1. 總覽
在本程式碼研究室中,您將瞭解如何在功能推出期間監控應用程式效能。我們的範例應用程式會具備基本功能,並根據 Firebase 遠端設定標記顯示不同的背景圖片。我們會說明如何檢測追蹤記錄來監控應用程式效能、向應用程式推出設定變更、監控效果,以及瞭解如何提升效能。
課程內容
- 如何將 Firebase Performance Monitoring 新增至行動應用程式,取得應用程式啟動時間、緩慢或凍結的影格等指標
- 如何新增自訂追蹤記錄,瞭解使用者歷程的重要程式碼路徑
- 如何使用「成效監控」資訊主頁瞭解指標,並追蹤重要變化 (例如功能推出)
- 如何設定成效快訊,監控重要指標
- 如何推出 Firebase 遠端設定變更
事前準備
- Android Studio 4.0 以上版本
- 搭載 API 級別 16 以上版本的 Android 模擬器。
- Java 8 以上版本
- Firebase 遠端設定的基本概念
2. 設定範例專案
下載程式碼
執行下列指令,複製本程式碼研究室的範例程式碼。這會在電腦上建立名為 codelab-perf-rc-android 的資料夾:
$ git clone https://github.com/FirebaseExtended/codelab-feature-rollout-performance.git
如果電腦上沒有 Git,也可以直接從 GitHub 下載程式碼。
將 firebase-perf-rc-android-start 資料夾下的專案匯入 Android Studio。您可能會看到一些執行階段例外狀況,或是缺少 google-services.json 檔案的警告。我們將在下一節修正這個問題。
在本程式碼研究室中,您將使用 Firebase Assistant 外掛程式向 Firebase 專案註冊 Android 應用程式,並在 Android 專案中新增必要的 Firebase 設定檔、外掛程式和依附元件,所有操作都能在 Android Studio 中完成!
將應用程式連結至 Firebase
- 依序前往「Android Studio」/「Help」>「Check for updates」,確認您使用的是最新版本的 Android Studio 和 Firebase Assistant。
- 依序選取「Tools」 >「Firebase」,開啟「Assistant」窗格。

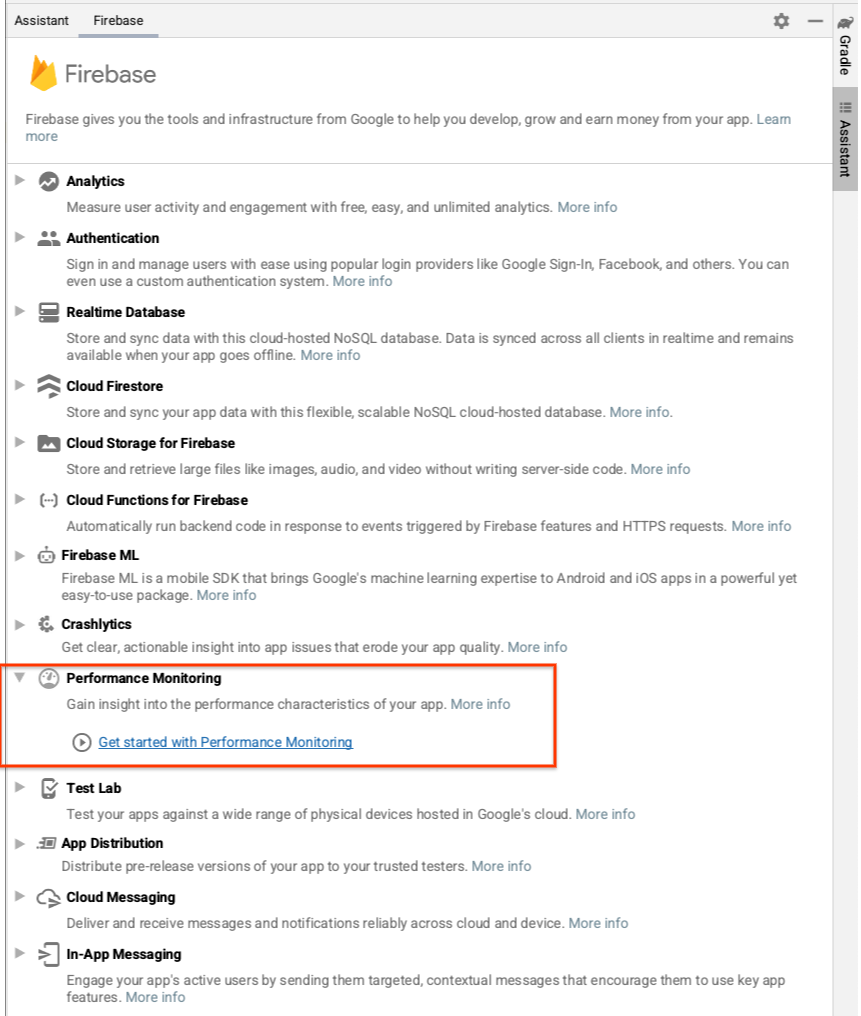
- 選擇要新增至應用程式的「Performance Monitoring」,然後按一下「開始使用 Performance Monitoring」。
- 按一下「Connect to Firebase」,將 Android 專案連結至 Firebase。(這會在瀏覽器中開啟 Firebase 控制台)。
- 按一下按鈕建立新專案,然後輸入專案名稱 (例如
Feature Rollout Performance Codelab)。 - 按一下「繼續」。
- 如果系統提示,請詳閱並接受 Firebase 條款,然後按一下「繼續」。
- (選用) 在 Firebase 控制台中啟用 AI 輔助功能 (稱為「Gemini in Firebase」)。
- 本程式碼研究室不需要 Google Analytics,因此請關閉 Google Analytics 選項。
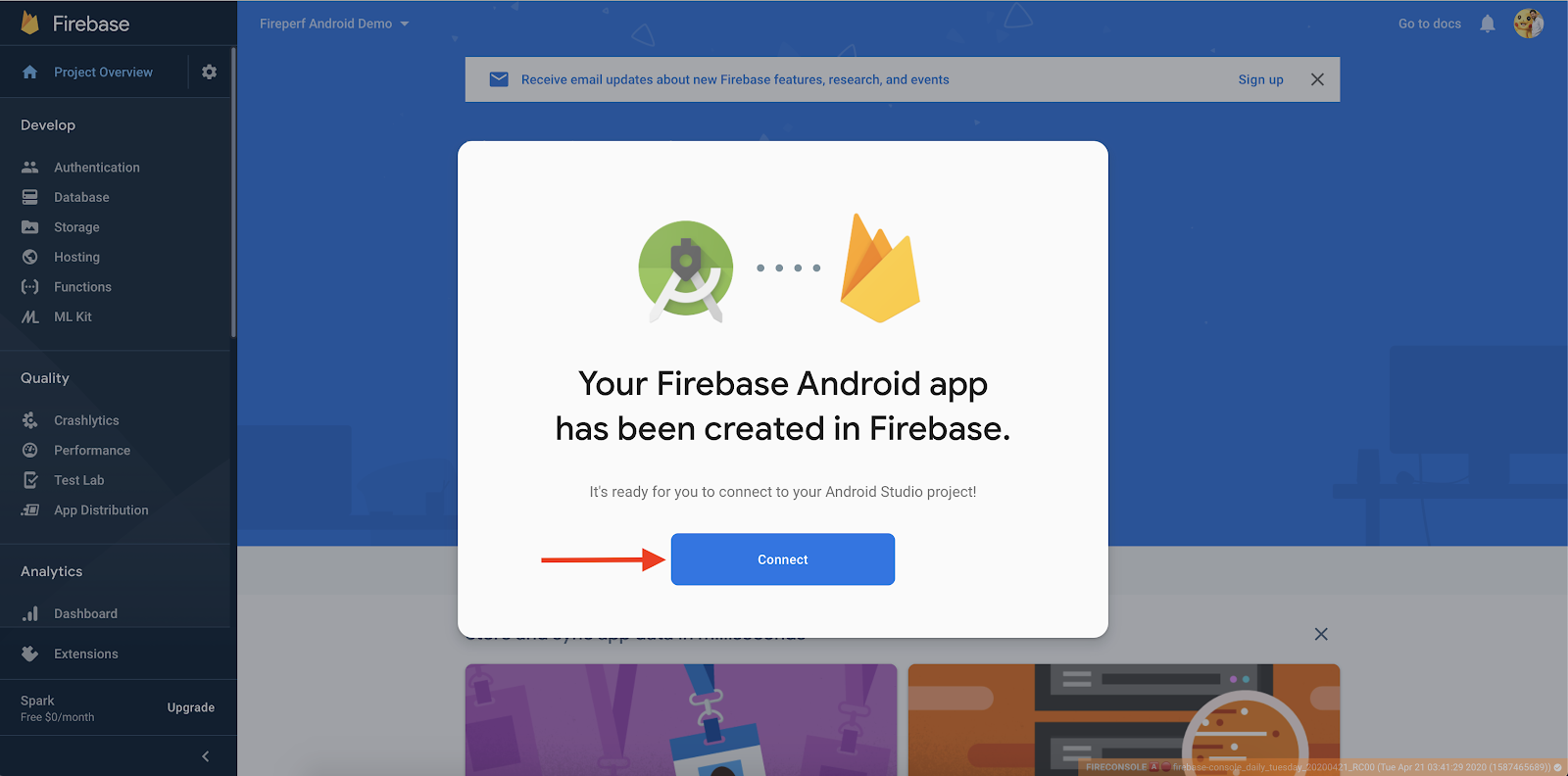
您也可以選擇啟用 Google Analytics,因為這樣就能使用更廣泛的 Remote Config 指定選項。不過,本程式碼研究室使用的指定選項不需要 Google Analytics。 - 接著,您應該會看到一個對話方塊,要求您將新的 Firebase 應用程式連結至 Android Studio 專案。

- 按一下「連結」。
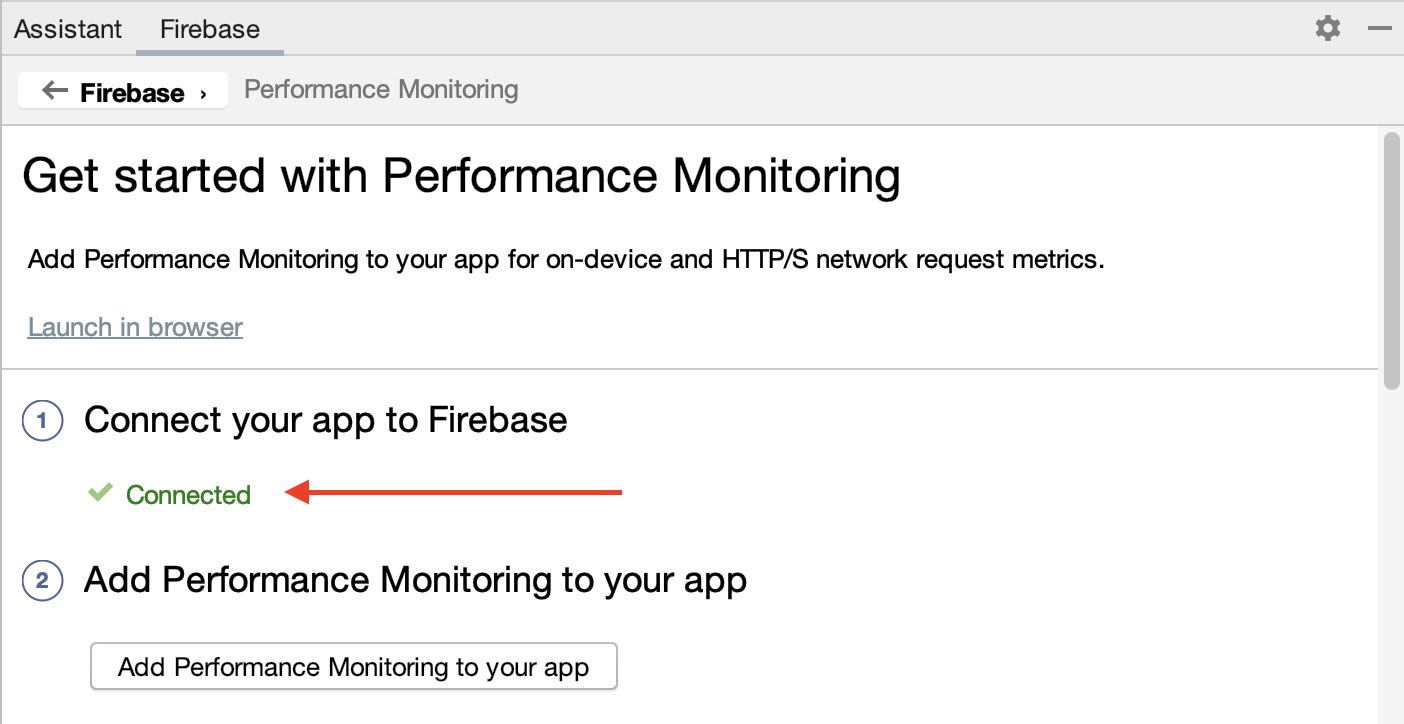
- 開啟 Android Studio,在「Assistant」窗格中,您會看到應用程式已連結至 Firebase 的確認訊息。

在應用程式中新增 Performance Monitoring
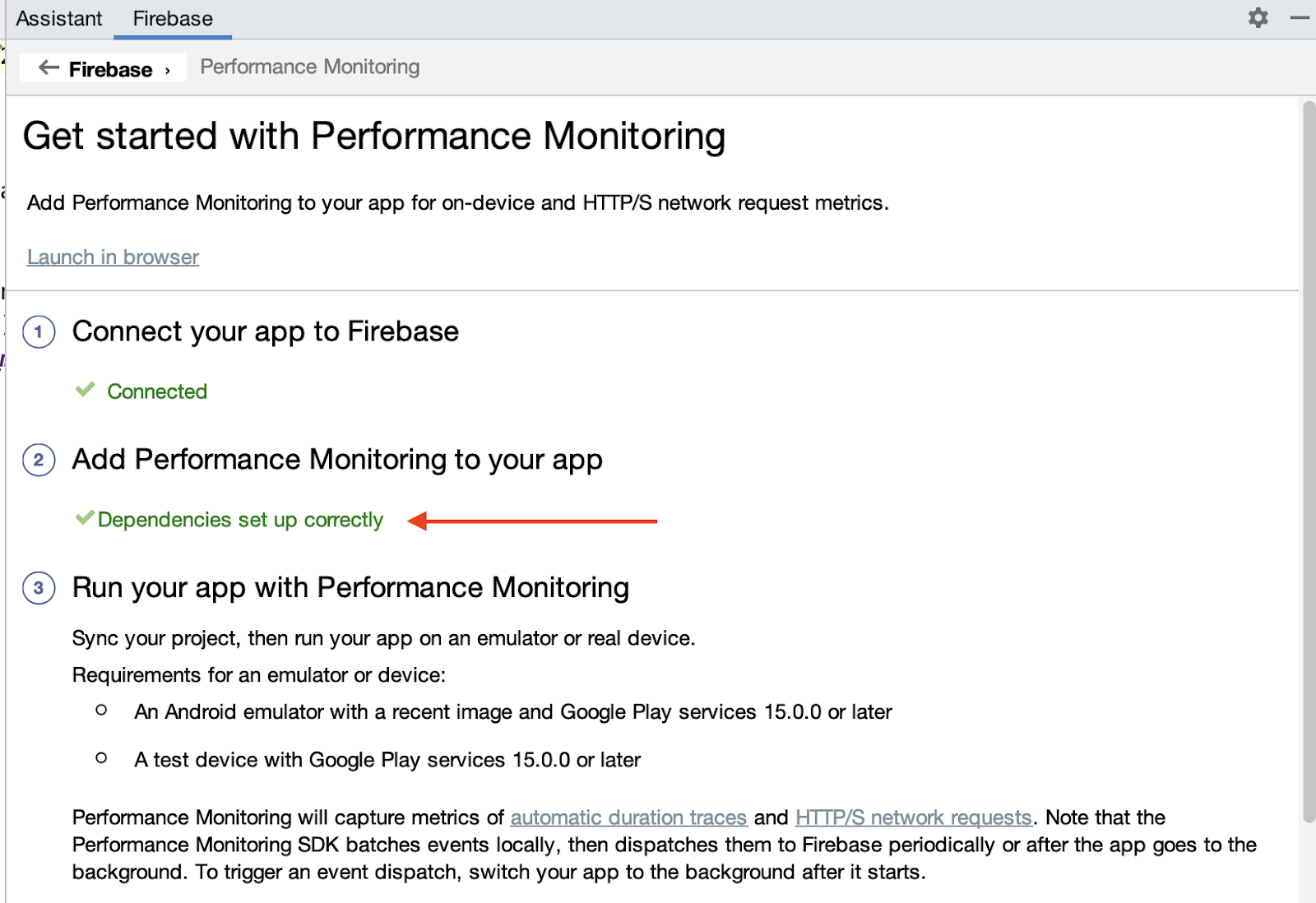
在 Android Studio 的「Assistant」窗格中,按一下「Add Performance Monitoring to your app」。
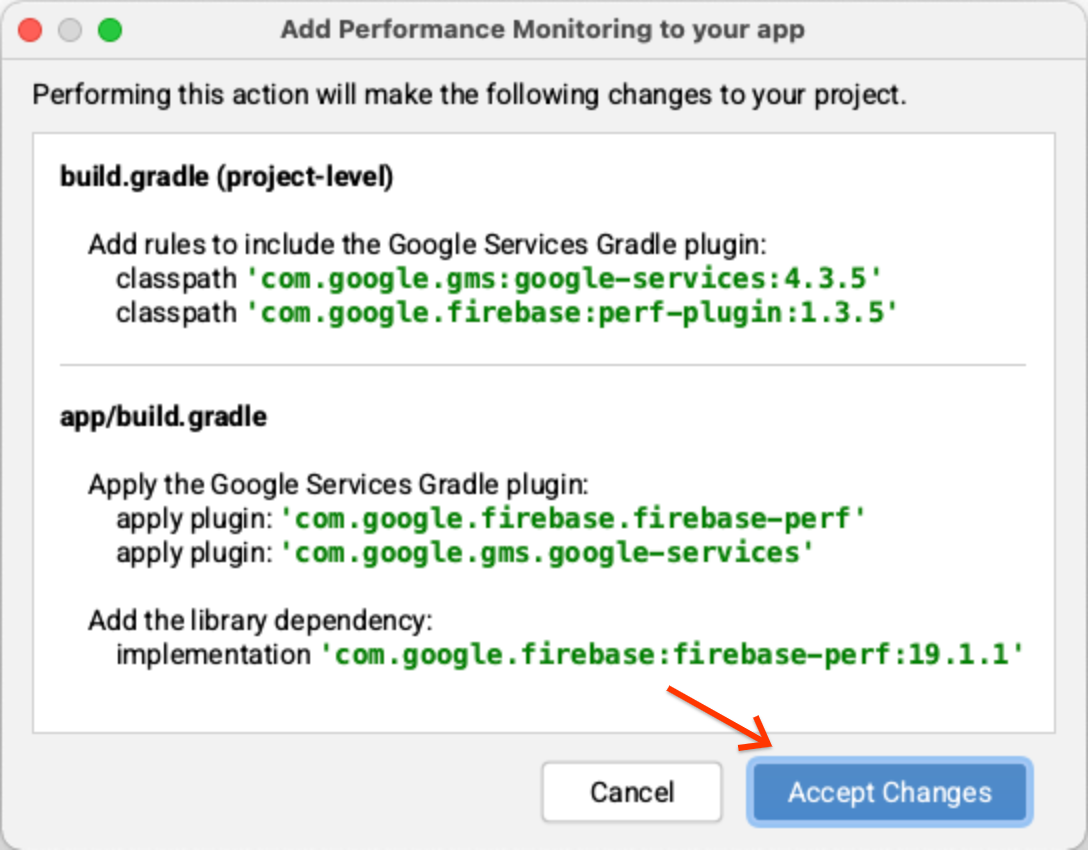
您應該會看到「接受變更」對話方塊,之後 Android Studio 應會同步處理應用程式,確保已新增所有必要依附元件。

最後,Android Studio 的「Assistant」窗格應會顯示成功訊息,表示所有依附元件都已正確設定。

此外,請按照「(選用) 啟用偵錯記錄」步驟中的操作說明,啟用偵錯記錄。您也可以在公開說明文件中找到相同操作說明。
3. 執行應用程式
您現在應該會在應用程式的模組 (應用程式層級) 目錄中看到 google-services.json 檔案,且應用程式現在應該會編譯。在 Android Studio 中,依序點選「Run」 >「Run ‘app'」,即可在 Android 模擬器上建構及執行應用程式。
應用程式執行時,您應該會先看到類似這樣的啟動畫面:

幾秒後,系統會顯示預設圖片的主頁面:

幕後發生了什麼事?
啟動畫面是在 SplashScreenActivity 中實作,並執行下列動作:
- 在
onCreate()中,我們會初始化 Firebase 遠端設定,並擷取您稍後在本程式碼研究室的遠端設定資訊主頁中設定的設定值。 - 在
executeTasksBasedOnRC()中,我們會讀取seasonal_image_url標記的設定值。如果設定值提供網址,我們會同步下載圖片。 - 下載完成後,應用程式會導覽至 MainActivity,並呼叫
finish()結束SplashScreenActivity。
在 MainActivity 中,如果 seasonal_image_url 是透過遠端設定定義,系統會啟用這項功能,並將下載的圖片顯示為主要頁面的背景。否則會顯示預設圖片 (如上所示)。
4. 設定遠端設定
應用程式執行後,您就可以設定新的功能旗標。
- 在 Firebase 控制台的左側面板中,找到「參與」部分,然後按一下「遠端設定」。
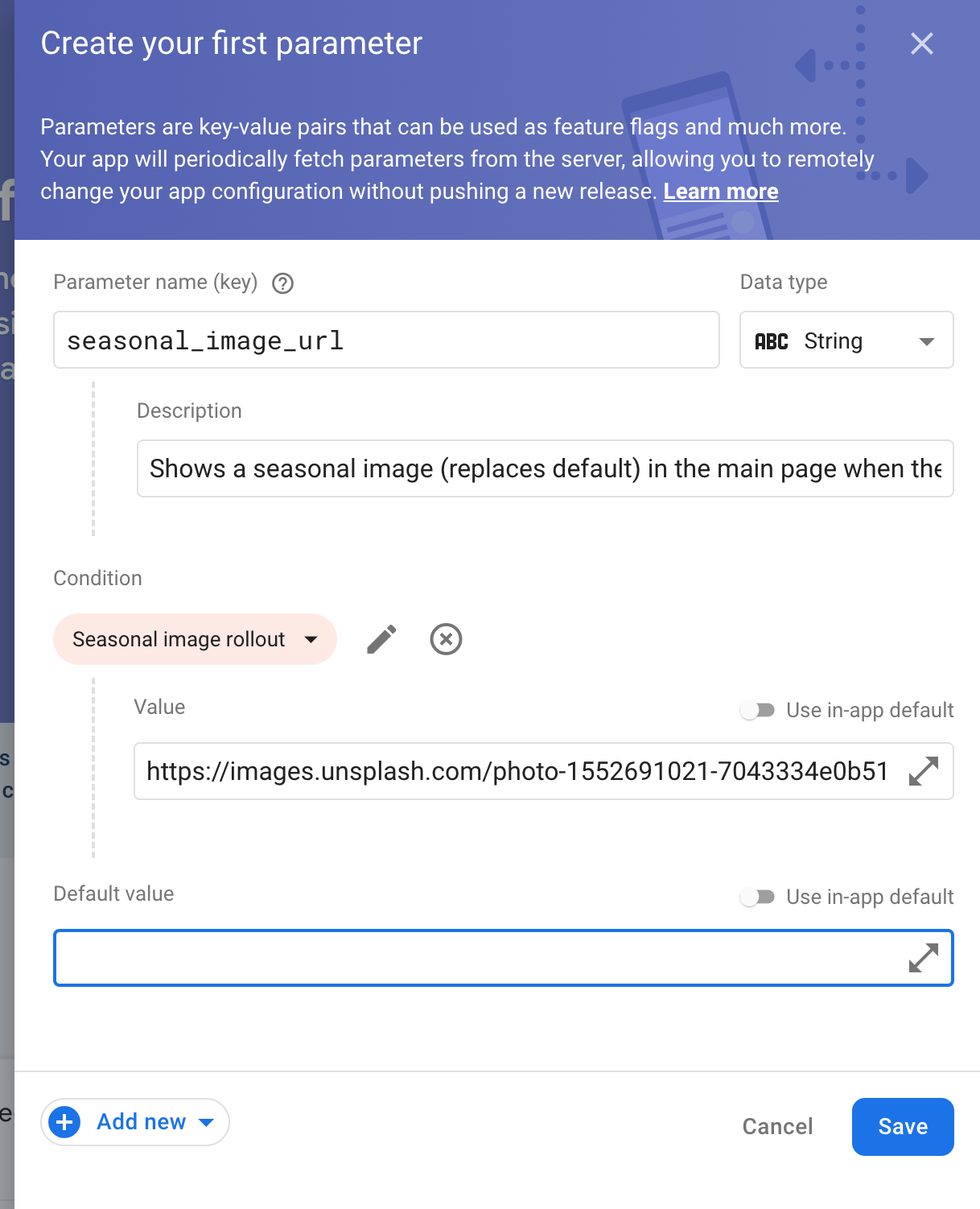
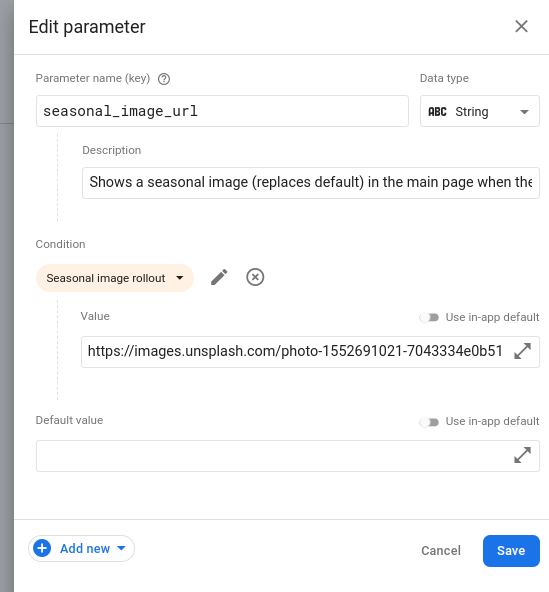
- 按一下「建立設定」按鈕開啟設定表單,並將
seasonal_image_url新增為參數鍵。 - 按一下「新增說明」,然後輸入以下說明:
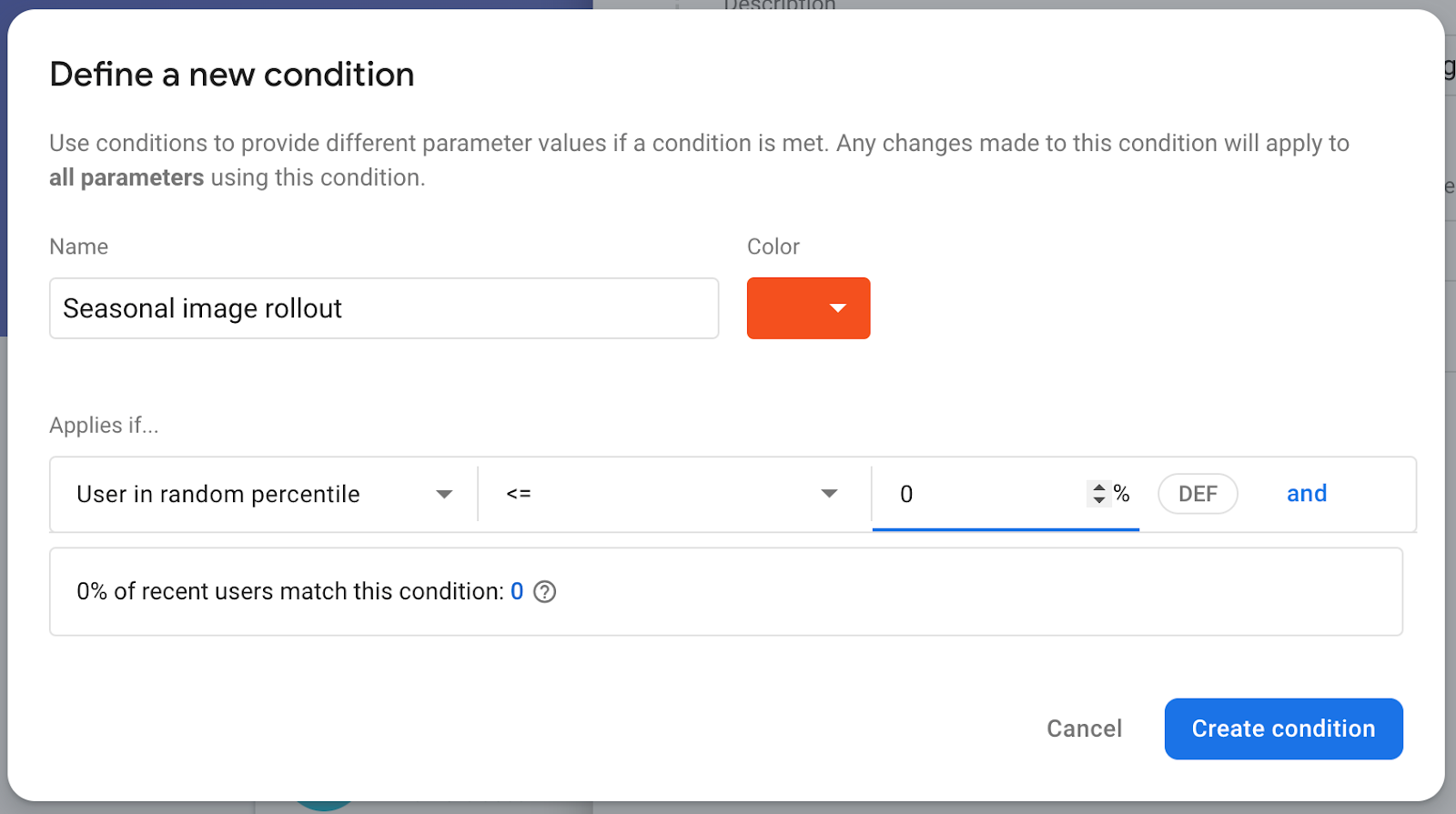
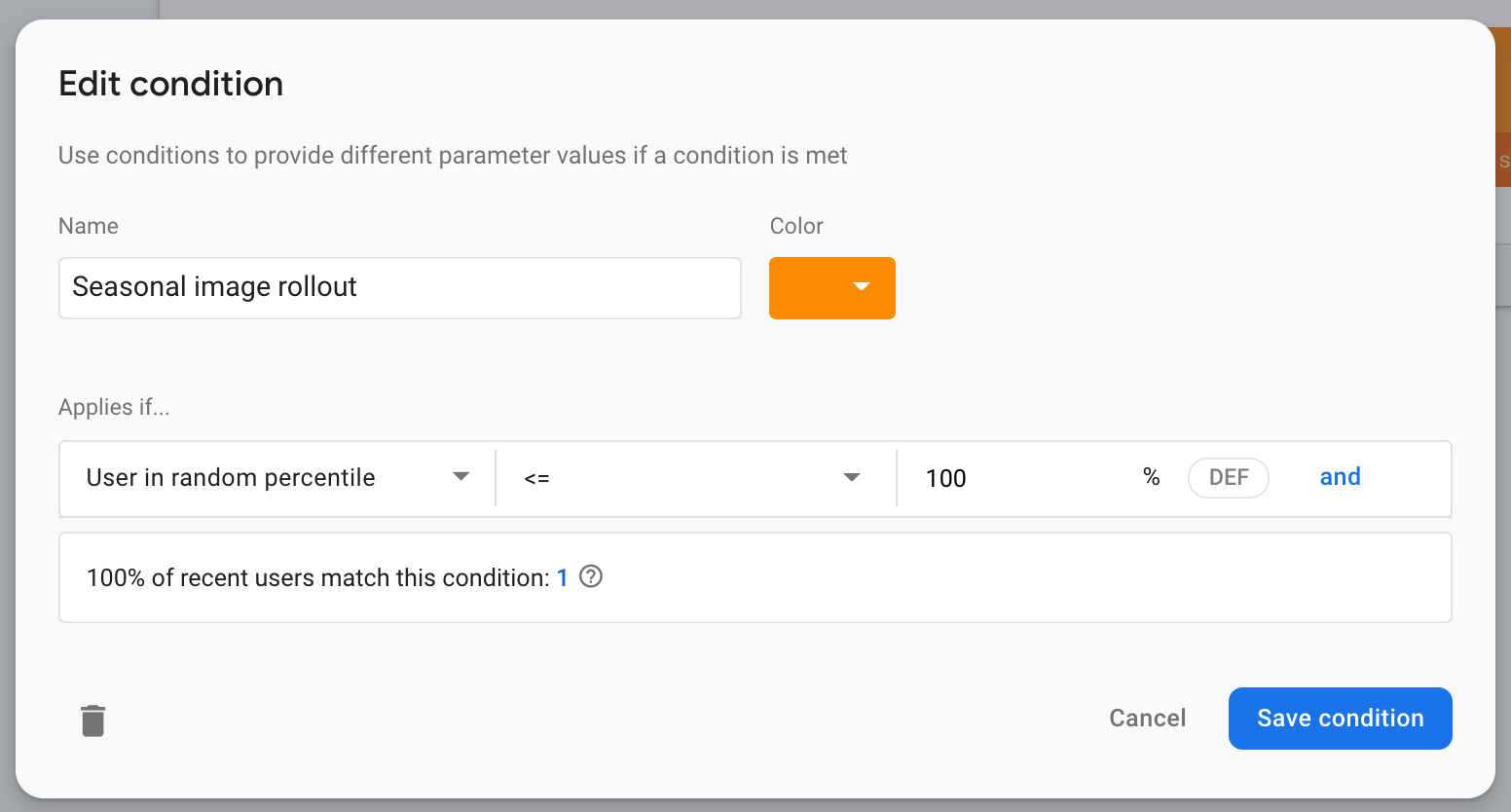
Shows a seasonal image (replaces default) in the main page when the restaurant list is empty. - 依序點選「新增」->「條件值」->「建立新條件」。
- 輸入
Seasonal image rollout做為條件名稱。 - 在
Applies if...專區中,選取User in random percentile <= 0%。(您希望在準備好於後續步驟推出功能前,先停用這項功能)。 - 按一下「建立條件」。稍後您會使用這個條件,向使用者推出新功能。

- 開啟「建立第一個參數」表單,然後找到「Value for Seasonal image rollout」(季節性圖片推出值) 欄位。輸入要下載季節性圖片的網址:
https://images.unsplash.com/photo-1552691021-7043334e0b51 - 將預設值保留為空字串。也就是說,系統會顯示程式碼集中的預設圖片,而非從網址下載的圖片。
- 按一下 [儲存]。

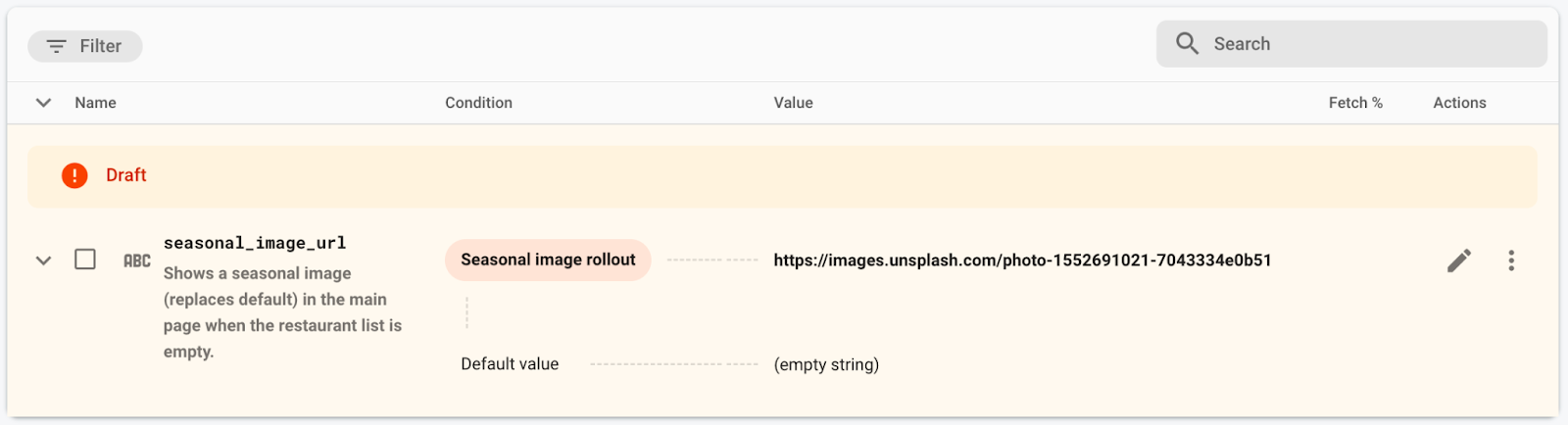
您會看到新設定以草稿形式建立。
- 按一下「發布變更」,然後確認頂端的變更,即可更新應用程式。

5. 監控資料載入時間
應用程式會在顯示 MainActivity 前預先載入部分資料,並顯示啟動畫面來隱藏這個程序。您不希望使用者在這個畫面上等待太久,因此通常會監控啟動畫面顯示的時間長度。
Firebase Performance Monitoring 就能做到這一點。您可以檢測自訂程式碼追蹤記錄,監控應用程式中特定程式碼的效能,例如資料載入時間和新功能的處理時間。
如要追蹤啟動畫面的顯示時間長度,請將自訂程式碼追蹤記錄新增至 SplashScreenActivity,也就是實作啟動畫面的 Activity。
- 初始化、建立及啟動名為
splash_screen_trace的自訂程式碼追蹤:
SplashScreenActivity.java
// ...
import com.google.firebase.perf.FirebasePerformance;
import com.google.firebase.perf.metrics.Trace;
// ...
public class SplashScreenActivity extends AppCompatActivity {
private static final String TAG = "SplashScreenActivity";
private static final String SEASONAL_IMAGE_URL_RC_FLAG = "seasonal_image_url";
// TODO: Initialize splash_screen_trace
private final Trace splashScreenTrace = FirebasePerformance.startTrace("splash_screen_trace");
// ...
}
- 在
SplashScreenActivity的onDestroy()方法中結束追蹤:
SplashScreenActivity.java
@Override
protected void onDestroy() {
super.onDestroy();
// TODO: Stop the splash_screen_trace here
splashScreenTrace.stop();
}
由於新功能會下載及處理圖片,因此您要新增第二個自訂程式碼追蹤記錄,追蹤功能在 SplashScreenActivity 中增加的額外時間。
- 初始化、建立及啟動名為
splash_seasonal_image_processing的自訂程式碼追蹤:
SplashScreenActivity.java
private void executeTasksBasedOnRC(FirebaseRemoteConfig rcConfig) {
String seasonalImageUrl = rcConfig.getString(SEASONAL_IMAGE_URL_RC_FLAG);
Log.d(TAG, SEASONAL_IMAGE_URL_RC_FLAG + ": " + seasonalImageUrl);
if (!seasonalImageUrl.isEmpty()) {
// TODO: Start the splash_seasonal_image_processing here
final Trace seasonalImageProcessingTrace = FirebasePerformance
.startTrace("splash_seasonal_image_processing");
// ...
}
}
- 在
RequestListener的onLoadFailed()和onResourceReady()方法中結束追蹤:
SplashScreenActivity.java
Glide.with(SplashScreenActivity.this.getApplicationContext())
.asBitmap()
.load(seasonalImageUrl)
.signature(new ObjectKey(Utils.getCacheUUID()))
.listener(new RequestListener<Bitmap>() {
@Override
public boolean onLoadFailed(
@Nullable GlideException e,
Object model, Target<Bitmap> target,
boolean isFirstResource) {
// TODO: Stop the splash_seasonal_image_processing here
seasonalImageProcessingTrace.stop();
launchMainActivity();
return true;
}
@Override
public boolean onResourceReady(Bitmap resource, Object model,
Target<Bitmap> target, DataSource dataSource,
boolean isFirstResource) {
// TODO: Stop the splash_seasonal_image_processing here
seasonalImageProcessingTrace.stop();
launchMainActivity();
return true;
}
})
.preload();
您已新增自訂程式碼追蹤記錄,可追蹤啟動畫面顯示時間 (splash_screen_trace)) 和新功能的處理時間 (splash_seasonal_image_processing),現在請在 Android Studio 中再次執行應用程式。您應該會看到包含 Logging trace metric: splash_screen_trace 的記錄訊息,後面接著追蹤的持續時間。由於您尚未啟用新功能,因此不會看到 splash_seasonal_image_processing 的記錄訊息。
6. 在追蹤中新增自訂屬性
如果是自訂程式碼追蹤記錄,Performance Monitoring 會自動記錄預設屬性 (例如應用程式版本、國家/地區、裝置等常見中繼資料),方便您在 Firebase 控制台中篩選追蹤記錄的資料。你也可以新增及監控自訂屬性。
您剛在應用程式中新增了兩個自訂程式碼追蹤記錄,用來監控啟動畫面顯示時間和新功能的處理時間。顯示的圖片是預設圖片,還是必須從網址下載圖片,可能會影響這些時間長度。說不定您最終會從不同的網址下載圖片。
因此,我們要在這些自訂程式碼追蹤中,新增代表季節性圖片網址的自訂屬性。這樣一來,您之後就能依據這些值篩選時間長度資料。
- 在
executeTasksBasedOnRC方法開頭,為splash_screen_trace新增自訂屬性 (seasonal_image_url_attribute):
SplashScreenActivity.java
private void executeTasksBasedOnRC(FirebaseRemoteConfig rcConfig) {
String seasonalImageUrl = rcConfig.getString(SEASONAL_IMAGE_URL_RC_FLAG);
Log.d(TAG, SEASONAL_IMAGE_URL_RC_FLAG + ": " + seasonalImageUrl);
// TODO: Add a custom attribute "seasonal_image_url_attribute" to splash_screen_trace
if (seasonalImageUrl.isEmpty()) {
splashScreenTrace.putAttribute("seasonal_image_url_attribute", "unset");
} else {
splashScreenTrace.putAttribute("seasonal_image_url_attribute", seasonalImageUrl);
}
// ...
}
- 在
startTrace("splash_seasonal_image_processing")呼叫後,立即為splash_seasonal_image_processing新增相同的自訂屬性:
SplashScreenActivity.java
if (!seasonalImageUrl.isEmpty()) {
// TODO: Start the splash_seasonal_image_processing here
final Trace seasonalImageProcessingTrace = FirebasePerformance
.startTrace("splash_seasonal_image_processing");
// TODO: Add a custom attribute "seasonal_image_url_attribute" to splash_seasonal_image_processing
seasonalImageProcessingTrace
.putAttribute("seasonal_image_url_attribute", seasonalImageUrl);
// ...
}
您已為兩個自訂追蹤記錄 (splash_screen_trace 和 splash_seasonal_image_processing) 新增自訂屬性 (seasonal_image_url_attribute),現在請在 Android Studio 中再次執行應用程式。您應該會看到含有 Setting attribute 'seasonal_image_url_attribute' to 'unset' on trace 'splash_screen_trace'. You have not yet enabled the Remote Config parameter seasonalImageUrl 的記錄訊息,這就是屬性值為 unset 的原因。
效能監控 SDK 會收集追蹤記錄資料,並傳送至 Firebase。您可以在 Firebase 控制台的「效能」資訊主頁中查看資料,我們會在下一個程式碼研究室步驟中詳細說明。
7. 設定 Performance Monitoring 資訊主頁
設定資訊主頁來監控功能
在 Firebase 控制台中,選取含有 Friendly Eats 應用程式的專案。
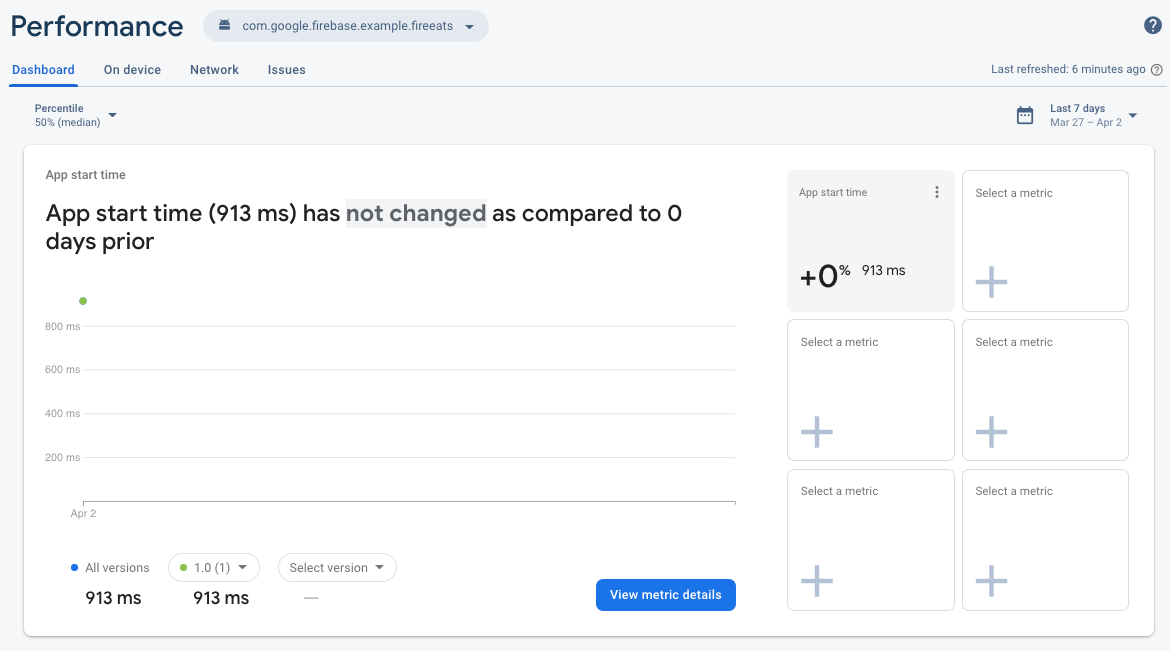
您應該會看到「成效」資訊主頁,指標面板中會顯示您的第一組資料點!效能監控 SDK 會收集應用程式的效能資料,並在收集後幾分鐘內顯示。

您可以在這個指標面板中追蹤應用程式的主要指標。預設檢視畫面會顯示應用程式啟動時間追蹤記錄的持續時間,但您可以新增最重視的指標。由於您追蹤的是新增的功能,因此可以自訂資訊主頁,顯示自訂程式碼追蹤 splash_screen_trace 的時間長度。
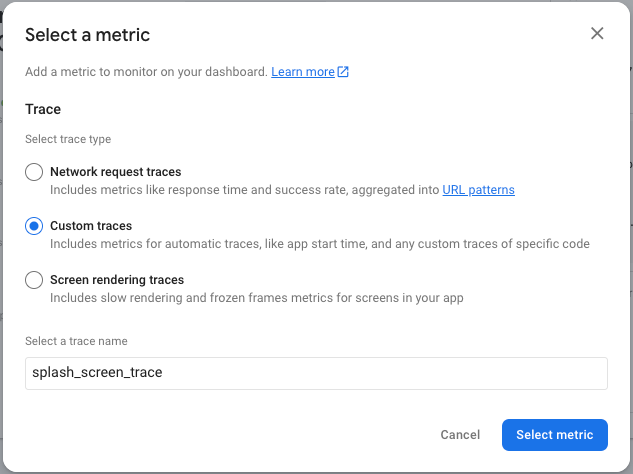
- 按一下其中一個空白的「選取指標」方塊。
- 在對話方塊視窗中,選取「自訂追蹤記錄」追蹤記錄類型和「
splash_screen_trace」追蹤記錄名稱。

- 按一下「選取指標」,資訊主頁就會顯示
splash_screen_trace的時間長度!
您也可以按照相同步驟新增其他重要指標,快速查看這些指標的成效變化 (包括不同發行內容的成效)。

指標面板是強大的工具,可追蹤使用者體驗到的重要指標成效。在本程式碼研究室中,您會使用一小組時間範圍較窄的資料,因此請改用其他資訊主頁檢視畫面,瞭解功能推出成效。
8. 推出功能
監控設定完成後,即可推出您先前設定的 Firebase 遠端設定變更 (seasonal_image_url))。
如要推出變更,請返回 Firebase 控制台的遠端設定頁面,提高目標條件的使用者百分比。一般來說,您會先向一小部分使用者推出新功能,確認沒有問題後再擴大範圍。不過在本程式碼研究室中,您是應用程式的唯一使用者,因此可以將百分位數變更為 100%。
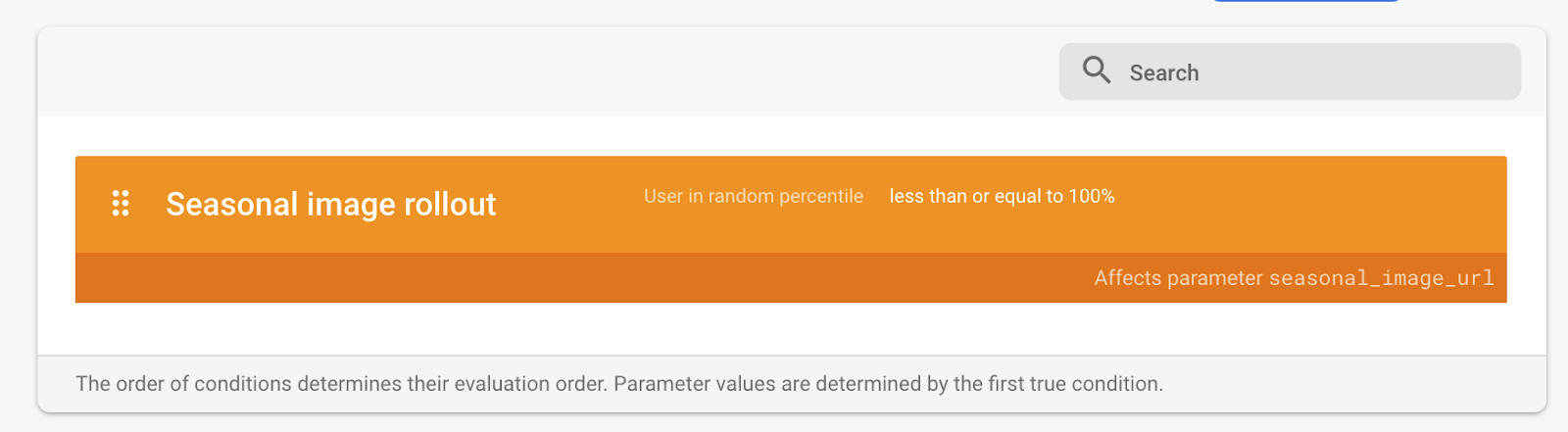
- 按一下頁面頂端的「條件」分頁標籤。
- 按一下先前新增的
Seasonal image rollout條件。 - 將百分位數變更為 100%。
- 按一下 [Save Condition]。
- 按一下「發布變更」,然後確認變更。

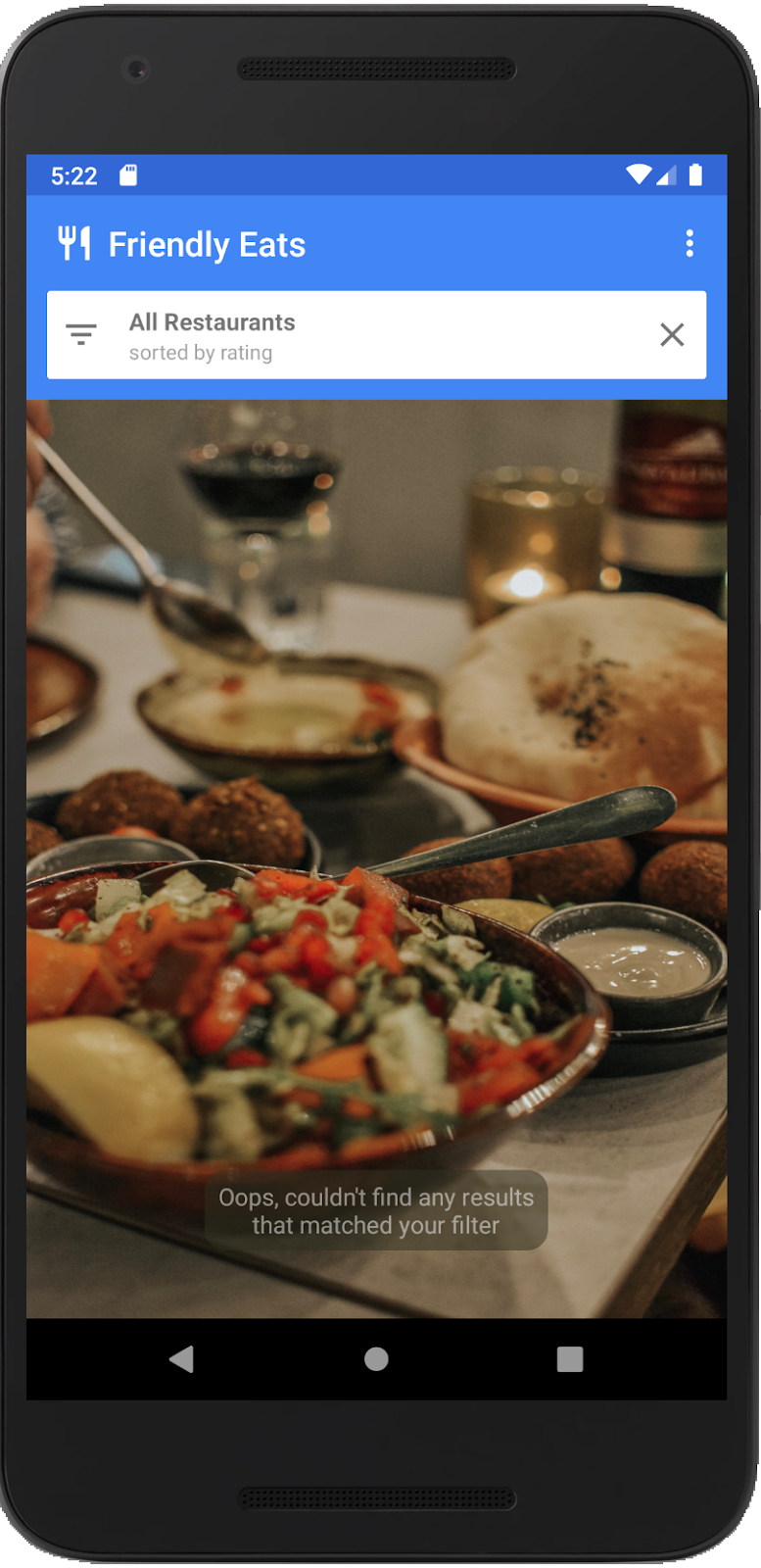
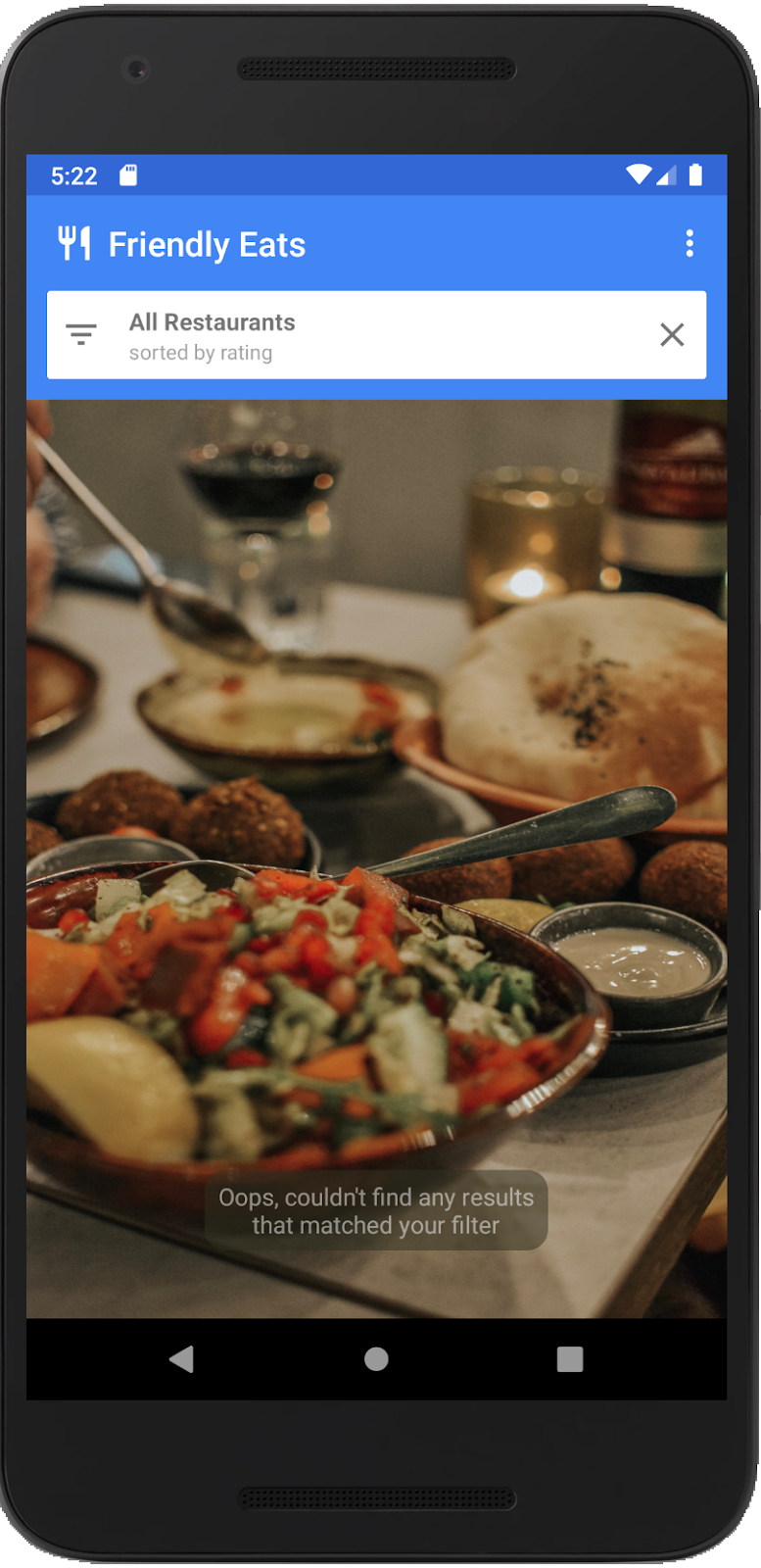
返回 Android Studio,在模擬器中重新啟動應用程式,即可查看新功能。啟動畫面結束後,您應該會看到新的空白狀態主畫面!

9. 查看成效變化
現在,讓我們使用 Firebase 控制台中的效能資訊主頁,查看啟動畫面載入的效能。在本程式碼研究室的這項步驟中,您將使用資訊主頁的不同部分查看成效資料。
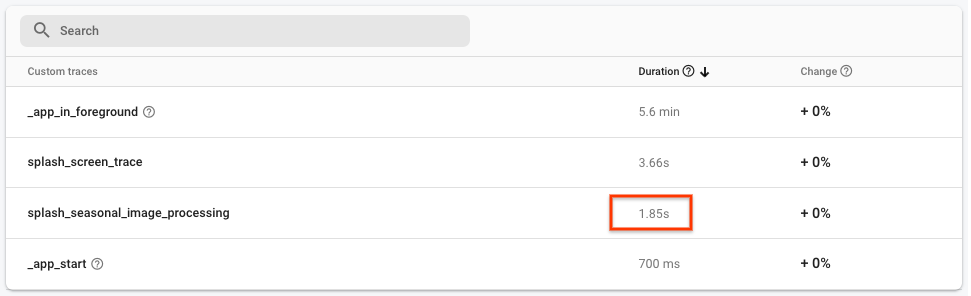
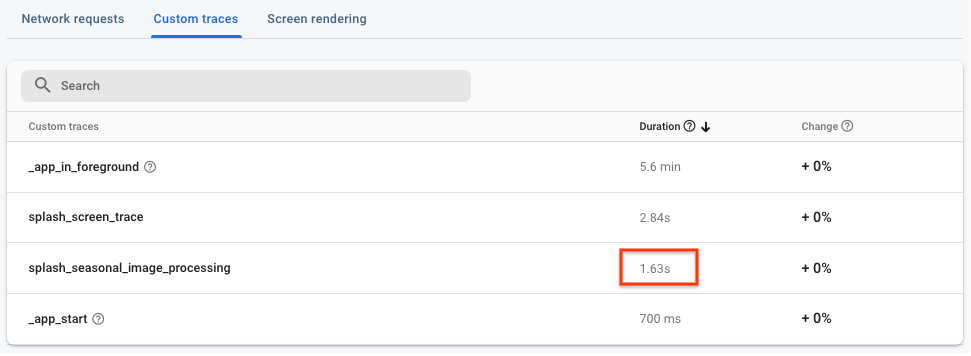
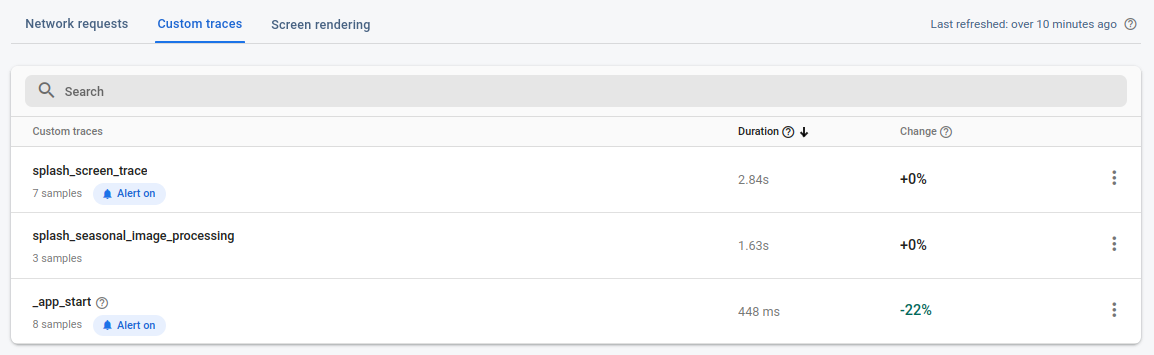
- 在主要的「資訊主頁」分頁中,向下捲動至追蹤記錄表格,然後按一下「自訂追蹤記錄」分頁。這個表格會顯示您先前新增的自訂程式碼追蹤記錄,以及一些預設追蹤記錄。
- 啟用這項新功能後,請尋找自訂程式碼追蹤記錄
splash_seasonal_image_processing,其中會顯示下載及處理圖片所花費的時間。從追蹤記錄的「時間長度」值,可以看出下載和處理作業需要相當長的時間。

- 由於您有
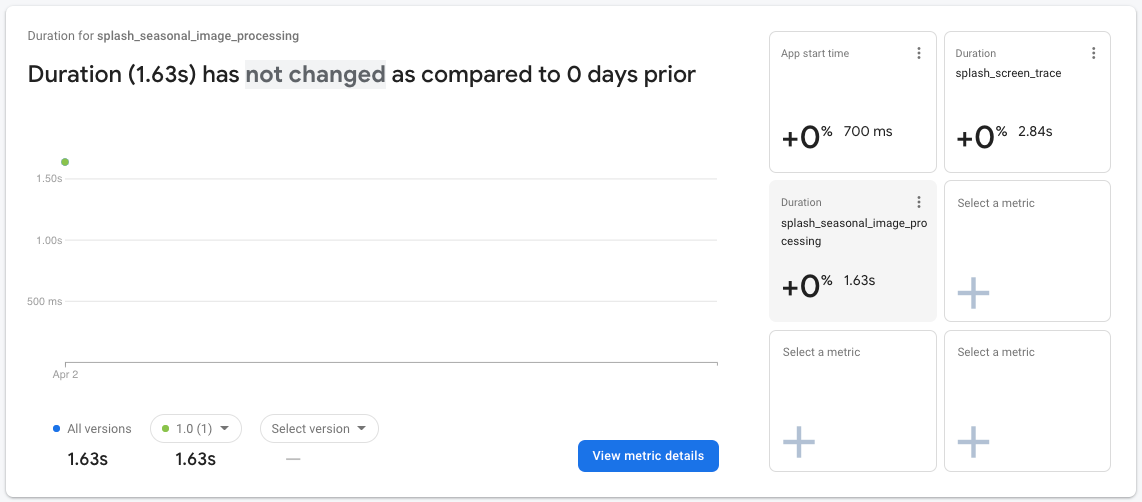
splash_seasonal_image_processing的資料,因此可以在「資訊主頁」分頁頂端的指標面板中,新增這項追蹤記錄的持續時間。
與先前類似,點按其中一個空白的「選取指標」方塊。在對話方塊視窗中,選取追蹤記錄類型「自訂追蹤記錄」和追蹤記錄名稱「splash_seasonal_image_processing」。最後,按一下「選取指標」,將這項指標新增至指標面板。

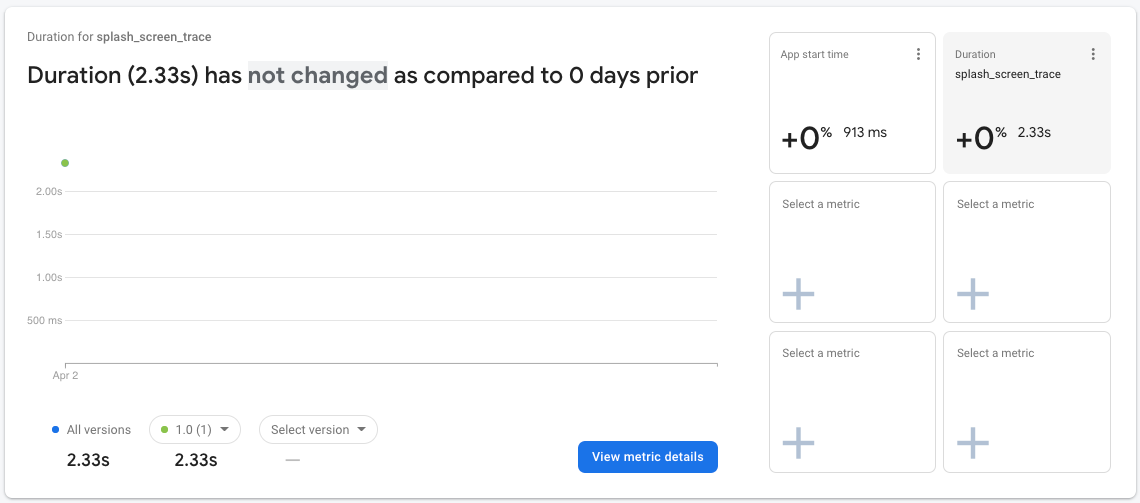
- 如要進一步確認差異,可以仔細查看
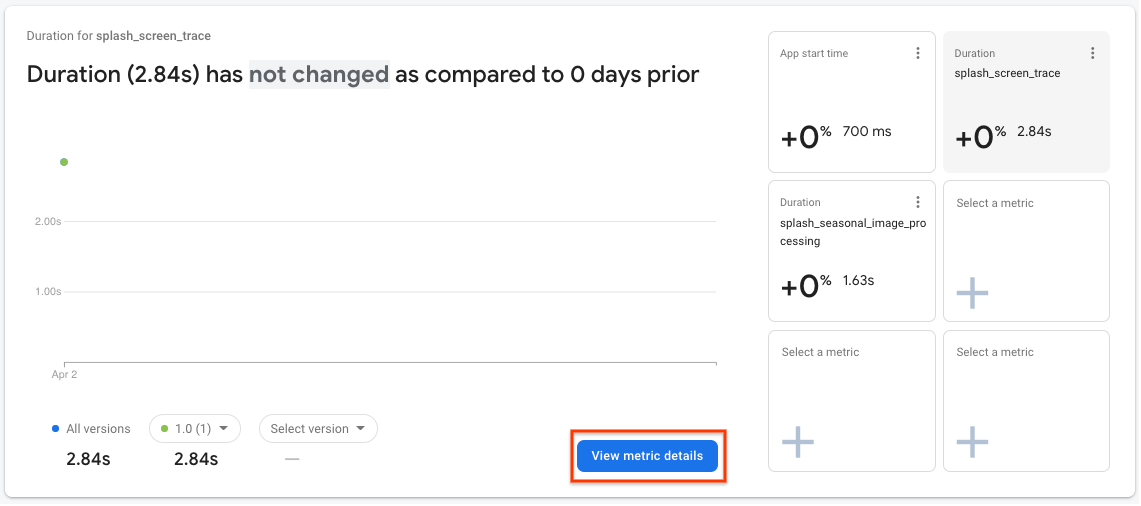
splash_screen_trace的資料。按一下指標面板中的splash_screen_trace資訊卡,然後按一下「查看指標詳細資料」。

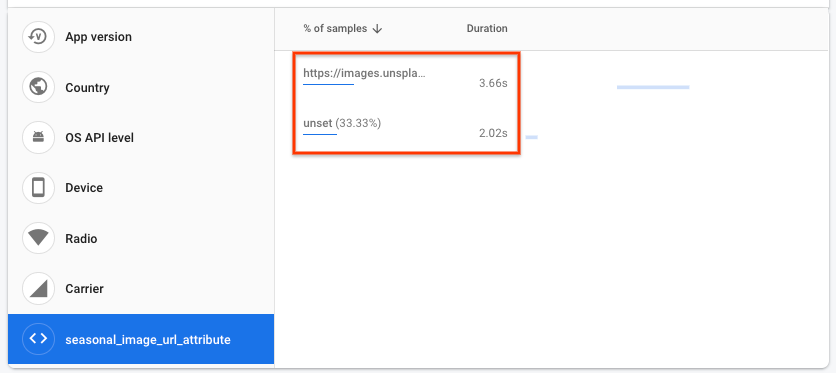
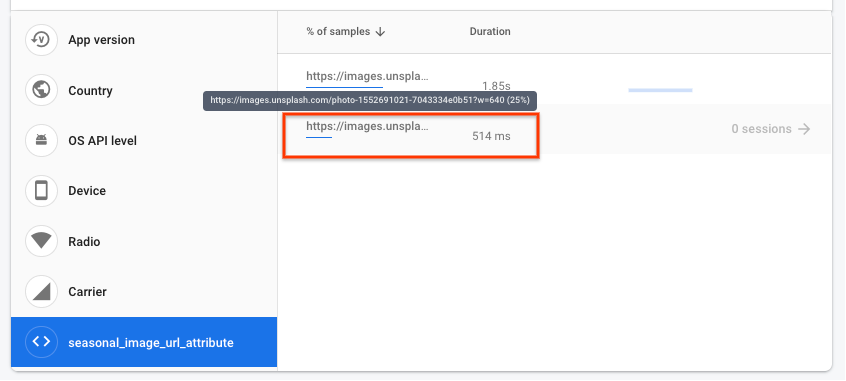
- 在詳細資料頁面中,左下方會顯示屬性清單,包括您先前建立的自訂屬性。按一下自訂屬性
seasonal_image_url_attribute,即可在右側查看每個季節性圖片網址的啟動畫面顯示時間:

- 您的啟動畫面時間長度值可能與上方的螢幕截圖略有不同,但如果圖片是從網址下載,時間長度應該會比使用預設圖片 (以「unset」表示) 更長。
在本程式碼研究室中,時間較長的原因可能很簡單,但在實際應用程式中,原因可能並不明顯。收集到的時間長度資料來自不同裝置,這些裝置在各種網路連線條件下執行應用程式,而這些條件可能比您預期的更差。假設這是實際情況,我們來看看如何調查這個問題。
- 按一下頁面頂端的「成效」,返回「資訊主頁」主要分頁:

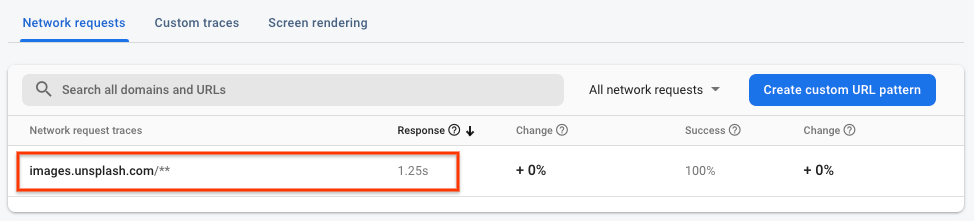
- 在頁面底部的追蹤記錄表格中,按一下「網路要求」分頁標籤。這個表格會顯示應用程式的所有網路要求,並匯總為網址模式,包括
images.unsplash.com/**網址模式。如果將這個回應時間的值與圖片下載和處理所花費的總時間 (即splash_seasonal_image_processing追蹤記錄的持續時間) 進行比較,您會發現大部分時間都花在下載圖片。

成效洞察
使用 Firebase Performance Monitoring 後,您發現啟用新功能對使用者造成以下影響:
- 在
SplashScreenActivity上花費的時間有所增加。 - 「
splash_seasonal_image_processing」的時間長度非常長。 - 延遲的原因是圖片下載的回應時間,以及圖片處理所需的時間。
在下一個步驟中,您將回溯這項功能,並找出改善功能實作方式的方法,以減輕對效能的影響。
10. 復原功能
增加使用者在啟動畫面期間的等待時間並不可取。遠端設定的主要優點之一,就是您可以暫停及還原推出作業,不必向使用者發布其他版本。這樣一來,您就能迅速解決問題 (例如上一個步驟中發現的效能問題),並盡量減少不滿意的使用者人數。
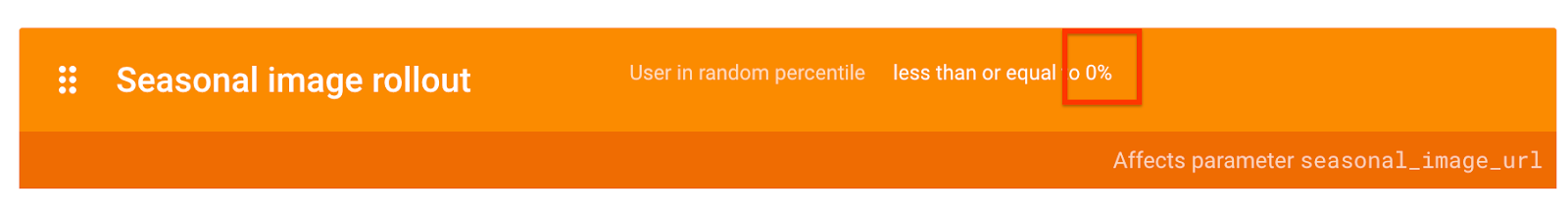
如要快速解決問題,請將推出百分比重設為 0,讓所有使用者再次看到預設圖片:
- 返回 Firebase 控制台的「遠端設定」頁面。
- 按一下頁面頂端的「條件」。
- 按一下先前新增的
Seasonal image rollout條件。 - 將百分位數變更為 0%。
- 按一下 [Save Condition]。
- 按一下「發布變更」,然後確認變更。

在 Android Studio 中重新啟動應用程式,您應該會看到原本的空白狀態主畫面:

11. 修正效能問題
您在程式碼研究室中發現,下載啟動畫面圖片會導致應用程式變慢。仔細查看下載的圖片後,您發現自己使用的是圖片的原始解析度,大小超過 2 MB!如要快速修正效能問題,請將圖片解析度調低至適當程度,這樣圖片下載時間就會縮短。
再次推出遠端設定值
- 返回 Firebase 控制台的「遠端設定」頁面。
- 按一下
seasonal_image_url參數的「編輯」圖示。 - 將「Value for Seasonal image rollout」(季節性圖片發布的值) 更新為
https://images.unsplash.com/photo-1552691021-7043334e0b51?w=640,然後按一下「Save」(儲存)。

- 按一下頁面頂端的「條件」分頁標籤。
- 點選「季節性圖片推出」,然後將百分比調回 100%。
- 按一下 [Save Condition]。

- 按一下「發布變更」按鈕。
12. 測試修正內容並設定快訊
在本機執行應用程式
將新設定值設為使用其他下載圖片網址,然後再次執行應用程式。這次您會發現,在啟動畫面停留的時間比之前短。

查看變更的成效
返回 Firebase 控制台的效能資訊主頁,查看指標的變化。
- 這次您將使用追蹤記錄表格,前往詳細資料頁面。在「自訂追蹤記錄」分頁的追蹤記錄表格中,按一下自訂追蹤記錄
splash_seasonal_image_processing,即可再次查看更詳細的持續時間指標。

- 按一下自訂屬性
seasonal_image_url_attribute,即可再次查看自訂屬性明細。將游標懸停在網址上,您會看到與縮小尺寸圖片的新網址相符的值:https://images.unsplash.com/photo-1552691021-7043334e0b51?w=640(結尾為?w=640)。與前一張圖片相關聯的持續時間值明顯較短,使用者更容易接受!

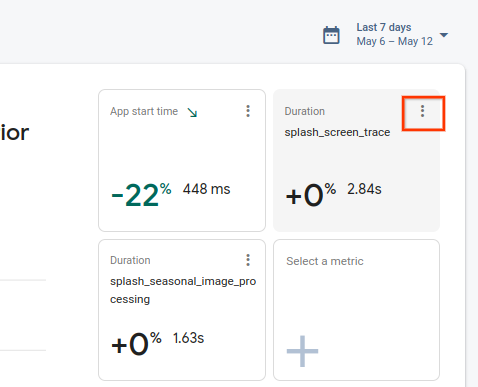
- 現在您已改善啟動畫面效能,可以設定快訊,在追蹤記錄超過您設定的門檻時收到通知。開啟「成效」資訊主頁,然後點選「splash_screen_trace」的溢位選單 (三點) 圖示,並按一下「快訊設定」。

- 按一下切換按鈕,啟用「時間長度」快訊。將門檻值設為略高於您看到的數值,這樣如果 splash_screen_trace 超過門檻,您就會收到電子郵件。
- 按一下「儲存」即可建立快訊。向下捲動至追蹤記錄資料表,然後按一下「自訂追蹤記錄」分頁,即可查看快訊是否已啟用!

13. 恭喜!
恭喜!您已啟用 Firebase Performance Monitoring SDK 並收集追蹤記錄,用來評估新功能的效能!您監控新功能推出時的關鍵成效指標,並在發現成效問題時迅速採取行動。這一切都要歸功於遠端設定功能,可即時變更設定並監控效能問題。
涵蓋內容
- 在應用程式中新增 Firebase Performance Monitoring SDK
- 在程式碼中新增自訂程式碼追蹤記錄,以便評估特定功能
- 設定遠端設定參數和條件值,以控管/推出新功能
- 瞭解如何使用效能監控資訊主頁,在推出期間找出問題
- 設定效能快訊,在應用程式效能超過您設定的門檻時收到通知

