1. 소개
Firebase 앱 체크는 요청이 합법적인 앱과 기기에서 전송되었는지 확인하여 결제 사기 및 피싱과 같은 악용으로부터 백엔드 리소스를 보호합니다. Firebase 서비스 및 자체 백엔드 서비스와 모두 호환되므로 리소스를 안전하게 보호할 수 있습니다.
Firebase 문서에서 Firebase 앱 체크에 대해 자세히 알아보세요.
앱 체크는 플랫폼별 서비스를 사용하여 앱 또는 기기의 무결성을 확인합니다. 이러한 서비스를 증명 제공자라고 합니다. 이러한 제공업체 중 하나가 Apple의 App Attest 서비스이며, 앱 체크는 이 서비스를 사용하여 Apple 앱과 기기의 신뢰성을 확인할 수 있습니다.
빌드할 항목
이 Codelab에서는 기존 샘플 애플리케이션에 앱 확인을 추가하고 적용하여 프로젝트의 실시간 데이터베이스가 불법 앱 및 기기에서 액세스되지 않도록 보호합니다.
학습 내용
- 기존 앱에 Firebase 앱 체크를 추가하는 방법
- 다양한 Firebase 앱 체크 증명 제공업체를 설치하는 방법
- 앱의 App Attest를 구성하는 방법
- 앱 개발 중에 시뮬레이터에서 앱을 테스트하도록 디버그 증명 제공자를 구성하는 방법
필요한 사항
- Xcode 13.3.1 이상
- 새 앱 식별자를 만들 수 있는 Apple 개발자 계정
- App Attest를 지원하는 iOS/iPadOS 기기 (App Attest API 사용 가능 여부 알아보기)
2. 시작 프로젝트 가져오기
Firebase Quickstarts for iOS 저장소에는 다양한 Firebase 제품을 보여주는 샘플 앱이 포함되어 있습니다. 이 Codelab에서는 Firebase 데이터베이스 빠른 시작 앱(SwiftUI)을 기반으로 사용합니다.
다음과 같이 명령줄에서 iOS용 Firebase 빠른 시작 저장소를 클론합니다.
git clone https://github.com/firebase/quickstart-ios.git cd quickstart-ios
Xcode에서 실시간 데이터베이스 SwiftUI 빠른 시작 앱 프로젝트를 엽니다.
cd database/DatabaseExampleSwiftUI/DatabaseExample xed .
3. 앱에 앱 체크 추가
- Swift Package Manager가 프로젝트의 종속 항목을 해결할 때까지 기다립니다.
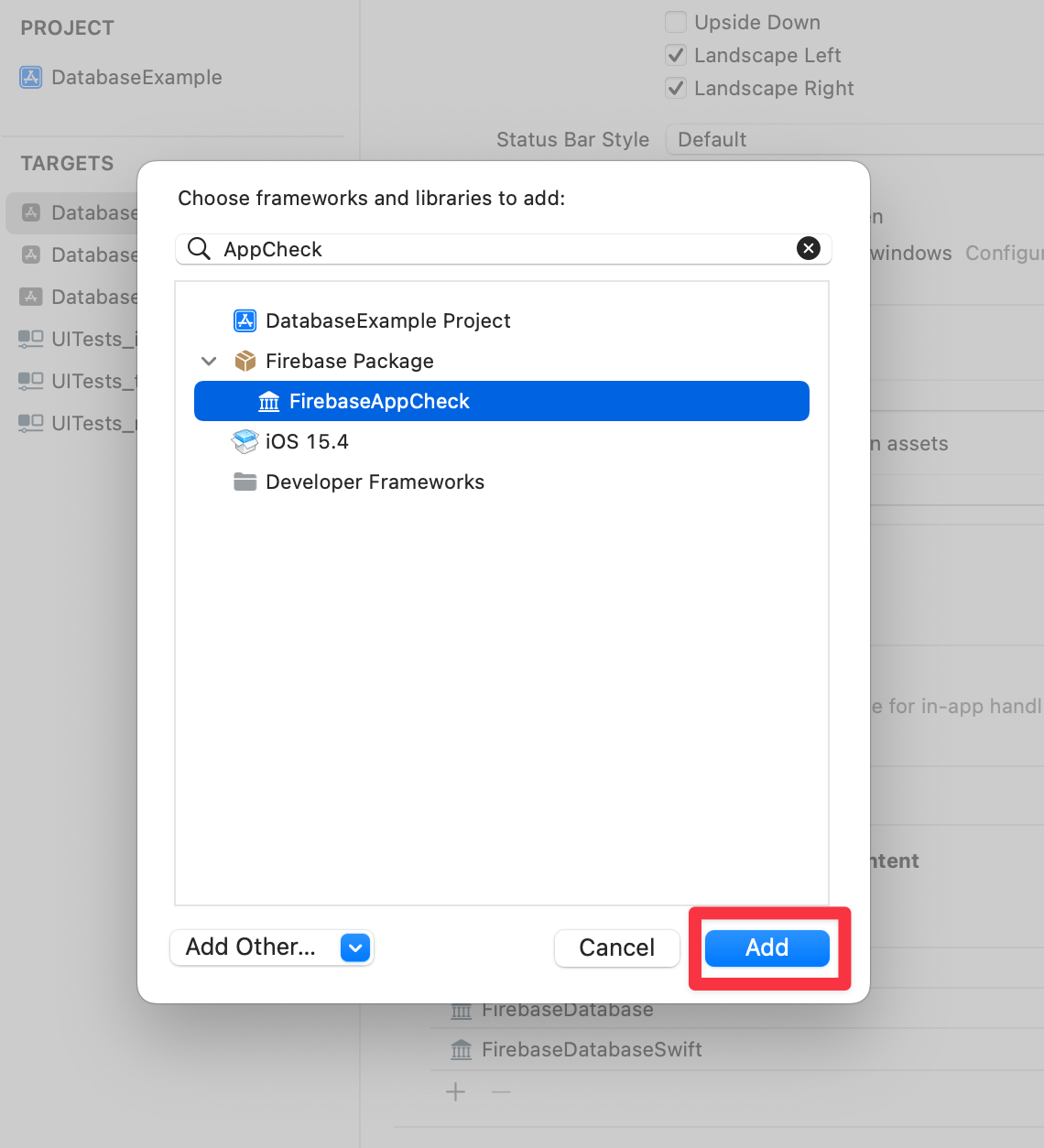
DatabaseExample (iOS)앱 타겟의 일반 탭을 엽니다. 그런 다음 프레임워크, 라이브러리, 삽입된 콘텐츠 섹션에서 + 버튼을 클릭합니다.
FirebaseAppCheck. 추가를 선택합니다.
추가를 선택합니다.
4. 앱 체크 제공자 팩토리 만들기 및 설치
Shared파일 그룹에서AppCheck.라는 새 그룹을 추가합니다.
- 이 그룹 내에서 별도의 파일(예:
MyAppCheckProviderFactory.swift)에 팩토리 클래스를 만들고DatabaseExample (iOS)타겟에 추가해야 합니다.import Firebase class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory { func createProvider(with app: FirebaseApp) -> AppCheckProvider? { #if targetEnvironment(simulator) // App Attest is not available on simulators. // Use a debug provider. return AppCheckDebugProvider(app: app) #else // Use App Attest provider on real devices. return AppAttestProvider(app: app) #endif } } - 다음으로
DatabaseExampleApp.swift에서FirebaseAppCheck를 가져오고MyAppCheckProviderFactory클래스의 인스턴스를 앱 체크 제공자 팩토리로 설정해야 합니다.import SwiftUI import FirebaseCore import FirebaseAppCheck @main struct DatabaseExampleApp: App { init() { // Set an instance of MyAppCheckProviderFactory as an App Check // provider factory before configuring Firebase. AppCheck.setAppCheckProviderFactory(MyAppCheckProviderFactory()) FirebaseApp.configure() } ... }
5. Firebase 프로젝트 만들기 및 구성
iOS 프로젝트에서 앱 체크를 사용하려면 Firebase Console에서 다음 단계를 따라야 합니다.
- Firebase 프로젝트를 설정합니다.
- Firebase 프로젝트에 iOS 앱을 추가합니다.
- Firebase 인증을 구성합니다.
- 보호할 실시간 데이터베이스 인스턴스를 초기화합니다.
- 앱 체크를 구성합니다.
프로젝트 만들기
먼저 Firebase 프로젝트를 만들어야 합니다.
- Google 계정을 사용하여 Firebase Console에 로그인합니다.
- 버튼을 클릭하여 새 프로젝트를 만든 다음 프로젝트 이름 (예:
App Check Codelab)을 입력합니다. - 계속을 클릭합니다.
- 메시지가 표시되면 Firebase 약관을 검토하고 이에 동의한 다음 계속을 클릭합니다.
- (선택사항) Firebase Console에서 AI 지원('Firebase의 Gemini'라고 함)을 사용 설정합니다.
- 이 Codelab에서는 Google 애널리틱스가 필요하지 않으므로 Google 애널리틱스 옵션을 사용 중지합니다.
- 프로젝트 만들기를 클릭하고 프로젝트가 프로비저닝될 때까지 기다린 다음 계속을 클릭합니다.
실시간 데이터베이스 인스턴스 만들기
이제 Firebase Console의 실시간 데이터베이스 섹션으로 이동합니다.
- 데이터베이스 만들기 버튼을 클릭하여 데이터베이스 만들기 워크플로를 시작합니다.
- 데이터베이스의 기본 위치 (
us-central1)를 변경하지 않고 다음을 클릭합니다. - 잠금 모드가 선택되어 있는지 확인하고 사용 설정 버튼을 클릭하여 데이터베이스의 보안 규칙을 사용 설정합니다.
- 실시간 데이터베이스 브라우저의 규칙 탭으로 이동하여 기본 규칙을 다음으로 바꿉니다.
{ "rules": { // User profiles are only readable/writable by the user who owns it "users": { "$UID": { ".read": "auth.uid == $UID", ".write": "auth.uid == $UID" } }, // Posts can be read by anyone but only written by logged-in users. "posts": { ".read": true, ".write": "auth.uid != null", "$POSTID": { // UID must match logged in user and is fixed once set "uid": { ".validate": "(data.exists() && data.val() == newData.val()) || newData.val() == auth.uid" }, // User can only update own stars "stars": { "$UID": { ".validate": "auth.uid == $UID" } } } }, // User posts can be read by anyone but only written by the user that owns it, // and with a matching UID "user-posts": { ".read": true, "$UID": { "$POSTID": { ".write": "auth.uid == $UID", ".validate": "data.exists() || newData.child('uid').val() == auth.uid" } } }, // Comments can be read by anyone but only written by a logged in user "post-comments": { ".read": true, ".write": "auth.uid != null", "$POSTID": { "$COMMENTID": { // UID must match logged in user and is fixed once set "uid": { ".validate": "(data.exists() && data.val() == newData.val()) || newData.val() == auth.uid" } } } } } } - 게시 버튼을 클릭하여 업데이트된 보안 규칙을 활성화합니다.
Firebase에 연결할 iOS 앱 준비
실제 기기에서 샘플 앱을 실행하려면 Xcode에서 필요한 프로비저닝 프로필을 관리할 수 있도록 개발팀에 프로젝트를 추가해야 합니다. 다음 단계에 따라 개발자 계정에 샘플 앱을 추가하세요.
- Xcode의 프로젝트 탐색기에서
DatabaseExample프로젝트를 선택합니다. DatabaseExample (iOS)타겟을 선택하고 서명 및 기능 탭을 엽니다.- 'DatabaseExample (iOS)에 서명하려면 개발팀이 필요합니다'라는 오류 메시지가 표시됩니다.
- 번들 식별자를 고유 식별자로 업데이트합니다. 가장 쉬운 방법은 웹사이트의 역방향 도메인 이름(예:
com.acme.samples.firebase.quickstart.DatabaseExample)을 사용하는 것입니다(이 ID는 사용하지 마세요. 고유한 ID를 선택하세요). - 개발팀을 선택합니다.
- Xcode에 'Provisioning Profile: Xcode Managed Profile'이 표시되고 이 라벨 옆에 작은 정보 아이콘이 표시되면 모든 것이 제대로 작동한 것입니다. 이 아이콘을 클릭하면 프로비저닝 프로필에 관한 자세한 내용이 표시됩니다.

iOS 앱 연결
앱 연결에 대한 자세한 설명은 iOS 프로젝트에 Firebase 추가에 관한 문서를 참고하세요. 시작하려면 Firebase Console에서 다음 주요 단계를 따르세요.
- 새 프로젝트의 프로젝트 개요 화면에서 + 앱 추가 버튼을 클릭한 다음 iOS+ 아이콘을 클릭하여 Firebase 프로젝트에 새 iOS 앱을 추가합니다.
- 앱의 번들 ID를 입력합니다 (이전 섹션에서 정의한 ID 사용, 예:
com.acme.samples.firebase.quickstart.DatabaseExample- 이 ID는 고유 식별자여야 합니다). - 앱 등록을 클릭합니다.
- Firebase는 앱에 필요한 모든 Firebase 메타데이터가 포함된
GoogleService-Info.plist파일을 생성합니다. - GoogleService-Info.plist 다운로드를 클릭하여 파일을 다운로드합니다.
- Xcode에서 프로젝트에
GoogleService-Info.plist라는 파일이 이미 포함되어 있는 것을 확인할 수 있습니다. 먼저 이 파일을 삭제하세요. 다음 단계에서 자체 Firebase 프로젝트의 파일로 바꿀 것입니다. - 이전 단계에서 다운로드한
GoogleService-Info.plist파일을 Xcode 프로젝트의 루트 폴더에 복사하고DatabaseExample (iOS)타겟에 추가하여 이름이GoogleService-Info.plist인지 확인합니다. - 등록 흐름의 나머지 단계를 클릭합니다. 샘플 프로젝트가 이미 올바르게 설정되어 있으므로 코드를 변경할 필요가 없습니다.
Firebase 인증 구성
다양한 혜택이 마음에 드셨나요? 지금까지 꽤 많은 설정을 진행했지만 조금만 더 기다려 주세요. Firebase를 처음 사용하는 경우 곧 익숙해질 워크플로의 필수 부분을 살펴봤습니다.
이제 이 앱의 Firebase 인증을 구성합니다.
인증 이메일/비밀번호 로그인 제공업체 사용 설정
- Firebase Console에서 콘솔의 인증 섹션을 엽니다.
- 시작하기를 클릭하여 프로젝트의 Firebase 인증을 설정합니다.
- 로그인 방법 탭을 선택합니다.
- 네이티브 제공업체 섹션에서 이메일/비밀번호를 선택합니다.
- 이메일/비밀번호를 사용 설정하고 저장을 클릭합니다.
테스트 사용자 추가
- 인증 섹션의 사용자 탭을 엽니다.
- '사용자 추가'를 클릭합니다.
- 테스트 사용자의 이메일과 비밀번호를 지정한 다음 사용자 추가를 클릭합니다.
앱 사용해 보기
Xcode로 돌아가 iOS 시뮬레이터에서 애플리케이션을 실행합니다. 방금 만든 테스트 사용자의 이메일과 비밀번호로 로그인합니다. 로그인한 후 게시물을 만들고, 기존 게시물에 댓글을 달고, 게시물에 별표를 표시하거나 별표를 삭제합니다.
6. App Attest 증명 제공업체 구성
이 단계에서는 Firebase Console에서 App Attest 제공자를 사용하도록 앱 체크를 구성합니다.
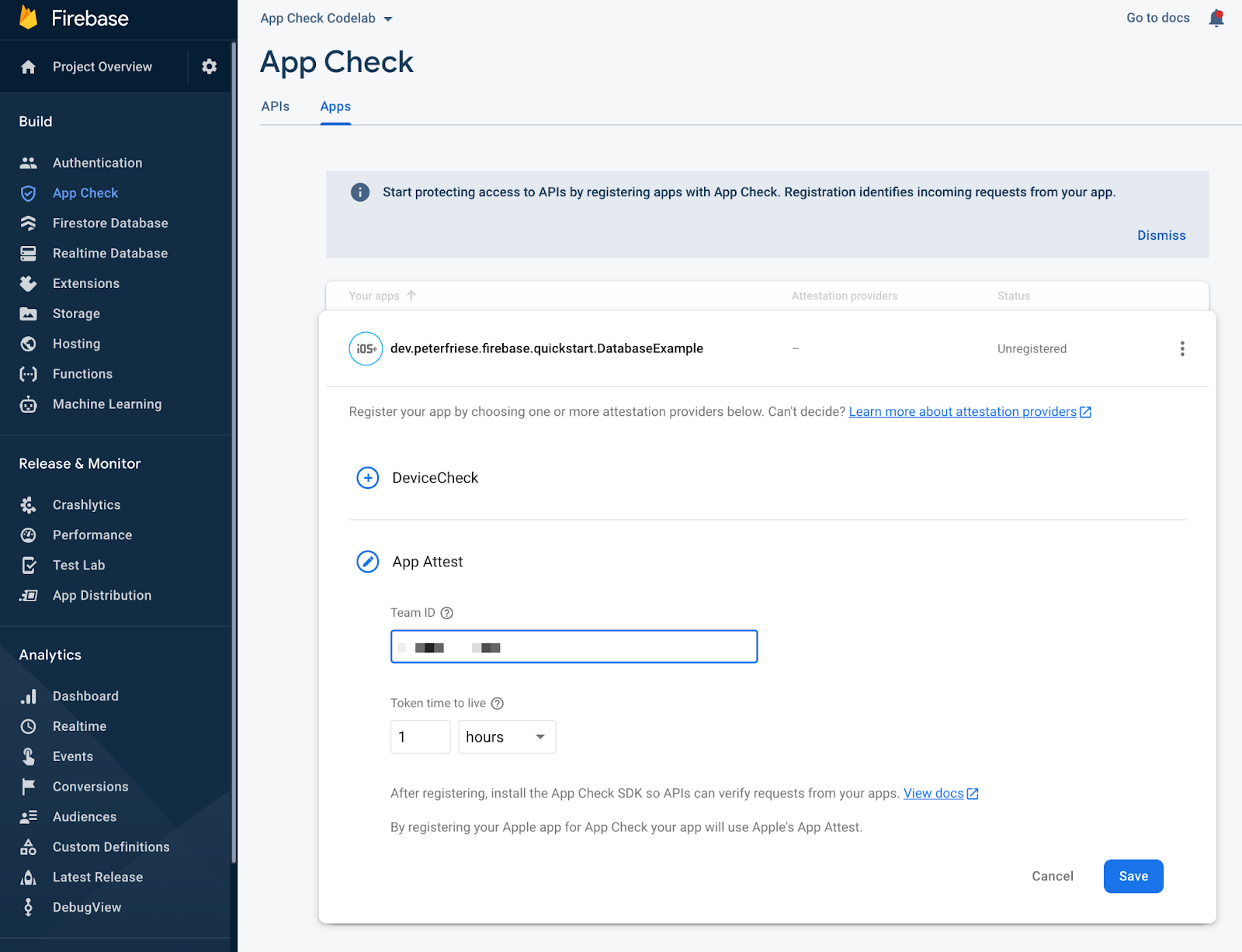
- Firebase Console에서 콘솔의 앱 체크 섹션으로 이동합니다.
- 시작하기를 클릭합니다.
- 앱 탭에서 앱을 클릭하여 세부정보를 펼칩니다.
- App Attest를 클릭하여 App Attest를 구성한 다음 Apple 개발자 계정의 팀 ID를 입력합니다 (Apple 개발자 포털의 Membership 섹션에서 확인할 수 있음).

- 저장을 클릭합니다.
이제 새 앱에 연결된 Firebase 프로젝트가 작동하며 앱 확인이 사용 설정됩니다.
이제 특정 증명 서비스를 구성할 준비가 되었습니다. 이 워크플로에 대한 자세한 내용은 iOS에서 App Attest로 앱 체크 사용 설정을 참고하세요.
7. 애플리케이션의 App Attest 구성
이제 Firebase 앱 체크 SDK를 사용하고 클라이언트 코드를 구현할 차례입니다.
먼저 SDK가 Apple의 App Attest API를 사용하여 앱에서 전송된 요청이 앱의 정식 인스턴스에서 전송되었는지 확인할 수 있도록 Xcode 프로젝트를 구성해야 합니다.
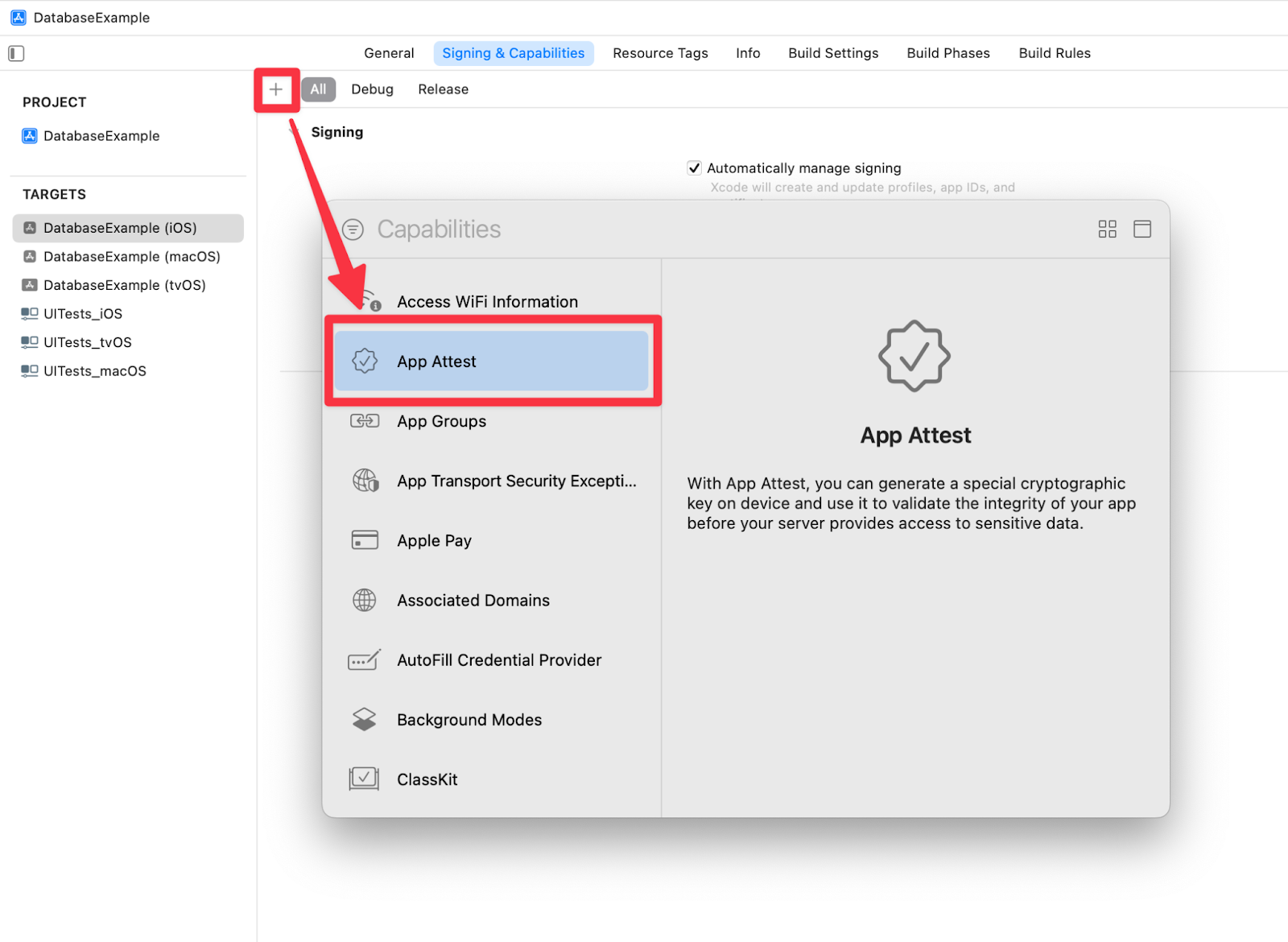
- Xcode 프로젝트에서 앱 타겟의 App Attest 기능을 추가합니다.
- 앱 타겟 설정에서 서명 및 기능 탭을 엽니다.
- '+' 버튼을 클릭합니다.
- 대화상자에서 App Attest 기능
 을 찾아 선택합니다.
을 찾아 선택합니다. - 이전 단계를 실행하면 Xcode 프로젝트의 루트 폴더에
DatabaseExample (iOS).entitlements파일이 표시됩니다. DatabaseExample (iOS).entitlements파일에서App Attest Environment키의 값을production.로 변경합니다.
이 단계를 완료하고 실제 iOS 기기 (iPhone/iPad)에서 앱을 실행하면 앱이 실시간 데이터베이스에 계속 액세스할 수 있습니다. 나중에 앱 체크를 강제하면 비합법적인 앱과 기기에서 전송되는 요청이 차단됩니다.
이 워크플로에 대해 자세히 알아보려면 iOS에서 App Attest를 사용한 앱 체크 사용 설정을 참고하세요.
8. iOS 시뮬레이터용 디버그 증명 제공업체 구성
Firebase 앱 체크 디버그 제공자를 사용하면 개발 과정에서 iOS 시뮬레이터와 같은 신뢰할 수 없는 환경에서 Firebase 앱 체크 적용을 사용하여 애플리케이션을 테스트할 수 있습니다. 다음으로 디버그 제공자를 함께 구성해야 합니다.
앱에 Firebase 디버그 제공자 설치
옵션 1: 팩토리에서 디버그 제공자 인스턴스를 조건부로 만들기
앱 체크 제공자 팩토리를 만들 때 대부분의 작업을 완료했습니다. 이 단계에서는 디버그 제공자가 생성한 로컬 디버그 비밀번호의 로깅을 추가하여 디버깅 목적으로 Firebase Console에 이 앱 인스턴스를 등록할 수 있습니다.
다음 코드를 사용하여 MyAppCheckProviderFactory.swift를 업데이트합니다.
import Firebase
class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
#if targetEnvironment(simulator)
// App Attest is not available on simulators.
// Use a debug provider.
let provider = AppCheckDebugProvider(app: app)
// Print only locally generated token to avoid a valid token leak on CI.
print("Firebase App Check debug token: \(provider?.localDebugToken() ?? "" )")
return provider
#else
// Use App Attest provider on real devices.
return AppAttestProvider(app: app)
#endif
}
}
이 접근 방식을 사용하면 환경에 따라 App Check를 더 유연하게 구성할 수 있습니다. 예를 들어 App Attest를 사용할 수 없는 OS 버전에서는 DeviceCheck 또는 맞춤 증명 제공자와 같은 다른 증명 제공자를 사용할 수 있습니다. 아래 예시를 참조하세요.
import Firebase
class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
#if targetEnvironment(simulator)
// App Attest is not available on simulators.
// Use a debug provider.
let provider = AppCheckDebugProvider(app: app)
// Print only locally generated token to avoid a valid token leak on CI.
print("Firebase App Check debug token: \(provider?.localDebugToken() ?? "" )")
return provider
#else
if #available(iOS 14.0, *) {
// Use App Attest provider on real devices.
return AppAttestProvider(app: app)
} else {
return DeviceCheckProvider(app: app)
}
#endif
}
}
옵션 2: AppCheckDebugProviderFactory 설치
더 간단한 경우에는 Firebase 애플리케이션 인스턴스를 구성하기 전에 AppCheckDebugProviderFactory를 일시적으로 또는 조건부로 설치할 수 있습니다.
init() {
#if targetEnvironment(simulator)
let providerFactory = AppCheckDebugProviderFactory()
#else
let providerFactory = MyAppCheckProviderFactory()
#endif
AppCheck.setAppCheckProviderFactory(providerFactory)
FirebaseApp.configure()
}
이렇게 하면 자체 앱 체크 제공자 팩토리를 만들 때 몇 줄의 코드를 절약할 수 있습니다.
Firebase Console에 디버그 비밀번호 등록
iOS 시뮬레이터에서 디버그 보안 비밀 가져오기
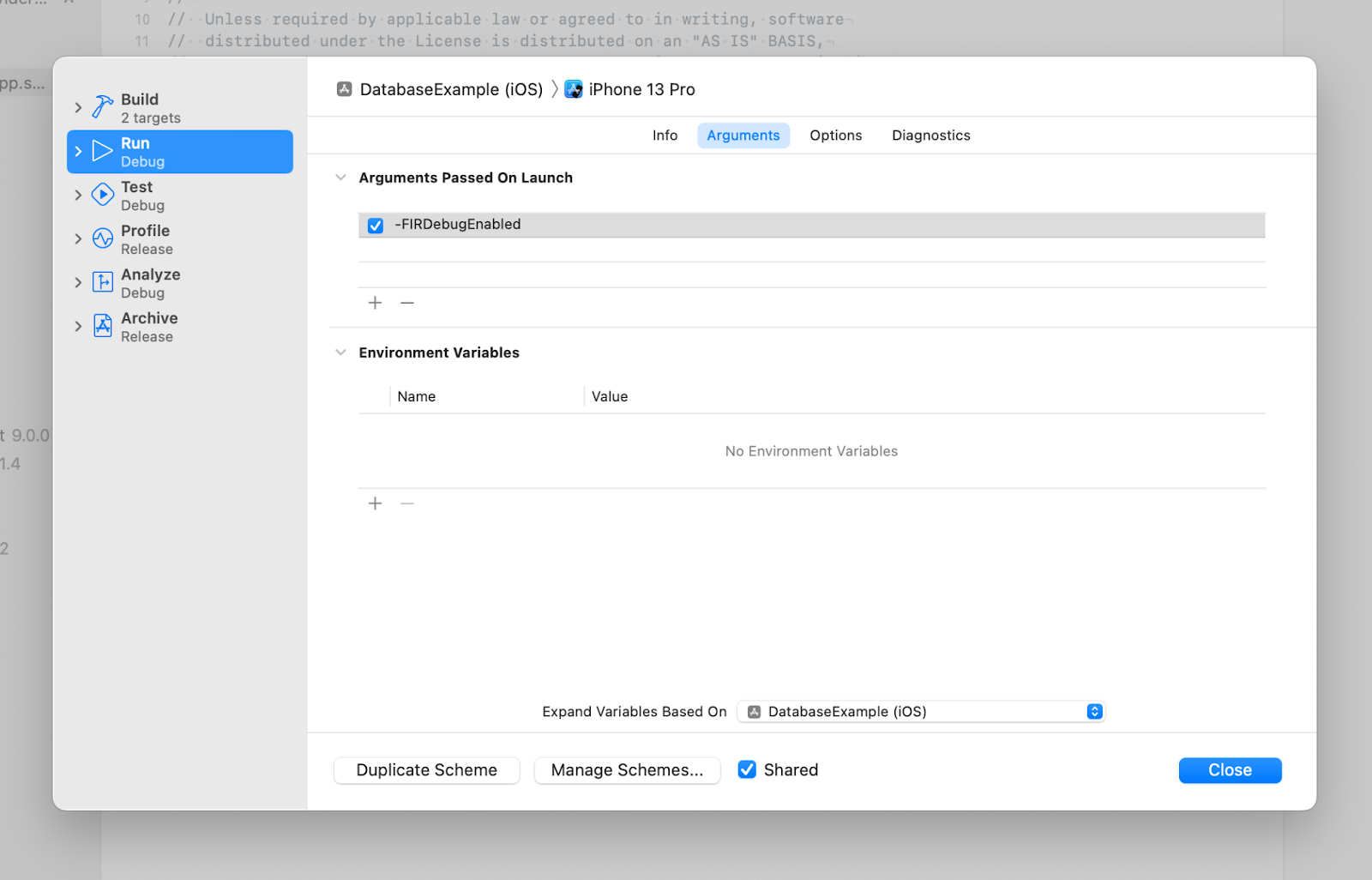
AppCheckDebugProviderFactory(위의 옵션 2)를 설치한 경우 앱 실행 인수에-FIRDebugEnabled을 추가하여 앱의 디버그 로깅을 사용 설정해야 합니다.
- 시뮬레이터에서 앱 실행
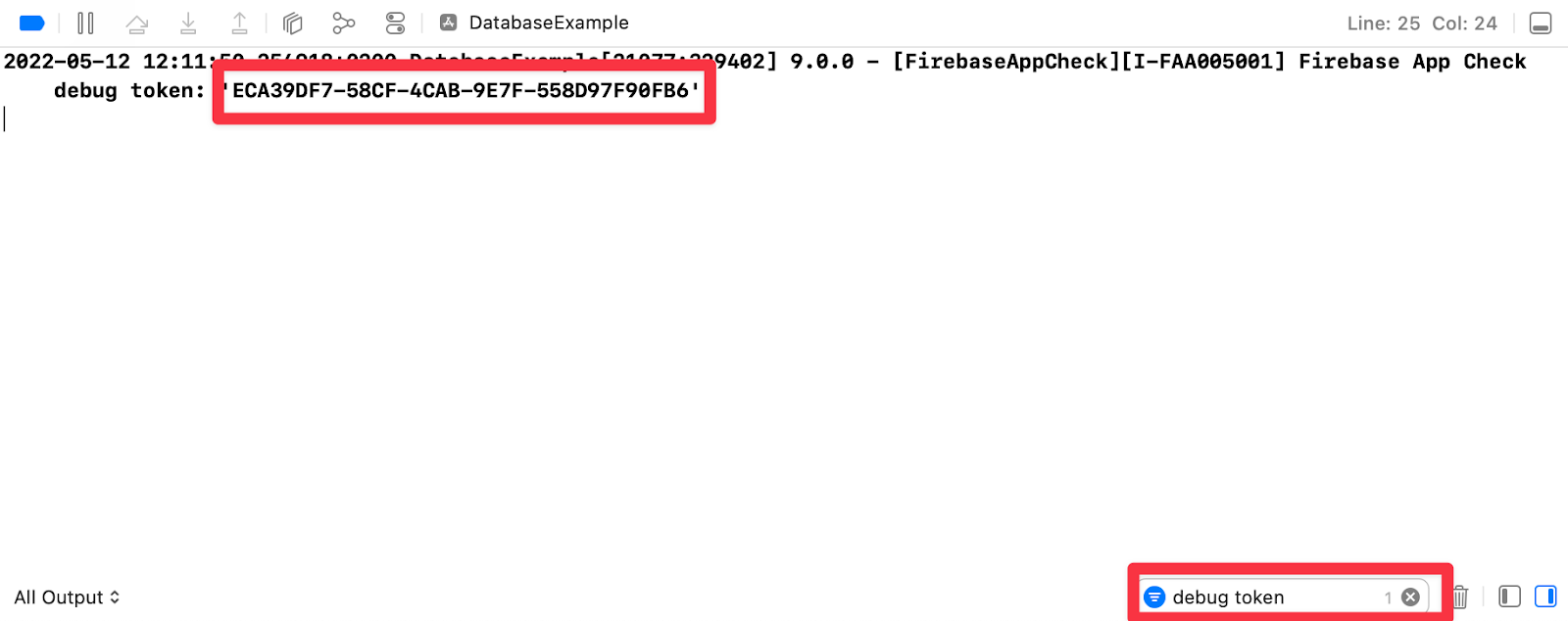
- Xcode 콘솔에서 디버그 보안 비밀을 찾습니다. 콘솔 필터를 사용하면 더 빠르게 찾을 수 있습니다.

참고: 디버그 보안 비밀은 첫 앱 실행 시 시뮬레이터에 대해 생성되며 사용자 기본값에 저장됩니다. 앱을 삭제하거나 시뮬레이터를 재설정하거나 다른 시뮬레이터를 사용하면 새 디버그 보안 비밀이 생성됩니다. 새 디버그 보안 비밀을 등록해야 합니다.
디버그 보안 비밀 등록
- Firebase Console로 돌아가 앱 체크 섹션으로 이동합니다.
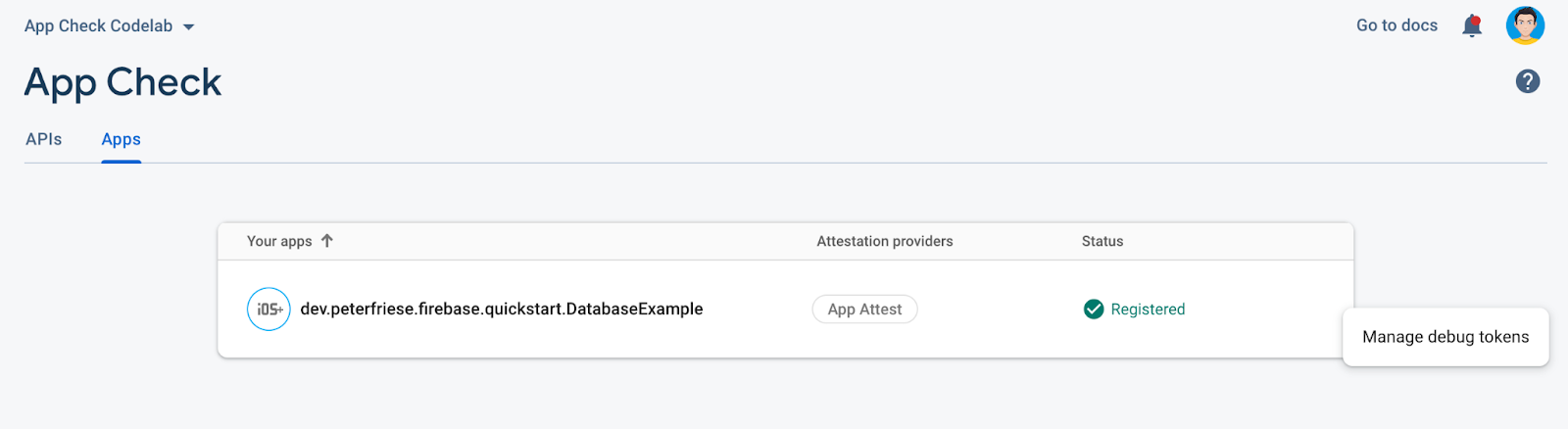
- 앱 탭에서 앱을 클릭하여 세부정보를 펼칩니다.
- 더보기 메뉴에서 디버그 토큰 관리를 선택합니다.

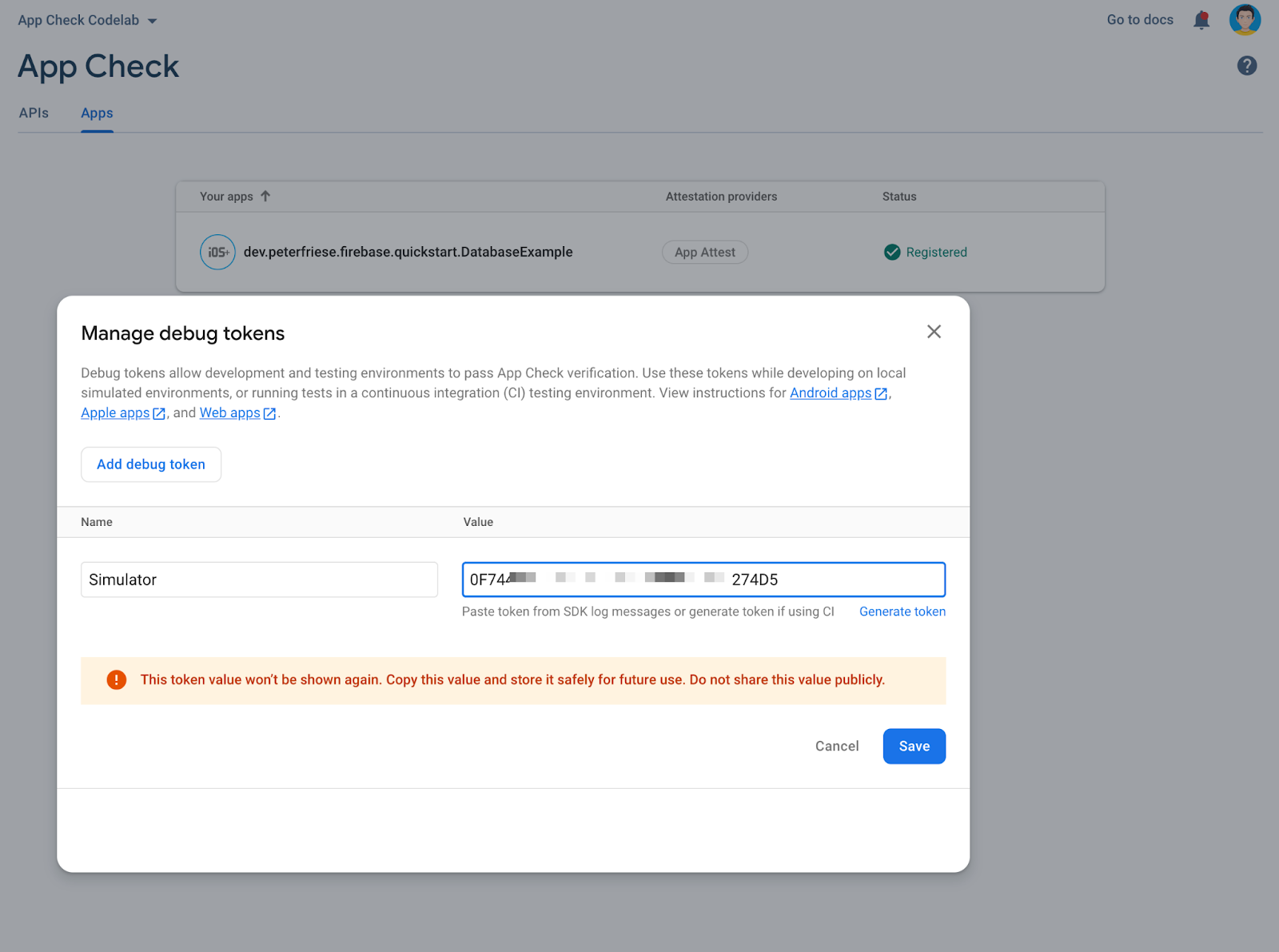
- Xcode 콘솔에서 복사한 보안 비밀을 추가한 다음 저장 을 클릭합니다.

이 단계를 완료하면 앱 확인이 적용된 경우에도 시뮬레이터에서 앱을 사용할 수 있습니다.
참고: 디버그 제공자는 디버그 보안 비밀 누수를 방지하기 위해 특별히 설계되었습니다. 현재 접근 방식을 사용하면 소스 코드에 디버그 보안 비밀을 저장할 필요가 없습니다.
이 흐름에 관한 자세한 내용은 iOS에서 디버그 제공자와 함께 앱 체크 사용 문서를 참고하세요.
9. Firebase 실시간 데이터베이스에 앱 체크 적용 사용 설정
현재 앱은 실제 기기의 AppAttestProvider를 반환하는 AppCheckProviderFactory를 선언합니다. 실제 기기에서 실행되면 앱이 증명을 실행하고 결과를 Firebase 백엔드로 전송합니다. 하지만 Firebase 백엔드는 여전히 모든 기기, iOS 시뮬레이터, 스크립트 등의 요청을 수락합니다. 이 모드는 앱 체크가 없는 이전 버전의 앱을 사용하는 사용자가 여전히 있고 아직 액세스 확인을 강제하고 싶지 않은 경우에 유용합니다.
이제 Firebase 앱이 적법한 기기에서만 액세스할 수 있도록 앱 체크 적용을 사용 설정해야 합니다. 앱 체크 통합이 없는 이전 앱 버전은 Firebase 프로젝트에 시행을 사용 설정하면 작동이 중지됩니다.
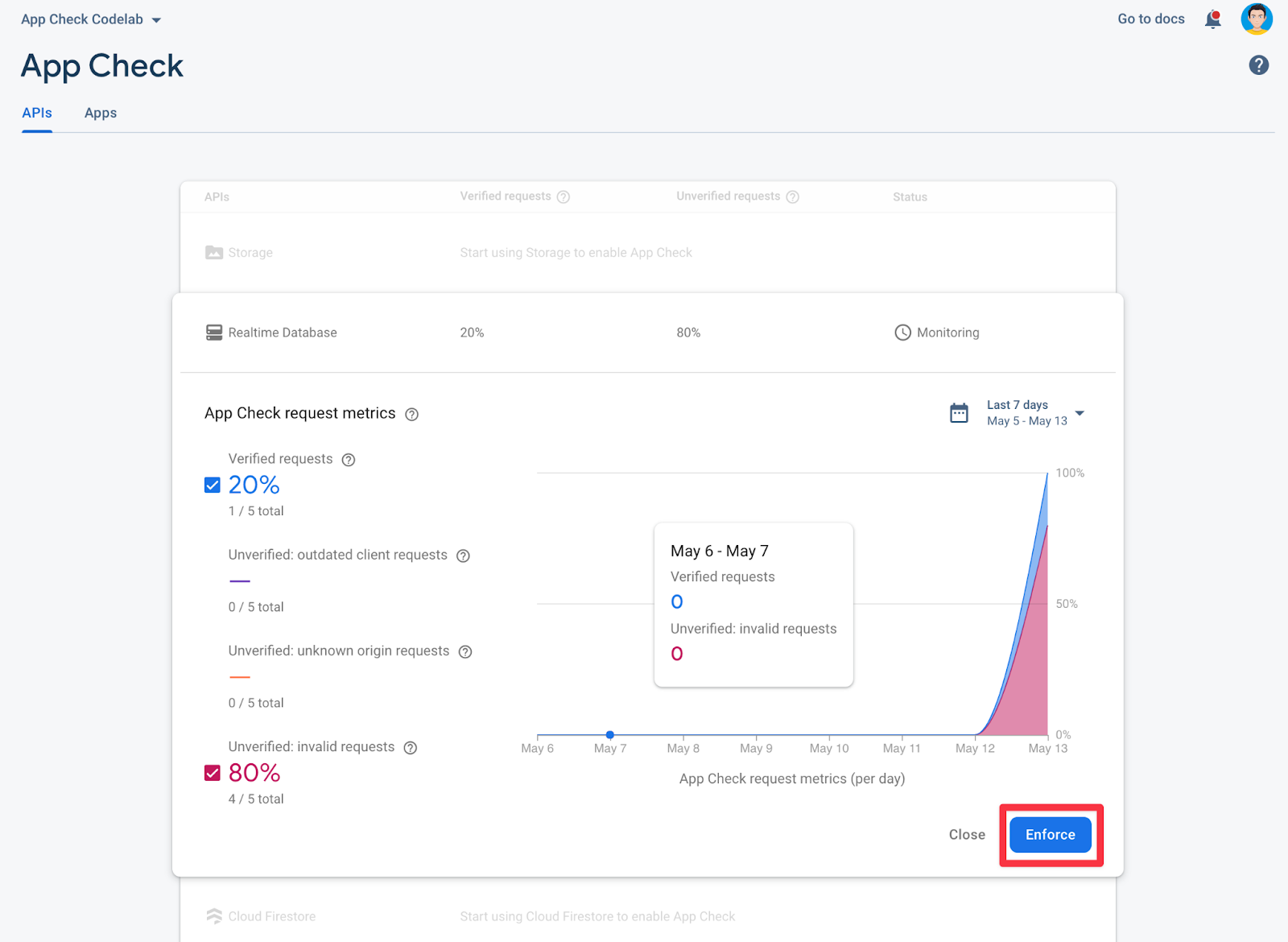
- Firebase Console의 App Check 섹션에서 실시간 데이터베이스를 클릭하여 세부정보를 펼칩니다.
- 강제 적용을 클릭합니다.

- 확인 대화상자의 정보를 읽은 다음 강제 적용을 클릭합니다.
이 단계를 완료하면 합법적인 앱만 데이터베이스에 액세스할 수 있습니다. 다른 모든 앱은 차단됩니다.
불법 앱으로 실시간 데이터베이스에 액세스해 보기
App Check 시행을 실제로 확인하려면 다음 단계를 따르세요.
DatabaseExampleApp에서 앱 진입점의init메서드에 있는 앱 체크 등록 코드를 주석 처리하여 앱 체크 등록을 사용 중지합니다.- 기기 > 모든 콘텐츠 및 설정 삭제를 선택하여 시뮬레이터를 재설정합니다. 이렇게 하면 시뮬레이터가 완전 삭제되고 기기 토큰이 무효화됩니다.
- 시뮬레이터에서 앱을 다시 실행합니다.
- 이제 다음과 같은 오류 메시지가 표시됩니다.
[FirebaseDatabase][I-RDB034005] Firebase Database connection was forcefully killed by the server. Will not attempt reconnect. Reason: Invalid appcheck token.
App Check을 다시 사용 설정하려면 다음 단계를 따르세요.
DatabaseExampleApp에서 App Check 등록 코드의 주석을 해제합니다.- 앱을 다시 시작합니다.
- Xcode 콘솔에서 새 App Check 토큰을 기록합니다.
- Firebase Console의 앱 앱 체크 설정에 디버그 토큰을 등록합니다.
- 앱을 다시 실행합니다.
- 이제 오류 메시지가 표시되지 않으며 앱에서 새 게시물과 댓글을 추가할 수 있습니다.
10. 수고하셨습니다.

이제 다음 작업을 수행하는 방법을 알게 되었습니다.
- 기존 프로젝트에 App Check 추가
- 앱의 프로덕션 버전에 App Attest 증명 제공업체 구성
- 시뮬레이터에서 앱을 테스트하도록 디버그 증명 제공자 구성
- 앱 버전 출시를 관찰하여 Firebase 프로젝트에 앱 체크를 적용할 시점 확인
- 앱 체크 적용 사용 설정
다음 단계
Firebase 원격 구성을 사용하여 Firebase 앱 확인 점진적으로 출시하기 Codelab에서 원격 구성을 사용하여 사용자에게 앱 확인을 점진적으로 출시하는 방법을 알아보세요.
다음은 도움이 될 수 있는 다른 리소스입니다.
이 Codelab에 설명된 설정은 대부분의 경우에 적합하지만, 필요한 경우 앱 확인을 사용하면 더 유연하게 대처할 수 있습니다. 자세한 내용은 다음 링크를 참고하세요.
