1. 准备工作
在此 Codelab 中,您将学习如何使用 Genkit 将生成式 AI 集成到应用中。Genkit 是一个开源框架,可帮助您构建、部署和监控可用于生产用途的 AI 赋能的应用。
Genkit 专为应用开发者而设计,可帮助您以熟悉的模式和范式轻松将强大的 AI 功能集成到应用中。它由 Firebase 团队打造,借鉴了我们在构建全球数百万开发者使用的工具方面的经验。
前提条件
- 熟悉 Firestore、Node.js 和 TypeScript。
学习内容
- 如何利用 Firestore 的高级向量相似性搜索功能构建更智能的应用。
- 如何使用 Genkit 在应用中实际实现生成式 AI。
- 让您的解决方案做好部署和集成准备。
您需要满足的条件
- 您所选的浏览器(例如 Google Chrome)
- 包含代码编辑器和终端的开发环境
- 一个用于创建和管理 Firebase 项目的 Google 账号
2. 查看所用的 Web 应用和云服务
在本部分中,您将了解在此 Codelab 中构建的 Web 应用,以及您将使用的云服务。
Web 应用
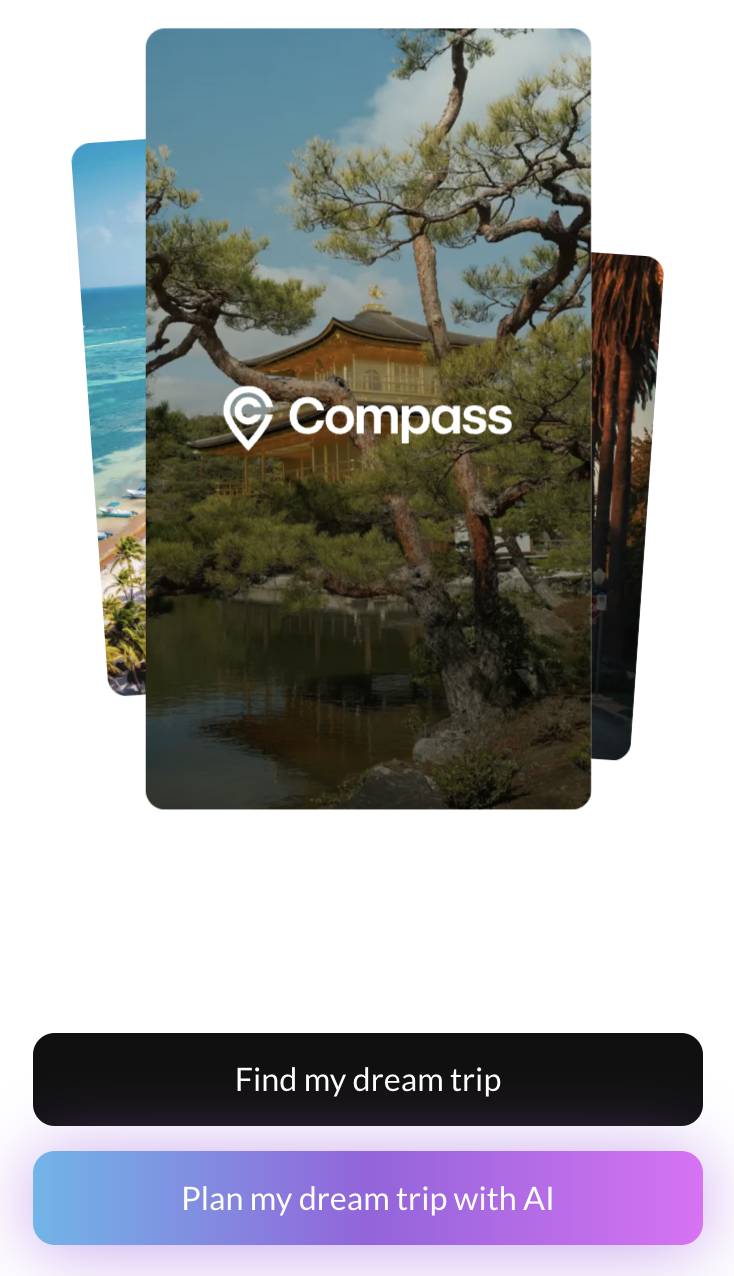
在此 Codelab 中,您将使用名为 Compass(一款度假规划应用)的应用的代码库。用户可以选择目的地、浏览目的地的活动,并为自己的行程创建行程。
在此 Codelab 中,您将实现两项旨在提升用户与应用首页互动度的新功能。这两项功能均由生成式 AI 提供支持:
- 该应用目前显示的是一个静态目的地列表。您将更改为动态!
- 您将实现自动填充的行程,以期提高用户粘性。

使用的服务
在此 Codelab 中,您将使用许多 Firebase 和 Cloud 服务及功能,并且我们已为您提供了大部分起始代码。下表列出了您将使用的服务以及使用这些服务的原因。
服务 | 使用原因 |
您可以使用 Genkit 将生成式 AI 集成到 Node.js / Next.js 应用中。 | |
您将数据存储在 Cloud Firestore 中,然后用于向量相似度搜索。 | |
您可以使用 Vertex AI 中的基础模型(例如 Gemini)来支持 AI 功能。 | |
您可以选择使用新的精简版 Firebase App Hosting 来提供动态 Next.js Web 应用(已关联到 GitHub 代码库)。 |
3. 设置您的开发环境
验证您的 Node.js 版本
- 在终端中,验证是否已安装 Node.js 20.0.0 版或更高版本:
node -v - 如果您没有 Node.js 20.0.0 版或更高版本,请下载最新的 LTS 版本并安装。
获取 Codelab 的源代码
如果您有 GitHub 账号:
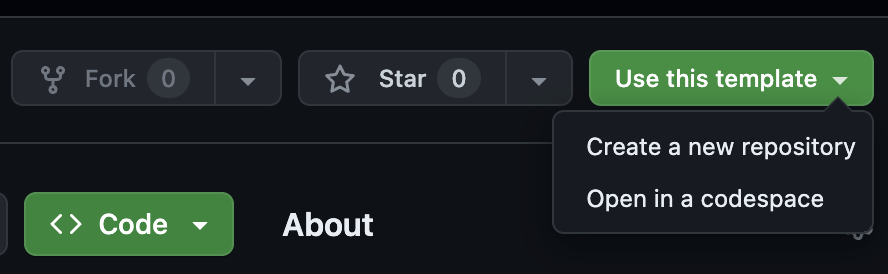
- 使用我们的模板创建一个新代码库,该模板位于 github.com/FirebaseExtended/codelab-ai-genkit-rag

- 创建您刚刚创建的 Codelab 的 GitHub 代码库的本地克隆:
git clone https://github.com/<your-github-handle>/codelab-ai-genkit-rag
如果您未安装 Git 或不想创建新代码库:
查看文件夹结构
在本地机器上,找到克隆的代码库并查看文件夹结构:
文件夹 | 说明 |
| 用于快速预先填充 Firestore 集合的辅助命令行工具 |
*其他所有内容 | Next.js Web 应用代码 |
根文件夹包含一个 README.md 文件,可让您按照精简的说明快速开始运行 Web 应用。不过,如果您刚开始接触,则应完成此 Codelab(而不是快速入门),因为此 Codelab 包含最全面的说明。
如果您不确定是否按照此 Codelab 中的说明正确应用了代码,可以在 end git 分支中找到解决方案代码。
安装 Firebase CLI
- 验证是否已安装 Firebase CLI 且版本为 13.6 或更高版本:
firebase --version - 如果您安装了 Firebase CLI,但其版本不是 13.6 或更高版本,请进行更新:
npm update -g firebase-tools - 如果您没有安装 Firebase CLI,请进行安装:
npm install -g firebase-tools
如果由于权限错误而无法更新或安装 Firebase CLI,请参阅 npm 文档或使用其他安装选项。
登录 Firebase
- 在终端中,登录 Firebase:
firebase login - 在终端中,根据您是否希望 Firebase 收集数据,输入
Y或N。(任一选项均适用于此 Codelab) - 在浏览器中,选择您的 Google 账号,然后点击允许。
安装 Google Cloud 的 gcloud CLI
- 安装 gcloud CLI。
- 在终端中,登录 Google Cloud:
gcloud auth login
4. 设置您的 Firebase 项目
在本部分中,您将设置一个 Firebase 项目,并在其中注册一个 Firebase Web 应用。您还将在本 Codelab 的后面部分启用示例 Web 应用使用的几项服务。
本部分中的所有步骤都在 Firebase 控制台中执行。
创建 Firebase 项目
- 使用您在上一步中使用的 Google 账号登录 Firebase 控制台。
- 点击相应按钮以创建新项目,然后输入项目名称(例如
Compass Codelab)。
- 点击继续。
- 如果看到相关提示,请查看并接受 Firebase 条款,然后点击继续。
- (可选)在 Firebase 控制台中启用 AI 辅助功能(称为“Gemini in Firebase”)。
- 在此 Codelab 中,您不需要使用 Google Analytics,因此请关闭 Google Analytics 选项。
- 点击创建项目,等待项目完成预配,然后点击继续。
向 Firebase 项目添加 Web 应用
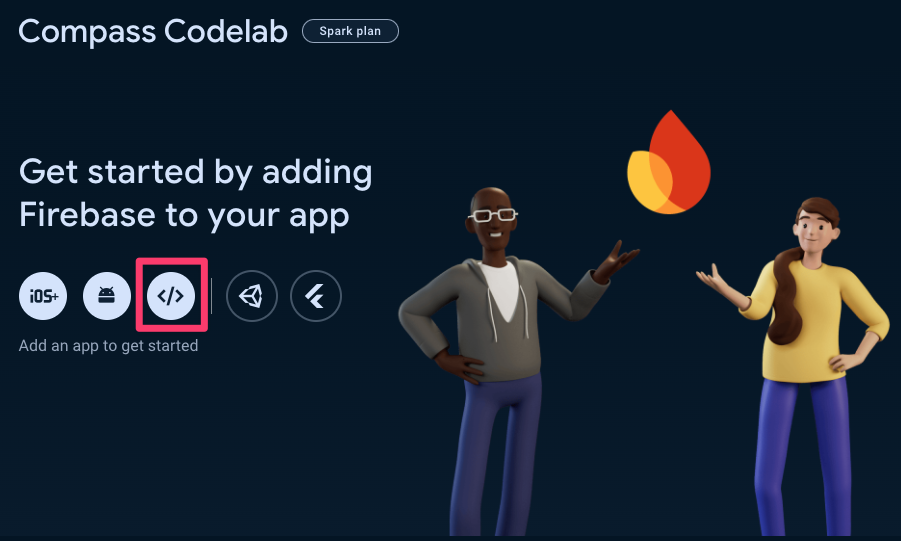
- 前往 Firebase 项目中的项目概览界面,然后点击
 Web。
Web。
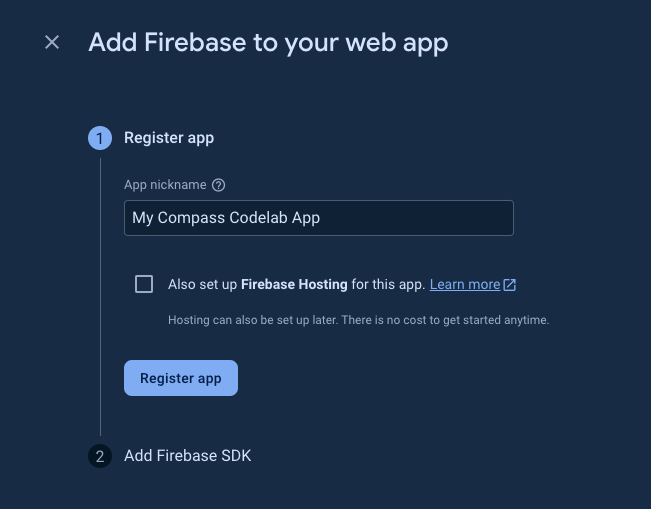
- 在应用别名文本框中,输入一个容易记住的应用别名,例如
My Compass Codelab App。您可以不选中用于设置 Firebase Hosting 的复选框,因为您将在本 Codelab 的最后一步中选择性地设置托管服务。
- 点击注册应用 > 继续前往控制台。
太棒了!您现在已在新 Firebase 项目中注册了一个 Web 应用。
升级您的 Firebase 定价方案
如需使用 Genkit 和 Vertex AI(及其底层云服务),您的 Firebase 项目必须采用随用随付 (Blaze) 定价方案,这意味着该项目需要与一个 Cloud Billing 账号相关联。
- Cloud Billing 账号要求提供付款方式,例如信用卡。
- 如果您刚开始接触 Firebase 和 Google Cloud,请确认您是否有资格获得 $300 赠金和免费试用 Cloud Billing 账号。
- 如果您是在活动中完成此 Codelab,请询问组织者是否有可用的 Cloud 积分。
详细了解 Vertex AI 的价格。
如需将项目升级到 Blaze 方案,请按以下步骤操作:
- 在 Firebase 控制台中,选择升级您的方案。
- 选择 Blaze 方案。按照屏幕上的说明将 Cloud Billing 账号与项目相关联。
如果您需要创建 Cloud Billing 账号才能完成此升级,则可能需要返回 Firebase 控制台中的升级流程以完成升级。
设置 Cloud Firestore
- 在 Firebase 控制台的左侧面板中,展开构建,然后选择 Firestore 数据库。
- 点击创建数据库。
- 选择标准版,然后点击下一步。
- 将数据库 ID 保留为
(default)。 - 为数据库选择一个位置,然后点击下一步。
对于真实应用,您需要选择靠近用户的位置。 - 点击以测试模式开始。阅读有关安全规则的免责声明。
在没有为数据库添加安全规则的情况下,请不要公开分发或公开应用。 - 点击创建。
启用 Vertex AI
使用 gcloud CLI 设置 Vertex AI。对于此页面上的所有命令,请务必将 YOUR_PROJECT_ID 替换为您的 Firebase 项目 ID。
- 在终端中,为 Google Cloud SDK 设置默认项目:
gcloud config set project YOUR_PROJECT_ID - 如果您看到一条警告消息,提示“警告:您的有效项目与本地应用默认凭据文件中的配额项目不一致。这可能会导致意外的配额问题。”,然后运行以下命令来设置配额项目:
gcloud auth application-default set-quota-project YOUR_PROJECT_ID - 在项目中启用 Vertex AI 服务:
gcloud services enable aiplatform.googleapis.com
5. 设置 Web 应用
如需运行 Web 应用,您需要在终端中运行命令,并在代码编辑器中添加代码。对于此页面上的所有命令,请务必将 YOUR_PROJECT_ID 替换为您的 Firebase 项目 ID。
配置 Firebase CLI 以定位到您的项目
- 在终端中,导航到 Codelab 项目的根目录。
- 如需让 Firebase CLI 针对您的 Firebase 项目执行所有命令,请运行以下命令:
firebase use YOUR_PROJECT_ID
将示例数据导入到 Firestore 中
为了让您快速上手,此 Codelab 为您提供了预生成的 Firestore 示例数据。
- 如需允许本地代码库运行通常会使用服务账号的代码,请在终端中运行以下命令:
gcloud auth application-default login - 如需导入示例 Firestore 数据,请运行以下命令:
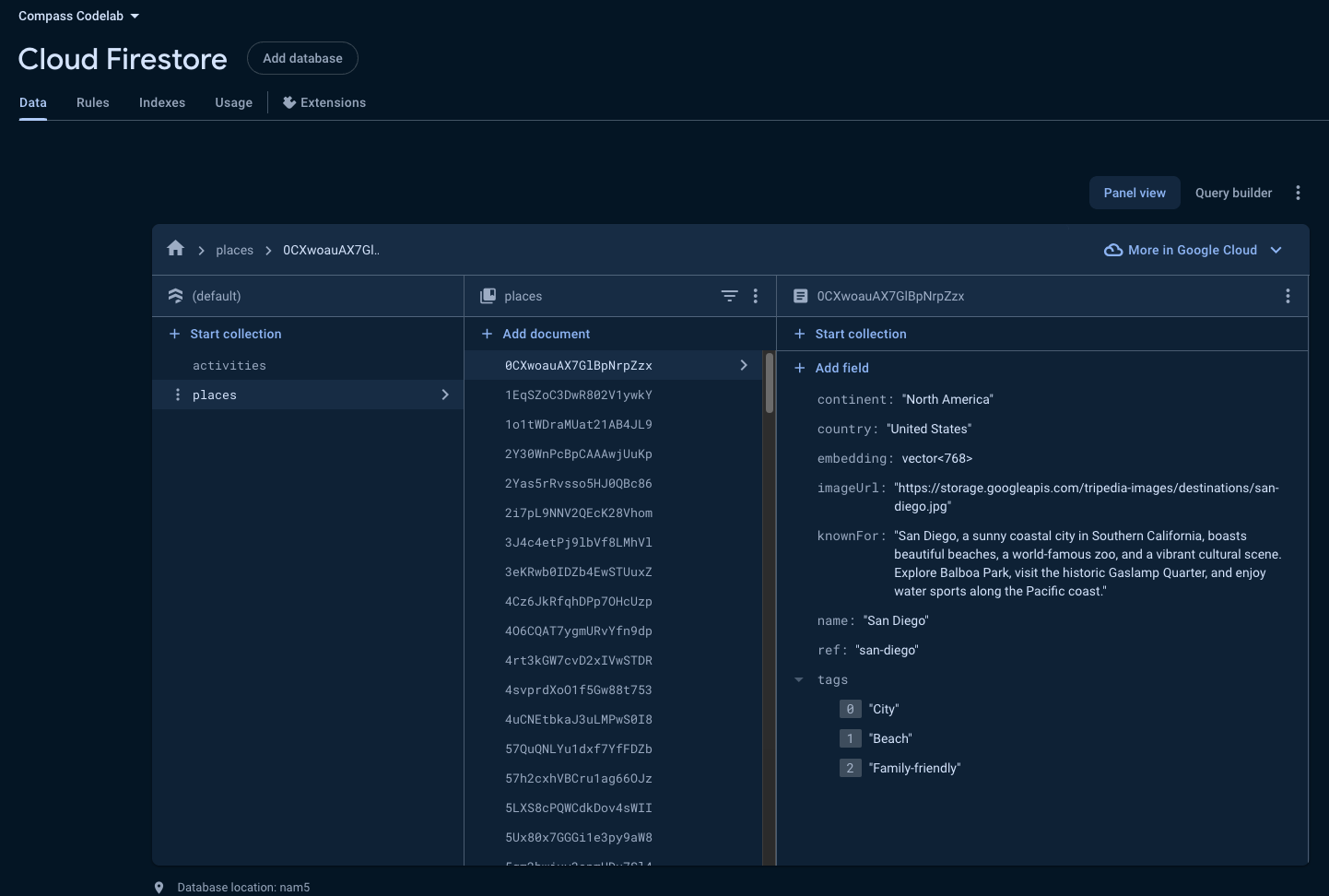
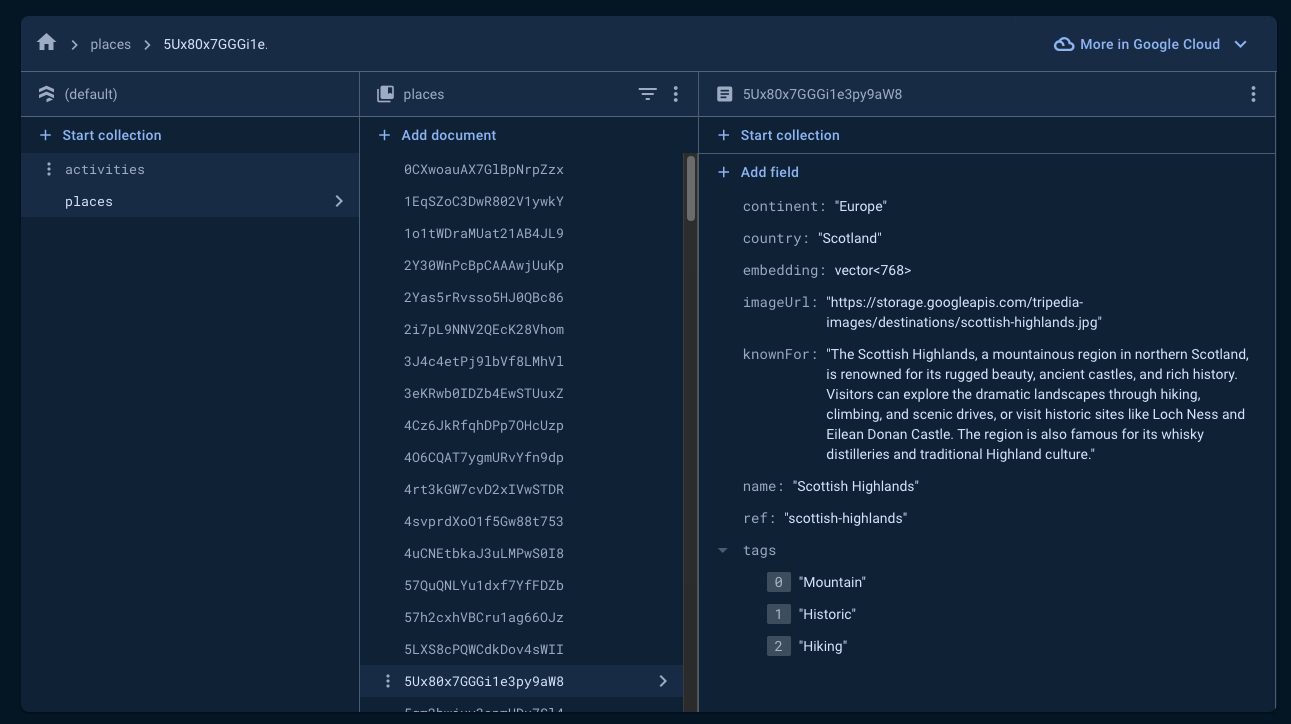
cd load-firestore-data npm ci node index.js YOUR_PROJECT_ID cd .. - 前往 Firebase 控制台中 Firebase 项目的 Firestore 部分,验证数据是否已成功添加到数据库。您应该会看到导入的数据架构及其内容。

将 Web 应用关联到 Firebase 项目
Web 应用的代码库需要与正确的 Firebase 项目相关联,才能使用其服务(例如数据库)。为此,您需要将 Firebase 配置添加到应用的代码库中。此配置包含项目 ID、应用的 API 密钥和应用 ID 等必要值,以及使应用能够与 Firebase 交互的其他值。
- 获取应用的 Firebase 配置:
- 在 Firebase 控制台中,前往您的 Firebase 项目。
- 在左侧面板中,点击项目概览旁边的齿轮图标,然后选择项目设置。
- 在“您的应用”卡片中,选择您的 Web 应用。
- 在“SDK 设置和配置”部分下,选择配置选项。
- 复制相应代码段。它以
const firebaseConfig ...开头。
- 将 Firebase 配置添加到 Web 应用的代码库中:
- 在代码编辑器中,打开
src/lib/genkit/genkit.config.ts文件。 - 将相关部分替换为您复制的代码。
- 保存文件。
- 在代码编辑器中,打开
在浏览器中预览 Web 应用
- 在终端中,安装依赖项,然后运行 Web 应用:
npm install npm run dev:next - 在浏览器中,前往本地托管的 Hosting 网址以查看 Web 应用。例如,在大多数情况下,该网址为 http://localhost:3000/ 或类似网址。

Compass 是一个使用 React 服务器组件的 Next.js 应用,这是其首页。
点击寻找我的理想旅程。您可以看到,它显示了某些固定目的地的硬编码数据:

欢迎随意探索。准备好继续操作后,点击右上角的 主页按钮。
主页按钮。
6. 使用 Genkit 深入了解生成式 AI
现在,您已准备好在应用中利用生成式 AI 的强大功能了!此 Codelab 部分将引导您实现一项功能,该功能可根据用户提供的灵感建议目的地。您将使用 Genkit 和 Google Cloud 的 Vertex AI 作为生成式模型的提供方(您将使用 Gemini)。
Genkit 可以存储跟踪记录和 flow 状态(以便您检查执行 Genkit flow 的结果)。在此 Codelab 中,您将使用 Firestore 存储这些轨迹。
在此 Codelab 的最后一步中,您将把 Genkit 应用部署到 Firebase App Hosting。
将 Genkit 应用关联到 Firebase 项目
在上一步中,我们通过修改 src/lib/genkit/genkit.config.ts 将 Genkit 连接到了您的项目。
启动 Genkit 开发者界面
Genkit 随附一个基于 Web 的界面,可让您与 LLM、Genkit flow、检索器和其他 AI 组件互动。
在终端中,运行以下命令:
npm run dev:genkit
在浏览器中,前往本地托管的 Genkit 网址。大多数情况下是 http://localhost:4000/。
与 Gemini 互动
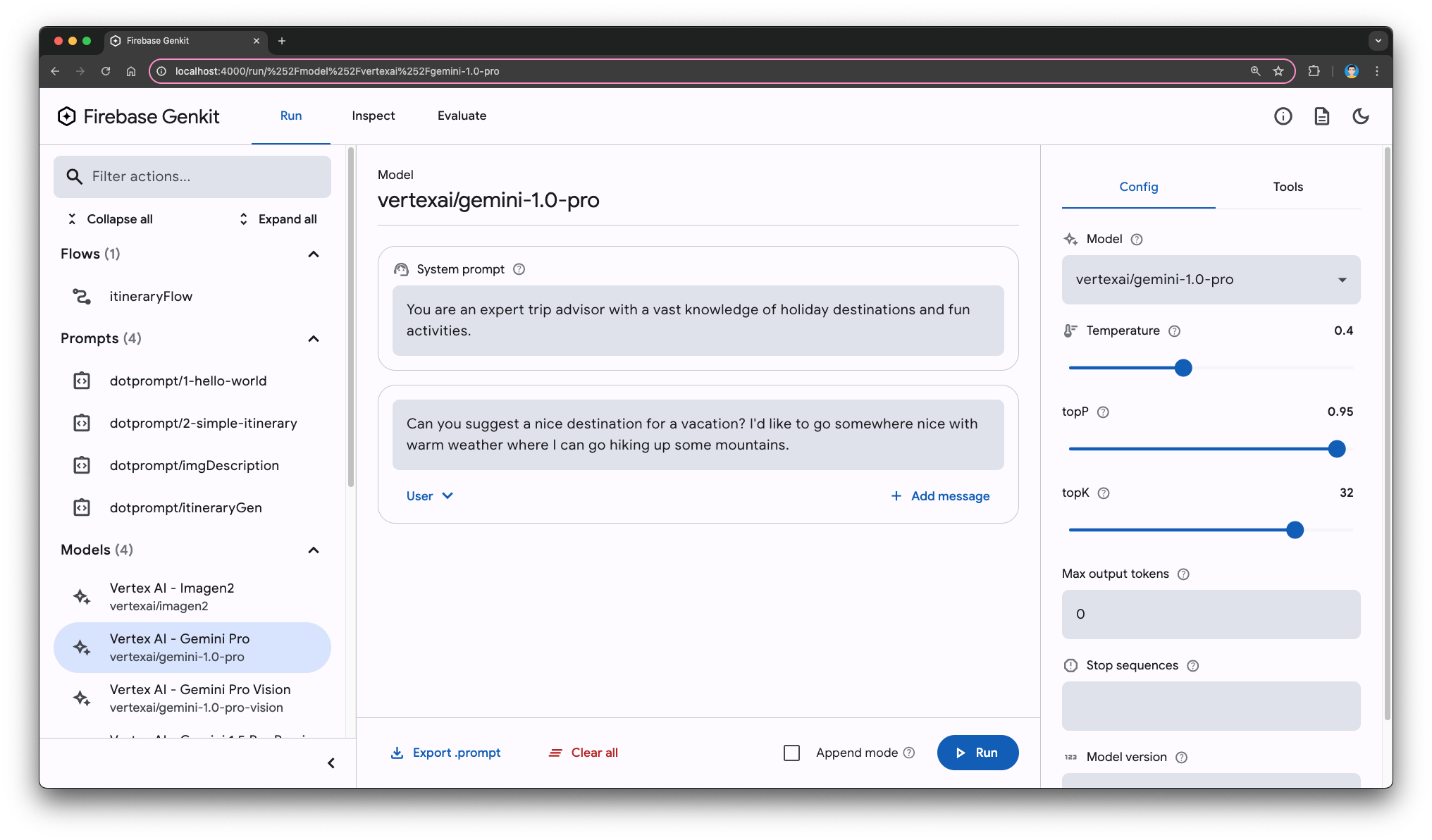
现在,您可以使用 Genkit 的开发者界面与任何受支持的模型或任何其他 AI 组件(例如提示、检索器和 Genkit flow)进行互动。
例如,您可以尝试让 Gemini 推荐一个度假方案。请注意,您可以如何使用系统指令根据自己的具体需求来引导模型的行为。此方法也适用于不原生支持系统指令的模型。

管理提示
Genkit 推出了 Dotprompt,这是一个旨在简化生成式 AI 提示的创建和管理的插件和文本格式。Dotprompt 的核心理念是将提示视为代码,让您能够与应用代码一起编写、维护和进行版本控制。
如需使用 Dotprompt,请先从一个 hello-world 开始:
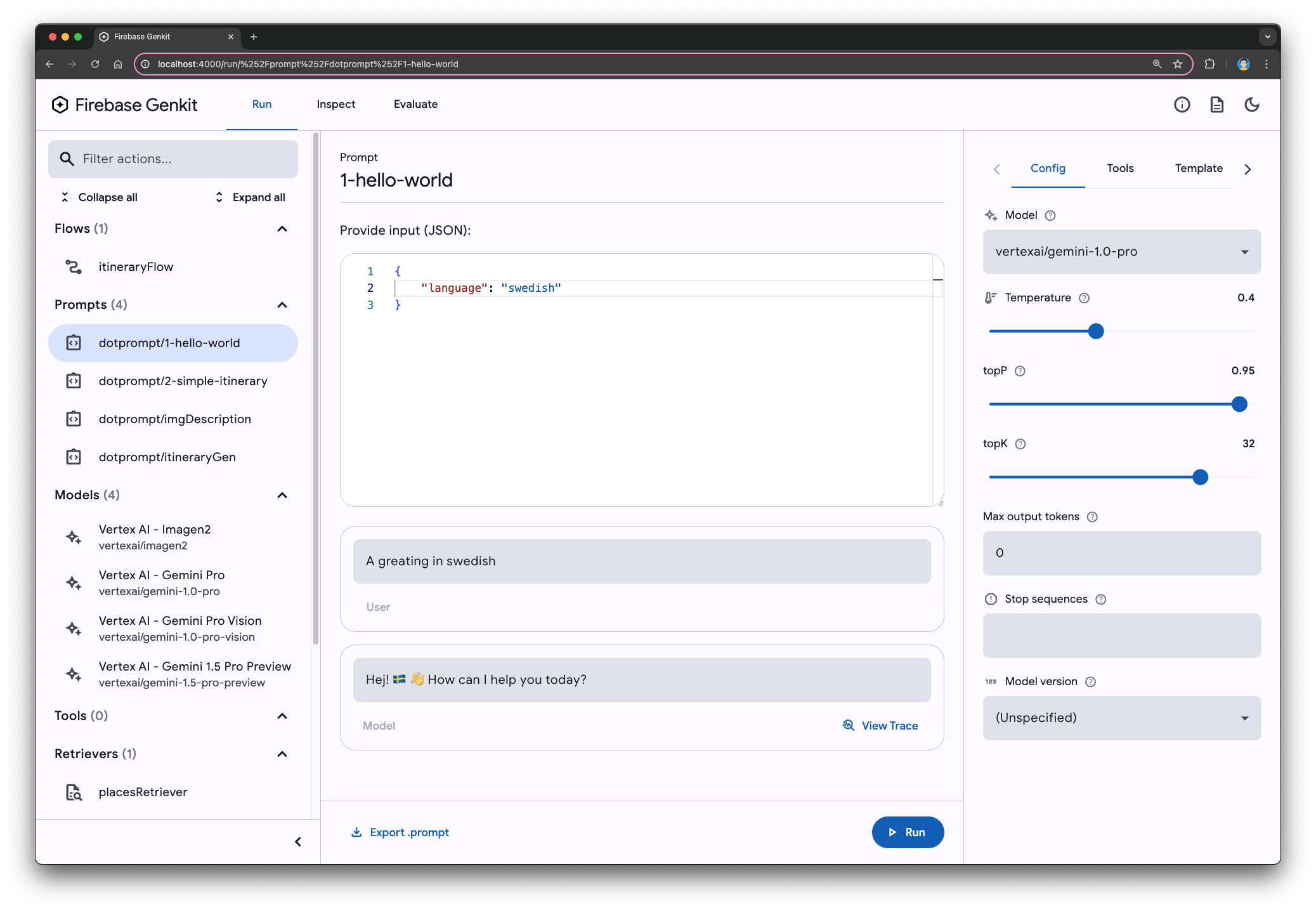
- 在代码编辑器中,打开
prompts/1-hello-world.prompt文件。 - 在 Genkit 开发者界面中,打开
prompts/1-hello-world。 - 使用您熟悉的任何语言名称或代码,或将其留空。
- 点击运行。

- 尝试输入几个不同的值。大语言模型擅长理解简单查询中缩写、拼写错误或不完整的提示,例如此查询。
使用结构化数据丰富输出内容
除了生成纯文本之外,Genkit 还支持您对输出进行结构化处理,以便在应用界面中更好地呈现和集成。通过定义架构,您可以指示 LLM 生成符合所需格式的结构化数据。
探索输出架构
您还可以指定 LLM 调用的输出架构。
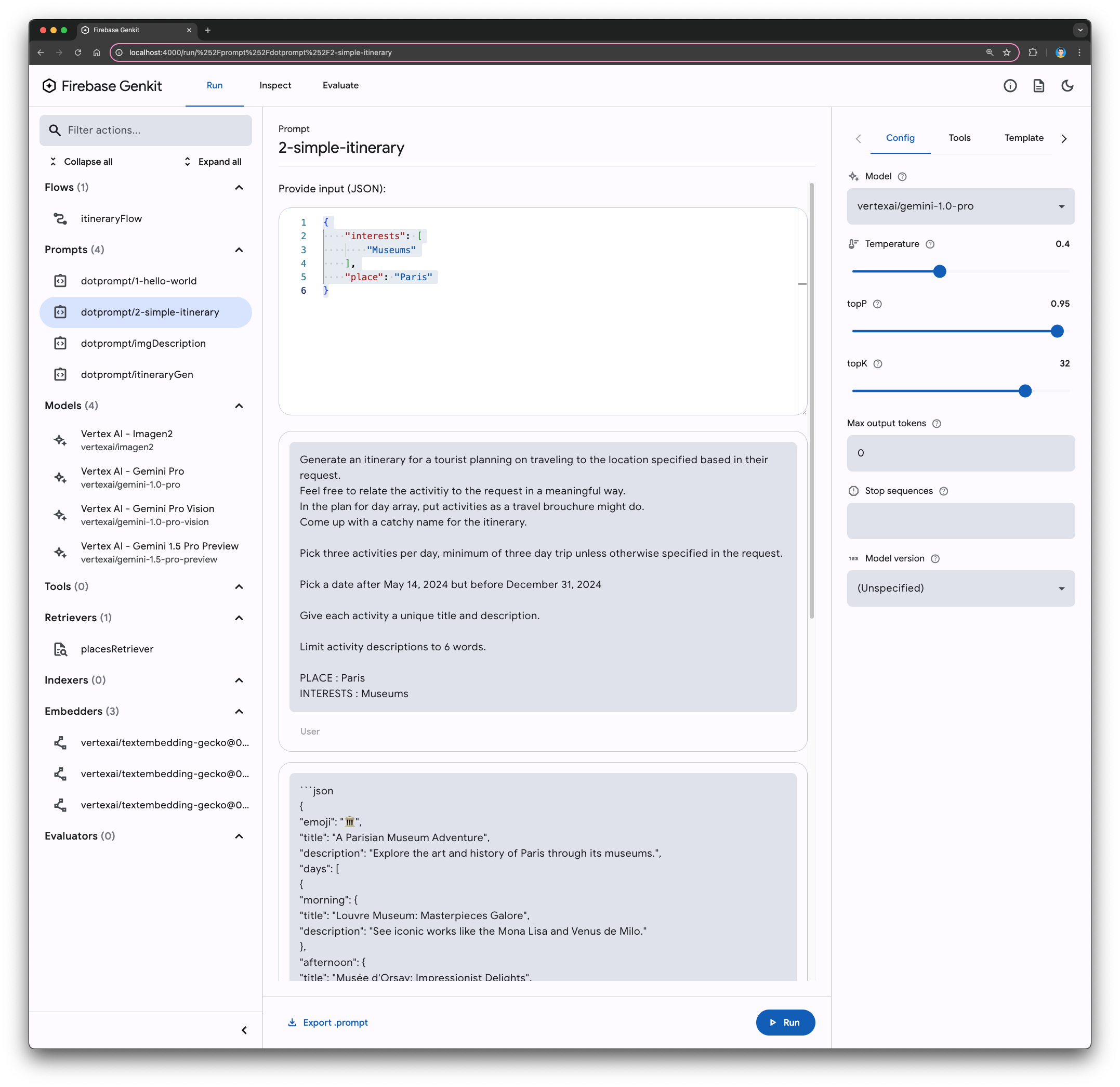
- 在代码编辑器中,检查提示文件:
- 打开
prompts/2-simple-itinerary.prompt文件。 - 检查已定义的输入和输出架构。
- 打开
- 与界面互动:
- 在 Genkit 开发者界面中,前往
prompts/2-simple-itinerary部分。 - 通过使用示例数据填充
place和interests字段来提供输入内容:{ "interests": [ "Museums" ], "place": "Paris" } - 点击运行。
- 在 Genkit 开发者界面中,前往

了解架构驱动的输出
请注意,生成的输出符合定义的架构。通过指定所需的结构,您已指示 LLM 生成可轻松解析并集成到应用中的数据。Genkit 会自动根据架构验证输出,确保数据完整性。
此外,您还可以配置 Genkit,使其在输出与架构不匹配时重试或尝试修复输出。
输出架构的主要优势
- 简化集成:轻松将结构化数据整合到应用的界面元素中。
- 数据验证:确保生成输出的准确性和一致性。
- 错误处理:实现用于解决架构不匹配问题的机制。
利用输出架构可提升 Genkit 体验,让您能够创建量身定制的结构化数据,从而打造更丰富、更动态的用户体验。
利用多模态输入
假设您的应用可以根据用户认为有启发性的图片,建议个性化的度假目的地。借助 Genkit 和多模态生成模型,您可以将这一愿景变为现实。
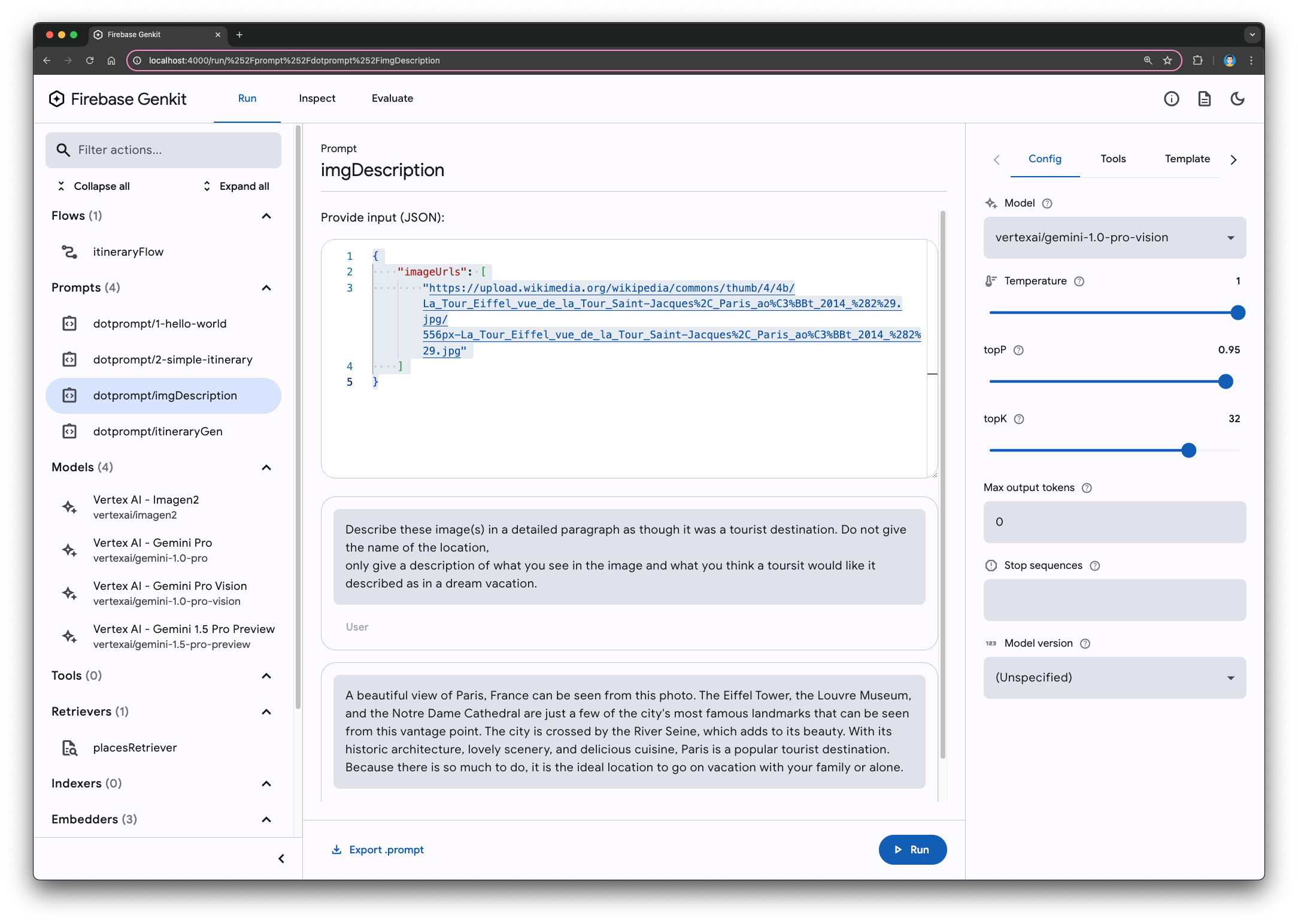
- 在代码编辑器中,检查提示文件:
- 打开
prompts/imgDescription.prompt文件。 - 请注意,提示中包含
{{media url=this}},这是一个 Handlebars 语法元素,可帮助您将图片纳入提示中。
- 打开
- 与界面互动:
- 在 Genkit 开发者界面中,打开
prompts/imgDescription提示。 - 通过粘贴图片网址,在
imageUrls字段中输入图片网址。例如,您可以使用维基百科中展示埃菲尔铁塔的缩略图:{ "imageUrls": [ "https://upload.wikimedia.org/wikipedia/commons/thumb/4/4b/La_Tour_Eiffel_vue_de_la_Tour_Saint-Jacques%2C_Paris_ao%C3%BBt_2014_%282%29.jpg/556px-La_Tour_Eiffel_vue_de_la_Tour_Saint-Jacques%2C_Paris_ao%C3%BBt_2014_%282%29.jpg" ] } - 点击运行。
- 在 Genkit 开发者界面中,打开

7. 通过向量相似度搜索实现检索
虽然使用 AI 模型生成创意内容令人印象深刻,但实际应用通常需要根据特定背景信息来确定输出内容。
在此 Codelab 中,您有一个目的地(地点和活动)数据库,并希望确保 Gemini 模型生成的建议仅引用此数据库中的条目。
为了弥合非结构化查询与相关内容之间的差距,您将利用生成的嵌入进行强大的向量相似度搜索。
了解嵌入和向量相似度
- 向量:向量是数据点的数值表示形式,通常用于对文本或图片等复杂信息进行建模。向量中的每个维度都对应于数据的特定特征。
- 嵌入模型:这些专业 AI 模型可将文本等输入数据转换为高维度向量。令人着迷的是,相似的输入会映射到这个高维空间中彼此接近的向量。
- 向量相似度搜索:此技术利用嵌入向量的邻近性来识别相关数据点。给定输入查询后,它会在数据库中查找具有相似嵌入向量的条目,从而指示语义相关性。
了解检索流程的运作方式
- 嵌入查询:用户的输入内容(例如“巴黎的浪漫晚餐”)会传递给嵌入模型,生成查询向量。
- 数据库嵌入:理想情况下,您已对目的地数据库进行预处理,为每个条目创建嵌入向量。
- 相似性计算:使用相似性指标(例如余弦相似度)将查询向量与数据库中的每个嵌入向量进行比较。
- 检索:根据数据库条目与查询向量的邻近程度,检索出最相似的条目作为相关建议。
通过将此检索机制纳入应用中,您可以利用 Gemini 模型生成不仅富有创意,而且还牢牢扎根于特定数据集的建议。这种方法可确保生成的输出在上下文方面保持相关性,并与数据库中提供的信息保持一致。
在 Firestore 中启用向量相似度搜索
在此 Codelab 的上一步中,您已使用示例地点和活动填充了 Firestore 数据库。每个地点条目都包含一个 knownFor 文本字段(用于描述其显著属性),以及一个相应的 embedding 字段(包含此描述的向量表示形式)。

如需利用向量相似度搜索功能来搜索这些嵌入,您需要创建 Firestore 索引。借助此索引,您可以根据地点嵌入向量与给定查询的相似度高效检索地点。
- 创建索引,并务必将
YOUR_PROJECT_ID替换为您的项目 ID。- 适用于 macOS / Linux
gcloud firestore indexes composite create \ --project=YOUR_PROJECT_ID \ --collection-group=places \ --query-scope=COLLECTION \ --field-config field-path=embedding,vector-config='{"dimension":"768","flat":"{}"}'- 对于 Windows (PowerShell)
gcloud firestore indexes composite create ` --project=YOUR_PROJECT_ID ` --collection-group=places ` --query-scope=COLLECTION ` --field-config="field-path=embedding,vector-config={'dimension':'768','flat':'{}'}" - 在 Genkit 开发者界面中,打开
retrievers/placesRetriever。 - 点击运行。观察带有占位文本的脚手架对象,该文本指示您将在何处实现检索器逻辑。
- 在代码编辑器中,打开
src/lib/genkit/placesRetriever.ts文件。 - 滚动到底部,然后将占位符
placesRetriever替换为以下内容:export const placesRetriever = defineFirestoreRetriever(ai, { name: 'placesRetriever', firestore, collection: 'places', contentField: 'knownFor', vectorField: 'embedding', embedder: vertexAI.embedder('text-embedding-005', {outputDimensionality: 768}), distanceMeasure: 'COSINE', });
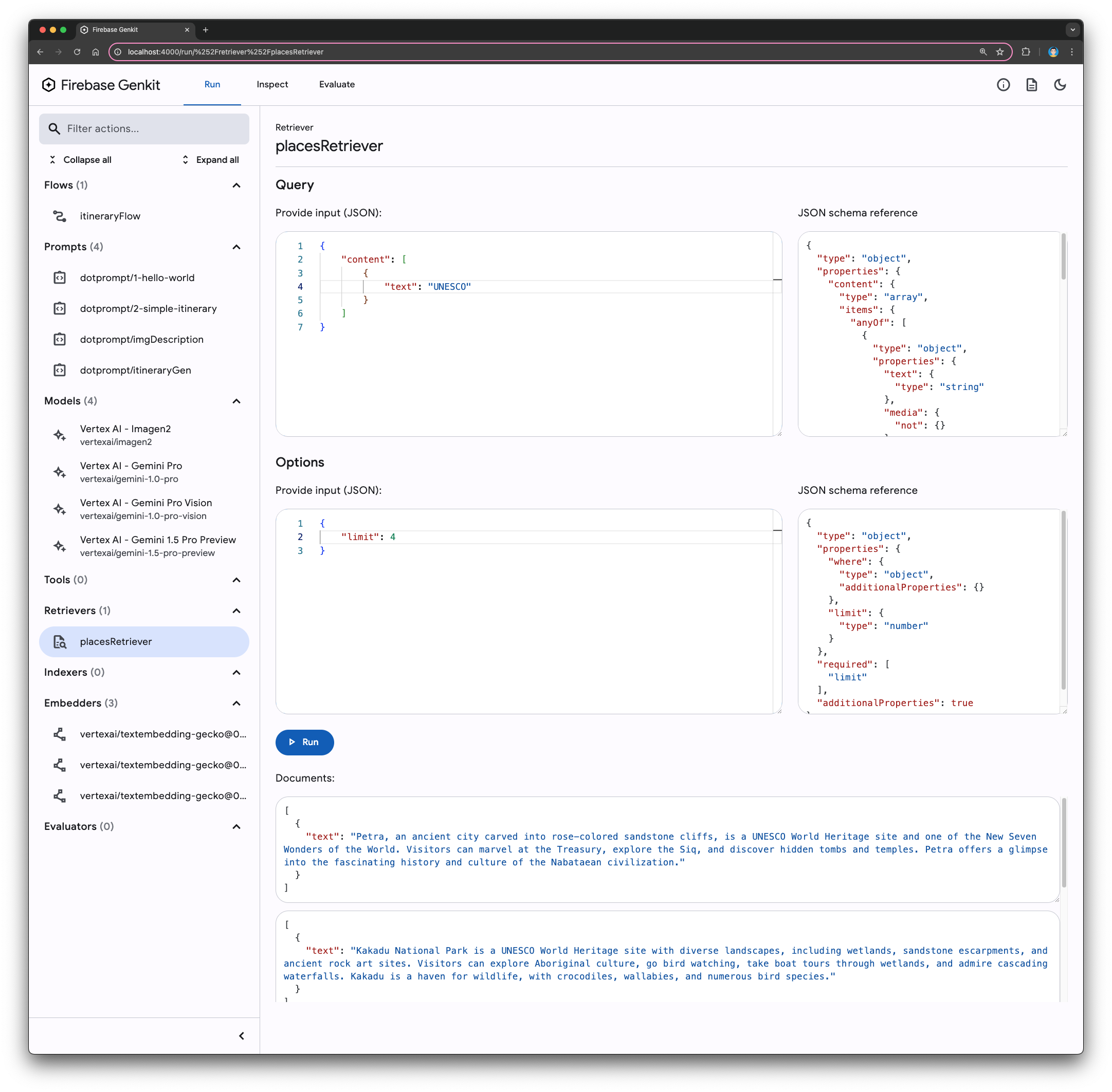
测试检索器
- 在 Genkit 开发者界面中,打开
retrievers/placesRetriever检索器。 - 提供以下查询:
{ "content": [ { "text": "UNESCO" } ] } - 您还可以提供选项。例如,以下代码展示了如何指定检索器应返回的文档数量:
{ "limit": 4 } - 点击运行。

除了相似性之外,您还可以通过向 Options 添加 where 子句来对数据进行额外的过滤。
8. 使用 Genkit 的检索增强生成 (RAG)
在前面的部分中,您构建了能够处理文本、JSON 和图片的单个提示,为用户生成度假目的地和其他富有吸引力的内容。您还实现了一个提示,用于从 Firestore 数据库中检索相关目的地。现在,我们需要将这些组件编排成一个连贯的检索增强生成 (RAG) 流程。
本部分将介绍一个重要的 Genkit 概念,即工作流。Flow 是强类型、可流式传输的函数,可在本地和远程调用,并且可完全观测。您可以通过 Genkit 的 CLI 和 Genkit 开发者界面管理和调用 flow。
- 在代码编辑器中,检查行程提示:
- 打开
prompts/itineraryGen.prompt文件。 - 请注意,提示已扩展为可接受其他输入内容,特别是从检索器获取的活动数据。
- 打开
- 在 Genkit 开发者界面中,查看
src/lib/genkit/itineraryFlow.ts文件中的 Genkit flow。
提示:为简化调试,请考虑将冗长的 flow 分解为更易于管理的步骤。 - 通过集成“图片描述”步骤来增强流程:
- 找到
TODO: 2注释(大约在第 81 行)。这标志着您将增强流程的位置。 - 将空的
imgDescription占位符替换为可根据tripDetails.imageUrls生成说明的ai.run('imgDescription', ...)块。
- 找到
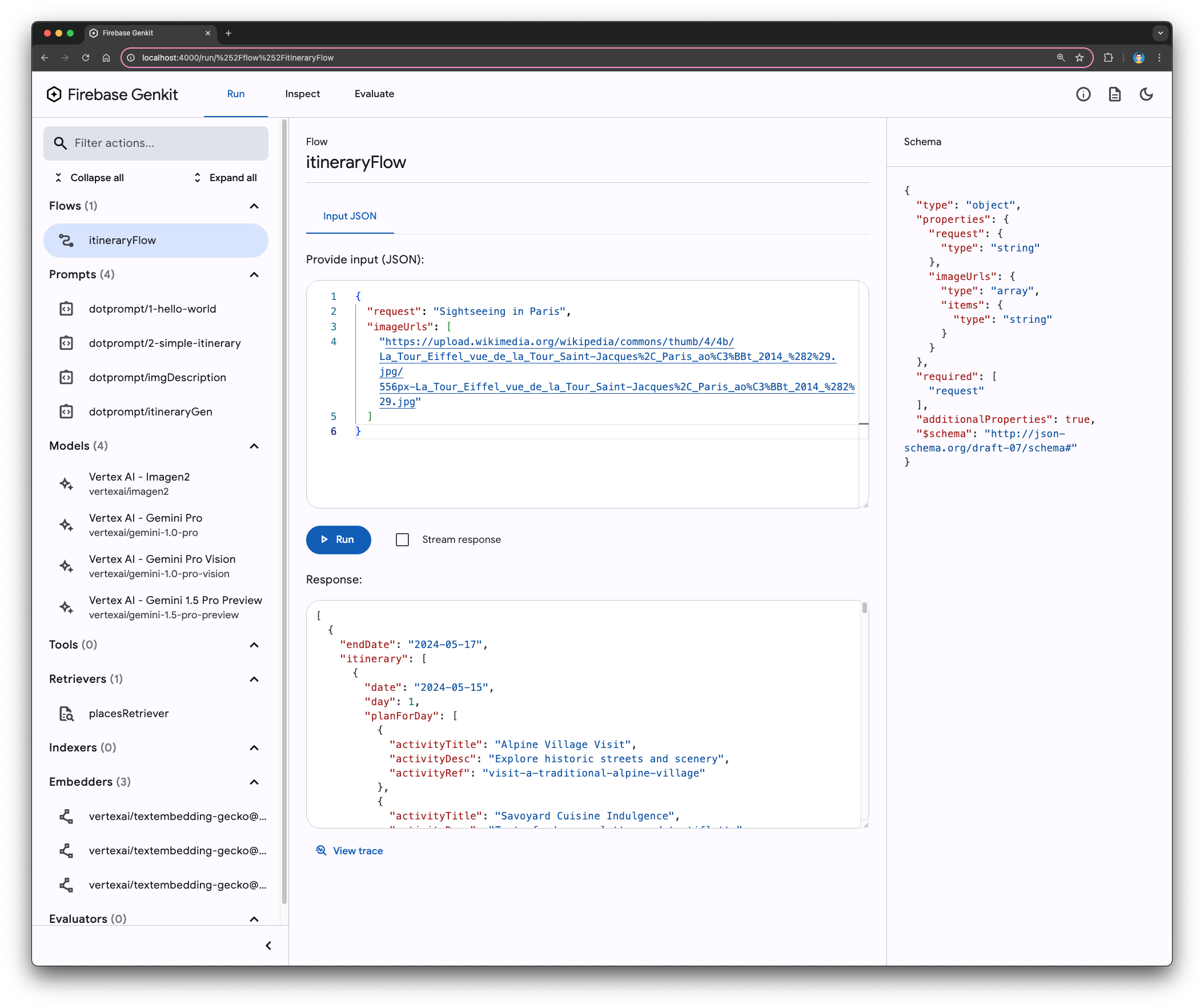
- 测试流程:
- 前往
flows/itineraryFlow。 - 使用以下输入来测试新添加的步骤是否成功执行了
itineraryFlow:{ "request": "Sightseeing in Paris", "imageUrls": [ "https://upload.wikimedia.org/wikipedia/commons/thumb/4/4b/La_Tour_Eiffel_vue_de_la_Tour_Saint-Jacques%2C_Paris_ao%C3%BBt_2014_%282%29.jpg/556px-La_Tour_Eiffel_vue_de_la_Tour_Saint-Jacques%2C_Paris_ao%C3%BBt_2014_%282%29.jpg" ] } - 点击运行。
- 查看生成的输出,其中应将图片描述纳入行程建议中。

- 前往
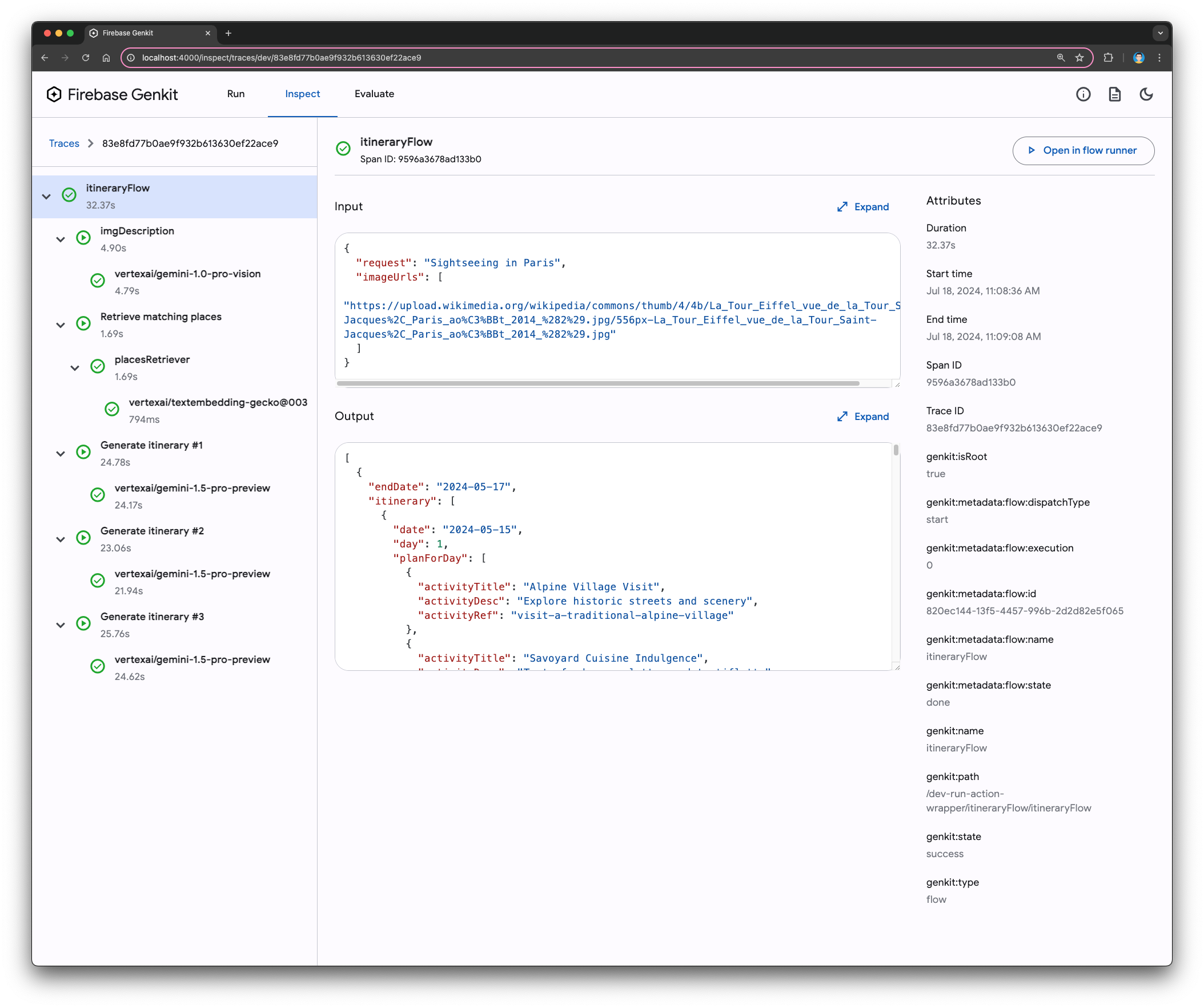
- 如果您遇到任何错误或意外行为,请点击查看轨迹以查看详细信息。您还可以使用此标签页查看 Trace Store 中的执行历史记录。

适用于 Web 应用的 RAG
- 在浏览器中访问 http://localhost:3000/,确保 Web 应用仍在运行。
- 如果 Web 应用不再运行,请在终端中运行以下命令:
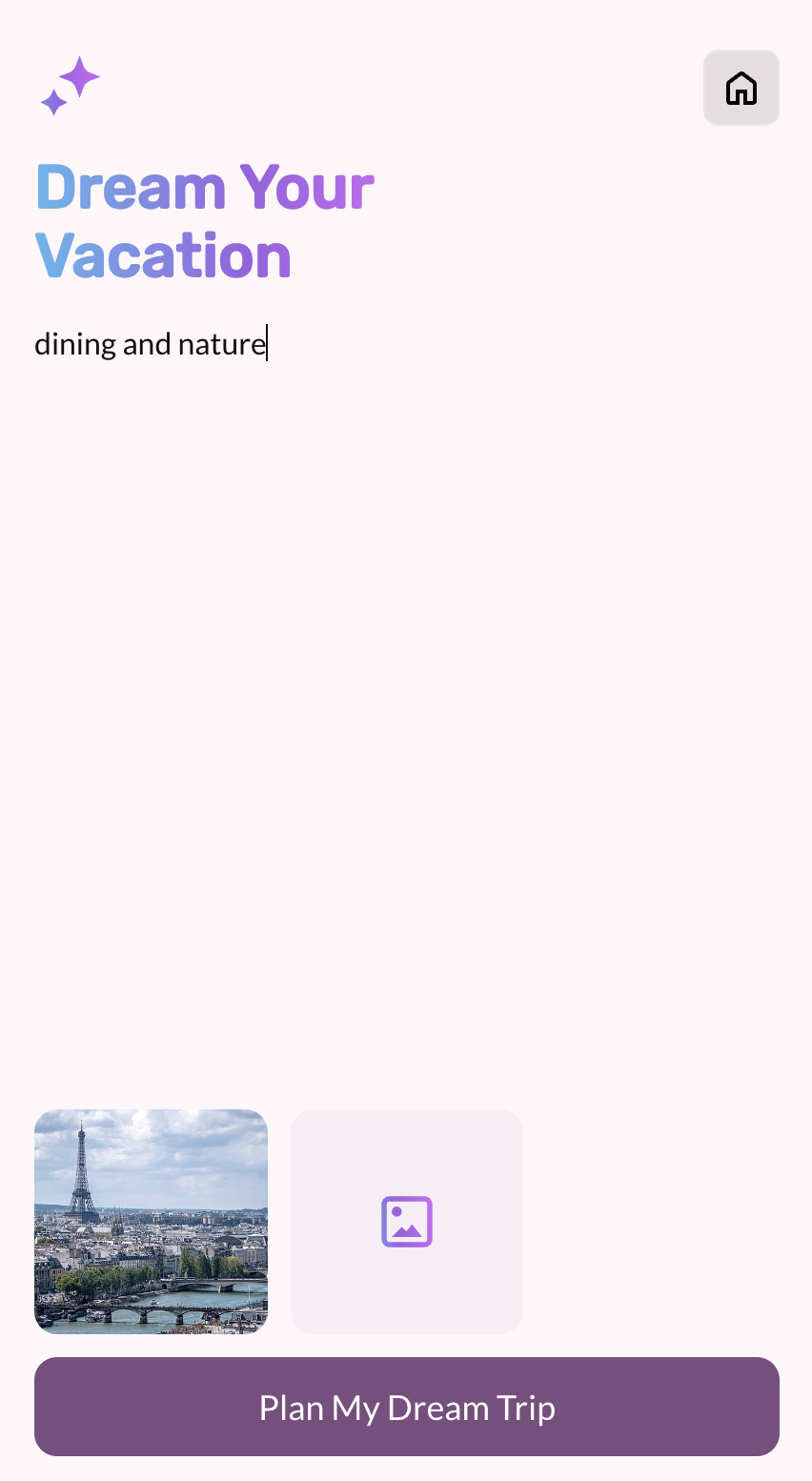
npm install npm run dev - 查看梦想假期 Web 应用页面 (http://localhost:3000/gemini)。
- 查看其源代码 (
src/app/gemini/page.tsx),了解 Next.js 集成示例。




9. 使用 Firebase App Hosting 部署应用
本教程的最后一步是部署 Web 应用。您将利用 Firebase App Hosting,这是一种框架感知型托管解决方案,旨在简化 Next.js 和 Angular 应用到无服务器后端的部署。
- 将更改提交到本地 Git 代码库,然后推送到 GitHub。
- 在 Firebase 控制台中,前往 Firebase 项目中的 App Hosting。
- 依次点击开始 > 关联到 GitHub。
- 选择您的 GitHub 账号和代码库。点击下一步。
- 在部署设置 > 根目录中,保留默认值。如需使用自动发布,请启用自动发布处于开启状态选项。
- 对于实时分支,请选择 GitHub 代码库的 main 分支。点击下一步。
- 为后端输入 ID(例如
compass)。 - 当系统询问您是创建还是关联 Firebase Web 应用时,请选择选择现有 Firebase Web 应用,然后选择您在本 Codelab 的前一步中创建的应用。
- 点击完成并部署。
监控部署状态
部署过程需要几分钟时间。您可以在 Firebase 控制台的 App Hosting 部分中跟踪进度。
向服务账号授予权限
为了让 Node.js 后端能够访问 Vertex AI 资源,您需要为应用的服务账号分配 aiplatform.user 角色:
gcloud projects add-iam-policy-binding YOUR_PROJECT_ID \
--member "serviceAccount:firebase-app-hosting-compute@YOUR_PROJECT_ID.iam.gserviceaccount.com" \
--role "roles/aiplatform.user"
完成后,用户即可访问您的 Web 应用。
自动重新部署
Firebase App Hosting 可简化未来的更新流程。每当您将更改推送到 GitHub 代码库的主分支时,Firebase App Hosting 都会自动重建并重新部署您的应用,确保用户始终获得最新版本。
10. 总结
恭喜您完成此全面的 Codelab!
您已成功利用 Genkit、Firestore 和 Vertex AI 的强大功能创建了一个复杂的“流程”,该流程可根据用户偏好和灵感生成个性化的度假建议,同时将建议与应用的数据相关联。
在此学习历程中,您获得了有关基本软件工程模式的实操经验,这些模式对于构建强大的生成式 AI 应用至关重要。这些模式包括:
- 提示管理:将提示整理和维护为代码,以便更好地进行协作和版本控制。
- 多模态内容:整合图片和文本等多种数据类型,以增强 AI 互动。
- 输入/输出架构:用于在应用中实现无缝集成和验证的数据结构。
- 向量存储区:利用向量嵌入高效搜索相似内容并检索相关信息。
- 数据检索:实现从数据库中提取数据并将其纳入 AI 生成的内容中的机制。
- 检索增强生成 (RAG):将检索技术与生成式 AI 相结合,以生成与上下文相关且准确的输出。
- Flow Instrumentation:构建和编排复杂的 AI 工作流,以实现无缝且可观测的执行。
掌握这些概念并将其应用到 Firebase 生态系统中,您就可以自信地开启自己的生成式 AI 冒险之旅。探索无限可能,打造创新应用,不断突破生成式 AI 的能力界限。
探索替代部署选项
Genkit 提供了多种部署选项,可满足您的特定需求,包括:
- Cloud Functions for Firebase
- Cloud Run
- Next.js
- 任何 Node.js 环境
- Genkit 还支持 Go
只需在 (package.json) 节点文件夹中运行以下命令,选择最适合您的选项即可:
npx genkit start
后续步骤
- 在 Google AI Studio 或 Vertex AI Studio 中尝试使用提示,并充分利用大上下文窗口。
- 详细了解 AI 检索增强生成 (RAG) 搜索。
- 请参阅 Genkit 的官方文档。
- 详细了解 Firestore 和 Cloud SQL for PostgreSQL 中的相似性搜索功能。
- 通过函数调用深入了解生成式 AI 工作流。

