1. Introdução
Você pode usar a Configuração remota do Firebase para definir pares de chave-valor, também conhecidos como parâmetros, no seu app e atualizar os valores na nuvem, permitindo modificar a aparência e o comportamento do app sem distribuir uma atualização dele.
Você vai adicionar essa nova funcionalidade a um jogo de exemplo, MechaHamster: suba de nível com o Firebase Edition. Esse jogo de exemplo é uma nova versão do clássico jogo MechaHamster do Firebase, que remove a maioria das funcionalidades integradas do Firebase, dando a você a chance de implementar novos usos do Firebase.
Para garantir que seu app se comporte da maneira pretendida, defina configurações padrão para os valores no exemplo de código do jogo. Esses valores podem ser substituídos por valores definidos na Configuração remota no Console do Firebase.
O que você vai aprender
- Como definir e recuperar valores da Configuração remota na nuvem
- Como instrumentar seu código C# do Unity para usar automaticamente os valores recuperados
- Como armazenar, instrumentar e substituir valores/objetos compostos como valores JSON.
- Como usar as condições da Configuração remota para veicular diferentes variantes de valor a diferentes grupos de usuários
Pré-requisitos
- Unity 2019.1.0f1 ou mais recente com suporte para build do iOS e/ou Android
- Um dispositivo Android/iOS físico ou um simulador/emulador para criar e executar o jogo
2. Configurar o ambiente de desenvolvimento
As seções a seguir descrevem como fazer o download do código do Level Up com o Firebase, abri-lo no Unity e adicionar um projeto do Firebase. Este jogo de exemplo do Level Up com o Firebase é usado por vários outros codelabs do Firebase + Unity. Talvez você já tenha concluído as tarefas desta seção. Se sim, você pode pular essas etapas e prosseguir para Adicionar SDKs do Firebase para Unity para adicionar a Configuração remota ao código de exemplo do jogo.
Fazer o download do código
Clone o repositório do GitHub deste codelab na linha de comando:
git clone https://github.com/firebase/level-up-with-firebase
Se você não tiver o git instalado, faça o download do repositório como um arquivo ZIP (link em inglês).
Abra o Level Up com o Firebase no editor do Unity.
- Inicie o Unity Hub e, na guia Projects, clique na seta do menu suspenso ao lado de Open.
- Clique em Adicionar projeto do disco.
- Navegue até o diretório que contém o código e clique em OK.
- Se solicitado, selecione uma versão do editor do Unity e a plataforma de destino (Android ou iOS).
- Clique no nome do projeto, level-up-with-firebase, para que ele seja aberto no editor do Unity.
- Se o editor não abrir automaticamente, abra
MainGameSceneem Assets > Hamster na guia Project do Unity Editor.
Para mais informações sobre como instalar e usar o Unity, consulte Como trabalhar no Unity.
3. Adicionar o Firebase ao seu projeto do Unity
Criar um projeto do Firebase
- No Console do Firebase, clique em Adicionar projeto.
- Para criar um novo projeto, digite o nome dele.
Isso também vai definir o ID do projeto (exibido abaixo do nome do projeto) como algo baseado no nome do projeto. Se quiser, clique no ícone editar no ID do projeto para personalizar ainda mais. - Se solicitado, leia e aceite os Termos do Firebase.
- Clique em Continuar.
- Selecione a opção Ativar o Google Analytics para este projeto e clique em Continuar.
- Selecione uma conta do Google Analytics para usar ou clique em Criar uma conta.
- Clique em Criar projeto.
- Quando o projeto for criado, clique em Continuar.
Registrar o app no Firebase
- Abra o Console do Firebase e, no centro da página de visão geral do projeto, clique no ícone do Unity para iniciar o fluxo de trabalho de configuração. Se você já tiver adicionado um app ao seu projeto do Firebase, clique em Adicionar app para mostrar as opções da plataforma.
- Selecione para registrar os destinos de build da Apple (iOS) e do Android.
- Digite os IDs específicos da plataforma do seu projeto do Unity. Neste codelab, insira o seguinte:
- Para a Apple (iOS): insira
com.google.firebase.level-upno campo ID do pacote do iOS. - Para Android: insira
com.google.firebase.level_upno campo Nome do pacote Android.
- Para a Apple (iOS): insira
- Se quiser, insira os apelidos específicos da plataforma do seu projeto do Unity.
- Clique em Registrar app e acesse a seção Fazer o download do arquivo de configuração.
- Repita o processo para o destino de build que você não fez na primeira vez.
Adicionar arquivos de configuração do Firebase
Depois de clicar em Register app, você vai precisar fazer o download de dois arquivos de configuração (um para cada destino de build). Seu projeto do Unity precisa dos metadados do Firebase nesses arquivos para se conectar ao Firebase.
- Faça o download dos dois arquivos de configuração disponíveis:
- Para Apple (iOS): faça o download de GoogleService-Info.plist.
- Para Android: faça o download do google-services.json.
- Abra a janela Project do seu projeto do Unity e mova os dois arquivos de configuração para a pasta Assets.
- De volta ao fluxo de trabalho de configuração no Console do Firebase, clique em Próximo e prossiga para Adicionar SDKs do Firebase para Unity.
Observação:é possível fazer o download desses arquivos novamente mais tarde. Basta abrir as configurações gerais do projeto, rolar para baixo até a seção Seus apps e clicar no botão de download do arquivo de configuração desejado.
Adicionar SDKs do Firebase para Unity
- Clique em Fazer o download do SDK do Firebase para Unity no Console do Firebase.
- Descompacte o SDK em um local prático.
- No seu projeto aberto do Unity, acesse Assets > Import Package > Custom Package.
- Na caixa de diálogo Import package, acesse o diretório que contém o SDK descompactado, selecione
FirebaseAnalytics.unitypackagee clique em Open. - Na caixa de diálogo Import Unity Package que aparece, clique em Import.
- Repita as etapas anteriores para importar os dois pacotes a seguir:
FirebaseRemoteConfig.unitypackageFirebaseCrashlytics.unitypackage
O Crashlytics é uma ferramenta de relatório de falhas leve e em tempo real que ajuda a monitorar, priorizar e corrigir problemas de estabilidade que comprometem a qualidade do seu app. Se você ainda não fez isso, conclua o Programa de aprendizado do Crashlytics para Unity.
- Volte ao Console do Firebase e, no fluxo de trabalho de configuração, clique em Próxima.
Para mais informações sobre como adicionar SDKs do Firebase a projetos do Unity, consulte Outras opções de instalação do Unity.
4. Definir padrões da Configuração remota e buscar novos valores
Neste codelab, você vai atualizar objetos que usam valores definidos no código ou são serializados no editor do Unity para usar valores instrumentados com a Configuração remota. Configure valores padrão para cada parâmetro usando SetDefaultsAsync para que seu app se comporte conforme o esperado antes de se conectar ao back-end da Configuração remota. Seu app se mantém atualizado buscando e ativando novos valores da Configuração remota para que possam ser usados no código.
Para buscar novos valores da Configuração remota, há vários métodos não implementados já presentes no arquivo Assets/Hamster/Scripts/MainGame.cs que precisam ser concluídos.
- Adicione as seguintes instruções
usingaMainGame.cs:using Firebase.Crashlytics; using Firebase.Extensions; using Firebase.RemoteConfig;Firebase.Extensionscontém algumas extensões para a API C# Tasks, que vão ajudar a simplificar o gerenciamento do processo de inicialização com callbacks. - Adicione a inicialização do Firebase ao método
Start()MainGame.cssubstituindo o método InitializeCommonDataAndStartGame() atual pelo métodoInitializeFirebaseAndStartGame(), que ainda não foi implementado:void Start() { Screen.SetResolution(Screen.width / 2, Screen.height / 2, true); InitializeFirebaseAndStartGame(); } - Em
MainGame.cs, encontreInitializeFirebaseAndStartGame(). Declare uma variável do app e substitua a implementação do método da seguinte maneira:public Firebase.FirebaseApp app = null; // Begins the firebase initialization process and afterwards, opens the main menu. private void InitializeFirebaseAndStartGame() { Firebase.FirebaseApp.CheckAndFixDependenciesAsync() .ContinueWithOnMainThread( previousTask => { var dependencyStatus = previousTask.Result; if (dependencyStatus == Firebase.DependencyStatus.Available) { // Create and hold a reference to your FirebaseApp, app = Firebase.FirebaseApp.DefaultInstance; // Set the recommended Crashlytics uncaught exception behavior. Crashlytics.ReportUncaughtExceptionsAsFatal = true; SetRemoteConfigDefaults(); } else { UnityEngine.Debug.LogError( $"Could not resolve all Firebase dependencies: {dependencyStatus}\n" + "Firebase Unity SDK is not safe to use here"); } }); } - A inicialização do Firebase chama
SetRemoteConfigDefaultsem caso de sucesso para definir valores padrão no app. Substitua o método SetRemoteConfigDefaults não implementado por este:private void SetRemoteConfigDefaults() { var defaults = new System.Collections.Generic.Dictionary < string, object > (); defaults.Add( Hamster.MapObjects.AccelerationTile.AccelerationTileForceKey, Hamster.MapObjects.AccelerationTile.AccelerationTileForceDefault); defaults.Add( Hamster.States.MainMenu.SubtitleOverrideKey, Hamster.States.MainMenu.SubtitleOverrideDefault); var remoteConfig = FirebaseRemoteConfig.DefaultInstance; remoteConfig.SetDefaultsAsync(defaults).ContinueWithOnMainThread( previousTask => { FetchRemoteConfig(InitializeCommonDataAndStartGame); } ); }
5. Buscar e ativar novos valores (conforme necessário)
Agora, precisamos concluir o método FetchRemoteConfig já existente. Isso encadeia as chamadas para os métodos FetchAsync (que busca novos valores da Configuração remota) e ActivateAsync (que ativa esses valores para disponibilizá-los no código) usando um parâmetro de callback chamado onFetchAndActivateSuccessful.
O código de inicialização que adicionamos na etapa anterior chama FetchRemoteConfig com InitializeCommonDataAndStartGame como callback para iniciar o jogo no final da sequência. É possível transmitir callbacks alternativos para FetchRemoteConfig para invocar a busca com resultados diferentes. Um exemplo (que você implementará mais tarde) é transmitir um método que abre novos menus da IU, que dependem dos valores da Configuração remota. Isso fará com que os menus sejam abertos somente depois que esses valores forem buscados e ativados.
- Cole o código abaixo em
FetchRemoteConfig:public void FetchRemoteConfig(System.Action onFetchAndActivateSuccessful) { if(app==null) { Debug.LogError($"Do not use Firebase until it is properly initialized by calling {nameof(InitializeFirebaseAndStartGame)}."); return; } Debug.Log("Fetching data..."); var remoteConfig = FirebaseRemoteConfig.DefaultInstance; remoteConfig.FetchAsync(System.TimeSpan.Zero).ContinueWithOnMainThread( previousTask=> { if (!previousTask.IsCompleted) { Debug.LogError($"{nameof(remoteConfig.FetchAsync)} incomplete: Status '{previousTask.Status}'"); return; } ActivateRetrievedRemoteConfigValues(onFetchAndActivateSuccessful); }); } - Em seguida, conclua o método
ActivateRetrievedRemoteConfigValues, que recebe um callback transmitido,onFetchAndActivateSuccessful. Quando a ativação for concluída, o callback especificado será invocado:private void ActivateRetrievedRemoteConfigValues(System.Action onFetchAndActivateSuccessful) { var remoteConfig = FirebaseRemoteConfig.DefaultInstance; var info = remoteConfig.Info; if(info.LastFetchStatus == LastFetchStatus.Success) { remoteConfig.ActivateAsync().ContinueWithOnMainThread( previousTask => { Debug.Log($"Remote data loaded and ready (last fetch time {info.FetchTime})."); onFetchAndActivateSuccessful(); }); } }
Quando chamado downstream pelo SetRemoteConfigDefaults no contexto de inicialização, o ActivateRetrievedRemoteConfigValues chama o ponto de partida anterior, InitializeCommonDataAndStartGame, para iniciar o jogo abrindo o menu principal.
6. Configurar uma estratégia de carregamento da Configuração remota
Para buscar e ativar valores em outro momento durante o uso do aplicativo, você precisa chamar essas funções novamente e, se algum objeto tiver armazenado em cache os valores, ele deverá ser notificado para executar uma atualização. Para desenvolver uma estratégia para buscar novamente os valores da Configuração remota, considere quando os novos valores são necessários e quando iniciar a busca e a ativação deles. Assim, você evita a mudança durante o uso.
Conforme implementado atualmente, os valores da Configuração remota são buscados e ativados quando o app é iniciado. As buscas podem ser ocultadas durante as mudanças de menu, além de bloquear a interação durante a transição. Além disso, esse é geralmente o momento mais relevante para receber novos valores, já que uma mudança no estado do menu pode ser usada para saber "para onde" o jogador está indo e prever que um valor será usado.
Analisando o sistema de menu do Mechahamster, a maneira mais fácil de adicionar atualizações de menu que bloqueiam a interface é chamá-las antes de o menu principal ser retomado (especificamente quando ele é acessado ao sair de outro menu) e transmitir o método de exibição da interface como o callback onFetchAndActivateSuccessful. O mesmo pode ser feito para o menu Level Select.
Com o carregamento inicial como parte da inicialização do app, qualquer navegação de menu que passe pelo menu principal será processada pelo primeiro deles, enquanto qualquer nova entrada no menu Seleção de nível também causará uma atualização. A entrada inicial no menu de seleção de nível não importa, porque só pode ser acessada pelo menu principal e, portanto, já está coberta.
Para ativar esse recurso no app, conclua os métodos relevantes no menu principal e selecione os arquivos de nível, o que vai bloquear a exibição da interface até que FetchAsync e ActivateAsync sejam concluídos:
- Abra
Assets/Hamster/Scripts/States/MainMenu.cse substitua o métodoResumeexistente pelo seguinte:public override void Resume(StateExitValue results) { CommonData.mainGame.SelectAndPlayMusic(CommonData.prefabs.menuMusic, true); CommonData.mainGame.FetchRemoteConfig(InitializeUI); } - Salve o arquivo.
- Abra
Assets/Hamster/Scripts/States/BaseLevelSelect.cse substitua o métodoResumeexistente por este:public override void Resume(StateExitValue results) { CommonData.mainGame.FetchRemoteConfig(ShowUI); } - Salve o arquivo.
7. Depurar/validar comportamentos de busca
Nesse ponto, é benéfico fazer uma verificação de diagnóstico/validação. O procedimento a seguir permite testar manualmente o app e como/se ele busca e ativa valores da Configuração remota.
As informações serão impressas como parte dos registros do simulador, dispositivo ou editor. No iOS, é possível visualizar os registros do dispositivo e do simulador no Xcode. No Android, confira os registros executando adb logcat. Se você executar o código no Unity pressionando "Play" no editor, os registros vão aparecer na guia "Console".
- Crie e execute o app (no Editor, usando um dispositivo ou simulador).
- Depois que o Menu principal for exibido, analise a saída de registro do jogo, que precisa conter os registros gerados por
Debug.LogemFetchRemoteConfigeActivateRetrievedRemoteConfigValues. Elas vão mostrar as mensagens "Buscando dados…" e "Dados remotos carregados e prontos". Observe os carimbos de data/hora no início dessas mensagens. - No jogo, pressione License.
- Pressione OK.
- Aguarde o Menu principal do jogo aparecer.
- Analise a saída de registro do jogo, que deve ser semelhante à da etapa anterior, com novos carimbos de data/hora (que correspondem à hora definida no relógio do sistema em que você está executando o jogo).
- No jogo, pressione Play.
- Pressione Vamos jogar.
- Navegue a bola até a meta usando as setas do teclado, o que vai abrir um menu de conclusão de nível.
- Pressione Níveis.
- Aguarde o carregamento do menu Seleção de nível.
- Analise a saída de registro do jogo novamente. Ele precisa corresponder às mensagens de registro das etapas anteriores, com carimbos de data/hora mais recentes (que correspondem ao horário definido no relógio do sistema em que você está executando o jogo).
Se alguma delas não aparecer no app, é possível que parte do fluxo de busca e ativação (ou do dispositivo) esteja incorretamente configurado. Se o primeiro registro não aparecer, é possível que o jogo não seja iniciado. Analise os alertas e erros do projeto/ambiente no console do Editor ou nos registros do dispositivo/emulador e investigue. O problema pode ser tão simples quanto a conexão com a Internet.
Se os registros iniciais de carregamento do menu aparecerem, mas um dos registros subsequentes não aparecer, investigue/reimplemente os métodos Resume em Assets/Hamster/Scripts/States/MainMenu.cs e Assets/Hamster/Scripts/States/BaseLevelSelect.cs.
8. Instrumentar o código
Agora que você configurou os valores de parâmetro no app em SetDefaultsAsync() e disponibilizou as versões mais atualizadas com FetchAsync() e ActivateAsync(), você vai fazer referência e usar esses valores no código.
Depois de definir valores no back-end da Configuração remota, buscá-los e ativá-los (ou faça os dois de uma vez), eles vão estar disponíveis para seu app. Para usar esses valores, chame GetValue(string key) e escolha uma chave de parâmetro como argumento. Isso retorna um ConfigValue, que tem propriedades para acessar o valor como vários tipos com suporte: string, bool, long, double. Neste projeto e na maioria dos casos de uso de jogos, é necessário converter os dois últimos tipos para int e float mais idiomáticos. Para garantir que essas conversões não causem problemas, verifique se os valores iniciais definidos na Configuração remota estão dentro do intervalo válido dos tipos que você vai usar no código do app.
- Importe a Configuração remota adicionando
using Firebase.RemoteConfig;à parte de cima dos seguintes arquivos:Assets/Hamster/Scripts/States/MainMenu.csAssets/Hamster/Scripts/MapObjects/AccelerationTile.cs
- Substitua o método
StartdeAccelerationTile.cs:private void Start() { var remoteConfig = FirebaseRemoteConfig.DefaultInstance; Acceleration = (float)remoteConfig.GetValue(AccelerationTileForceKey).DoubleValue; } - Edite o corpo do método
InitializeUIdeMainMenu.cs:private void InitializeUI() { if (menuComponent == null) { menuComponent = SpawnUI<Menus.MainMenuGUI>(StringConstants.PrefabMainMenu); } var remoteConfig = FirebaseRemoteConfig.DefaultInstance; var subtitleOverride = JsonUtility.FromJson<Menus.MainMenuGUI.SubtitleOverride>( remoteConfig.GetValue(SubtitleOverrideKey).StringValue); // Only sets values if all fields of the override are non-default. if(subtitleOverride != null && subtitleOverride.IsValidOverride()) { menuComponent.MenuSubtitleText.text = subtitleOverride.text; menuComponent.MenuSubtitleText.fontSize = subtitleOverride.fontSize; menuComponent.MenuSubtitleText.color = subtitleOverride.textColor; } ShowUI(); }subtitleOverrideestá configurado para mudar o subtítulo na tela do menu principal se todos os campos na nuvem estiverem definidos como valores diferentes dos valores padrão do tipo.
9. Definir valores de parâmetros remotamente
Agora que seu app está totalmente instrumentado, você já pode definir parâmetros e valores no servidor da Configuração remota. Neste codelab, vamos configurar isso usando o console do Firebase.
- Abra seu projeto no Console do Firebase.
- Selecione "Configuração remota" no menu para acessar o painel.
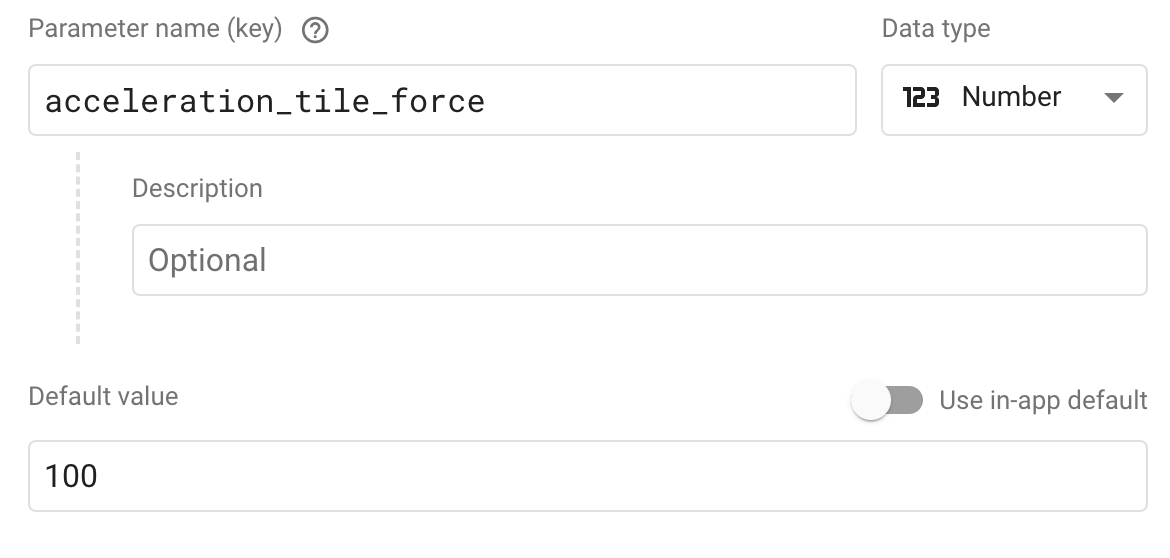
- Para cada um dos parâmetros definidos no app e listados na tabela a seguir, clique em Adicionar parâmetro, cole o nome do parâmetro (chave), selecione o Tipo de dado listado na tabela, desative a opção Usar padrão no app e cole o novo valor padrão:
Nome do parâmetro (chave)
Tipo de dado
Valor padrão
acceleration_tile_force
Número
100
subtitle_override
JSON
{"text":"We overwrote the subtitle","fontSize":8,"textColor":{"r":0.0,"g":255.0,"b":0.0,"a":255.0}}
- Clique em Salvar.
- Clique em Publicar para publicar a nova configuração e disponibilizar os novos valores para o jogo.
- Execute o app novamente após definir esses parâmetros remotos e observe como eles substituem os padrões originais.

10. Usar condições da Configuração remota para veicular variantes
Você pode adaptar a experiência do app ao usuário com base no idioma que ele fala, onde ele está, a hora do dia ou a plataforma que ele usa. Com as condições da Configuração remota, você pode usar esses e outros atributos individualmente ou em conjunto para exibir valores diferentes (chamados de variantes) ao usuário.
Um uso comum para condições é mudar o conteúdo entre as plataformas iOS e Android. Siga as etapas abaixo para implementar uma condição que ofereça um valor diferente para subtitle_override, dependendo da plataforma em uso.
- Abra a guia "Configuração remota" do projeto no Console do Firebase.
- Clique no botão de editar para
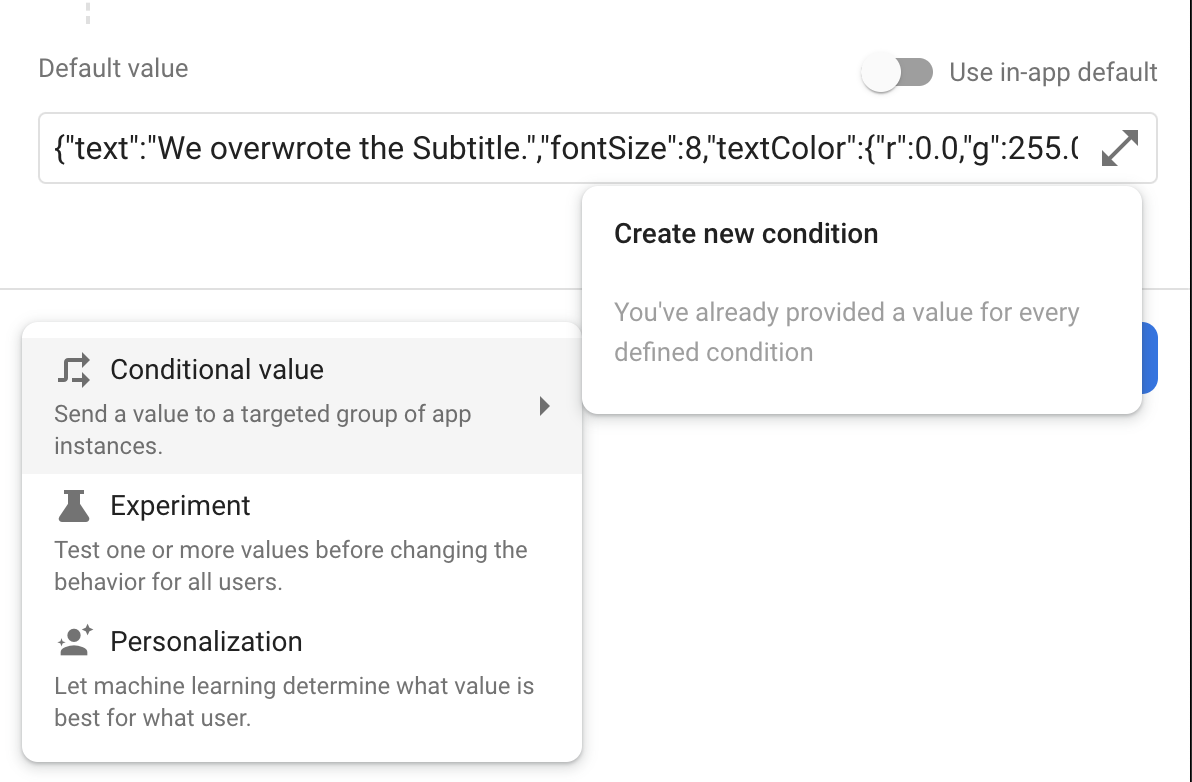
subtitle_override. - No canto inferior esquerdo, clique em Adicionar novo.
- No menu suspenso exibido, passe o cursor sobre Valor condicional e clique em Criar nova condição.

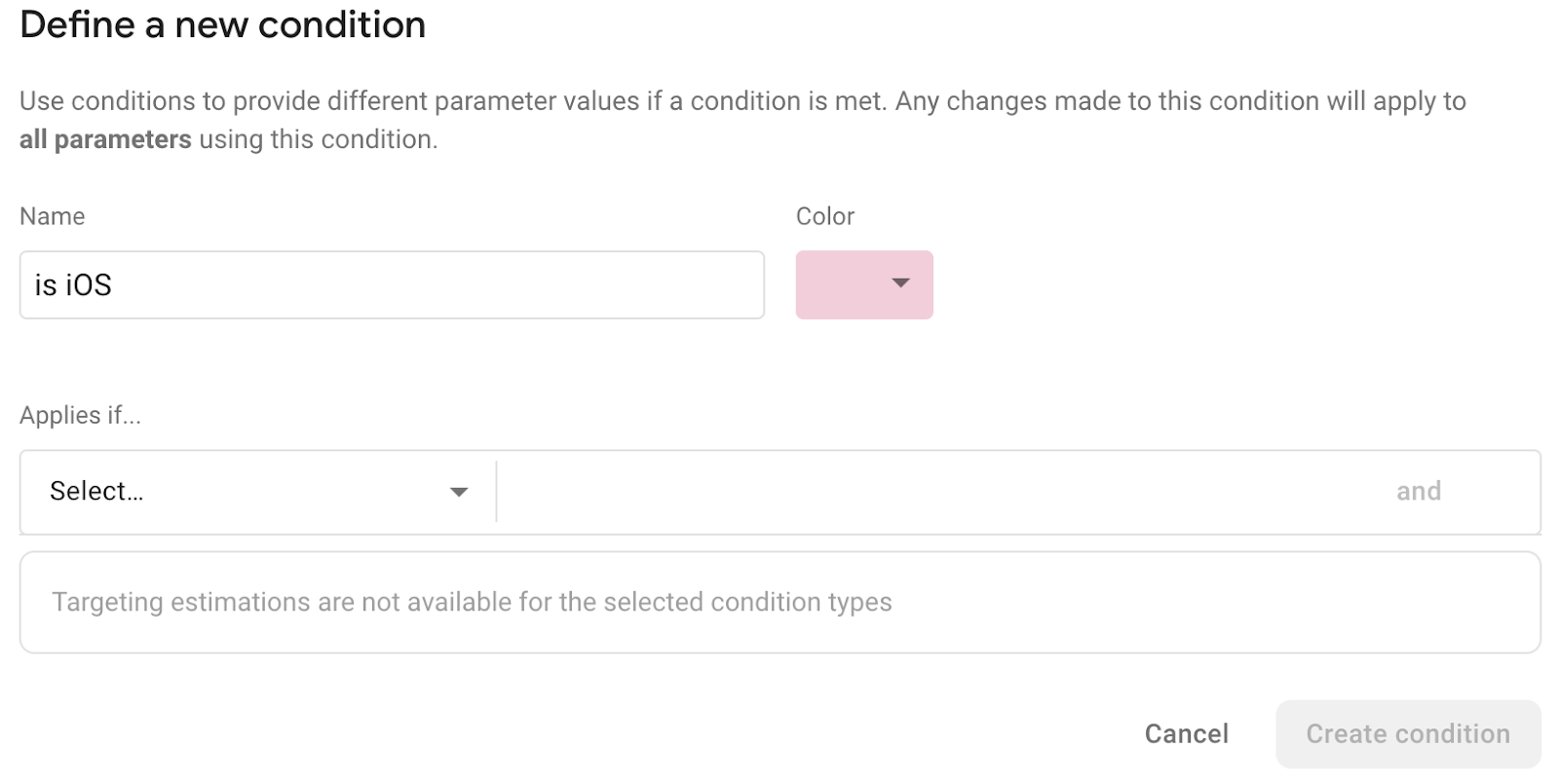
- Quando solicitado, nomeie a condição como "is iOS" se você estiver segmentando o iOS ou "is Android" se estiver segmentando o Android. Se o app for destinado aos dois, basta escolher um aqui e usar no restante do codelab.

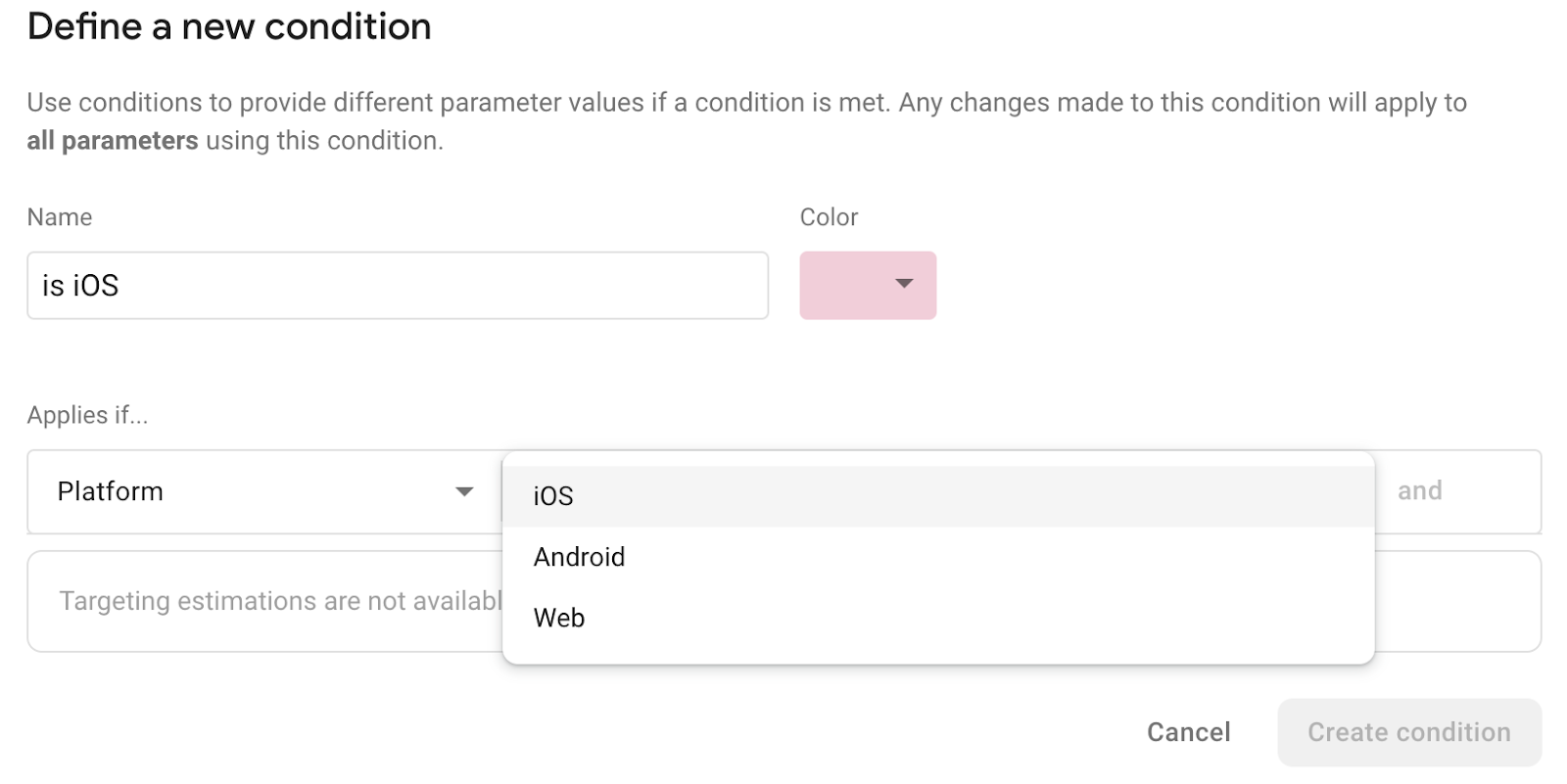
- Em Aplicável se, clique no menu suspenso Selecionar e escolha Plataforma. Em seguida, selecione a plataforma apropriada.

- Clique em Criar condição. A caixa de diálogo "Editar parâmetro" é exibida novamente, e você pode definir um valor:
- Se você estiver segmentando Android, defina o Valor como:
{"text":"Level Up Android Version","fontSize":8,"textColor":{"r":0.0,"g":255.0,"b":0.0,"a":255.0}} - Se você estiver segmentando o iOS, defina o Valor como:
{"text":"Level Up iOS Version","fontSize":8,"textColor":{"r":0.0,"g":255.0,"b":0.0,"a":255.0}}
- Se você estiver segmentando Android, defina o Valor como:
- Clique em Salvar.
- Clique em Publicar para publicar a nova configuração e disponibilizar os novos valores para o jogo.
Se você criar e executar o jogo novamente, o subtítulo será substituído pela variante específica da plataforma.
11. Defina a Configuração remota para receber atualizações em tempo real
A Configuração remota agora pode detectar e processar atualizações dos modelos da Configuração remota em tempo real. Os apps podem se inscrever na nova API Configuração remota em tempo real para detectar mudanças de configuração e valores atualizados.
Como funciona
Para detectar atualizações, seu app precisa implementar um método que se inscreva no evento OnConfigUpdateListener. Enquanto um ou mais listeners de atualização de configuração estão inscritos, novos modelos da Configuração remota são buscados automaticamente. Os gerenciadores inscritos são chamados e podem ser usados para executar a lógica na resposta, como ativar os novos valores e disponibilizá-los para o restante do aplicativo.
Implementar a Configuração remota em tempo real
Para ilustrar como isso funciona no jogo, faça as seguintes alterações no seu código.
Criar um gerenciador de atualização de configuração
A primeira etapa para usar o evento de atualização de configuração é criar um método capaz de detectar esse evento. Coloque o seguinte método em Assets/Hamster/Scripts/MainGame.cs:
void ActivateValuesOnConfigUpdate( object sender, ConfigUpdateEventArgs args)
{
if (args.Error != RemoteConfigError.None) {
Debug.Log($"Error occurred while listening: {args.Error}");
return;
}
Debug.Log("Updated keys: " + string.Join(", ", args.UpdatedKeys));
// Activate all fetched values and then logs.
var remoteConfig = FirebaseRemoteConfig.DefaultInstance;
remoteConfig.ActivateAsync().ContinueWithOnMainThread(
task => {
Debug.Log($"Keys from {nameof(ActivateValuesOnConfigUpdate)} activated.");
});
}
Esse método vai imprimir uma lista de chaves atualizadas e uma mensagem de sucesso no registro quando ativar os novos valores.
Inscrever-se no evento de atualização
Para ativar o ActivateValuesOnConfigUpdate quando o evento for chamado, inscreva-o nele. Substitua o método InitializeCommonDataAndStartGame() em Assets/Hamster/Scripts/MainGame.cs por este:
void InitializeCommonDataAndStartGame()
{
CommonData.prefabs = FindObjectOfType<PrefabList>();
CommonData.mainCamera = FindObjectOfType<CameraController>();
CommonData.mainGame = this;
Screen.orientation = ScreenOrientation.LandscapeLeft;
musicPlayer = CommonData.mainCamera.GetComponentInChildren<AudioSource>();
CommonData.gameWorld = FindObjectOfType<GameWorld>();
// Set up volume settings.
MusicVolume = PlayerPrefs.GetInt(StringConstants.MusicVolume, MaxVolumeValue);
// Set the music to ignore the listeners volume, which is used for sound effects.
CommonData.mainCamera.GetComponentInChildren<AudioSource>().ignoreListenerVolume = true;
SoundFxVolume = PlayerPrefs.GetInt(StringConstants.SoundFxVolume, MaxVolumeValue);
// Subscribes to on config update after first initial fetch and activate
FirebaseRemoteConfig.DefaultInstance.OnConfigUpdateListener += ActivateValuesOnConfigUpdate;
stateManager.PushState(new States.MainMenu());
}
A nova linha (terminada com += ActivateValuesOnConfigUpdate;) inscreve o manipulador de eventos no evento.
Cancelar inscrição quando o objeto proprietário do gerenciador for destruído
Para evitar erros de referência nulo, os objetos com métodos que estão inscritos em eventos devem cancelar a inscrição desse método quando forem destruídos. Adicione o seguinte método a Assets/Hamster/Scripts/MainGame.cs:
private void OnDestroy()
{
FirebaseRemoteConfig.DefaultInstance.OnConfigUpdateListener -= ActivateValuesOnConfigUpdate;
}
Testar a nova funcionalidade
Para validar a nova funcionalidade, teste o app criado. O procedimento a seguir exige que você possa ler o registro e depurar usando um dispositivo real.
Mude acceleration_tile_force e observe
Depois de iniciar seu app, na seção Configuração remota do Console do Firebase:
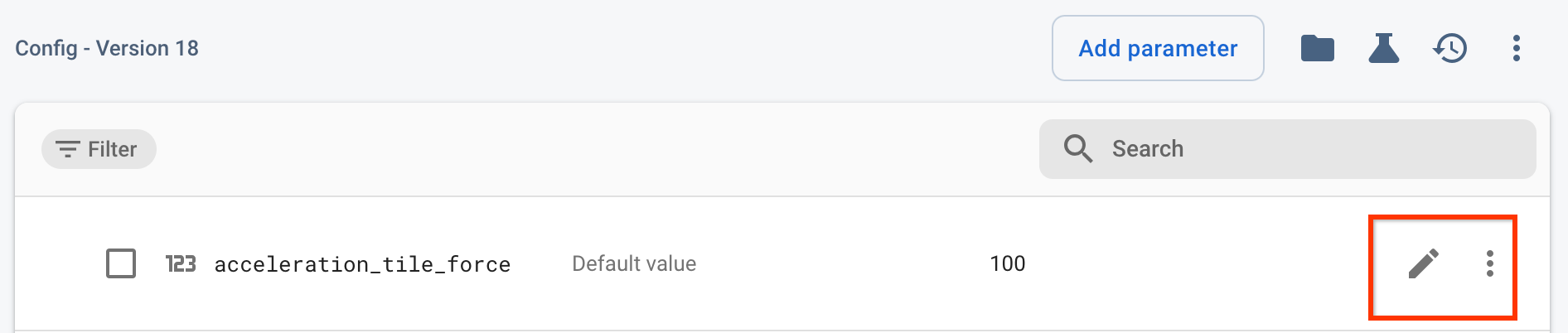
- Pressione o botão de edição ao lado de
acceleration_tile_force.

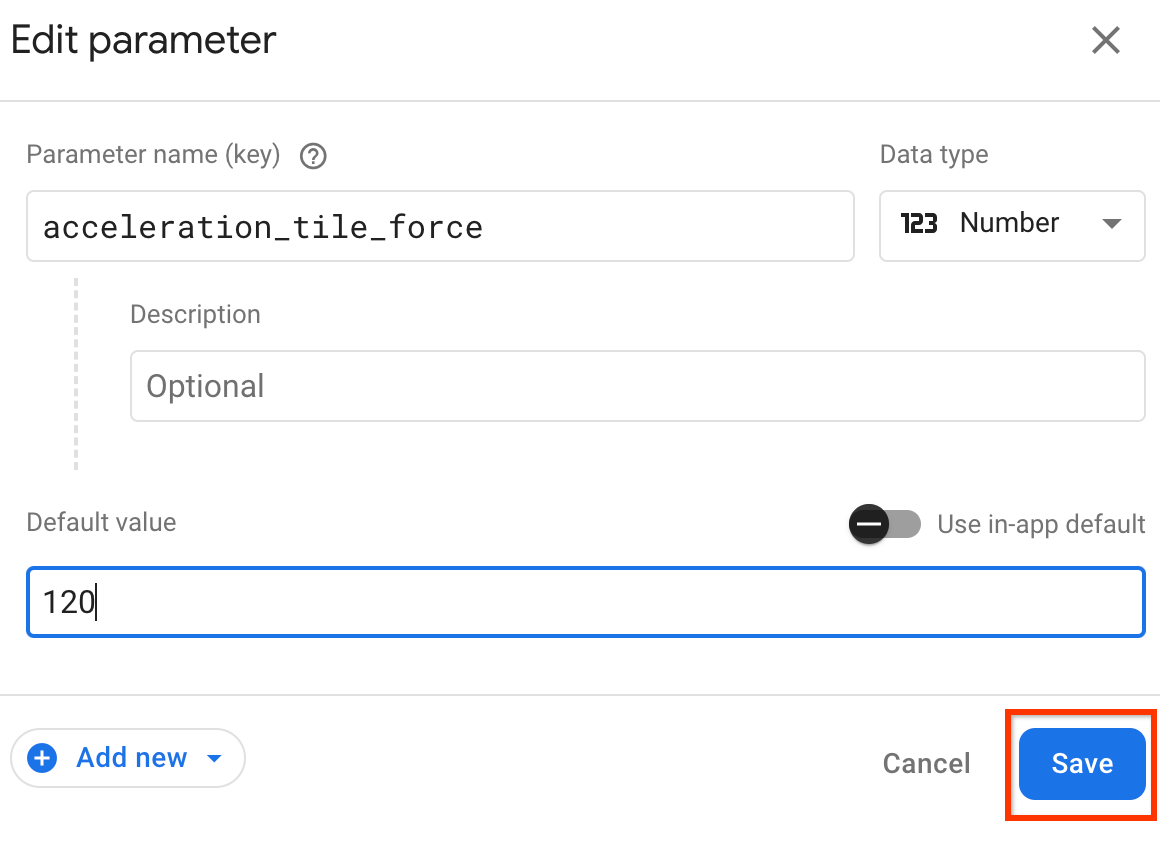
- Mude o valor para "120". e clique em Salvar.

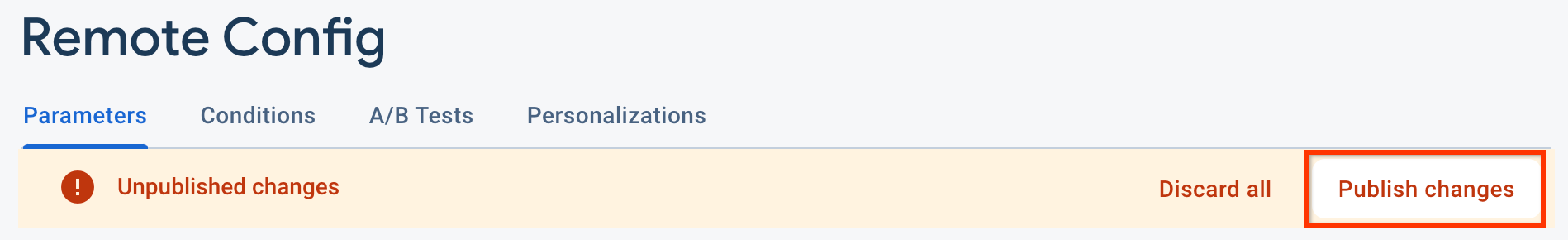
- Clique no botão Publicar alterações.

- Inspecione o registro.
- Se você encontrar uma mensagem de registro que começa com "Ocorreu um erro durante a escuta", leia o restante e tente depurar com a mensagem de erro que aparece.
- Se aparecer um registro que comece com "Chaves atualizadas", seu app recebeu os valores alterados.
- Se nenhuma dessas opções for exibida, analise o restante dos registros e revise as instruções em Criar um gerenciador de atualização de configuração. Depois, teste e verifique mais uma vez os registros para determinar se há algo errado.
12. Parabéns!
Você usou a Configuração remota para controlar valores no jogo remotamente, buscando-os no app e usando condições para exibir variantes diferentes.
O que vimos
- Como definir e extrair valores da Configuração remota
- Como instrumentar o código do Unity C# para usar os valores recuperados
- Como armazenar, instrumentar e substituir valores/objetos compostos como valores JSON
- Como usar as condições da Configuração remota para veicular diferentes variantes de valor
Próximas etapas
Leia sobre prioridade de valor de parâmetro para entender melhor a lógica de quais valores são recebidos por uma instância de app quando ela usa um parâmetro com vários valores (devido às condições ou à localidade).

