1. Introducción
Puedes usar Firebase Remote Config para definir pares clave-valor, también conocidos como parámetros, en tu app y actualizar sus valores en la nube, lo que te permite modificar el aspecto y el comportamiento de tu app sin distribuir una actualización.
Agregarás esta nueva funcionalidad a un juego de ejemplo, MechaHamster: Sube de nivel con la edición de Firebase. Este juego de ejemplo es una versión nueva del juego clásico de Firebase MechaHamster que quita la mayor parte de su funcionalidad integrada de Firebase, lo que te brinda la oportunidad de implementar nuevos usos de Firebase en su lugar.
Para asegurarte de que la app se comporte según lo previsto, establece parámetros de configuración predeterminados para los valores del código de juego de muestra, que se pueden anular con valores que configuraste en Remote Config en Firebase console.
Qué aprenderás
- Cómo establecer valores de Remote Config en la nube y recuperarlos
- Cómo instrumentar tu código C# de Unity para usar automáticamente los valores recuperados
- Cómo almacenar, instrumentar y anular valores o objetos compuestos como valores JSON
- Cómo usar las condiciones de Remote Config para publicar diferentes variantes de valores a distintos grupos de usuarios
Requisitos
- Unity 2019.1.0f1 o una versión posterior compatible con compilaciones de iOS o Android
- Un dispositivo Android/iOS físico o un simulador/emulador para compilar y ejecutar el juego
2. Configura tu entorno de desarrollo
En las siguientes secciones, se describe cómo descargar el código de Level Up with Firebase, abrirlo en Unity y agregar un proyecto de Firebase. Varios otros codelabs de Firebase y Unity usan este juego de ejemplo de Level Up con Firebase, por lo que es posible que ya hayas completado las tareas de esta sección. Si es así, puedes omitir estos pasos y continuar con Agrega los SDK de Firebase para Unity para agregar Remote Config al código de juego de ejemplo.
Descarga el código
Clona el repositorio de GitHub de este codelab desde la línea de comandos:
git clone https://github.com/firebase/level-up-with-firebase
Como alternativa, si no tienes Git instalado, puedes descargar el repositorio como archivo ZIP.
Abre Sube de nivel con Firebase en el editor de Unity.
- Inicia Unity Hub y, en la pestaña Projects, haz clic en la flecha desplegable junto a Open.
- Haz clic en Agregar proyecto desde el disco.
- Navega al directorio que contiene el código y, luego, haz clic en OK.
- Si se te solicita, selecciona una versión del editor de Unity para usar y tu plataforma de destino (Android o iOS).
- Haz clic en el nombre del proyecto, level-up-with-firebase, y este se abrirá en el editor de Unity.
- Si el editor no lo abre automáticamente, abre
MainGameSceneen Assets > Hamster en la pestaña Project del editor de Unity.
Para obtener más información sobre la instalación y el uso de Unity, consulta Cómo trabajar en Unity.
3. Agrega Firebase a tu proyecto de Unity
Crea un proyecto de Firebase
- En Firebase console, haz clic en Agregar proyecto.
- Para crear un proyecto nuevo, ingresa el nombre que quieras.
Con esto, también se configurará el ID del proyecto (que se muestra debajo del nombre del proyecto) según ese nombre. De manera opcional, puedes hacer clic en el ícono de edición en el ID del proyecto para personalizarlo aún más. - Si se te solicita, revisa y acepta las Condiciones de Firebase.
- Haz clic en Continuar.
- Selecciona la opción Habilitar Google Analytics para este proyecto y, luego, haz clic en Continuar.
- Selecciona una cuenta de Google Analytics existente para usar o elige Crear una cuenta nueva para crear una nueva.
- Haz clic en Crear proyecto.
- Cuando se haya creado el proyecto, haz clic en Continuar.
Registra tu app en Firebase
- Abre Firebase console y, en el centro de la página de descripción general del proyecto, haz clic en el ícono de Unity para iniciar el flujo de trabajo de configuración o, si ya agregaste una app a tu proyecto de Firebase, haz clic en Agregar app para mostrar las opciones de plataforma.
- Selecciona para registrar los destinos de compilación de Apple (iOS) y Android.
- Ingresa los IDs específicos de la plataforma del proyecto de Unity. En este codelab, ingresa lo siguiente:
- En Apple (iOS): Ingresa
com.google.firebase.level-upen el campo ID del paquete de iOS. - Para Android: Ingresa
com.google.firebase.level_upen el campo Nombre del paquete de Android.
- En Apple (iOS): Ingresa
- De manera opcional, ingresa el sobrenombre específico de la plataforma para tu proyecto de Unity.
- Haz clic en Registrar app y ve a la sección Descargar archivo de configuración.
- Repite el proceso para el destino de compilación que no hayas usado la primera vez.
Agrega archivos de configuración de Firebase
Después de hacer clic en Registrar app, se te pedirá que descargues dos archivos de configuración (uno para cada destino de compilación). Tu proyecto de Unity necesita los metadatos de Firebase en estos archivos para conectarse con Firebase.
- Descarga los dos archivos de configuración disponibles:
- En Apple (iOS): Descarga GoogleService-Info.plist.
- Para Android: Descarga google-services.json.
- Abre la ventana Project de tu proyecto de Unity y transfiere ambos archivos de configuración a la carpeta Assets.
- Vuelve a Firebase console, en el flujo de trabajo de configuración, haz clic en Siguiente y continúa con la sección Agregar los SDK de Firebase para Unity.
Nota: Puedes volver a descargar estos archivos en cualquier momento. Para ello, abre la configuración general del proyecto, desplázate hacia abajo hasta la sección Tus apps y, luego, haz clic en el botón de descarga del archivo de configuración deseado.
Agrega los SDK de Firebase para Unity
- Haz clic en Descargar el SDK de Firebase Unity en Firebase console.
- Descomprime el SDK en la ubicación que prefieras.
- En tu proyecto de Unity abierto, ve a Assets > Import Package > Custom Package.
- En el diálogo Import package, navega al directorio que contiene el SDK descomprimido, selecciona
FirebaseAnalytics.unitypackagey, luego, haz clic en Open. - En el diálogo Import Unity Package que aparece, haz clic en Import.
- Repite los pasos anteriores para importar los siguientes dos paquetes:
FirebaseRemoteConfig.unitypackageFirebaseCrashlytics.unitypackage
Crashlytics es una herramienta ligera para informar fallas en tiempo real que te ayuda a hacer un seguimiento de los problemas de estabilidad que afectan la calidad de tu app, a priorizarlos y a corregirlos. Si no la has usado antes, te recomendamos completar la Ruta de aprendizaje de Crashlytics para Unity.
- Regresa a Firebase console y, en el flujo de trabajo de configuración, haz clic en Siguiente.
Para obtener más información sobre cómo agregar SDKs de Firebase a proyectos de Unity, consulta Opciones de instalación adicionales de Unity.
4. Establece los valores predeterminados de Remote Config y recupera valores nuevos
En este codelab, actualizarás los objetos que usan valores definidos en el código o que se serializan en el editor de Unity para usar valores instrumentados con Remote Config. Configurarás los valores predeterminados de cada parámetro con SetDefaultsAsync para que tu app se comporte según lo previsto antes de que se conecte al backend de Remote Config. Tu app se mantendrá actualizada porque recuperará valores nuevos de Remote Config y los activará para que se puedan usar en el código.
Para recuperar valores nuevos de Remote Config, hay varios métodos sin implementar que ya se encuentran en el archivo Assets/Hamster/Scripts/MainGame.cs y que deben completarse.
- Agrega las siguientes instrucciones
usingaMainGame.cs:using Firebase.Crashlytics; using Firebase.Extensions; using Firebase.RemoteConfig;Firebase.Extensionscontiene algunas extensiones de la API de C# Tasks que ayudarán a simplificar la administración del proceso de inicialización con devoluciones de llamada. - Para agregar la inicialización de Firebase a tu método
Start()deMainGame.cs, reemplaza el método InitializeCommonDataAndStartGame() existente por el método que no está implementado actualmente,InitializeFirebaseAndStartGame():void Start() { Screen.SetResolution(Screen.width / 2, Screen.height / 2, true); InitializeFirebaseAndStartGame(); } - En
MainGame.cs, buscaInitializeFirebaseAndStartGame(). Declara una variable de app y reemplaza la implementación del método de la siguiente manera:public Firebase.FirebaseApp app = null; // Begins the firebase initialization process and afterwards, opens the main menu. private void InitializeFirebaseAndStartGame() { Firebase.FirebaseApp.CheckAndFixDependenciesAsync() .ContinueWithOnMainThread( previousTask => { var dependencyStatus = previousTask.Result; if (dependencyStatus == Firebase.DependencyStatus.Available) { // Create and hold a reference to your FirebaseApp, app = Firebase.FirebaseApp.DefaultInstance; // Set the recommended Crashlytics uncaught exception behavior. Crashlytics.ReportUncaughtExceptionsAsFatal = true; SetRemoteConfigDefaults(); } else { UnityEngine.Debug.LogError( $"Could not resolve all Firebase dependencies: {dependencyStatus}\n" + "Firebase Unity SDK is not safe to use here"); } }); } - La inicialización de Firebase llama a
SetRemoteConfigDefaultssi se ejecuta de forma correcta para establecer valores predeterminados en la app. Reemplaza el método SetRemoteConfigDefaults sin implementar por lo siguiente:private void SetRemoteConfigDefaults() { var defaults = new System.Collections.Generic.Dictionary < string, object > (); defaults.Add( Hamster.MapObjects.AccelerationTile.AccelerationTileForceKey, Hamster.MapObjects.AccelerationTile.AccelerationTileForceDefault); defaults.Add( Hamster.States.MainMenu.SubtitleOverrideKey, Hamster.States.MainMenu.SubtitleOverrideDefault); var remoteConfig = FirebaseRemoteConfig.DefaultInstance; remoteConfig.SetDefaultsAsync(defaults).ContinueWithOnMainThread( previousTask => { FetchRemoteConfig(InitializeCommonDataAndStartGame); } ); }
5. Recupera y activa valores nuevos (según sea necesario)
Ahora debemos completar el método FetchRemoteConfig existente. Esto encadenará llamadas a los métodos FetchAsync (que recupera valores nuevos de Remote Config) y ActivateAsync (que activa esos valores obtenidos para que estén disponibles en el código) de Remote Config mediante un parámetro de devolución de llamada llamado onFetchAndActivateSuccessful.
El código de inicio que agregamos en el paso anterior llama a FetchRemoteConfig con InitializeCommonDataAndStartGame como devolución de llamada para iniciar el juego al final de la secuencia. Puedes pasar devoluciones de llamada alternativas a FetchRemoteConfig para invocar la recuperación con diferentes resultados. Un ejemplo (que implementarás más adelante) es pasar un método que abre nuevos menús de IU, que dependen de los valores de Remote Config. Esto hará que los menús se abran solo después de que esos valores se hayan recuperado y activado.
- Pega el siguiente código en
FetchRemoteConfig:public void FetchRemoteConfig(System.Action onFetchAndActivateSuccessful) { if(app==null) { Debug.LogError($"Do not use Firebase until it is properly initialized by calling {nameof(InitializeFirebaseAndStartGame)}."); return; } Debug.Log("Fetching data..."); var remoteConfig = FirebaseRemoteConfig.DefaultInstance; remoteConfig.FetchAsync(System.TimeSpan.Zero).ContinueWithOnMainThread( previousTask=> { if (!previousTask.IsCompleted) { Debug.LogError($"{nameof(remoteConfig.FetchAsync)} incomplete: Status '{previousTask.Status}'"); return; } ActivateRetrievedRemoteConfigValues(onFetchAndActivateSuccessful); }); } - A continuación, completa el método
ActivateRetrievedRemoteConfigValues, que recibe una devolución de llamada pasada,onFetchAndActivateSuccessful. Cuando finalice la activación, se invocará la devolución de llamada especificada:private void ActivateRetrievedRemoteConfigValues(System.Action onFetchAndActivateSuccessful) { var remoteConfig = FirebaseRemoteConfig.DefaultInstance; var info = remoteConfig.Info; if(info.LastFetchStatus == LastFetchStatus.Success) { remoteConfig.ActivateAsync().ContinueWithOnMainThread( previousTask => { Debug.Log($"Remote data loaded and ready (last fetch time {info.FetchTime})."); onFetchAndActivateSuccessful(); }); } }
Cuando SetRemoteConfigDefaults realiza una llamada descendente desde el contexto de inicialización, ActivateRetrievedRemoteConfigValues llama al punto de partida anterior, InitializeCommonDataAndStartGame, para iniciar el juego abriendo el menú principal.
6. Configura una estrategia de carga de Remote Config
Para recuperar y activar valores en otro momento durante el uso de la app, debes volver a llamar a estas funciones y, si algún objeto almacenó en caché los valores, se debe notificar a este para que realice una actualización. Para desarrollar una estrategia para volver a recuperar valores de Remote Config, considera cuándo se necesitan los valores nuevos y cuándo iniciar la recuperación y activación de valores nuevos para evitar que cambien mientras están en uso.
Como se implementa actualmente, los valores de Remote Config se recuperan y activan cuando se inicia la app. Las recuperaciones se pueden ocultar durante los cambios de menú y, al mismo tiempo, bloquear la interacción durante la transición. Además, este suele ser el momento más relevante para obtener valores nuevos, ya que un cambio en el estado del menú se puede usar para saber "adónde" se dirige el jugador y predecir que se usará un valor.
Si observas el sistema de menús de Mechahamster, la forma más fácil de agregar actualizaciones de menú de bloqueo de la IU es llamarlo antes de que se reinicie el menú principal (específicamente, cuando se accede a él saliendo de otro menú) y pasar el método de visualización de la IU como la devolución de llamada de onFetchAndActivateSuccessful. Lo mismo puede hacerse con el menú Level Select.
Con la carga inicial como parte del inicio de la app, la primera de ellas controlará cualquier navegación de menú que pase por el menú principal, mientras que cualquier nueva entrada al menú Seleccionar nivel también provocará una actualización. La entrada inicial al menú de selección de niveles no importa, ya que solo se puede acceder a él desde el menú principal y, por lo tanto, ya está cubierto.
Para habilitar esto en la app, completa los métodos correspondientes en el menú principal y selecciona los archivos de nivel, que bloquearán la visualización de la IU hasta que se completen FetchAsync y ActivateAsync:
- Abre
Assets/Hamster/Scripts/States/MainMenu.csy reemplaza el métodoResumeexistente por lo siguiente:public override void Resume(StateExitValue results) { CommonData.mainGame.SelectAndPlayMusic(CommonData.prefabs.menuMusic, true); CommonData.mainGame.FetchRemoteConfig(InitializeUI); } - Guarda el archivo.
- Abre
Assets/Hamster/Scripts/States/BaseLevelSelect.csy reemplaza el métodoResumeexistente por lo siguiente:public override void Resume(StateExitValue results) { CommonData.mainGame.FetchRemoteConfig(ShowUI); } - Guarda el archivo.
7. Depurar o validar los comportamientos de recuperación
En este punto, es beneficioso hacer una verificación de diagnóstico o validación. El siguiente procedimiento te permitirá probar manualmente tu app y cómo recupera y activa los valores de Remote Config, o si lo hace.
La información se imprimirá como parte de los registros del simulador, el dispositivo o el editor. En iOS, puedes ver los registros del dispositivo y del simulador en Xcode. En Android, ejecuta adb logcat para ver los registros. Si presionas Play en el editor para ejecutar el código en Unity, los registros aparecerán en la pestaña Console.
- Vuelve a compilar y ejecuta la app (en el editor, con un dispositivo o un simulador).
- Después de que aparezca el Menú principal del juego, revisa el resultado del registro del juego, que debe contener los registros generados por
Debug.LogenFetchRemoteConfigyActivateRetrievedRemoteConfigValues. Deberían aparecer el mensaje "Recuperando datos..." y "Datos remotos cargados y listos" mensajes nuevos. Anota las marcas de tiempo al comienzo de estos mensajes. - En el juego, presiona Licencia.
- Presiona Aceptar.
- Espera a que aparezca el Menú principal del juego.
- Revisa el resultado del registro del juego, que debería ser similar a los del paso anterior, con marcas de tiempo nuevas (que coincidan con la hora establecida en el reloj del sistema donde ejecutas el juego).
- En el juego, presiona Jugar.
- Presiona Let's Roll.
- Navega con las flechas del teclado para llevar la pelota a la portería. Se abrirá un menú que indica que completaste el nivel.
- Presiona Niveles.
- Espera a que se cargue el menú Seleccionar nivel.
- Revisa nuevamente el resultado del registro del juego. Debe coincidir con los mensajes de registro de los pasos anteriores, con marcas de tiempo más recientes (que coincidan con la hora establecida en el reloj del sistema en el que ejecutas el juego).
Si alguno de ellos no apareció en tu app, es posible que alguna parte del flujo de recuperación y activación (o tu dispositivo) esté mal configurada. Si no aparece el primer registro, es posible que el juego no se inicie. Revisa la consola de Editor o los registros del dispositivo o emulador en busca de advertencias y errores sobre tu proyecto o entorno, y examínalos. Es posible que el problema sea tan simple como conectarse a Internet.
Si aparecen los registros iniciales de la carga del menú, pero no uno de los posteriores, investiga o vuelve a implementar los métodos Resume en Assets/Hamster/Scripts/States/MainMenu.cs y Assets/Hamster/Scripts/States/BaseLevelSelect.cs.
8. Cómo instrumentar tu código
Ahora que configuraste los valores de los parámetros en la app en SetDefaultsAsync() y hiciste que las versiones más actualizadas estén disponibles con FetchAsync() y ActivateAsync(), deberás hacer referencia a esos valores y usarlos en el código.
Después de que configures los valores en el backend de Remote Config, los recuperes y los actives (o realices ambas acciones a la vez), esos valores estarán disponibles para tu app. Para usar estos valores, llama a GetValue(string key) y elige una clave de parámetro como argumento. Esto muestra un ConfigValue, que tiene propiedades para acceder al valor como varios tipos compatibles: string, bool, long y double. En este proyecto y en la mayoría de los casos de uso de juegos, debes transmitir los últimos dos tipos a int y float más idiomáticos. Para garantizar que estas conversiones no causen problemas, asegúrate de que los valores iniciales establecidos en Remote Config estén dentro del rango válido de los tipos que usarás en el código de la app.
- Importa Remote Config agregando
using Firebase.RemoteConfig;en la parte superior de los siguientes archivos:Assets/Hamster/Scripts/States/MainMenu.csAssets/Hamster/Scripts/MapObjects/AccelerationTile.cs
- Reemplaza el método
StartdeAccelerationTile.cs:private void Start() { var remoteConfig = FirebaseRemoteConfig.DefaultInstance; Acceleration = (float)remoteConfig.GetValue(AccelerationTileForceKey).DoubleValue; } - Edita el cuerpo del método
InitializeUIdeMainMenu.cs:private void InitializeUI() { if (menuComponent == null) { menuComponent = SpawnUI<Menus.MainMenuGUI>(StringConstants.PrefabMainMenu); } var remoteConfig = FirebaseRemoteConfig.DefaultInstance; var subtitleOverride = JsonUtility.FromJson<Menus.MainMenuGUI.SubtitleOverride>( remoteConfig.GetValue(SubtitleOverrideKey).StringValue); // Only sets values if all fields of the override are non-default. if(subtitleOverride != null && subtitleOverride.IsValidOverride()) { menuComponent.MenuSubtitleText.text = subtitleOverride.text; menuComponent.MenuSubtitleText.fontSize = subtitleOverride.fontSize; menuComponent.MenuSubtitleText.color = subtitleOverride.textColor; } ShowUI(); }subtitleOverridese configura para cambiar el subtítulo en la pantalla del menú principal si todos sus campos en la nube están configurados como valores distintos de los valores predeterminados de su tipo.
9. Configura los valores de los parámetros de forma remota
Ahora que tu app está completamente instrumentada, puedes configurar parámetros y valores en el servidor de Remote Config. En este codelab, configuraremos esto con la consola de Firebase.
- Abre el proyecto en Firebase console.
- Selecciona Remote Config en el menú para ver el panel de Remote Config.
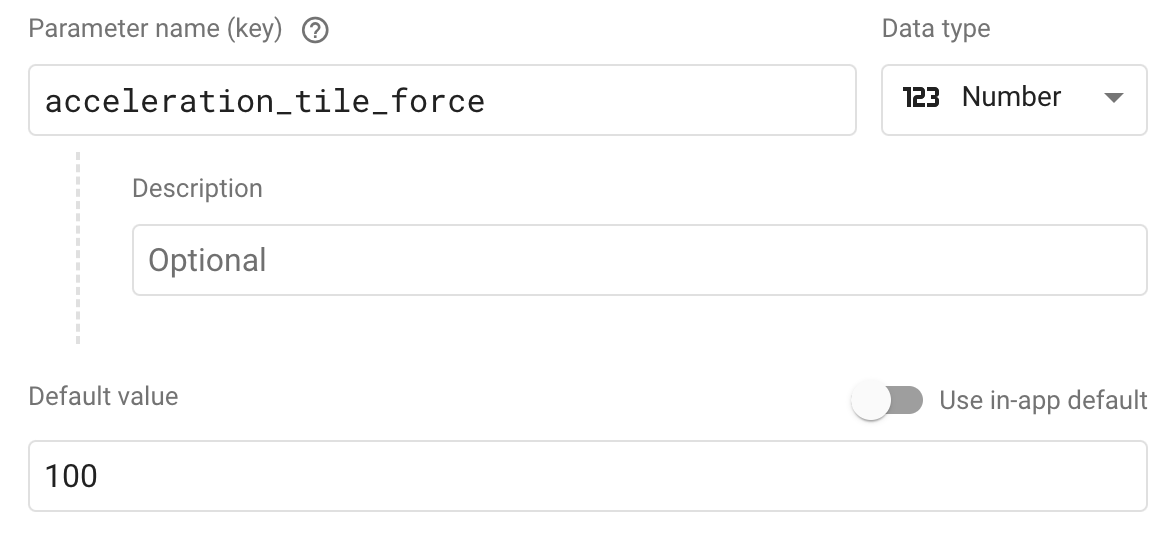
- Para cada uno de los parámetros que definiste en tu app y que figuran en la tabla que aparece a continuación, haz clic en Agregar parámetro, pega el nombre del parámetro (clave), selecciona el Tipo de datos que aparece en la tabla, inhabilita Usar la configuración predeterminada en la app y pega el nuevo valor predeterminado:
Nombre del parámetro (clave)
Tipo de datos
Valor predeterminado
acceleration_tile_force
Número
100
anulación_subtítulo
JSON
{"text":"We overwrote the subtitle","fontSize":8,"textColor":{"r":0.0,"g":255.0,"b":0.0,"a":255.0}}
- Haz clic en Guardar para guardar los cambios.
- Haz clic en Publicar para publicar la nueva configuración y hacer que los valores nuevos estén disponibles para tu juego.
- Vuelve a ejecutar la app después de configurar estos parámetros remotos y observa cómo anulan los valores predeterminados originales.

10. Usa condiciones de Remote Config para entregar variantes
Te recomendamos que ofrezcas la experiencia de la app al usuario en función del idioma que habla, el lugar en el que se encuentra, la hora del día o la plataforma que utiliza. Las condiciones de Remote Config te permiten usar estos y otros atributos de forma individual o en combinación para publicar diferentes valores (llamados variantes) para el usuario.
Un uso común de las condiciones es cambiar el contenido entre las plataformas de iOS y Android. Sigue los pasos que se indican a continuación para implementar una condición que entregue un valor diferente para subtitle_override según la plataforma que esté en uso.
- Abre la pestaña Remote Config del proyecto en Firebase console.
- Haz clic en el botón de edición de
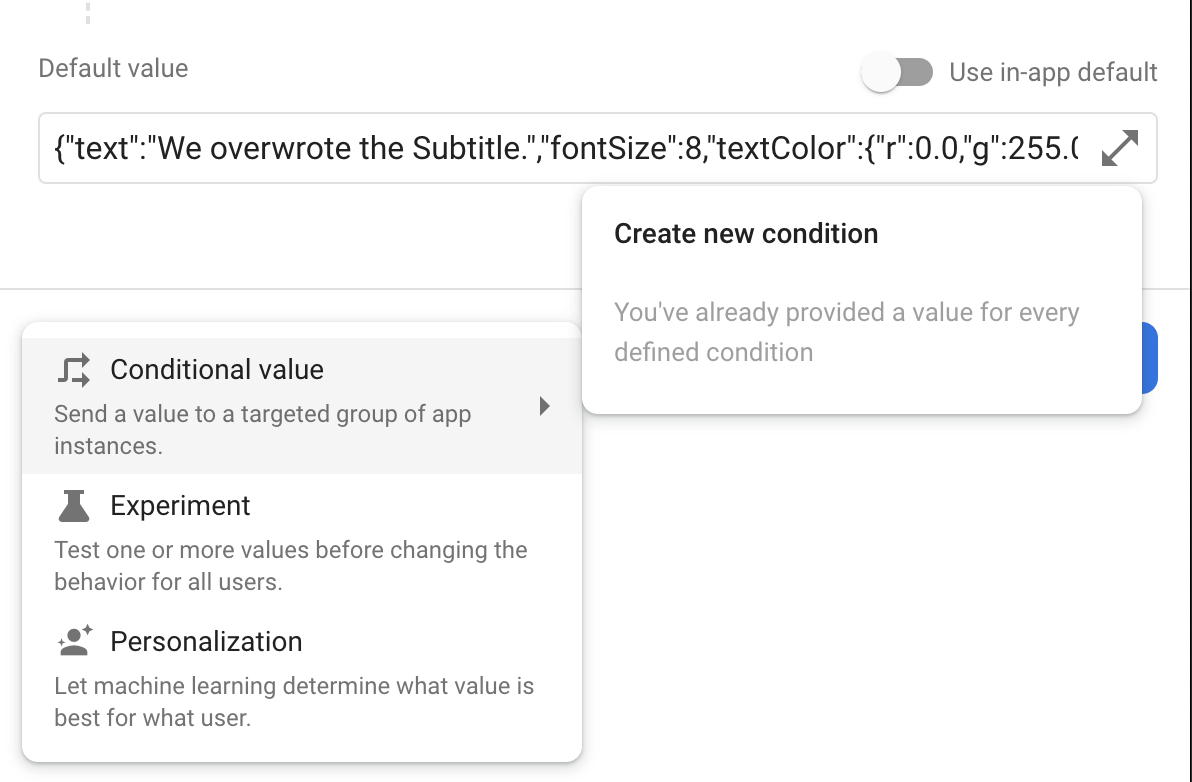
subtitle_override. - En la esquina inferior izquierda, haz clic en Agregar nueva.
- En el menú desplegable que aparece, coloca el cursor sobre Valor condicional y haz clic en Crear condición nueva.

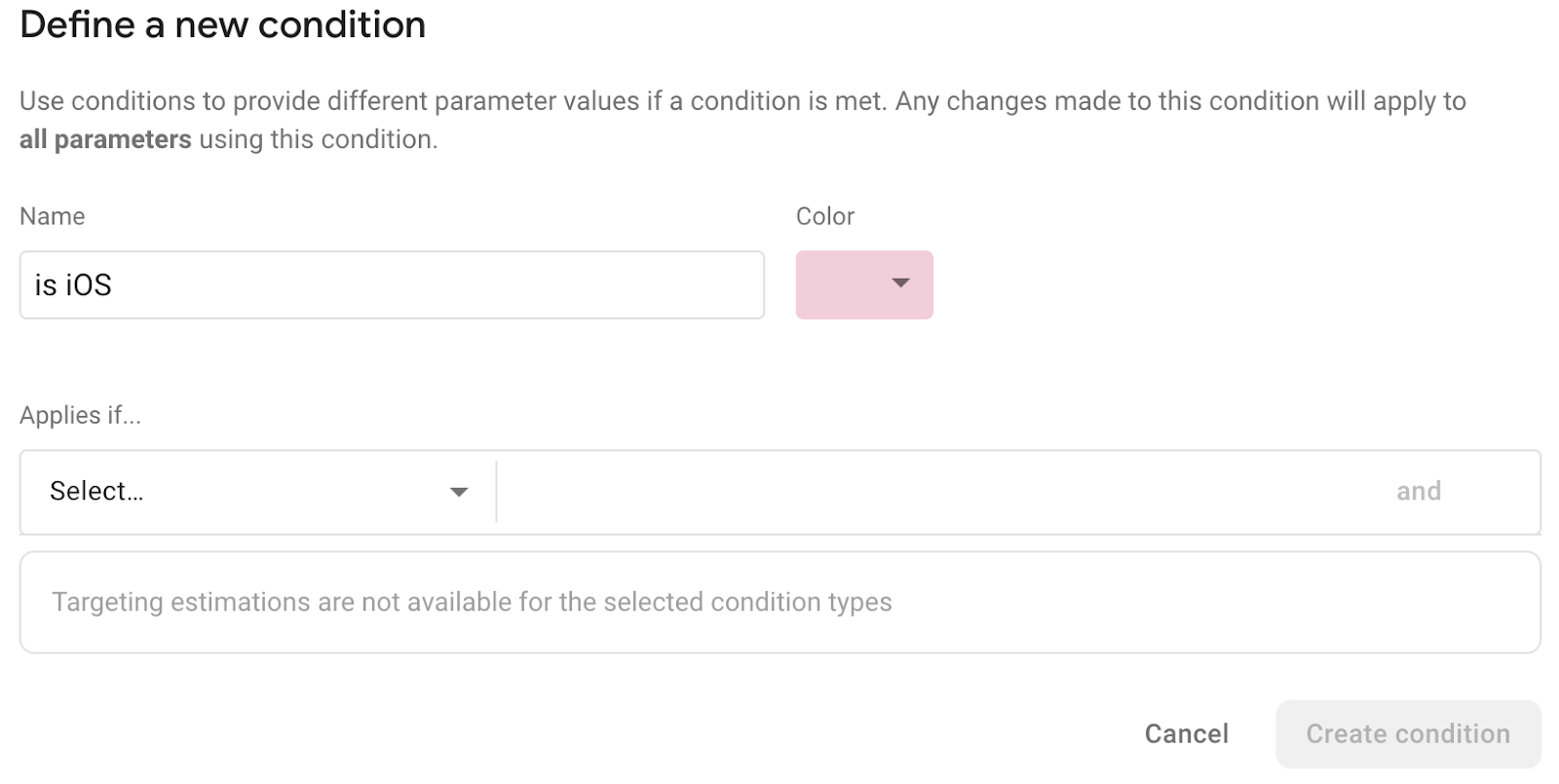
- Cuando se te solicite, asígnale a la condición el nombre "is iOS" (es iOS). si segmentas tus anuncios para iOS o si es Android si te orientas a Android. Si vas a orientarte a ambos, simplemente elige uno y úsalo durante el resto del codelab.

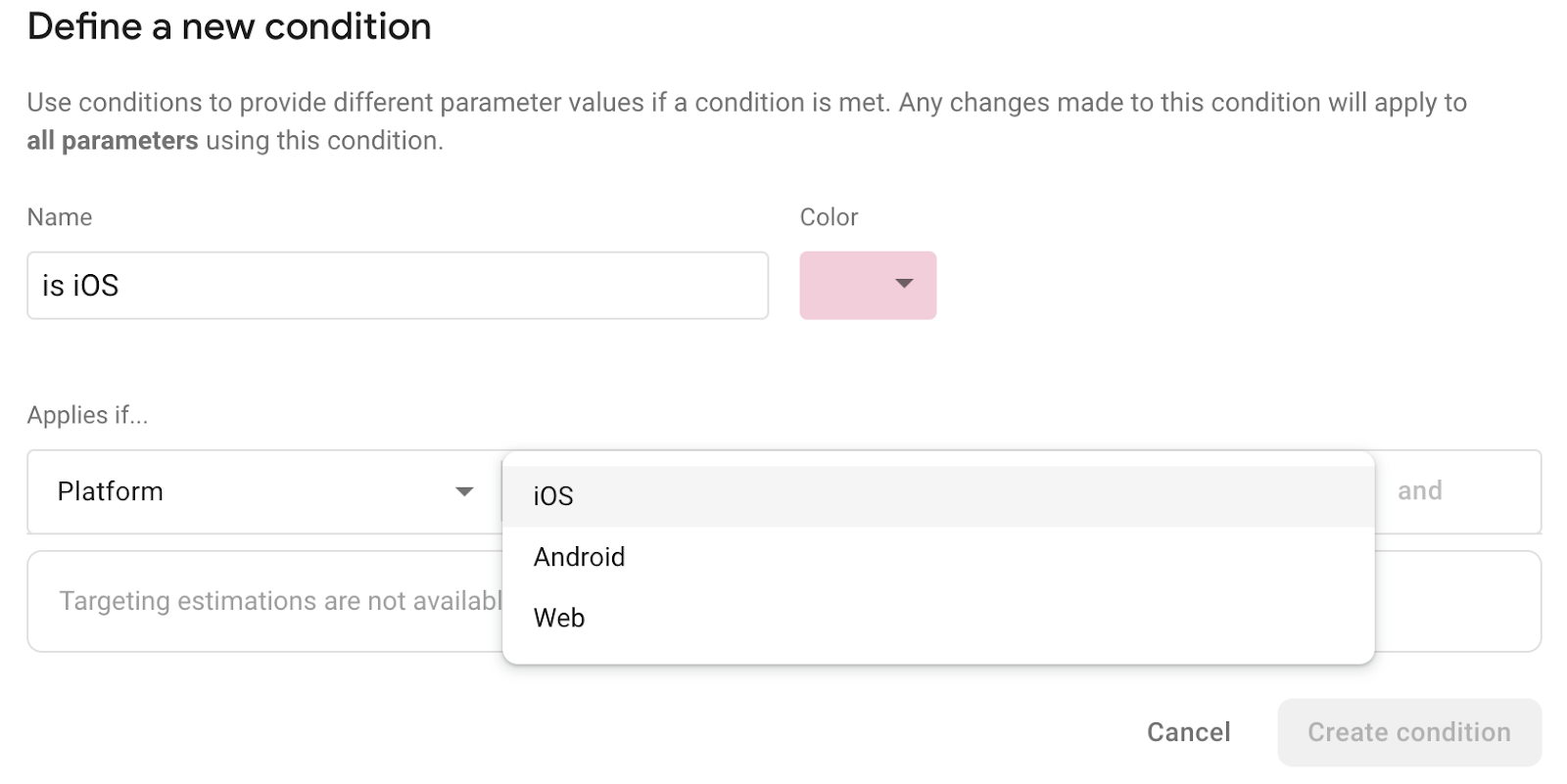
- En Se aplica si…, haz clic en el menú desplegable Seleccionar… y selecciona Plataforma. Luego, selecciona la plataforma adecuada.

- Haz clic en Crear condición para crear la condición. Volverá a aparecer el diálogo Editar parámetro y ahora podrás establecer un valor:
- Si te orientas a Android, establece el Valor de la siguiente manera:
{"text":"Level Up Android Version","fontSize":8,"textColor":{"r":0.0,"g":255.0,"b":0.0,"a":255.0}} - Si te orientas a iOS, establece el Valor de la siguiente manera:
{"text":"Level Up iOS Version","fontSize":8,"textColor":{"r":0.0,"g":255.0,"b":0.0,"a":255.0}}
- Si te orientas a Android, establece el Valor de la siguiente manera:
- Haz clic en Guardar para guardar los cambios.
- Haz clic en Publicar para publicar la nueva configuración y hacer que los valores nuevos estén disponibles para tu juego.
Si vuelves a compilar y ejecutar el juego, deberías ver el subtítulo del juego reemplazado por su variante específica de la plataforma.
11. Configura Remote Config para recibir actualizaciones en tiempo real
Remote Config ahora puede detectar y controlar actualizaciones de las plantillas de Remote Config en tiempo real. Las apps pueden suscribirse a la nueva API de Remote Config en tiempo real para detectar cambios en la configuración y valores actualizados.
Cómo funciona
Para escuchar actualizaciones, tu app debe implementar un método que se suscriba al evento OnConfigUpdateListener. Mientras uno o más objetos de escucha de actualización de configuración estén suscritos, se recuperarán automáticamente nuevas plantillas de Remote Config, se llamará a los controladores suscritos y se podrán usar para realizar lógica en respuesta, como activar los valores nuevos y ponerlos a disposición del resto de la aplicación.
Implementa Remote Config en tiempo real
Para ilustrar cómo funciona esto en el juego, realiza los siguientes cambios en tu código.
Crea un controlador de Config Update
El primer paso para usar el evento Config Update es crear un método capaz de escucharlo. Coloca el siguiente método en Assets/Hamster/Scripts/MainGame.cs:
void ActivateValuesOnConfigUpdate( object sender, ConfigUpdateEventArgs args)
{
if (args.Error != RemoteConfigError.None) {
Debug.Log($"Error occurred while listening: {args.Error}");
return;
}
Debug.Log("Updated keys: " + string.Join(", ", args.UpdatedKeys));
// Activate all fetched values and then logs.
var remoteConfig = FirebaseRemoteConfig.DefaultInstance;
remoteConfig.ActivateAsync().ContinueWithOnMainThread(
task => {
Debug.Log($"Keys from {nameof(ActivateValuesOnConfigUpdate)} activated.");
});
}
Este método imprimirá una lista de claves actualizadas y un mensaje de éxito en el registro cuando active los valores nuevos.
Suscríbete al evento Update
Para activar ActivateValuesOnConfigUpdate cuando se llame al evento, suscríbete al evento. Reemplaza el método InitializeCommonDataAndStartGame() en Assets/Hamster/Scripts/MainGame.cs por lo siguiente:
void InitializeCommonDataAndStartGame()
{
CommonData.prefabs = FindObjectOfType<PrefabList>();
CommonData.mainCamera = FindObjectOfType<CameraController>();
CommonData.mainGame = this;
Screen.orientation = ScreenOrientation.LandscapeLeft;
musicPlayer = CommonData.mainCamera.GetComponentInChildren<AudioSource>();
CommonData.gameWorld = FindObjectOfType<GameWorld>();
// Set up volume settings.
MusicVolume = PlayerPrefs.GetInt(StringConstants.MusicVolume, MaxVolumeValue);
// Set the music to ignore the listeners volume, which is used for sound effects.
CommonData.mainCamera.GetComponentInChildren<AudioSource>().ignoreListenerVolume = true;
SoundFxVolume = PlayerPrefs.GetInt(StringConstants.SoundFxVolume, MaxVolumeValue);
// Subscribes to on config update after first initial fetch and activate
FirebaseRemoteConfig.DefaultInstance.OnConfigUpdateListener += ActivateValuesOnConfigUpdate;
stateManager.PushState(new States.MainMenu());
}
La nueva línea (que termina con += ActivateValuesOnConfigUpdate;) suscribe el controlador del evento al evento.
Anula la suscripción cuando se destruye el objeto propietario del controlador
Para evitar errores de referencia nula, los objetos con métodos que están suscritos a eventos deben anular la suscripción a ese método cuando se destruyen. Agrega el siguiente método a Assets/Hamster/Scripts/MainGame.cs:
private void OnDestroy()
{
FirebaseRemoteConfig.DefaultInstance.OnConfigUpdateListener -= ActivateValuesOnConfigUpdate;
}
Prueba la nueva funcionalidad
Para validar la nueva funcionalidad, prueba la app compilada. El siguiente procedimiento requiere que puedas leer el registro y depurar con un dispositivo real.
Cambia acceleration_tile_force y observa
Después de iniciar la app, haz lo siguiente en la sección Remote Config de Firebase console:
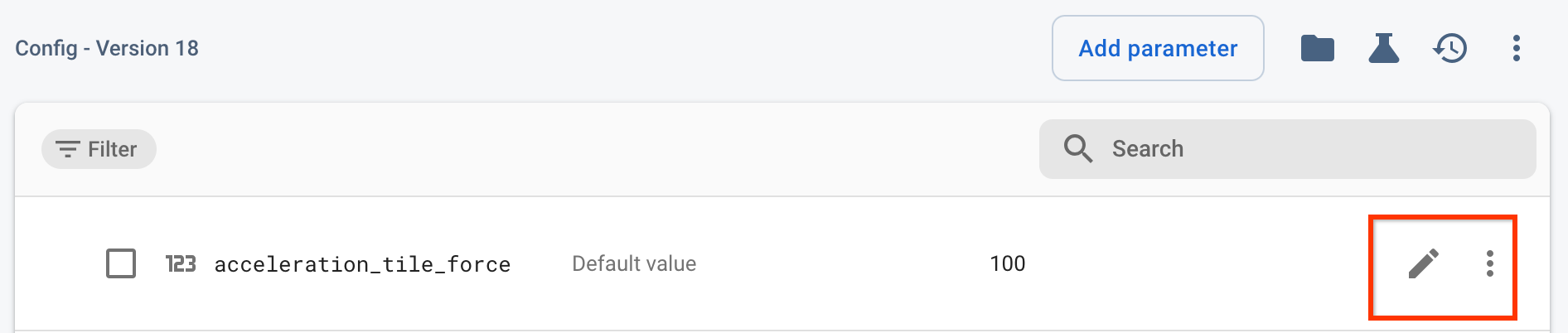
- Presiona el botón Editar junto a
acceleration_tile_force.

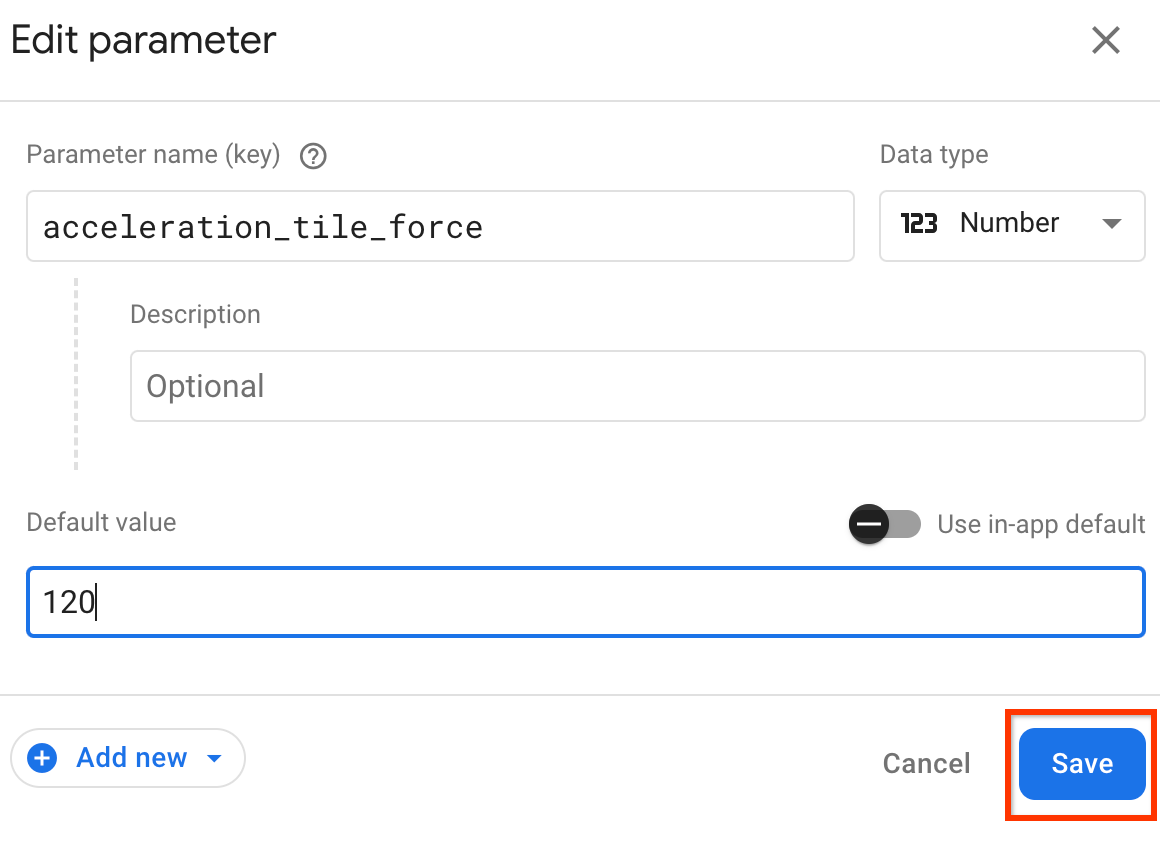
- Cambia el valor a "120". y presiona Guardar.

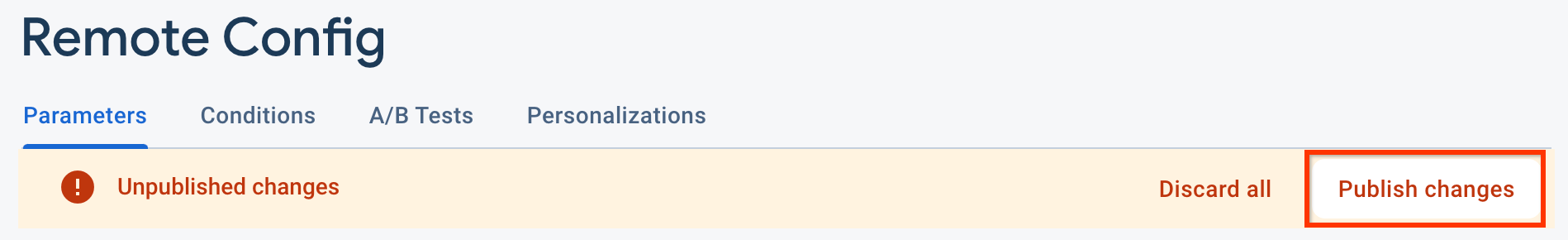
- Haz clic en el botón Publicar cambios.

- Inspecciona el registro.
- Si ves un mensaje de registro que comienza con “Se produjo un error durante la escucha”, lee el resto y trata de realizar la depuración con el mensaje de error que se muestra.
- Si ve un registro que comienza con “Claves actualizadas”, tu app recibió los valores modificados.
- Si no ves ninguno de estos elementos, revisa el resto de tus registros y, luego, vuelve a revisar las instrucciones de Crea un controlador de actualizaciones de configuración. Vuelve a probar y a verificar los registros para determinar si hay algún error.
12. ¡Felicitaciones!
Usaste Remote Config para controlar los valores del juego de forma remota. Para ello, los recuperaste en tu app y usaste condiciones para publicar diferentes variantes.
Temas abordados
- Cómo configurar y recuperar valores de Remote Config
- Cómo instrumentar tu código C# de Unity para usar los valores recuperados
- Cómo almacenar, instrumentar y anular valores o objetos compuestos como valores JSON
- Cómo usar las condiciones de Remote Config para publicar diferentes variantes de valores
Próximos pasos
Lee sobre la prioridad del valor del parámetro para comprender mejor la lógica de qué valores obtiene una instancia de app cuando usa un parámetro con varios valores (debido a condiciones o localidad).

