1. はじめに
目標
この Codelab では、FCM トピックを使用してアプリ インスタンスのさまざまなサブグループにプッシュ メッセージをマルチキャストできるように、マルチプラットフォーム アプリを計測する方法を学びます。
完了すると、FCM インフラストラクチャを利用して、これらのサブグループを管理したり、サブグループにマルチキャスト プッシュ メッセージを送信したりできるようになります。
トピックの概要
トピックは、FCM インフラストラクチャでサポートされている、アプリ インスタンスのサブグループにメッセージを送信する方法です。
FCM には、メッセージを送信し、これらのトピックへの登録を維持するための API が用意されています。アプリ インスタンスをトピックに関連付けたり、関連付けを解除したりする操作は、それぞれサブスクライブと登録解除と呼ばれます。
トピックは、一般公開されているコンテンツに使用する必要があります。たとえば、天気予報の更新に関するメッセージなどです。ユーザーの機密情報を含むメッセージを送信する場合は、Firebase Admin SDK を使用して複数のデバイスにメッセージをマルチキャストします。
トピックベースのマルチキャストは、スループット向けに最適化されています。
学習内容
- モバイルアプリからユーザーをトピックに登録(および登録解除)する方法。
- トピックを使用してマルチキャスト プッシュ メッセージを送信する方法。
- トピック条件を使用して複数のトピックにメッセージを送信する方法。
- サーバーサイドでトピック サブスクリプションを管理し、一括で登録と登録解除を行う方法。
作成するアプリの概要
- トピックを登録/登録解除し、トピックに送信されたときにメッセージを受信する Android アプリ。
- Firebase Admin SDK を使用したサーバーサイド統合。FCM API を介してトピック メッセージを送信するために使用されます。
必要なもの
- Chrome などの任意のブラウザ。
- Java アプリケーション開発用の IntelliJ IDEA IDE。
- インストール時に Gradle のサポートを有効にしてください。
- Android アプリケーションを開発するための Android Studio IDE。
- Android アプリケーションを実行するデバイス。次のいずれか:
- Android Emulator(Android Studio でのセットアップが必要)
- パソコンに接続され、デベロッパー モードに設定されている Android デバイスの実機。
- Firebase プロジェクトの作成と管理に使用する Google アカウント。
2. 設定方法
コードを取得する
コマンドラインから GitHub リポジトリのクローンを作成します。
git clone https://github.com/firebase/quickstart-android.git fcm-codelab
サンプルコードは fcm-codelab ディレクトリにクローンされます。
cd fcm-codelab
この Codelab のスターター アプリは、fcm-topics-codelab ブランチの messaging ディレクトリにあります。スターター コードにアクセスする手順は次のとおりです。StockNewsApp と StockNewsServer の 2 つのディレクトリが含まれています。前者はスターター Android アプリを含み、後者はスターター サーバーサイド コードを含みます。
git checkout fcm-topics-codelab cd messaging/fcm-topics-codelab/starter
この Codelab の完成版は messaging/fcm-topics-codelab/completed ディレクトリに配置されています。
Firebase プロジェクトを作成する
- Google アカウントを使用して Firebase コンソールにログインします。
- ボタンをクリックして新しいプロジェクトを作成し、プロジェクト名(例:
StockNews)を入力します。
- [続行] をクリックします。
- Firebase の利用規約が表示されたら、内容を読み、同意して [続行] をクリックします。
- (省略可)Firebase コンソールで AI アシスタンス(「Gemini in Firebase」)を有効にします。
- この Codelab では Google アナリティクスは必要ないため、Google アナリティクスのオプションをオフに切り替えます。
- [プロジェクトを作成] をクリックし、プロジェクトのプロビジョニングが完了するまで待ってから、[続行] をクリックします。
これで完了です。これで Firebase プロジェクトが作成されました。
3. プラットフォーム固有の Firebase アプリ構成
Firebase サポートを有効にするために必要なコード変更のほとんどは、作業中のプロジェクトにすでにチェックインされています。ただし、モバイル プラットフォームのサポートを追加するには、次のことを行う必要があります。
- 目的のプラットフォームを Firebase プロジェクトに登録する
- プラットフォーム固有の構成ファイルをダウンロードしてコードに追加する。
この Codelab では、Android Firebase アプリを追加します。
 Android を構成する
Android を構成する
- Firebase コンソールの左側のナビゲーション バーの上部にある設定歯車で [プロジェクトの設定] を選択し、[全般] ページの [マイアプリ] の下にある [Android] アイコンをクリックします。
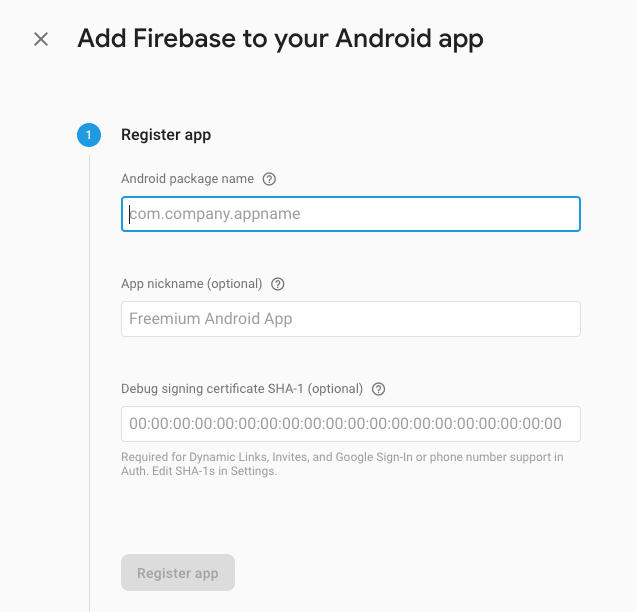
以下のダイアログが表示されます。 
- 指定が必要な重要な値は、Android パッケージ名です。
com.ticker.stocknewsに設定します。- ここで指定するパッケージ名は、スターター StockNewsApp コードの
AndroidManifest.xmlで指定されているものと同じである必要があります。この設定を確認または変更するには、次の手順に沿って操作します。- StockNewsApp ディレクトリで、ファイル
app/src/main/AndroidManifest.xmlを開きます。 manifest要素内にあるpackage属性の文字列値を確認します。この値は Android パッケージ名です。
- StockNewsApp ディレクトリで、ファイル
- ここで指定するパッケージ名は、スターター StockNewsApp コードの
- Firebase のダイアログで、コピーしたパッケージ名を [Android パッケージ名] フィールドに貼り付けます。
- このアプリはリリースされないため、この Codelab では [デバッグ用の署名証明書 SHA-1] の指定は不要です。このフィールドは空白のままにします。
- [アプリを登録] をクリックします。
- 引き続き Firebase コンソールで、指示に沿って構成ファイル
google-services.jsonをダウンロードします。 - 残りの設定手順はスキップできます。他のすべての設定はスターター アプリのコードですでに構成されています。Firebase コンソールのメインページにアプリが表示されます。
- 先ほどダウンロードした
google-services.jsonファイルをmessaging/fcm-topics-codelab/starter/StockNewsApp/appディレクトリにコピーします。
4. アプリをビルドして実行する
アプリで実際に作業を開始する準備が整いました。まず、アプリをビルドして実行します。
スターター アプリをインポートする
Android Studio を起動し、スターター コード ディレクトリから messaging/fcm-topics-codelab/starter/StockNewsApp をインポートします。
プロジェクトが読み込まれた後、ローカルで行った変更の一部が Git によりトラッキングされていないことを示すアラートが表示される場合もあります。その場合は、[Ignore] または右上の [X] をクリックします。(変更を Git リポジトリにプッシュバックすることはありません)。
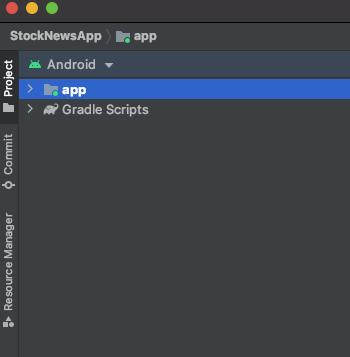
[Android] ビューの場合は、プロジェクト ウィンドウの左上に次のような画像が表示されます([Project] ビューの場合は、プロジェクトを展開すると同じ画像が表示されます)。

初回は、バックグラウンドでプロジェクトをコンパイルするのに数秒かかることがあります。その間、Android Studio の下部にあるステータスバーにスピナーが表示されます。

コンパイルが完了するまで、コードを変更しないことをおすすめします。このコンパイルで、必要なすべてのコンポーネントを Android Studio に取り込むことができます。
また、「Reload for language changes to take effect?」のようなメッセージが表示された場合は、[Yes] を選択します。
エミュレータのセットアップ
Android エミュレータのセットアップについてサポートが必要な場合は、アプリを実行するをご覧ください。
Android アプリのスターター コードについて
- スターター コードは、最小限の機能と UI を備えた軽量の Android アプリです。
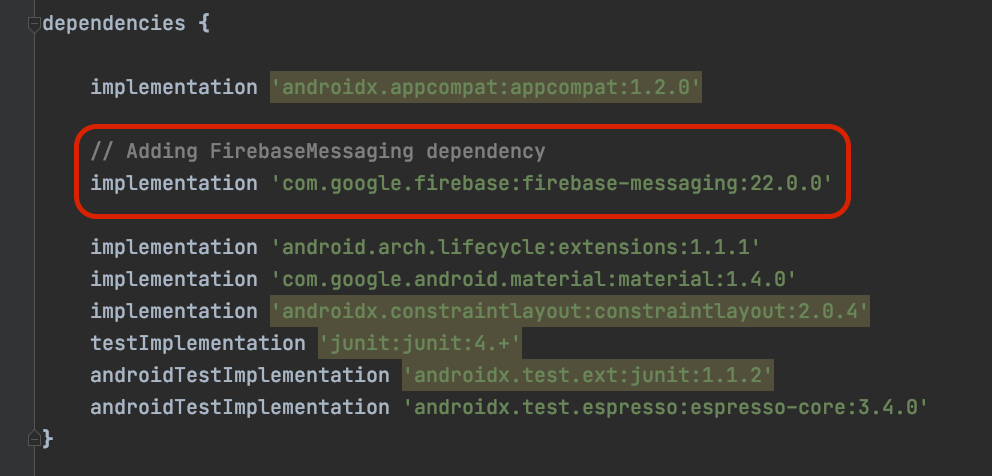
- firebase-messaging SDK への依存関係は、すでに
app/build.gradleファイルに追加されています。

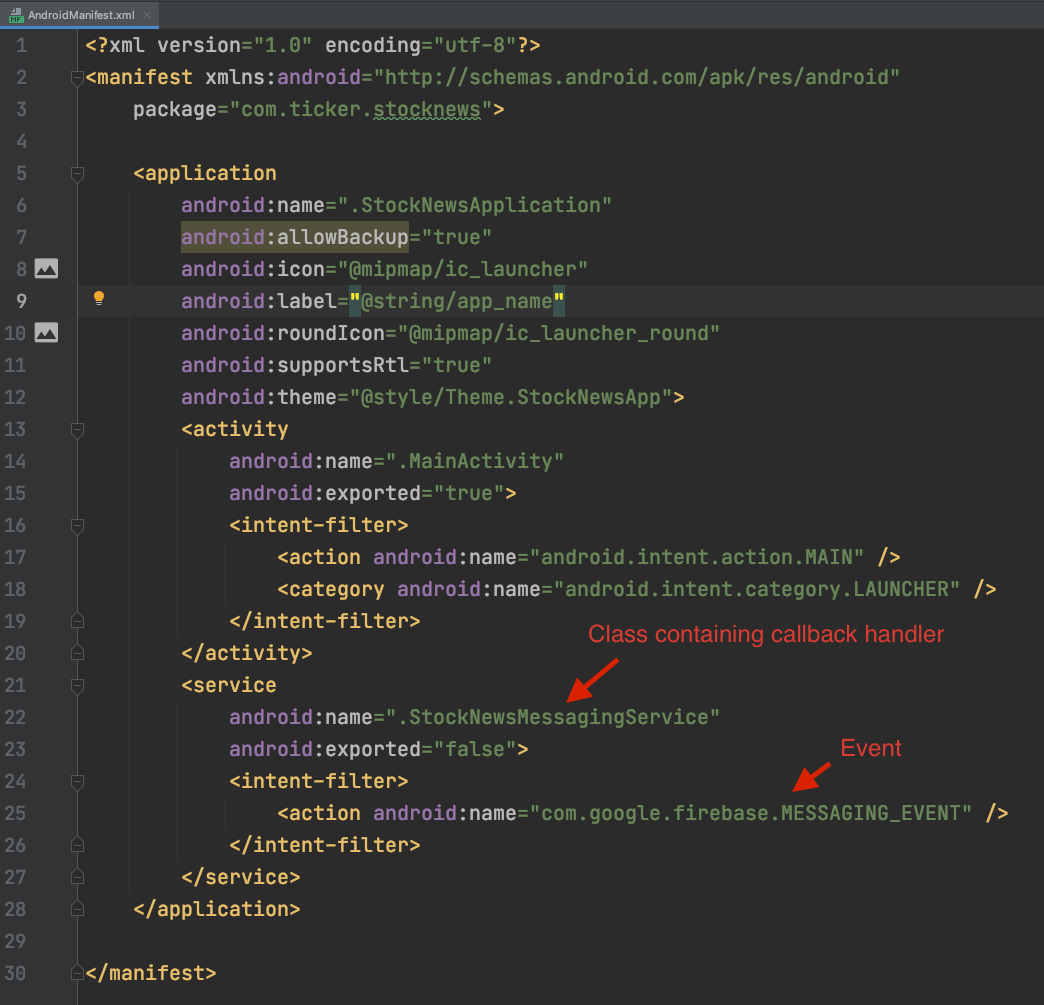
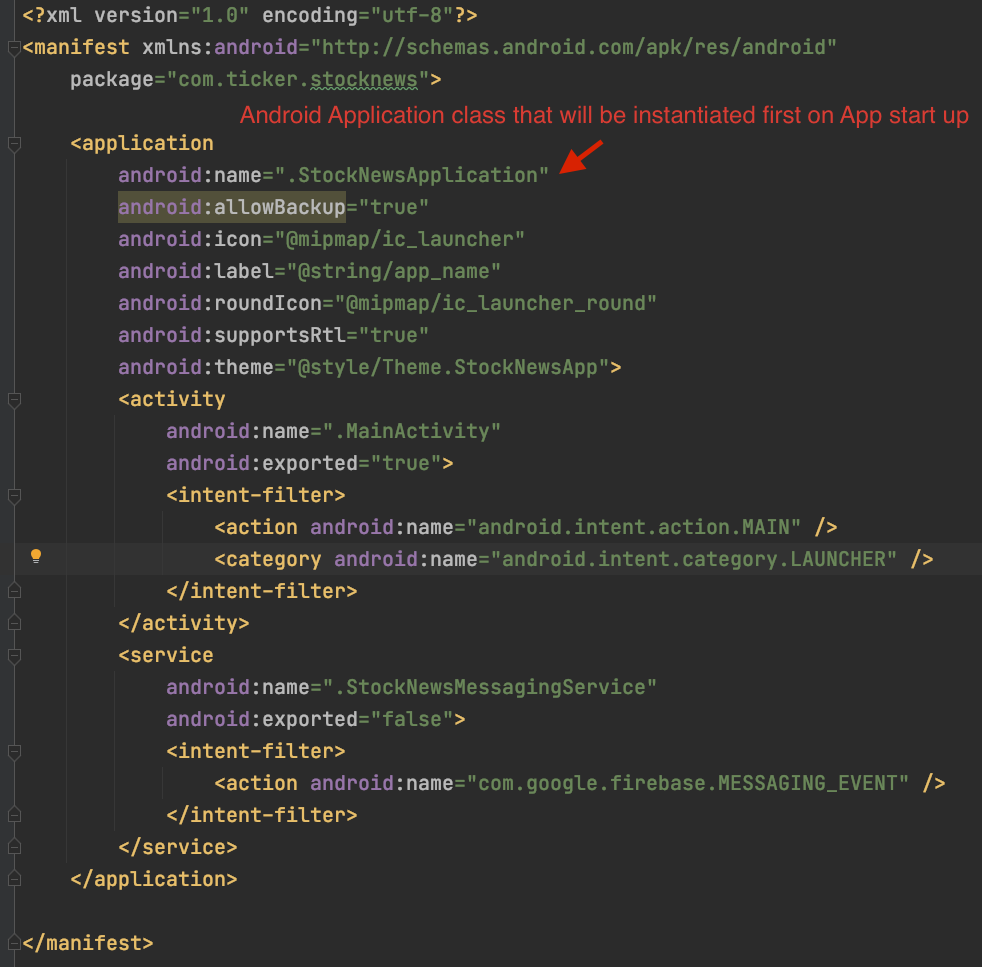
AndroidManifest.xmlには、MESSAGING_EVENTコールバック ハンドラがすでに追加されています。- このハンドラ
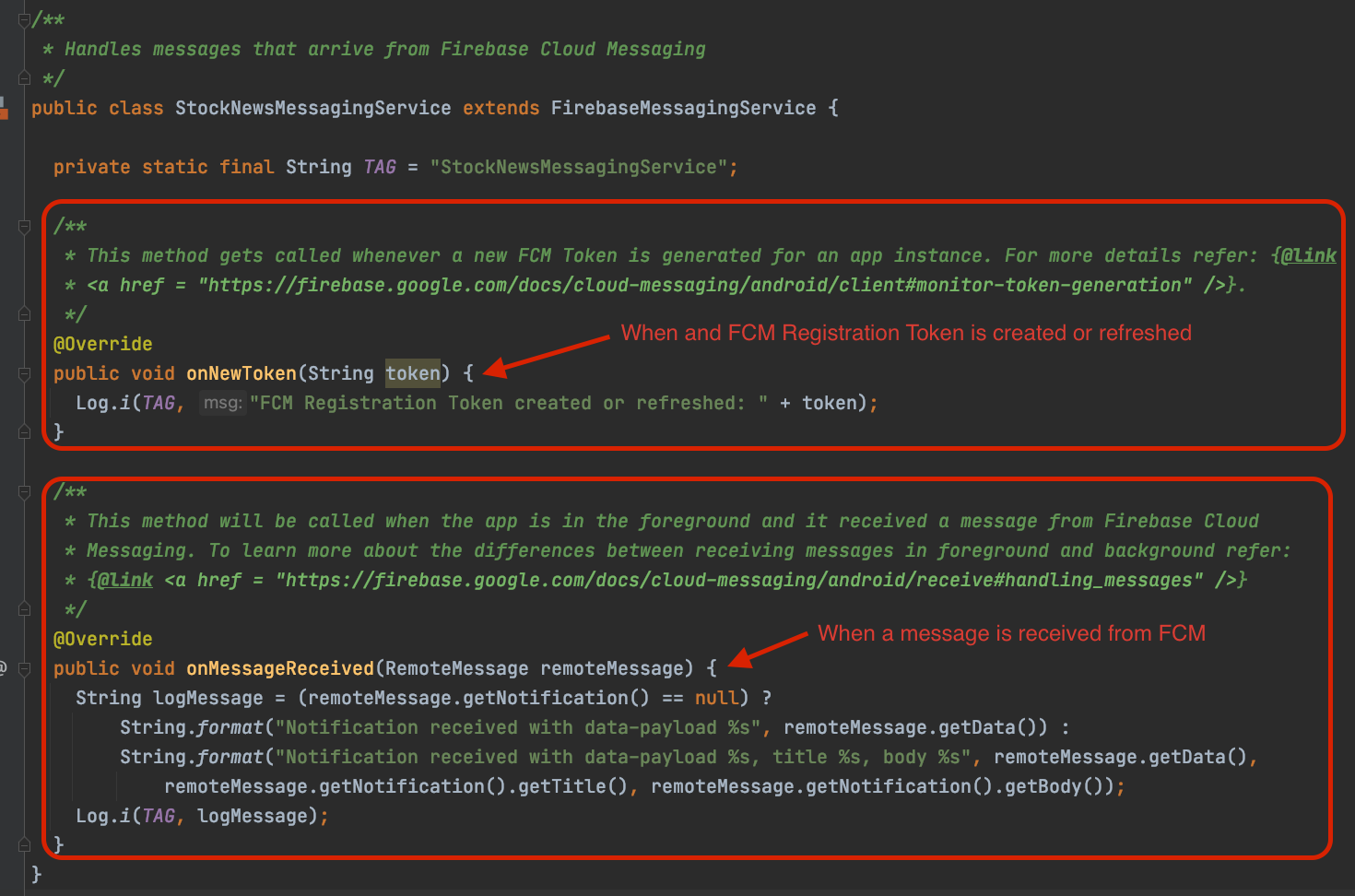
StockNewsMessagingService.javaは、さまざまな Firebase Cloud Messaging 関連機能を提供するFirebaseMessagingServiceクラスを拡張します。詳しくは、FirebaseMessagingService のドキュメントをご覧ください。

onNewToken関数は、FCM 登録トークンが作成または更新されたときに呼び出されます。詳細については、トークン生成をモニタリングするをご覧ください。- メッセージを受信し、アプリがフォアグラウンドにある場合、
onMessageReceived関数が呼び出されます。現在、受信したメッセージはログに記録されるだけです。- バックグラウンドとフォアグラウンドのメッセージの配信と処理の違いについては、Android アプリでメッセージを受信するをご覧ください。
- このハンドラ
- また、
AndroidManifest.xmlでは、StockNewsApplicationという名前の AndroidApplicationクラスも提供されます。

- このクラスは、アプリの起動時に最初にインスタンス化されるクラスになります。
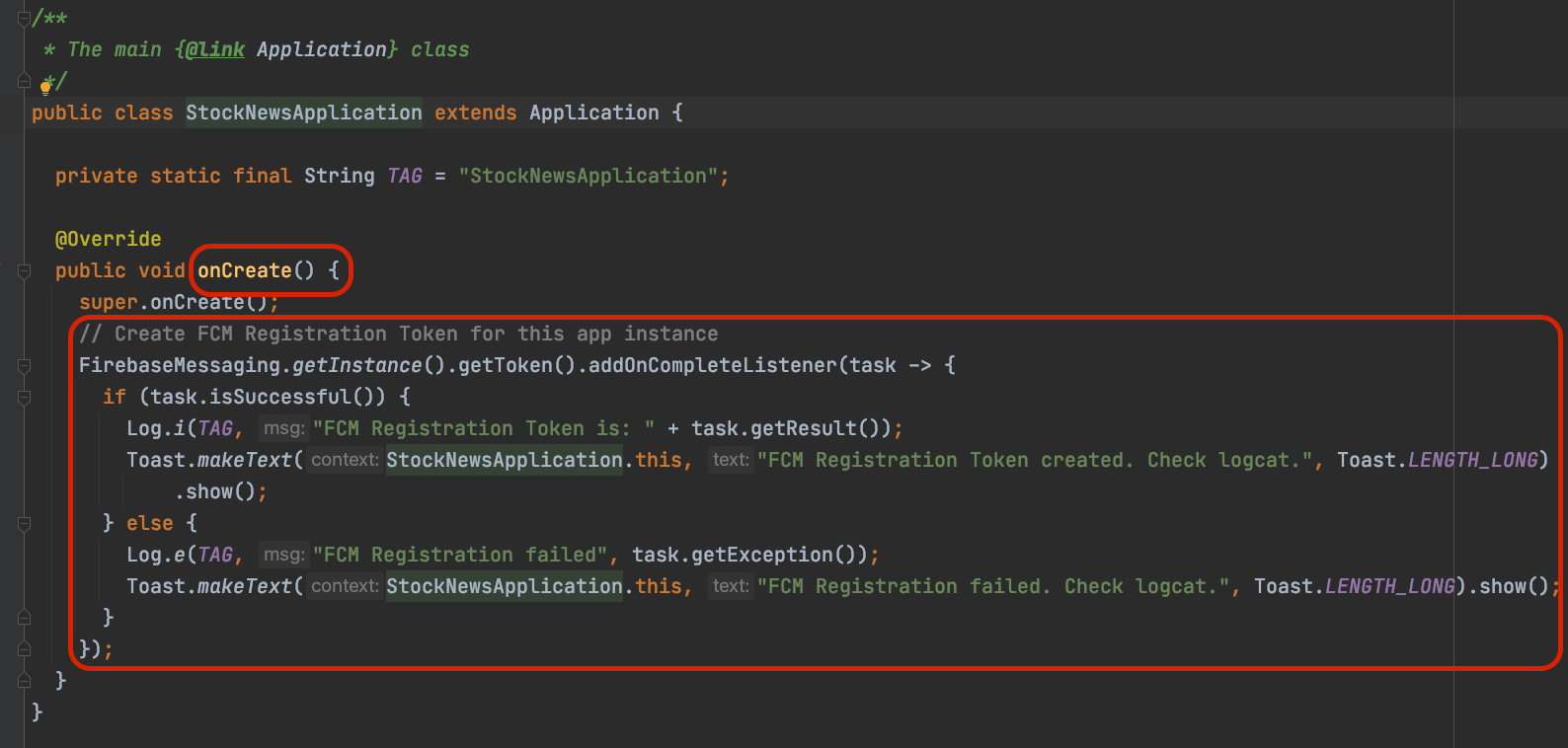
StockNewsApplicationクラスのonCreate関数に、FCM 登録トークンの作成呼び出しが追加されています。有効な FCM 登録トークンが生成され、ログに記録されます。
MainActivity.javaは、在庫カテゴリの選択肢を表示するRecyclerViewを追加します。SubscriptionAdapter.javaは、在庫カテゴリ選択画面を描画するRecyclerView.Adapterを実装します。- 各株カテゴリには名前と、その横に購読の切り替えボタンがあります。
- 切り替えを切り替えると、FCM トピックのサブスクリプション / サブスクライブ解除の呼び出しが行われるはずです。
- これらの呼び出しは、次のセクションで実装します。
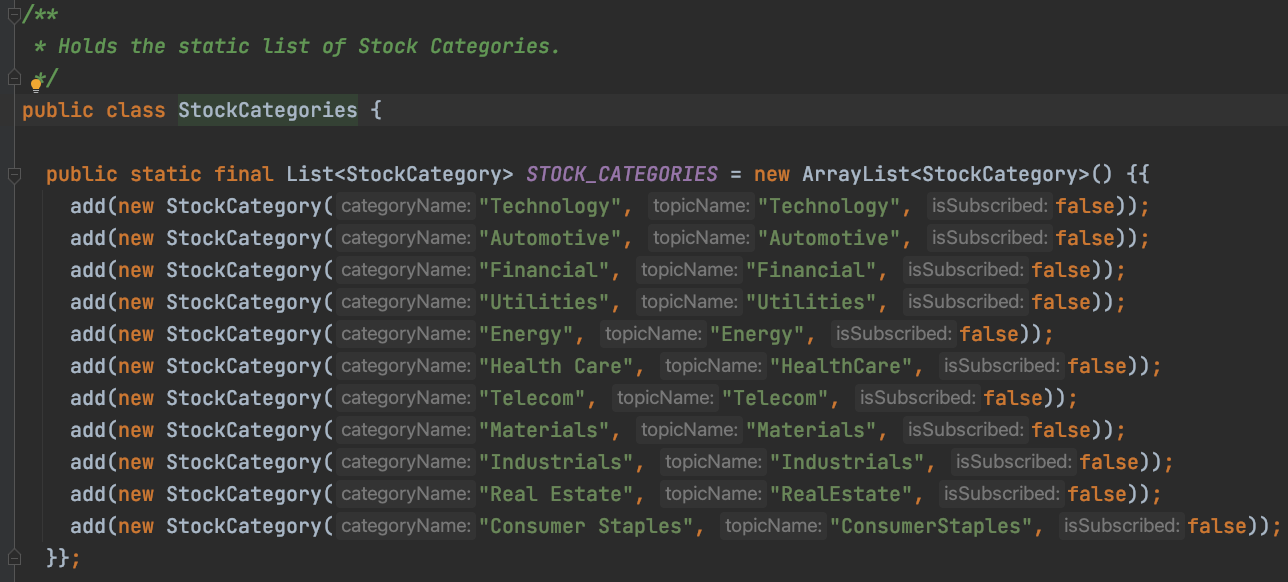
model/StockCategories.javaクラスには、すべての株価カテゴリとその関連トピック名のリストが含まれます。

スターター アプリを実行する
- Android デバイスをパソコンに接続するか、エミュレータを起動します。
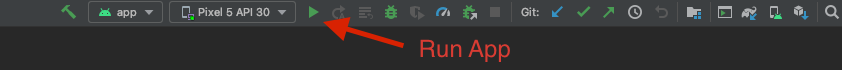
- 上部のツールバーで、ターゲットの Android デバイスまたはエミュレータを選択し、実行ボタンを押します。

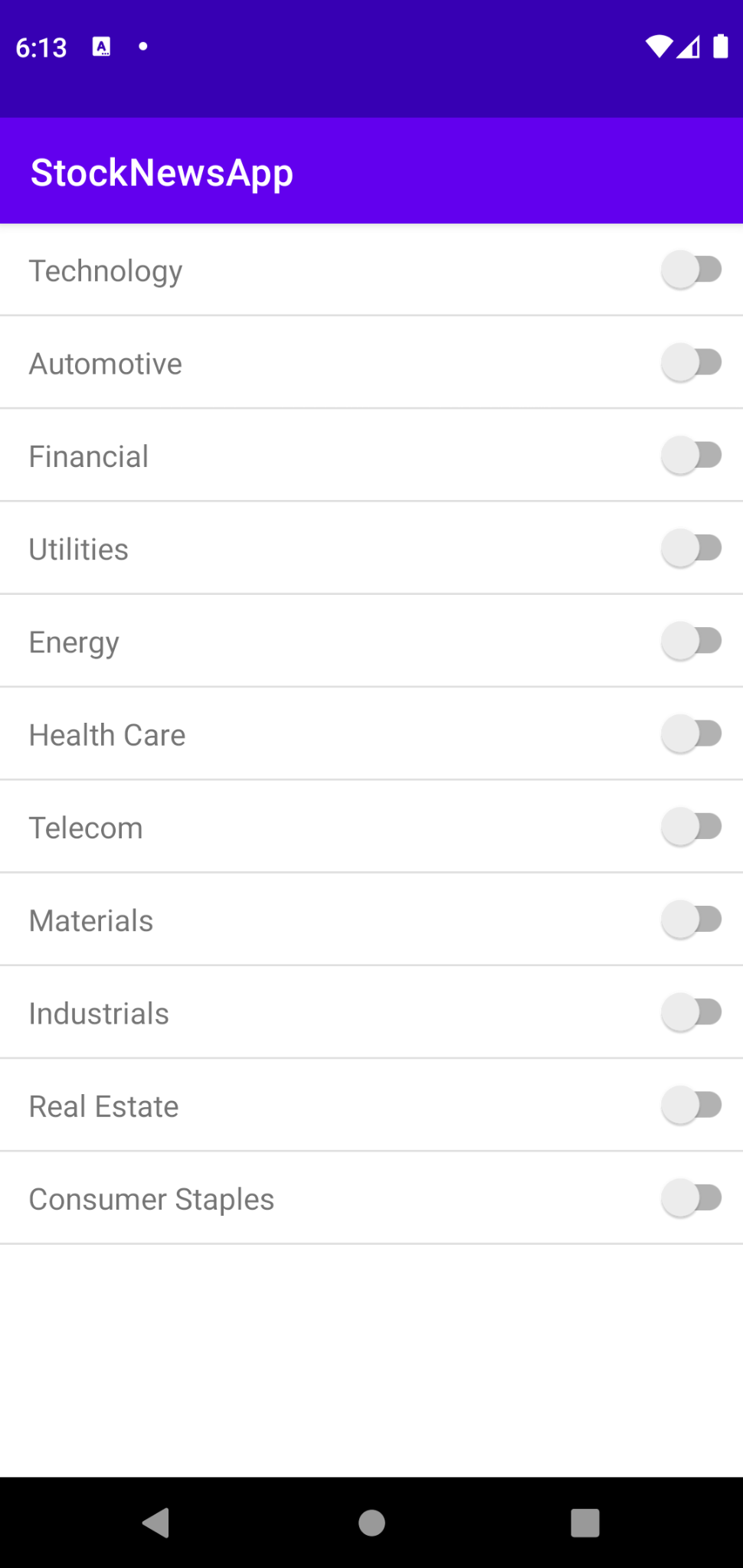
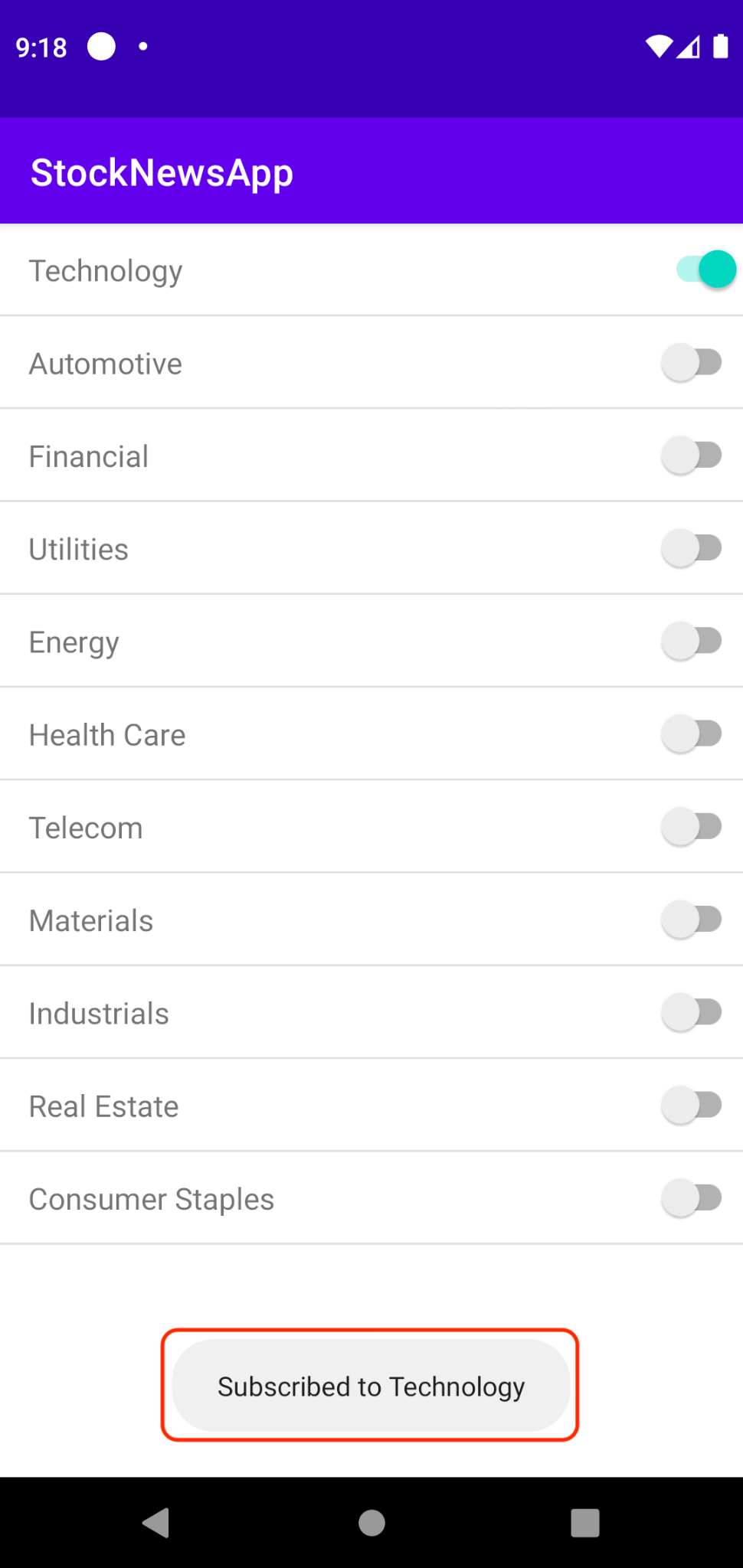
- アプリの UI は次のようになります。

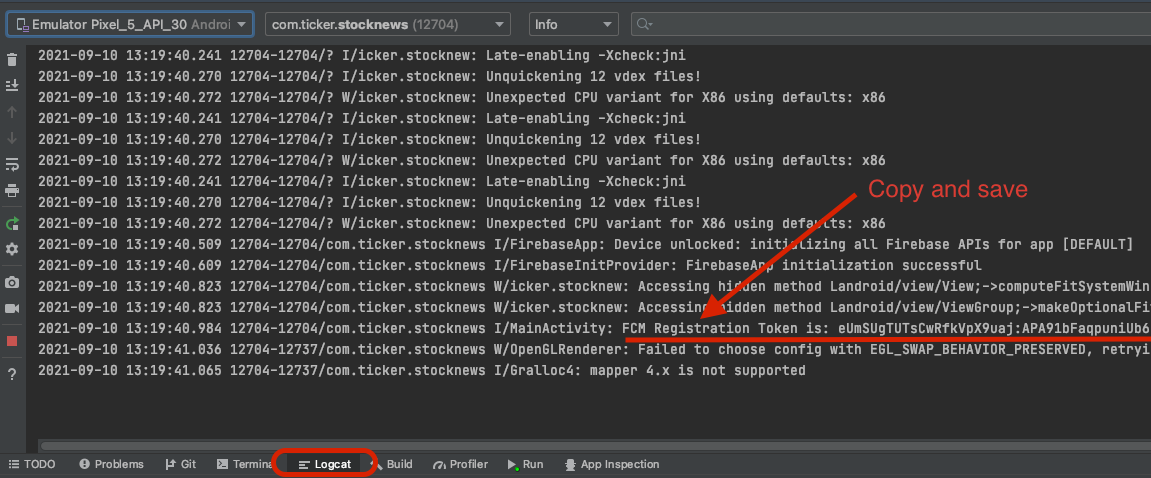
- アプリは FCM 登録トークンを作成してログに記録します。ただし、アプリの UI は変更されません。
- FCM 登録トークンをコピーして保存します。これは次の手順で使用します。

5. テスト メッセージを送信する
これで、前の手順で設定したアプリ インスタンスにテスト メッセージを送信する準備ができました。
スターター サーバーコードをインポートする
IntelliJ IDEA を起動して、messaging/fcm-topics-codelab/starter/StockNewsServer プロジェクトを開きます。
左側のナビゲーション バーのプロジェクト ビューは次のようになります。

IntelliJ IDEA でプロジェクトをビルドする(必要な依存関係の取得を含む)には数分かかることがあります。
サーバーのスターター コードを理解する
- サーバーのスターター コードは、Gradle ベースの Java プロジェクトです。
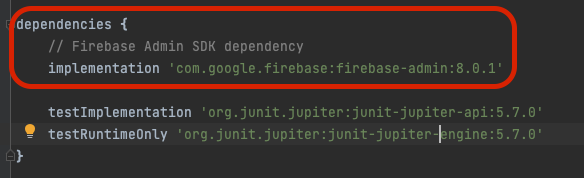
build.gradleファイルには、firebase-admin SDK への依存関係がすでに追加されています。この SDK を使用すると、さまざまな FCM メッセージ送信機能にアクセスできます。

- 最後に、
FcmSender.java: このクラスには、次のメソッドが含まれています。initFirebaseSDK: firebase-admin SDK を初期化します。sendMessageToFcmRegistrationToken: FCM 登録トークンにメッセージを送信します。sendMessageToFcmTopic: FCM トピックにメッセージを送信します。sendMessageToFcmTopicCondition: FCM トピック条件にメッセージを送信します。
FcmSubscriptionManager.java: このクラスには、サーバーサイドからトピックのサブスクリプションを管理できるメソッドが含まれています。initFirebaseSDK: firebase-admin SDK を初期化します。subscribeFcmRegistrationTokensToTopic: FCM 登録トークンを FCM トピックに登録します。unsubscribeFcmRegistrationTokensFromTopic: FCM トピックから FCM 登録トークンを登録解除します。
サーバーコードの設定
- まず、firebase-admin SDK が FCM API への呼び出しを承認できるように、Firebase サービス アカウントを設定する必要があります。
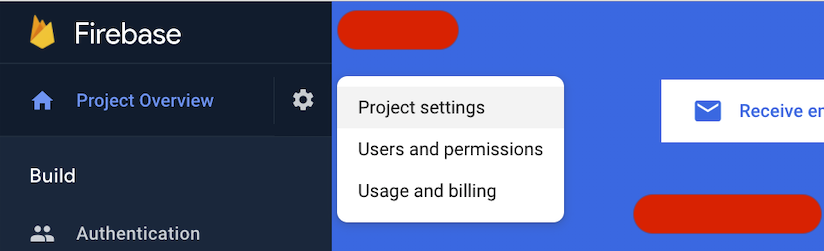
- Firebase コンソールに移動し、左側のナビゲーション バーの [プロジェクトの概要] の横にある歯車アイコンをクリックして、[プロジェクトの設定] を選択します。

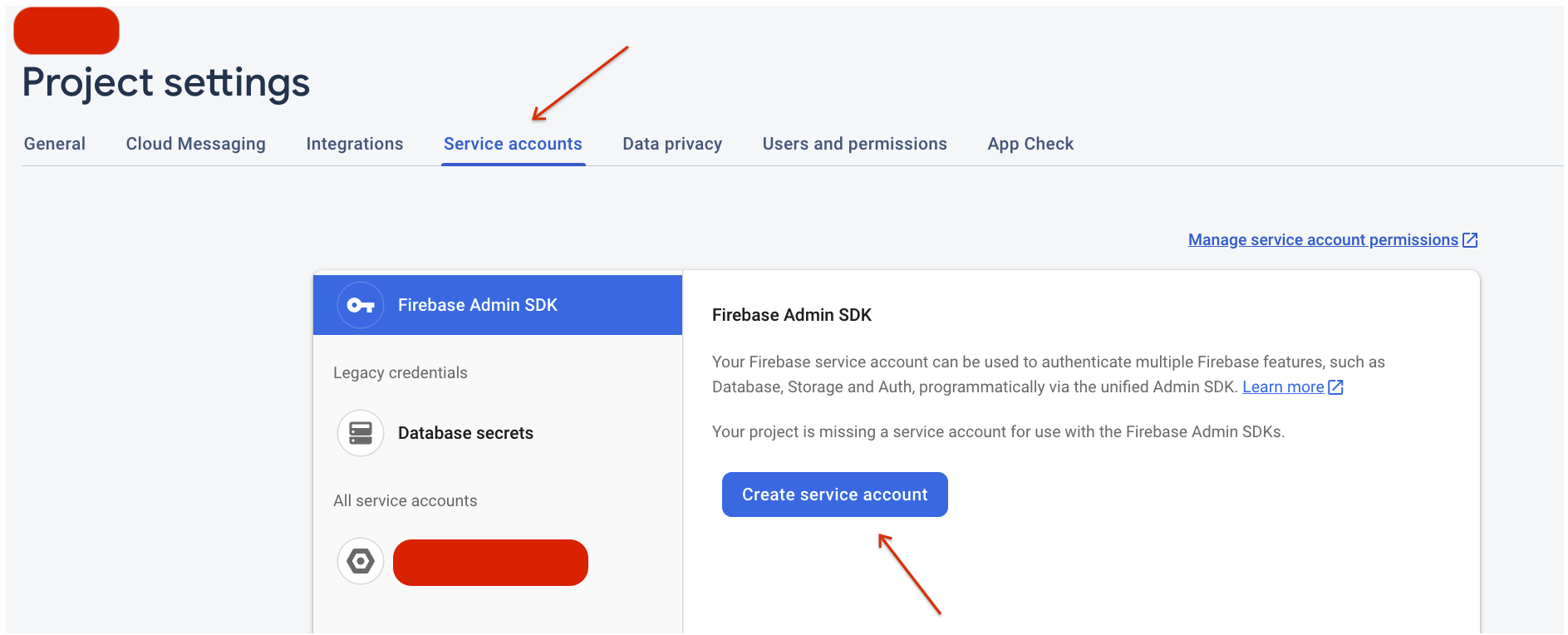
- 設定ページで、[サービス アカウント] を選択し、[サービス アカウントを作成] をクリックします。

- [新しい秘密鍵を生成] ボタンをクリックすると、キーファイルの自動ダウンロードが開始されます。
- キーファイルの名前を
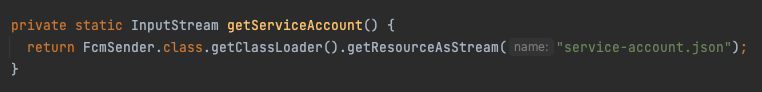
service-account.jsonに変更して、messaging/fcm-topics-codelab/starter/StockNewsServer/src/main/resourcesフォルダにコピーします。 FcmSender.javaとFcmSubscriptionManager.javaはどちらも、次のコードを使用してクラスパスからservice-account.jsonファイルを読み込みます。
- Firebase コンソールに移動し、左側のナビゲーション バーの [プロジェクトの概要] の横にある歯車アイコンをクリックして、[プロジェクトの設定] を選択します。
- これで、サーバーコードの準備が整いました。上部のメニューバーから [Build] -> [Build Project] を実行します。
テスト メッセージを送信する
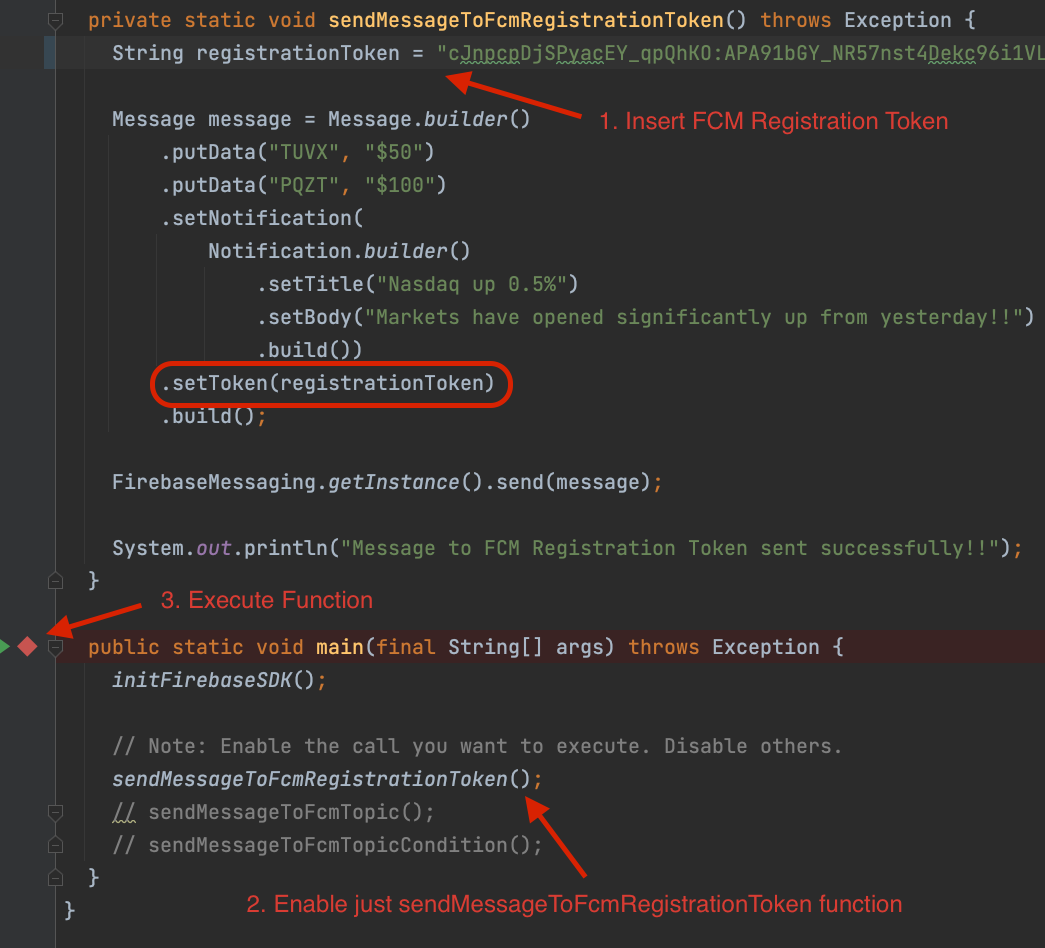
FcmSender.javaでsendMessageToFcmRegistrationToken関数を見つけ、スターター アプリを実行するセクションからコピーした FCM 登録トークンをregistrationTokenフィールドに挿入します。main関数で、sendMessageToFcmRegistrationToken関数のみのコメントを解除し、実行をクリックしてコードを実行します。- FCM 登録トークンが
messageオブジェクトのTokenフィールドに設定されていることを確認します。 - また、
FirebaseMessagingインターフェースのsendAPI を使用していることにも注目してください。
- FCM 登録トークンが

- これにより、前のステップで設定したアプリ インスタンスにメッセージが送信されます。
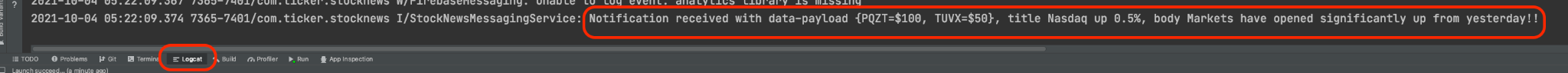
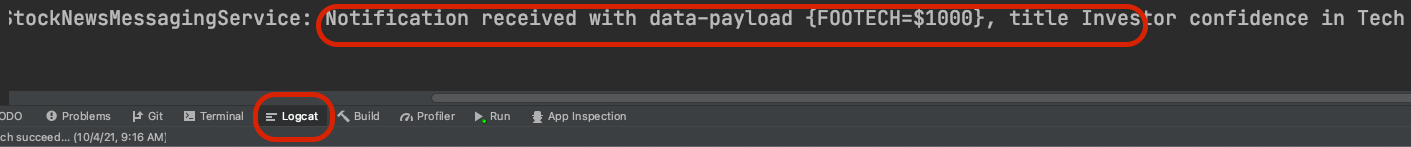
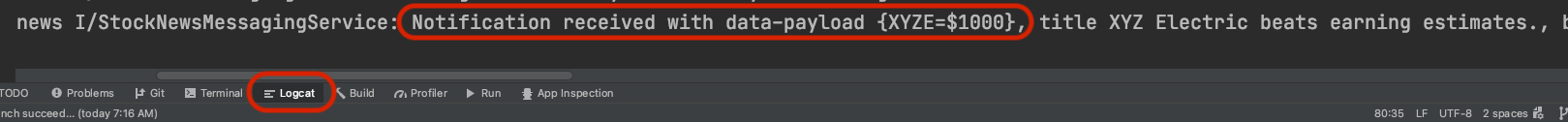
- アプリ インスタンスがフォアグラウンドにある場合、メッセージ コンテンツがログに記録されます。

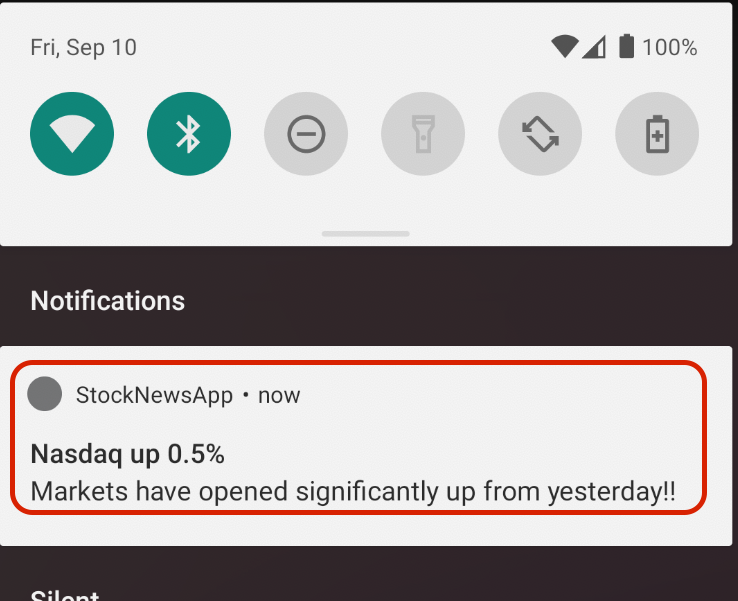
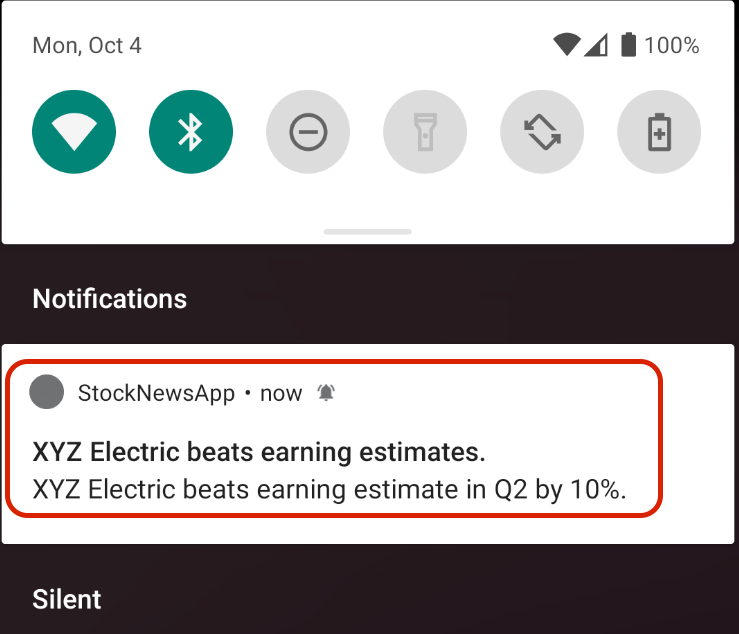
- アプリ インスタンスがバックグラウンドにある場合は、通知トレイにメッセージが表示されます。

Firebase Admin SDK を使用してアプリ インスタンスにメッセージを送信しました。サーバーでの Firebase Admin SDK の使用について詳しくは、こちらをご覧ください。
6. トピックの登録 / 登録解除を実装する
このステップでは、Android アプリの [Stock Category] 切り替えで、トピックのサブスクリプションと登録解除のアクションを実装します。
アプリユーザーが特定の株カテゴリの切り替えを切り替えると、トピックの登録または登録解除の呼び出しが行われます。
コードを確認する
- Android アプリのコードで
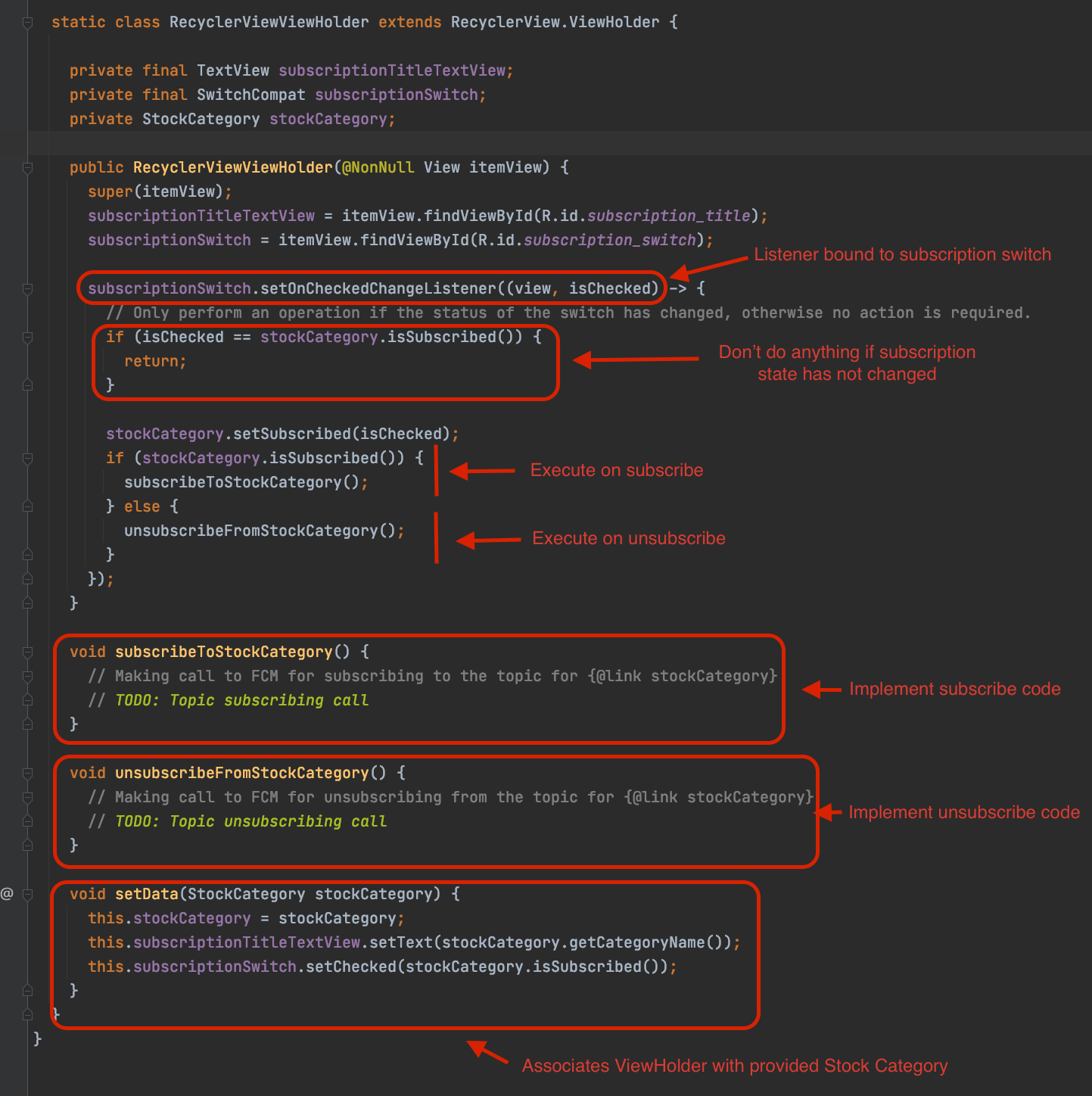
SubscriptionAdapter.javaクラスに移動し、RecyclerViewViewHolderクラスを見つけます。

- クラス コンストラクタは、
setOnCheckedChangeListenerを使用してサブスクリプション切り替えのリスナーを設定します。 - 切り替えの切り替えに応じて、
subscribeToStockCategoryメソッドとunsubscribeFromStockCategoryメソッドをそれぞれ呼び出すことで、登録と登録解除のアクションが実行されます。 setDataメソッドは、RecyclerView アダプターのonBindViewHolderによって呼び出され、ViewHolder を適切な株価カテゴリにバインドします。
トピックのサブスクリプションを実装する
subscribeToStockCategoryメソッドで、FirebaseMessagingオブジェクトのsubscribeToTopicAPI の呼び出しを実装します。コードは次のようになります。
void subscribeToStockCategory() {
// Making call to FCM for subscribing to the topic for stockCategory
FirebaseMessaging.getInstance().subscribeToTopic(stockCategory.getTopicName()).addOnSuccessListener(
unused -> {
// Subscribing action successful
Log.i(TAG, "Subscribed to topic: " + stockCategory.getTopicName());
Toast.makeText(itemView.getContext(), "Subscribed to " + stockCategory.getCategoryName(),
Toast.LENGTH_SHORT).show();
});
}
トピックの登録解除を実装する
- 同様に、else 条件で
unsubscribeFromTopicAPI の呼び出しを実装します。次のような行を追加します。
void unsubscribeFromStockCategory() {
// Making call to FCM for unsubscribing from the topic for stockCategory
FirebaseMessaging.getInstance().unsubscribeFromTopic(stockCategory.getTopicName())
.addOnSuccessListener(unused -> {
// Unsubscribing action successful
Log.i(TAG, "Unsubscribed from topic: " + stockCategory.getTopicName());
Toast.makeText(itemView.getContext(), "Unsubscribed from " + stockCategory.getCategoryName(),
Toast.LENGTH_SHORT).show();
});
}
試してみましょう
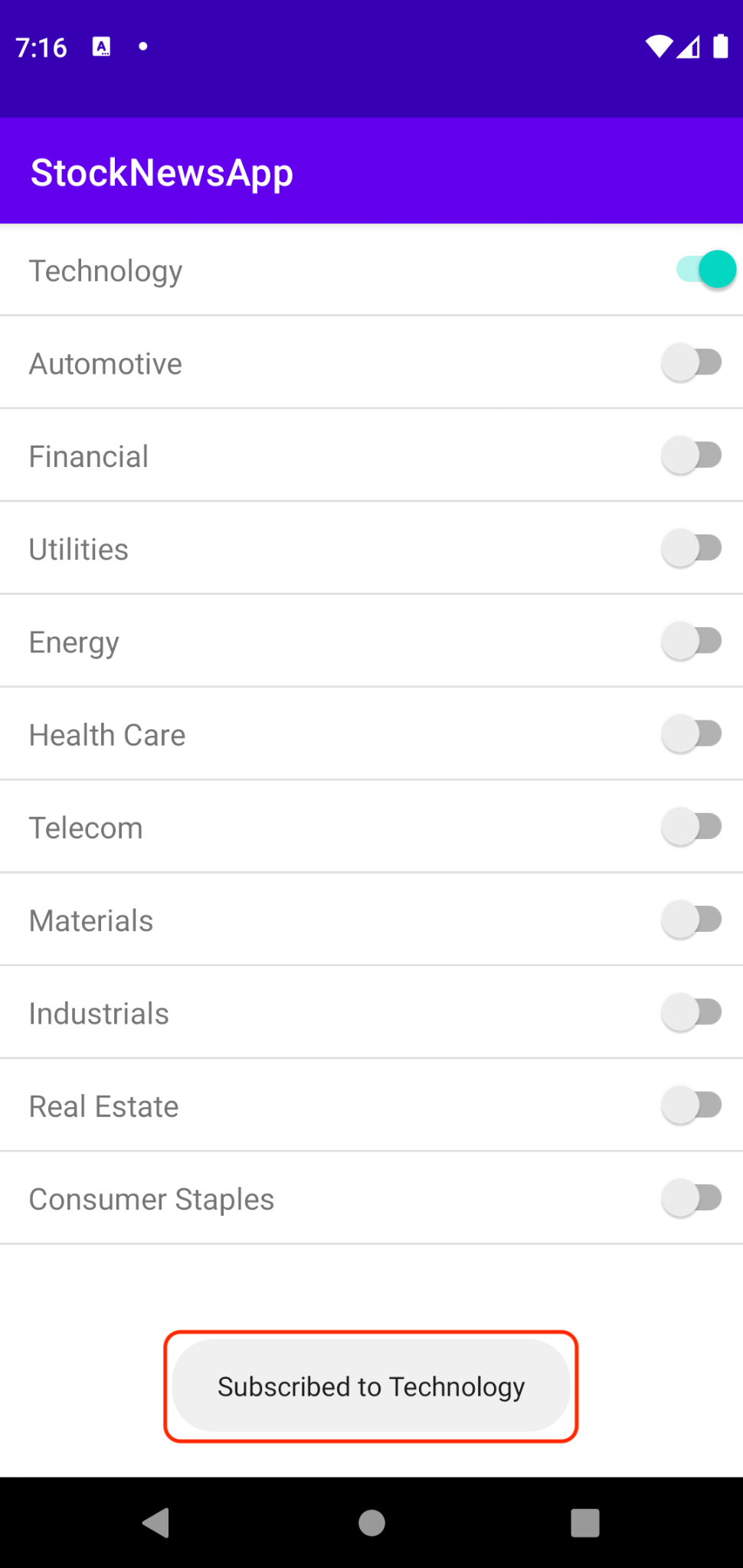
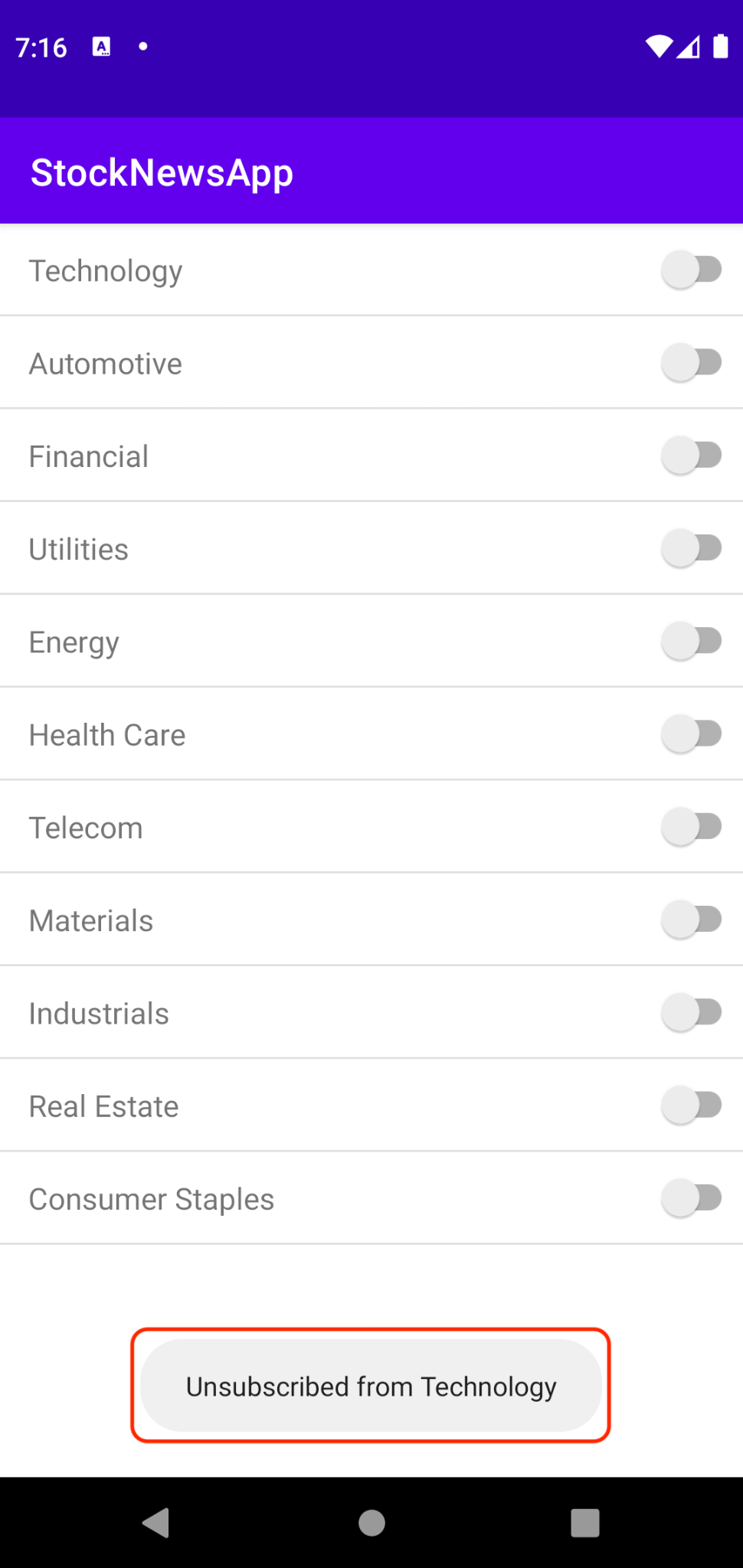
- アプリを実行し、[Stock Category] オプションを切り替えて、[Subscribe] アクションと [Unsubscribe] アクションを実行します。それは次のようになります。
登録 | 登録解除 |
|
|
7. 最初のトピック メッセージを送信する
このステップでは、FCM トピック メッセージを送信するサーバーサイド コードを実装します。
トピック メッセージを送信するためのサーバーサイド統合を実装する
- サーバーコードで
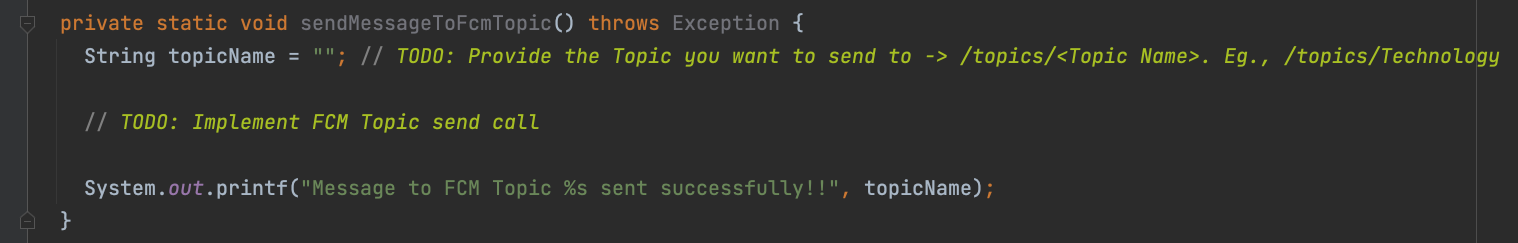
FcmSender.javaに移動し、sendMessageToFcmTopicという名前のメソッドを探します。

- 1 行目に、メッセージの送信先となる FCM トピックを指定します。
/topics/<Topic Name>の形式の文字列です。例:/topics/Technology
- 次の行で、新しい
messageオブジェクトを作成します(sendMessageToFcmRegistrationToken関数で定義されたオブジェクトと同様)。- 違いは、
messageオブジェクトのTokenフィールドを設定する代わりに、Topicフィールドを設定することです。
- 違いは、
Message message = Message.builder()
.putData("FOOTECH", "$1000")
.setNotification(
Notification.builder()
.setTitle("Investor confidence in Tech Stocks growing")
.setBody("Foo Tech leading the way in stock growth for Tech sector.")
.build())
.setTopic(topicName)
.build();
- 次に、
FirebaseMessagingインスタンスの呼び出しを追加して、メッセージを送信します(sendMessageToFcmRegistrationToken関数で行われた送信呼び出しと同じです)。
FirebaseMessaging.getInstance().send(message);
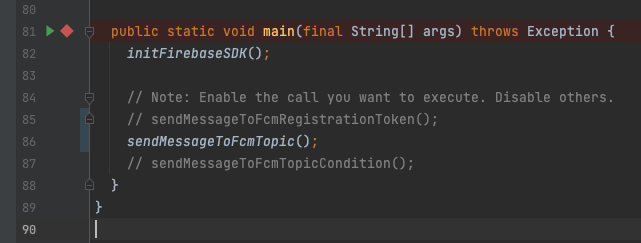
- 最後に、
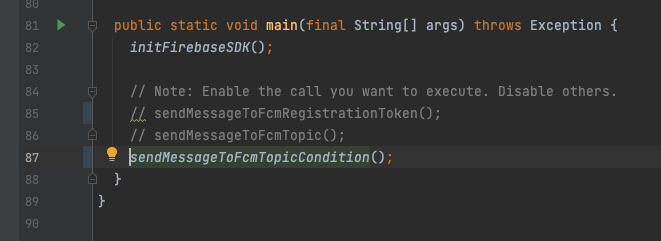
main関数を更新し、sendMessageToFcmTopic関数のみを呼び出せるようにします。

メッセージを送信して受信を確認する
- トピック メッセージを送信する前に、アプリ インスタンスが送信先のトピックに登録されていることを確認してください。
- これは、対応する切り替えを切り替えることで行えます。例:

FcmSender.javaのmain関数を実行して、トピック メッセージを送信できるようになりました。- 以前と同様に、アプリ インスタンスでメッセージの受信を確認できます。
- フォアグラウンドのアプリ インスタンス

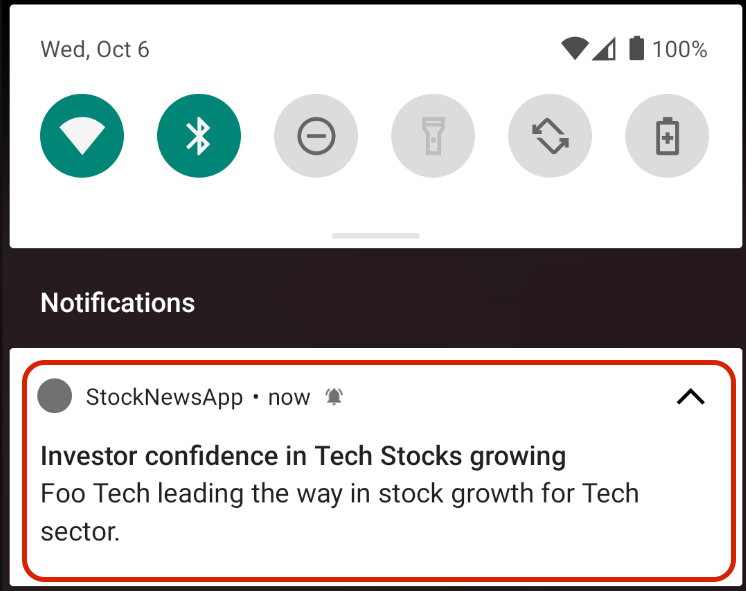
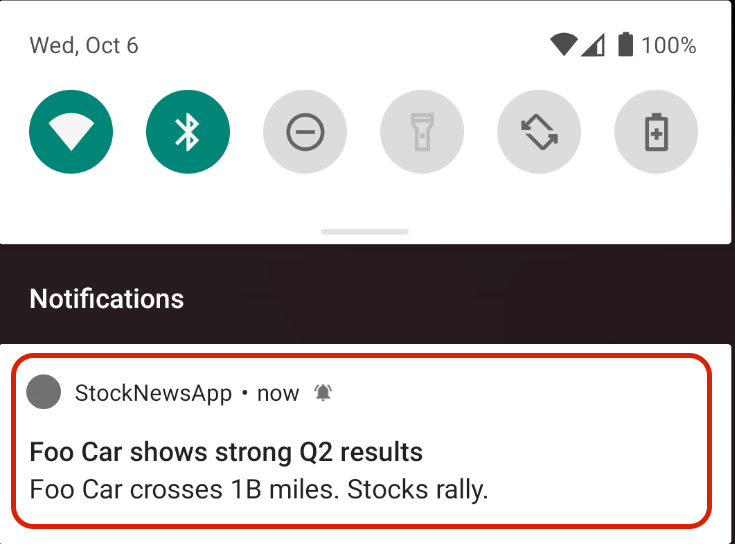
- バックグラウンドのアプリ インスタンス

- ボーナス: 送信先のトピックの登録を解除して、メッセージを再送信してみてください。メッセージがアプリ インスタンスに配信されていないことがわかります。
8. 最初のトピック条件メッセージを送信する
トピック条件機能を使用すると、複数のトピックにメッセージを送信できるため、より表現力豊かなオーディエンス定義を提供できます。
たとえば、StockNews アプリでは、テクノロジー トピックまたは自動車トピックのいずれかに登録しているアプリ インスタンスのグループにメッセージを送信する可能性を検討します。たとえば、Waymo に関連する注目すべきイベントが発生した場合に、このようなケースが発生する可能性があります。
トピックでは、次の演算子を使用して、ブール式の形式で組み合わせを表現できます。
- && : 論理 AND。たとえば、
'Technology' in topics && 'Automotive' in topicsは、テクノロジーと自動車の両方のトピックを購読しているアプリ インスタンスのみをターゲットにします。 - || : 論理 OR。たとえば、
'Technology' in topics || 'Automotive' in topicsは、テクノロジー トピックまたは自動車トピックのいずれかに登録されているアプリ インスタンスをターゲットにします。 - () : グループ化のためのかっこ。たとえば、
'Technology' in topics && ('Automotive' in topics || 'Energy' in topics)- テクノロジーと自動車またはエネルギーのトピックを購読しているアプリ インスタンスのみをターゲットにします。
この機能を使用するための送信リクエストの作成方法について詳しくは、こちらをご覧ください。
トピック条件メッセージを送信するためのサーバーサイド統合を実装
- サーバーコードに戻り、
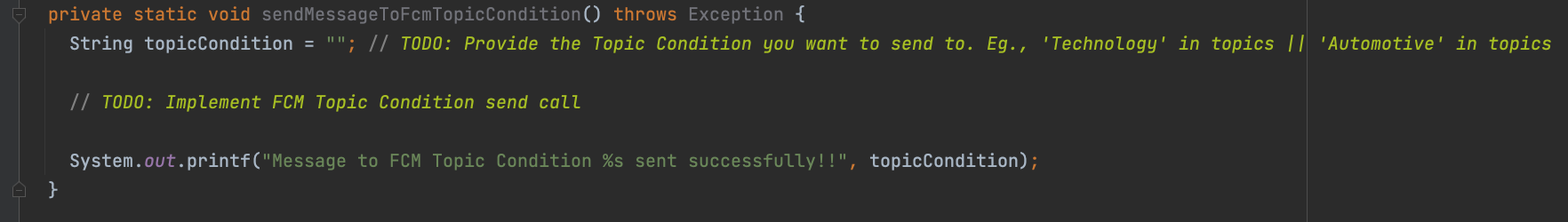
FcmSender.javaに移動してsendMessageToFcmTopicConditionという名前のメソッドを探します。

- 1 行目の
topicCondition変数に、メッセージの送信先となるトピック条件を指定します。'Technology' in topics && 'Automotive' in topicsに設定できます。 - 次の行で、新しい
messageオブジェクトを作成します(sendMessageToFcmTopic関数で定義されたものと同様)。- 違いは、オブジェクトの
Topicフィールドを設定する代わりに、Conditionフィールドを設定することです。
- 違いは、オブジェクトの
Message message = Message.builder()
.putData("FOOCAR", "$500")
.setNotification(
Notification.builder()
.setTitle("Foo Car shows strong Q2 results")
.setBody("Foo Car crosses 1B miles. Stocks rally.")
.build())
.setCondition(topicCondition)
.build();
- 次に、
FirebaseMessagingインスタンスの呼び出しを追加して、メッセージを送信します(sendMessageToFcmTopic関数で行われた送信呼び出しと同じです)。
FirebaseMessaging.getInstance().send(message);
- 最後に、
main関数を更新し、sendMessageToFcmTopicCondition関数のみを呼び出せるようにします。

メッセージを送信して受信を検証する
- トピック メッセージを送信する前に、アプリ インスタンスを Technology トピックと Automotive トピックの両方に登録して、アプリ インスタンスが指定されたトピック条件を満たしていることを確認します。
FcmSender.javaのmain関数を実行して、トピック メッセージを送信できるようになりました。- 以前と同様に、アプリ インスタンスでメッセージの受信を確認できます。
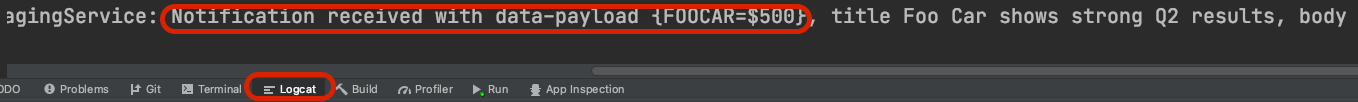
- フォアグラウンドのアプリ インスタンス

- バックグラウンドのアプリ インスタンス

- ボーナス: これで、テクノロジー トピックの登録を解除して、トピック条件メッセージを再送信できます。メッセージがアプリ インスタンスで受信されないことを確認します。
9. まとめ
これまでの学習内容を簡単に振り返りましょう。
- アプリ インスタンスからトピックの登録 / 登録解除を開始する方法。
- トピックにメッセージを送信し、登録されたアプリ インスタンスで受信を確認します。
- トピック条件にメッセージを送信し、条件を満たすアプリ インスタンスで受信を確認する。
次のセクションでは、クライアント側から呼び出しをインスタンス化することなく、アプリ インスタンスをトピックに登録 / 登録解除する方法について説明します。

10. サーバーサイドからトピック サブスクリプションを管理する
この Codelab では、これまで、トピックの登録と登録解除の呼び出しはすべてアプリ インスタンスから開始されていました。
ただし、ユースケースによっては、サーバーサイドからトピック サブスクリプションを管理したい場合があります。たとえば、アプリのロールアウトを待たずに、既存のユーザーベースのサブグループを新しいトピックに登録したい場合があります。
このセクションでは、サーバーサイドから呼び出しを行うことで、FCM 登録トークンのバッチをトピックに登録または登録解除するために Firebase Admin SDK を使用する方法について説明します。
FCM 登録トークンの FCM トピックへのサーバーサイド サブスクリプションを実装する
- サーバーコードで、
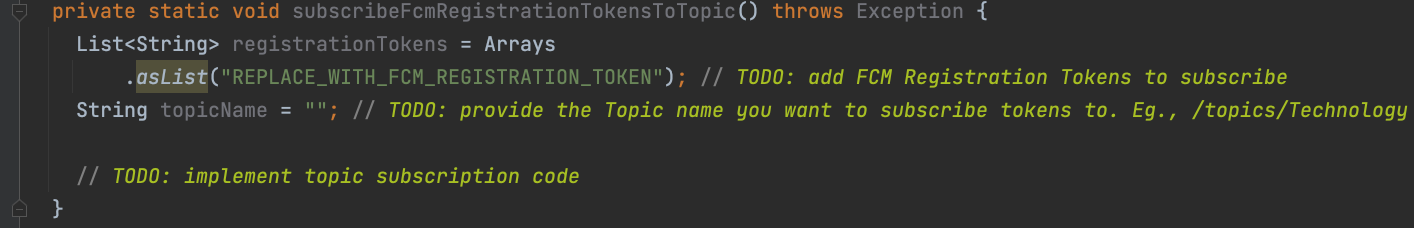
FcmSubscriptionManager.javaクラスに移動します。subscribeFcmRegistrationTokensToTopicという名前のメソッドを見つけます。ここでは、subscribeToTopicAPI の呼び出しを実装します。

- アプリ インスタンスを Energy トピックにサブスクライブしてみましょう。そのため、まず次の 2 つのフィールドにデータを入力します。
registrationTokens: トピックのサブスクリプションを作成する FCM 登録トークンを表す文字列のカンマ区切りリスト。topicName: エネルギー トピックのトピック名(/topics/Energyなど)。
- 次の数行で、次のように呼び出しを実装します。
TopicManagementResponse response = FirebaseMessaging.getInstance().subscribeToTopic(
registrationTokens, topicName);
TopicManagementResponseを調べると、結果の統計情報の概要を確認できます。たとえば、getSuccessCountを使用して、正常に作成されたトピック サブスクリプションの数を出力します。
System.out.printf("Num tokens successfully subscribed %d", response.getSuccessCount());
- 最後に、
main関数で、subscribeFcmRegistrationTokensToTopic関数のみへの呼び出しを有効にします。
サブスクリプションを作成してトピック メッセージを送信する
- これで、トピック サブスクリプションを作成してメッセージを送信する準備が整いました。
FcmSubscriptionManager.javaクラスのmain関数を実行します。これにより、トピックのサブスクリプションが作成されます。- 次に、メッセージを送信するコードを設定します。以前と同様に、
FcmSender.javaで、sendMessageToFcmTopic関数を見つけます。topicNameをエネルギー トピック(/topics/EnergyMessageオブジェクトを作成し、setTopicを使用してトピックをターゲットにします。- 最後に、
mainメソッドを更新して、sendMessageToFcmTopic関数のみを有効にします。
FcmSender.javaのmain関数を実行します。これにより、メッセージがアプリ インスタンスに送信され、アプリで次のように確認できます。- フォアグラウンドのアプリ インスタンス

- バックグラウンドのアプリ インスタンス

FCM 登録トークンの FCM トピックへのサーバーサイドの登録解除を実装
- サーバーサイドのトピック登録解除には、この
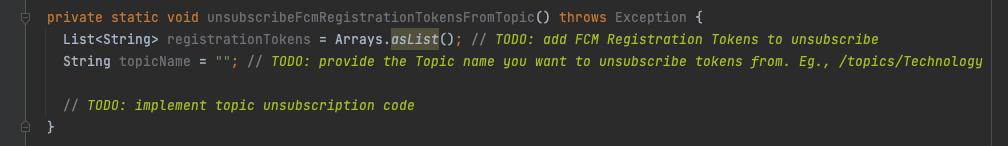
unsubscribeFromTopicAPI を使用します。関連するコードをFcmSubscriptionManager.javaクラスのunsubscribeFcmRegistrationTokensFromTopic関数に追加します。

- サーバーサイドの登録解除コードを実装し、トピック メッセージを送信してその効果を検証することは、読者の練習問題として残されています。
11. 完了
おめでとうございます。FCM トピックを使用して、アプリ インスタンスのサブグループにマルチキャスト メッセージを送信できました。これにより、関連性の高いコンテンツをユーザーにタイムリーに届けやすくなります。

次のステップ
この Codelab を完了したら、次のガイドを使用して、他のプラットフォームのトピックを試してみてください。