1. 概要
この Codelab では、Firebase Studio で Firebase MCP サーバーとともにアプリ プロトタイピング エージェントを使用して、Firestore を使用するフルスタックのウェブアプリを作成します。

学習内容
- アプリ プロトタイピング エージェントを使用して静的ウェブアプリを生成する
- Firebase プロジェクトに接続する
- Firebase MCP サーバーを設定する
- Firebase MCP を使用して Firestore を追加する
必要なもの
- 任意のブラウザ(Google Chrome など)
- Firebase プロジェクトの作成と管理に使用する Google アカウント
2. App Prototyping エージェントを使用してアプリを生成する
アプリ プロトタイピング エージェントは、Gemini in Firebase を使用してアプリを構築します。同じプロンプトを使用した場合でも、結果が異なることがあります。
- Google アカウントにログインし、Google デベロッパー プログラムに参加して、Firebase Studio を開きます。
- [AI を使用してアプリのプロトタイプを作成する] フィールドに、アプリの説明を入力します。
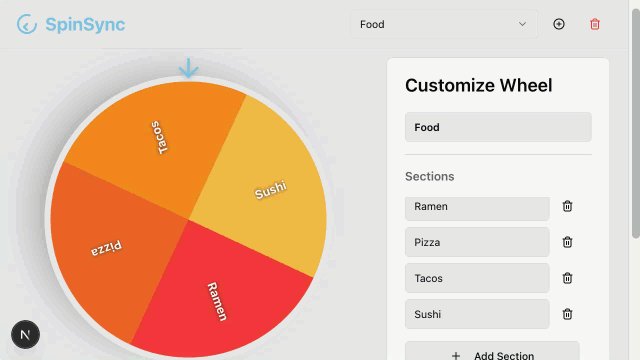
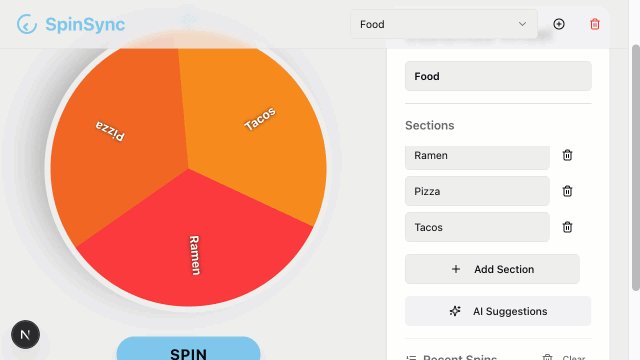
An app for a picker wheel that allows custom input. - [プロンプトを改善] をクリックします。改善されたプロンプトを確認します。
- [AI でプロトタイプを作成する] をクリックします。
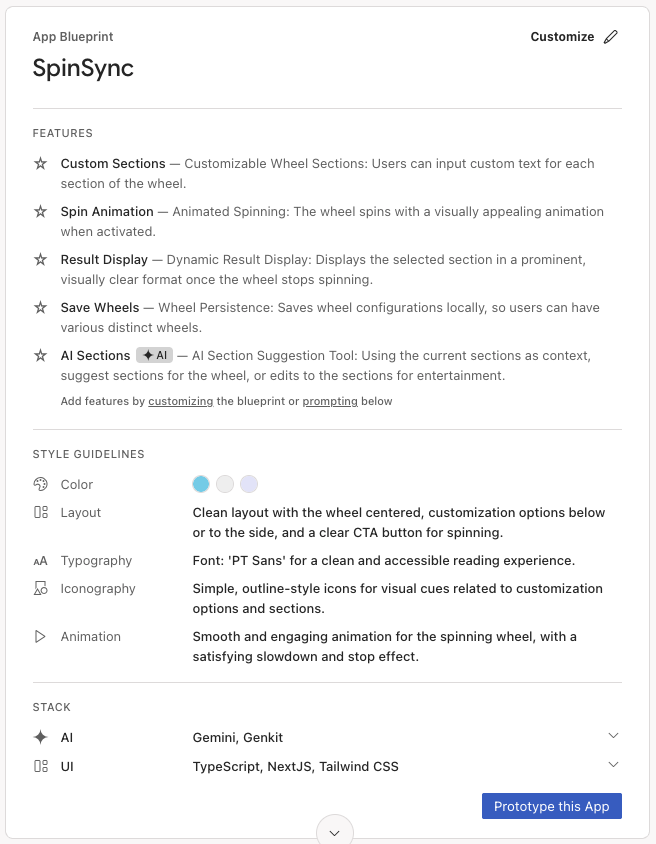
- 提案されたアプリ ブループリントを確認します。[
カスタマイズ] をクリックして編集します。
- [保存] をクリックします。
- ブループリントに更新が組み込まれたら、[このアプリのプロトタイプを作成する] をクリックします。

- ブループリントに AI 要素が含まれている場合、エージェントは Gemini Gemini キーの入力を求めるプロンプトを表示します。独自の Gemini API キーを追加するか、[自動生成] をクリックして Gemini API キーを生成します。[自動生成] をクリックすると、Firebase Studio が Firebase プロジェクトを作成し、Gemini API キーを生成します。
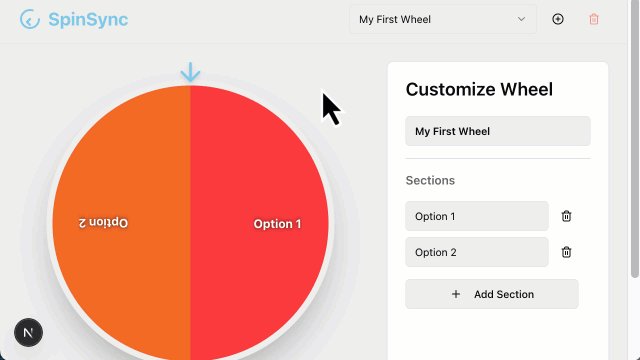
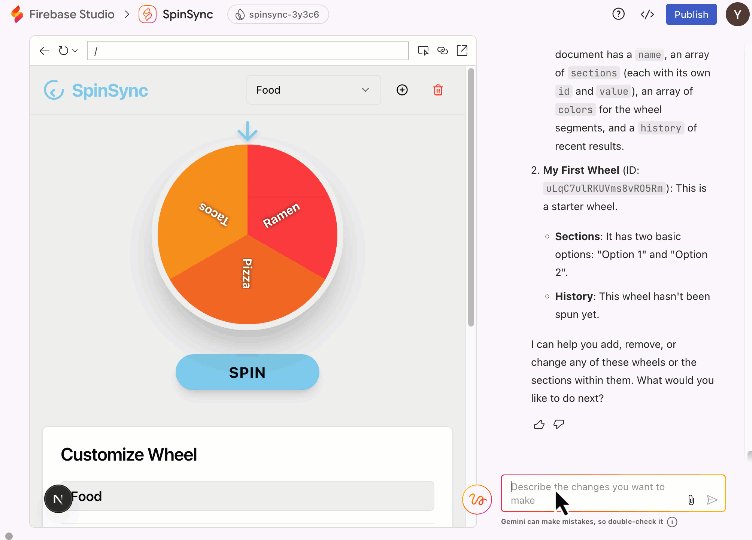
- アプリ プロトタイピング エージェントは、ブループリントを使用してアプリの最初のバージョンを作成します。完了すると、アプリのプレビューが Gemini チャット インターフェースとともに表示されます。アプリを確認してテストします。エラーが発生した場合は、チャットで [エラーを修正] をクリックして、エージェントがエラーを修正できるようにします。
3. (省略可)コードを取得する
行き詰まった場合は、サンプル ファイルを使用して、この時点からサンプルアプリをより詳しく確認してください。
- フォルダ内のファイルをダウンロードします。
- Firebase Studio で、
[コードに切り替え] をクリックしてコードビューを開きます。
- ダウンロードしたファイルを Firebase Studio のエクスプローラ ペインにドラッグします。ファイルが既存のファイルを置き換えることを許可します。
- ターミナル(
Shift+Ctrl+C)で、次のコマンドを実行してパッケージをインストールします。npm install - Firebase Studio の [ソース管理] ペインを開き、コードの変更を説明するメッセージ(「GitHub からコードをインポートしました」など)を入力して、[コミット] をクリックします。
- [Switch to Prototyper] をクリックして、アプリのサンプル バージョンを使用して Codelab を続行します。
4. Firebase プロジェクトに接続する
これで完了です。アプリはローカルで動作しています。バックエンドを付与するには、次に Firebase プロジェクトに接続します。
- App Prototyping エージェントに Firebase プロジェクトへの接続を依頼します。
Connect to a Firebase project.src/lib/firebase.tsを介してアプリに統合します(図を参照)。import { initializeApp, getApp, getApps } from 'firebase/app'; const firebaseConfig = { "projectId": "foo-bar-baz", "appId": "1:630673270654:web:3eda41879acd38fa96ce14", "storageBucket": "foo-bar-baz.firebasestorage.app", "apiKey": "AIzaSyDGoMZQia334izw8JedslMTUD0fNpmFca0", "authDomain": "foo-bar-baz.firebaseapp.com", "measurementId": "", "messagingSenderId": "630673270654" }; // Initialize Firebase const app = !getApps().length ? initializeApp(firebaseConfig) : getApp(); export default app;Create a new Firebase project.
5. Firebase Studio で Firebase MCP を設定する
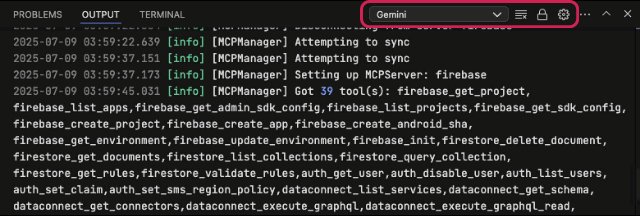
Firebase MCP サーバーは、Firebase Authentication、Cloud Firestore、Firebase Data Connect などの Firebase サービスの設定、管理、データの取得を行うためにエージェントが呼び出すことができるツールを提供することで、アプリ プロトタイピング エージェントの機能を拡張します。設定方法は次のとおりです。
[コードに切り替える] をクリックして、コードビューを開きます。
- ターミナル(
Shift+Ctrl+C)で次のコマンドを実行して Firebase アカウントにログインし、画面に表示される手順に沿って操作して、すべてのデフォルト オプションをそのままにします。firebase login --no-localhost - エクスプローラ(
Ctrl+Shift+E)で、.idx フォルダを右クリックして [新しいファイル] を選択します。ファイルにmcp.jsonという名前を付けて、Enter キーを押します。 - サーバー構成を
.idx/mcp.jsonに追加します。{ "mcpServers": { "firebase": { "command": "npx", "args": [ "-y", "firebase-tools@latest", "experimental:mcp" ] } } }
6. Firebase MCP を使用して Firestore を追加する
目標 1: Firestore を追加する
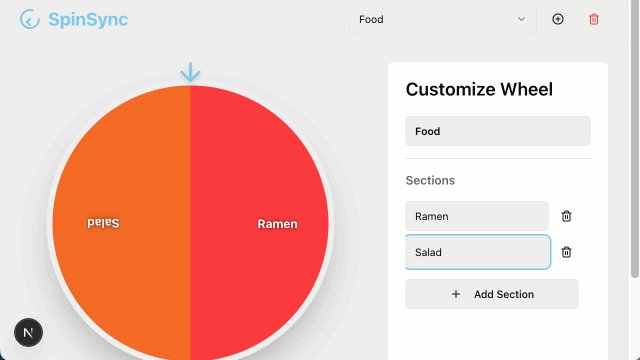
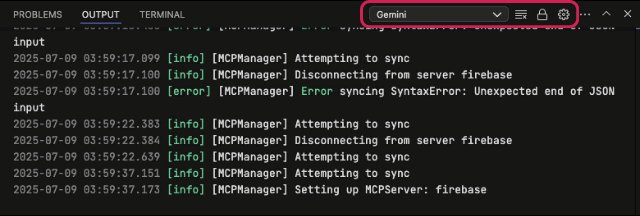
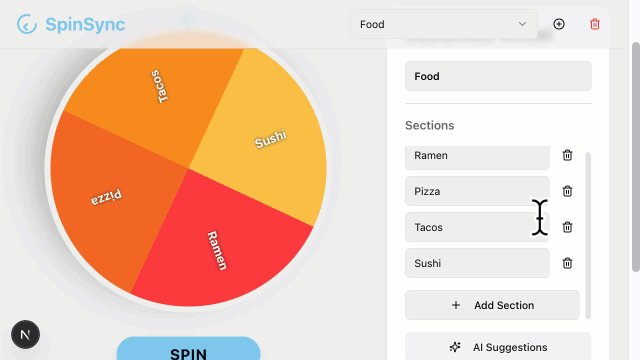
- Prototyper に切り替えます。チャット インターフェースで、アプリで Firestore を使用するようにエージェントに依頼します。
Use Firestore for user entries. Give anyone read and write access.- Firebase MCP ツール
firebase_initを呼び出して Firestore を初期化します。これにより、Firestore ルール(図のとおり)とインデックス ファイルが作成されます。 - ローカル ストレージではなく Firestore を使用するようにアプリケーション コードを更新する
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /{document=**} { allow read, write: if true; } } } - Firebase MCP ツール
- [コードに切り替え] をクリックします。ターミナル(
Shift+Ctrl+C)で、現在の Firebase プロジェクトで Firestore API を有効にしたことがない場合は、Firestore を初期化します。firebase init firestorefirebase deploy --only firestore
目標 2: 試してみる
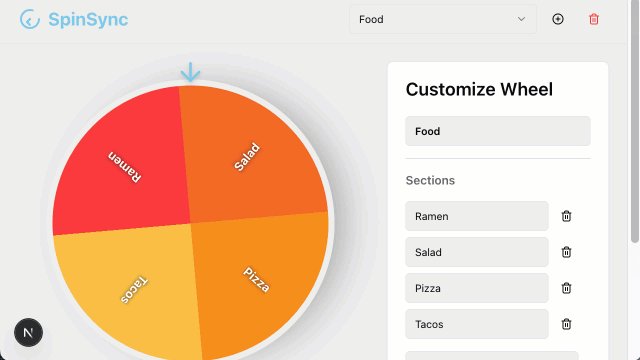
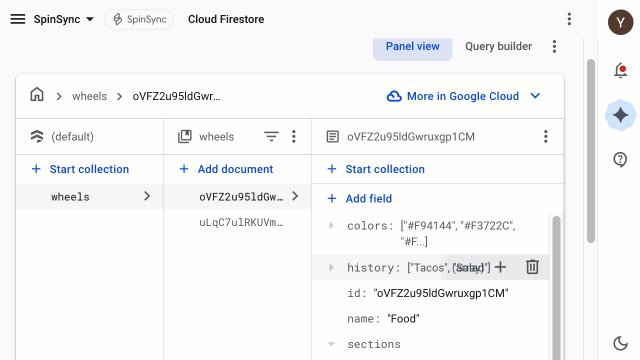
- アプリを再読み込みし、ピッカーホイールでエントリを作成、削除して、Firebase コンソールの Firestore ページでこれらの更新を確認します。

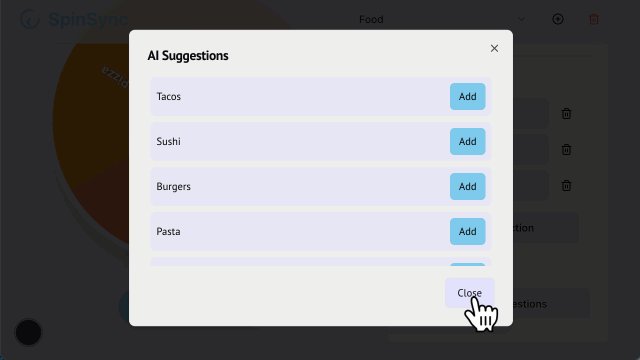
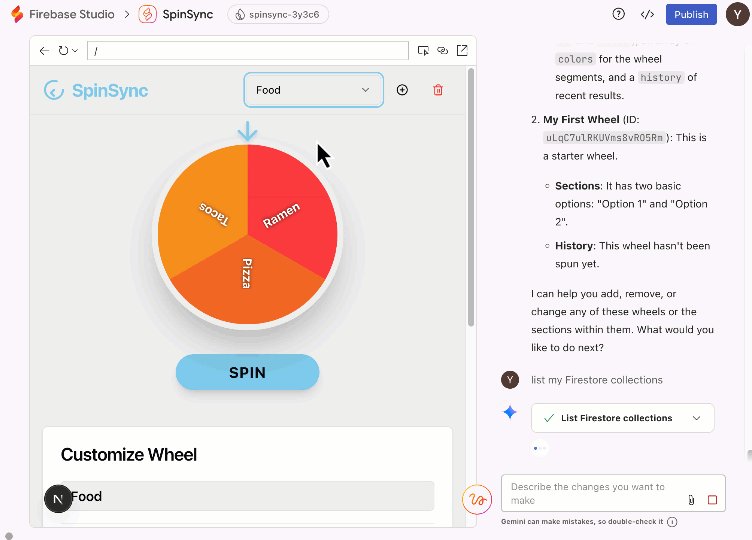
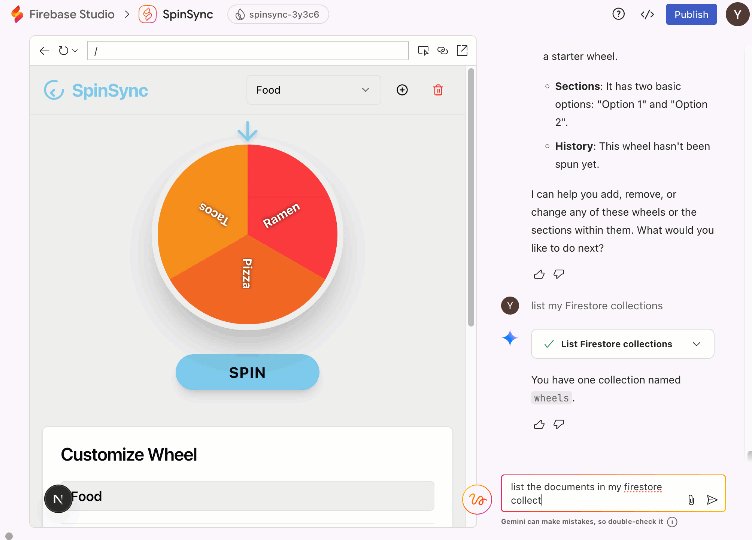
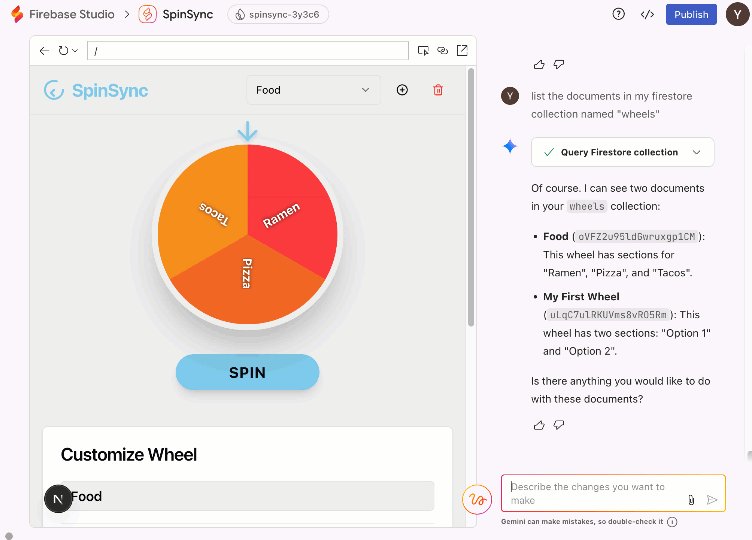
- Firestore とチャットしてデータベースをクエリすることもできます。
List my Firestore collections.firestore_list_collectionsを呼び出すことを想定しています。

7. まとめ
これで完了です。Firebase MCP を使用してアプリ プロトタイピング エージェントでフルスタック ウェブアプリを作成しました。Firebase MCP サーバーが提供する他のツールもぜひお試しになり、アプリの機能を拡張してください。

