Acerca de este codelab
1. Introducción
La Verificación de aplicaciones de Firebase ayuda a proteger tus recursos de backend contra abusos, como el fraude de facturación y la suplantación de identidad (phishing), ya que se asegura de que las solicitudes provengan de apps y dispositivos legítimos. Funciona con servicios de Firebase y tus propios servicios de backend para proteger tus recursos.
Puedes obtener más información sobre la Verificación de aplicaciones de Firebase en la documentación de Firebase.
La Verificación de aplicaciones usa servicios específicos de cada plataforma para verificar la integridad de una app o un dispositivo. Estos servicios se denominan proveedores de certificación. Uno de esos proveedores es el servicio App Attest de Apple, que la Verificación de aplicaciones puede usar para verificar la autenticidad de las apps y los dispositivos de Apple.
Qué compilarás
En este codelab, agregarás y aplicarás App Check en una aplicación de ejemplo existente para que la base de datos en tiempo real del proyecto esté protegida del acceso de apps y dispositivos no autorizados.
Qué aprenderás
- Cómo agregar la Verificación de aplicaciones de Firebase a una app existente
- Cómo instalar diferentes proveedores de certificación de la Verificación de aplicaciones de Firebase
- Cómo configurar App Attest para tu app
- Cómo configurar el proveedor de certificación de depuración para probar tu app en simuladores durante el desarrollo
Requisitos
- Xcode 13.3.1 o una versión posterior
- Una cuenta de desarrollador de Apple que te permita crear identificadores de apps nuevos
- Un dispositivo iOS o iPadOS que admita App Attest (obtén información sobre la disponibilidad de la API de App Attest)
2. Obtén el proyecto inicial
El repositorio de guías de inicio rápido de Firebase para iOS contiene apps de ejemplo para demostrar diferentes productos de Firebase. Usarás la app de la Guía de inicio rápido de la base de datos de Firebase para SwiftUI como base para este codelab.
Clona el repositorio de guías de inicio rápido de Firebase para iOS desde la línea de comandos:
git clone https://github.com/firebase/quickstart-ios.git cd quickstart-ios
Abre el proyecto de la app de la Guía de inicio rápido de Realtime Database para SwiftUI en Xcode:
cd database/DatabaseExampleSwiftUI/DatabaseExample xed .
3. Agrega la Verificación de aplicaciones a tu app
- Espera a que Swift Package Manager resuelva las dependencias del proyecto.
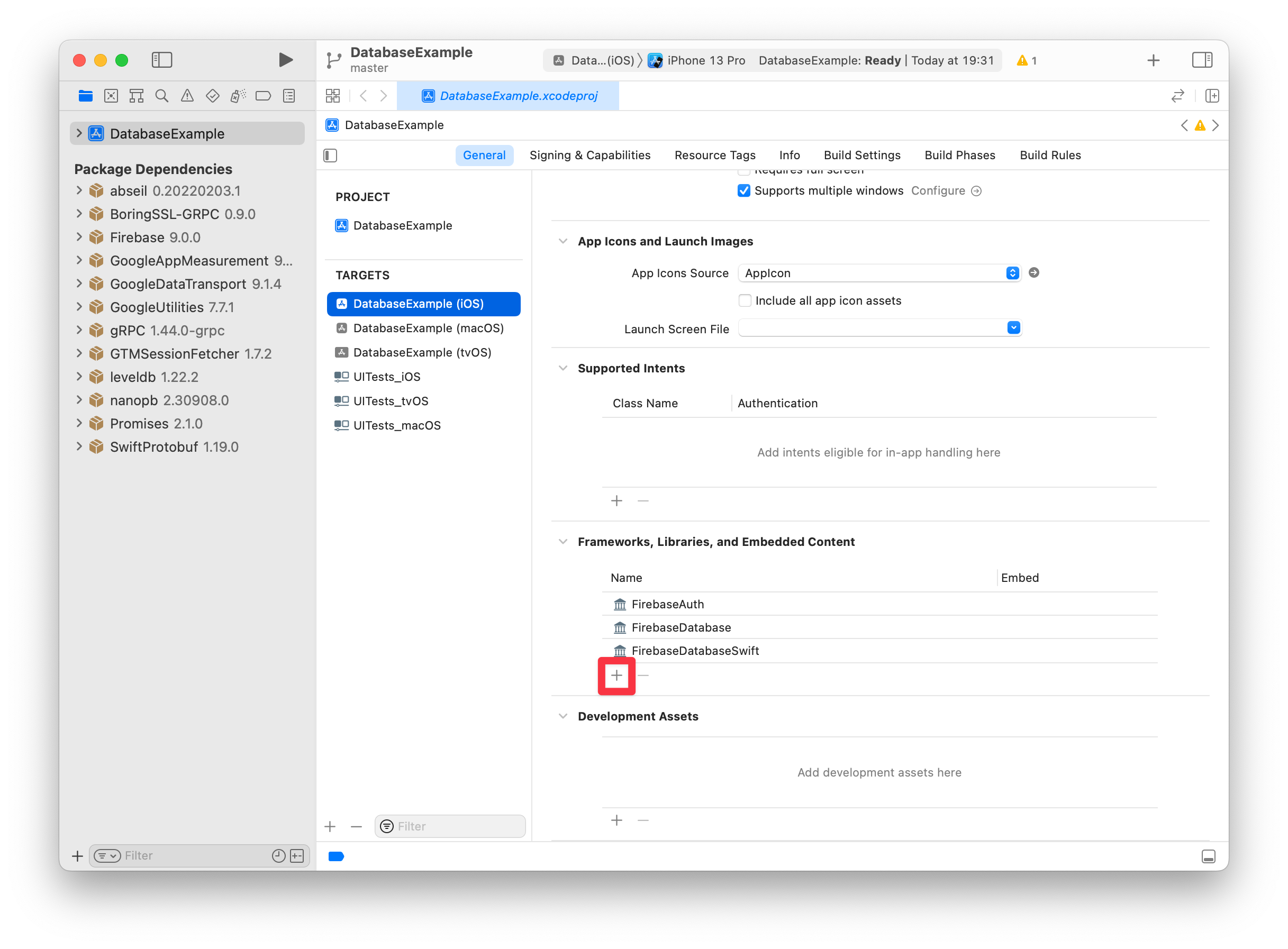
- Abre la pestaña General del destino de la app de
DatabaseExample (iOS). Luego, en la sección Frameworks, bibliotecas y contenido incorporado, haz clic en el botón +.
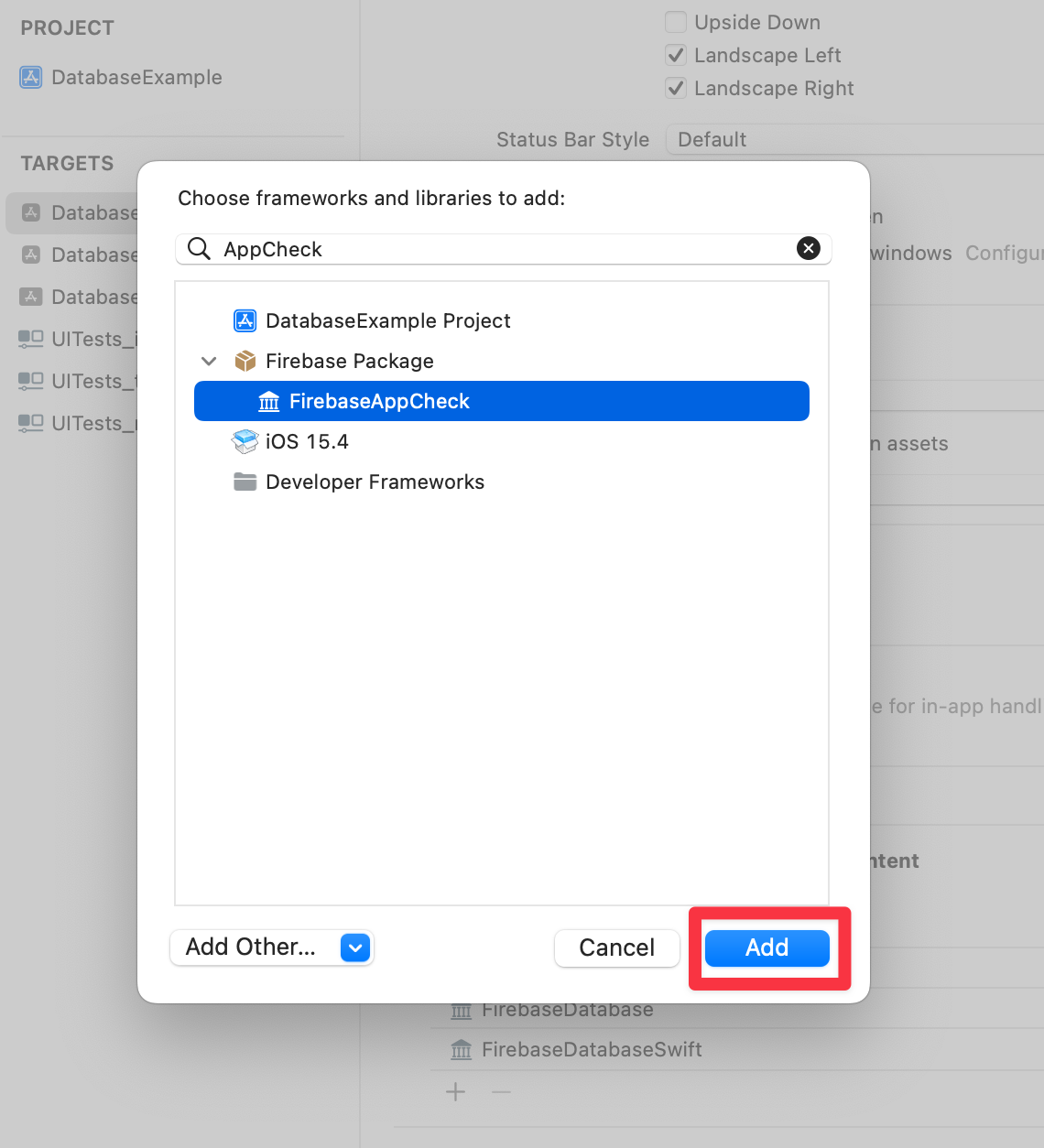
- Selecciona para agregar
FirebaseAppCheck.
4. Crea e instala la fábrica del proveedor de la Verificación de aplicaciones
- En el grupo de archivos
Shared, agrega un grupo nuevo llamadoAppCheck. - Dentro de este grupo, crea una clase de fábrica en un archivo independiente, p.ej.,
MyAppCheckProviderFactory.swift, y asegúrate de agregarla al destinoDatabaseExample (iOS):import Firebase
class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
#if targetEnvironment(simulator)
// App Attest is not available on simulators.
// Use a debug provider.
return AppCheckDebugProvider(app: app)
#else
// Use App Attest provider on real devices.
return AppAttestProvider(app: app)
#endif
}
} - A continuación, en
DatabaseExampleApp.swift, asegúrate de importarFirebaseAppChecky establece una instancia de la claseMyAppCheckProviderFactorycomo la fábrica del proveedor de la Verificación de aplicaciones.import SwiftUI
import FirebaseCore
import FirebaseAppCheck
@main
struct DatabaseExampleApp: App {
init() {
// Set an instance of MyAppCheckProviderFactory as an App Check
// provider factory before configuring Firebase.
AppCheck.setAppCheckProviderFactory(MyAppCheckProviderFactory())
FirebaseApp.configure()
}
...
}
5. Crea y configura un proyecto de Firebase
Para usar la Verificación de aplicaciones en tu proyecto para iOS, debes seguir estos pasos en Firebase console:
- Configura un proyecto de Firebase.
- Agrega tu app para iOS al proyecto de Firebase.
- Configura Firebase Authentication.
- Inicializa la instancia de Realtime Database que protegerás.
- Configura la Verificación de aplicaciones.
Crea un proyecto
Primero, debes crear un proyecto de Firebase.
- En Firebase console, selecciona Agregar proyecto.
- Asigna el nombre
App Check Codelaba tu proyecto. - Haz clic en Continuar.
- Inhabilita Google Analytics para este proyecto y, luego, haz clic en Crear proyecto.
Crea una instancia de Realtime Database
Ahora, navega a la sección Realtime Database de Firebase console.
- Haz clic en el botón Crear base de datos para iniciar el flujo de trabajo de creación de la base de datos.
- No cambies la ubicación predeterminada (
us-central1) de la base de datos y haz clic en Siguiente. - Asegúrate de que esté seleccionado Modo bloqueado y haz clic en el botón Habilitar para habilitar las reglas de seguridad de tu base de datos.
- Navega a la pestaña Rules del navegador de Realtime Database y reemplaza las reglas predeterminadas por lo siguiente:
{
"rules": {
// User profiles are only readable/writable by the user who owns it
"users": {
"$UID": {
".read": "auth.uid == $UID",
".write": "auth.uid == $UID"
}
},
// Posts can be read by anyone but only written by logged-in users.
"posts": {
".read": true,
".write": "auth.uid != null",
"$POSTID": {
// UID must match logged in user and is fixed once set
"uid": {
".validate": "(data.exists() && data.val() == newData.val()) || newData.val() == auth.uid"
},
// User can only update own stars
"stars": {
"$UID": {
".validate": "auth.uid == $UID"
}
}
}
},
// User posts can be read by anyone but only written by the user that owns it,
// and with a matching UID
"user-posts": {
".read": true,
"$UID": {
"$POSTID": {
".write": "auth.uid == $UID",
".validate": "data.exists() || newData.child('uid').val() == auth.uid"
}
}
},
// Comments can be read by anyone but only written by a logged in user
"post-comments": {
".read": true,
".write": "auth.uid != null",
"$POSTID": {
"$COMMENTID": {
// UID must match logged in user and is fixed once set
"uid": {
".validate": "(data.exists() && data.val() == newData.val()) || newData.val() == auth.uid"
}
}
}
}
}
} - Haz clic en el botón Publicar para activar las reglas de seguridad actualizadas.
Prepara tu app para iOS para conectarla a Firebase
Para poder ejecutar la app de ejemplo en un dispositivo físico, debes agregar el proyecto a tu equipo de desarrollo para que Xcode pueda administrar el perfil de aprovisionamiento requerido. Sigue estos pasos para agregar la app de ejemplo a tu cuenta de desarrollador:
- En Xcode, selecciona el proyecto
DatabaseExampleen el navegador de proyectos. - Selecciona el destino
DatabaseExample (iOS)y abre la pestaña Firma y capacidades. - Deberías ver un mensaje de error que dice "Signing for DatabaseExample (iOS) requires a development team".
- Actualiza el identificador del paquete a un identificador único. La forma más fácil de lograrlo es usar el nombre de dominio inverso de tu sitio web, por ejemplo,
com.acme.samples.firebase.quickstart.DatabaseExample(no uses este ID, elige tu propio ID único). - Selecciona tu equipo de desarrollo.
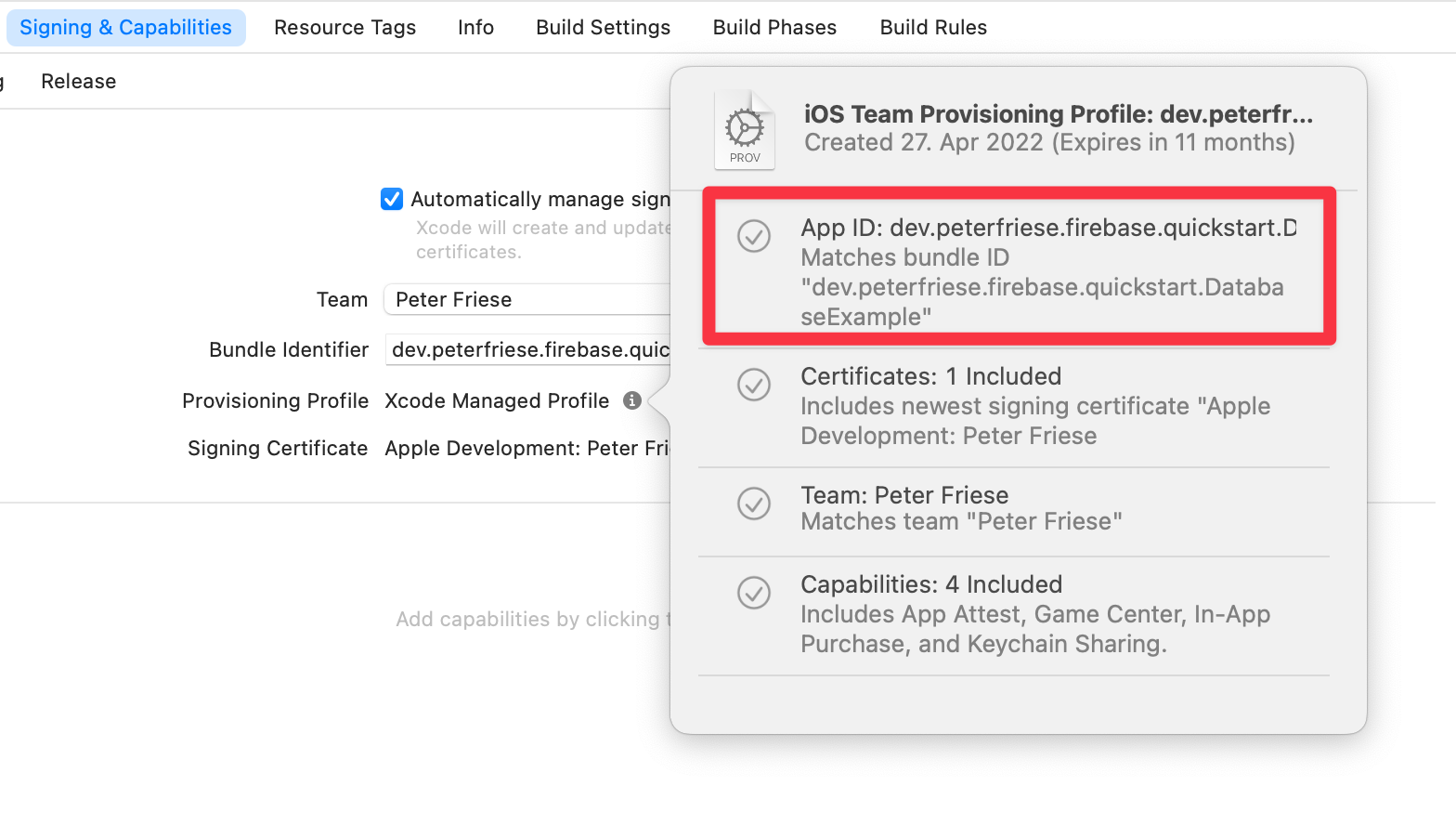
- Sabrás que todo salió bien cuando Xcode muestre "Provisioning Profile: Xcode Managed Profile" y un pequeño ícono de información junto a esta etiqueta. Si haces clic en este ícono, se mostrarán más detalles sobre el perfil de aprovisionamiento.

Cómo conectar tu app para iOS
Para obtener una explicación detallada sobre cómo conectar tu app, consulta la documentación sobre cómo agregar Firebase a tu proyecto de iOS. Para comenzar, sigue estos pasos principales en Firebase console:
- En la pantalla Descripción general del proyecto de tu proyecto nuevo, haz clic en el botón + Agregar app y, luego, en el ícono iOS+ para agregar una nueva app para iOS a tu proyecto de Firebase.
- Ingresa el ID del paquete de tu app (usa el que definiste en la sección anterior, como
com.acme.samples.firebase.quickstart.DatabaseExample. Ten en cuenta que debe ser un identificador único). - Haga clic en Registrar app.
- Firebase genera un archivo
GoogleService-Info.plistque contiene todos los metadatos de Firebase necesarios para tu app. - Haz clic en Download GoogleService-Info.plist para descargar el archivo.
- En Xcode, verás que el proyecto ya contiene un archivo llamado
GoogleService-Info.plist. Primero, borra este archivo. En el siguiente paso, lo reemplazarás por el de tu propio proyecto de Firebase. - Copia el archivo
GoogleService-Info.plistque descargaste en el paso anterior en la carpeta raíz de tu proyecto de Xcode y agrégalo al destinoDatabaseExample (iOS). Asegúrate de que se llameGoogleService-Info.plist. - Haz clic para avanzar por los pasos restantes del flujo de registro. Como el proyecto de ejemplo ya está configurado correctamente, no es necesario que realices ningún cambio en el código.
Configure Firebase Authentication
¡Vaya! Hasta ahora, la configuración es bastante extensa, pero no te preocupes. Si es la primera vez que usas Firebase, viste partes esenciales de un flujo de trabajo que pronto conocerás.
Ahora, configurarás Firebase Authentication para esta app.
Habilita el proveedor de acceso con correo electrónico y contraseña de Authentication
- En Firebase console, abre la sección Authentication.
- Haz clic en Comenzar para configurar Firebase Authentication en tu proyecto.
- Selecciona la pestaña Método de acceso.
- Selecciona Correo electrónico/Contraseña en la sección Proveedores nativos.
- Habilita Correo electrónico/contraseña y haz clic en Guardar.
Cómo agregar un usuario de prueba
- Abre la pestaña Usuarios de la sección Authentication.
- Haz clic en Agregar usuario.
- Especifica un correo electrónico y una contraseña para el usuario de prueba y, luego, haz clic en Agregar usuario.
Prueba la app
Regresa a Xcode y ejecuta la aplicación en el simulador de iOS. Accede con el correo electrónico y la contraseña del usuario de prueba que acabas de crear. Una vez que accedas, crea una publicación, publica un comentario en una publicación existente y marca o desmarca publicaciones.
6. Configura un proveedor de certificación de App Attest
En este paso, configurarás la Verificación de aplicaciones para que use el proveedor de App Attest en Firebase console.
- En Firebase console, navega a la sección Verificación de aplicaciones.
- Haz clic en Comenzar.
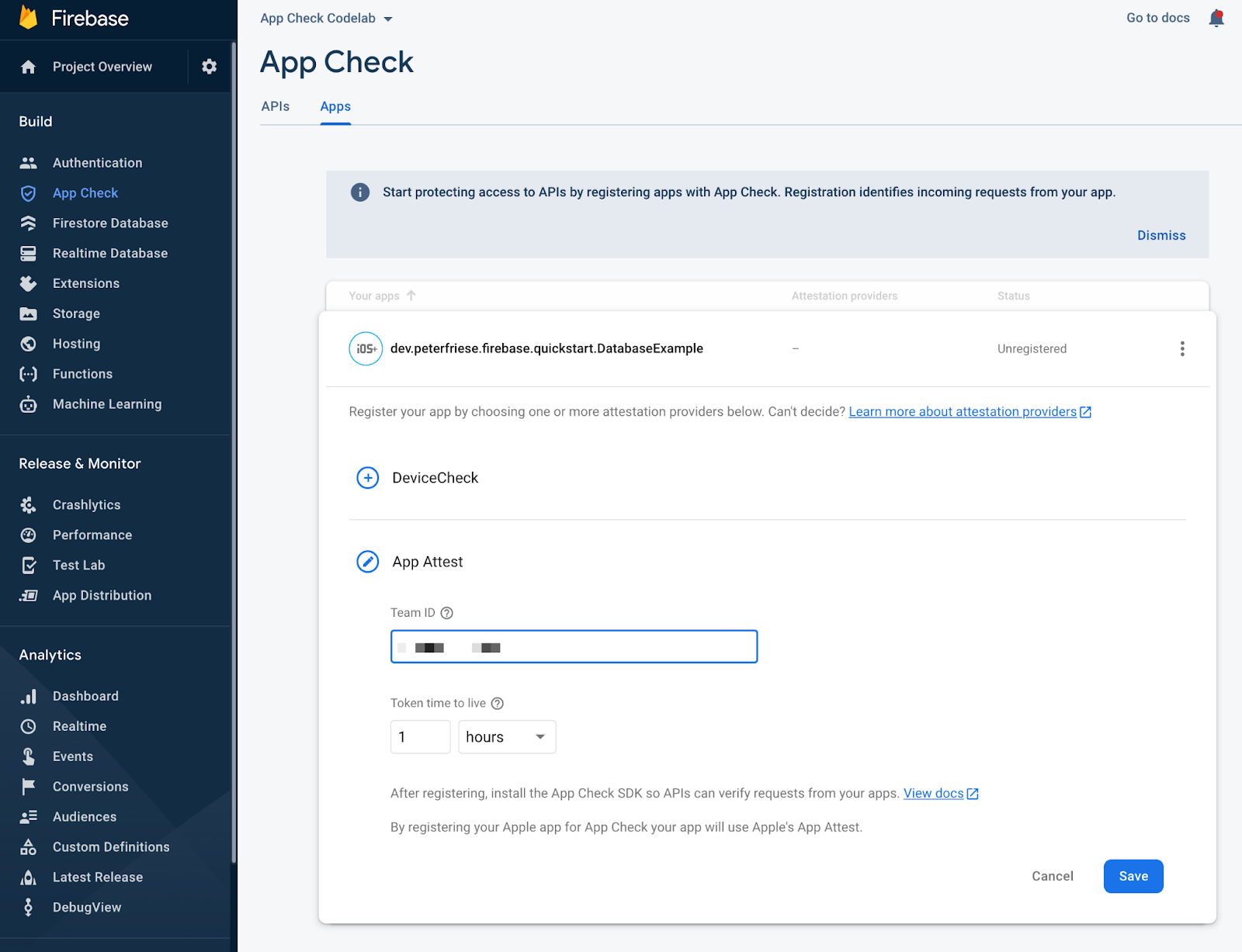
- En la pestaña Apps, haz clic en tu app para expandir sus detalles.
- Haz clic en Certificación de apps para configurarla y, luego, ingresa el ID de equipo de tu cuenta de desarrollador de Apple (puedes encontrar esta información en la sección Membresía del portal de Apple Developer):

- Haz clic en Guardar.
Con esto, tienes un proyecto de Firebase en funcionamiento que está conectado a nuestra nueva app, y la Verificación de aplicaciones está habilitada.
Ya está todo listo para configurar nuestro servicio de certificación específico. Para obtener más información sobre este flujo de trabajo, consulta Habilita la Verificación de aplicaciones con App Attest en iOS.
7. Configura App Attest para tu aplicación
Es hora de que obtengas el SDK de Verificación de aplicaciones de Firebase y que implementes un código de cliente.
Primero, debes configurar el proyecto de Xcode para que el SDK pueda usar la API de App Attest de Apple y garantizar que las solicitudes que se envían desde tu app provengan de instancias legítimas de tu app.
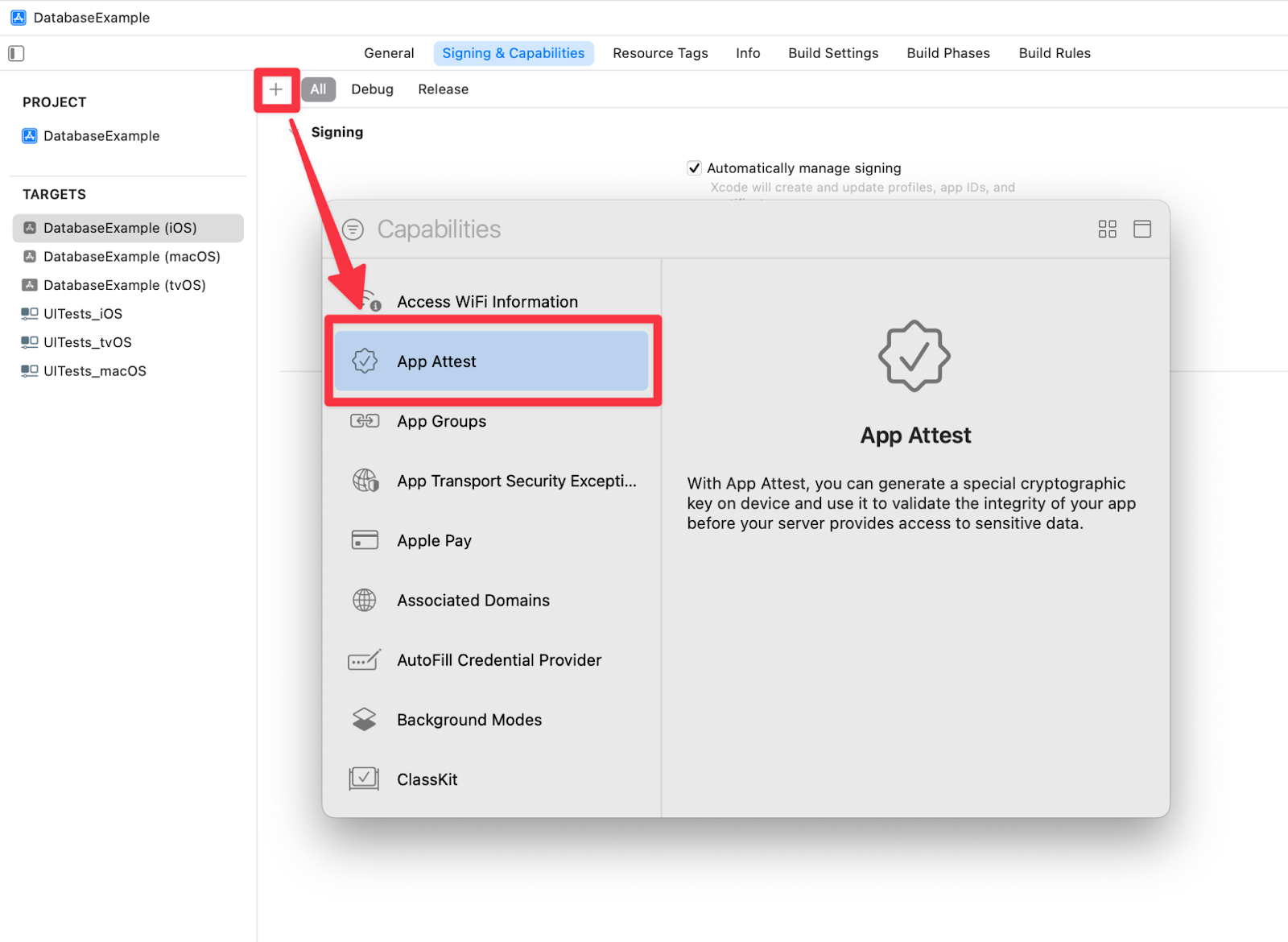
- Agrega la función de App Attest para el destino de tu app en el proyecto de Xcode:
- abre la pestaña Firma y funciones en la configuración de destino de tu app
- Haz clic en el botón “+”.
- En el cuadro de diálogo, busca y selecciona la función App Attest

- Aparecerá un archivo
DatabaseExample (iOS).entitlementsen la carpeta raíz de tu proyecto de Xcode después de realizar el paso anterior. - En el archivo
DatabaseExample (iOS).entitlements, cambia el valor de la claveApp Attest Environmentaproduction..
Una vez que completes estos pasos y ejecutes la app en un dispositivo iOS físico (iPhone o iPad), la app podrá acceder a Realtime Database. En un paso posterior, aplicarás la Verificación de aplicaciones, que bloqueará las solicitudes que se envíen desde dispositivos y apps no legítimos.
Para obtener más información sobre este flujo de trabajo, consulta Habilita la Verificación de aplicaciones con App Attest en iOS.
8. Configura un proveedor de certificación de depuración para el simulador de iOS
El proveedor de depuración de la Verificación de aplicaciones de Firebase permite probar aplicaciones con la aplicación forzosa de la Verificación de aplicaciones de Firebase en entornos no confiables, incluido el simulador de iOS, durante el proceso de desarrollo. A continuación, debes configurar el proveedor de depuración junto con el resto de los elementos.
Instala el proveedor de depuración de Firebase en tu app
Opción 1: Crea de forma condicional una instancia del proveedor de depuración en tu fábrica
Hiciste la mayor parte de esto cuando creaste la fábrica del proveedor de la Verificación de aplicaciones. En este paso, agregarás el registro del secreto de depuración local que genera el proveedor de depuración para que puedas registrar esta instancia de la app en Firebase console con fines de depuración.
Actualiza MyAppCheckProviderFactory.swift con el siguiente código:
import Firebase
class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
#if targetEnvironment(simulator)
// App Attest is not available on simulators.
// Use a debug provider.
let provider = AppCheckDebugProvider(app: app)
// Print only locally generated token to avoid a valid token leak on CI.
print("Firebase App Check debug token: \(provider?.localDebugToken() ?? "" )")
return provider
#else
// Use App Attest provider on real devices.
return AppAttestProvider(app: app)
#endif
}
}
Este enfoque nos brinda más flexibilidad para configurar la Verificación de aplicaciones según el entorno. Por ejemplo, puedes usar otros proveedores de certificación, como DeviceCheck o un proveedor de certificación personalizado, en versiones de SO en las que App Attest no está disponible. Consulta el ejemplo siguiente:
import Firebase
class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
#if targetEnvironment(simulator)
// App Attest is not available on simulators.
// Use a debug provider.
let provider = AppCheckDebugProvider(app: app)
// Print only locally generated token to avoid a valid token leak on CI.
print("Firebase App Check debug token: \(provider?.localDebugToken() ?? "" )")
return provider
#else
if #available(iOS 14.0, *) {
// Use App Attest provider on real devices.
return AppAttestProvider(app: app)
} else {
return DeviceCheckProvider(app: app)
}
#endif
}
}
Opción 2: Instala AppCheckDebugProviderFactory
En casos más simples, puedes instalar AppCheckDebugProviderFactory de forma temporal o condicional antes de configurar la instancia de la aplicación de Firebase:
init() {
#if targetEnvironment(simulator)
let providerFactory = AppCheckDebugProviderFactory()
#else
let providerFactory = MyAppCheckProviderFactory()
#endif
AppCheck.setAppCheckProviderFactory(providerFactory)
FirebaseApp.configure()
}
Esto te ahorrará un par de líneas de código cuando crees tu propia fábrica de proveedores de la Verificación de aplicaciones.
Registra tu secreto de depuración en Firebase console
Obtén el secreto de depuración del simulador de iOS
- Si elegiste instalar
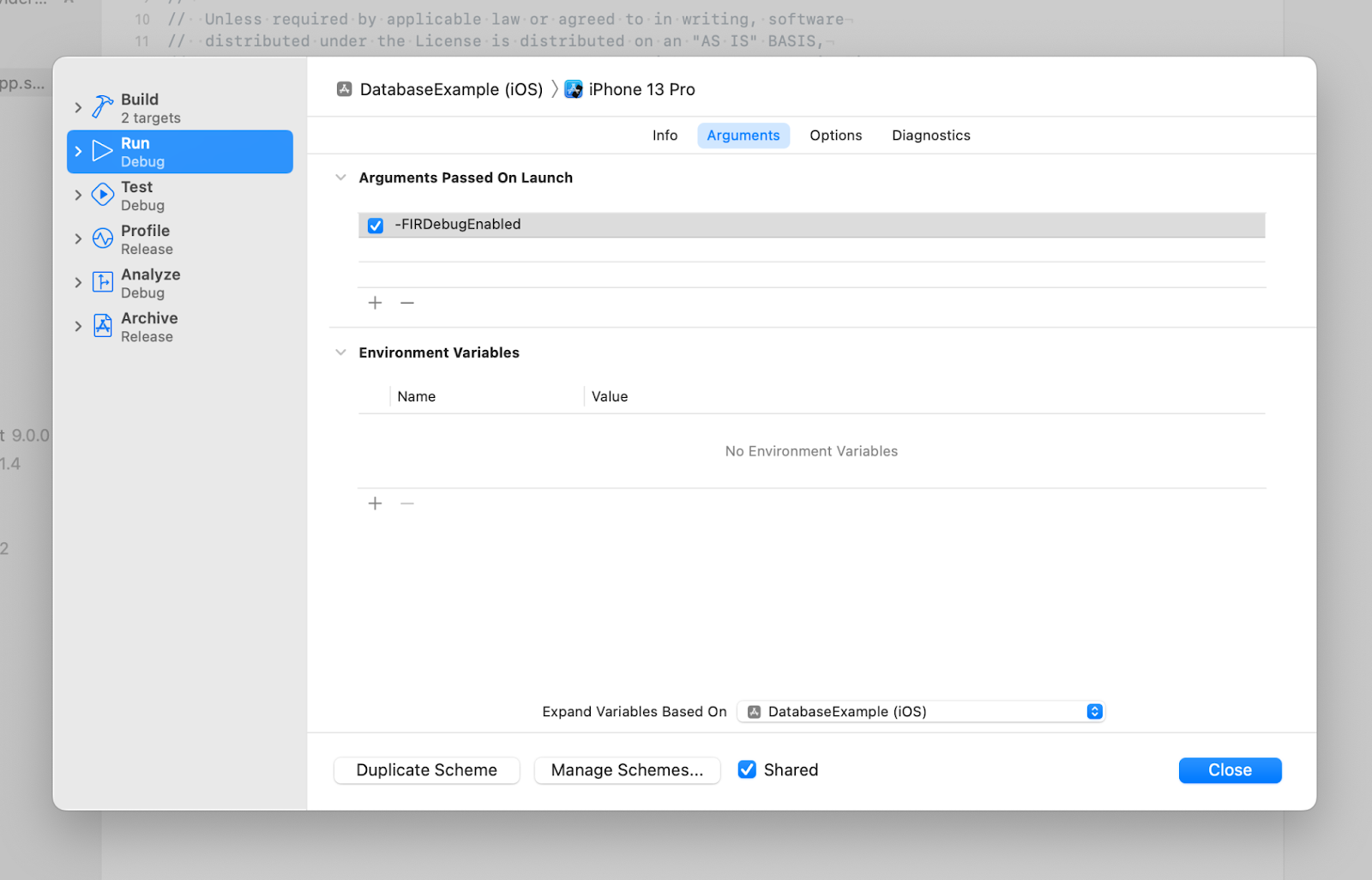
AppCheckDebugProviderFactory(opción 2 anterior), debes habilitar el registro de depuración de tu app. Para ello, agrega-FIRDebugEnableda los argumentos de inicio de la app:
- Ejecuta tu app en un simulador
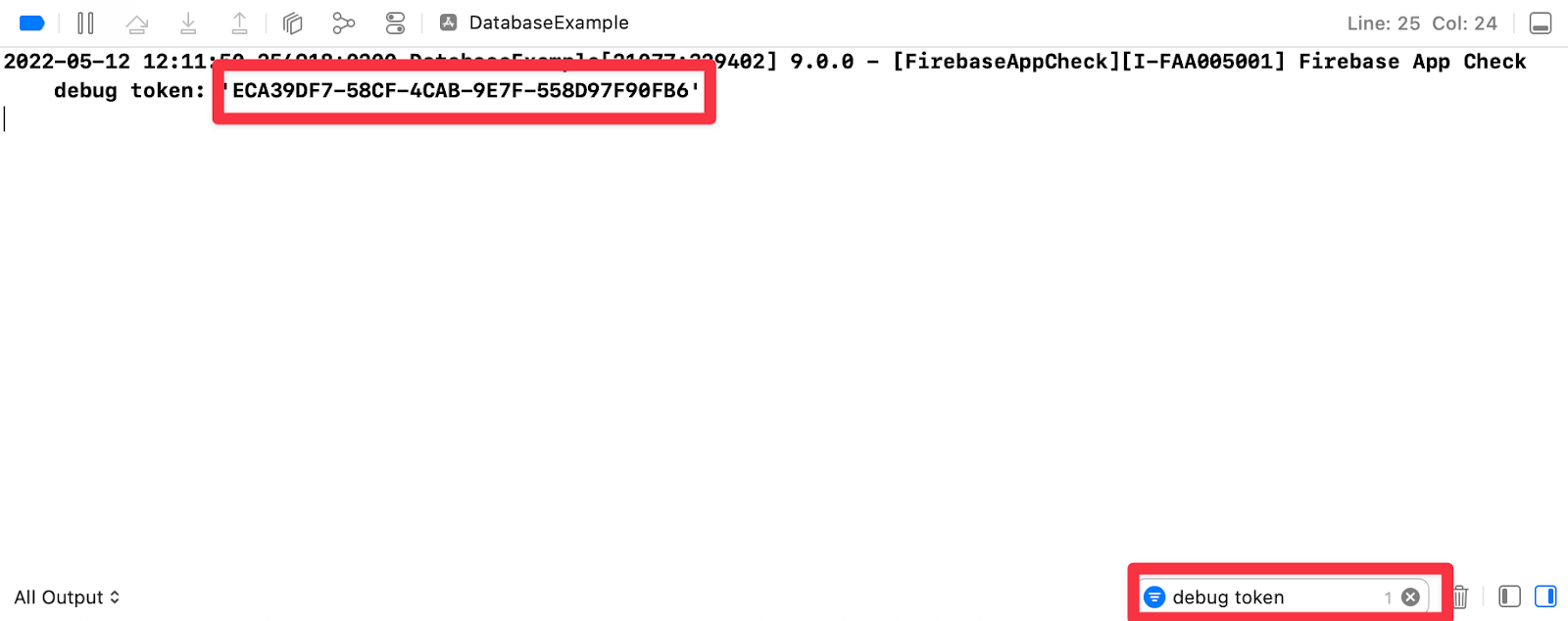
- Busca el secreto de depuración en la consola de Xcode. Puedes usar el filtro de la consola para encontrarlo más rápido:

Nota: El secreto de depuración se genera para tu simulador en el primer inicio de la app y se almacena en los valores predeterminados del usuario. Si quitas la app, restableces el simulador o usas otro, se generará un nuevo secreto de depuración. Asegúrate de registrar el nuevo secreto de depuración.
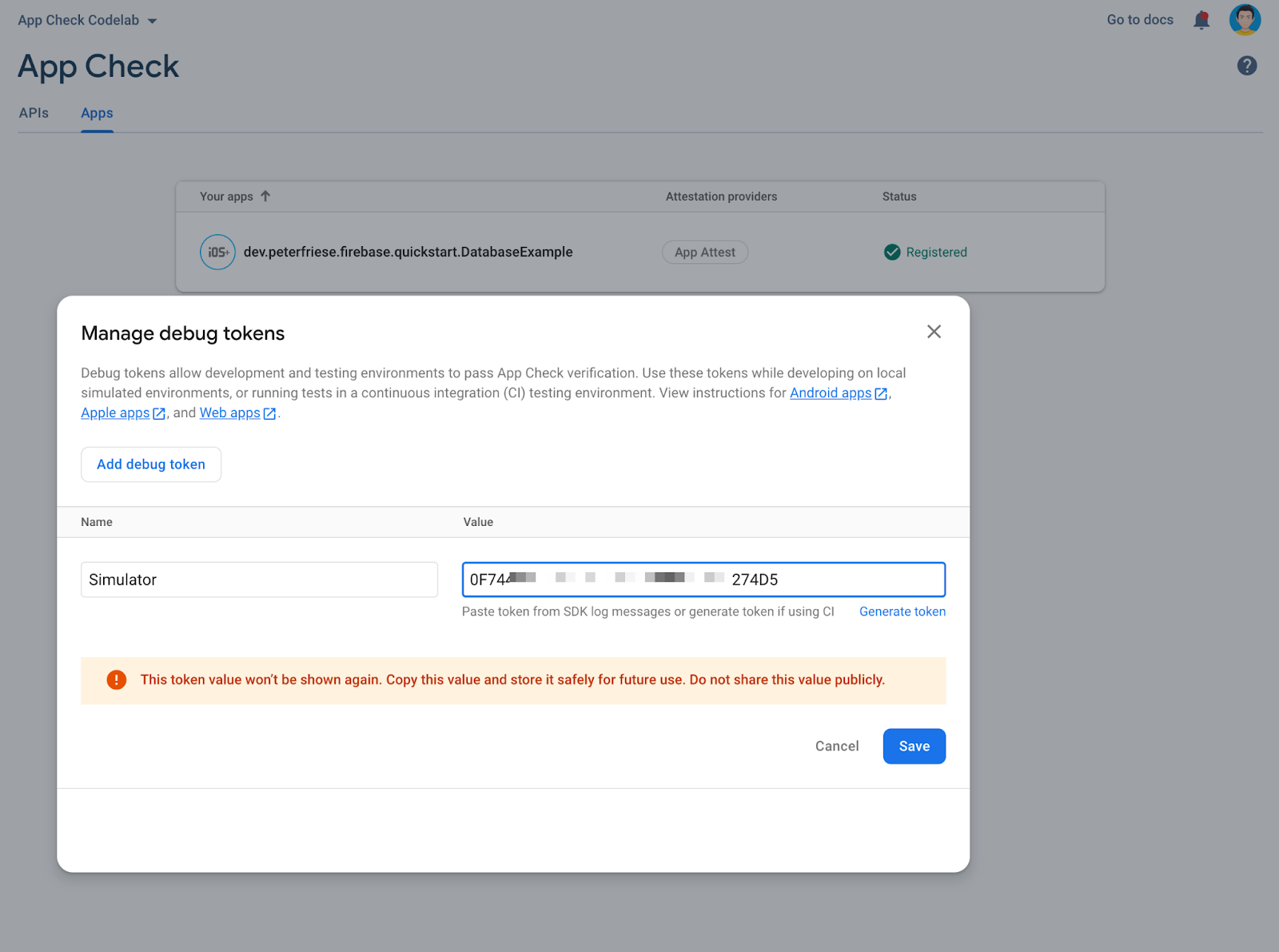
Registra el secreto de depuración
- En Firebase console, ve a la sección Verificación de aplicaciones.
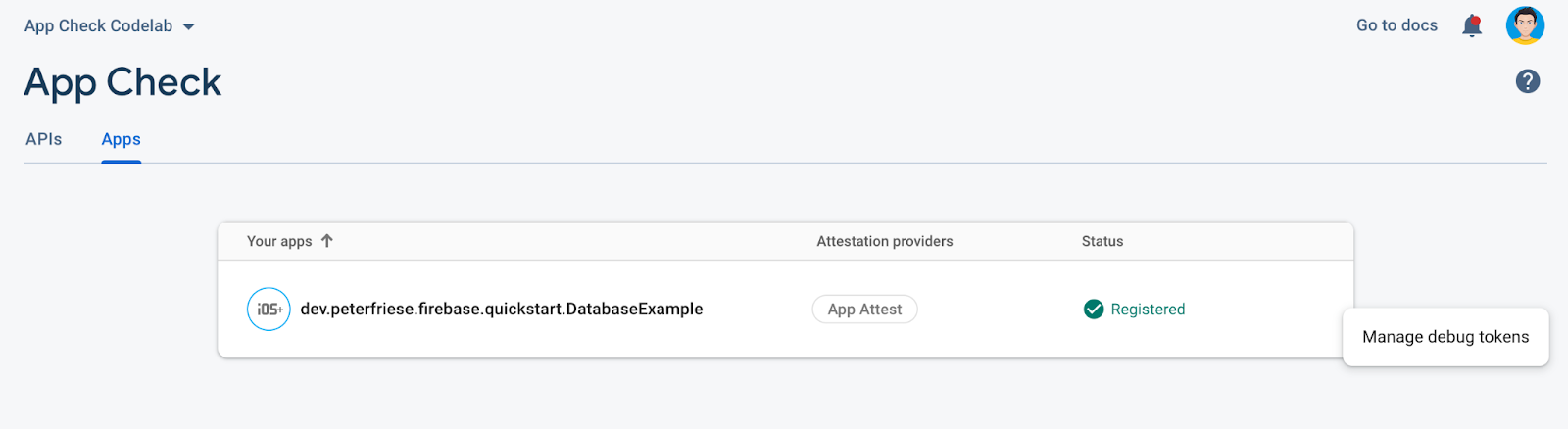
- En la pestaña Apps, haz clic en tu app para expandir sus detalles.
- En el menú ampliado, selecciona Administrar tokens de depuración:

- Agrega el secreto que copiaste de la consola de Xcode y, luego, haz clic en Guardar

Después de estos pasos, puedes usar la app en el simulador incluso con la Verificación de aplicaciones aplicada.
Nota: El proveedor de depuración se diseñó específicamente para ayudar a evitar las filtraciones de secretos de depuración. Con el enfoque actual, no es necesario que almacenes el secreto de depuración en tu código fuente.
Puedes encontrar más detalles sobre este flujo en la documentación. Consulta Usa la Verificación de aplicaciones mediante el proveedor de depuración en iOS.
9. Habilita la aplicación forzosa de la Verificación de aplicaciones para Firebase Realtime Database
Por ahora, nuestra app declara un AppCheckProviderFactory que muestra un AppAttestProvider para dispositivos reales. Cuando se ejecute en un dispositivo físico, tu app realizará la certificación y enviará los resultados al backend de Firebase. Sin embargo, el backend de Firebase aún acepta solicitudes de cualquier dispositivo, el simulador de iOS, una secuencia de comandos, etcétera. Este modo es útil cuando aún tienes usuarios con una versión anterior de tu app sin la Verificación de aplicaciones y no quieres aplicar las verificaciones de acceso todavía.
Ahora, debes habilitar la aplicación forzosa de la Verificación de aplicaciones para garantizar que solo se pueda acceder a la app de Firebase desde dispositivos legítimos. Las versiones anteriores de la app sin integración de la Verificación de aplicaciones dejarán de funcionar una vez que habilites la aplicación forzosa para el proyecto de Firebase.
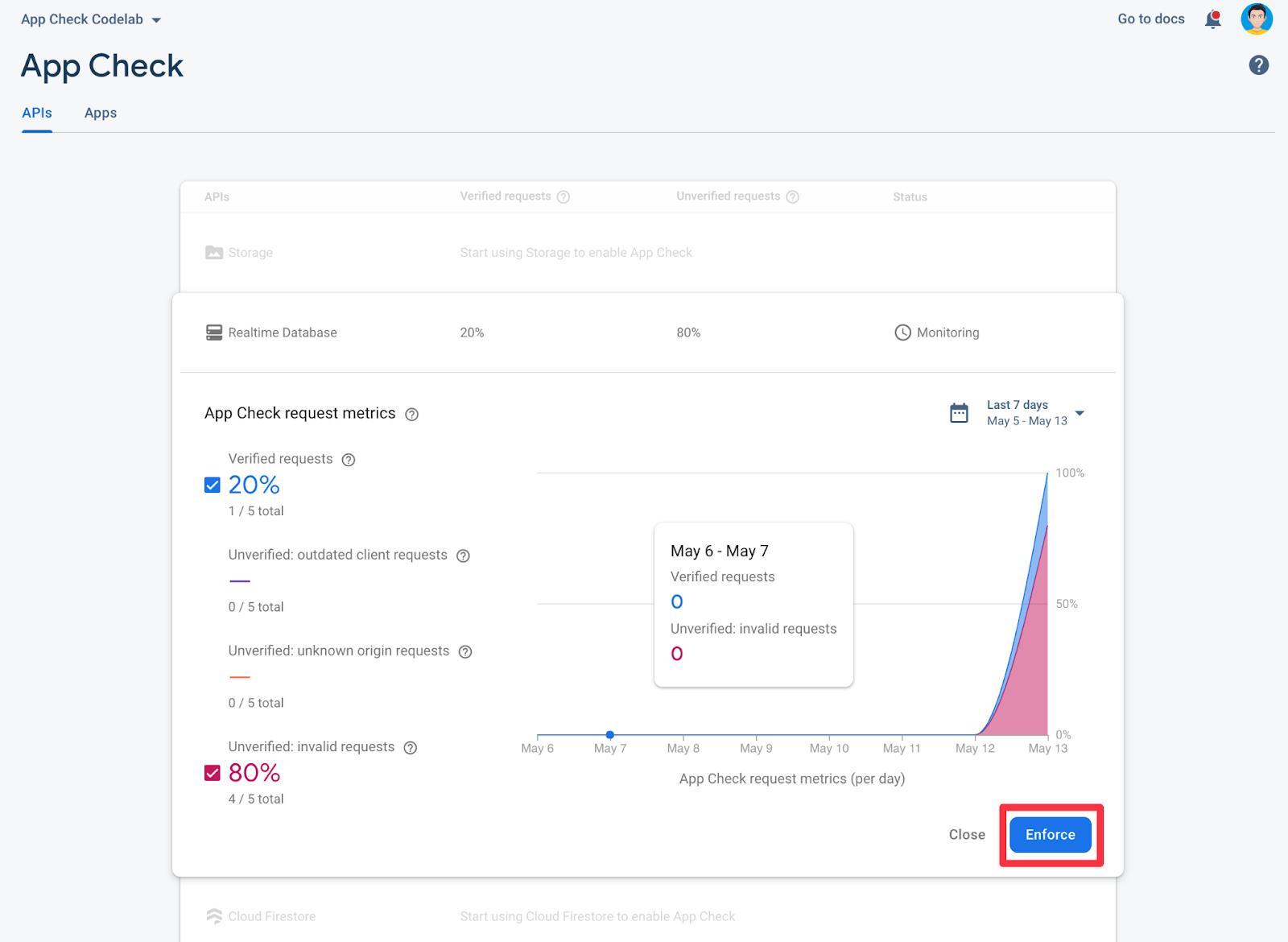
- En Firebase console, en la sección Verificación de aplicaciones, haz clic en Realtime Database para expandir sus detalles.
- Haz clic en Aplicar.

- Lee la información del diálogo de confirmación y, luego, haz clic en Aplicar.
Después de completar estos pasos, solo las apps legítimas podrán acceder a la base de datos. Se bloquearán todas las demás apps.
Intenta acceder a Realtime Database con una app no autorizada
Para ver la aplicación de App Check en acción, sigue estos pasos:
- Para desactivar el registro de la Verificación de aplicaciones, comenta el código de registro de la Verificación de aplicaciones en el método
initdel punto de entrada de tu app enDatabaseExampleApp. - Para restablecer el simulador, selecciona Device > Erase All Content and Settings. Esta acción borrará el simulador (y invalidará el token del dispositivo).
- Vuelve a ejecutar la app en el emulador.
- Ahora deberías ver el siguiente mensaje de error:
[FirebaseDatabase][I-RDB034005] Firebase Database connection was forcefully killed by the server. Will not attempt reconnect. Reason: Invalid appcheck token.
Para volver a habilitar la Verificación de aplicaciones, haz lo siguiente:
- Quita el comentario del código de registro de la Verificación de aplicaciones en
DatabaseExampleApp. - Reinicia la app.
- Anota el nuevo token de App Check en la consola de Xcode.
- Registra el token de depuración en la configuración de la Verificación de aplicaciones de tu app en Firebase console.
- Vuelve a ejecutar la app.
- Ya no deberías ver un mensaje de error y deberías poder agregar publicaciones y comentarios nuevos en la app.
10. ¡Felicitaciones!

Ahora sabes cómo hacer lo siguiente:
- Cómo agregar Verificación de aplicaciones a un proyecto existente
- Configura un proveedor de certificación de App Attest para la versión de producción de tu app
- Configura un proveedor de certificación de depuración para probar tu app en un simulador
- Observa el lanzamiento de la versión de la app para saber cuándo aplicar la Verificación de aplicaciones en tu proyecto de Firebase
- Habilita la aplicación forzosa de la Verificación de aplicaciones
Próximos pasos
Obtén información para usar Remote Config y lanzar App Check de forma gradual a tus usuarios en el codelab Lanza App Check de forma gradual con Firebase Remote Config
Estos son otros recursos que podrían ser de utilidad
La configuración que se describe en este codelab funcionará en la mayoría de los casos, pero App Check te permite tener más flexibilidad si es necesario. Consulta los siguientes vínculos para obtener más detalles:


