1. Tổng quan
Trong lớp học lập trình này, bạn sẽ tìm hiểu cách theo dõi hiệu suất của ứng dụng trong quá trình phát hành một tính năng. Ứng dụng mẫu của chúng ta sẽ có chức năng cơ bản và được thiết lập để hiển thị một hình nền khác dựa trên một cờ Cấu hình từ xa Firebase. Chúng ta sẽ xem xét việc đo lường các dấu vết để theo dõi hiệu suất của ứng dụng, triển khai một thay đổi về cấu hình cho ứng dụng, theo dõi hiệu ứng và xem cách chúng ta có thể cải thiện hiệu suất.
Kiến thức bạn sẽ học được
- Cách thêm dịch vụ Giám sát hiệu suất Firebase vào ứng dụng di động để nhận các chỉ số có sẵn (như thời gian khởi động ứng dụng và khung hình bị chậm hoặc bị treo)
- Cách thêm dấu vết tuỳ chỉnh để hiểu các đường dẫn mã quan trọng trong hành trình của người dùng
- Cách sử dụng trang tổng quan Giám sát hiệu suất để hiểu rõ các chỉ số và theo dõi những thay đổi quan trọng như việc triển khai một tính năng
- Cách thiết lập cảnh báo hiệu suất để theo dõi các chỉ số chính
- Cách triển khai một thay đổi trong Firebase Remote Config
Điều kiện tiên quyết
- Android Studio phiên bản 4.0 trở lên
- Trình mô phỏng Android có API cấp 16 trở lên.
- Java phiên bản 8 trở lên
- Có kiến thức cơ bản về Cấu hình từ xa Firebase
2. Thiết lập dự án mẫu
Tải mã xuống
Chạy lệnh sau để sao chép mã mẫu cho lớp học lập trình này. Thao tác này sẽ tạo một thư mục có tên là codelab-perf-rc-android trên máy của bạn:
$ git clone https://github.com/FirebaseExtended/codelab-feature-rollout-performance.git
Nếu không có Git trên máy, bạn cũng có thể tải mã xuống trực tiếp từ GitHub.
Nhập dự án trong thư mục firebase-perf-rc-android-start vào Android Studio. Có thể bạn sẽ thấy một số ngoại lệ thời gian chạy hoặc có thể là cảnh báo về tệp google-services.json bị thiếu. Chúng ta sẽ khắc phục vấn đề này trong phần tiếp theo.
Trong lớp học lập trình này, bạn sẽ dùng trình bổ trợ Trợ lý Firebase để đăng ký ứng dụng Android với một dự án Firebase và thêm các tệp cấu hình, trình bổ trợ và phần phụ thuộc Firebase cần thiết vào dự án Android – tất cả đều nằm trong Android Studio!
Kết nối ứng dụng của bạn với Firebase
- Chuyển đến Android Studio/Trợ giúp > Kiểm tra bản cập nhật để đảm bảo bạn đang dùng phiên bản mới nhất của Android Studio và Trợ lý Firebase.
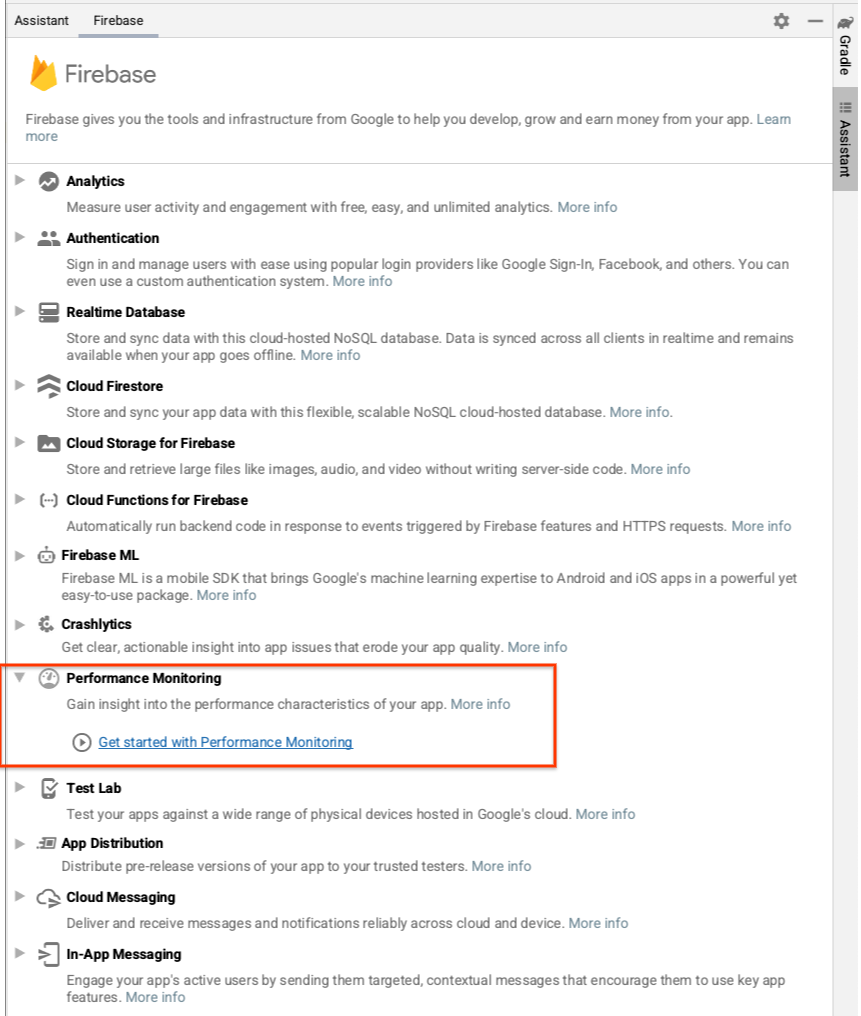
- Chọn Tools (Công cụ) > Firebase để mở ngăn Assistant (Trợ lý).

- Chọn Giám sát hiệu suất để thêm vào ứng dụng của bạn, sau đó nhấp vào Bắt đầu sử dụng tính năng Giám sát hiệu suất.
- Nhấp vào Connect to Firebase (Kết nối với Firebase) để kết nối dự án Android của bạn với Firebase. (Thao tác này sẽ mở bảng điều khiển của Firebase trong trình duyệt.)
- Nhấp vào nút để tạo một dự án mới, sau đó nhập tên dự án (ví dụ:
Feature Rollout Performance Codelab). - Nhấp vào Tiếp tục.
- Nếu được nhắc, hãy xem xét và chấp nhận các điều khoản của Firebase, rồi nhấp vào Tiếp tục.
- (Không bắt buộc) Bật tính năng hỗ trợ của AI trong bảng điều khiển của Firebase (còn gọi là "Gemini trong Firebase").
- Đối với lớp học lập trình này, bạn không cần Google Analytics, vì vậy, hãy tắt lựa chọn Google Analytics.
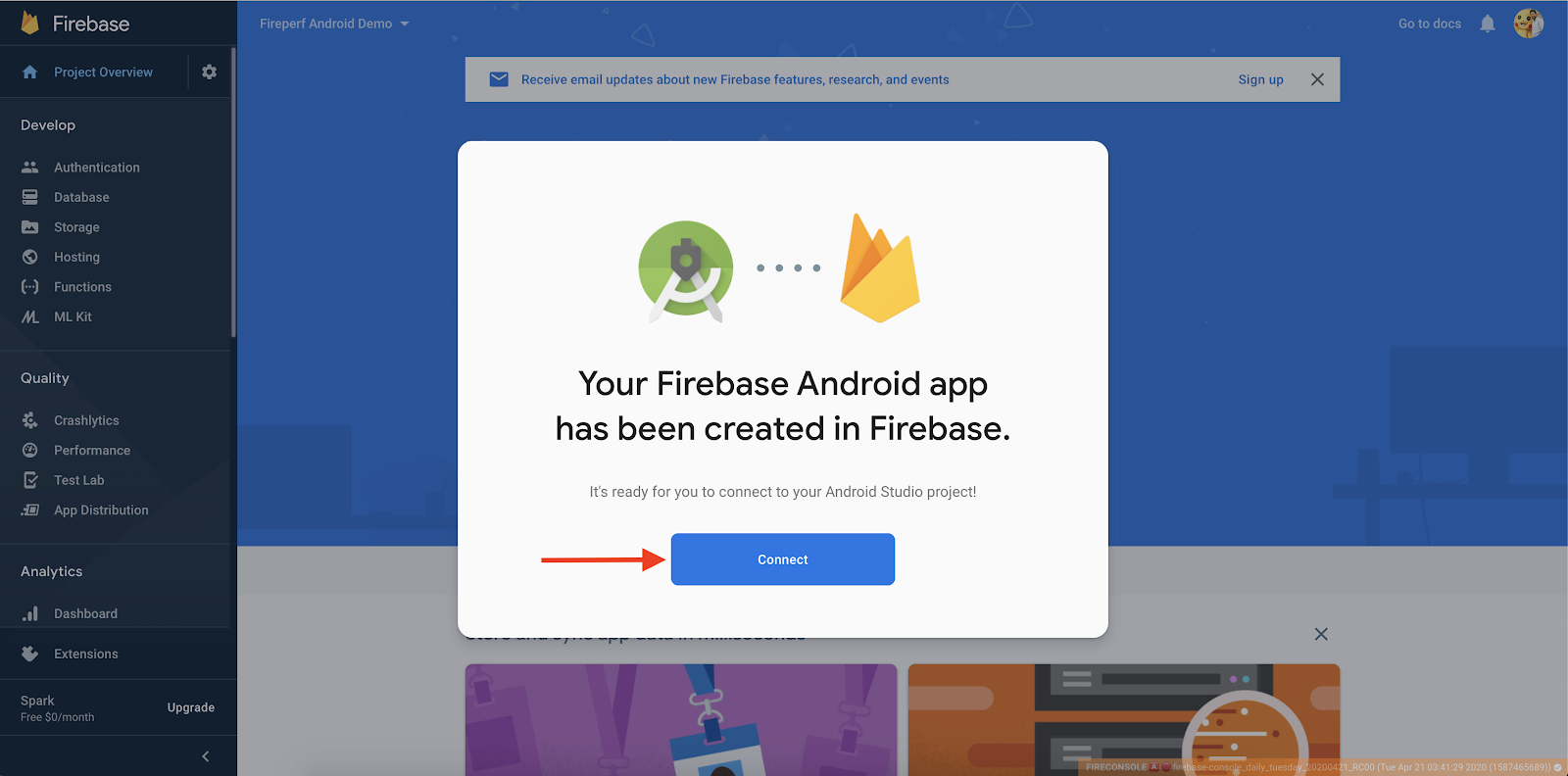
Bạn có thể bật Google Analytics (không bắt buộc) vì lựa chọn này sẽ cung cấp các lựa chọn nhắm mục tiêu mở rộng cho Cấu hình từ xa. Tuy nhiên, lớp học lập trình này sử dụng một lựa chọn nhắm mục tiêu không yêu cầu Google Analytics. - Tiếp theo, bạn sẽ thấy một hộp thoại để Kết nối Ứng dụng Firebase mới với dự án Android Studio.

- Nhấp vào Kết nối.
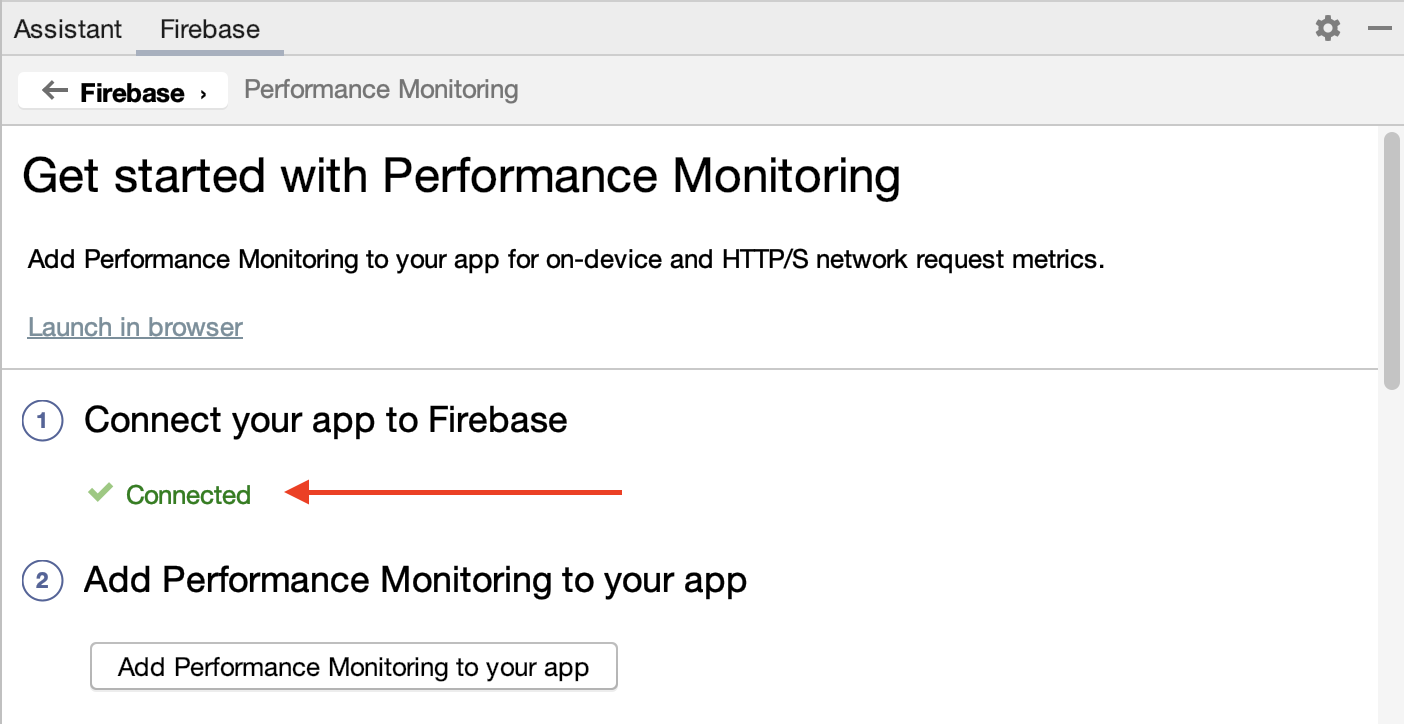
- Mở Android Studio. Trong ngăn Trợ lý, bạn sẽ thấy thông báo xác nhận rằng ứng dụng của bạn đã kết nối với Firebase.

Thêm tính năng Giám sát hiệu suất vào ứng dụng
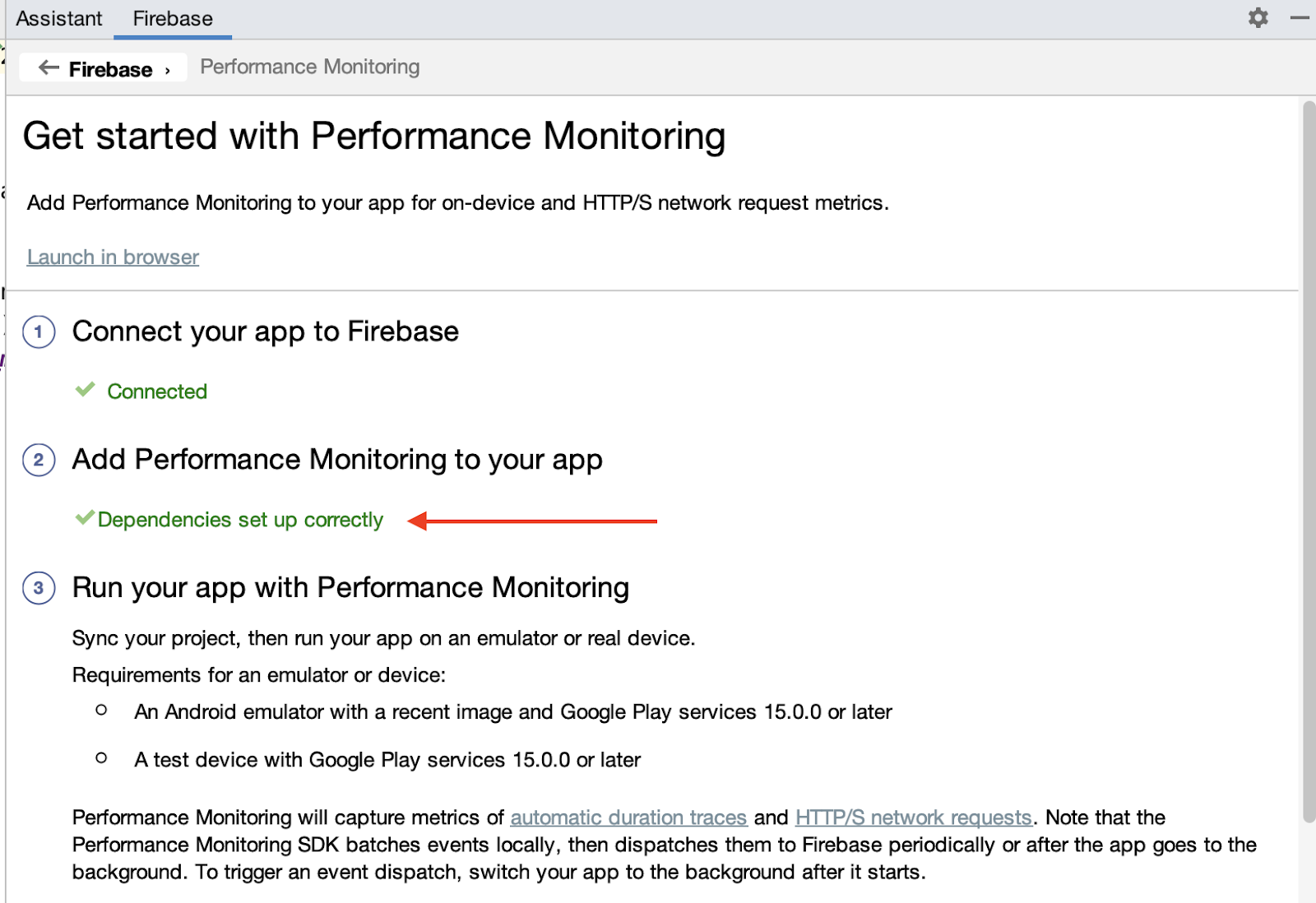
Trong ngăn Assistant (Trợ lý) của Android Studio, hãy nhấp vào Add Performance Monitoring to your app (Thêm tính năng Giám sát hiệu suất vào ứng dụng của bạn).
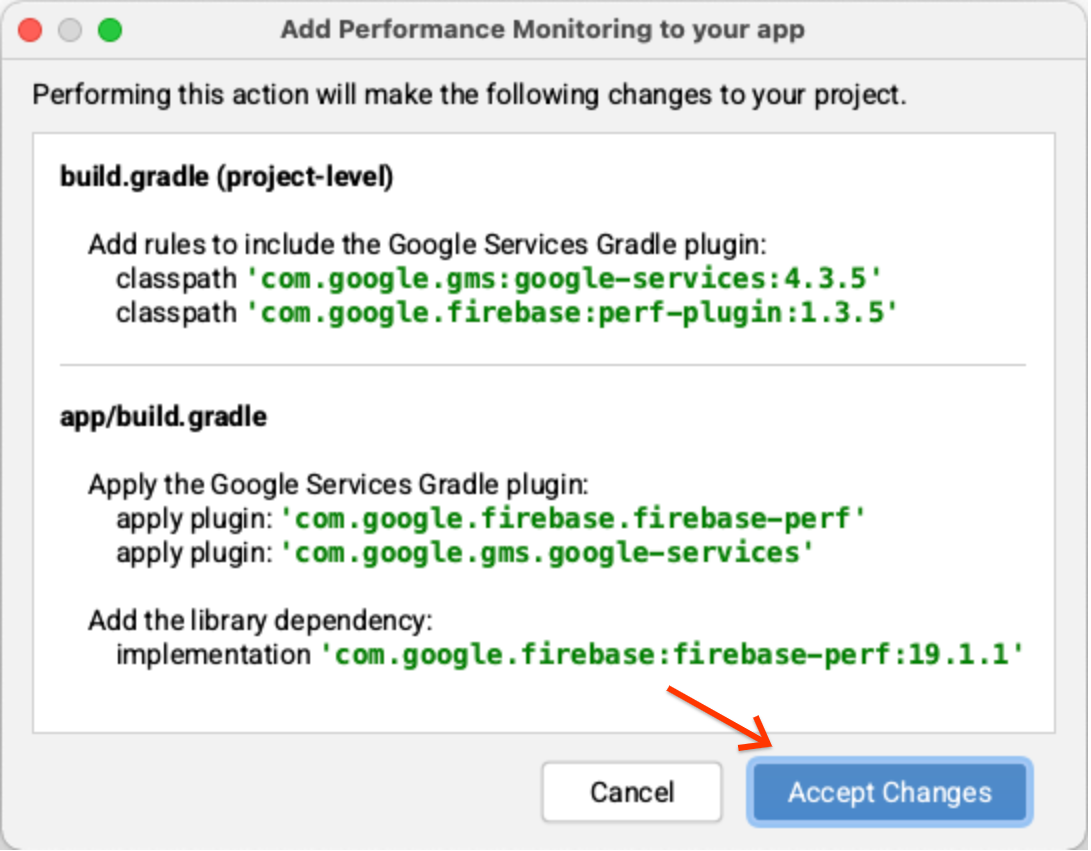
Bạn sẽ thấy một hộp thoại Chấp nhận thay đổi. Sau đó, Android Studio sẽ đồng bộ hoá ứng dụng của bạn để đảm bảo rằng bạn đã thêm tất cả các phần phụ thuộc cần thiết.

Cuối cùng, bạn sẽ thấy thông báo thành công trong ngăn Assistant (Trợ lý) của Android Studio cho biết tất cả các phần phụ thuộc đều được thiết lập đúng cách.

Là một bước bổ sung, hãy bật tính năng ghi nhật ký gỡ lỗi bằng cách làm theo hướng dẫn trong bước "(Không bắt buộc) Bật tính năng ghi nhật ký gỡ lỗi". Bạn cũng có thể xem hướng dẫn tương tự trong tài liệu công khai.
3. Chạy ứng dụng
Bây giờ, bạn sẽ thấy tệp google-services.json trong thư mục mô-đun (cấp ứng dụng) của ứng dụng và ứng dụng của bạn sẽ biên dịch. Trong Android Studio, hãy nhấp vào Run (Chạy) > Run ‘app' (Chạy "ứng dụng") để tạo và chạy ứng dụng trên trình mô phỏng Android.
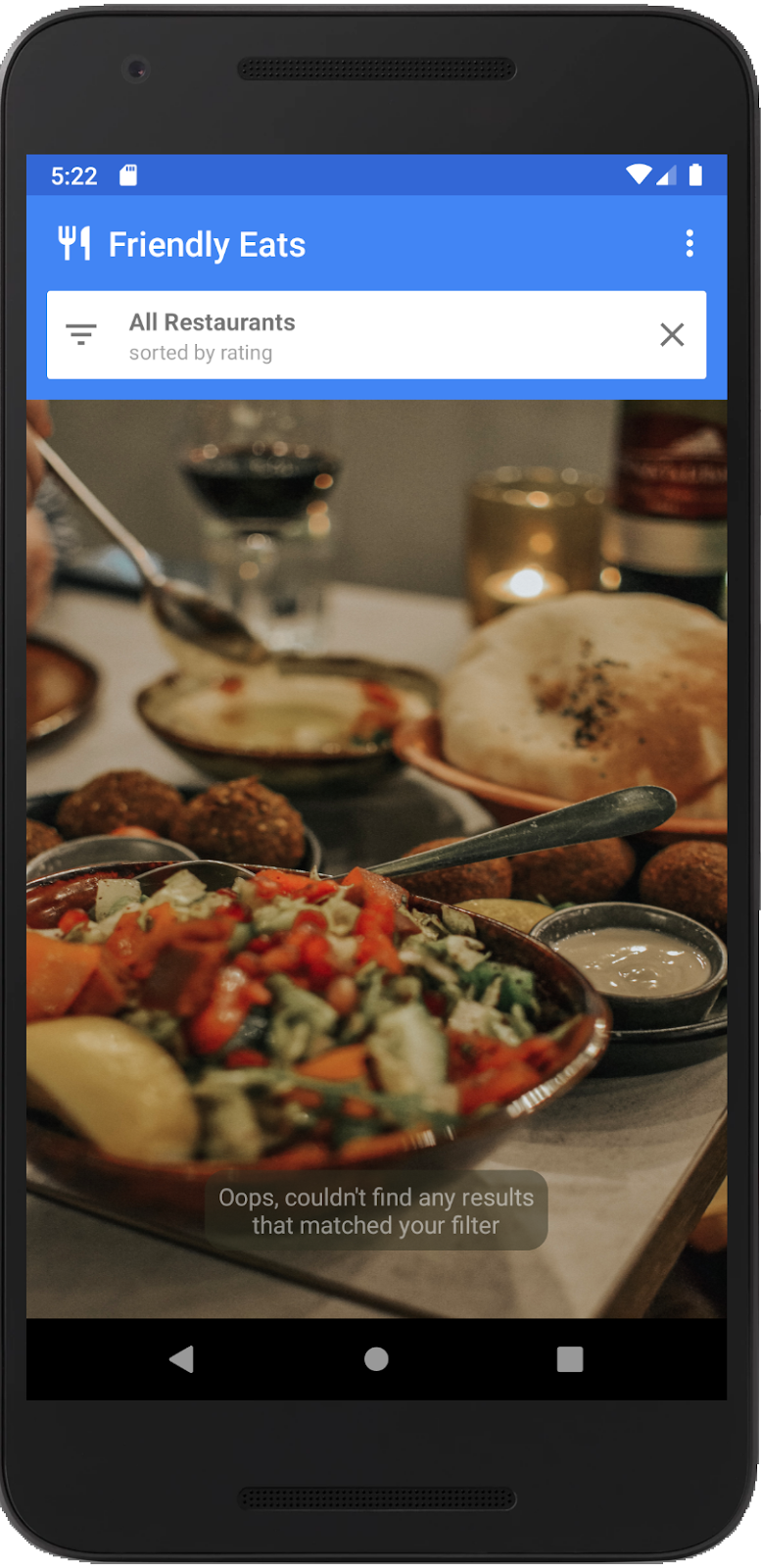
Khi ứng dụng đang chạy, trước tiên, bạn sẽ thấy một màn hình chờ như sau:

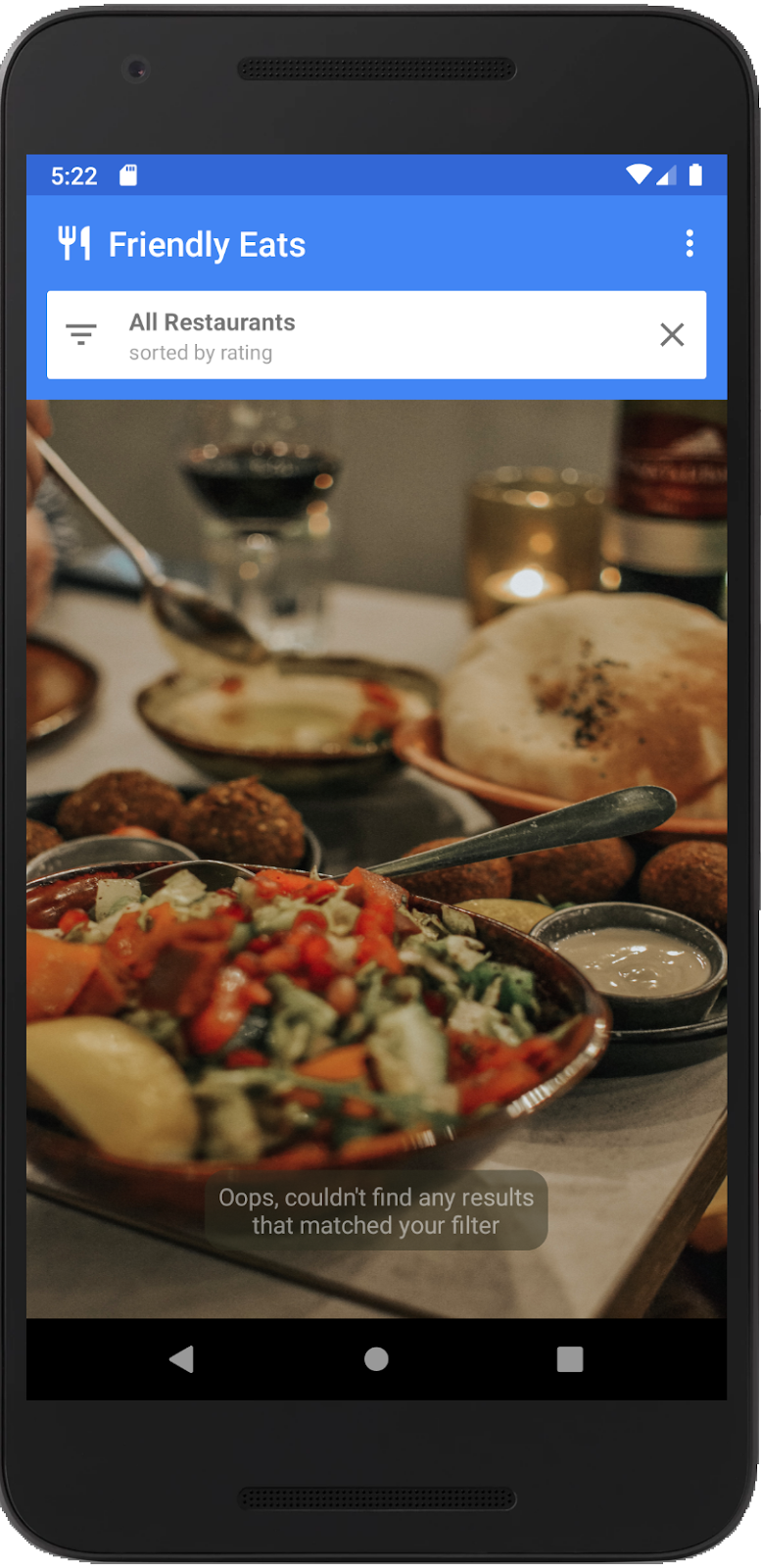
Sau đó, sau vài giây, trang chính có hình ảnh mặc định sẽ xuất hiện:

Điều gì đang xảy ra ở phía sau?
Màn hình chờ được triển khai trong SplashScreenActivity và thực hiện những việc sau:
- Trong
onCreate(), chúng ta sẽ khởi chạy chế độ cài đặt Firebase Remote Config và tìm nạp các giá trị cấu hình mà bạn sẽ đặt trong trang tổng quan Remote Config sau trong lớp học lập trình này. - Trong
executeTasksBasedOnRC(), chúng ta đọc giá trị cấu hình của cờseasonal_image_url. Nếu giá trị cấu hình cung cấp một URL, chúng tôi sẽ tải hình ảnh xuống đồng bộ. - Sau khi tải xong, ứng dụng sẽ chuyển đến MainActivity và gọi
finish()để kết thúcSplashScreenActivity.
Trong MainActivity, nếu seasonal_image_url được xác định thông qua Remote Config, thì tính năng này sẽ được bật và hình ảnh đã tải xuống sẽ xuất hiện dưới dạng nền của trang chính. Nếu không, hình ảnh mặc định (như trong hình trên) sẽ xuất hiện.
4. Thiết lập Cấu hình từ xa
Giờ đây, khi ứng dụng đang chạy, bạn có thể thiết lập cờ tính năng mới.
- Trong bảng điều khiển bên trái của bảng điều khiển Firebase, hãy tìm mục Tương tác, rồi nhấp vào Remote Config.
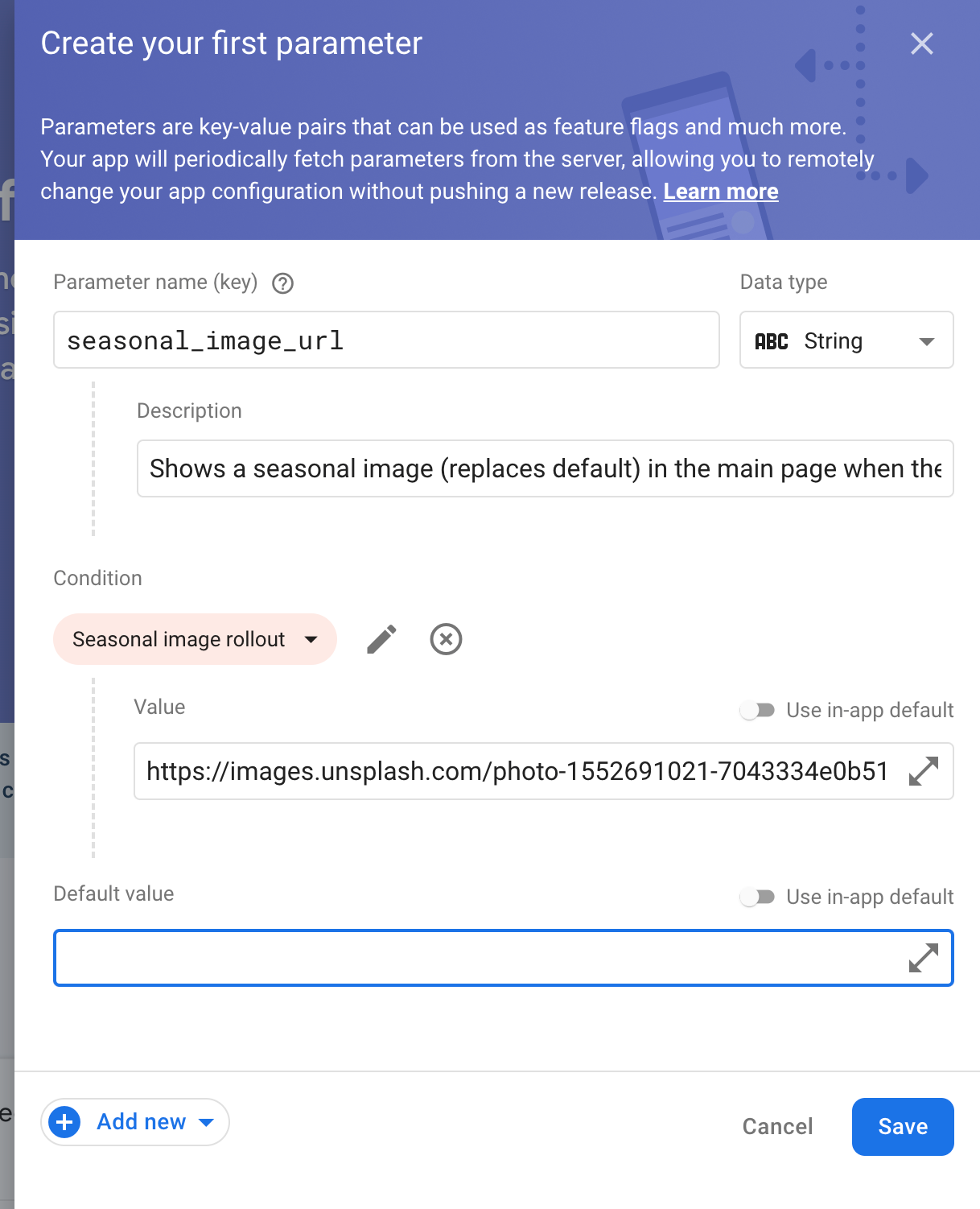
- Nhấp vào nút Tạo cấu hình để mở biểu mẫu cấu hình và thêm
seasonal_image_urllàm khoá tham số. - Nhấp vào Thêm nội dung mô tả, sau đó nhập nội dung mô tả này:
Shows a seasonal image (replaces default) in the main page when the restaurant list is empty. - Nhấp vào Thêm mới -> Giá trị có điều kiện -> Tạo điều kiện mới.
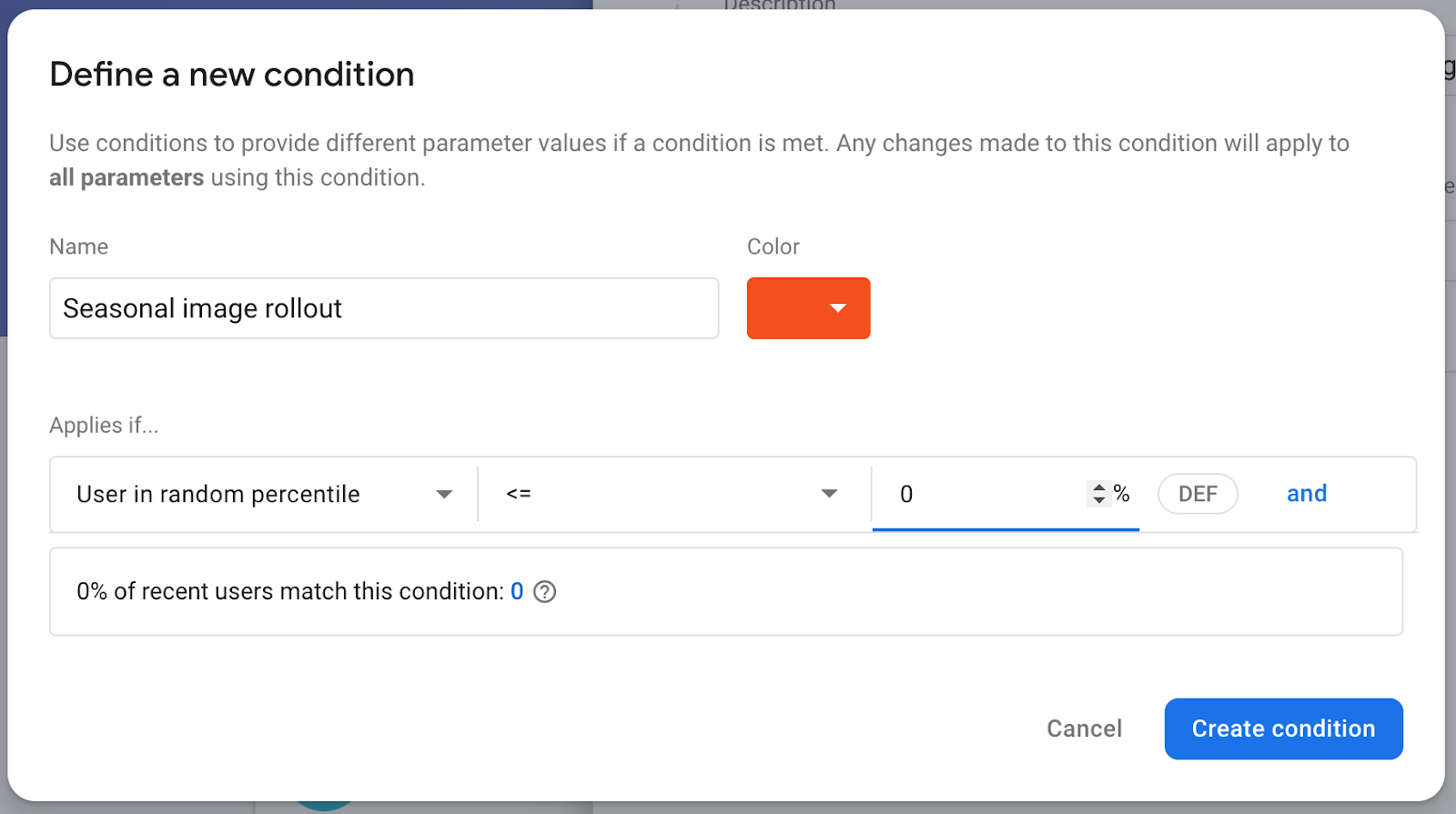
- Đối với tên điều kiện, hãy nhập
Seasonal image rollout. - Đối với phần
Applies if..., hãy chọnUser in random percentile <= 0%. (Bạn muốn giữ tính năng này ở trạng thái tắt cho đến khi sẵn sàng triển khai ở bước sau.) - Nhấp vào Tạo điều kiện. Sau này, bạn sẽ sử dụng điều kiện này để triển khai tính năng mới cho người dùng.

- Mở Tạo biểu mẫu tham số đầu tiên rồi tìm trường Giá trị cho việc triển khai hình ảnh theo mùa. Nhập URL mà từ đó hình ảnh theo mùa sẽ được tải xuống:
https://images.unsplash.com/photo-1552691021-7043334e0b51 - Để nguyên giá trị mặc định là một chuỗi trống. Điều này có nghĩa là hình ảnh mặc định trong cơ sở mã sẽ xuất hiện thay vì hình ảnh được tải xuống từ một URL.
- Nhấp vào Lưu.

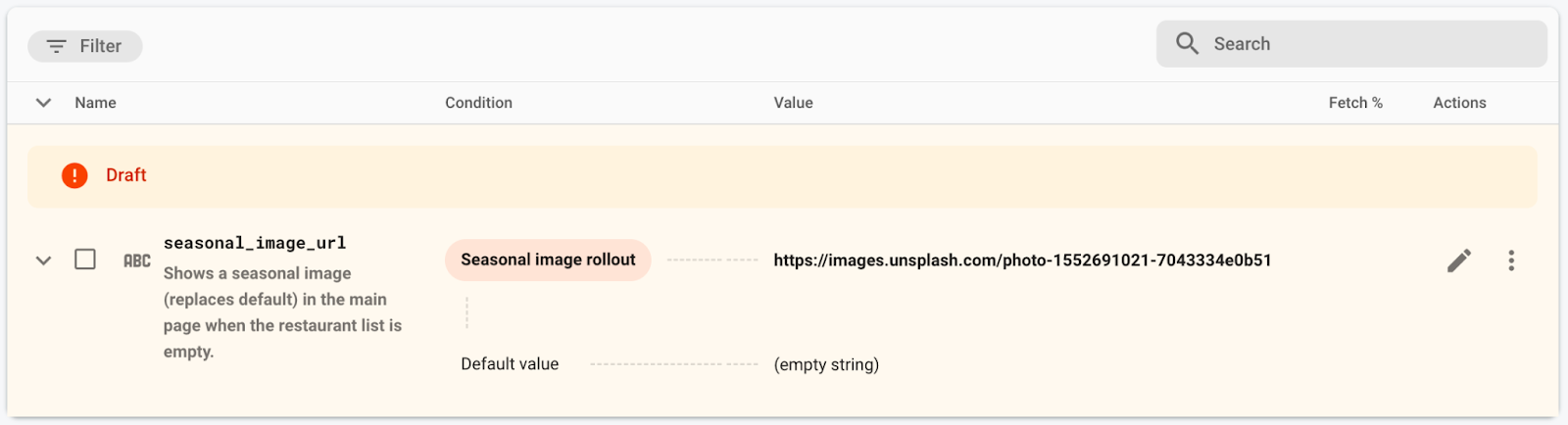
Bạn có thể thấy rằng cấu hình mới được tạo dưới dạng bản nháp.
- Nhấp vào Xuất bản thay đổi và xác nhận các thay đổi ở trên cùng để cập nhật ứng dụng.

5. Thêm tính năng giám sát thời gian tải dữ liệu
Ứng dụng của bạn tải trước một số dữ liệu trước khi hiển thị MainActivity và hiển thị màn hình chờ để ẩn quy trình này. Bạn không muốn người dùng chờ quá lâu trên màn hình này, vì vậy, thông thường, bạn nên theo dõi thời gian hiển thị màn hình chờ.
Tính năng Giám sát hiệu suất Firebase cung cấp một cách để thực hiện việc đó. Bạn có thể đo lường các dấu vết mã tuỳ chỉnh để theo dõi hiệu suất của mã cụ thể trong ứng dụng, chẳng hạn như thời gian tải dữ liệu và thời gian xử lý của tính năng mới.
Để theo dõi thời gian hiển thị màn hình chờ, bạn sẽ thêm một dấu vết mã tuỳ chỉnh vào SplashScreenActivity, đây là Activity triển khai màn hình chờ.
- Khởi chạy, tạo và bắt đầu một dấu vết mã tuỳ chỉnh có tên là
splash_screen_trace:
SplashScreenActivity.java
// ...
import com.google.firebase.perf.FirebasePerformance;
import com.google.firebase.perf.metrics.Trace;
// ...
public class SplashScreenActivity extends AppCompatActivity {
private static final String TAG = "SplashScreenActivity";
private static final String SEASONAL_IMAGE_URL_RC_FLAG = "seasonal_image_url";
// TODO: Initialize splash_screen_trace
private final Trace splashScreenTrace = FirebasePerformance.startTrace("splash_screen_trace");
// ...
}
- Kết thúc dấu vết trong phương thức
onDestroy()củaSplashScreenActivity:
SplashScreenActivity.java
@Override
protected void onDestroy() {
super.onDestroy();
// TODO: Stop the splash_screen_trace here
splashScreenTrace.stop();
}
Vì tính năng mới của bạn tải xuống và xử lý một hình ảnh, nên bạn sẽ thêm dấu vết mã tuỳ chỉnh thứ hai để theo dõi thời gian bổ sung mà tính năng của bạn đã thêm vào SplashScreenActivity.
- Khởi chạy, tạo và bắt đầu một dấu vết mã tuỳ chỉnh có tên là
splash_seasonal_image_processing:
SplashScreenActivity.java
private void executeTasksBasedOnRC(FirebaseRemoteConfig rcConfig) {
String seasonalImageUrl = rcConfig.getString(SEASONAL_IMAGE_URL_RC_FLAG);
Log.d(TAG, SEASONAL_IMAGE_URL_RC_FLAG + ": " + seasonalImageUrl);
if (!seasonalImageUrl.isEmpty()) {
// TODO: Start the splash_seasonal_image_processing here
final Trace seasonalImageProcessingTrace = FirebasePerformance
.startTrace("splash_seasonal_image_processing");
// ...
}
}
- Kết thúc dấu vết trong cả phương thức
onLoadFailed()vàonResourceReady()củaRequestListener:
SplashScreenActivity.java
Glide.with(SplashScreenActivity.this.getApplicationContext())
.asBitmap()
.load(seasonalImageUrl)
.signature(new ObjectKey(Utils.getCacheUUID()))
.listener(new RequestListener<Bitmap>() {
@Override
public boolean onLoadFailed(
@Nullable GlideException e,
Object model, Target<Bitmap> target,
boolean isFirstResource) {
// TODO: Stop the splash_seasonal_image_processing here
seasonalImageProcessingTrace.stop();
launchMainActivity();
return true;
}
@Override
public boolean onResourceReady(Bitmap resource, Object model,
Target<Bitmap> target, DataSource dataSource,
boolean isFirstResource) {
// TODO: Stop the splash_seasonal_image_processing here
seasonalImageProcessingTrace.stop();
launchMainActivity();
return true;
}
})
.preload();
Giờ đây, bạn đã thêm các dấu vết mã tuỳ chỉnh để theo dõi thời lượng màn hình chờ (splash_screen_trace) và thời gian xử lý của tính năng mới (splash_seasonal_image_processing), hãy chạy lại ứng dụng trong Android Studio. Bạn sẽ thấy một thông báo ghi nhật ký có chứa Logging trace metric: splash_screen_trace, theo sau là thời lượng của dấu vết. Bạn sẽ không thấy thông báo nhật ký cho splash_seasonal_image_processing vì bạn chưa bật tính năng mới.
6. Thêm một thuộc tính tuỳ chỉnh vào dấu vết
Đối với các dấu vết mã tuỳ chỉnh, tính năng Giám sát hiệu suất sẽ tự động ghi lại các thuộc tính mặc định (siêu dữ liệu phổ biến như phiên bản ứng dụng, quốc gia, thiết bị, v.v.) để bạn có thể lọc dữ liệu cho dấu vết trong bảng điều khiển của Firebase. Bạn cũng có thể thêm và theo dõi thuộc tính tuỳ chỉnh.
Trong ứng dụng của mình, bạn vừa thêm 2 dấu vết mã tuỳ chỉnh để theo dõi thời lượng màn hình chờ và thời gian xử lý của tính năng mới. Một yếu tố có thể ảnh hưởng đến thời lượng này là việc hình ảnh hiển thị có phải là hình ảnh mặc định hay không hoặc hình ảnh có phải được tải xuống từ một URL hay không. Và biết đâu, cuối cùng bạn có thể có nhiều URL để tải một hình ảnh xuống.
Vì vậy, hãy thêm một thuộc tính tuỳ chỉnh đại diện cho URL hình ảnh theo mùa vào các dấu vết mã tuỳ chỉnh này. Bằng cách đó, sau này bạn có thể lọc dữ liệu về thời lượng theo các giá trị này.
- Thêm thuộc tính tuỳ chỉnh (
seasonal_image_url_attribute) chosplash_screen_traceở đầu phương thứcexecuteTasksBasedOnRC:
SplashScreenActivity.java
private void executeTasksBasedOnRC(FirebaseRemoteConfig rcConfig) {
String seasonalImageUrl = rcConfig.getString(SEASONAL_IMAGE_URL_RC_FLAG);
Log.d(TAG, SEASONAL_IMAGE_URL_RC_FLAG + ": " + seasonalImageUrl);
// TODO: Add a custom attribute "seasonal_image_url_attribute" to splash_screen_trace
if (seasonalImageUrl.isEmpty()) {
splashScreenTrace.putAttribute("seasonal_image_url_attribute", "unset");
} else {
splashScreenTrace.putAttribute("seasonal_image_url_attribute", seasonalImageUrl);
}
// ...
}
- Thêm cùng một thuộc tính tuỳ chỉnh cho
splash_seasonal_image_processingngay sau lệnh gọistartTrace("splash_seasonal_image_processing"):
SplashScreenActivity.java
if (!seasonalImageUrl.isEmpty()) {
// TODO: Start the splash_seasonal_image_processing here
final Trace seasonalImageProcessingTrace = FirebasePerformance
.startTrace("splash_seasonal_image_processing");
// TODO: Add a custom attribute "seasonal_image_url_attribute" to splash_seasonal_image_processing
seasonalImageProcessingTrace
.putAttribute("seasonal_image_url_attribute", seasonalImageUrl);
// ...
}
Giờ đây, bạn đã thêm một thuộc tính tuỳ chỉnh (seasonal_image_url_attribute) cho cả hai dấu vết tuỳ chỉnh (splash_screen_trace và splash_seasonal_image_processing), hãy chạy lại ứng dụng trong Android Studio. Bạn sẽ thấy một thông báo ghi nhật ký có nội dung Setting attribute 'seasonal_image_url_attribute' to 'unset' on trace 'splash_screen_trace'. Bạn chưa bật thông số Cấu hình từ xa seasonalImageUrl. Đó là lý do giá trị thuộc tính là unset.
SDK Giám sát hiệu suất sẽ thu thập dữ liệu dấu vết và gửi dữ liệu đó đến Firebase. Bạn có thể xem dữ liệu trong trang tổng quan về Hiệu suất của bảng điều khiển Firebase. Chúng ta sẽ giải thích chi tiết về trang tổng quan này trong bước tiếp theo của lớp học lập trình.
7. Định cấu hình trang tổng quan Giám sát hiệu suất
Định cấu hình trang tổng quan để theo dõi tính năng
Trong bảng điều khiển của Firebase, hãy chọn dự án có ứng dụng Friendly Eats.
Trong bảng điều khiển bên trái, hãy tìm mục Phát hành và giám sát, rồi nhấp vào Hiệu suất.
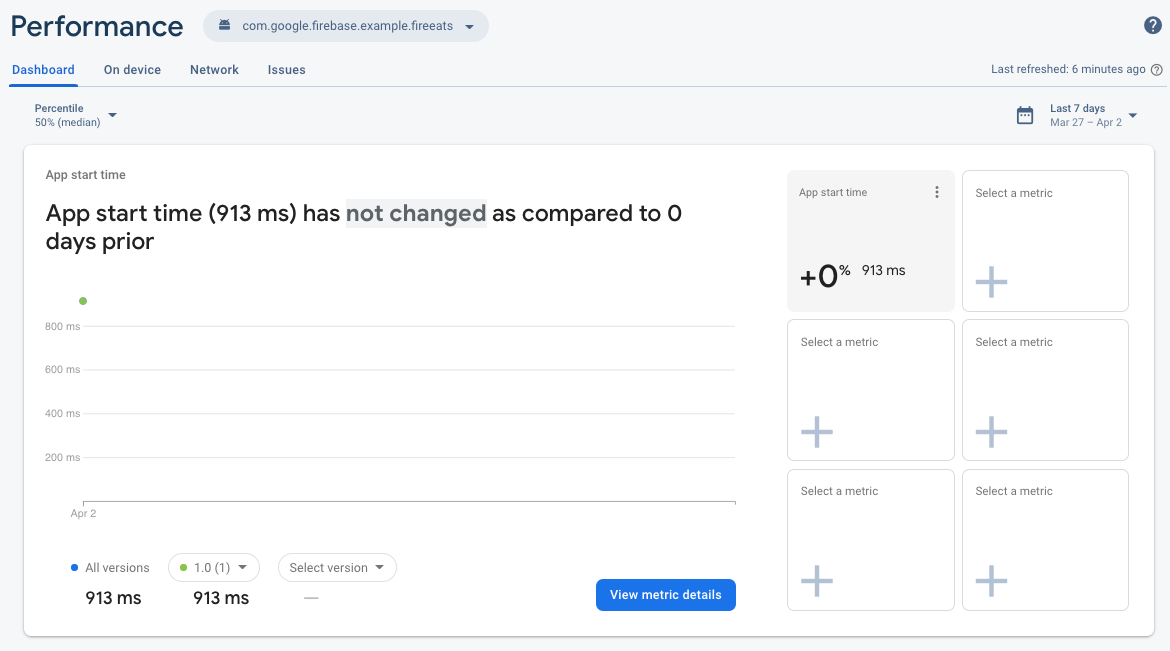
Bạn sẽ thấy trang tổng quan Hiệu suất với những điểm dữ liệu đầu tiên trong bảng chỉ số! SDK Giám sát hiệu suất thu thập dữ liệu về hiệu suất từ ứng dụng của bạn và hiển thị dữ liệu đó trong vòng vài phút sau khi thu thập.

Bảng chỉ số này là nơi bạn có thể theo dõi các chỉ số chính cho ứng dụng của mình. Chế độ xem mặc định bao gồm thời lượng của dấu vết thời gian khởi động ứng dụng, nhưng bạn có thể thêm các chỉ số mà bạn quan tâm nhất. Vì đang theo dõi tính năng mới mà bạn đã thêm, nên bạn có thể điều chỉnh trang tổng quan để hiển thị thời lượng của dấu vết mã tuỳ chỉnh splash_screen_trace.
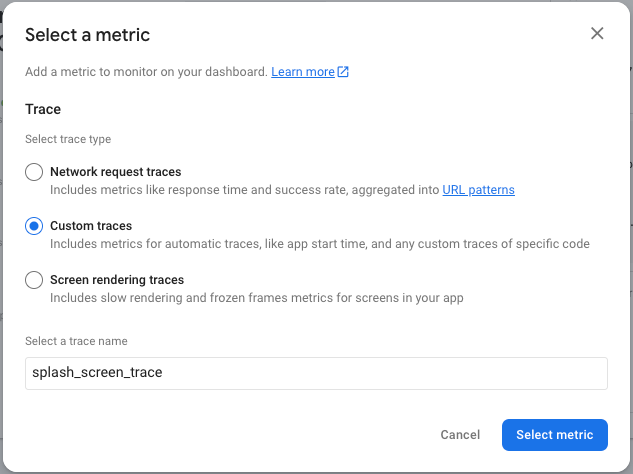
- Nhấp vào một trong các hộp Chọn một chỉ số trống.
- Trong cửa sổ hộp thoại, hãy chọn loại dấu vết là Custom traces (Dấu vết tuỳ chỉnh) và tên dấu vết là
splash_screen_trace.

- Nhấp vào Chọn chỉ số, bạn sẽ thấy thời lượng
splash_screen_traceđược thêm vào trang tổng quan!
Bạn có thể sử dụng các bước tương tự để thêm những chỉ số khác mà bạn quan tâm, nhờ đó, bạn có thể nhanh chóng xem hiệu suất của các chỉ số đó thay đổi theo thời gian và thậm chí là theo các bản phát hành khác nhau.

Bảng chỉ số là một công cụ mạnh mẽ để theo dõi hiệu suất của các chỉ số chính mà người dùng gặp phải. Trong lớp học lập trình này, bạn có một tập hợp nhỏ dữ liệu trong một phạm vi thời gian hẹp, vì vậy, bạn sẽ sử dụng các chế độ xem trang tổng quan khác để hiểu rõ hiệu suất của việc triển khai tính năng.
8. Triển khai tính năng
Giờ đây, khi đã thiết lập tính năng giám sát, bạn có thể triển khai thay đổi Cấu hình từ xa Firebase (seasonal_image_url) mà bạn đã thiết lập trước đó.
Để triển khai một thay đổi, bạn sẽ quay lại trang Cấu hình từ xa trong bảng điều khiển Firebase để tăng tỷ lệ phần trăm người dùng của điều kiện nhắm mục tiêu. Thông thường, bạn sẽ triển khai các tính năng mới cho một nhóm nhỏ người dùng và chỉ tăng số lượng người dùng khi bạn chắc chắn rằng không có vấn đề gì với tính năng đó. Tuy nhiên, trong lớp học lập trình này, bạn là người dùng duy nhất của ứng dụng, vì vậy, bạn có thể thay đổi phân vị thành 100%.
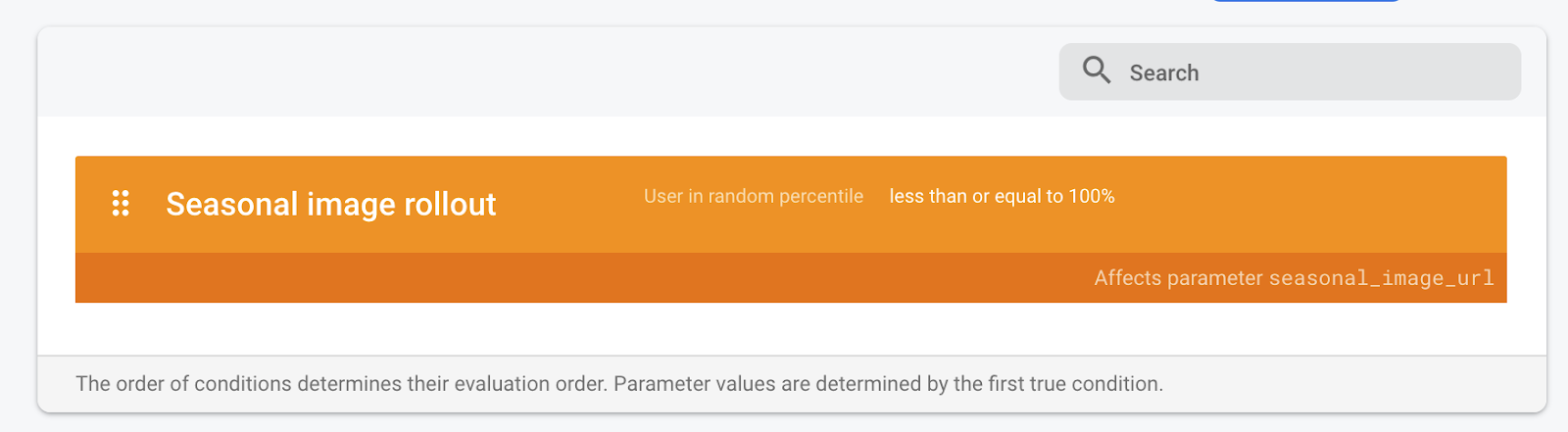
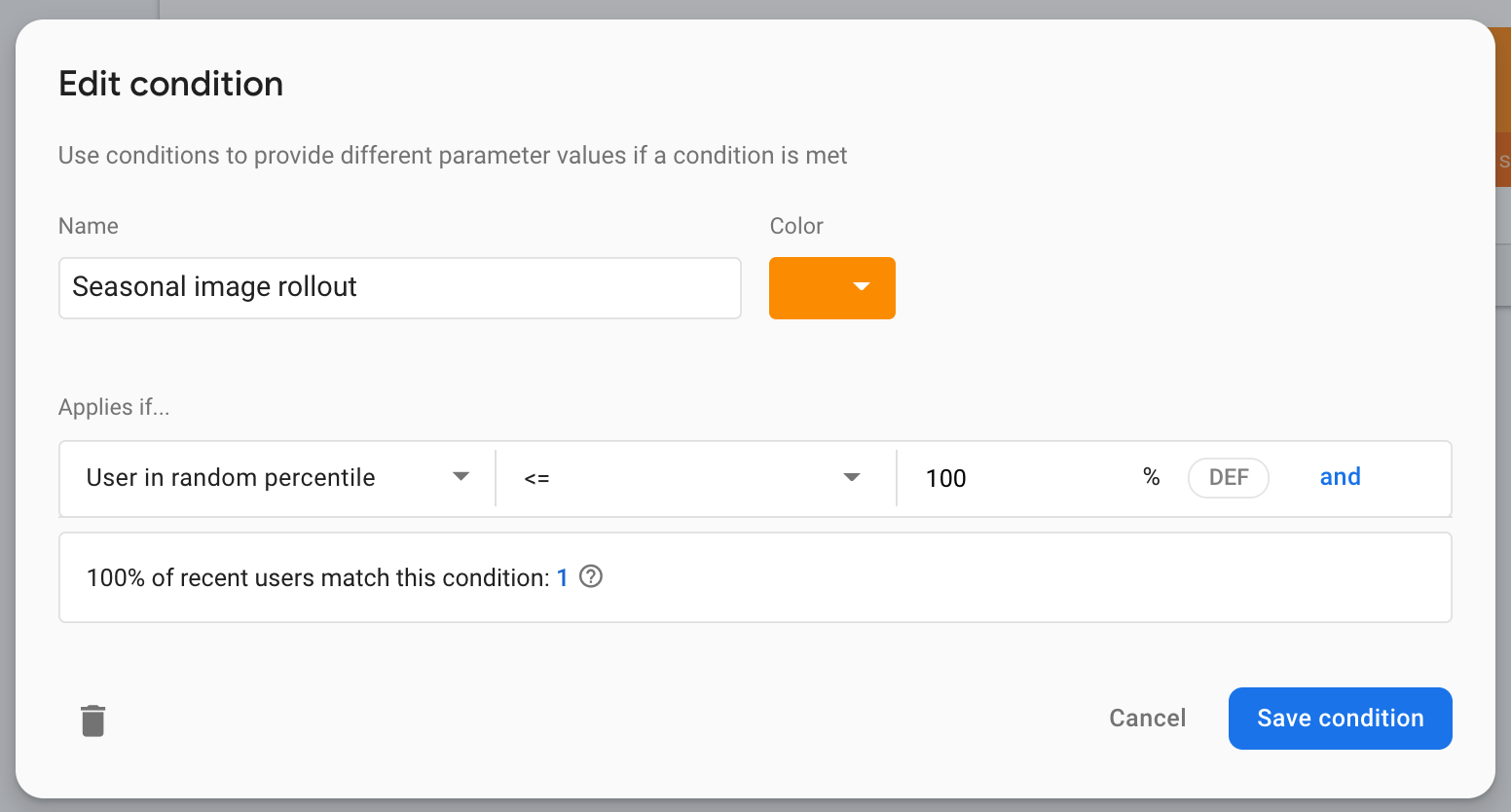
- Nhấp vào thẻ Điều kiện ở đầu trang.
- Nhấp vào điều kiện
Seasonal image rolloutmà bạn đã thêm trước đó. - Thay đổi tỷ lệ phần trăm thành 100%.
- Nhấp vào Lưu điều kiện.
- Nhấp vào Xuất bản các thay đổi rồi xác nhận các thay đổi.

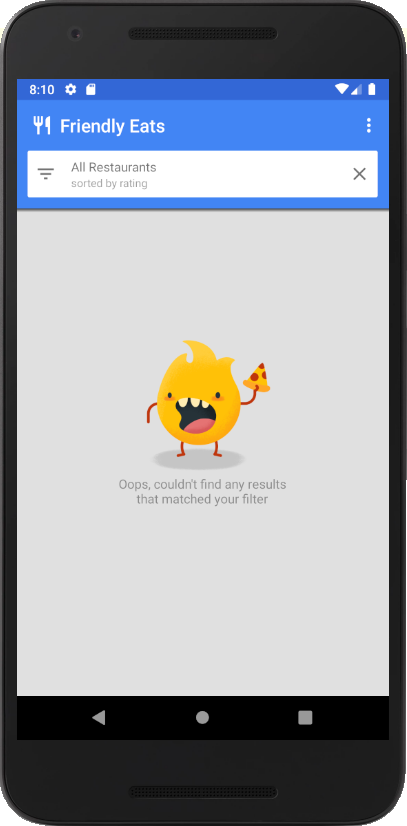
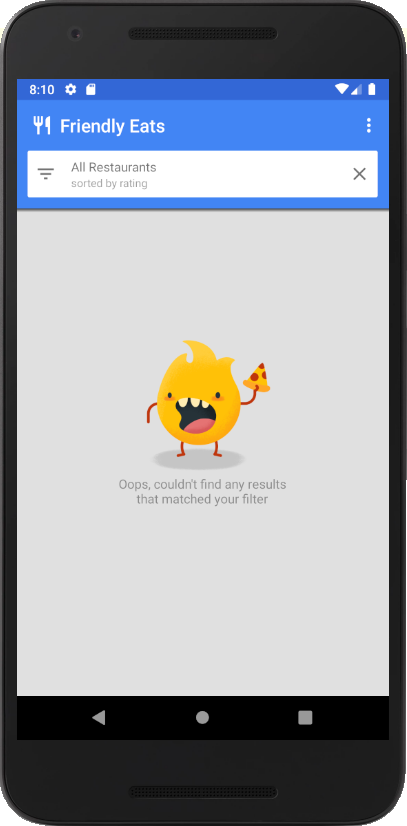
Quay lại Android Studio, hãy khởi động lại ứng dụng trong trình mô phỏng để xem tính năng mới. Sau màn hình chờ, bạn sẽ thấy màn hình chính ở trạng thái trống mới!

9. Kiểm tra các thay đổi về hiệu suất
Bây giờ, hãy kiểm tra hiệu suất tải màn hình chờ bằng trang tổng quan về Hiệu suất trong bảng điều khiển Firebase. Trong bước này của lớp học lập trình, bạn sẽ sử dụng các phần khác nhau của trang tổng quan để xem dữ liệu hiệu suất.
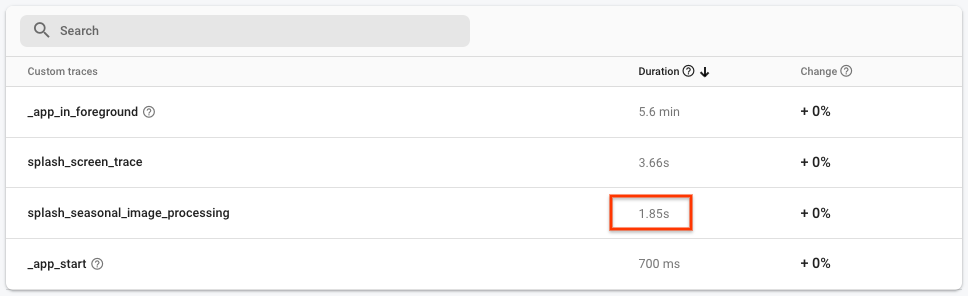
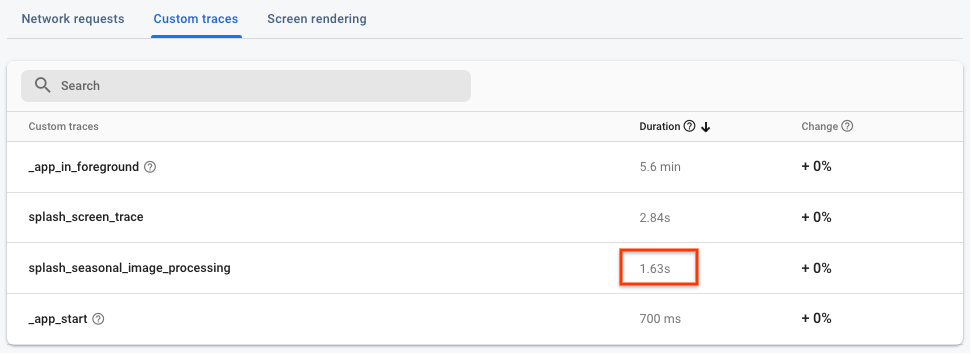
- Trên thẻ Trang tổng quan chính, hãy di chuyển xuống bảng dấu vết, rồi nhấp vào thẻ Dấu vết tuỳ chỉnh. Trong bảng này, bạn sẽ thấy các dấu vết mã tuỳ chỉnh mà bạn đã thêm trước đó, cùng với một số dấu vết có sẵn.
- Giờ đây, sau khi bật tính năng mới, hãy tìm dấu vết mã tuỳ chỉnh
splash_seasonal_image_processing. Dấu vết này đo thời gian cần thiết để tải xuống và xử lý hình ảnh. Từ giá trị Thời lượng của dấu vết, bạn có thể thấy rằng quá trình tải xuống và xử lý này mất một khoảng thời gian đáng kể.

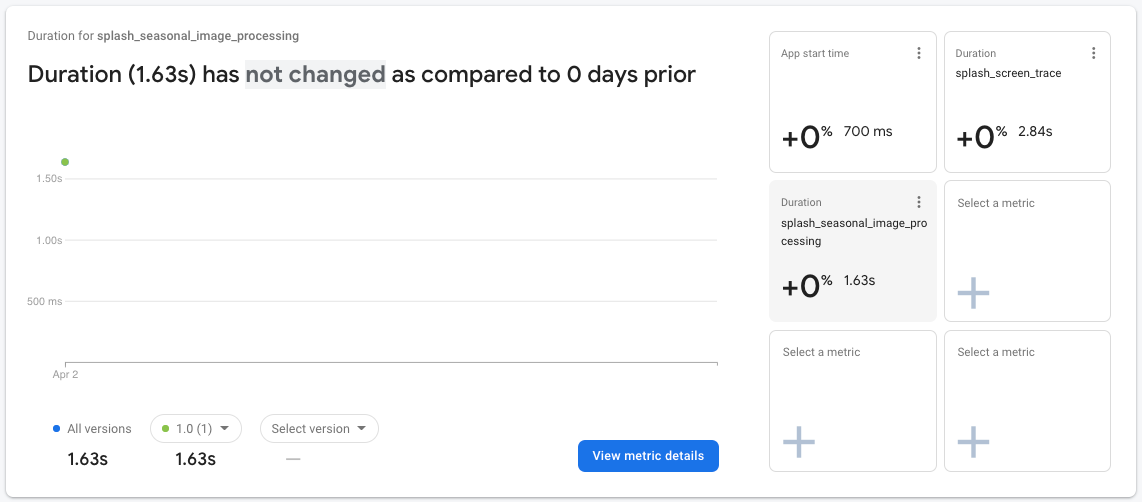
- Vì có dữ liệu cho
splash_seasonal_image_processing, nên bạn có thể thêm thời lượng của dấu vết này vào bảng chỉ số ở đầu thẻ Trang tổng quan.
Tương tự như trước đây, hãy nhấp vào một trong các hộp Chọn một chỉ số trống. Trong cửa sổ hộp thoại, hãy chọn loại dấu vết Custom traces (Dấu vết tuỳ chỉnh) và tên dấu vết splash_seasonal_image_processing. Cuối cùng, hãy nhấp vào Chọn chỉ số để thêm chỉ số này vào bảng chỉ số.

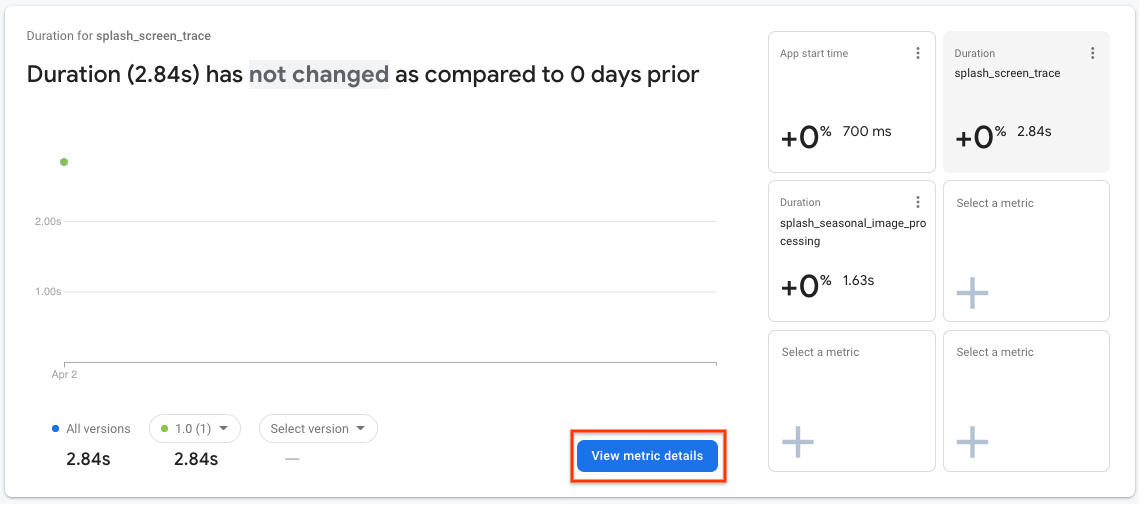
- Để xác nhận thêm về sự khác biệt, bạn có thể xem xét kỹ hơn dữ liệu cho
splash_screen_trace. Nhấp vào thẻsplash_screen_tracetrong bảng chỉ số, sau đó nhấp vào Xem chi tiết chỉ số.

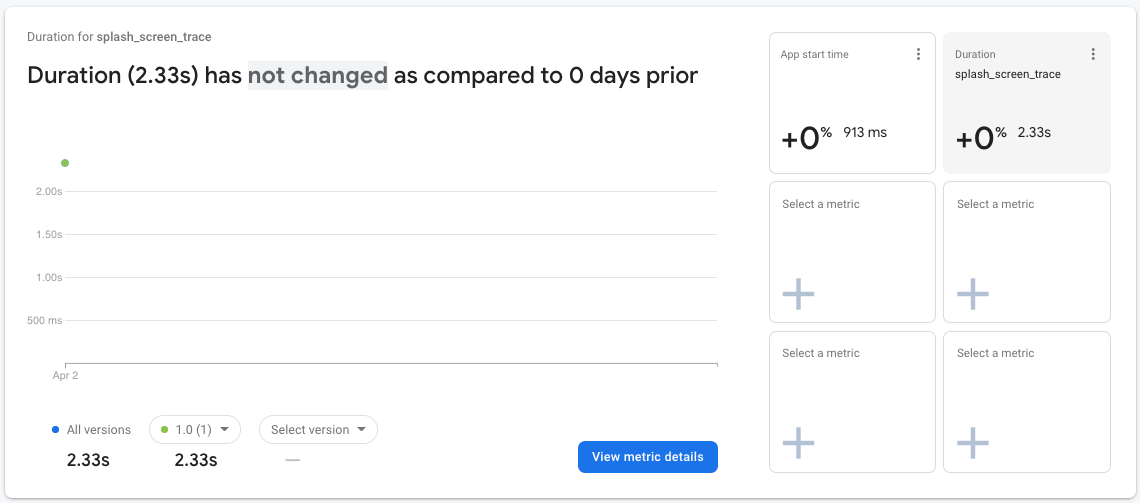
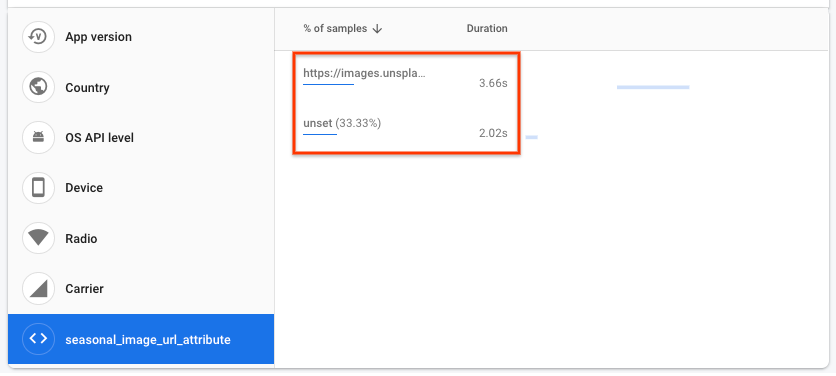
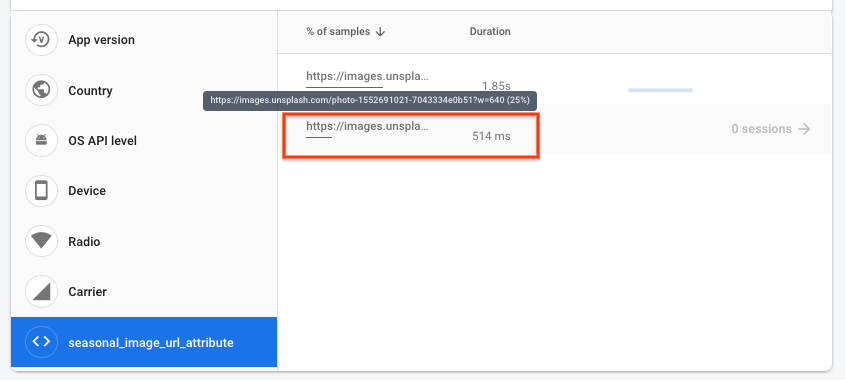
- Trong trang chi tiết, bạn sẽ thấy danh sách các thuộc tính ở dưới cùng bên trái, bao gồm cả thuộc tính tuỳ chỉnh mà bạn đã tạo trước đó. Nhấp vào thuộc tính tuỳ chỉnh
seasonal_image_url_attributeđể xem thời lượng màn hình chờ cho từng URL hình ảnh theo mùa ở bên phải:

- Giá trị thời lượng màn hình chờ của bạn có thể sẽ khác một chút so với giá trị trong ảnh chụp màn hình ở trên, nhưng bạn nên có thời lượng dài hơn khi tải hình ảnh xuống từ một URL so với khi sử dụng hình ảnh mặc định (được biểu thị bằng "unset").
Trong lớp học lập trình này, lý do cho khoảng thời gian dài hơn này có thể rất đơn giản, nhưng trong một ứng dụng thực tế, lý do này có thể không rõ ràng. Dữ liệu về thời lượng được thu thập sẽ đến từ nhiều thiết bị, chạy ứng dụng trong nhiều điều kiện kết nối mạng và những điều kiện này có thể tệ hơn dự kiến. Hãy xem cách bạn điều tra vấn đề này nếu đây là một tình huống thực tế.
- Nhấp vào Hiệu suất ở đầu trang để quay lại thẻ chính Trang tổng quan:

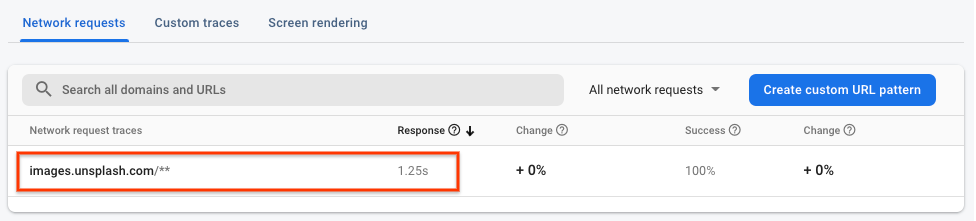
- Trong bảng dấu vết ở cuối trang, hãy nhấp vào thẻ Yêu cầu mạng. Trong bảng này, bạn sẽ thấy tất cả các yêu cầu mạng từ ứng dụng của mình được tổng hợp thành các mẫu URL, bao gồm cả mẫu URL
images.unsplash.com/**. Nếu so sánh giá trị của thời gian phản hồi này với tổng thời gian cần thiết để tải và xử lý hình ảnh (tức là khoảng thời gian của dấu vếtsplash_seasonal_image_processing), bạn có thể thấy rằng phần lớn thời gian được dùng để tải hình ảnh xuống.

Thông tin về hiệu suất
Khi sử dụng tính năng Giám sát hiệu suất của Firebase, bạn nhận thấy những tác động sau đây đối với người dùng cuối khi bật tính năng mới:
- Thời gian sử dụng
SplashScreenActivityđã tăng lên. - Thời lượng của
splash_seasonal_image_processingrất lớn. - Độ trễ này là do thời gian phản hồi để tải hình ảnh xuống và thời gian xử lý tương ứng cần thiết cho hình ảnh.
Trong bước tiếp theo, bạn sẽ giảm thiểu tác động đến hiệu suất bằng cách khôi phục tính năng và xác định cách cải thiện việc triển khai tính năng này.
10. Khôi phục tính năng
Việc tăng thời gian chờ của người dùng trong màn hình khởi động là điều không nên. Một trong những lợi ích chính của Cấu hình từ xa là khả năng tạm dừng và đảo ngược quá trình triển khai mà không cần phát hành một phiên bản khác cho người dùng. Nhờ đó, bạn có thể nhanh chóng phản ứng với các vấn đề (chẳng hạn như các vấn đề về hiệu suất mà bạn đã phát hiện ở bước cuối cùng) và giảm thiểu số lượng người dùng không hài lòng.
Để giảm thiểu nhanh chóng, bạn sẽ đặt lại tỷ lệ phần trăm triển khai về 0 để tất cả người dùng đều thấy lại hình ảnh mặc định:
- Quay lại trang Remote Config trong bảng điều khiển của Firebase.
- Nhấp vào Điều kiện ở đầu trang.
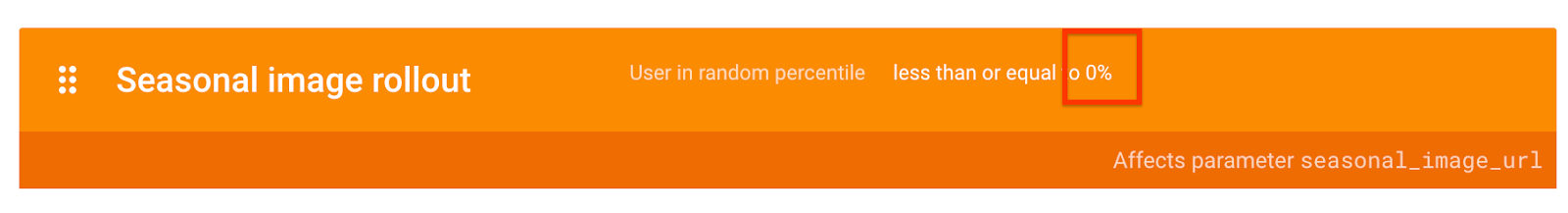
- Nhấp vào điều kiện
Seasonal image rolloutmà bạn đã thêm trước đó. - Thay đổi phân vị thành 0%.
- Nhấp vào Lưu điều kiện.
- Nhấp vào Xuất bản các thay đổi rồi xác nhận các thay đổi.

Khởi động lại ứng dụng trong Android Studio, bạn sẽ thấy màn hình chính ở trạng thái trống ban đầu:

11. Khắc phục các vấn đề về hiệu suất
Trước đó trong lớp học lập trình, bạn nhận thấy rằng việc tải hình ảnh xuống cho màn hình chờ đang khiến ứng dụng của bạn bị chậm. Khi xem xét kỹ hơn hình ảnh đã tải xuống, bạn nhận thấy rằng bạn đang sử dụng độ phân giải ban đầu của hình ảnh, tức là hơn 2 MB! Một cách khắc phục nhanh vấn đề về hiệu suất là giảm chất lượng xuống độ phân giải phù hợp hơn để hình ảnh mất ít thời gian tải xuống hơn.
Triển khai lại giá trị Cấu hình từ xa
- Quay lại trang Remote Config trong bảng điều khiển của Firebase.
- Nhấp vào biểu tượng Chỉnh sửa cho thông số
seasonal_image_url. - Cập nhật Giá trị cho việc phát hành hình ảnh theo mùa thành
https://images.unsplash.com/photo-1552691021-7043334e0b51?w=640, rồi nhấp vào Lưu.

- Nhấp vào thẻ Điều kiện ở đầu trang.
- Nhấp vào Triển khai hình ảnh theo mùa, sau đó đặt tỷ lệ phần trăm trở lại 100%.
- Nhấp vào Lưu điều kiện.

- Nhấp vào nút Xuất bản các thay đổi.
12. Kiểm thử bản sửa lỗi và thiết lập cảnh báo
Chạy ứng dụng trên thiết bị
Với giá trị cấu hình mới được đặt để sử dụng một URL hình ảnh tải xuống khác, hãy chạy lại ứng dụng. Lần này, bạn sẽ nhận thấy thời gian dành cho màn hình khởi động ngắn hơn trước.

Xem hiệu suất của các thay đổi
Quay lại trang tổng quan về Hiệu suất trong bảng điều khiển của Firebase để xem các chỉ số.
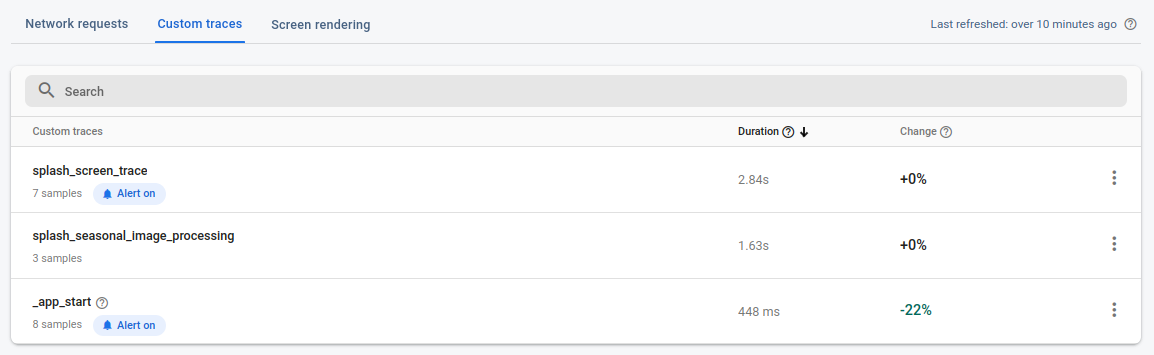
- Lần này, bạn sẽ sử dụng bảng dấu vết để chuyển đến trang chi tiết. Trong bảng dấu vết, trong thẻ Dấu vết tuỳ chỉnh, hãy nhấp vào dấu vết tuỳ chỉnh
splash_seasonal_image_processingđể xem lại chế độ xem chi tiết hơn về chỉ số thời lượng của dấu vết đó.

- Nhấp vào thuộc tính tuỳ chỉnh
seasonal_image_url_attributeđể xem lại thông tin chi tiết về các thuộc tính tuỳ chỉnh. Nếu di chuột lên các URL, bạn sẽ thấy một giá trị khớp với URL mới cho hình ảnh có kích thước nhỏ:https://images.unsplash.com/photo-1552691021-7043334e0b51?w=640(có?w=640ở cuối). Giá trị thời lượng liên kết với hình ảnh này ngắn hơn đáng kể so với giá trị của hình ảnh trước đó và phù hợp hơn với người dùng của bạn!

- Giờ đây, sau khi cải thiện hiệu suất của màn hình khởi động, bạn có thể thiết lập cảnh báo để thông báo cho bạn khi một dấu vết vượt quá ngưỡng mà bạn đã đặt. Mở trang tổng quan Hiệu suất rồi nhấp vào biểu tượng trình đơn mở rộng (ba dấu chấm) cho splash_screen_trace và nhấp vào Cài đặt cảnh báo.

- Nhấp vào nút bật/tắt để bật cảnh báo Thời lượng. Đặt giá trị ngưỡng cao hơn một chút so với giá trị bạn đã thấy để nếu splash_screen_trace vượt quá ngưỡng, bạn sẽ nhận được email.
- Nhấp vào Lưu để tạo cảnh báo. Di chuyển xuống bảng dấu vết, sau đó nhấp vào thẻ Dấu vết tuỳ chỉnh để xem liệu cảnh báo của bạn đã được bật hay chưa!

13. Xin chúc mừng!
Xin chúc mừng! Bạn đã bật SDK Giám sát hiệu suất Firebase và thu thập các dấu vết để đo lường hiệu suất của một tính năng mới! Bạn đã giám sát các chỉ số hiệu suất chính trong quá trình triển khai một tính năng mới và nhanh chóng phản ứng khi phát hiện thấy vấn đề về hiệu suất. Tất cả những điều này đều có thể thực hiện được nhờ khả năng thực hiện các thay đổi về cấu hình bằng Cấu hình từ xa và theo dõi các vấn đề về hiệu suất theo thời gian thực.
Nội dung đã đề cập
- Thêm SDK Giám sát hiệu suất Firebase vào ứng dụng của bạn
- Thêm dấu vết mã tuỳ chỉnh vào mã để đo lường một tính năng cụ thể
- Thiết lập một thông số Cấu hình từ xa và giá trị có điều kiện để kiểm soát/triển khai một tính năng mới
- Tìm hiểu cách sử dụng trang tổng quan giám sát hiệu suất để xác định các vấn đề trong quá trình phát hành
- Thiết lập cảnh báo hiệu suất để thông báo cho bạn khi hiệu suất của ứng dụng vượt quá ngưỡng mà bạn đặt

