Sobre este codelab
1. Introdução
O Firebase App Check ajuda a proteger seus recursos de back-end contra abusos, como fraudes de faturamento e phishing, garantindo que as solicitações venham de aplicativos e dispositivos legítimos. Ele funciona tanto com os serviços do Firebase quanto com seus próprios serviços de back-end para manter seus recursos seguros.
Você pode saber mais sobre o Firebase App Check na documentação do Firebase.
O App Check usa serviços específicos da plataforma para verificar a integridade de um aplicativo e/ou dispositivo. Esses serviços são chamados de provedores de atestados . Um desses provedores é o serviço App Attest da Apple, que o App Check pode usar para verificar a autenticidade de aplicativos e dispositivos Apple.
O que você construirá
Neste codelab, você adicionará e aplicará o App Check em um aplicativo de amostra existente para que o Realtime Database do projeto fique protegido contra acesso por aplicativos e dispositivos ilegítimos.
O que você aprenderá
- Como adicionar o Firebase App Check a um aplicativo existente.
- Como instalar diferentes provedores de atestado do Firebase App Check.
- Como configurar o App Attest para seu aplicativo.
- Como configurar o provedor de atestado de depuração para testar seu aplicativo em Simuladores durante o desenvolvimento do aplicativo.
O que você precisará
- Xcode 13.3.1 ou posterior
- Uma conta de desenvolvedor Apple que permite criar novos identificadores de aplicativos
- Um dispositivo iOS/iPadOS compatível com App Attest (saiba mais sobre a disponibilidade da API App Attest )
2. Obtenha o projeto inicial
O repositório do Firebase Quickstarts para iOS contém aplicativos de exemplo para demonstrar diferentes produtos do Firebase. Você usará o aplicativo Firebase Database Quickstart para SwiftUI como base para este codelab.
Clone o repositório do Firebase Quickstarts para iOS na linha de comando:
git clone https://github.com/firebase/quickstart-ios.git cd quickstart-ios
Abra o projeto do aplicativo Realtime Database SwiftUI Quickstart no Xcode:
cd database/DatabaseExampleSwiftUI/DatabaseExample xed .
3. Adicione o App Check ao seu aplicativo
- Aguarde o Swift Package Manager resolver as dependências do projeto.
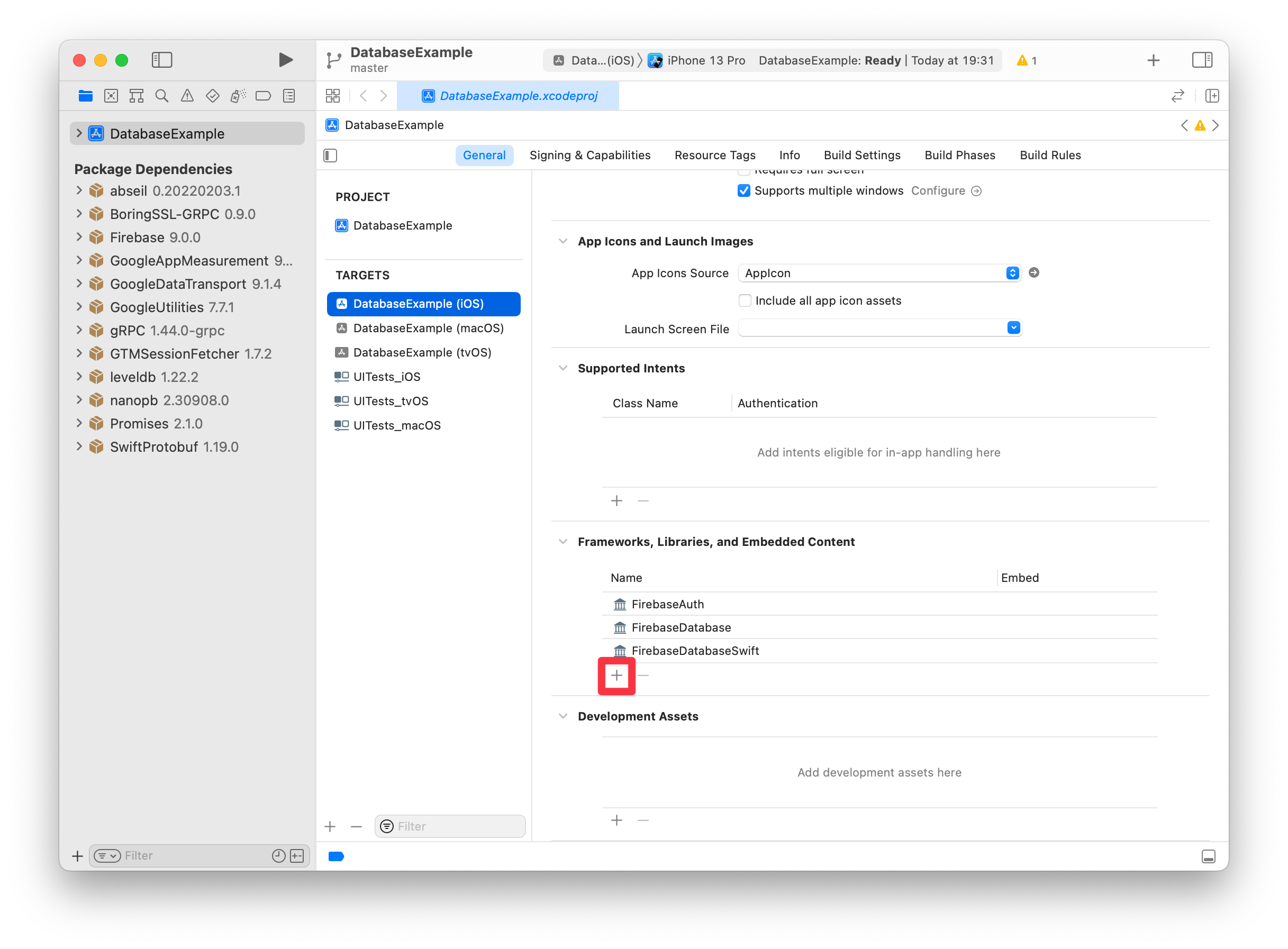
- Abra a guia Geral do destino do aplicativo
DatabaseExample (iOS). Em seguida, na seção Estruturas, Bibliotecas e Conteúdo Incorporado , clique no botão + .
- Selecione para adicionar
FirebaseAppCheck.
4. Criar e instalar a fábrica do provedor do App Check
- No grupo de arquivos
Shared, adicione um novo grupo chamadoAppCheck. - Dentro deste grupo, crie uma classe de fábrica em um arquivo separado, por exemplo,
MyAppCheckProviderFactory.swift, certificando-se de adicioná-la ao destinoDatabaseExample (iOS):import Firebase
class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
#if targetEnvironment(simulator)
// App Attest is not available on simulators.
// Use a debug provider.
return AppCheckDebugProvider(app: app)
#else
// Use App Attest provider on real devices.
return AppAttestProvider(app: app)
#endif
}
} - Em seguida, em
DatabaseExampleApp.swift, importeFirebaseAppChecke defina uma instância da classeMyAppCheckProviderFactorycomo a fábrica do provedor do App Check.import SwiftUI
import FirebaseCore
import FirebaseAppCheck
@main
struct DatabaseExampleApp: App {
init() {
// Set an instance of MyAppCheckProviderFactory as an App Check
// provider factory before configuring Firebase.
AppCheck.setAppCheckProviderFactory(MyAppCheckProviderFactory())
FirebaseApp.configure()
}
...
}
5. Crie e configure um projeto do Firebase
Para usar o App Check em seu projeto iOS, você precisa seguir estas etapas no console do Firebase:
- Configure um projeto do Firebase.
- Adicione seu aplicativo iOS ao projeto do Firebase.
- Configurar a autenticação do Firebase.
- Inicialize a instância do Realtime Database que você deseja proteger.
- Configurar verificação de aplicativo.
Crie um projeto
Primeiro, você precisa criar um projeto Firebase.
- No console do Firebase , selecione Adicionar projeto .
- Nomeie seu projeto
App Check Codelab - Clique em Continuar.
- Desative o Google Analytics para este projeto e clique em Criar projeto.
Crie uma instância do Realtime Database
Agora, navegue até a seção Realtime Database do console do Firebase.
- Clique no botão Criar banco de dados para iniciar o fluxo de trabalho de criação do banco de dados.
- Deixe o local padrão (
us-central1) do banco de dados inalterado e clique em Next . - Certifique-se de que o Modo Bloqueado esteja selecionado e clique no botão Habilitar para habilitar as regras de segurança para seu banco de dados.
- Navegue até a guia Regras do navegador do Realtime Database e substitua as regras padrão pelas seguintes:
{
"rules": {
// User profiles are only readable/writable by the user who owns it
"users": {
"$UID": {
".read": "auth.uid == $UID",
".write": "auth.uid == $UID"
}
},
// Posts can be read by anyone but only written by logged-in users.
"posts": {
".read": true,
".write": "auth.uid != null",
"$POSTID": {
// UID must match logged in user and is fixed once set
"uid": {
".validate": "(data.exists() && data.val() == newData.val()) || newData.val() == auth.uid"
},
// User can only update own stars
"stars": {
"$UID": {
".validate": "auth.uid == $UID"
}
}
}
},
// User posts can be read by anyone but only written by the user that owns it,
// and with a matching UID
"user-posts": {
".read": true,
"$UID": {
"$POSTID": {
".write": "auth.uid == $UID",
".validate": "data.exists() || newData.child('uid').val() == auth.uid"
}
}
},
// Comments can be read by anyone but only written by a logged in user
"post-comments": {
".read": true,
".write": "auth.uid != null",
"$POSTID": {
"$COMMENTID": {
// UID must match logged in user and is fixed once set
"uid": {
".validate": "(data.exists() && data.val() == newData.val()) || newData.val() == auth.uid"
}
}
}
}
}
} - Clique no botão Publicar para ativar as regras de segurança atualizadas.
Prepare seu aplicativo iOS para ser conectado ao Firebase
Para poder executar o aplicativo de exemplo em um dispositivo físico, você precisa adicionar o projeto à sua equipe de desenvolvimento para que o Xcode possa gerenciar o perfil de provisionamento necessário para você. Siga estas etapas para adicionar o aplicativo de exemplo à sua conta de desenvolvedor:
- No Xcode, selecione o projeto
DatabaseExampleno navegador do projeto. - Selecione o destino
DatabaseExample (iOS)e abra a guia Assinatura e recursos . - Você deverá ver uma mensagem de erro dizendo "A assinatura do DatabaseExample (iOS) requer uma equipe de desenvolvimento" .
- Atualize o identificador do pacote configurável para um identificador exclusivo. A maneira mais fácil de conseguir isso é usando o nome de domínio reverso do seu site, por exemplo,
com.acme.samples.firebase.quickstart.DatabaseExample(não use esse ID; escolha seu próprio ID exclusivo). - Selecione sua equipe de desenvolvimento.
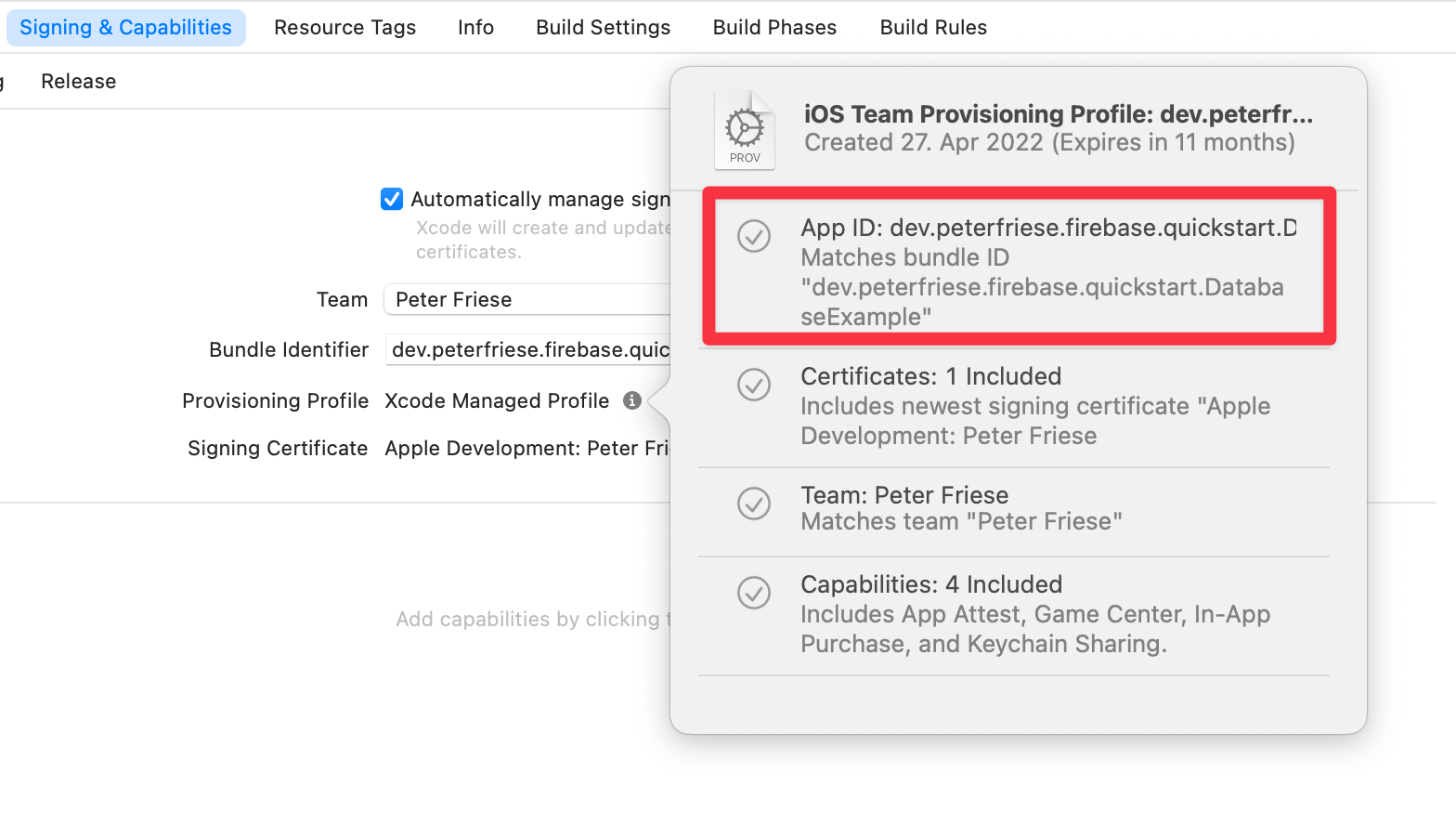
- Você saberá que tudo correu bem quando o Xcode exibir "Perfil de provisionamento: perfil gerenciado do Xcode" e um pequeno ícone de informações próximo a este rótulo. Clicar neste ícone exibirá mais detalhes sobre o perfil de provisionamento.

Conecte seu aplicativo iOS
Para obter uma explicação detalhada sobre como conectar seu aplicativo, consulte a documentação sobre como adicionar o Firebase ao seu projeto iOS . Para começar, siga estas etapas principais no console do Firebase:
- Na tela Visão geral do projeto do seu novo projeto, clique no botão + Adicionar aplicativo e, em seguida, clique no ícone iOS+ para adicionar um novo aplicativo iOS ao seu projeto Firebase.
- Insira o ID do pacote do seu aplicativo (use aquele que você definiu na seção anterior, como
com.acme.samples.firebase.quickstart.DatabaseExample- lembre-se de que este deve ser um identificador exclusivo) - Clique em Registrar aplicativo .
- O Firebase gera um arquivo
GoogleService-Info.plistcontendo todos os metadados do Firebase necessários para seu aplicativo. - Clique em Baixar GoogleService-Info.plist para baixar o arquivo.
- No Xcode, você verá que o projeto já contém um arquivo chamado
GoogleService-Info.plist. Exclua este arquivo primeiro. Você o substituirá pelo arquivo do seu próprio projeto do Firebase na próxima etapa. - Copie o arquivo
GoogleService-Info.plistque você baixou na etapa anterior para a pasta raiz do seu projeto Xcode e adicione-o ao destinoDatabaseExample (iOS), certificando-se de que seja denominadoGoogleService-Info.plist - Clique nas etapas restantes do fluxo de registro. Como o projeto de exemplo já está configurado corretamente, não é necessário fazer alterações no código.
Configurar a autenticação do Firebase
Ufa! Isso é um pouco de configuração até agora, mas segure firme! Se você é novo no Firebase, já viu partes essenciais de um fluxo de trabalho com as quais estará familiarizado em breve.
Agora, você configurará o Firebase Authentication para este aplicativo.
Ativar provedor de login de e-mail/senha de autenticação
- Ainda no console do Firebase , abra a seção Autenticação do console.
- Clique em Primeiros passos para configurar o Firebase Authentication para seu projeto.
- Selecione a guia Método de login .
- Selecione Email/Senha na seção Provedores nativos .
- Habilite Email/Senha e clique em Salvar .
Adicione um usuário de teste
- Abra a guia Usuários da seção Autenticação .
- Clique em Adicionar usuário .
- Especifique um e-mail e uma senha para seu usuário de teste e clique em Adicionar usuário .
Experimente o aplicativo
Volte para o Xcode e execute o aplicativo no iOS Simulator. Faça login com o e-mail e a senha do usuário de teste que você acabou de criar. Depois de fazer login, crie uma postagem, poste um comentário em uma postagem existente e marque/desmarque postagens com estrela.
6. Configurar um provedor de atestado do App Attest
Nesta etapa, você configurará o App Check para usar o provedor App Attest no console do Firebase.
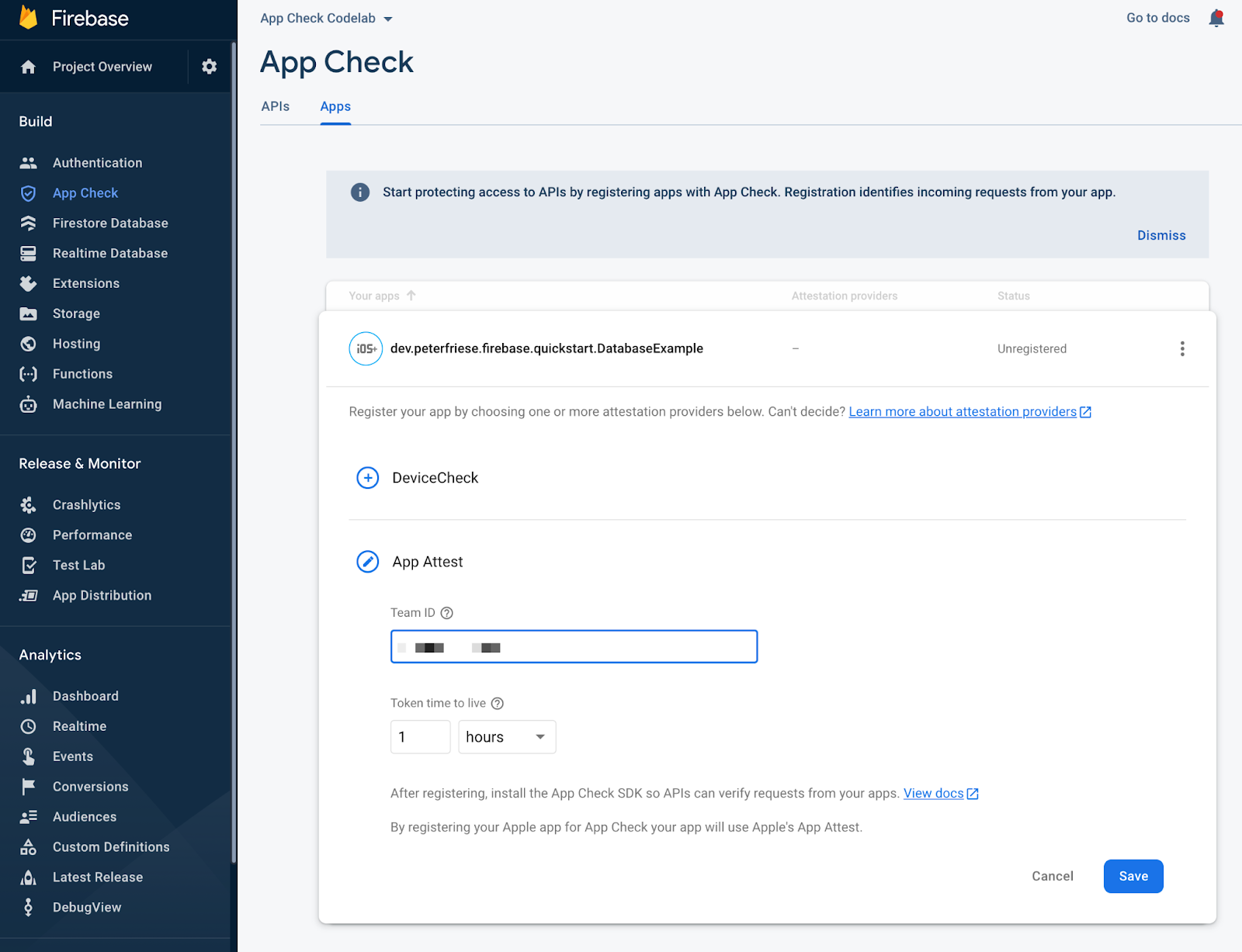
- No console do Firebase, navegue até a seção App Check do console.
- Clique em Começar .
- Na guia Aplicativos , clique no seu aplicativo para expandir seus detalhes.
- Clique em App Attest para configurar o App Attest e insira o ID da equipe da sua conta de desenvolvedor Apple (você pode encontrar isso na seção Associação no portal Apple Developer):

- Clique em Salvar .
Com isso, você tem um projeto Firebase funcional conectado ao nosso novo aplicativo e o App Check está ativado.
Agora você está pronto para configurar nosso serviço de atestado específico! Para obter mais informações sobre esse fluxo de trabalho, consulte Habilitar App Check com App Attest no iOS .
7. Configurar o App Attest para seu aplicativo
Agora é hora de colocar as mãos no SDK do Firebase App Check e implementar algum código de cliente.
Primeiro, você precisa configurar o projeto Xcode para que o SDK possa usar a API App Attest da Apple para garantir que as solicitações enviadas do seu aplicativo venham de instâncias legítimas do seu aplicativo.
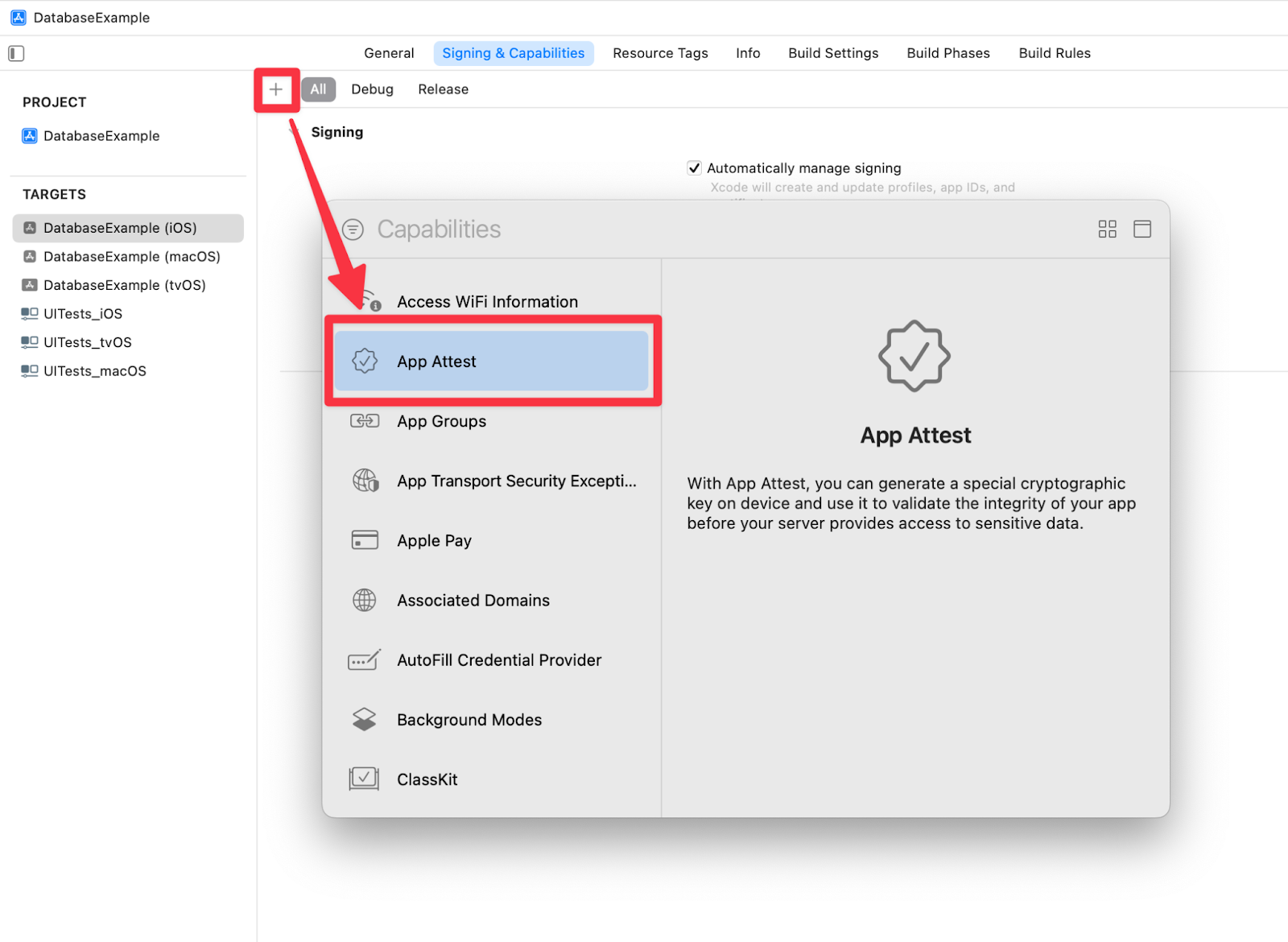
- Adicione o recurso App Attest ao destino do seu aplicativo no projeto Xcode:
- abra a guia Assinatura e recursos nas configurações de destino do seu aplicativo
- clique no botão " + "
- na caixa de diálogo, encontre e selecione o recurso App Attest

- Um arquivo
DatabaseExample (iOS).entitlementsaparecerá na pasta raiz do seu projeto Xcode após realizar a etapa anterior. - No arquivo
DatabaseExample (iOS).entitlements, altere o valor da chaveApp Attest Environmentparaproduction.
Depois de concluir essas etapas e iniciar o aplicativo em um dispositivo iOS físico (iPhone/iPad), o aplicativo ainda poderá acessar o Realtime Database. Em uma etapa posterior, você aplicará o App Check, que bloqueará o envio de solicitações de aplicativos e dispositivos ilegítimos.
Para saber mais sobre esse fluxo de trabalho, consulte Habilitar App Check com App Attest no iOS .
8. Configurar um provedor de atestado de depuração para o simulador iOS
O provedor Firebase App Check Debug possibilita testar aplicativos com aplicação do Firebase App Check em ambientes não confiáveis, incluindo o simulador iOS, durante o processo de desenvolvimento. Em seguida, você precisa configurar o provedor de depuração juntos.
Instale o provedor de depuração do Firebase no seu aplicativo
Opção 1: crie condicionalmente uma instância do provedor de depuração em sua fábrica
Você fez a maior parte disso quando criou a fábrica do provedor do App Check. Nesta etapa, você adicionará o registro do segredo de depuração local gerado pelo provedor de depuração para poder registrar esta instância do aplicativo no console do Firebase para fins de depuração.
Atualize MyAppCheckProviderFactory.swift com o seguinte código:
import Firebase
class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
#if targetEnvironment(simulator)
// App Attest is not available on simulators.
// Use a debug provider.
let provider = AppCheckDebugProvider(app: app)
// Print only locally generated token to avoid a valid token leak on CI.
print("Firebase App Check debug token: \(provider?.localDebugToken() ?? "" )")
return provider
#else
// Use App Attest provider on real devices.
return AppAttestProvider(app: app)
#endif
}
}
Essa abordagem nos dá mais flexibilidade para configurar o App Check dependendo do ambiente. Por exemplo, você pode usar outros provedores de atestado como DeviceCheck ou um provedor de atestado personalizado em versões de sistema operacional onde o App Attest não está disponível. Veja um exemplo abaixo:
import Firebase
class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
#if targetEnvironment(simulator)
// App Attest is not available on simulators.
// Use a debug provider.
let provider = AppCheckDebugProvider(app: app)
// Print only locally generated token to avoid a valid token leak on CI.
print("Firebase App Check debug token: \(provider?.localDebugToken() ?? "" )")
return provider
#else
if #available(iOS 14.0, *) {
// Use App Attest provider on real devices.
return AppAttestProvider(app: app)
} else {
return DeviceCheckProvider(app: app)
}
#endif
}
}
Opção 2: instalar AppCheckDebugProviderFactory
Para casos mais simples, você pode instalar temporária ou condicionalmente o AppCheckDebugProviderFactory antes de configurar a instância do aplicativo Firebase:
init() {
#if targetEnvironment(simulator)
let providerFactory = AppCheckDebugProviderFactory()
#else
let providerFactory = MyAppCheckProviderFactory()
#endif
AppCheck.setAppCheckProviderFactory(providerFactory)
FirebaseApp.configure()
}
Isso economizará algumas linhas de código ao criar sua própria fábrica de provedores do App Check.
Registre seu segredo de depuração no console do Firebase
Obtenha o segredo de depuração do seu simulador iOS
- Se você optar por instalar
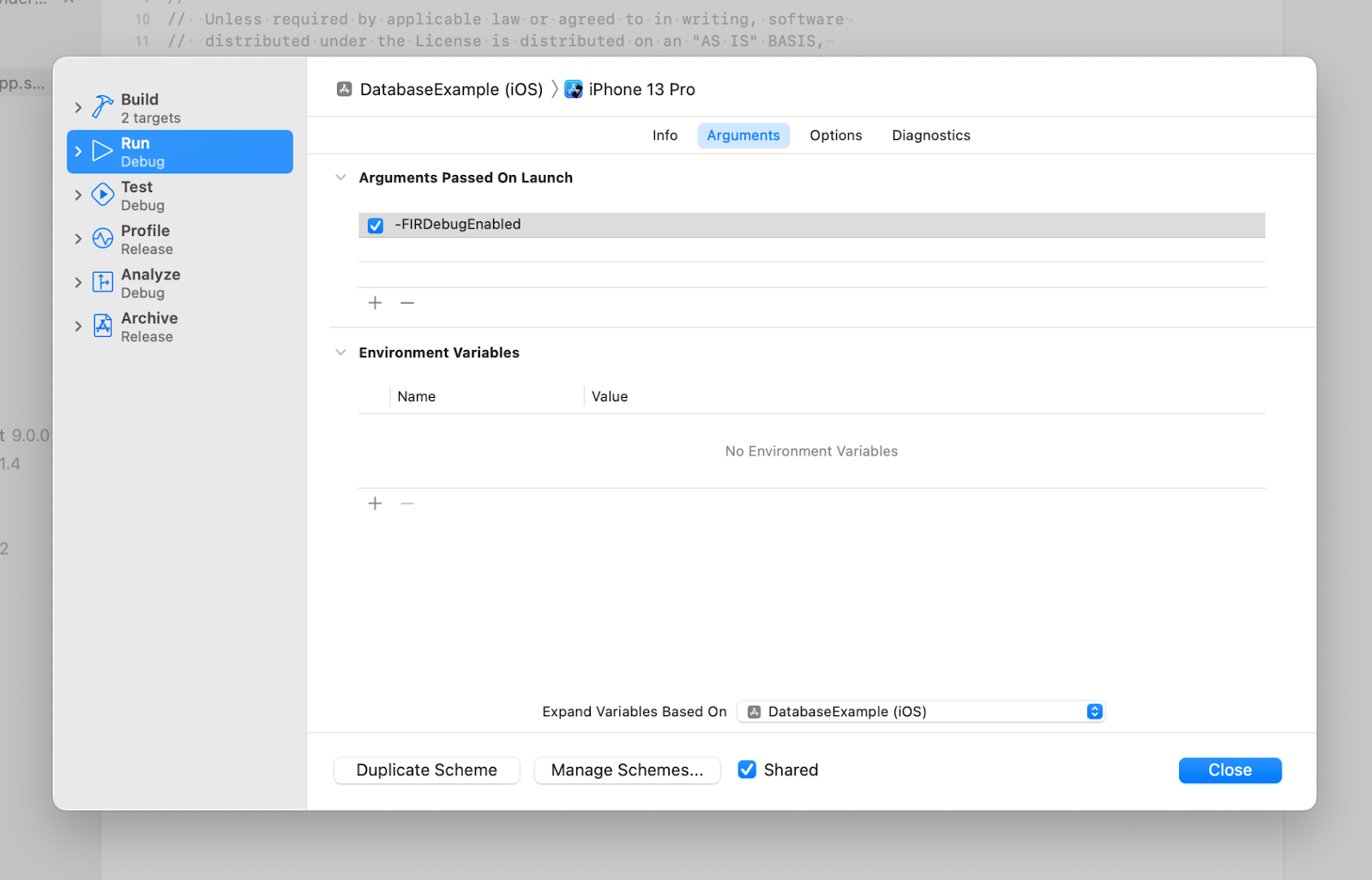
AppCheckDebugProviderFactory(opção 2 acima), será necessário ativar o registro de depuração para seu aplicativo adicionando-FIRDebugEnabledaos argumentos de inicialização do aplicativo:
- Execute seu aplicativo em um simulador
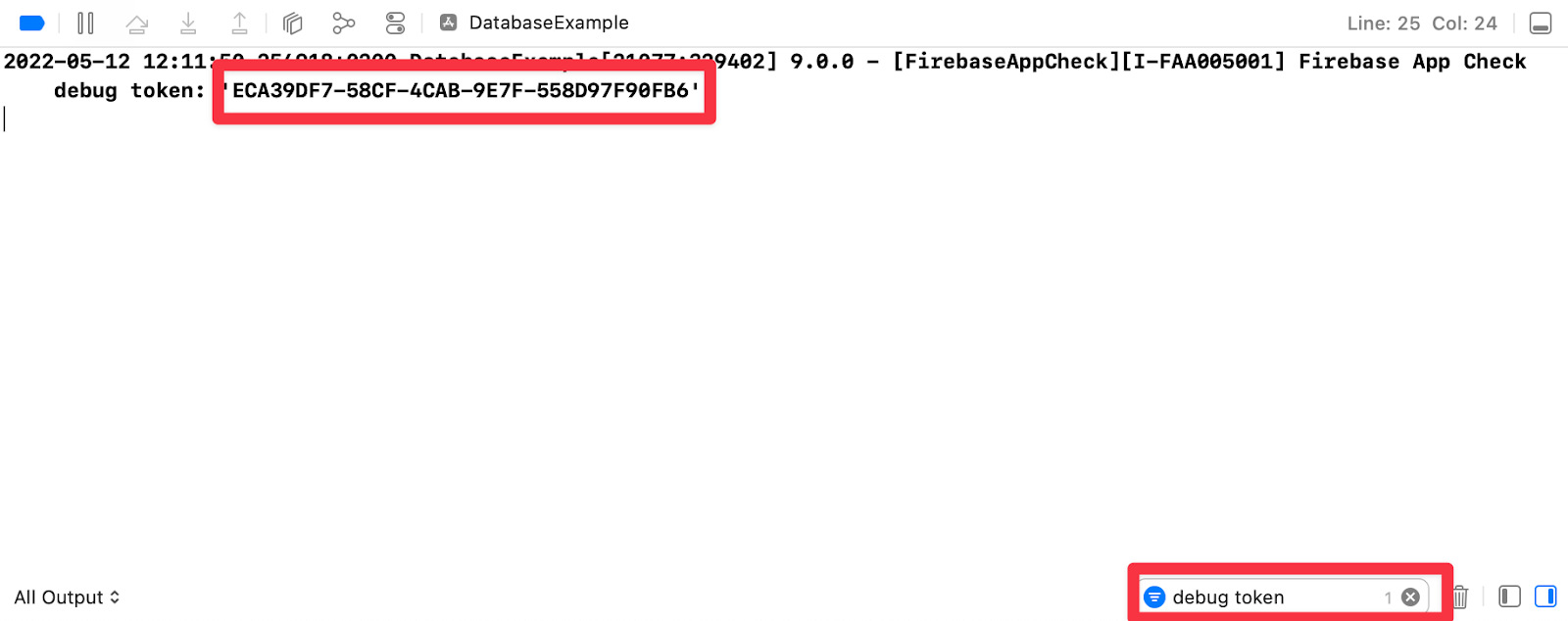
- Encontre o segredo de depuração no console Xcode. Você pode usar o filtro do console para encontrá-lo mais rapidamente:

Observação: o segredo de depuração é gerado para o seu simulador na primeira inicialização do aplicativo e é armazenado nos padrões do usuário. Se você remover o aplicativo, redefinir o simulador ou usar outro simulador, um novo segredo de depuração será gerado. Certifique-se de registrar o novo segredo de depuração.
Registre o segredo de depuração
- De volta ao console Firevbase, vá para a seção App Check .
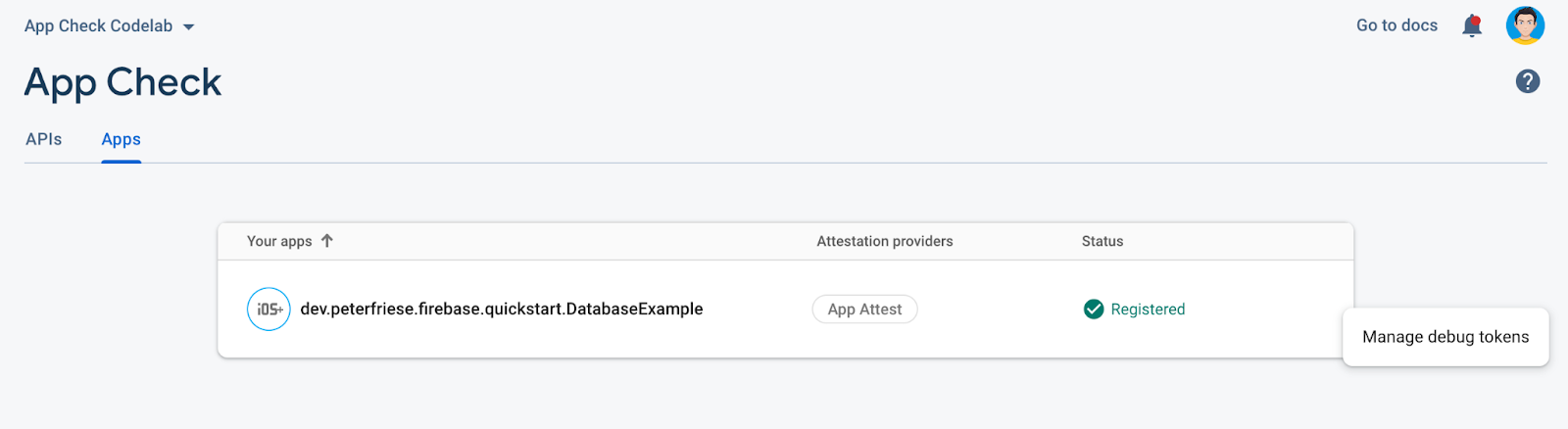
- Na guia Aplicativos , clique no seu aplicativo para expandir seus detalhes.
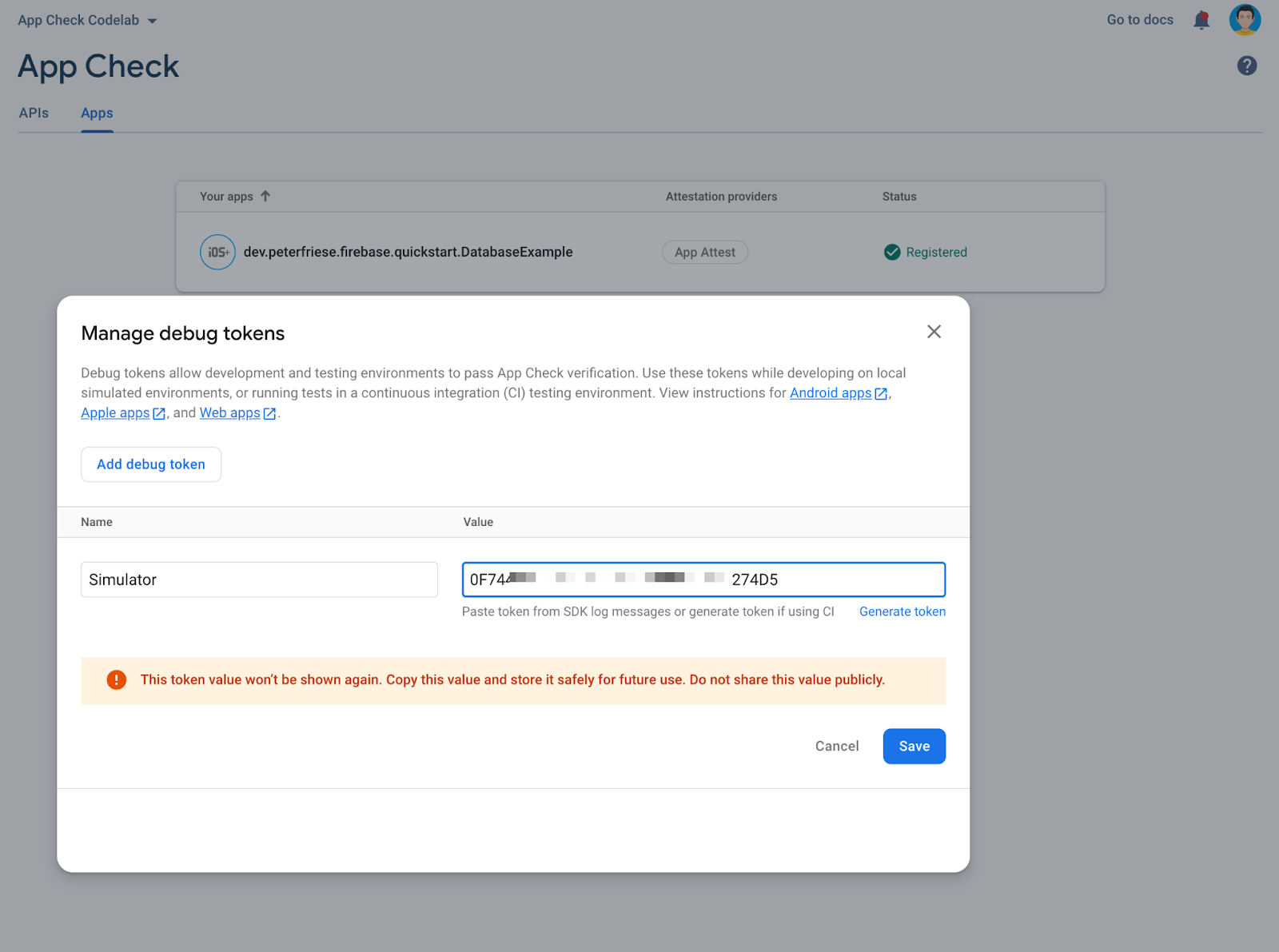
- No menu flutuante, selecione Gerenciar tokens de depuração :

- Adicione o segredo que você copiou do console Xcode e clique em Salvar

Após essas etapas, você poderá usar o aplicativo no Simulador mesmo com o App Check aplicado.
Nota: O provedor de depuração foi projetado especificamente para ajudar a evitar vazamentos de segredos de depuração. Com a abordagem atual, você não precisa armazenar o segredo de depuração no seu código-fonte.
Mais detalhes sobre esse fluxo podem ser encontrados na documentação – consulte Usar o App Check com o provedor de depuração no iOS .
9. Ativar a aplicação do App Check para o Firebase Realtime Database
Por enquanto, nosso aplicativo declara um AppCheckProviderFactory que retorna um AppAttestProvider para dispositivos reais. Ao ser executado em um dispositivo físico, seu aplicativo realizará o atestado e enviará os resultados para o back-end do Firebase. No entanto, o back-end do Firebase ainda aceita solicitações de qualquer dispositivo, do simulador iOS, de um script, etc. Este modo é útil quando você ainda tem usuários com uma versão antiga do seu aplicativo sem App Check e não deseja forçar o acesso verifica ainda.
Agora, você precisa ativar a aplicação do App Check para garantir que o aplicativo Firebase possa ser acessado apenas em dispositivos legítimos. Versões antigas de aplicativos sem integração com o App Check deixarão de funcionar assim que você ativar a aplicação para o projeto do Firebase.
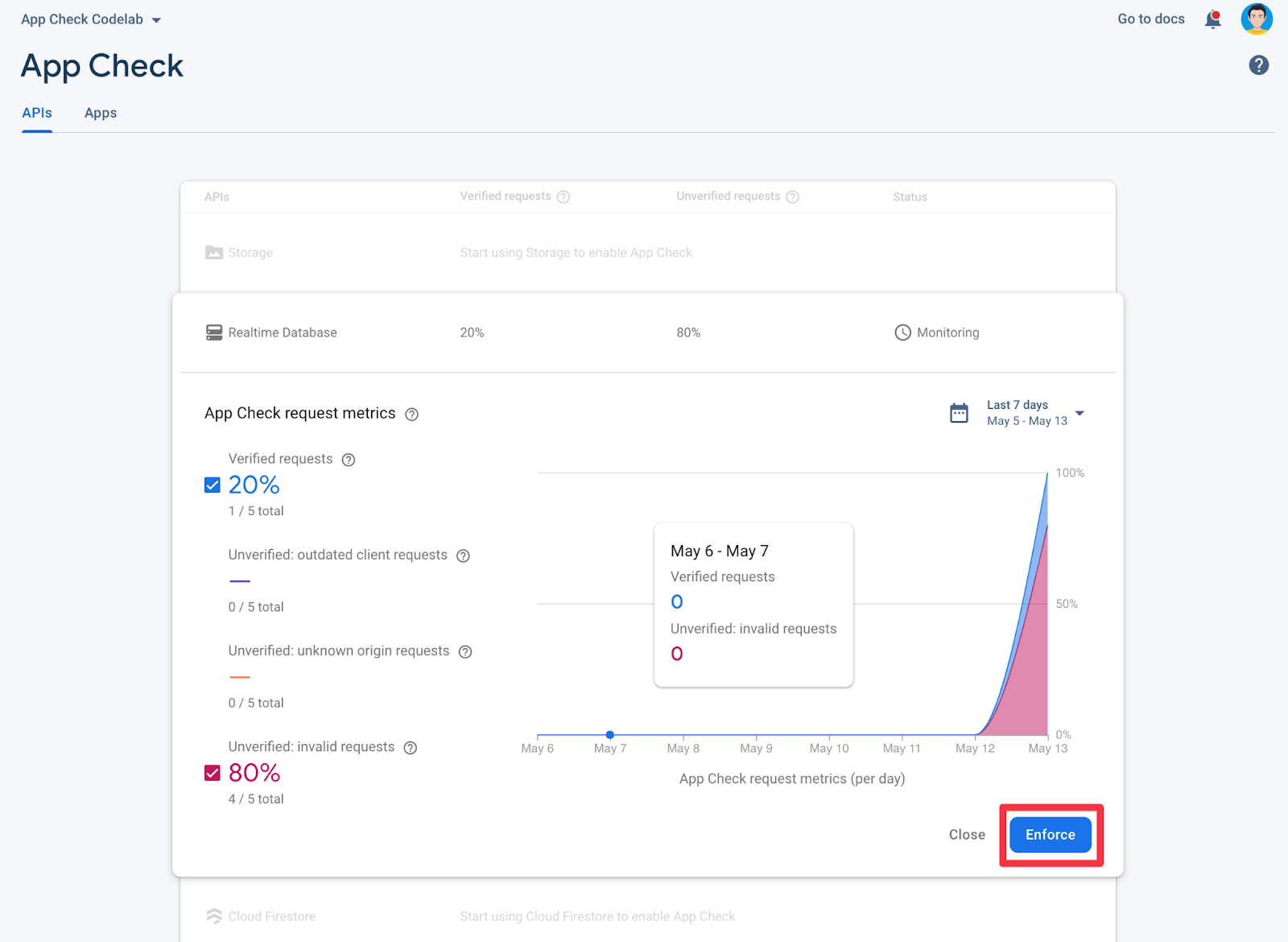
- No console do Firebase, na seção App Check , clique em Realtime Database para expandir seus detalhes.
- Clique em Aplicar .

- Leia as informações na caixa de diálogo de confirmação e clique em Aplicar .
Após concluir essas etapas, apenas aplicativos legítimos poderão acessar o banco de dados. Todos os outros aplicativos serão bloqueados.
Tente acessar o Realtime Database com um aplicativo ilegítimo
Para ver a aplicação do App Check em ação, siga estas etapas:
- Desative o registro do App Check comentando o código de registro do App Check no método
initdo ponto de entrada do seu aplicativo emDatabaseExampleApp. - Reinicie o Simulador selecionando Device > Erase All Content and Settings . Isso limpará o Simulador (e invalidará o token do dispositivo).
- Execute o aplicativo novamente no Simulador.
- Agora você deve ver a seguinte mensagem de erro:
[FirebaseDatabase][I-RDB034005] Firebase Database connection was forcefully killed by the server. Will not attempt reconnect. Reason: Invalid appcheck token.
Para reativar o App Check, faça o seguinte:
- Remova o comentário do código de registro do App Check em
DatabaseExampleApp. - Reinicie o aplicativo.
- Anote o novo token App Check no console do Xcode.
- Registre o token de depuração nas configurações do App Check do seu aplicativo no console do Firebase.
- Execute novamente o aplicativo.
- Você não deverá mais ver uma mensagem de erro e poderá adicionar novas postagens e comentários no aplicativo.
10. Parabéns!

Agora você sabe como:
- Adicionar App Check a um projeto existente
- Configure um provedor de atestado do App Attest para a versão de produção do seu aplicativo
- Configure um provedor de atestado de depuração para testar seu app em um simulador
- Observe o lançamento da versão do aplicativo para saber quando aplicar o App Check ao seu projeto do Firebase
- Ativar a aplicação do App Check
Próximos passos
Saiba como usar a Configuração remota para implementar gradualmente o App Check para seus usuários no codelab Implementar gradualmente o Firebase App Check usando a Configuração remota do Firebase
Estes são outros recursos que você pode achar úteis
A configuração descrita neste codelab funcionará na maioria dos casos, mas o App Check oferece mais flexibilidade, se necessário. Confira os links a seguir para mais detalhes:


