1. 概要
|
|
iOS アプリに Firebase App Distribution SDK を統合する Codelab へようこそ。この Codelab では、アプリに App Distribution SDK を追加して、新しいビルドがダウンロード可能になった場合にアプリ内アラートをテスターに表示します。このコースでは、基本構成とカスタム構成の両方を使用して、テスターがログインしてアップデートを受け取れるようにする方法を学びます。次に、新しいリリースを App Distribution に push して、アプリ内で新しいビルド アラートをトリガーします。
学習内容
- App Distribution を使用してプレリリース版アプリをライブ テスターに配布する方法
- App Distribution iOS SDK をアプリに統合する方法
- 新しいプレリリース ビルドがインストール可能になったときにテスターにアラートを表示する方法
- 独自のテストニーズに合わせて SDK をカスタマイズする方法
必要なもの
- Xcode 12(以降)
- CocoaPods 1.9.1 以降
- アドホック配信用の Apple Developer アカウント
- テスト用の物理 iOS デバイス。( iOS シミュレータ アプリは Codelab のほとんどで動作しますが、シミュレータはリリースをダウンロードできません)。
このチュートリアルをどのように使用されますか?
iOS アプリ作成のご経験についてお答えください。
2. Firebase プロジェクトを作成して設定する
新しい Firebase プロジェクトを作成
- Google アカウントを使用して Firebase コンソールにログインします。
- ボタンをクリックして新しいプロジェクトを作成し、プロジェクト名(例:
App Distribution Codelab)を入力します。 - [続行] をクリックします。
- Firebase の利用規約が表示されたら、内容を読み、同意して [続行] をクリックします。
- (省略可)Firebase コンソールで AI アシスタンス(「Gemini in Firebase」)を有効にします。
- この Codelab では Google アナリティクスは必要ないため、Google アナリティクスのオプションをオフに切り替えます。
- [プロジェクトを作成] をクリックし、プロジェクトのプロビジョニングが完了するまで待ってから、[続行] をクリックします。
Firebase にアプリを追加する
ドキュメントに沿って、アプリを Firebase に登録します。iOS バンドル ID として「com.google.firebase.codelab.AppDistribution.<your_name>」を使用します。
プロンプトが表示されたら、プロジェクトの GoogleService-Info.plist ファイルをダウンロードします。この値は後で使用します。
3. サンプル プロジェクトを取得する
コードのダウンロード
まず、サンプル プロジェクトのクローンを作成します。
git clone git@github.com:googlecodelabs/firebase-appdistribution-ios.git
git をインストールしていない場合は、GitHub ページからサンプル プロジェクトをダウンロードするか、このリンクをクリックしてダウンロードすることもできます。
依存関係をダウンロードして Xcode でプロジェクトを開く
- 同じディレクトリにある Podfile を開きます。
cd firebase-appdistribution-ios/start Open Podfile
- podfile に次の行を追加します。
Podfile
pod 'Firebase/AppDistribution'
プロジェクト ディレクトリで pod update を実行し、Xcode でプロジェクトを開きます。
pod install --repo-update xed .
Firebase アプリと一致するようにバンドル ID を更新する
左側のメニューで、[AppDistributionExample] をダブルクリックします。次に、[全般] タブを見つけて、バンドル ID を Firebase アプリのバンドル ID(プロジェクト設定で確認できます)と一致するように変更します。これは「com.google.firebase.codelab.AppDistribution.<your_name>」にする必要があります。
アプリに Firebase を追加する
先ほどダウンロードした GoogleService-Info.plist ファイルをファイル システムで探し、Xcode プロジェクトのルートにドラッグします。このファイルは、プロジェクトの設定ページからいつでもダウンロードできます。

AppDistributionExample/AppDelegate.swift ファイルで、ファイルの先頭に Firebase をインポートします。
AppDistributionExample/AppDelegate.swift
import Firebase
また、didFinishLaunchingWithOptions メソッドで Firebase を構成する呼び出しを追加します。
AppDistributionExample/AppDelegate.swift
FirebaseApp.configure()
4. App Distribution SDK を使用してアプリ内で新しいビルドアラートを設定する
このステップでは、Firebase App Distribution SDK をアプリに追加し、アプリの新しいビルドがインストール可能になった場合にアプリ内アラートをテスターに表示します。そのためには、Google Cloud コンソールで「Firebase Codelab」プロジェクトの Firebase App Testers API を有効にしてください。同じアカウントでログインし、上部のプルダウン メニューから正しいプロジェクトを選択する必要があります。
アプリ内アラートを構成する
App Distribution SDK には、テスター用のアプリ内ビルドアラートを設定する方法が 2 つあります。基本アラート構成では、テスターに表示する事前構築済みのログイン ダイアログを使用します。詳細アラート構成では、独自のユーザー インターフェース(UI)をカスタマイズできます。
まず、基本的なアラート構成から始めます。checkForUpdate を使用して、アラートをまだ有効にしていないテスターに、事前に構築された有効化アラート ダイアログを表示し、新しいビルドが使用可能かどうかを確認します。テスターは、App Distribution でアプリにアクセスできるアカウントにログインしてアラートを有効にします。このメソッドを呼び出すと、このメソッドにより次のシーケンスが実行されます。
- テスターがアラートを有効にしているか確認します。有効になっていない場合は、Google アカウントで App Distribution にログインするよう求める事前構築済みのダイアログを表示します。
アラートの有効化はテストデバイスで 1 回限り実行するプロセスであり、アプリがアップデートされても保持されます。アプリがアンインストールされるか、signOutTester メソッドが呼び出されるまでは、該当のテストデバイスでアラートは有効のままです。詳細については、このメソッドのリファレンス ドキュメント(Swift または Objective-C)をご覧ください。
checkForUpdate は、アプリ内の任意の場所に含めることができます。たとえば、使用可能な新しいビルドのインストールを起動時にテスターに促すには、UIViewController の viewDidAppear に checkForUpdate を含めます。
AppDistributionViewController.swift ファイルで、ファイルの先頭に Firebase をインポートします。
AppDistributionViewController.swift
import Firebase
AppDistributionExample/AppDistributionViewController.swift を開き、次のように viewDidAppear メソッドに行をコピーします。
AppDistributionViewController.swift
override func viewDidAppear(_ animated: Bool) {
checkForUpdate()
}
次に、checkForUpdate() メソッドを実装します。
AppDistributionViewController.swift
private func checkForUpdate() {
AppDistribution.appDistribution().checkForUpdate(completion: { [self] release, error in
var uiAlert: UIAlertController
if error != nil {
uiAlert = UIAlertController(title: "Error", message: "Error Checking for update! \(error?.localizedDescription ?? "")", preferredStyle: .alert)
} else if release == nil {
uiAlert = UIAlertController(title: "Check for Update", message: "No releases found!!", preferredStyle: .alert)
uiAlert.addAction(UIAlertAction(title: "Ok", style: UIAlertAction.Style.default))
} else {
guard let release = release else { return }
let title = "New Version Available"
let message = "Version \(release.displayVersion)(\(release.buildVersion)) is available."
uiAlert = UIAlertController(title: title, message: message, preferredStyle: .alert)
uiAlert.addAction(UIAlertAction(title: "Update", style: UIAlertAction.Style.default) {
_ in
UIApplication.shared.open(release.downloadURL)
})
uiAlert.addAction(UIAlertAction(title: "Cancel", style: UIAlertAction.Style.cancel) {
_ in
})
}
self.present(uiAlert, animated: true, completion: nil)
})
}
5. アプリをビルドしてテスターを招待し、アプリをダウンロードしてもらう
このステップでは、アプリをビルドし、Firebase コンソールを使用してテスターにビルドを配布して実装をテストします。
アプリをビルドする
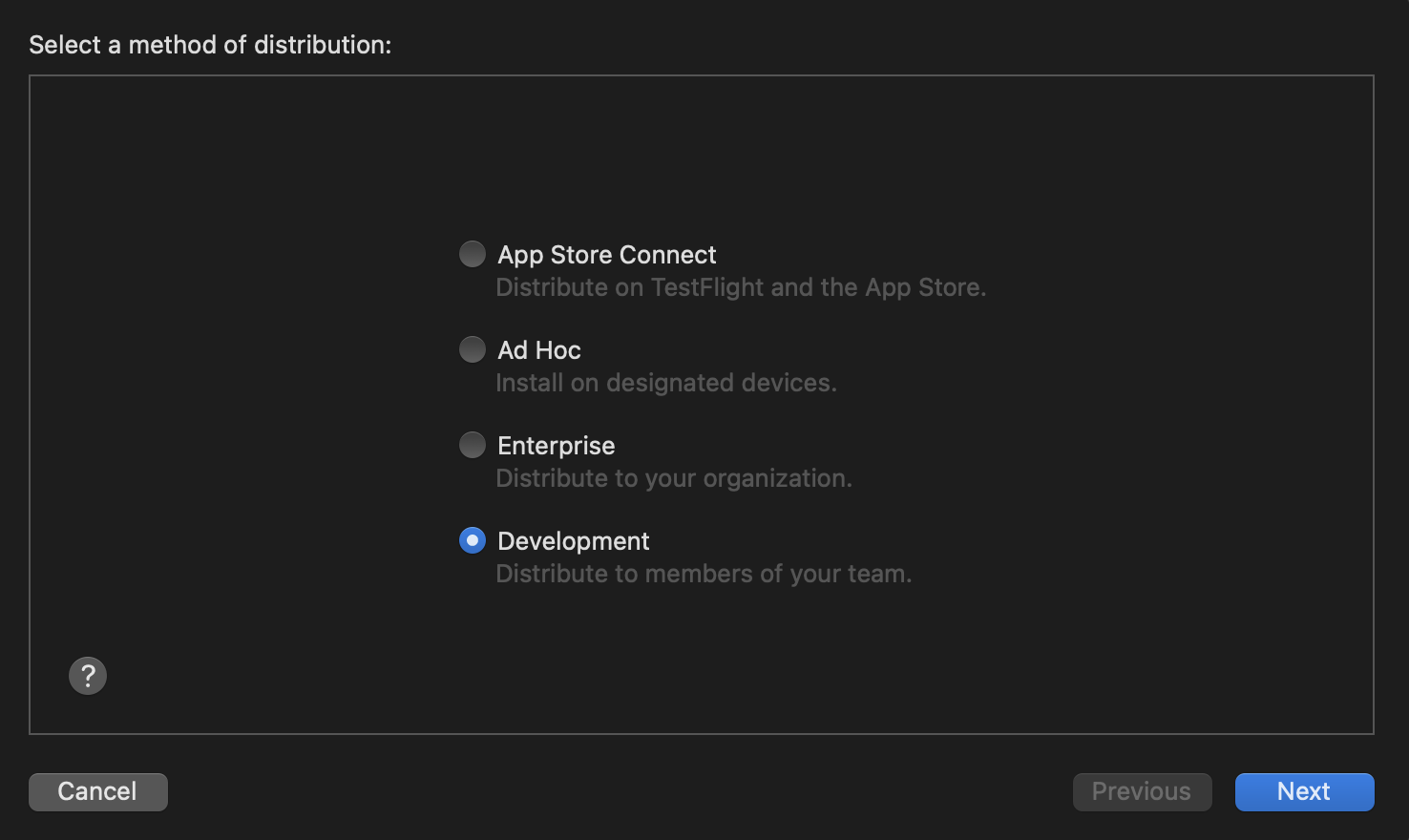
アプリのプレリリース版をテスターに配布する準備ができたら、ビルド先として [Any iOS Device (arm64)] を選択し、[Product] -> [Archive] を選択します。アーカイブを作成したら、Development 配布プロファイルを使用して署名付き配布をビルドします。



ビルドが完了すると、指定したフォルダに IPA ファイルと一部のログファイルが保存されます。次のステップで、IPA ファイルをテスターに配布します。
アプリのビルドで問題が発生した場合は、Apple のコード署名に関するドキュメントでトラブルシューティングの手順をご確認ください。
テスターにアプリを配布する
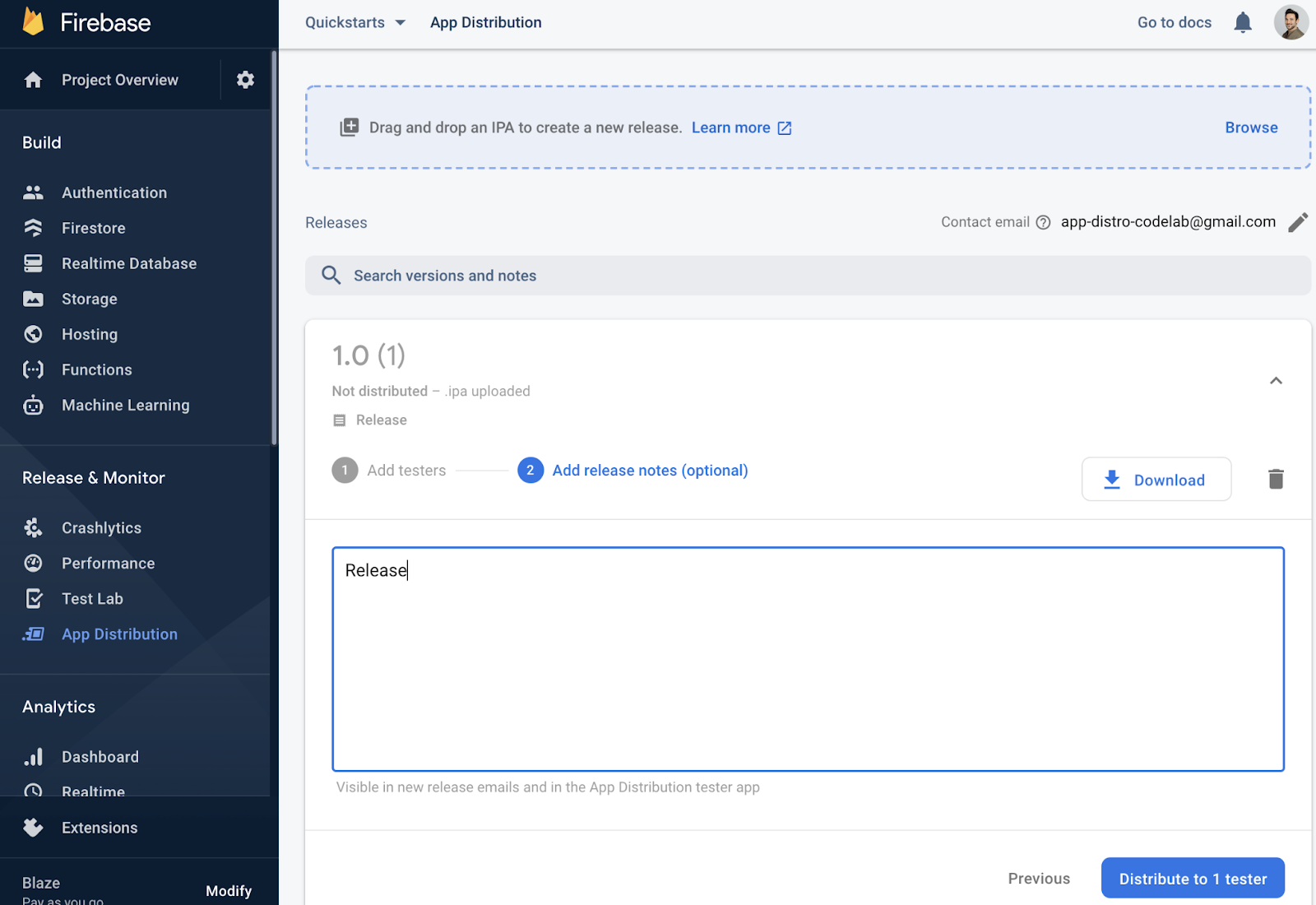
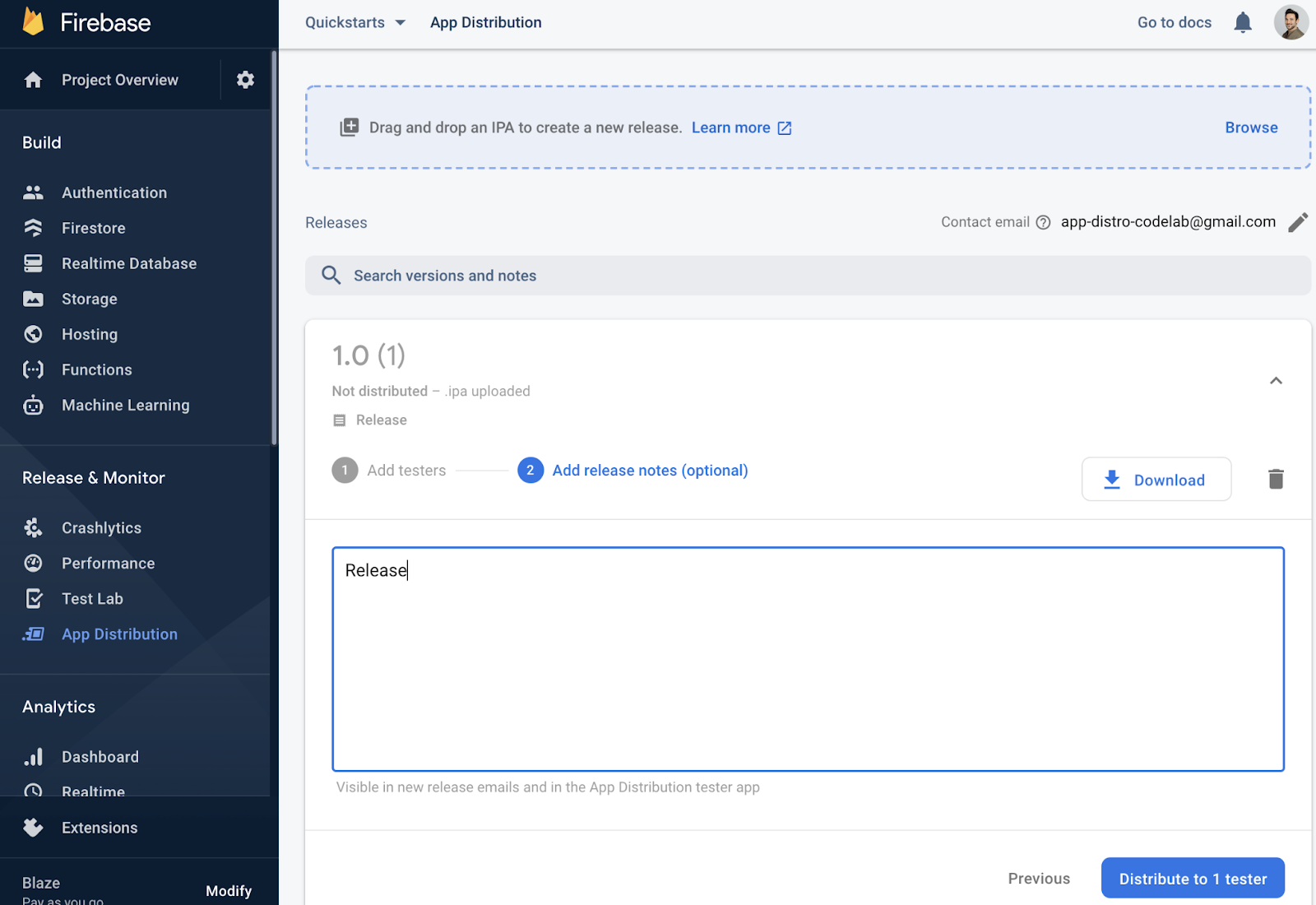
テスターにアプリを配布するには、Firebase コンソールを使用して IPA ファイルをアップロードします。
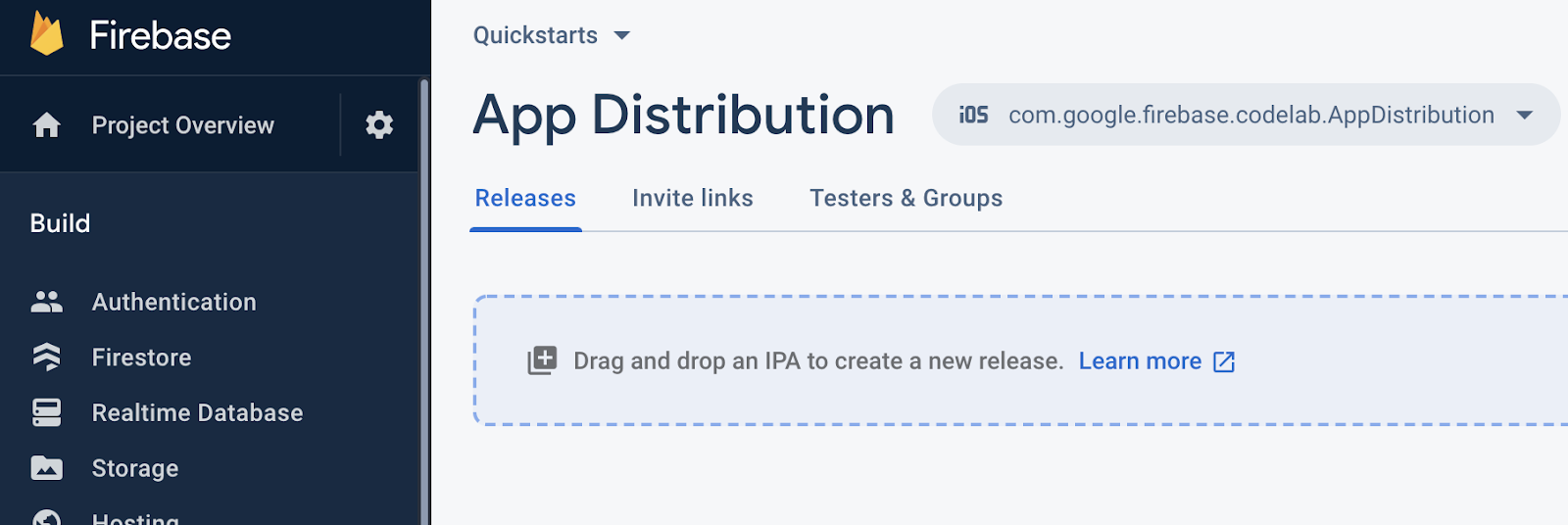
- Firebase コンソールの App Distribution ページを開きます。指示に従って Firebase プロジェクトを選択します。
- [使ってみる] を押します。

- [リリース] ページで、配布するアプリをプルダウン メニューから選択します。

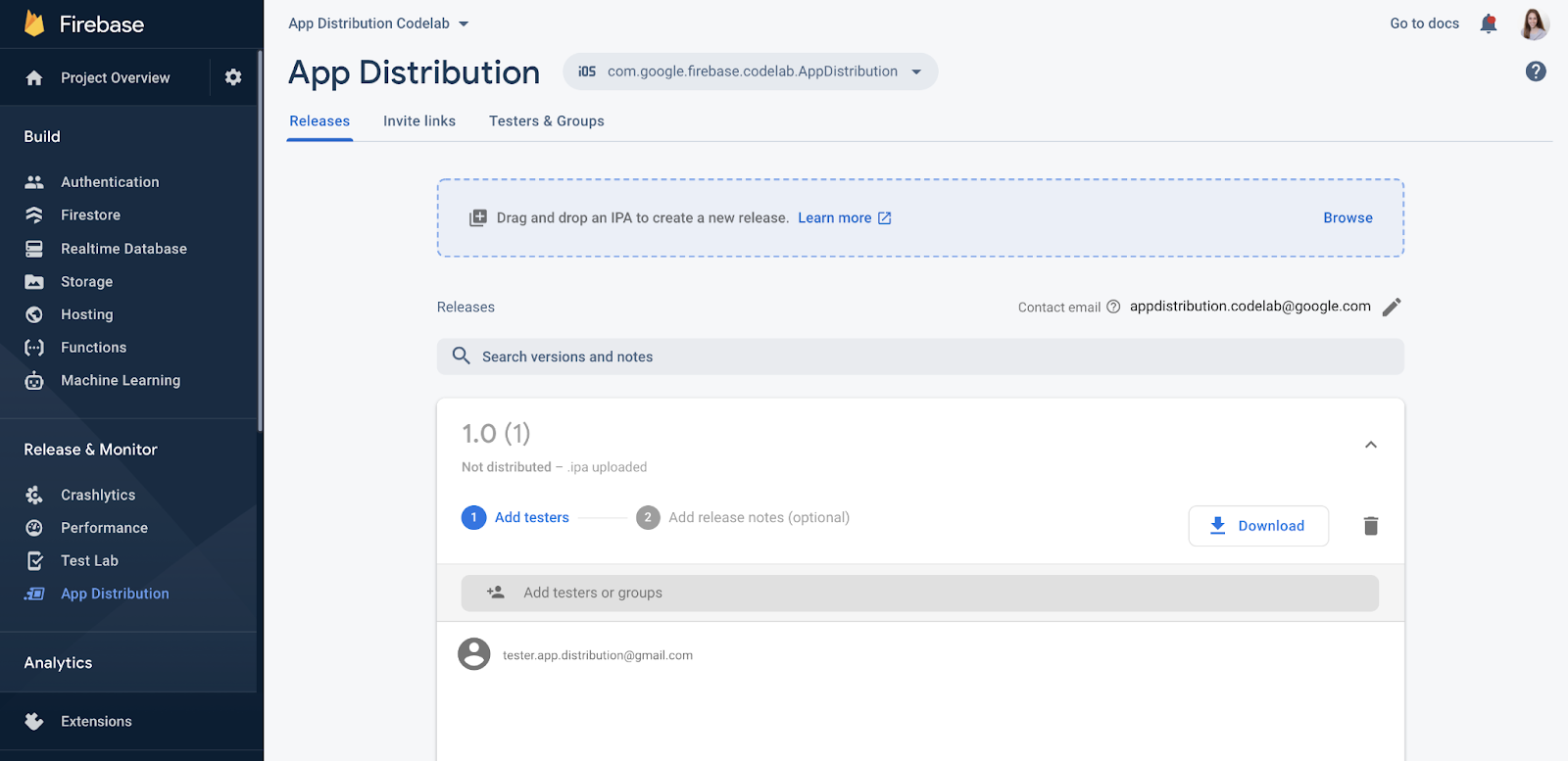
- アプリの IPA ファイルをコンソールにドラッグしてアップロードします。
- アップロードが完了したら、ビルドを受け取るテスター グループとテスターを指定します。(招待状を受け取るためのメールアドレスを追加してください)。次に、ビルドのリリースノートを追加します。テスター グループの作成方法については、テスターの管理をご覧ください。

- [Distribute] をクリックして、テスターがビルドを利用できるようにします。

リリースにテスターとして自分を追加する
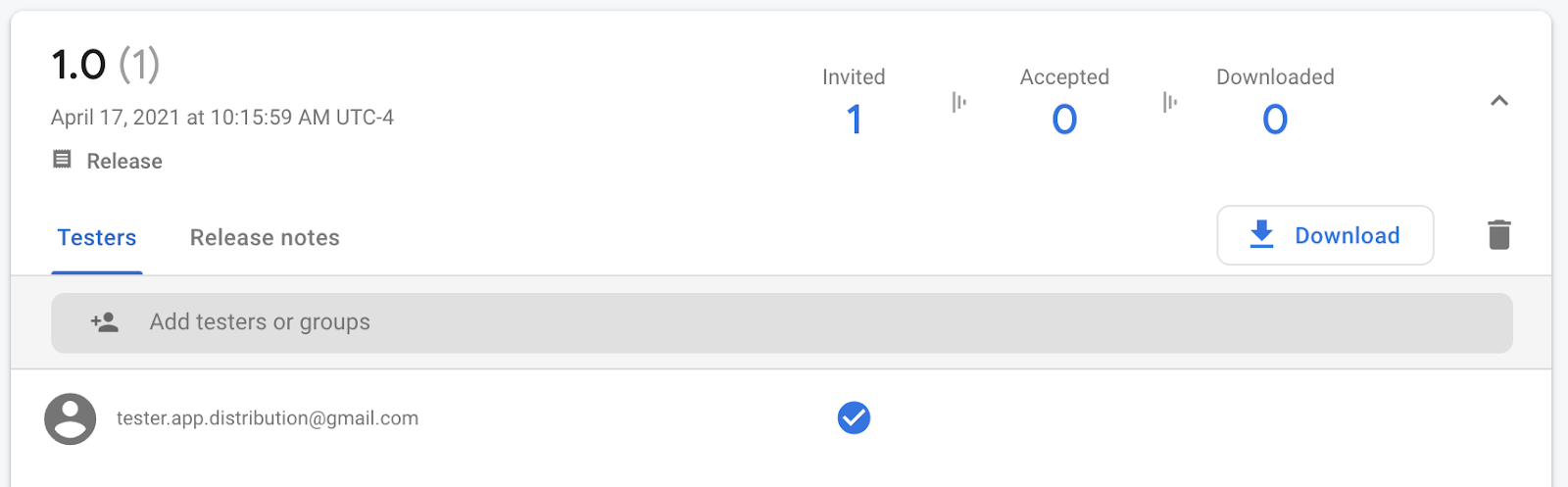
Firebase コンソールで、アプリのリリースに追加したテスターを確認できるようになりました。

メールアドレスを含めたので、Firebase App Distribution からアプリのテストに招待するメールが届きます。これで、最初のテスターになりました。テストデバイスでテスターとして設定するには、以下のセクションに進んでください。
テストデバイスを登録する
アドホック リリースをダウンロードしてテストするには、まずテストデバイスを登録する必要があります。
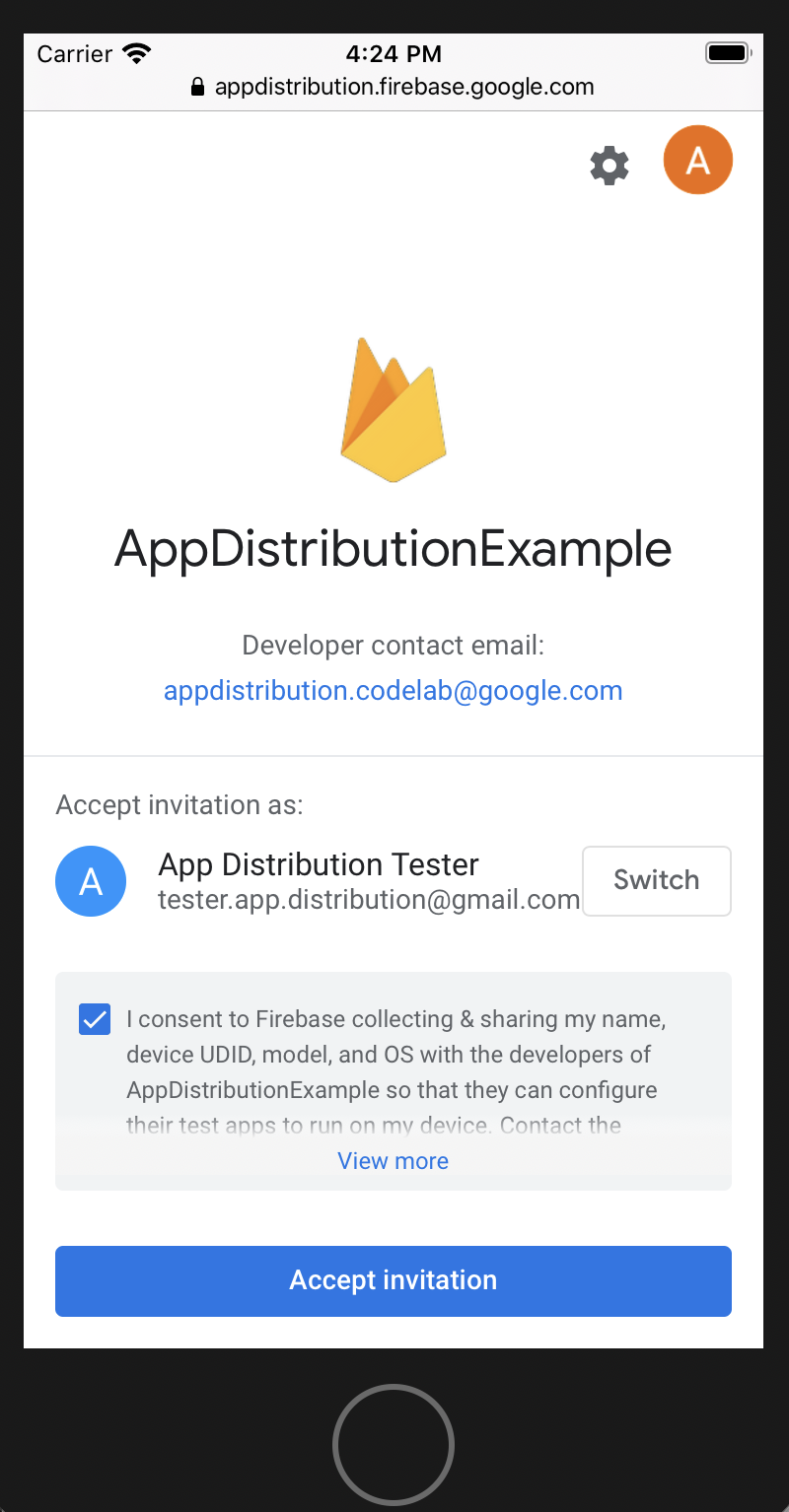
- iOS テストデバイスで、Firebase App Distribution から送信されたメールを開き、[Get Started] リンクをタップします。リンクは必ず Safari で開いてください。
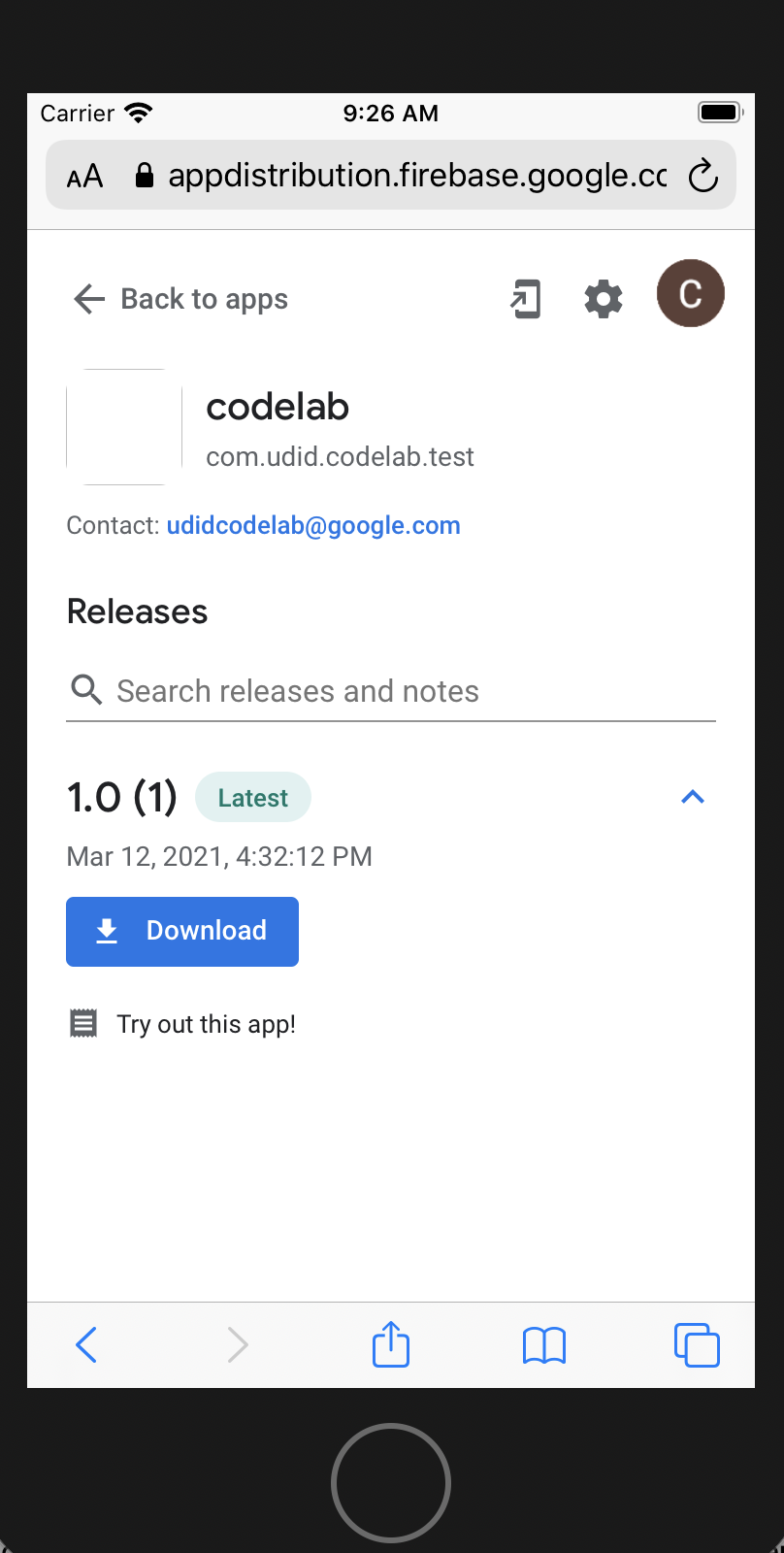
- 表示された Firebase App Distribution テスター ウェブアプリで、Google アカウントでログインし、[招待を承諾] をタップします。

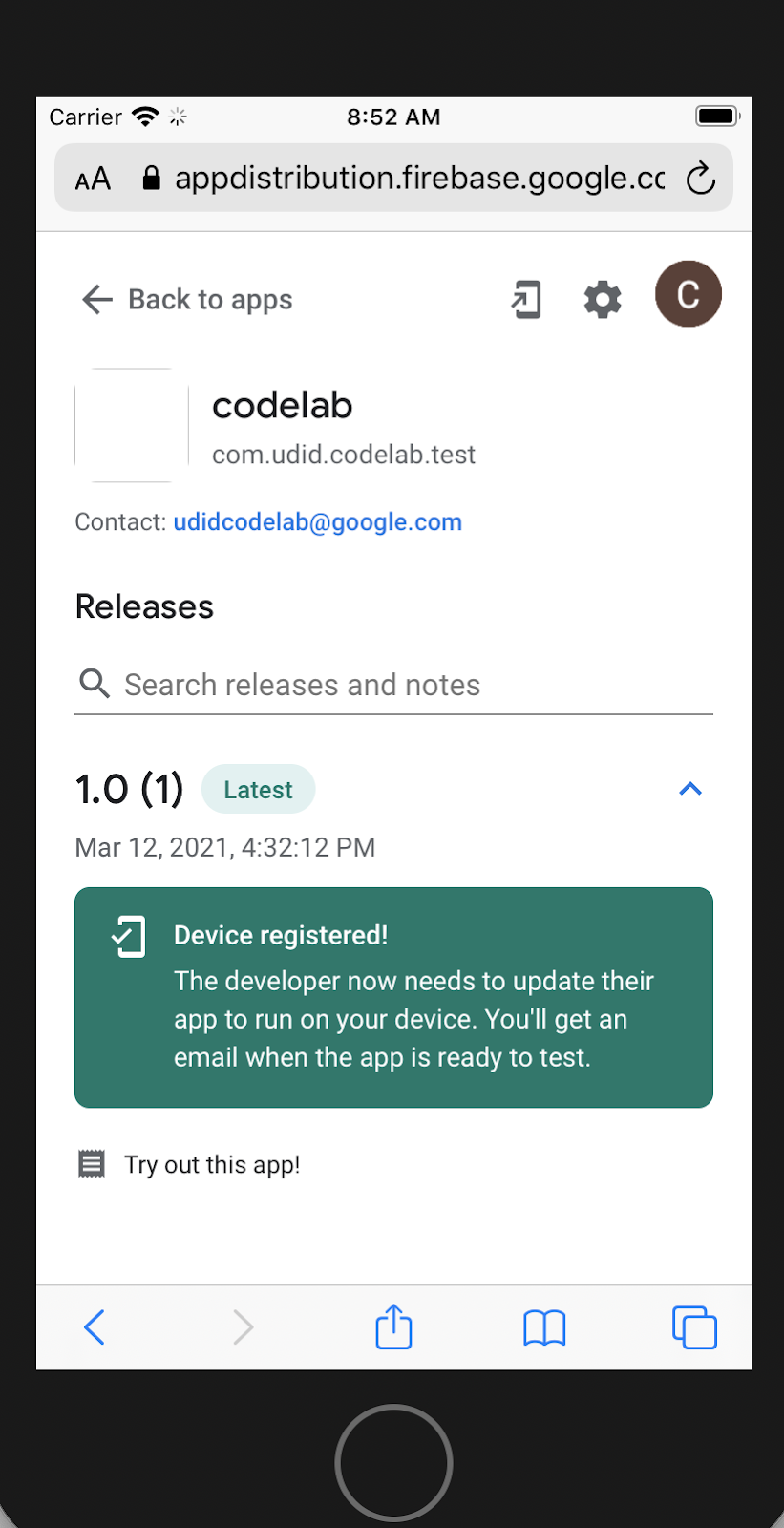
招待されたリリースが表示されます。
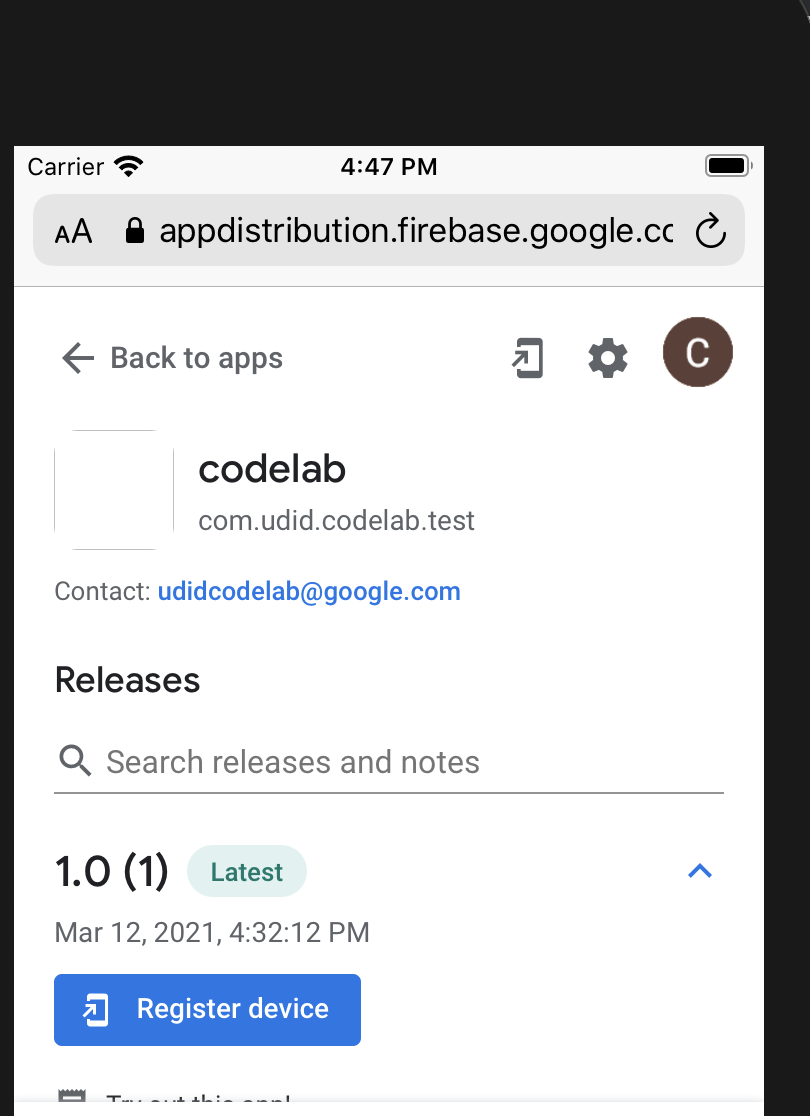
- [デバイスを登録] をタップして UDID を Firebase と共有します。これにより、後でアプリのプロビジョニング プロファイルを更新できます。

- 手順に沿って設定に移動し、プロファイルをダウンロードして UDID を共有します。
App Distribution に戻ると、リリースが [デバイス登録済み] と表示されます。

テスターの UDID がデベロッパーと共有されました。アプリの新しいバージョンをテスター向けにビルドするのは、デベロッパーの仕事です。
コンソールでテスター情報を表示する
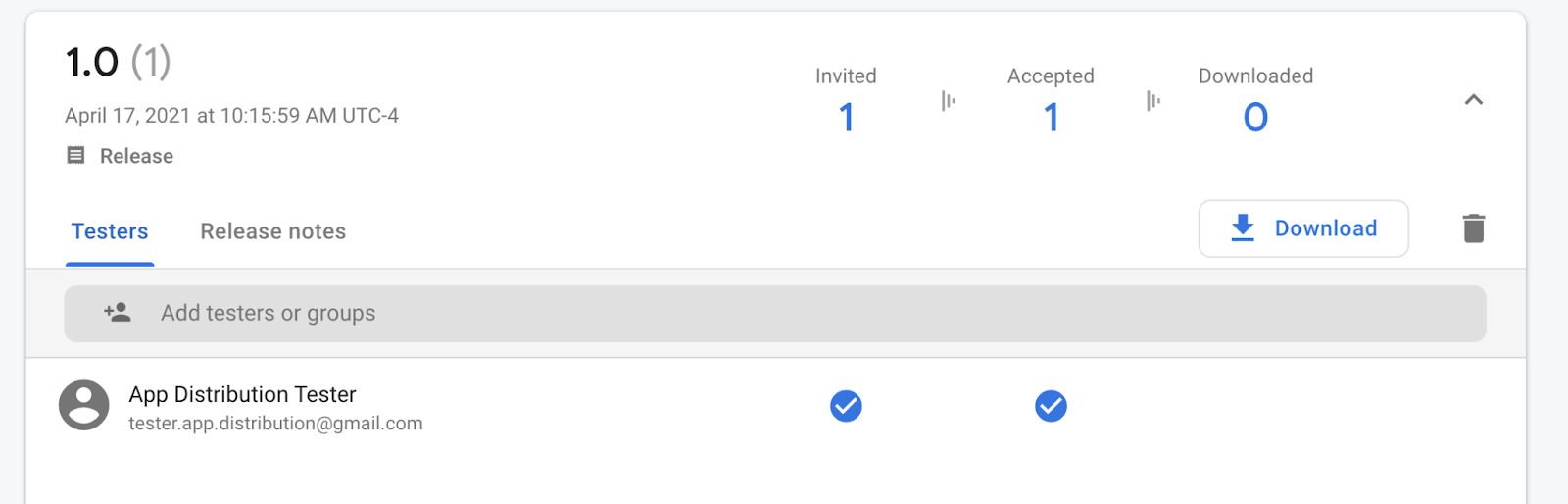
Firebase コンソールのデベロッパー ビューに戻ると、リリースにテスターが「承認済み」と表示されます。

また、使用しているデバイスがプロビジョニング プロファイルにまだ含まれていない場合は、デベロッパーとしてメールも届きます。追加する必要がある新しい UDID が通知されます。すべての UDID をテキスト ファイルとしてエクスポートすることもできます。
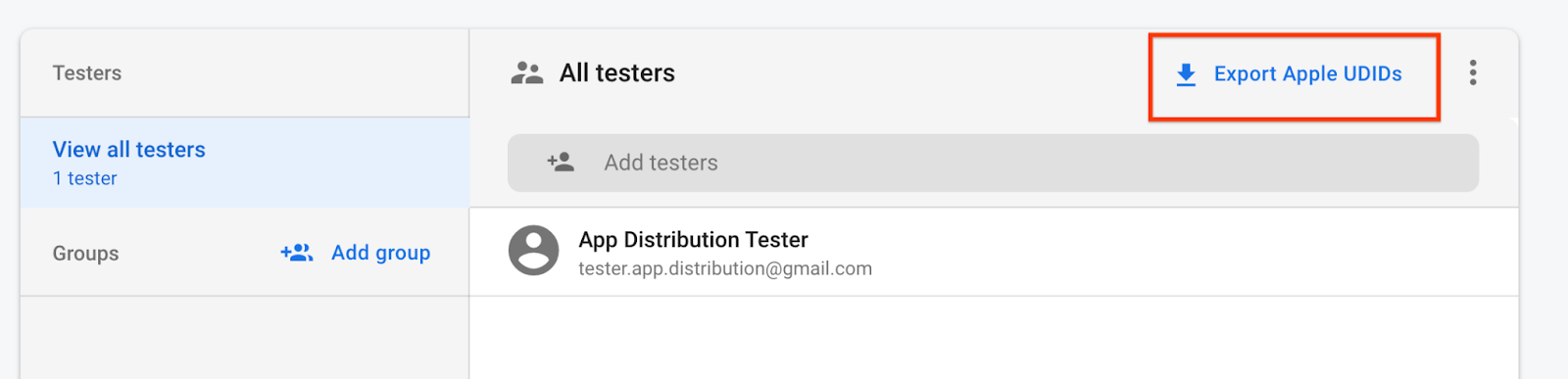
- すべての UDID をエクスポートするには、[テスターとグループ] タブを開きます。

- [Apple UDID をエクスポート] をクリックします。

このファイルには、テストデバイスの UDID が含まれている必要があります。
Device ID Device Name Device Platform
1234567890 tester.app.distribtuion@gmail.com - iPhone SE 2nd Gen ios
このようなメールが届いたら、次の手順に沿ってその UDID でプロビジョニング プロファイルを更新し、新しいビルドをテスターに配布します。
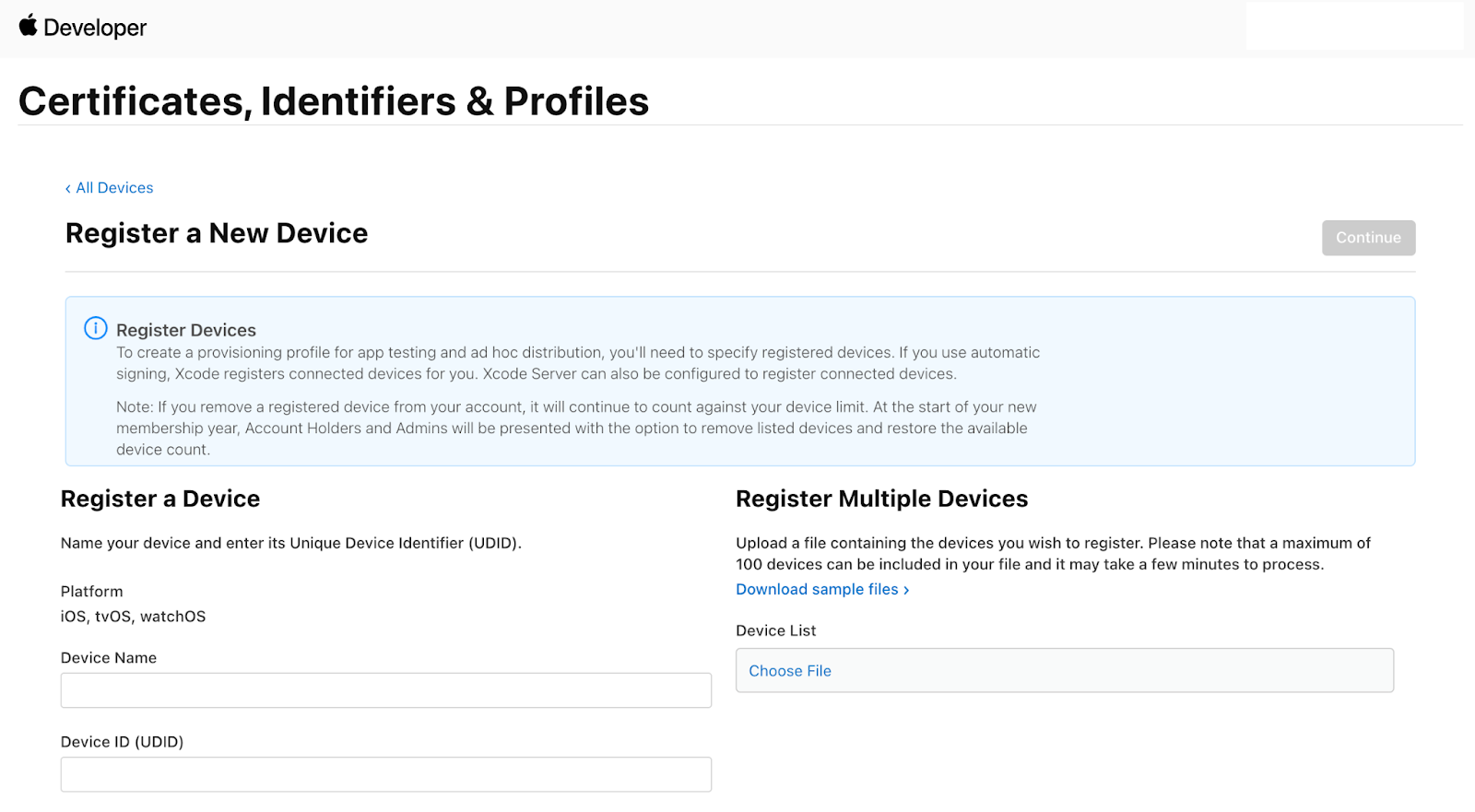
- デバイスを Apple デベロッパー ポータルに追加します。
- オプション 1: デバイスの UDID を CSV ファイルとしてインポートします。App Distribution ダッシュボードの [テスターとグループ] タブで、[すべてのテスター] を選択し、[Apple UDID をエクスポート] をクリックして、CSV ファイルをダウンロードします。次に、[複数のデバイスを登録] オプションを使用して、Apple デベロッパー アカウントにファイルをインポートします。詳しくは、Apple のドキュメントをご覧ください。Apple デベロッパー アカウントで 1 年間にインポートできるデバイスの数は制限されている場合があります。
- オプション 2: UDID をメールで収集して入力します。Apple Developer ポータルの [Add Devices] ページで、受信したメールに記載されている新しい UDID を登録します。

- 登録済みのデバイスをプロビジョニング プロファイルに追加します。
- プロビジョニング プロファイルをダウンロードし、このプロファイルでアプリを再ビルドします。登録済みデバイスの更新だけを目的に再ビルドする場合は、ビルド番号またはバージョンを更新しないでください。
- Firebase コンソールまたは CLI からアプリを再配布します。同じビルド番号とバージョンのビルドをすでに配布している場合は、新しく登録されたデバイスのユーザーだけに通知メールが届きます。
テストデバイスからリリースをダウンロードする
これで、リリースにテストデバイスの UDID が含まれるため、テストデバイスでアプリをダウンロードしてインストールできるようになります。App Distribution は、新しいリリースに UDID が追加されると、テスターにメールを送信します。

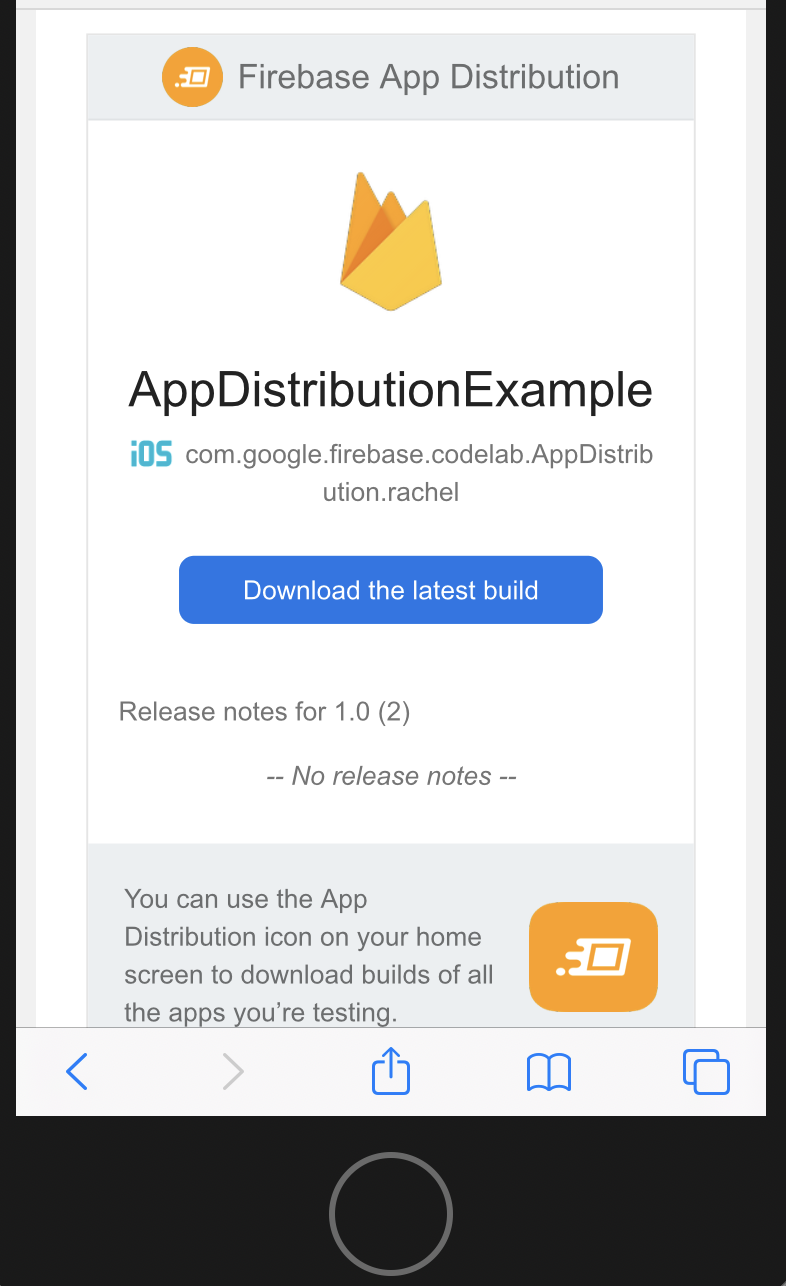
- テストデバイスで、メールのリンクまたはデバイスのホーム画面のアイコンを使用して、App Distribution テスター ウェブアプリに戻ります。
UDID Codelab アプリに移動すると、リリースをダウンロードする準備ができていることがわかります。

- 実機をお使いの場合は、ダウンロードを押して、アプリをインストールして実行してください。
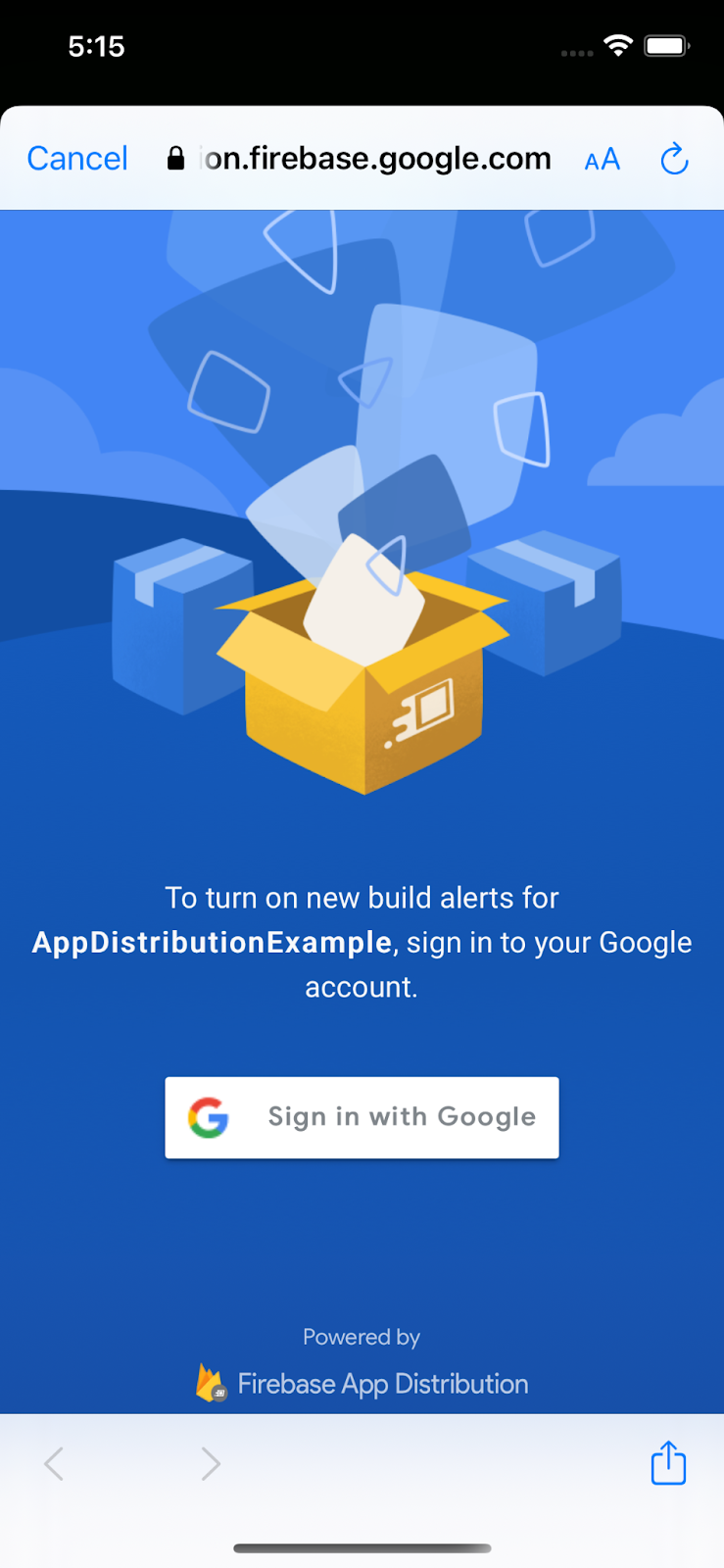
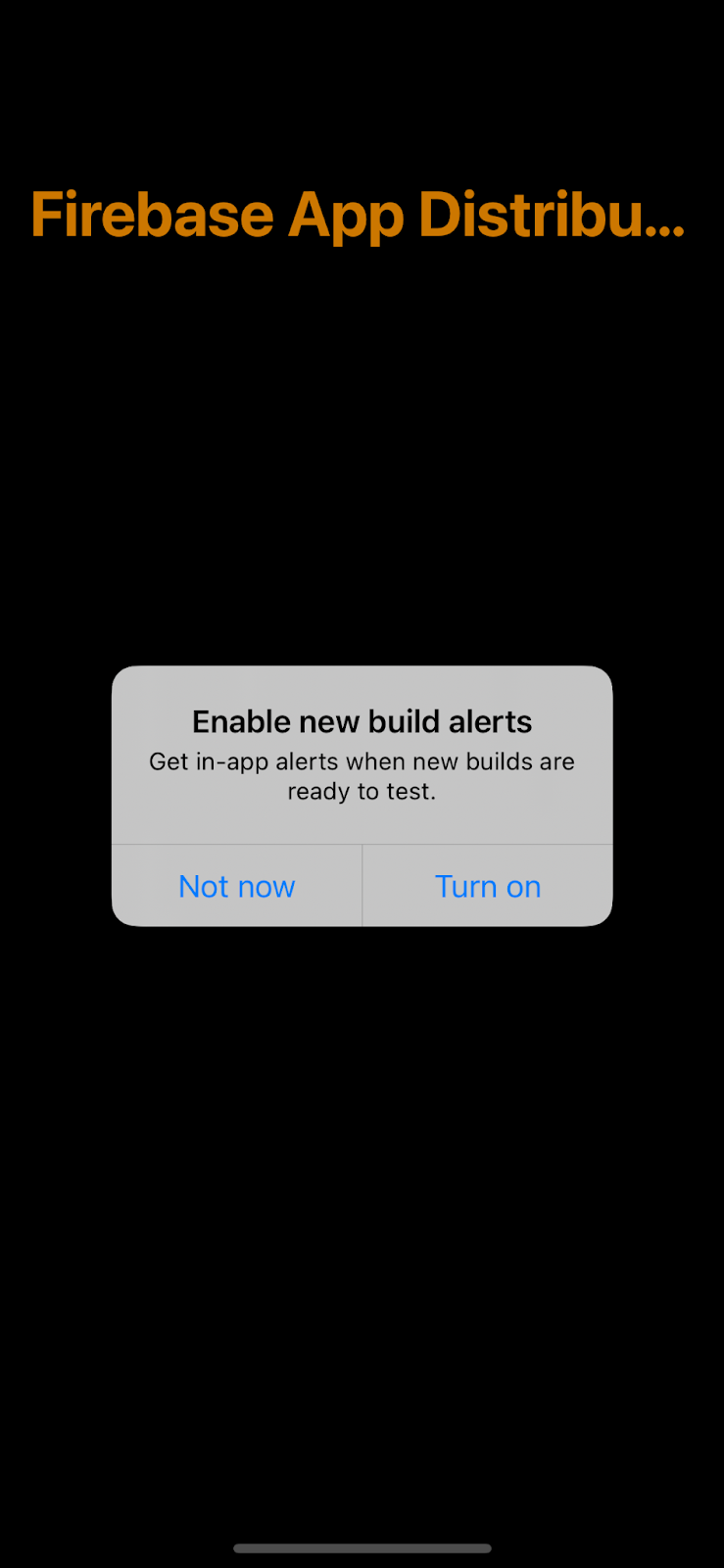
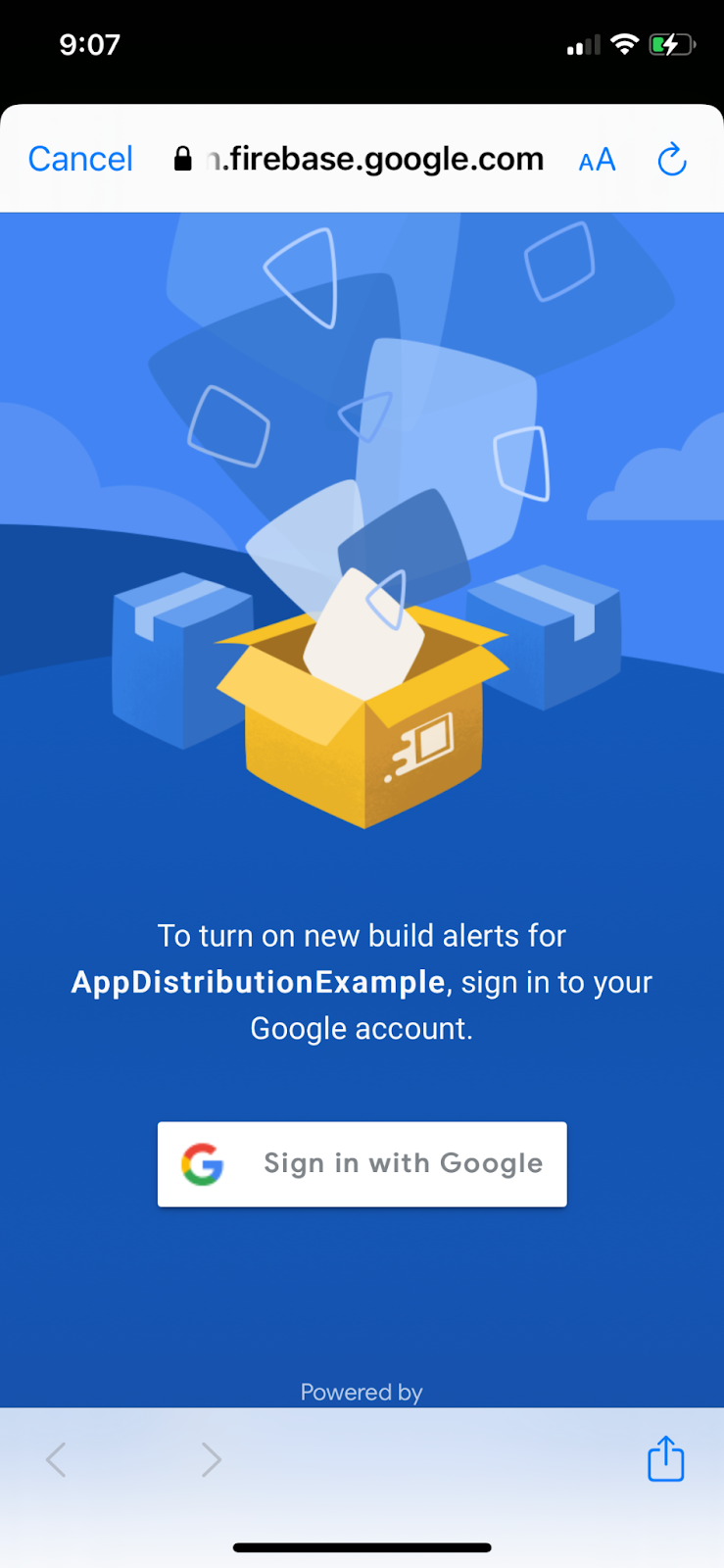
- アプリを起動すると、新しいビルドアラートを有効にするかどうかを尋ねるメッセージが表示されます。[オンにする] を選択します。

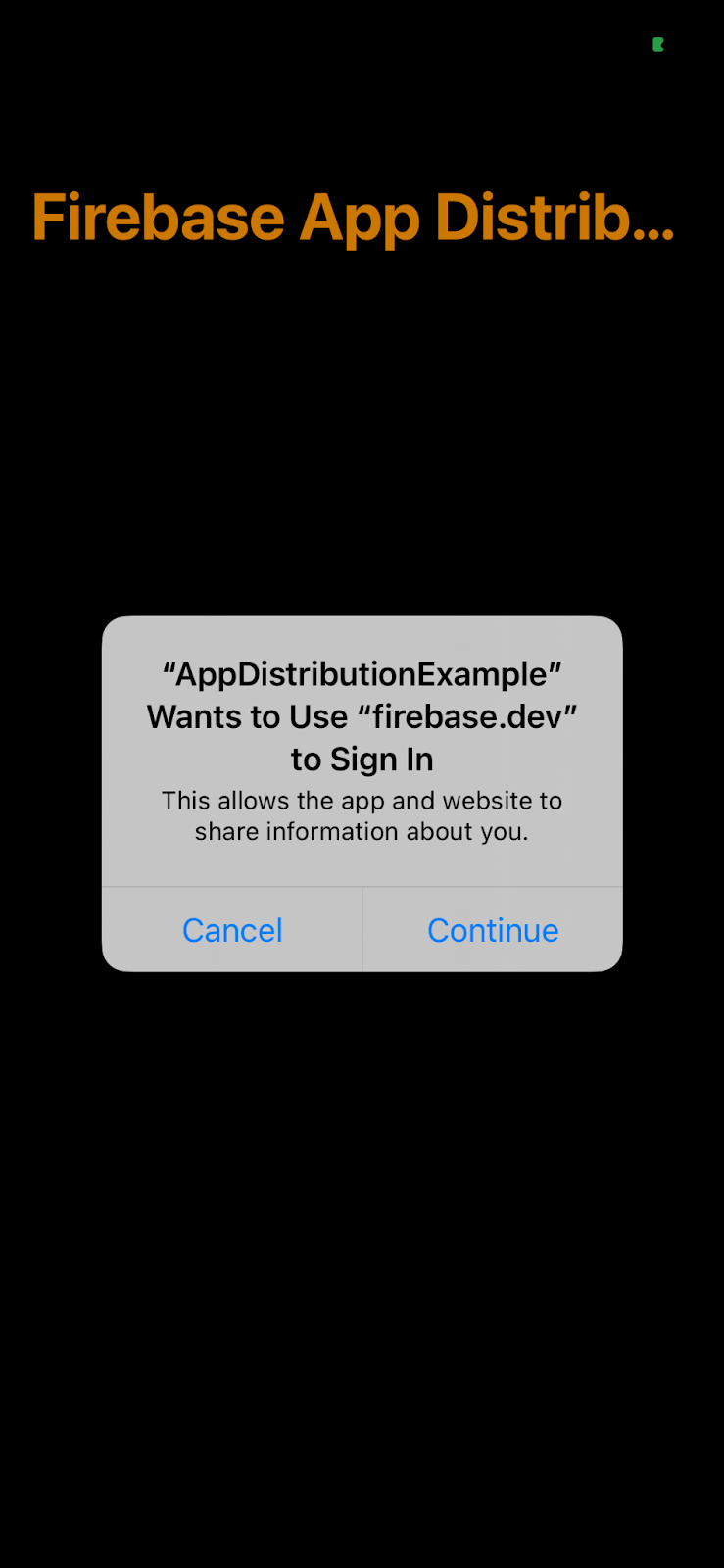
- ログインを求めるメッセージが表示されます。[続行] をクリックします。

- テスター アカウントでログインします。

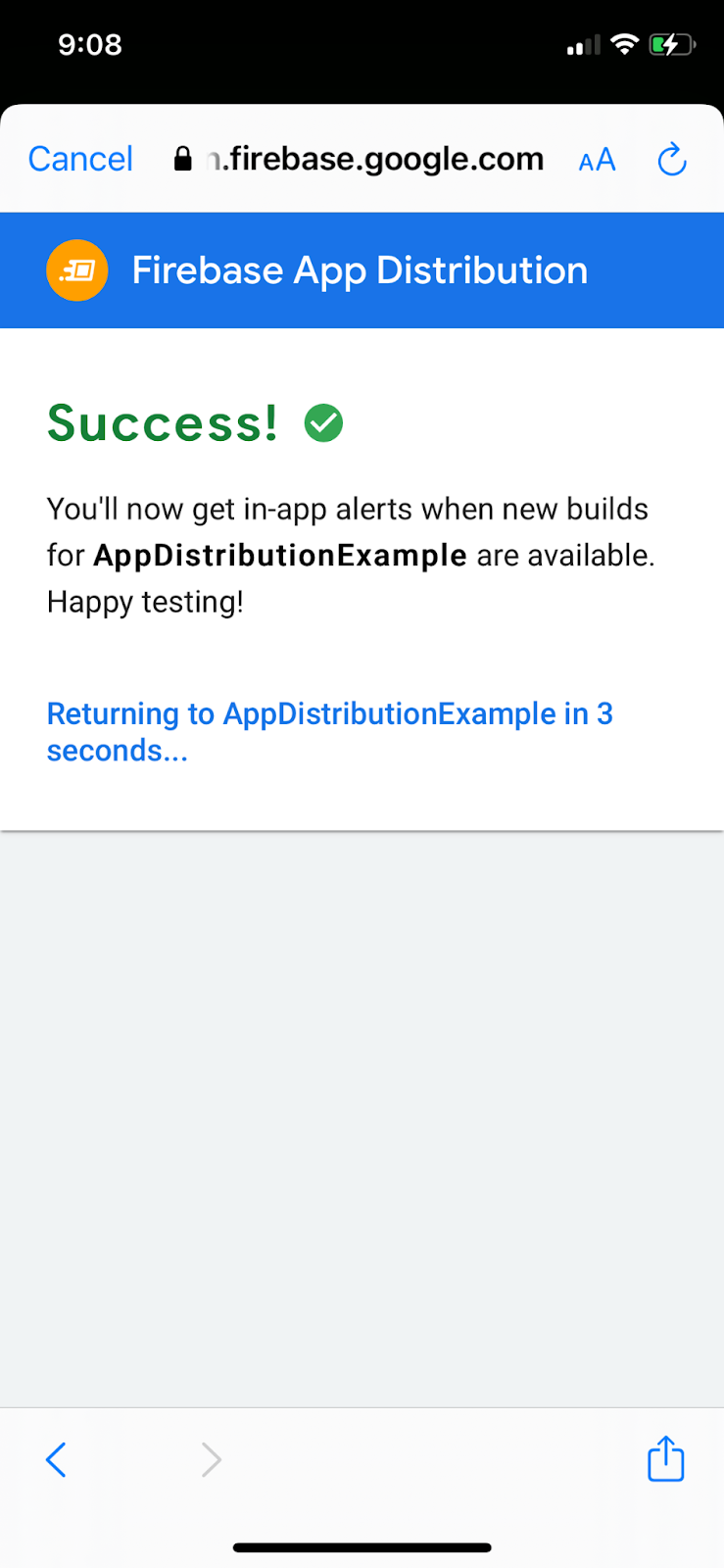
- アプリに戻ります。次回アプリを実行する際に、ログインしたりアラートを承認したりする必要はありません。

テスターにアップデートを配布する
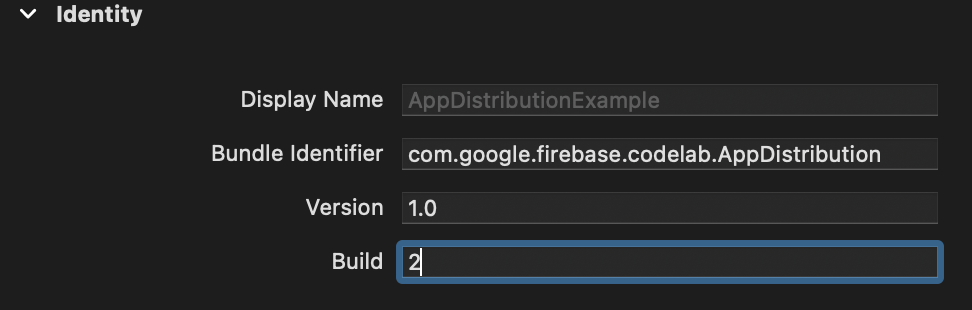
- ビルド番号を「2」に更新します。

- ビルドの宛先として [Any iOS Device (arm64)] を選択し、[Product] -> [Archive] を選択します。アーカイブが生成されたら、Development 配布プロファイルを使用して署名付きの配布を作成します。
- ビルドが完了すると、指定したフォルダに IPA ファイルと一部のログファイルが保存されます。Firebase コンソールでこの新しい IPA をアップロードし、メールアドレスをテスターとして再度追加して、配布します。

テストビルドのアラート
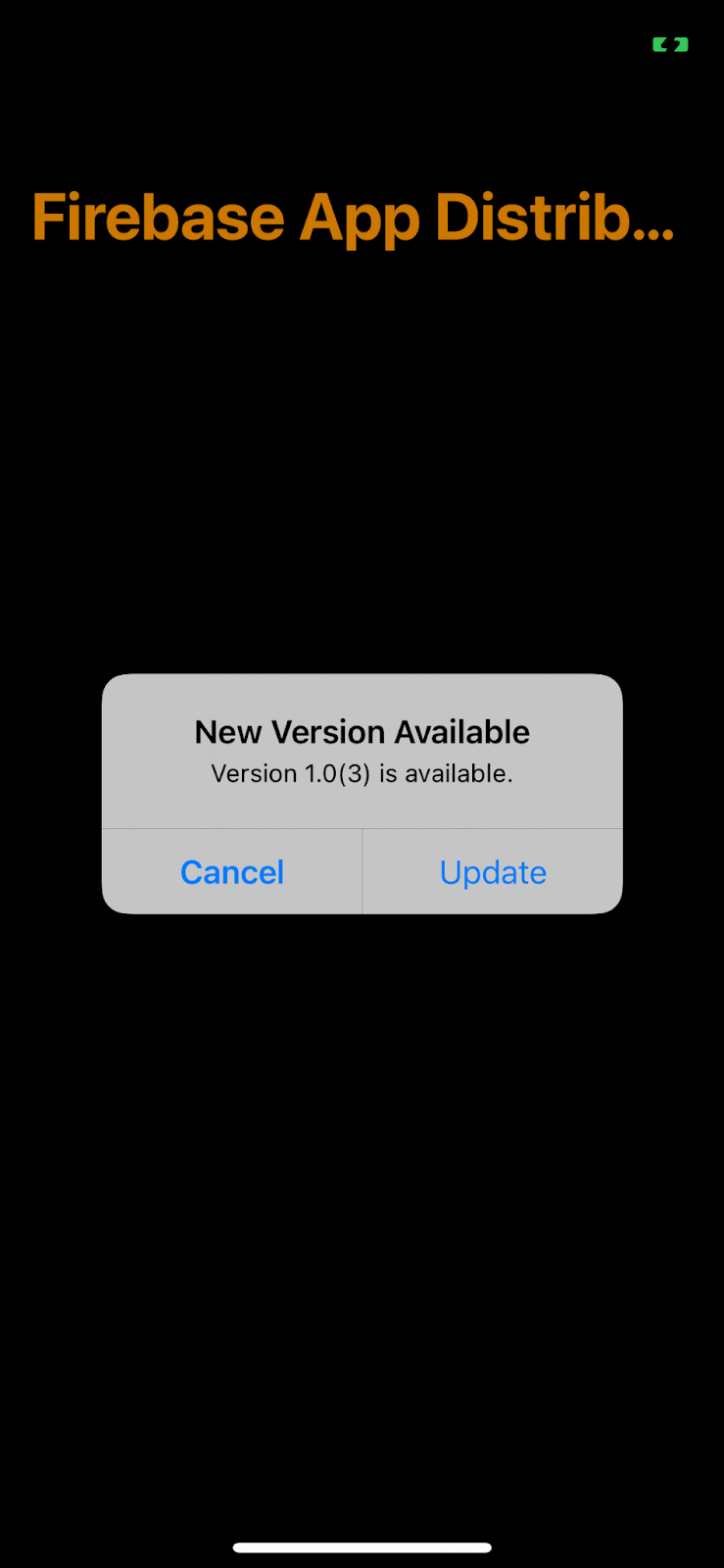
- アプリが開いている場合は、必ず閉じてください。アプリを再起動します。
- アプリが再起動すると、「新しいバージョンが利用可能です」というアラートが表示されます。

- [更新] をクリックして、最新バージョンを入手します。
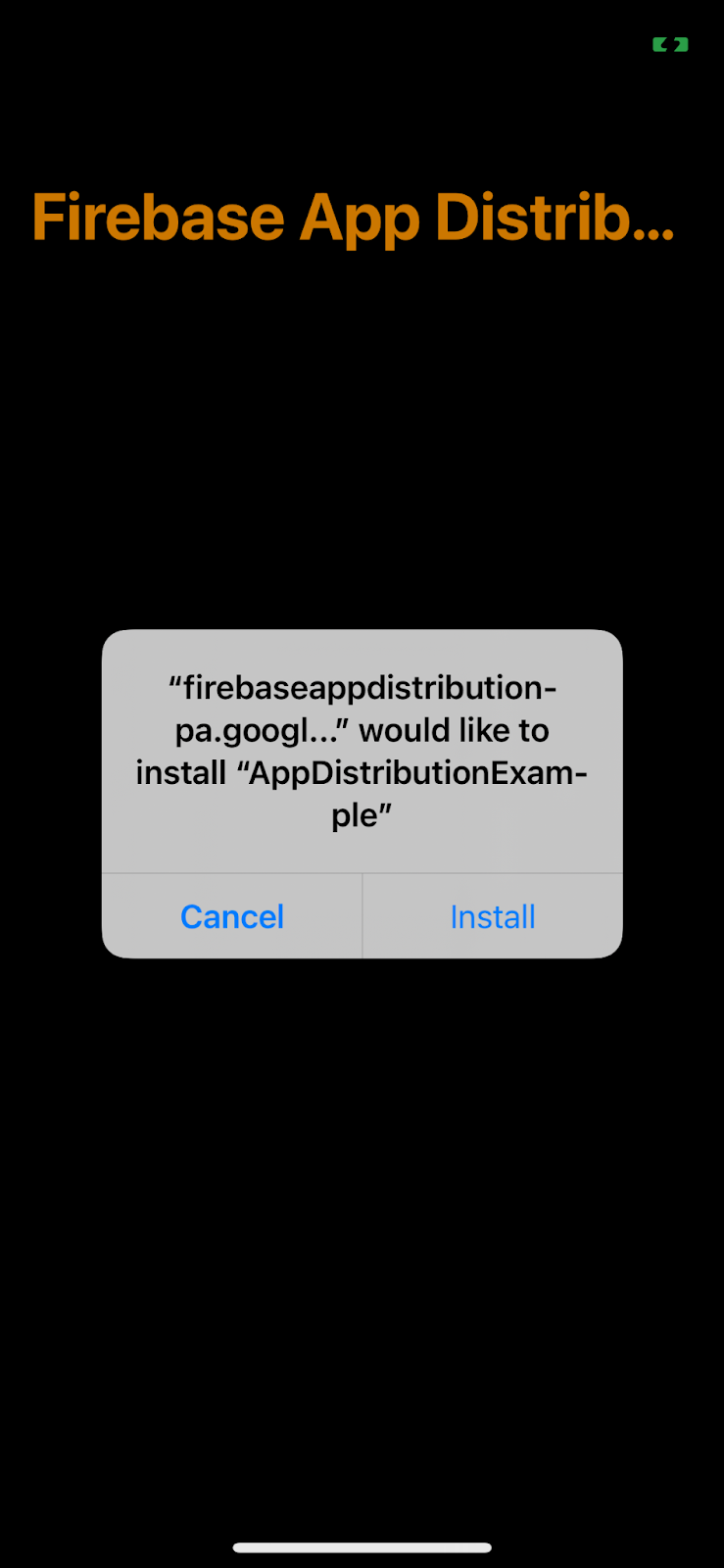
- 次の画面で [インストール] をクリックします。

- これで完了です。組み込みのアラートを使用してアプリを更新できました。
6. テスターのログインをカスタマイズする
signInTester/signOutTester メソッドと isTesterSignedIn メソッドを使用すると、テスターのログイン エクスペリエンスをさらに柔軟にカスタマイズできるため、アプリのデザインに合わせることができます。
次の例では、テスターが Firebase App Distribution テスター アカウントにすでにログインしているかどうかを確認し、まだログインしていないテスターにのみログイン UI を表示するように選択できます。テスターがログインしたら、checkForUpdate を呼び出して、テスターが新しいビルドにアクセスできるかどうかを確認します。
checkForUpdate() 呼び出しをコメントアウトして、viewDidAppear で自動的に更新を確認する機能を無効にしましょう。
AppDistributionViewController.swift
override func viewDidAppear(_ animated: Bool) {
// checkForUpdate()
}
代わりに、checkForUpdateButtonClicked() で checkForUpdate() を呼び出しましょう。
@objc func checkForUpdateButtonClicked() {
checkForUpdate()
}
次に、ユーザーがログアウトしている場合はログインし、すでにログインしている場合はログアウトする signInOutButtonClicked() メソッドを実装します。
AppDistributionViewController.swift
@objc func signInOutButtonClicked() {
if isTesterSignedIn() {
AppDistribution.appDistribution().signOutTester()
self.configureCheckForUpdateButton()
self.configureSignInSignOutButton()
self.configureSignInStatus()
} else {
AppDistribution.appDistribution().signInTester(completion: { error in
if error == nil {
self.configureCheckForUpdateButton()
self.configureSignInSignOutButton()
self.configureSignInStatus()
} else {
let uiAlert = UIAlertController(title: "Custom:Error", message: "Error during tester sign in! \(error?.localizedDescription ?? "")", preferredStyle: .alert)
uiAlert.addAction(UIAlertAction(title: "Ok", style: UIAlertAction.Style.default) {
_ in
})
self.present(uiAlert, animated: true, completion: nil)
}
})
}
}
最後に、isTesterSignedIn メソッドを実装します。
AppDistributionViewController.swift
private func isTesterSignedIn() -> Bool {
return AppDistribution.appDistribution().isTesterSignedIn
}
実装をビルドしてテストする
7. 完了
Firebase App Distribution iOS SDK を使用して、アプリに「アプリ内アラートの表示」機能を組み込んでいる。
学習した内容
- Firebase App Distribution
- Firebase App Distribution New Alerts iOS SDK
次のステップ
詳細
質問がある場合
問題を報告する