Acerca de este codelab
1. Introducción
Puedes usar Firebase Remote Config para definir pares clave-valor, también conocidos como parámetros, en tu app y actualizar sus valores en la nube, lo que te permite modificar el aspecto y el comportamiento de tu app sin distribuir una actualización.
Agregarás esta nueva funcionalidad a un juego de ejemplo, MechaHamster: Sube de nivel con la edición de Firebase. Este juego de ejemplo es una versión nueva del juego clásico de Firebase MechaHamster que quita la mayor parte de su funcionalidad integrada de Firebase, lo que te brinda la oportunidad de implementar nuevos usos de Firebase en su lugar.
Para asegurarte de que tu app se comporte según lo previsto, establecerás parámetros de configuración predeterminados para los valores en el código de juego de ejemplo, y estos valores se pueden anular con los valores que establezcas en Remote Config en Firebase console.
Qué aprenderás
- Cómo establecer valores de Remote Config en la nube y recuperarlos
- Cómo instrumentar tu código C# de Unity para usar automáticamente los valores recuperados
- Cómo almacenar, instrumentar y anular valores o objetos compuestos como valores JSON
- Cómo usar condiciones de Remote Config para publicar diferentes variantes de valor para diferentes grupos de usuarios
Requisitos
- Unity 2019.1.0f1 o versiones posteriores con compatibilidad con compilaciones para iOS o Android
- Un dispositivo Android/iOS físico o un simulador/emulador para compilar y ejecutar el juego
2. Configura tu entorno de desarrollo
En las siguientes secciones, se describe cómo descargar el código de Level Up with Firebase, abrirlo en Unity y agregar un proyecto de Firebase. Varios otros codelabs de Firebase y Unity usan este juego de ejemplo de Level Up con Firebase, por lo que es posible que ya hayas completado las tareas de esta sección. Si es así, puedes omitir estos pasos y continuar con Agrega los SDK de Firebase para Unity para agregar Remote Config al código de juego de ejemplo.
Descarga el código
Clona el repositorio de GitHub de este codelab desde la línea de comandos:
git clone https://github.com/firebase/level-up-with-firebase
Como alternativa, si no tienes git instalado, puedes descargar el repositorio como archivo ZIP.
Abre Sube de nivel con Firebase en el editor de Unity.
- Inicia Unity Hub y, en la pestaña Projects, haz clic en la flecha desplegable junto a Open.
- Haz clic en Agregar proyecto desde el disco.
- Navega al directorio que contiene el código y, luego, haz clic en Aceptar.
- Si se te solicita, selecciona una versión del editor de Unity para usar y tu plataforma de destino (Android o iOS).
- Haz clic en el nombre del proyecto, level-up-with-firebase, y este se abrirá en el editor de Unity.
- Si el editor no lo abre automáticamente, abre
MainGameSceneen Assets > Hamster en la pestaña Project del editor de Unity.
Para obtener más información sobre cómo instalar y usar Unity, consulta Cómo trabajar en Unity.
3. Agrega Firebase a tu proyecto de Unity
Crea un proyecto de Firebase
- En Firebase console, haz clic en Agregar proyecto.
- Para crear un proyecto nuevo, ingresa el nombre que quieras.
Esto también establecerá el ID del proyecto (que se muestra debajo del nombre del proyecto) en algo basado en el nombre del proyecto. De manera opcional, puedes hacer clic en el ícono de editar en el ID del proyecto para personalizarlo aún más. - Si se te solicita, revisa y acepta las Condiciones de Firebase.
- Haz clic en Continuar.
- Selecciona la opción Habilitar Google Analytics para este proyecto y, luego, haz clic en Continuar.
- Selecciona una cuenta de Google Analytics existente para usarla o selecciona Crear una cuenta nueva para crear una nueva.
- Haz clic en Crear proyecto.
- Cuando se haya creado el proyecto, haz clic en Continuar.
Registra tu app en Firebase
- Abre Firebase console y, en el centro de la página de descripción general del proyecto, haz clic en el ícono de Unity para iniciar el flujo de trabajo de configuración o, si ya agregaste una app a tu proyecto de Firebase, haz clic en Agregar app para mostrar las opciones de plataforma.
- Selecciona para registrar los destinos de compilación de Apple (iOS) y Android.
- Ingresa los IDs específicos de cada plataforma de tu proyecto de Unity. Para este codelab, ingresa lo siguiente:
- Para Apple (iOS): Ingresa
com.google.firebase.level-upen el campo ID del paquete de iOS. - Para Android: Ingresa
com.google.firebase.level_upen el campo Nombre del paquete de Android.
- Para Apple (iOS): Ingresa
- De manera opcional, ingresa los sobrenombres específicos de cada plataforma para el proyecto de Unity.
- Haz clic en Registrar app y ve a la sección Descargar archivo de configuración.
- Repite el proceso para el destino de compilación que no hayas hecho la primera vez.
Agrega archivos de configuración de Firebase
Después de hacer clic en Registrar app, se te pedirá que descargues dos archivos de configuración (uno para cada destino de compilación). Tu proyecto de Unity necesita los metadatos de Firebase que se encuentran en estos archivos para conectarse con Firebase.
- Descarga ambos archivos de configuración disponibles:
- Para Apple (iOS): Descarga GoogleService-Info.plist.
- Para Android: Descarga google-services.json.
- Abre la ventana Project de tu proyecto de Unity y transfiere ambos archivos de configuración a la carpeta Assets.
- Vuelve a Firebase console y, en el flujo de trabajo de configuración, haz clic en Siguiente y continúa con la sección para agregar los SDK de Firebase para Unity.
Nota: Puedes volver a descargar estos archivos más tarde. Para ello, abre la configuración general de tu proyecto, desplázate hasta la sección Tus apps y, luego, haz clic en el botón de descarga del archivo de configuración que desees.
Agrega los SDK de Firebase para Unity
- Haz clic en Descargar el SDK de Firebase Unity en Firebase console.
- Descomprime el SDK en la ubicación que prefieras.
- En tu proyecto de Unity abierto, ve a Assets > Import Package > Custom Package.
- En el diálogo Import package, navega al directorio que contiene el SDK descomprimido, selecciona
FirebaseAnalytics.unitypackagey, luego, haz clic en Open. - En el diálogo Import Unity Package que aparece, haz clic en Import.
- Repite los pasos anteriores para importar los siguientes dos paquetes:
FirebaseRemoteConfig.unitypackageFirebaseCrashlytics.unitypackage
Crashlytics es una herramienta liviana para informar fallas en tiempo real que te ayuda a hacer un seguimiento de los problemas de estabilidad que afectan la calidad de tu app, a priorizarlos y a corregirlos. Si no lo usaste anteriormente, considera completar la Ruta de aprendizaje de Crashlytics para Unity.
- Regresa a Firebase console y, en el flujo de trabajo de configuración, haz clic en Siguiente.
Para obtener más información sobre cómo agregar SDKs de Firebase a proyectos de Unity, consulta Opciones de instalación adicionales de Unity.
4. Establece los valores predeterminados de Remote Config y recupera valores nuevos
En este codelab, actualizarás objetos que usan valores definidos en el código o que se serializan en el editor de Unity para usar valores instrumentados con Remote Config. Configurarás los valores predeterminados de cada parámetro con SetDefaultsAsync para que tu app se comporte según lo previsto antes de que se conecte al backend de Remote Config. Tu app se mantendrá actualizada porque recuperará valores nuevos de Remote Config y los activará para que se puedan usar en el código.
Para recuperar valores nuevos de Remote Config, hay varios métodos sin implementar que ya están presentes en el archivo Assets/Hamster/Scripts/MainGame.cs y que se deben completar.
- Agrega las siguientes instrucciones
usingaMainGame.cs:using Firebase.Crashlytics;
using Firebase.Extensions;
using Firebase.RemoteConfig;Firebase.Extensionscontiene algunas extensiones de la API de Tasks de C# que ayudarán a simplificar la administración del proceso de inicialización con devoluciones de llamada. - Para agregar la inicialización de Firebase a tu método
Start()deMainGame.cs, reemplaza el método InitializeCommonDataAndStartGame() existente por el métodoInitializeFirebaseAndStartGame()que aún no se implementó:void Start()
{
Screen.SetResolution(Screen.width / 2, Screen.height / 2, true);
InitializeFirebaseAndStartGame();
} - En
MainGame.cs, buscaInitializeFirebaseAndStartGame(). Declara una variable de app y reemplaza la implementación del método de la siguiente manera:public Firebase.FirebaseApp app = null;
// Begins the firebase initialization process and afterwards, opens the main menu.
private void InitializeFirebaseAndStartGame()
{
Firebase.FirebaseApp.CheckAndFixDependenciesAsync()
.ContinueWithOnMainThread(
previousTask =>
{
var dependencyStatus = previousTask.Result;
if (dependencyStatus == Firebase.DependencyStatus.Available) {
// Create and hold a reference to your FirebaseApp,
app = Firebase.FirebaseApp.DefaultInstance;
// Set the recommended Crashlytics uncaught exception behavior.
Crashlytics.ReportUncaughtExceptionsAsFatal = true;
SetRemoteConfigDefaults();
} else {
UnityEngine.Debug.LogError(
$"Could not resolve all Firebase dependencies: {dependencyStatus}\n" +
"Firebase Unity SDK is not safe to use here");
}
});
} - La inicialización de Firebase llama a
SetRemoteConfigDefaultssi se realiza correctamente para establecer valores predeterminados en la app. Reemplaza el método SetRemoteConfigDefaults no implementado por lo siguiente:private void SetRemoteConfigDefaults()
{
var defaults = new System.Collections.Generic.Dictionary < string, object > ();
defaults.Add(
Hamster.MapObjects.AccelerationTile.AccelerationTileForceKey,
Hamster.MapObjects.AccelerationTile.AccelerationTileForceDefault);
defaults.Add(
Hamster.States.MainMenu.SubtitleOverrideKey,
Hamster.States.MainMenu.SubtitleOverrideDefault);
var remoteConfig = FirebaseRemoteConfig.DefaultInstance;
remoteConfig.SetDefaultsAsync(defaults).ContinueWithOnMainThread(
previousTask =>
{
FetchRemoteConfig(InitializeCommonDataAndStartGame);
}
);
}
5. Recupera y activa valores nuevos (según sea necesario)
Ahora debemos completar el método FetchRemoteConfig existente. Esto encadenará las llamadas a los métodos FetchAsync (que recupera valores nuevos de Remote Config) y ActivateAsync (que activa esos valores obtenidos para que estén disponibles en el código) con un parámetro de devolución de llamada llamado onFetchAndActivateSuccessful.
El código de inicio que agregamos en el paso anterior llama a FetchRemoteConfig con InitializeCommonDataAndStartGame como devolución de llamada para iniciar el juego al final de la secuencia. Puedes pasar devoluciones de llamada alternativas a FetchRemoteConfig para invocar la recuperación con diferentes resultados. Un ejemplo (que implementarás más adelante) es pasar un método que abra nuevos menús de la IU, que dependen de los valores de Remote Config. Esto hará que los menús se abran solo después de que se hayan recuperado y activado esos valores.
- Pega el siguiente código en
FetchRemoteConfig:public void FetchRemoteConfig(System.Action onFetchAndActivateSuccessful)
{
if(app==null)
{
Debug.LogError($"Do not use Firebase until it is properly initialized by calling {nameof(InitializeFirebaseAndStartGame)}.");
return;
}
Debug.Log("Fetching data...");
var remoteConfig = FirebaseRemoteConfig.DefaultInstance;
remoteConfig.FetchAsync(System.TimeSpan.Zero).ContinueWithOnMainThread(
previousTask=>
{
if (!previousTask.IsCompleted)
{
Debug.LogError($"{nameof(remoteConfig.FetchAsync)} incomplete: Status '{previousTask.Status}'");
return;
}
ActivateRetrievedRemoteConfigValues(onFetchAndActivateSuccessful);
});
} - A continuación, completa el método
ActivateRetrievedRemoteConfigValues, que recibe una devolución de llamada pasada,onFetchAndActivateSuccessful. Cuando finalice la activación, se invocará la devolución de llamada especificada:private void ActivateRetrievedRemoteConfigValues(System.Action onFetchAndActivateSuccessful)
{
var remoteConfig = FirebaseRemoteConfig.DefaultInstance;
var info = remoteConfig.Info;
if(info.LastFetchStatus == LastFetchStatus.Success)
{
remoteConfig.ActivateAsync().ContinueWithOnMainThread(
previousTask =>
{
Debug.Log($"Remote data loaded and ready (last fetch time {info.FetchTime}).");
onFetchAndActivateSuccessful();
});
}
}
Cuando SetRemoteConfigDefaults llama a downstream desde el contexto de inicialización, ActivateRetrievedRemoteConfigValues llama al punto de partida anterior, InitializeCommonDataAndStartGame, para iniciar el juego abriendo el menú principal.
6. Configura una estrategia de carga de Remote Config
Para recuperar y activar valores en otro momento durante el uso de la app, debes volver a llamar a estas funciones y, si algún objeto almacenó en caché los valores, se les debe notificar para que realicen una actualización. Para desarrollar una estrategia que vuelva a recuperar los valores de Remote Config, considera cuándo se necesitan los valores nuevos y cuándo iniciar la recuperación y activación de valores nuevos para evitar que cambien mientras están en uso.
Tal como se implementa actualmente, los valores de Remote Config se recuperan y activan cuando se inicia la app. Las recuperaciones se pueden ocultar durante los cambios de menú y, al mismo tiempo, bloquear la interacción durante la transición. Además, este suele ser el momento más relevante para obtener valores nuevos, ya que un cambio en el estado del menú se puede usar para saber "adónde" se dirige el jugador y predecir que se usará un valor.
Si observas el sistema de menús de Mechahamster, la forma más fácil de agregar actualizaciones de menú de bloqueo de la IU es llamarlo antes de que se reinicie el menú principal (específicamente, cuando se accede a él saliendo de otro menú) y pasar el método de visualización de la IU como la devolución de llamada de onFetchAndActivateSuccessful. Se puede hacer lo mismo con el menú Seleccionar nivel.
Con la carga inicial como parte del inicio de la app, la primera de ellas controlará cualquier navegación de menú que pase por el menú principal, mientras que cualquier nueva entrada al menú Seleccionar nivel también provocará una actualización. La entrada inicial al menú de selección de niveles no importa, ya que solo se puede acceder a él desde el menú principal y, por lo tanto, ya está cubierto.
Para habilitar esto en la app, completa los métodos relevantes en el menú principal y los archivos de nivel de selección, que bloquearán la pantalla de la IU hasta que se completen FetchAsync y ActivateAsync:
- Abre
Assets/Hamster/Scripts/States/MainMenu.csy reemplaza el métodoResumeexistente por lo siguiente:public override void Resume(StateExitValue results) {
CommonData.mainGame.SelectAndPlayMusic(CommonData.prefabs.menuMusic, true);
CommonData.mainGame.FetchRemoteConfig(InitializeUI);
} - Guarda el archivo.
- Abre
Assets/Hamster/Scripts/States/BaseLevelSelect.csy reemplaza el métodoResumeexistente por lo siguiente:public override void Resume(StateExitValue results) {
CommonData.mainGame.FetchRemoteConfig(ShowUI);
} - Guarda el archivo.
7. Depurar o validar los comportamientos de recuperación
En este punto, es conveniente realizar una verificación de diagnóstico o validación. El siguiente procedimiento te permitirá probar manualmente tu app y cómo recupera y activa los valores de Remote Config, o si lo hace.
La información se imprimirá como parte de los registros del simulador, el dispositivo o el editor. En iOS, puedes ver los registros del dispositivo y del simulador en Xcode. En Android, ejecuta adb logcat para ver los registros. Si presionas Play en el editor para ejecutar el código en Unity, los registros aparecerán en la pestaña Console.
- Vuelve a compilar y ejecuta la app (en el editor, con un dispositivo o un simulador).
- Después de que aparezca el menú principal del juego, revisa el resultado del registro del juego, que debería contener los registros que generó
Debug.LogenFetchRemoteConfigyActivateRetrievedRemoteConfigValues. Deberían mostrar los mensajes "Recuperando datos…" y "Datos remotos cargados y listos". Anota las marcas de tiempo al comienzo de estos mensajes. - En el juego, presiona Licencia.
- Presiona Aceptar.
- Espera a que aparezca el menú principal del juego.
- Revisa el resultado del registro del juego, que debería ser similar al del paso anterior, con marcas de tiempo nuevas (que coincidan con la hora establecida en el reloj del sistema en el que ejecutas el juego).
- En el juego, presiona Jugar.
- Presiona Let's Roll.
- Navega con las flechas del teclado para llevar la pelota a la portería. Se abrirá un menú que indica que completaste el nivel.
- Presiona Niveles.
- Espera a que se cargue el menú Seleccionar nivel.
- Revisa nuevamente el resultado del registro del juego. Debe coincidir con los mensajes de registro de los pasos anteriores, con marcas de tiempo más recientes (que coincidan con la hora establecida en el reloj del sistema en el que ejecutas el juego).
Si alguno de ellos no apareció en tu app, es posible que alguna parte del flujo de recuperación y activación (o tu dispositivo) esté mal configurada. Si no aparece el primer registro, es posible que el juego no se inicie. Revisa la consola de Editor o los registros del dispositivo o emulador en busca de advertencias y errores sobre tu proyecto o entorno, y examínalos. Es posible que el problema sea tan simple como conectarse a Internet.
Si aparecen los registros iniciales de la carga del menú, pero no uno de los posteriores, investiga o vuelve a implementar los métodos Resume en Assets/Hamster/Scripts/States/MainMenu.cs y Assets/Hamster/Scripts/States/BaseLevelSelect.cs.
8. Cómo instrumentar tu código
Ahora que configuraste los valores de los parámetros en la app en SetDefaultsAsync() y habilitaste las versiones más actualizadas con FetchAsync() y ActivateAsync(), harás referencia a esos valores y los usarás en el código.
Después de configurar valores en el backend de Remote Config, recuperarlos y activarlos (o hacer ambas acciones a la vez), esos valores estarán disponibles para tu app. Para usarlos, llama a GetValue(string key) y elige una clave de parámetro como argumento. Esto muestra un ConfigValue, que tiene propiedades para acceder al valor como varios tipos admitidos: string, bool, long y double. En este proyecto y en la mayoría de los casos de uso de juegos, debes transmitir los últimos dos tipos a int y float más idiomáticos. Para asegurarte de que estas conversiones no causen problemas, asegúrate de que los valores iniciales establecidos en Remote Config estén dentro del rango válido de los tipos que usarás en el código de tu app.
- Para importar Remote Config, agrega
using Firebase.RemoteConfig;a la parte superior de los siguientes archivos:Assets/Hamster/Scripts/States/MainMenu.csAssets/Hamster/Scripts/MapObjects/AccelerationTile.cs
- Reemplaza el método
StartdeAccelerationTile.cs:private void Start() {
var remoteConfig = FirebaseRemoteConfig.DefaultInstance;
Acceleration = (float)remoteConfig.GetValue(AccelerationTileForceKey).DoubleValue;
} - Edita el cuerpo del método
InitializeUIdeMainMenu.cs:private void InitializeUI() {
if (menuComponent == null) {
menuComponent = SpawnUI<Menus.MainMenuGUI>(StringConstants.PrefabMainMenu);
}
var remoteConfig = FirebaseRemoteConfig.DefaultInstance;
var subtitleOverride = JsonUtility.FromJson<Menus.MainMenuGUI.SubtitleOverride>(
remoteConfig.GetValue(SubtitleOverrideKey).StringValue);
// Only sets values if all fields of the override are non-default.
if(subtitleOverride != null && subtitleOverride.IsValidOverride())
{
menuComponent.MenuSubtitleText.text = subtitleOverride.text;
menuComponent.MenuSubtitleText.fontSize = subtitleOverride.fontSize;
menuComponent.MenuSubtitleText.color = subtitleOverride.textColor;
}
ShowUI();
}subtitleOverridese configura para cambiar el subtítulo en la pantalla del menú principal si todos sus campos en la nube se establecen como valores distintos de los valores predeterminados del tipo.
9. Cómo establecer valores de parámetros de forma remota
Ahora que tu app está completamente instrumentada, puedes configurar parámetros y valores en el servidor de Remote Config. En este codelab, configuraremos esto con Firebase console.
- Abre el proyecto en Firebase console.
- Selecciona Remote Config en el menú para ver el panel de Remote Config.
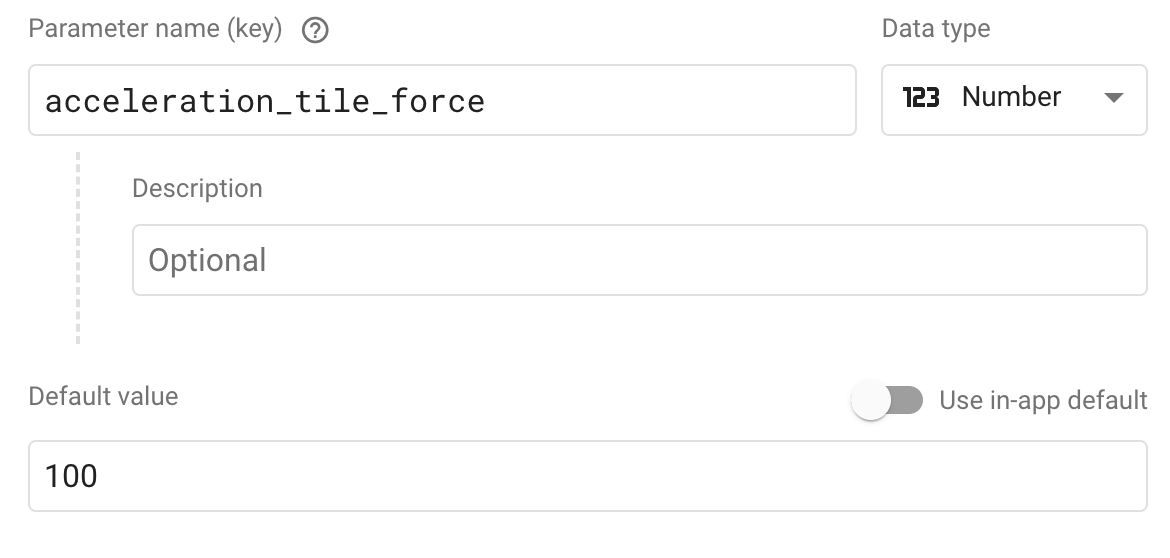
- Para cada uno de los parámetros que definiste en tu app y que se indican en la siguiente tabla, haz clic en Agregar parámetro, pega el nombre del parámetro (clave), selecciona el Tipo de datos que aparece en la tabla, inhabilita Usar valor predeterminado de la app y pega el nuevo valor predeterminado:
Nombre del parámetro (clave)
Tipo de datos
Valor predeterminado
acceleration_tile_force
Número
100
subtitle_override
JSON
{"text":"We overwrote the subtitle","fontSize":8,"textColor":{"r":0.0,"g":255.0,"b":0.0,"a":255.0}}
- Haz clic en Guardar para guardar los cambios.
- Haz clic en Publicar para publicar la nueva configuración y hacer que los valores nuevos estén disponibles para tu juego.
- Vuelve a ejecutar la app después de configurar estos parámetros remotos y observa cómo anulan los valores predeterminados originales.

10. Usa condiciones de Remote Config para publicar variantes
Te recomendamos que adaptes la experiencia de la app al usuario según el idioma que habla, dónde se encuentra, la hora del día o la plataforma que usa. Las condiciones de Remote Config te permiten usar estos y otros atributos de forma individual o en combinación para publicar diferentes valores (llamados variantes) para el usuario.
Un uso común de las condiciones es cambiar el contenido entre las plataformas de iOS y Android. Sigue los pasos que se indican a continuación para implementar una condición que publique un valor diferente para subtitle_override según la plataforma que se esté usando.
- Abre la pestaña Remote Config de tu proyecto en Firebase console.
- Haz clic en el botón Editar para
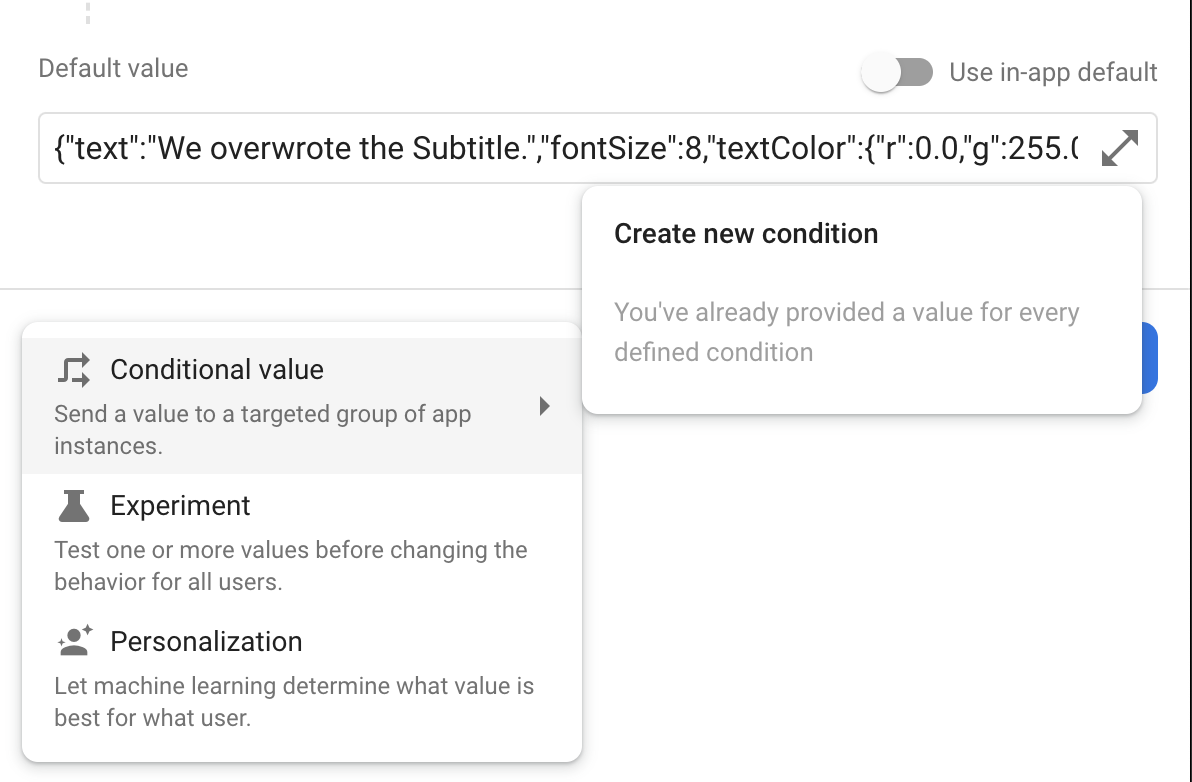
subtitle_override.. - En la esquina inferior izquierda, haz clic en Agregar nuevo.
- En el menú desplegable que aparece, coloca el cursor sobre Valor condicional y haz clic en Crear condición nueva.

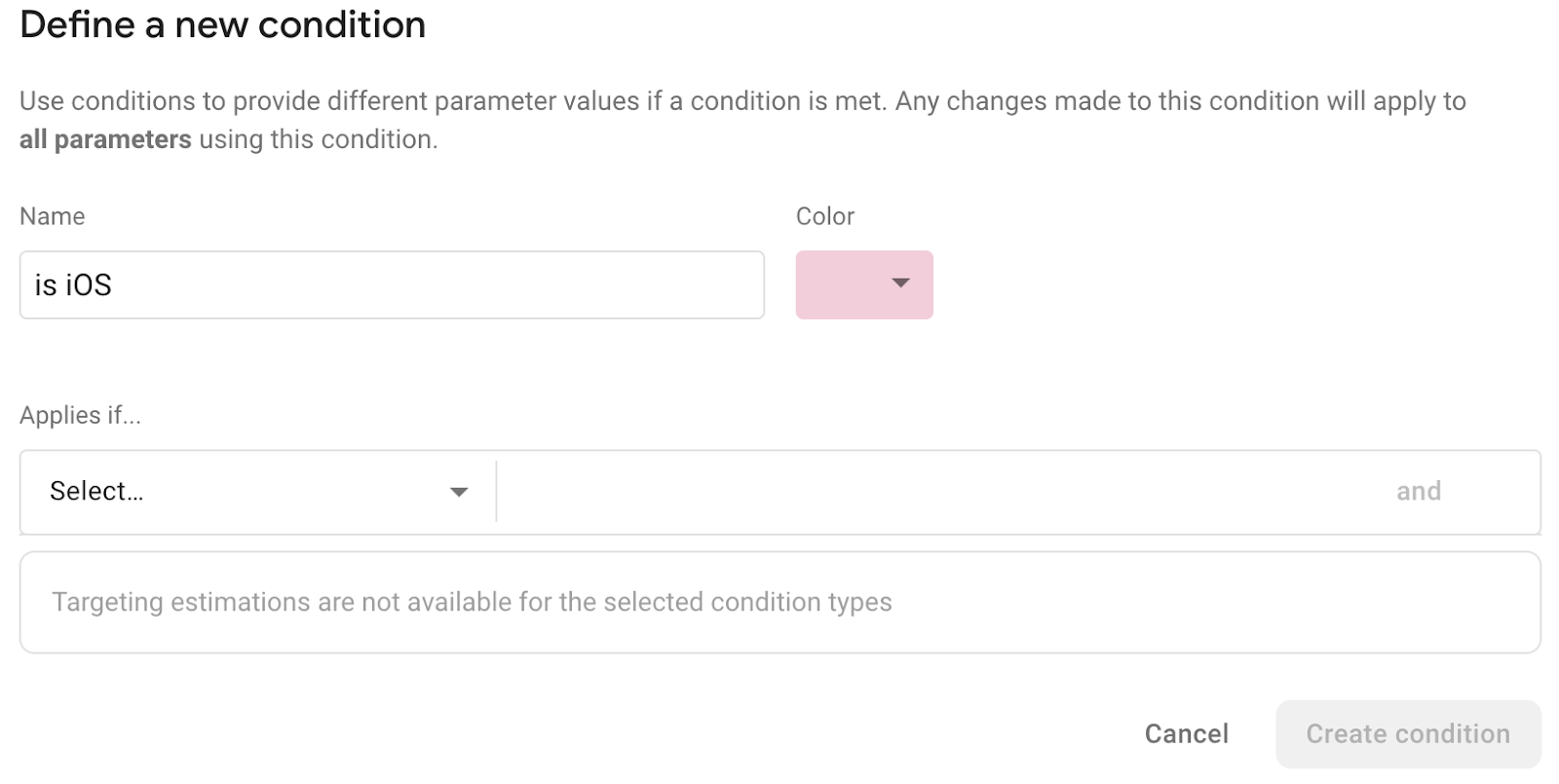
- Cuando se te solicite, asigna el nombre "es iOS" si segmentas tus anuncios para iOS o "es Android" si segmentas tus anuncios para Android. Si segmentas tus anuncios para ambos, elige uno aquí y úsalo para el resto del codelab.

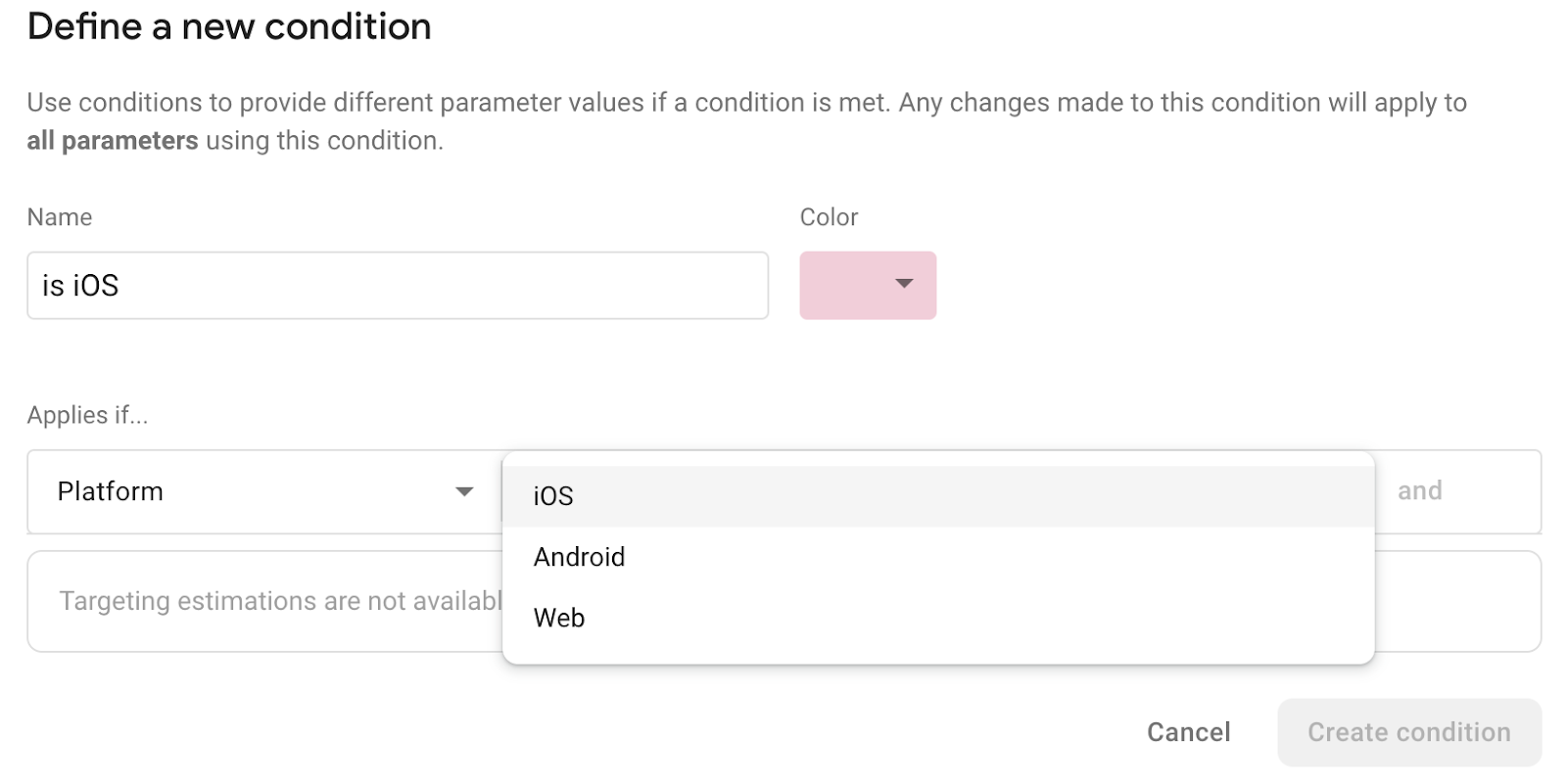
- En Se aplica si…, haz clic en el menú desplegable Seleccionar… y selecciona Plataforma. Luego, selecciona la plataforma adecuada.

- Haz clic en Crear condición para crearla. Volverá a aparecer el diálogo Editar parámetro y ahora podrás establecer un valor:
- Si te orientas a Android, establece el valor en lo siguiente:
{"text":"Level Up Android Version","fontSize":8,"textColor":{"r":0.0,"g":255.0,"b":0.0,"a":255.0}} - Si segmentas tus anuncios para iOS, establece el valor en lo siguiente:
{"text":"Level Up iOS Version","fontSize":8,"textColor":{"r":0.0,"g":255.0,"b":0.0,"a":255.0}}
- Si te orientas a Android, establece el valor en lo siguiente:
- Haz clic en Guardar para guardar los cambios.
- Haz clic en Publicar para publicar la nueva configuración y hacer que los valores nuevos estén disponibles para tu juego.
Si vuelves a compilar y ejecutar el juego, deberías ver que el subtítulo del juego se reemplaza por su variante específica de la plataforma.
11. Configura Remote Config para recibir actualizaciones en tiempo real
Remote Config ahora puede detectar y controlar actualizaciones de las plantillas de Remote Config en tiempo real. Las apps pueden suscribirse a la nueva API de Remote Config en tiempo real para detectar cambios de configuración y valores actualizados.
Cómo funciona
Para escuchar actualizaciones, tu app debe implementar un método que se suscriba al evento OnConfigUpdateListener. Mientras uno o más objetos de escucha de actualización de configuración estén suscritos, se recuperarán automáticamente nuevas plantillas de Remote Config, se llamará a los controladores suscritos y se podrán usar para realizar lógica en respuesta, como activar los valores nuevos y ponerlos a disposición del resto de la aplicación.
Implementa Remote Config en tiempo real
Para ilustrar cómo funciona esto en el juego, realiza los siguientes cambios en tu código.
Crea un controlador de actualización de configuración
El primer paso para usar el evento Config Update es crear un método capaz de escucharlo. Coloca el siguiente método en Assets/Hamster/Scripts/MainGame.cs:
void ActivateValuesOnConfigUpdate( object sender, ConfigUpdateEventArgs args)
{
if (args.Error != RemoteConfigError.None) {
Debug.Log($"Error occurred while listening: {args.Error}");
return;
}
Debug.Log("Updated keys: " + string.Join(", ", args.UpdatedKeys));
// Activate all fetched values and then logs.
var remoteConfig = FirebaseRemoteConfig.DefaultInstance;
remoteConfig.ActivateAsync().ContinueWithOnMainThread(
task => {
Debug.Log($"Keys from {nameof(ActivateValuesOnConfigUpdate)} activated.");
});
}
Este método imprimirá una lista de claves actualizadas y un mensaje de éxito en el registro cuando active los valores nuevos.
Suscríbete al evento Update
Para activar ActivateValuesOnConfigUpdate cuando se llame al evento, suscríbelo al evento. Reemplaza el método InitializeCommonDataAndStartGame() en Assets/Hamster/Scripts/MainGame.cs por lo siguiente:
void InitializeCommonDataAndStartGame()
{
CommonData.prefabs = FindObjectOfType<PrefabList>();
CommonData.mainCamera = FindObjectOfType<CameraController>();
CommonData.mainGame = this;
Screen.orientation = ScreenOrientation.LandscapeLeft;
musicPlayer = CommonData.mainCamera.GetComponentInChildren<AudioSource>();
CommonData.gameWorld = FindObjectOfType<GameWorld>();
// Set up volume settings.
MusicVolume = PlayerPrefs.GetInt(StringConstants.MusicVolume, MaxVolumeValue);
// Set the music to ignore the listeners volume, which is used for sound effects.
CommonData.mainCamera.GetComponentInChildren<AudioSource>().ignoreListenerVolume = true;
SoundFxVolume = PlayerPrefs.GetInt(StringConstants.SoundFxVolume, MaxVolumeValue);
// Subscribes to on config update after first initial fetch and activate
FirebaseRemoteConfig.DefaultInstance.OnConfigUpdateListener += ActivateValuesOnConfigUpdate;
stateManager.PushState(new States.MainMenu());
}
La línea nueva (que termina con += ActivateValuesOnConfigUpdate;) suscribe el controlador de eventos al evento.
Anula la suscripción cuando se destruye el objeto propietario del controlador
Para evitar errores de referencia nula, los objetos con métodos que están suscritos a eventos deben anular la suscripción de ese método cuando se destruyen. Agrega el siguiente método a Assets/Hamster/Scripts/MainGame.cs:
private void OnDestroy()
{
FirebaseRemoteConfig.DefaultInstance.OnConfigUpdateListener -= ActivateValuesOnConfigUpdate;
}
Prueba la nueva funcionalidad
Para validar la nueva funcionalidad, prueba la app compilada. El siguiente procedimiento requiere que puedas leer el registro y depurar con un dispositivo real.
Cambia acceleration_tile_force y observa
Después de iniciar la app, en la sección Remote Config de Firebase console, haz lo siguiente:
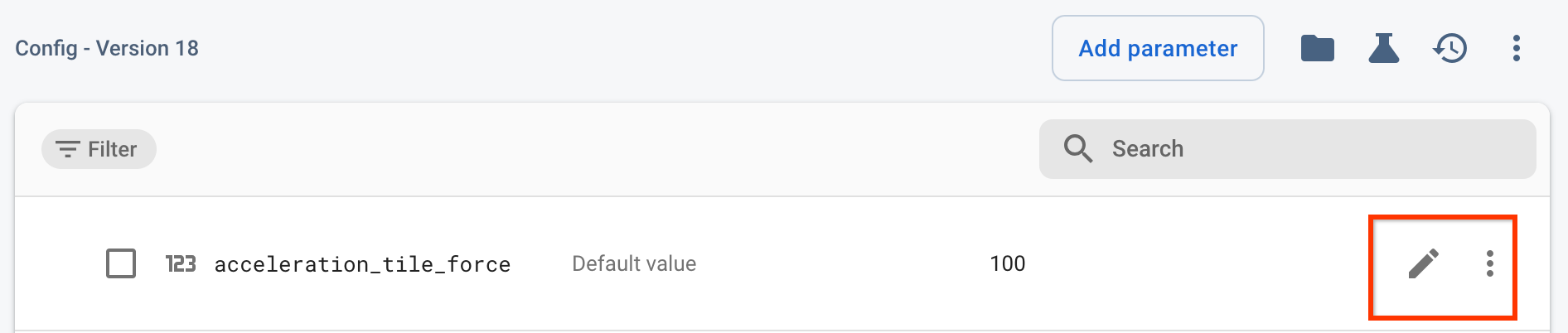
- Presiona el botón de edición junto a
acceleration_tile_force.

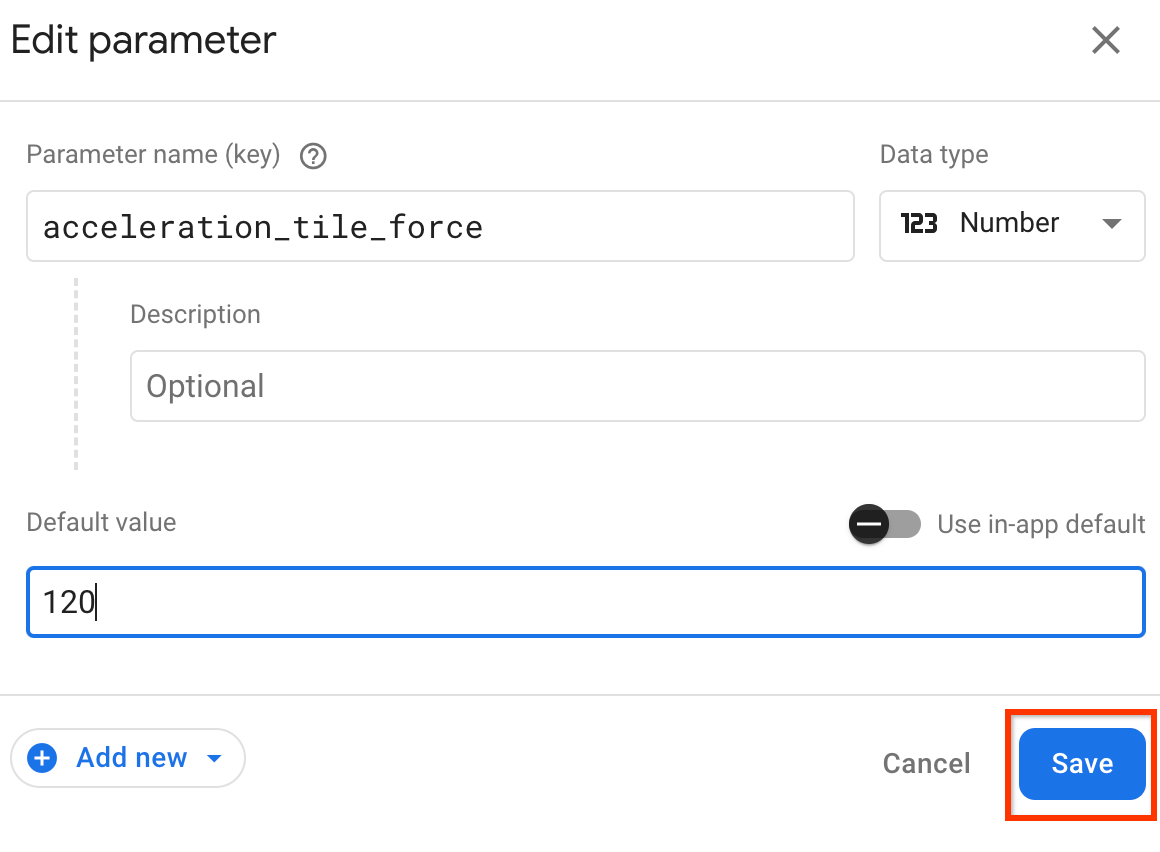
- Cambia el valor a "120" y presiona Guardar.

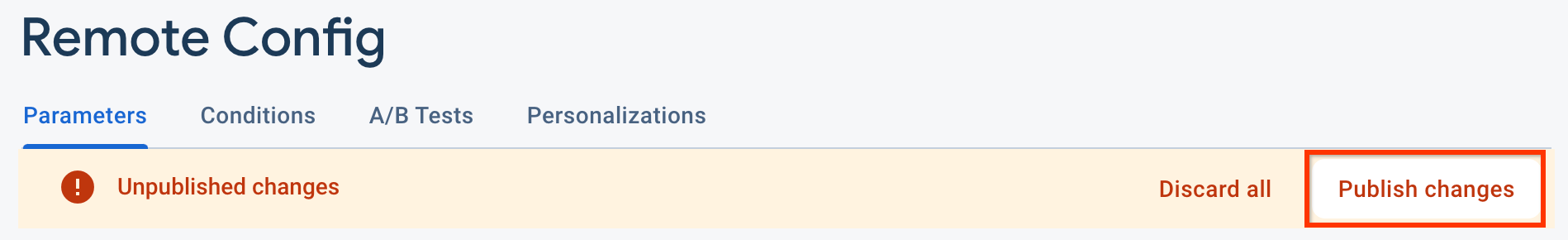
- Haz clic en el botón Publicar cambios.

- Inspecciona el registro.
- Si ves un mensaje de registro que comienza con "Se produjo un error mientras se estaba escuchando", lee el resto y prueba la depuración con el mensaje de error que se imprime.
- Si ves un registro que comienza con "Updated keys", significa que tu app recibió los valores modificados.
- Si no ves ninguno de estos mensajes, revisa el resto de los registros y, luego, vuelve a revisar las instrucciones de Cómo crear un controlador de actualización de configuración, vuelve a realizar la prueba y vuelve a revisar los registros para determinar si hay algún problema.
12. ¡Felicitaciones!
Usaste Remote Config para controlar los valores del juego de forma remota. Para ello, los recuperaste en tu app y usaste condiciones para publicar diferentes variantes.
Temas abordados
- Cómo configurar y recuperar valores de Remote Config
- Cómo instrumentar tu código C# de Unity para usar los valores recuperados
- Cómo almacenar, instrumentar y anular valores o objetos compuestos como valores JSON
- Cómo usar condiciones de Remote Config para publicar diferentes variantes de valor
Próximos pasos
Lee sobre la prioridad de los valores de los parámetros para comprender mejor la lógica de los valores que obtiene una instancia de app cuando usa un parámetro con varios valores (debido a condiciones o localidad).
