1. 개요
이 Codelab에서는 Firebase Studio에서 Firebase MCP 서버와 함께 앱 프로토타입 제작 에이전트를 사용하여 Firestore를 사용하는 풀 스택 웹 앱을 만듭니다.

학습할 내용
- App Prototyping agent를 사용하여 정적 웹 앱 생성
- Firebase 프로젝트에 연결
- Firebase MCP 서버 설정
- Firebase MCP를 사용하여 Firestore 추가
필요한 사항
- 원하는 브라우저(예: Chrome)
- Firebase 프로젝트를 만들고 관리할 Google 계정
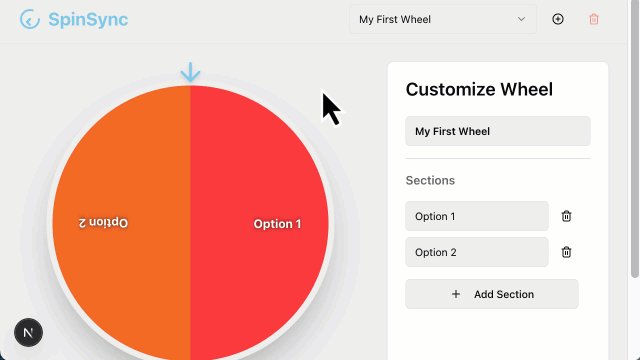
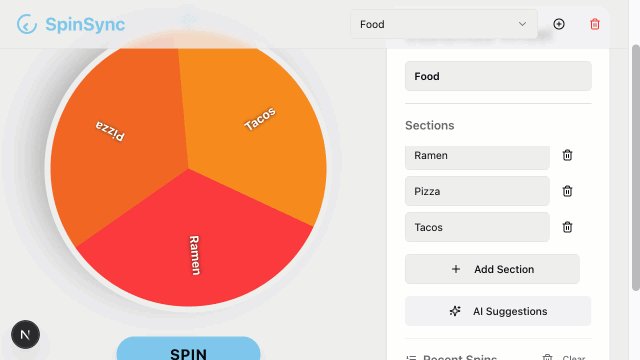
2. 앱 프로토타입 제작 에이전트를 사용하여 앱 생성
앱 프로토타이핑 에이전트는 Firebase의 Gemini를 사용하여 앱을 빌드합니다. 동일한 프롬프트를 사용하더라도 결과가 다를 수 있습니다.
- Google 계정에 로그인하고 Google 개발자 프로그램에 가입한 후 Firebase Studio를 엽니다.
- AI로 앱 프로토타입 제작 필드에 앱에 대한 설명을 입력합니다.
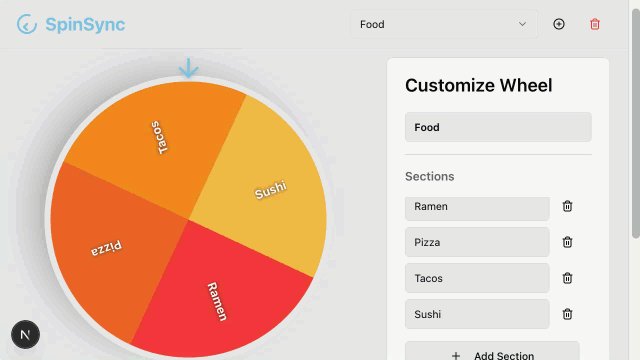
An app for a picker wheel that allows custom input. - 프롬프트 개선을 클릭합니다. 개선된 프롬프트를 검토합니다.
- AI로 프로토타입 제작을 클릭합니다.
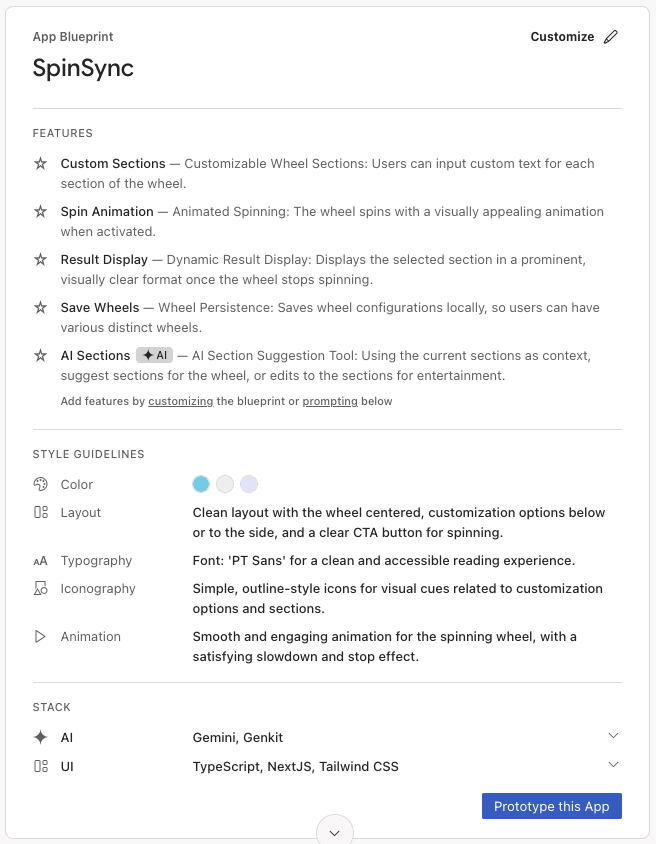
- 추천 앱 청사진을 검토합니다.
맞춤설정을 클릭하여 수정합니다.
- 저장을 클릭합니다.
- 청사진에 업데이트가 반영되면 이 앱에 프로토타입 제작을 클릭합니다.

- 블루프린트에 AI 요소가 포함되어 있으면 에이전트가 Gemini Gemini 키를 묻는 메시지를 표시합니다. 자체 Gemini API 키를 추가하거나 자동 생성을 클릭하여 Gemini API 키를 생성합니다. 자동 생성을 클릭하면 Firebase 스튜디오에서 Firebase 프로젝트를 만들고 Gemini API 키를 생성합니다.
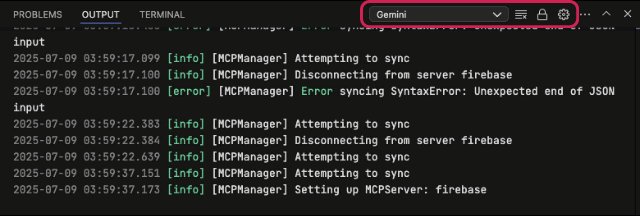
- 앱 프로토타이핑 에이전트는 청사진을 사용하여 앱의 첫 번째 버전을 만듭니다. 완료되면 Gemini 채팅 인터페이스와 함께 앱 미리보기가 표시됩니다. 잠시 시간을 내어 앱을 검토하고 테스트하세요. 오류가 발생하면 채팅에서 오류 수정을 클릭하여 상담사가 자체 오류를 수정할 수 있도록 합니다.
3. (선택사항) 코드 가져오기
진행이 막히면 샘플 파일을 사용하여 이 시점부터 예시 앱을 더 자세히 따라가세요.
- 폴더의 파일을 다운로드합니다.
- Firebase Studio에서
코드로 전환을 클릭하여 코드 뷰를 엽니다.
- 다운로드한 파일을 Firebase Studio의 탐색기 창으로 드래그합니다. 파일이 기존 파일을 대체하도록 허용합니다.
- 터미널 (
Shift+Ctrl+C)에서 다음 명령어를 실행하여 패키지를 설치합니다.npm install - Firebase 스튜디오의 소스 제어 창을 열고 코드 변경사항을 설명하는 메시지(예: 'GitHub에서 코드 가져옴')를 입력한 다음 커밋을 누릅니다.
- 프로토타이퍼로 전환을 클릭하여 앱의 예시 버전을 사용하여 Codelab을 계속 진행합니다.
4. Firebase 프로젝트에 연결
수고하셨습니다. 앱이 로컬에서 작동합니다. 백엔드를 제공하려면 다음 단계에서 Firebase 프로젝트에 연결합니다.
- App Prototyping 에이전트에게 Firebase 프로젝트에 연결해 달라고 요청합니다.
Connect to a Firebase project.src/lib/firebase.ts를 통해 앱에 통합합니다 (표시된 대로).import { initializeApp, getApp, getApps } from 'firebase/app'; const firebaseConfig = { "projectId": "foo-bar-baz", "appId": "1:630673270654:web:3eda41879acd38fa96ce14", "storageBucket": "foo-bar-baz.firebasestorage.app", "apiKey": "AIzaSyDGoMZQia334izw8JedslMTUD0fNpmFca0", "authDomain": "foo-bar-baz.firebaseapp.com", "measurementId": "", "messagingSenderId": "630673270654" }; // Initialize Firebase const app = !getApps().length ? initializeApp(firebaseConfig) : getApp(); export default app;Create a new Firebase project.
5. Firebase Studio에서 Firebase MCP 설정
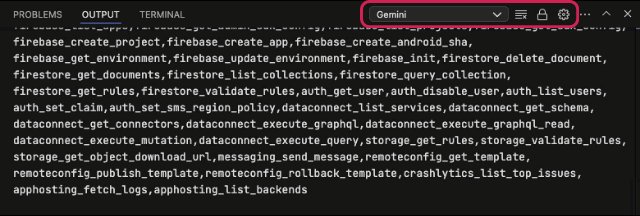
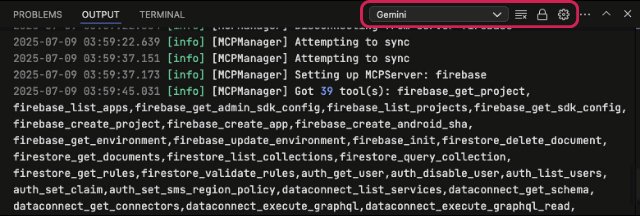
Firebase MCP 서버는 에이전트가 호출하여 Firebase 인증, Cloud Firestore, Firebase Data Connect를 비롯한 Firebase 서비스에서 데이터를 설정, 관리, 가져올 수 있는 도구를 제공하여 앱 프로토타이핑 에이전트의 기능을 확장합니다. 설정 방법은 다음과 같습니다.
코드로 전환을 클릭하여 코드 보기를 엽니다.
- 터미널 (
Shift+Ctrl+C)에서 다음 명령어를 실행하여 화면에 표시된 안내에 따라 Firebase 계정에 로그인하고 모든 기본 옵션을 그대로 둡니다.firebase login --no-localhost - 탐색기 (
Ctrl+Shift+E)에서 .idx 폴더를 마우스 오른쪽 버튼으로 클릭하고 새 파일을 선택합니다. 파일 이름을mcp.json으로 지정하고 Enter 키를 누릅니다. - 서버 구성을
.idx/mcp.json에 추가합니다.{ "mcpServers": { "firebase": { "command": "npx", "args": [ "-y", "firebase-tools@latest", "experimental:mcp" ] } } }
6. Firebase MCP를 사용하여 Firestore 추가
목표 1: Firestore 추가
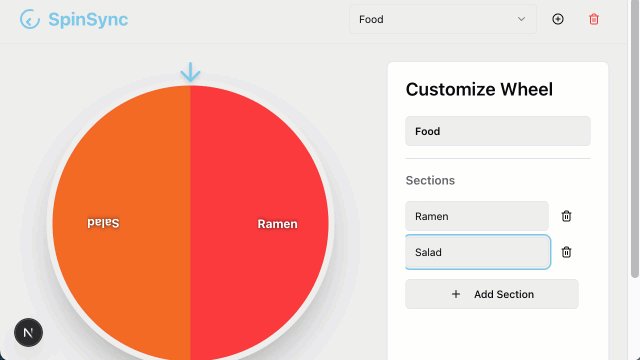
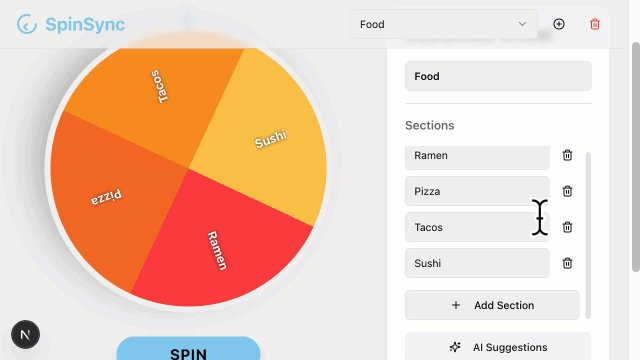
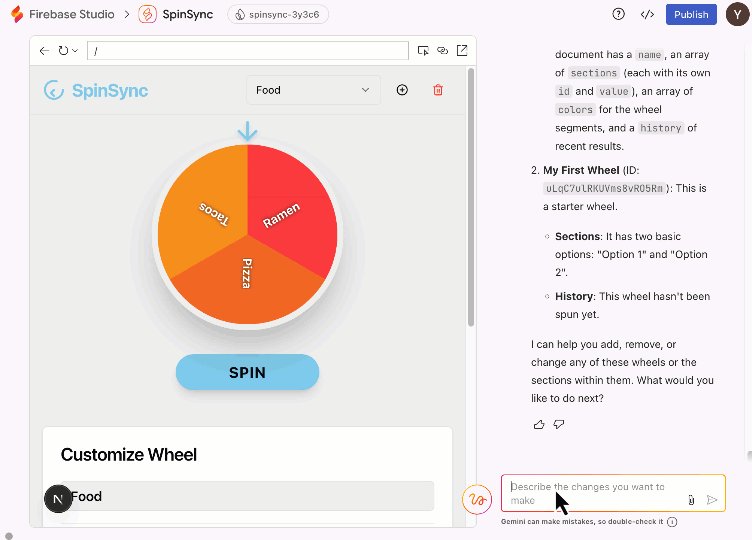
- 프로토타이퍼로 전환 채팅 인터페이스에서 에이전트에게 앱에서 Firestore를 사용해 달라고 요청합니다.
Use Firestore for user entries. Give anyone read and write access.- Firebase MCP 도구
firebase_init를 호출하여 Firestore를 초기화합니다. 그러면 다른 구성 변경사항과 함께 Firestore 규칙과 색인 파일이 생성됩니다 (표시된 대로). - 로컬 스토리지 대신 Firestore를 사용하도록 애플리케이션 코드 업데이트
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /{document=**} { allow read, write: if true; } } } - Firebase MCP 도구
- 코드로 전환 터미널 (
Shift+Ctrl+C)에서 현재 Firebase 프로젝트에 Firestore API를 사용 설정한 적이 없는 경우 Firestore를 초기화합니다.firebase init firestorefirebase deploy --only firestore
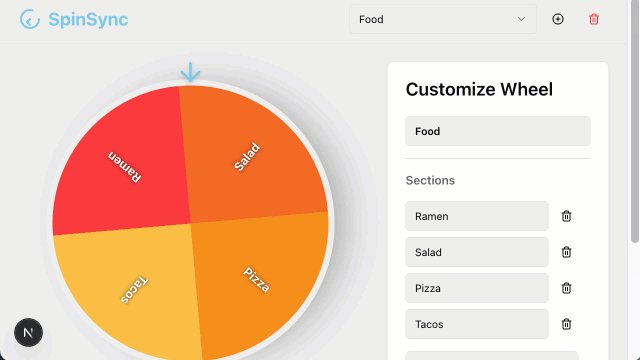
목표 2: 테스트해 보기
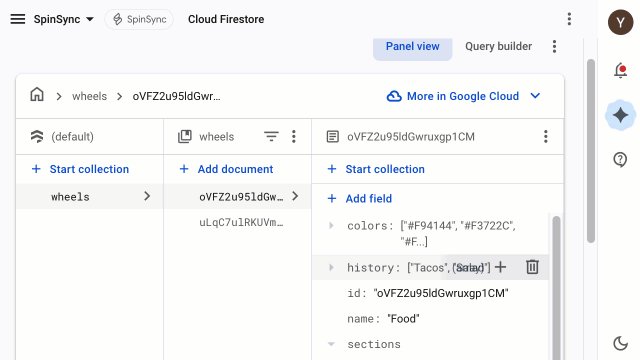
- 앱을 새로고침하고 선택기 휠에서 항목을 만들고 삭제한 후 Firebase Console의 Firestore 페이지에서 이러한 업데이트를 확인합니다.

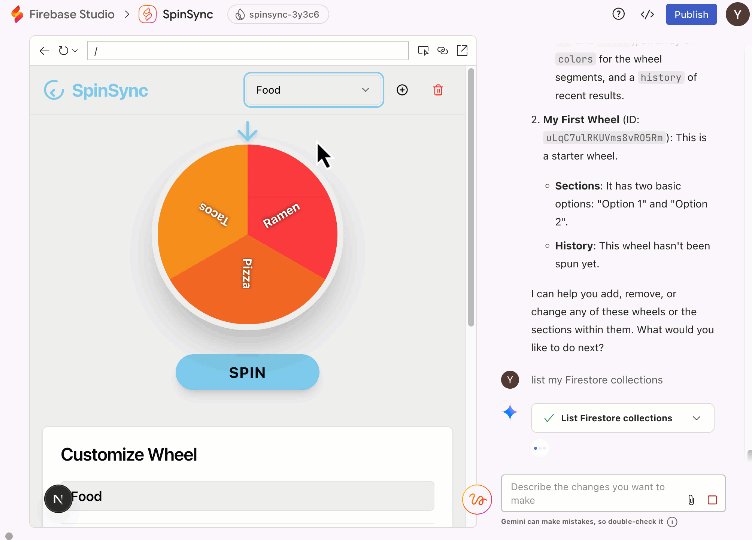
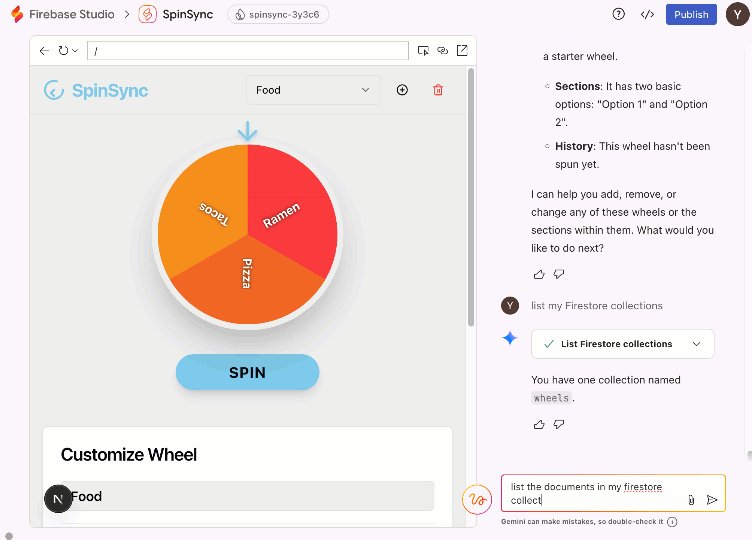
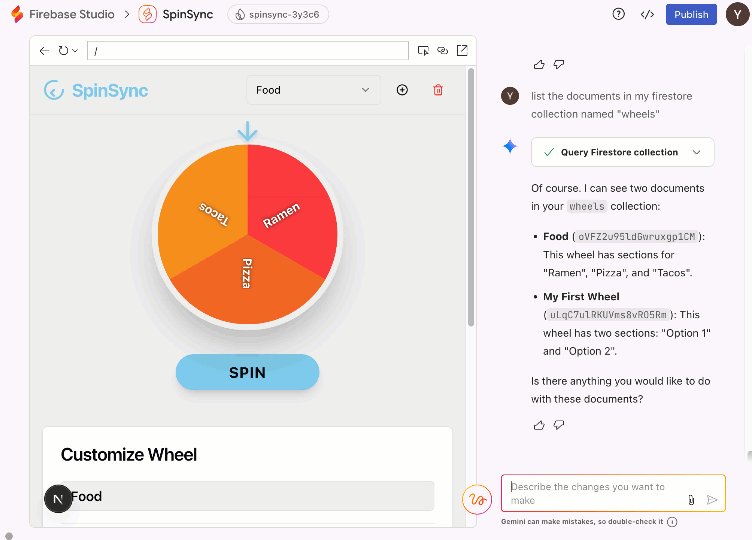
- Firestore와 채팅하여 데이터베이스를 쿼리할 수도 있습니다.
List my Firestore collections.firestore_list_collections를 호출할 것으로 예상됩니다.

7. 결론
수고하셨습니다. Firebase MCP를 사용하여 App Prototyping agent로 풀 스택 웹 앱을 만들었습니다. Firebase MCP 서버에서 제공하는 다른 도구를 사용해 보고 앱에서 할 수 있는 작업을 확장해 보세요.

