1. Wprowadzenie
Sprawdzanie aplikacji Firebase pomaga chronić zasoby backendu przed nadużyciami, takimi jak oszukańcze płatności czy wyłudzanie informacji, poprzez upewnianie się, że żądania pochodzą z prawidłowych aplikacji i urządzeń. Współpracuje z usługami Firebase i usługami backendu, aby chronić Twoje zasoby.
Więcej informacji o Sprawdzaniu aplikacji Firebase znajdziesz w dokumentacji Firebase.
App Check korzysta z usług specyficznych dla platformy, aby weryfikować integralność aplikacji lub urządzenia. Usługi te są nazywane dostawcami atestów. Jednym z takich dostawców jest usługa App Attest firmy Apple, której Sprawdzanie aplikacji może używać do weryfikowania autentyczności aplikacji i urządzeń Apple.
Co utworzysz
W tym samouczku dodasz i wymusisz weryfikację aplikacji w istniejącej aplikacji przykładowej, aby chronić Bazę danych czasu rzeczywistego projektu przed dostępem z nieprawidłowych aplikacji i urządzeń.
Czego się nauczysz
- Jak dodać Sprawdzanie aplikacji Firebase do istniejącej aplikacji.
- Jak zainstalować różnych dostawców atestów Sprawdzania aplikacji Firebase.
- Jak skonfigurować App Attest w aplikacji.
- Jak skonfigurować dostawcę atestu debugowania, aby testować aplikację na symulatorach podczas jej tworzenia.
Czego potrzebujesz
- Xcode 13.3.1 lub nowsze
- Konto Apple Developer, które umożliwia tworzenie nowych identyfikatorów aplikacji.
- Urządzenie z iOS lub iPadOS, które obsługuje App Attest (więcej informacji o dostępności interfejsu App Attest API)
2. Pobieranie projektu startowego
Repozytorium Firebase Quickstarts for iOS zawiera przykładowe aplikacje, które prezentują różne usługi Firebase. W tym samouczku wykorzystasz aplikację Firebase Database Quickstart dla SwiftUI jako podstawę.
Sklonuj repozytorium Firebase Quickstarts for iOS z wiersza poleceń:
git clone https://github.com/firebase/quickstart-ios.git cd quickstart-ios
Otwórz projekt aplikacji Realtime Database SwiftUI Quickstart w Xcode:
cd database/DatabaseExampleSwiftUI/DatabaseExample xed .
3. Dodawanie do aplikacji weryfikacji aplikacji
- Poczekaj, aż menedżer pakietów Swift rozwiąże zależności projektu.
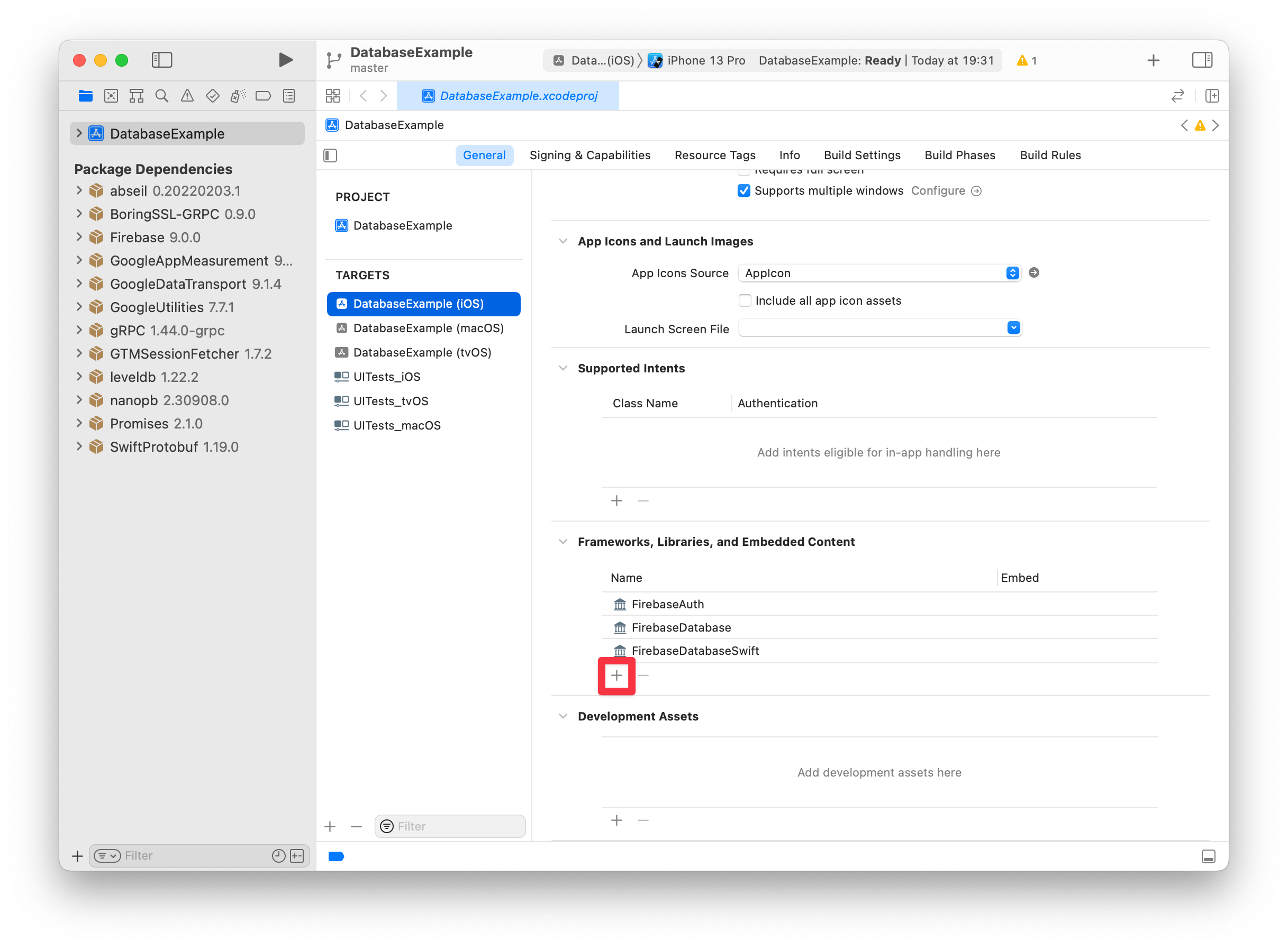
- Otwórz kartę Ogólne w przypadku
DatabaseExample (iOS)aplikacji docelowej. Następnie w sekcji Frameworki, biblioteki i treści osadzone kliknij przycisk +.
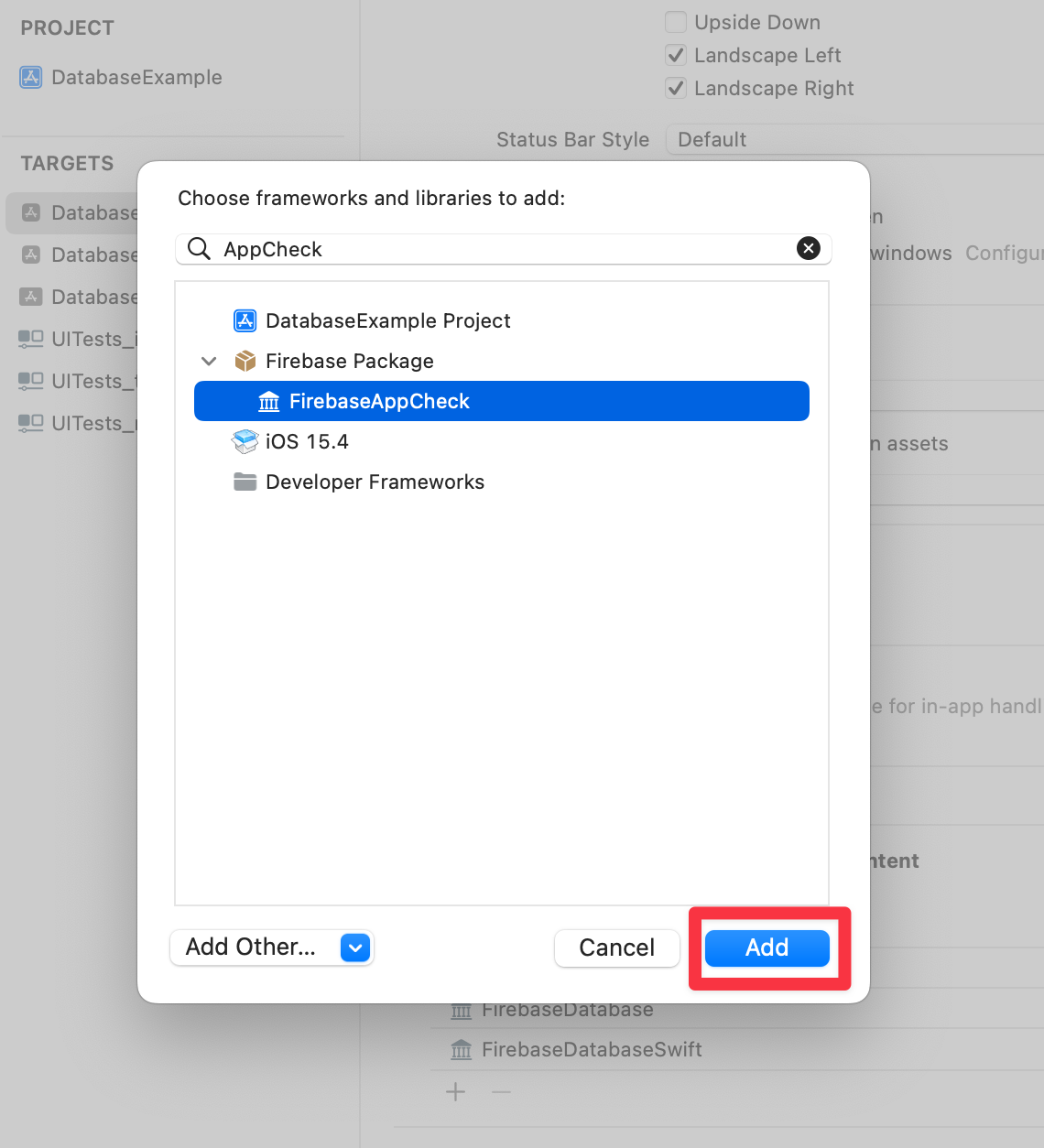
- Wybierz, aby dodać
FirebaseAppCheck.
4. Tworzenie i instalowanie fabryki dostawcy App Check
- W grupie plików
Shareddodaj nową grupę o nazwieAppCheck. - W tej grupie utwórz klasę fabryczną w osobnym pliku, np.
MyAppCheckProviderFactory.swift, i dodaj ją do elementu docelowegoDatabaseExample (iOS):import Firebase class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory { func createProvider(with app: FirebaseApp) -> AppCheckProvider? { #if targetEnvironment(simulator) // App Attest is not available on simulators. // Use a debug provider. return AppCheckDebugProvider(app: app) #else // Use App Attest provider on real devices. return AppAttestProvider(app: app) #endif } } - Następnie w
DatabaseExampleApp.swiftzaimportujFirebaseAppChecki ustaw instancję klasyMyAppCheckProviderFactoryjako fabrykę dostawcy App Check.import SwiftUI import FirebaseCore import FirebaseAppCheck @main struct DatabaseExampleApp: App { init() { // Set an instance of MyAppCheckProviderFactory as an App Check // provider factory before configuring Firebase. AppCheck.setAppCheckProviderFactory(MyAppCheckProviderFactory()) FirebaseApp.configure() } ... }
5. Tworzenie i konfigurowanie projektu Firebase
Aby używać weryfikacji aplikacji w projekcie na iOS, wykonaj te czynności w konsoli Firebase:
- Skonfiguruj projekt Firebase.
- Dodaj aplikację na iOS do projektu Firebase.
- Skonfiguruj Uwierzytelnianie Firebase.
- Zainicjuj instancję Bazy danych czasu rzeczywistego, którą chcesz chronić.
- Skonfiguruj Sprawdzanie aplikacji.
Utwórz projekt
Najpierw musisz utworzyć projekt Firebase.
- Zaloguj się w konsoli Firebase, korzystając ze swojego konta Google.
- Kliknij przycisk, aby utworzyć nowy projekt, a następnie wpisz jego nazwę (np.
App Check Codelab). - Kliknij Dalej.
- Po wyświetleniu monitu przeczytaj i zaakceptuj warunki usługi Firebase, a potem kliknij Dalej.
- (Opcjonalnie) Włącz w konsoli Firebase pomoc AI (nazywaną „Gemini w Firebase”).
- W tym samouczku nie potrzebujesz Google Analytics, więc wyłącz opcję Google Analytics.
- Kliknij Utwórz projekt, poczekaj, aż projekt zostanie udostępniony, a następnie kliknij Dalej.
Tworzenie instancji bazy danych czasu rzeczywistego
Teraz otwórz sekcję Baza danych czasu rzeczywistego w konsoli Firebase.
- Aby rozpocząć przepływ pracy tworzenia bazy danych, kliknij przycisk Utwórz bazę danych.
- Pozostaw domyślną lokalizację (
us-central1) bazy danych bez zmian i kliknij Dalej. - Upewnij się, że wybrano Tryb zablokowany, a następnie kliknij przycisk Włącz, aby włączyć reguły zabezpieczeń dla bazy danych.
- Otwórz kartę Reguły w przeglądarce Realtime Database i zastąp reguły domyślne tymi:
{ "rules": { // User profiles are only readable/writable by the user who owns it "users": { "$UID": { ".read": "auth.uid == $UID", ".write": "auth.uid == $UID" } }, // Posts can be read by anyone but only written by logged-in users. "posts": { ".read": true, ".write": "auth.uid != null", "$POSTID": { // UID must match logged in user and is fixed once set "uid": { ".validate": "(data.exists() && data.val() == newData.val()) || newData.val() == auth.uid" }, // User can only update own stars "stars": { "$UID": { ".validate": "auth.uid == $UID" } } } }, // User posts can be read by anyone but only written by the user that owns it, // and with a matching UID "user-posts": { ".read": true, "$UID": { "$POSTID": { ".write": "auth.uid == $UID", ".validate": "data.exists() || newData.child('uid').val() == auth.uid" } } }, // Comments can be read by anyone but only written by a logged in user "post-comments": { ".read": true, ".write": "auth.uid != null", "$POSTID": { "$COMMENTID": { // UID must match logged in user and is fixed once set "uid": { ".validate": "(data.exists() && data.val() == newData.val()) || newData.val() == auth.uid" } } } } } } - Aby aktywować zaktualizowane reguły zabezpieczeń, kliknij przycisk Publikuj.
Przygotowywanie aplikacji na iOS do połączenia z Firebase
Aby móc uruchomić przykładową aplikację na urządzeniu fizycznym, musisz dodać projekt do swojego zespołu programistów, aby Xcode mógł zarządzać wymaganym profilem aprowizacyjnym. Aby dodać przykładową aplikację do konta dewelopera:
- W Xcode wybierz projekt
DatabaseExamplew nawigatorze projektu. - Wybierz
DatabaseExample (iOS)i otwórz kartę Podpisywanie i możliwości. - Powinien pojawić się komunikat o błędzie „Podpisywanie aplikacji DatabaseExample (iOS) wymaga zespołu programistów”.
- Zaktualizuj identyfikator pakietu, aby był unikalny. Najłatwiej to zrobić, używając odwróconej nazwy domeny witryny, np.
com.acme.samples.firebase.quickstart.DatabaseExample(nie używaj tego identyfikatora, wybierz własny, niepowtarzalny identyfikator). - Wybierz zespół deweloperski.
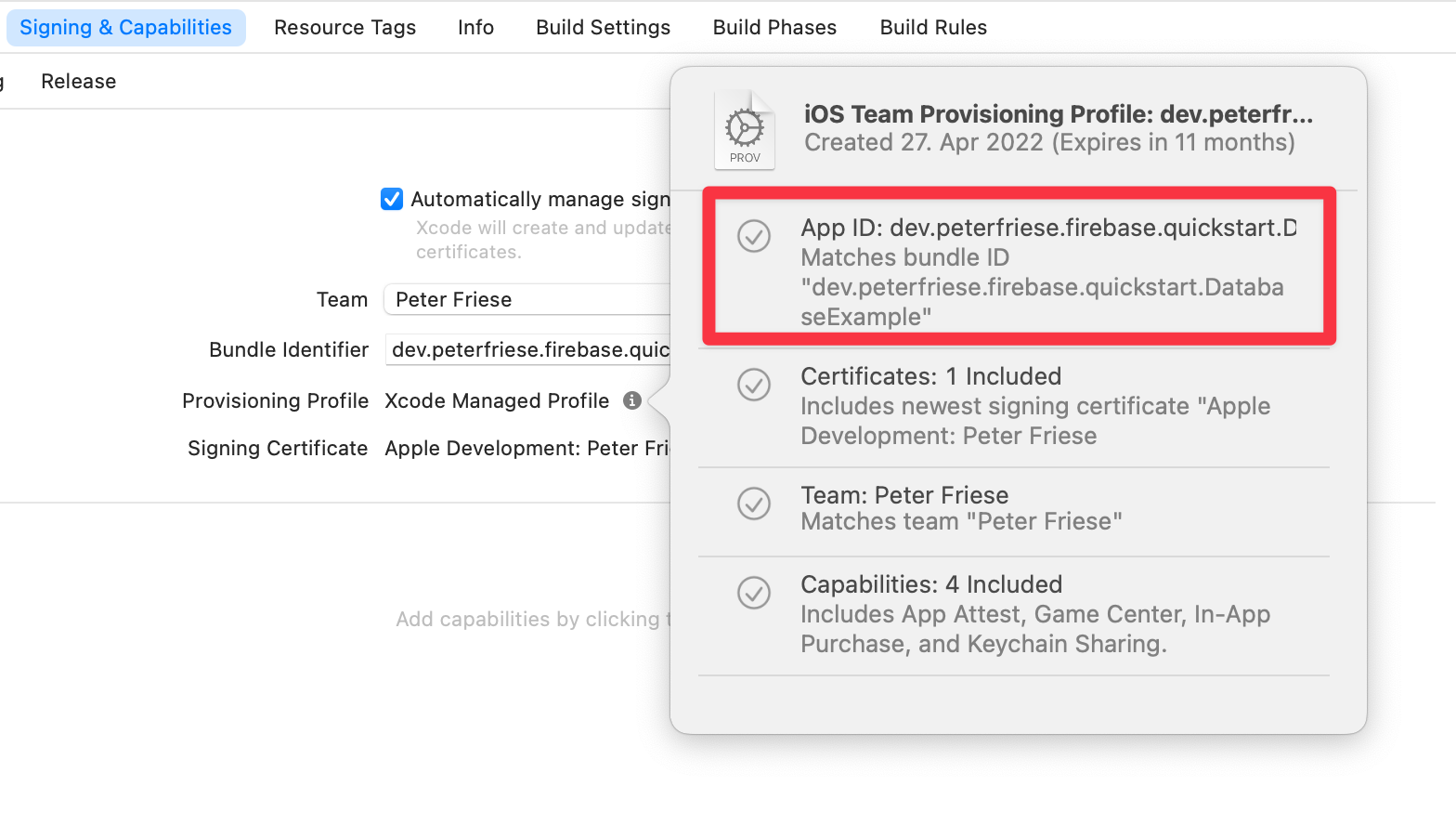
- Jeśli wszystko przebiegnie prawidłowo, w Xcode pojawi się komunikat „Provisioning Profile: Xcode Managed Profile” (Profil administracyjny: profil zarządzany przez Xcode) oraz mała ikona informacji obok tej etykiety. Kliknięcie tej ikony spowoduje wyświetlenie większej liczby szczegółów dotyczących profilu administracyjnego.

Łączenie aplikacji na iOS
Szczegółowe wyjaśnienie, jak połączyć aplikację, znajdziesz w dokumentacji na temat dodawania Firebase do projektu na iOS. Aby rozpocząć, wykonaj te główne czynności w konsoli Firebase:
- Na ekranie Przegląd projektu nowego projektu kliknij przycisk + Dodaj aplikację, a potem kliknij ikonę iOS+, aby dodać nową aplikację na iOS do projektu Firebase.
- Wpisz identyfikator pakietu aplikacji (użyj identyfikatora zdefiniowanego w poprzedniej sekcji, np.
com.acme.samples.firebase.quickstart.DatabaseExample– pamiętaj, że musi to być unikalny identyfikator). - Kliknij Zarejestruj aplikację.
- Firebase generuje
GoogleService-Info.plistzawierający wszystkie niezbędne metadane Firebase dotyczące Twojej aplikacji. - Aby pobrać plik, kliknij Pobierz GoogleService-Info.plist.
- W Xcode zobaczysz, że projekt zawiera już plik o nazwie
GoogleService-Info.plist. Najpierw usuń ten plik – w następnym kroku zastąpisz go plikiem z własnego projektu Firebase. - Skopiuj plik
GoogleService-Info.plistpobrany w poprzednim kroku do folderu głównego projektu Xcode i dodaj go do elementu docelowegoDatabaseExample (iOS). Upewnij się, że ma on nazwęGoogleService-Info.plist. - Wykonaj pozostałe czynności w procesie rejestracji. Przykładowy projekt jest już prawidłowo skonfigurowany, więc nie musisz wprowadzać żadnych zmian w kodzie.
Konfigurowanie Uwierzytelniania Firebase
Uff... To już sporo ustawień, ale jeszcze trochę. Jeśli dopiero zaczynasz korzystać z Firebase, zapoznałeś(-aś) się już z najważniejszymi elementami procesu, które wkrótce staną się dla Ciebie znajome.
Teraz skonfigurujesz Uwierzytelnianie Firebase dla tej aplikacji.
Włącz dostawcę uwierzytelniania przy użyciu adresu e-mail i hasła
- W konsoli Firebase otwórz sekcję Uwierzytelnianie.
- Aby skonfigurować uwierzytelnianie Firebase w projekcie, kliknij Rozpocznij.
- Wybierz kartę Metoda logowania.
- W sekcji Dostawcy natywni wybierz Adres e-mail/hasło.
- Włącz Email/Password (Adres e-mail/hasło) i kliknij Save (Zapisz).
Dodawanie użytkownika testowego
- Otwórz kartę Users (Użytkownicy) w sekcji Authentication (Uwierzytelnianie).
- Kliknij Dodaj użytkownika.
- Podaj adres e-mail i hasło użytkownika testowego, a potem kliknij Dodaj użytkownika.
Wypróbuj aplikację
Wróć do Xcode i uruchom aplikację w symulatorze iOS. Zaloguj się, podając adres e-mail i hasło utworzonego przed chwilą użytkownika testowego. Po zalogowaniu możesz tworzyć posty, dodawać komentarze do istniejących postów oraz oznaczać posty gwiazdką i usuwać to oznaczenie.
6. Konfigurowanie dostawcy atestów App Attest
W tym kroku skonfigurujesz weryfikację aplikacji tak, aby korzystała z dostawcy App Attest w konsoli Firebase.
- W konsoli Firebase otwórz sekcję Weryfikacja aplikacji.
- Kliknij Rozpocznij.
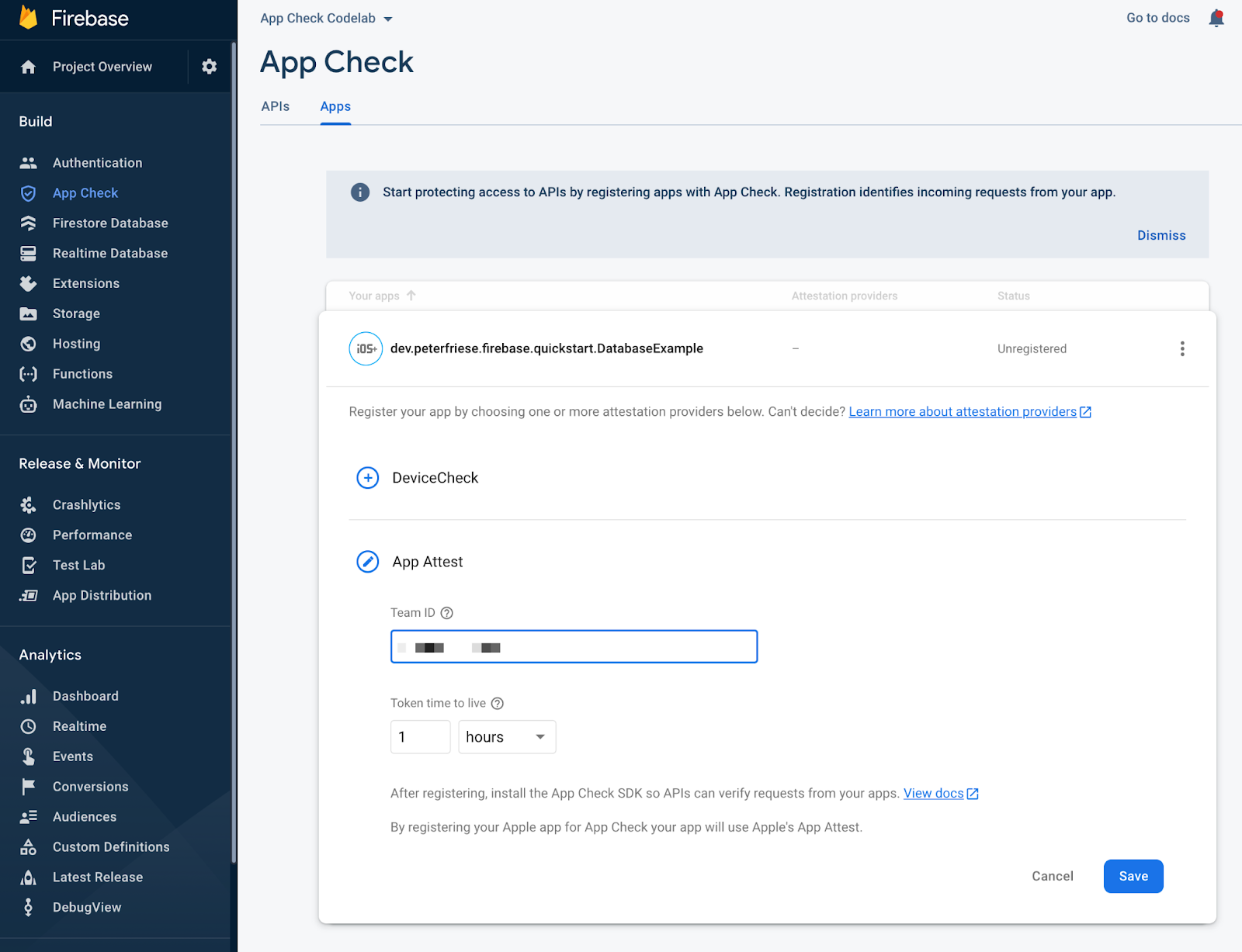
- Na karcie Aplikacje kliknij aplikację, aby rozwinąć jej szczegóły.
- Aby skonfigurować App Attest, kliknij App Attest, a następnie wpisz identyfikator zespołu z konta dewelopera Apple (znajdziesz go w sekcji Członkostwo w portalu deweloperów Apple):

- Kliknij Zapisz.
W ten sposób uzyskasz działający projekt Firebase połączony z nową aplikacją, w którym włączona jest weryfikacja aplikacji.
Możesz teraz skonfigurować naszą usługę atestowania. Więcej informacji o tym procesie znajdziesz w artykule Włączanie Sprawdzania aplikacji za pomocą App Attest w iOS.
7. Konfigurowanie App Attest w aplikacji
Teraz możesz już zacząć korzystać z pakietu SDK Sprawdzania aplikacji Firebase i wdrażać kod klienta.
Najpierw musisz skonfigurować projekt Xcode, aby pakiet SDK mógł używać interfejsu App Attest API firmy Apple i mieć pewność, że żądania wysyłane z aplikacji pochodzą z jej prawidłowych instancji.
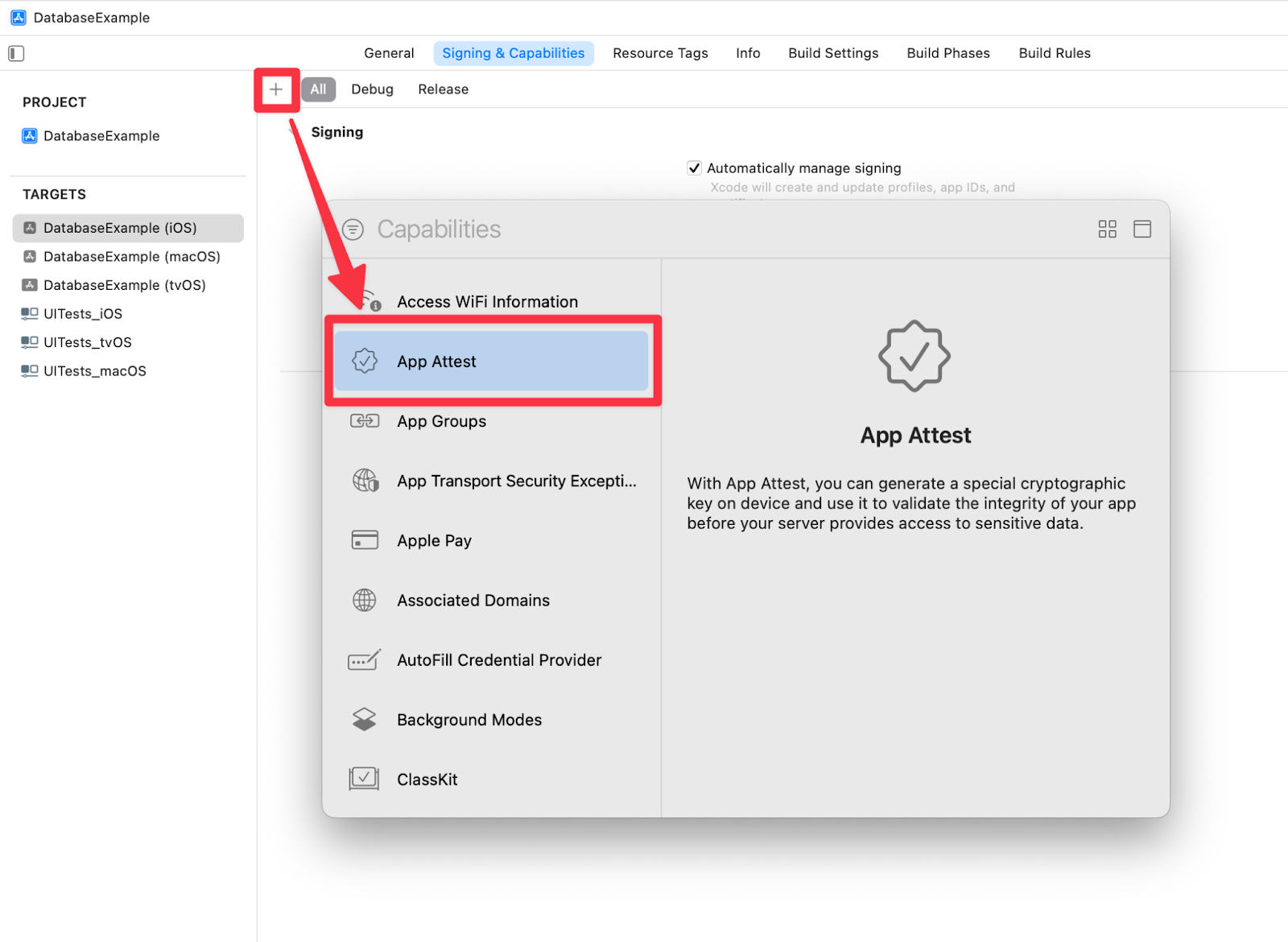
- Dodaj do projektu Xcode funkcję App Attest dla docelowej aplikacji:
- otwórz kartę Podpisywanie i możliwości w ustawieniach docelowej aplikacji,
- kliknij przycisk „+”;
- W oknie dialogowym znajdź i wybierz funkcję App Attest
 .
. - Po wykonaniu poprzedniego kroku w folderze głównym projektu Xcode pojawi się plik
DatabaseExample (iOS).entitlements. - W pliku
DatabaseExample (iOS).entitlementszmień wartość kluczaApp Attest Environmentnaproduction..
Po wykonaniu tych czynności i uruchomieniu aplikacji na fizycznym urządzeniu z iOS (iPhone/iPad) aplikacja nadal będzie mieć dostęp do bazy danych czasu rzeczywistego. W dalszej części tego modułu wymusisz Sprawdzanie aplikacji, co zablokuje żądania wysyłane z nielegalnych aplikacji i urządzeń.
Więcej informacji o tym procesie znajdziesz w artykule Włączanie Sprawdzania aplikacji za pomocą App Attest w iOS.
8. Konfigurowanie dostawcy atestów debugowania na potrzeby symulatora iOS
Dostawca Firebase App Check Debug umożliwia testowanie aplikacji z wymaganiem Sprawdzania aplikacji Firebase w niezaufanych środowiskach, w tym w symulatorze iOS, podczas procesu programowania. Następnie musisz skonfigurować dostawcę debugowania.
Zainstaluj w aplikacji dostawcę debugowania Firebase
Opcja 1. Warunkowe tworzenie instancji dostawcy debugowania w fabryce
Większość tych czynności została wykonana podczas tworzenia fabryki dostawcy weryfikacji aplikacji. W tym kroku dodasz rejestrowanie lokalnego tajnego klucza debugowania wygenerowanego przez dostawcę debugowania, aby zarejestrować tę instancję aplikacji w konsoli Firebase na potrzeby debugowania.
Zaktualizuj plik MyAppCheckProviderFactory.swift tym kodem:
import Firebase
class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
#if targetEnvironment(simulator)
// App Attest is not available on simulators.
// Use a debug provider.
let provider = AppCheckDebugProvider(app: app)
// Print only locally generated token to avoid a valid token leak on CI.
print("Firebase App Check debug token: \(provider?.localDebugToken() ?? "" )")
return provider
#else
// Use App Attest provider on real devices.
return AppAttestProvider(app: app)
#endif
}
}
Dzięki temu mamy większą elastyczność w konfigurowaniu weryfikacji aplikacji w zależności od środowiska. Możesz na przykład używać innych dostawców atestów, takich jak DeviceCheck, lub niestandardowego dostawcy atestów w wersjach systemu operacyjnego, w których App Attest nie jest dostępny. Przykład:
import Firebase
class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
#if targetEnvironment(simulator)
// App Attest is not available on simulators.
// Use a debug provider.
let provider = AppCheckDebugProvider(app: app)
// Print only locally generated token to avoid a valid token leak on CI.
print("Firebase App Check debug token: \(provider?.localDebugToken() ?? "" )")
return provider
#else
if #available(iOS 14.0, *) {
// Use App Attest provider on real devices.
return AppAttestProvider(app: app)
} else {
return DeviceCheckProvider(app: app)
}
#endif
}
}
Opcja 2. Instalowanie AppCheckDebugProviderFactory
W prostszych przypadkach możesz tymczasowo lub warunkowo zainstalować AppCheckDebugProviderFactory przed skonfigurowaniem instancji aplikacji Firebase:
init() {
#if targetEnvironment(simulator)
let providerFactory = AppCheckDebugProviderFactory()
#else
let providerFactory = MyAppCheckProviderFactory()
#endif
AppCheck.setAppCheckProviderFactory(providerFactory)
FirebaseApp.configure()
}
Pozwoli to zaoszczędzić kilka wierszy kodu podczas tworzenia własnej fabryki dostawców weryfikacji aplikacji.
Rejestrowanie tajnego klucza debugowania w konsoli Firebase
Pobieranie tajnego klucza debugowania z symulatora iOS
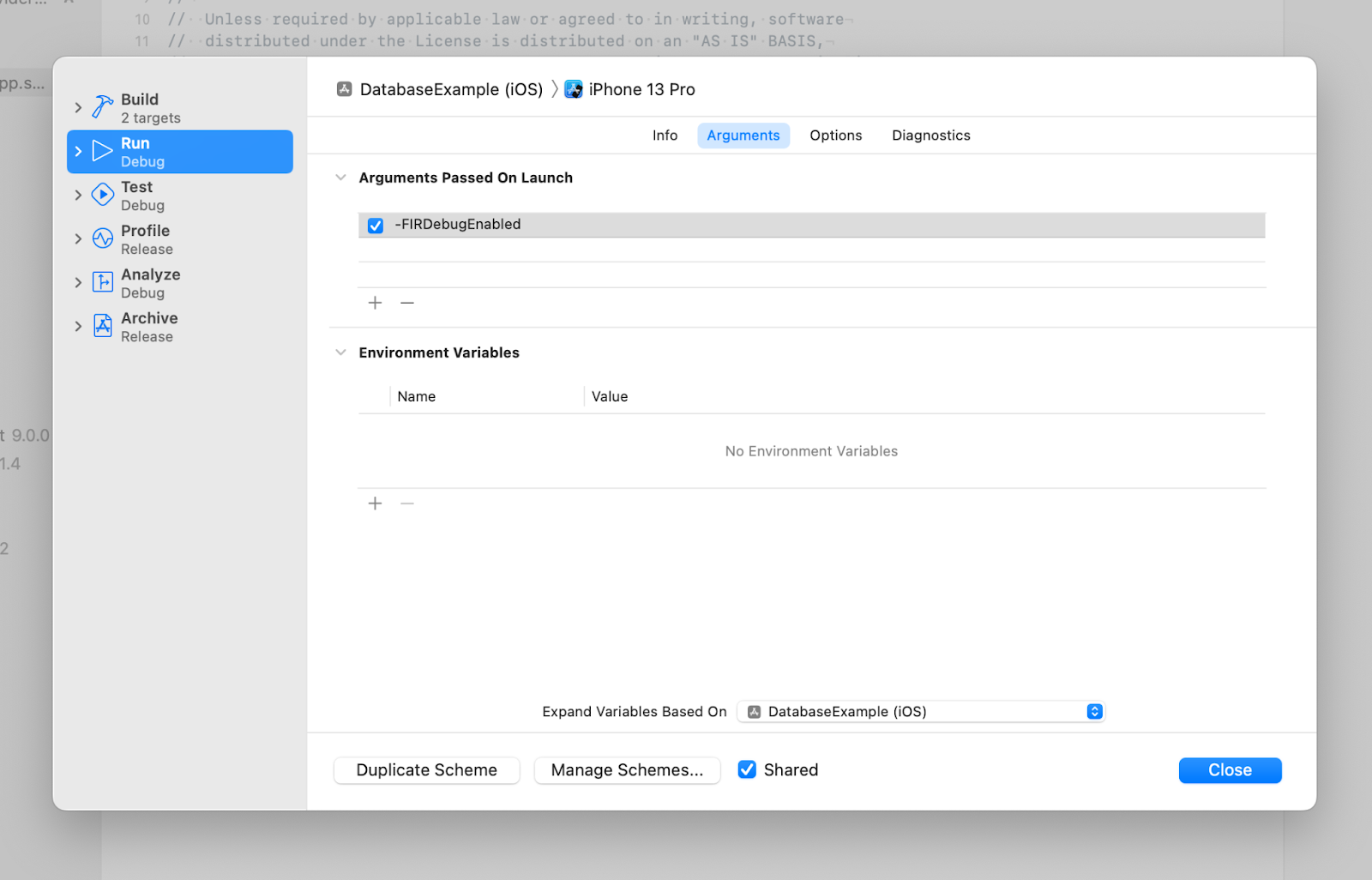
- Jeśli zdecydujesz się na instalację
AppCheckDebugProviderFactory(opcja 2 powyżej), musisz włączyć rejestrowanie debugowania w aplikacji, dodając-FIRDebugEnableddo argumentów uruchamiania aplikacji:
- Uruchamianie aplikacji w symulatorze
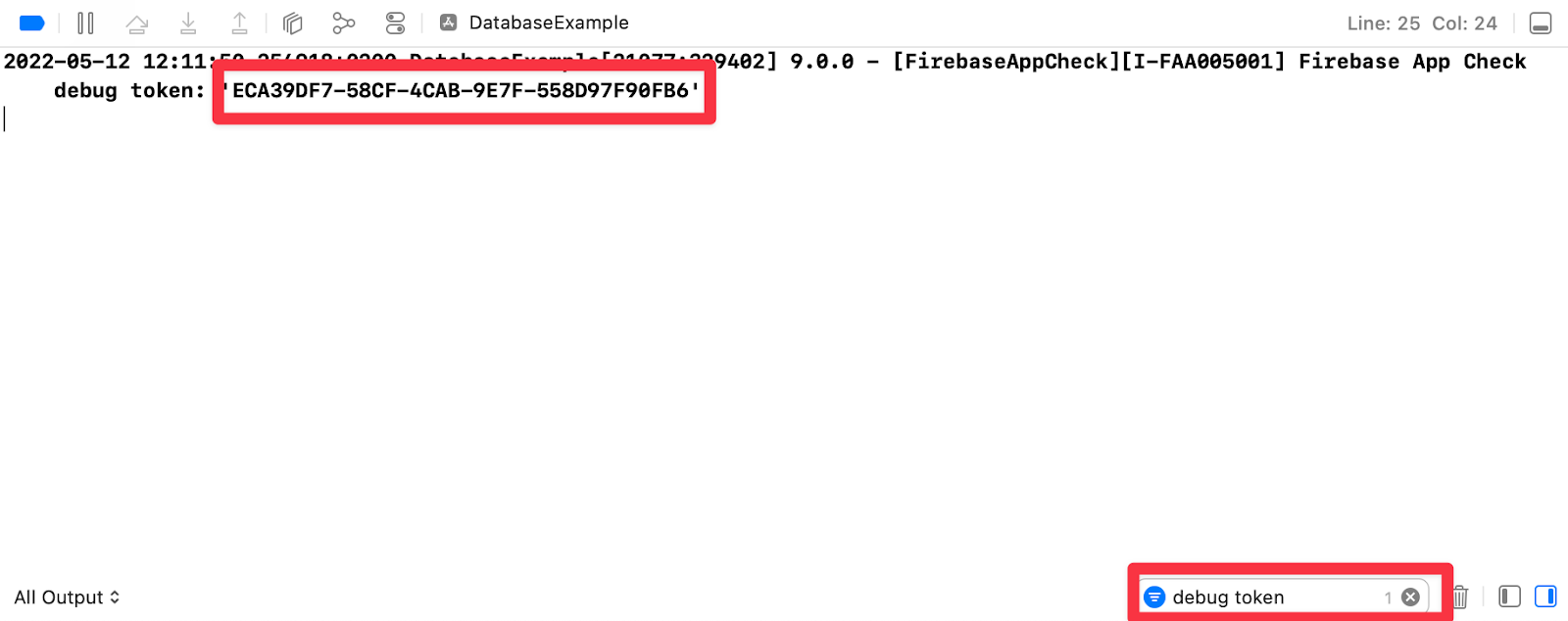
- Znajdź tajny klucz debugowania w konsoli Xcode. Aby szybciej znaleźć tę informację, możesz użyć filtra konsoli:

Uwaga: tajny klucz debugowania jest generowany dla symulatora przy pierwszym uruchomieniu aplikacji i przechowywany w ustawieniach domyślnych użytkownika. Jeśli usuniesz aplikację, zresetujesz symulator lub użyjesz innego symulatora, zostanie wygenerowany nowy tajny klucz debugowania. Pamiętaj, aby zarejestrować nowy tajny klucz debugowania.
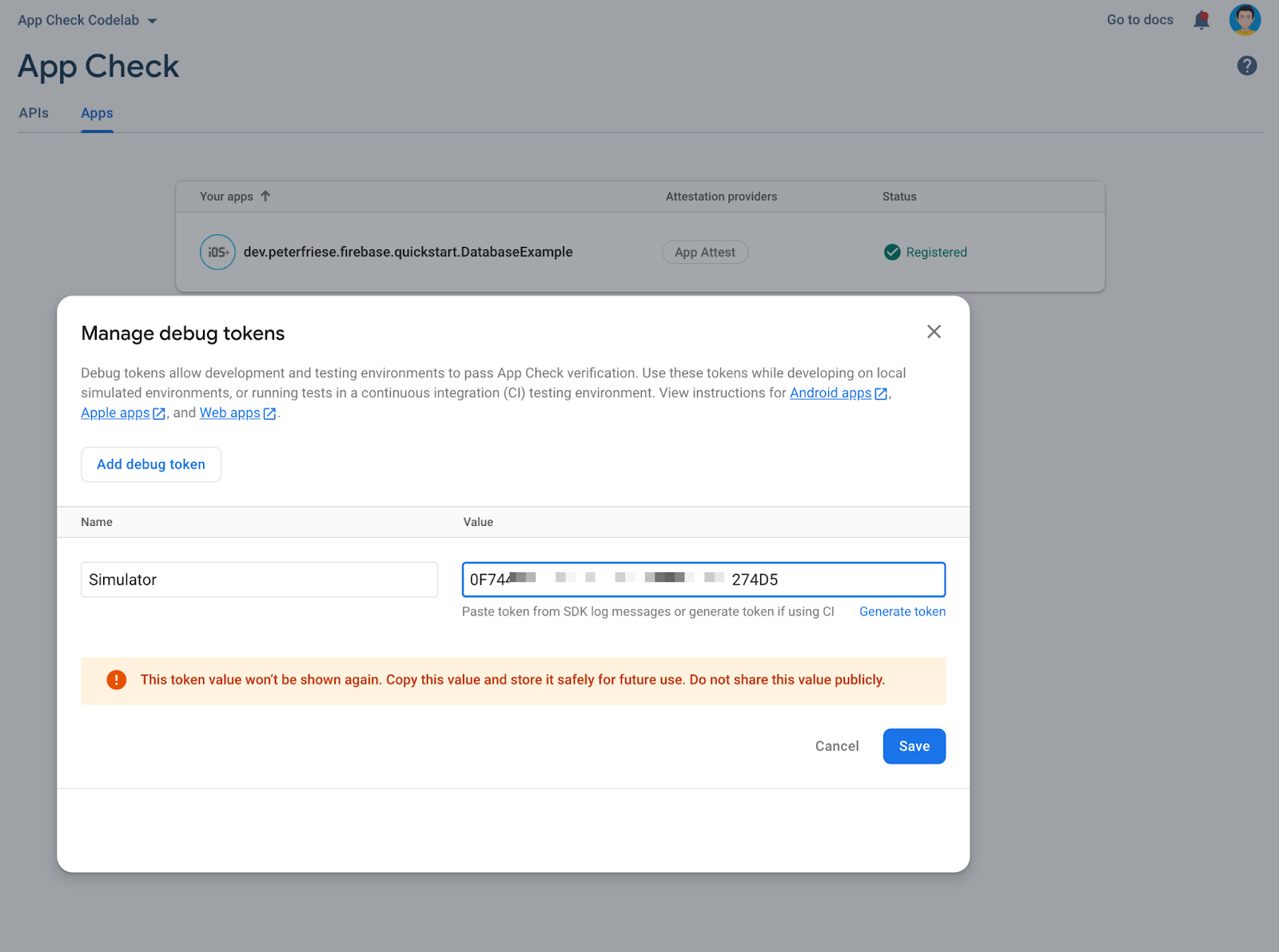
Rejestrowanie tajnego klucza debugowania
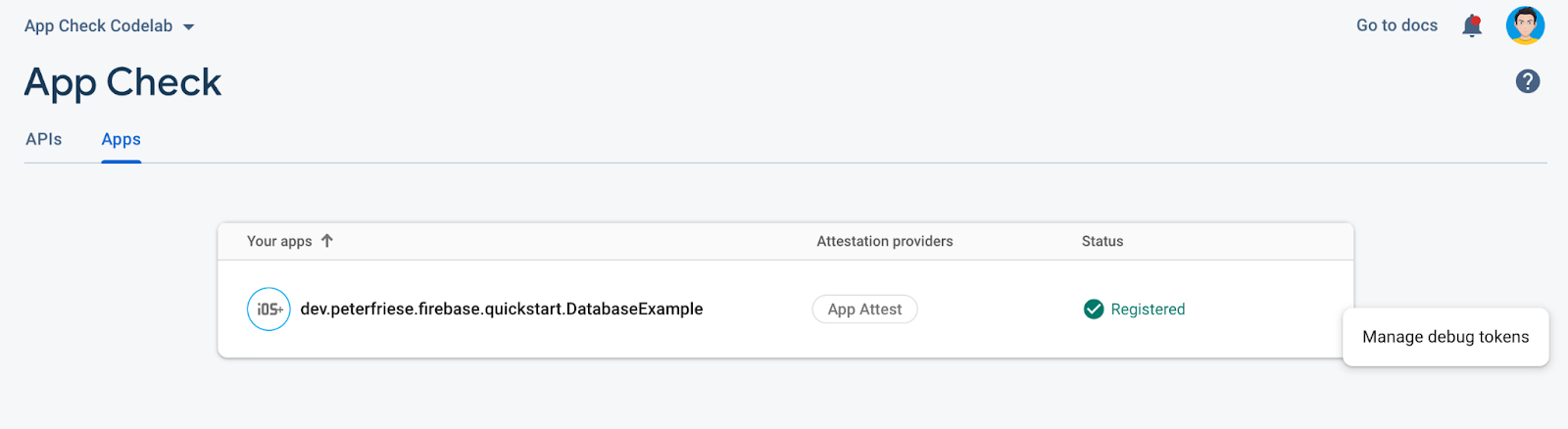
- Wróć do konsoli Firebase i otwórz sekcję Weryfikacja aplikacji.
- Na karcie Aplikacje kliknij aplikację, aby rozwinąć jej szczegóły.
- W menu rozszerzonym wybierz Zarządzaj tokenami debugowania:

- Dodaj tajny klucz skopiowany z konsoli Xcode, a potem kliknij Zapisz
 .
.
Po wykonaniu tych czynności możesz używać aplikacji w symulatorze nawet wtedy, gdy weryfikacja aplikacji jest wymuszona.
Uwaga: dostawca debugowania został zaprojektowany specjalnie po to, aby zapobiegać wyciekom tajnego klucza debugowania. W przypadku obecnego podejścia nie musisz przechowywać tajnego klucza debugowania w kodzie źródłowym.
Więcej informacji o tym procesie znajdziesz w dokumentacji – zobacz Korzystanie ze Sprawdzania aplikacji z dostawcą debugowania w iOS.
9. Włącz egzekwowanie Sprawdzania aplikacji w przypadku Bazy danych czasu rzeczywistego Firebase
Obecnie nasza aplikacja deklaruje AppCheckProviderFactory, która zwraca AppAttestProvider w przypadku prawdziwych urządzeń. Podczas działania na urządzeniu fizycznym aplikacja przeprowadzi atest i wyśle wyniki do backendu Firebase. Jednak backend Firebase nadal akceptuje żądania z dowolnego urządzenia, symulatora iOS, skryptu itp. Ten tryb jest przydatny, gdy masz jeszcze użytkowników ze starą wersją aplikacji bez App Check i nie chcesz jeszcze wymuszać sprawdzania dostępu.
Teraz musisz włączyć wymuszanie Sprawdzania aplikacji, aby mieć pewność, że do aplikacji Firebase można uzyskać dostęp tylko z uprawnionych urządzeń. Starsze wersje aplikacji bez integracji ze Sprawdzaniem aplikacji przestaną działać po włączeniu egzekwowania w projekcie Firebase.
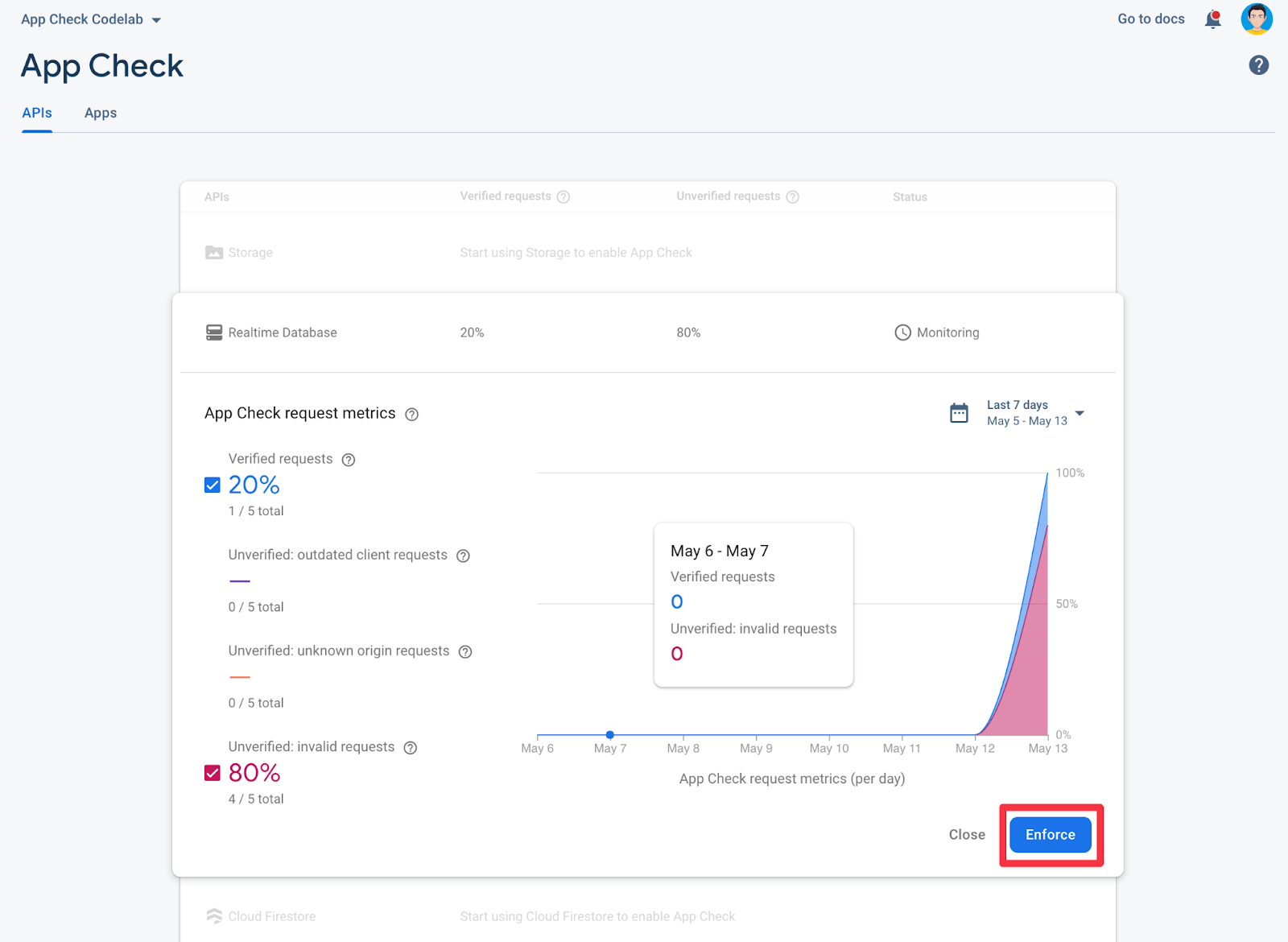
- W konsoli Firebase w sekcji App Check kliknij Baza danych czasu rzeczywistego, aby rozwinąć szczegóły.
- Kliknij Wymuś.

- Przeczytaj informacje w oknie potwierdzenia, a następnie kliknij Wymuś.
Po wykonaniu tych czynności tylko uprawnione aplikacje będą mieć dostęp do bazy danych. Wszystkie inne aplikacje zostaną zablokowane.
Próba uzyskania dostępu do bazy danych w czasie rzeczywistym za pomocą nielegalnej aplikacji
Aby zobaczyć, jak działa egzekwowanie App Check, wykonaj te czynności:
- Wyłącz rejestrację w Sprawdzaniu aplikacji, komentując kod rejestracji w Sprawdzaniu aplikacji w metodzie
initpunktu wejścia aplikacji wDatabaseExampleApp. - Zresetuj symulator, wybierając Urządzenie > Wymaż całą zawartość i ustawienia. Spowoduje to wyczyszczenie symulatora (i unieważnienie tokena urządzenia).
- Ponownie uruchom aplikację w symulatorze.
- Powinien wyświetlić się ten komunikat o błędzie:
[FirebaseDatabase][I-RDB034005] Firebase Database connection was forcefully killed by the server. Will not attempt reconnect. Reason: Invalid appcheck token.
Aby ponownie włączyć weryfikację aplikacji:
- Odkomentuj kod rejestracji App Check w pliku
DatabaseExampleApp. - Uruchom ponownie aplikację.
- Zanotuj nowy token App Check w konsoli Xcode.
- Zarejestruj token debugowania w ustawieniach weryfikacji aplikacji w konsoli Firebase.
- Uruchom ponownie aplikację.
- Komunikat o błędzie nie powinien się już wyświetlać, a w aplikacji powinna być możliwość dodawania nowych postów i komentarzy.
10. Gratulacje!

Wiesz już, jak:
- Dodawanie weryfikacji aplikacji do istniejącego projektu
- Konfigurowanie dostawcy atestów App Attest dla wersji produkcyjnej aplikacji
- Konfigurowanie dostawcy atestu debugowania w celu testowania aplikacji w symulatorze
- Obserwuj wdrażanie wersji aplikacji, aby wiedzieć, kiedy włączyć weryfikację aplikacji w projekcie Firebase.
- Włączanie wymuszania Sprawdzania aplikacji
Następne kroki
Dowiedz się, jak stopniowo wdrażać weryfikację aplikacji Firebase wśród użytkowników za pomocą Zdalnej konfiguracji Firebase. W tym celu zapoznaj się z samouczkiem dotyczącym stopniowego wdrażania weryfikacji aplikacji Firebase za pomocą Zdalnej konfiguracji Firebase.
Inne przydatne materiały
Konfiguracja opisana w tych ćwiczeniach z programowania sprawdzi się w większości przypadków, ale usługa App Check zapewnia większą elastyczność, jeśli jest to potrzebne. Więcej informacji znajdziesz w tych artykułach:


