "user-posts": { ".read": true, "$UID": { "$POSTID": { ".write": "auth.uid == $UID", ".validate": "data.exists() || newData.child('uid').val() == auth.uid" } } }, // Comments can be read by anyone but only written by a logged in user "post-comments": { ".read": true, ".write": "auth.uid != null", "$POSTID": { "$COMMENTID": { // UID must match logged in user and is fixed once set "uid": { ".validate": "(data.exists() && data.val() == newData.val()) || newData.val() == auth.uid" } } } } } } - روی دکمه انتشار کلیک کنید تا قوانین امنیتی به روز شده فعال شود.
برنامه iOS خود را برای اتصال به Firebase آماده کنید
برای اینکه بتوانید برنامه نمونه را بر روی یک دستگاه فیزیکی اجرا کنید، باید پروژه را به تیم توسعه خود اضافه کنید تا Xcode بتواند نمایه تامین مورد نیاز را برای شما مدیریت کند. برای افزودن نمونه برنامه به حساب توسعه دهنده خود این مراحل را دنبال کنید:
- در Xcode، پروژه
DatabaseExampleرا در ناوبر پروژه انتخاب کنید. - هدف
DatabaseExample (iOS)را انتخاب کنید و برگه Signing & Capabilities را باز کنید. - باید یک پیغام خطایی مشاهده کنید که می گوید : "امضا برای DatabaseExample (iOS) به یک تیم توسعه نیاز دارد" .
- شناسه بسته را به یک شناسه منحصر به فرد به روز کنید. ساده ترین راه برای رسیدن به این هدف استفاده از نام دامنه معکوس وب سایت شما است، به عنوان مثال
com.acme.samples.firebase.quickstart.DatabaseExample(لطفاً از این شناسه استفاده نکنید، به جای آن شناسه منحصر به فرد خود را انتخاب کنید). - تیم توسعه خود را انتخاب کنید.
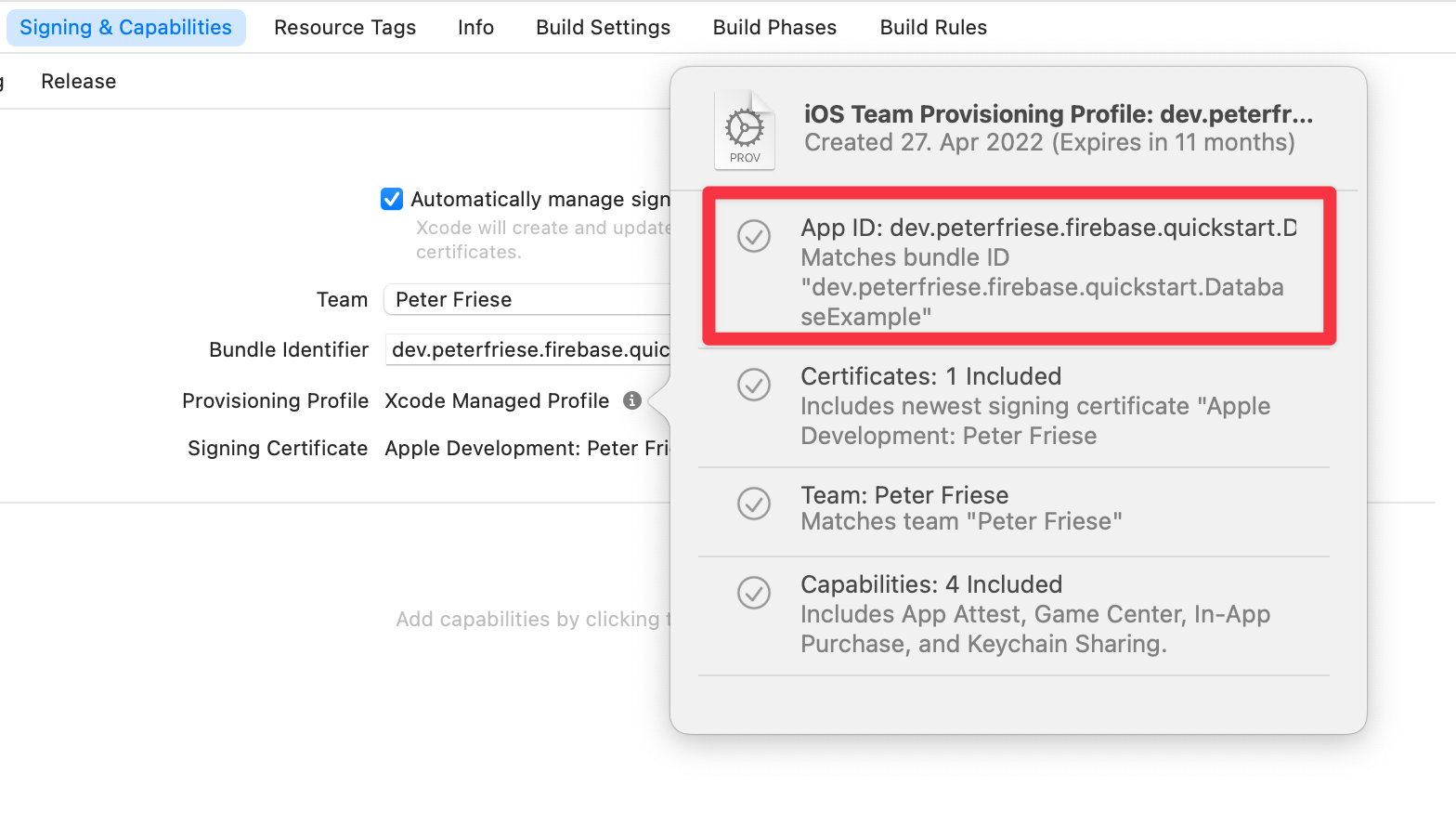
- وقتی Xcode "Provisioning Profile: Xcode Managed Profile" و یک نماد اطلاعات کوچک را در کنار این برچسب نمایش می دهد، متوجه خواهید شد که همه چیز به خوبی پیش رفته است. با کلیک بر روی این نماد، جزئیات بیشتری در مورد نمایه تامین نمایش داده می شود.

برنامه iOS خود را وصل کنید
برای توضیح عمیق در مورد اتصال برنامه خود، اسناد مربوط به افزودن Firebase به پروژه iOS خود را بررسی کنید. برای شروع، این مراحل اصلی را در کنسول Firebase دنبال کنید:
- از صفحه نمای کلی پروژه پروژه جدید خود، روی دکمه + افزودن برنامه کلیک کنید و سپس روی نماد iOS+ کلیک کنید تا یک برنامه iOS جدید به پروژه Firebase خود اضافه کنید.
- شناسه بسته نرم افزاری خود را وارد کنید (از شناسه ای که در بخش قبل تعریف کردید استفاده کنید، مانند
com.acme.samples.firebase.quickstart.DatabaseExample- به خاطر داشته باشید که این باید یک شناسه منحصر به فرد باشد) - روی ثبت برنامه کلیک کنید.
- Firebase یک فایل
GoogleService-Info.plistتولید می کند که حاوی تمام فراداده های Firebase لازم برای برنامه شما است. - برای دانلود فایل روی Download GoogleService-Info.plist کلیک کنید.
- در Xcode، خواهید دید که پروژه از قبل حاوی فایلی به نام
GoogleService-Info.plistاست. ابتدا این فایل را حذف کنید - در مرحله بعد آن را با فایل پروژه Firebase خود جایگزین خواهید کرد. - فایل
GoogleService-Info.plistرا که در مرحله قبل دانلود کردید در پوشه ریشه پروژه Xcode خود کپی کنید و آن را به هدفDatabaseExample (iOS)اضافه کنید، مطمئن شوید که نام آنGoogleService-Info.plistاست. - روی مراحل باقی مانده از جریان ثبت نام کلیک کنید. از آنجایی که پروژه نمونه قبلاً به درستی تنظیم شده است، نیازی به ایجاد تغییر در کد ندارید.
احراز هویت Firebase را پیکربندی کنید
اوه! این تا کنون کمی راه اندازی شده است، اما محکم نگه دارید! اگر تازه وارد Firebase هستید، بخشهای اساسی یک گردش کار را دیدهاید که به زودی با آنها آشنا خواهید شد.
اکنون، شما Firebase Authentication را برای این برنامه پیکربندی خواهید کرد.
ارائه دهنده ورود به سیستم ایمیل/گذرواژه احراز هویت را فعال کنید
- هنوز در کنسول Firebase ، بخش Authentication کنسول را باز کنید.
- برای راه اندازی Firebase Authentication برای پروژه خود روی Get Start کلیک کنید.
- تب Sign-in method را انتخاب کنید.
- Email/Password را در بخش Native providers انتخاب کنید.
- ایمیل/رمز عبور را فعال کنید و روی ذخیره کلیک کنید.
یک کاربر آزمایشی اضافه کنید
- تب Users در بخش Authentication را باز کنید.
- روی افزودن کاربر کلیک کنید.
- یک ایمیل و یک رمز عبور برای کاربر آزمایشی خود مشخص کنید، سپس روی افزودن کاربر کلیک کنید.
برنامه را برای یک چرخش انتخاب کنید
به Xcode برگردید و برنامه را در شبیه ساز iOS اجرا کنید. با ایمیل و رمز عبور کاربر آزمایشی که ایجاد کرده اید وارد شوید. پس از ورود به سیستم، یک پست ایجاد کنید، یک نظر برای یک پست موجود ارسال کنید و پستها را ستارهدار/لغو ستاره کنید.
6. یک ارائه دهنده گواهی App Attest را پیکربندی کنید
در این مرحله، App Check را برای استفاده از ارائهدهنده App Attest در کنسول Firebase پیکربندی میکنید.
- در کنسول Firebase، به بخش App Check در کنسول بروید.
- روی Get start کلیک کنید.
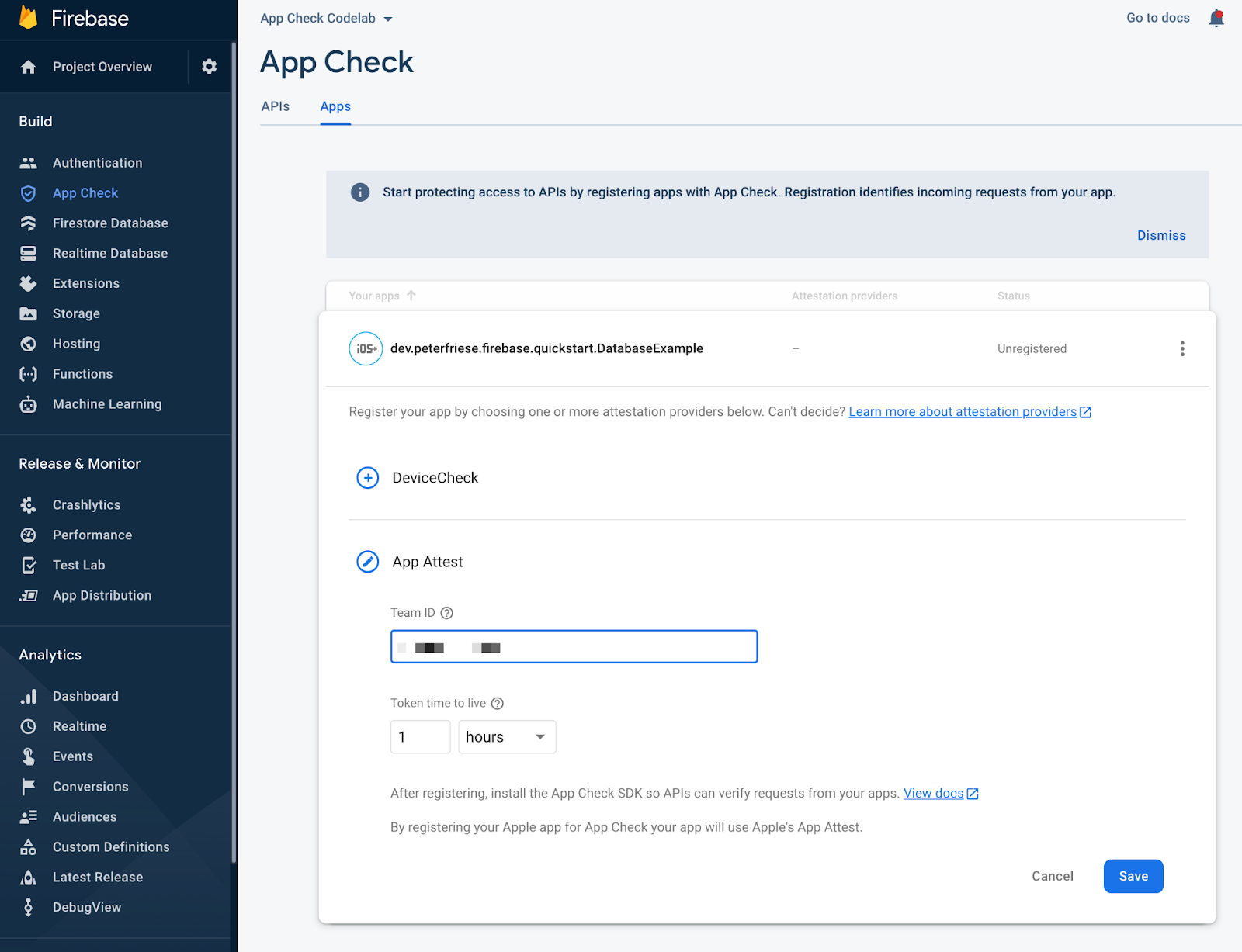
- در تب Apps ، روی برنامه خود کلیک کنید تا جزئیات آن گسترش یابد.
- برای پیکربندی App Attest روی App Attest کلیک کنید، سپس شناسه تیم حساب توسعهدهنده Apple خود را وارد کنید (این مورد را میتوانید در بخش عضویت در پورتال Apple Developer پیدا کنید):

- روی ذخیره کلیک کنید.
با این کار، شما یک پروژه Firebase در حال کار دارید که به برنامه جدید ما متصل است و App Check فعال است.
اکنون آماده پیکربندی خدمات گواهینامه خاص ما هستید! برای اطلاعات بیشتر درباره این گردش کار، به فعال کردن بررسی برنامه با تأیید برنامه در iOS مراجعه کنید.
7. App Attest را برای برنامه خود پیکربندی کنید
اکنون زمان آن رسیده است که برنامه Firebase را بررسی کنید SDK و چند کد کلاینت را پیاده سازی کنید.
ابتدا، باید پروژه Xcode را پیکربندی کنید تا SDK بتواند از App Attest API اپل استفاده کند تا مطمئن شود درخواستهای ارسال شده از برنامه شما از نمونههای قانونی برنامه شما میآیند.
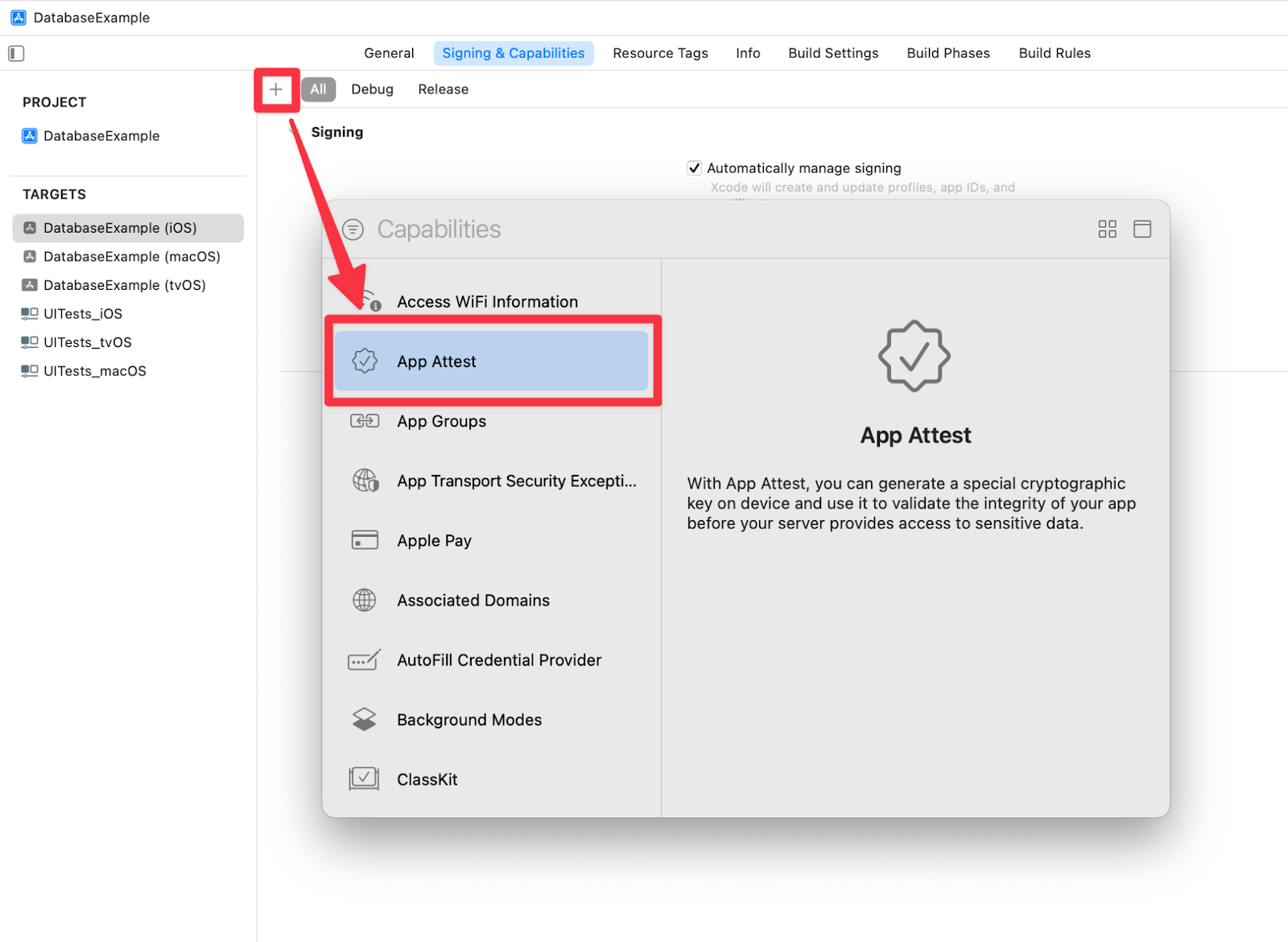
- قابلیت App Attest را برای هدف برنامه خود در پروژه Xcode اضافه کنید:
- برگه Signing & Capabilities را در تنظیمات هدف برنامه خود باز کنید
- روی دکمه " + " کلیک کنید
- در گفتگو، قابلیت App Attest را پیدا کرده و انتخاب کنید

- پس از انجام مرحله قبل، یک فایل
DatabaseExample (iOS).entitlementsدر پوشه ریشه پروژه Xcode شما ظاهر می شود. - در فایل
DatabaseExample (iOS).entitlements، مقدار کلیدApp Attest Environmentرا بهproduction.
پس از اتمام این مراحل و راهاندازی برنامه در دستگاه فیزیکی iOS (iPhone/iPad)، برنامه همچنان میتواند به پایگاه داده Realtime دسترسی داشته باشد. در مرحله بعد، App Check را اجرا می کنید، که درخواست های ارسال شده از برنامه ها و دستگاه های غیرقانونی را مسدود می کند.
برای کسب اطلاعات بیشتر درباره این گردش کار، به فعال کردن بررسی برنامه با تأیید برنامه در iOS مراجعه کنید.
8. یک ارائه دهنده تأیید اشکال زدایی را برای شبیه ساز iOS پیکربندی کنید
ارائهدهنده Firebase App Check Debug آزمایش برنامهها با اجرای Firebase App Check در محیطهای غیرقابل اعتماد، از جمله شبیهساز iOS، را در طول فرآیند توسعه ممکن میسازد. در مرحله بعد، باید ارائه دهنده اشکال زدایی را با هم پیکربندی کنید.
ارائه دهنده اشکال زدایی Firebase را در برنامه خود نصب کنید
گزینه 1: به صورت مشروط یک نمونه از ارائه دهنده اشکال زدایی را در کارخانه خود ایجاد کنید
شما بیشتر این کار را زمانی انجام دادید که کارخانه ارائه دهنده App Check را ایجاد کردید. در این مرحله، ثبت راز اشکال زدایی محلی ایجاد شده توسط ارائه دهنده اشکال زدایی را اضافه می کنید، بنابراین می توانید این نمونه از برنامه را در کنسول Firebase برای اهداف اشکال زدایی ثبت کنید.
MyAppCheckProviderFactory.swift را با کد زیر به روز کنید:
import Firebase
class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
#if targetEnvironment(simulator)
// App Attest is not available on simulators.
// Use a debug provider.
let provider = AppCheckDebugProvider(app: app)
// Print only locally generated token to avoid a valid token leak on CI.
print("Firebase App Check debug token: \(provider?.localDebugToken() ?? "" )")
return provider
#else
// Use App Attest provider on real devices.
return AppAttestProvider(app: app)
#endif
}
}
این رویکرد به ما انعطاف پذیری بیشتری برای پیکربندی App Check بسته به محیط می دهد. برای مثال، میتوانید از سایر ارائهدهندگان گواهی مانند DeviceCheck یا یک ارائهدهنده گواهی سفارشی در نسخههای سیستمعامل که در آن App Attest در دسترس نیست، استفاده کنید. نمونه زیر را ببینید:
import Firebase
class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
#if targetEnvironment(simulator)
// App Attest is not available on simulators.
// Use a debug provider.
let provider = AppCheckDebugProvider(app: app)
// Print only locally generated token to avoid a valid token leak on CI.
print("Firebase App Check debug token: \(provider?.localDebugToken() ?? "" )")
return provider
#else
if #available(iOS 14.0, *) {
// Use App Attest provider on real devices.
return AppAttestProvider(app: app)
} else {
return DeviceCheckProvider(app: app)
}
#endif
}
}
گزینه 2: AppCheckDebugProviderFactory نصب کنید
برای موارد سادهتر، میتوانید بهطور موقت یا مشروط AppCheckDebugProviderFactory قبل از پیکربندی نمونه برنامه Firebase نصب کنید:
init() {
#if targetEnvironment(simulator)
let providerFactory = AppCheckDebugProviderFactory()
#else
let providerFactory = MyAppCheckProviderFactory()
#endif
AppCheck.setAppCheckProviderFactory(providerFactory)
FirebaseApp.configure()
}
با این کار چند خط کد در ایجاد کارخانه ارائه دهنده App Check خود ذخیره خواهید کرد.
راز اشکال زدایی خود را در کنسول Firebase ثبت کنید
راز اشکال زدایی را از شبیه ساز iOS خود دریافت کنید
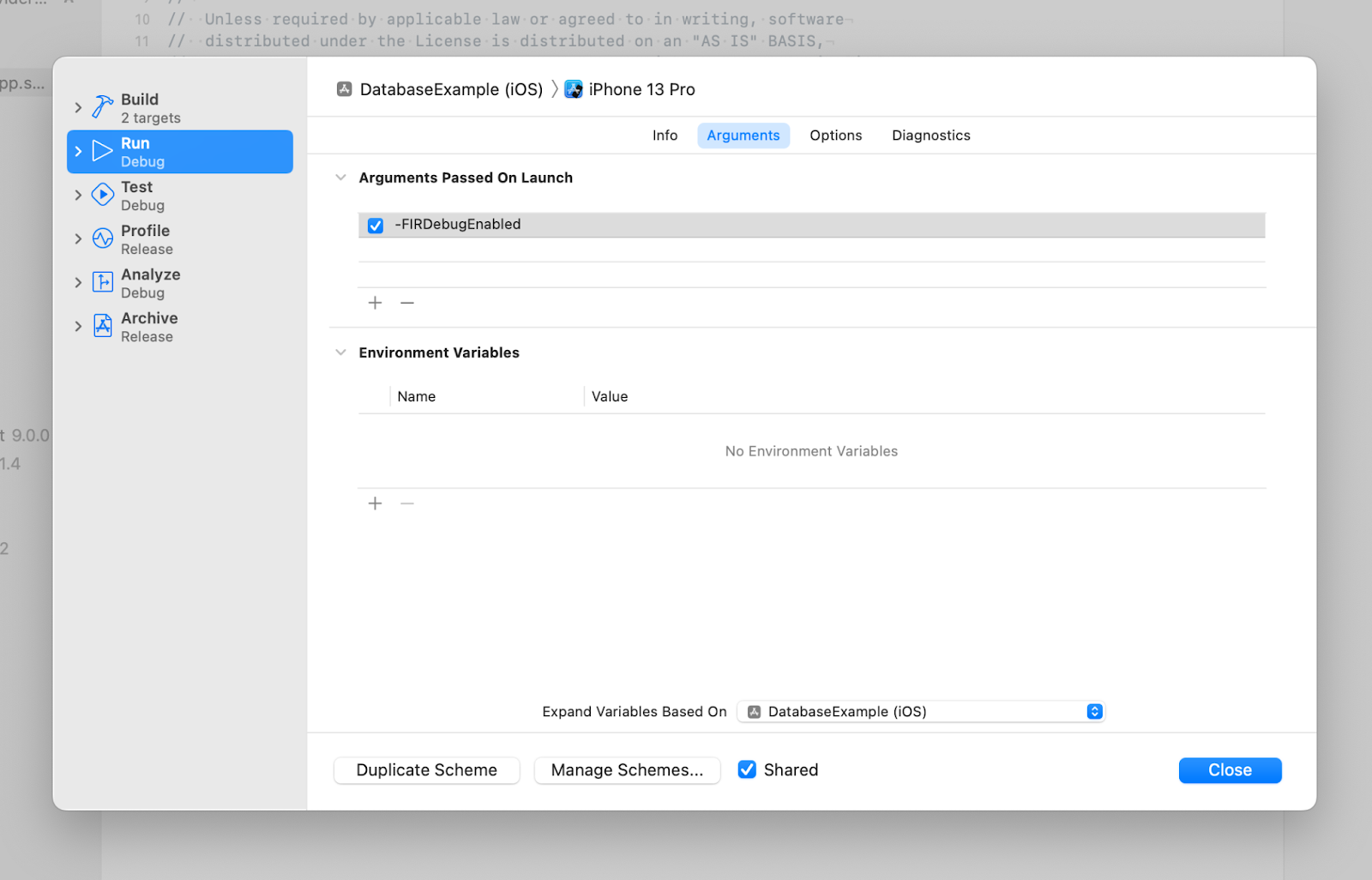
- اگر نصب
AppCheckDebugProviderFactoryانتخاب کردید (گزینه 2 در بالا)، باید با افزودن-FIRDebugEnabledبه آرگومان های راه اندازی برنامه، گزارش اشکال زدایی را برای برنامه خود فعال کنید:
- برنامه خود را روی شبیه ساز اجرا کنید
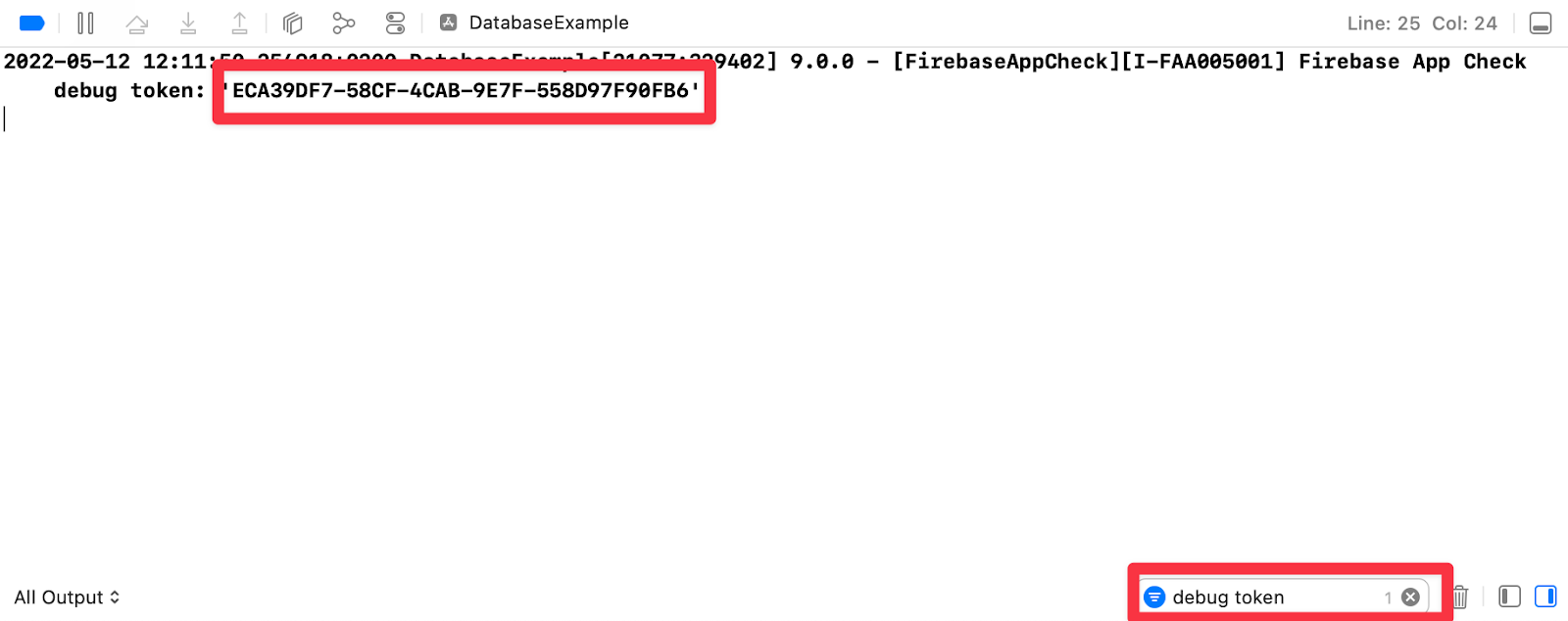
- راز اشکال زدایی را در کنسول Xcode پیدا کنید. برای یافتن سریعتر آن می توانید از فیلتر کنسول استفاده کنید:

توجه: رمز اشکال زدایی در اولین راه اندازی برنامه برای شبیه ساز شما ایجاد می شود و در پیش فرض های کاربر ذخیره می شود. اگر برنامه را حذف کنید، شبیه ساز را بازنشانی کنید یا از شبیه ساز دیگری استفاده کنید، یک راز اشکال زدایی جدید ایجاد می شود. مطمئن شوید که راز اشکال زدایی جدید را ثبت کرده اید.
راز اشکال زدایی را ثبت کنید
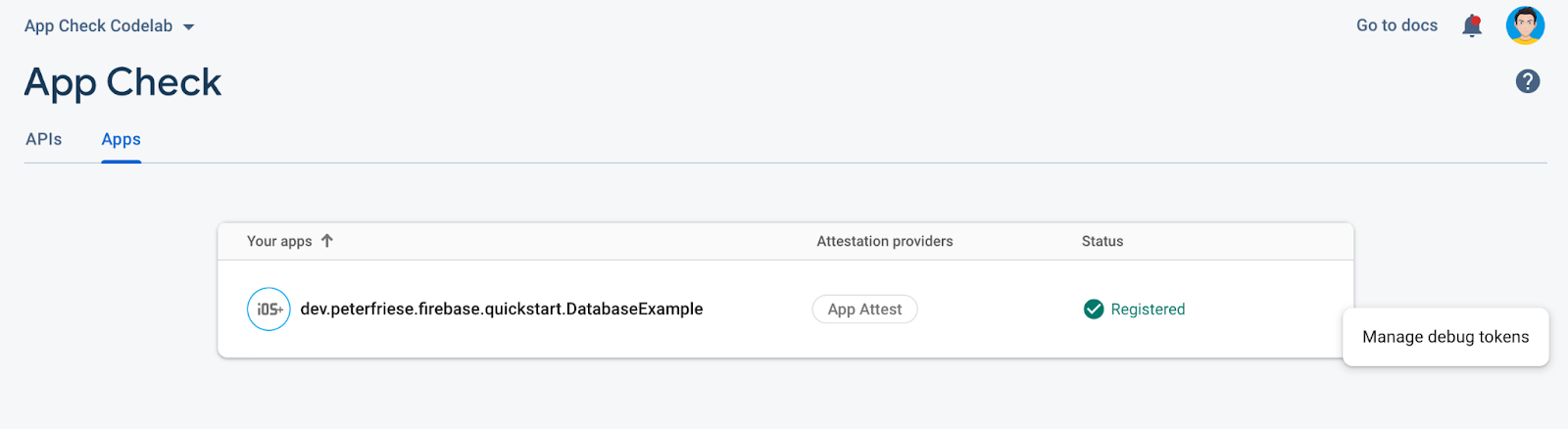
- در کنسول Firevbase، به بخش App Check بروید.
- در تب Apps ، روی برنامه خود کلیک کنید تا جزئیات آن گسترش یابد.
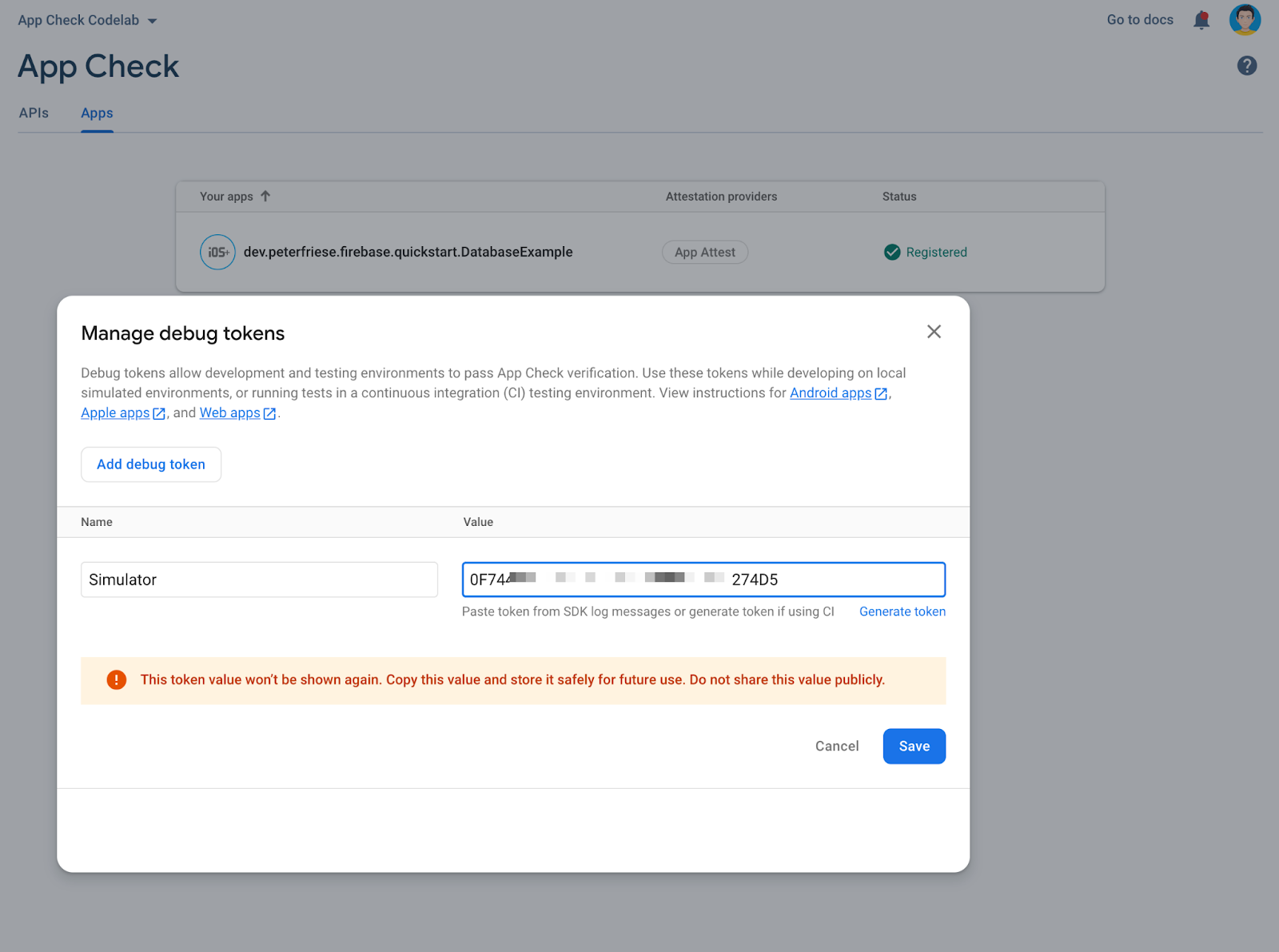
- در منوی سرریز، Manage debug tokens را انتخاب کنید:

- رازی را که از کنسول Xcode کپی کرده اید اضافه کنید و سپس روی Save کلیک کنید

پس از انجام این مراحل، میتوانید از برنامه در شبیهساز حتی با اجرای بررسی برنامه استفاده کنید.
توجه: ارائه دهنده اشکال زدایی به طور خاص برای کمک به جلوگیری از نشت مخفی اشکال زدایی طراحی شده است. با رویکرد فعلی، شما نیازی به ذخیره راز اشکال زدایی در کد منبع خود ندارید.
جزئیات بیشتر در مورد این جریان را می توان در مستندات یافت - به استفاده از بررسی برنامه با ارائه دهنده اشکال زدایی در iOS مراجعه کنید.
9. اجرای بررسی برنامه را برای پایگاه داده بیدرنگ Firebase فعال کنید
در حال حاضر، برنامه ما یک AppCheckProviderFactory اعلام می کند که یک AppAttestProvider برای دستگاه های واقعی برمی گرداند. هنگام اجرا بر روی یک دستگاه فیزیکی، برنامه شما گواهی را انجام می دهد و نتایج را به باطن Firebase ارسال می کند. با این حال، باطن Firebase همچنان درخواستهای هر دستگاهی، شبیهساز iOS، یک اسکریپت و غیره را میپذیرد. این حالت زمانی مفید است که هنوز کاربرانی با نسخه قدیمی برنامه خود بدون بررسی برنامه داشته باشید، و هنوز نمیخواهید بررسیهای دسترسی را اعمال کنید.
اکنون، باید اجرای App Check را فعال کنید تا مطمئن شوید که برنامه Firebase فقط از دستگاههای قانونی قابل دسترسی است. با فعال کردن اجرای پروژه Firebase، نسخههای قدیمی برنامه بدون ادغام App Check از کار میافتند.
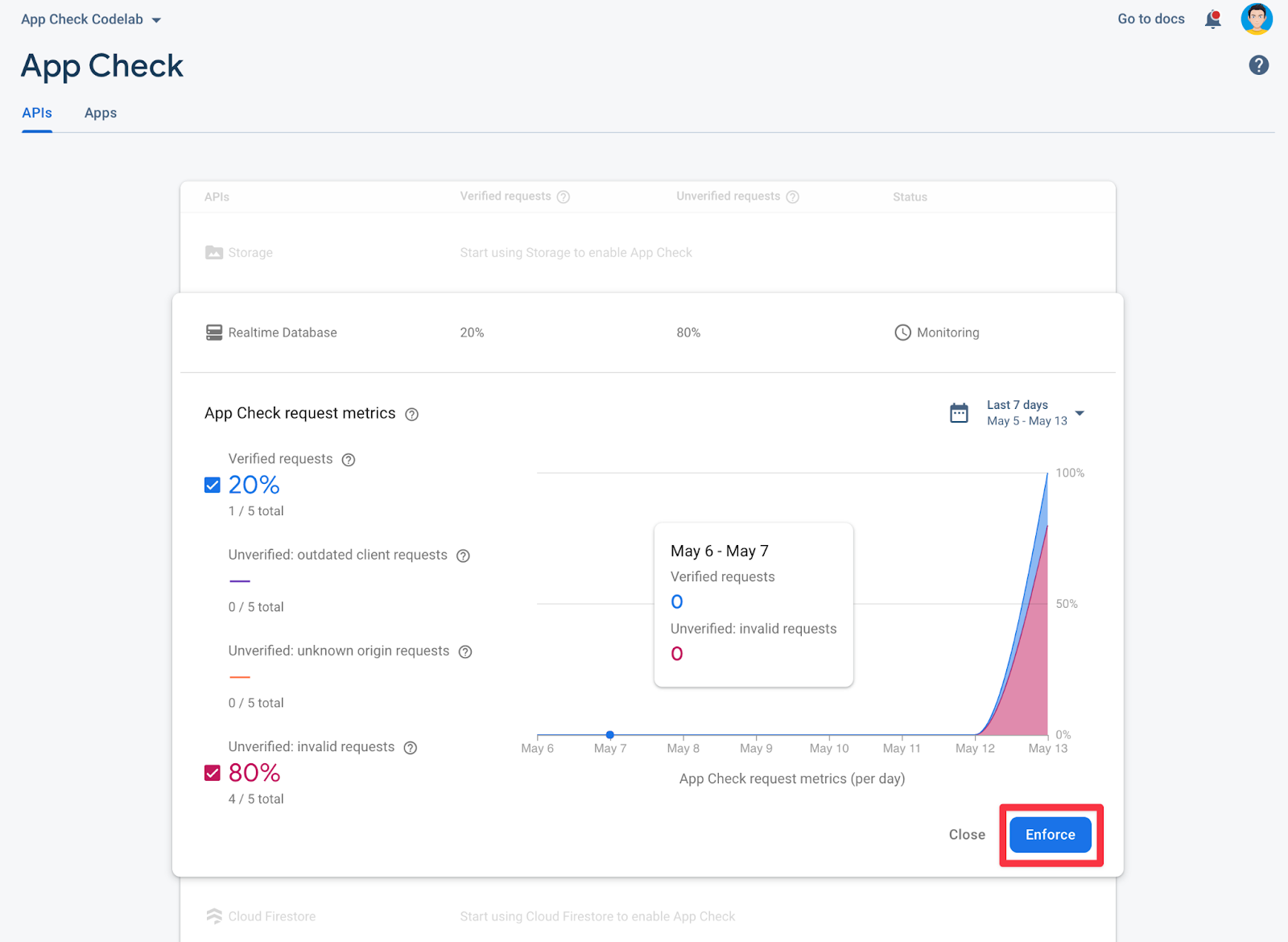
- در کنسول Firebase در بخش App Check ، روی Realtime Database کلیک کنید تا جزئیات آن گسترش یابد.
- روی Enforce کلیک کنید.

- اطلاعات را در گفتگوی تأیید بخوانید و سپس روی Enforce کلیک کنید.
پس از انجام این مراحل، فقط برنامه های قانونی می توانند به پایگاه داده دسترسی داشته باشند. همه برنامه های دیگر مسدود خواهند شد.
سعی کنید با یک برنامه غیرقانونی به پایگاه داده بیدرنگ دسترسی پیدا کنید
برای مشاهده عملکرد بررسی برنامه، این مراحل را دنبال کنید:
- ثبت نام App Check را با نظر گذاشتن کد ثبت App Check در روش
initنقطه ورود برنامه خود درDatabaseExampleAppخاموش کنید. - با انتخاب دستگاه > پاک کردن همه محتوا و تنظیمات، شبیه ساز را بازنشانی کنید. این کار شبیه ساز را پاک می کند (و توکن دستگاه را باطل می کند).
- برنامه را دوباره روی Simulator اجرا کنید.
- اکنون باید پیام خطای زیر را مشاهده کنید:
[FirebaseDatabase][I-RDB034005] Firebase Database connection was forcefully killed by the server. Will not attempt reconnect. Reason: Invalid appcheck token.
برای فعال کردن مجدد App Check، موارد زیر را انجام دهید:
- کد ثبت نام App Check را در
DatabaseExampleAppلغو نظر دهید. - برنامه را مجددا راه اندازی کنید.
- به توکن جدید App Check در کنسول Xcode توجه کنید.
- رمز اشکال زدایی را در تنظیمات App Check در کنسول Firebase ثبت کنید.
- برنامه را دوباره اجرا کنید.
- شما دیگر نباید پیام خطا را ببینید و باید بتوانید پست ها و نظرات جدیدی را در برنامه اضافه کنید.
10. تبریک می گویم!

اکنون می دانید که چگونه:
- افزودن بررسی برنامه به پروژه موجود
- یک ارائهدهنده تأیید گواهی برنامه را برای نسخه تولیدی برنامه خود پیکربندی کنید
- یک ارائه دهنده گواهی اشکال زدایی را پیکربندی کنید تا برنامه خود را روی یک شبیه ساز آزمایش کند
- به عرضه نسخه برنامه توجه کنید تا بدانید چه زمانی باید App Check را برای پروژه Firebase خود اجرا کنید
- اجرای بررسی برنامه را فعال کنید
مراحل بعدی
با نحوه استفاده از Remote Config برای عرضه تدریجی App Check به کاربران در بررسی تدریجی Firebase App با استفاده از Firebase Remote Config Codelab آشنا شوید.
اینها منابع دیگری هستند که ممکن است برای شما مفید باشد
تنظیماتی که در این لبه کد توضیح داده شده برای اکثر موارد کار می کند، اما App Check در صورت نیاز به شما امکان انعطاف پذیری بیشتری می دهد - برای جزئیات بیشتر پیوندهای زیر را بررسی کنید:


