1. Ringkasan

Gambar: Aplikasi Friendly Chat yang berfungsi.
Selamat datang di codelab Friendly Chat. Dalam codelab ini, Anda akan mempelajari cara menggunakan platform Firebase untuk membuat aplikasi chat di Android.
Yang akan Anda pelajari
- Cara menggunakan Firebase Authentication untuk mengizinkan pengguna login.
- Cara menyinkronkan data menggunakan Firebase Realtime Database.
- Cara menyimpan file biner di Cloud Storage for Firebase.
- Cara menggunakan Firebase Local Emulator Suite untuk mengembangkan aplikasi Android dengan Firebase.
Yang Anda butuhkan
- Versi Android Studio terbaru.
- Android Emulator dengan Android 5.0+.
- Node.js versi 10 atau yang lebih baru (untuk menggunakan Emulator Suite).
- Java 8 atau yang lebih baru. Untuk menginstal Java, gunakan petunjuk ini; untuk memeriksa versi Anda, jalankan
java -version. - Memahami bahasa pemrograman Kotlin.
2. Mendapatkan kode contoh
Membuat cloning repositori
Buat clone repositori GitHub dari command line:
$ git clone https://github.com/firebase/codelab-friendlychat-android
Mengimpor ke Android Studio
Di Android Studio, pilih File > Open, lalu pilih direktori build-android-start (  ) dari direktori tempat Anda mendownload kode contoh.
) dari direktori tempat Anda mendownload kode contoh.
Sekarang Anda akan membuka project build-android-start di Android Studio. Jika Anda melihat peringatan tentang file google-services.json yang tidak ada, jangan khawatir. Hal ini akan ditambahkan pada langkah selanjutnya.
Memeriksa dependensi
Dalam codelab ini, semua dependensi yang Anda perlukan telah ditambahkan untuk Anda, tetapi penting untuk memahami cara menambahkan Firebase SDK ke aplikasi Anda:
build.gradle.kts
plugins {
id("com.android.application") version "8.0.0" apply false
id("com.android.library") version "8.0.0" apply false
id("org.jetbrains.kotlin.android") version "1.8.20" apply false
// The google-services plugin is required to parse the google-services.json file
id("com.google.gms.google-services") version "4.3.15" apply false
}
app/build.gradle.kts
plugins {
id("com.android.application")
id("kotlin-android")
id("com.google.gms.google-services")
}
android {
// ...
}
dependencies {
// ...
// Google Sign In SDK
implementation("com.google.android.gms:play-services-auth:20.5.0")
// Firebase SDK
implementation(platform("com.google.firebase:firebase-bom:32.0.0"))
implementation("com.google.firebase:firebase-database-ktx")
implementation("com.google.firebase:firebase-storage-ktx")
implementation("com.google.firebase:firebase-auth-ktx")
// Firebase UI Library
implementation("com.firebaseui:firebase-ui-auth:8.0.2")
implementation("com.firebaseui:firebase-ui-database:8.0.2")
}
3. Menginstal Firebase CLI
Dalam codelab ini, Anda akan menggunakan Firebase Emulator Suite untuk mengemulasi Firebase Auth, Realtime Database, dan Cloud Storage secara lokal. Hal ini menyediakan lingkungan pengembangan lokal yang aman, cepat, dan tanpa biaya untuk mem-build aplikasi Anda.
Menginstal Firebase CLI
Pertama, Anda harus menginstal Firebase CLI. Jika menggunakan macOS atau Linux, Anda dapat menjalankan perintah cURL berikut:
curl -sL https://firebase.tools | bash
Jika Anda menggunakan Windows, baca petunjuk penginstalan untuk mendapatkan biner mandiri atau menginstal melalui npm.
Setelah Anda menginstal CLI, menjalankan firebase --version akan melaporkan versi 9.0.0 atau yang lebih tinggi:
$ firebase --version 9.0.0
Login
Jalankan firebase login untuk menghubungkan CLI ke Akun Google Anda. Tindakan ini akan membuka jendela browser baru untuk menyelesaikan proses login. Pastikan untuk memilih akun yang sama dengan yang Anda gunakan saat membuat project Firebase sebelumnya.
4. Menghubungkan ke Firebase Emulator Suite
Mulai emulator
Di terminal, jalankan perintah berikut dari root direktori codelab-friendlychat-android lokal Anda:
firebase emulators:start --project=demo-friendlychat-android
Anda akan melihat beberapa log seperti ini. Nilai port ditentukan dalam file firebase.json, yang disertakan dalam kode contoh yang di-clone.
$ firebase emulators:start --project=demo-friendlychat-android
i emulators: Starting emulators: auth, database, storage
i emulators: Detected demo project ID "demo-friendlychat-android", emulated services will use a demo configuration and attempts to access non-emulated services for this project will fail.
i database: Database Emulator logging to database-debug.log
i ui: Emulator UI logging to ui-debug.log
┌─────────────────────────────────────────────────────────────┐
│ ✔ All emulators ready! It is now safe to connect your app. │
│ i View Emulator UI at http://localhost:4000 │
└─────────────────────────────────────────────────────────────┘
┌────────────────┬────────────────┬────────────────────────────────┐
│ Emulator │ Host:Port │ View in Emulator UI │
├────────────────┼────────────────┼────────────────────────────────┤
│ Authentication │ localhost:9099 │ http://localhost:4000/auth │
├────────────────┼────────────────┼────────────────────────────────┤
│ Database │ localhost:9000 │ http://localhost:4000/database │
├────────────────┼────────────────┼────────────────────────────────┤
│ Storage │ localhost:9199 │ http://localhost:4000/storage │
└────────────────┴────────────────┴────────────────────────────────┘
Emulator Hub running at localhost:4400
Other reserved ports: 4500
Issues? Report them at https://github.com/firebase/firebase-tools/issues and attach the *-debug.log files.
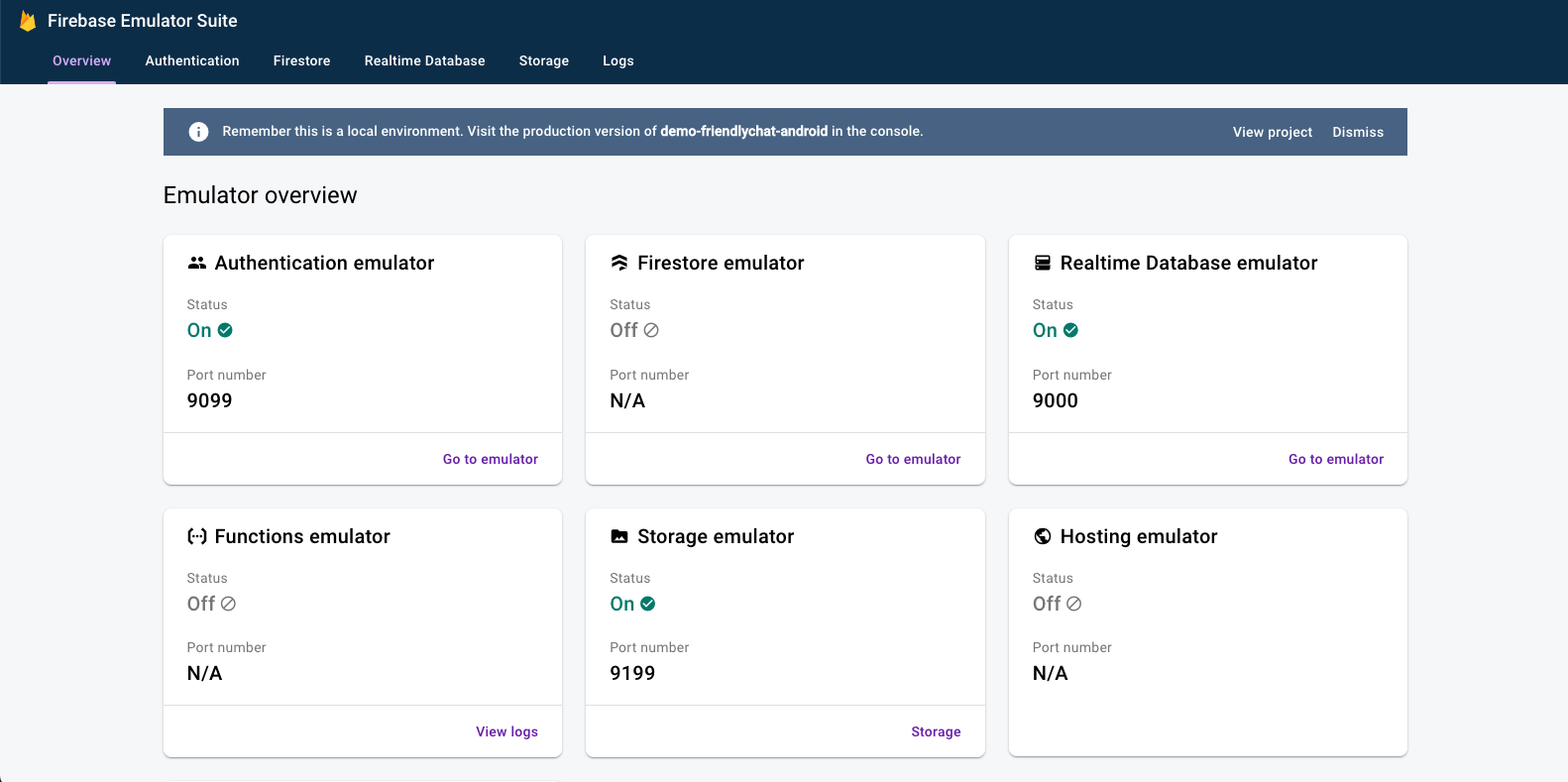
Buka http://localhost:4000 di browser web Anda untuk melihat UI Firebase Emulator Suite:

Biarkan perintah emulators:start berjalan selama sisa codelab.
Hubungkan aplikasi Anda
Di Android Studio, buka MainActivity.kt, lalu tambahkan kode berikut di dalam metode onCreate:
// When running in debug mode, connect to the Firebase Emulator Suite.
// "10.0.2.2" is a special IP address which allows the Android Emulator
// to connect to "localhost" on the host computer. The port values (9xxx)
// must match the values defined in the firebase.json file.
if (BuildConfig.DEBUG) {
Firebase.database.useEmulator("10.0.2.2", 9000)
Firebase.auth.useEmulator("10.0.2.2", 9099)
Firebase.storage.useEmulator("10.0.2.2", 9199)
}
5. Menjalankan aplikasi awal
Tambahkan google-services.json
Agar aplikasi Android Anda dapat terhubung ke Firebase, Anda harus menambahkan file google-services.json di dalam folder app project Android Anda. Untuk tujuan codelab ini, kami telah menyediakan file JSON tiruan yang akan memungkinkan Anda terhubung ke Firebase Emulator Suite.
Salin file mock-google-services.json ke folder build-android-start/app sebagai google-services.json:
cp mock-google-services.json build-android-start/app/google-services.json
Pada langkah terakhir codelab ini, Anda akan mempelajari cara membuat project Firebase dan Aplikasi Android Firebase yang sebenarnya sehingga Anda dapat mengganti file JSON tiruan ini dengan konfigurasi Anda sendiri.
Menjalankan aplikasi
Setelah mengimpor project ke Android Studio dan menambahkan file JSON konfigurasi Firebase, Anda siap menjalankan aplikasi untuk pertama kalinya.
- Mulai Android Emulator Anda.
- Di Android Studio, klik Run (
 ) di toolbar.
) di toolbar.
Aplikasi akan diluncurkan di Android Emulator. Pada tahap ini, Anda akan melihat daftar pesan kosong, dan pengiriman serta penerimaan pesan tidak akan berfungsi. Pada langkah berikutnya di codelab ini, Anda akan mengautentikasi pengguna agar mereka dapat menggunakan Friendly Chat.
6. Aktifkan Autentikasi
Aplikasi ini akan menggunakan Firebase Realtime Database untuk menyimpan semua pesan chat. Namun, sebelum menambahkan data, kita harus memastikan bahwa aplikasi aman dan hanya pengguna yang diautentikasi yang dapat memposting pesan. Pada langkah ini, kita akan mengaktifkan Firebase Authentication dan mengonfigurasi Aturan Keamanan Realtime Database.
Menambahkan fungsi login dasar
Selanjutnya, kita akan menambahkan beberapa kode Firebase Authentication dasar ke aplikasi untuk mendeteksi pengguna dan menerapkan layar login.
Memeriksa pengguna saat ini
Pertama, tambahkan variabel instance berikut ke class MainActivity.kt:
MainActivity.kt
// Firebase instance variables
private lateinit var auth: FirebaseAuth
Sekarang, mari kita ubah MainActivity untuk mengirim pengguna ke layar login setiap kali mereka membuka aplikasi dan tidak diautentikasi. Tambahkan kode berikut ke metode onCreate() setelah binding dilampirkan ke tampilan:
MainActivity.kt
// Initialize Firebase Auth and check if the user is signed in
auth = Firebase.auth
if (auth.currentUser == null) {
// Not signed in, launch the Sign In activity
startActivity(Intent(this, SignInActivity::class.java))
finish()
return
}
Kita juga ingin memeriksa apakah pengguna login selama onStart():
MainActivity.kt
public override fun onStart() {
super.onStart()
// Check if user is signed in.
if (auth.currentUser == null) {
// Not signed in, launch the Sign In activity
startActivity(Intent(this, SignInActivity::class.java))
finish()
return
}
}
Kemudian, terapkan metode getUserPhotoUrl() dan getUserName() untuk menampilkan informasi yang sesuai tentang pengguna Firebase yang saat ini diautentikasi:
MainActivity.kt
private fun getPhotoUrl(): String? {
val user = auth.currentUser
return user?.photoUrl?.toString()
}
private fun getUserName(): String? {
val user = auth.currentUser
return if (user != null) {
user.displayName
} else ANONYMOUS
}
Kemudian, terapkan metode signOut() untuk menangani tombol logout:
MainActivity.kt
private fun signOut() {
AuthUI.getInstance().signOut()
startActivity(Intent(this, SignInActivity::class.java))
finish()
}
Sekarang kita memiliki semua logika untuk mengarahkan pengguna ke layar login jika diperlukan. Selanjutnya, kita perlu menerapkan layar login untuk mengautentikasi pengguna dengan benar.
Menerapkan layar Login
Buka file SignInActivity.kt. Di sini, tombol Login sederhana digunakan untuk memulai autentikasi. Di bagian ini, Anda akan menggunakan FirebaseUI untuk menerapkan logika login.
Tambahkan variabel instance Auth di class SignInActivity di bawah komentar // Firebase instance variables:
SignInActivity.kt
// Firebase instance variables
private lateinit var auth: FirebaseAuth
Kemudian, edit metode onCreate() untuk menginisialisasi Firebase dengan cara yang sama seperti yang Anda lakukan di MainActivity:
SignInActivity.kt
// Initialize FirebaseAuth
auth = Firebase.auth
Tambahkan kolom ActivityResultLauncher ke SignInActivity:
SignInActivity.kt
// ADD THIS
private val signIn: ActivityResultLauncher<Intent> =
registerForActivityResult(FirebaseAuthUIActivityResultContract(), this::onSignInResult)
override fun onCreate(savedInstanceState: Bundle?) {
// ...
}
Selanjutnya, edit metode onStart() untuk memulai alur login FirebaseUI:
SignInActivity.kt
public override fun onStart() {
super.onStart()
// If there is no signed in user, launch FirebaseUI
// Otherwise head to MainActivity
if (Firebase.auth.currentUser == null) {
// Sign in with FirebaseUI, see docs for more details:
// https://firebase.google.com/docs/auth/android/firebaseui
val signInIntent = AuthUI.getInstance()
.createSignInIntentBuilder()
.setLogo(R.mipmap.ic_launcher)
.setAvailableProviders(listOf(
AuthUI.IdpConfig.EmailBuilder().build(),
AuthUI.IdpConfig.GoogleBuilder().build(),
))
.build()
signIn.launch(signInIntent)
} else {
goToMainActivity()
}
}
Selanjutnya, terapkan metode onSignInResult untuk menangani hasil login. Jika hasil login berhasil, lanjutkan ke MainActivity:
SignInActivity.kt
private fun onSignInResult(result: FirebaseAuthUIAuthenticationResult) {
if (result.resultCode == RESULT_OK) {
Log.d(TAG, "Sign in successful!")
goToMainActivity()
} else {
Toast.makeText(
this,
"There was an error signing in",
Toast.LENGTH_LONG).show()
val response = result.idpResponse
if (response == null) {
Log.w(TAG, "Sign in canceled")
} else {
Log.w(TAG, "Sign in error", response.error)
}
}
}
Selesai! Anda telah menerapkan autentikasi dengan FirebaseUI hanya dalam beberapa panggilan metode dan tanpa perlu mengelola konfigurasi sisi server.
Menguji hasil kerja Anda
Jalankan aplikasi di Android Emulator Anda. Anda akan langsung diarahkan ke layar login. Ketuk tombol Login dengan email, lalu buat akun. Jika semuanya diterapkan dengan benar, Anda akan diarahkan ke layar pesan.
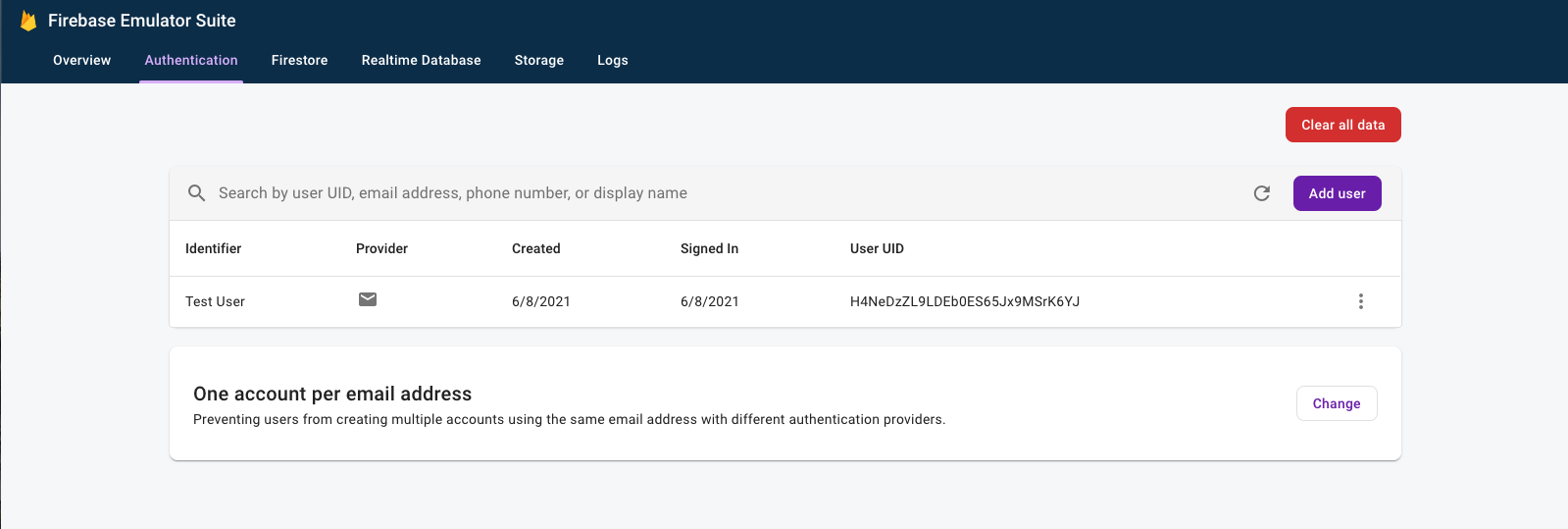
Setelah login, buka UI Firebase Emulator Suite di browser Anda, lalu klik tab Authentication untuk melihat akun pengguna yang login pertama kali ini.

7. Membaca pesan
Pada langkah ini, kita akan menambahkan fungsi untuk membaca dan menampilkan pesan yang disimpan di Realtime Database.
Mengimpor contoh pesan
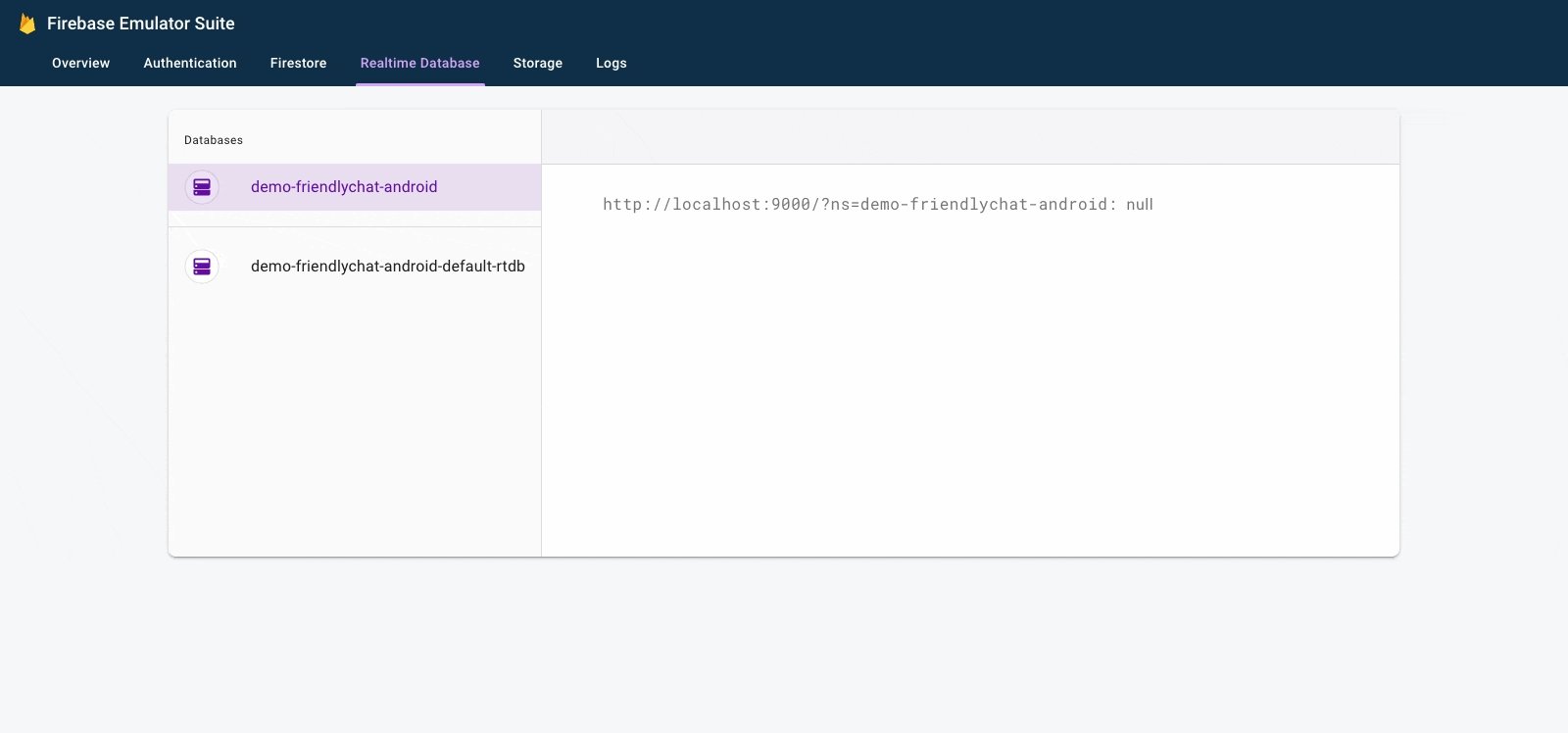
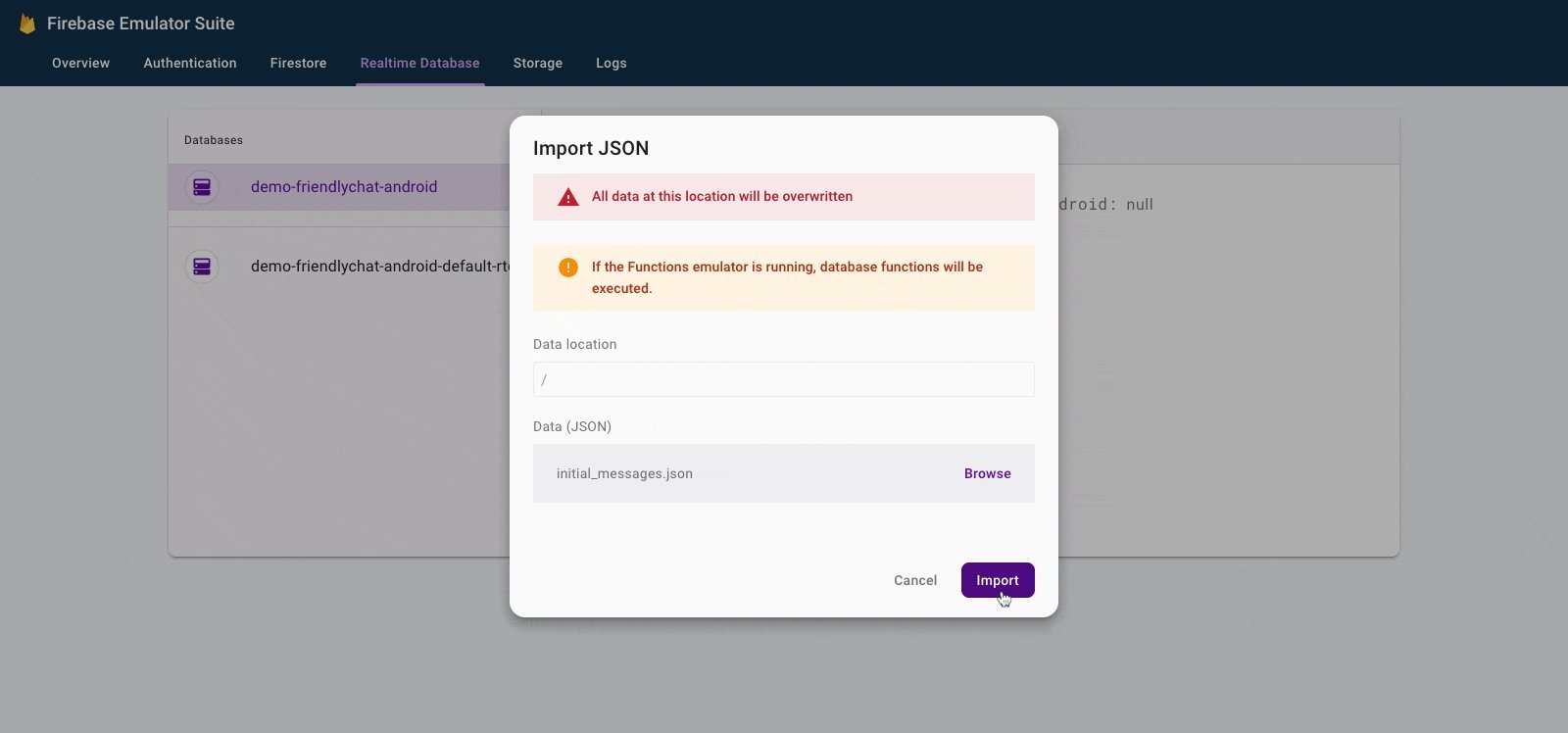
- Di UI Firebase Emulator Suite, pilih tab Realtime Database.
- Tarik lalu lepas file
initial_messages.jsondari salinan lokal repositori codelab ke penampil data.

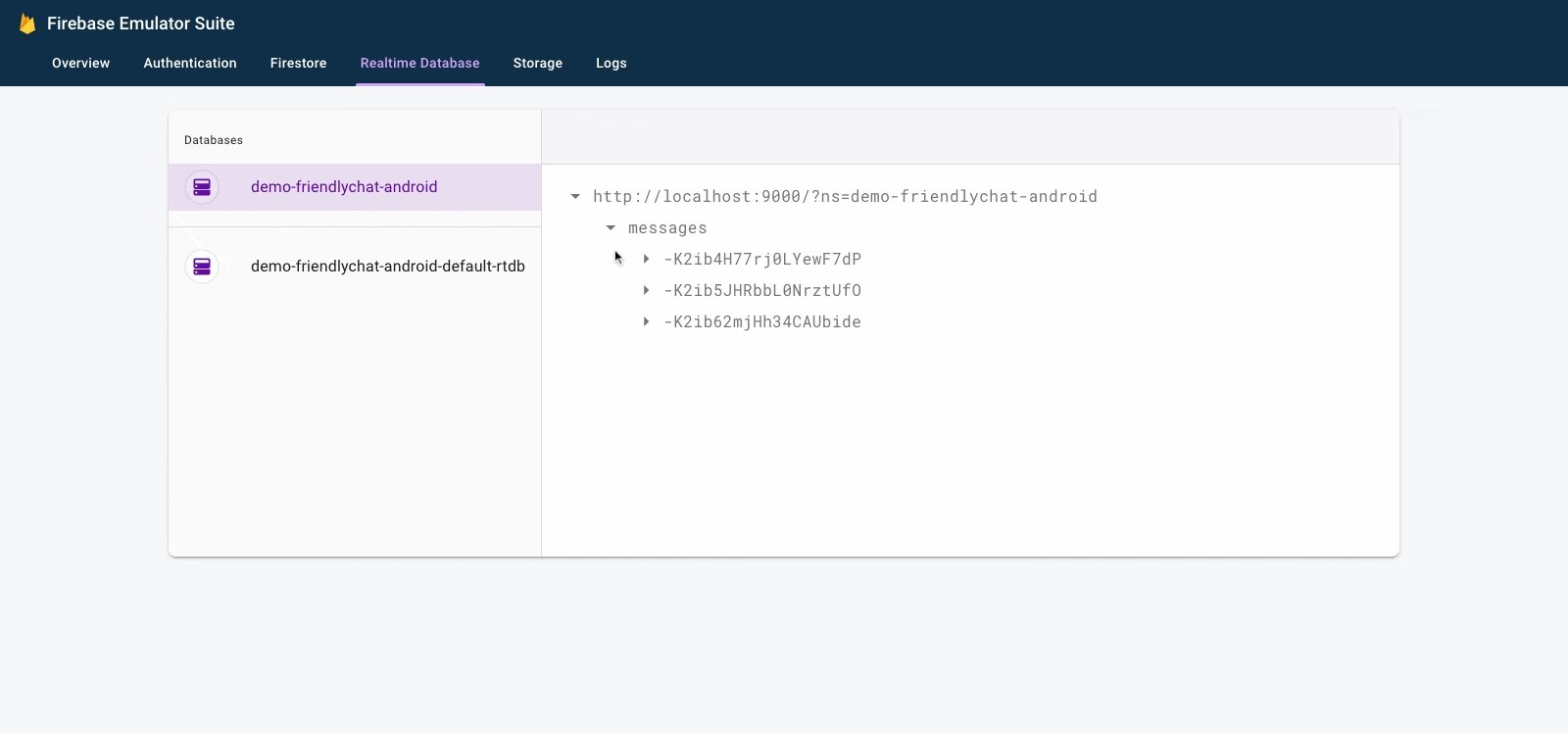
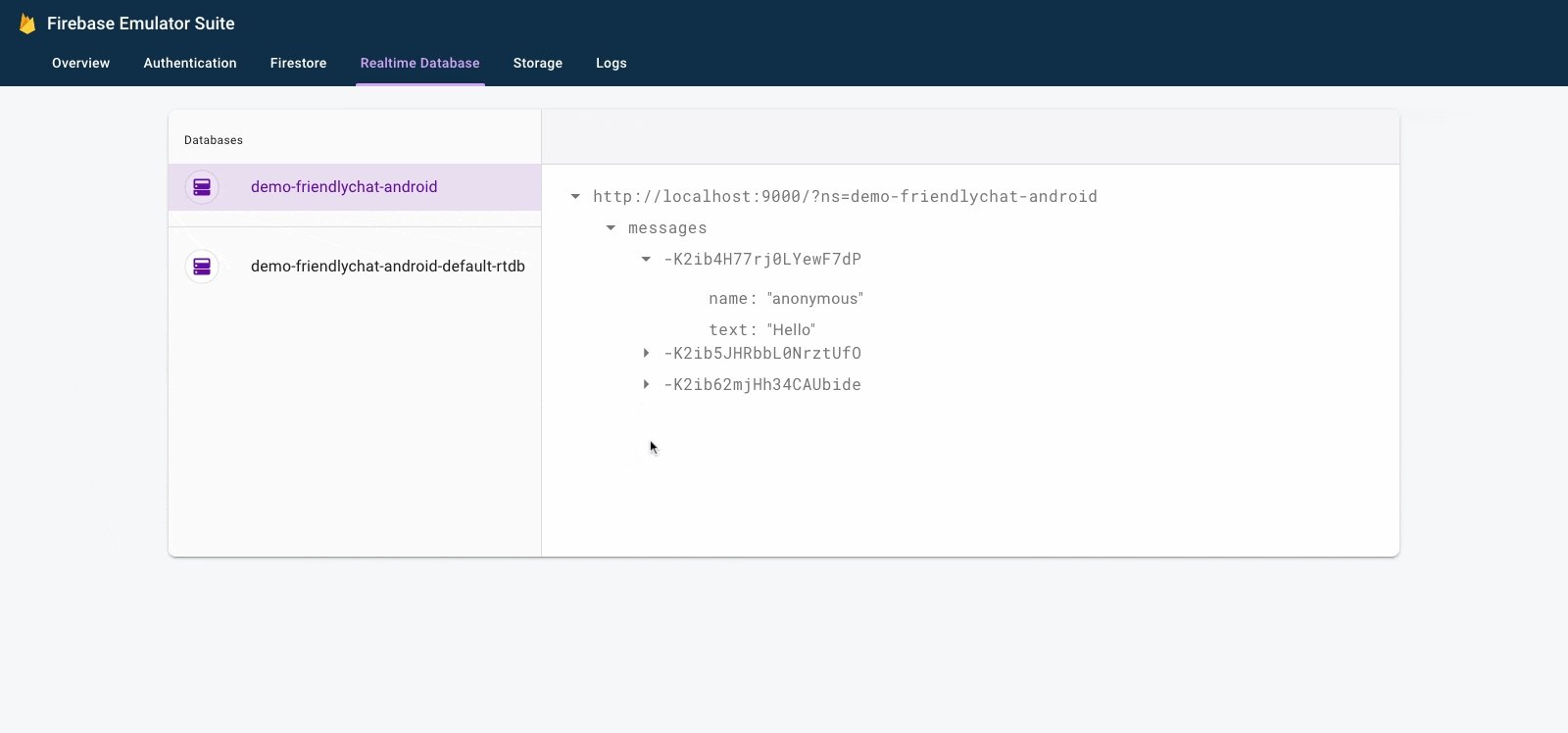
Sekarang Anda akan memiliki beberapa pesan di bawah node messages database.
Membaca data
Menyinkronkan pesan
Di bagian ini, kita akan menambahkan kode yang menyinkronkan pesan yang baru ditambahkan ke UI aplikasi dengan:
- Menginisialisasi Firebase Realtime Database dan menambahkan pemroses untuk menangani perubahan yang dilakukan pada data.
- Memperbarui adaptor
RecyclerViewsehingga pesan baru akan ditampilkan. - Menambahkan variabel instance Database dengan variabel instance Firebase lainnya di class
MainActivity:
MainActivity.kt
// Firebase instance variables
// ...
private lateinit var db: FirebaseDatabase
private lateinit var adapter: FriendlyMessageAdapter
Ubah metode onCreate() MainActivity Anda di bawah komentar // Initialize Realtime Database and FirebaseRecyclerAdapter dengan kode yang ditentukan di bawah. Kode ini menambahkan semua pesan yang ada dari Realtime Database, lalu memproses entri turunan baru di jalur messages di Firebase Realtime Database Anda. Hal ini akan menambahkan elemen baru ke UI untuk setiap pesan:
MainActivity.kt
// Initialize Realtime Database
db = Firebase.database
val messagesRef = db.reference.child(MESSAGES_CHILD)
// The FirebaseRecyclerAdapter class and options come from the FirebaseUI library
// See: https://github.com/firebase/FirebaseUI-Android
val options = FirebaseRecyclerOptions.Builder<FriendlyMessage>()
.setQuery(messagesRef, FriendlyMessage::class.java)
.build()
adapter = FriendlyMessageAdapter(options, getUserName())
binding.progressBar.visibility = ProgressBar.INVISIBLE
manager = LinearLayoutManager(this)
manager.stackFromEnd = true
binding.messageRecyclerView.layoutManager = manager
binding.messageRecyclerView.adapter = adapter
// Scroll down when a new message arrives
// See MyScrollToBottomObserver for details
adapter.registerAdapterDataObserver(
MyScrollToBottomObserver(binding.messageRecyclerView, adapter, manager)
)
Selanjutnya, di class FriendlyMessageAdapter.kt, terapkan metode bind() dalam class dalam MessageViewHolder():
FriendlyMessageAdapter.kt
inner class MessageViewHolder(private val binding: MessageBinding) : ViewHolder(binding.root) {
fun bind(item: FriendlyMessage) {
binding.messageTextView.text = item.text
setTextColor(item.name, binding.messageTextView)
binding.messengerTextView.text = if (item.name == null) ANONYMOUS else item.name
if (item.photoUrl != null) {
loadImageIntoView(binding.messengerImageView, item.photoUrl!!)
} else {
binding.messengerImageView.setImageResource(R.drawable.ic_account_circle_black_36dp)
}
}
...
}
Kita juga perlu menampilkan pesan yang berupa gambar, jadi terapkan juga metode bind() dalam class dalam ImageMessageViewHolder():
FriendlyMessageAdapter.kt
inner class ImageMessageViewHolder(private val binding: ImageMessageBinding) :
ViewHolder(binding.root) {
fun bind(item: FriendlyMessage) {
loadImageIntoView(binding.messageImageView, item.imageUrl!!)
binding.messengerTextView.text = if (item.name == null) ANONYMOUS else item.name
if (item.photoUrl != null) {
loadImageIntoView(binding.messengerImageView, item.photoUrl!!)
} else {
binding.messengerImageView.setImageResource(R.drawable.ic_account_circle_black_36dp)
}
}
}
Terakhir, kembali di MainActivity, mulai dan berhenti memproses update dari Firebase Realtime Database. Perbarui metode onPause() dan onResume() di MainActivity seperti yang ditunjukkan di bawah:
MainActivity.kt
public override fun onPause() {
adapter.stopListening()
super.onPause()
}
public override fun onResume() {
super.onResume()
adapter.startListening()
}
Menguji sinkronisasi pesan
- Klik Run (
 ).
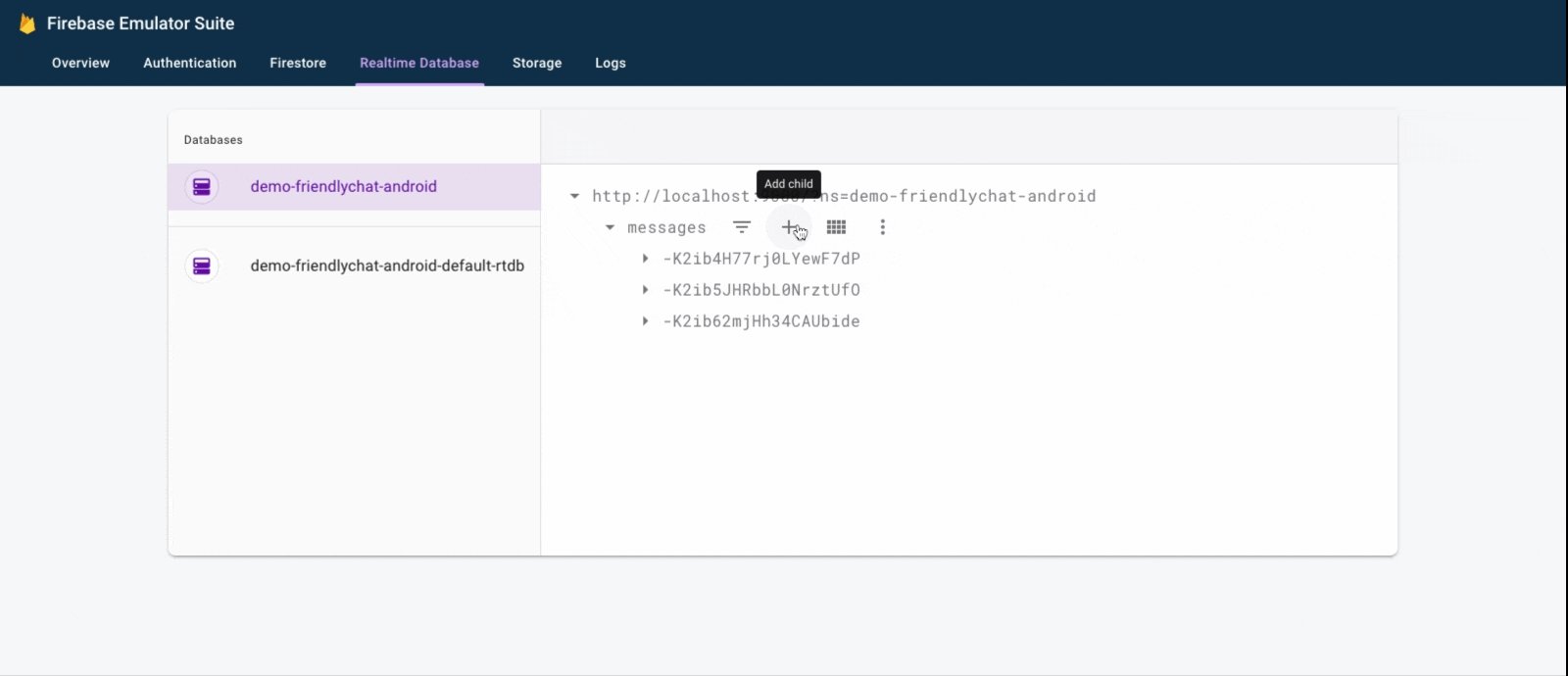
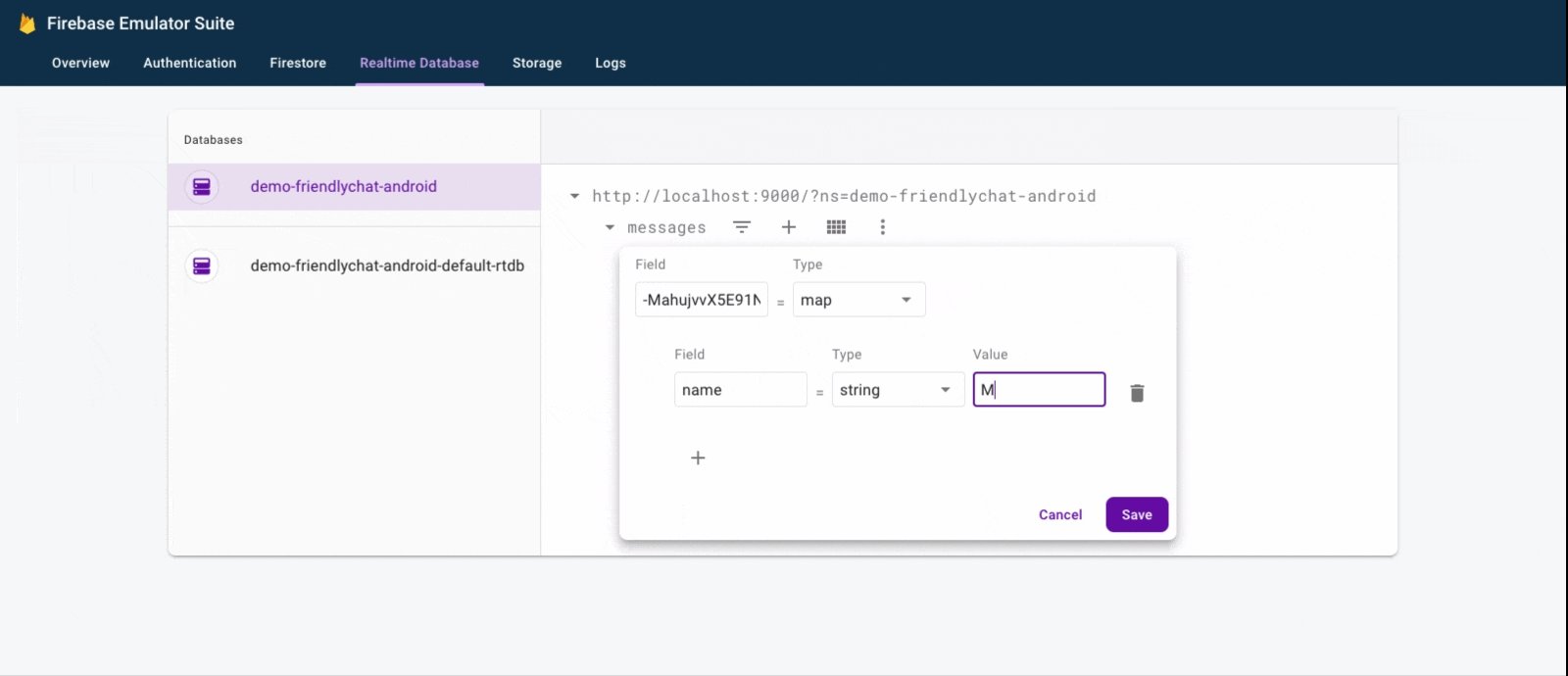
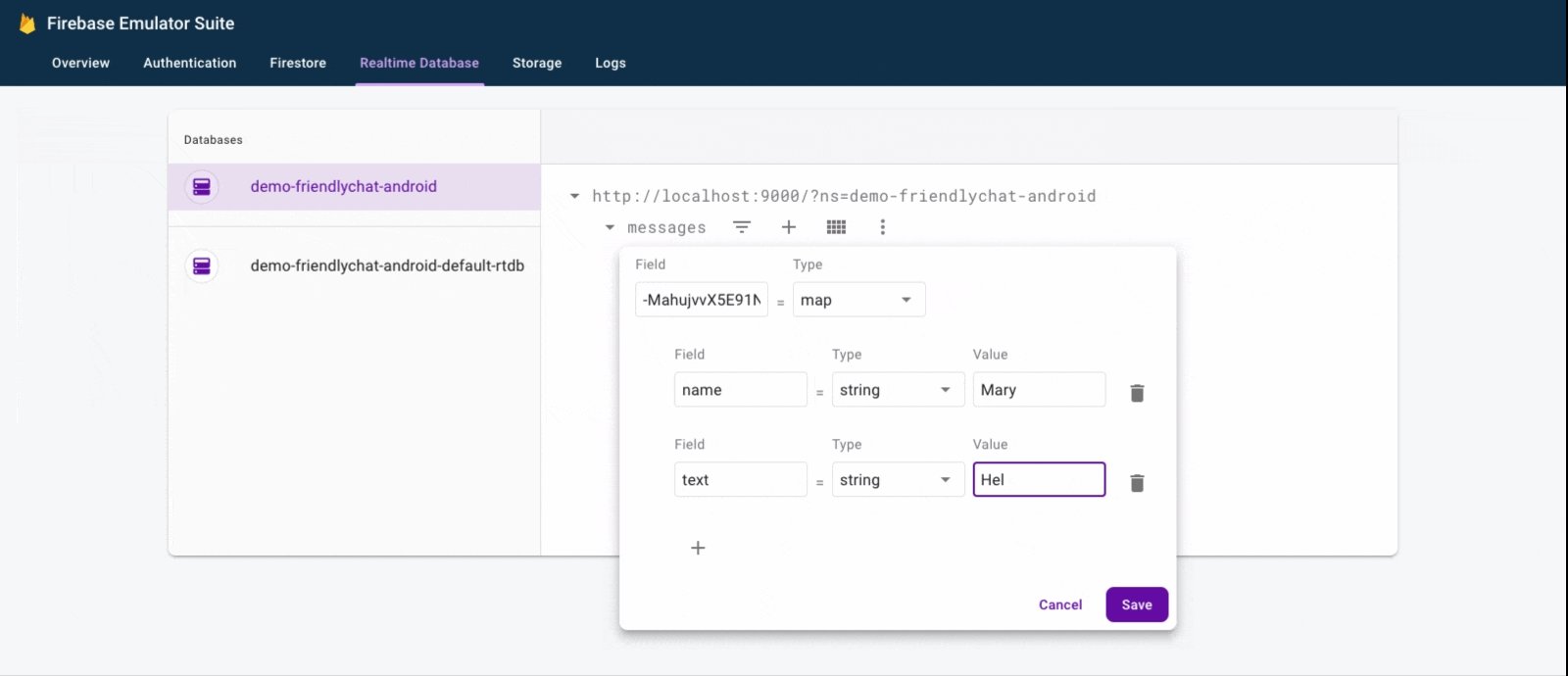
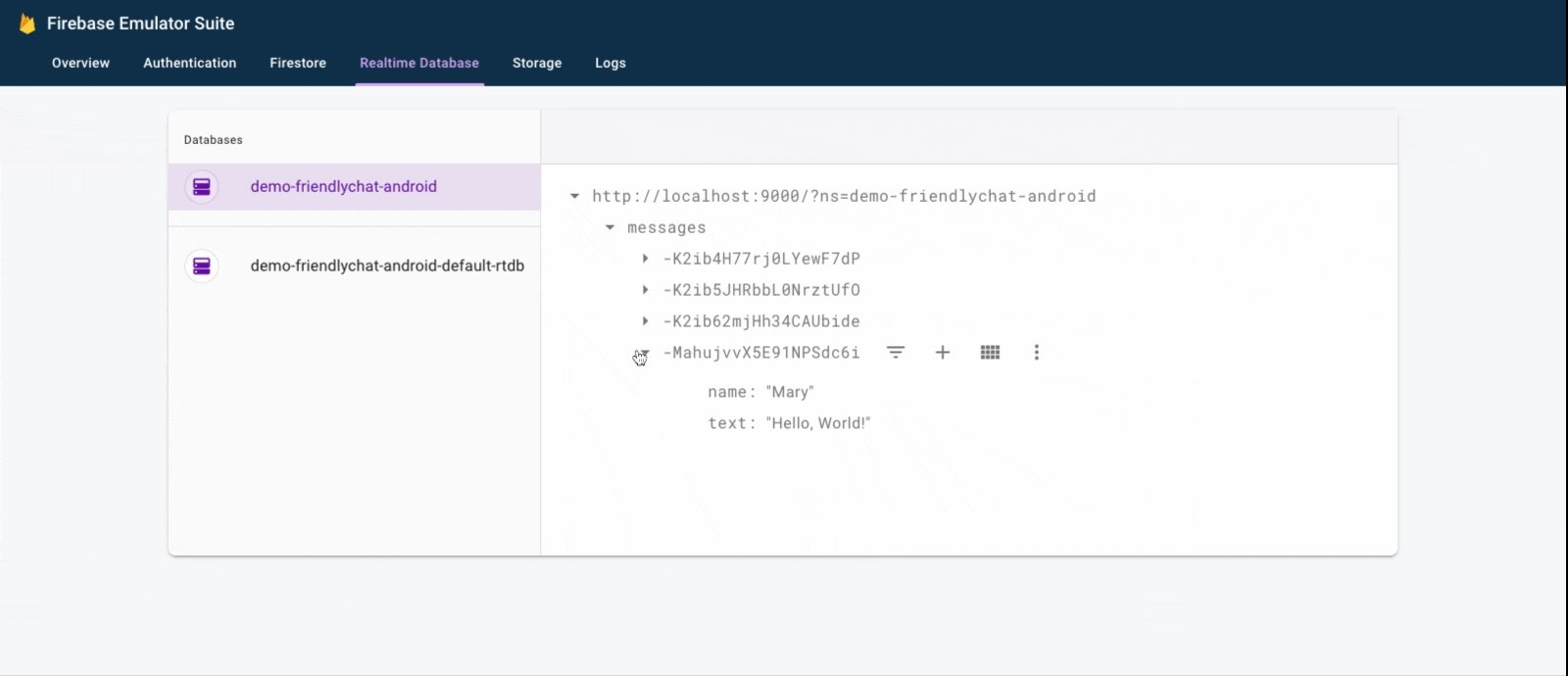
). - Di UI Emulator Suite, kembali ke tab Realtime Database, lalu tambahkan pesan baru secara manual. Pastikan pesan muncul di aplikasi Android Anda:

Selamat, Anda baru saja menambahkan database real-time ke aplikasi Anda.
8. Mengirim Pesan
Menerapkan pengiriman pesan teks
Di bagian ini, Anda akan menambahkan kemampuan bagi pengguna aplikasi untuk mengirim pesan teks. Cuplikan kode di bawah mendeteksi peristiwa klik pada tombol kirim, membuat objek FriendlyMessage baru dengan konten kolom pesan, dan mengirim pesan ke database. Metode push() menambahkan ID yang dibuat secara otomatis ke jalur objek yang didorong. ID ini berurutan sehingga memastikan bahwa pesan baru akan ditambahkan ke bagian akhir daftar.
Perbarui pemroses klik tombol kirim dalam metode onCreate() di class MainActivity. Kode ini sudah ada di bagian bawah metode onCreate(). Perbarui isi onClick() agar cocok dengan kode di bawah:
MainActivity.kt
// Disable the send button when there's no text in the input field
// See MyButtonObserver for details
binding.messageEditText.addTextChangedListener(MyButtonObserver(binding.sendButton))
// When the send button is clicked, send a text message
binding.sendButton.setOnClickListener {
val friendlyMessage = FriendlyMessage(
binding.messageEditText.text.toString(),
getUserName(),
getPhotoUrl(),
null /* no image */
)
db.reference.child(MESSAGES_CHILD).push().setValue(friendlyMessage)
binding.messageEditText.setText("")
}
Menerapkan pengiriman pesan gambar
Di bagian ini, Anda akan menambahkan kemampuan bagi pengguna aplikasi untuk mengirim pesan gambar. Membuat pesan gambar dilakukan dengan langkah-langkah berikut:
- Pilih gambar
- Menangani pemilihan gambar
- Menulis pesan gambar sementara ke Realtime Database
- Mulai mengupload gambar yang dipilih
- Perbarui URL pesan gambar ke URL gambar yang diupload, setelah upload selesai
Pilih Gambar
Untuk menambahkan gambar, codelab ini menggunakan Cloud Storage for Firebase. Cloud Storage adalah tempat yang tepat untuk menyimpan data biner aplikasi Anda.
Menangani pemilihan gambar dan menulis pesan sementara
Setelah pengguna memilih gambar, Intent pemilihan gambar akan diluncurkan. Hal ini sudah diterapkan dalam kode di akhir metode onCreate(). Setelah selesai, metode onImageSelected() MainActivity akan dipanggil. Dengan menggunakan cuplikan kode di bawah, Anda akan menulis pesan dengan URL gambar sementara ke database yang menunjukkan bahwa gambar sedang diupload.
MainActivity.kt
private fun onImageSelected(uri: Uri) {
Log.d(TAG, "Uri: $uri")
val user = auth.currentUser
val tempMessage = FriendlyMessage(null, getUserName(), getPhotoUrl(), LOADING_IMAGE_URL)
db.reference
.child(MESSAGES_CHILD)
.push()
.setValue(
tempMessage,
DatabaseReference.CompletionListener { databaseError, databaseReference ->
if (databaseError != null) {
Log.w(
TAG, "Unable to write message to database.",
databaseError.toException()
)
return@CompletionListener
}
// Build a StorageReference and then upload the file
val key = databaseReference.key
val storageReference = Firebase.storage
.getReference(user!!.uid)
.child(key!!)
.child(uri.lastPathSegment!!)
putImageInStorage(storageReference, uri, key)
})
}
Mengupload gambar dan memperbarui pesan
Tambahkan metode putImageInStorage() ke MainActivity. Fungsi ini dipanggil di onImageSelected() untuk memulai upload gambar yang dipilih. Setelah upload selesai, Anda akan memperbarui pesan untuk menggunakan gambar yang sesuai.
MainActivity.kt
private fun putImageInStorage(storageReference: StorageReference, uri: Uri, key: String?) {
// First upload the image to Cloud Storage
storageReference.putFile(uri)
.addOnSuccessListener(
this
) { taskSnapshot -> // After the image loads, get a public downloadUrl for the image
// and add it to the message.
taskSnapshot.metadata!!.reference!!.downloadUrl
.addOnSuccessListener { uri ->
val friendlyMessage =
FriendlyMessage(null, getUserName(), getPhotoUrl(), uri.toString())
db.reference
.child(MESSAGES_CHILD)
.child(key!!)
.setValue(friendlyMessage)
}
}
.addOnFailureListener(this) { e ->
Log.w(
TAG,
"Image upload task was unsuccessful.",
e
)
}
}
Menguji pengiriman pesan
- Di Android Studio, klik tombol
 Run.
Run. - Di Emulator Android, masukkan pesan, lalu ketuk tombol kirim. Pesan baru akan terlihat di UI aplikasi dan di UI Firebase Emulator Suite.
- Di Emulator Android, ketuk gambar "+" untuk memilih gambar dari perangkat Anda. Pesan baru akan terlihat terlebih dahulu dengan gambar placeholder, lalu dengan gambar yang dipilih setelah upload gambar selesai. Pesan baru juga akan terlihat di UI Emulator Suite, khususnya sebagai objek di tab Realtime Database dan sebagai blob di tab Storage.
9. Selamat!
Anda baru saja membuat aplikasi chat real-time menggunakan Firebase.
Yang telah Anda pelajari
- Firebase Authentication
- Firebase Realtime Database
- Cloud Storage for Firebase
Selanjutnya, coba gunakan apa yang telah Anda pelajari dalam codelab ini untuk menambahkan Firebase ke aplikasi Android Anda sendiri. Untuk mempelajari lebih lanjut Firebase, buka firebase.google.com.
Jika Anda ingin mempelajari cara menyiapkan project Firebase sungguhan dan menggunakan resource Firebase sungguhan (bukan project demo dan hanya resource yang diemulasi), lanjutkan ke langkah berikutnya.
Catatan: Bahkan setelah Anda menyiapkan project Firebase sungguhan dan terutama saat mulai membangun aplikasi sungguhan, sebaiknya gunakan Firebase Local Emulator Suite untuk pengembangan dan pengujian.
10. Opsional: Buat dan siapkan project Firebase
Pada langkah ini, Anda akan membuat project Firebase sungguhan dan Aplikasi Android Firebase untuk digunakan dengan codelab ini. Anda juga akan menambahkan konfigurasi Firebase khusus aplikasi ke aplikasi Anda. Terakhir, Anda akan menyiapkan resource Firebase sebenarnya untuk digunakan dengan aplikasi Anda.
Membuat project Firebase
- Login ke Firebase console menggunakan Akun Google Anda.
- Klik tombol untuk membuat project baru, lalu masukkan nama project (misalnya,
FriendlyChat).
- Klik Lanjutkan.
- Jika diminta, tinjau dan setujui persyaratan Firebase, lalu klik Continue.
- (Opsional) Aktifkan bantuan AI di Firebase console (disebut "Gemini di Firebase").
- Untuk codelab ini, Anda tidak memerlukan Google Analytics, jadi nonaktifkan opsi Google Analytics.
- Klik Buat project, tunggu hingga project Anda disediakan, lalu klik Lanjutkan.
Mengupgrade paket harga Firebase Anda
Untuk menggunakan Cloud Storage for Firebase, project Firebase Anda harus menggunakan paket harga bayar sesuai penggunaan (Blaze), yang berarti project tersebut ditautkan ke akun Penagihan Cloud.
- Akun Penagihan Cloud memerlukan metode pembayaran, seperti kartu kredit.
- Jika Anda baru menggunakan Firebase dan Google Cloud, periksa apakah Anda memenuhi syarat untuk mendapatkan kredit sebesar$300 dan akun Penagihan Cloud Uji Coba Gratis.
- Jika Anda melakukan codelab ini sebagai bagian dari acara, tanyakan kepada penyelenggara apakah ada kredit Cloud yang tersedia.
Untuk mengupgrade project Anda ke paket Blaze, ikuti langkah-langkah berikut:
- Di Firebase console, pilih upgrade your plan.
- Pilih paket Blaze. Ikuti petunjuk di layar untuk menautkan akun Penagihan Cloud ke project Anda.
Jika perlu membuat akun Penagihan Cloud sebagai bagian dari upgrade ini, Anda mungkin perlu kembali ke alur upgrade di Firebase console untuk menyelesaikan upgrade.
Menambahkan Firebase ke project Android Anda
Di Firebase console, ikuti langkah-langkah berikut untuk mendaftarkan project Android ke project Firebase Anda:
- Dari layar ringkasan project baru Anda, klik ikon Android untuk meluncurkan alur kerja penyiapan:

- Di layar berikutnya, masukkan
com.google.firebase.codelab.friendlychatsebagai nama paket untuk aplikasi Anda. - Klik Register App, lalu klik Download google-services.json untuk mendownload file konfigurasi Firebase Anda.
- Salin file
google-services.jsonke direktoriappproject Android Anda. - Lewati langkah-langkah berikutnya yang ditampilkan dalam alur kerja penyiapan konsol (langkah-langkah tersebut telah dilakukan untuk Anda di project
build-android-start). - Pastikan semua dependensi tersedia untuk aplikasi Anda dengan menyinkronkan project Anda dengan file Gradle. Dari toolbar Android Studio, pilih File > Sync Project with Gradle Files. Anda mungkin juga perlu menjalankan Build/Clean Project dan Build/Rebuild Project agar perubahan konfigurasi dapat diterapkan.
Mengonfigurasi Firebase Authentication
Sebelum aplikasi Anda dapat mengakses Firebase Authentication API atas nama pengguna, Anda harus mengaktifkan Firebase Authentication dan penyedia login yang ingin digunakan di aplikasi Anda.
- Di Firebase console, pilih Authentication dari panel navigasi di sebelah kiri.
- Pilih tab Metode login.
- Klik Email/Sandi, lalu aktifkan tombolnya (biru).
- Klik Google, lalu aktifkan tombol (biru) dan tetapkan email dukungan project.
Jika Anda mendapatkan error nanti di codelab ini dengan pesan "CONFIGURATION_NOT_FOUND", kembali ke langkah ini dan periksa kembali pekerjaan Anda.
Anda mungkin perlu menentukan sidik jari SHA aplikasi untuk menggunakan Login dengan Google. Anda dapat melakukannya di halaman Setelan di Firebase console. Baca artikel Mengautentikasi Klien untuk mengetahui detail tentang cara mendapatkan sidik jari SHA aplikasi.
Menyiapkan Realtime Database
Aplikasi dalam codelab ini menyimpan pesan chat di Firebase Realtime Database. Di bagian ini, kita akan membuat database dan mengonfigurasi keamanannya melalui bahasa konfigurasi JSON yang disebut Aturan Keamanan Firebase.
- Di panel kiri Firebase console, luaskan Build, lalu pilih Realtime Database.
- Klik Create database.
- Pilih lokasi untuk database Anda, lalu klik Berikutnya.
Untuk aplikasi yang sebenarnya, Anda harus memilih lokasi yang dekat dengan pengguna. - Klik Mulai dalam mode pengujian. Baca pernyataan penyangkalan tentang aturan keamanan.
Pada langkah berikutnya di codelab ini, Anda akan menambahkan Aturan Keamanan untuk mengamankan data. Jangan mendistribusikan atau mengekspos aplikasi ke publik tanpa menambahkan Aturan Keamanan untuk database Anda. - Klik Buat.
- Setelah instance database dibuat, pilih tab Rules, lalu perbarui konfigurasi aturan dengan yang berikut:
{ "rules": { "messages": { ".read": "auth.uid != null", ".write": "auth.uid != null" } } }
Untuk mengetahui informasi selengkapnya tentang cara kerja Aturan Keamanan (termasuk dokumentasi tentang variabel "auth"), lihat dokumentasi keamanan Realtime Database.
Menyiapkan Cloud Storage for Firebase
- Di panel kiri Firebase console, luaskan Build, lalu pilih Storage.
- Klik Get started.
- Pilih lokasi untuk bucket Storage default Anda.
Bucket diUS-WEST1,US-CENTRAL1, danUS-EAST1dapat memanfaatkan paket"Selalu Gratis" untuk Google Cloud Storage. Bucket di semua lokasi lainnya mengikuti harga dan penggunaan Google Cloud Storage. - Klik Mulai dalam mode pengujian. Baca pernyataan penyangkalan tentang aturan keamanan.
Di codelab ini, Anda akan menambahkan aturan keamanan untuk mengamankan data. Jangan mendistribusikan atau mengekspos aplikasi ke publik tanpa menambahkan Aturan Keamanan untuk bucket Storage Anda. - Klik Buat.
Menghubungkan ke resource Firebase
Pada langkah sebelumnya dalam codelab ini, Anda menambahkan kode berikut ke MainActivity.kt. Blok bersyarat ini menghubungkan project Android Anda ke Firebase Emulator Suite.
// REMOVE OR DISABLE THIS
if (BuildConfig.DEBUG) {
Firebase.database.useEmulator("10.0.2.2", 9000)
Firebase.auth.useEmulator("10.0.2.2", 9099)
Firebase.storage.useEmulator("10.0.2.2", 9199)
}
Jika ingin menghubungkan aplikasi ke project Firebase nyata yang baru dan resource Firebase nyata-nya, Anda dapat menghapus blok ini atau menjalankan aplikasi dalam mode rilis sehingga BuildConfig.DEBUG menjadi false.

