1. Pengantar
Firebase App Check membantu melindungi resource backend Anda dari penyalahgunaan, seperti penipuan tagihan dan phishing, dengan memastikan permintaan berasal dari aplikasi dan perangkat yang sah. Fitur ini berfungsi dengan layanan Firebase dan layanan backend Anda sendiri untuk menjaga keamanan resource Anda.
Anda dapat mempelajari lebih lanjut Firebase App Check dalam dokumentasi Firebase.
App Check menggunakan layanan khusus platform untuk memverifikasi integritas aplikasi dan/atau perangkat. Layanan ini disebut penyedia pengesahan. Salah satu penyedia tersebut adalah layanan App Attest Apple, yang dapat digunakan App Check untuk memverifikasi keaslian aplikasi dan perangkat Apple.
Hal yang akan Anda build
Dalam codelab ini, Anda akan menambahkan dan menerapkan App Check di aplikasi contoh yang sudah ada sehingga Realtime Database project dilindungi dari akses oleh aplikasi dan perangkat yang tidak sah.
Hal yang akan Anda pelajari
- Cara menambahkan Firebase App Check ke aplikasi yang ada.
- Cara menginstal penyedia pengesahan App Check Firebase yang berbeda.
- Cara mengonfigurasi App Attest untuk aplikasi Anda.
- Cara mengonfigurasi penyedia pengesahan debug untuk menguji aplikasi Anda di Simulator selama pengembangan aplikasi.
Hal yang akan Anda perlukan
- Xcode 13.3.1 atau yang lebih baru
- Akun Apple Developer yang memungkinkan Anda membuat ID aplikasi baru
- Perangkat iOS/iPadOS yang mendukung App Attest (pelajari ketersediaan App Attest API)
2. Mendapatkan project awal
Repositori Firebase Quickstarts for iOS berisi aplikasi contoh untuk mendemonstrasikan berbagai produk Firebase. Anda akan menggunakan aplikasi Firebase Database Quickstart untuk SwiftUI sebagai dasar untuk codelab ini.
Clone repositori Firebase Quickstarts for iOS dari command line:
git clone https://github.com/firebase/quickstart-ios.git cd quickstart-ios
Buka project aplikasi Realtime Database SwiftUI Quickstart di Xcode:
cd database/DatabaseExampleSwiftUI/DatabaseExample xed .
3. Menambahkan App Check ke aplikasi Anda
- Tunggu hingga Swift Package Manager menyelesaikan dependensi project.
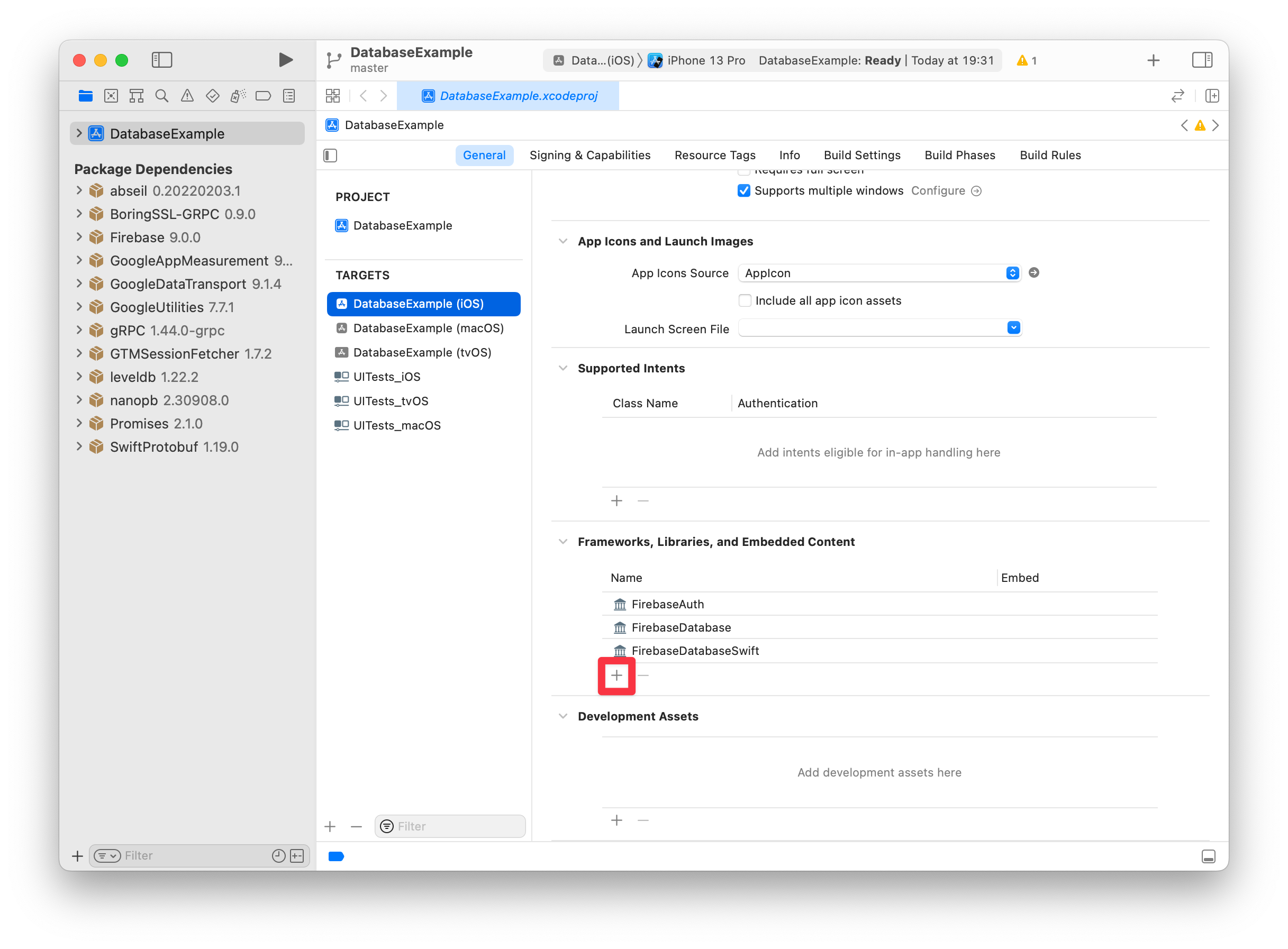
- Buka tab Umum target aplikasi
DatabaseExample (iOS). Kemudian, di bagian Frameworks, Libraries, and Embedded Content, klik tombol +.
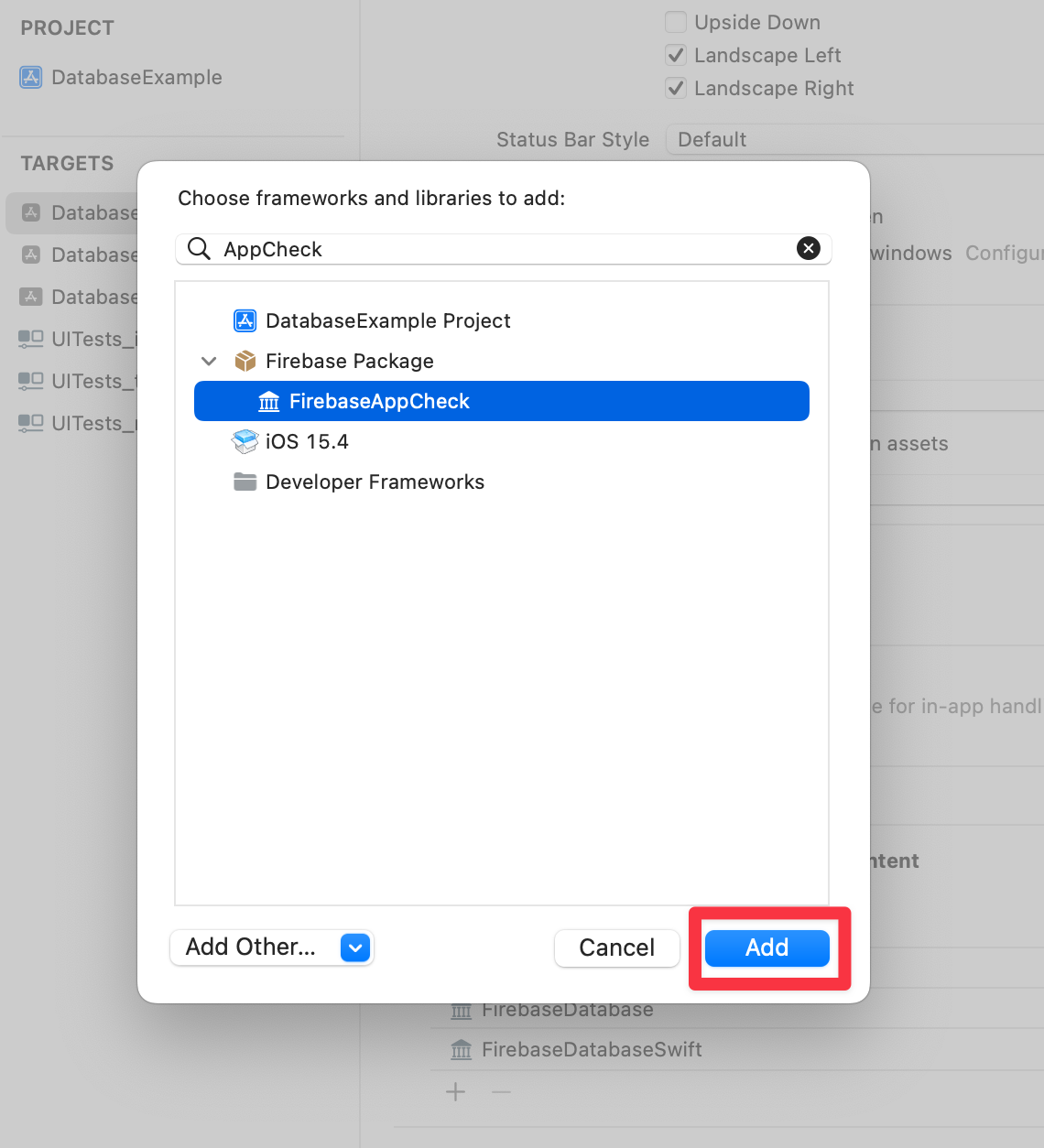
- Pilih untuk menambahkan
FirebaseAppCheck.
4. Membuat dan menginstal factory penyedia App Check
- Di grup file
Shared, tambahkan grup baru bernamaAppCheck. - Di dalam grup ini, buat class factory dalam file terpisah, misalnya
MyAppCheckProviderFactory.swift, dan pastikan untuk menambahkannya ke targetDatabaseExample (iOS):import Firebase class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory { func createProvider(with app: FirebaseApp) -> AppCheckProvider? { #if targetEnvironment(simulator) // App Attest is not available on simulators. // Use a debug provider. return AppCheckDebugProvider(app: app) #else // Use App Attest provider on real devices. return AppAttestProvider(app: app) #endif } } - Selanjutnya, di
DatabaseExampleApp.swift, pastikan untuk mengimporFirebaseAppCheck, dan menetapkan instance classMyAppCheckProviderFactorysebagai factory penyedia App Check.import SwiftUI import FirebaseCore import FirebaseAppCheck @main struct DatabaseExampleApp: App { init() { // Set an instance of MyAppCheckProviderFactory as an App Check // provider factory before configuring Firebase. AppCheck.setAppCheckProviderFactory(MyAppCheckProviderFactory()) FirebaseApp.configure() } ... }
5. Membuat dan mengonfigurasi project Firebase
Untuk menggunakan App Check di project iOS, Anda harus mengikuti langkah-langkah berikut di Firebase console:
- Siapkan project Firebase.
- Tambahkan aplikasi iOS Anda ke project Firebase.
- Konfigurasi Firebase Authentication.
- Lakukan inisialisasi instance Realtime Database yang akan Anda lindungi.
- Konfigurasikan App Check.
Membuat project
Pertama, Anda perlu membuat project Firebase.
- Login ke Firebase console menggunakan Akun Google Anda.
- Klik tombol untuk membuat project baru, lalu masukkan nama project (misalnya,
App Check Codelab). - Klik Lanjutkan.
- Jika diminta, tinjau dan setujui persyaratan Firebase, lalu klik Continue.
- (Opsional) Aktifkan bantuan AI di Firebase console (disebut "Gemini di Firebase").
- Untuk codelab ini, Anda tidak memerlukan Google Analytics, jadi nonaktifkan opsi Google Analytics.
- Klik Buat project, tunggu hingga project Anda disediakan, lalu klik Lanjutkan.
Membuat Instance Realtime Database
Sekarang, buka bagian Realtime Database di Firebase console.
- Klik tombol Create Database untuk memulai alur kerja pembuatan database.
- Biarkan lokasi default (
us-central1) untuk database tidak berubah, lalu klik Berikutnya. - Pastikan Locked Mode dipilih, lalu klik tombol Enable untuk mengaktifkan Aturan Keamanan untuk database Anda.
- Buka tab Rules di browser Realtime Database, lalu ganti aturan default dengan aturan berikut:
{ "rules": { // User profiles are only readable/writable by the user who owns it "users": { "$UID": { ".read": "auth.uid == $UID", ".write": "auth.uid == $UID" } }, // Posts can be read by anyone but only written by logged-in users. "posts": { ".read": true, ".write": "auth.uid != null", "$POSTID": { // UID must match logged in user and is fixed once set "uid": { ".validate": "(data.exists() && data.val() == newData.val()) || newData.val() == auth.uid" }, // User can only update own stars "stars": { "$UID": { ".validate": "auth.uid == $UID" } } } }, // User posts can be read by anyone but only written by the user that owns it, // and with a matching UID "user-posts": { ".read": true, "$UID": { "$POSTID": { ".write": "auth.uid == $UID", ".validate": "data.exists() || newData.child('uid').val() == auth.uid" } } }, // Comments can be read by anyone but only written by a logged in user "post-comments": { ".read": true, ".write": "auth.uid != null", "$POSTID": { "$COMMENTID": { // UID must match logged in user and is fixed once set "uid": { ".validate": "(data.exists() && data.val() == newData.val()) || newData.val() == auth.uid" } } } } } } - Klik tombol Publikasikan untuk mengaktifkan Aturan Keamanan yang diperbarui.
Menyiapkan Aplikasi iOS agar terhubung ke Firebase
Agar dapat menjalankan aplikasi contoh di perangkat fisik, Anda perlu menambahkan project ke tim pengembangan Anda sehingga Xcode dapat mengelola profil penyediaan yang diperlukan untuk Anda. Ikuti langkah-langkah berikut untuk menambahkan aplikasi contoh ke akun developer Anda:
- Di Xcode, pilih project
DatabaseExampledi project navigator. - Pilih target
DatabaseExample (iOS)dan buka tab Signing & Capabilities. - Anda akan melihat pesan error yang menyatakan "Signing for DatabaseExample (iOS) requires a development team".
- Perbarui ID paket ke ID unik. Cara termudah untuk melakukannya adalah dengan menggunakan nama domain terbalik dari situs Anda, misalnya
com.acme.samples.firebase.quickstart.DatabaseExample(jangan gunakan ID ini; pilih ID unik Anda sendiri). - Pilih tim pengembangan Anda.
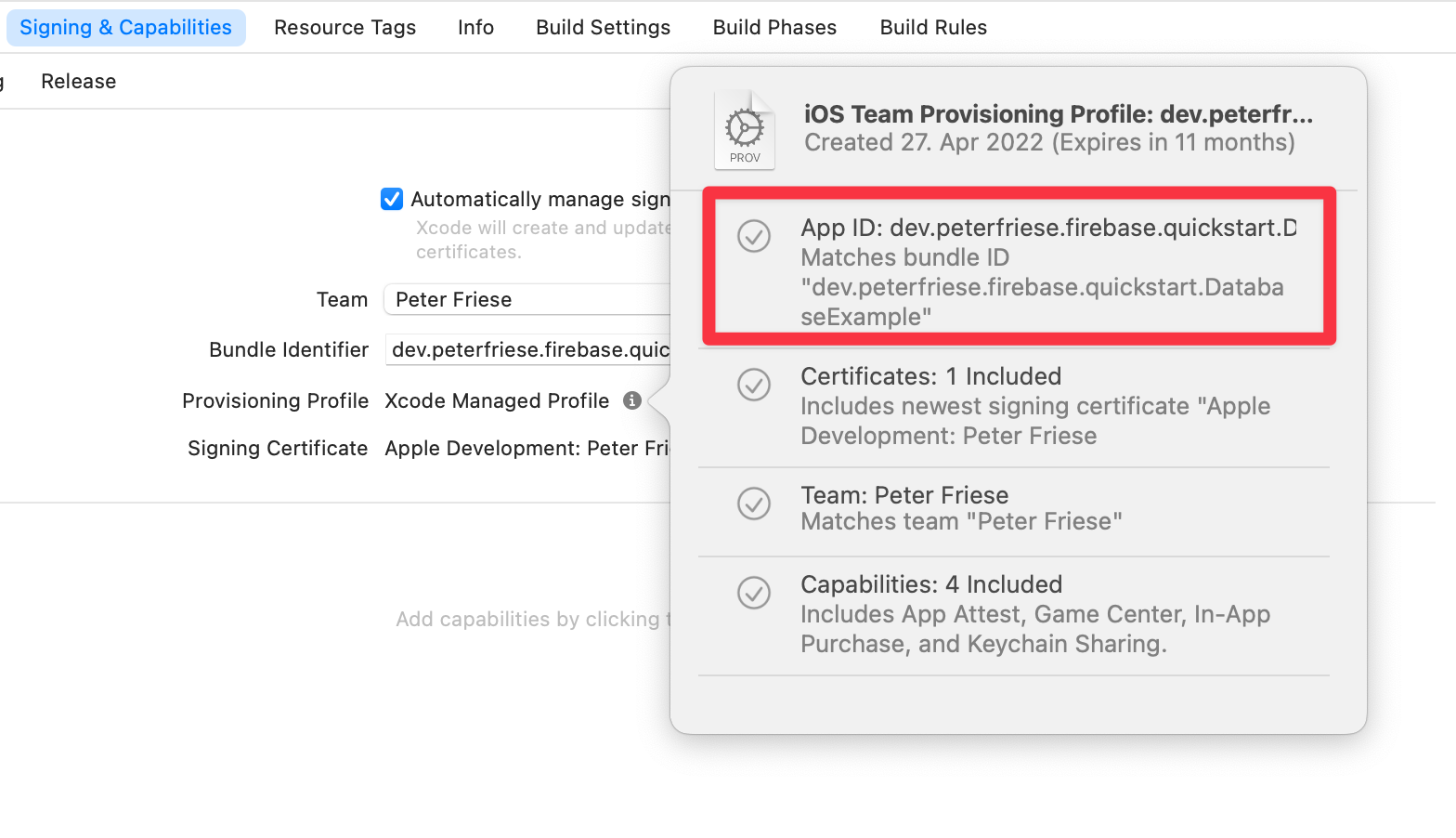
- Anda akan tahu bahwa semuanya berjalan lancar saat Xcode menampilkan "Provisioning Profile: Xcode Managed Profile" dan ikon info kecil di samping label ini. Mengklik ikon ini akan menampilkan detail selengkapnya tentang profil penyediaan.

Menghubungkan Aplikasi iOS Anda
Untuk penjelasan mendalam tentang cara menghubungkan aplikasi, lihat dokumentasi tentang menambahkan Firebase ke project iOS. Untuk memulai, ikuti langkah-langkah utama berikut di Firebase console:
- Dari layar Project Overview project baru Anda, klik tombol + Add app, lalu klik ikon iOS+ untuk menambahkan aplikasi iOS baru ke project Firebase Anda.
- Masukkan ID paket aplikasi Anda (gunakan yang Anda tentukan di bagian sebelumnya, seperti
com.acme.samples.firebase.quickstart.DatabaseExample- perlu diingat bahwa harus berupa ID unik) - Klik Daftarkan Aplikasi.
- Firebase menghasilkan file
GoogleService-Info.plistyang berisi semua metadata Firebase yang diperlukan untuk aplikasi Anda. - Klik Download GoogleService-Info.plist untuk mendownload file.
- Di Xcode, Anda akan melihat bahwa project sudah berisi file bernama
GoogleService-Info.plist. Hapus file ini terlebih dahulu - Anda akan menggantinya dengan file untuk project Firebase Anda sendiri di langkah berikutnya. - Salin file
GoogleService-Info.plistyang Anda download pada langkah sebelumnya ke folder root project Xcode Anda, lalu tambahkan ke targetDatabaseExample (iOS), dan pastikan file tersebut diberi namaGoogleService-Info.plist - Klik langkah-langkah yang tersisa dalam alur pendaftaran. Karena project contoh sudah disiapkan dengan benar, Anda tidak perlu melakukan perubahan apa pun pada kode.
Mengonfigurasi Firebase Authentication
Fiuh! Pengaturannya cukup banyak sejauh ini, tetapi tunggu sebentar. Jika baru menggunakan Firebase, Anda telah melihat bagian penting dari alur kerja yang akan segera Anda kuasai.
Sekarang, Anda akan mengonfigurasi Firebase Authentication untuk aplikasi ini.
Mengaktifkan penyedia Login dengan Email/Sandi Autentikasi
- Masih di Firebase console, buka bagian Authentication di konsol.
- Klik Mulai untuk menyiapkan Firebase Authentication untuk project Anda.
- Pilih tab Metode login.
- Pilih Email/Sandi di bagian Penyedia native.
- Aktifkan Email/Sandi, lalu klik Simpan.
Menambahkan pengguna penguji
- Buka tab Pengguna di bagian Autentikasi.
- Klik Tambahkan pengguna.
- Tentukan email dan sandi untuk pengguna uji Anda, lalu klik Tambahkan pengguna.
Coba aplikasi
Kembali ke Xcode, dan jalankan aplikasi di Simulator iOS. Login dengan email dan sandi untuk pengguna pengujian yang baru saja Anda buat. Setelah login, buat postingan, posting komentar ke postingan yang ada, dan beri/hilangkan bintang pada postingan.
6. Mengonfigurasi penyedia pengesahan App Attest
Pada langkah ini, Anda akan mengonfigurasi App Check untuk menggunakan penyedia App Attest di Firebase console.
- Di Firebase console, buka bagian App Check di konsol.
- Klik Get started.
- Di tab Aplikasi, klik aplikasi Anda untuk meluaskan detailnya.
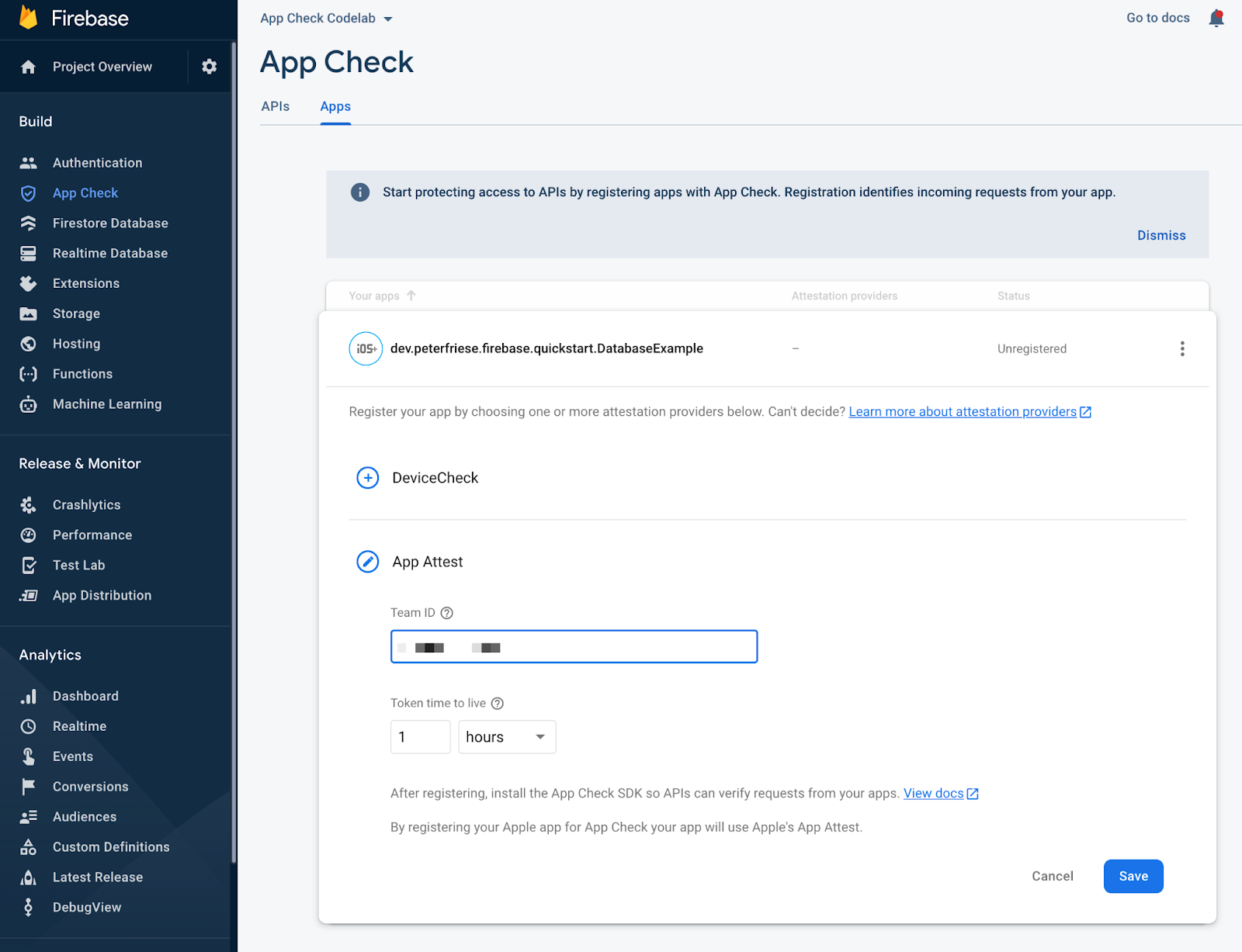
- Klik App Attest untuk mengonfigurasi App Attest, lalu masukkan ID Tim Akun Developer Apple Anda (Anda dapat menemukannya di bagian Membership di portal Developer Apple):

- Klik Save.
Dengan demikian, Anda memiliki project Firebase yang berfungsi dan terhubung ke aplikasi baru kita, serta App Check diaktifkan.
Sekarang Anda siap mengonfigurasi layanan pengesahan khusus kita. Untuk mengetahui alur kerja ini lebih lanjut, lihat Mengaktifkan App Check dengan App Attest di iOS.
7. Mengonfigurasi App Attest untuk aplikasi Anda
Sekarang saatnya Anda menggunakan Firebase App Check SDK dan menerapkan beberapa kode klien.
Pertama, Anda perlu mengonfigurasi project Xcode agar SDK dapat menggunakan App Attest API Apple untuk memastikan bahwa permintaan yang dikirim dari aplikasi Anda berasal dari instance aplikasi Anda yang sah.
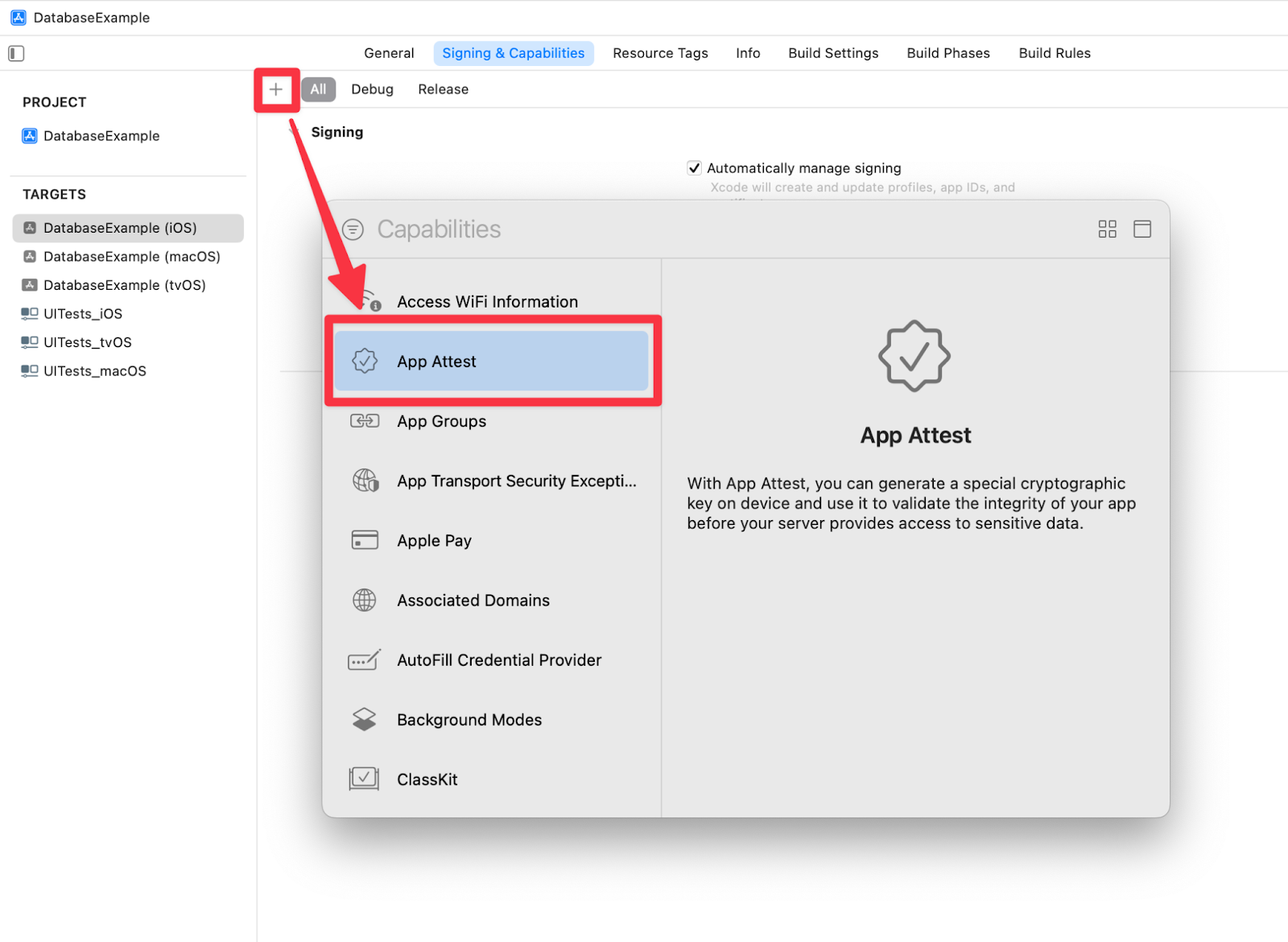
- Tambahkan kemampuan App Attest untuk target aplikasi Anda di project Xcode:
- buka tab Signing & Capabilities di setelan target aplikasi Anda
- klik tombol "+"
- Dalam dialog, temukan dan pilih kemampuan App Attest

- File
DatabaseExample (iOS).entitlementsakan muncul di folder root project Xcode Anda setelah melakukan langkah sebelumnya. - Dalam file
DatabaseExample (iOS).entitlements, ubah nilai untuk kunciApp Attest Environmentmenjadiproduction.
Setelah Anda menyelesaikan langkah-langkah ini dan meluncurkan aplikasi di perangkat iOS fisik (iPhone/iPad), aplikasi akan tetap dapat mengakses Realtime Database. Pada langkah selanjutnya, Anda akan menerapkan App Check, yang akan memblokir permintaan yang dikirim dari aplikasi dan perangkat yang tidak sah.
Untuk mempelajari alur kerja ini lebih lanjut, lihat Mengaktifkan App Check dengan App Attest di iOS.
8. Mengonfigurasi Penyedia Pengesahan Debug untuk Simulator iOS
Penyedia Firebase App Check Debug memungkinkan pengujian aplikasi dengan penerapan Firebase App Check di lingkungan yang tidak tepercaya, termasuk iOS Simulator, selama proses pengembangan. Selanjutnya, Anda perlu mengonfigurasi penyedia debug bersama-sama.
Menginstal penyedia debug Firebase di aplikasi Anda
Opsi 1: Membuat instance penyedia debug secara bersyarat di factory Anda
Anda melakukan sebagian besar langkah ini saat membuat factory penyedia App Check. Pada langkah ini, Anda akan menambahkan logging rahasia debug lokal yang dihasilkan oleh penyedia debug, sehingga Anda dapat mendaftarkan instance aplikasi ini di Firebase console untuk tujuan debug.
Perbarui MyAppCheckProviderFactory.swift dengan kode berikut:
import Firebase
class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
#if targetEnvironment(simulator)
// App Attest is not available on simulators.
// Use a debug provider.
let provider = AppCheckDebugProvider(app: app)
// Print only locally generated token to avoid a valid token leak on CI.
print("Firebase App Check debug token: \(provider?.localDebugToken() ?? "" )")
return provider
#else
// Use App Attest provider on real devices.
return AppAttestProvider(app: app)
#endif
}
}
Pendekatan ini memberi kita lebih banyak fleksibilitas untuk mengonfigurasi App Check, bergantung pada lingkungan. Misalnya, Anda dapat menggunakan penyedia pengesahan lainnya seperti DeviceCheck atau penyedia pengesahan kustom pada versi OS yang tidak menyediakan App Attest. Lihat contoh di bawah:
import Firebase
class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
#if targetEnvironment(simulator)
// App Attest is not available on simulators.
// Use a debug provider.
let provider = AppCheckDebugProvider(app: app)
// Print only locally generated token to avoid a valid token leak on CI.
print("Firebase App Check debug token: \(provider?.localDebugToken() ?? "" )")
return provider
#else
if #available(iOS 14.0, *) {
// Use App Attest provider on real devices.
return AppAttestProvider(app: app)
} else {
return DeviceCheckProvider(app: app)
}
#endif
}
}
Opsi 2: Instal AppCheckDebugProviderFactory
Untuk kasus yang lebih sederhana, Anda dapat menginstal AppCheckDebugProviderFactory secara sementara atau bersyarat sebelum mengonfigurasi instance aplikasi Firebase:
init() {
#if targetEnvironment(simulator)
let providerFactory = AppCheckDebugProviderFactory()
#else
let providerFactory = MyAppCheckProviderFactory()
#endif
AppCheck.setAppCheckProviderFactory(providerFactory)
FirebaseApp.configure()
}
Hal ini akan menghemat beberapa baris kode saat membuat factory penyedia App Check Anda sendiri.
Mendaftarkan rahasia debug di Firebase console
Mendapatkan secret debug dari Simulator iOS
- Jika Anda memilih untuk menginstal
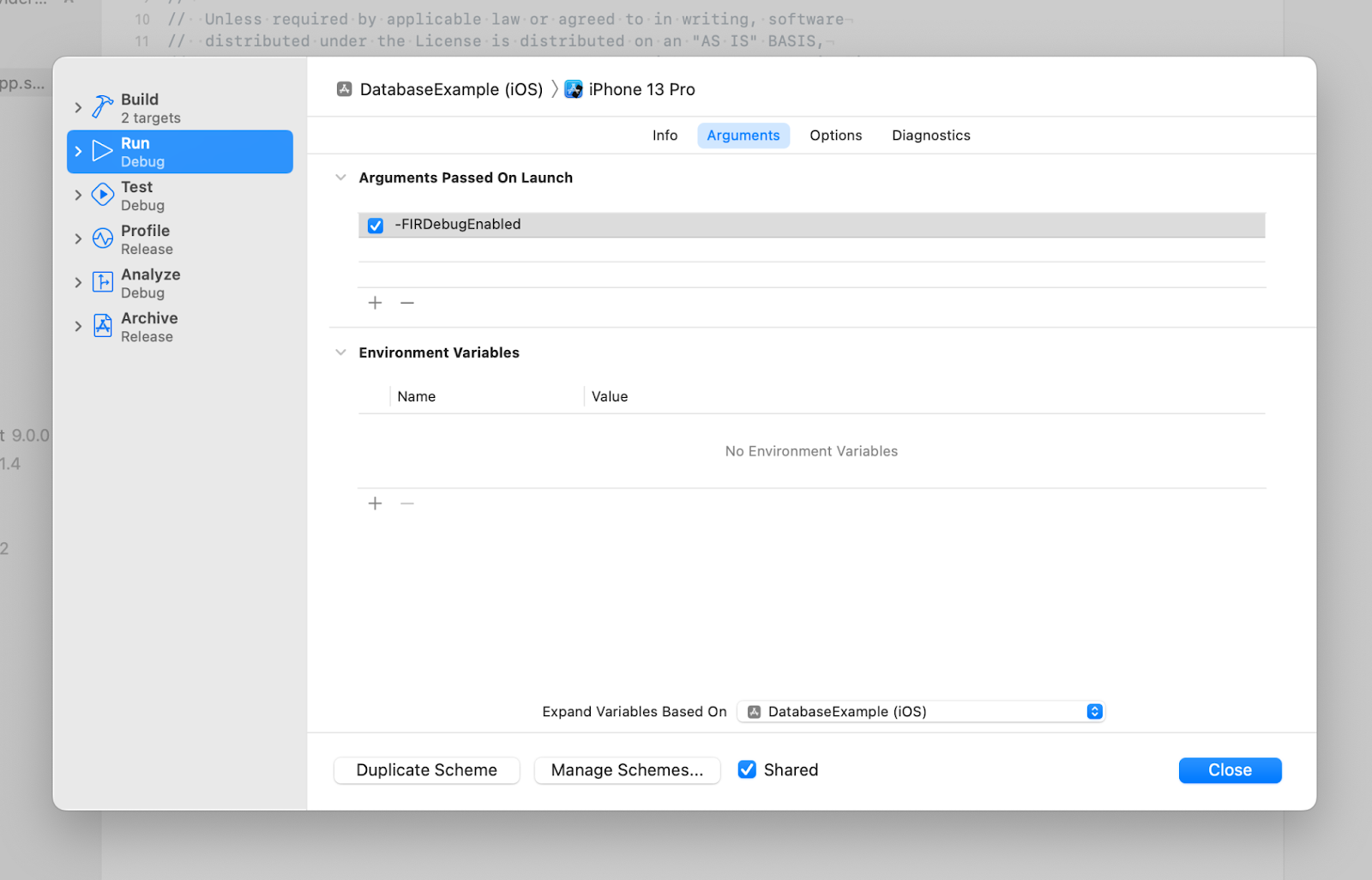
AppCheckDebugProviderFactory(opsi 2 di atas), Anda perlu mengaktifkan logging debug untuk aplikasi dengan menambahkan-FIRDebugEnabledke argumen peluncuran aplikasi:
- Menjalankan aplikasi Anda di Simulator
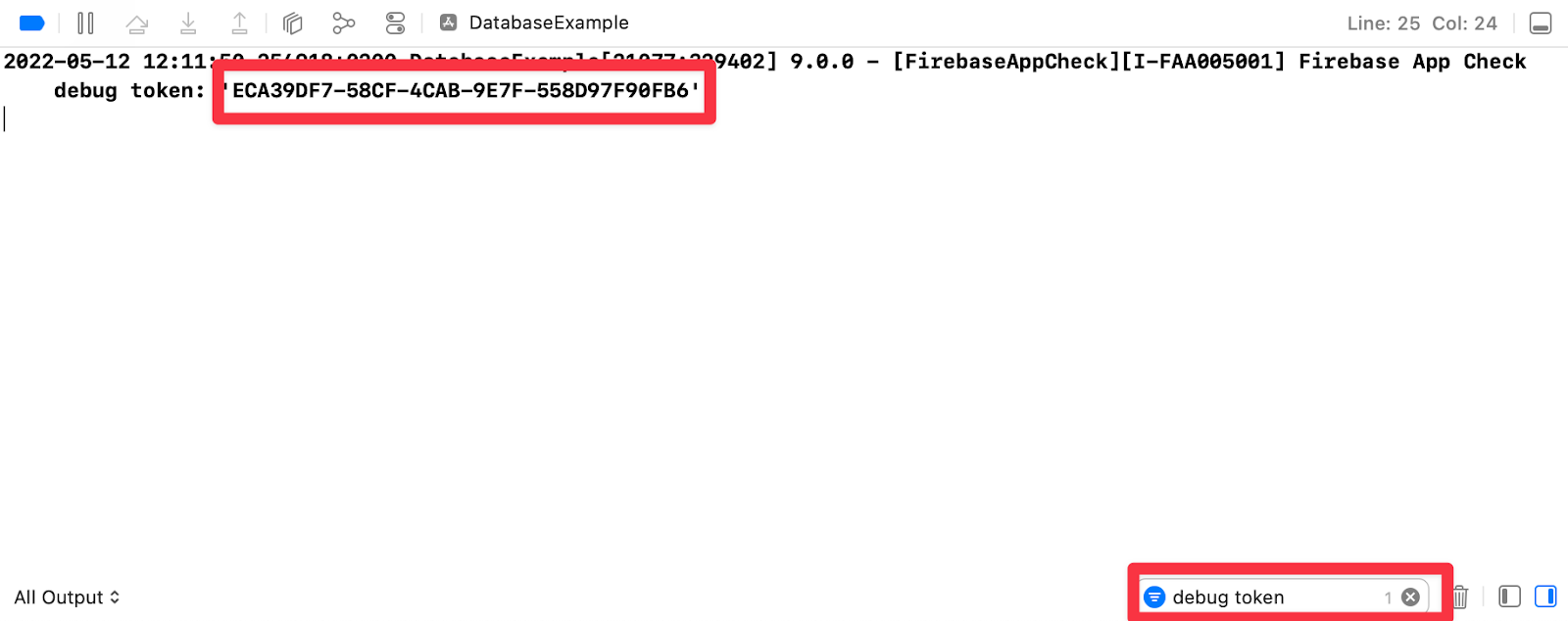
- Temukan secret debug di konsol Xcode. Anda dapat menggunakan filter konsol untuk menemukannya lebih cepat:

Catatan: Secret debug dibuat untuk simulator Anda saat peluncuran aplikasi pertama dan disimpan di default pengguna. Jika Anda menghapus aplikasi, mereset simulator, atau menggunakan simulator lain, secret debug baru akan dibuat. Pastikan untuk mendaftarkan secret debug baru.
Mendaftarkan rahasia debug
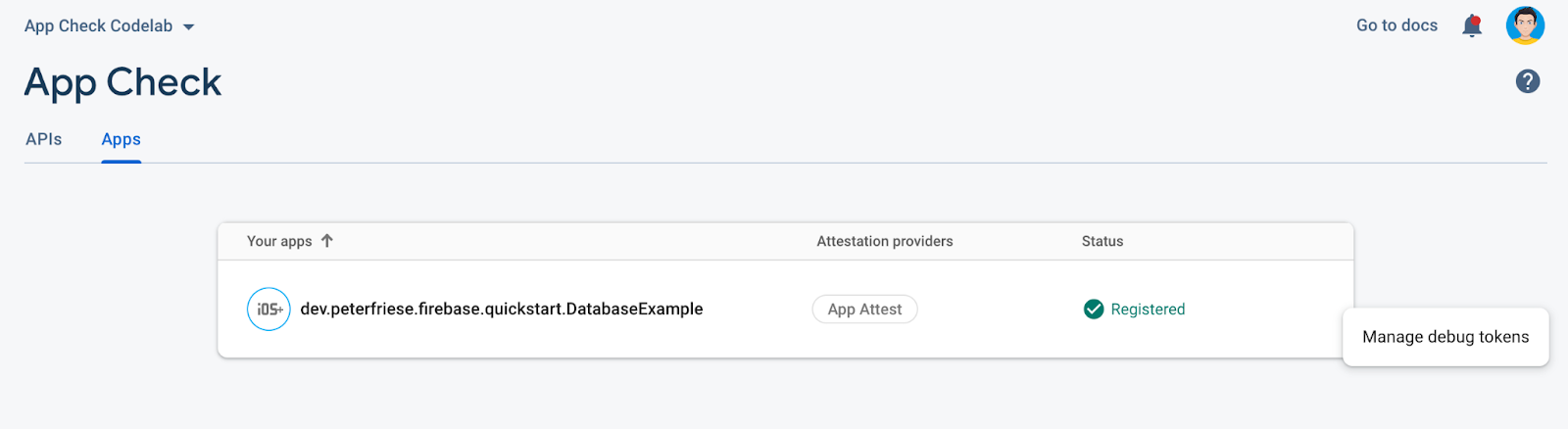
- Kembali di Firebase console, buka bagian App Check.
- Di tab Aplikasi, klik aplikasi Anda untuk meluaskan detailnya.
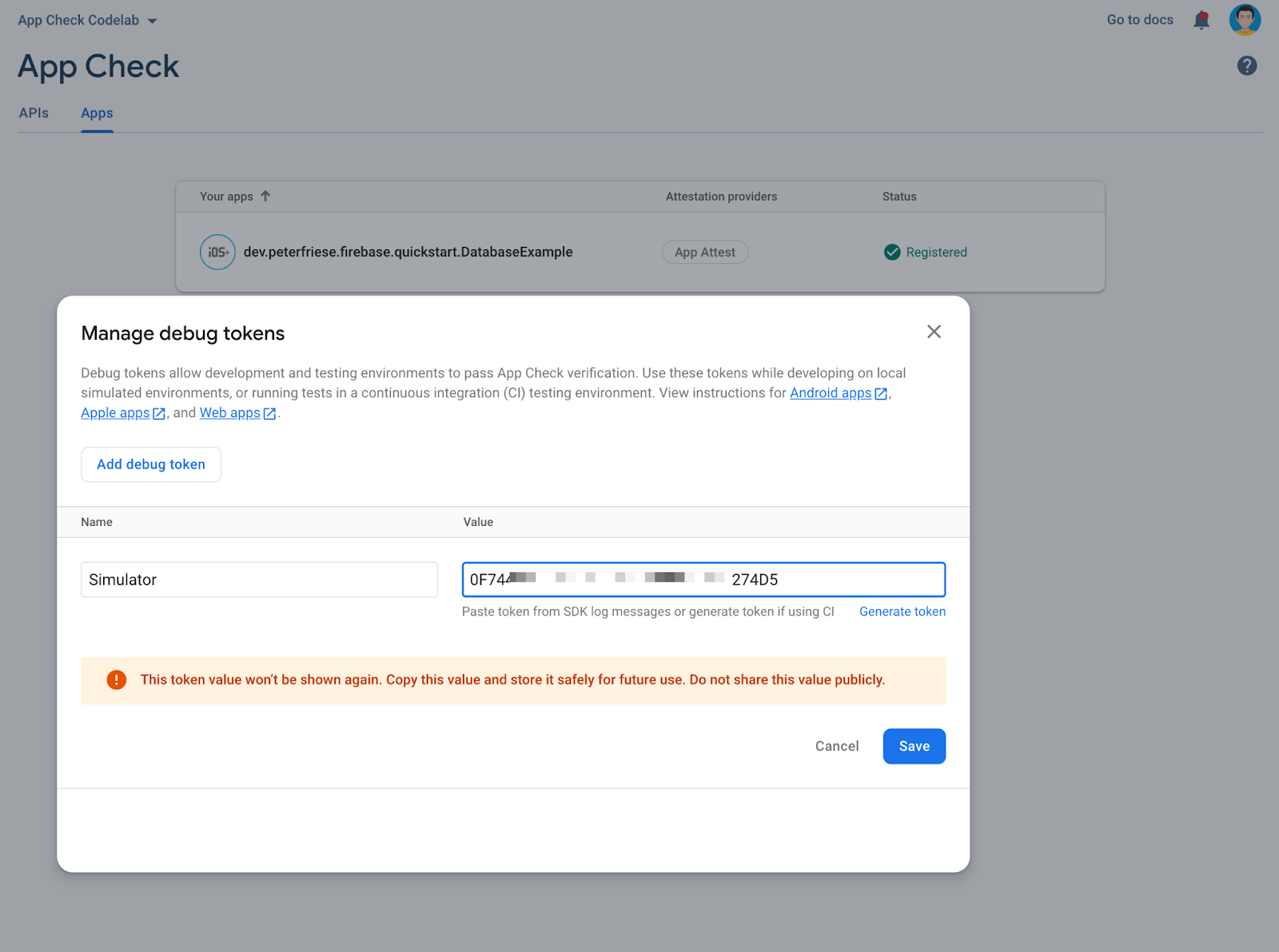
- Di menu tambahan, pilih Manage debug tokens:

- Tambahkan rahasia yang Anda salin dari konsol Xcode, lalu klik Simpan

Setelah langkah-langkah ini, Anda dapat menggunakan aplikasi di Simulator meskipun App Check diterapkan.
Catatan: Penyedia debug dirancang khusus untuk membantu mencegah kebocoran rahasia debug. Dengan pendekatan saat ini, Anda tidak perlu menyimpan rahasia debug dalam kode sumber.
Detail selengkapnya tentang alur ini dapat ditemukan dalam dokumentasi - lihat Menggunakan App Check dengan penyedia debug di iOS.
9. Mengaktifkan penerapan App Check untuk Firebase Realtime Database
Untuk saat ini, aplikasi kita mendeklarasikan AppCheckProviderFactory yang menampilkan AppAttestProvider untuk perangkat sungguhan. Saat berjalan di perangkat fisik, aplikasi Anda akan melakukan pengesahan dan mengirimkan hasilnya ke backend Firebase. Namun, backend Firebase masih menerima permintaan dari perangkat apa pun, iOS Simulator, skrip, dll. Mode ini berguna saat Anda masih memiliki pengguna dengan aplikasi versi lama tanpa App Check, dan Anda belum ingin menerapkan pemeriksaan akses.
Sekarang, Anda perlu mengaktifkan penerapan App Check untuk memastikan aplikasi Firebase hanya dapat diakses dari perangkat yang sah. Versi aplikasi lama tanpa integrasi App Check akan berhenti berfungsi setelah Anda mengaktifkan penegakan untuk project Firebase.
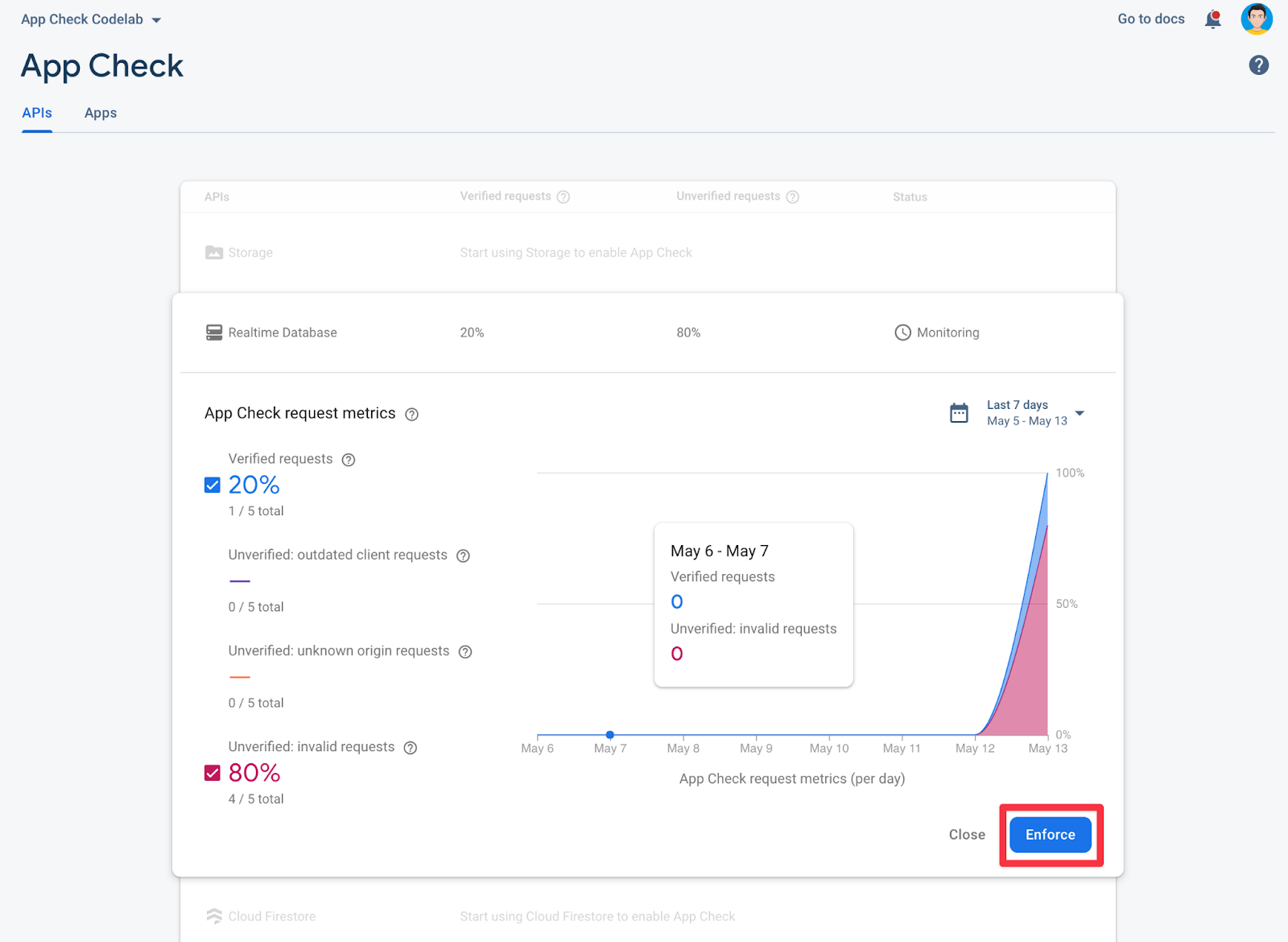
- Di Firebase console di bagian App Check, klik Realtime Database untuk meluaskan detailnya.
- Klik Terapkan.

- Baca informasi dalam dialog konfirmasi, lalu klik Terapkan.
Setelah menyelesaikan langkah-langkah ini, hanya aplikasi yang sah yang dapat mengakses database. Semua aplikasi lainnya akan diblokir.
Mencoba mengakses Realtime Database dengan aplikasi yang tidak sah
Untuk melihat penerapan App Check, ikuti langkah-langkah berikut:
- Nonaktifkan pendaftaran App Check dengan mengomentari kode pendaftaran App Check dalam metode
inittitik entri aplikasi Anda diDatabaseExampleApp. - Reset Simulator dengan memilih Device > Erase All Content and Settings. Tindakan ini akan menghapus Simulator (dan membatalkan token perangkat).
- Jalankan kembali aplikasi di Simulator.
- Anda akan melihat pesan error berikut:
[FirebaseDatabase][I-RDB034005] Firebase Database connection was forcefully killed by the server. Will not attempt reconnect. Reason: Invalid appcheck token.
Untuk mengaktifkan kembali App Check, lakukan hal berikut:
- Hapus komentar kode pendaftaran App Check di
DatabaseExampleApp. - Mulai ulang aplikasi.
- Catat token App Check baru di konsol Xcode.
- Daftarkan token debug di setelan App Check aplikasi Anda di Firebase console.
- Jalankan kembali aplikasi.
- Anda tidak akan lagi melihat pesan error, dan dapat menambahkan postingan dan komentar baru di aplikasi.
10. Selamat!

Sekarang Anda tahu cara:
- Menambahkan App Check ke project yang ada
- Mengonfigurasi penyedia pengesahan App Attest untuk versi produksi aplikasi Anda
- Mengonfigurasi penyedia pengesahan debug untuk menguji aplikasi Anda di simulator
- Amati peluncuran versi aplikasi untuk mengetahui kapan harus menerapkan App Check untuk project Firebase Anda
- Mengaktifkan penerapan App Check
Langkah Berikutnya
Pelajari cara menggunakan Remote Config untuk meluncurkan App Check secara bertahap kepada pengguna Anda dalam Codelab meluncurkan Firebase App Check secara bertahap menggunakan Firebase Remote Config
Berikut referensi lain yang mungkin berguna bagi Anda
Penyiapan yang dijelaskan dalam codelab ini akan berfungsi untuk sebagian besar kasus, tetapi App Check memberi Anda lebih banyak fleksibilitas jika diperlukan - lihat link berikut untuk mengetahui detail selengkapnya:


