1. Introduction
Firebase App Check aide à protéger vos ressources backend contre les abus, tels que la fraude à la facturation et le phishing, en garantissant que les demandes proviennent d'applications et d'appareils légitimes. Il fonctionne à la fois avec les services Firebase et vos propres services backend pour assurer la sécurité de vos ressources.
Vous pouvez en savoir plus sur Firebase App Check dans la documentation Firebase.
App Check utilise des services spécifiques à la plate-forme pour vérifier l'intégrité d'une application et/ou d'un appareil. Ces services sont appelés fournisseurs d'attestation . L'un de ces fournisseurs est le service App Attest d'Apple, qu'App Check peut utiliser pour vérifier l'authenticité des applications et des appareils Apple.
Ce que vous construirez
Dans cet atelier de programmation, vous allez ajouter et appliquer App Check dans un exemple d'application existant afin que la base de données en temps réel du projet soit protégée contre l'accès par des applications et des appareils illégitimes.
Ce que vous apprendrez
- Comment ajouter Firebase App Check à une application existante.
- Comment installer différents fournisseurs d'attestation Firebase App Check.
- Comment configurer l'attestation d'application pour votre application.
- Comment configurer le fournisseur d'attestation de débogage pour tester votre application sur des simulateurs pendant le développement de l'application.
Ce dont vous aurez besoin
- Xcode 13.3.1 ou version ultérieure
- Un compte développeur Apple qui vous permet de créer de nouveaux identifiants d'application
- Un appareil iOS/iPadOS prenant en charge App Attest (en savoir plus sur la disponibilité de l'API App Attest )
2. Obtenez le projet de démarrage
Le référentiel Firebase Quickstarts pour iOS contient des exemples d'applications pour présenter différents produits Firebase. Vous utiliserez l'application Firebase Database Quickstart pour SwiftUI comme base pour cet atelier de programmation.
Clonez le dépôt Firebase Quickstarts pour iOS à partir de la ligne de commande :
git clone https://github.com/firebase/quickstart-ios.git cd quickstart-ios
Ouvrez le projet d'application Realtime Database SwiftUI Quickstart dans Xcode :
cd database/DatabaseExampleSwiftUI/DatabaseExample xed .
3. Ajoutez App Check à votre application
- Attendez que Swift Package Manager résolve les dépendances du projet.
- Ouvrez l’onglet Général de la cible de l’application
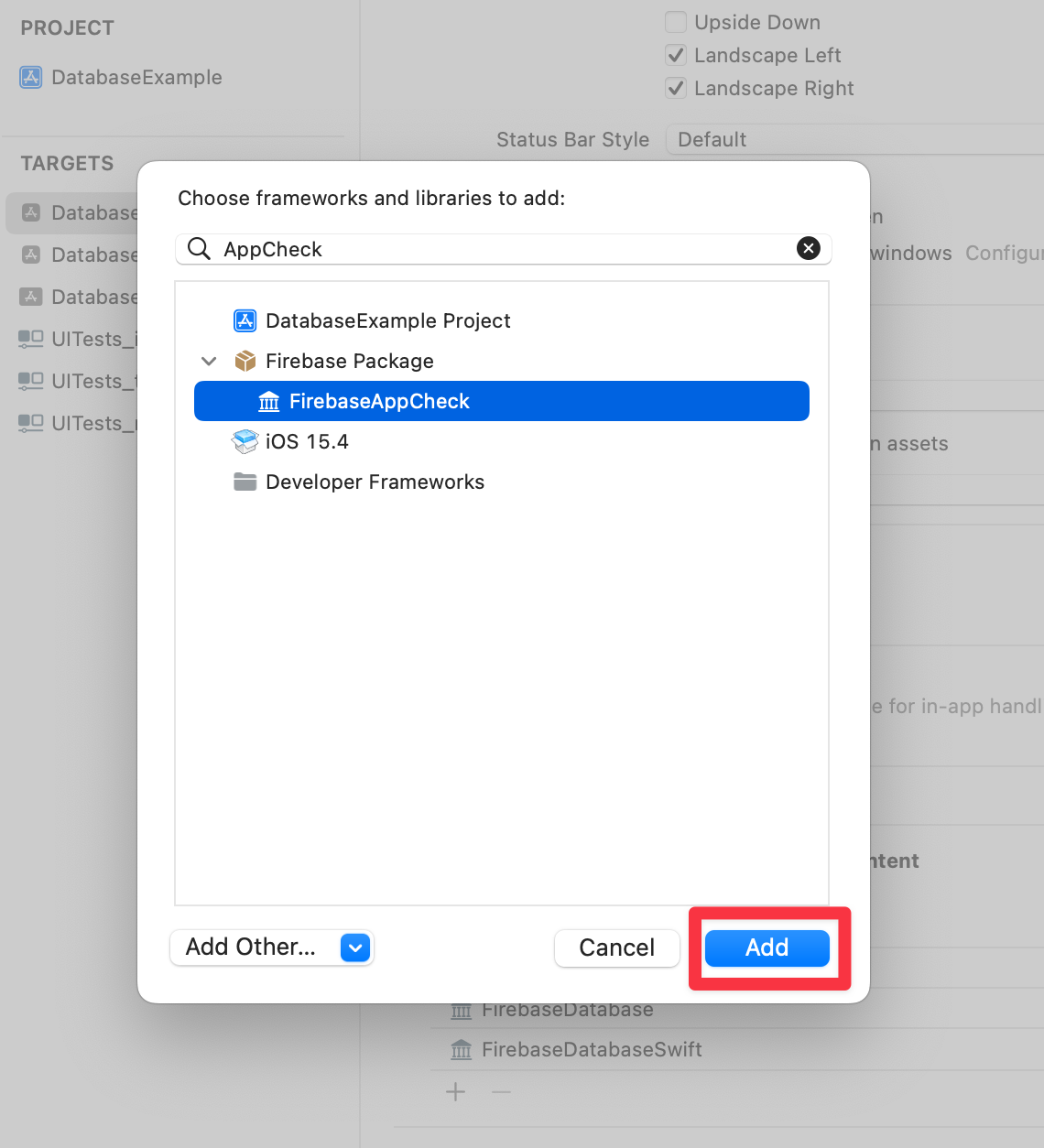
DatabaseExample (iOS). Ensuite, dans la section Frameworks, bibliothèques et contenu intégré , cliquez sur le bouton + .
- Sélectionnez pour ajouter
FirebaseAppCheck.
4. Créez et installez la fabrique de fournisseurs App Check
- Dans le groupe Fichiers
Shared, ajoutez un nouveau groupe nomméAppCheck. - Dans ce groupe, créez une classe d'usine dans un fichier séparé, par exemple
MyAppCheckProviderFactory.swift, en veillant à l'ajouter à la cibleDatabaseExample (iOS):import Firebase class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory { func createProvider(with app: FirebaseApp) -> AppCheckProvider? { #if targetEnvironment(simulator) // App Attest is not available on simulators. // Use a debug provider. return AppCheckDebugProvider(app: app) #else // Use App Attest provider on real devices. return AppAttestProvider(app: app) #endif } } - Ensuite, dans
DatabaseExampleApp.swift, assurez-vous d'importerFirebaseAppChecket définissez une instance de la classeMyAppCheckProviderFactorycomme usine de fournisseur App Check.import SwiftUI import FirebaseCore import FirebaseAppCheck @main struct DatabaseExampleApp: App { init() { // Set an instance of MyAppCheckProviderFactory as an App Check // provider factory before configuring Firebase. AppCheck.setAppCheckProviderFactory(MyAppCheckProviderFactory()) FirebaseApp.configure() } ... }
5. Créez et configurez un projet Firebase
Pour utiliser App Check dans votre projet iOS, vous devez suivre ces étapes dans la console Firebase :
- Configurez un projet Firebase.
- Ajoutez votre application iOS au projet Firebase.
- Configurez l'authentification Firebase.
- Initialisez l'instance de base de données en temps réel que vous allez protéger.
- Configurez la vérification des applications.
Créer un projet
Tout d'abord, vous devez créer un projet Firebase.
- Dans la console Firebase , sélectionnez Ajouter un projet .
- Nommez votre projet
App Check Codelab - Cliquez sur Continuer.
- Désactivez Google Analytics pour ce projet, puis cliquez sur Créer un projet.
Créer une instance de base de données en temps réel
Maintenant, accédez à la section Base de données en temps réel de la console Firebase.
- Cliquez sur le bouton Créer une base de données pour démarrer le workflow de création de base de données.
- Laissez l'emplacement par défaut (
us-central1) de la base de données inchangé et cliquez sur Next . - Assurez-vous que le mode verrouillé est sélectionné et cliquez sur le bouton Activer pour activer les règles de sécurité de votre base de données.
- Accédez à l'onglet Règles du navigateur de base de données en temps réel et remplacez les règles par défaut par les suivantes :
{ "rules": { // User profiles are only readable/writable by the user who owns it "users": { "$UID": { ".read": "auth.uid == $UID", ".write": "auth.uid == $UID" } }, // Posts can be read by anyone but only written by logged-in users. "posts": { ".read": true, ".write": "auth.uid != null", "$POSTID": { // UID must match logged in user and is fixed once set "uid": { ".validate": "(data.exists() && data.val() == newData.val()) || newData.val() == auth.uid" }, // User can only update own stars "stars": { "$UID": { ".validate": "auth.uid == $UID" } } } }, // User posts can be read by anyone but only written by the user that owns it, // and with a matching UID "user-posts": { ".read": true, "$UID": { "$POSTID": { ".write": "auth.uid == $UID", ".validate": "data.exists() || newData.child('uid').val() == auth.uid" } } }, // Comments can be read by anyone but only written by a logged in user "post-comments": { ".read": true, ".write": "auth.uid != null", "$POSTID": { "$COMMENTID": { // UID must match logged in user and is fixed once set "uid": { ".validate": "(data.exists() && data.val() == newData.val()) || newData.val() == auth.uid" } } } } } } - Cliquez sur le bouton Publier pour activer les règles de sécurité mises à jour.
Préparez votre application iOS pour qu'elle soit connectée à Firebase
Pour pouvoir exécuter l'exemple d'application sur un appareil physique, vous devez ajouter le projet à votre équipe de développement afin que Xcode puisse gérer le profil de provisionnement requis pour vous. Suivez ces étapes pour ajouter l'exemple d'application à votre compte de développeur :
- Dans Xcode, sélectionnez le projet
DatabaseExampledans le navigateur de projet. - Sélectionnez la cible
DatabaseExample (iOS)et ouvrez l’onglet Signature et capacités . - Vous devriez voir un message d'erreur indiquant "La signature pour DatabaseExample (iOS) nécessite une équipe de développement" .
- Mettez à jour l’ identifiant du bundle en un identifiant unique. Le moyen le plus simple d'y parvenir consiste à utiliser le nom de domaine inversé de votre site Web, par exemple
com.acme.samples.firebase.quickstart.DatabaseExample(veuillez ne pas utiliser cet identifiant ; choisissez plutôt votre propre identifiant unique). - Sélectionnez votre équipe de développement.
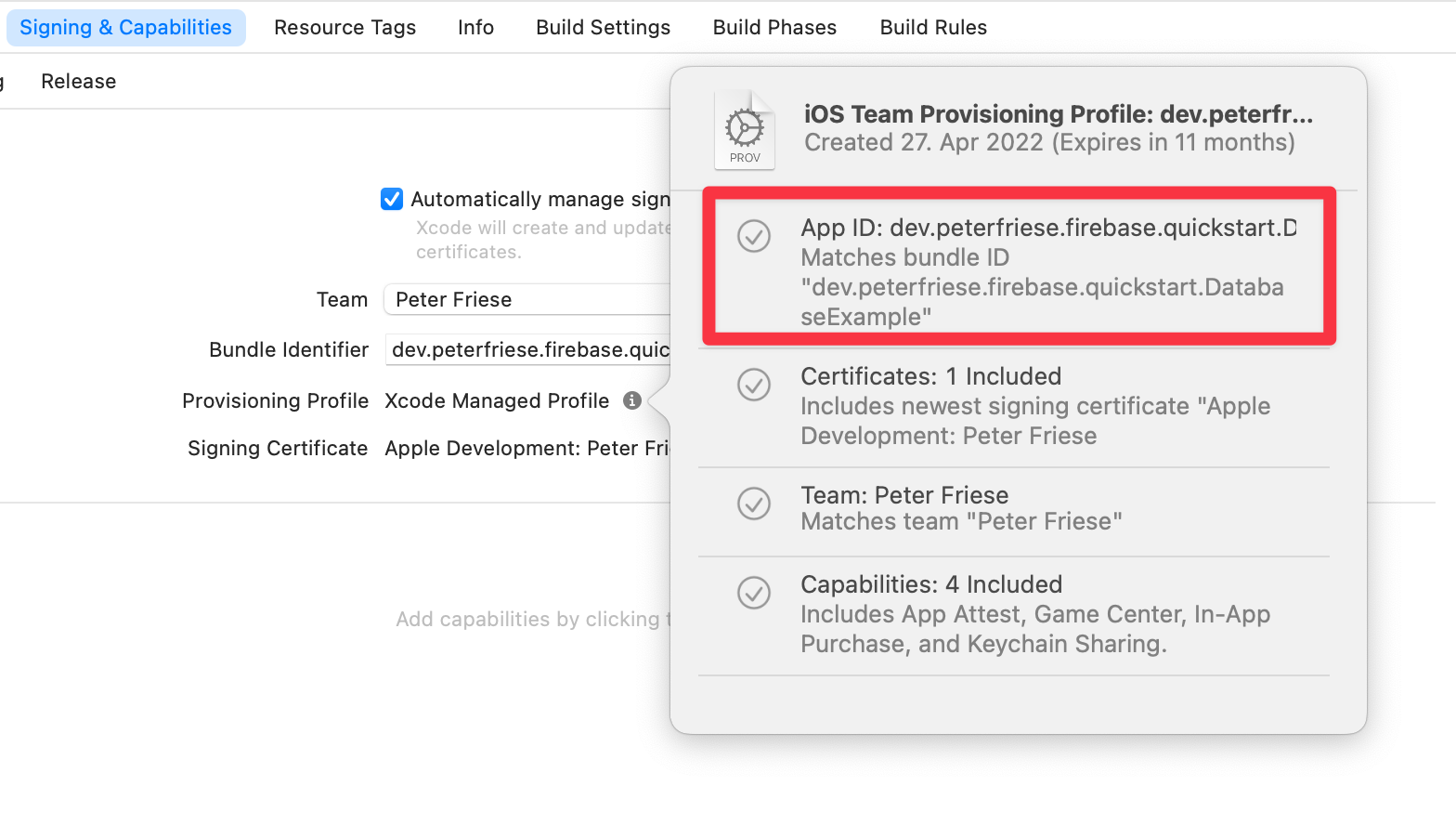
- Vous saurez que tout s'est bien passé lorsque Xcode affiche "Provisioning Profile: Xcode Managed Profile" et une petite icône d'information à côté de cette étiquette. Cliquer sur cette icône affichera plus de détails sur le profil de provisionnement.

Connectez votre application iOS
Pour une explication détaillée de la connexion de votre application, consultez la documentation sur l'ajout de Firebase à votre projet iOS . Pour commencer, suivez ces étapes principales dans la console Firebase :
- Depuis l'écran Présentation du projet de votre nouveau projet, cliquez sur le bouton + Ajouter une application , puis cliquez sur l'icône iOS+ pour ajouter une nouvelle application iOS à votre projet Firebase.
- Saisissez l'ID de bundle de votre application (utilisez celui que vous avez défini dans la section précédente, tel que
com.acme.samples.firebase.quickstart.DatabaseExample- gardez à l'esprit qu'il doit s'agir d'un identifiant unique) - Cliquez sur Enregistrer l'application .
- Firebase génère un fichier
GoogleService-Info.plistcontenant toutes les métadonnées Firebase nécessaires pour votre application. - Cliquez sur Télécharger GoogleService-Info.plist pour télécharger le fichier.
- Dans Xcode, vous verrez que le projet contient déjà un fichier nommé
GoogleService-Info.plist. Supprimez d'abord ce fichier. Vous le remplacerez par celui de votre propre projet Firebase à l'étape suivante. - Copiez le fichier
GoogleService-Info.plistque vous avez téléchargé à l'étape précédente dans le dossier racine de votre projet Xcode et ajoutez-le à la cibleDatabaseExample (iOS), en vous assurant qu'il s'appelleGoogleService-Info.plist - Cliquez sur les étapes restantes du processus d'inscription. Étant donné que l’exemple de projet est déjà correctement configuré, vous n’avez pas besoin d’apporter de modifications au code.
Configurer l'authentification Firebase
Phew! C'est un peu de configuration jusqu'à présent, mais tenez bon ! Si vous êtes nouveau sur Firebase, vous avez découvert les éléments essentiels d'un flux de travail avec lequel vous vous familiariserez bientôt.
Vous allez maintenant configurer l'authentification Firebase pour cette application.
Activer le fournisseur de connexion par e-mail/mot de passe d'authentification
- Toujours dans la console Firebase , ouvrez la section Authentification de la console.
- Cliquez sur Commencer pour configurer l'authentification Firebase pour votre projet.
- Sélectionnez l'onglet Méthode de connexion .
- Sélectionnez Email/Mot de passe dans la section Fournisseurs natifs .
- Activez Email/Mot de passe et cliquez sur Enregistrer .
Ajouter un utilisateur test
- Ouvrez l'onglet Utilisateurs de la section Authentification .
- Cliquez sur Ajouter un utilisateur .
- Spécifiez une adresse e-mail et un mot de passe pour votre utilisateur test, puis cliquez sur Ajouter un utilisateur .
Essayez l'application
Revenez à Xcode et exécutez l'application sur le simulateur iOS. Connectez-vous avec l'e-mail et le mot de passe de l'utilisateur test que vous venez de créer. Une fois connecté, créez une publication, publiez un commentaire sur une publication existante et ajoutez/désactivez les publications.
6. Configurer un fournisseur d'attestation App Attest
Au cours de cette étape, vous allez configurer App Check pour utiliser le fournisseur App Attest dans la console Firebase.
- Dans la console Firebase, accédez à la section App Check de la console.
- Cliquez sur Commencer .
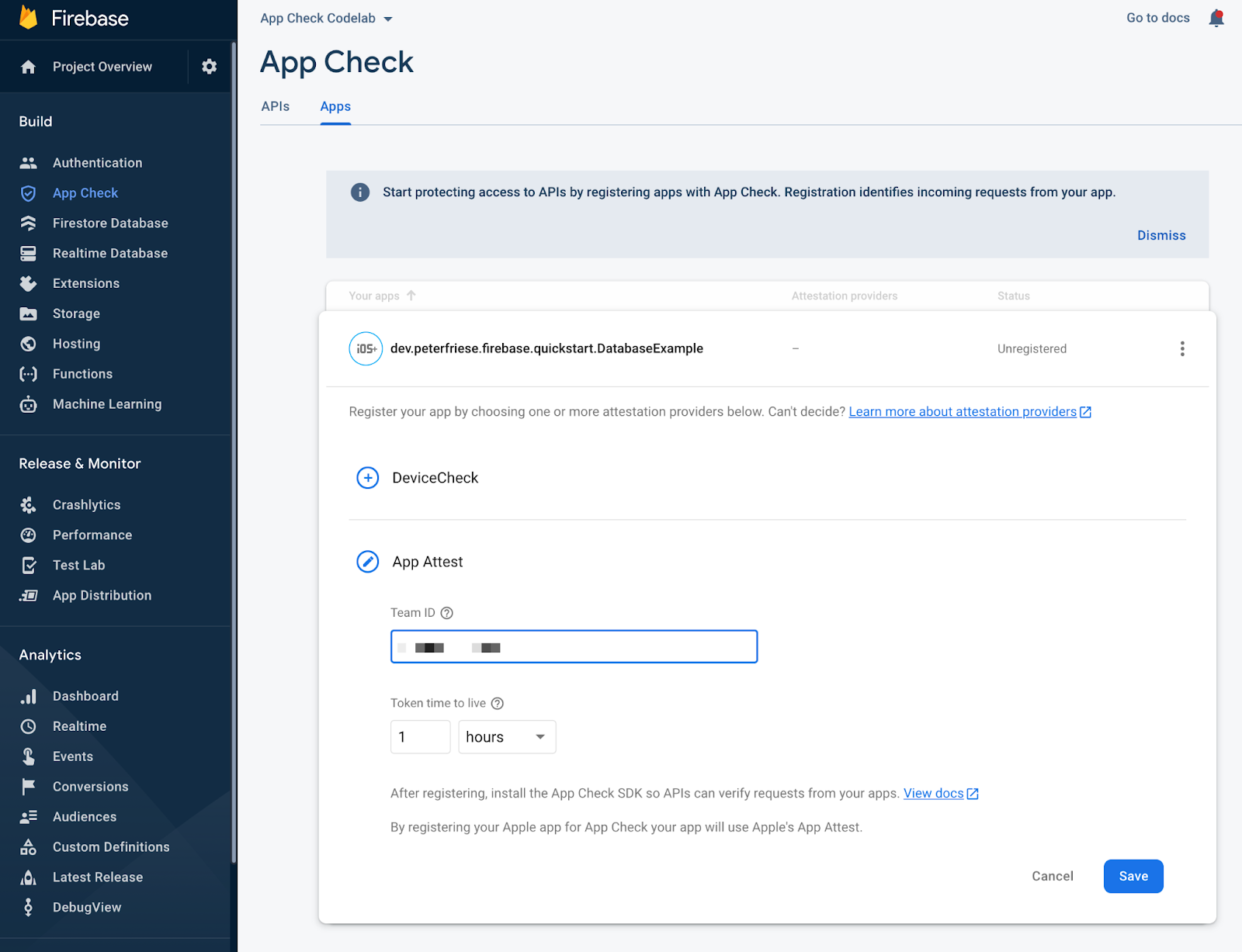
- Dans l'onglet Applications , cliquez sur votre application pour développer ses détails.
- Cliquez sur App Attest pour configurer App Attest, puis entrez l'ID d'équipe de votre compte de développeur Apple (vous pouvez le trouver dans la section Adhésion sur le portail des développeurs Apple) :

- Cliquez sur Enregistrer .
Avec cela, vous disposez d'un projet Firebase fonctionnel qui est connecté à notre nouvelle application et App Check est activé.
Vous êtes maintenant prêt à configurer notre service d'attestation spécifique ! Pour en savoir plus sur ce flux de travail, consultez Activer App Check avec App Attest sur iOS .
7. Configurez l'attestation d'application pour votre application
Il est maintenant temps de mettre la main sur le SDK Firebase App Check et d'implémenter du code client.
Tout d'abord, vous devez configurer le projet Xcode afin que le SDK puisse utiliser l'API App Attest d'Apple pour garantir que les demandes envoyées depuis votre application proviennent d'instances légitimes de votre application.
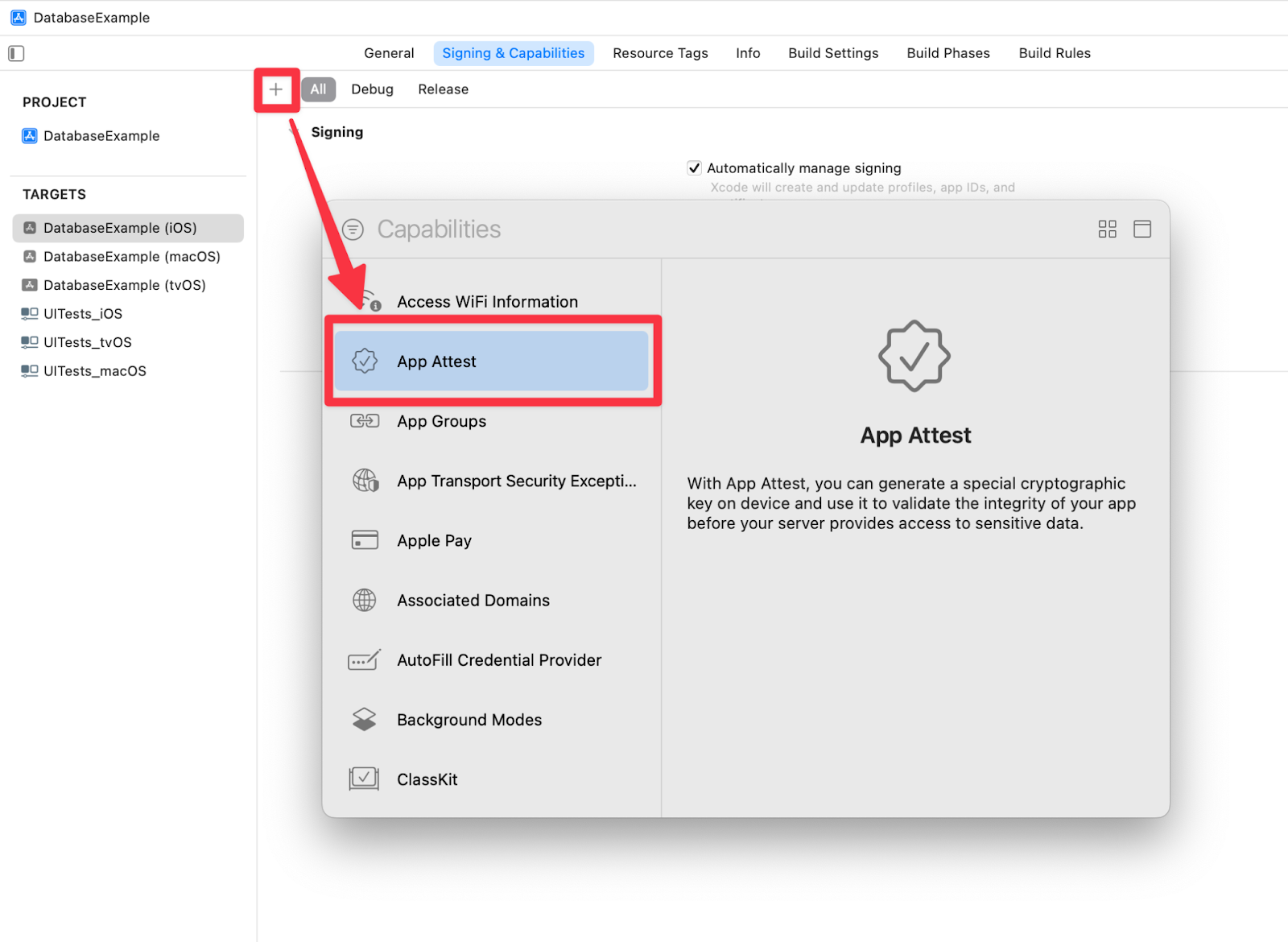
- Ajoutez la fonctionnalité App Attest pour votre cible d'application dans le projet Xcode :
- ouvrez l'onglet Signature et capacités dans les paramètres cibles de votre application
- cliquez sur le bouton " + "
- dans la boîte de dialogue, recherchez et sélectionnez la fonctionnalité d'attestation d'application

- Un fichier
DatabaseExample (iOS).entitlementsapparaîtra dans le dossier racine de votre projet Xcode après avoir effectué l'étape précédente. - Dans le fichier
DatabaseExample (iOS).entitlements, remplacez la valeur de la cléApp Attest Environmentparproduction.
Une fois que vous avez terminé ces étapes et lancé l'application sur un appareil iOS physique (iPhone/iPad), l'application pourra toujours accéder à la base de données en temps réel. Dans une étape ultérieure, vous appliquerez App Check, qui bloquera les demandes envoyées par des applications et des appareils illégitimes.
Pour en savoir plus sur ce flux de travail, consultez Activer App Check avec App Attest sur iOS .
8. Configurer un fournisseur d'attestation de débogage pour le simulateur iOS
Le fournisseur Firebase App Check Debug permet de tester des applications avec l'application Firebase App Check dans des environnements non fiables, y compris le simulateur iOS, pendant le processus de développement. Ensuite, vous devez configurer ensemble le fournisseur de débogage.
Installez le fournisseur de débogage Firebase dans votre application
Option 1 : créer sous condition une instance du fournisseur de débogage dans votre usine
Vous avez effectué l’essentiel de cette opération lorsque vous avez créé la fabrique de fournisseurs App Check. Dans cette étape, vous ajouterez la journalisation du secret de débogage local généré par le fournisseur de débogage, afin de pouvoir enregistrer cette instance de l'application dans la console Firebase à des fins de débogage.
Mettez à jour MyAppCheckProviderFactory.swift avec le code suivant :
import Firebase
class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
#if targetEnvironment(simulator)
// App Attest is not available on simulators.
// Use a debug provider.
let provider = AppCheckDebugProvider(app: app)
// Print only locally generated token to avoid a valid token leak on CI.
print("Firebase App Check debug token: \(provider?.localDebugToken() ?? "" )")
return provider
#else
// Use App Attest provider on real devices.
return AppAttestProvider(app: app)
#endif
}
}
Cette approche nous donne plus de flexibilité pour configurer App Check en fonction de l'environnement. Par exemple, vous pouvez utiliser d'autres fournisseurs d'attestation comme DeviceCheck ou un fournisseur d'attestation personnalisé sur les versions du système d'exploitation où l'attestation d'application n'est pas disponible. Voir un exemple ci-dessous :
import Firebase
class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
#if targetEnvironment(simulator)
// App Attest is not available on simulators.
// Use a debug provider.
let provider = AppCheckDebugProvider(app: app)
// Print only locally generated token to avoid a valid token leak on CI.
print("Firebase App Check debug token: \(provider?.localDebugToken() ?? "" )")
return provider
#else
if #available(iOS 14.0, *) {
// Use App Attest provider on real devices.
return AppAttestProvider(app: app)
} else {
return DeviceCheckProvider(app: app)
}
#endif
}
}
Option 2 : installer AppCheckDebugProviderFactory
Pour les cas plus simples, vous pouvez installer temporairement ou conditionnellement AppCheckDebugProviderFactory avant de configurer l'instance d'application Firebase :
init() {
#if targetEnvironment(simulator)
let providerFactory = AppCheckDebugProviderFactory()
#else
let providerFactory = MyAppCheckProviderFactory()
#endif
AppCheck.setAppCheckProviderFactory(providerFactory)
FirebaseApp.configure()
}
Cela vous évitera quelques lignes de code lors de la création de votre propre usine de fournisseurs App Check.
Enregistrez votre secret de débogage dans la console Firebase
Obtenez le secret de débogage de votre simulateur iOS
- Si vous avez choisi d'installer
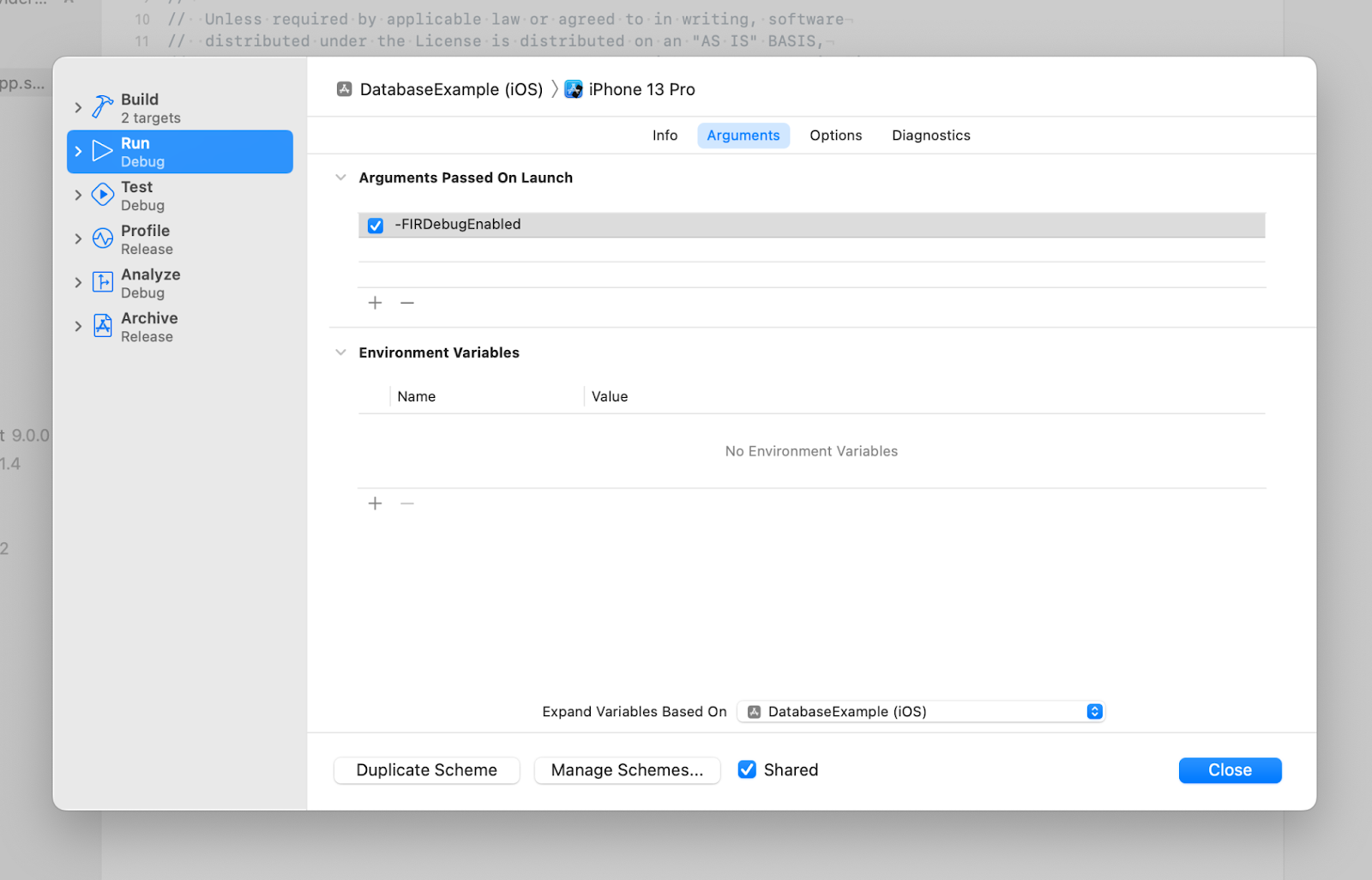
AppCheckDebugProviderFactory(option 2 ci-dessus), vous devez activer la journalisation du débogage pour votre application en ajoutant-FIRDebugEnabledaux arguments de lancement de l'application :
- Exécutez votre application sur un simulateur
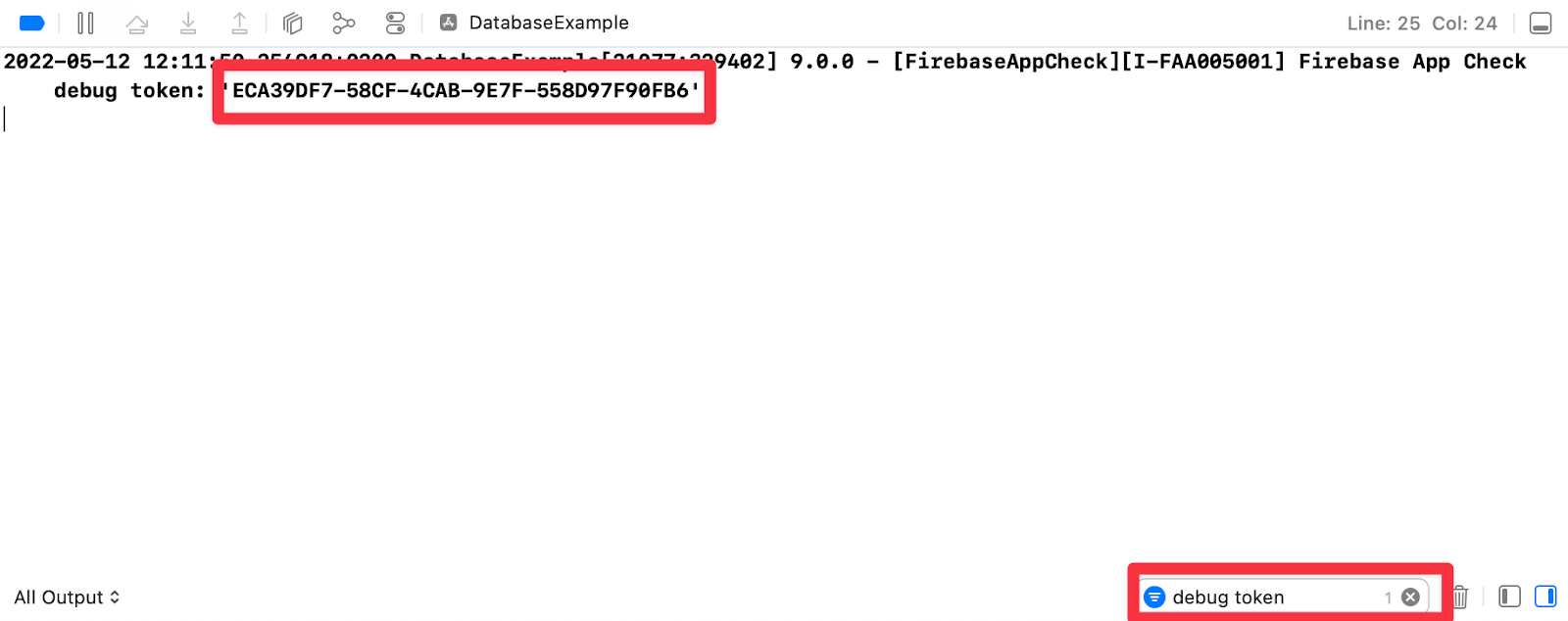
- Recherchez le secret de débogage dans la console Xcode. Vous pouvez utiliser le filtre de la console pour le trouver plus rapidement :

Remarque : Le secret de débogage est généré pour votre simulateur lors du premier lancement de l'application et est stocké dans les paramètres par défaut de l'utilisateur. Si vous supprimez l'application, réinitialisez le simulateur ou utilisez un autre simulateur, un nouveau secret de débogage sera généré. Assurez-vous d'enregistrer le nouveau secret de débogage.
Enregistrez le secret de débogage
- De retour dans la console Firevbase, accédez à la section App Check .
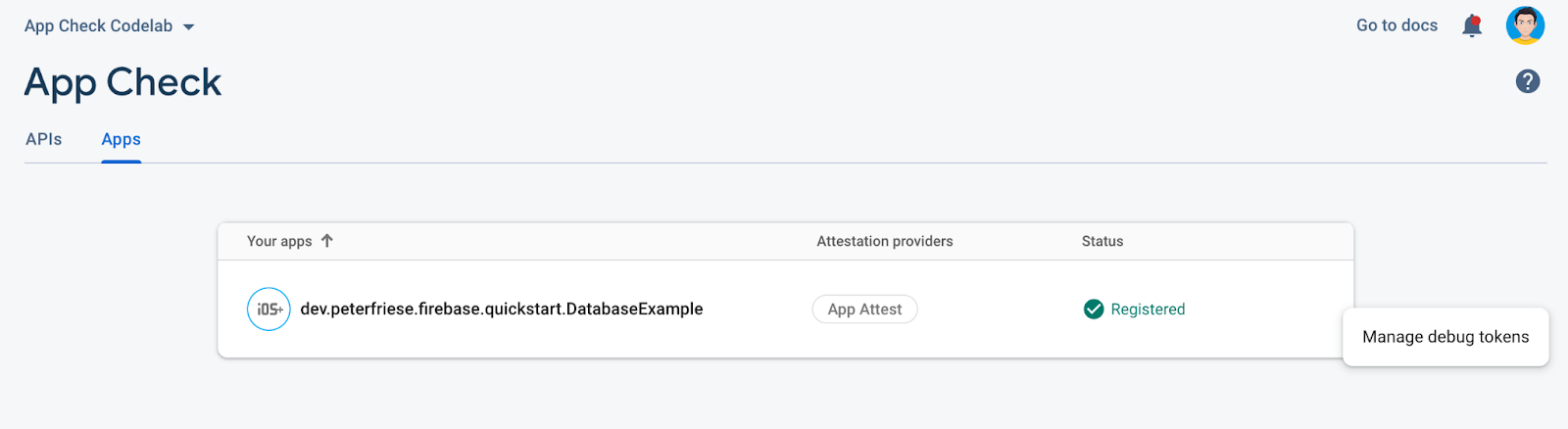
- Dans l'onglet Applications , cliquez sur votre application pour développer ses détails.
- Dans le menu de débordement, sélectionnez Gérer les jetons de débogage :

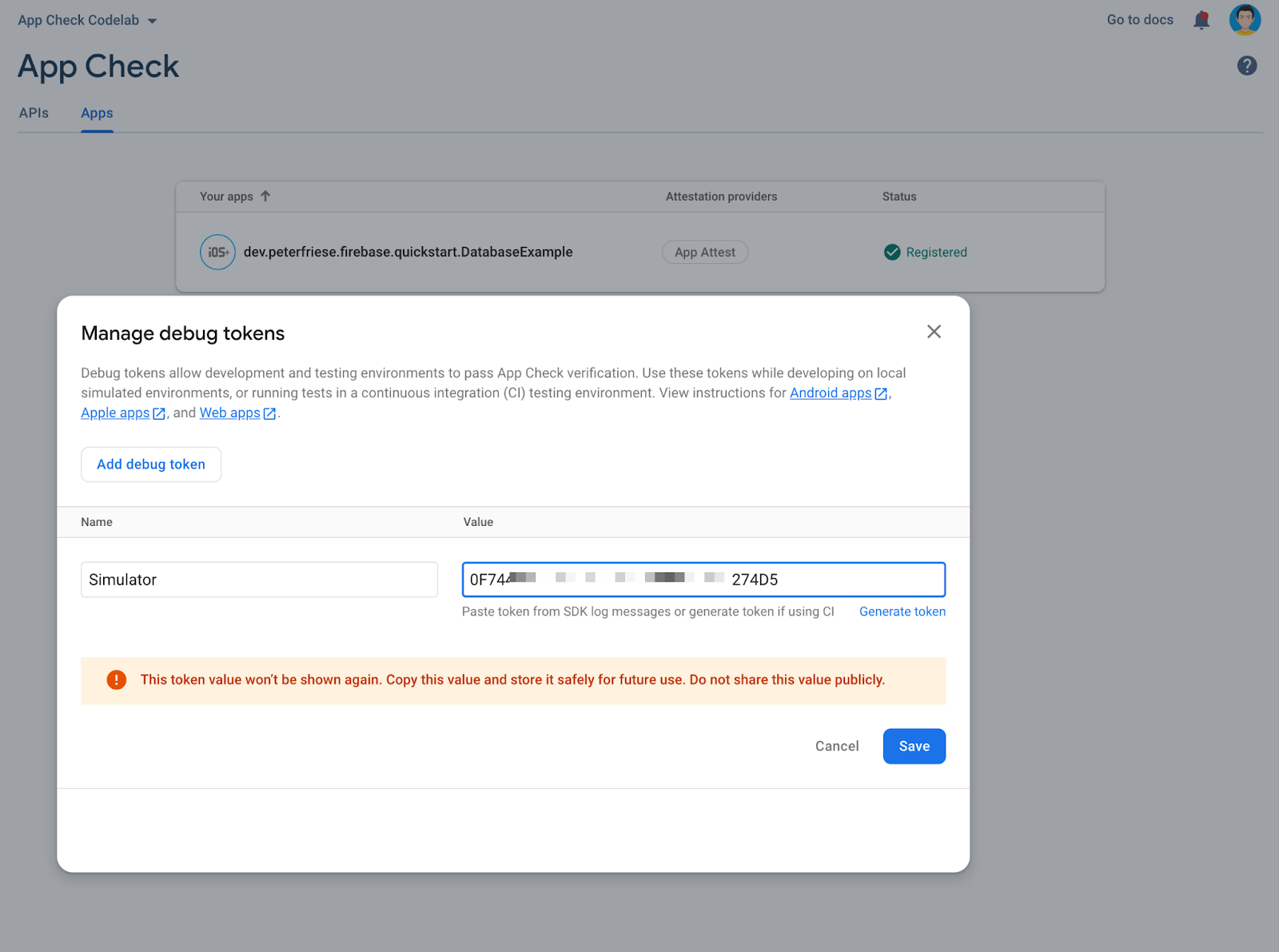
- Ajoutez le secret que vous avez copié depuis la console Xcode, puis cliquez sur Enregistrer

Après ces étapes, vous pouvez utiliser l’application sur le simulateur même si App Check est appliqué.
Remarque : Le fournisseur de débogage a été spécialement conçu pour aider à prévenir les fuites de secrets de débogage. Avec l’approche actuelle, vous n’avez pas besoin de stocker le secret de débogage dans votre code source.
Plus de détails sur ce flux peuvent être trouvés dans la documentation - voir Utiliser App Check avec le fournisseur de débogage sur iOS .
9. Activer l'application de l'App Check pour la base de données en temps réel Firebase
Pour l'instant, notre application déclare un AppCheckProviderFactory qui renvoie un AppAttestProvider pour les appareils réels. Lorsqu'elle est exécutée sur un appareil physique, votre application effectuera l'attestation et enverra les résultats au backend Firebase. Cependant, le backend Firebase accepte toujours les requêtes de n'importe quel appareil, du simulateur iOS, d'un script, etc. Ce mode est utile lorsque vous avez encore des utilisateurs avec une ancienne version de votre application sans App Check et que vous ne souhaitez pas imposer l'accès. vérifie encore.
Maintenant, vous devez activer l'application d'App Check pour garantir que l'application Firebase n'est accessible qu'à partir d'appareils légitimes. Les anciennes versions de l'application sans intégration App Check cesseront de fonctionner une fois que vous aurez activé l'application pour le projet Firebase.
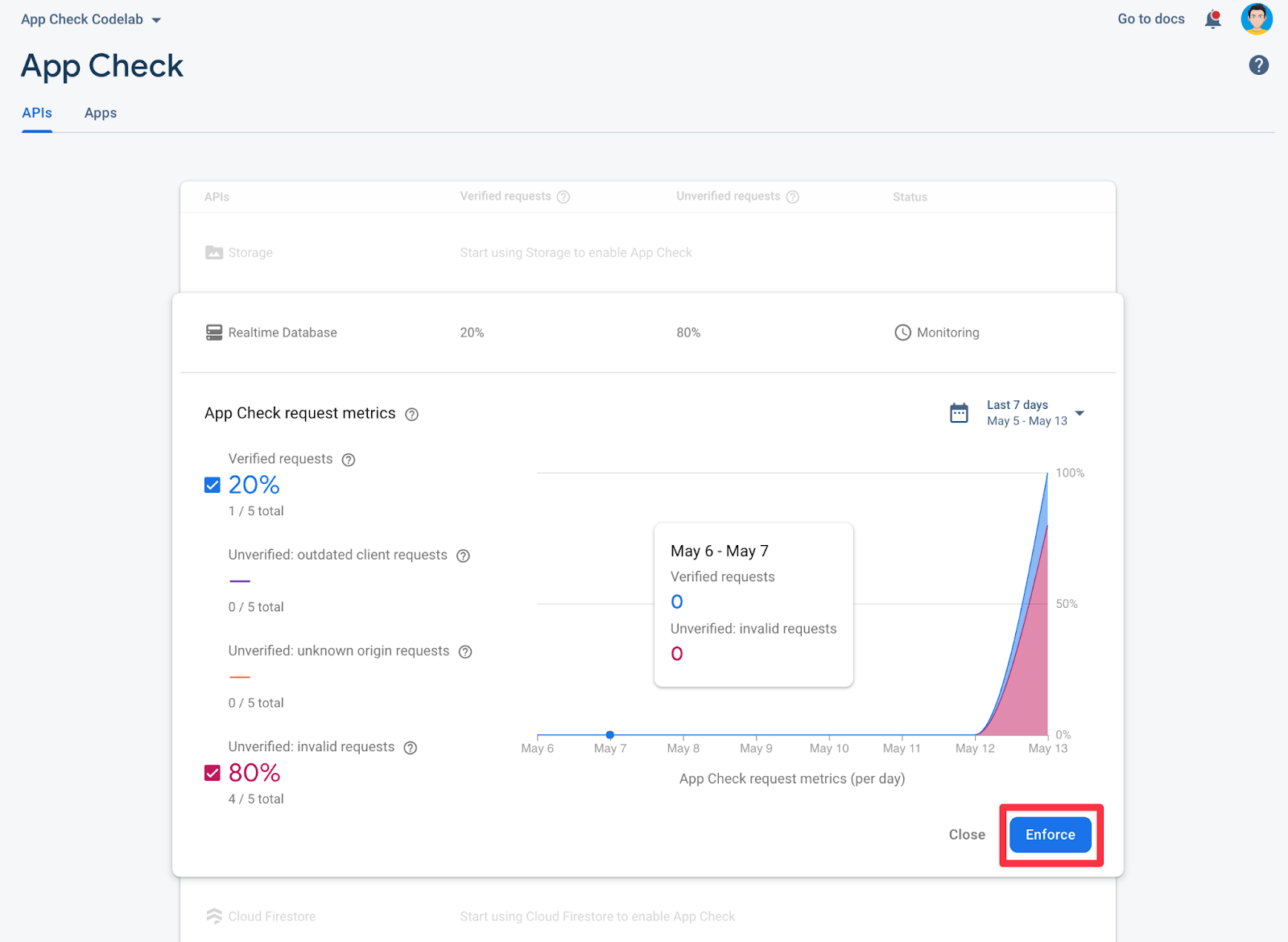
- Dans la console Firebase, dans la section App Check , cliquez sur Realtime Database pour développer ses détails.
- Cliquez sur Appliquer .

- Lisez les informations dans la boîte de dialogue de confirmation, puis cliquez sur Appliquer .
Après avoir terminé ces étapes, seules les applications légitimes pourront accéder à la base de données. Toutes les autres applications seront bloquées.
Essayez d'accéder à la base de données en temps réel avec une application illégitime
Pour voir l’application d’App Check en action, procédez comme suit :
- Désactivez l’enregistrement App Check en commentant le code d’enregistrement App Check dans la méthode
initdu point d’entrée de votre application dansDatabaseExampleApp. - Réinitialisez le simulateur en sélectionnant Appareil > Effacer tout le contenu et les paramètres . Cela effacera le simulateur (et invalidera le jeton de l'appareil).
- Exécutez à nouveau l'application sur le simulateur.
- Vous devriez maintenant voir le message d'erreur suivant :
[FirebaseDatabase][I-RDB034005] Firebase Database connection was forcefully killed by the server. Will not attempt reconnect. Reason: Invalid appcheck token.
Pour réactiver App Check, procédez comme suit :
- Supprimez le commentaire du code d'enregistrement App Check dans
DatabaseExampleApp. - Redémarrez l'application.
- Prenez note du nouveau jeton App Check dans la console de Xcode.
- Enregistrez le jeton de débogage dans les paramètres App Check de votre application dans la console Firebase.
- Réexécutez l'application.
- Vous ne devriez plus voir de message d'erreur et devriez pouvoir ajouter de nouveaux messages et commentaires dans l'application.
10. Félicitations !

Vous savez maintenant comment :
- Ajouter App Check à un projet existant
- Configurer un fournisseur d'attestation App Attest pour la version de production de votre application
- Configurer un fournisseur d'attestation de débogage pour tester votre application sur un simulateur
- Observez le déploiement de la version de l'application pour savoir quand appliquer App Check pour votre projet Firebase
- Activer l'application de l'App Check
Prochaines étapes
Découvrez comment utiliser Remote Config pour déployer progressivement App Check auprès de vos utilisateurs dans l' atelier de programmation Déployer progressivement Firebase App Check à l'aide de Firebase Remote Config.
Voici d'autres ressources qui pourraient vous être utiles
La configuration décrite dans cet atelier de programmation fonctionnera dans la plupart des cas, mais App Check vous offre plus de flexibilité si nécessaire. Consultez les liens suivants pour plus de détails :
- Dépôt Firebase Quickstarts pour iOS
- Activer la vérification des applications avec l'attestation d'application sur iOS
- Vérification de l'application Firebase dans la documentation Firebase
- Établir l'intégrité de votre application
- Enregistrez un identifiant d'application
- Activer les fonctionnalités de l'application


