1. Introdução
O Firebase App Check ajuda a proteger seus recursos de back-end contra abusos, como fraude de faturamento e phishing, garantindo que as solicitações sejam provenientes de apps e dispositivos legítimos. Ele funciona com os serviços do Firebase e com seus próprios serviços de back-end para manter os recursos seguros.
Saiba mais sobre o Firebase App Check na documentação do Firebase.
O App Check usa serviços específicos da plataforma para verificar a integridade de um app e/ou dispositivo. Esses serviços são chamados de provedores de atestado. Um desses provedores é o serviço App Attest da Apple, que o App Check pode usar para verificar a autenticidade de apps e dispositivos da Apple.
O que você vai criar
Neste codelab, você vai adicionar e aplicar o App Check a um aplicativo de amostra para que o Realtime Database do projeto esteja protegido contra o acesso de apps e dispositivos ilegítimos.
O que você aprenderá
- Como adicionar o Firebase App Check a um app existente.
- Como instalar diferentes provedores de atestado do Firebase App Check.
- Como configurar o App Attest para seu app.
- Como configurar o provedor de atestado de depuração para testar seu app em simuladores durante o desenvolvimento.
O que é necessário
- Xcode 13.3.1 ou versões mais recentes
- Uma conta de desenvolvedor da Apple que permite criar novos identificadores de app
- Um dispositivo iOS/iPadOS compatível com o App Attest. Saiba mais sobre a disponibilidade da API App Attest.
2. Instalar o projeto inicial
O repositório de tutoriais do Firebase para iOS contém apps de exemplo para demonstrar diferentes produtos do Firebase. Você usará o app de início rápido do Firebase Database para SwiftUI como base para este codelab.
Clone o repositório do Guia de início rápido do Firebase para iOS na linha de comando:
git clone https://github.com/firebase/quickstart-ios.git cd quickstart-ios
Abra o projeto do app Guia de início rápido da SwiftUI do Realtime Database no Xcode:
cd database/DatabaseExampleSwiftUI/DatabaseExample xed .
3. Adicionar o App Check ao seu app
- Aguarde o Gerenciador de pacotes do Swift resolver as dependências do projeto.
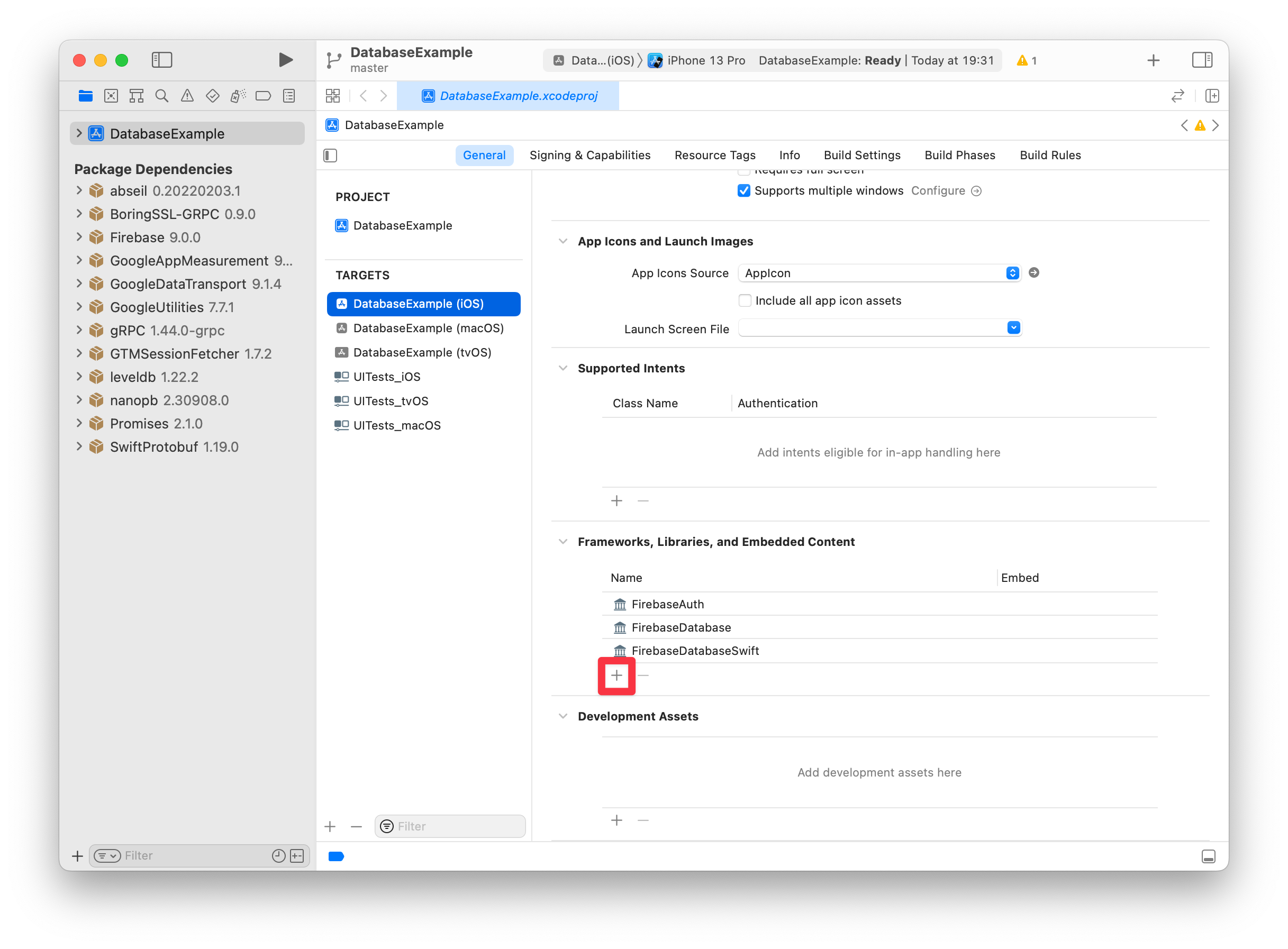
- Abra a guia Geral do destino do app
DatabaseExample (iOS). Em seguida, na seção Frameworks, bibliotecas e conteúdo incorporado, clique no botão +.
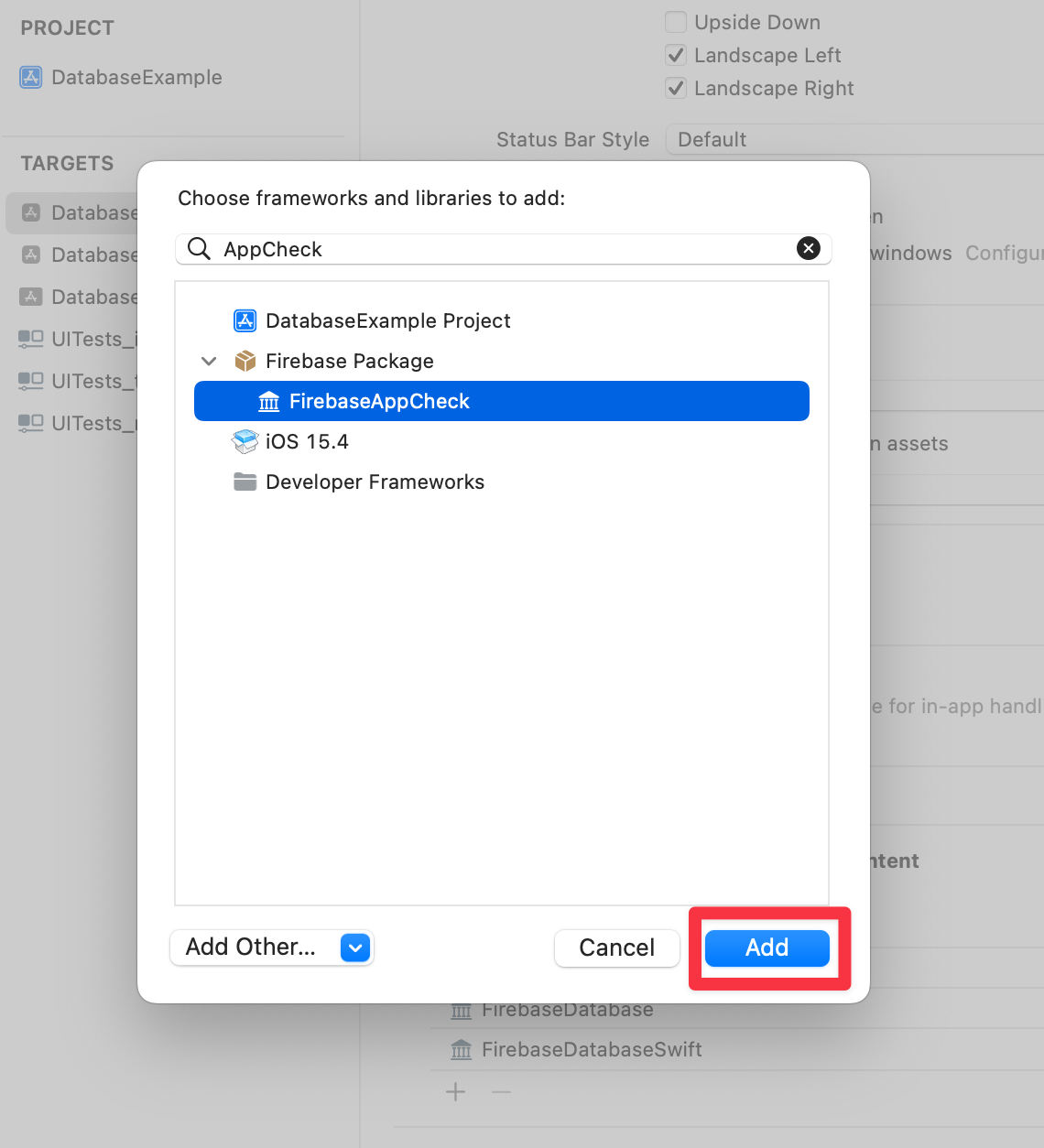
- Selecione para adicionar
FirebaseAppCheck.
4. Criar e instalar a fábrica do provedor do App Check
- No grupo de arquivos
Shared, adicione um novo grupo chamadoAppCheck. - Dentro desse grupo, crie uma classe de fábrica em um arquivo separado, por exemplo,
MyAppCheckProviderFactory.swift, e a adicione ao destinoDatabaseExample (iOS):import Firebase class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory { func createProvider(with app: FirebaseApp) -> AppCheckProvider? { #if targetEnvironment(simulator) // App Attest is not available on simulators. // Use a debug provider. return AppCheckDebugProvider(app: app) #else // Use App Attest provider on real devices. return AppAttestProvider(app: app) #endif } } - Em seguida, no
DatabaseExampleApp.swift, importeFirebaseAppChecke defina uma instância da classeMyAppCheckProviderFactorycomo a fábrica do provedor do App Check.import SwiftUI import FirebaseCore import FirebaseAppCheck @main struct DatabaseExampleApp: App { init() { // Set an instance of MyAppCheckProviderFactory as an App Check // provider factory before configuring Firebase. AppCheck.setAppCheckProviderFactory(MyAppCheckProviderFactory()) FirebaseApp.configure() } ... }
5. Criar e configurar um projeto do Firebase
Para usar o App Check no seu projeto iOS, siga estas etapas no Console do Firebase:
- Configure um projeto do Firebase.
- Adicione o app iOS ao projeto do Firebase.
- Configure o Firebase Authentication.
- Inicialize a instância do Realtime Database que você vai proteger.
- Configure o App Check.
Criar um projeto
Primeiro, você precisa criar um projeto do Firebase.
- No Console do Firebase, selecione Adicionar projeto.
- Nomeie seu projeto
App Check Codelab - Clique em Continuar.
- Desative o Google Analytics para este projeto e clique em Criar projeto.
Criar uma instância do Realtime Database
Agora, navegue até a seção Realtime Database do console do Firebase.
- Clique no botão Criar banco de dados para iniciar o fluxo de trabalho de criação do banco de dados.
- Deixe o local padrão (
us-central1) do banco de dados inalterado e clique em Próxima. - Verifique se a opção Modo bloqueado está selecionada e clique no botão Ativar para ativar as regras de segurança no seu banco de dados.
- Navegue até a guia Regras do navegador do Realtime Database e substitua as regras padrão por estas:
{ "rules": { // User profiles are only readable/writable by the user who owns it "users": { "$UID": { ".read": "auth.uid == $UID", ".write": "auth.uid == $UID" } }, // Posts can be read by anyone but only written by logged-in users. "posts": { ".read": true, ".write": "auth.uid != null", "$POSTID": { // UID must match logged in user and is fixed once set "uid": { ".validate": "(data.exists() && data.val() == newData.val()) || newData.val() == auth.uid" }, // User can only update own stars "stars": { "$UID": { ".validate": "auth.uid == $UID" } } } }, // User posts can be read by anyone but only written by the user that owns it, // and with a matching UID "user-posts": { ".read": true, "$UID": { "$POSTID": { ".write": "auth.uid == $UID", ".validate": "data.exists() || newData.child('uid').val() == auth.uid" } } }, // Comments can be read by anyone but only written by a logged in user "post-comments": { ".read": true, ".write": "auth.uid != null", "$POSTID": { "$COMMENTID": { // UID must match logged in user and is fixed once set "uid": { ".validate": "(data.exists() && data.val() == newData.val()) || newData.val() == auth.uid" } } } } } } - Clique no botão Publicar para ativar as regras de segurança atualizadas.
Preparar seu app iOS para ser conectado ao Firebase
Para executar o app de exemplo em um dispositivo físico, adicione o projeto à sua equipe de desenvolvimento para que o Xcode possa gerenciar o perfil de provisionamento necessário. Siga estas etapas para adicionar o app de exemplo à sua conta de desenvolvedor:
- No Xcode, selecione o projeto
DatabaseExampleno navegador de projetos. - Selecione o destino
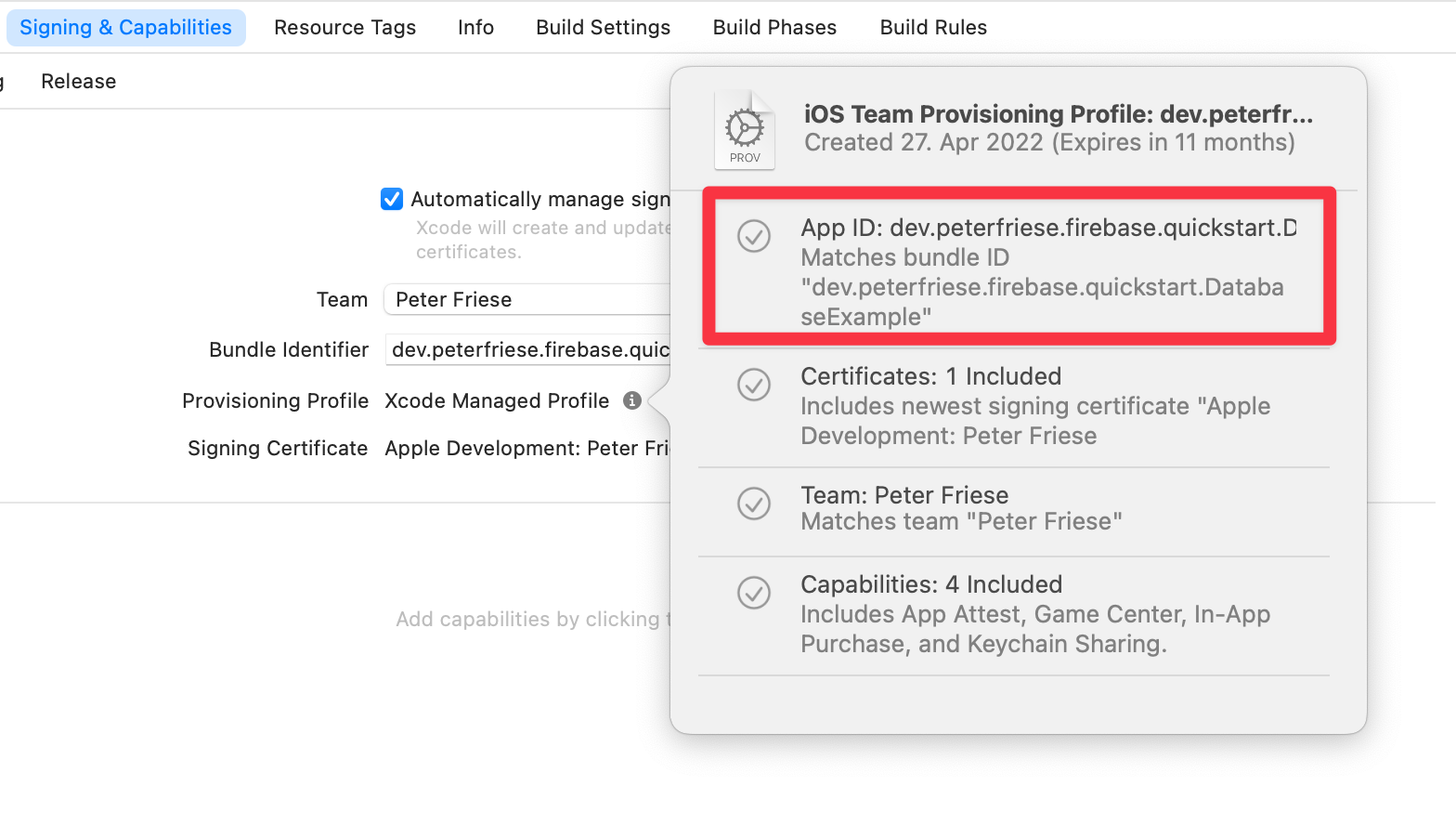
DatabaseExample (iOS)e abra a guia Assinatura e recursos. - Uma mensagem de erro vai aparecer dizendo "A assinatura para DatabaseExample (iOS) requer uma equipe de desenvolvimento".
- Atualize o identificador do pacote com um identificador exclusivo. A maneira mais fácil de fazer isso é usando o nome de domínio inverso do seu site, por exemplo,
com.acme.samples.firebase.quickstart.DatabaseExample. Não use esse ID, escolha um ID exclusivo. - Selecione sua equipe de desenvolvimento.
- Você vai saber que tudo deu certo quando o Xcode mostrar "Provisioning Profile: Xcode Managed Profile" e um pequeno ícone de informação ao lado desse rótulo. Clique nele para ver mais detalhes sobre o perfil de provisionamento.

Conectar seu app iOS
Para uma explicação detalhada sobre como conectar seu app, consulte a documentação sobre como adicionar o Firebase ao seu projeto do iOS. Para começar, siga estas etapas principais no Console do Firebase:
- Na tela Visão geral do projeto do novo projeto, clique no botão + Adicionar app e no ícone iOS+ para adicionar um novo app iOS ao projeto do Firebase.
- Insira o ID do pacote do seu app. Use o ID definido na seção anterior, como
com.acme.samples.firebase.quickstart.DatabaseExample. Lembre-se de que ele precisa ser um identificador exclusivo - Clique em Registrar app.
- O Firebase gera um arquivo
GoogleService-Info.plistcom todos os metadados necessários para seu app. - Clique em Fazer o download do GoogleService-Info.plist para fazer o download do arquivo.
- No Xcode, você verá que o projeto já contém um arquivo chamado
GoogleService-Info.plist. Exclua esse arquivo primeiro. Você vai substituí-lo pelo arquivo do seu projeto do Firebase na próxima etapa. - Copie o arquivo
GoogleService-Info.plistsalvo na etapa anterior na pasta raiz do seu projeto Xcode e adicione-o ao destinoDatabaseExample (iOS), certificando-se de que o nome sejaGoogleService-Info.plist - Clique nas etapas restantes do fluxo de registro. Como o projeto de exemplo já está configurado corretamente, não é necessário fazer alterações no código.
Configure o Firebase Authentication
Ufa. A configuração já foi bem parecida, mas espere um pouco. Se você é novo no Firebase, já conheceu partes essenciais de um fluxo de trabalho que vai conhecer em breve.
Agora, você vai configurar o Firebase Authentication para este app.
Ativar provedor de login de e-mail/senha de autenticação
- Ainda no Console do Firebase, abra a seção Autenticação do console.
- Clique em Começar para configurar a Autenticação do Firebase no seu projeto.
- Selecione a guia Método de login.
- Selecione E-mail/senha na seção Provedores nativos.
- Ative a opção E-mail/senha e clique em Salvar.
Adicionar um usuário de teste
- Abra a guia Usuários da seção Autenticação.
- Clique em Adicionar usuário.
- Especifique um e-mail e uma senha para o usuário de teste e clique em Adicionar usuário.
Teste o app
Volte para o Xcode e execute o aplicativo no iOS Simulator. Faça login com o e-mail e a senha do usuário de teste que você acabou de criar. Depois de fazer login, crie uma postagem, publique um comentário em uma postagem existente e marque/desmarque postagens com estrelas.
6. Configurar um provedor de atestado do App Attest
Nesta etapa, você vai configurar o App Check para usar o provedor App Attest no Console do Firebase.
- No Console do Firebase, navegue até a seção App Check.
- Clique em Começar.
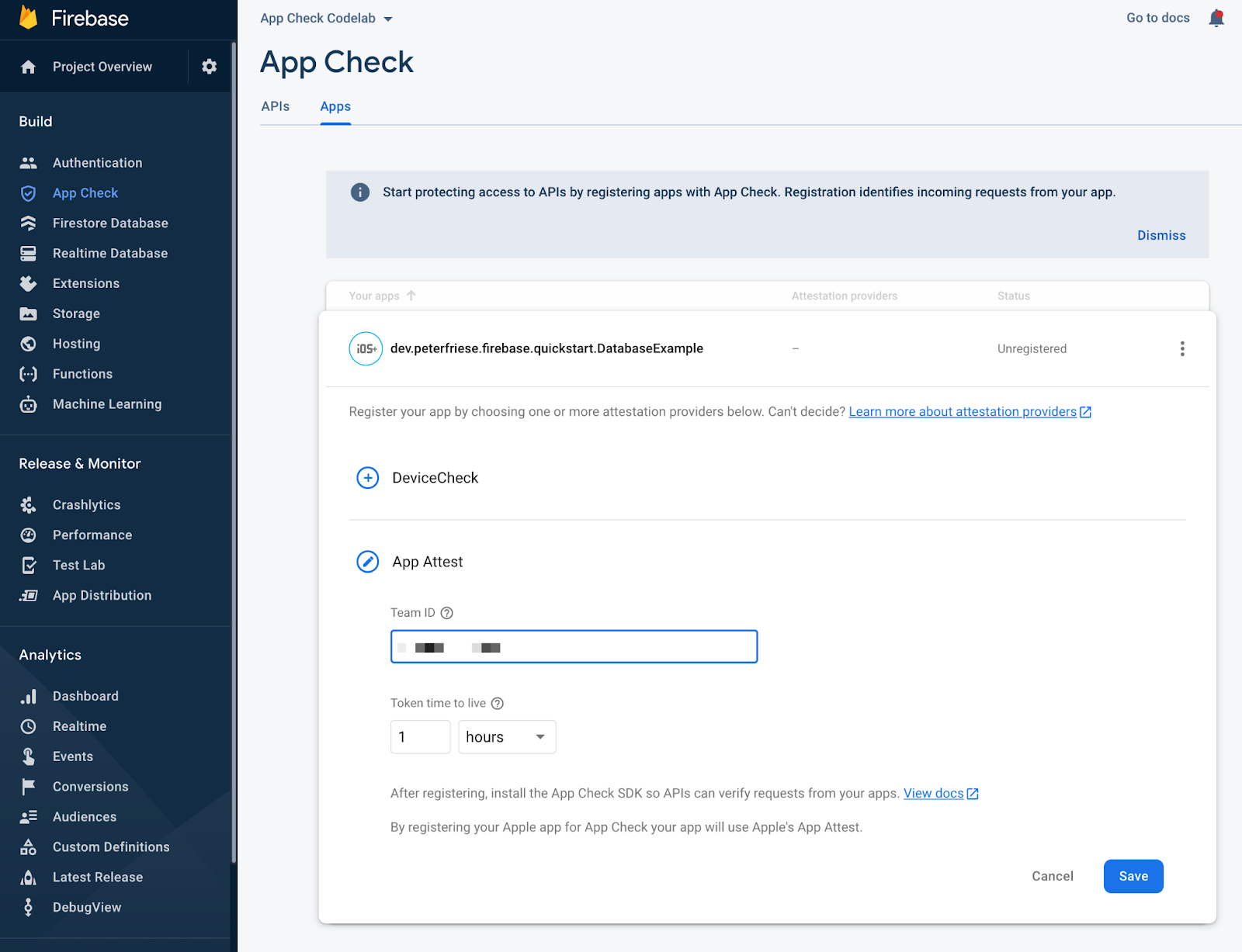
- Na guia Apps, clique no app para abrir os detalhes.
- Clique em App Attest para configurar o App Attest e insira o ID da equipe da sua conta de desenvolvedor da Apple (disponível na seção Assinatura do portal Apple Developer):

- Clique em Salvar.
Com isso, você tem um projeto do Firebase em funcionamento conectado ao nosso novo app, e o App Check está ativado.
Agora você já pode configurar nosso serviço de atestado específico. Para saber mais sobre esse fluxo de trabalho, consulte Ativar o App Check com o App Attest no iOS.
7. Configurar o App Attest para seu aplicativo
Agora é hora de usar o SDK do Firebase App Check e implementar um código do cliente.
Primeiro, você precisa configurar o projeto do Xcode para que o SDK possa usar a API App Attest da Apple e garantir que as solicitações enviadas pelo seu app sejam de instâncias legítimas dele.
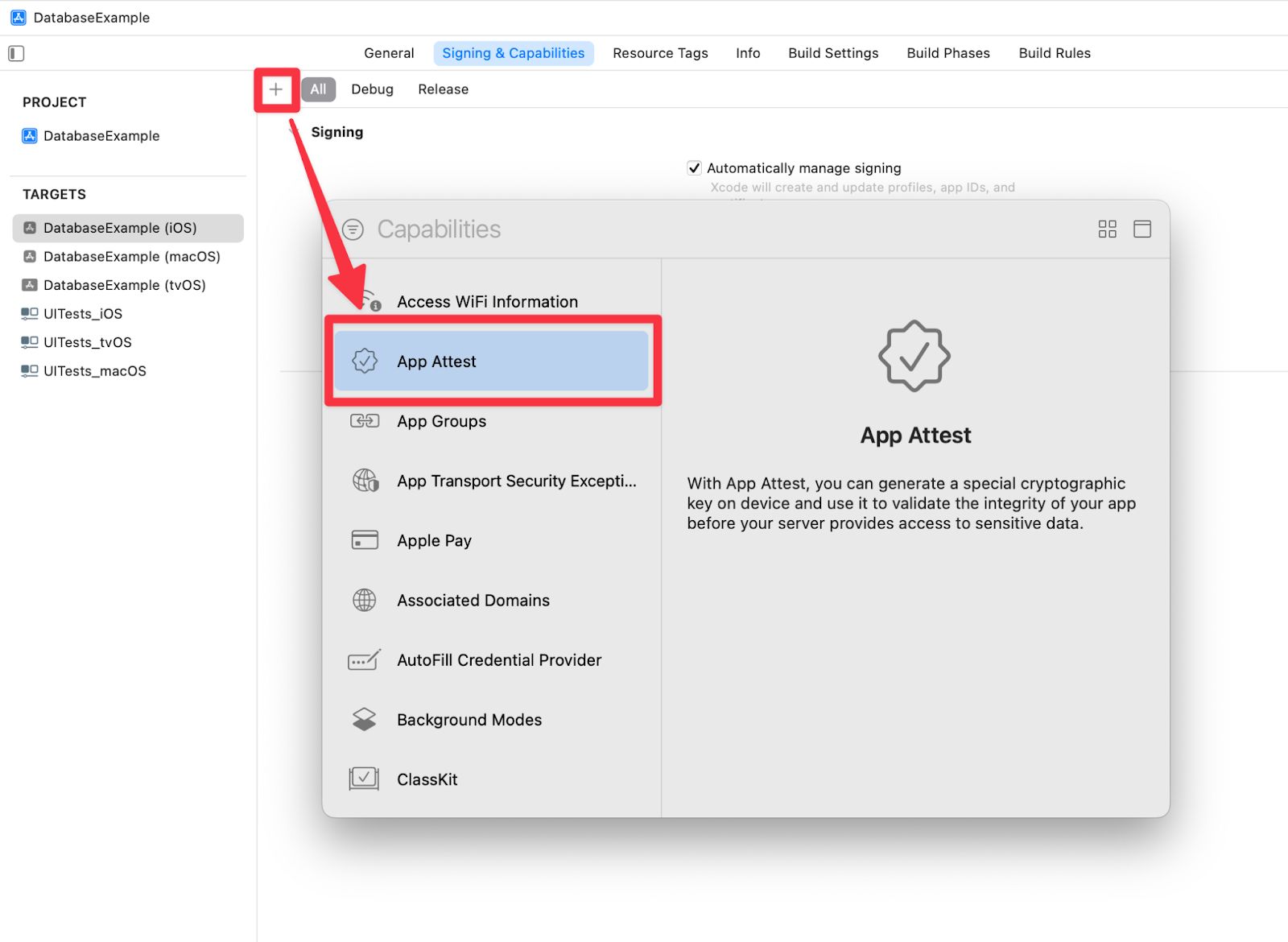
- Adicione o recurso App Attest ao destino do app no projeto do Xcode:
- Abra a guia Signing & Capabilities nas configurações de destino do app.
- Clique no botão "+" botão
- Na caixa de diálogo, encontre e selecione o recurso App Attest

- Um arquivo
DatabaseExample (iOS).entitlementsaparecerá na pasta raiz do projeto Xcode depois de realizar a etapa anterior. - No arquivo
DatabaseExample (iOS).entitlements, mude o valor da chaveApp Attest Environmentparaproduction..
Depois de concluir essas etapas e iniciar o app em um dispositivo iOS físico (iPhone/iPad), o app ainda poderá acessar o Realtime Database. Em uma etapa posterior, você aplicará o App Check, que vai bloquear as solicitações enviadas de apps e dispositivos ilegítimos.
Para saber mais sobre esse fluxo de trabalho, consulte Ativar o App Check com o App Attest no iOS.
8. Configurar um provedor de atestado de depuração para o simulador de iOS
O provedor de depuração do Firebase App Check permite testar aplicativos com a aplicação do Firebase App Check em ambientes não confiáveis, incluindo o Simulador do iOS, durante o processo de desenvolvimento. Em seguida, configure o provedor de depuração juntos.
Instalar o provedor de depuração do Firebase no seu app
Opção 1: criar condicionalmente uma instância do provedor de depuração na fábrica
Você fez a maior parte disso ao criar a fábrica de provedores do App Check. Nesta etapa, você adicionará a geração de registros do secret de depuração local gerado pelo provedor de depuração. Assim, será possível registrar essa instância do app no Console do Firebase para fins de depuração.
Atualize MyAppCheckProviderFactory.swift com o seguinte código:
import Firebase
class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
#if targetEnvironment(simulator)
// App Attest is not available on simulators.
// Use a debug provider.
let provider = AppCheckDebugProvider(app: app)
// Print only locally generated token to avoid a valid token leak on CI.
print("Firebase App Check debug token: \(provider?.localDebugToken() ?? "" )")
return provider
#else
// Use App Attest provider on real devices.
return AppAttestProvider(app: app)
#endif
}
}
Essa abordagem oferece mais flexibilidade para configurar o App Check dependendo do ambiente. Por exemplo, você pode usar outros provedores de atestado, como o DeviceCheck, ou um provedor de atestado personalizado em versões do SO em que o App Attest não está disponível. Veja um exemplo abaixo.
import Firebase
class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
#if targetEnvironment(simulator)
// App Attest is not available on simulators.
// Use a debug provider.
let provider = AppCheckDebugProvider(app: app)
// Print only locally generated token to avoid a valid token leak on CI.
print("Firebase App Check debug token: \(provider?.localDebugToken() ?? "" )")
return provider
#else
if #available(iOS 14.0, *) {
// Use App Attest provider on real devices.
return AppAttestProvider(app: app)
} else {
return DeviceCheckProvider(app: app)
}
#endif
}
}
Opção 2: instalar AppCheckDebugProviderFactory
Para casos mais simples, é possível instalar o AppCheckDebugProviderFactory temporariamente ou condicionalmente antes de configurar a instância do aplicativo do Firebase:
init() {
#if targetEnvironment(simulator)
let providerFactory = AppCheckDebugProviderFactory()
#else
let providerFactory = MyAppCheckProviderFactory()
#endif
AppCheck.setAppCheckProviderFactory(providerFactory)
FirebaseApp.configure()
}
Com isso, você não precisa de algumas linhas de código para criar sua fábrica de provedor do App Check.
Registrar o secret de depuração no Console do Firebase
Gerar o secret de depuração do simulador de iOS
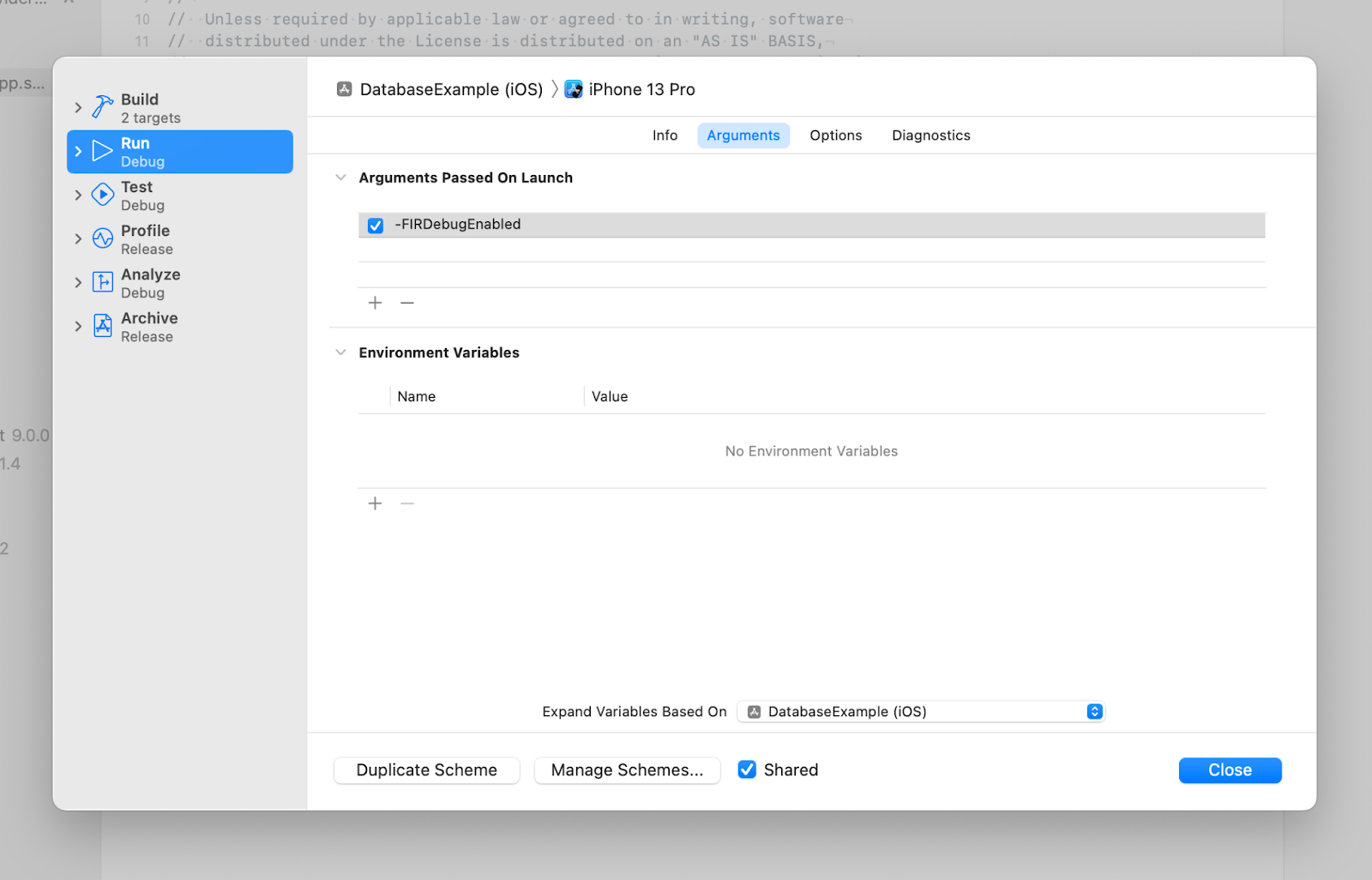
- Se você escolheu instalar
AppCheckDebugProviderFactory(opção 2 acima), ative a geração de registros de depuração para o app adicionando-FIRDebugEnabledaos argumentos de inicialização do app:
- Executar o app em um simulador
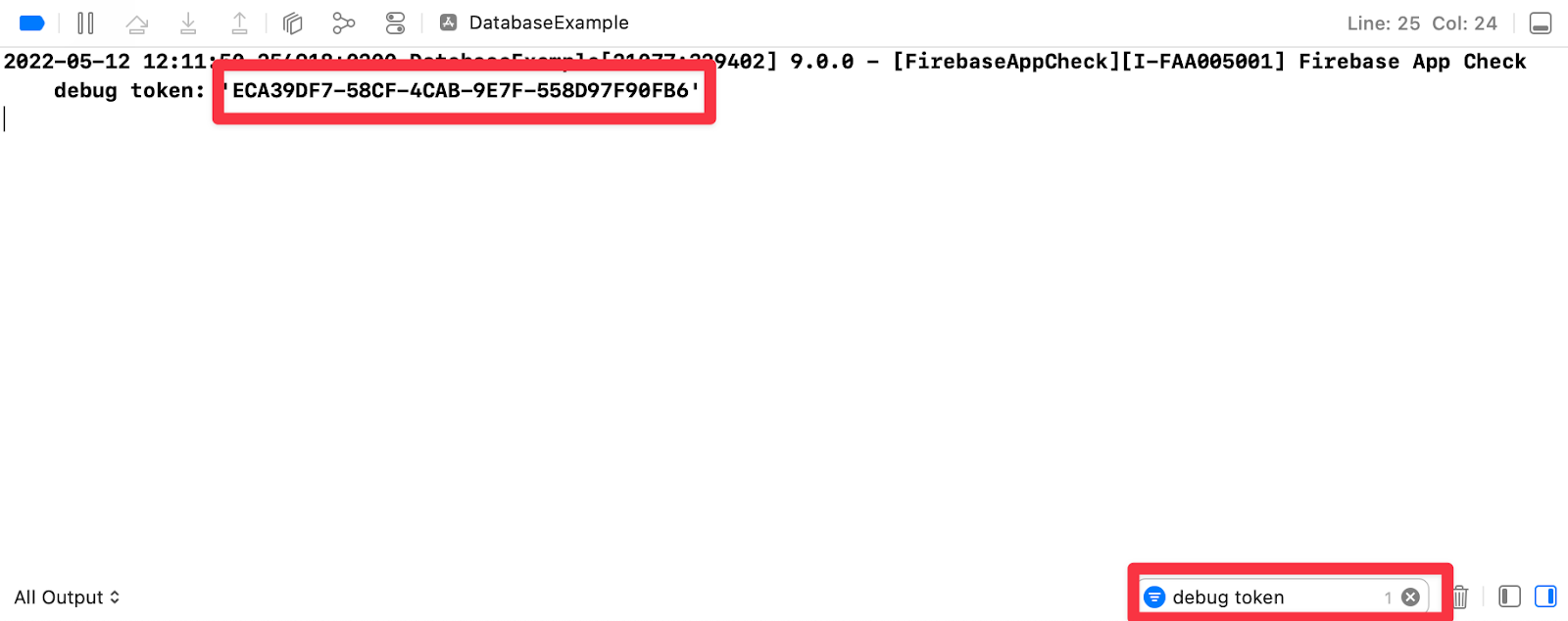
- Encontre o secret de depuração no console do Xcode. Use o filtro do console para encontrá-las mais rapidamente:

Observação:a chave secreta de depuração é gerada para o simulador na primeira inicialização do app e armazenada nos padrões do usuário. Se você remover o app, redefinir o simulador ou usar outro simulador, um novo secret de depuração será gerado. Registre o novo secret de depuração.
Registrar o secret de depuração
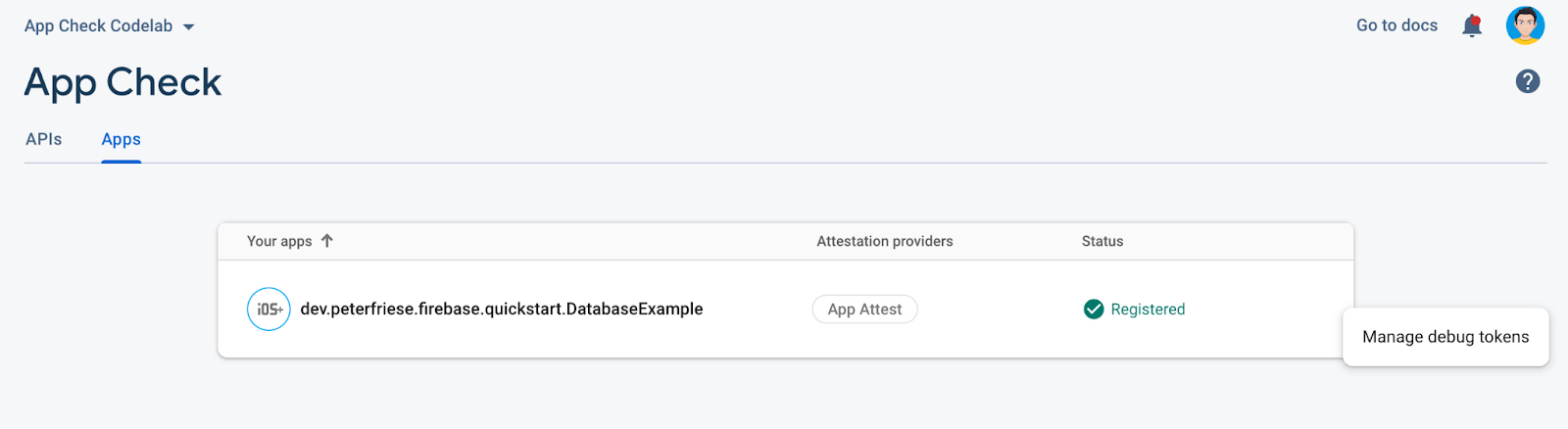
- No console do Firebase, acesse a seção App Check.
- Na guia Apps, clique no seu app para abrir os detalhes.
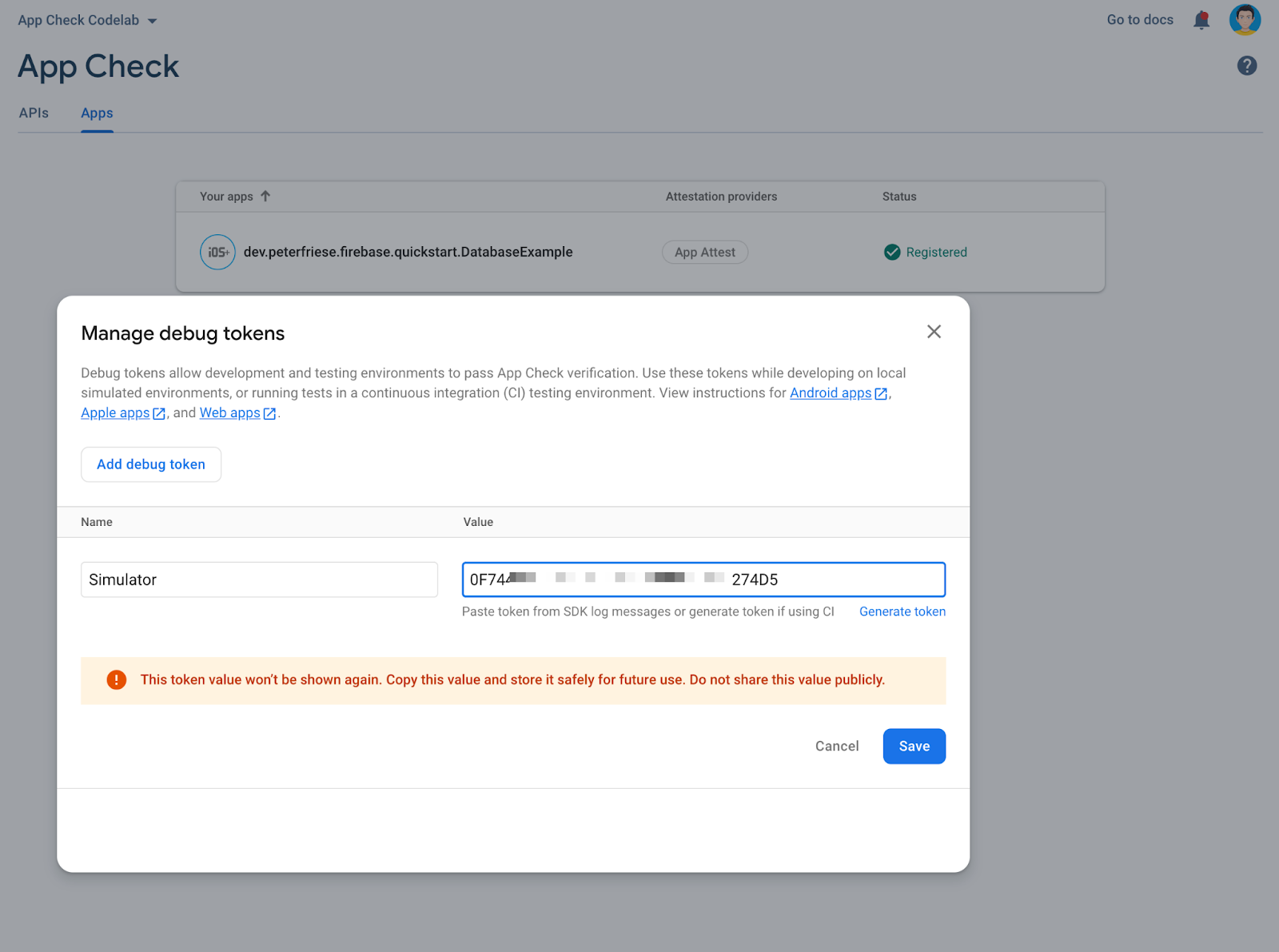
- No menu flutuante, selecione Gerenciar tokens de depuração:

- Adicione a chave secreta copiada do console do Xcode e clique em Salvar

Depois dessas etapas, você poderá usar o app no Simulador mesmo com a verificação de app ativada.
Observação:o provedor de depuração foi projetado especificamente para evitar vazamentos de secrets de depuração. Com a abordagem atual, não é necessário armazenar a chave secreta de depuração no código-fonte.
Confira mais detalhes sobre esse fluxo na documentação: Usar o App Check com o provedor de depuração no iOS.
9. Ativar a aplicação do App Check no Firebase Realtime Database
Por enquanto, nosso app declara uma AppCheckProviderFactory que retorna uma AppAttestProvider para dispositivos reais. Quando executado em um dispositivo físico, o app realiza o atestado e envia os resultados para o back-end do Firebase. No entanto, o back-end do Firebase ainda aceita solicitações de qualquer dispositivo, do Simulador do iOS, de um script etc. Esse modo é útil quando você ainda tem usuários com uma versão antiga do app sem o App Check e não quer aplicar verificações de acesso ainda.
Agora, você precisa ativar a aplicação do App Check para garantir que o app do Firebase só possa ser acessado por dispositivos legítimos. As versões antigas do app sem integração com o App Check deixarão de funcionar depois que você ativar a aplicação obrigatória no projeto do Firebase.
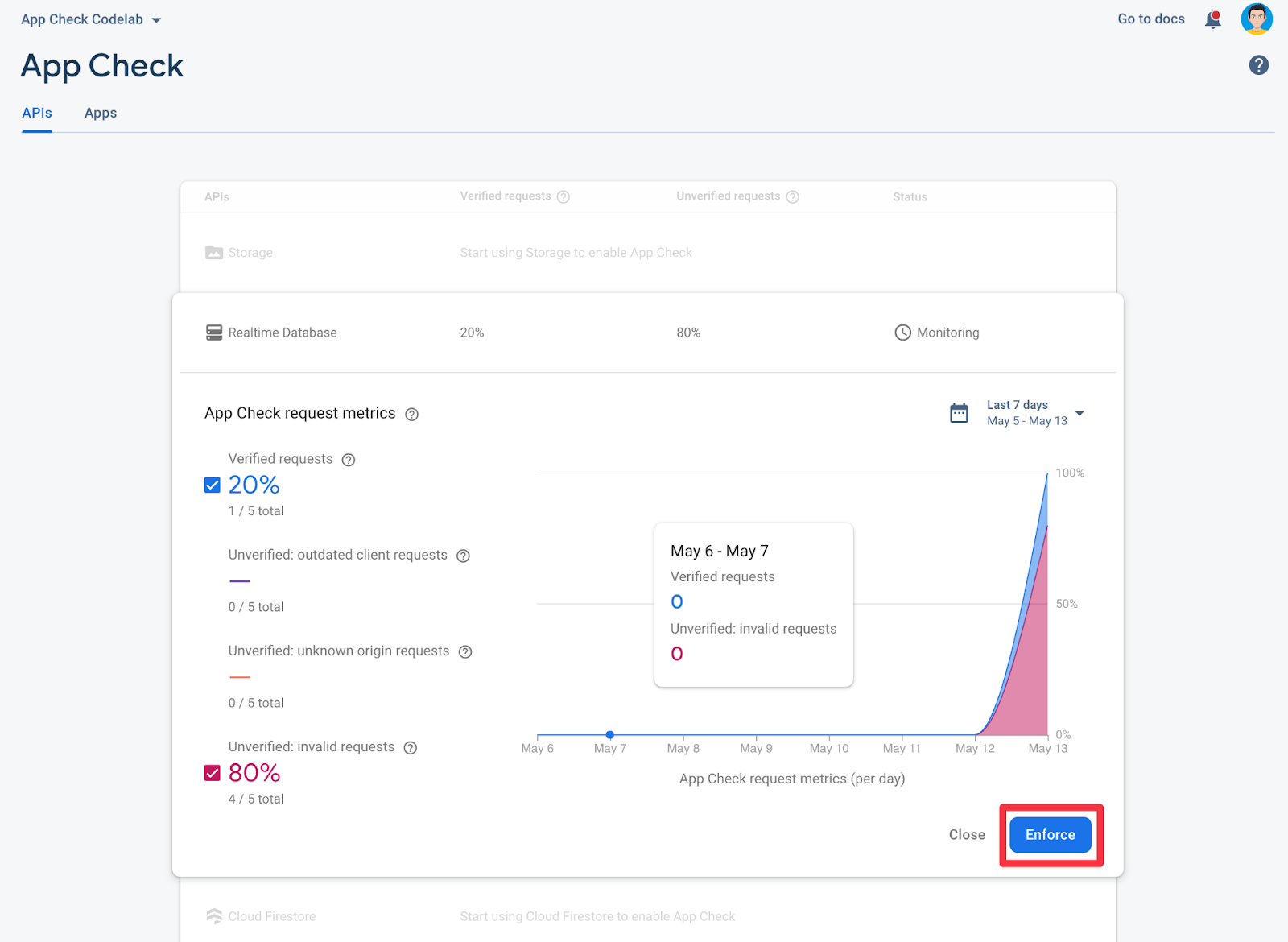
- No Console do Firebase, na seção App Check, clique em Realtime Database para expandir os detalhes.
- Clique em Aplicar.

- Leia as informações na caixa de diálogo de confirmação e clique em Aplicar.
Depois de concluir essas etapas, apenas apps legítimos poderão acessar o banco de dados. Todos os outros apps serão bloqueados.
Tentar acessar o Realtime Database com um app ilegítimo
Para conferir a aplicação do App Check em ação, siga estas etapas:
- Desative o registro do App Check comentando o código de registro do App Check no método
initdo ponto de entrada do app emDatabaseExampleApp. - Redefina o simulador selecionando Device > Erase All Content and Settings. Isso vai apagar o Simulador e invalidar o token do dispositivo.
- Execute o app novamente no simulador.
- A seguinte mensagem de erro vai aparecer:
[FirebaseDatabase][I-RDB034005] Firebase Database connection was forcefully killed by the server. Will not attempt reconnect. Reason: Invalid appcheck token.
Para reativar o App Check, faça o seguinte:
- Remova o comentário do código de registro do App Check em
DatabaseExampleApp. - Reinicie o app.
- Anote o novo token do App Check no console do Xcode.
- Registre o token de depuração nas configurações do App Check no seu app no Console do Firebase.
- Execute o app novamente.
- Você não verá mais uma mensagem de erro e poderá adicionar novas postagens e comentários no app.
10. Parabéns!

Agora você sabe como:
- Adicionar a verificação de app a um projeto existente
- Configurar um provedor de atestados do App Attest para a versão de produção do app
- Configurar um provedor de atestado de depuração para testar seu app em um simulador
- Observe o lançamento da versão do app para saber quando aplicar o App Check ao seu projeto do Firebase
- Ativar a aplicação obrigatória do App Check
Próximas etapas
Aprenda a usar a Configuração remota para lançar gradualmente o App Check aos seus usuários no codelab Implantar gradualmente o Firebase App Check usando a Configuração remota do Firebase
Confira outros recursos que podem ser úteis
A configuração descrita neste codelab funciona na maioria dos casos, mas o App Check oferece mais flexibilidade, se necessário. Confira mais detalhes nos links abaixo:


