1. Введение
Firebase App Check помогает защитить ваши серверные ресурсы от злоупотреблений, таких как мошенничество с выставлением счетов и фишинг, гарантируя, что запросы поступают от законных приложений и устройств. Он работает как со службами Firebase, так и с вашими собственными серверными службами, обеспечивая безопасность ваших ресурсов.
Подробнее о проверке приложений Firebase можно узнать в документации Firebase.
Проверка приложений использует сервисы, специфичные для платформы, для проверки целостности приложения и/или устройства. Эти услуги называются поставщиками аттестации . Одним из таких поставщиков является служба Apple App Attest , которую App Check может использовать для проверки подлинности приложений и устройств Apple.
Что ты построишь
В этой лаборатории кода вы добавите и внедрите проверку приложений в существующий пример приложения, чтобы база данных реального времени проекта была защищена от доступа незаконных приложений и устройств.
Что вы узнаете
- Как добавить проверку приложений Firebase в существующее приложение.
- Как установить различные поставщики аттестации Firebase App Check.
- Как настроить App Attest для вашего приложения.
- Как настроить поставщика аттестации отладки для тестирования вашего приложения на симуляторах во время разработки приложения.
Что вам понадобится
- Xcode 13.3.1 или новее
- Учетная запись разработчика Apple, позволяющая создавать новые идентификаторы приложений.
- Устройство iOS/iPadOS, поддерживающее App Attest (узнайте о доступности App Attest API )
2. Получите стартовый проект
Репозиторий Firebase Quickstarts для iOS содержит примеры приложений для демонстрации различных продуктов Firebase. В качестве основы для этой лаборатории вы будете использовать приложение Firebase Database Quickstart для SwiftUI.
Клонируйте репозиторий Firebase Quickstarts для iOS из командной строки:
git clone https://github.com/firebase/quickstart-ios.git cd quickstart-ios
Откройте проект приложения SwiftUI Quickstart для базы данных реального времени в Xcode:
cd database/DatabaseExampleSwiftUI/DatabaseExample xed .
3. Добавьте проверку приложений в свое приложение.
- Подождите, пока Swift Package Manager разрешит зависимости проекта.
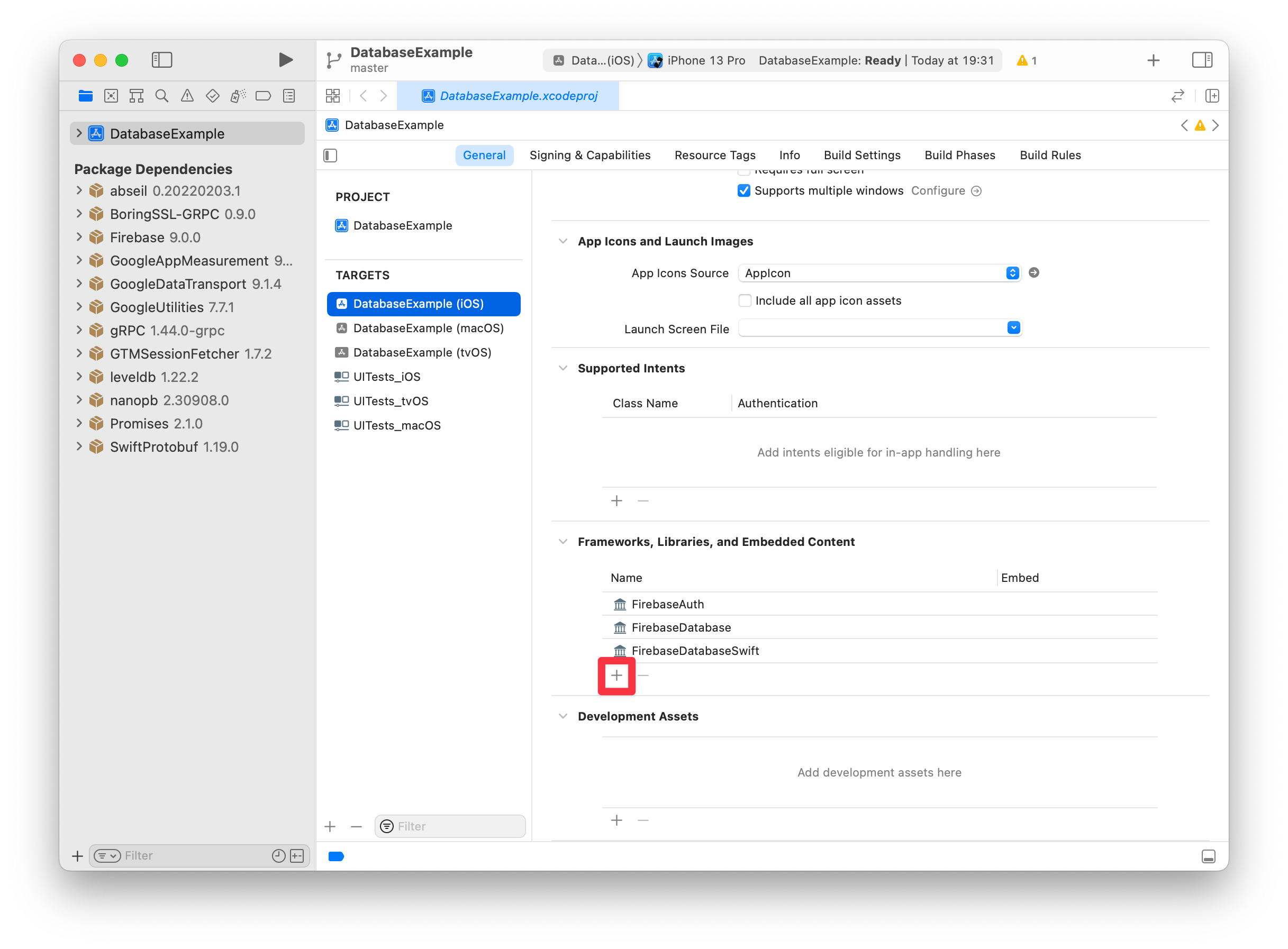
- Откройте вкладку «Общие» целевого приложения
DatabaseExample (iOS). Затем в разделе «Платформы, библиотеки и встроенный контент» нажмите кнопку «+» .
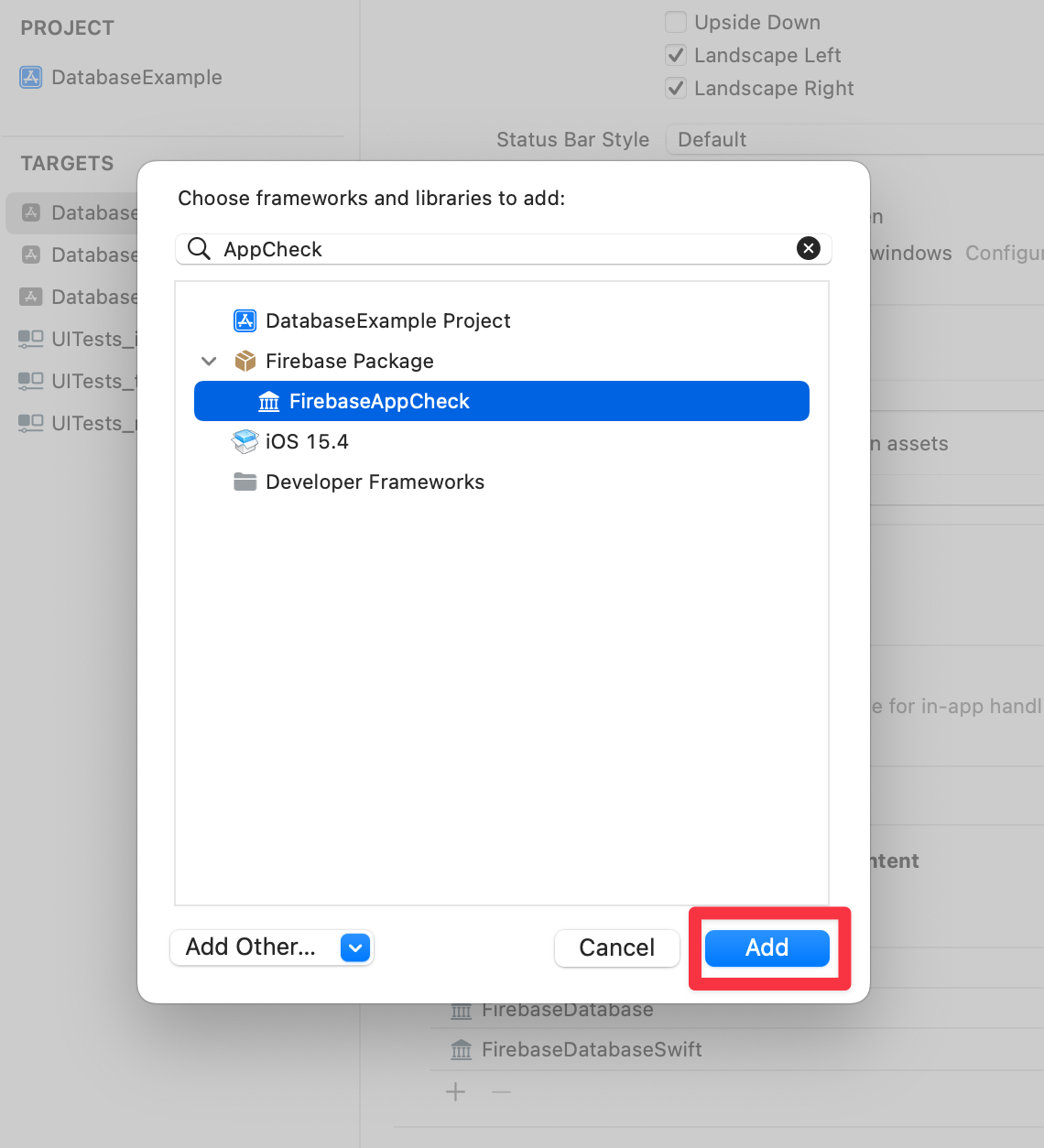
- Выберите, чтобы добавить
FirebaseAppCheck.
4. Создайте и установите фабрику поставщиков проверки приложений.
- В группе
Sharedфайлы» добавьте новую группу с именемAppCheck. - Внутри этой группы создайте фабричный класс в отдельном файле, например
MyAppCheckProviderFactory.swift, обязательно добавив его в цельDatabaseExample (iOS):import Firebase class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory { func createProvider(with app: FirebaseApp) -> AppCheckProvider? { #if targetEnvironment(simulator) // App Attest is not available on simulators. // Use a debug provider. return AppCheckDebugProvider(app: app) #else // Use App Attest provider on real devices. return AppAttestProvider(app: app) #endif } } - Затем в
DatabaseExampleApp.swiftобязательно импортируйтеFirebaseAppCheckи установите экземпляр классаMyAppCheckProviderFactoryв качестве фабрики поставщика проверки приложений.import SwiftUI import FirebaseCore import FirebaseAppCheck @main struct DatabaseExampleApp: App { init() { // Set an instance of MyAppCheckProviderFactory as an App Check // provider factory before configuring Firebase. AppCheck.setAppCheckProviderFactory(MyAppCheckProviderFactory()) FirebaseApp.configure() } ... }
5. Создайте и настройте проект Firebase.
Чтобы использовать App Check в своем проекте iOS, вам необходимо выполнить следующие шаги в консоли Firebase:
- Настройте проект Firebase.
- Добавьте свое приложение iOS в проект Firebase.
- Настройте аутентификацию Firebase.
- Инициализируйте экземпляр базы данных реального времени, который вы собираетесь защитить.
- Настройте проверку приложений.
Создать проект
Сначала вам нужно создать проект Firebase.
- В консоли Firebase выберите «Добавить проект» .
- Назовите свой проект
App Check Codelab - Нажмите Продолжить.
- Отключите Google Analytics для этого проекта и нажмите « Создать проект».
Создайте экземпляр базы данных реального времени
Теперь перейдите в раздел «База данных реального времени» консоли Firebase.
- Нажмите кнопку «Создать базу данных» , чтобы начать рабочий процесс создания базы данных.
- Оставьте расположение базы данных по умолчанию (
us-central1) без изменений и нажмите «Далее» . - Убедитесь, что выбран режим блокировки , и нажмите кнопку «Включить» , чтобы включить правила безопасности для вашей базы данных.
- Перейдите на вкладку «Правила» браузера базы данных реального времени и замените правила по умолчанию следующими:
{ "rules": { // User profiles are only readable/writable by the user who owns it "users": { "$UID": { ".read": "auth.uid == $UID", ".write": "auth.uid == $UID" } }, // Posts can be read by anyone but only written by logged-in users. "posts": { ".read": true, ".write": "auth.uid != null", "$POSTID": { // UID must match logged in user and is fixed once set "uid": { ".validate": "(data.exists() && data.val() == newData.val()) || newData.val() == auth.uid" }, // User can only update own stars "stars": { "$UID": { ".validate": "auth.uid == $UID" } } } }, // User posts can be read by anyone but only written by the user that owns it, // and with a matching UID "user-posts": { ".read": true, "$UID": { "$POSTID": { ".write": "auth.uid == $UID", ".validate": "data.exists() || newData.child('uid').val() == auth.uid" } } }, // Comments can be read by anyone but only written by a logged in user "post-comments": { ".read": true, ".write": "auth.uid != null", "$POSTID": { "$COMMENTID": { // UID must match logged in user and is fixed once set "uid": { ".validate": "(data.exists() && data.val() == newData.val()) || newData.val() == auth.uid" } } } } } } - Нажмите кнопку «Опубликовать» , чтобы активировать обновленные правила безопасности.
Подготовьте свое iOS-приложение к подключению к Firebase
Чтобы иметь возможность запускать пример приложения на физическом устройстве, вам необходимо добавить проект в свою команду разработчиков, чтобы Xcode мог управлять необходимым профилем подготовки за вас. Выполните следующие действия, чтобы добавить пример приложения в свою учетную запись разработчика:
- В Xcode выберите проект
DatabaseExampleв навигаторе проектов. - Выберите цель
DatabaseExample (iOS)и откройте вкладку «Подписание и возможности» . - Вы должны увидеть сообщение об ошибке «Для подписания DatabaseExample (iOS) требуется группа разработчиков» .
- Обновите идентификатор пакета до уникального идентификатора. Самый простой способ добиться этого — использовать обратное доменное имя вашего веб-сайта, например
com.acme.samples.firebase.quickstart.DatabaseExample(пожалуйста, не используйте этот идентификатор; вместо этого выберите свой собственный уникальный идентификатор). - Выберите команду разработчиков.
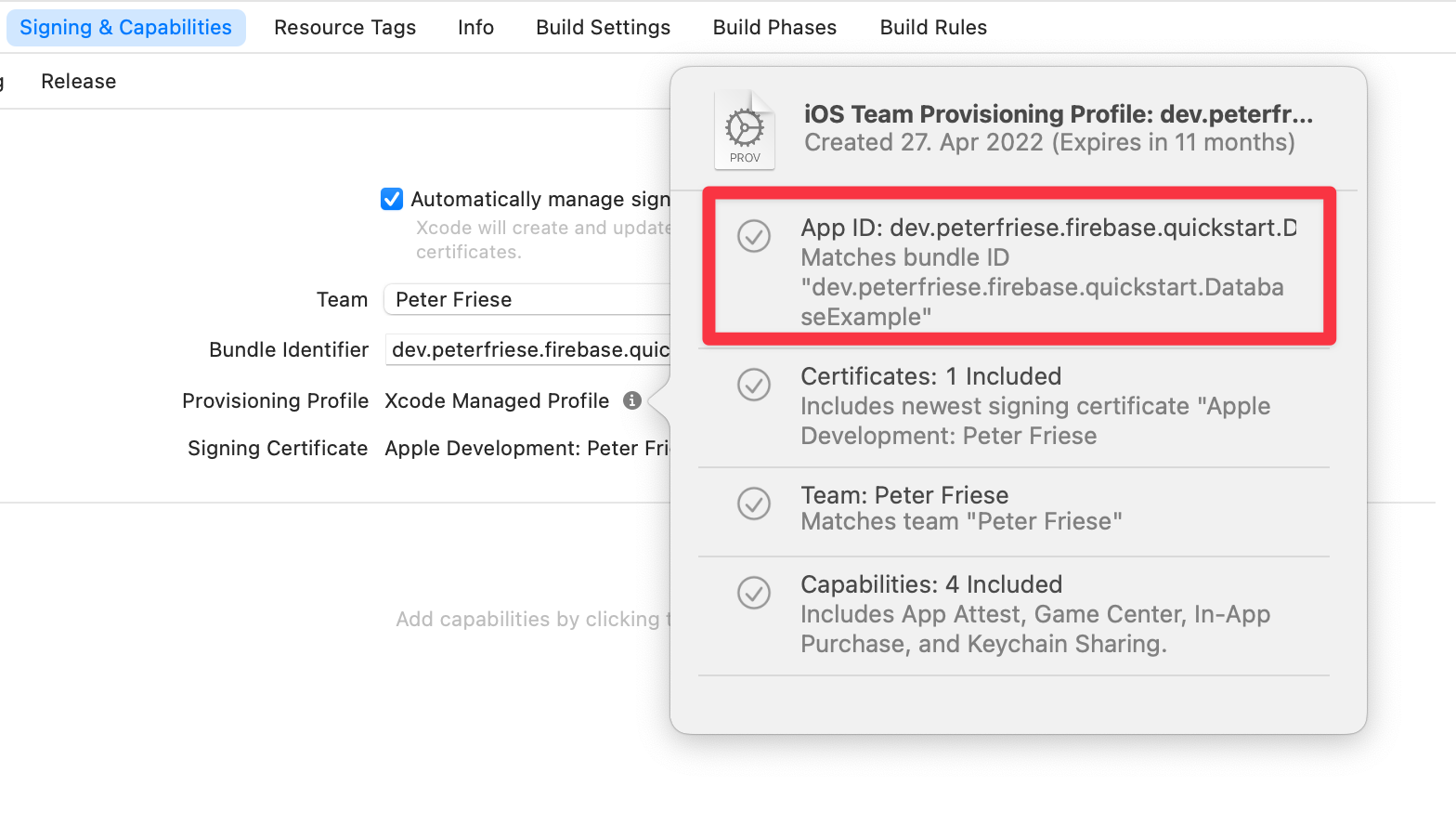
- Вы узнаете, что все прошло хорошо, когда Xcode отобразит «Профиль обеспечения: управляемый профиль Xcode» и небольшой информационный значок рядом с этой меткой. Нажав на этот значок, вы увидите более подробную информацию о профиле обеспечения.

Подключите свое iOS-приложение
Подробное объяснение подключения вашего приложения можно найти в документации о добавлении Firebase в ваш проект iOS . Чтобы начать, выполните следующие основные шаги в консоли Firebase:
- На экране «Обзор проекта» вашего нового проекта нажмите кнопку «+ Добавить приложение» , а затем щелкните значок iOS+, чтобы добавить новое приложение iOS в ваш проект Firebase.
- Введите идентификатор пакета вашего приложения (используйте тот, который вы определили в предыдущем разделе, например
com.acme.samples.firebase.quickstart.DatabaseExample— помните, что это должен быть уникальный идентификатор). - Нажмите «Зарегистрировать приложение» .
- Firebase генерирует файл
GoogleService-Info.plist, содержащий все необходимые метаданные Firebase для вашего приложения. - Нажмите «Загрузить GoogleService-Info.plist» , чтобы загрузить файл.
- В Xcode вы увидите, что проект уже содержит файл с именем
GoogleService-Info.plist. Сначала удалите этот файл — на следующем шаге вы замените его файлом для вашего собственного проекта Firebase. - Скопируйте файл
GoogleService-Info.plist, который вы скачали на предыдущем шаге, в корневую папку вашего проекта Xcode и добавьте его в целевой объектDatabaseExample (iOS), убедившись, что он называетсяGoogleService-Info.plist - Пройдите оставшиеся этапы процесса регистрации. Поскольку пример проекта уже настроен правильно, вам не нужно вносить какие-либо изменения в код.
Настройка аутентификации Firebase
Уф! Пока это довольно сложная настройка, но держитесь! Если вы новичок в Firebase, вы видели важные части рабочего процесса, с которыми скоро познакомитесь.
Теперь вы настроите аутентификацию Firebase для этого приложения.
Включить аутентификацию. Поставщик входа в систему по электронной почте и паролю.
- Продолжая работать в консоли Firebase , откройте раздел консоли «Аутентификация» .
- Нажмите «Начать» , чтобы настроить аутентификацию Firebase для вашего проекта.
- Выберите вкладку «Метод входа» .
- Выберите адрес электронной почты/пароль в разделе «Нативные провайдеры» .
- Включите адрес электронной почты/пароль и нажмите « Сохранить» .
Добавить тестового пользователя
- Откройте вкладку «Пользователи» раздела «Аутентификация» .
- Нажмите Добавить пользователя .
- Укажите адрес электронной почты и пароль для вашего тестового пользователя, затем нажмите «Добавить пользователя» .
Попробуйте приложение
Вернитесь в Xcode и запустите приложение в симуляторе iOS. Войдите, используя адрес электронной почты и пароль только что созданного тестового пользователя. После входа в систему создайте публикацию, опубликуйте комментарий к существующей публикации и пометьте/снимите пометку с публикации.
6. Настройте поставщика аттестации App Attest.
На этом этапе вы настроите App Check для использования поставщика App Attest в консоли Firebase.
- В консоли Firebase перейдите в раздел «Проверка приложений» .
- Нажмите «Начать» .
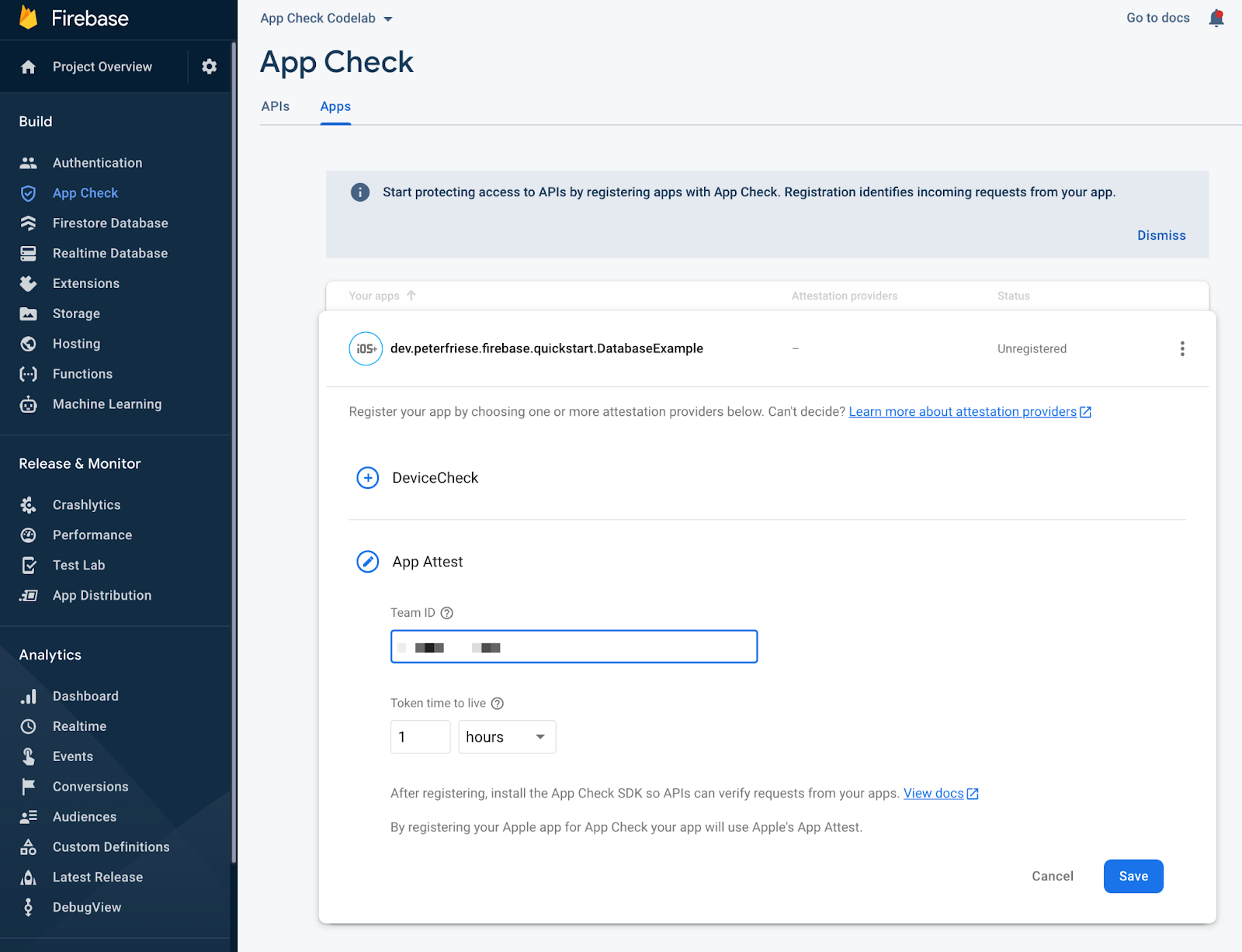
- На вкладке «Приложения» нажмите на свое приложение, чтобы развернуть его сведения.
- Нажмите «Аттестация приложения» , чтобы настроить «Аттестацию приложения», затем введите идентификатор группы вашей учетной записи разработчика Apple (его можно найти в разделе «Членство» на портале разработчиков Apple):

- Нажмите Сохранить .
Таким образом, у вас есть работающий проект Firebase, подключенный к нашему новому приложению, и включена проверка приложений.
Теперь вы готовы настроить нашу специальную службу аттестации! Дополнительные сведения об этом рабочем процессе см. в разделе Включение проверки приложений с помощью App Attest на iOS .
7. Настройте App Attest для вашего приложения.
Теперь пришло время взять в руки Firebase App Check SDK и реализовать некоторый клиентский код.
Во-первых, вам необходимо настроить проект Xcode, чтобы SDK мог использовать Apple App Attest API, чтобы гарантировать, что запросы, отправленные из вашего приложения, поступают от законных экземпляров вашего приложения.
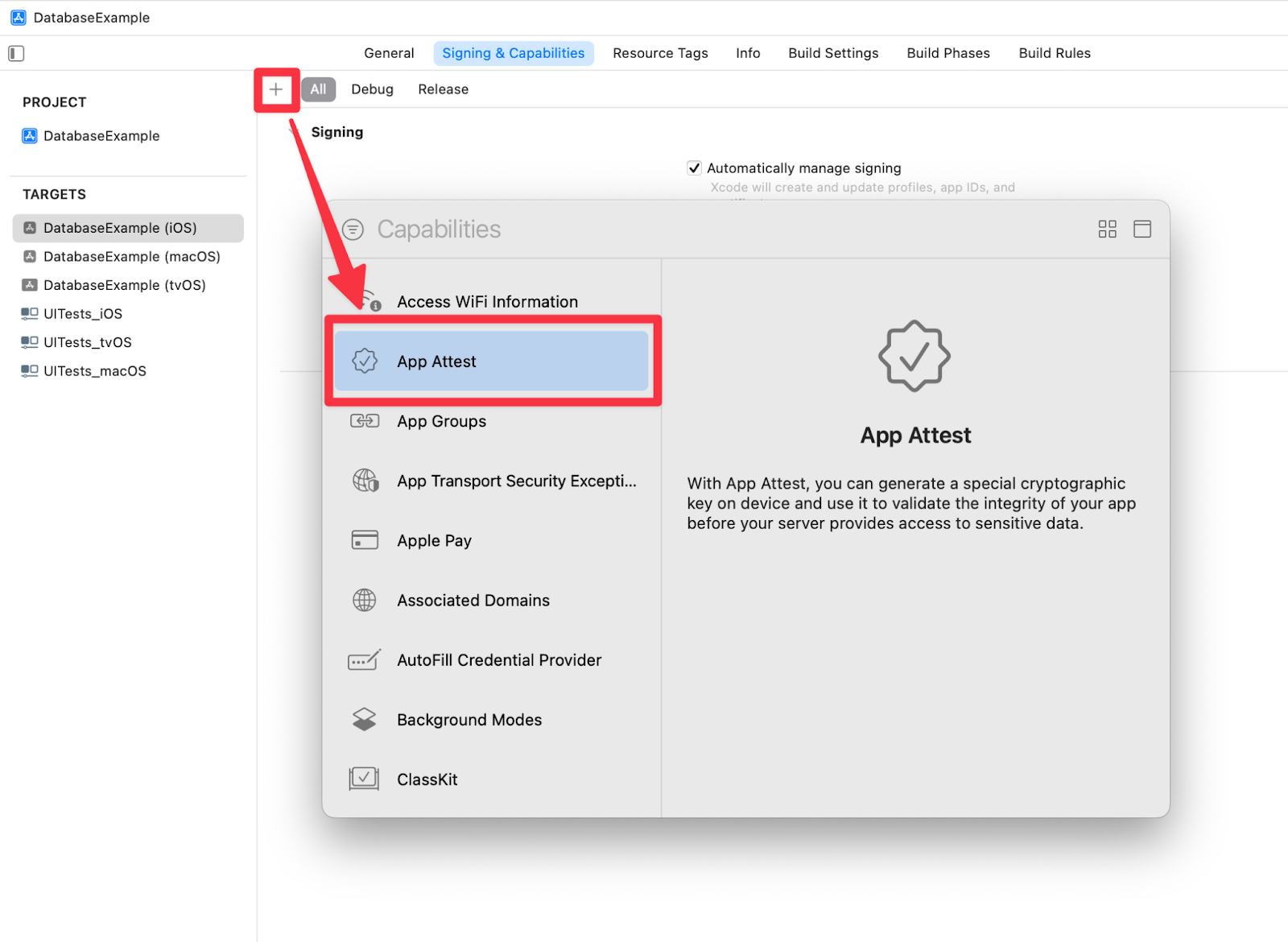
- Добавьте возможность App Attest для цели вашего приложения в проект Xcode:
- откройте вкладку «Подписание и возможности» в целевых настройках вашего приложения.
- нажмите кнопку « + »
- в диалоговом окне найдите и выберите возможность App Attest.

- Файл
DatabaseExample (iOS).entitlementsпоявится в корневой папке вашего проекта Xcode после выполнения предыдущего шага. - В файле
DatabaseExample (iOS).entitlementsизмените значение ключаApp Attest Environmentнаproduction.
После того как вы выполните эти шаги и запустите приложение на физическом устройстве iOS (iPhone/iPad), приложение по-прежнему сможет получить доступ к базе данных реального времени. На более позднем этапе вы активируете проверку приложений, которая будет блокировать запросы, отправляемые от незаконных приложений и устройств.
Дополнительные сведения об этом рабочем процессе см. в разделе Включение проверки приложений с помощью App Attest на iOS .
8. Настройте поставщика аттестации отладки для симулятора iOS.
Поставщик отладки Firebase App Check позволяет тестировать приложения с применением Firebase App Check в ненадежных средах, включая iOS Simulator, в процессе разработки. Далее вам необходимо вместе настроить поставщика отладки.
Установите поставщика отладки Firebase в свое приложение.
Вариант 1. Условно создайте экземпляр поставщика отладки на своей фабрике.
Большую часть этого вы сделали, когда создавали фабрику поставщиков проверки приложений. На этом этапе вы добавите регистрацию локального секрета отладки, созданного поставщиком отладки, чтобы вы могли зарегистрировать этот экземпляр приложения в консоли Firebase для целей отладки.
Обновите MyAppCheckProviderFactory.swift используя следующий код:
import Firebase
class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
#if targetEnvironment(simulator)
// App Attest is not available on simulators.
// Use a debug provider.
let provider = AppCheckDebugProvider(app: app)
// Print only locally generated token to avoid a valid token leak on CI.
print("Firebase App Check debug token: \(provider?.localDebugToken() ?? "" )")
return provider
#else
// Use App Attest provider on real devices.
return AppAttestProvider(app: app)
#endif
}
}
Такой подход дает нам больше гибкости при настройке проверки приложений в зависимости от среды. Например, вы можете использовать других поставщиков аттестации, таких как DeviceCheck, или специального поставщика аттестации в версиях ОС, где App Attest недоступен. См. пример ниже:
import Firebase
class MyAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
#if targetEnvironment(simulator)
// App Attest is not available on simulators.
// Use a debug provider.
let provider = AppCheckDebugProvider(app: app)
// Print only locally generated token to avoid a valid token leak on CI.
print("Firebase App Check debug token: \(provider?.localDebugToken() ?? "" )")
return provider
#else
if #available(iOS 14.0, *) {
// Use App Attest provider on real devices.
return AppAttestProvider(app: app)
} else {
return DeviceCheckProvider(app: app)
}
#endif
}
}
Вариант 2. Установите AppCheckDebugProviderFactory
В более простых случаях вы можете временно или условно установить AppCheckDebugProviderFactory перед настройкой экземпляра приложения Firebase:
init() {
#if targetEnvironment(simulator)
let providerFactory = AppCheckDebugProviderFactory()
#else
let providerFactory = MyAppCheckProviderFactory()
#endif
AppCheck.setAppCheckProviderFactory(providerFactory)
FirebaseApp.configure()
}
Это сэкономит вам пару строк кода при создании собственной фабрики поставщиков проверки приложений.
Зарегистрируйте свой секрет отладки в консоли Firebase.
Получите секрет отладки из вашего симулятора iOS.
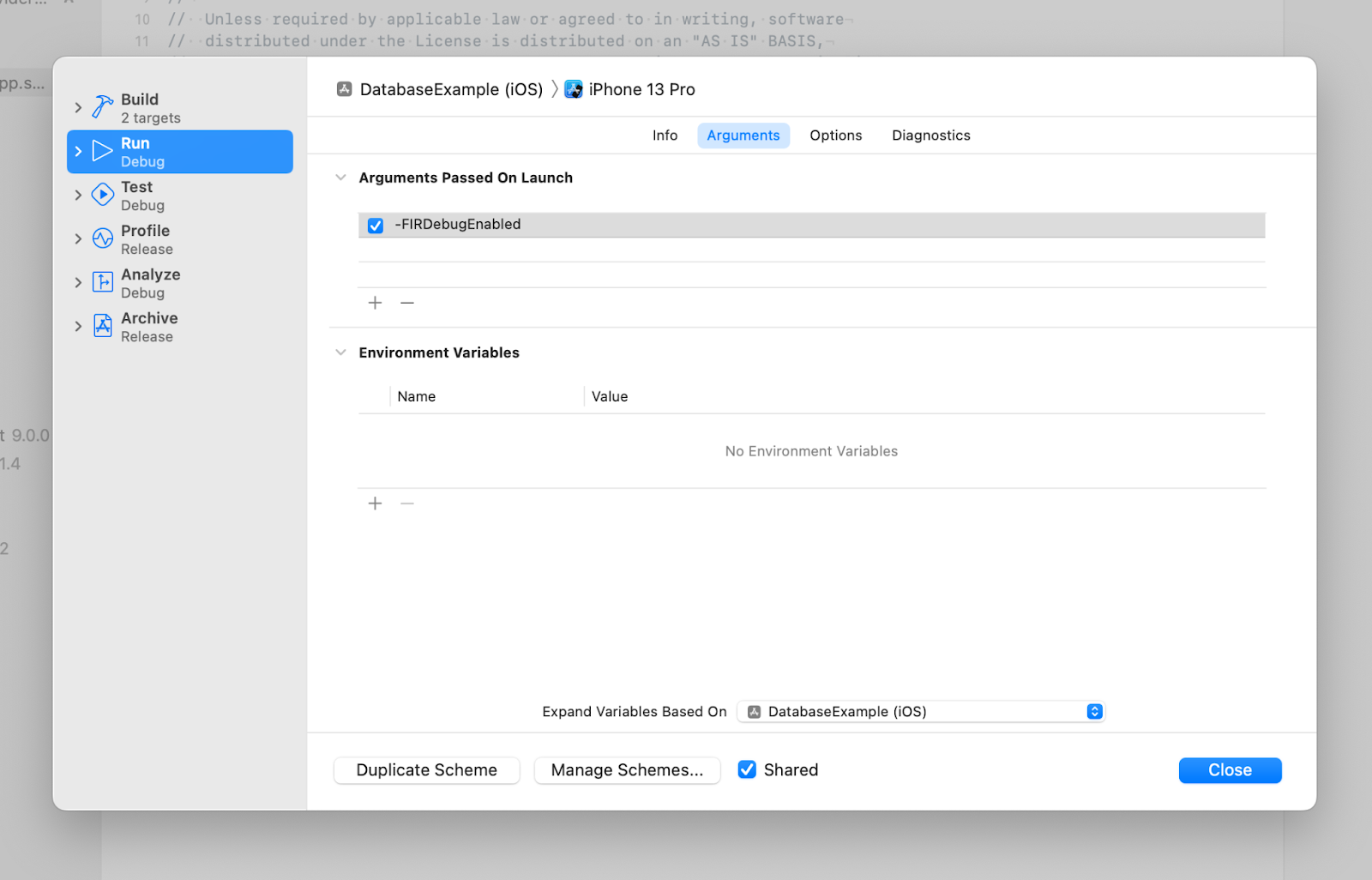
- Если вы решили установить
AppCheckDebugProviderFactory(вариант 2 выше), вам необходимо включить ведение журнала отладки для вашего приложения, добавив-FIRDebugEnabledк аргументам запуска приложения:
- Запустите свое приложение на симуляторе
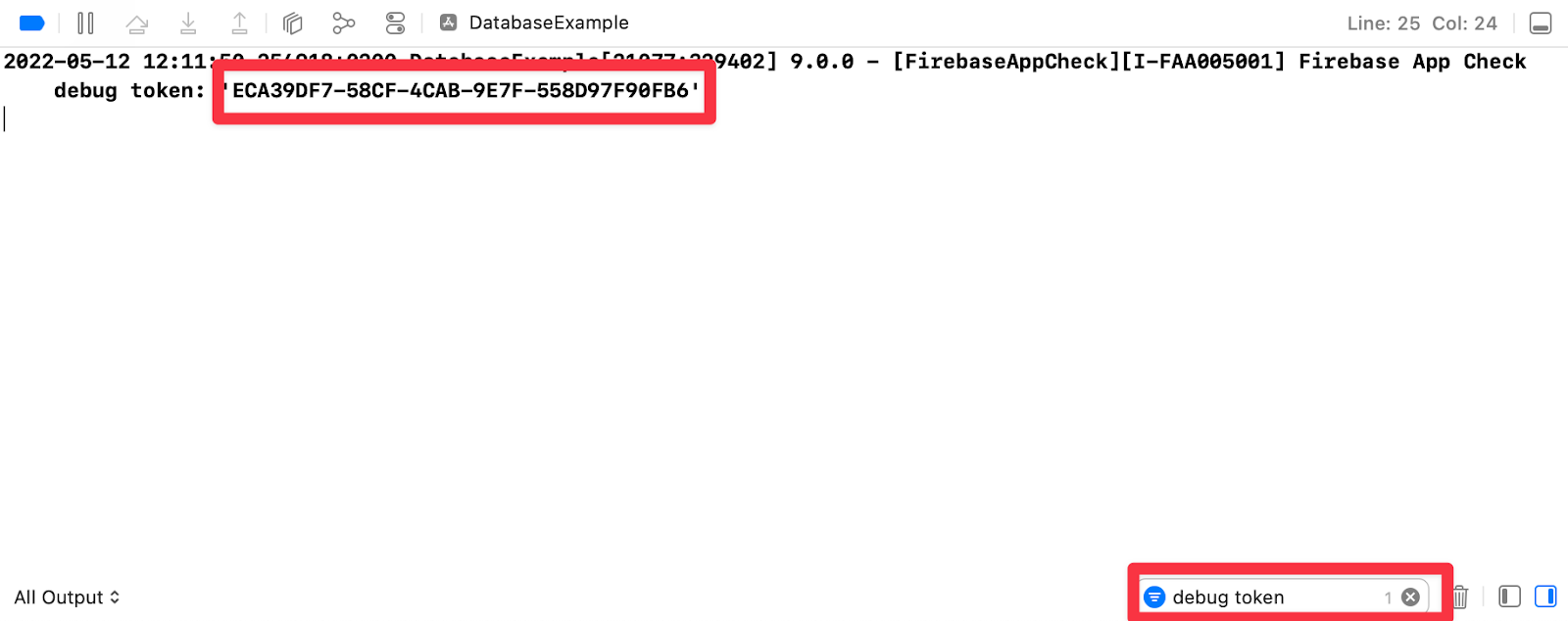
- Найдите секрет отладки в консоли Xcode. Вы можете использовать фильтр консоли, чтобы найти его быстрее:

Примечание. Секрет отладки создается для вашего симулятора при первом запуске приложения и сохраняется в настройках пользователя по умолчанию. Если вы удалите приложение, перезагрузите симулятор или используете другой симулятор, будет создан новый секрет отладки. Обязательно зарегистрируйте новый секрет отладки.
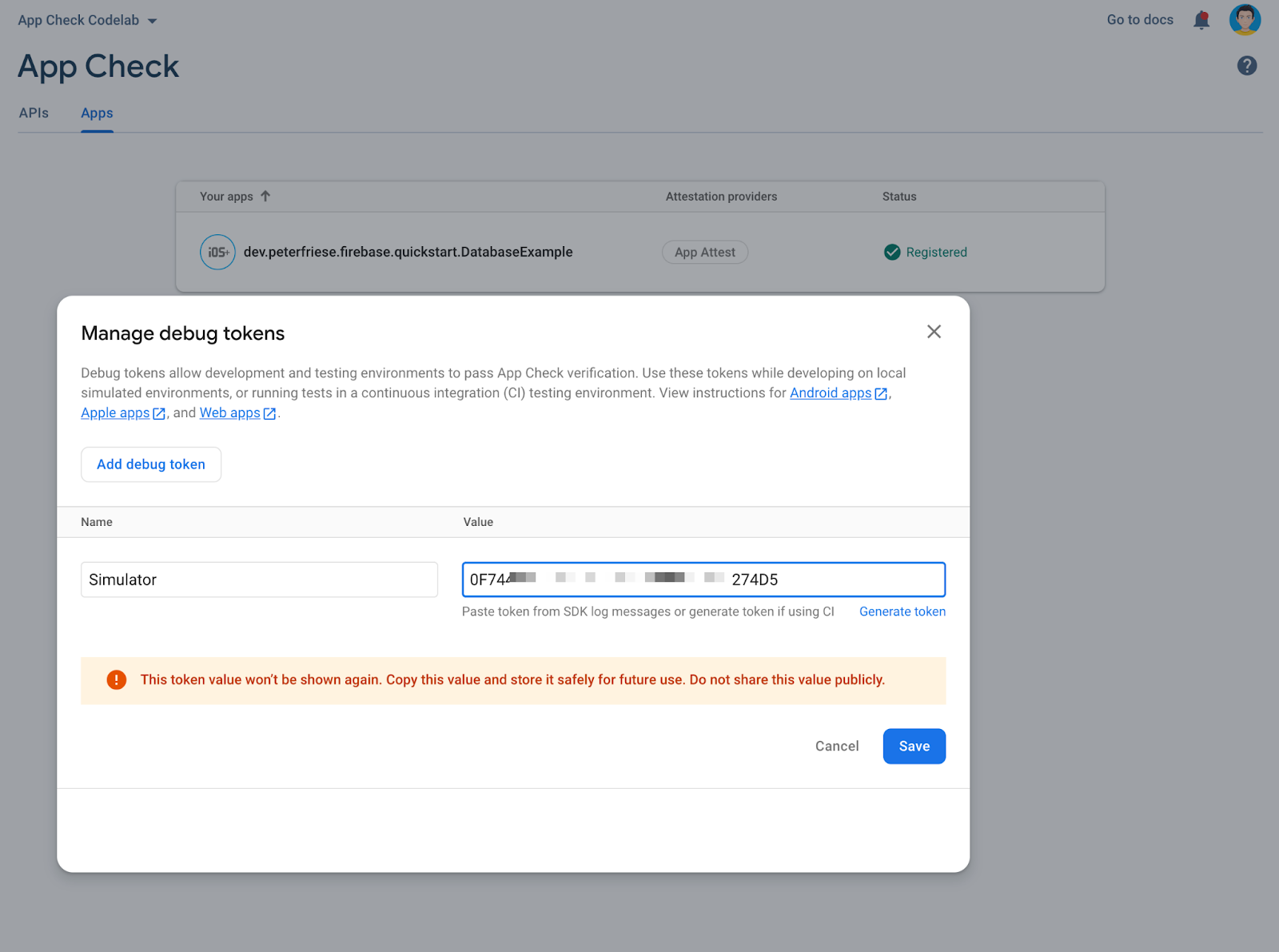
Зарегистрируйте секрет отладки
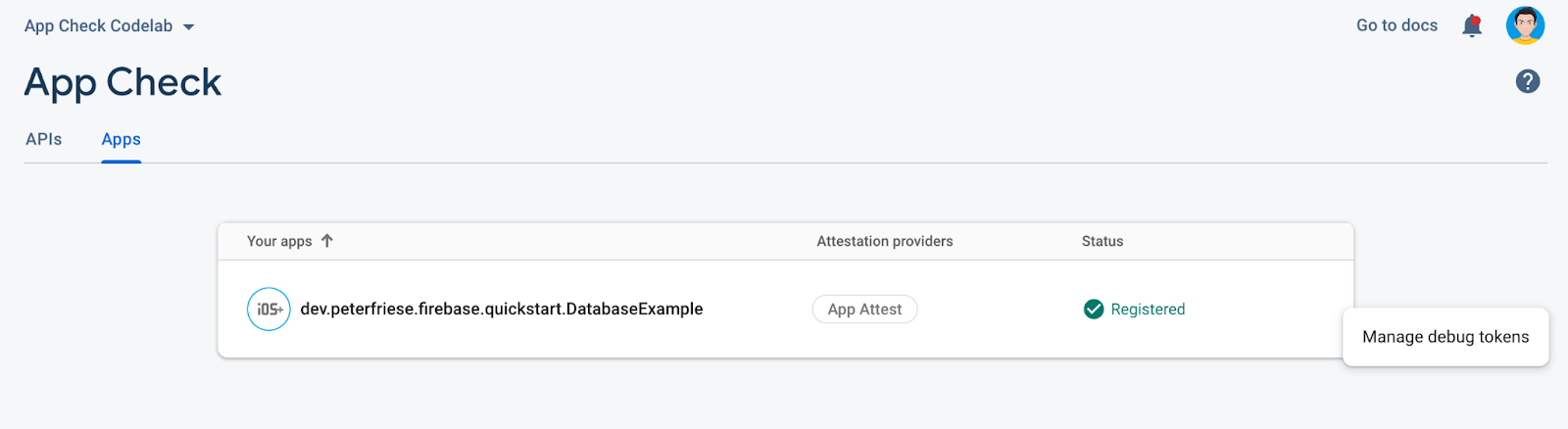
- Вернувшись в консоль Firevbase, перейдите в раздел «Проверка приложений» .
- На вкладке «Приложения» нажмите на свое приложение, чтобы развернуть его сведения.
- В дополнительном меню выберите «Управление токенами отладки» :

- Добавьте секрет, скопированный из консоли Xcode, и нажмите « Сохранить».

После этих действий вы сможете использовать приложение в симуляторе, даже если включена проверка приложений.
Примечание. Поставщик отладки был специально разработан для предотвращения утечки секрета отладки. При нынешнем подходе вам не нужно хранить секрет отладки в исходном коде.
Более подробную информацию об этом потоке можно найти в документации — см. раздел «Использование проверки приложений с поставщиком отладки на iOS» .
9. Включите принудительное выполнение проверки приложений для базы данных Firebase Realtime.
На данный момент наше приложение объявляет AppCheckProviderFactory , который возвращает AppAttestProvider для реальных устройств. При запуске на физическом устройстве ваше приложение выполнит аттестацию и отправит результаты на серверную часть Firebase. Однако серверная часть Firebase по-прежнему принимает запросы от любого устройства, симулятора iOS, скрипта и т. д. Этот режим полезен, если у вас все еще есть пользователи со старой версией вашего приложения без проверки приложений, и вы не хотите принудительно обеспечивать доступ. чеки еще.
Теперь вам необходимо включить принудительное применение проверки приложений, чтобы обеспечить доступ к приложению Firebase только с законных устройств. Старые версии приложений без интеграции App Check перестанут работать, как только вы включите принудительное применение для проекта Firebase.
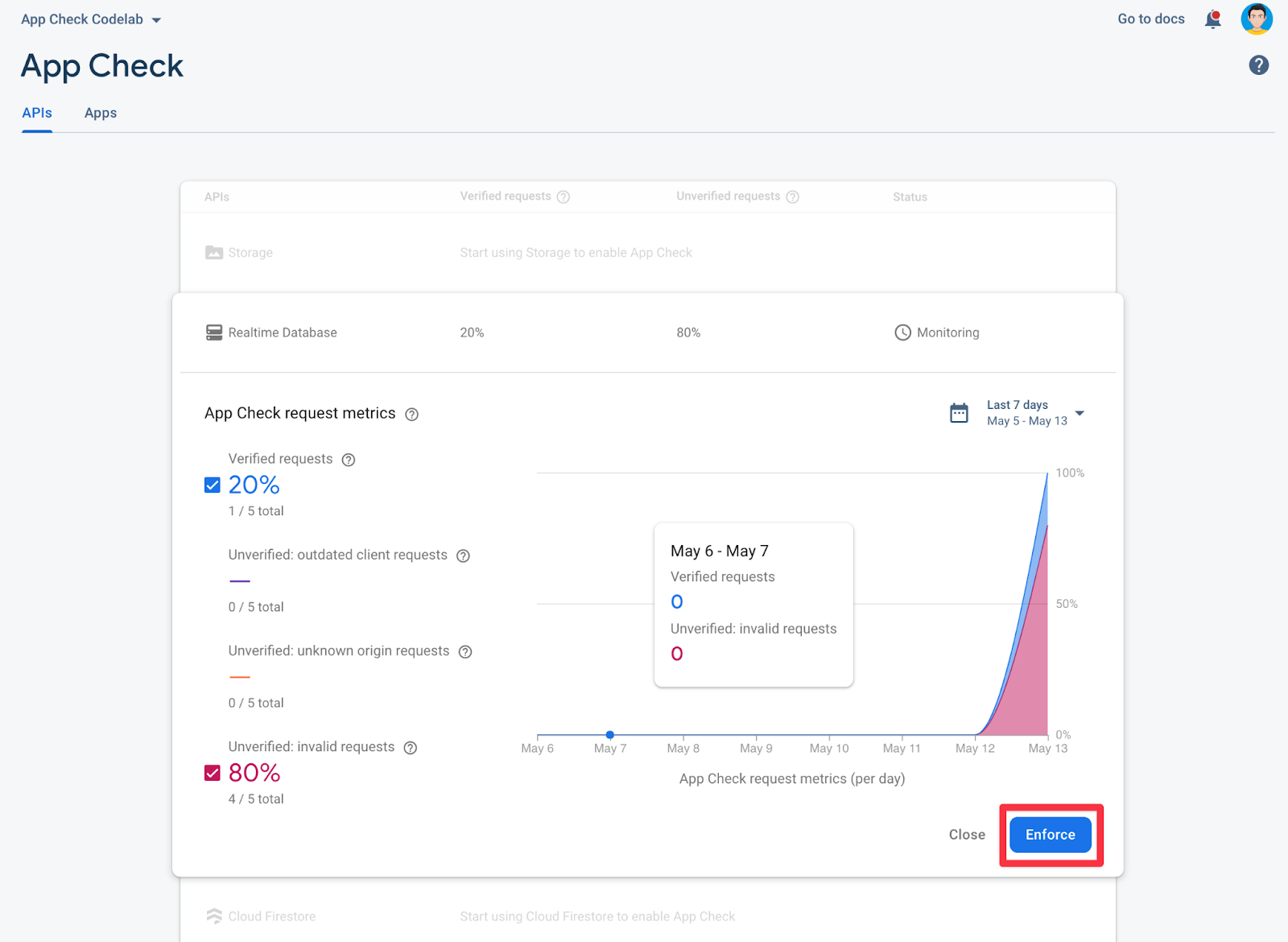
- В консоли Firebase в разделе «Проверка приложений» нажмите «База данных реального времени» , чтобы развернуть ее сведения.
- Нажмите «Применить» .

- Прочтите информацию в диалоговом окне подтверждения и нажмите «Применить» .
После выполнения этих шагов только законные приложения смогут получить доступ к базе данных. Все остальные приложения будут заблокированы.
Попробуйте получить доступ к базе данных реального времени с помощью нелегального приложения.
Чтобы увидеть применение проверки приложений в действии, выполните следующие действия:
- Отключите регистрацию App Check, закомментировав регистрационный код App Check в методе
initточки входа вашего приложения вDatabaseExampleApp. - Выполните сброс симулятора, выбрав «Устройство» > «Стереть все содержимое и настройки» . Это приведет к удалению Симулятора (и аннулированию токена устройства).
- Запустите приложение еще раз на симуляторе.
- Теперь вы должны увидеть следующее сообщение об ошибке:
[FirebaseDatabase][I-RDB034005] Firebase Database connection was forcefully killed by the server. Will not attempt reconnect. Reason: Invalid appcheck token.
Чтобы снова включить проверку приложений, выполните следующие действия:
- Раскомментируйте регистрационный код App Check в
DatabaseExampleApp. - Перезапустите приложение.
- Обратите внимание на новый токен проверки приложений в консоли Xcode.
- Зарегистрируйте токен отладки в настройках проверки приложений вашего приложения в консоли Firebase.
- Перезапустите приложение.
- Вы больше не должны видеть сообщение об ошибке и сможете добавлять новые сообщения и комментарии в приложении.
10. Поздравляем!

Теперь вы знаете, как:
- Добавить проверку приложений в существующий проект
- Настройте поставщика аттестации App Attest для рабочей версии вашего приложения.
- Настройте поставщика аттестации отладки для тестирования вашего приложения на симуляторе.
- Следите за выпуском версии приложения, чтобы знать, когда следует принудительно выполнить проверку приложений для вашего проекта Firebase.
- Включить принудительное выполнение проверки приложений
Следующие шаги
Узнайте, как использовать Remote Config для постепенного развертывания проверки приложений для ваших пользователей, в лаборатории кода «Постепенное развертывание проверки приложений Firebase с помощью Firebase Remote Config».
Это другие ресурсы, которые могут оказаться вам полезными
Настройка, описанная в этой кодовой лаборатории, будет работать в большинстве случаев, но проверка приложений при необходимости обеспечивает большую гибкость — для получения более подробной информации перейдите по следующим ссылкам:


