1. ภาพรวม
ในโค้ดแล็บนี้ คุณจะได้ฝึกใช้เอเจนต์การสร้างต้นแบบแอปพร้อมกับเซิร์ฟเวอร์ MCP ของ Firebase ใน Firebase Studio เพื่อสร้างเว็บแอปแบบฟูลสแต็กที่ใช้ Firestore

สิ่งที่คุณจะได้เรียนรู้
- สร้างเว็บแอปแบบคงที่โดยใช้เอเจนต์การสร้างต้นแบบแอป
- เชื่อมต่อกับโปรเจ็กต์ Firebase
- ตั้งค่าเซิร์ฟเวอร์ MCP ของ Firebase
- เพิ่ม Firestore โดยใช้ Firebase MCP
สิ่งที่ต้องมี
- เบราว์เซอร์ที่คุณเลือก เช่น Google Chrome
- บัญชี Google สำหรับการสร้างและการจัดการโปรเจ็กต์ Firebase
2. สร้างแอปโดยใช้เอเจนต์การสร้างต้นแบบแอป
เอเจนต์การสร้างต้นแบบแอปจะใช้ Gemini ใน Firebase เพื่อสร้างแอป แม้จะใช้พรอมต์ที่เหมือนกัน ผลลัพธ์ก็อาจแตกต่างกัน
- เข้าสู่ระบบบัญชี Google เข้าร่วมโปรแกรมนักพัฒนาแอป Google แล้วเปิด Firebase Studio
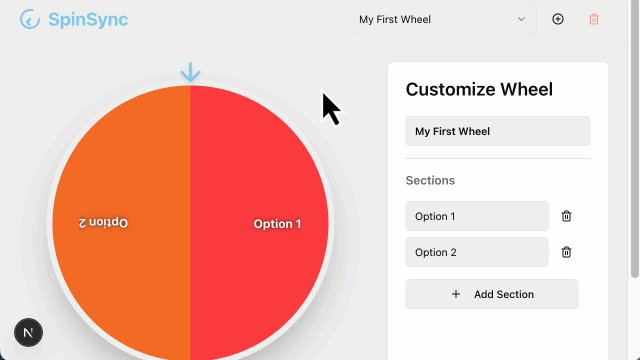
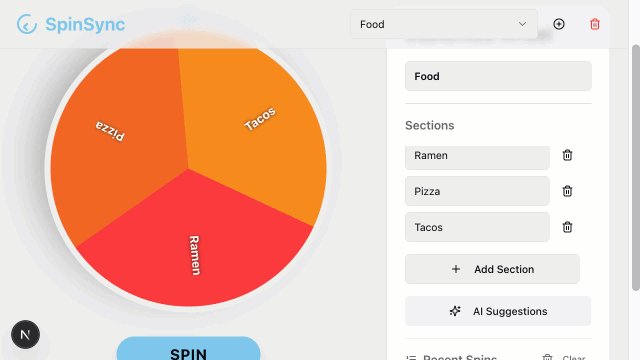
- ในช่องสร้างต้นแบบแอปด้วย AI ให้ป้อนคำอธิบายของแอป
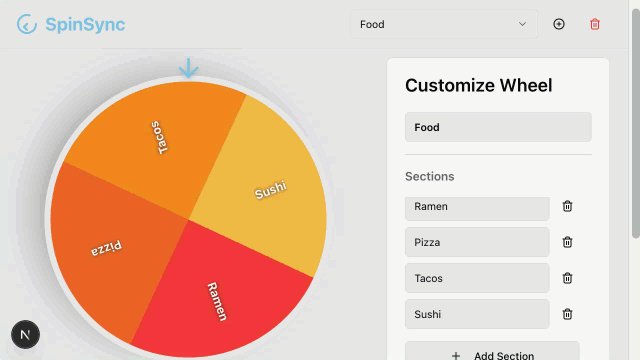
An app for a picker wheel that allows custom input. - คลิกปรับปรุงพรอมต์ ตรวจสอบพรอมต์ที่ปรับปรุงแล้ว
- คลิกสร้างต้นแบบด้วย AI
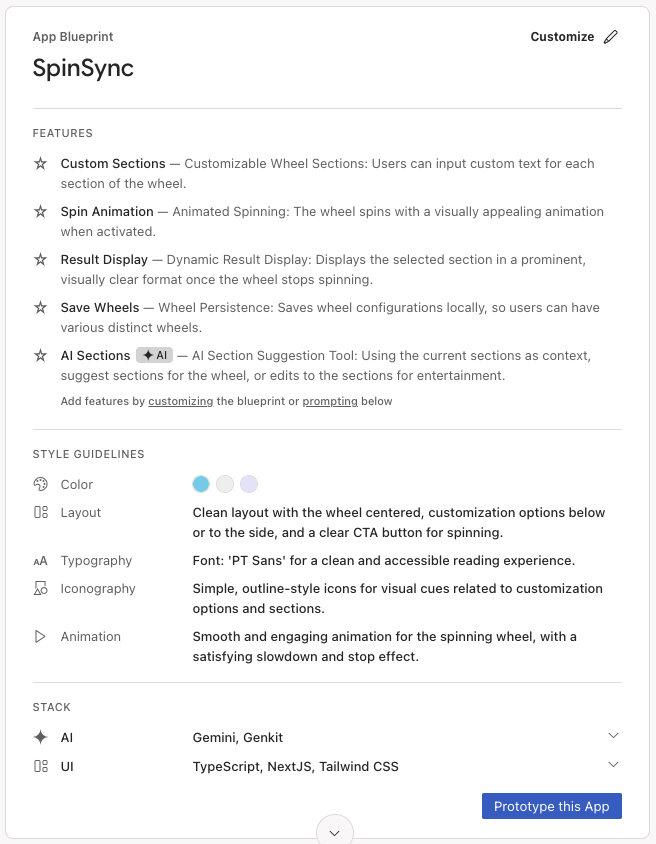
- ตรวจสอบพิมพ์เขียวของแอปที่แนะนำ คลิก
ปรับแต่งเพื่อแก้ไข
- คลิกบันทึก
- เมื่อพิมพ์เขียวรวมการอัปเดตของคุณเสร็จแล้ว ให้คลิกสร้างต้นแบบแอปนี้

- หากพิมพ์เขียวมีองค์ประกอบ AI เอเจนต์จะแจ้งให้คุณขอคีย์ Gemini เพิ่มคีย์ Gemini API ของคุณเอง หรือคลิกสร้างอัตโนมัติเพื่อสร้างคีย์ Gemini API หากคลิกสร้างอัตโนมัติ Firebase Studio จะสร้างโปรเจ็กต์ Firebase และสร้างคีย์ API ของ Gemini ให้คุณ
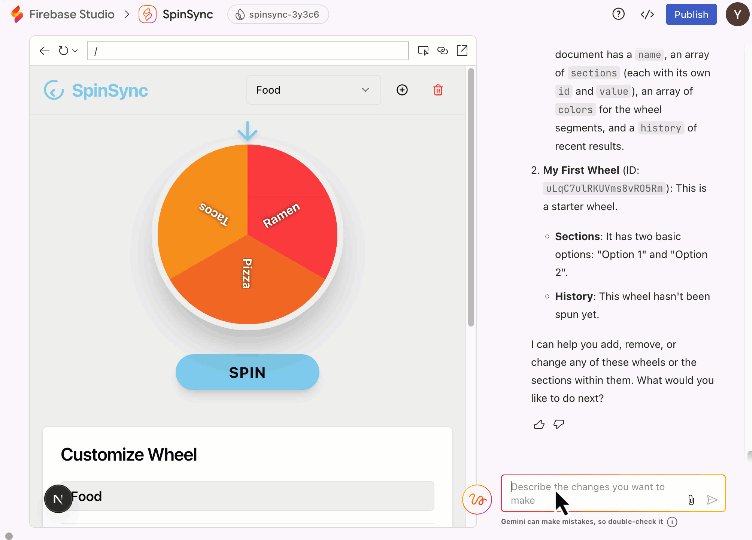
- เอเจนต์การสร้างต้นแบบแอปจะใช้พิมพ์เขียวเพื่อสร้างแอปเวอร์ชันแรก เมื่อเสร็จแล้ว ตัวอย่างแอปจะปรากฏข้างอินเทอร์เฟซแชทของ Gemini โปรดสละเวลาสักครู่เพื่อตรวจสอบและทดสอบแอป หากพบข้อผิดพลาด ให้คลิกแก้ไขข้อผิดพลาดในแชทเพื่อให้ตัวแทนแก้ไขข้อผิดพลาดของตัวเอง
3. (ไม่บังคับ) รับรหัส
หากติดขัด ให้ใช้ไฟล์ตัวอย่างเพื่อทำตามแอปตัวอย่างอย่างใกล้ชิดยิ่งขึ้นนับจากนี้
- ดาวน์โหลดไฟล์ในโฟลเดอร์
- ใน Firebase Studio ให้คลิก
เปลี่ยนเป็นโค้ดเพื่อเปิดมุมมองโค้ด
- ลากไฟล์ที่ดาวน์โหลดไปยังแผง Explorer ของ Firebase Studio อนุญาตให้ไฟล์แทนที่ไฟล์ที่มีอยู่
- ในเทอร์มินัล (
Shift+Ctrl+C) ให้เรียกใช้คำสั่งต่อไปนี้เพื่อติดตั้งแพ็กเกจnpm install - เปิดแผงการควบคุมแหล่งที่มาของ Firebase Studio พิมพ์ข้อความเพื่ออธิบายการเปลี่ยนแปลงโค้ด เช่น "นำเข้าโค้ดจาก GitHub" แล้วกดคอมมิต
- คลิกเปลี่ยนไปใช้ Prototyper เพื่อทำ Codelab ต่อโดยใช้แอปเวอร์ชันตัวอย่าง
4. เชื่อมต่อกับโปรเจ็กต์ Firebase
ยินดีด้วย แอปของคุณทำงานในเครื่อง หากต้องการให้มีแบ็กเอนด์ คุณจะต้องเชื่อมต่อกับโปรเจ็กต์ Firebase ในขั้นตอนถัดไป
- ขอให้ตัวแทน App Prototyping เชื่อมต่อกับโปรเจ็กต์ Firebase
Connect to a Firebase project.src/lib/firebase.ts(ดังที่แสดง)import { initializeApp, getApp, getApps } from 'firebase/app'; const firebaseConfig = { "projectId": "foo-bar-baz", "appId": "1:630673270654:web:3eda41879acd38fa96ce14", "storageBucket": "foo-bar-baz.firebasestorage.app", "apiKey": "AIzaSyDGoMZQia334izw8JedslMTUD0fNpmFca0", "authDomain": "foo-bar-baz.firebaseapp.com", "measurementId": "", "messagingSenderId": "630673270654" }; // Initialize Firebase const app = !getApps().length ? initializeApp(firebaseConfig) : getApp(); export default app;Create a new Firebase project.
5. ตั้งค่า Firebase MCP ใน Firebase Studio
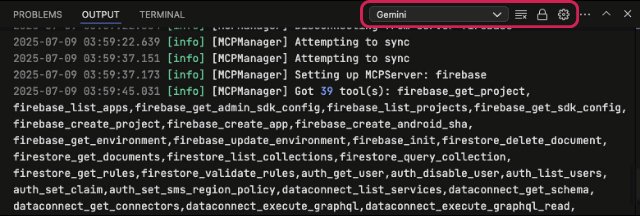
เซิร์ฟเวอร์ MCP ของ Firebase จะขยายความสามารถของเอเจนต์การสร้างต้นแบบแอปโดยการจัดหาเครื่องมือที่เอเจนต์สามารถเรียกใช้เพื่อตั้งค่า จัดการ และดึงข้อมูลจากบริการ Firebase ซึ่งรวมถึงการตรวจสอบสิทธิ์ Firebase, Cloud Firestore และ Firebase Data Connect วิธีการตั้งค่ามีดังนี้
- คลิก
เปลี่ยนเป็นโค้ดเพื่อเปิดมุมมองโค้ด
- ในเทอร์มินัล (
Shift+Ctrl+C) ให้เรียกใช้คำสั่งต่อไปนี้เพื่อลงชื่อเข้าใช้บัญชี Firebase โดยทำตามวิธีการบนหน้าจอและปล่อยให้ตัวเลือกทั้งหมดเป็นค่าเริ่มต้นfirebase login --no-localhost - จาก Explorer (
Ctrl+Shift+E) ให้คลิกขวาที่โฟลเดอร์ .idx แล้วเลือกไฟล์ใหม่ ตั้งชื่อไฟล์เป็นmcp.jsonแล้วกด Enter - เพิ่มการกำหนดค่าเซิร์ฟเวอร์ลงใน
.idx/mcp.json{ "mcpServers": { "firebase": { "command": "npx", "args": [ "-y", "firebase-tools@latest", "experimental:mcp" ] } } }
6. เพิ่ม Firestore โดยใช้ Firebase MCP
เป้าหมายที่ 1: เพิ่ม Firestore
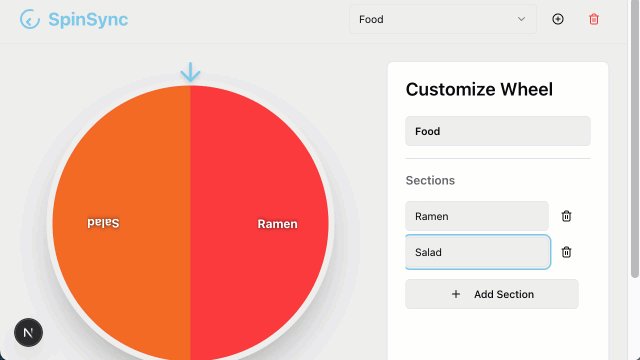
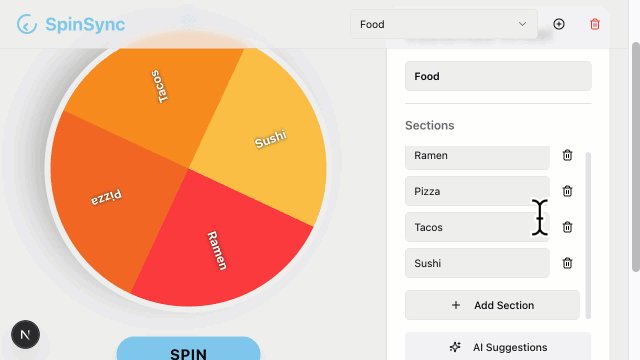
- เปลี่ยนไปใช้ Prototyper ในอินเทอร์เฟซแชท ให้ขอให้ตัวแทนใช้ Firestore ในแอปของคุณ
Use Firestore for user entries. Give anyone read and write access.- เริ่มต้น Firestore โดยเรียกใช้เครื่องมือ Firebase MCP
firebase_initซึ่งจะสร้างกฎ Firestore (ตามที่แสดง) และจัดทำดัชนีไฟล์ รวมถึงการเปลี่ยนแปลงการกำหนดค่าอื่นๆ - อัปเดตโค้ดแอปพลิเคชันเพื่อใช้ Firestore แทนที่เก็บข้อมูลในเครื่อง
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /{document=**} { allow read, write: if true; } } } - เริ่มต้น Firestore โดยเรียกใช้เครื่องมือ Firebase MCP
- เปลี่ยนไปใช้ Code ในเทอร์มินัล (
Shift+Ctrl+C) ให้เริ่มต้น Firestore หากคุณไม่เคยเปิดใช้ Firestore API ในโปรเจ็กต์ Firebase ปัจจุบันfirebase init firestorefirebase deploy --only firestore
เป้าหมายที่ 2: ทดสอบ
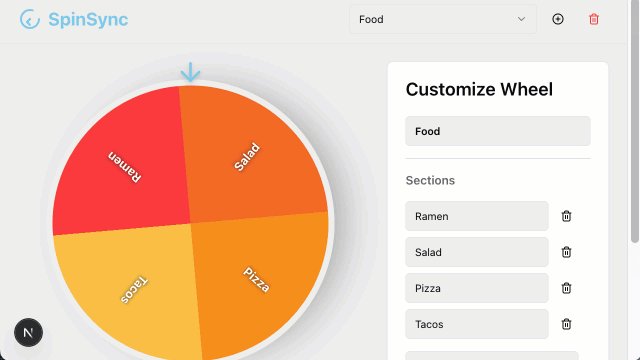
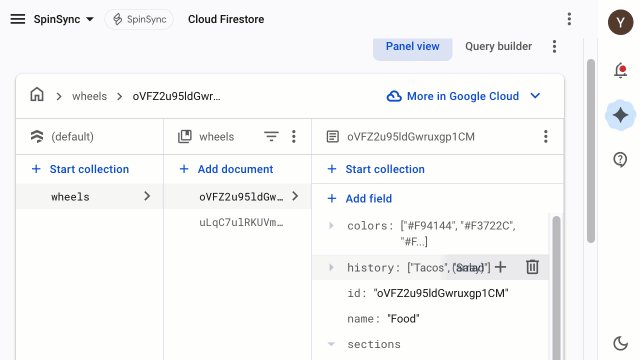
- โหลดแอปซ้ำ สร้างและลบรายการในวงล้อตัวเลือก แล้วดูการอัปเดตเหล่านี้ในหน้า Firestore ใน Firebase Console

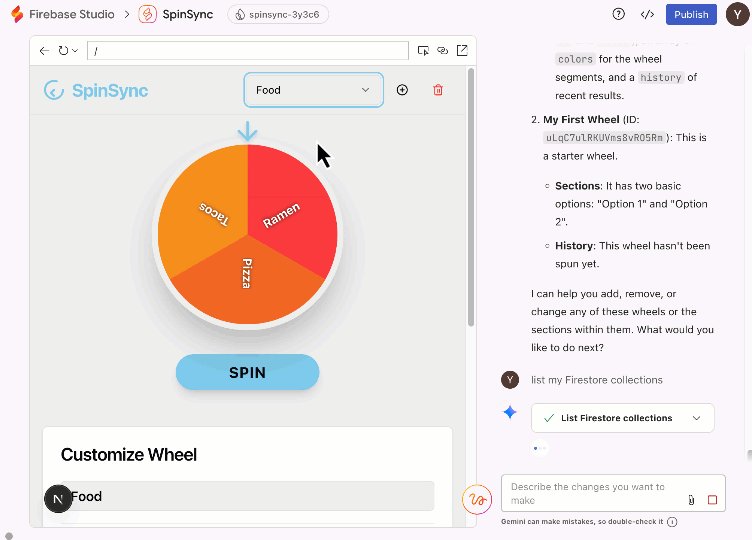
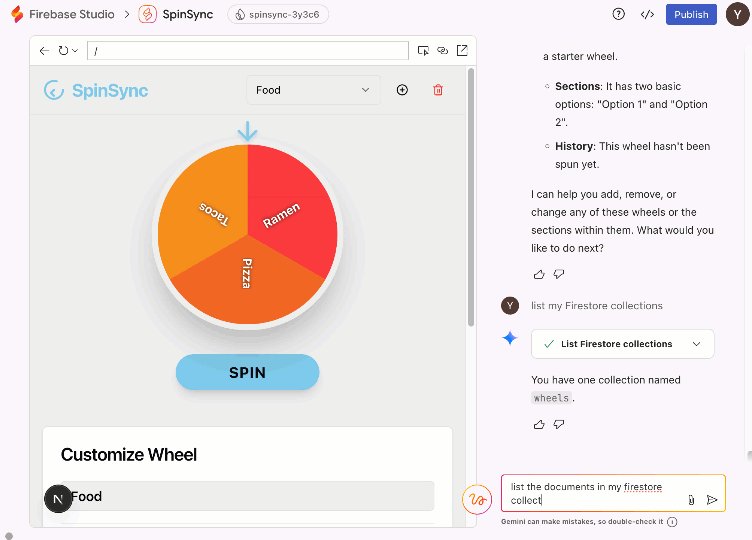
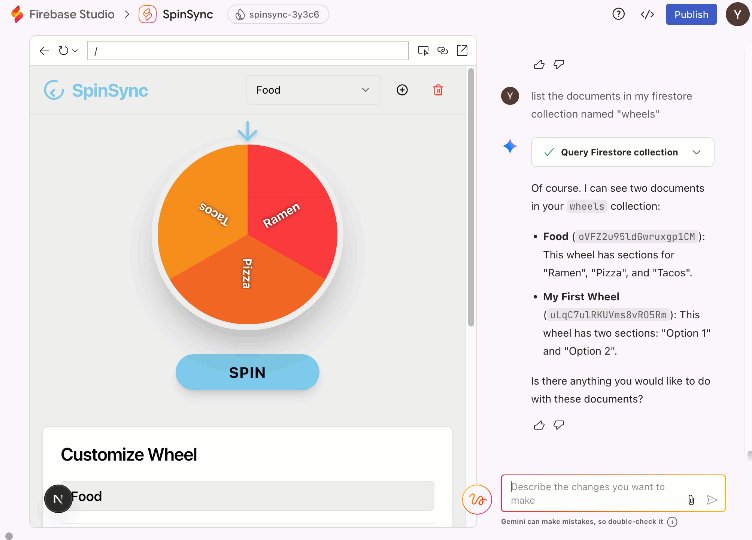
- นอกจากนี้ คุณยังแชทกับ Firestore เพื่อค้นหาฐานข้อมูลได้ด้วย
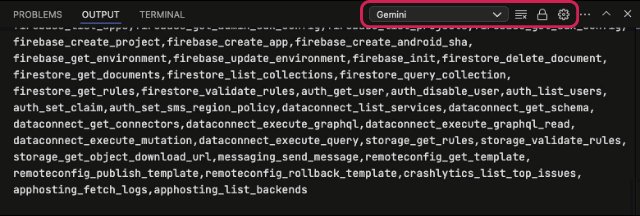
List my Firestore collections.firestore_list_collections

7. บทสรุป
ยินดีด้วย คุณสร้างเว็บแอปแบบฟูลสแต็กโดยใช้เอเจนต์การสร้างต้นแบบแอปกับ Firebase MCP ได้สำเร็จแล้ว คุณสามารถลองใช้เครื่องมืออื่นๆ ที่เซิร์ฟเวอร์ MCP ของ Firebase มีให้และขยายสิ่งที่แอปทำได้

