Tentang codelab ini
1. Pengantar
Firebase App Check membantu melindungi resource backend Anda dari penyalahgunaan, seperti penipuan tagihan dan phishing, dengan memastikan permintaan berasal dari aplikasi dan perangkat yang sah. Fitur ini berfungsi dengan layanan Firebase dan layanan backend Anda sendiri untuk menjaga keamanan resource.
Anda dapat mempelajari Firebase App Check lebih lanjut di dokumentasi Firebase.
App Check menggunakan layanan khusus platform untuk memverifikasi integritas aplikasi dan/atau perangkat. Layanan ini disebut penyedia pengesahan. Salah satu penyedia tersebut adalah layanan App Attest Apple, yang dapat digunakan App Check untuk memverifikasi keaslian aplikasi dan perangkat Apple.
Hal yang akan Anda build
Dalam codelab ini, Anda akan menambahkan dan menerapkan App Check di aplikasi contoh yang ada sehingga Realtime Database project dilindungi agar tidak diakses oleh aplikasi dan perangkat yang tidak sah.
Hal yang akan Anda pelajari
- Cara menambahkan Firebase App Check ke aplikasi yang ada.
- Cara menginstal berbagai penyedia pengesahan Firebase App Check.
- Cara mengonfigurasi App Attest untuk aplikasi Anda.
- Cara mengonfigurasi penyedia pengesahan debug untuk menguji aplikasi Anda di Simulator selama pengembangan aplikasi.
Hal yang akan Anda perlukan
- Xcode 13.3.1 atau yang lebih baru
- Akun Developer Apple yang memungkinkan Anda membuat ID aplikasi baru
- Perangkat iOS/iPadOS yang mendukung App Attest (pelajari ketersediaan App Attest API)
2. Mendapatkan project awal
Repositori Panduan Memulai Firebase untuk iOS berisi aplikasi contoh untuk menunjukkan berbagai produk Firebase. Anda akan menggunakan aplikasi Panduan Memulai Firebase Database untuk SwiftUI sebagai dasar untuk codelab ini.
Clone repositori Firebase Quickstarts untuk iOS dari command line:
git clone https://github.com/firebase/quickstart-ios.git cd quickstart-ios
Buka project aplikasi Mulai Cepat SwiftUI Realtime Database di Xcode:
cd database/DatabaseExampleSwiftUI/DatabaseExample xed .
3. Menambahkan App Check ke aplikasi
- Tunggu hingga Swift Package Manager me-resolve dependensi project.
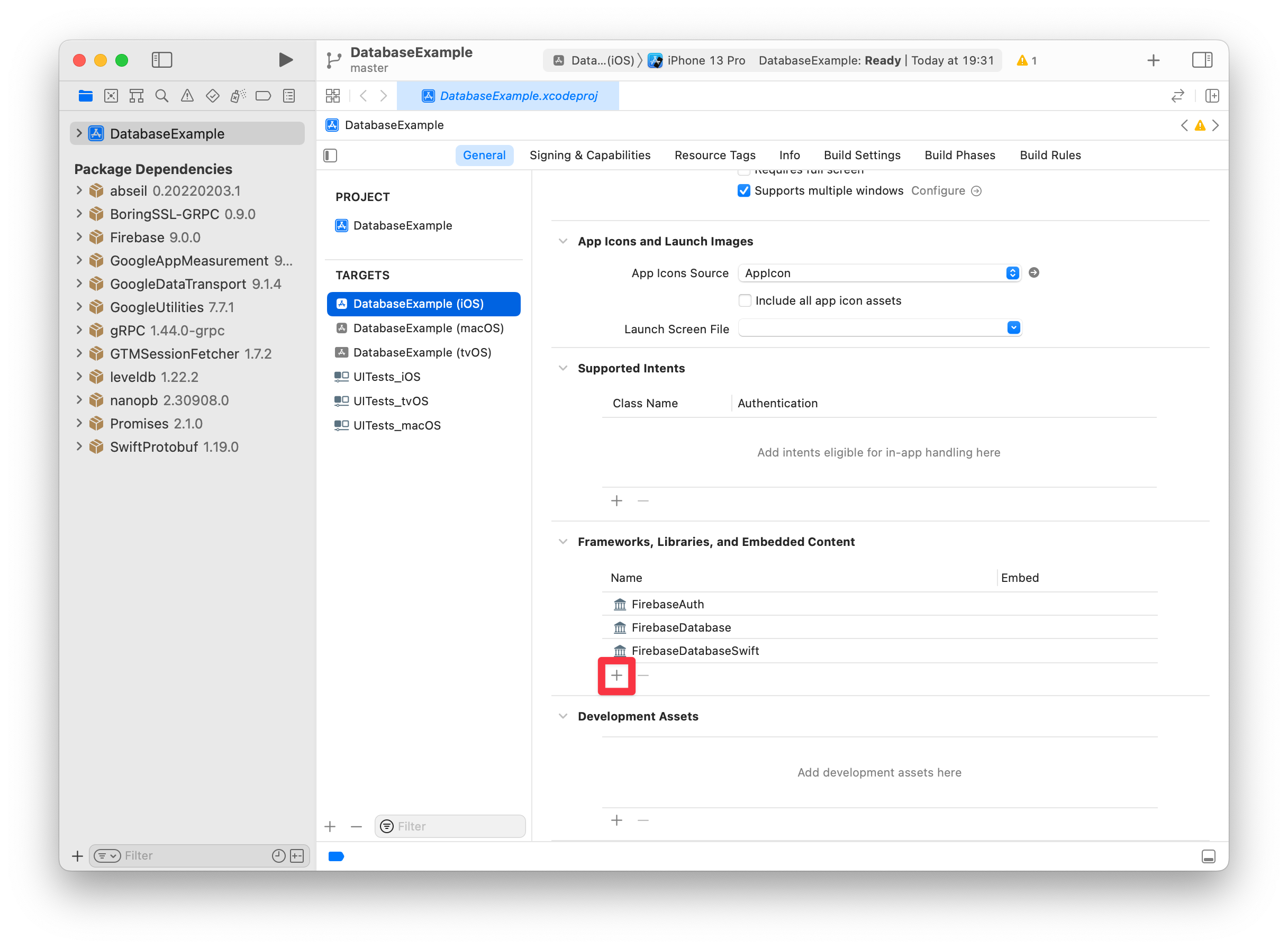
- Buka tab General dari target aplikasi
DatabaseExample (iOS). Kemudian, di bagian Frameworks, Libraries, and Embedded Content, klik tombol +.
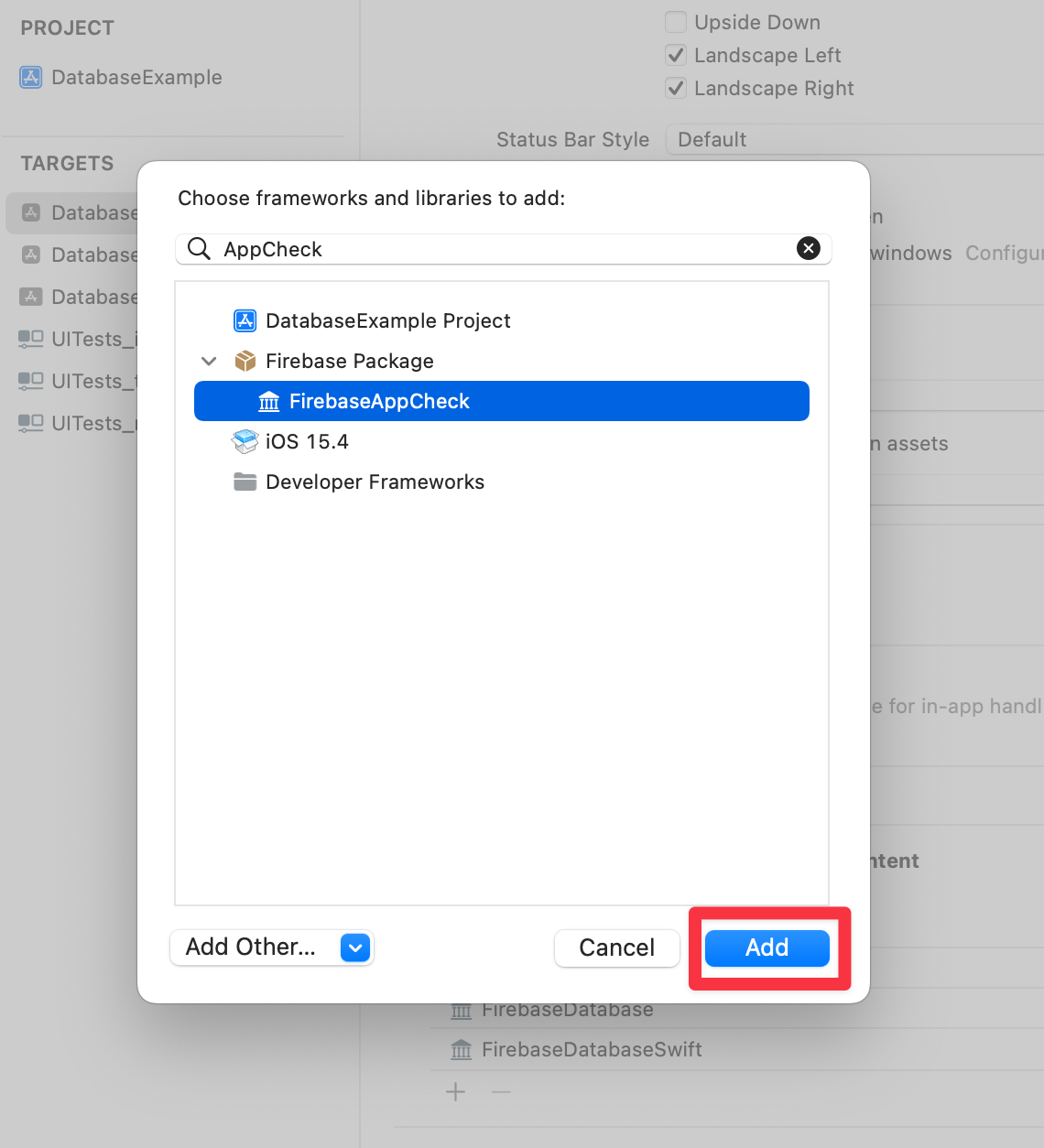
- Pilih untuk menambahkan
FirebaseAppCheck.
4. Membuat dan menginstal factory penyedia App Check
- Di grup file
Shared, tambahkan grup baru bernamaAppCheck. - Di dalam grup ini, buat class factory dalam file terpisah, misalnya
MyAppCheckProviderFactory.swift, pastikan untuk menambahkannya ke targetDatabaseExample (iOS):import Firebase
class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
#if targetEnvironment(simulator)
// App Attest is not available on simulators.
// Use a debug provider.
return AppCheckDebugProvider(app: app)
#else
// Use App Attest provider on real devices.
return AppAttestProvider(app: app)
#endif
}
} - Selanjutnya, di
DatabaseExampleApp.swift, pastikan untuk mengimporFirebaseAppCheck, dan tetapkan instance classMyAppCheckProviderFactorysebagai factory penyedia App Check.import SwiftUI
import FirebaseCore
import FirebaseAppCheck
@main
struct DatabaseExampleApp: App {
init() {
// Set an instance of MyAppCheckProviderFactory as an App Check
// provider factory before configuring Firebase.
AppCheck.setAppCheckProviderFactory(MyAppCheckProviderFactory())
FirebaseApp.configure()
}
...
}
5. Membuat dan mengonfigurasi project Firebase
Untuk menggunakan App Check di project iOS, Anda harus mengikuti langkah-langkah berikut di Firebase console:
- Siapkan project Firebase.
- Tambahkan aplikasi iOS Anda ke project Firebase.
- Mengonfigurasi Firebase Authentication.
- Lakukan inisialisasi instance Realtime Database yang akan Anda lindungi.
- Konfigurasikan App Check.
Membuat project
Pertama, Anda perlu membuat project Firebase.
- Di Firebase console, pilih Tambahkan project.
- Beri nama project Anda
App Check Codelab - Klik Lanjutkan.
- Nonaktifkan Google Analytics untuk project ini, lalu klik Buat project.
Membuat Instance Realtime Database
Sekarang, buka bagian Realtime Database di Firebase console.
- Klik tombol Create Database untuk memulai alur kerja pembuatan database.
- Biarkan lokasi default (
us-central1) untuk database tidak berubah, lalu klik Berikutnya. - Pastikan Locked Mode dipilih, lalu klik tombol Enable untuk mengaktifkan Aturan Keamanan untuk database Anda.
- Buka tab Rules di browser Realtime Database, lalu ganti aturan default dengan aturan berikut:
{
"rules": {
// User profiles are only readable/writable by the user who owns it
"users": {
"$UID": {
".read": "auth.uid == $UID",
".write": "auth.uid == $UID"
}
},
// Posts can be read by anyone but only written by logged-in users.
"posts": {
".read": true,
".write": "auth.uid != null",
"$POSTID": {
// UID must match logged in user and is fixed once set
"uid": {
".validate": "(data.exists() && data.val() == newData.val()) || newData.val() == auth.uid"
},
// User can only update own stars
"stars": {
"$UID": {
".validate": "auth.uid == $UID"
}
}
}
},
// User posts can be read by anyone but only written by the user that owns it,
// and with a matching UID
"user-posts": {
".read": true,
"$UID": {
"$POSTID": {
".write": "auth.uid == $UID",
".validate": "data.exists() || newData.child('uid').val() == auth.uid"
}
}
},
// Comments can be read by anyone but only written by a logged in user
"post-comments": {
".read": true,
".write": "auth.uid != null",
"$POSTID": {
"$COMMENTID": {
// UID must match logged in user and is fixed once set
"uid": {
".validate": "(data.exists() && data.val() == newData.val()) || newData.val() == auth.uid"
}
}
}
}
}
} - Klik tombol Publikasikan untuk mengaktifkan Aturan Keamanan yang diperbarui.
Menyiapkan Aplikasi iOS untuk terhubung ke Firebase
Agar dapat menjalankan aplikasi contoh di perangkat fisik, Anda harus menambahkan project ke tim pengembangan agar Xcode dapat mengelola profil penyediaan yang diperlukan untuk Anda. Ikuti langkah-langkah berikut untuk menambahkan aplikasi contoh ke akun developer Anda:
- Di Xcode, pilih project
DatabaseExampledi navigator project. - Pilih target
DatabaseExample (iOS), lalu buka tab Penandatanganan & Kemampuan. - Anda akan melihat pesan error yang bertuliskan "Penandatanganan untuk DatabaseExample (iOS) memerlukan tim pengembangan".
- Perbarui ID paket ke ID unik. Cara termudah untuk melakukannya adalah dengan menggunakan nama domain terbalik situs Anda, misalnya
com.acme.samples.firebase.quickstart.DatabaseExample(jangan gunakan ID ini; pilih ID unik Anda sendiri). - Pilih tim pengembangan Anda.
- Anda akan tahu bahwa semuanya berjalan dengan baik saat Xcode menampilkan "Provisioning Profile: Xcode Managed Profile" dan ikon info kecil di samping label ini. Mengklik ikon ini akan menampilkan detail selengkapnya tentang profil penyediaan.

Menghubungkan Aplikasi iOS
Untuk penjelasan mendalam tentang cara menghubungkan aplikasi, lihat dokumentasi tentang menambahkan Firebase ke project iOS. Untuk memulai, ikuti langkah-langkah utama berikut di Firebase console:
- Dari layar Project Overview project baru Anda, klik tombol + Add app, lalu klik ikon iOS+ untuk menambahkan aplikasi iOS baru ke project Firebase Anda.
- Masukkan ID paket aplikasi Anda (gunakan ID yang Anda tentukan di bagian sebelumnya, seperti
com.acme.samples.firebase.quickstart.DatabaseExample- perlu diingat bahwa ID ini harus berupa ID unik) - Klik Daftarkan Aplikasi.
- Firebase akan membuat file
GoogleService-Info.plistyang berisi semua metadata Firebase yang diperlukan untuk aplikasi Anda. - Klik Download GoogleService-Info.plist untuk mendownload file.
- Di Xcode, Anda akan melihat bahwa project sudah berisi file bernama
GoogleService-Info.plist. Hapus file ini terlebih dahulu - Anda akan menggantinya dengan file untuk project Firebase Anda sendiri di langkah berikutnya. - Salin file
GoogleService-Info.plistyang Anda download di langkah sebelumnya ke folder root project Xcode dan tambahkan ke targetDatabaseExample (iOS), pastikan file tersebut bernamaGoogleService-Info.plist - Klik langkah-langkah berikutnya dalam alur pendaftaran. Karena project contoh sudah disiapkan dengan benar, Anda tidak perlu melakukan perubahan apa pun pada kode.
Mengonfigurasi Firebase Authentication
Fiuh! Ada cukup banyak penyiapan sejauh ini, tetapi jangan khawatir. Jika baru menggunakan Firebase, Anda telah melihat bagian-bagian penting dari alur kerja yang akan segera Anda pahami.
Sekarang, Anda akan mengonfigurasi Firebase Authentication untuk aplikasi ini.
Mengaktifkan penyedia Login dengan Email/Sandi Autentikasi
- Masih di Firebase console, buka bagian Authentication di konsol.
- Klik Mulai untuk menyiapkan Firebase Authentication untuk project Anda.
- Pilih tab Metode login.
- Pilih Email/Sandi di bagian Penyedia native.
- Aktifkan Email/Sandi, lalu klik Simpan.
Menambahkan pengguna pengujian
- Buka tab Users di bagian Authentication.
- Klik Tambahkan pengguna.
- Tentukan email dan sandi untuk pengguna pengujian, lalu klik Tambahkan pengguna.
Coba aplikasi
Kembali ke Xcode, dan jalankan aplikasi di Simulator iOS. Login dengan email dan sandi untuk pengguna pengujian yang baru saja Anda buat. Setelah login, buat postingan, posting komentar ke postingan yang sudah ada, dan beri bintang/hapus bintang pada postingan.
6. Mengonfigurasi penyedia pengesahan App Attest
Pada langkah ini, Anda akan mengonfigurasi App Check untuk menggunakan penyedia App Attest di Firebase console.
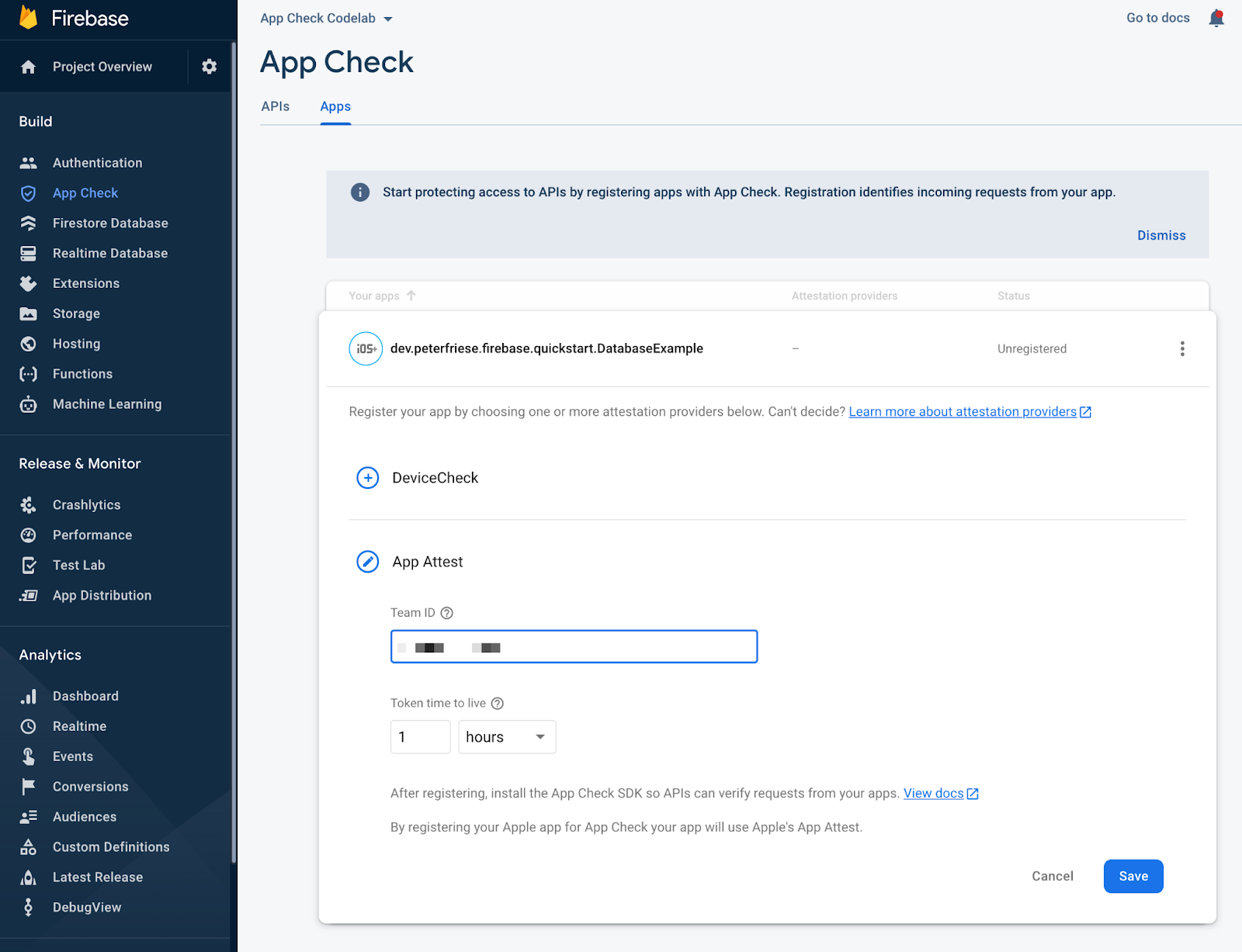
- Di Firebase console, buka bagian App Check di konsol.
- Klik Mulai.
- Di tab Aplikasi, klik aplikasi Anda untuk meluaskan detailnya.
- Klik App Attest untuk mengonfigurasi App Attest, lalu masukkan ID Tim Akun Developer Apple Anda (Anda dapat menemukannya di bagian Langganan di portal Developer Apple):

- Klik Save.
Dengan demikian, Anda memiliki project Firebase yang berfungsi dan terhubung ke aplikasi baru, serta App Check diaktifkan.
Sekarang Anda siap mengonfigurasi layanan pengesahan tertentu. Untuk mengetahui informasi selengkapnya tentang alur kerja ini, lihat Mengaktifkan App Check dengan App Attest di iOS.
7. Mengonfigurasi App Attest untuk aplikasi Anda
Sekarang saatnya Anda mendapatkan Firebase App Check SDK dan menerapkan beberapa kode klien.
Pertama, Anda perlu mengonfigurasi project Xcode agar SDK dapat menggunakan App Attest API Apple untuk memastikan bahwa permintaan yang dikirim dari aplikasi Anda berasal dari instance aplikasi yang sah.
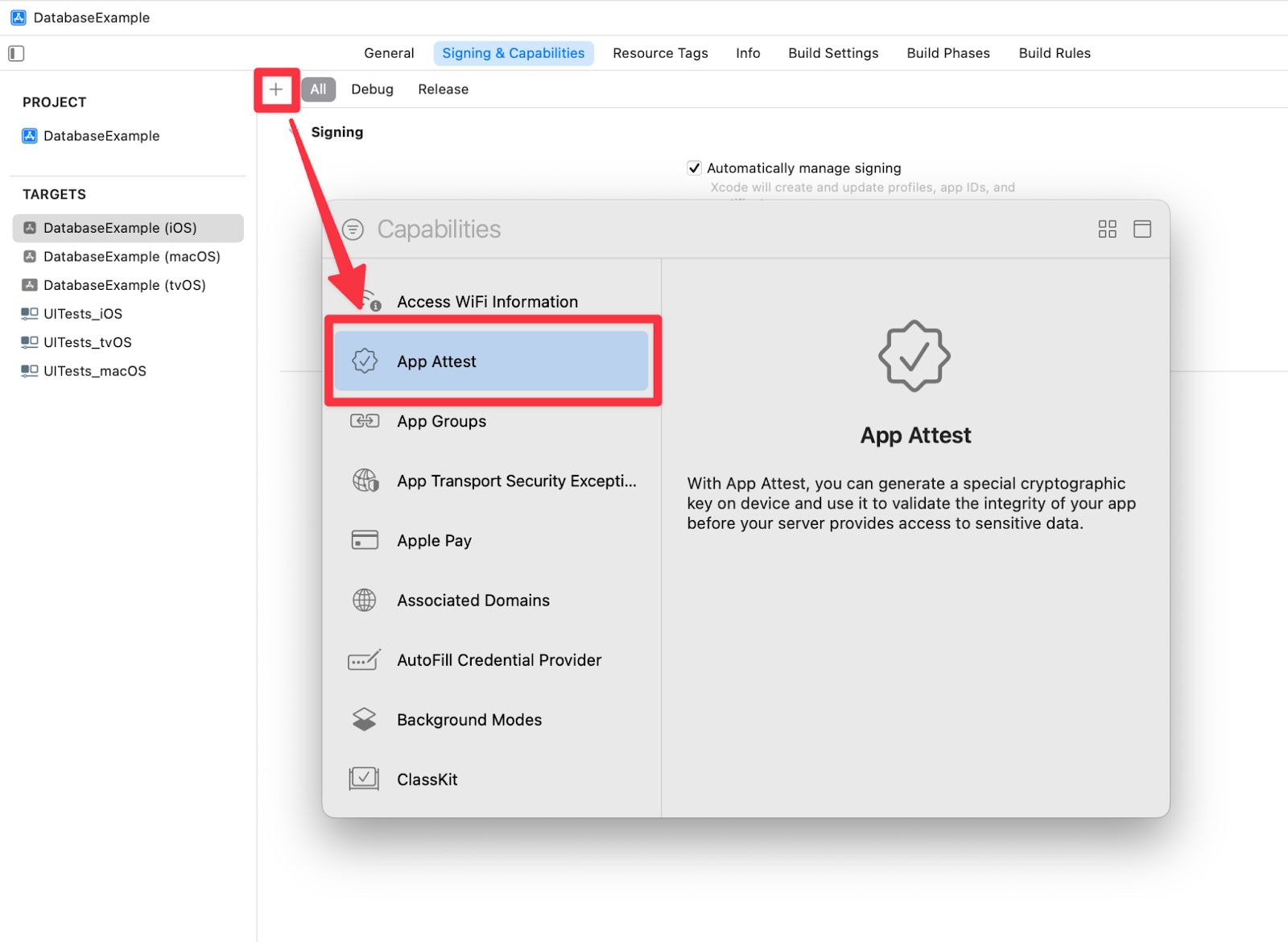
- Tambahkan kemampuan App Attest untuk target aplikasi Anda di project Xcode:
- buka tab Signing & Capabilities di setelan target aplikasi Anda
- klik tombol "+"
- di dialog, temukan dan pilih kemampuan App Attest

- File
DatabaseExample (iOS).entitlementsakan muncul di folder root project Xcode Anda setelah melakukan langkah sebelumnya. - Dalam file
DatabaseExample (iOS).entitlements, ubah nilai untuk kunciApp Attest Environmentmenjadiproduction.
Setelah Anda menyelesaikan langkah-langkah ini dan meluncurkan aplikasi di perangkat iOS fisik (iPhone/iPad), aplikasi akan tetap dapat mengakses Realtime Database. Pada langkah berikutnya, Anda akan menerapkan App Check, yang akan memblokir permintaan yang dikirim dari aplikasi dan perangkat yang tidak sah.
Untuk mempelajari alur kerja ini lebih lanjut, lihat Mengaktifkan App Check dengan App Attest di iOS.
8. Mengonfigurasi Penyedia Pengesahan Debug untuk Simulator iOS
Penyedia Firebase App Check Debug memungkinkan pengujian aplikasi dengan penerapan Firebase App Check di lingkungan yang tidak tepercaya, termasuk Simulator iOS, selama proses pengembangan. Selanjutnya, Anda perlu mengonfigurasi penyedia debug secara bersamaan.
Menginstal penyedia debug Firebase di aplikasi Anda
Opsi 1: Membuat instance penyedia debug secara kondisional di factory Anda
Anda melakukan sebagian besar hal ini saat membuat factory penyedia App Check. Pada langkah ini, Anda akan menambahkan logging secret debug lokal yang dihasilkan oleh penyedia debug, sehingga Anda dapat mendaftarkan instance aplikasi ini di Firebase console untuk tujuan proses debug.
Update MyAppCheckProviderFactory.swift dengan kode berikut:
import Firebase
class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
#if targetEnvironment(simulator)
// App Attest is not available on simulators.
// Use a debug provider.
let provider = AppCheckDebugProvider(app: app)
// Print only locally generated token to avoid a valid token leak on CI.
print("Firebase App Check debug token: \(provider?.localDebugToken() ?? "" )")
return provider
#else
// Use App Attest provider on real devices.
return AppAttestProvider(app: app)
#endif
}
}
Pendekatan ini memberi kita lebih banyak fleksibilitas untuk mengonfigurasi App Check, bergantung pada lingkungan. Misalnya, Anda dapat menggunakan penyedia pengesahan lain seperti DeviceCheck atau penyedia pengesahan kustom pada versi OS tempat App Attest tidak tersedia. Lihat contoh di bawah:
import Firebase
class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
#if targetEnvironment(simulator)
// App Attest is not available on simulators.
// Use a debug provider.
let provider = AppCheckDebugProvider(app: app)
// Print only locally generated token to avoid a valid token leak on CI.
print("Firebase App Check debug token: \(provider?.localDebugToken() ?? "" )")
return provider
#else
if #available(iOS 14.0, *) {
// Use App Attest provider on real devices.
return AppAttestProvider(app: app)
} else {
return DeviceCheckProvider(app: app)
}
#endif
}
}
Opsi 2: Instal AppCheckDebugProviderFactory
Untuk kasus yang lebih sederhana, Anda dapat menginstal AppCheckDebugProviderFactory secara sementara atau bersyarat sebelum mengonfigurasi instance aplikasi Firebase:
init() {
#if targetEnvironment(simulator)
let providerFactory = AppCheckDebugProviderFactory()
#else
let providerFactory = MyAppCheckProviderFactory()
#endif
AppCheck.setAppCheckProviderFactory(providerFactory)
FirebaseApp.configure()
}
Tindakan ini akan menghemat beberapa baris kode saat membuat factory penyedia App Check Anda sendiri.
Mendaftarkan secret debug di Firebase console
Mendapatkan secret debug dari Simulator iOS
- Jika memilih untuk menginstal
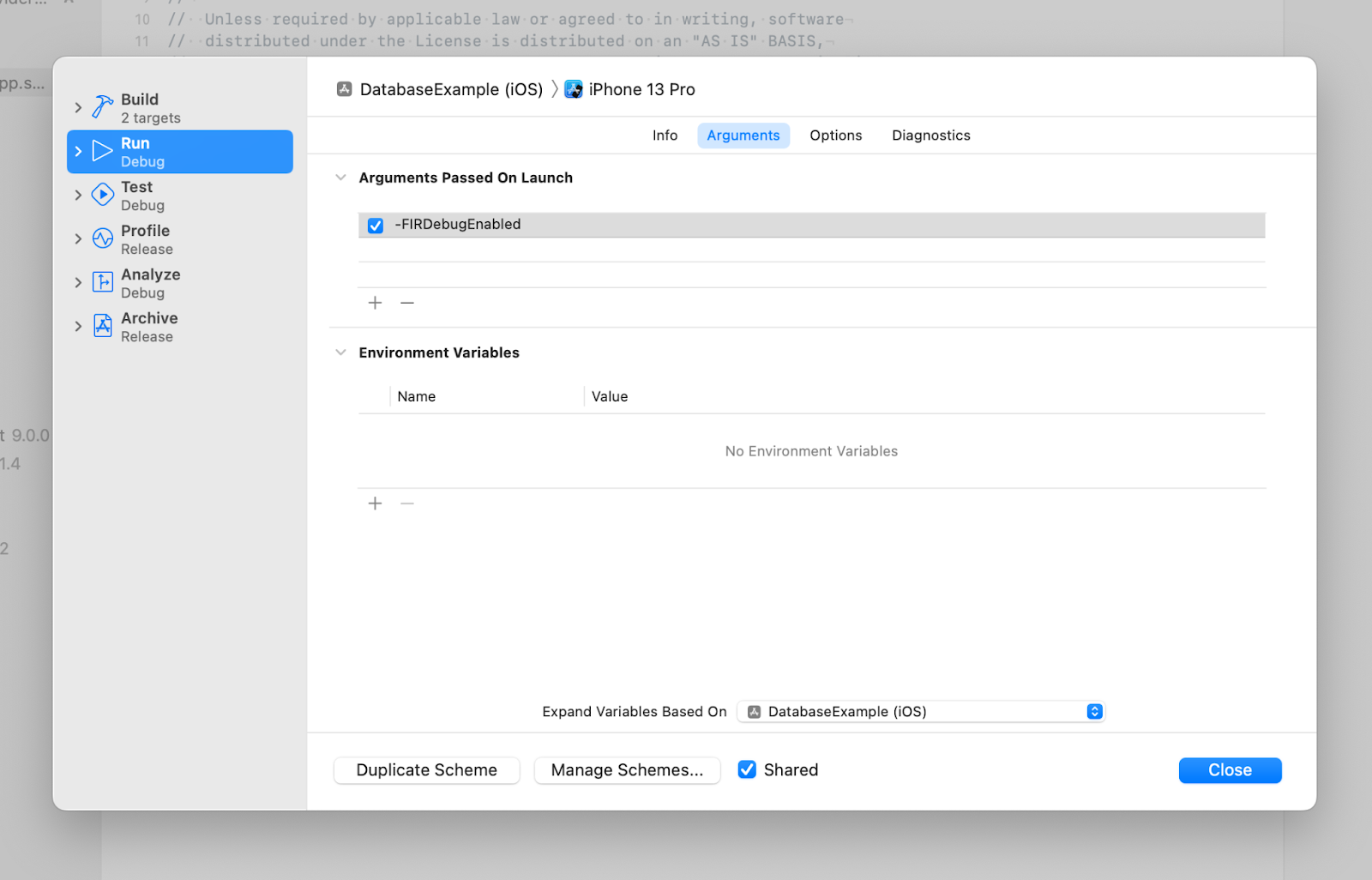
AppCheckDebugProviderFactory(opsi 2 di atas), Anda harus mengaktifkan logging debug untuk aplikasi dengan menambahkan-FIRDebugEnabledke argumen peluncuran aplikasi:
- Menjalankan aplikasi di Simulator
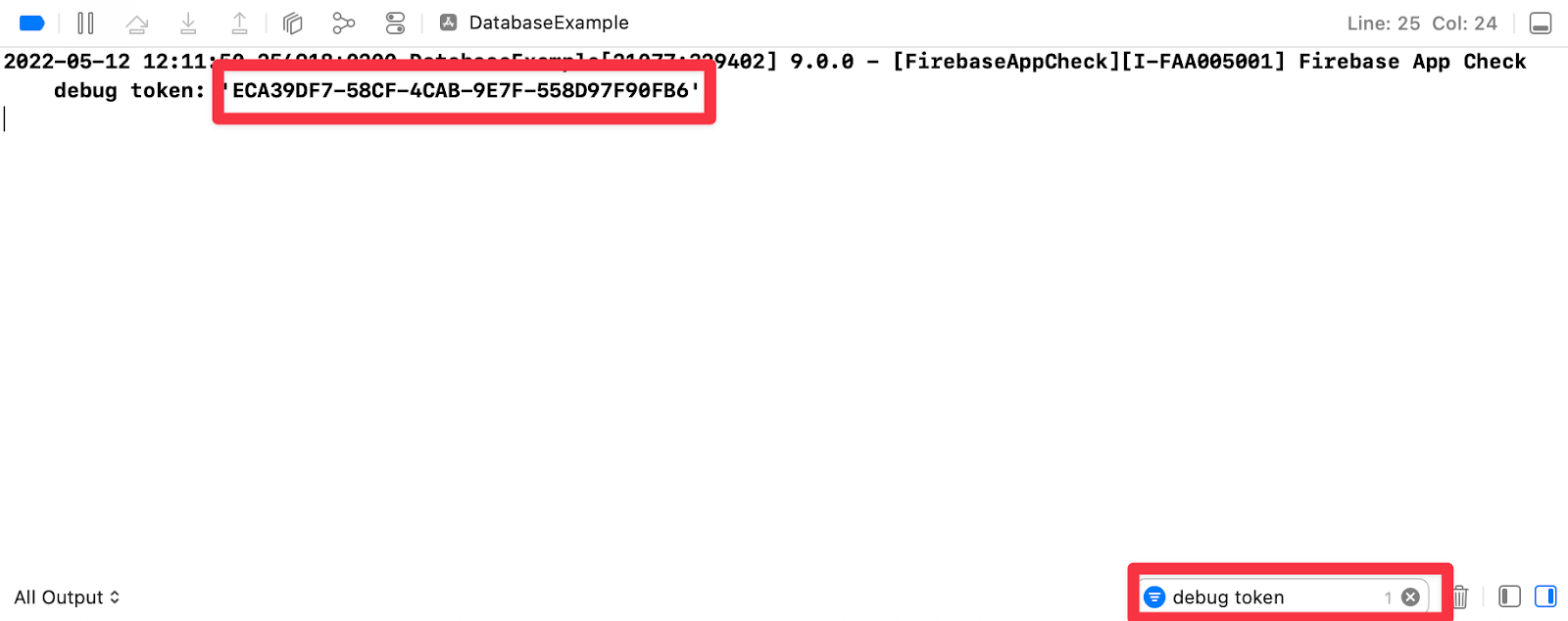
- Temukan secret debug di konsol Xcode. Anda dapat menggunakan filter konsol untuk menemukannya lebih cepat:

Catatan: Secret debug dibuat untuk simulator Anda saat peluncuran aplikasi pertama dan disimpan di default pengguna. Jika Anda menghapus aplikasi, mereset simulator, atau menggunakan simulator lain, secret debug baru akan dibuat. Pastikan untuk mendaftarkan secret debug baru.
Mendaftarkan secret debug
- Kembali ke Firebase console, buka bagian App Check.
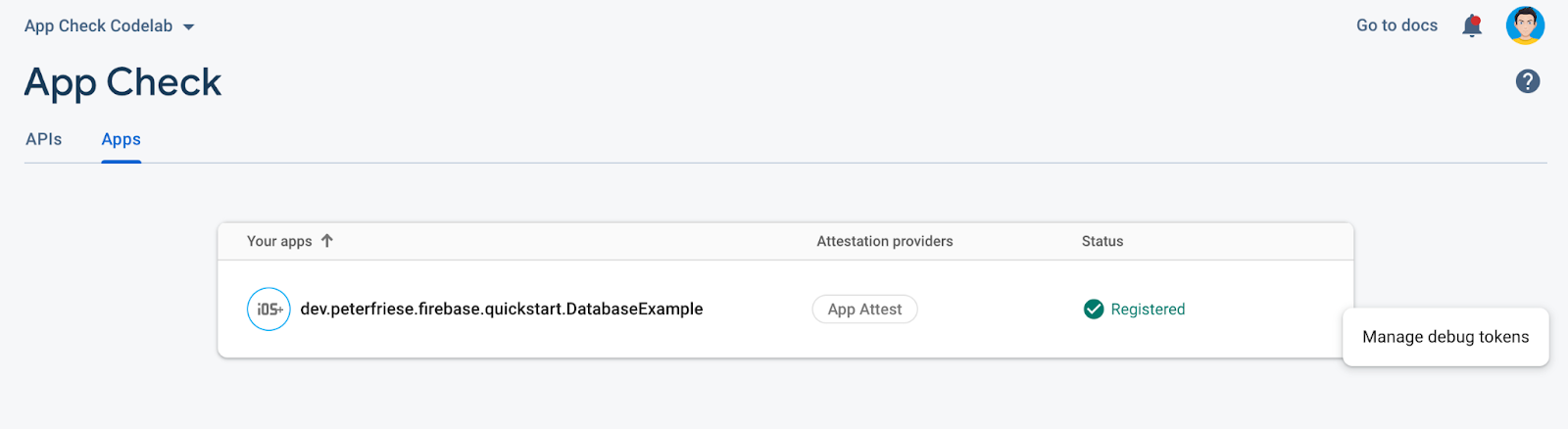
- Di tab Aplikasi, klik aplikasi Anda untuk meluaskan detailnya.
- Di menu tambahan, pilih Manage debug tokens:

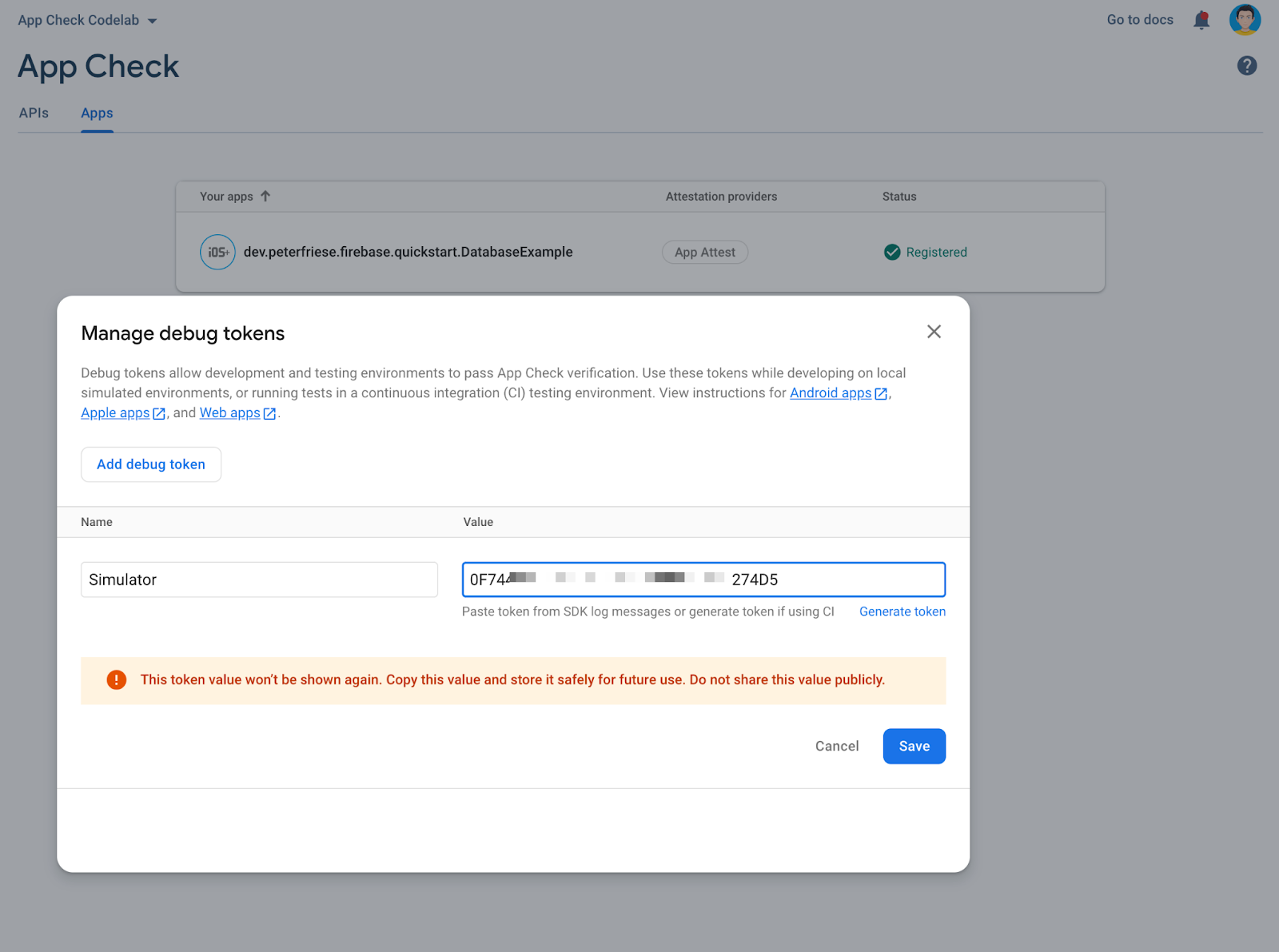
- Tambahkan secret yang Anda salin dari konsol Xcode, lalu klik Simpan

Setelah langkah-langkah ini, Anda dapat menggunakan aplikasi di Simulator meskipun App Check diterapkan.
Catatan: Penyedia debug dirancang khusus untuk membantu mencegah kebocoran rahasia debug. Dengan pendekatan saat ini, Anda tidak perlu menyimpan secret debug dalam kode sumber.
Detail selengkapnya tentang alur ini dapat ditemukan dalam dokumentasi - lihat Menggunakan App Check dengan penyedia debug di iOS.
9. Mengaktifkan penerapan App Check untuk Firebase Realtime Database
Untuk saat ini, aplikasi kita mendeklarasikan AppCheckProviderFactory yang menampilkan AppAttestProvider untuk perangkat sungguhan. Saat berjalan di perangkat fisik, aplikasi Anda akan melakukan pengesahan dan mengirim hasilnya ke backend Firebase. Namun, backend Firebase masih menerima permintaan dari perangkat apa pun, Simulator iOS, skrip, dll. Mode ini berguna jika Anda masih memiliki pengguna dengan versi lama aplikasi tanpa App Check, dan Anda belum ingin menerapkan pemeriksaan akses.
Sekarang, Anda perlu mengaktifkan penerapan App Check untuk memastikan aplikasi Firebase hanya dapat diakses dari perangkat yang sah. Versi aplikasi lama tanpa integrasi App Check akan berhenti berfungsi setelah Anda mengaktifkan penerapan untuk project Firebase.
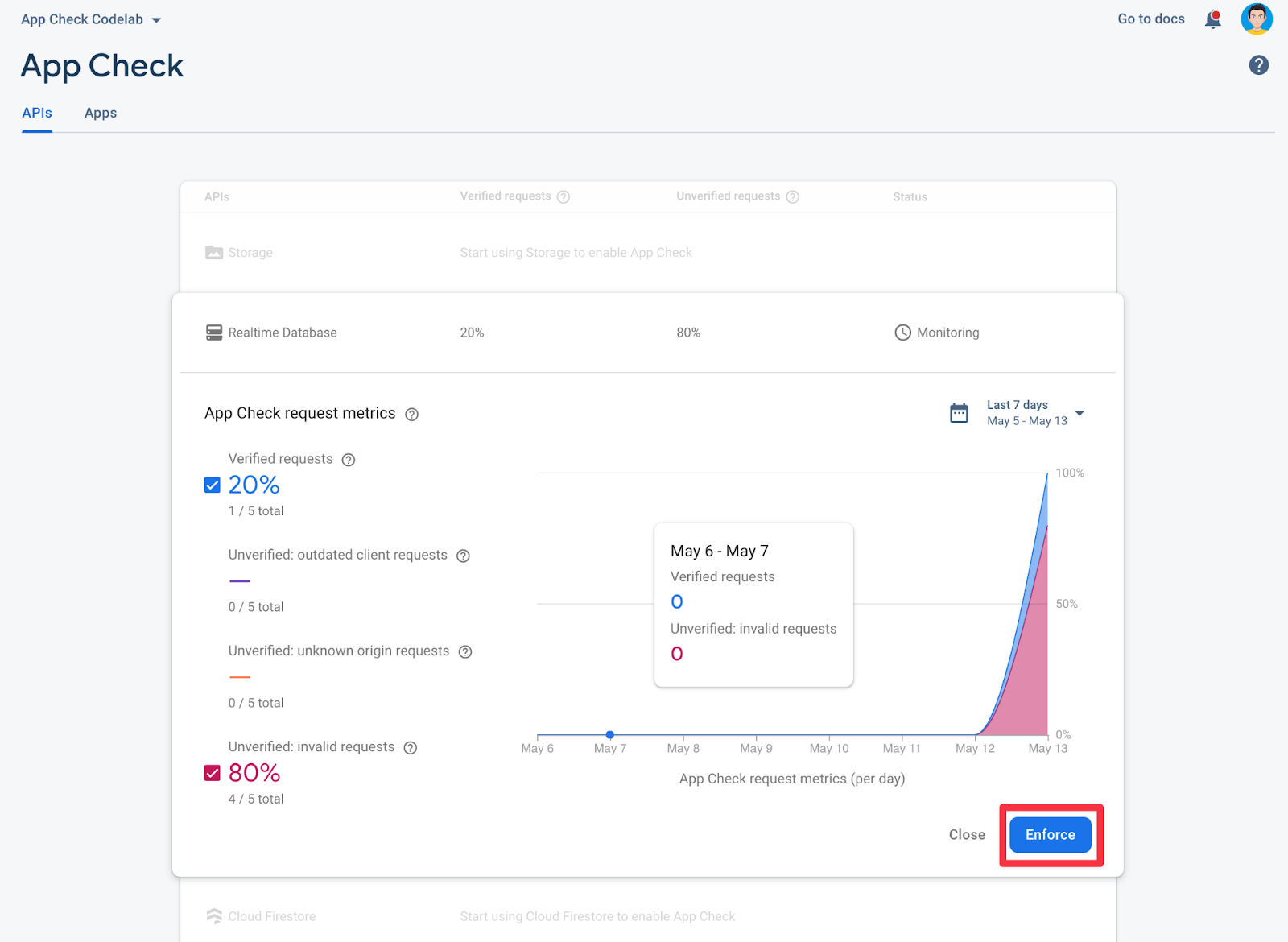
- Di Firebase console, di bagian App Check, klik Realtime Database untuk meluaskan detailnya.
- Klik Terapkan.

- Baca informasi di dialog konfirmasi, lalu klik Terapkan.
Setelah menyelesaikan langkah-langkah ini, hanya aplikasi yang sah yang dapat mengakses database. Semua aplikasi lainnya akan diblokir.
Mencoba mengakses Realtime Database dengan aplikasi yang tidak sah
Untuk melihat penerapan App Check, ikuti langkah-langkah berikut:
- Nonaktifkan pendaftaran App Check dengan mengomentari kode pendaftaran App Check di metode
inittitik entri aplikasi Anda diDatabaseExampleApp. - Reset Simulator dengan memilih Perangkat > Hapus Semua Konten dan Setelan. Tindakan ini akan menghapus total data Simulator (dan membatalkan token perangkat).
- Jalankan kembali aplikasi di Simulator.
- Sekarang Anda akan melihat pesan error berikut:
[FirebaseDatabase][I-RDB034005] Firebase Database connection was forcefully killed by the server. Will not attempt reconnect. Reason: Invalid appcheck token.
Untuk mengaktifkan kembali Pemeriksaan Aplikasi, lakukan hal berikut:
- Hapus komentar kode pendaftaran App Check di
DatabaseExampleApp. - Mulai ulang aplikasi.
- Catat token App Check baru di konsol Xcode.
- Daftarkan token debug di setelan App Check aplikasi Anda di Firebase console.
- Jalankan kembali aplikasi.
- Anda tidak akan lagi melihat pesan error, dan dapat menambahkan postingan dan komentar baru di aplikasi.
10. Selamat!

Sekarang Anda tahu cara:
- Menambahkan App Check ke project yang ada
- Mengonfigurasi penyedia pengesahan App Attest untuk versi produksi aplikasi Anda
- Mengonfigurasi penyedia pengesahan debug untuk menguji aplikasi Anda di simulator
- Mengamati peluncuran versi aplikasi untuk mengetahui kapan harus menerapkan App Check untuk project Firebase Anda
- Mengaktifkan penerapan App Check
Langkah Berikutnya
Pelajari cara menggunakan Remote Config untuk meluncurkan App Check secara bertahap kepada pengguna Anda di codelab Meluncurkan Firebase App Check secara bertahap menggunakan Firebase Remote Config
Berikut adalah referensi lain yang mungkin berguna bagi Anda
Penyiapan yang dijelaskan dalam codelab ini akan berfungsi untuk sebagian besar kasus, tetapi App Check memberi Anda lebih banyak fleksibilitas jika diperlukan. Lihat link berikut untuk mengetahui detail selengkapnya:


