1. Pengantar
Terakhir diperbarui: 11-03-2021
Mengapa kita perlu mengukur performa View?
Tampilan adalah bagian penting dari aplikasi Android yang secara langsung memengaruhi pengalaman pengguna. Misalnya, Aktivitas atau Fragmen Anda berisi UI yang menyimpan komponen View yang berinteraksi dengan pengguna. Pengguna tidak dapat melihat seluruh konten UI hingga konten digambar sepenuhnya di layar. Layar yang lambat dan berhenti berfungsi akan langsung mengganggu interaksi pengguna dengan aplikasi Anda dan menciptakan pengalaman pengguna yang buruk.
Bukankah Firebase Performance Monitoring menyediakan metrik performa ini siap pakai?
Firebase Performance Monitoring otomatis menangkap beberapa data performa yang siap pakai, seperti waktu mulai aplikasi (yaitu, waktu pemuatan untuk Aktivitas pertama Anda saja) dan performa rendering layar (yaitu, periode lambat dan frozen untuk Aktivitas, tetapi tidak untuk Fragmen). Namun, aplikasi industri biasanya tidak memiliki banyak Aktivitas, melainkan satu Aktivitas dan beberapa Fragmen. Selain itu, banyak aplikasi biasanya menerapkan Tampilan Kustom mereka sendiri untuk kasus penggunaan yang lebih kompleks. Jadi, sering kali berguna untuk memahami cara mengukur waktu pemuatan dan performa rendering layar dari Aktivitas dan Fragmen dengan menginstrumentasikan trace kode kustom di aplikasi Anda. Anda dapat dengan mudah memperluas codelab ini untuk mengukur performa komponen Tampilan Kustom.
Yang akan Anda pelajari
- Cara menambahkan Firebase Performance Monitoring ke aplikasi Android
- Memahami pemuatan Aktivitas atau Fragmen
- Cara menginstrumentasikan trace kode kustom untuk mengukur waktu pemuatan Aktivitas atau Fragmen
- Memahami Rendering Layar dan apa yang dimaksud dengan frame Lambat/Beku
- Cara memanfaatkan trace kode kustom dengan metrik untuk merekam layar Lambat/Beku
- Cara melihat metrik yang dikumpulkan di Firebase console
Yang Anda butuhkan
- Android Studio 4.0 atau yang lebih baru
- Perangkat Android/emulator
- Java versi 8 atau yang lebih baru
2. Mempersiapkan
Mendapatkan kode
Jalankan perintah berikut untuk meng-clone kode contoh untuk codelab ini. Tindakan ini akan membuat folder bernama codelab-measure-android-view-performance di komputer Anda:
$ git clone https://github.com/FirebaseExtended/codelab-measure-android-view-performance.git
$ cd codelab-measure-android-view-performance
Jika Anda tidak memiliki git di komputer, Anda juga dapat mendownload kodenya langsung dari GitHub.
Impor project measure-view-performance-start ke Android Studio. Anda mungkin akan melihat beberapa error kompilasi atau mungkin peringatan tentang file google-services.json yang hilang. Kami akan memperbaikinya di bagian berikutnya dari langkah ini.
Dalam codelab ini, kita akan menggunakan plugin Firebase Assistant untuk mendaftarkan aplikasi Android ke project Firebase dan menambahkan file konfigurasi, plugin, serta dependensi Firebase yang diperlukan ke project Android kita — semuanya dari dalam Android Studio.
Menghubungkan aplikasi ke Firebase
- Buka Android Studio/Help > Check for updates untuk memastikan Anda menggunakan versi terbaru Android Studio dan Firebase Assistant.
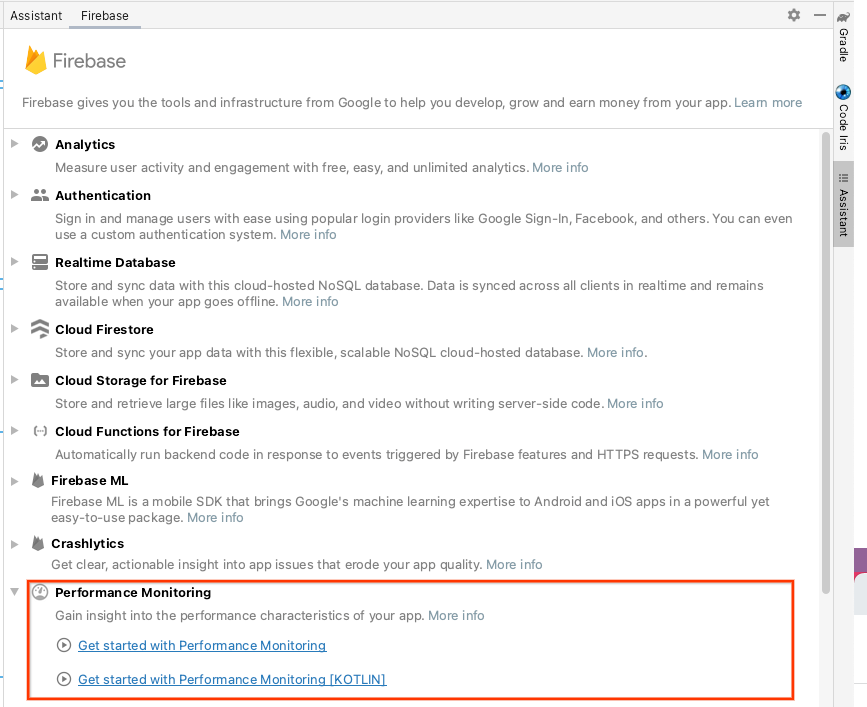
- Pilih Tools > Firebase untuk membuka panel Assistant.

- Pilih Performance Monitoring untuk ditambahkan ke aplikasi Anda, lalu klik Mulai menggunakan Performance Monitoring.
- Klik Connect to Firebase untuk menghubungkan project Android Anda dengan Firebase (tindakan ini akan membuka Firebase console di browser Anda).
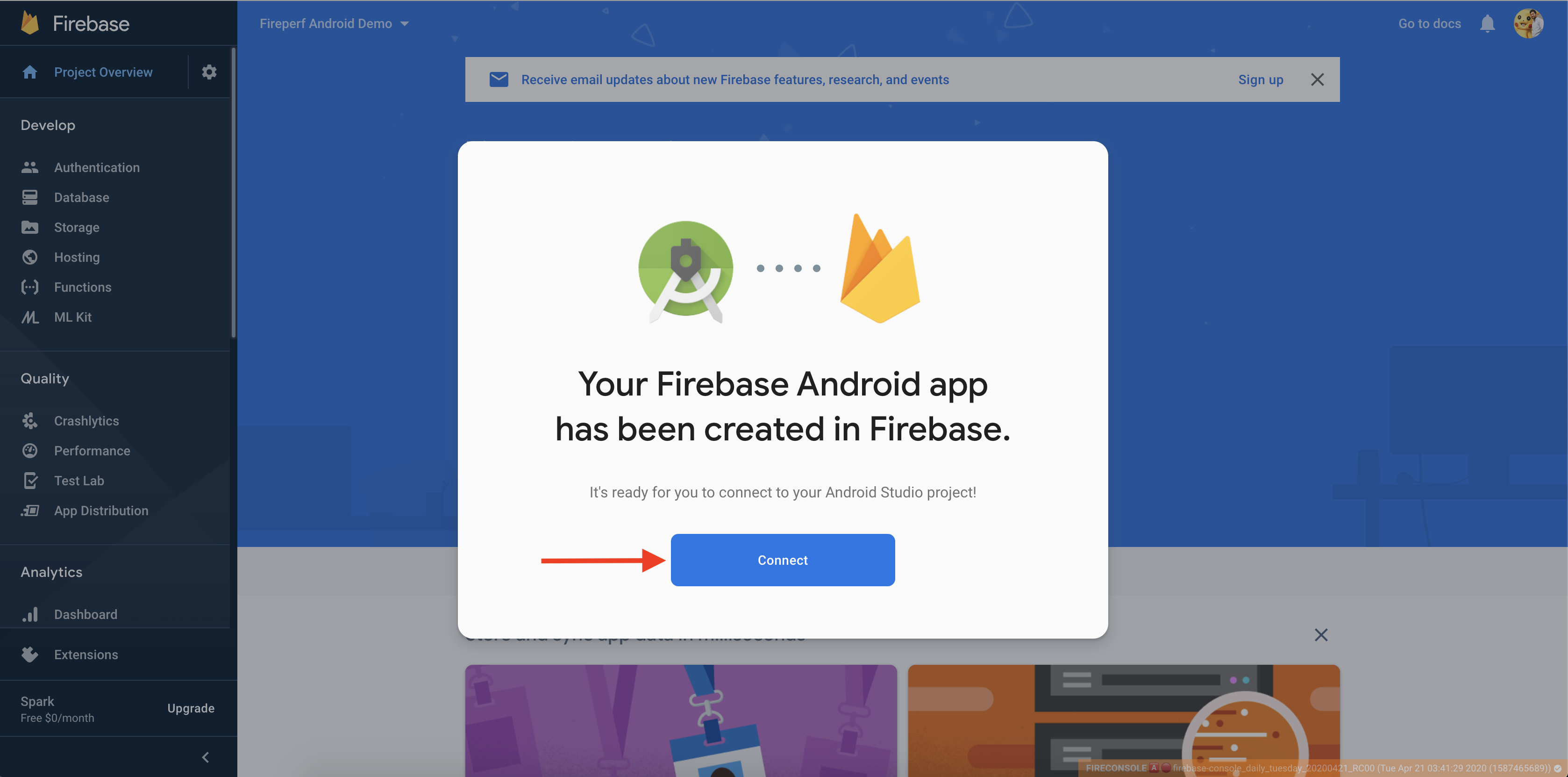
- Di Firebase console, klik Add project, lalu masukkan nama project Firebase (jika sudah memiliki project Firebase, Anda dapat memilih project yang sudah ada tersebut). Klik Continue dan setujui persyaratan untuk membuat project Firebase dan Aplikasi Firebase baru.
- Selanjutnya Anda akan melihat dialog untuk Menghubungkan Aplikasi Firebase baru ke project Android Studio Anda.

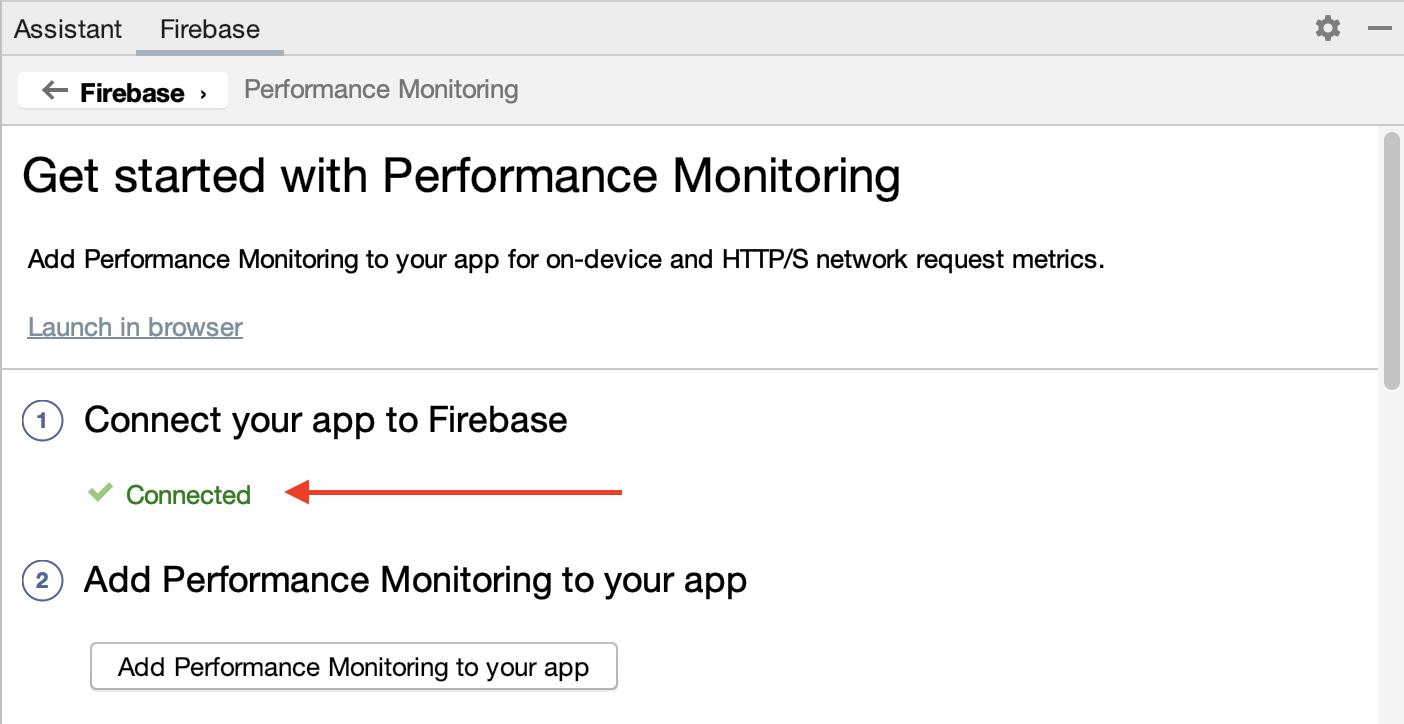
- Kembali ke Android Studio, di panel Assistant, Anda akan melihat konfirmasi bahwa aplikasi Anda terhubung ke Firebase.

Menambahkan Performance Monitoring ke aplikasi
Di panel Assistant di Android Studio, klik Add Performance Monitoring ke aplikasi Anda.
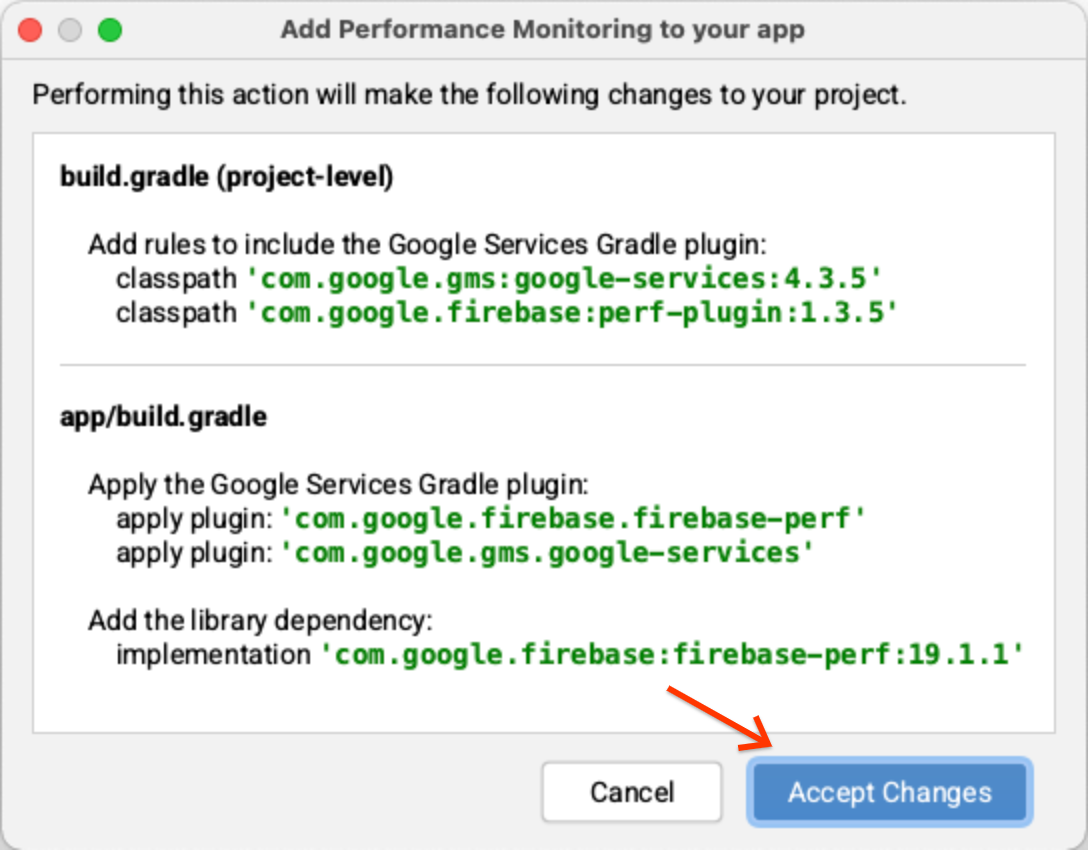
Anda akan melihat dialog Accept Changes setelah Android Studio menyinkronkan aplikasi untuk memastikan semua dependensi yang diperlukan telah ditambahkan.

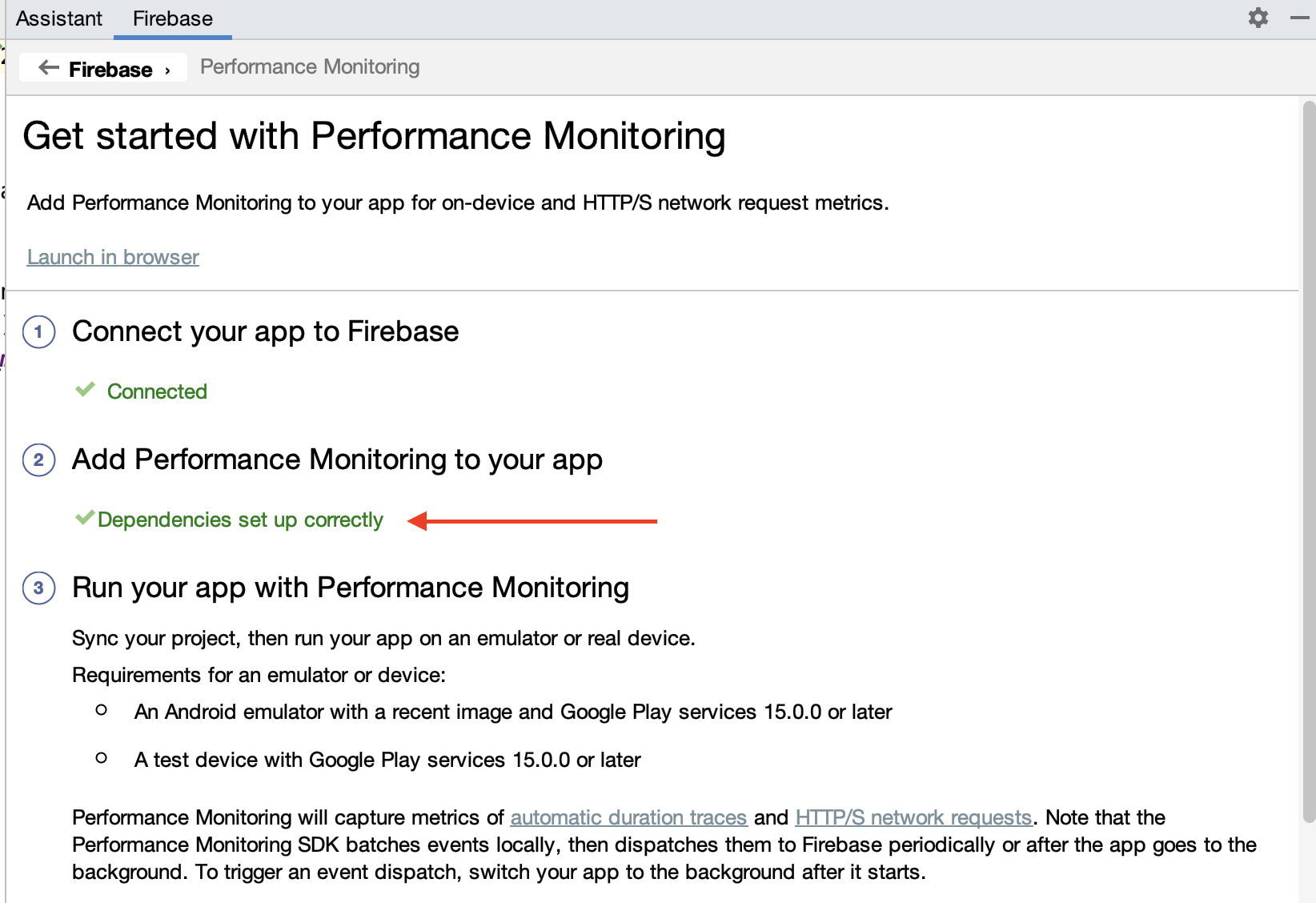
Terakhir, Anda akan melihat pesan berhasil di panel Assistant di Android Studio bahwa semua dependensi disiapkan dengan benar.

Sebagai langkah tambahan, aktifkan logging debug dengan mengikuti petunjuk pada langkah "(Opsional) Aktifkan logging debug". Petunjuk yang sama juga tersedia di dokumentasi publik.
3. Menjalankan aplikasi
Jika Anda telah berhasil mengintegrasikan aplikasi dengan Performance Monitoring SDK, project kini seharusnya dapat dikompilasi. Di Android Studio, klik Run > Run 'app' untuk membangun dan menjalankan aplikasi di perangkat/emulator Android yang terhubung.
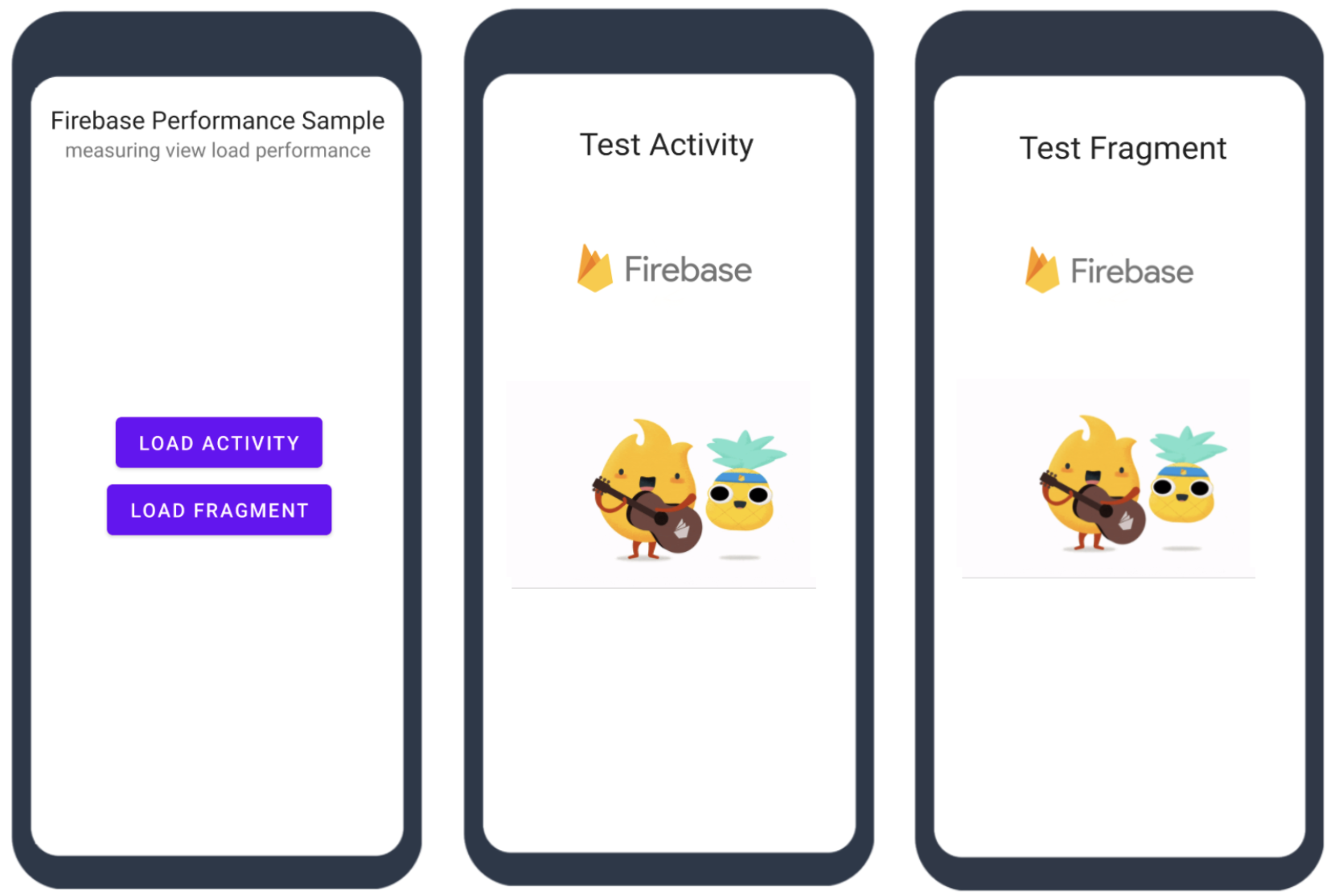
Aplikasi ini memiliki dua tombol yang membawa Anda ke Activity dan Fragment yang sesuai, seperti ini:

Pada langkah-langkah codelab ini berikut, Anda akan mempelajari cara mengukur waktu pemuatan dan performa rendering layar Aktivitas atau Fragmen Anda.
4. Memahami pemuatan Aktivitas atau Fragmen
Pada langkah ini, kita akan mempelajari apa yang dilakukan sistem selama pemuatan Activity atau Fragment.
Memahami pemuatan Aktivitas
Untuk Aktivitas, waktu pemuatan didefinisikan sebagai waktu yang dimulai dari saat objek Aktivitas dibuat hingga First Frame benar-benar digambar di layar (pada saat ini pengguna akan melihat UI lengkap untuk Aktivitas untuk pertama kalinya). Untuk mengukur apakah aplikasi telah digambar sepenuhnya, Anda dapat menggunakan metode reportFullyDrawn() untuk mengukur waktu yang telah berlalu antara peluncuran aplikasi serta tampilan lengkap semua resource dan hierarki tampilan.
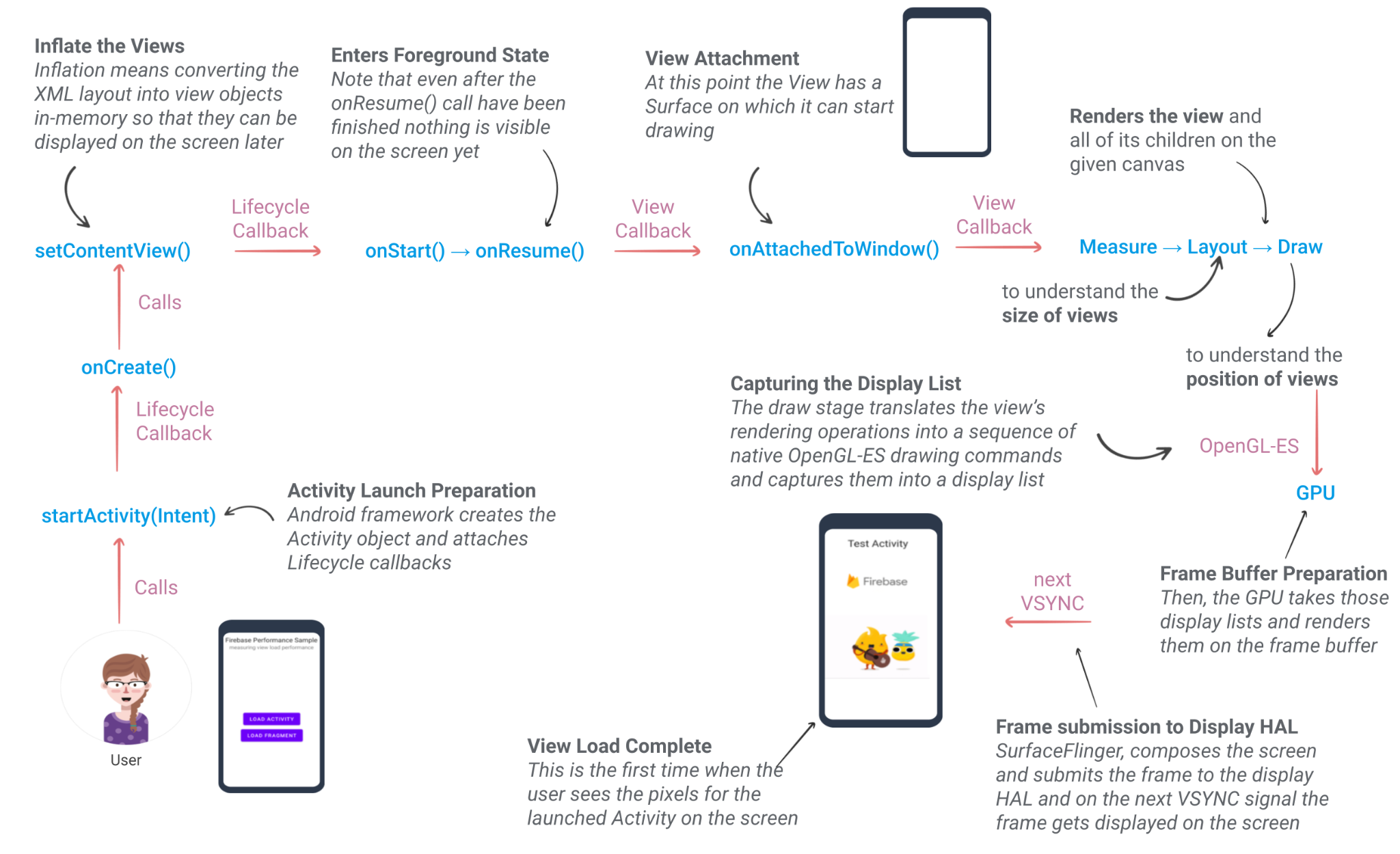
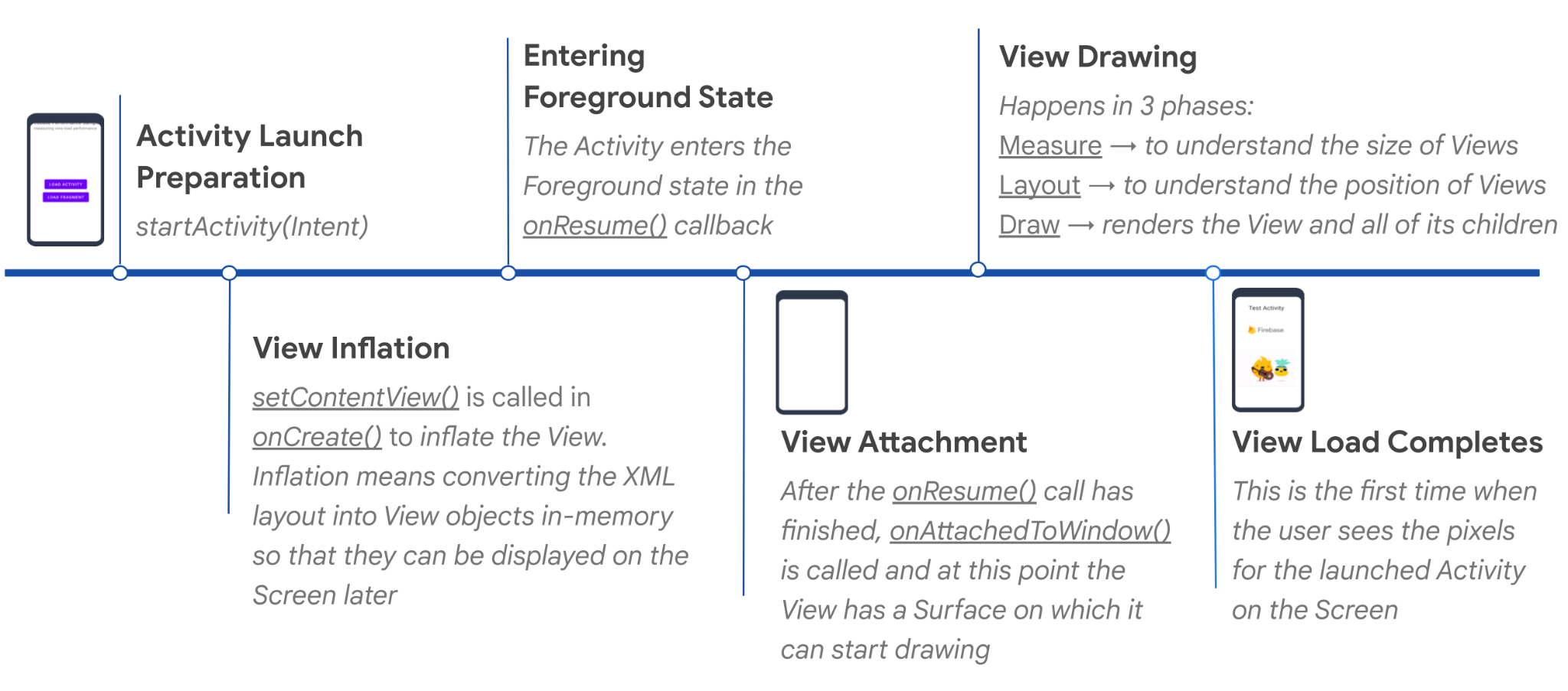
Pada level yang tinggi, saat aplikasi memanggil startActivity(Intent), sistem akan otomatis melakukan proses berikut. Setiap proses membutuhkan waktu untuk diselesaikan, yang menambah durasi waktu antara pembuatan Aktivitas dan saat pengguna melihat UI untuk Aktivitas di layar mereka.

Memahami pemuatan Fragment
Serupa dengan Aktivitas, waktu pemuatan Fragment didefinisikan sebagai waktu yang dimulai dari saat Fragment terpasang ke Aktivitas host-nya hingga Frame Pertama untuk Tampilan Fragmen sepenuhnya digambar di layar.
5. Mengukur waktu pemuatan Aktivitas
Keterlambatan pada frame pertama dapat menyebabkan pengalaman pengguna yang buruk, jadi penting untuk memahami seberapa banyak penundaan pemuatan awal yang dialami pengguna Anda. Anda dapat menggunakan trace kode kustom untuk mengukur waktu pemuatan ini:
- Mulai trace kode kustom (bernama
TestActivity-LoadTime) di class Aktivitas segera setelah objek Aktivitas dibuat.
TestActivity.java
public class TestActivity extends AppCompatActivity {
// TODO (1): Start trace recording as soon as the Activity object is created.
private final Trace viewLoadTrace = FirebasePerformance.startTrace("TestActivity-LoadTime");
// ...
}
- Ganti callback
onCreate(), dan dapatkan View yang ditambahkan oleh metodesetContentView().
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Current Activity's main View (as defined in the layout xml file) is inflated after this
setContentView(R.layout.activity_test);
// ...
// TODO (2): Get the View added by Activity's setContentView() method.
View mainView = findViewById(android.R.id.content);
// ...
}
- Kami telah menyertakan implementasi
FistDrawListener, yang memiliki dua callback:onDrawingStart()danonDrawingFinish()(lihat bagian berikutnya di bawah untuk detail selengkapnya tentangFirstDrawListenerdan hal-hal yang dapat memengaruhi performanya). DaftarkanFirstDrawListenerdi akhir callbackonCreate()Aktivitas. Anda harus menghentikanviewLoadTracedi callbackonDrawingFinish().
TestActivity.java
// TODO (3): Register the callback to listen for first frame rendering (see
// "OnFirstDrawCallback" in FirstDrawListener) and stop the trace when View drawing is
// finished.
FirstDrawListener.registerFirstDrawListener(mainView, new FirstDrawListener.OnFirstDrawCallback() {
@Override
public void onDrawingStart() {
// In practice you can also record this event separately
}
@Override
public void onDrawingFinish() {
// This is when the Activity UI is completely drawn on the screen
viewLoadTrace.stop();
}
});
- Jalankan kembali aplikasi. Kemudian, filter logcat dengan "Logging trace metric". Ketuk tombol
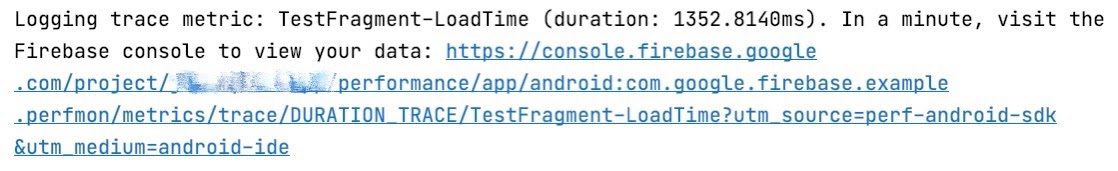
LOAD ACTIVITY, dan cari log seperti di bawah ini:
I/FirebasePerformance: Logging trace metric: TestActivity-LoadTime (duration: XXXms)
🎉 Selamat! Anda telah berhasil mengukur waktu pemuatan Aktivitas dan melaporkan data tersebut ke Firebase Performance Monitoring. Kita akan melihat metrik yang direkam di Firebase console nanti dalam codelab ini.
Tujuan FirstDrawListener
Di bagian tepat di atas, kita telah mendaftarkan FirstDrawListener. Tujuan FirstDrawListener adalah mengukur kapan frame pertama dimulai dan selesai menggambar.
Class ini menerapkan ViewTreeObserver.OnDrawListener dan mengganti callback onDraw() yang dipanggil saat hierarki View akan digambar. Kemudian, kode ini menggabungkan hasilnya untuk menyediakan dua callback utilitas onDrawingStart() dan onDrawingFinish().
Kode lengkap untuk FirstDrawListener dapat ditemukan dalam kode sumber codelab ini.
6. Mengukur waktu pemuatan Fragment
Mengukur waktu pemuatan Fragmen mirip dengan cara kami mengukurnya untuk suatu Aktivitas, tetapi dengan beberapa perbedaan kecil. Sekali lagi, kita akan menggunakan trace kode kustom:
- Ganti callback
onAttach()dan mulai merekamfragmentLoadTraceAnda. Kita beri nama rekaman aktivitas iniTest-Fragment-LoadTime.
Seperti yang dijelaskan pada langkah sebelumnya, objek Fragment dapat dibuat kapan saja, tetapi hanya akan aktif ketika dikaitkan ke Aktivitas hostnya.
TestFragment.java
public class TestFragment extends Fragment {
// TODO (1): Declare the Trace variable.
private Trace fragmentLoadTrace;
@Override
public void onAttach(@NonNull Context context) {
super.onAttach(context);
// TODO (2): Start trace recording as soon as the Fragment is attached to its host Activity.
fragmentLoadTrace = FirebasePerformance.startTrace("TestFragment-LoadTime");
}
- Daftarkan
FirstDrawListenerdi callbackonViewCreated(). Kemudian, mirip dengan contoh Aktivitas, hentikan perekaman aktivitas dionDrawingFinish().
TestFragment.java
@Override
public void onViewCreated(@NonNull View mainView, Bundle savedInstanceState) {
super.onViewCreated(mainView, savedInstanceState);
// ...
// TODO (3): Register the callback to listen for first frame rendering (see
// "OnFirstDrawCallback" in FirstDrawListener) and stop the trace when view drawing is
// finished.
FirstDrawListener.registerFirstDrawListener(mainView, new FirstDrawListener.OnFirstDrawCallback() {
@Override
public void onDrawingStart() {
// In practice you can also record this event separately
}
@Override
public void onDrawingFinish() {
// This is when the Fragment UI is completely drawn on the screen
fragmentLoadTrace.stop();
}
});
- Jalankan kembali aplikasi. Kemudian, filter logcat dengan "Logging trace metric". Ketuk tombol
LOAD FRAGMENT, dan cari log seperti di bawah ini:
I/FirebasePerformance: Logging trace metric: TestFragment-LoadTime (duration: XXXms)
🎉 Selamat! Anda telah berhasil mengukur waktu pemuatan Fragment dan melaporkan data tersebut ke Firebase Performance Monitoring. Kita akan melihat metrik yang direkam di Firebase console nanti dalam codelab ini.
7. Memahami Rendering Layar dan apa yang dimaksud dengan frame Lambat/Beku
Rendering UI adalah tindakan menghasilkan frame dari aplikasi dan menampilkannya di layar. Untuk memastikan bahwa interaksi pengguna dengan aplikasi lancar, aplikasi harus merender frame dalam waktu di bawah 16 md untuk mencapai 60 frame per detik ( mengapa 60 fps?). Jika aplikasi mengalami rendering UI yang lambat, sistem akan dipaksa untuk melewati frame, dan pengguna akan mengalami ketersendatan di aplikasi. Kami menyebutnya jank.
Demikian pula, periode frozen adalah periode UI yang memerlukan waktu lebih dari 700 md untuk dirender. Penundaan ini menjadi masalah karena aplikasi tampak macet dan tidak responsif terhadap input pengguna selama hampir satu detik saat frame sedang dirender.
8. Mengukur periode Lambat/Beku dari Fragmen
Firebase Performance Monitoring otomatis merekam periode lambat/frozen untuk Aktivitas (tetapi hanya jika Hardware Dipercepat). Namun, fitur ini belum tersedia untuk Fragment. Periode lambat/frozen sebuah Fragment didefinisikan sebagai periode lambat/frozen untuk seluruh Aktivitas antara callback onFragmentAttached() dan onFragmentDetached() dalam siklus proses Fragment.
Dengan mengambil motivasi dari class AppStateMonitor (yang merupakan bagian dari Performance Monitoring SDK yang bertanggung jawab merekam pelacakan layar untuk Aktivitas), kami mengimplementasikan class ScreenTrace (yang merupakan bagian dari repositori kode sumber codelab ini). Class ScreenTrace dapat dihubungkan ke callback siklus proses FragmentManager Aktivitas untuk menangkap periode lambat/frozen. Class ini menyediakan dua API publik:
recordScreenTrace(): Mulai merekam pelacakan layarsendScreenTrace(): Menghentikan perekaman trace layar dan melampirkan metrik kustom untuk mencatat jumlah frame Total, Lambat, dan Frozen
Dengan melampirkan metrik kustom ini, trace layar untuk Fragment dapat ditangani dengan cara yang sama seperti trace layar untuk Aktivitas dan dapat ditampilkan bersama trace rendering layar lainnya di dasbor Performance pada Firebase console.
Berikut cara mencatat pelacakan layar untuk Fragment Anda:
- Lakukan inisialisasi class
ScreenTracedi Aktivitas Anda yang menghosting Fragment.
MainActivity.java
// Declare the Fragment tag
private static final String FRAGMENT_TAG = TestFragment.class.getSimpleName();
// TODO (1): Declare the ScreenTrace variable.
private ScreenTrace screenTrace;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// TODO (2): Initialize the ScreenTrace variable.
screenTrace = new ScreenTrace(this, FRAGMENT_TAG);
// ...
}
- Saat Anda memuat Fragment, daftar ke
FragmentLifecycleCallbacksdan ganti callbackonFragmentAttached()danonFragmentDetached(). Kami telah melakukannya untuk Anda. Anda harus mulai merekam aktivitas layar di callbackonFragmentAttached()dan menghentikan perekaman di callbackonFragmentDetached().
MainActivity.java
private final FragmentManager.FragmentLifecycleCallbacks fragmentLifecycleCallbacks =
new FragmentManager.FragmentLifecycleCallbacks() {
@Override
public void onFragmentAttached(@NonNull FragmentManager fm, @NonNull Fragment f, @NonNull Context context) {
super.onFragmentAttached(fm, f, context);
// TODO (3): Start recording the screen traces as soon as the Fragment is
// attached to its host Activity.
if (FRAGMENT_TAG.equals(f.getTag()) && screenTrace.isScreenTraceSupported()) {
screenTrace.recordScreenTrace();
}
}
@Override
public void onFragmentDetached(@NonNull FragmentManager fm, @NonNull Fragment f) {
super.onFragmentDetached(fm, f);
// TODO (4): Stop recording the screen traces as soon as the Fragment is
// detached from its host Activity.
if (FRAGMENT_TAG.equals(f.getTag()) && screenTrace.isScreenTraceSupported()) {
screenTrace.sendScreenTrace();
}
// Unregister Fragment lifecycle callbacks after the Fragment is detached
fm.unregisterFragmentLifecycleCallbacks(fragmentLifecycleCallbacks);
}
};
- Jalankan kembali aplikasi. Kemudian, ketuk tombol
LOAD FRAGMENT. Tunggu beberapa detik, lalu klikback buttondi menu navigasi bawah.
Filter logcat dengan "Logging trace metric", lalu cari log seperti di bawah ini:
I/FirebasePerformance: Logging trace metric: _st_MainActivity-TestFragment (duration: XXXms)
Filter logcat dengan "FireperfViews", lalu cari log seperti di bawah ini:
D/FireperfViews: sendScreenTrace MainActivity-TestFragment, name: _st_MainActivity-TestFragment, total_frames: XX, slow_frames: XX, frozen_frames: XX
🎉 Selamat! Anda telah berhasil mengukur periode Lambat/Beku untuk sebuah Fragmen dan melaporkan data tersebut ke Firebase Performance Monitoring. Kita akan melihat metrik yang direkam di Firebase console nanti dalam codelab ini.
9. Memeriksa metrik di Firebase console
- Di logcat, klik URL Firebase console untuk membuka halaman detail untuk trace.

Atau, di Firebase console, pilih project yang memiliki aplikasi Anda. Di panel kiri, temukan bagian Release & Monitor, lalu klik Performance.
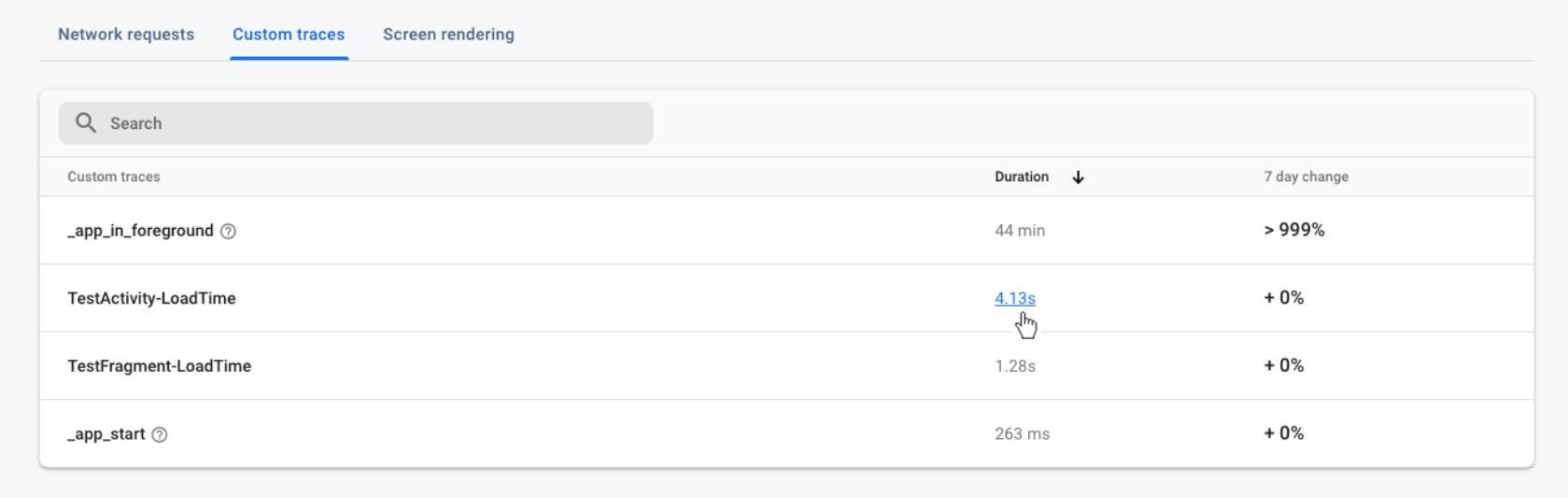
- Di tab Dashboard utama, scroll ke bawah ke tabel trace, lalu klik tab Custom trace. Dalam tabel ini, Anda akan melihat trace kode kustom yang telah kita tambahkan sebelumnya serta beberapa trace siap pakai, seperti trace
_app_start. - Temukan dua trace kode kustom,
TestActivity-LoadTimedanTestFragment-LoadTime. Klik Durasi untuk salah satu opsi guna melihat detail selengkapnya tentang data yang dikumpulkan.

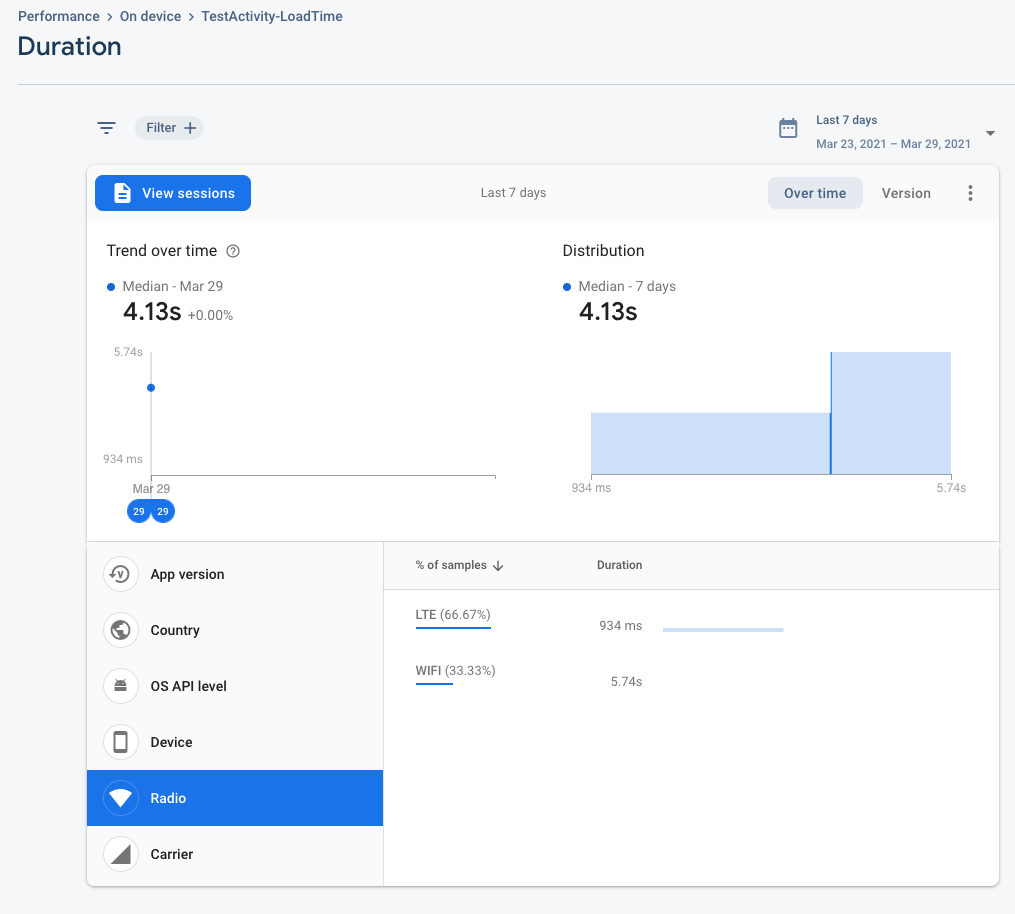
- Halaman detail untuk trace kode kustom menampilkan informasi tentang durasi trace (yaitu waktu pemuatan yang diukur).

- Anda juga dapat melihat data performa untuk trace layar kustom.
- Kembali ke tab Dashboard utama, scroll ke bawah ke tabel trace, lalu klik tab Screen rendering. Dalam tabel ini, Anda akan melihat trace layar kustom yang telah kita tambahkan sebelumnya serta pelacakan layar siap pakai, seperti trace
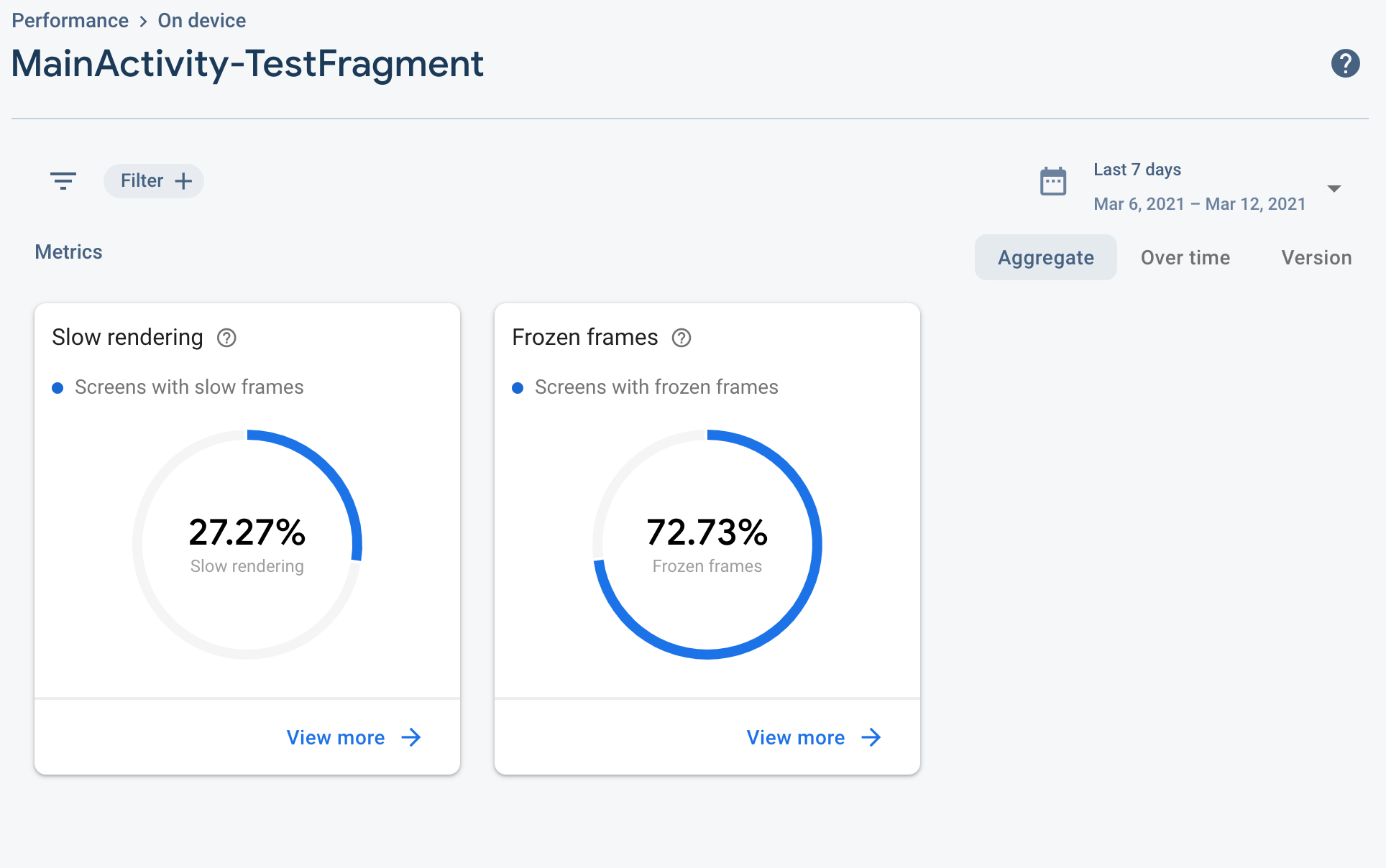
MainActivity. - Temukan trace layar kustom Anda,
MainActivity-TestFragment. Klik nama trace untuk melihat data gabungan dari periode frozen dan rendering lambat.

10. Selamat
Selamat! Anda telah berhasil mengukur waktu muat dan performa rendering layar Aktivitas dan Fragmen dengan menggunakan Firebase Performance Monitoring.
Pencapaian yang telah Anda capai
- Anda telah mengintegrasikan Firebase Performance Monitoring ke dalam aplikasi contoh
- Anda sekarang memahami siklus proses pemuatan Tampilan
- Anda mengukur waktu pemuatan Aktivitas dan Fragmen dengan menambahkan trace kode kustom
- Anda merekam periode lambat/frozen dengan menambahkan trace layar kustom dengan metrik kustom
Langkah selanjutnya
Firebase Performance menyediakan lebih banyak cara untuk pengukuran performa aplikasi Anda selain pelacakan kustom. Alat ini otomatis mengukur data performa aplikasi di latar belakang, aplikasi di latar depan, dan waktu startup aplikasi. Saatnya Anda memeriksa metrik ini di Firebase Console.
Selain itu, Firebase Performance menawarkan pemantauan permintaan jaringan HTTP/S otomatis. Dengan demikian, Anda dapat dengan mudah melengkapi permintaan jaringan tanpa menulis satu baris kode pun. Dapatkah Anda mencoba mengirim beberapa permintaan jaringan dari aplikasi dan menemukan metrik tersebut di Firebase console?
Bonus
Setelah Anda mengetahui cara mengukur waktu pemuatan dan performa rendering layar Aktivitas/Fragmen dengan menggunakan trace kode kustom, dapatkah Anda mempelajari berbasis kode open source kami untuk melihat apakah Anda dapat mengambil metrik tersebut secara langsung untuk Aktivitas/Fragmen yang merupakan bagian dari aplikasi? Jangan ragu untuk mengirim Humas jika Anda mau :-)
11. Pembelajaran Bonus
Memahami apa yang terjadi selama pemuatan Aktivitas akan membantu Anda lebih memahami karakteristik performa aplikasi. Pada langkah sebelumnya, kami menjelaskan secara umum apa yang terjadi selama pemuatan Aktivitas, tetapi diagram berikut menjelaskan setiap fase secara lebih mendetail.