1. Pengantar
Anda dapat menggunakan Firebase Remote Config untuk menentukan key-value pair, yang juga dikenal sebagai parameter, di aplikasi dan memperbarui nilainya di cloud, sehingga Anda dapat memodifikasi tampilan dan perilaku aplikasi tanpa mendistribusikan update aplikasi.
Anda akan menambahkan fungsi baru ini ke game contoh, MechaHamster: Level Up with Firebase Edition. Game contoh ini adalah versi baru dari game Firebase klasik MechaHamster yang menghapus sebagian besar fungsi Firebase bawaannya, sehingga memberi Anda kesempatan untuk menerapkan penggunaan Firebase baru sebagai gantinya.
Untuk memastikan aplikasi berperilaku seperti yang diharapkan, Anda akan menetapkan konfigurasi default untuk nilai dalam kode game contoh, dan nilai ini dapat diganti dengan nilai yang Anda tetapkan di Remote Config di Firebase console.
Yang akan Anda pelajari
- Cara menetapkan nilai Remote Config di cloud dan mengambilnya
- Cara menginstrumentasikan kode C# Unity untuk menggunakan nilai yang diambil secara otomatis
- Cara menyimpan, melengkapi, dan mengganti nilai/objek gabungan sebagai nilai JSON
- Cara menggunakan kondisi Remote Config untuk menayangkan varian nilai yang berbeda kepada berbagai grup pengguna
Yang Anda butuhkan
- Unity 2019.1.0f1 atau yang lebih tinggi dengan dukungan build iOS dan/atau Android
- Perangkat Android/iOS fisik atau simulator/emulator untuk mem-build dan menjalankan game
2. Menyiapkan lingkungan pengembangan
Bagian berikut menjelaskan cara mendownload kode Level Up with Firebase, membukanya di Unity, dan menambahkan project Firebase. Game contoh Level Up with Firebase ini digunakan oleh beberapa codelab Firebase + Unity lainnya, sehingga Anda mungkin telah menyelesaikan tugas di bagian ini. Jika demikian, Anda dapat melewati langkah-langkah ini dan melanjutkan ke Menambahkan Firebase SDK untuk Unity guna menambahkan Remote Config ke kode game contoh.
Mendownload kode
Clone repositori GitHub codelab ini dari command line:
git clone https://github.com/firebase/level-up-with-firebase
Atau, jika belum menginstal git, Anda dapat mendownload repositori sebagai file ZIP.
Membuka Tingkatkan Kualitas dengan Firebase di editor Unity
- Luncurkan Unity Hub dan, dari tab Projects, klik panah drop-down di samping Open.
- Klik Add project from disk.
- Buka direktori yang berisi kode, lalu klik OK.
- Jika diminta, pilih versi editor Unity yang akan digunakan dan platform target Anda (Android atau iOS).
- Klik nama project, level-up-with-firebase, dan project akan terbuka di editor Unity.
- Jika editor tidak otomatis membukanya, buka
MainGameScenedi Assets > Hamster di tab Project di Unity Editor.
Untuk informasi selengkapnya tentang cara menginstal dan menggunakan Unity, lihat Bekerja di Unity.
3. Menambahkan Firebase ke project Unity
Membuat project Firebase
- Di Firebase console, klik Add project.
- Untuk membuat project baru, masukkan nama project yang diinginkan.
Tindakan ini juga akan menetapkan project ID (ditampilkan di bawah nama project) ke sesuatu berdasarkan nama project. Anda dapat mengklik ikon edit di project ID secara opsional untuk menyesuaikannya lebih lanjut. - Jika diminta, tinjau dan setujui persyaratan Firebase.
- Klik Lanjutkan.
- Pilih opsi Aktifkan Google Analytics untuk project ini, lalu klik Lanjutkan.
- Pilih akun Google Analytics yang ada untuk digunakan atau pilih Buat akun baru untuk membuat akun baru.
- Klik Create project.
- Setelah project dibuat, klik Lanjutkan.
Mendaftarkan aplikasi ke Firebase
- Buka Firebase console dan, dari tengah halaman ringkasan project, klik ikon Unity untuk meluncurkan alur kerja penyiapan atau, jika Anda sudah menambahkan aplikasi ke project Firebase, klik Add app untuk menampilkan opsi platform.
- Pilih untuk mendaftarkan target build Apple (iOS) dan Android.
- Masukkan ID khusus platform project Unity Anda. Untuk codelab ini, masukkan kode berikut:
- Untuk Apple (iOS) - Masukkan
com.google.firebase.level-updi kolom ID paket iOS. - Untuk Android - Masukkan
com.google.firebase.level_updi kolom Android package name.
- Untuk Apple (iOS) - Masukkan
- Secara opsional, masukkan nama panggilan khusus platform project Unity Anda.
- Klik Register app dan lanjutkan ke bagian Download config file.
- Ulangi prosesnya untuk target build mana pun yang tidak Anda lakukan saat pertama kali.
Menambahkan File Konfigurasi Firebase
Setelah mengklik Register app, Anda akan diminta untuk mendownload dua file konfigurasi (satu file konfigurasi untuk setiap target build). Project Unity Anda memerlukan metadata Firebase dalam file ini untuk terhubung dengan Firebase.
- Download kedua file konfigurasi yang tersedia:
- Untuk Apple (iOS): Download GoogleService-Info.plist.
- Untuk Android: Download google-services.json.
- Buka jendela Project untuk project Unity Anda, lalu pindahkan kedua file konfigurasi ke folder Assets.
- Kembali ke Firebase console, di alur kerja penyiapan, klik Next dan lanjutkan ke Add Firebase SDK untuk Unity.
Catatan: Anda selalu dapat mendownload ulang file ini di lain waktu dengan membuka setelan umum project, men-scroll ke bawah ke bagian Your apps, lalu mengklik tombol download untuk file konfigurasi yang diinginkan.
Menambahkan Firebase SDK untuk Unity
- Klik Download Firebase Unity SDK di Firebase console.
- Ekstrak SDK di tempat yang mudah diakses.
- Pada Project Unity yang terbuka, buka Assets > Import Package > Custom Package.
- Di dialog Import package, buka direktori yang berisi SDK yang telah diekstrak, pilih
FirebaseAnalytics.unitypackage, lalu klik Open. - Dari dialog Import Unity Package yang muncul, klik Import.
- Ulangi langkah sebelumnya untuk mengimpor dua paket berikut:
FirebaseRemoteConfig.unitypackageFirebaseCrashlytics.unitypackage
Crashlytics adalah solusi pelaporan error yang ringan dan bekerja secara realtime untuk membantu Anda melacak, memprioritaskan, serta memperbaiki masalah stabilitas yang mengurangi kualitas aplikasi Anda. Jika Anda belum pernah menggunakannya, sebaiknya selesaikan Jalur Pembelajaran Crashlytics untuk Unity.
- Kembali ke Firebase console dan, di alur kerja penyiapan, klik Next.
Untuk informasi selengkapnya tentang cara menambahkan Firebase SDK ke project Unity, lihat Opsi penginstalan Unity tambahan.
4. Menetapkan default Remote Config dan mengambil nilai baru
Dalam codelab ini, Anda akan memperbarui objek yang menggunakan nilai yang ditentukan dalam kode atau diserialisasi di editor Unity untuk menggunakan nilai yang diinstrumentasikan dengan Remote Config. Anda akan mengonfigurasi nilai default untuk setiap parameter menggunakan SetDefaultsAsync agar aplikasi Anda berperilaku seperti yang diharapkan sebelum terhubung ke backend Remote Config. Aplikasi Anda akan selalu mendapatkan info terbaru dengan mengambil nilai baru dari Remote Config dan mengaktifkannya agar dapat digunakan dalam kode.
Untuk mengambil nilai baru dari Remote Config, ada sejumlah metode yang belum diimplementasikan yang sudah ada dalam file Assets/Hamster/Scripts/MainGame.cs yang harus diselesaikan.
- Tambahkan pernyataan
usingberikut keMainGame.cs:using Firebase.Crashlytics; using Firebase.Extensions; using Firebase.RemoteConfig;Firebase.Extensionsberisi beberapa ekstensi ke C# Tasks API yang akan membantu mempermudah pengelolaan proses inisialisasi dengan callback. - Tambahkan inisialisasi Firebase ke metode
MainGame.csStart()Anda dengan mengganti metode InitializeCommonDataAndStartGame() yang ada dengan metode yang saat ini tidak diterapkan,InitializeFirebaseAndStartGame():void Start() { Screen.SetResolution(Screen.width / 2, Screen.height / 2, true); InitializeFirebaseAndStartGame(); } - Di
MainGame.cs, temukanInitializeFirebaseAndStartGame(). Deklarasikan variabel aplikasi dan ganti implementasi metode sebagai berikut:public Firebase.FirebaseApp app = null; // Begins the firebase initialization process and afterwards, opens the main menu. private void InitializeFirebaseAndStartGame() { Firebase.FirebaseApp.CheckAndFixDependenciesAsync() .ContinueWithOnMainThread( previousTask => { var dependencyStatus = previousTask.Result; if (dependencyStatus == Firebase.DependencyStatus.Available) { // Create and hold a reference to your FirebaseApp, app = Firebase.FirebaseApp.DefaultInstance; // Set the recommended Crashlytics uncaught exception behavior. Crashlytics.ReportUncaughtExceptionsAsFatal = true; SetRemoteConfigDefaults(); } else { UnityEngine.Debug.LogError( $"Could not resolve all Firebase dependencies: {dependencyStatus}\n" + "Firebase Unity SDK is not safe to use here"); } }); } - Inisialisasi Firebase memanggil
SetRemoteConfigDefaultsjika berhasil untuk menetapkan nilai default dalam aplikasi. Ganti metode SetRemoteConfigDefaults yang tidak diterapkan dengan yang berikut ini:private void SetRemoteConfigDefaults() { var defaults = new System.Collections.Generic.Dictionary < string, object > (); defaults.Add( Hamster.MapObjects.AccelerationTile.AccelerationTileForceKey, Hamster.MapObjects.AccelerationTile.AccelerationTileForceDefault); defaults.Add( Hamster.States.MainMenu.SubtitleOverrideKey, Hamster.States.MainMenu.SubtitleOverrideDefault); var remoteConfig = FirebaseRemoteConfig.DefaultInstance; remoteConfig.SetDefaultsAsync(defaults).ContinueWithOnMainThread( previousTask => { FetchRemoteConfig(InitializeCommonDataAndStartGame); } ); }
5. Ambil dan Aktifkan nilai baru (sesuai kebutuhan)
Sekarang kita perlu menyelesaikan metode FetchRemoteConfig yang ada. Tindakan ini akan membuat rantai panggilan ke metode Remote Config FetchAsync (yang mengambil nilai baru dari Remote Config) dan ActivateAsync (yang mengaktifkan nilai yang diperoleh tersebut agar tersedia dalam kode) menggunakan parameter callback bernama onFetchAndActivateSuccessful.
Kode startup yang telah kita tambahkan pada langkah sebelumnya memanggil FetchRemoteConfig dengan InitializeCommonDataAndStartGame sebagai callback-nya agar dapat memulai game di akhir urutan. Anda dapat meneruskan callback alternatif ke FetchRemoteConfig untuk memanggil pengambilan dengan hasil yang berbeda. Contohnya (yang akan Anda terapkan nanti) adalah meneruskan metode yang membuka menu UI baru, yang bergantung pada nilai Remote Config. Tindakan ini akan menyebabkan menu hanya terbuka setelah nilai tersebut diambil dan diaktifkan.
- Tempelkan kode di bawah ini ke dalam
FetchRemoteConfig:public void FetchRemoteConfig(System.Action onFetchAndActivateSuccessful) { if(app==null) { Debug.LogError($"Do not use Firebase until it is properly initialized by calling {nameof(InitializeFirebaseAndStartGame)}."); return; } Debug.Log("Fetching data..."); var remoteConfig = FirebaseRemoteConfig.DefaultInstance; remoteConfig.FetchAsync(System.TimeSpan.Zero).ContinueWithOnMainThread( previousTask=> { if (!previousTask.IsCompleted) { Debug.LogError($"{nameof(remoteConfig.FetchAsync)} incomplete: Status '{previousTask.Status}'"); return; } ActivateRetrievedRemoteConfigValues(onFetchAndActivateSuccessful); }); } - Selanjutnya, selesaikan metode
ActivateRetrievedRemoteConfigValues, yang menerima callback yang diteruskan,onFetchAndActivateSuccessful. Saat aktivasi selesai, callback yang ditentukan akan dipanggil:private void ActivateRetrievedRemoteConfigValues(System.Action onFetchAndActivateSuccessful) { var remoteConfig = FirebaseRemoteConfig.DefaultInstance; var info = remoteConfig.Info; if(info.LastFetchStatus == LastFetchStatus.Success) { remoteConfig.ActivateAsync().ContinueWithOnMainThread( previousTask => { Debug.Log($"Remote data loaded and ready (last fetch time {info.FetchTime})."); onFetchAndActivateSuccessful(); }); } }
Saat dipanggil ke downstream oleh SetRemoteConfigDefaults dari konteks inisialisasi, ActivateRetrievedRemoteConfigValues akan memanggil titik awal sebelumnya, InitializeCommonDataAndStartGame, untuk memulai game dengan membuka menu utama.
6. Menyiapkan strategi pemuatan Remote Config
Untuk mengambil dan mengaktifkan nilai di lain waktu selama penggunaan aplikasi, Anda perlu memanggil fungsi ini lagi dan, jika ada objek yang telah menyimpan nilai dalam cache, objek tersebut harus diberi tahu untuk melakukan update. Untuk mengembangkan strategi guna mengambil ulang nilai Remote Config, pertimbangkan kapan nilai baru diperlukan serta kapan harus memulai pengambilan dan aktivasi nilai baru agar tidak berubah saat digunakan.
Seperti yang saat ini diterapkan, nilai Remote Config diambil dan diaktifkan saat aplikasi dimulai. Pengambilan dapat disembunyikan selama perubahan menu sekaligus memblokir interaksi selama transisi. Selain itu, ini sering kali merupakan waktu yang paling relevan untuk mendapatkan nilai baru, karena perubahan status menu sering kali dapat digunakan untuk mengetahui "ke mana" pemain akan pergi dan memprediksi bahwa nilai akan digunakan.
Melihat sistem menu Mechahamster, cara termudah untuk menambahkan pembaruan menu pemblokiran UI adalah dengan memanggilnya sebelum menu utama dilanjutkan (khususnya saat diakses dengan keluar dari menu lain) dan meneruskan metode tampilan UI sebagai callback onFetchAndActivateSuccessful. Hal yang sama dapat dilakukan untuk menu Pilihan Level.
Dengan pemuatan awal sebagai bagian dari startup aplikasi, setiap navigasi menu yang berjalan melalui menu utama akan ditangani oleh yang pertama, sementara setiap masuk kembali ke menu Pilihan Level juga akan menyebabkan pembaruan. Masuk awal ke menu pilih level tidak masalah karena hanya dapat diakses dari menu utama sehingga sudah tercakup.
Untuk mengaktifkannya di aplikasi, selesaikan metode yang relevan di menu utama dan file pilih level, yang akan memblokir tampilan UI hingga FetchAsync dan ActivateAsync selesai:
- Buka
Assets/Hamster/Scripts/States/MainMenu.csdan ganti metodeResumeyang ada dengan kode berikut:public override void Resume(StateExitValue results) { CommonData.mainGame.SelectAndPlayMusic(CommonData.prefabs.menuMusic, true); CommonData.mainGame.FetchRemoteConfig(InitializeUI); } - Simpan file.
- Buka
Assets/Hamster/Scripts/States/BaseLevelSelect.cs, ganti metodeResumeyang ada dengan yang berikut:public override void Resume(StateExitValue results) { CommonData.mainGame.FetchRemoteConfig(ShowUI); } - Simpan file.
7. Men-debug/memvalidasi perilaku pengambilan
Pada tahap ini, sebaiknya lakukan pemeriksaan diagnostik/validasi. Prosedur berikut akan memungkinkan Anda menguji aplikasi secara manual dan cara/apakah aplikasi mengambil dan mengaktifkan nilai Remote Config.
Informasi akan dicetak sebagai bagian dari log simulator, perangkat, atau editor Anda. Untuk iOS, Anda dapat melihat log perangkat dan simulator di Xcode. Untuk Android, lihat log dengan menjalankan adb logcat. Jika Anda menjalankan kode di Unity dengan menekan Play di editor, log akan muncul di tab Console.
- Build ulang dan jalankan aplikasi (di Editor, menggunakan perangkat atau simulator).
- Setelah Menu Utama game muncul, tinjau output log game Anda, yang akan berisi log yang dihasilkan oleh
Debug.LogdiFetchRemoteConfigdanActivateRetrievedRemoteConfigValues. Pesan ini akan menampilkan pesan "Mengambil data..." dan "Data jarak jauh dimuat dan siap". Perhatikan stempel waktu di awal pesan ini. - Di game, tekan License.
- Tekan Oke.
- Tunggu hingga Menu Utama game muncul.
- Tinjau output log game Anda, yang seharusnya mirip dengan output log di langkah sebelumnya, dengan stempel waktu baru (cocok dengan waktu yang disetel pada jam sistem tempat Anda menjalankan game).
- Dalam game, tekan Putar.
- Tekan Let's Roll.
- Arahkan bola ke gawang dengan menggunakan panah keyboard, yang akan membuka menu Level Selesai.
- Tekan Levels.
- Tunggu hingga menu Level Select dimuat.
- Tinjau kembali output log game Anda. Pesan ini harus cocok dengan pesan log dari langkah sebelumnya, dengan stempel waktu yang lebih baru (cocok dengan waktu yang ditetapkan pada jam sistem tempat Anda menjalankan game).
Jika salah satunya tidak muncul di aplikasi Anda, beberapa bagian dari alur pengambilan dan pengaktifan (atau perangkat Anda) mungkin salah dikonfigurasi. Jika log pertama tidak muncul, ada kemungkinan game Anda tidak akan dimulai. Tinjau konsol Editor atau log perangkat/emulator untuk melihat peringatan dan error tentang project/lingkungan Anda lalu selidiki. Masalahnya mungkin semudah terhubung ke internet.
Jika log awal dari pemuatan menu muncul, tetapi salah satu log berikutnya tidak muncul, selidiki/implementasikan kembali metode Resume di Assets/Hamster/Scripts/States/MainMenu.cs dan Assets/Hamster/Scripts/States/BaseLevelSelect.cs.
8. Menginstrumentasikan kode Anda
Setelah mengonfigurasi parameter value dalam aplikasi di SetDefaultsAsync() dan menyediakan versi terbaru dengan FetchAsync() dan ActivateAsync(), Anda akan mereferensikan dan menggunakan nilai tersebut dalam kode.
Setelah Anda menetapkan nilai di backend Remote Config, mengambilnya, dan mengaktifkannya (atau melakukan keduanya sekaligus), nilai tersebut akan tersedia untuk aplikasi Anda. Untuk menggunakan nilai ini, panggil GetValue(string key), dan pilih kunci parameter sebagai argumen. Tindakan ini akan menampilkan ConfigValue, yang memiliki properti untuk mengakses nilai sebagai berbagai jenis yang didukung: string, bool, long, double. Dalam project ini dan sebagian besar kasus penggunaan game, Anda harus mentransmisikan dua jenis terakhir ke int dan float yang lebih idiomatis. Untuk memastikan konversi ini tidak menyebabkan masalah, pastikan nilai awal yang ditetapkan di Remote Config berada dalam rentang jenis yang valid yang akan Anda gunakan dalam kode aplikasi.
- Impor Remote Config dengan menambahkan
using Firebase.RemoteConfig;ke bagian atas file berikut:Assets/Hamster/Scripts/States/MainMenu.csAssets/Hamster/Scripts/MapObjects/AccelerationTile.cs
- Ganti metode
StartdariAccelerationTile.cs:private void Start() { var remoteConfig = FirebaseRemoteConfig.DefaultInstance; Acceleration = (float)remoteConfig.GetValue(AccelerationTileForceKey).DoubleValue; } - Edit isi metode
InitializeUIdariMainMenu.cs:private void InitializeUI() { if (menuComponent == null) { menuComponent = SpawnUI<Menus.MainMenuGUI>(StringConstants.PrefabMainMenu); } var remoteConfig = FirebaseRemoteConfig.DefaultInstance; var subtitleOverride = JsonUtility.FromJson<Menus.MainMenuGUI.SubtitleOverride>( remoteConfig.GetValue(SubtitleOverrideKey).StringValue); // Only sets values if all fields of the override are non-default. if(subtitleOverride != null && subtitleOverride.IsValidOverride()) { menuComponent.MenuSubtitleText.text = subtitleOverride.text; menuComponent.MenuSubtitleText.fontSize = subtitleOverride.fontSize; menuComponent.MenuSubtitleText.color = subtitleOverride.textColor; } ShowUI(); }subtitleOverridedisetel untuk mengubah subtitel di layar menu utama jika semua kolomnya di cloud disetel sebagai nilai selain nilai default jenisnya.
9. Menetapkan parameter value dari jarak jauh
Setelah aplikasi dilengkapi dengan instrumen sepenuhnya, Anda siap mengonfigurasi parameter dan nilai di server Remote Config. Dalam codelab ini, kita akan menyiapkannya menggunakan konsol Firebase.
- Buka project Anda di Firebase console.
- Pilih Remote Config dari menu untuk melihat dasbor Remote Config.
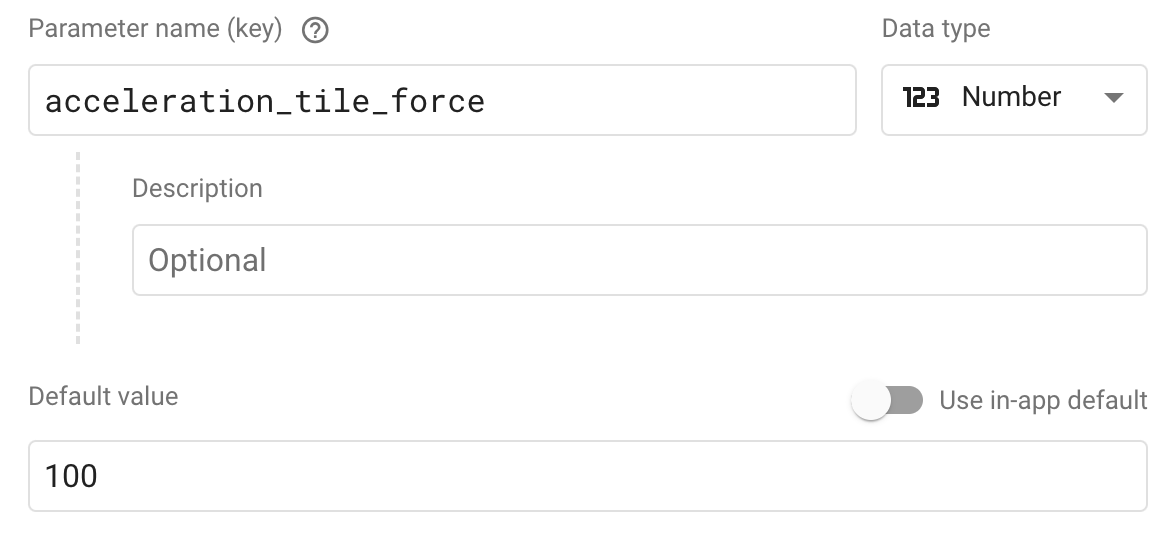
- Untuk masing-masing parameter yang Anda tentukan di aplikasi dan yang tercantum dalam tabel berikut, klik Tambahkan parameter, tempel nama parameter (kunci), pilih Jenis data yang tercantum dalam tabel, nonaktifkan Gunakan default dalam aplikasi, lalu tempelkan nilai default baru:
Nama parameter (kunci)
Jenis data
Nilai default
percepatan_ubin_gaya
Angka
100
penggantian_subtitel
JSON
{"text":"We overwrote the subtitle","fontSize":8,"textColor":{"r":0.0,"g":255.0,"b":0.0,"a":255.0}}
- Klik Simpan untuk menyimpan perubahan.
- Klik Publikasikan untuk memublikasikan konfigurasi baru dan menyediakan nilai baru untuk game Anda.
- Jalankan kembali aplikasi Anda setelah menetapkan parameter jarak jauh ini dan amati bagaimana parameter tersebut mengganti default aslinya.

10. Menggunakan kondisi Remote Config untuk menyalurkan varian
Anda mungkin ingin memberikan pengalaman aplikasi kepada pengguna berdasarkan bahasa yang mereka gunakan, di mana mereka berada, waktu, atau platform yang mereka gunakan. Kondisi Remote Config memberi Anda kemampuan untuk menggunakan atribut ini dan atribut lainnya secara terpisah atau dalam kombinasi untuk menayangkan nilai yang berbeda (disebut varian) kepada pengguna.
Salah satu penggunaan umum untuk kondisi adalah mengubah konten antara platform iOS dan Android. Ikuti langkah-langkah di bawah untuk menerapkan kondisi yang menayangkan nilai yang berbeda untuk subtitle_override, bergantung pada platform yang digunakan.
- Buka tab Remote Config project Anda di Firebase console.
- Klik tombol edit untuk
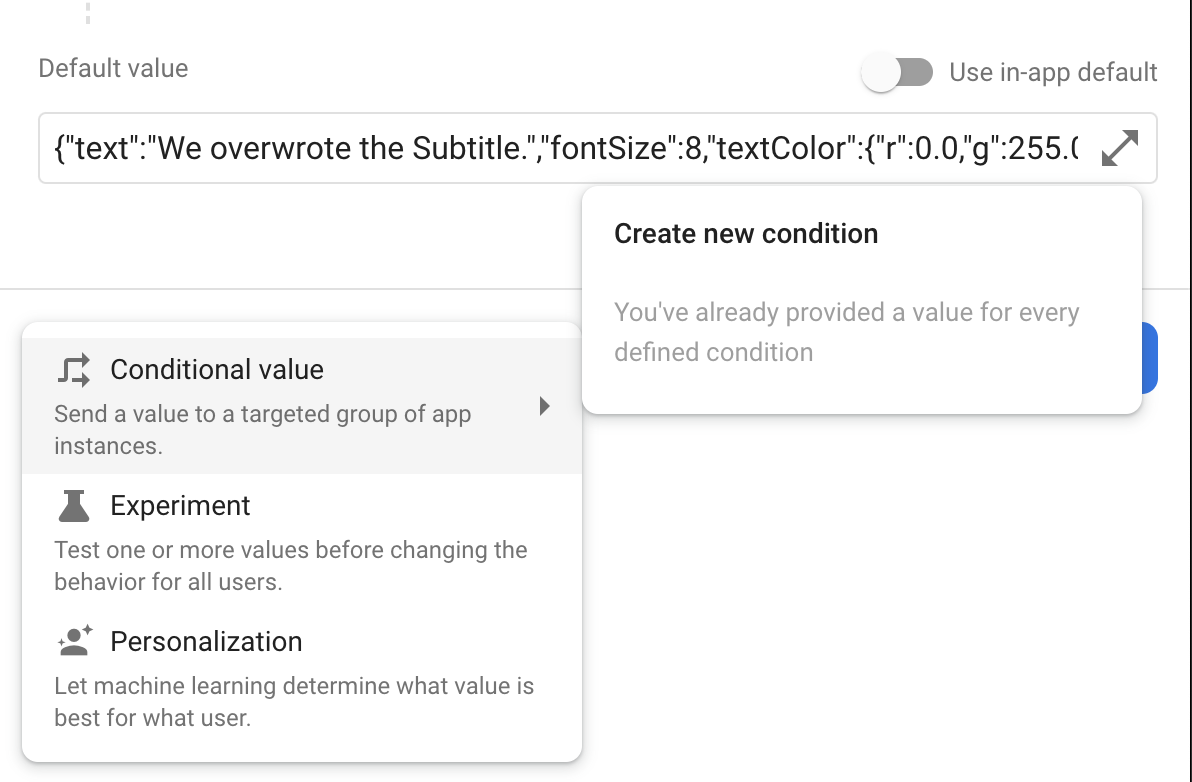
subtitle_override. - Di pojok kiri bawah, klik Tambahkan baru.
- Di drop-down yang muncul, arahkan kursor ke Nilai bersyarat, lalu klik Buat kondisi baru.

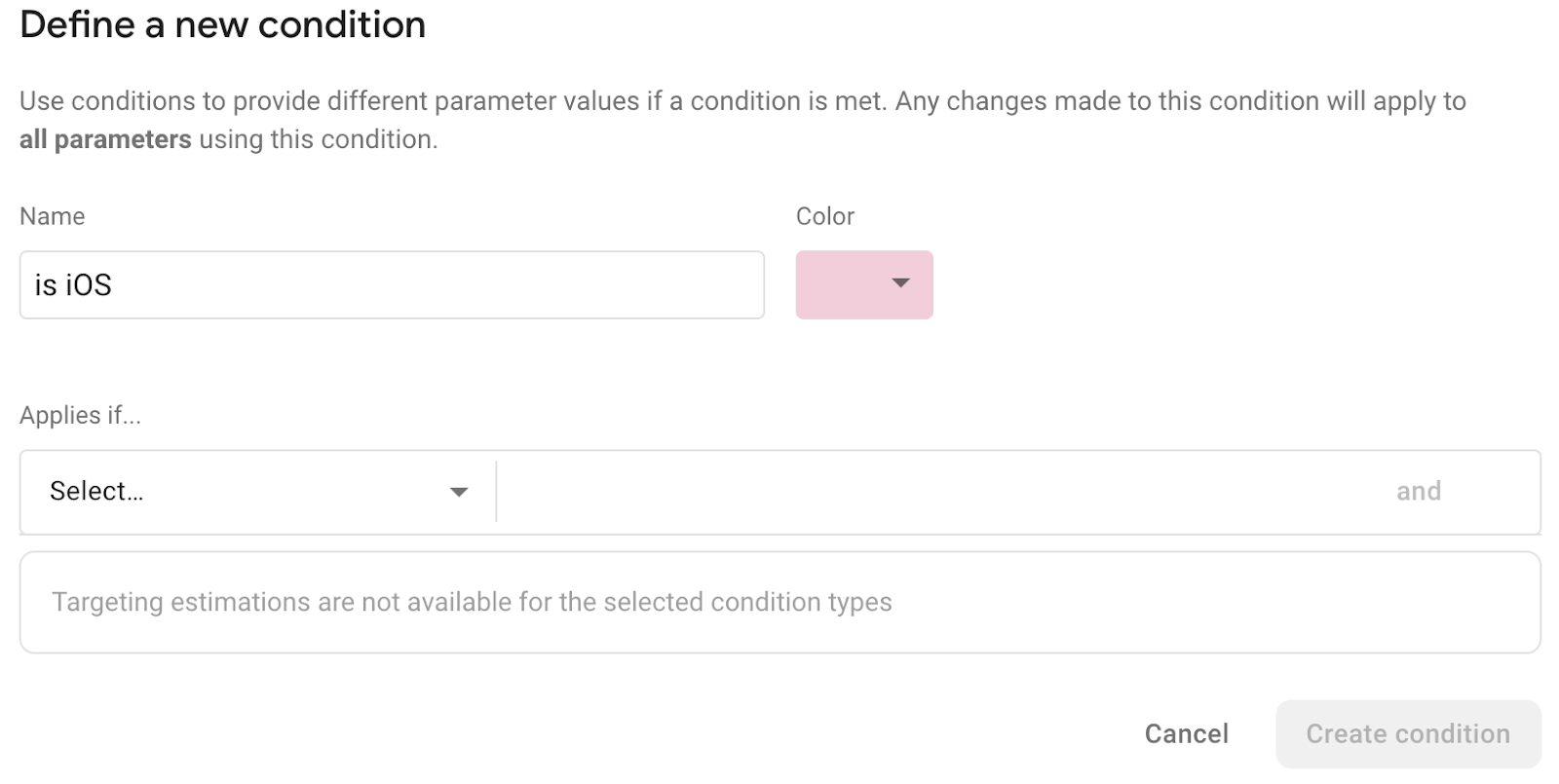
- Saat diminta, beri nama kondisi "is iOS" jika Anda menargetkan iOS, atau "is Android" jika Anda menargetkan Android. Jika Anda menargetkan keduanya, cukup pilih salah satu di sini dan gunakan untuk sisa codelab ini.

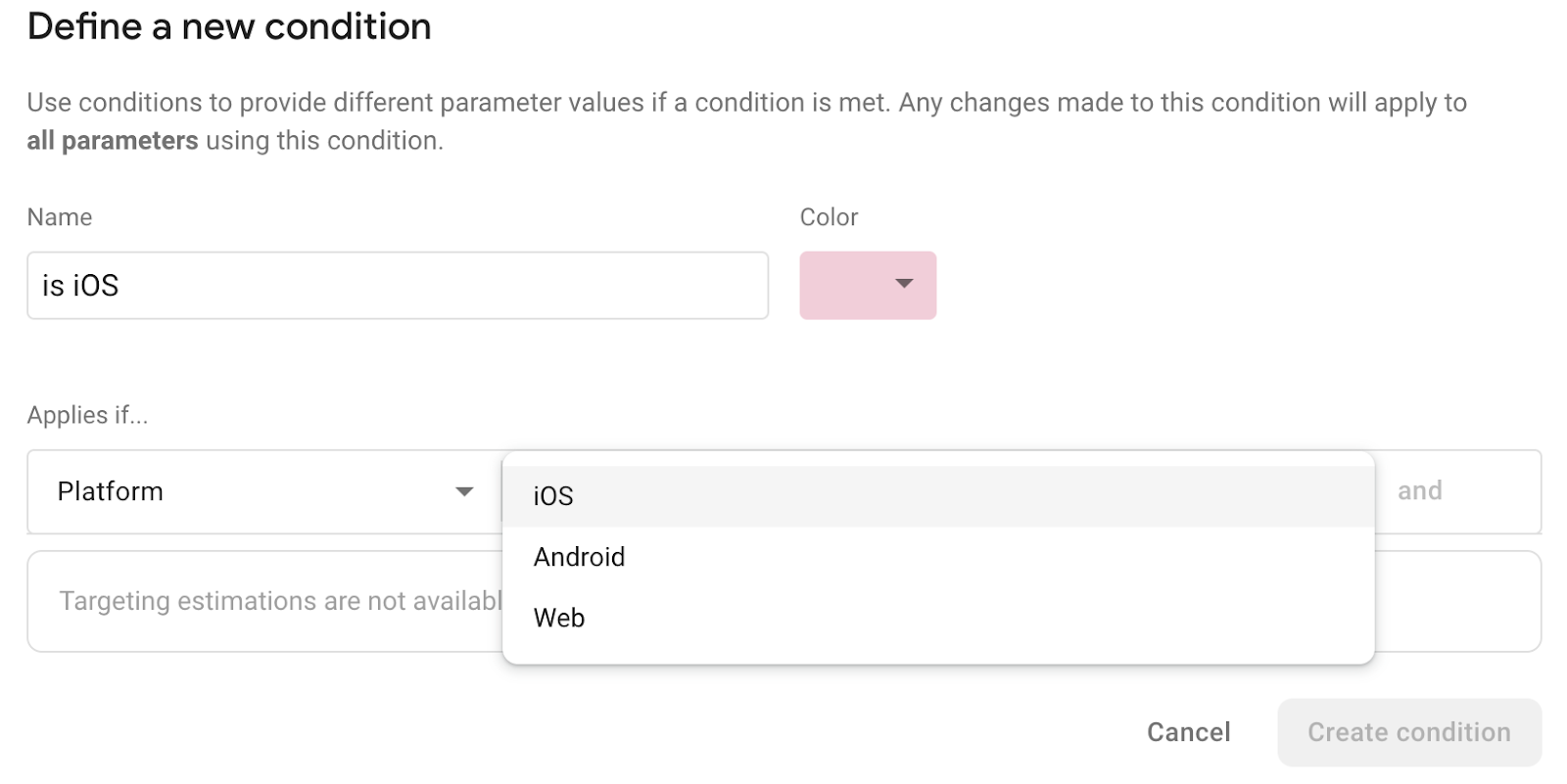
- Di bagian Berlaku jika..., klik drop-down Pilih..., lalu pilih Platform. Kemudian, pilih platform yang sesuai.

- Klik Buat kondisi untuk membuat kondisi. Dialog Edit parameter akan muncul kembali dan Anda kini dapat menetapkan nilai:
- Jika Anda menargetkan Android, tetapkan Value ke:
{"text":"Level Up Android Version","fontSize":8,"textColor":{"r":0.0,"g":255.0,"b":0.0,"a":255.0}} - Jika Anda menargetkan iOS, tetapkan Value ke:
{"text":"Level Up iOS Version","fontSize":8,"textColor":{"r":0.0,"g":255.0,"b":0.0,"a":255.0}}
- Jika Anda menargetkan Android, tetapkan Value ke:
- Klik Simpan untuk menyimpan perubahan.
- Klik Publish untuk memublikasikan konfigurasi baru dan membuat nilai baru tersedia untuk game Anda.
Jika mem-build dan menjalankan game lagi, Anda akan melihat subtitel game diganti dengan varian khusus platformnya.
11. Mengonfigurasi Remote Config untuk menerima update real-time
Remote Config kini dapat memproses dan menangani update pada template Remote Config secara real-time. Aplikasi dapat berlangganan Remote Config API real-time baru untuk memproses perubahan konfigurasi dan nilai yang diperbarui.
Cara kerjanya
Untuk memproses update, aplikasi Anda harus mengimplementasikan metode yang berlangganan peristiwa OnConfigUpdateListener. Meskipun satu atau beberapa pemroses update konfigurasi berlangganan, template Remote Config baru akan diambil secara otomatis, handler yang berlangganan akan dipanggil dan dapat digunakan untuk menjalankan logika sebagai respons, seperti mengaktifkan nilai baru dan menyediakannya untuk seluruh aplikasi.
Mengimplementasikan Remote Config real-time
Untuk menggambarkan cara kerjanya dalam game, buat perubahan berikut pada kode Anda.
Membuat pengendali Update Konfigurasi
Langkah pertama untuk menggunakan peristiwa Config Update adalah membuat metode yang dapat memprosesnya. Tempatkan metode berikut di Assets/Hamster/Scripts/MainGame.cs:
void ActivateValuesOnConfigUpdate( object sender, ConfigUpdateEventArgs args)
{
if (args.Error != RemoteConfigError.None) {
Debug.Log($"Error occurred while listening: {args.Error}");
return;
}
Debug.Log("Updated keys: " + string.Join(", ", args.UpdatedKeys));
// Activate all fetched values and then logs.
var remoteConfig = FirebaseRemoteConfig.DefaultInstance;
remoteConfig.ActivateAsync().ContinueWithOnMainThread(
task => {
Debug.Log($"Keys from {nameof(ActivateValuesOnConfigUpdate)} activated.");
});
}
Metode ini akan mencetak daftar kunci yang diperbarui dan pesan berhasil ke log saat mengaktifkan nilai baru.
Berlangganan peristiwa Update
Untuk mengaktifkan ActivateValuesOnConfigUpdate saat peristiwa dipanggil, berlanggananlah ke peristiwa tersebut. Ganti metode InitializeCommonDataAndStartGame() di Assets/Hamster/Scripts/MainGame.cs dengan yang berikut:
void InitializeCommonDataAndStartGame()
{
CommonData.prefabs = FindObjectOfType<PrefabList>();
CommonData.mainCamera = FindObjectOfType<CameraController>();
CommonData.mainGame = this;
Screen.orientation = ScreenOrientation.LandscapeLeft;
musicPlayer = CommonData.mainCamera.GetComponentInChildren<AudioSource>();
CommonData.gameWorld = FindObjectOfType<GameWorld>();
// Set up volume settings.
MusicVolume = PlayerPrefs.GetInt(StringConstants.MusicVolume, MaxVolumeValue);
// Set the music to ignore the listeners volume, which is used for sound effects.
CommonData.mainCamera.GetComponentInChildren<AudioSource>().ignoreListenerVolume = true;
SoundFxVolume = PlayerPrefs.GetInt(StringConstants.SoundFxVolume, MaxVolumeValue);
// Subscribes to on config update after first initial fetch and activate
FirebaseRemoteConfig.DefaultInstance.OnConfigUpdateListener += ActivateValuesOnConfigUpdate;
stateManager.PushState(new States.MainMenu());
}
Baris baru (diakhiri dengan += ActivateValuesOnConfigUpdate;) membuat pengendali peristiwa berlangganan peristiwa tersebut.
Berhenti berlangganan saat objek yang memiliki pengendali dihancurkan
Untuk mencegah error referensi null, objek dengan metode yang berlangganan peristiwa harus menghentikan langganan metode tersebut saat dihancurkan. Tambahkan metode berikut ke Assets/Hamster/Scripts/MainGame.cs:
private void OnDestroy()
{
FirebaseRemoteConfig.DefaultInstance.OnConfigUpdateListener -= ActivateValuesOnConfigUpdate;
}
Menguji fungsi baru
Untuk memvalidasi fungsi baru, coba aplikasi yang telah Anda bangun. Prosedur berikut mengharuskan Anda dapat membaca log dan men-debug menggunakan perangkat sebenarnya.
Ubah acceleration_tile_force dan amati
Setelah memulai aplikasi, di bagian Remote Config Firebase console:
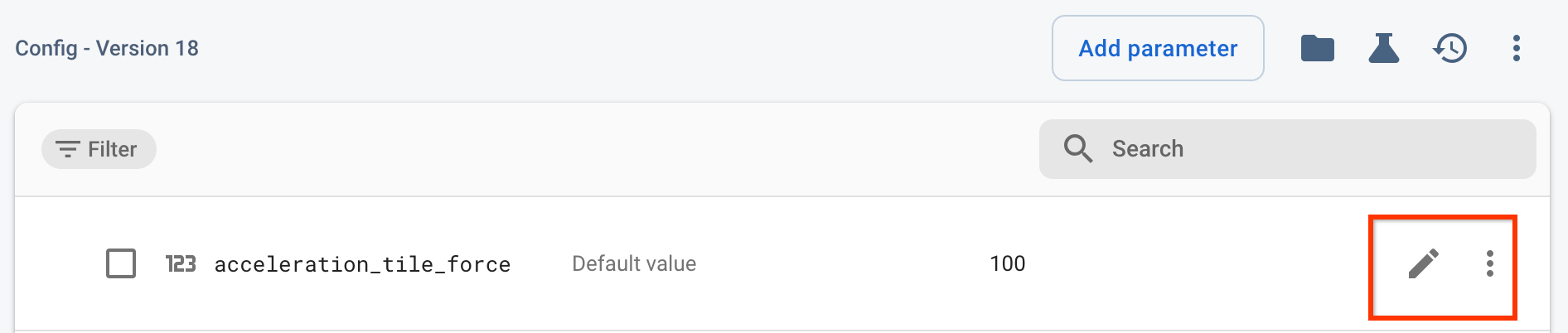
- Tekan tombol edit di samping
acceleration_tile_force.

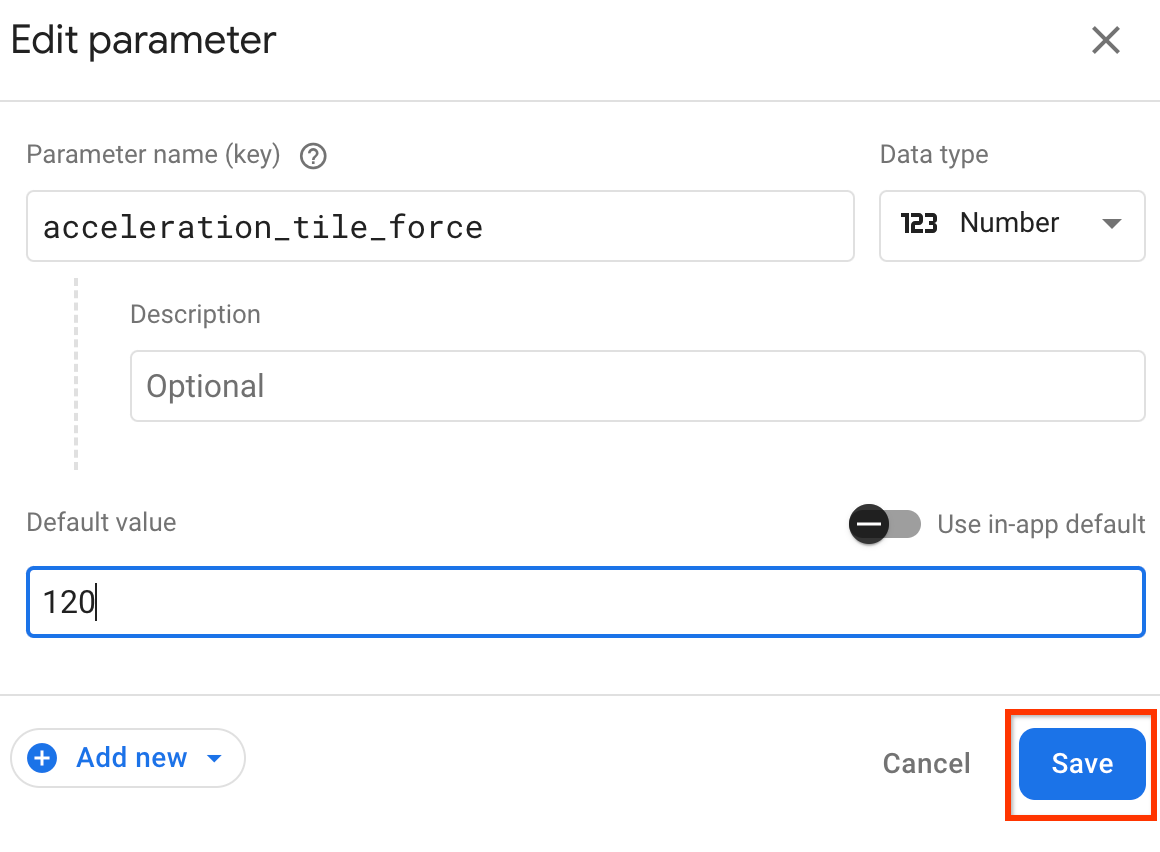
- Ubah nilai menjadi '120' lalu tekan Simpan.

- Klik tombol Publikasikan Perubahan.

- Periksa log.
- Jika Anda melihat pesan log yang diawali dengan "Terjadi error saat memproses", baca pesan lainnya dan coba proses debug dengan pesan error yang dicetak.
- Jika Anda melihat log yang diawali dengan "Updated keys", aplikasi Anda telah menerima nilai yang diubah.
- Jika Anda tidak melihat salah satu dari keduanya, lihat log lainnya, lalu tinjau kembali petunjuk dari Membuat pengendali Update Konfigurasi, uji ulang, dan periksa kembali log untuk menentukan apakah ada yang salah.
12. Selamat!
Anda telah menggunakan Remote Config untuk mengontrol nilai dalam game dari jarak jauh dengan mengambilnya di aplikasi dan menggunakan kondisi untuk menayangkan varian yang berbeda.
Yang telah kita bahas
- Cara menetapkan dan mengambil nilai Remote Config
- Cara melengkapi kode C# Unity untuk menggunakan nilai yang diambil
- Cara menyimpan, menginstrumentasikan, dan mengganti nilai/objek gabungan sebagai nilai JSON
- Cara menggunakan kondisi Remote Config untuk menyalurkan berbagai varian nilai
Langkah berikutnya
Baca artikel tentang prioritas parameter value untuk lebih memahami logika nilai yang diperoleh oleh instance aplikasi saat menggunakan parameter dengan beberapa nilai (karena kondisi atau lokalitas).

