1. Présentation
Dans cet atelier de programmation, vous allez vous entraîner à utiliser l'agent de prototypage d'applications avec le serveur MCP Firebase dans Firebase Studio pour créer une application Web full stack qui utilise Firestore.

Points abordés
- Générer une application Web statique à l'aide de l'agent de prototypage d'applications
- Se connecter à un projet Firebase
- Configurer le serveur MCP Firebase
- Ajouter Firestore à l'aide de Firebase MCP
Prérequis
- Un navigateur de votre choix, tel que Google Chrome
- Un compte Google pour créer et gérer votre projet Firebase
2. Générer votre application à l'aide de l'agent de prototypage d'applications
L'agent de prototypage d'applications utilise Gemini dans Firebase pour créer votre application. Même en utilisant des requêtes identiques, les résultats peuvent varier.
- Connectez-vous à votre compte Google, rejoignez le programme Google Developers et ouvrez Firebase Studio.
- Dans le champ Prototyper une application avec l'IA, saisissez une description de l'application :
An app for a picker wheel that allows custom input. - Cliquez sur Améliorer la requête. Examinez la requête améliorée.
- Cliquez sur Prototyper avec l'IA.
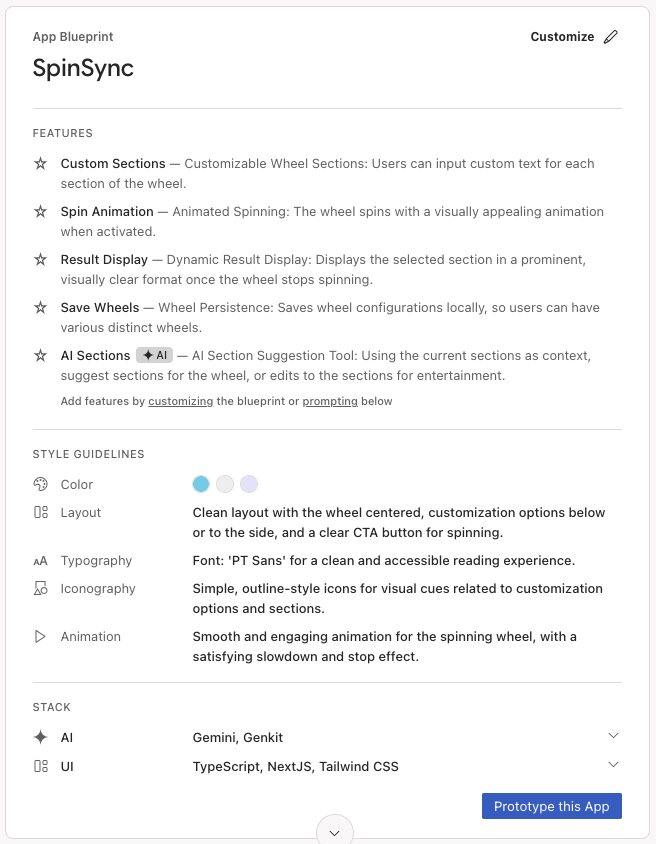
- Examinez le plan d'application suggéré. Cliquez sur
Personnaliser pour le modifier.
- Cliquez sur Enregistrer.
- Une fois que le plan a intégré vos modifications, cliquez sur Prototyper cette application.

- Si votre plan contient des éléments d'IA, l'agent vous demande une clé Gemini. Ajoutez votre propre clé API Gemini ou cliquez sur Générer automatiquement pour en générer une. Si vous cliquez sur Générer automatiquement, Firebase Studio crée un projet Firebase et génère une clé API Gemini pour vous.
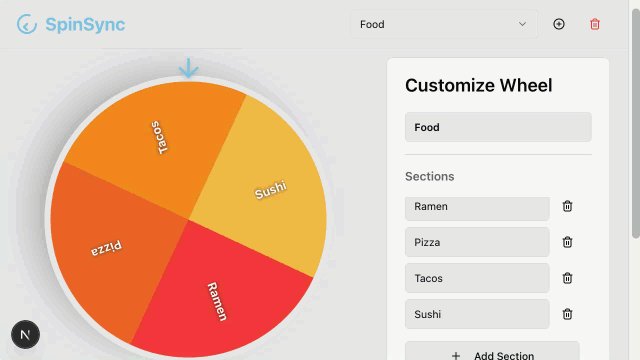
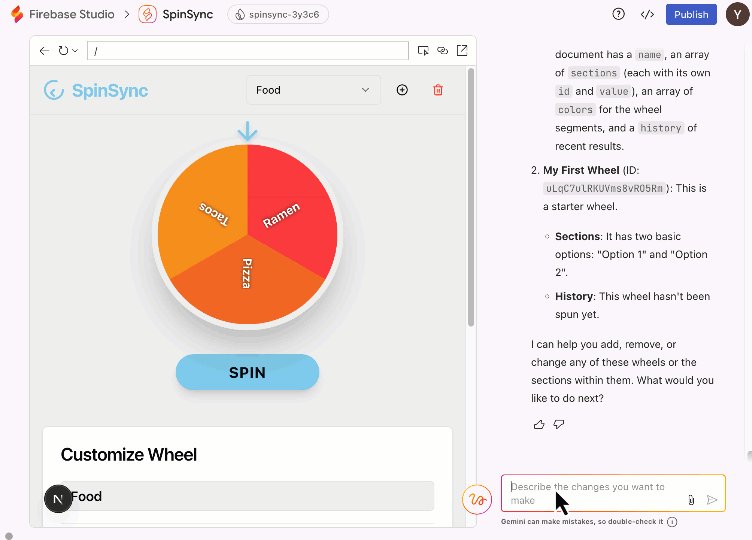
- L'agent de prototypage d'applications utilise le plan pour créer une première version de votre application. Une fois cette version créée, l'aperçu de votre application s'affiche à côté d'une interface de chat Gemini. Prenez le temps d'examiner et de tester votre application. Si vous rencontrez des erreurs, cliquez sur Corriger l'erreur dans le chat pour permettre à l'agent de corriger ses propres erreurs.
3. (Facultatif) Obtenir le code
Si vous êtes bloqué, utilisez les fichiers exemples pour suivre plus précisément l'exemple d'application à partir de ce point.
- Téléchargez les fichiers du dossier.
- Dans Firebase Studio, cliquez sur
Passer à la vue Code pour ouvrir la vue Code.
- Faites glisser les fichiers que vous avez téléchargés dans le volet "Explorateur" de Firebase Studio. Autorisez les fichiers à remplacer les fichiers existants.
- Dans le terminal (
Shift+Ctrl+C), exécutez la commande suivante pour installer les packages.npm install - Ouvrez le volet Gestion du code source de Firebase Studio, saisissez un message pour décrire la modification du code (par exemple, "code importé depuis GitHub"), puis cliquez sur Valider.
- Cliquez sur Passer à Prototyper pour continuer l'atelier de programmation en utilisant la version exemple de l'application.
4. Se connecter à un projet Firebase
Félicitations ! Votre application fonctionne en local. Pour lui donner un backend, vous l'associerez ensuite à un projet Firebase.
- Demandez à l'agent de prototypage d'applications de se connecter à un projet Firebase.
Connect to a Firebase project.src/lib/firebase.ts(comme indiqué).import { initializeApp, getApp, getApps } from 'firebase/app'; const firebaseConfig = { "projectId": "foo-bar-baz", "appId": "1:630673270654:web:3eda41879acd38fa96ce14", "storageBucket": "foo-bar-baz.firebasestorage.app", "apiKey": "AIzaSyDGoMZQia334izw8JedslMTUD0fNpmFca0", "authDomain": "foo-bar-baz.firebaseapp.com", "measurementId": "", "messagingSenderId": "630673270654" }; // Initialize Firebase const app = !getApps().length ? initializeApp(firebaseConfig) : getApp(); export default app;Create a new Firebase project.
5. Configurer Firebase MCP dans Firebase Studio
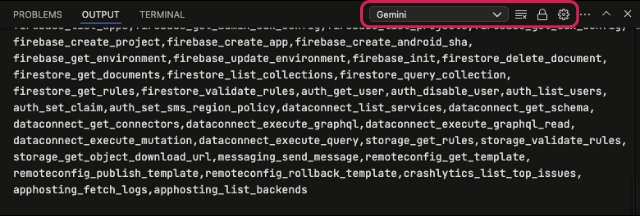
Le serveur Firebase MCP étend les capacités de l'agent de prototypage d'applications en fournissant des outils que l'agent peut appeler pour configurer, gérer et extraire des données des services Firebase, y compris Firebase Authentication, Cloud Firestore et Firebase Data Connect. Voici comment la configurer.
- Cliquez sur
Passer à la vue Code pour ouvrir la vue Code.
- Dans le terminal (
Shift+Ctrl+C), exécutez la commande suivante pour vous connecter à votre compte Firebase, en suivant les instructions à l'écran et en laissant toutes les options par défaut :firebase login --no-localhost - Dans l'explorateur (
Ctrl+Shift+E), effectuez un clic droit sur le dossier .idx, puis sélectionnez Nouveau fichier. Nommez le fichiermcp.json, puis appuyez sur Entrée. - Ajoutez les configurations du serveur à
.idx/mcp.json.{ "mcpServers": { "firebase": { "command": "npx", "args": [ "-y", "firebase-tools@latest", "experimental:mcp" ] } } }
6. Ajouter Firestore à l'aide de Firebase MCP
Objectif 1 : Ajouter Firestore
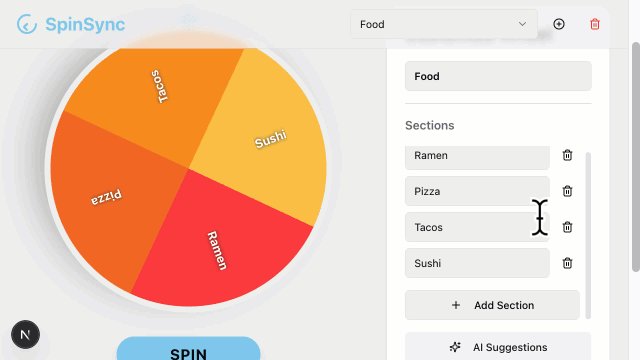
- Passez à Prototyper. Dans l'interface de chat, demandez à l'agent d'utiliser Firestore dans votre application.
Use Firestore for user entries. Give anyone read and write access.- initialiser Firestore en appelant l'outil Firebase MCP
firebase_init, qui crée des règles Firestore (comme indiqué) et indexe les fichiers, entre autres modifications de configuration - mettre à jour le code de votre application pour utiliser Firestore au lieu du stockage local ;
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /{document=**} { allow read, write: if true; } } } - initialiser Firestore en appelant l'outil Firebase MCP
- Passer au code Dans le terminal (
Shift+Ctrl+C), initialisez Firestore si vous n'avez jamais activé l'API Firestore dans le projet Firebase actuel.firebase init firestorefirebase deploy --only firestore
Objectif 2 : Tester
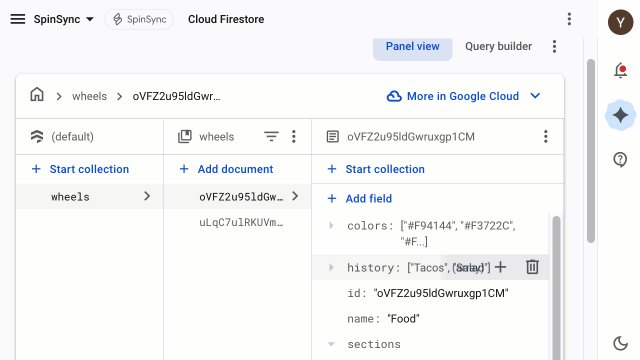
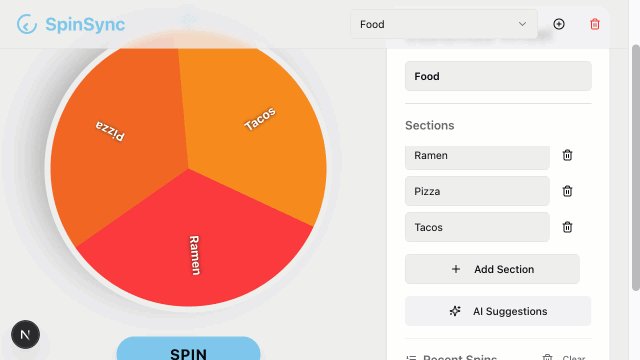
- Rechargez votre application, créez et supprimez des entrées sur votre sélecteur, puis observez ces modifications sur la page Firestore de la console Firebase.

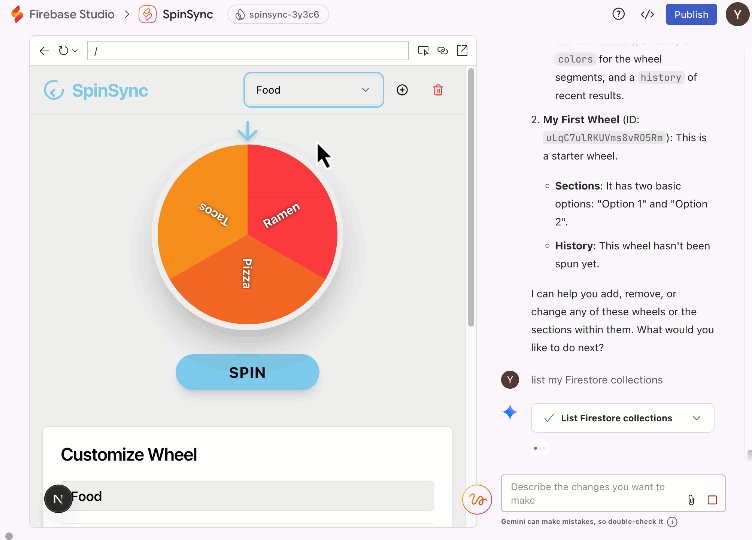
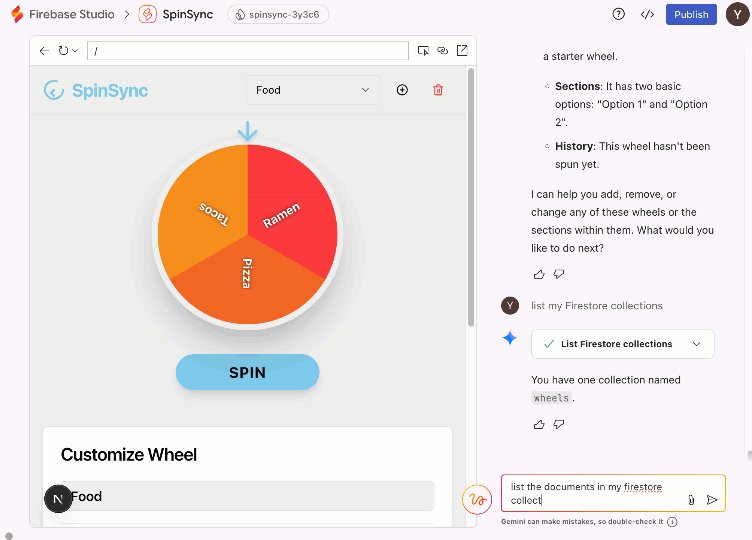
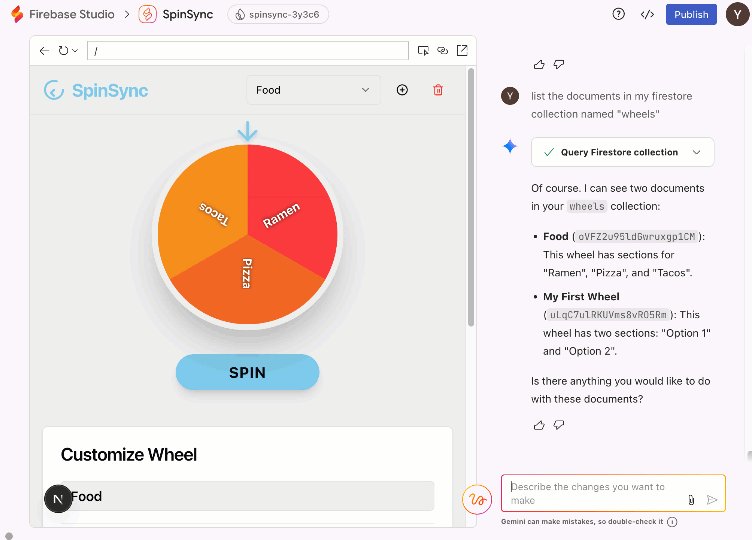
- Vous pouvez également discuter avec Firestore pour interroger votre base de données.
List my Firestore collections.firestore_list_collections.

7. Conclusion
Félicitations ! Vous avez créé une application Web full stack à l'aide de l'agent de prototypage d'applications avec Firebase MCP. N'hésitez pas à essayer d'autres outils proposés par le serveur Firebase MCP et à étendre les fonctionnalités de votre application.
