1. Ringkasan
Sasaran
Dengan Firebase ML, Anda dapat men-deploy model secara over the air (OTA). Hal ini memungkinkan Anda untuk menjaga ukuran aplikasi tetap kecil dan hanya mendownload model ML saat diperlukan, bereksperimen dengan beberapa model, atau mengupdate model ML tanpa harus memublikasikan ulang seluruh aplikasi.
Dalam codelab ini, Anda akan mengonversi aplikasi iOS menggunakan model TFLite statis menjadi aplikasi menggunakan model yang disajikan secara dinamis dari Firebase. Anda akan mempelajari cara:
- Men-deploy model TFLite ke Firebase ML dan mengaksesnya dari aplikasi Anda
- Mencatat metrik terkait model dengan Analytics
- Pilih model yang dimuat melalui Remote Config
- Melakukan pengujian A/B pada berbagai model
Prasyarat
Sebelum memulai codelab ini, pastikan Anda telah menginstal:
- Xcode 11 (atau yang lebih baru)
- CocoaPods 1.9.1 (atau yang lebih tinggi)
2. Membuat project Firebase console
Menambahkan Firebase ke project
- Buka Firebase console.
- Pilih Create New Project dan beri nama project Anda "Firebase ML iOS Codelab".
3. Mendapatkan Project Contoh
Mendownload Kode
Mulailah dengan meng-clone project contoh dan menjalankan pod update di direktori project:
git clone https://github.com/FirebaseExtended/codelab-digitclassifier-ios.git cd codelab-digitclassifier-ios pod install --repo-update
Jika belum menginstal git, Anda juga dapat mendownload project contoh dari halaman GitHub-nya atau dengan mengklik link ini. Setelah Anda mendownload project, jalankan project tersebut di Xcode dan bermain-main dengan pengklasifikasi digit untuk mengetahui cara kerjanya.
Menyiapkan Firebase
Ikuti dokumentasi untuk membuat project Firebase baru. Setelah mendapatkan project, download file GoogleService-Info.plist project Anda dari Firebase console, lalu tarik ke root project Xcode.

Tambahkan Firebase ke Podfile Anda dan jalankan penginstalan pod.
pod 'FirebaseMLModelDownloader', '9.3.0-beta'
Dalam metode didFinishLaunchingWithOptions AppDelegate, impor Firebase di bagian atas file
import FirebaseCore
Dan tambahkan panggilan untuk mengonfigurasi Firebase.
FirebaseApp.configure()
Jalankan lagi project untuk memastikan aplikasi dikonfigurasi dengan benar dan tidak error saat diluncurkan.
4. Men-deploy model ke Firebase ML
Men-deploy model ke Firebase ML berguna karena dua alasan utama:
- Kita dapat memastikan ukuran penginstalan aplikasi tetap kecil dan hanya mendownload model jika diperlukan
- Model dapat diupdate secara berkala dan dengan siklus rilis yang berbeda dari seluruh aplikasi
Sebelum kita bisa mengganti model statis di aplikasi dengan model yang didownload secara dinamis dari Firebase, kita perlu men-deploy model tersebut ke Firebase ML. Model ini dapat di-deploy melalui konsol atau secara terprogram, menggunakan Firebase Admin SDK. Pada langkah ini, kita akan men-deploy melalui konsol.
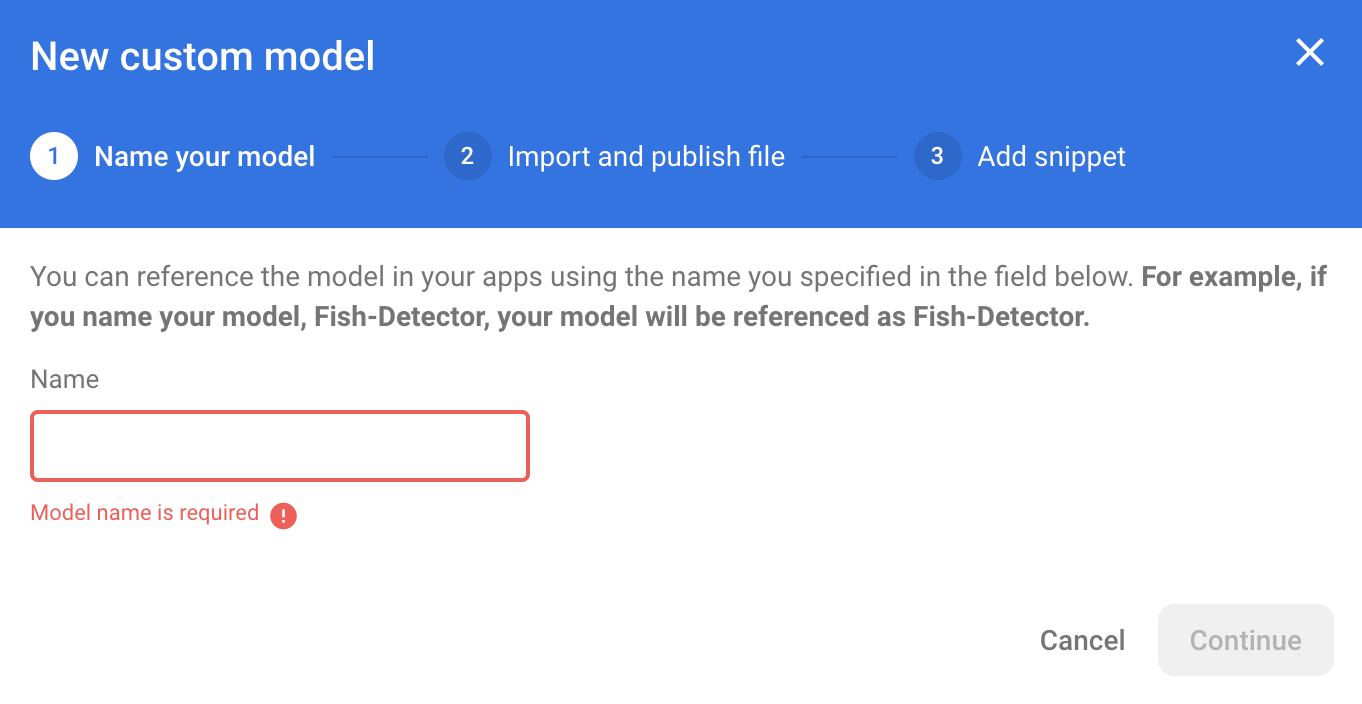
Agar lebih sederhana, kita akan menggunakan model TensorFlow Lite yang sudah ada di aplikasi. Pertama, buka Firebase dan klik Machine Learning di panel navigasi kiri. Lalu buka "Kustom" dan klik tombol "Add Model" tombol.
Saat diminta, beri model nama deskriptif seperti mnist_v1, lalu upload file dari direktori project codelab.

5. Download model dari Firebase ML
Memilih kapan akan mendownload model jarak jauh dari Firebase ke aplikasi Anda bisa jadi sedikit rumit karena model TFLite dapat berukuran relatif besar. Idealnya, kita ingin menghindari pemuatan model segera saat aplikasi diluncurkan, karena jika model kita hanya digunakan untuk satu fitur dan pengguna tidak pernah menggunakan fitur tersebut, kita akan mendownload data dalam jumlah besar tanpa alasan. Kita juga dapat menyetel opsi download seperti hanya mengambil model saat terhubung ke Wi-Fi. Jika Anda ingin memastikan bahwa model tersedia bahkan tanpa koneksi jaringan, Anda harus memaketkan model sebagai bagian dari aplikasi sebagai cadangan.
Agar lebih praktis, kita akan menghapus model default yang dipaketkan dan selalu mendownload model dari Firebase saat aplikasi dimulai. Dengan cara ini, saat menjalankan pengenalan digit, Anda dapat yakin bahwa inferensi berjalan dengan model yang disediakan dari Firebase.
Di bagian atas ModelLoader.swift, impor modul Firebase.
import FirebaseCore import FirebaseMLModelDownloader
Kemudian, terapkan metode berikut.
static func downloadModel(named name: String,
completion: @escaping (CustomModel?, DownloadError?) -> Void) {
guard FirebaseApp.app() != nil else {
completion(nil, .firebaseNotInitialized)
return
}
guard success == nil && failure == nil else {
completion(nil, .downloadInProgress)
return
}
let conditions = ModelDownloadConditions(allowsCellularAccess: false)
ModelDownloader.modelDownloader().getModel(name: name, downloadType: .localModelUpdateInBackground, conditions: conditions) { result in
switch (result) {
case .success(let customModel):
// Download complete.
// The CustomModel object contains the local path of the model file,
// which you can use to instantiate a TensorFlow Lite classifier.
return completion(customModel, nil)
case .failure(let error):
// Download was unsuccessful. Notify error message.
completion(nil, .downloadFailed(underlyingError: error))
}
}
}
Di viewDidLoad ViewController.swift, ganti panggilan inisialisasi DigitClassifier dengan metode download model baru kami.
// Download the model from Firebase
print("Fetching model...")
ModelLoader.downloadModel(named: "mnist_v1") { (customModel, error) in
guard let customModel = customModel else {
if let error = error {
print(error)
}
return
}
print("Model download complete")
// Initialize a DigitClassifier instance
DigitClassifier.newInstance(modelPath: customModel.path) { result in
switch result {
case let .success(classifier):
self.classifier = classifier
case .error(_):
self.resultLabel.text = "Failed to initialize."
}
}
}
Jalankan kembali aplikasi Anda. Setelah beberapa detik, Anda akan melihat log di Xcode yang menunjukkan bahwa model jarak jauh telah berhasil didownload. Coba gambar digit dan pastikan perilaku aplikasi tidak berubah.
6. Lacak masukan dan konversi pengguna untuk mengukur akurasi model
Kami akan mengukur akurasi model dengan melacak masukan pengguna pada prediksi model. Jika pengguna mengklik "ya", hal ini akan menunjukkan bahwa prediksi tersebut akurat.
Kita dapat mencatat peristiwa Analytics ke dalam log untuk melacak akurasi model. Pertama-tama, kita harus menambahkan Analytics ke Podfile sebelum dapat digunakan dalam project:
pod 'FirebaseAnalytics'
Kemudian di ViewController.swift, impor Firebase di bagian atas file
import FirebaseAnalytics
Dan tambahkan baris kode berikut dalam metode correctButtonPressed.
Analytics.logEvent("correct_inference", parameters: nil)
Jalankan lagi aplikasi dan gambar satu digit. Tekan "Ya" beberapa kali untuk mengirim masukan bahwa inferensi tersebut akurat.
Analisis debug
Umumnya, peristiwa yang dicatat ke dalam log oleh aplikasi Anda akan ditumpuk bersama selama kurang lebih satu jam dan diupload secara bersamaan. Pendekatan ini menghemat baterai pada perangkat dan mengurangi penggunaan data jaringan. Namun, untuk memvalidasi penerapan analisis (dan, untuk melihat analisis di laporan DebugView), Anda dapat mengaktifkan mode Debug di perangkat pengembangan untuk mengupload peristiwa dengan penundaan minimal.
Untuk mengaktifkan mode Debug Analytics di perangkat pengembangan Anda, gunakan argumen command line berikut di Xcode:
-FIRDebugEnabled
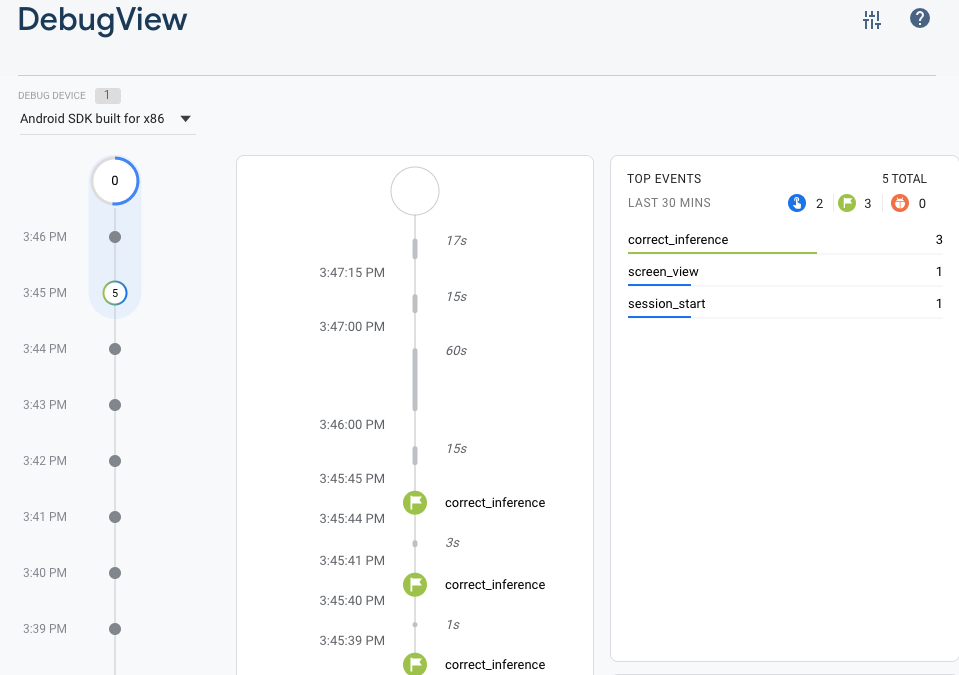
Jalankan lagi aplikasi dan gambar satu digit. Tekan "Ya" beberapa kali untuk mengirim masukan bahwa inferensi tersebut akurat. Kini Anda dapat melihat peristiwa log secara hampir real time melalui tampilan debug di Firebase console. Klik Analytics > DebugView dari menu navigasi sebelah kiri.

7. Melacak waktu inferensi dengan Firebase Performance
Saat menguji model Anda, metrik performa yang dibuat di perangkat pengembangan tidak cukup untuk merekam performa model tersebut di karena sulit untuk mengetahui perangkat keras apa yang akan digunakan pengguna untuk menjalankan aplikasi Anda. Untungnya, Anda dapat mengukur performa model pada dengan Firebase Performance untuk mendapatkan gambaran yang lebih baik tentang performa model Anda.
Untuk mengukur waktu yang diperlukan dalam menjalankan inferensi, impor Firebase terlebih dahulu di DigitClassifier.swift:
import FirebasePerformance
Kemudian, mulai trace performa dalam metode klasifikasi dan hentikan trace saat inferensi selesai. Pastikan Anda menambahkan baris kode berikut di dalam penutupan DispatchQueue.global.async dan tidak langsung di bawah deklarasi metode.
let inferenceTrace = Performance.startTrace(name: "tflite inference")
defer {
inferenceTrace?.stop()
}
Jika ingin tahu, Anda dapat mengaktifkan logging debug melalui petunjuk di sini untuk memastikan bahwa trace performa Anda sedang dicatat dalam log. Setelah beberapa saat, trace performa juga akan terlihat di Firebase Console.
8. Men-deploy model kedua ke Firebase ML
Saat memunculkan versi baru dari model Anda, seperti model dengan arsitektur model yang lebih baik atau yang dilatih dengan set data yang lebih besar atau diperbarui, kita mungkin tergoda untuk mengganti model saat ini dengan versi baru. Namun, model yang berperforma baik dalam pengujian belum tentu berperforma sama baiknya dalam produksi. Oleh karena itu, mari kita lakukan pengujian A/B dalam produksi untuk membandingkan model asli dan model baru.
Mengaktifkan Firebase Model Management API
Pada langkah ini, kita akan mengaktifkan Firebase Model Management API untuk men-deploy versi baru model TensorFlow Lite menggunakan kode Python.
Membuat bucket untuk menyimpan model ML Anda
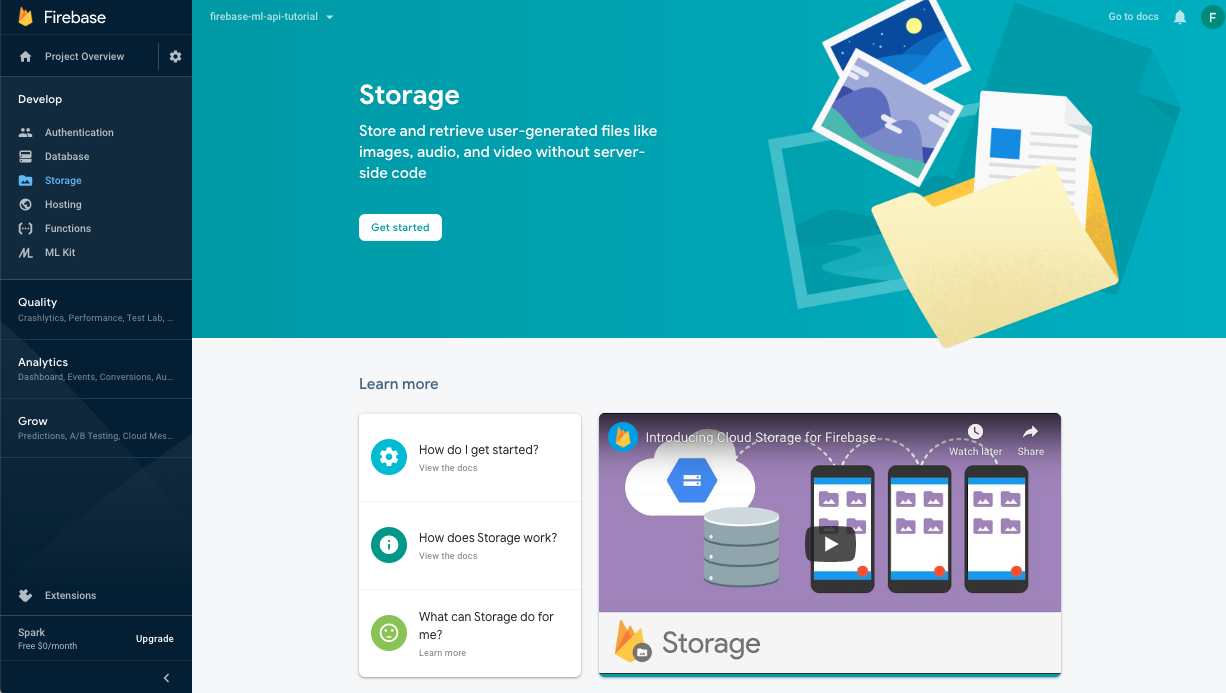
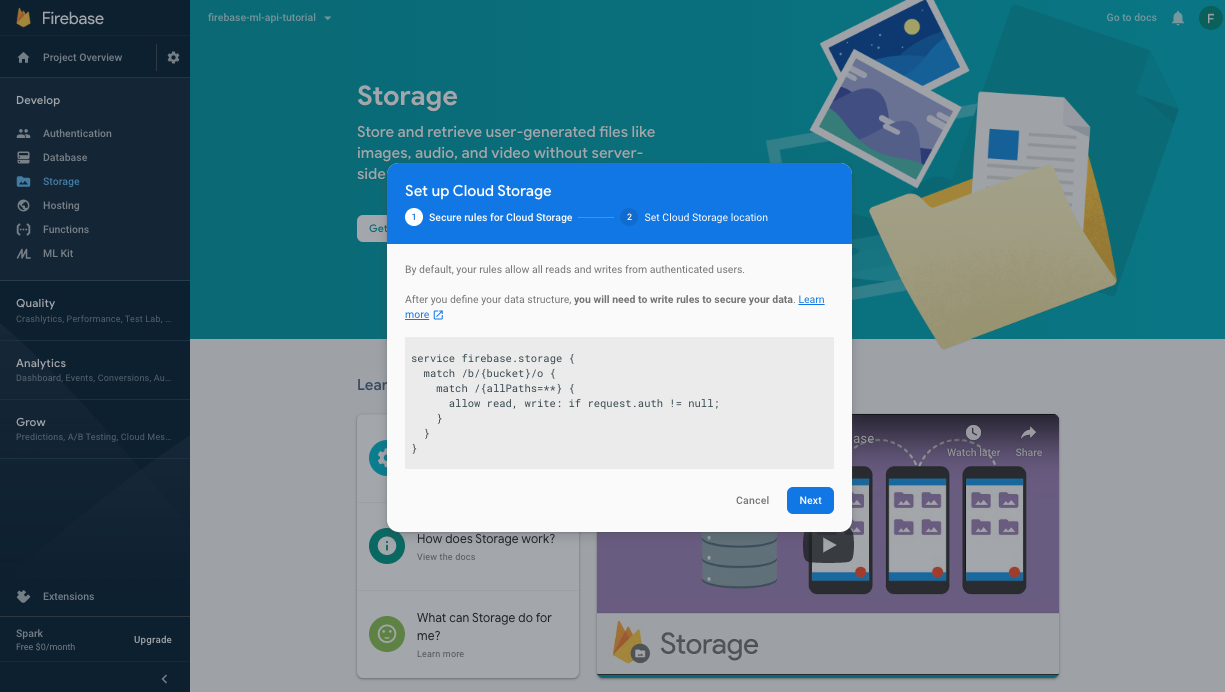
Di Firebase Console, buka Storage, lalu klik Mulai. 
Ikuti dialog untuk menyiapkan bucket.

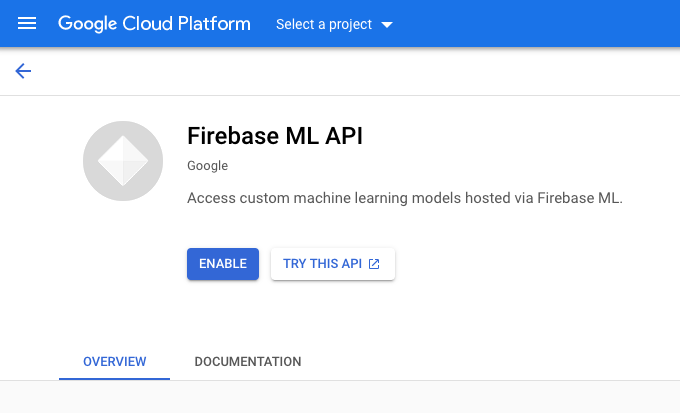
Mengaktifkan Firebase ML API
Buka halaman API Firebase ML di Google Cloud Console dan klik Aktifkan.
 Pilih aplikasi Pengklasifikasi Digit saat diminta.
Pilih aplikasi Pengklasifikasi Digit saat diminta.
Sekarang kita akan melatih versi baru model dengan menggunakan set data yang lebih besar, lalu kita akan men-deploy-nya secara terprogram langsung dari notebook pelatihan menggunakan Firebase Admin SDK.
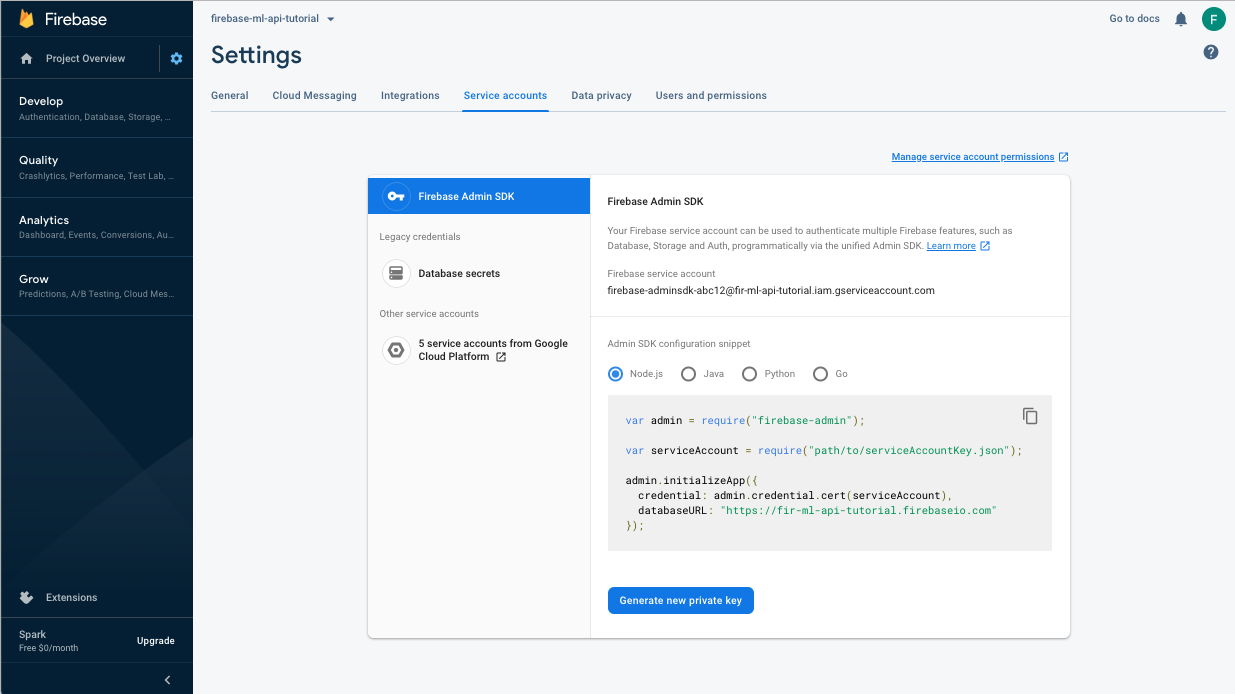
Mendownload kunci pribadi untuk akun layanan
Sebelum dapat menggunakan Firebase Admin SDK, kita harus membuat akun layanan. Buka panel Akun Layanan Firebase console dengan mengklik link ini, lalu klik tombol untuk membuat akun layanan baru untuk Firebase Admin SDK. Saat diminta, klik tombol Buat Kunci Pribadi Baru. Kita akan menggunakan kunci akun layanan untuk mengautentikasi permintaan dari notebook Colab.

Sekarang kita dapat melatih dan men-deploy model baru.
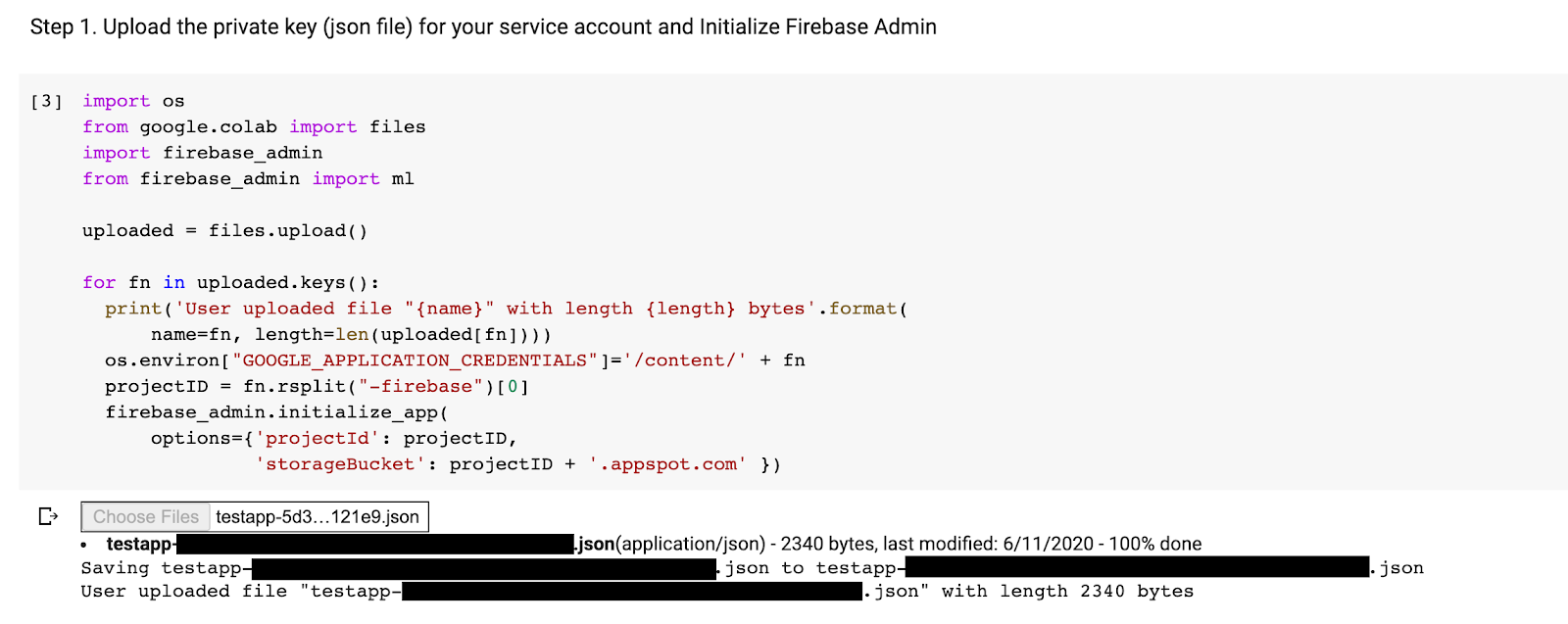
- Buka notebook Colab ini dan buat salinannya di dalam Drive Anda sendiri.
- Jalankan sel pertama "Latih model TensorFlow Lite yang ditingkatkan" dengan mengklik tombol {i>play<i} di sebelah kirinya. Tindakan ini akan melatih model baru dan mungkin memerlukan waktu beberapa saat.
- Menjalankan sel kedua akan membuat prompt upload file. Upload file json yang didownload dari Firebase Console saat membuat akun layanan.

- Jalankan dua sel terakhir.
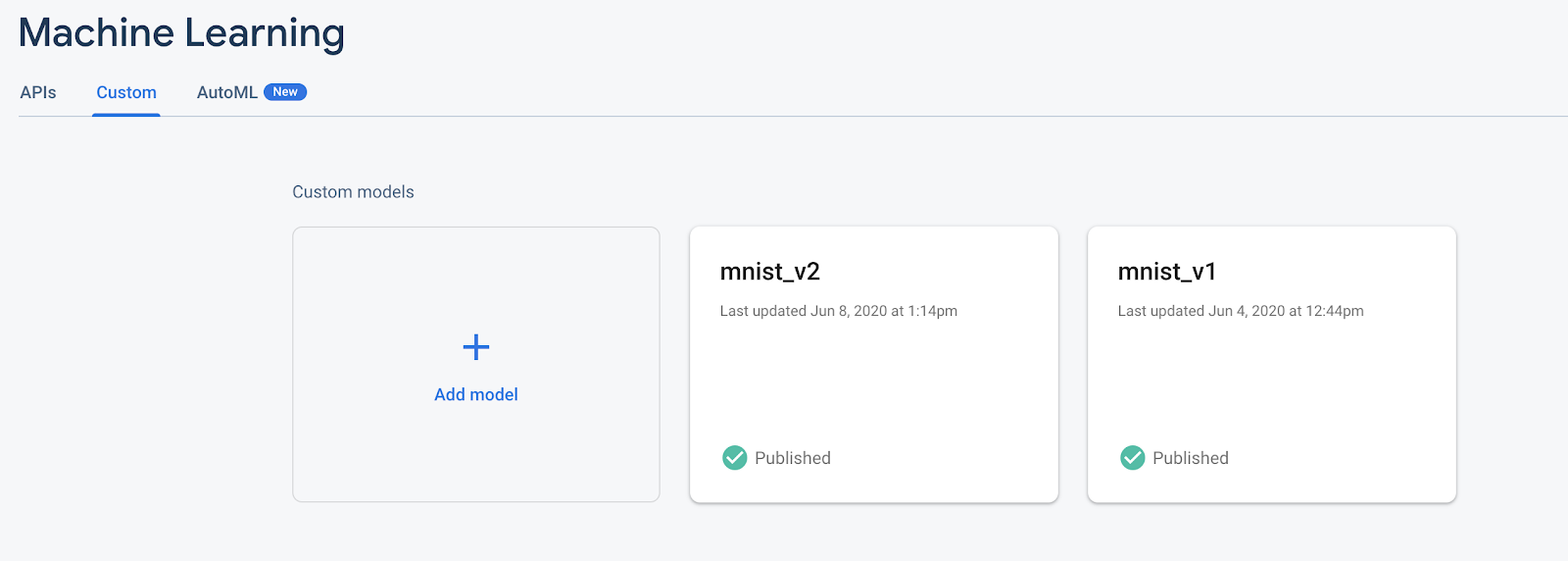
Setelah menjalankan notebook colab, Anda akan melihat model kedua di Firebase console. Pastikan model kedua bernama mnist_v2.

9. Pilih model melalui Remote Config
Setelah memiliki dua model terpisah, kita akan menambahkan parameter untuk memilih model yang akan didownload saat runtime. Nilai parameter yang diterima klien akan menentukan model mana yang didownload klien. Pertama, buka Firebase console dan klik tombol Remote Config di menu navigasi sebelah kiri. Lalu, klik "Add Parameter" tombol.
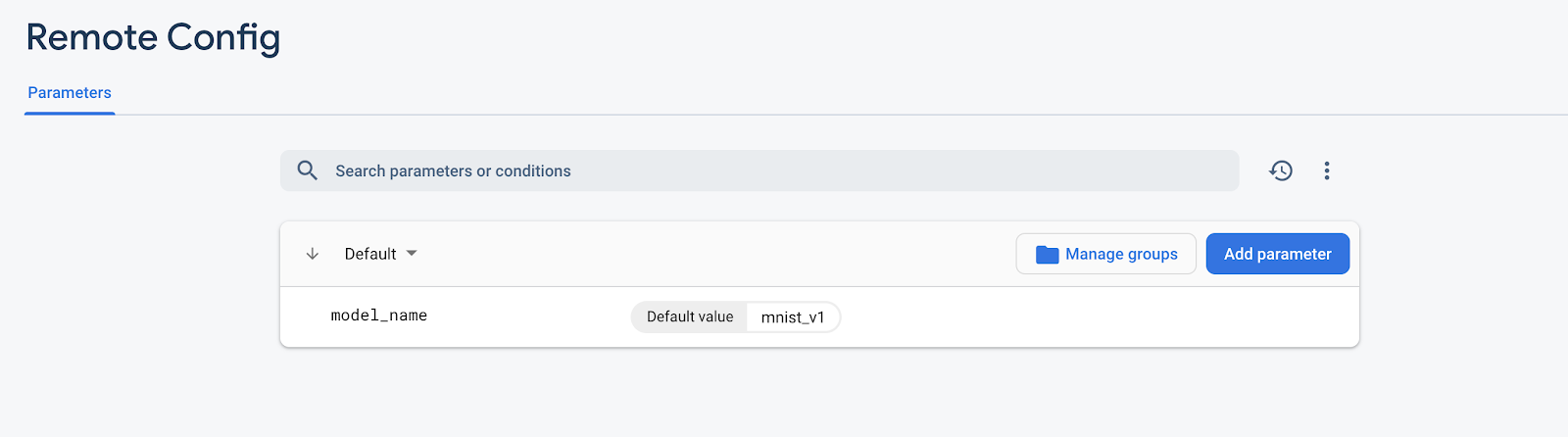
Beri nama parameter baru model_name dan beri nilai default mnist_v1. Klik Publikasikan Perubahan untuk menerapkan pembaruan. Dengan memasukkan nama model di parameter remote config, kita dapat menguji beberapa model tanpa menambahkan parameter baru untuk setiap model yang ingin diuji.
Setelah menambahkan parameter, Anda akan melihatnya di Konsol:

Pada kode, kita harus menambahkan pemeriksaan saat memuat model jarak jauh. Saat menerima parameter dari Remote Config, kita akan mengambil model jarak jauh dengan nama yang sesuai; jika tidak, kita akan mencoba memuat mnist_v1. Sebelum dapat menggunakan Remote Config, kita harus menambahkannya ke project dengan menentukannya sebagai dependensi di Podfile:
pod 'FirebaseRemoteConfig'
Jalankan penginstalan pod, lalu buka kembali project Xcode. Di ModelLoader.swift, implementasikan metode fetchParameterizedModel.
static func fetchParameterizedModel(completion: @escaping (CustomModel?, DownloadError?) -> Void) {
RemoteConfig.remoteConfig().fetchAndActivate { (status, error) in
DispatchQueue.main.async {
if let error = error {
let compositeError = DownloadError.downloadFailed(underlyingError: error)
completion(nil, compositeError)
return
}
let modelName: String
if let name = RemoteConfig.remoteConfig().configValue(forKey: "model_name").stringValue {
modelName = name
} else {
let defaultName = "mnist_v1"
print("Unable to fetch model name from config, falling back to default \(defaultName)")
modelName = defaultName
}
downloadModel(named: modelName, completion: completion)
}
}
}
Terakhir, di ViewController.swift, ganti panggilan downloadModel dengan metode baru yang baru saja kita terapkan.
// Download the model from Firebase
print("Fetching model...")
ModelLoader.fetchParameterizedModel { (customModel, error) in
guard let customModel = customModel else {
if let error = error {
print(error)
}
return
}
print("Model download complete")
// Initialize a DigitClassifier instance
DigitClassifier.newInstance(modelPath: customModel.path) { result in
switch result {
case let .success(classifier):
self.classifier = classifier
case .error(_):
self.resultLabel.text = "Failed to initialize."
}
}
}
Jalankan kembali aplikasi dan pastikan aplikasi masih memuat model dengan benar.
10. Melakukan Pengujian A/B untuk kedua model
Terakhir, kita dapat menggunakan perilaku A/B Testing bawaan Firebase untuk melihat model mana yang berperforma lebih baik. Buka Analytics -> Peristiwa di Firebase console. Jika peristiwa correct_inference ditampilkan, tandai sebagai "Peristiwa konversi". Jika tidak, Anda dapat membuka Analytics -> Peristiwa Konversi dan klik "Buat Peristiwa Konversi Baru" dan letakkan correct_inference.
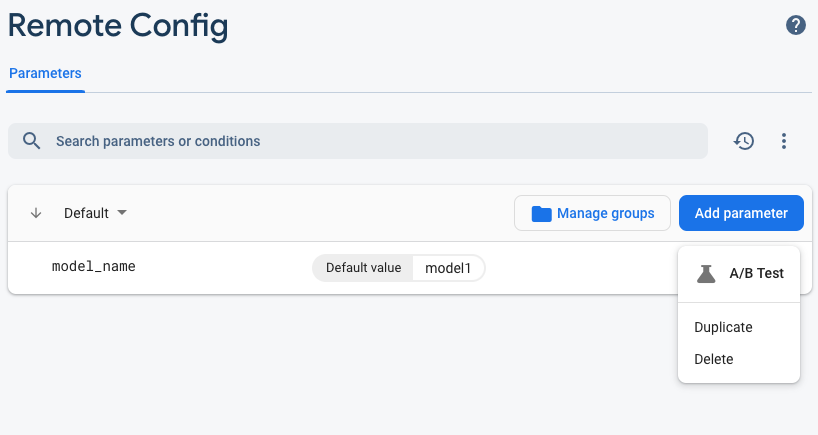
Buka "Remote Config di Firebase console", pilih "A/B testing" tombol dari menu opsi lainnya di "model_name" parameter yang baru saja kita tambahkan.

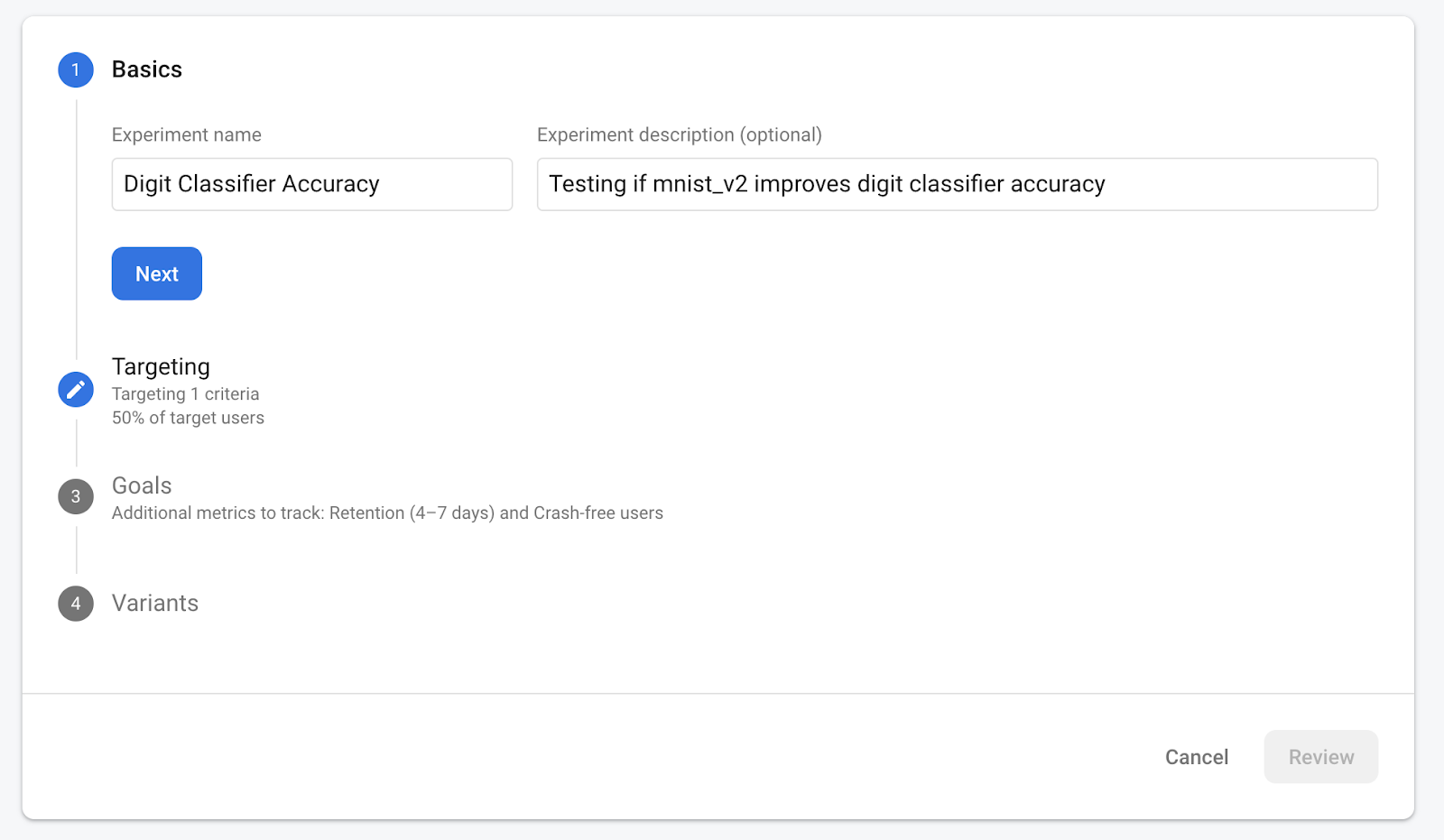
Di menu berikutnya, terima nama default.

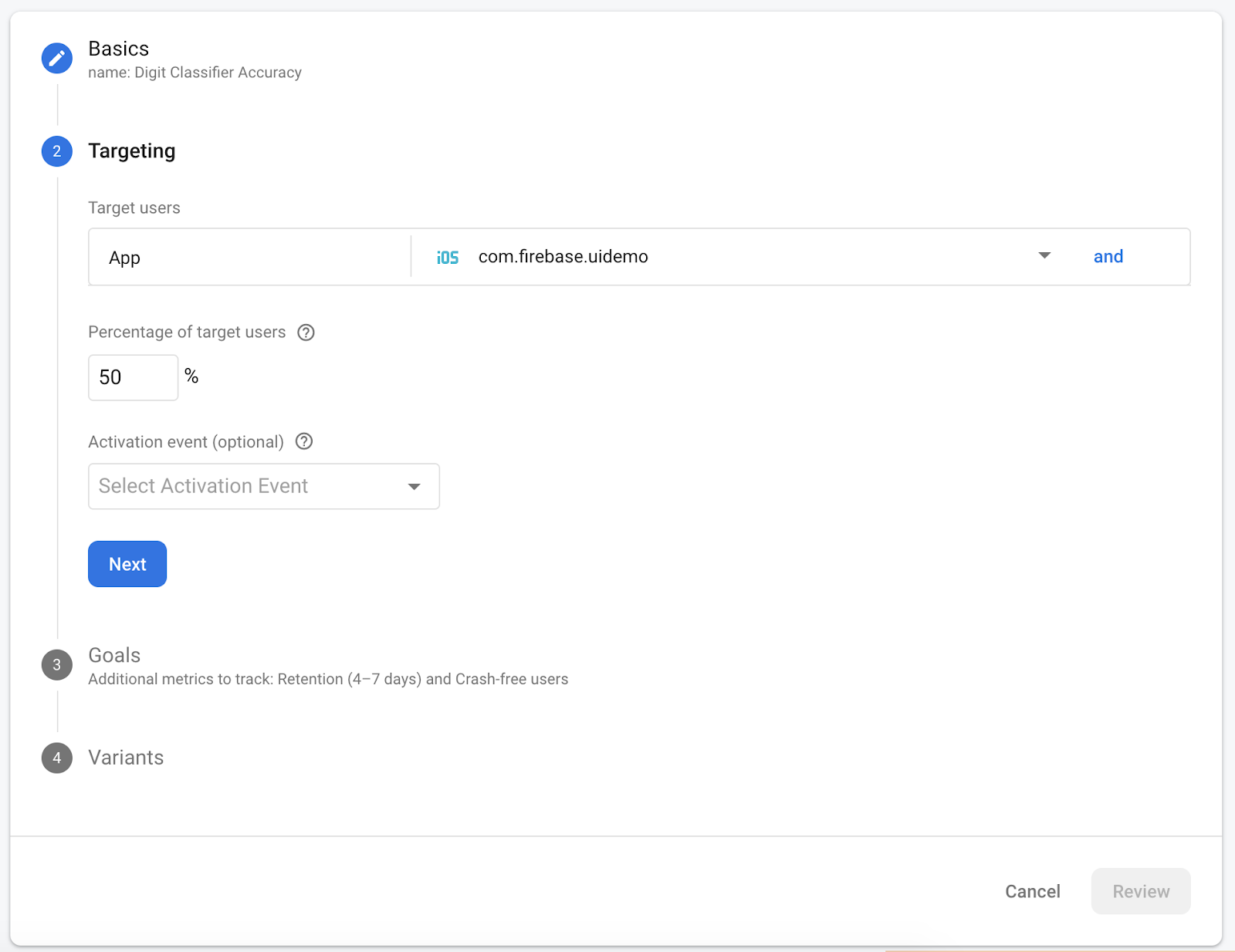
Pilih aplikasi Anda pada dropdown dan ubah kriteria penargetan menjadi 50% pengguna aktif.

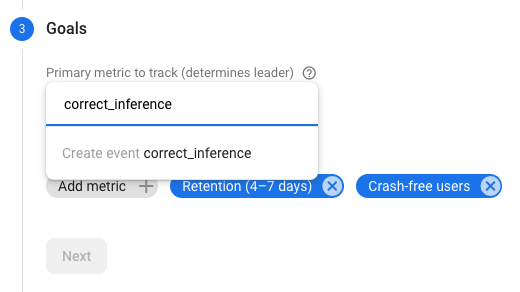
Jika Anda dapat menetapkan peristiwa correct_inference sebagai konversi lebih awal, gunakan peristiwa ini sebagai metrik utama yang akan dilacak. Atau, jika tidak ingin menunggu peristiwa muncul di Analytics, Anda dapat menambahkan correct_inference secara manual.

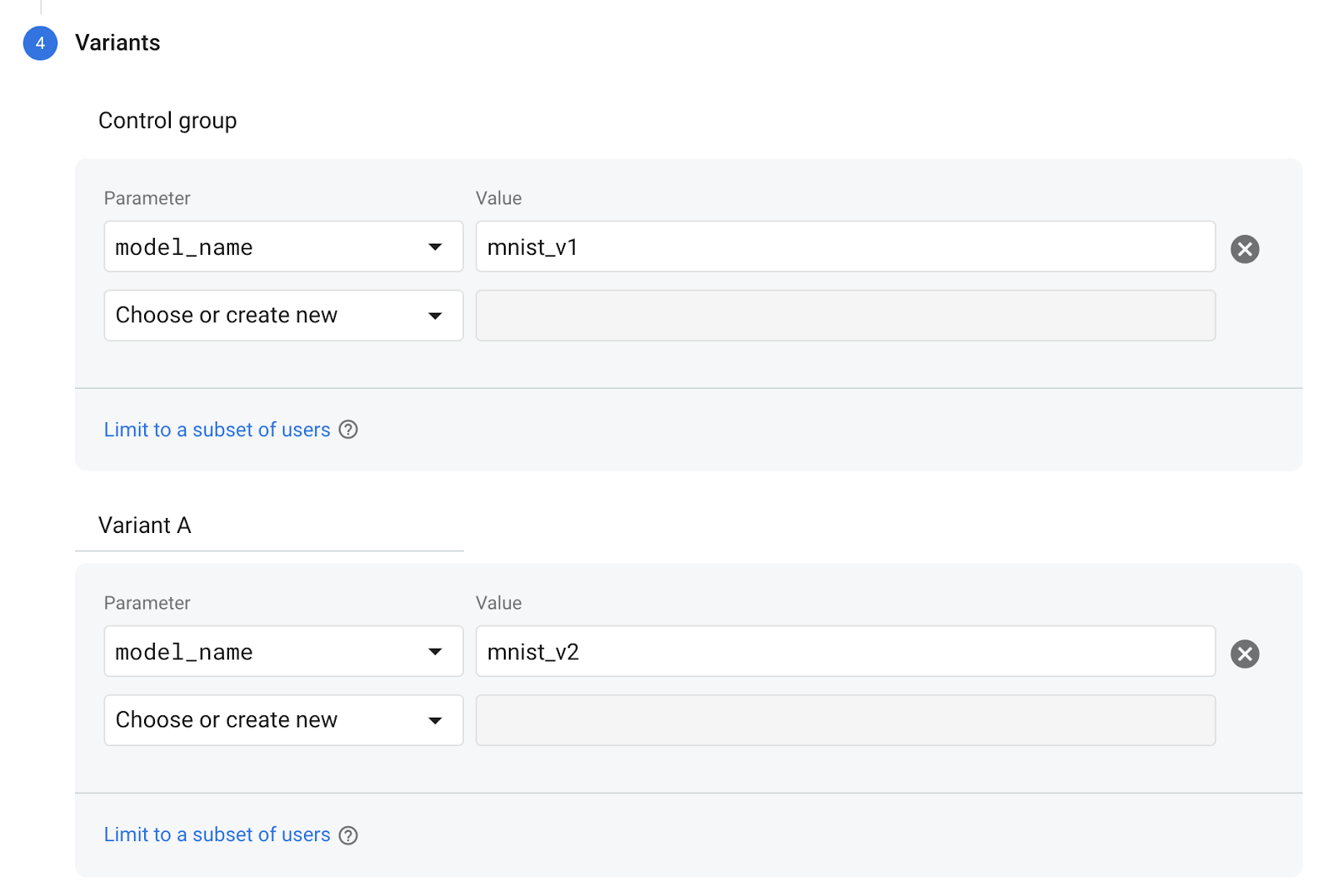
Terakhir, di layar Varian, tetapkan varian grup kontrol untuk menggunakan mnist_v1 dan grup Varian A untuk menggunakan mnist_v2.

Klik tombol Tinjau di pojok kanan bawah.
Selamat, Anda telah berhasil membuat pengujian A/B untuk dua model terpisah. Pengujian A/B saat ini dalam status draf dan dapat dimulai kapan saja dengan mengklik "Mulai Eksperimen" tombol.
Untuk mempelajari A/B testing lebih lanjut, lihat dokumentasi A/B Testing.
11. Kesimpulan
Dalam codelab ini, Anda telah mempelajari cara mengganti aset tflite yang dipaketkan secara statis di aplikasi dengan model TFLite yang dimuat secara dinamis dari Firebase. Untuk mempelajari lebih lanjut tentang TFLite dan Firebase, lihat contoh TFLite lainnya dan panduan memulai Firebase.

